верстка шаблонов, мобильная верстка — Tokar.ua
Блочная система (Grid System) Bootstrap позволяет вам горизонтально разделить страницу на 12 столбцов. Если использовать все 12 частей вам нет необходимости, такие блоки можно легко группировать, создавая более широкие столбцы. Они будут состоять из двух, трех и так далее частей страницы, разделённой на 12 частей. Это около 8.3% на столбец.
Разделить таким образом можно как страницу, так и любой блочный элемент, размеры блоков будут рассчитаны как часть родительского элемента.
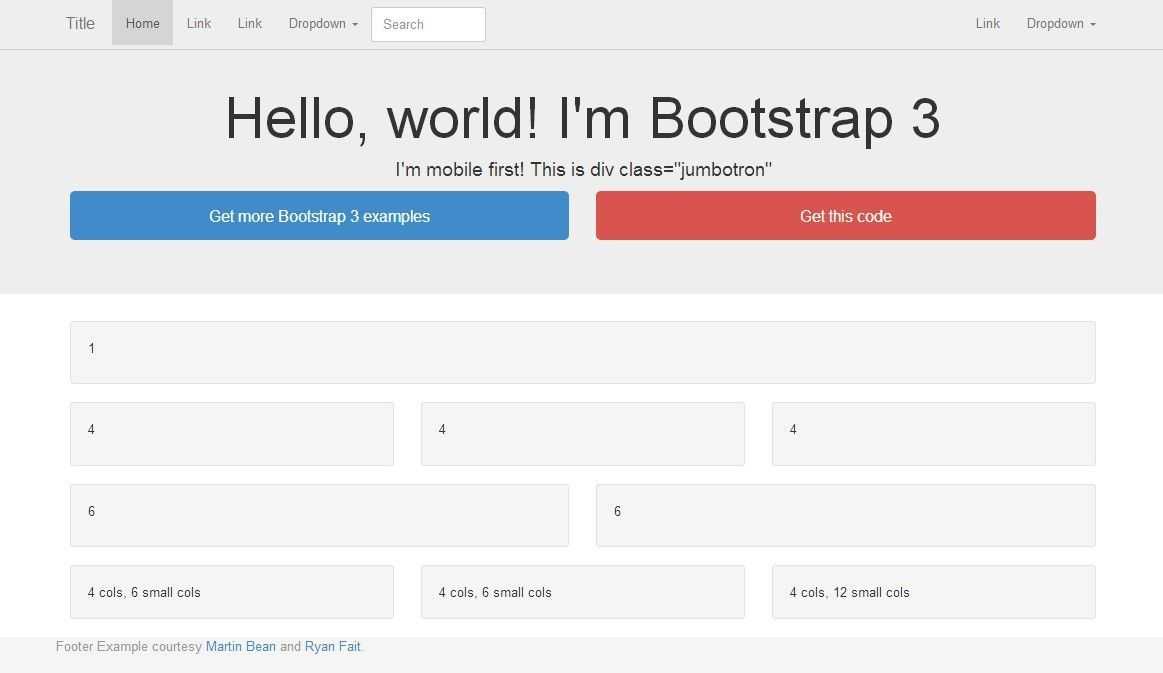
Вот пример того, как можно разделить страницу при помощи Bootstrap.
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Блочная структура в Bootstrap рассчитана также на мобильные устройства и планшеты. Блоки будут автоматически перестраиваться в зависимости от размера экрана.
Блоки будут автоматически перестраиваться в зависимости от размера экрана.
Классы для ячеек
В блочной верстке Bootstrap есть четыре основных класса:
- xs (extra small) — для мобильных телефонов, до 767 пикс. включительно
- sm (small) — для планшетов, размер экрана 768—991 пикс.
- md (middle) — для десктопов, 992—1199 пикс.
- lg (large) — для больших экранов, от 1200 пикс.
Прелесть верстки на бутстрапе в том, что эти классы вы можете комбинировать, чтобы создавать адаптивную верстку и точно знать, как макет будет отображаться на том или ином размере экрана.
Базовая структура макета
Это пример верстки макета при помощи блочной системы Bootstrap:
<div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <div> ... </div>
Для начала создайте строку с ячейками: <div> и далее добавьте в нее нужное количество столбцов с соответствующими классами . col-*-*.
col-*-*.
Обратите внимание, что сумма ячеек для каждого типа (sm, xs, md, lg) в ячейке .col-*-*Отступы для колонок
Вы можете указывать, какой отступ будет у колонки, если вы хотите “отодвинуть” ее вправо. Для этого используйте класс .col-md-offset-*. Такой класс увеличит отступ слева на количество колонок, указанное в *
<div> <div>.col-sm-5 .col-md-6</div> <div> .col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div>
Смена порядка отображения ячеек
Можно указывать, в каком порядке будут отображаться ячейки, при помощи классов .col-md-push-* и .col-md-pull-*
<div> <div>.col-sm-4 .col-sm-push-8</div> <div>.col-sm-8 .col-sm-pull-4</div> </div>
Ниже приведено несколько примеров вёрстки самых популярных макетов при помощи блочной верстки Bootstrap.
Пример: три одинаковые колонки
Этот пример показывает, как сверстать три равных по ширине колонки, которые будут отображаться горизонтально на планшетах и более крупных экранах. На экране мобильного такая верстка будет растянута и каждая из ячеек займёт всю ширину экрана:
<div> <div>.col-sm-4</div> <div>.col-sm-4</div> <div>.col-sm-4</div> </div>
Пример: две колонки разной ширины
В этом примере страница делится на две колонки разной ширины, которые будут отображаться горизонтально на любых устройствах, кроме мобильных телефонов:
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
Пример: две колонки с двумя вложенными колонками
В этом случае страница будет разделена на две разные колонки на планшетах и больших экранах, а большая колонка в свою очередь будет разделена на две равные колонки. На экранах мобильных телефонов эти колонки будут растягиваться на всю ширину экрана.
<div> <div> .col-sm-8 <div> <div>.col-sm-6</div> <div>.col-sm-6</div> </div> </div> <div>.col-sm-4</div> </div>
Отзывчивая мобильная верстка
Добавляя несколько классов одной и той же ячейке, вы можете добиться полного контроля над отображением верстки на разных размерах экрана.
В этом примере созданы две разные по размеру ячейки, которые на экране телефона займут всю ширину экрана, на планшете будут неравными, а на большом мониторе станут одинаковыми по размеру:
<div> <div> <div> </div>
Таким образом вы легко сможете контролировать, как отображать ячейки из вашего шаблона, а вёрстка станет мобильной без дополнительных усилий.
Введение. Начало работы · Bootstrap. Версия v4.0.0
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с загрузочным CDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Bootstrap в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Вставьте этот кусок кода в <head>, перед всеми прочими файлами CSS, для загрузки Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода <script> в конце страниц, прямо перед закрывающим  Сперва jQuery , потом Popper.js, потом наши.
Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Bootstrap включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html> <html lang="en"> ... </html>
«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
8 Бесплатных Онлайн-Курсов Bootstrap в 2022 году с Нуля
Автор Евгений Волик На чтение 9 мин Просмотров 921 Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 8 Мощных онлайн-курсов для обучения разработке на Бутстрап , которые можно пройти абсолютно бесплатно.
На правах профессии «Курс BOOTSTRAP»
Изучить бутстрап
Bootstrap — это популярный CSS фреймворк для создания сайтов. С помощью Bootstrap Вы научитесь верстать сайты быстро и эффективно, благодаря применению готовых компонентов фреймворка. В видеокурсе Вы изучите основы адаптивной верcтки на BOOTSTRAP с нуля и примените знания полученные в уроках на практике. Создавайте верстку собственных сайтов с применением Bootstrap в 5 раз быстрее!
О КУРСЕ — ЧЕМУ ВЫ НАУЧИТЕСЬ?
Посмотрите видео об онлайн курсе по верстке на BOOTSTRAP для начинающих. Вы узнаете, как эффективно построить обучение основам Bootstrap и научиться самому создавать адаптивную верстку веб сайтов с нуля в 5 раз быстрее.
В процессе обучения Вы получите знания и навыки:
- Быстрая адаптивная верстка сайта
- Основные классы и компоненты Bootstrap
- Красивые формы для ввода логина и пароля
- Галерея изображений на сайте за 2 минуты
- “Умное” адаптивное меню для сайта
- Одностраничные сайты за 1-3 дня
- Красивые иконки для элементов за 1 минуту
- Адаптивность изображений под любой экран
- Полезные советы и материалы
Освойте навыки работы с Bootstrap – Вы будете востребованным специалистом, так как на Bootstrap созданы тысячи сайтов и навыки работы с Bootstrap очень часто входят в требования работодателей для офисной и удаленной работы.
Изучить бутстрап
ТОП-3 Лучших Курсов Bootstrap для начинающих
1. «Уроки Bootstrap»
Пройти
Без выдачи сертификата
Обучающая программа: за курс студент узнает как верстать сайты с помощью Bootstrap и какими характеристиками обладает данная технология.
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Видео записано в хорошем качестве
- Автор – программист с большим стажем.
Что сможет получить пользователь
- Изучить вёрстку на Бутстрап
Темы обучения
- #1 — Основы и установка
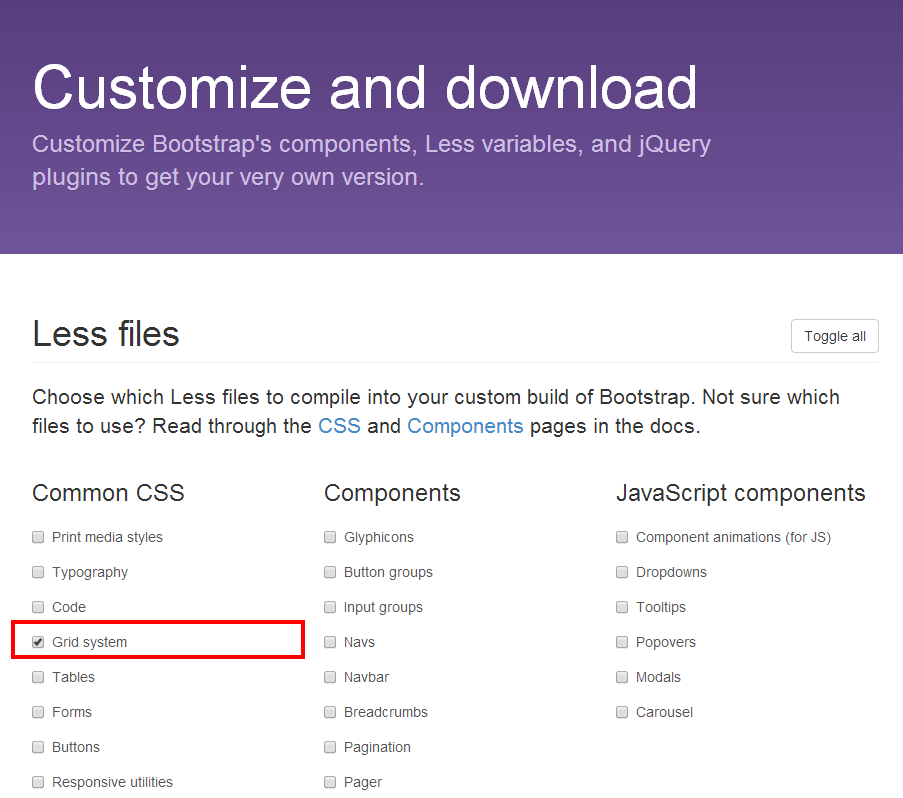
- #2 — Grid система (система сеток)
- #3 — Вёрстка при помощи системы Grid сеток
- #4 — Стили для текста
- #5 — Работа с таблицами в Bootstrap
- #6 — Кнопки и группы кнопок
- #7 — Создание форм и полей
- #8 — Иконочный шрифт и изображения
- #9 — Текстовые панели
- #10 — Выпадающее меню и списки
- #11 — Плагин JS Collapse
- #12 — Создание модальных окон (modal.
 js)
js) - #13 — Создание вкладок, табов (tabs.js)
- #14 — Всплывающие подсказки (tooltip.js)
- #15 — Создание сайта на Bootstrap
- #16 — Заключительная часть
2. «Курс по Bootstrap: 10 бесплатных уроков по основам
Пройти
Без выдачи сертификата
Обучающая программа: курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты. Весь материал разложен по полочкам и доступен каждому.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
Что сможет получить пользователь
- Изучить вёрстку на Бутстрап
- Получить необходимые знания для создания первых проектов
Темы обучения
- 1.
 Введение
Введение - 2. Система cеток
- 3. Отзывчивый navbar
- 4. Модальные окна
- 5. Формы
- 6. Группы списков
- 7. Карты
- 8. Таблицы
- 9. Уведомления
- 10. Навигация
3. «Верстка сайта Bootstrap 5 / HTML / CSS на практике для новичков»
Пройти
Без выдачи сертификата
Обучающая программа: видеокурс по Bootstrap 4. Автор постарался рассказать простым языком как верстать простые сайты, используя технологию бутстрап.
- Срок обучения: 1 урок с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.

Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
- Автор — эксперт в сфере веб-разработке
Что сможет получить пользователь
- Получить понимание как верстать сайты
Темы обучения
- Вступление
- Хостинг TimeWeb
- Шаг 1 Создание аккаунта на хостинге
- Шаг 2 Подготовка файлов к верстке
- Шаг 3 Подключение Bootstrap
- Шаг 4 Верстка сайта с Bootstrap
- Шаг 5 Перенос файлов на хостинг
- Итоги
5 Бесплатных Курсов Bootstrap с Нуля
1. «Уроки Bootstrap верстки »
Пройти
Без выдачи сертификата
Обучающая программа: видеокурс, в котором автор на практике покажет технологию Bootstrap. Пользователь узнает как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Пользователь узнает как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
- Срок обучения: 18 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
- Автор — эксперт в сфере веб-разработке
Что сможет получить пользователь
- Получить понимание как верстать сайты
Темы обучения
- #1 — Основы и установка
- #2 — Верстка при помощи сеток (Grid-system)
- #3 — Система сеток и адаптивное меню
- #4 — Стили для текста
- #5 — Работа с таблицами
- И другие уроки.
2. «Уроки Bootstrap 4»
Что такое Bootstrap» src=»https://www.youtube.com/embed/Xoo5WT5tW2I?list=PLVfMKQXDAhGUxJ4prQSC2K13-YlYj8LgB» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
Без выдачи сертификата
Обучающая программа: уроки Bootstrap 4. В первой практической лекции по Bootstrap 4 преподаватель рассмотрит как установить фреймворк и небольшое введение в него.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся информация подкреплена практикой
- Автор — эксперт в области разработки сайтов
Что сможет получить пользователь
- Получить понимание как верстать сайты
- Основы бутстрапа
Темы обучения
- Установка и введение.
 Что такое Bootstrap
Что такое Bootstrap - Начинаем проект. Делаем адаптивное меню
- Делаем слайдер
- Система сетки бутстрап
- Делаем модальные окна
- И другие материалы
3. «Уроки Bootstrap 5»
Пройти
Без выдачи сертификата
Обучающая программа: в этом курсе автор расскажет что такое Bootstrap 5, для чего он нужен, где его используют.
Далее спикер покажет для начинающих как начать работу с бутстрап и его установить.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.

Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
Темы обучения
- Введение и установка
- Адаптивное меню
- Делаем слайдер
- И другое
4. « Bootstrap 4»
Пройти
Без выдачи сертификата
Обучающая программа: в этом видео курсе слушатели изучат фрэймворк Bootstrap 4 для того чтобы начать создавать красивые, адаптивные сайты.
В 1-ом уроке автор покажет как скачать Bootstrap 4 и установить его в свой проект и начать работу с ним.
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
- Основы вёрстки
Темы обучения
- Загрузка и установка, Уроки по Bootstrap 4
- Адаптивная сетка container row col, Уроки по Bootstrap 4
- Типографика и Изображения, Уроки по Bootstrap 4
- Работа с таблицами и Создание адаптивных таблиц, Уроки по Bootstrap 4
- Кнопки и группы кнопок, Уроки по Bootstrap 4
- И многое другое.

5. «Сетка Bootstrap 5 для начинающих | Быстрая верстка сайта при помощи колоночной сетки»
Пройти
Без выдачи сертификата
Обучающая программа: в этом видео автор рассмотрит принцип использования колоночной сетки для верстки ваших сайтов на примере Bootstrap.
- Срок обучения: 1 урок с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
- Основы вёрстки
Темы обучения
- CSS фреймворки
- Принцип колоночной сетки
- Рабочее окружение (Gulp, Sass)
- Базовые свойства
- Подключение Bootstrap 5 (CDN, NPM)
- Компоненты сетки, контейнер
- Ряды сетки
- Колонки сетки
- Элементы макеты и желоба сетки
- Гибкие колонки с классом «.
 col»
col» - Фиксированные колонки
- Реализация сетки макета
- Шапка сайта
- Совмещение фиксированных и гибких колонок
- Ряд с 2 элементами по 6 колонок
- Ряд из 6 колонок по 2 колонки
- Ряд из 3 элементов по 4 колонки
- Ряд из 4 элементов по 3 колонки
- Подвал сайта
- Подведение итогов
- Про продолжение серии
Bootstrap 3 Tutorial
❮ Главная Далее ❯
Попробуйте сами Примеры
Это руководство по Bootstrap содержит сотни примеров Bootstrap.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Пример начальной загрузки
Моя первая загрузочная страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum
dolor. .
.
Столбец 2
Lorem ipsum dolor..
Столбец 3
Lorem ipsum dolor..
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Упражнения по начальной загрузке
Проверьте себя с помощью упражнений
Упражнение:
Добавьте правильное имя класса, чтобы преобразовать приведенный ниже список в меню нумерации страниц.
<ул>
Начать упражнение
Тест-викторина Bootstrap
Проверьте свои навыки работы с Bootstrap в W3Schools!
Начать викторину Bootstrap!
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Ссылки на Bootstrap
В W3Schools вы найдете полный справочник Bootstrap по всем классам CSS, Компоненты и плагины JavaScript — все с примерами «Попробуйте сами»:
Полный список всех классов BootstrapПопулярно
Bootstrap CSS текст/типографика
Кнопки Bootstrap CSS
Bootstrap CSS-формы
CSS-помощники Bootstrap
Bootstrap CSS-изображения
Bootstrap CSS-таблицы
Выпадающие списки компонентов Bootstrap
Навигация по компонентам Bootstrap
Компоненты Bootstrap Глификоны
Bootstrap JS-аффикс
Предупреждение Bootstrap JS
Кнопка Bootstrap JS
Карусель Bootstrap JS
Свернуть Bootstrap JS
Выпадающий список Bootstrap JS
Bootstrap JS модальный
Всплывающее окно Bootstrap JS
Bootstrap JS Scrollspy
Вкладка Bootstrap JS
Bootstrap JS Подсказка
Темы и шаблоны Bootstrap
Мы создали несколько шаблонов Bootstrap, с которыми вы можете поиграть. Их можно использовать совершенно бесплатно:
Их можно использовать совершенно бесплатно:
Обзор тем
Обзор базовых шаблонов
Bootstrap 5 против Bootstrap 3 и 4
Это руководство следует за Bootstrap 3 , выпущенным в 2013 году. Однако мы также охватываем более новые версии; Bootstrap 4 (выпущен в 2018 г.) и Bootstrap 5 (выпущен в 2021 г.).
Bootstrap 5 — новейшая версия Bootstrap; с новыми компонентами, более быстрыми таблицами стилей, большей отзывчивостью и т. д. Он поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации,
и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в
их.
Знаете ли вы?
W3.CSS — отличная альтернатива Bootstrap.
W3.CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, перейдите на наш W3.CSS Руководство.
❮ Главная Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Начало работы с Bootstrap
❮ Назад Далее ❯
Что такое Bootstrap?
- Bootstrap — это бесплатная интерфейсная среда для более быстрой и простой веб-разработки
- Bootstrap включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript
- Bootstrap также позволяет легко создавать адаптивный дизайн .

Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это создание веб-сайтов, которые автоматически настраиваются себя, чтобы хорошо выглядеть на всех устройствах, от маленьких телефонов до больших настольных компьютеров.
Пример начальной загрузки
Моя первая загрузочная страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor..
Столбец 2
Lorem ipsum dolor..
Столбец 3
Lorem ipsum грусть..
Попробуйте сами »
История Bootstrap
Bootstrap был разработан Марком Отто и Джейкобом Торнтоном в Twitter и выпущен как продукт с открытым исходным кодом в августе 2011 года на GitHub.
В июне 2014 года Bootstrap был проектом №1 на GitHub!
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота использования: Любой человек, имеющий базовые знания HTML и CSS, может начать использовать Bootstrap 9.0197
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и настольным компьютерам
- Подход, ориентированный на мобильные устройства: В Bootstrap 3 стили, ориентированные на мобильные устройства, являются частью основной платформы
- Совместимость с браузерами: Bootstrap совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer, Edge, Safari и Opera)
Версии Bootstrap
Это руководство следует за Bootstrap 3 , который был выпущен в 2013 году. Однако мы также охватываем более новые версии; Bootstrap 4 (выпущен в 2018 г. ) и Bootstrap 5 (выпущен в 2021 г.).
) и Bootstrap 5 (выпущен в 2021 г.).
Bootstrap 5 — новейшая версия Bootstrap; с новыми компонентами, более быстрыми таблицами стилей, большей отзывчивостью и т. д. Он поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений документации, и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в их.
Где взять Bootstrap?
Существует два способа начать использовать Bootstrap на собственном веб-сайте.
Вы можете:
- Скачать Bootstrap с getbootstrap.com
- Включить Bootstrap из CDN
Загрузка Bootstrap
Если вы хотите загрузить и разместить Bootstrap самостоятельно, перейдите по ссылке
getbootstrap. com,
и следуйте инструкциям там.
com,
и следуйте инструкциям там.
Bootstrap CDN
Если вы не хотите загружать и размещать Bootstrap самостоятельно, вы можете подключить его из CDN (сети доставки контента).
MaxCDN обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить jQuery:
MaxCDN:
Одно из преимуществ использования Bootstrap CDN:
Многие пользователи уже скачали
Bootstrap от MaxCDN при посещении
другой сайт. В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к ускорению загрузки. Кроме того, большинство CDN позаботятся о том, чтобы после того, как пользователь запросит у них файл, он был обслужен.
с ближайшего к ним сервера, что также приводит к ускорению загрузки.
Кроме того, большинство CDN позаботятся о том, чтобы после того, как пользователь запросит у них файл, он был обслужен.
с ближайшего к ним сервера, что также приводит к ускорению загрузки.
jQuery
Bootstrap использует jQuery для плагинов JavaScript (таких как модальные окна, всплывающие подсказки и т. д.). Однако, если вы просто используете
CSS часть Bootstrap, вам не нужен jQuery.
Создайте первую веб-страницу с помощью Bootstrap
1. Добавьте тип документа HTML5
Bootstrap использует элементы HTML и свойства CSS, которые требуют тип документа HTML5.
Всегда включать тип документа HTML5 в начале страница вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 3 является мобильным -first
Bootstrap 3 предназначен для работы с мобильными устройствами. Стили, ориентированные на мобильные устройства,
часть основного каркаса.
Стили, ориентированные на мобильные устройства,
часть основного каркаса.
Чтобы обеспечить правильную визуализацию и сенсорное масштабирование, добавьте следующий тег внутрь элемент:
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана
устройства (которые будут различаться в зависимости от устройства).
Часть initial-scale=1 устанавливает начальный уровень масштабирования при первой загрузке страницы.
браузером.
3. Контейнеры
Bootstrap также требует наличия содержащего элемента для переноса содержимого сайта.
На выбор предлагается два класса контейнеров:
- Класс
.containerпредоставляет адаптивный контейнер фиксированной ширины . - Класс
.container-fluidпредоставляет контейнер полной ширины , охватывающий всю ширину области просмотра
. container
container
.container-fluid
Две базовые страницы Bootstrap
В следующем примере показан код базовой страницы Bootstrap (с адаптивным контейнером фиксированной ширины):
Пример
< h2>Моя первая страница Bootstrap
Это какой-то текст.
Попробуйте сами »
Следующий пример показывает код базовой страницы Bootstrap (с контейнером полной ширины):
Пример
bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css»>
Моя первая загрузочная страница
Это какой-то текст.
Попробуйте сами »
❮ Предыдущая Следующая ❯
Кнопки начальной загрузки
❮ Предыдущая Далее ❯
Стили кнопок
Bootstrap предоставляет различные стили кнопок:
Для достижения описанных выше стилей кнопок Bootstrap имеет следующие классы:
-
.бтн -
.btn-по умолчанию -
.btn-первичный -
.btn-успех -
.btn-info -
.btn-предупреждение -
. btn-опасность
btn-опасность -
.btn-ссылка
В следующем примере показан код для различных стилей кнопок:
Пример
Попробуйте сами »
Классы кнопок можно использовать на , или element:
Пример
Попробуйте сами »
Почему мы помещаем # в атрибут href ссылки?
С
у нас нет страницы, на которую можно было бы связать, и мы не хотим получить «404»
сообщение, мы ставим # как ссылку в наших примерах. Это должен быть реальный URL-адрес
конкретная страница.
Это должен быть реальный URL-адрес
конкретная страница.
Размеры кнопок
Bootstrap предоставляет четыре размера кнопок:
Классы, определяющие различные размеры:
-
.btn-lg -
.бтн-см -
.btn-xs
В следующем примере показан код для разных размеров кнопок:
Пример
Попробуйте сами »
Кнопки уровня блока
Кнопка уровня блока занимает всю ширину родительского элемента.
Добавьте класс .btn-block для создания кнопки блочного уровня:
Пример
Попробуйте сами »
Активные/отключенные06 кнопки
Кнопка может быть установлена в активное (кажется нажатым) или отключенное (недоступное для нажатия) состояние:
Класс . заставляет кнопку казаться нажатой, а класс  active
active .отключено делает кнопку ненажимаемой:
Пример
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
Добавьте класс Bootstrap, чтобы правильно оформить кнопку как «опасную».
Начать упражнение
Полный справочник кнопок начальной загрузки
Полный справочник всех классов кнопок см. в нашем полном Справочник по кнопкам начальной загрузки.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html> js)
js) Введение
Введение
 Что такое Bootstrap
Что такое Bootstrap

 col»
col» btn-опасность
btn-опасность