Введение. Начало работы · Bootstrap. Версия v4.0.0
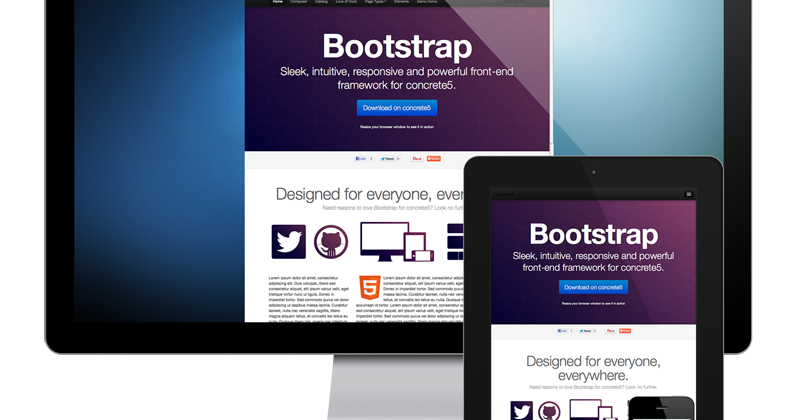
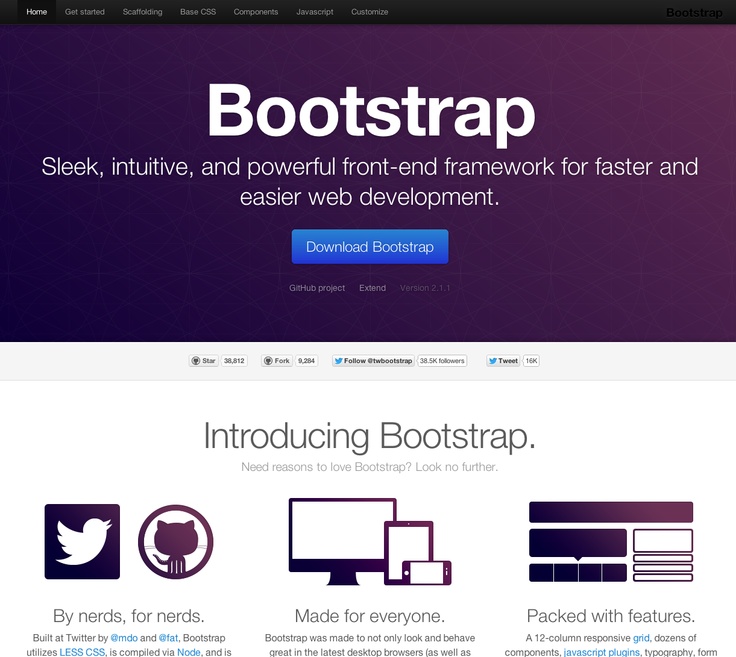
Начните работу с Bootstrap, самым популярным в мире фреймворком для создания быстродействующих мобильных сайтов с загрузочным CDN и шаблонами стартовой страницы.
Быстрый старт
Хотите использовать Bootstrap в своем проекте? Bootstrap – библиотека шаблонов CSS, распространяемая свободно командой сайта MaxCDN. Нужна система управления пакетами или исходники Bootstrap? Посетите страницу загрузок.
CSS
Вставьте этот кусок кода в <head>, перед всеми прочими файлами CSS, для загрузки Bootstrap.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода
Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Для активации плагинов разместите следующий кусок кода </body>. Сперва jQuery , потом Popper.js, потом наши.
Мы используем мини-сборку jQuery, но и полную можно использовать.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper. js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.
jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh5U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Bootstrap включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под 
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!DOCTYPE html> <html lang="en"> ... </html>
«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box.
padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- @getbootstrap on Twitter.
- The Official Bootstrap Blog.
- the official Slack room.
##bootstrapна сервереirc.freenode.net.- Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
8 Бесплатных Онлайн-Курсов Bootstrap в 2023 году с Нуля
evgenev » Программирование
Автор Евгений Волик На чтение 9 мин Просмотров 1.
Привет всем, друзья! ✌ Сегодня рассмотрим 8 Мощных онлайн-курсов для обучения разработке на Бутстрап , которые можно пройти абсолютно бесплатно.
На правах профессии «Курс BOOTSTRAP»
Изучить бутстрап
Bootstrap — это популярный CSS фреймворк для создания сайтов. С помощью Bootstrap Вы научитесь верстать сайты быстро и эффективно, благодаря применению готовых компонентов фреймворка. В видеокурсе Вы изучите основы адаптивной верcтки на BOOTSTRAP с нуля и примените знания полученные в уроках на практике. Создавайте верстку собственных сайтов с применением Bootstrap в 5 раз быстрее!
О КУРСЕ — ЧЕМУ ВЫ НАУЧИТЕСЬ?
Посмотрите видео об онлайн курсе по верстке на BOOTSTRAP для начинающих. Вы узнаете, как эффективно построить обучение основам Bootstrap и научиться самому создавать адаптивную верстку веб сайтов с нуля в 5 раз быстрее.![]()
В процессе обучения Вы получите знания и навыки:
- Быстрая адаптивная верстка сайта
- Основные классы и компоненты Bootstrap
- Красивые формы для ввода логина и пароля
- Галерея изображений на сайте за 2 минуты
- “Умное” адаптивное меню для сайта
- Одностраничные сайты за 1-3 дня
- Красивые иконки для элементов за 1 минуту
- Адаптивность изображений под любой экран
- Полезные советы и материалы
Освойте навыки работы с Bootstrap – Вы будете востребованным специалистом, так как на Bootstrap созданы тысячи сайтов и навыки работы с Bootstrap очень часто входят в требования работодателей для офисной и удаленной работы.
Изучить бутстрап
1. «Уроки Bootstrap»
Изучить
Без выдачи сертификата
Обучающая программа: за курс студент узнает как верстать сайты с помощью Bootstrap и какими характеристиками обладает данная технология.
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Видео записано в хорошем качестве
- Автор – программист с большим стажем.
Что сможет получить пользователь
- Изучить вёрстку на Бутстрап
Темы обучения
- #1 — Основы и установка
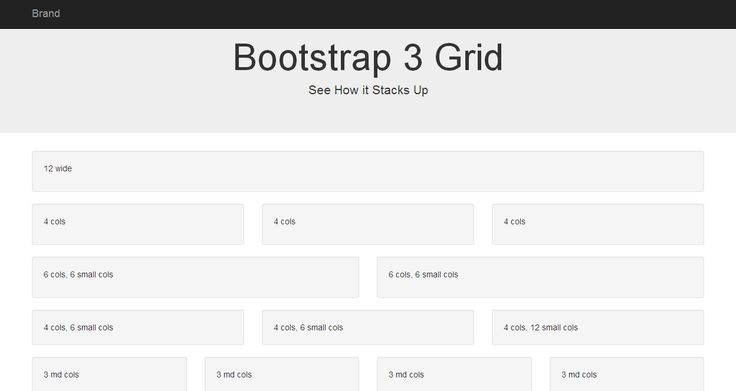
- #2 — Grid система (система сеток)
- #3 — Вёрстка при помощи системы Grid сеток
- #4 — Стили для текста
- #5 — Работа с таблицами в Bootstrap
- #6 — Кнопки и группы кнопок
- #7 — Создание форм и полей
- #8 — Иконочный шрифт и изображения
- #9 — Текстовые панели
- #10 — Выпадающее меню и списки
- #11 — Плагин JS Collapse
- #12 — Создание модальных окон (modal.
 js)
js) - #13 — Создание вкладок, табов (tabs.js)
- #14 — Всплывающие подсказки (tooltip.js)
- #15 — Создание сайта на Bootstrap
- #16 — Заключительная часть
2. «Курс по Bootstrap: 10 бесплатных уроков по основам
Изучить
Без выдачи сертификата
Обучающая программа: курс по Bootstrap 4, в котором рассматриваются основы, структура и базовые компоненты. Весь материал разложен по полочкам и доступен каждому.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
Что сможет получить пользователь
- Изучить вёрстку на Бутстрап
- Получить необходимые знания для создания первых проектов
Темы обучения
- 1.
 Введение
Введение - 2. Система cеток
- 3. Отзывчивый navbar
- 4. Модальные окна
- 5. Формы
- 6. Группы списков
- 7. Карты
- 8. Таблицы
- 9. Уведомления
- 10. Навигация
3. «Верстка сайта Bootstrap 5 / HTML / CSS на практике для новичков»
Изучить
Без выдачи сертификата
Обучающая программа: видеокурс по Bootstrap 4. Автор постарался рассказать простым языком как верстать простые сайты, используя технологию бутстрап.
- Срок обучения: 1 урок с обучающим контентом.
- Форма контента: лекции.

- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
- Автор — эксперт в сфере веб-разработке
Что сможет получить пользователь
- Получить понимание как верстать сайты
Темы обучения
- Вступление
- Хостинг TimeWeb
- Шаг 1 Создание аккаунта на хостинге
- Шаг 2 Подготовка файлов к верстке
- Шаг 3 Подключение Bootstrap
- Шаг 4 Верстка сайта с Bootstrap
- Шаг 5 Перенос файлов на хостинг
- Итоги
4. «Уроки Bootstrap верстки »
Изучить
Без выдачи сертификата
Обучающая программа: видеокурс, в котором автор на практике покажет технологию Bootstrap. Пользователь узнает как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Пользователь узнает как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
- Срок обучения: 18 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Материал рассказан простым языком
- Все лекции записаны для новичков
- Автор — эксперт в сфере веб-разработке
Что сможет получить пользователь
- Получить понимание как верстать сайты
Темы обучения
- #1 — Основы и установка
- #2 — Верстка при помощи сеток (Grid-system)
- #3 — Система сеток и адаптивное меню
- #4 — Стили для текста
- #5 — Работа с таблицами
- И другие уроки.
5. «Уроки Bootstrap 4»
Что такое Bootstrap» src=»https://www.youtube.com/embed/Xoo5WT5tW2I?list=PLVfMKQXDAhGUxJ4prQSC2K13-YlYj8LgB» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»/>Изучить
Без выдачи сертификата
Обучающая программа: уроки Bootstrap 4. В первой практической лекции по Bootstrap 4 преподаватель рассмотрит как установить фреймворк и небольшое введение в него.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся информация подкреплена практикой
- Автор — эксперт в области разработки сайтов
Что сможет получить пользователь
- Получить понимание как верстать сайты
- Основы бутстрапа
Темы обучения
- Установка и введение.
 Что такое Bootstrap
Что такое Bootstrap - Начинаем проект. Делаем адаптивное меню
- Делаем слайдер
- Система сетки бутстрап
- Делаем модальные окна
- И другие материалы
6. «Уроки Bootstrap 5»
Изучить
Без выдачи сертификата
Обучающая программа: в этом курсе автор расскажет что такое Bootstrap 5, для чего он нужен, где его используют.
Далее спикер покажет для начинающих как начать работу с бутстрап и его установить.
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.

Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
Темы обучения
- Введение и установка
- Адаптивное меню
- Делаем слайдер
- И другое
7. « Bootstrap 4»
Изучить
Без выдачи сертификата
Обучающая программа: в этом видео курсе слушатели изучат фрэймворк Bootstrap 4 для того чтобы начать создавать красивые, адаптивные сайты.
В 1-ом уроке автор покажет как скачать Bootstrap 4 и установить его в свой проект и начать работу с ним.
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
- Основы вёрстки
Темы обучения
- Загрузка и установка, Уроки по Bootstrap 4
- Адаптивная сетка container row col, Уроки по Bootstrap 4
- Типографика и Изображения, Уроки по Bootstrap 4
- Работа с таблицами и Создание адаптивных таблиц, Уроки по Bootstrap 4
- Кнопки и группы кнопок, Уроки по Bootstrap 4
- И многое другое.

8. «Сетка Bootstrap 5 для начинающих | Быстрая верстка сайта при помощи колоночной сетки»
Изучить
Без выдачи сертификата
Обучающая программа: в этом видео автор рассмотрит принцип использования колоночной сетки для верстки ваших сайтов на примере Bootstrap.
- Срок обучения: 1 урок с обучающим контентом.
- Форма контента: лекции.
- Связь с преподавателем: нет.
Железные плюсы онлайн-курса:
- Вся полученная теория легко отрабатывается на практике
- Можно сверстать первый проект за 1 день
- Доступность информации
Что сможет получить пользователь
- Основы бутстрапа
- Основы вёрстки
Темы обучения
- CSS фреймворки
- Принцип колоночной сетки
- Рабочее окружение (Gulp, Sass)
- Базовые свойства
- Подключение Bootstrap 5 (CDN, NPM)
- Компоненты сетки, контейнер
- Ряды сетки
- Колонки сетки
- Элементы макеты и желоба сетки
- Гибкие колонки с классом «.
 col»
col» - Фиксированные колонки
- Реализация сетки макета
- Шапка сайта
- Совмещение фиксированных и гибких колонок
- Ряд с 2 элементами по 6 колонок
- Ряд из 6 колонок по 2 колонки
- Ряд из 3 элементов по 4 колонки
- Ряд из 4 элементов по 3 колонки
- Подвал сайта
- Подведение итогов
- Про продолжение серии
Bootstrap 4 Tutorial
❮ Главная Далее ❯
Попробуйте сами Примеры
Это руководство по Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать кнопку, чтобы просмотреть результат.
Начальная загрузка 4 Пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum
dolor. .
.
Столбец 2
Lorem ipsum dolor..
Столбец 3
Lorem ipsum грусть..
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
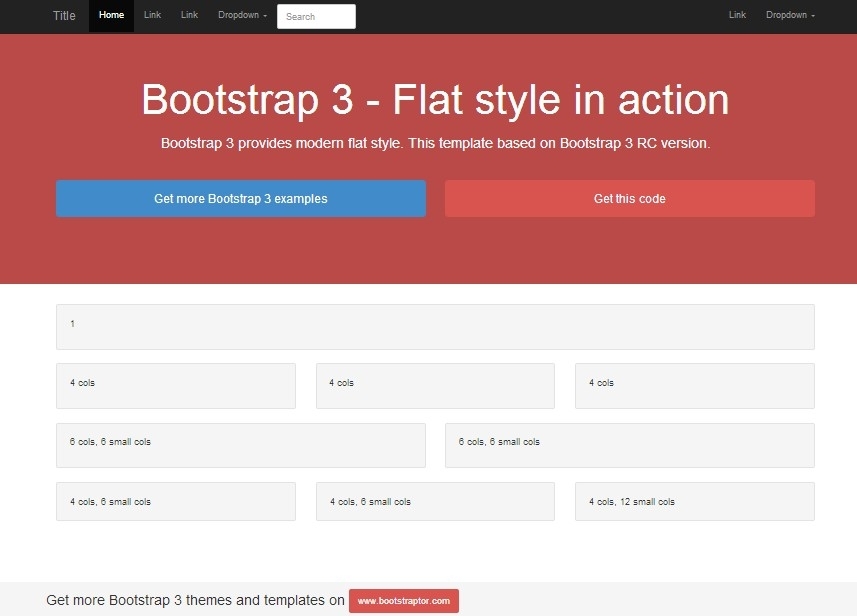
Bootstrap 5 против Bootstrap 3 и 4
Это руководство следует за Bootstrap 4 , выпущенным в 2018 году в качестве обновления на Bootstrap 3, с новыми компонентами, быстрее таблица стилейc, большая отзывчивость и т. д.
Bootstrap 5 (выпущен в 2021 г.) — новейшая версия Bootstrap; Он поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что
Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации, и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в их.
Базовый шаблон Bootstrap 4
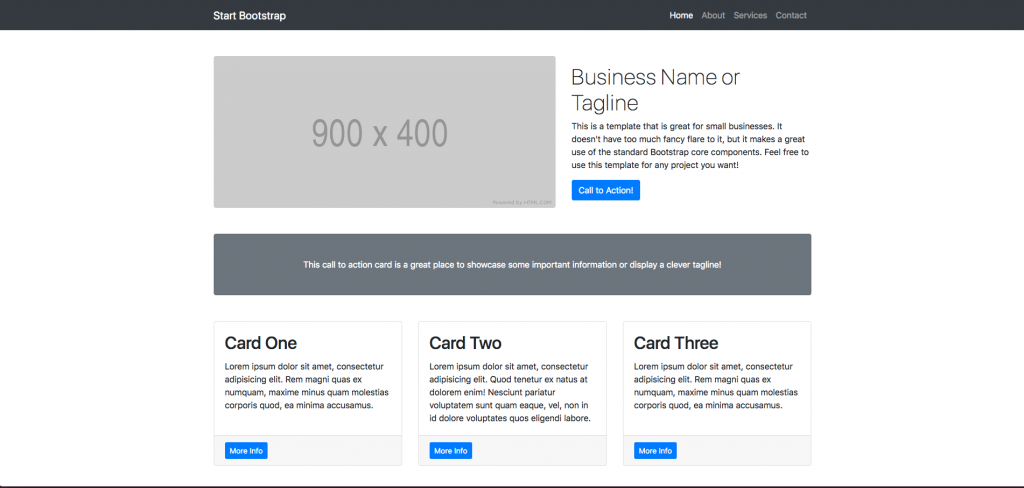
Мы создали адаптивный начальный шаблон с помощью Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Демонстрация
Попробуйте сами
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Bootstrap References
Полный список всех CSS-классов Bootstrap 4 с описанием и примерами:
Bootstrap All CSS Classes Popular
Если вы хотите сделать больше с компонентами Bootstrap, см. наш полный справочник по Bootstrap 4 JavaScript/jQuery — все с примерами «Попробуйте сами»:
наш полный справочник по Bootstrap 4 JavaScript/jQuery — все с примерами «Попробуйте сами»:
Bootstrap JS Alert Кнопка Bootstrap JS Карусель Bootstrap JS Свернуть Bootstrap JS Выпадающий список Bootstrap JS Bootstrap JS модальный Всплывающее окно Bootstrap JS Bootstrap JS Scrollspy Вкладка Bootstrap JS Тосты Bootstrap JS Bootstrap JS Tooltip
Bootstrap 4 упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте класс Bootstrap для центрирования следующего текста:
Привет, мир!
Начать упражнение
Викторина по Bootstrap 4
Проверьте свои навыки работы с Bootstrap 4 в W3Schools!
Начать викторину Bootstrap 4!
❮ Главная Следующий ❯
Bootstrap 4 Начало работы
❮ Предыдущий Далее ❯
Что такое Bootstrap?
- Bootstrap — это бесплатный интерфейсный фреймворк для более быстрой и простой веб-разработки
- Bootstrap включает шаблоны дизайна на основе HTML и CSS для типографики, форм, кнопок, таблиц, навигации, модальных окон, каруселей изображений и многого другого, а также дополнительные плагины JavaScript
- Bootstrap также позволяет легко создавать адаптивные дизайны
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это создание веб-сайтов, которые автоматически настраиваются
себя, чтобы хорошо выглядеть на всех устройствах, от маленьких телефонов до больших настольных компьютеров.
Начальная загрузка 4 Пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor..
Столбец 2
Lorem ipsum грусть..
Столбец 3
Lorem ipsum dolor..
Попробуйте сами »
Версии Bootstrap
обновление на Bootstrap 3, с новыми компонентами, более быстрой таблицей стилейc, больше отзывчивости и т. д.
Bootstrap 5 (выпущен в 2021 г.) — новейшая версия Bootstrap;
Он поддерживает последние стабильные версии всех основных браузеров и
платформы. Однако Internet Explorer 11 и более ранние версии не поддерживаются.
Основное различие между Bootstrap 5 и Bootstrap 3 и 4 заключается в том, что Bootstrap 5 переключился на JavaScript вместо jQuery.
Примечание. Bootstrap 3 и Bootstrap 4 по-прежнему поддерживаются командой для исправления критических ошибок и изменений в документации, и совершенно безопасно продолжать их использовать. Однако новые функции НЕ будут добавлены в их.
Зачем использовать Bootstrap?
Преимущества Bootstrap:
- Простота использования: Любой, у кого есть только базовые знания HTML и CSS, может начать использовать Bootstrap .
- Адаптивные функции: Адаптивный CSS Bootstrap адаптируется к телефонам, планшетам и настольным компьютерам
- Подход, ориентированный на мобильные устройства: В Bootstrap стили, ориентированные на мобильные устройства, являются частью базовой платформы .
- Совместимость с браузерами: Bootstrap 4 совместим со всеми современными браузерами (Chrome, Firefox, Internet Explorer 10+, Edge, Safari и Opera)
Где взять Bootstrap 4?
Существует два способа начать использовать Bootstrap 4 на собственном веб-сайте.
Вы можете:
- Включить Bootstrap 4 из CDN
- Загрузите Bootstrap 4 с сайта getbootstrap.com
Bootstrap 4 CDN
Если вы не хотите загружать и размещать Bootstrap 4 самостоятельно, вы можете подключить его из CDN (сети доставки контента).
jsDelivr обеспечивает поддержку CDN для CSS и JavaScript Bootstrap. Вы также должны включить jQuery:
jsДоставка:
jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js»>
Одно из преимуществ использования CDN Bootstrap 4:
Многие пользователи уже скачали
Bootstrap 4 от jsDelivr при посещении
другой сайт. В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к ускорению загрузки.
Кроме того, большинство CDN позаботятся о том, чтобы после того, как пользователь запросит у них файл, он был обслужен.
с ближайшего к ним сервера, что также приводит к ускорению загрузки.
jQuery и Поппер?
Bootstrap 4 использует jQuery и Popper.js для
Компоненты JavaScript (например, модальные окна, всплывающие подсказки, всплывающие окна и т. д.). Однако, если вы просто используете
CSS часть Bootstrap, они вам не нужны.
- Закрываемые оповещения
- Кнопки и флажки/переключатели для переключения состояний
- Карусель для слайдов, элементов управления и индикаторов
- Свернуть для переключения содержимого
- раскрывающихся списков (также требуется Popper.
 js для идеального позиционирования)
js для идеального позиционирования) - Модалы (открытые и закрытые)
- Навигационная панель (для складных меню)
- Подсказки и всплывающие окна (также требуется Popper.js для идеального позиционирования)
- Scrollspy для обновления поведения прокрутки и навигации
Загрузка Bootstrap 4
Если вы хотите загрузить и разместить Bootstrap 4 самостоятельно, перейдите по ссылке https://getbootstrap.com/, и следуйте инструкциям там.
Создать первую веб-страницу с помощью Bootstrap 4
1. Добавьте тип документа HTML5
Bootstrap 4 использует элементы HTML и свойства CSS, которые требуют тип документа HTML5.
Всегда включать тип документа HTML5 в начале страницы вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 4 ориентирован на мобильные устройства
Bootstrap 4 предназначен для работы с мобильными устройствами. Стили, ориентированные на мобильные устройства,
часть основного каркаса.
Стили, ориентированные на мобильные устройства,
часть основного каркаса.
Чтобы обеспечить правильную визуализацию и сенсорное масштабирование, добавьте следующий тег внутрь element:
Часть width=device-width устанавливает ширину страницы равной следить за шириной экрана
устройства (которые будут различаться в зависимости от устройства).
Часть initial-scale=1 устанавливает начальный уровень масштабирования при первой загрузке страницы.
браузером.
3. Контейнеры
Для Bootstrap 4 также требуется содержащий элемент для переноса содержимого сайта.
На выбор предлагается два класса контейнеров:
- Класс
.containerпредоставляет адаптивный контейнер фиксированной ширины - Класс
.container-fluidобеспечивает полноразмерный контейнер , охватывающий всю ширину области просмотра
. container
container
.container-fluid
Две основные страницы Bootstrap 4
В следующем примере показан код базовой страницы Bootstrap 4 (с адаптивным контейнером фиксированной ширины):
Пример контейнера
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js">
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js">
<скрипт src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js">
Моя первая загрузочная страница
Это какой-то текст.


 js)
js) Введение
Введение
 Что такое Bootstrap
Что такое Bootstrap

 col»
col» js для идеального позиционирования)
js для идеального позиционирования)