Градиент границы | Webflow University
Домашний урок
Все уроки
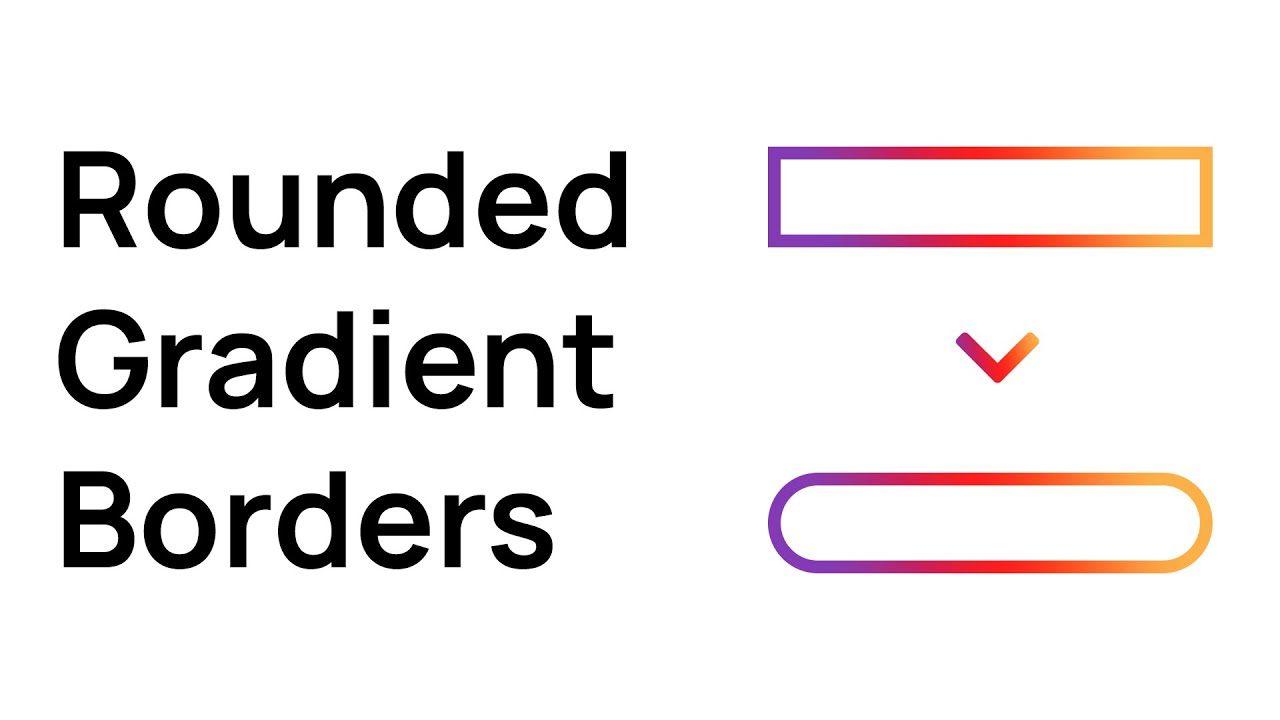
Используйте блоки ссылок, текстовые блоки и отступы для создания кнопки с градиентным контуром.
layout-design
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Кнопки являются важной частью навигации по веб-сайту и служат призывом к действию. Создание пользовательской рамки с градиентом цвета вокруг наиболее важных кнопок на вашем веб-сайте может улучшить их видимость и привлечь внимание посетителей.
В этом уроке вы узнаете:
- Как создать кнопку
- Как применить границу линейного градиента
- Как подобрать цвет кнопки к цвету страницы
- Как закруглить кнопку
Как создать кнопку
Давайте сначала создадим кнопку и добавим текст призыва к действию.
Чтобы создать структуру кнопки:
- Перетащите блок ссылок из панели Add на холст Webflow
- Добавить текстовый блок внутри блока ссылок
- Дважды щелкните текст по умолчанию, чтобы изменить его (например, «Свяжитесь с нами»)
Давайте настроим размер кнопки:
- Выбрать текст блок
- Открыть Панель стилей > Интервал
- Добавить верхний и нижний отступы по 15 пикселей, а также левый и правый отступы из 30 пикселей

Как применить рамку с линейным градиентом
Теперь вы можете добавить рамку с цветовым градиентом к пользовательской кнопке.
Чтобы добавить градиент к блоку Link:
- Выберите блок Link
- Открыть Панель стилей > Фоны
- Нажмите значок «плюс» справа от Изображение и градиент и выберите Линейный градиент в качестве Введите .
- Изменить Угол градиента на шкале направления (например, 90 градусов)
- Щелкните в любом месте на полосе градиента, чтобы добавить точку
- Щелкните образец цвета под полосой градиента, чтобы выбрать цвет для градиентная остановка
Вы можете добавить столько точек и цветов, сколько хотите — это создаст градиент. Узнайте больше о фоновых градиентах.
Как подобрать цвет кнопки к цвету страницы
Вы можете согласовать текстовый блок и фон страницы, чтобы сделать кнопку прозрачной:
- Выбрать текстовый блок
- Открыть Панель стилей > Фоны 9 0037
- Щелкните образец , чтобы открыть палитру цветов, и выберите цвет, соответствующий цвету основного текста страницы (например, «белый»)
Как закруглить кнопку
Теперь вы можете закруглить края кнопки:
- Выберите Блок ссылок
- Открыть Панель стилей > Интервал
- Добавьте отступ к каждому из четыре стороны блока ссылок (например, , 3 пикселя)
- Выберите текстовый блок
- Откройте Панель стилей > Границы и увеличьте радиус (например, 50 пикселей)
- Выберите блок ссылок 90 020
- Откройте панель стилей > Границы и увеличьте радиус (например, 50 пикселей)
Готово! Теперь у вас есть потрясающая пользовательская градиентная рамка!
Оглавление
Фактические градиентные границы в React Native (всемогущий вид в маске)
(Просто хотите пакет? Проверьте его здесь)
Если вы введете в Google «React Native Gradient Border», как я, вы можете найти себя немного разочарован.
Мне нужно было сделать что-то вроде этого:
Мне нужна была просто градиентная рамка с прозрачным фоном, но когда я искал решения в Интернете, все, что появилось в моем поиске, имело что-то вроде:
Войти в полноэкранный режимВыйти из полноэкранного режима<Вид стиль = {{ границаРадиус: 15, гибкий: 1, поле: 5, backgroundColor: '#fff', justifyContent: 'центр', }} > {/* кое-что еще */}
Это может выглядеть примерно так:
Это имитирует градиентную границу, но это не градиентная граница. Это полный градиентный вид, скрытый за каким-то другим видом с определенным цветом фона.
Иногда это решение может работать, но это не универсальное решение, и с ним немного неудобно работать (поскольку внесение изменений становится более сложным, поскольку мы настраиваем несколько реквизитов как в родительском, так и в дочернем, и для этого требуется два представления чтобы их фоны были синхронизированы).
Если вам нужен нестатический фон, например, вы хотите показать изображение, как мне нужно, ни одно из этих решений вообще не сработает (потому что опять же нам нужны два вида для совпадающих фонов).
Итак, я был обескуражен, но потом я наткнулся на библиотеку, которая могла легко позволить мне реализовать настоящую градиентную границу.
Взгляды в маске спешат на помощь 💯
@react-native-masked-view/masked-view — это невероятно мощная библиотека. CSS имеет маскировку представления, если вы также занимаетесь веб-разработкой, но для React Native нам понадобится библиотека (конечно). К счастью @react-native-masked-view/masked-view хорошо поддерживается и даже используется @react-navigation
Что маскирует
Маскирование применяет один вид в качестве маски к другому целевому виду, что означает, что он берет значения непрозрачности из вида маски и применяет их к целевому виду.
Это может показаться не таким уж большим, но при правильном использовании его можно использовать для создания совершенно потрясающих визуальных эффектов. Вот действительно простой пример с очень классными текстовыми эффектами:
Маскированный вид великолепен, потому что он прост в использовании, если вы знаете, как он работает, но также обладает огромным потенциалом для создания привлекательных визуальных эффектов в вашем пользовательском интерфейсе.
Вы можете думать об этом как о «вырезании среза» одного вида в форме другого вида, но он также работает с любым значением непрозрачности, включая градиенты. Таким образом, вы также можете создавать такие вещи, используя изображение и градиент:
Итак, в нашем приложении React Native, если мы хотим создать градиентный вырез жирафа с @react-native-masked-view/masked-view , мы можем сделать:
Войти в полноэкранный режимВыйти из полноэкранного режимаabsoluteFill]} > <фон изображения style={[StyleSheet.absoluteFill]} resizeMode='содержать' источник={требуется('./giraffe.png')} /> )} > <Линейный градиент цвета = {['красный', 'синий']} стиль = {StyleSheet.absoluteFill} pointerEvents='нет' />
Здесь маска представляет собой форму жирафа, а целевой вид — градиент, поэтому мы получаем градиентного жирафа. Обратите внимание, что фактическое изображение имеет прозрачный фон, что очень важно при маскировании, потому что, опять же, маски применяют только непрозрачность изображения к целевому элементу (LinearGradient).
Кстати, я не говорю, что вы должны или не должны иметь градиентного жирафа в своем приложении, я просто пытаюсь донести мысль
Обратите внимание, что цвета изображения на самом деле не имеют значения, важна только прозрачность.
В любом случае, нам не нужно так увлекаться тем, что мы делаем.
Все, что нам нужно сделать, это создать маску в форме рамки и применить ее к LinearGradient . Кажется таким простым, если подумать. В @react-native-masked-view/masked-view это всего лишь небольшой код.
💯 Универсальное решение для градиентных границ 💯
<Просмотр в маске
маскаЭлемент={(
<Вид
pointerEvents='нет'
стиль = {[
StyleSheet.absoluteFill,
{границаWidth, границаРадиус}]}
/>
)}
style={[StyleSheet.absoluteFill]}
>
<Линейный градиент
цвета={['красный', 'оранжевый']}
pointerEvents='нет'
/>
Войти в полноэкранный режимВыйти из полноэкранного режима Этот компонент будет находиться внутри компонента, к которому мы хотим применить градиентную границу. Обратите внимание на абсолютный стиль заливки, это гарантирует, что он применит границы к краю непосредственного родительского вида.
На самом деле забавно, насколько меньше кода нужно для достижения лучшего результата, чем решения, которые вы найдете, когда погуглите этот вопрос.
Проблемы
Основная проблема с этим подходом заключается в том, что он не корректирует макет, чтобы компенсировать границу. Например, если вы не применяете отступы к родительскому виду, граница градиента может накладываться поверх компонентов:
Таким образом, нам нужно применить дополнительное дополнение для компенсации:
style={{
ширина: 200,
высота: 200,
набивка: 20,
}}
Это может быть сложно сделать, потому что при изменении ширины границы нам также нужно изменить отступы представления.
🤔 Как решить эту проблему раз и навсегда?
Как это часто возможно в React (Native), мы можем создавать повторно используемые компоненты с отличными API, которые делают всю утомительную работу за нас, а затем в будущем мы сможем использовать их по умолчанию! Нам просто нужно убедиться, что он достаточно хорошо продуман, чтобы поддерживать любые варианты использования в будущем.
Итак, мы можем создать повторно используемый компонент, который автоматически применяет отступы, что я и сделал в своем пакете @good-react-native/gradient-border :
Войти в полноэкранный режимВыйти из полноэкранного режима<Текст> Автоматическая заливка!
Обратите внимание на gradientProps реквизит передается в . Это может иметь любую опору, которую поддерживает компонент expo-linear-gradient , и это типобезопасно! Сладкий. Это означает, что мы можем проявить творческий подход к нашим настройкам:
gradientProps={{
цвета: ['красный', 'оранжевый', 'синий', 'зеленый'],
начало: {х: 0,5, у: 0,},
конец: {х: 1, у: 1}
}}
Войти в полноэкранный режимВыйти из полноэкранного режима Я сделал все возможное, чтобы убедиться, что GradientBorderView ведет себя точно так же, как обычное представление, за исключением того, что оно имеет градиентную границу.