border-image ⚡️ HTML и CSS с примерами кода
Свойство border-image используется для отображения рисованной рамки вокруг элемента.
Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Демо
Это свойство является сокращением для следующих свойств CSS:
border-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-width
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /* source | slice */
border-image: linear-gradient(red, blue) 27;
/* source | slice | repeat */
border-image: url('/images/border. |
Для свойства border-image может быть указано от одного до пяти значений, перечисленных ниже.
Значения
none- Не отображает рисованную рамку, используется установленный стиль границы.
URL- Путь к графическому файлу. Обязательный параметр.
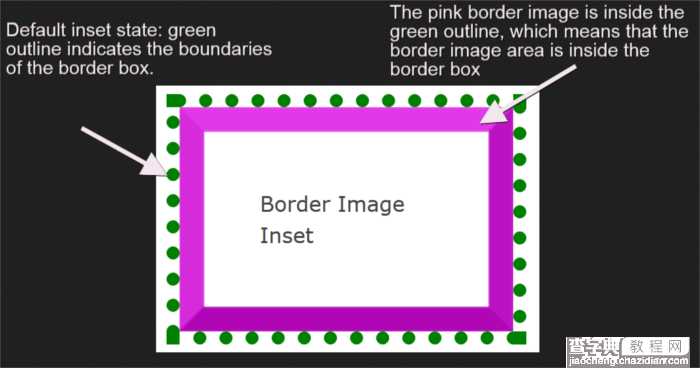
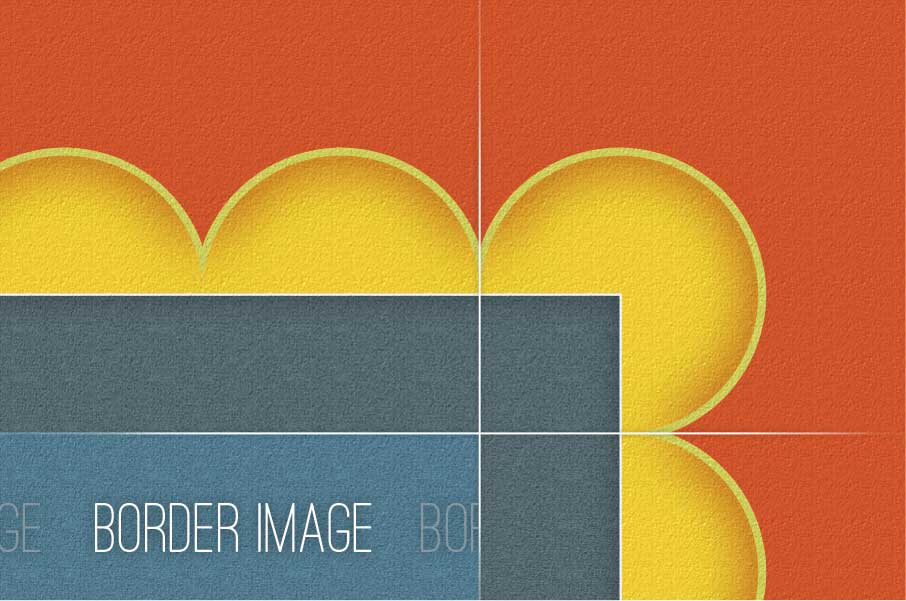
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
<число>- Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселях, задавая тем самым области деления.
 Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.
Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Устанавливает границы одинаковой толщины на каждой стороне рисунка. |
| 2 | Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. |
| 4 | Поочерёдно устанавливается размеры верхней, правой, нижней и левой границы. |
<проценты>- Аналогично
<числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
Тот или другой параметр обязателен. <толщина>- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента. Является аналогом
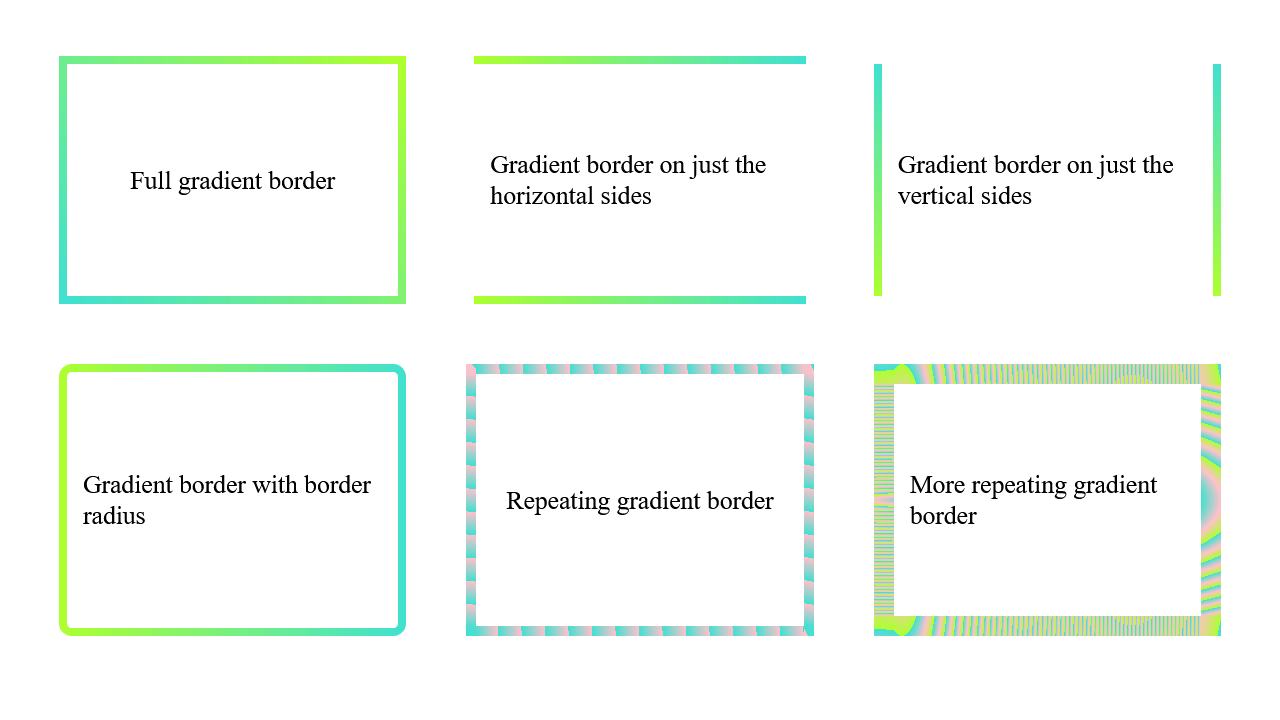
border-widthи использует тот же синтаксис. stretch- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
repeat- Повторяет рисунок границы.
round- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
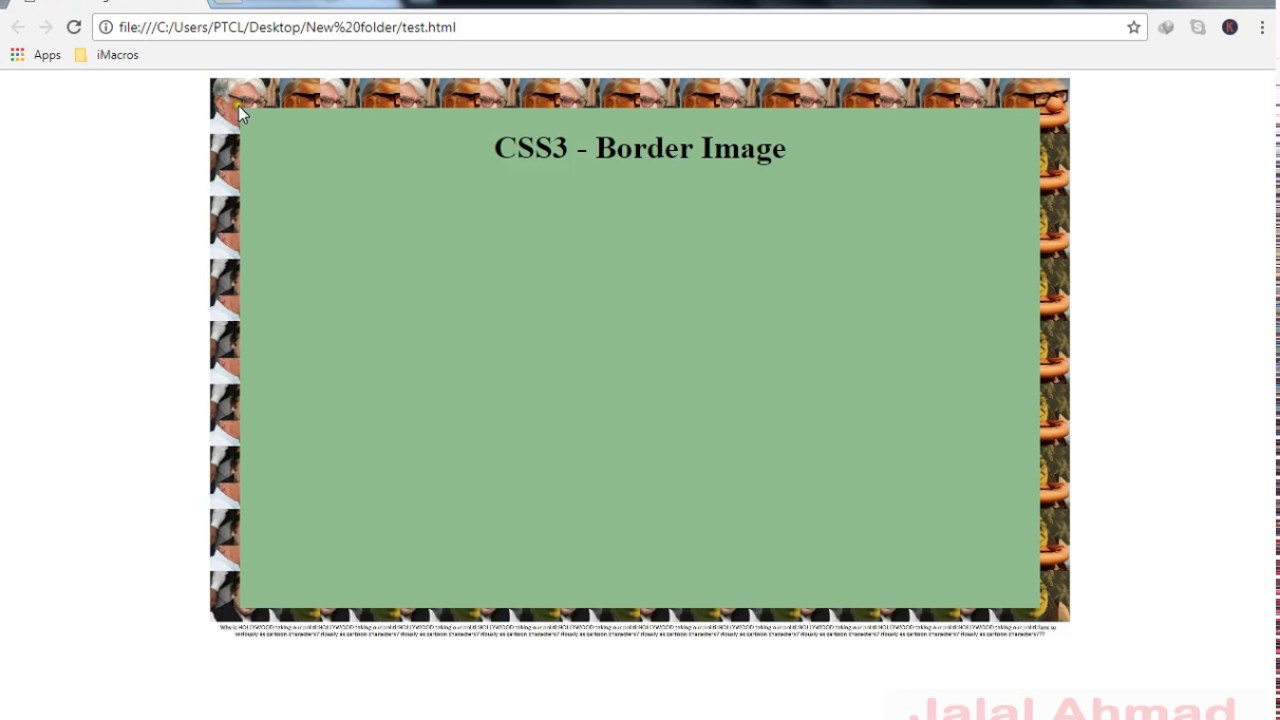
Влияние этих параметров на вид рамки показано на рисунках.
Значение по-умолчанию:
border-image: none; |
Применяется ко всем элементам, за исключением тех, у кого border-collapse задан как collapse
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use border-image? Data on support for the border-image feature across the major browsers from caniuse.
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-image</title>
<style>
div {
border: 30px solid #40c4c8;
padding: 20px;
border-image: url(/example/image/bg-image.png) 30
round round;
}
</style>
</head>
<body>
<div>
Витраж представляет собой композицию сделанную из
множества цветных стекол обрамлённых проволокой и
наиболее эффектно смотрится при прохождении через него
солнечного или искусственного света.
</div>
</body>
</html>
|
Ссылки
- генератор кода border-image
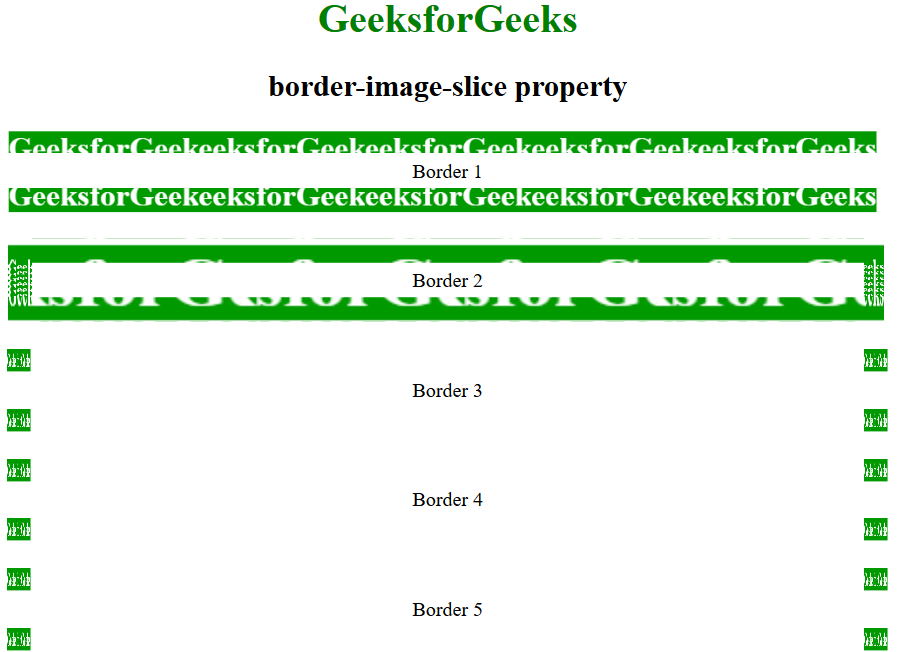
CSS border image slice
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Укажите способ среза изображения границы:
#borderimg {
border-image-slice: 30%;
}
Определение и использование
border-image-slice свойство определяет способ среза изображения, заданного параметром border-Image-Source.
«средняя» часть обрабатывается как полностью прозрачная, если не задано ключевое слово Fill.
Совет: Также посмотрите на свойство border-Image (Сокращенное свойство для установки всех свойств Border-Image-*).
| Значение по умолчанию: | 100% |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.borderImageSlice=»30%» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-image-slice | 15.0 | 11.0 | 15. 0 0 | 6.0 | 15.0 |
Синтаксис CSS
border-image-slice: number|%|fill|initial|inherit;
Примечание: Свойство border-image-slice может принимать от одного до четырех значений. Если четвертое значение опущено, то оно совпадает с вторым. Если третья также опущена, то она совпадает с первой. Если вторая также опущена, то она совпадает с первой.
Значения свойств
| Значение | Описание | |
|---|---|---|
| number | Число(а) представляют Пиксели для растровых изображений или координат для векторных изображений | |
| % | Проценты относительно высоты или ширины изображения | |
| fill | Приводит к отображению средней части изображения | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Border Images
CSS Справка: border-image Свойство
CSS Справка: border-image-outset Свойство
CSS Справка: border-image-repeat Свойство
CSS Справка: border-image-source Свойство
CSS Справка: border-image-width Свойство
HTML DOM Справочник: borderImageSlice Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство CSS border-image
❮ Назад Полное руководство по CSS Далее ❯
Пример
Укажите изображение в качестве границы вокруг элемента:
#borderimg {
border-image: url(border. png) 30 round;
png) 30 round;
}
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство border-image позволяет указать изображение, которое будет использоваться в качестве границы вокруг элемента.
Свойство border-image является сокращенным свойством для:
- border-image-source
- граница-изображение-срез
- ширина границы изображения
- граница-изображение-начало
- граница-изображение-повтор
Пропущенные значения устанавливаются на значения по умолчанию.
Показать демо ❯
| Значение по умолчанию: | нет 100% 1 0 растяжение |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.borderImage=»url(border.png) 30 раундов»
Попробуй style.borderImage=»url(border.png) 30 раундов»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -moz- или -o-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| граница изображения | 16.0 4.0 -вебкит- | 11,0 | 15,0 3,5 -мунц- | 6.0 3.1 -вебкит- | 15,0 11,0 -о- |
Примечание. См. поддержку отдельных браузеров для каждого значения ниже.
Синтаксис CSS
border-image: исходная ширина фрагмента начало повтора |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| граница-изображение-источник | Путь к изображению, которое будет использоваться в качестве рамки | Демонстрация ❯ |
| рамка-изображение-срез | Как разрезать изображение границы | Демонстрация ❯ |
| ширина изображения-границы | Ширина рамки изображения | Демонстрация ❯ |
| граница-изображение-начало | Величина, на которую область изображения границы выходит за рамки рамки | Демонстрация ❯ |
| граница-изображение-повтор | Следует ли повторять, округлять или растягивать изображение границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Различные значения среза полностью меняют внешний вид границы:
#borderimg1 {граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png) 50 раундов;
}
#borderimg2 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png) округление 20%;
}
#borderimg3 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url(border.png) округление до 30 %;
}
Связанные страницы
Учебник CSS: Изображения границ CSS
Справочник по CSS: свойство border-image-outset
Справочник CSS: свойство border-image-repeat
Справочник CSS: свойство border-image-slice
Справочник CSS: свойство border-image-source
Справочник CSS: свойство border-image-width
Ссылка HTML DOM: свойство borderImage
❮ Назад Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 58 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
border-image — CSS: каскадные таблицы стилей
Базовый уровень: широко поддерживается
Свойство CSS border-image рисует изображение вокруг заданного элемента. Он заменяет обычную границу элемента.
Примечание: Следует указать отдельный стиль границы на случай, если изображение рамки не загрузится. Хотя спецификация не требует этого строго, некоторые браузеры не отображают изображение границы, если border-style is none or border-width is 0 .
Это свойство является сокращением для следующих свойств CSS:
-
border-image-outset -
граница-изображение-повтор -
граница-образ-срез -
источник изображения границы -
ширина изображения границы
/* источник | кусочек */
изображение границы: линейный градиент (красный, синий) 27;
/* источник | ломтик | повторить */
border-image: url("/images/border. png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
Для свойства border-image можно указать от одного до пяти значений, перечисленных ниже.
Примечание: Если вычисленное значение border-image-source равно none или если изображение не может быть отображено, вместо него будет отображаться border-style .
Значения
-
<'border-image-source'> Исходное изображение. См.
источник граничного изображения.-
<'граница-изображение-срез'> Размеры для разделения исходного изображения на области.
 Можно указать до четырех значений. См.
Можно указать до четырех значений. См. border-image-slice.-
<'ширина-границы-изображения'> Ширина изображения границы. Можно указать до четырех значений. См.
border-image-width.-
<'border-image-outset'> Расстояние изображения рамки от внешнего края элемента. Можно указать до четырех значений. См.
border-image-outset.-
<'повторение изображения-границы'> Определяет, как краевые области исходного изображения корректируются в соответствии с размерами граничного изображения. Можно указать до двух значений. См.
border-image-repeat.
Вспомогательная технология не может анализировать изображения границ. Если изображение содержит информацию, важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
- MDN Понимание WCAG, пояснения к Руководству 1.
 1
1 - Понимание критерия успеха 1.1.1 | Понимание WCAG 2.0
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Применяется к | всем элементам, кроме внутренние элементы таблицы, когда border-collapse равно Collapse . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Проценты | как каждое из свойств сокращения:
|
| Вычисленное значение | в качестве каждых свойств Shorthand:
|
| Тип анимации | как каждое из свойств сокращения:
|
граница-изображение =
<'источник-изображения-границы'> ||
<'border-image-slice'> [ / <'border-image-width'> | / <'ширина-границы-изображения'>? / <'border-image-outset'> ]? ||
<'border-image-repeat'>
Bitmap
В этом примере мы применим ромбовидный узор к границам элемента. Источником изображения границы является файл «.png» размером 81 на 81 пиксель с тремя ромбами, идущими по вертикали и горизонтали:
Источником изображения границы является файл «.png» размером 81 на 81 пиксель с тремя ромбами, идущими по вертикали и горизонтали:
HTML
Этот элемент окружен рамкой на основе растрового изображения!
CSS
Чтобы соответствовать размеру одного ромба, мы будем использовать значение 81, деленное на 3, или 27 , для разделения изображения на угловые и краевые области. Чтобы центрировать изображение границы на краю фона элемента, мы сделаем начальные значения равными половине значений ширины. Наконец, повторяющееся значение вокруг сделает краевые срезы ровными, т. е. без обрезки или зазоров.
#битмап {
ширина: 200 пикселей;
цвет фона: #ffa;
граница: 36 пикселей сплошного оранжевого цвета;
поле: 30 пикселей;
отступ: 10 пикселей;
border-image: url("border.png") /* источник */ 27 ///* фрагмент */ 36px 28px 18px
8px / /* ширина */ 18px 14px 9px 4px /* начало */ round; /* повторить */
}
Результат
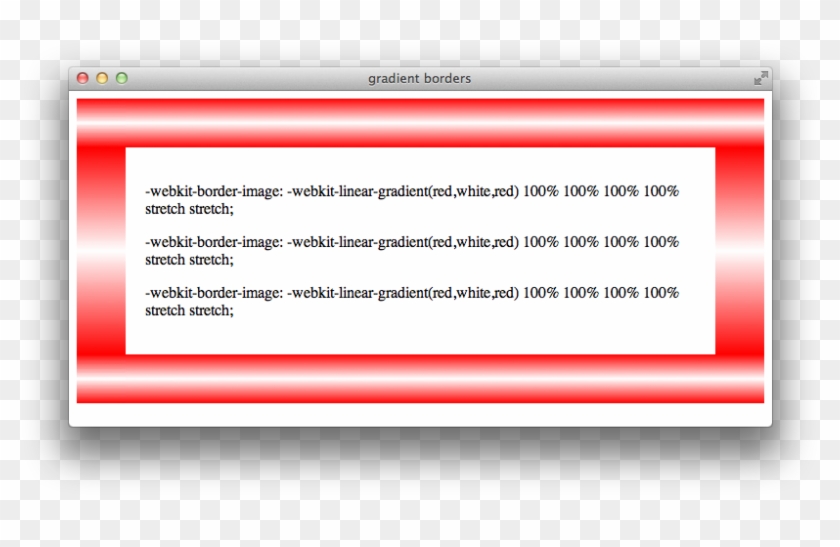
Градиент
HTML
Этот элемент окружен рамкой на основе градиента!
CSS
#градиент {
ширина: 200 пикселей;
граница: сплошная 30 пикселей;
граница-изображение: повторяющийся линейный градиент (45deg, #f33, #3bf, #f33 30px) 60;
отступ: 20 пикселей;
}
Результат
| Спецификация |
|---|
| Фоны и границы CSS Уровень 3 # the-border-image 9004 8 |
Таблицы BCD загружаются только в браузере с включенным JavaScript.


 Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.
Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области. Тот или другой параметр обязателен.
Тот или другой параметр обязателен. png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
 Можно указать до четырех значений. См.
Можно указать до четырех значений. См.  1
1 Ширину или высоту области границы изображения
Ширину или высоту области границы изображения