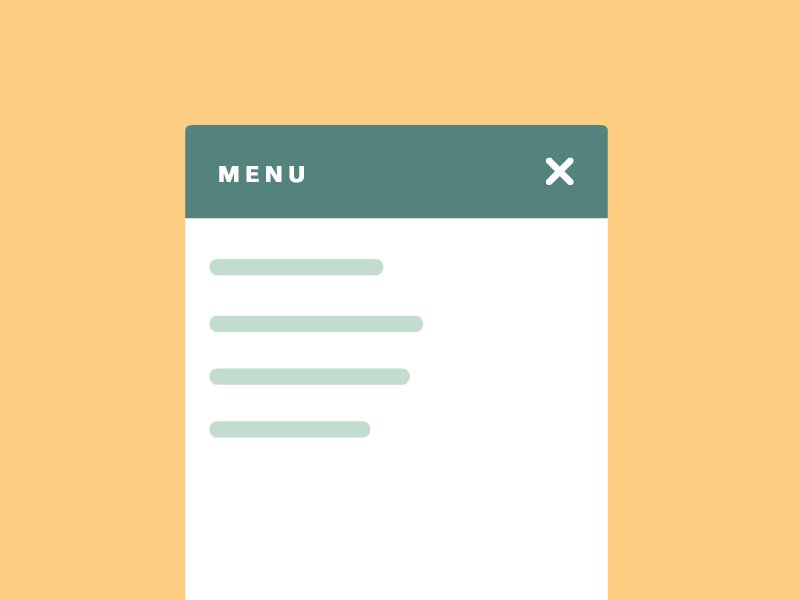
МЕНЮ-ГАМБУРГЕР, коллекция из 10+ анимированных иконок
Иконка-гамбургер — стала наиболее популярным решением для отображения меню на мобильных устройствах. Благодаря компактности и оригинальным анимациям, пользоваться таким меню не только удобно, но и приятно. Здесь я буду собирать самые интересные на мой взгляд готовые решения. В будущем, список иконок для мобильного меню будет пополняться. Я постарался собрать разнообразные иконки по форме, цвету и анимации. Если вы обладаете базовыми навыками верстки, интегрировать на свой сайт не составит большого труда.
Одна из особенностей иконки — анимация выполнена на чистом CSS.
Демо
Скачать
Экспериментальное меню-гамбургер, основанное на растяжении элементов. Изменение значения и внешнего вида кнопки отображается и сменой цвета.
Демо
Скачать
Atomic Hamburger Menu CSS
При наведении, ‘гамбургер’ превращается в анимированную иконку атома. Думаю, что такая реализация подходит для сайтов образовательной тематики.
Думаю, что такая реализация подходит для сайтов образовательной тематики.Демо
Скачать
Hamburger Menu Elastic
Особенность этой иконки — нижний элемент выполнен в виде текста. Смотрится очень оригинально.Демо
Скачать
Animated Menu Icon
Анимирован не только сам переключатель, но и рамка.Демо
Скачать
Простая анимация, основанная на исчезновении/появлении средней линии и смене угла наклона верхней и нижней.
Демо
Скачать
Drawn Hamburger Transition
Плавный переход иконки из одного состояния в другое.Демо
Скачать
Animated Hamburger Menu
Анимация заключается в слиянии полос иконки и смены угла их наклона.Демо
Скачать
SVG CSS3 Menu / Burger Button
Пожалуй, одна из самых интересных реализаций. Средняя полоса плавно переходит в круглую рамку, а две крайние в кнопку закрытия.Демо
Скачать
Hamburger Animation
Menu «Hamburger» Icon Animations
Сразу два варианта реализации.
Демо
Скачать
Кнопка бургер меню для мобильного меню на чистом CSS
Всем привет сегодня я вам покажу как сделать кнопку для бургер меню. Данная кнопка будет написанная на чистом CSS и HTML. Кнопка состоит из 3 маленьких полос и часто используется для мобильных меню
HTML
Здесь мы прописываем только один блок для кнопки, для примера я создал элемент с классом hamburger. Полоски будут создаваться в помощью стилей, мы будет создавать вторую и третью полоски через свойства
Полоски будут создаваться в помощью стилей, мы будет создавать вторую и третью полоски через свойства border-bottom и border-top, а центральная полоска будет создаваться через псевдоэлемент before
<span></span>CSS
CSS код тоже простой. Здесь для понимания я все расписал.
.hamburger {
position: relative;
display: block;
width: 50px;
height: 25px;
margin: 20px auto;
border-top: 5px solid #fff;
border-bottom: 5px solid #fff;
}
.hamburger:before {
content: "";
position: absolute;
top: 10px;
left: 0px;
width: 100%;
border-top: 5px solid #fff;
}Ещё один вариант кнопки
<span>
<hr>
<hr>
<hr>
</span>.hamburger
{
position: relative
display: flex
flex-direction: column
row-gap: 5px
width: 50px
height: fit-content
margin: 20px auto
}
.
hamburger hr
{
width: 100%
height: 5px
border: none
background: #fff
margin: 0 0 0 auto
}
.hamburger hr.line2
{
width: 63%
}
.hamburger hr.line3
{
width: 33%
}Создание вытягиваемого бокового меню для веб-сайта
В этом уроке мы расскажем, как создать боковое меню, такое, как у приложений для смартфона, но для веб-сайта. Мы опишем, как шаг за шагом создать меню, пригодное как для компьютеров, так и для смартфонов, начиная от структуры разметки и заканчивая добавлением эффекта вытягивания при открытии и закрытии меню.
Демонстрация работы – Скачать исходный код
Заметьте: для этого урока Вам потребуется библиотека jQuery, так что убедитесь, что последняя библиотека jQuery подключена на Вашей странице.
1. Структура
HTML:
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Explore</a></li>
<li><a href="#">Users</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div>
</div>
</div>CSS:
body, html {
height: 100%;
margin: 0;
overflow:hidden;
font-family: helvetica;
font-weight: 100;
}
. container {
position: relative;
height: 100%;
width: 100%;
}
#sidebar {
position: absolute;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
container {
position: relative;
height: 100%;
width: 100%;
}
#sidebar {
position: absolute;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
} Для начала мы создадим структуру для левого бокового меню, которую мы в результате спрячем влево. Мы добавили несколько основных стилей в пример, так что не стесняйтесь изменять вид Вашего бокового меню.
Демонстрация работы
2. Создание простого бокового меню
HTML:
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Explore</a></li>
<li><a href="#">Users</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div>
<a href="#" data-toggle=".container">
<span></span>
<span></span>
<span></span>
</a>
<div>
<h2>Creating Swipeable Side Menu For the Web</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>
</div>CSS:
body, html {
height: 100%;
margin: 0;
overflow:hidden;
font-family: helvetica;
font-weight: 100;
}
.container {
position: relative;
height: 100%;
width: 100%;
left: 0;
-webkit-transition: left 0.4s ease-in-out;
-moz-transition: left 0.4s ease-in-out;
-ms-transition: left 0.4s ease-in-out;
-o-transition: left 0.4s ease-in-out;
transition: left 0.4s ease-in-out;
}
.container.open-sidebar {
left: 240px;
}
#sidebar {
position: absolute;
left: -240px;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.
3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle .
bar:last-child{
margin-bottom: 0;
}
JS:
$(document).ready(function() {
$("[data-toggle]").click(function() {
var toggle_el = $(this).data("toggle");
$(toggle_el).toggleClass("open-sidebar");
});
});Теперь мы спрячем боковое меню влево с помощью свойств position:relative и left: -240px, это значение равняется ширине бокового меню. Мы добавили кнопку и скрипт jQuery, что позволит нам вызвать боковое меню по нажатию, переключая класс open-sidebar для контейнера, в котором находятся боковое меню и блок main-content.
После этого мы просто передвигаем весь контейнер влево на 240px, и это заставит появиться левое боковое меню. Если пользователь снова нажмет на кнопку, скрипт jQuery удалит класс у контейнера, и боковое меню исчезнет. Чтобы анимировать боковое меню так, как будто оно приезжает из левого края экрана, мы добавили переход стиля, чтобы создать такую же функциональность, как у приложений для смартфонов.

Демонстрация работы
3. Делаем меню вытягиваемым
HTML:
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Explore</a></li>
<li><a href="#">Users</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div>
<div></div>
<a href="#" data-toggle=".container">
<span></span>
<span></span>
<span></span>
</a>
<div>
<h2>Creating Swipeable Side Menu For the Web</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>CSS:
body, html {
height: 100%;
margin: 0;
overflow:hidden;
font-family: helvetica;
font-weight: 100;
}
.container {
position: relative;
height: 100%;
width: 100%;
left: 0;
-webkit-transition: left 0.4s ease-in-out;
-moz-transition: left 0.4s ease-in-out;
-ms-transition: left 0.4s ease-in-out;
-o-transition: left 0.4s ease-in-out;
transition: left 0.4s ease-in-out;
}
.container.open-sidebar {
left: 240px;
}
.swipe-area {
position: absolute;
width: 50px;
left: 0;
top: 0;
height: 100%;
background: #f3f3f3;
z-index: 0;
}
#sidebar {
background: #DF314D;
position: absolute;
width: 240px;
height: 100%;
left: -240px;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0. 3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle .
3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle . bar:last-child{
margin-bottom: 0;
}
bar:last-child{
margin-bottom: 0;
}
JS:
$(document).ready(function() {
$("[data-toggle]").click(function() {
var toggle_el = $(this).data("toggle");
$(toggle_el).toggleClass("open-sidebar");
});
});
$(".swipe-area").swipe({
swipeStatus:function(event, phase, direction, distance, duration, fingers)
{
if (phase=="move" && direction =="right") {
$(".container").addClass("open-sidebar");
return false;
}
if (phase=="move" && direction =="left") {
$(".container").removeClass("open-sidebar");
return false;
}
}
});Самая сложная часть этого урока — сделать боковое меню вытягиваемым как на браузерах для смартфонов, так и на веб-браузерах для настольных компьютеров. На этом этапе нам нужно подключить хороший плагин, под названием TouchSwipe, созданный Matt Bryson для управления процессом вытягивания меню. Убедитесь, что этот плагин подключен в Вашем HTML файле.
Убедитесь, что этот плагин подключен в Вашем HTML файле.
Теперь, когда у нас есть возможность обнаружить жесты вытягивания и перетаскивания на смартфоне, мы воспользуемся этим, чтобы вызвать боковое меню. Ранее мы столкнулись с проблемой, так как мы применили обнаружение действия вытягивания для страницы целиком, то на смартфонах стало невозможно прокручивать страницу при увеличении, потому что открывалось боковое меню.
Так как это неприемлемо, мы добавили пустой блок класса swipe-area, чтобы определить область обнаружения жеста вытягивания. Область определения вытягивания расположена у левого края страницы, так что пользователь сможет вызвать боковое меню вытягиванием направо у левого края экрана. Это решает проблему случайного открытия меню при прокрутке страницы.
В нашем скрипте JS мы определяем действие вытягивания, использую функцию swipe(), выполняемую плагином TouchSwipe. Мы обнаруживаем две части действия вытягивания: движение и направление. Мы просто добавляем класс open-sidebar, чтобы вызвать меню, когда курсор мыши или палец пользователя движется вправо. Мы удаляем этот класс, если курсор мыши или палец пользователя движется в противоположном направлении.
Мы удаляем этот класс, если курсор мыши или палец пользователя движется в противоположном направлении.
В нашем эксперименте эта функция отлично работает на смартфонах, но не очень хорошо работает в браузерах на настольных компьютерах, так как когда мы двигаем мышку с зажатой кнопкой, браузеры запускают инструмент по выделению текста, который перебивает наше действие по определению вытягивания. Нам это не нужно, поэтому мы возвращаем false после того, как мы добавляем или удаляем класс open-sidebar. И это предотвращает запуск инструмента по выделению текста по умолчанию.
Демонстрация работы – Скачать исходный код
Заключение
И это все! У нас теперь есть вытягиваемое боковое меню, которое работает как в браузерах на настольных компьютерах, так и на смартфонах. Надеемся, что Вам понравился этот урок.
Автор урока Pete R.
Перевод — Дежурка
Смотрите также:
Invent Flex Responsive jQuery Burger Menu Demo
Invent Flex Responsive jQuery Burger Menu DemoInvent Flex Responsive Burger Menu Demo
Этот плагин адаптивного меню отображает горизонтальное меню на дисплеях настольных ПК / больших планшетов и сворачивается в выдвижное меню бургеров на небольших мобильных устройствах.
По умолчанию бургер выравнивается по правому краю, а по умолчанию выскальзывает из правой части экрана.Его можно выровнять по левому краю, добавив класс «left» к кнопке меню и к самому меню.
исходных файлов SASS предоставляются для всех CSS.
Использование
Чтобы использовать этот плагин, просто добавьте следующий код в свой
(вы можете поместить JS в нижний колонтитул своей страницы из соображений производительности):
Кнопка меню (видимая только на мобильных устройствах) помечена идентификатором inv-nav-main-btn, например:
Класс «гамбургер» стилизует это как гамбургер с использованием CSS на основе превосходного Tasty CSS-анимированных гамбургеров Тодда Мотто (https: // github. com / jonsuh / hamburgers). Мы бы порекомендовали вам скачать и это, если вы хотите опробовать некоторые другие его эффекты в кнопке меню.
com / jonsuh / hamburgers). Мы бы порекомендовали вам скачать и это, если вы хотите опробовать некоторые другие его эффекты в кнопке меню.
Само меню размечено добавлением идентификатора «inv-menu», например:
Добавьте класс «left» в # inv-nav-main-btn и # inv-menu, если вы хотите, чтобы мобильное меню было выровнено по левому краю, а не по правому.
Кодкомпании Invent Partners.
82 jQuery Menus
Коллекция бесплатных примеров меню jQuery и плагинов. Обновление ноябрьской коллекции 2019. 32 новых примера.
- Контекстные меню jQuery
- Полноэкранные меню jQuery
- Мега-меню jQuery
- Меню jQuery Off-Canvas
- Скользящие меню jQuery
- Прокрутка меню jQuery
- Примеры меню jQuery
- Плагины меню jQuery
Автор
- с.С.Блейкмор
О коде
Простое слайд-меню jQuery
Очень простое слайд-меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- pulkit-jasti
О коде
Анимированное меню
Анимированное меню CSS с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрик Портер
О коде
Просто еще одна навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Иван Гроздич
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css
Автор
- Цукаса Аоки
О коде
Взаимодействие с гамбургер-меню
Гамбургер-меню размещено в правом нижнем углу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
О коде
Меню пасты (GSAP Animation)
Формы макарон действительно хорошо подходят для использования в качестве значков меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: simple-line-icons.css, gsap.js, splitting.js
Автор
- Джастин Дэнкс
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кайл Шук
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.js
Автор
- CodeMeNatalie
О коде
Полноэкранное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Зед Даш
Сделано с
- HTML (мопс) / CSS (SCSS) / JS (TypeScript)
О коде
Полностраничный захват для навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Томас Ваэт
Сделано с
- HTML / CSS (SCSS) / JS (Babel)
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: аниме. js
js
Автор
- Адам Кун
О коде
Полная страница навигации
Полностраничная навигация jQuery.
Совместимые браузеры: Chrome, Edge, Opera, Safari
отзывчивый: да
Зависимости: splitting.js, gsap.js
Автор
- Зед Даш
Сделано с
- HTML (мопс) / CSS (SCSS) / JS (TypeScript)
О коде
Навигация по скользящей странице
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тобиас Глаус
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрик Портер
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джошуа Уорд
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Устройство для прокрутки одной страницы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Shosuke Doi
О коде
Мобильная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery. js
js
О коде
Uber-подобная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, tweenmax.js
Автор
- Джессика Валеска да Силва
О коде
Адаптивная прокрутка меню влево
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
О коде
Анимация меню капель
Анимация капельной прокрутки для гамбургер-меню в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Деян Бабич
О коде
Меню с изменяющимися формами
Меню jQuery с изменяющимися формами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
О коде
Меню
Горизонтальное меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Тобиас Глаус
О коде
Навигация с прокруткой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
О коде
Раскрытие и сворачивание меню гамбургеров
Экспериментируем с тем, чтобы сами пункты меню сворачивались в полосы гамбургер-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery. js
js
О коде
Гамбургерное меню
Гамбургер-меню CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Джорджио Аквати
О коде
Навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Деян Бабич
О коде
Мобильная навигация
Анимация мобильной навигации с использованием GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, tweenmax.js, morphsvgplugin. js
js
Автор
- Правин Кумар Горакала
О коде
Круговое меню
Круговое меню — визоны для создания.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css, jquery.js, font-awesome.js
О коде
Анимация бокового меню
Анимация бокового меню в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Аарон Авад
О коде
Многоуровневое боковое меню навигации
Это многоуровневый шаблон боковой навигации с функцией наведения и нажатия.При наведении курсора на меню будут открыты его ярлыки, а щелчок по значку гамбургера откроет меню.![]()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css, jquery.js
Автор
- Правин Бишт
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Выдвижное меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Автор
- Дронка Рауль
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, Fee.js
Автор
- Аарон Тейлор
О коде
Бургер Меню
Это бургерное меню для будущего проекта, над которым я работаю.Я попытался сосредоточиться на анимации, чтобы создать ощущение безупречности при открытии пункта меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
Автор
- Dogacan
Сделано с
- HTML (мопс) / CSS (Sass) / JS
О коде
Раскрывающееся меню для мобильных устройств
Пример раскрывающегося меню для мобильных устройств с анимацией и переходами по ключевым кадрам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery. js
js
Автор
- Флориан Гиффри
О коде
Необычные Toggle Menu
Причудливое меню переключения для быстрого редактирования сообщений на веб-сайтах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Митчелл Сваффилд
О коде
Расширяемое / сворачиваемое навигационное меню с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
О коде
Полноэкранное меню с Flexbox и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. css
css
О коде
Выпадающее меню jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Аня Мельник
О коде
Гамбургер Слайд Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кейт Лайт
О коде
Угловое меню
Угловое меню jQuery вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Бенедикт
О коде
Концепция круговой навигации
Новая концепция навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Ковен
О коде
Полка меню и логотип для анимации гамбургеров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимация поиска в меню Apple
Анимация поиска меню веб-сайта Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css, animate.css
Автор
- Эм Джи Мадху
О коде
Реальная полноэкранная навигация
Полная адаптивная навигация в области просмотра с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню jQuery Staggered Animation
Это простой пример применения задержки анимации к каждому дочернему элементу основного горизонтального раскрывающегося меню навигации. Вместо того, чтобы применять задержку в файлах CSS / SASS на основе nth-child () , мы вводим задержку через jQuery в готовый документ.Этот шаблон можно использовать в функции рендеринга для Meteor или в Angular / React. Это можно было сделать в mouseenter () , но могла быть задержка JavaScript относительно мгновенного наведения CSS. Имея его в рендере страницы, он обеспечивает его актуальность всякий раз, когда пользователь наводит курсор. Функция просто подсчитывает количество дочерних элементов в раскрывающемся меню и применяет задержку на основе значения индекса в цикле. Если у вас есть раскрывающиеся заголовки, разделители или ссылки, вам необходимо обновить их, чтобы перемещаться по DOM.Самый простой способ — это
Функция просто подсчитывает количество дочерних элементов в раскрывающемся меню и применяет задержку на основе значения индекса в цикле. Если у вас есть раскрывающиеся заголовки, разделители или ссылки, вам необходимо обновить их, чтобы перемещаться по DOM.Самый простой способ — это console.log (index) внутри каждой функции, чтобы обеспечить правильный подсчет дочерних элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Грег Оганесян
О коде
Анимированная навигация
Анимированная мобильная навигация, созданная на JavaScript с использованием Greensock.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: tweenmax.js
О коде
Плавающее круговое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. css
css
Автор
- Райан Маллиган
Сделано с
- HTML (мопс) / CSS (SCSS) / JS
О коде
Off Canvas Mobile Подменю
Эксперимент, который устанавливает все подменю за пределами экрана, чтобы их можно было включать и выключать при щелчке по их родительским элементам-стрелкам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css, linearicons.js, bootstrap.js
Автор
- Тим Нормингтон
О коде
Диагональное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.![]() css, jquery.js, jquery-ui.js, tweenmax.js
css, jquery.js, jquery-ui.js, tweenmax.js
О коде
Меню прокрутки на нескольких устройствах
Простое адаптивное горизонтальное меню, готовое для любого устройства. Для образца в разных странах будет меняться только цвет фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, jquery-ui.js
Автор
- Мирко Зорич
О коде
Скорость.js полноэкранная оверлейная навигация Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: velocity.js, velocity.ui.js
Автор
- Roemerdt
Сделано с
- HTML (мопс) / CSS (SCSS) / JS (CoffeeScript)
О коде
Ползунок чистой навигации
Это очень чистая навигация с классным слайдером в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мохан Хадка
О коде
Секретный проект пользовательского интерфейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: ionicons.css, animate.css
Автор
- Джеймс Мехиа
О коде
Адаптивный мега раскрывающийся список
Первоначальная проблема заключалась в том, чтобы создать мега раскрывающийся список, который реагировал бы. Дизайн требовал, чтобы каждый столбец имел границу и фрагменты ссылок внутри нее. Это решение для мобильных устройств, которое дает вам разметку, которая имеет смысл для мобильных устройств / компьютеров с использованием атрибутов данных.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: ionicons.css, jquery.js, enquire.js
Автор
- Дж. Скотт Смит
О коде
Концепция меню боковой панели
Боковое меню, которое перемещает контент в трехмерное пространство.Все еще красивые вещи.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js
О коде
Dota 2 Wheel Chat
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть это. Выберите один из пунктов меню, чтобы сказать что-нибудь своим товарищам по команде!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery. js, wheel-menu.js
js, wheel-menu.js
Автор
- Андрей Покровский
О коде
Круглое многослойное меню
Круглое виниловое меню с поясняющей надписью, всплывающей при наведении курсора на значки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css, jquery.js, tweenmax.js
О коде
Lastik Menu
Простая лава-лампа в виде горизонтального меню с использованием jQuery и Tweenmax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: jquery.js, tweenmax.js
О плагинеHiraku.js
Hiraku.js — плагин для jQuery offcanvas меню.
О плагинеБоковое меню
Боковое меню на базе компонентов jQuery на AdminLTE.
Скользящее и пролистывающее меню
Скользящее прокручиваемое меню, работающее с библиотекой touchSwipe.
О плагинеЯщик
Гибкое меню ящика с использованием jQuery, iScroll и CSS.
О плагинеОбтягивающие
Легкий, отзывчивый плагин для меню навигации, подобный мобильному.
О плагинеTendina
Tendina — это простой плагин jQuery, который помогает создавать динамические интерактивные боковые меню за секунды.
О плагинеПодменю начальной загрузки
Подменю Bootstrap.
О плагинеStickyNavbar.js: необычный плагин jQuery для липкой навигации с умной подсветкой якорных ссылок.
О плагинеМеню крышки коробки
Этот плагин jQuery создает эффект крышки окна для меню навигации.
О плагинепалка вверх
Прикрепите плагин jQuery для закрепления меню навигации.
- простая интеграция
- «один пейджер»
Плагин jQuery для создания прокручиваемого меню навигации.
О плагинеbigSlide.js
bigSlide — это крошечный (~ 1 КБ сжатый) плагин jQuery для создания внеэкранной навигации по панели слайдов.
О плагиневыкл. CanvasMenu
offCanvasMenu — это плагин jQuery / Zepto, который предоставляет простой способ реализовать переключаемое меню вне холста, метафору навигации, ставшую популярной в мобильных приложениях.
О плагинеПлагин меню jQuery.
О плагинеПлагин выпадающего меню jQuery Superfish
Superfish — это плагин jQuery, который добавляет улучшения удобства использования в существующие многоуровневые раскрывающиеся меню.
О плагинеПлагин jQuery для адаптивного мобильного меню.
О плагинеSmartMenus
Расширенный плагин меню веб-сайта jQuery. Мобильные прежде всего, адаптивные и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
Мобильные прежде всего, адаптивные и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
SlimMenu
SlimMenu — это легкий плагин jQuery, предназначенный для создания гибких и многоуровневых меню навигации «на лету».
О плагинеjQuery.Dropotron
jquery.dropotron: многоуровневые выпадающие меню для jQuery.
О плагинеСидр
Sidr — это плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным.Он использует переходы CSS3 в современных браузерах и откаты в jQuery.animate, когда они не поддерживаются.
О плагинеВыпадающее меню с фиксированным содержанием Подключаемый модуль jQuery
Плагин jQuery для выпадающего меню с фиксированным содержанием. Просто измените разметку, чтобы добавить меню глубже. Сценарий должен автоматически распознавать более глубокие меню, если у вас есть соответствующие разделы в области содержимого.
jPanelMenu
Плагин jQuery, который создает меню в стиле панелей.
О плагинеПлагин jQuery, который изменяет меню навигации для выделения / изменения, когда цель меню плавно прокручивается в поле зрения.
20+ меню навигации гамбургеров на JavaScript и CSS
Навигация по сайту / приложению-гамбургеру, при нажатии на которую появляется горизонтальная панель навигации.
ДемоСкачать Теги: гамбургер-меню, всплывающее менюАдаптивная система навигации по гамбургеру, которая превращает кнопку переключения гамбургера в полноэкранную навигацию с использованием небольшого количества JavaScript и CSS-переходов и свойств clip-path.
ДемоСкачать Теги: гамбургер-меню Замечательная система навигации, которая превращает кнопку переключения гамбургера в горизонтальную панель навигации с использованием переходов и преобразований CSS3.
Проект содержит 5 вариантов гамбургер-навигации вне холста, из которых вы можете перенести на свою веб-страницу возможности навигации собственного приложения.
ДемоСкачать Теги: гамбургер-меню, меню вне холстаУдобная для мобильных устройств навигация по гамбургеру, которая превращает кнопку гамбургера в полноэкранное меню с использованием свойств перехода, преобразования и клипа с помощью JavaScript и CSS.
ДемоСкачать Теги: гамбургер-менюКоллекция из 8 потрясающих анимаций переключения, созданных для кнопок гамбургера в вашей мобильной и настольной навигационной системе.
ДемоСкачать Теги: гамбургер-менюГамбургер-мега-меню с анимированным полноэкранным оверлеем, созданным с помощью JavaScript и CSS / CSS3.
ДемоСкачать Теги: гамбургер-меню, мега-меню Гамбургерная навигация на чистом JavaScript / CSS, которая позволяет переключать внеэкранное меню боковой панели при нажатии на триггер гамбургера.
Этот пакет предоставляет коллекцию потрясающих анимаций переключения меню на основе SVG для навигации по вашему приложению.
ДемоСкачать Теги: гамбургер-менюПричудливая навигация с переключателем гамбургера CSS / CSS3, которая позволяет пользователю переключать боковое меню вне холста, нажимая кнопку переключения гамбургера в заголовке.
ДемоСкачать Теги: гамбургер-меню, неэкранное меню, боковое меню10 бесплатных плагинов мобильного меню jQuery
Одна из самых серьезных проблем, с которыми вы, вероятно, столкнетесь как разработчик, — это втиснуть гигантское меню дизайнера на экран мобильного телефона.
Есть варианты, которые открыты для вас: вы можете перепрофилировать меню для мобильных устройств, вы можете сжать его с помощью JavaScript, вы даже можете изменить его положение с помощью CSS. Но благодаря замечательному сообществу jQuery в этом, вероятно, нет необходимости.
Но благодаря замечательному сообществу jQuery в этом, вероятно, нет необходимости.
Доступны десятки мобильных навигационных решений jQuery, все из которых были разработаны для решения проблемы меню, которые не помещаются на телефоне. Единственная трудность, с которой вы столкнетесь при решении этой проблемы, — это какой плагин выбрать. Вот десять моих любимых:
slicknav наполнен мобильными возможностями: он поддерживает многоуровневое меню, разметка приятная и чистая, и она постепенно ухудшается, если кто-то по глупости отключил JavaScript.
jPanelMenu
Этот плагин имеет простое меню в стиле выдвижного ящика. Это хорошо зарекомендовавший себя шаблон дизайна, зарекомендовавший себя на мобильных устройствах.
jQuery Navobile — одно из моих любимых jQuery-решений для мобильной навигации. Это еще одно меню в стиле выдвижного ящика, но его невероятно легко реализовать и включить поддержку смахивания.
Snap.js
Snap.js (не путать с Snap.svg) — один из наиболее интерактивных доступных вариантов навигации.Мне нравится возможность перетаскивать влево или вправо — зачем навязывать просмотр правой рукой? Пользователи, которые просматривают большим пальцем, по достоинству оценят это.
Naver — это простой в реализации плагин jQuery. На десктопе вы получаете простую панель навигации, но на мобильном телефоне вы получаете метод меню с изображением гамбургера. К счастью, Naver поддерживает высокий уровень UX, помечая значок бургера как «Навигация».
Мменю
Mmenu — один из самых сложных вариантов мобильного меню. Он использует значок бургера, чтобы указать на его присутствие, и есть классная анимация, когда значок бургера превращается в значок закрытия.Не очень гибкий, но очень близкий к опыту приложения, если это то, что требует ваш клиент.
Этот плагин — невероятно легкое (~ 1 КБ) решение, которое просто преобразует неупорядоченные списки в отдельные элементы в мобильных окнах просмотра. Это отличный вариант, если у вас много ссылок, а использование элемента select означает, что вы можете быть уверены, что операционная система ваших пользователей будет обрабатывать UX за вас.
Это отличный вариант, если у вас много ссылок, а использование элемента select означает, что вы можете быть уверены, что операционная система ваших пользователей будет обрабатывать UX за вас.
Пикабу
Обожаю Пикабу и не только за название. Этот замечательный плагин полезен для всех видов контента, почти бесполезно использовать его для навигации, но если вам нужно включить сложную навигацию, например, интерактивную диаграмму, это то, что вам нужно.
Menutron
Menutron — еще один плагин для преобразования списков для выбора элементов. В этом случае плагин обрабатывает списки определений, а также неупорядоченные списки.
Боковое меню jQuery Fly
Этот плагин сложно превзойти с точки зрения визуального удовольствия. Возможно, это не идеально для коммерческого сайта, но это отличная альтернатива выдвижным меню.
Адаптивное мобильное менюв Bootstrap
Это подробный обзор адаптивного меню Bootstrap.Бесплатная версия содержит области с ограниченным доступом, выделенные серым цветом.
Список с прокруткой доступен с правой стороны, что позволяет выбирать варианты для различных шаблонов, таких как Android, Compact Gray и mac.
Существует пять различных тем значков, которые можно использовать с кнопками при нажатии на вкладку значков.
Процесс создания
Процесс инициации прост; Пожалуйста, выберите вкладку «Шаблон», затем, чтобы установить первый пункт меню, нажмите заметную зеленую кнопку.Откроется пункт меню, который вы можете изменить позже, если захотите.
Следующим шагом является настройка меню в горизонтальном или вертикальном виде. Для этого обзора мы рассмотрим настройку горизонтального дизайна с функциями адаптивного раскрывающегося меню. Чтобы приступить к работе с первым пунктом меню, нажмите заметную зеленую кнопку, после чего убедитесь, что вкладка «Шаблон» работает, и выберите шаблон, соответствующий вашим потребностям. Чтобы применить выбранный шаблон, просто дважды щелкните его.
После завершения описанного выше процесса вы можете приступить к настройке меню. Для этого вы будете использовать заметную зеленую кнопку, маленькую кнопку зеленого цвета, зеленые указатели будут использоваться для перемещения по структуре меню, а для удаления ненужных элементов используется красная кнопка «минус». Стоит отметить, что навигация изменяется по отношению к принятому шаблону, и требуется постоянная практика для обеспечения эффективного использования.
Для этого вы будете использовать заметную зеленую кнопку, маленькую кнопку зеленого цвета, зеленые указатели будут использоваться для перемещения по структуре меню, а для удаления ненужных элементов используется красная кнопка «минус». Стоит отметить, что навигация изменяется по отношению к принятому шаблону, и требуется постоянная практика для обеспечения эффективного использования.
Значки можно использовать для включения изображений в меню, чтобы создать целостный дизайн.Здесь представлены подходящие примеры изображений разного размера, которые можно выбрать.
Для дальнейшего улучшения дизайна меню необходимо настроить свойства адаптивного меню Bootstrap. Свойства содержат пункт меню, цель, ссылку, подсказку в основе структуры меню. Всплывающее окно дает вам возможность внести изменения в значок. Следует отметить, что кнопка меню становится зеленой, когда галочка рядом с ней становится «активной».
В этом разделе можно изменять ключевые элементы адаптивного меню Bootstrap, а также подменю. Доступны следующие параметры:
Доступны следующие параметры:
- Нормальный шрифт: отображение фона и цвета шрифта по умолчанию для кнопки.
- Наведение шрифта: позволяет изменять цвета фона и шрифта.
- Bootstrap Responsive Menu radius: Радиус меню помогает изменить структуру кнопки.
- Радиус предмета: регулирует радиус предмета.
- Режим RTL: этот режим позволяет изменять структуру меню для чтения справа налево.
- Управление шрифтом: регулирует тип и размер шрифта, а также позволяет подчеркивать, выделять жирным шрифтом и курсивом.
- Размер: регулирует размер кнопки и предоставляет возможность выбора между автоматическим размером, пользовательскими настройками ширины и высоты и 100% ширины.
- Рекомендуется сохранить вашу работу, чтобы вы могли продолжить в другой раз с того места, где вы остановились, если хотите, и для этого щелкните значок диска. Доступны также другие варианты: «Вставить на страницу» и «Опубликовать». Например, если вы хотите сохранить свою работу, вам потребуется добавить имя файла и сохранить структуру меню, адаптирующуюся к загрузке, в формате HTML.

Как только вы нажмете кнопку «Сохранить», отобразится предварительный просмотр, показывающий, как ваша работа будет отображаться в браузере (это может быть некрасивый вид, но дает вам представление о том, как ваша работа будет выглядеть).
Когда вы перейдете к папке с файлами, в которой вы сохранили файл HTML5, вы легко найдете этот файл. Папка, состоящая из файлов изображений и чистого документа CSS, используемых в дизайне, также будет найдена в папке с файлами.
Когда все это будет сделано, вы сможете свободно использовать созданные вами веб-страницы и файлы.Наслаждаться!
На заметку о бесплатных и платных версиях
Чтобы воспользоваться замечательными функциями программы и другими преимуществами, содержащимися в коммерческой версии, вам необходимо приобрести лицензию. Коммерческая версия дает вам возможность настраивать многоколоночные меню и включает в себя полный набор значков и шаблонов меню.
Создание выдвижного меню навигации | CSS3
В этом руководстве мы покажем вам, как создать выдвигающееся меню навигации. Выдвижное меню навигации — распространенная тенденция в современном веб-дизайне, и вы можете видеть, что многие веб-сайты предпочитают этот тип меню. Это убирает беспорядок со страницы и делает ее более читаемой, позволяя вам сделать упор на содержание.
Выдвижное меню навигации — распространенная тенденция в современном веб-дизайне, и вы можете видеть, что многие веб-сайты предпочитают этот тип меню. Это убирает беспорядок со страницы и делает ее более читаемой, позволяя вам сделать упор на содержание.
Zemez Адаптивная навигационная панель JavaScript
Демо | Скачать
Если у вас уже есть работающий веб-ресурс или блог, иногда в его функционал необходимо добавить новые функции. В такой ситуации рационально создать сайт заново.Но гораздо быстрее и эффективнее реализовать готовый блок программного кода — скрипт. Здесь, когда приходит JavaScript.
Воспользуйтесь полностью адаптивным JavaScript Navbar для улучшения навигации по сайту. Производитель предоставляет 8 красивых макетов, чтобы вы могли выбрать наиболее подходящий вариант для своего веб-ресурса. Вы обнаружите несколько мегаменусов и раскрывающихся элементов на выбор. Настраиваемый интерфейс позволит вам создать уникальный дизайн.
Дополнительные возможности:
- на базе Flexbox
- Липкая панель навигации
- SASS
- Единый код для всех устройств
- Совместим с Bootstrap 4
Это отличный способ создать минималистичный макет вашего сайта, который не будет отвлекать. Сегодня я покажу вам, как самостоятельно создать такое меню, используя:
- CSS & jQuery — требует хотя бы базовых знаний кодирования;
- JetMenu — плагин WordPress для визуальной настройки перетаскивания.
Создание выдвижного меню с помощью CSS и jQuery
Демо | Скачать Источник
Чтобы создать меню навигации, давайте сначала взглянем на настройку документа:
Демонстрация меню анимации
googleapis.com/css?family=Montserrat 'rel =' stylesheet 'type =' text / css '>
Во-первых, мы загружаем Normalize.css, чтобы изменить стили браузера по умолчанию и убедиться, что наше меню выглядит одинаково во всех браузерах. Мы используем FontAwesome для отображения стрелки перед пунктом меню с подпунктами. Мы также загружаем jQuery для переключения классов в меню и перемещаем весь пользовательский код jQuery в script.js. Последняя ссылка — это основная таблица стилей нашего проекта.
Кнопка для гамбургера Кнопка-гамбургер — распространенный атрибут навигации по веб-сайту. Довольно часто он создается с использованием шрифта значка, такого как FontAwesome, но в этом уроке я хотел бы добавить к нему некоторую анимацию, поэтому мы будем создавать его с нуля.По сути, наша кнопка представляет собой диапазон, содержащий три блока div, отображаемых в виде горизонтальных полос.
Довольно часто он создается с использованием шрифта значка, такого как FontAwesome, но в этом уроке я хотел бы добавить к нему некоторую анимацию, поэтому мы будем создавать его с нуля.По сути, наша кнопка представляет собой диапазон, содержащий три блока div, отображаемых в виде горизонтальных полос.
Стили выглядят следующим образом:
.toggle-button {
положение: фиксированное;
ширина: 44 пикс;
высота: 40 пикселей;
отступ: 4 пикселя;
переход: 0,25 с;
z-индекс: 15;
}
.toggle-button: hover {
курсор: указатель;
}
.toggle-button .menu-bar {
позиция: абсолютная;
радиус границы: 2 пикселя;
ширина: 80%;
переход: .5 с;
}
.toggle-button .menu-bar-top {
граница: 4px solid # 555;
нижняя граница: нет;
верх: 0;
}
.toggle-button .menu-bar-middle {
высота: 4 пикселя;
цвет фона: # 555;
маржа сверху: 7 пикселей;
нижнее поле: 7 пикселей;
верх: 4 пикселя;
}
.toggle-button . menu-bar-bottom {
граница: 4px solid # 555;
граница-верх: нет;
верх: 22px;
}
.button-open .menu-bar-top {
преобразование: поворот (45 градусов) перевод (8 пикселей, 8 пикселей);
переход: .5s;
}
.button-open .menu-bar-middle {
преобразовать: перевести (230 пикселей);
переход: .1s легкость входа;
непрозрачность: 0;
}
.button-open .menu-bar-bottom {
преобразование: поворот (-45 градусов) перевод (8 пикселей, -7 пикселей);
переход: .5s;
}
menu-bar-bottom {
граница: 4px solid # 555;
граница-верх: нет;
верх: 22px;
}
.button-open .menu-bar-top {
преобразование: поворот (45 градусов) перевод (8 пикселей, 8 пикселей);
переход: .5s;
}
.button-open .menu-bar-middle {
преобразовать: перевести (230 пикселей);
переход: .1s легкость входа;
непрозрачность: 0;
}
.button-open .menu-bar-bottom {
преобразование: поворот (-45 градусов) перевод (8 пикселей, -7 пикселей);
переход: .5s;
}
Кнопка имеет фиксированное положение и не перемещается при прокрутке страницы. Он также имеет z-index 15, поэтому он всегда остается поверх других элементов и перекрывает их. Кнопка состоит из трех полосок. У каждой панели есть общие стили, поэтому я переместил их в класс .menu-bar . Остальные стили вынесены в отдельные классы. «Магия» происходит, когда мы добавляем еще один класс в содержащий диапазон, который равен .кнопка открытия . Добавляем с помощью jQuery вот так:
$ (документ) .ready (функция () { var $ toggleButton = $ ('. кнопка переключения'); $ toggleButton.on ('щелчок', function () { $ (это) .toggleClass ('кнопка-открыть'); }); });
Для тех из вас, кто не знаком с jQuery, позвольте мне объяснить, что здесь происходит. Сначала мы инициализируем переменную $ toggleButton , которая содержит нашу кнопку. Мы сохраняем его в переменной, поэтому JavaScript не нужно искать в документе и искать кнопку каждый раз, когда мы нажимаем на нее.Затем мы создаем прослушиватель событий, который прослушивает щелчки по кнопке. При каждом нажатии кнопки прослушиватель событий запускает функцию toggleClass (), которая переключает класс .button-open .
Когда добавлен класс .button-open , мы можем использовать его для изменения способа отображения элементов. Мы используем функции CSS3 translate () и rotate (), чтобы верхняя и нижняя полоски поворачивались на 45 градусов, а средняя полоса смещалась вправо и исчезала. Вы можете поэкспериментировать с кнопкой и изменить ее свойства в демонстрации Codepen:
Вы можете поэкспериментировать с кнопкой и изменить ее свойства в демонстрации Codepen:
Теперь, когда мы создали нашу кнопку, давайте сделаем ее полезной и создадим меню, которое скользит внутрь и наружу, когда мы нажимаем на кнопку. Вот как выглядит разметка меню:
Я не буду подробно останавливаться на каждом стиле этого меню, а сосредоточусь на нескольких важных моментах. Прежде всего, это div с классом
Прежде всего, это div с классом .menu-wrap . Посмотрите на его стили:
.menu-wrap {
цвет фона: # 6968AB;
положение: фиксированное;
верх: 0;
высота: 100%;
ширина: 280 пикселей;
маржа слева: -280 пикселей;
размер шрифта: 1em;
font-weight: 700;
перелив: авто;
переход: 0,25 с;
z-индекс: 10;
}
Положение фиксировано, поэтому меню всегда остается на одном месте при прокрутке страницы. Высота 100% позволяет меню занимать все вертикальное пространство на странице.Обратите внимание, что для margin-left установлено отрицательное число, равное ширине меню. Это заставляет меню исчезать из области просмотра. Чтобы сделать его снова видимым, мы создаем еще один переключатель классов с помощью jQuery. Наш файл JavaScript будет выглядеть так:
$ (документ) .ready (функция () {
var $ toggleButton = $ ('. кнопка переключения'),
$ menuWrap = $ ('. меню-обертка');
$ toggleButton.on ('щелчок', function () {
$ (это) . toggleClass ('кнопка-открыть');
$ menuWrap.toggleClass ('меню-шоу');
});
});
toggleClass ('кнопка-открыть');
$ menuWrap.toggleClass ('меню-шоу');
});
});
Мы добавляем еще одну переменную $ menuWrap , которая содержит оболочку меню, и используем тот же обработчик событий для кнопки, которую мы создали ранее.Только на этот раз мы переключаем два класса: один для кнопки, а другой — для оболочки меню. Класс .menu-show устанавливает для левого поля значение 0 и добавляет некоторый эффект тени блока.
.menu-show {
маржа слева: 0;
box-shadow: 4px 2px 15px 1px # B9ADAD;
}
Подменю и ссылки Вы могли заметить, что один из элементов списка имеет класс .menu-item-has-children и содержит подменю. Также сразу после ссылки идет диапазон с классом .стрелка-меню-боковое меню .
Диапазон имеет псевдоэлемент :: after , который содержит стрелку FontAwesome. По умолчанию подменю скрыто и будет видно, только если вы щелкнете стрелку. Вот как мы это делаем с помощью jQuery:
По умолчанию подменю скрыто и будет видно, только если вы щелкнете стрелку. Вот как мы это делаем с помощью jQuery:
$ (документ) .ready (функция () {
var $ sidebarArrow = $ ('. стрелка меню боковой панели');
$ sidebarArrow.click (function () {
$ (это) .next (). slideToggle (300);
});
});
Когда мы щелкаем стрелку, вызывается функция, которая нацелена на следующий элемент сразу после диапазона (в нашем случае это подменю) и делает его видимым. Мы используем функцию slideToggle. Он заставляет элемент появляться и исчезать с помощью скользящего движения. Функция в нашем примере имеет один параметр — продолжительность анимации.
Наконец, пункты меню в нашей демонстрации имеют эффект наведения курсора. Он создается с использованием псевдоэлемента :: after .Код выглядит следующим образом:
.menu-sidebar li> a :: after {
содержание: "";
дисплей: блок;
высота: 0,15 мм;
позиция: абсолютная;
верх: 100%;
ширина: 102%;
осталось: 50%;
преобразовать: перевести (-50%);
background-image: linear-gradient (вправо, прозрачный 50,3%, # FFFA3B 50,3%);
переход: background-position . 2s .1s easy-out;
размер фона: 200% авто;
}
.menu-sidebar li> a: hover :: after {
фоновая позиция: -100% 0;
}
2s .1s easy-out;
размер фона: 200% авто;
}
.menu-sidebar li> a: hover :: after {
фоновая позиция: -100% 0;
}
Псевдоэлемент :: after содержит абсолютно позиционированный элемент уровня блока в нижней части каждой ссылки с высотой 0.15em и полная ширина. Другими словами, это наше подчеркивание. Особенность здесь в том, что мы не просто применяем цвет фона к линии, мы используем функцию linear-gradient () для фонового изображения. Хотя эта функция предназначена для создания цветовых градиентов, мы можем сделать резкое изменение цвета, указав проценты.
.menu-sidebar li> a :: after {
background-image: linear-gradient (вправо, прозрачный 50,3%, # FFFA3B 50,3%);
}
Здесь половина линии прозрачная, а другая половина желтая.Делая размер фона 200%, мы удваиваем ширину нашего блока, так что прозрачная часть занимает всю ширину ссылки, а другая, желтая часть, перемещается влево, и мы ее не видим. При наведении мы меняем положение фона на -100%, что перемещает нашу линию двойного размера. Желтая часть станет видимой, а прозрачная часть скрыта.
Желтая часть станет видимой, а прозрачная часть скрыта.
Вместо прозрачной части можно использовать любой другой цвет. Это создало бы иллюзию, что линия заполнена другим цветом, но на самом деле это всего лишь двухцветная линия.Вы также можете поэкспериментировать с градиентами вместо того, чтобы резко менять цвет, как мы сделали здесь.
Взгляните на то, что мы создали. Каждый из рассмотренных нами элементов по отдельности действует вместе как единое целое. Кроме того, не стесняйтесь загружать исходный код этого руководства и использовать его в своих собственных проектах.
Демо | Скачать Источник
Создание выдвижного меню с помощью JetMenu
Для тех, кто пропустил всю часть CSS и jQuery, потому что кодирование намного сложнее, чем вы думали, у меня есть отличные новости.WordPress позаботился о непрофессиональных пользователях, создав несколько плагинов для более удобной настройки перетаскиванием.
Что вам понадобится, так это плагин JetMenu для создания удобного выдвижного меню с помощью конструктора живого контента Elementor. Это означает, что вы можете легко добавлять модели Elementor в пункты меню, просто перемещая их курсором мыши.
Это означает, что вы можете легко добавлять модели Elementor в пункты меню, просто перемещая их курсором мыши.
Демо | Скачать
Для обычных пользователей этот плагин — все. Его настройка не только простым и быстрым перетаскиванием, но и разнообразием дизайна меню.И не беспокойтесь о скорости отклика вашего выдвижного меню — оно будет отлично смотреться на всех типах экранов.
Посмотрите это видео, и вы поймете, почему с плагином JetMenu так легко работать (не сказать, что это не так запутанно, как возня с кодом CSS и jQuery):
Наконец, JetMenu полностью совместим с темами Avada, BeTheme и Enfold WordPress. Он поставляется с набором документации и круглосуточной поддержкой, чтобы вы могли связаться с разработчиками в случае возникновения каких-либо проблем или вопросов.
Если у вас есть вопросы, дайте мне знать в комментариях ниже.
FAQ
Что такое выдвижное меню навигации? Это элемент навигации с анимационным эффектом. Это похоже на меню, которое плавно выдвигается, когда пользователь наводит на него указатель.
Это похоже на меню, которое плавно выдвигается, когда пользователь наводит на него указатель.
Если меню скрыто и отображается только тогда, когда оно нужно пользователю — это делает все пространство сайта более понятным.Массовые веб-сайты снижают удобство работы пользователей, поэтому лучше держать все в понятном порядке.
Зачем мне выдвигающееся меню навигации?Анимационные эффекты делают сайт более динамичным, что нравится современным пользователям. Анимированное меню сделает ваши страницы более привлекательными.
Читайте также
Десять лучших плагинов меню навигации WordPress для вашего веб-сайта
Как добавить дополнительные меню навигации в тему WordPress
Как создать навигацию WordPress с помощью wp_nav_menu
Как кодировать скрытую скользящую навигацию для отзывчивых веб-сайтов
Создание макета веб-сайта, адаптируемого к мобильным устройствам, с использованием навигации по нижнему колонтитулу
Адаптивное меню гамбургеров вне холста на чистом CSS | автор: Марк Карон
Создание прогрессивно расширяемого мобильного меню, работающего без JavaScript
Последнее обновление: 21 января 2019 г.
Гамбургер-меню вне холста на чистом CSS — не недавнее открытие. В конце концов, Крис Койер писал об этой технике еще в ноябре 2012 года.
- Если для вас это старый трюк, то подождите немного. Я усовершенствовал пример Криса и хотел бы получить ваши отзывы.
- Если это новость для вас, не волнуйтесь. У вас много компаний, и кажется, что большая часть Интернета еще не прижилась.
Итак, мы собираемся создать простое, адаптивное гамбургер-меню вне холста, используя только CSS, которое можно будет легко включить в ваш собственный проект. Но сначала…
Что не так с JavaScript?
Ничего.
Аарон Густафсон объясняет важность прогрессивных улучшений и роль JavaScript в веб-разработке лучше, чем я когда-либо. Вы должны прочитать его пост. Но для краткости я попытаюсь подвести итог:
- «Основные задачи всегда можно решить без JavaScript».
- Основные задачи должны выполняться на наиболее стабильном уровне (, т.
 е. не JavaScript ).
е. не JavaScript ). - Progressive Enhancements не является анти-JavaScript. Речь идет только о том, чтобы использовать правильные технологии на нужном уровне.
- «Поскольку есть вероятность, что JavaScript не запустится, мы всегда должны учитывать этот шанс».
- Никогда не стоит игнорировать потенциальных пользователей.
- Progressive Enhancements — это просто хорошая инженерия.
Итак, мы собираемся сделать все возможное с помощью HTML и CSS. Затем пусть JavaScript сделает свое волшебство на более подходящем уровне — улучшит уже существующий пользовательский интерфейс.
Шаг 1: HTML
Как вы, возможно, знаете, первым шагом всегда является написание прочного, хорошо продуманного базового уровня HTML.
Примечание. Я использую Font Awesome для значков в моем примере.
Шаг 1: Исходный HTML для гамбургер-меню, адаптивного к чистому CSSВыглядит довольно стандартно, правда? У нас есть:
- Наш родительский
- Значок гамбургера («fa-bars»)
- Главный заголовок (или, возможно, логотип)
- Навигация в элементе
- Значок закрытия («fa-close») внутри навигации ( подробнее об этом позже )
- «Фон» после навигации.
 Почему это тег привязки? Я объясню позже.
Почему это тег привязки? Я объясню позже.
Шаг 2. Давайте сделаем его более доступным
Доступность никогда не должна быть запоздалой — как после того, как вы написали свое приложение . Это нужно спланировать с самого начала. Добавление нескольких основных соображений сейчас не только улучшит общую доступность вашего сайта, но и предоставит вам (разработчику) лучшую разметку для использования в вашем JavaScript!
Вместе с этим мы собираемся добавить еще несколько атрибутов и несколько screen-reader-only text:
Шаг 2. Улучшение HTML, чтобы сделать его более доступным.Вот краткое описание всех этих атрибутов и того, как они работают:
- Мы добавили уникальные идентификаторы для таргетинга наших HREF ( подробнее о том, как это работает, позже, ).
- Мы предоставили информативные метки кнопок для программ чтения с экрана, используя [ aria-label ].
- Мы скрыли значки от программ чтения с экрана с помощью [ aria-hidden = «true» ], потому что они визуальные представления, и добавили текст только для чтения с экрана с элемент.

- Мы убрали «фон» из индекса табуляции с помощью [ tabindex = «- 1» ]. Он носит чисто визуальный характер, и мы не хотим путать наших пользователей с ослабленным зрением и пользователей, использующих только клавиатуру.
- Мы добавили удивительный атрибут [ hidden ], чтобы установить начальное (и семантическое) состояние «фона». Больше никакого мусора [ class = «hidden» ] — как интересно!
Вот результат на данный момент:
Рисунок 1: Отображение HTML после шагов 1 и 2.Шаг 3. Давайте стилизуем!
Мы собираемся подойти к этому вопросу, ориентированному на мобильные устройства, поэтому давайте выберем мобильный, «гамбургерный» вид (интересная часть).
Во-первых, мы собираемся просто получить правильный макет заголовка (без интерактивности):
Шаг 3. Добавьте немного CSS для стилизации заголовка (пока без интерактивности).Результат:
Рисунок 2: Результат отображения HTML и CSS после шага 3.Шаг 4: Интерактивность с чистым CSS
При создании интерактивных виджетов с помощью CSS у вас есть несколько вариантов:
- Использовать радио или флажки
- Используйте псевдокласс : target .

Радио и флажки прекрасно работают с большинством виджетов, таких как вкладки, модальные окна, раскрывающиеся списки и аккордеоны. Крис Койер назвал эту технику «взломом флажков». Некоторые разработчики использовали этот «прием» для создания меню вне холста, например, в учебнике Пола Льюиса по Chrome Dev Summit или в морфинг-гамбургер-меню Луиса Мануэля.
Однако псевдокласс : target более семантичен в этом случае использования, поскольку мы непосредственно имеем дело с навигацией. Вы можете не согласиться, , и это совершенно нормально, ! Было бы невероятно легко и совершенно приемлемо заменить псевдокласс : target флажком.
Тем не менее, у любого из этих методов есть свои недостатки.
Использование флажка:
- Требуется JavaScript для закрытия меню вне холста, если одна из ссылок в меню была привязкой к определенному разделу той же страницы.
- Требует, чтобы поле было одноуровневым по отношению к меню или, по крайней мере, одноименным родственником для предка меню.
 Другими словами, CSS немного сложнее. Однако вы можете иметь (даже несколько меток) в другом месте.
Другими словами, CSS немного сложнее. Однако вы можете иметь (даже несколько меток) в другом месте. - Элемент не будет иметь прямой фокус или табуляцию, требуя немного более сложного CSS для обработки фокуса на флажке при изменении видимого внешнего вида .
- Клавиатура при открытии / закрытии меню будет неустойчивой. Влияние на изменение состояния флажка осуществляется с помощью клавиши [пробел], а не клавиши [возврата]. В то время как слепые пользователи могут понять, что виджет управляется флажком, зрячие пользователи клавиатуры будут сбиты с толку, поскольку флажок не виден — что-то, что я чувствовал, было нарушением сделки в этом случае использования.
Использование псевдокласса : target :
- Добавляет открытие / закрытие меню вне холста в историю браузера (помещая хэш в адресную строку). Для этого потребуется JavaScript для запуска Event.preventDefault () , чтобы избежать этого (и потенциально раздражающего перехода к началу страницы).

И, возможно, есть и другие предостережения, которые я пропустил. В любом случае, выбор техники зависит от ваших предпочтений и требований вашего проекта. В любом случае, я отвлекся…
Вот интерактивная часть CSS:
Шаг 4: Добавьте CSS для интерактивности.Результат при нажатии:
Рисунок 3: Результат отображения гамбургер-меню при его открытии.Как все это работает
По сути, псевдокласс : target дает нам новое «состояние» для стилизации целевой навигации. Когда было выбрано главное меню (с его хешем, добавленным к URL-адресу), мы теперь можем выдвинуть меню.Это немного похоже на псевдокласс : focus для целевого элемента (а не на саму ссылку).
Мы также разрешили отображение «фона» при нацеливании на навигацию.
Вы заметите, что главный значок гамбургера связан с идентификатором навигации, а значок закрытия и кнопки фона связаны с основным значком гамбургера. Это позволяет нам щелкнуть значок закрытия или фон, чтобы удалить «focus » — или на самом деле : target — из навигации. Если бы фон не был ссылкой, на него нельзя было бы нажимать без JavaScript.
Если бы фон не был ссылкой, на него нельзя было бы нажимать без JavaScript.
Я также связал селекторы : target вместе с атрибутом [ aria-extended = «true» ] в CSS. В конечном итоге именно здесь мы постепенно улучшаем гамбургер-меню с помощью JavaScript, чтобы не переходить к заголовку при нажатии — избегая оговорки, о которой я упоминал ранее. Если JavaScript перехватит хеш-поведение браузера, псевдокласс : target больше не будет работать.Когда это произойдет, мы воспользуемся преимуществом атрибута [ aria-extended ] для стилизации переключения с истинными / ложными значениями, как это могло быть в прошлом с классами.
А пока это прекрасно работает без JavaScript.
Я добавил медиа-запрос @supports, чтобы указать предпочтительную позицию : исправлено CSS для браузеров (как мобильных, так и настольных), которые его поддерживают. В противном случае, хромые браузеры и устройства — Я смотрю на вас iOS — получит позицию : абсолютное .
Шаг 5. Большие стили экрана
Поскольку мы не хотим, чтобы гамбургер-меню отображалось на немобильных устройствах (или больших экранах в целом), мы добавим для этого необходимый медиа-запрос. Затем мы изменим его стиль, чтобы он выглядел как горизонтальная навигация:
Шаг 5: CSS для стилизации навигации на больших экранах.Результат:
Рисунок 4: Результат отображения стиля навигации для больших экранов.Вуаля! Были сделаны!
Собираем все вместе
Вот окончательный HTML:
Окончательный HTML для адаптивного гамбургер-меню с использованием только CSS.Вот последний CSS:
Final CSS для отзывчивого гамбургер-меню. Попробуйте мой CodePen:
→ Гамбургерное меню на чистом CSS без JavaScript.
Примечание: вы также можете продемонстрировать версию меню с флажками.
Несмотря на то, что мы можем сделать меню вне холста полностью с помощью CSS, улучшив его производительность и надежность, нам все равно понадобится JavaScript, чтобы каким-то образом помочь улучшить интерактивность, связанную с недостатками любого метода. Вы также можете использовать JavaScript для предотвращения прокрутки страницы, когда меню открыто.
Вы также можете использовать JavaScript для предотвращения прокрутки страницы, когда меню открыто.
Также стоит отметить, что приличный уровень (и, возможно, самый важный уровень) доступности может быть достигнут без JavaScript. Однако сложно обеспечить надежный уровень доступности без возможности JavaScript для управления DOM (например, управление фокусом, обновление атрибутов ARIA и т. Д.).
Для получения дополнительной информации об улучшении доступности вашего веб-сайта с помощью JavaScript ознакомьтесь со следующими статьями:
Я хотел бы услышать ваши комментарии о моем подходе к гамбургер-меню на чистом CSS.
21 января 2019 г .: Отредактированная статья и обновленные примеры кода для удаления ненужных атрибутов ARIA и улучшения доступности.
Узнав больше об использовании ARIA, разработке и тестировании доступности в целом, я понял несколько вещей:
- JavaScript определенно имеет свое место и должен быть частью любого надежного пользовательского шаблона доступности.



 container {
position: relative;
height: 100%;
width: 100%;
}
#sidebar {
position: absolute;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
container {
position: relative;
height: 100%;
width: 100%;
}
#sidebar {
position: absolute;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
} 


 Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div> 3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle .
3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle . bar:last-child{
margin-bottom: 0;
}
bar:last-child{
margin-bottom: 0;
}
 menu-bar-bottom {
граница: 4px solid # 555;
граница-верх: нет;
верх: 22px;
}
.button-open .menu-bar-top {
преобразование: поворот (45 градусов) перевод (8 пикселей, 8 пикселей);
переход: .5s;
}
.button-open .menu-bar-middle {
преобразовать: перевести (230 пикселей);
переход: .1s легкость входа;
непрозрачность: 0;
}
.button-open .menu-bar-bottom {
преобразование: поворот (-45 градусов) перевод (8 пикселей, -7 пикселей);
переход: .5s;
}
menu-bar-bottom {
граница: 4px solid # 555;
граница-верх: нет;
верх: 22px;
}
.button-open .menu-bar-top {
преобразование: поворот (45 градусов) перевод (8 пикселей, 8 пикселей);
переход: .5s;
}
.button-open .menu-bar-middle {
преобразовать: перевести (230 пикселей);
переход: .1s легкость входа;
непрозрачность: 0;
}
.button-open .menu-bar-bottom {
преобразование: поворот (-45 градусов) перевод (8 пикселей, -7 пикселей);
переход: .5s;
}
 ready (функция () {
var $ toggleButton = $ ('. кнопка переключения');
$ toggleButton.on ('щелчок', function () {
$ (это) .toggleClass ('кнопка-открыть');
});
});
ready (функция () {
var $ toggleButton = $ ('. кнопка переключения');
$ toggleButton.on ('щелчок', function () {
$ (это) .toggleClass ('кнопка-открыть');
});
});
 toggleClass ('кнопка-открыть');
$ menuWrap.toggleClass ('меню-шоу');
});
});
toggleClass ('кнопка-открыть');
$ menuWrap.toggleClass ('меню-шоу');
});
});
 2s .1s easy-out;
размер фона: 200% авто;
}
.menu-sidebar li> a: hover :: after {
фоновая позиция: -100% 0;
}
2s .1s easy-out;
размер фона: 200% авто;
}
.menu-sidebar li> a: hover :: after {
фоновая позиция: -100% 0;
}
 е. не JavaScript ).
е. не JavaScript ). Почему это тег привязки? Я объясню позже.
Почему это тег привязки? Я объясню позже. 

 Другими словами, CSS немного сложнее. Однако вы можете иметь (даже несколько меток) в другом месте.
Другими словами, CSS немного сложнее. Однако вы можете иметь (даже несколько меток) в другом месте.
