Сжать PNG. Наилучшее качество и сжатие

- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
- Регистрация
-
- Главная страница
-
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
- Язык Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
www.iloveimg.com
Как сжать PNG онлайн

Хоть изображения формата PNG чаще всего и не занимают много места на носителе, иногда пользователям требуется сжать их размер, при этом важно не потерять качество. Обеспечить выполнение такой задачи помогут специальные онлайн-сервисы, которые позволяют использовать свои инструменты, обрабатывая неограниченное количество картинок.
Сжимаем изображения формата PNG онлайн
Вся процедура выглядит достаточно просто – загрузите изображения и нажмите на соответствующую кнопку для начала обработки. Однако каждый сайт имеет свои особенности и интерфейс. Поэтому мы решили рассмотреть два сервиса, а вы уже выбирайте, какой из них больше подойдет.
Читайте также: Как отредактировать PNG онлайн
Способ 1: CompressPNG
Ресурс CompressPNG не требует предварительной регистрации, предоставляет свои услуги бесплатно, поэтому можно сразу же переходить к добавлению файлов и последующему сжатию. Данный процесс выглядит так:
Перейти на сайт CompressPNG
- Перейдите на главную страницу CompressPNG, воспользовавшись указанной выше ссылкой.
- Кликните на вкладку «PNG», чтобы начать работу с картинками именно этого формата.
- Теперь приступайте к загрузке.
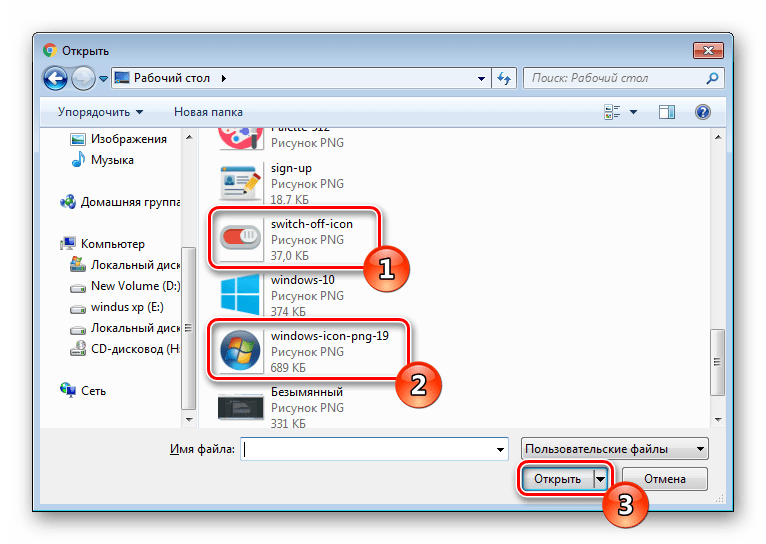
- Одновременно вам доступно добавление до двадцати изображений. С зажатым Ctrl левой кнопкой мыши выделите необходимое и кликните на «Открыть».
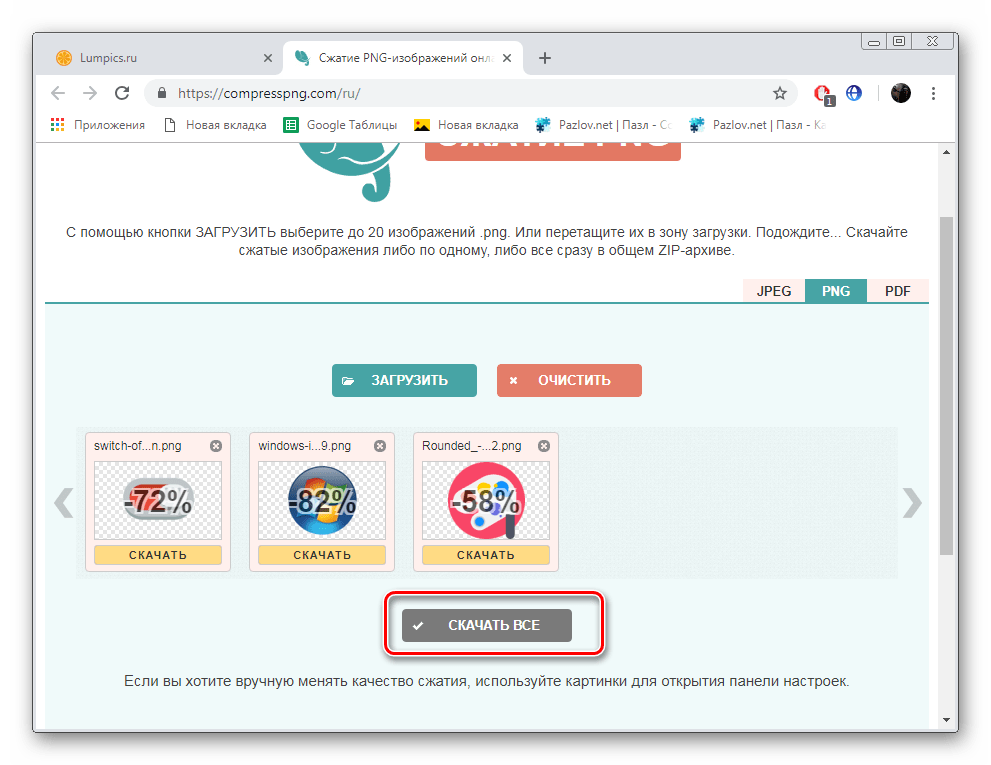
- Дождитесь завершения сжатия всех данных. Когда оно будет закончено, активируется кнопка «Скачать все».
- Очистите список полностью, если были добавлены не те фотографии или удалите некоторые из них, нажав на крестик.
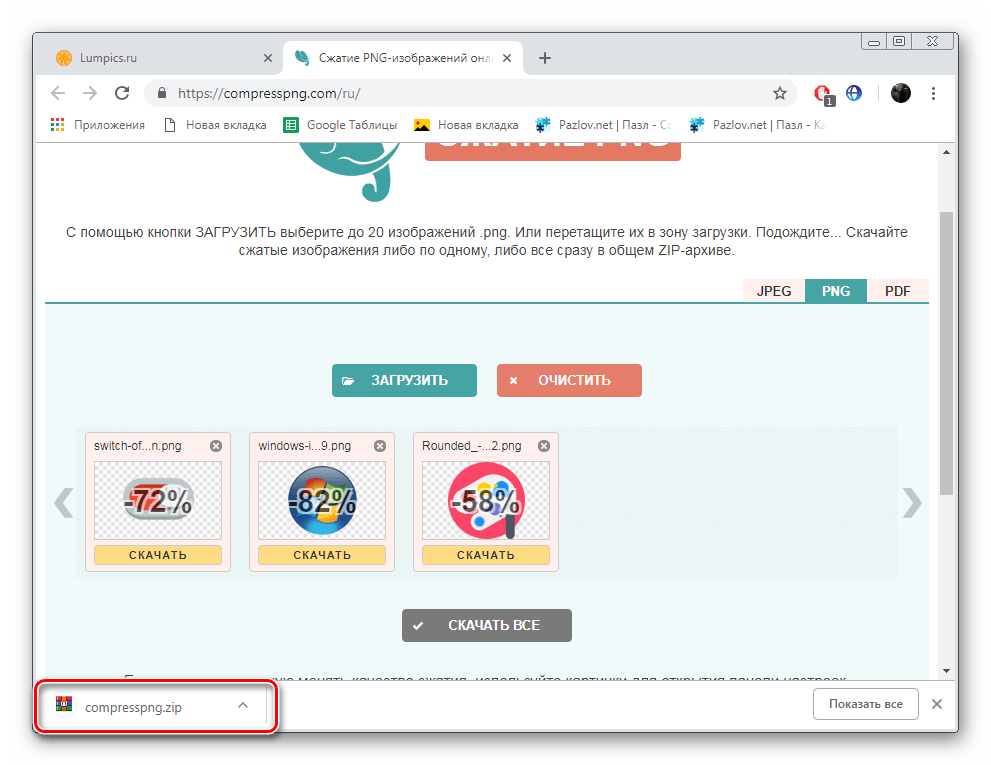
- Сохраните изображения, нажав «Скачать».
- Откройте закачку через архиватор.








Теперь у вас на компьютере хранятся копии PNG-картинок в сжатом виде без потери качества.
Способ 2: IloveIMG
Сервис IloveIMG предоставляет большое количество различных инструментов по работе с графическими типами файлов, однако сейчас нас интересует только сжатие.
Перейти на сайт IloveIMG
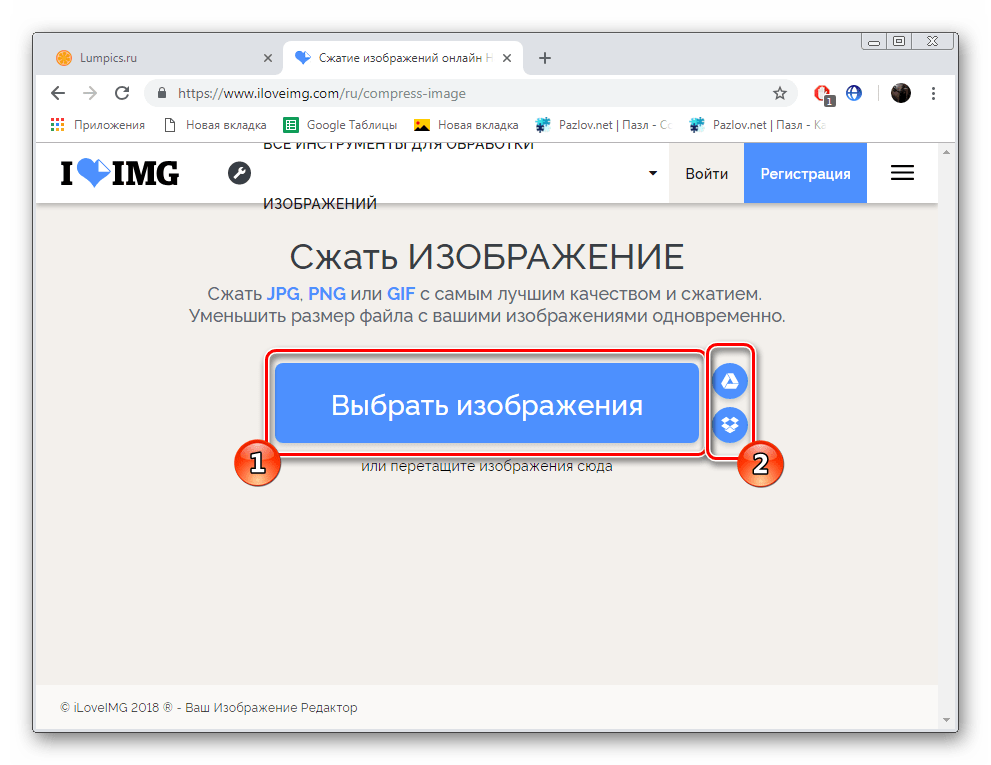
- Через любой удобный веб-обозреватель откройте главную страницу сайта IloveIMG.
- Здесь выберите инструмент «Сжать изображение».
- Загрузите картинки, хранящиеся на компьютере или других сервисах.
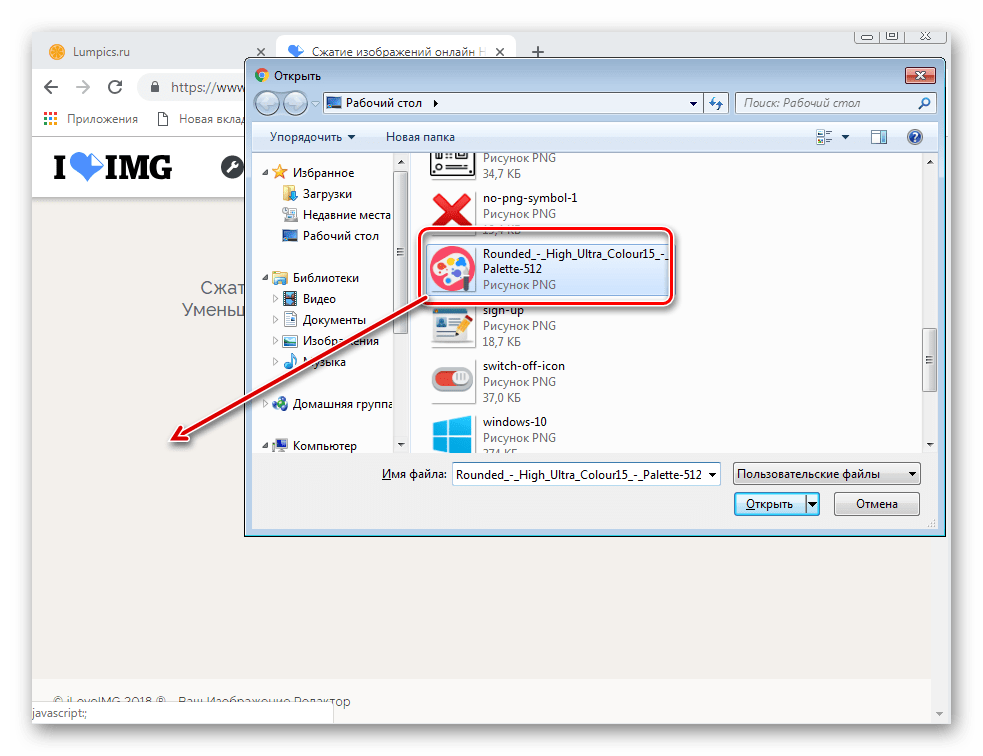
- Добавление картинок происходит так же, как это было показано в первом способе. Просто выделите нужные файлы и нажмите на «Открыть».
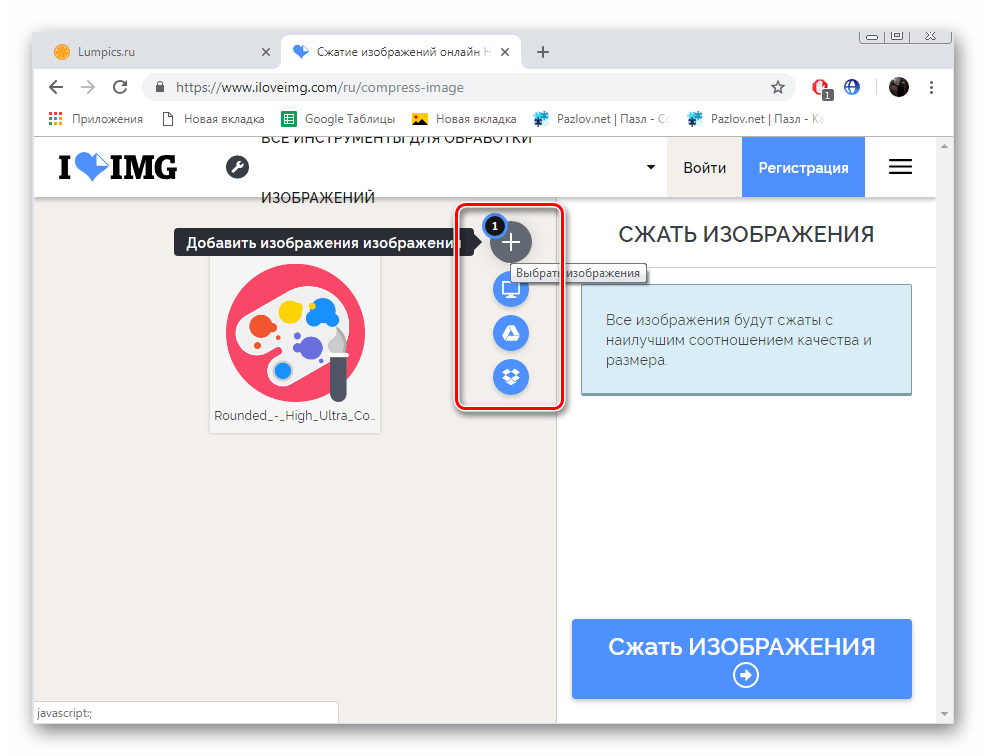
- Справа присутствует всплывающая панель, через которую добавляется еще несколько элементов для их одновременной обработки.
- Каждый файл вы можете удалить или повернуть на нужное количество градусов, используя отведенные для этого кнопки. Кроме этого доступна функция сортировки.
- По окончании всех действий кликните на «Сжать изображения».
- Дождитесь окончания обработки. Вы будете уведомлены о том, на сколько процентов удалось сжать все объекты. Скачайте их в виде архива и откройте на ПК.



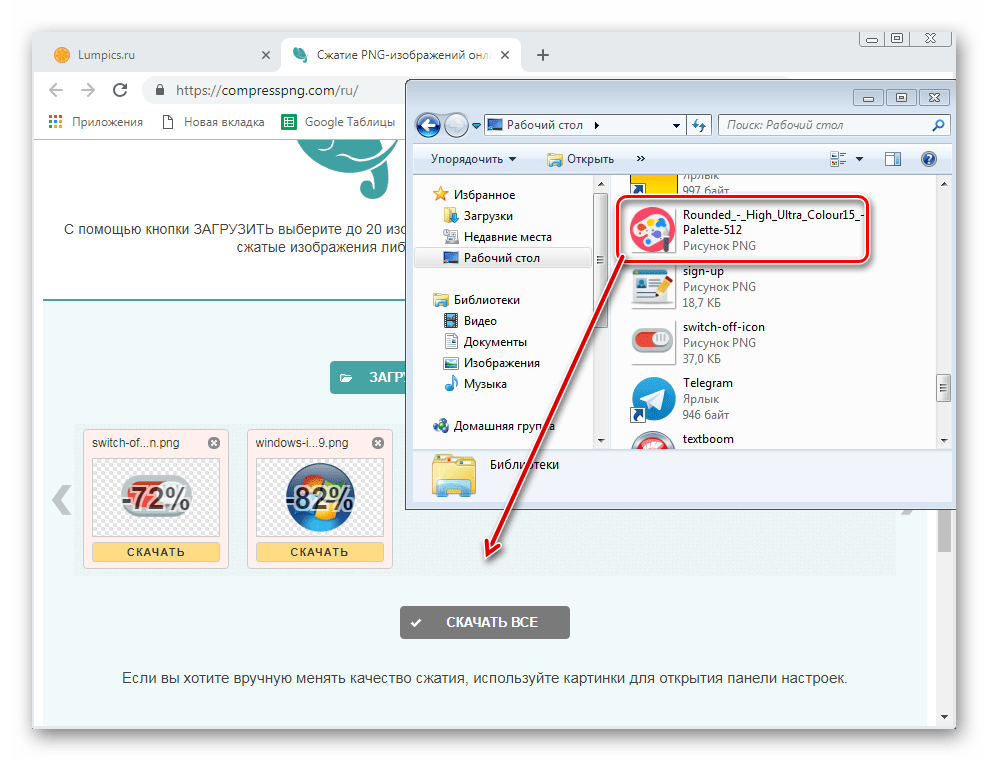
Либо же перетащите объекты по очереди во вкладку.





На этом наша статья подходит к логическому завершению. Сегодня на примере двух онлайн-сервисов мы показали, как легко и быстро сжать PNG-изображения без потери качества. Надеемся, предоставленные инструкции были полезны и у вас не осталось вопросов по этой теме.
Читайте также:
Конвертируем изображения PNG в JPG
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как уменьшить размер файла png, сжатие пнг
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

А затем, по варианту «Самый маленький/медленно»:

Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

steptosleep.ru
TinyPNG на русском — умное сжатие PNG изображений для ускорения работы сайта
Что делает и что такое TinyPNG?
Tiny PNG использует уникальные интеллектуальные методы сжатия изображений в формате PNG для уменьшения и оптимизации его размера. Передовые алгоритмы сжатия TinyPNG основаны на методе частичной потери качества. За счет выборочного уменьшения количества цветов в PNG изображении требуется гораздо меньше физического пространства (байтов) для хранения данных изображения. Соответственно после оптимизации PNG изображение становится гораздо меньше в размере, но при этом визуально разница практически не различима! Файл PNG на порядок меньше по размеру, а разница не видна, отличный результат!
Зачем мне использовать TinyPNG?
PNG — широко распространённый формат изображений и поддерживается большинством популярных программ. PNG изображнния очень популярны среди дизайнеров и вебмастеров за возможность поддержки частично прозрачной графики. PNG формат использует сжатие по-умолчанию, но файлы все равно могут быть большими по размеру. Используя TinyPNG для сжатия PNG изображений, используемых на сайтах и приложениях вы можете значительно ускорить скорость их загрузки без визуальных потерь в дизайне, а также уменьшить объем траффика!
TinyPNG — оптимизация без потери качества
Конечно, один из самых важных вопросов, которым прежде всего задаются дизайнеры: существует ли разница между исходным и оптимизированным алгоритмами TinyPNG изображением, которые возможно визуально различить и возможно ли, что получится так, что изображение будет испорчено или визуально не привлекательно.
Позвольте ответить и показать на примере работу наших алгоритмов сжатия, чтобы вы навсегда отбросили все страхи перед оптимизацией TinyPNG, а получали удовольствие от этого процесса и наслаждались быстротой своих сайтов. Нет, ни какого визуального отличия от исходного изображения после обработки TinyPNG ни вы, ни ваши пользователи не заметите, наша оптимизация разработана с максимальным балансом качества, так что вы ни когда не заметите артефактов или потери цветности картинки, которая могла бы навредить вашей графике!
Посмотрите, пожалуйста, на пример оптимизированной при помощи сжатия TinyPNG картинки и убедитесь в этом сами!
Где работают анимированные PNG?
Браузеры Chrome, Firefox и Safari уже полностью поддерживают APNG. Браузер Microsoft Edge пока не поддерживает этот формат, но у вас есть отличная возможность поддержать новый формат для скорейшего добавления в браузер Edge, проголосовав за APNG на сайте разработчиков Microsoft.
Компания Apple добавила анимированные стикеры в iMessage в операционной системе iOS 10. Если вы хотите создать и оптимизировать стикеры размером менее 500 КБ, посмотрите на пример iMessage Panda в Github.
tinypng.ru
Сжатие изображений онлайн Наилучшее качество и сжатие

- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
- Регистрация
-
- Главная страница
- Продукт
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
- Язык Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- ภาษาไทย
- Türkçe
- Українська
- Tiếng Việt
- Помощь
- Вопросы-Ответы
- Инструменты
- Юридическая информация & Конфиденциальность
- Наша история
www.iloveimg.com
Конвертирование изображения в PNG
Ошибка: количество входящих данных превысило лимит в 10.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил лимит в 100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Ошибка: общий размер файла превысил абсолютный лимит в 8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 файлов на одно конвертирование
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 10 файлов на одно конвертирование
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube.
image.online-convert.com
Сжатие PNG-изображений онлайн без потерь
В большинстве случаев, веб-дизайнеры, фотографы и все, кто работает с изображениями, используют распространённый формат .png. Не менее популярен и jpg, ведь многие фотоаппараты снимают именно в таком формате.
Содержание: [показать]
К тому же, они поддерживаются любыми графическими редакторами, а сжатие png производится без потерь.
Самое интересное то, что в этом формате отдельные варианты изображений могут быть частично прозрачными. И это просто замечательное преимущество.
Ещё одной характерной особенностью формата является то, что на выходе файл имеет достаточно большой размер. А это уже проблема для некоторых пользователей. Особенно если вам нужно скачать png-файл с сайта или, наоборот, отправить его по электронной почте. Даже в наше время безлимитный интернет и скорость 100 Мбит/с есть далеко не у всех. Например, мобильный трафик часто тарифицируется. И когда нужно скачать картинку на телефон, начинаешь считать буквально каждый килобайт.
В этой статье мы рассмотрим, как сжать увесистые изображения без визуальной потери качества. Также мы расскажем вам о программке, которая способна сжать баннер в формате png 450 Кб в 3,5 раза.
Особенности программы PNG
Давайте сразу к сути. Подготовили краткое руководство о том, как правильно пользоваться приложением TinyPNG. Кстати, в народе его часто называют просто Панда. Просто потому что на главном сайте программы https://tinypng.com/ изображена панда, жующая бамбук.
Так вот, для каких целей используется программа TinyPNG? Она применяется для уменьшения размеров изображений, чтобы ускорить загрузку веб-страниц. Оптимизация осуществляется по заданному алгоритму – удаляются лишние данные, уменьшается количество цветов. Однако разница для человеческого глаза остаётся практически незаметной.

Как уменьшить картинку PNG без потери качества?
Используя программу TinyPNG, вы сможете значительно уменьшить размер изображений, и веб-страницы с ними начнут грузиться намного быстрее. Давайте приступим!
- Откройте официальный сайт сервиса: https://tinypng.com/
- Когда tinypng загружена во вкладке браузера, у вас появится выбор. Используя опцию Drag and Drop, вы сможете перетащить файл мышкой прямо из проводника либо программы Total Commander в область, выделенную штрихами. Также можно просто нажать на неё.
- После того, как файлы загружены, TinyPNG приступает к работе. Процесс отображается на экране, а после завершения сможете узнать, насколько качественно «Панда» смогла сжать файл как в процентах, так и в размерах.
Мы провели эксперимент на небольшом «подопытном» баннере размером 450 Кб. После того, как было выполнено сжатие, его размер уменьшился до 130 Кб, то есть на 72%.
Остаётся всего ничего – нажать ссылку Download и выполнить загрузку уже оптимизированного изображения.
Программа tinypng умеет сжимать и несколько файлов одновременно. Для этого нужно выполнить их загрузку, а после сжатия нажать кнопку Download All. Все картинки загрузятся в одном архиве. При желании, можно сохранить картинки в Dropbox или любой другой облачный сервис.
Таким образом, если вам приходится регулярно иметь дело с файлами png и jpg, сервис Panda станет отличным подспорьем в оптимизации картинок. Кстати, этот сервис ещё и плагины предлагает для того же Фотошопа, WordPress и Magento 2.


Особенности сервиса Kraken
Еще один полезный онлайн сервис для оптимизации фото и картинок. Позволяет сжимать обычные jpg файлы, а также статичные, анимированные «гифки», PNG с альфа-каналами. Поддерживает работу во всех браузерах, доступны плагины Firefox, Chrome.
Загрузка файлов осуществляется несколькими способами:
- Через опцию Drag and Drop.
- C использованием uploader (загрузчика).
- С указанием ссылки.
Пользователь может выбрать 2 варианта оптимизации: без сжатия, сжатие с небольшими потерями. В 1-м случае качество практически не меняется, но и размер остаётся прежним. Во втором случае выигрыш просто разительный.

Особенности Optimizilla
Как сжать картинки с помощью сервиса «Оптимизилла» на сайте http://optimizilla.com?
Отметим, что он использует комбинацию лучших на сегодняшний день алгоритмов сжатия. При этом размеры уменьшаются до минимально возможного уровня.
- Загружайте до 20 картинок сразу. Для этого достаточно нажать кнопку «Загрузить».
- Нажимайте на изображения, чтобы управлять качеством.
- Используйте слайдер и компьютерную мышь для выбора оптимального варианта сжатия.
- Уже обработанные файлы вы можете скачивать по одному или сразу все в архиве ZIP.

Как работает сервис IMGonline сжатие?
Ещё один ультраполезный ресурс, который находится по адресу https://www.imgonline.com.ua/compress-image.php Просто укажите на ПК или телефоне количество фото (от 1 до 100) и нажмите ОК. Чем выше процент качества, тем большим будет размер фото. И наоборот, при меньшем качестве (от 50 до 75%) результатом будет уменьшенный размер картинку. При этом исходное фото остаётся без изменений, и вам будет предоставлено другое обработанное изображение.
Таким образом, используя перечисленные выше сервисы, можно сжимать рисунки, изображения в различных форматах, оптимизируя работу сайта.
arkhivator.ru
