Лучшие практики модальных окон. Компоненты дизайн системы — Дизайн на vc.ru
Всем привет
5039 просмотров
Меня зовут Андрей Насонов, я работаю UI/UX-дизайнером и руковожу дизайн-отделом. В 2008 году я начал заниматься графическим дизайном, а в 2015 году перешел в веб-дизайн. Я пишу полезные статьи про компоненты дизайн-систем, в которых делюсь опытом решения самых разных задач. Эта статья посвящена модальным окнам.
Описание
Модальное окно — это окно, которое появляется поверх страницы, блокируя работу с ней до тех пор, пока оно не будет закрыто. Модальное окно позволяет инициировать параллельный процесс, не теряя контекст родительской страницы, и затем быстро вернутся к ней.
Я разделяю три отдельных компонента: модальное окно, диалоговое окно и немодальное окно. Они похожи, но имеют разное назначение и принципы работы.
В этой статье я описываю работу модального окна только для десктоп-версии сайтов. Про работу мобильных модальных окон, диалоговых и немодальных окон поговорим в следующих статьях.
Использование
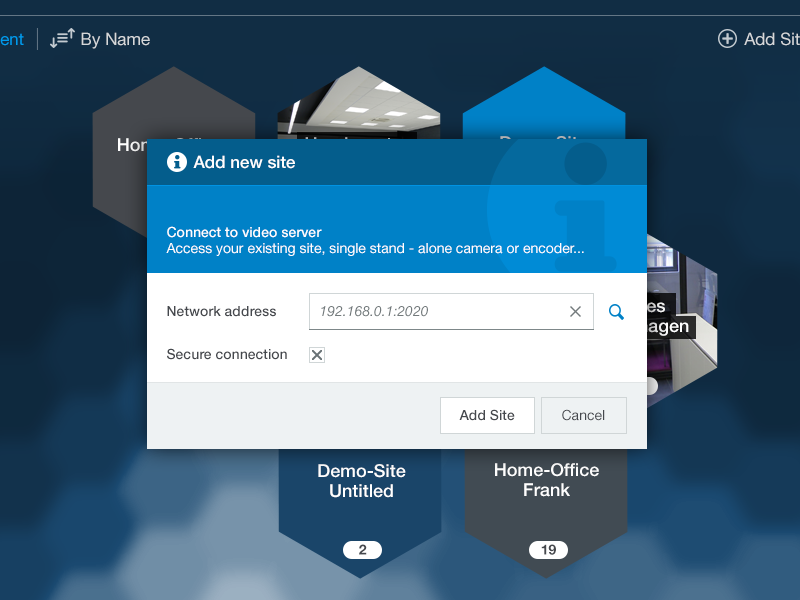
Модальное окно чаще всего используется для создания, редактирования, добавления и просмотра объектов.
Появление модального окна должно быть предсказуемым и происходить по действию пользователя. Избегайте появления модальных окон при открытии сайта. Пользователь заходит на сайт с конкретной целью, и любое возникающее модальное окно будет принято за спам и сразу закрыто.
Если при открытии сайта необходимо отобразить важную информацию, используйте другой компонент, который не будет прерывать путь пользователя и не будет перекрывать полезный контент. Например, поп-ап или баннер.
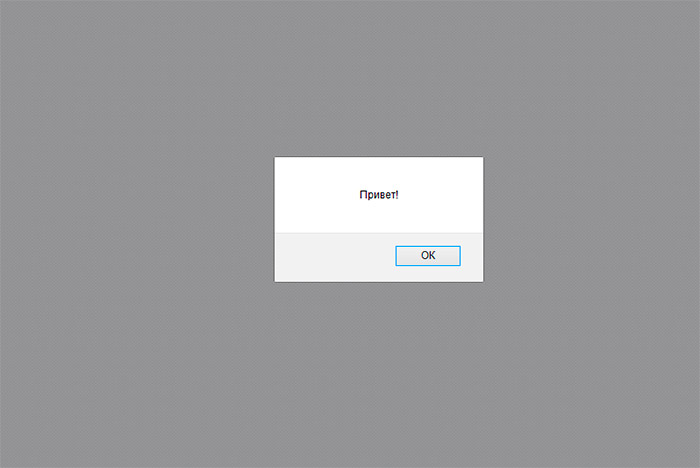
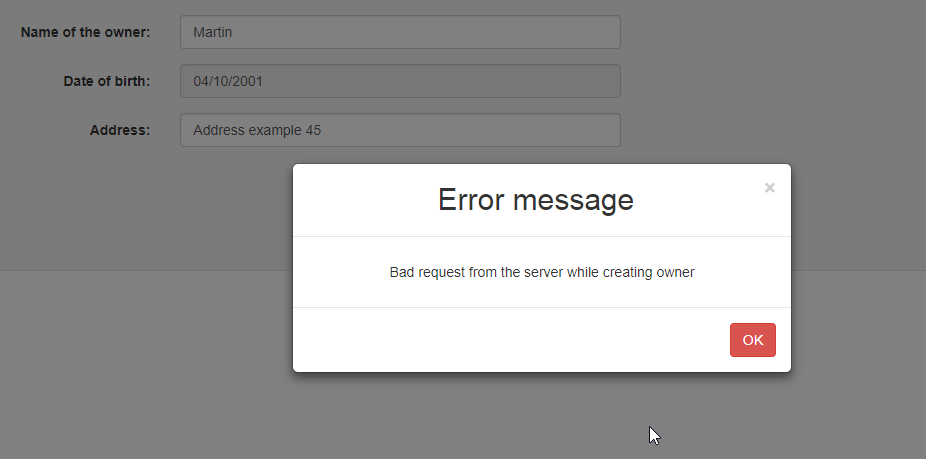
Не используйте модальное окно для отображения сообщений об ошибках и успешно совершенных действиях. Исключение — если такое сообщение является одним из шагов модального окна. Например, модальное окно формирования отчета:
1 шаг — выбираем тип отчета и нажимаем «Сформировать». 2 шаг — наблюдаем за прогрессом формирования. 3 шаг — видим сообщение об успешно сформированном отчете и кнопку «Скачать».
Сообщение об успехе в модальном окне
Анатомия
Анатомия модального окна
1. Шапка. Необязательно
2. Прилипающий элемент. Необязательно
4. Подвал. Необязательно
5. Кнопка закрытия. Обязательно
6. Полоса прокрутки. Обязательно
7. Затемняющий слой. Обязательно
8. Кнопки переключения объектов. Необязательно
Шапка и подвал могут иметь дополнительные элементы.
Кнопка закрытия расположена снаружи контейнера модального окна для того, чтобы в правом верхнем углу сохранить место для дополнительных элементов.
Размеры и отступы
Ширина
Минимальная ширина модального окна — 400 px. Максимальная ширина не ограничена, но должна быть кратна 80 px (400, 480, 560, 640, 720, 800, 880, 960, 1040 и так далее).
При необходимости модальное окно может занимать всю ширину экрана, при этом кратность 80 px может не соблюдаться. Такое модальное окно также может иметь фиксированные отступы по бокам.
Такое модальное окно также может иметь фиксированные отступы по бокам.
Размер окна зависит от контента, но я советую в рамках одного проекта не делать слишком много разных модальных окон — соблюдайте единообразие. Например, если окно содержит пару полей и кнопку действия, то вполне подойдет размер от 400 до 560 px. Если же вы показываете в модальном окне таблицу или другую объемную информацию, размер может варьироваться вплоть до всей ширины экрана.
Высота
Минимальная высота ограничена только высотой контента. Если в модальном окне динамически изменяется количество контента, модальное окно также динамически изменяет свою высоту.
Например, вы разместили в модальном окне список сотрудников и фильтрующий поиск. При вводе текста в поиск, список сотрудников будет сокращаться, а высота модального окна уменьшаться до размера контента.
При сокращении количества контента модальное окно уменьшается по высоте
Шапка
Есть три размера отступов от блока с контентом до заголовка — 0 px, 8 px, 16 px
Размер подбирается дизайнером и зависит от контента и наличия прилипающих элементов.
Если под шапкой размещается элемент с большим визуальным весом или разделителем между шапкой и элементом, то можно выбрать отступ 16 px. Если же элемент имеет маленький визуальный вес и нет разделительной линии, можно использовать отступы 8 px или 0 px.
Три размера отступов от заголовка до блока с контентом
В данном примере рекомендуется использовать отступ 0 px, так как строка поиска не имеет разделительной линии между шапкой и поиском и имеет маленький визуальный вес.
Подвал
Высота подвала — 96 px.
Кнопки переключения объектов
Ширина кнопок — 72 px. По высоте кнопка занимает всю высоту экрана.
Отступы от контейнера
Отступ от верхнего и нижнего края экрана до контейнера модального окна — 40 px.
Отступы от краев экрана до контейнера
Расположение
Модальное окно всегда появляется в верхней части экрана.
Модальное окно расположено в верхней части экрана
Расположение в верхней части экрана обусловлено тем, что высота контента модального окна может динамически меняться.
Например, раскрытие «аккордеона» или появление у полей текстовых ошибок увеличивает высоту контента, а фильтрующий поиск по списку уменьшает высоту контента.
Если модальное окно расположить по центру экрана, то при изменении высоты контента модальное окно будет увеличиваться и вверх, и вниз одновременно. Такое поведение сбивает пользователя и заставляет после каждого изменения высоты искать глазами тот элемент, на котором он был сфокусирован.
Если контент модального окна не вмещается в экран, то он выходит за границу экрана, как бы обрезая границей экрана часть модального окна. Такое поведение подсказывает пользователю, что в экран поместился не весь контент и следует прокрутить страницу.
1. Красная пунктирная линия — линия, где обрезается контент.
2. Желтый блок — область, которая не попадает в экран.
Желтый блок — область, которая не попадает в экран.
Правильно. Контент модального окна обрезается границами экрана
Неправильно. Контент модального окна обрезается границами модального окна
Наличие полосы прокрутки не всегда дает понять, что окно можно прокрутить, так как она находится с краю экрана и на широких мониторах не попадает в область внимания пользователя. А на MacOS полоса прокрутки и вовсе скрыта и отображается по наведению.
Если же сверху и снизу модального окна сделать фиксированный отступ, а контент обрезать не границей экрана, а границей модального окна, то такой вид окна может вводить пользователя в заблуждение. Видя, что нижняя граница модального окна не доходит до края экрана, пользователь может подумать, что весь контент уместился в один экран.
Усугубляет данную ситуацию и то, что линия обреза может проходить как раз между элементами контента, тем самым не вызывая подозрений, что за границей модального окна есть еще контент.
Линия обрезки контента проходит между элементами
Еще один негативный сценарий — прокрутка работает только при наведении курсора на контейнер модального окна, а при наведении за границу контейнера прокрутка не работает.
Появление окна
Пользователь не может взаимодействовать с элементами родительской страницы до тех пор, пока модальное окно не будет закрыто.
Желательно избегать появления нескольких модальных окон друг над другом. Вместо этого подумайте о том, чтобы сделать смену одного модального окна на другое. Я рекомендую реализовывать бесшовный переход — смену контента внутри контейнера модального окна, а не закрытие одного окна и открытие другого. При этом ширина самого модального окна должна сохраняться. Такое поведение позволяет закрыть модальное окно на любом этапе, не возвращаясь к предыдущему модальному окну, так как на экране одновременно отображено только одно модальное окно.
Если же вы решите разместить несколько модальных окон друг над другом, пользователю придется закрывать каждое окно отдельно.
Смена одного модального окна на другое
Но если такая необходимость все же возникла, то независимо от того, сколько модальных элементов открыто, одновременно должен отображаться только один затемняющий слой. То есть если поверх модального окна открывается второе модальное окно, затемнение под первым окном должно пропадать. А после закрытия второго окна, затемнение под первым модальным окном должно вернуться. Проще говоря, затемняющий слой перемещается под самое «верхнее» модальное окно.
Это же правило работает и в случае, если модальное окно появляется поверх сайдбара или боковой шторки, которые также вызывают затемнение фона.
Исключением может быть появление модальных элементов поверх галереи (режим просмотра изображений). В таком случае затемнение фона у галереи сохраняется, а затемнение модального окна накладывается поверх нее.
Пропадает затемнение модального окна при открытии диалогового окна поверх него
Поведение при прокрутке
Родительская страница под модальным окном не прокручивается.
Во время прокрутки кнопка закрытия остается в видимой области экрана. Отступ от верхнего края экрана до кнопки закрытия — 16 px.
Полоса прокрутки присутствует всегда и относится ко всей странице, а не только к контейнеру модального окна. В случае если контент помещается в экран и не требует прокрутки, полоса прокрутки принимает состояние disabled, но не исчезает. Это необходимо для того, чтобы появление полосы прокрутки не сдвигало модальное окно влево, когда количество контента увеличивается.
На MacOS используется системная плавающая полоса прокрутки.
Правильно. Модальное окно не сдвигается влево при увеличении контента и появлении полосы прокрутки
Неправильно. Модальное окно сдвигается влево при увеличении контента и появлении полосы прокрутки
Прокрутка без прилипания элементов
Модальное окно может не иметь других прилипающих элементов, кроме кнопки закрытия — она всегда находится в видимой области экрана.
Прокрутка модального окна без прилипания элементов
Прокрутка с прилипанием элементов
При прокрутке модального окна шапка, подвал и другие элементы могут прилипать к верху и низу экрана как одновременно, так и по отдельности — на усмотрение дизайнера.
Прилипающие элементы во время прокрутки должны отделяться от контент-части однопиксельным разделителем.
В момент прилипания шапки, нижний отступ от заголовка до края контейнера равен верхнему отступу.
Прилипание элементов во время прокрутки модального окна
Прилипание по условию
Шапка, подвал или любой другой элемент могут прилипать по условию.
Пример 1. Есть длинная форма редактирования заказа. Изначально подвал с кнопками «Сохранить» и «Отмена» не попадает в область просмотра. После внесения изменений в поля, подвал прилипает к краю экрана, давая понять, что в поля внесены изменения и их можно сохранить. Внесение изменений в поля является условием, по которому прилипает элемент.
Внесение изменений в поля является условием, по которому прилипает элемент.
Пример 2. Есть длинная форма создания сотрудника. Изначально подвал с кнопками «Создать» и «Отмена» не попадает в область просмотра. Пользователь прокручивает страницу и заполняет поля. После того как пользователь заполнил обязательные поля, подвал прилипает к краю экрана, давая понять, что все обязательные поля заполнены и теперь пользователь может создать сотрудника. Пользователю не обязательно прокручивать до конца модального окна, чтобы проверить, заполнил ли он все обязательные поля и нажать кнопку «Создать». Заполнение всех обязательных полей является условием, по которому прилипает элемент.
Прилипание подвала после заполнения всех обязательных полей
Переключение объектов
Если модальное окно используется для просмотра объектов из списка, оно может иметь кнопки переключения объектов. Это позволяет переходить к следующему и предыдущему объекту, не закрывая модальное окно и не возвращаясь к списку объектов.
Например, перед нами страница со списком сотрудников. По клику на вторую строку списка открывается модальное окно просмотра сотрудника № 2. В открывшемся модальном окне можно нажать на правую кнопку и перейти к сотруднику № 3, или на левую кнопку и перейти к сотруднику № 1, не закрывая модальное окно.
Переключение объектов в модальном окне
Кнопки находятся справа и слева по краям экрана. Такое расположение кнопок позволяет пользователю привыкнуть к их расположению. Если же сделать кнопки переключения по краям контейнера модального окна, то кнопки будут менять свое положение в зависимости от его ширины, тем самым заставляя пользователя каждый раз искать их глазами.
Такое же расположение используется в компоненте галереи, поддерживая консистентность дизайна.
При наведении курсора на правую кнопку она не перекрывает кнопку закрытия.
При зависании курсора над кнопкой закрытия, правая кнопка не принимает состояние наведения.
Заголовок
Заголовок модального окна должен иметь название процесса, который инициирует пользователь, быть кратким и отвечать на вопрос «Что происходит?»
Правильно
«Создание пользователя»
«Редактирование заказа»
«Добавление товара»
Неправильно
«Создать пользователя»
«Редактировать заказ»
«Добавить товар»
Если модальное окно используется как окно просмотра, в заголовке допустимо указывать название просматриваемого объекта. Например, вместо «Просмотр товара» можно указать само название товара — «Наушники Firehead G200».
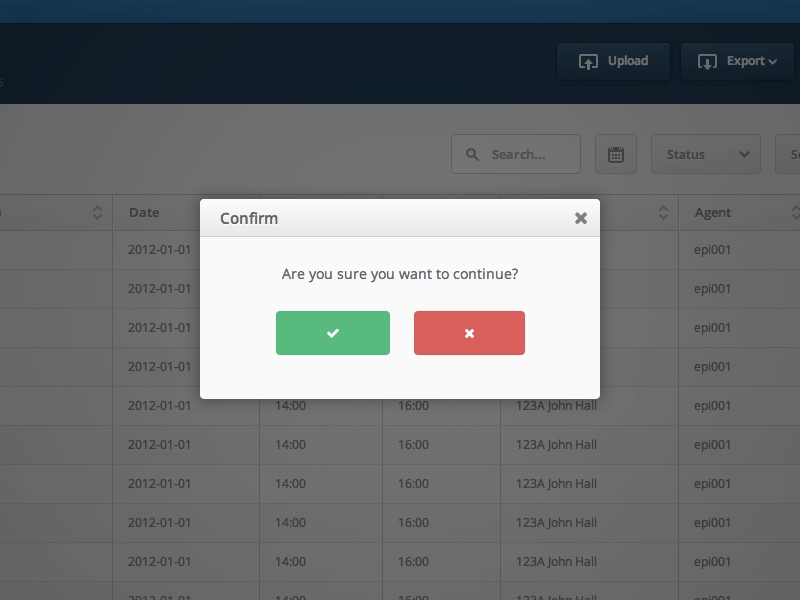
Важно! Не путайте модальное окно и диалоговое окно. У диалоговых окон другой принцип формирования заголовков.
Заголовок модального окна должен совпадать по смыслу с текстом кнопки, которая его вызывает. Желательно использовать одни и те же формулировки.
Правильно
Кнопка «Создать пользователя»
Заголовок «Создание пользователя»
Кнопка «Редактировать»
Заголовок «Редактирование заказа»
Неправильно
Кнопка «Добавить»
Заголовок «Создание пользователя»
Кнопка «Редактировать»
Заголовок «Внесение изменений в заказ»
Заголовок должен быть коротким и занимать одну строку. Если заголовок не вмещается в одну строку, подумайте о том, чтобы увеличить ширину модального окна.
Если заголовок не вмещается в одну строку, подумайте о том, чтобы увеличить ширину модального окна.
Если увеличить ширину окна не получается, сделайте заголовок в две строки. В момент прилипания шапки заголовок сократится до одной строки с многоточием в конце.
Сокращение заголовка в многоточие до одной строки
Избегайте заголовков со словом «Отмена». Если же основное предназначение модального окна — отмена чего-либо, то замените главную кнопку на «Отменить», а второстепенную кнопку, которая закрывает модальное окно, назовите «Назад».
Закрытие модального окна
Есть четыре способа закрыть модальное окно:
1. Нажать на кнопку закрытия.
2. Нажать на кнопку «Отмена» или альтернативную кнопку.
3. Нажать на затемнённый фон.
4. Нажать на клавишу Esc на клавиатуре.
Способы закрытия модального окна
Закрыв модальное окно, пользователь возвращается на то же место и к тому же элементу, который ее вызвал, а не в начало страницы. Иначе после закрытия модального окна пользователю придется заново искать место, на котором он перешел в модальное окно.
Иначе после закрытия модального окна пользователю придется заново искать место, на котором он перешел в модальное окно.
Перейдя из модального окна на другую страницу и нажав кнопку «Назад», пользователь должен вернуться к открытому модальному окну, а не к странице, с которой оно было вызвано.
Исключения
Если в модальном окне изменены данные, и они требуют ручного сохранения, вместо закрытия необходимо выводить диалоговое окно подтверждения закрытия.
Если в модальном окне изменены данные, и они не успели сохраниться автоматически, вместо закрытия необходимо выводить диалоговое окно с предупреждением. Если данные сохранились автоматически, то диалоговое окно не требуется.
Модальное окно не должно закрываться, если зажать ЛКМ в области модального окна и отпустить ЛКМ за ее пределами. Подобное происходит, когда пользователь выделяет текст, нажимая ЛКМ в модальном окне, а отпускает ЛКМ за ее пределами. Таким образом срабатывает нажатие на затемненный фон, и модальное окно закрывается.
Стилизация
1. Цвет контейнера Surface 600
2. Тень контейнера Down Elevation 900
3. Цвет затемнения фона Overlay 700
4. Заголовок h5, Mono A A900
5. Фон кнопки закрытия White A200, Blur 400
6. Цвет иконки кнопки закрытия White 500
7. Текст «Esc» кнопки закрытия Caption, White A800
8. Разделительная линия Mono A A100
Для затемнения фона модального окна лучше использовать темно-серый цвет (ближе к черному) с прозрачностью.
Если сделать цвет затемнения черным, то на фоне темных элементов или на фоне темных страниц будет слишком большой контраст.
Работа с клавиатурой
При появлении модального окна фокус перемещается на кнопку закрытия.
Если в модальном окне есть поиск или другой часто используемый элемент, то фокус может быть установлен на него.
Если в модальном окне расположена форма, и пользователь наверняка будет с ней взаимодействовать, сместите фокус на первое поле этой формы.
Переключение фокуса зациклено. Если фокус находится на последнем элементе, нажатие на Tab переведет фокус на первый элемент модального окна. Если фокус находится на первом элементе, нажатие на Shift+Tab переведет фокус на последний элемент модального окна.
Если фокус находится на последнем элементе, нажатие на Tab переведет фокус на первый элемент модального окна. Если фокус находится на первом элементе, нажатие на Shift+Tab переведет фокус на последний элемент модального окна.
Не должно быть возможности переключить фокус на элементы родительской страницы за модальным окном.
Если модальное окно используется для просмотра объектов из списка, переключение объектов работает по комбинации клавиш Ctrl+←,→
Если модальное окно используется для заполнения формы, то нажатие на Enter может отправлять форму.
Если в модальном окне выводится список объектов, то фокус переключается по основным элементам модального окна клавишей Tab, а внутри списка — клавишами ↑ и↓. Это позволяет пропустить список и сразу перейти к следующему блоку. Иначе придется переключаться по всем объектам списка, прежде чем фокус переключится на нужный элемент.
Тултипы и подсказки
При наведении курсора на кнопки переключения, появляются тултипы с текстом «Ctrl+←» или «Ctrl+→»
При наведении курсора на кнопку закрытия появляется тултип с текстом «Закрыть»
Спасибо!
Если статья вам понравилась, жмите ∧. А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
А если хотите узнать больше фишек — подписывайтесь, чтобы не пропустить новые статьи.
Модальное или немодальное окно: как выбрать?
Модальное или немодальное окно: как выбрать?
В статье разбираемся что такое модальное и немодальное окно и в каких случаях их лучше всего использовать.
Веб-дизайн
5 янв. 2021
Что такое модальное окно
Модальное окно — это окно, которое блокирует работу пользователя, но оставляет главный экран видимым вместе с модальным окном. Пользователи должны взаимодействовать с модальным окном, прежде чем смогут вернуться в родительское приложение.
Преимущество модальных окон в том, что в пользовательском интерфейсе они обеспечивают быстрое, целенаправленное и контекстное взаимодействие. Когда используется модальное окно, загрузка новой страницы не требуется. Такие окна снижают нагрузку с веб-сайта и оптимизируют его работу.
Язык модальных окон
Чтобы вам легко было воспринимать дальнейшую теорию, давайте сразу рассмотрим основные определения:
- Диалог — в пользовательском интерфейсе — это «разговор» между системой и пользователем.

- Модальность — особое состояние системы, когда одна и та же система имеет разные интерфейсы. Каждая модальность может сопровождаться различными действиями, или одно и то же действие может приводить к различным результатам в зависимости от модальности системы.
- Оверлей — окно, которое отображается поверх страницы. Обычно окно оверлея значительно меньше страницы под ним.
- Скрим/лайтбокс — временный эффект, применяемый к страницам: их содержимое становится менее заметно/более затемнено; собственно, отсюда и название «лайтбокс» (световой куб) — оно описывает визуальный эффект, фокусирующий внимание пользователя на содержимом оверлея.
Типы модальных окон
Nielsen Norman Group создали удобную схему, на которой показаны основные отличия между типами модельных окон:
Источник: https://www.nngroup.com/articles/popups/
Оригинал
Большинство модальных окон легко идентифицируются, поскольку визуально перекрывают главное экран: то же самое со всплывающими окнами, которые исчезают из основного окна в фоновом режиме, всплывающих меню и всплывающих диалоговых окон, лайтбоксов, оповещений…
Многие модальные экраны на мобильных устройствах занимают весь экран, поскольку пространство экрана ограничено. В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
В итоге их сложнее отличить от немодальных окон, так как теперь они закрывают основное окно.
Что такое немодальное окно
Основное различие заключается в способе взаимодействия с каждым из окон. Пользователь может продолжить взаимодействие с основным контентом (и, возможно, даже переместить окно, свернуть его и т.д.), Пока диалог открыт. Немодальные экраны позволяют пользователям переходить назад и вперед на основном уровне навигации приложения.
Когда следует использовать модальность
Модальные экраны следует использовать, когда нужно привлечь полное внимание пользователя к определенному блоку информации. Модальное окно требует, чтобы люди сосредоточились на одной задаче, прежде чем продолжить работу в основном потоке приложения.
«Модальность создает фокусировку, не давая людям заниматься другими делами, прежде чем они не завершат задачу или не отклонят вызванное в модальном окне представление» — Apple
Google советует использовать модальные экраны(диалоговые окна) для…
«Критически важной информации, которая требует конкретной пользовательской задачи, решения или подтверждения» — Google
- Используйте модальные диалоговые окна для важных предупреждений, чтобы предотвратить или исправить критические ошибки.

- Используйте модальные диалоговые окна, чтобы запросить у пользователя ввод информации, критически важной для продолжения текущего процесса. Когда отсутствие информации не позволяет системе продолжить процесс, инициированный пользователем, модальный диалог может запросить у пользователя эту информацию.
- Модальные диалоги могут использоваться для разбиения сложной информации на более простые и удобоваримые фрагменты.
- Используйте модальные диалоговые окна, чтобы запрашивать информацию, которая, если будет предоставлена, может значительно уменьшить работу или усилия пользователей.
- Не используйте модальные диалоги для несущественной информации, не связанной с текущим пользовательским потоком.
- Избегайте модальных диалогов, которые прерывают важные процессы, такие как потоки оформления заказа. Оформление заказа — это процесс с высокими ставками как для пользователей, так и для предприятий: пользователи хотят убедиться, что процесс является плавным, безопасным и безошибочным, а компании хотят, чтобы пользователь следовал их решению о покупке.
 Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.
Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие. - Избегайте модальных диалогов для принятия сложных решений, требующих дополнительных источников информации, недоступных в модальном окне. Модальные диалоги следует использовать для коротких прямых диалогов с пользователем. Если модальное окно требует от пользователя проведения сложного исследования или обращения к дополнительным источникам информации (потенциально заблокированным модальным окном), то это не тот элемент пользовательского интерфейса, который подходит для этого взаимодействия.
Когда следует использовать немодальное окно
Немодальные окна полезны, когда пользователям нужно быстро переключаться между режимами, чтобы получить доступ к определенной информации. Например, Google Mail использует немодальные окна в качестве метода по умолчанию для создания новых сообщений электронной почты. Пользователи могут продолжить работу с открытым этим окном, свернуть составленное электронное письмо, не теряя его (или, при желании, развернуть его в модальное окно). Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.
Это отдельное представление позволяет пользователям находить старые электронные письма или дополнительную информацию, которая может быть полезна для составления текущего электронного письма.
Читайте другие статьи
Как использовать закон Миллера в UX/UI дизайне?
Как облегчить восприятие информации на сайте или в приложении для конечных пользователей? На помощь придет закон Миллера и волшебное число «семь плюс-минус два»! Узнайте, как правильно их использовать в UX-дизайне.
Веб-дизайн
21 марта 2023
Тренд минимализма в дизайне
Минимализм в дизайне стал трендом последних лет. Концепции дизайна, выполненные в стиле минимал способны с первых секунд захватить дыхание пользователей. В этой статье вы узнаете главное о «простом» дизайне и о самых необходимых правилах для его создания.
Веб-дизайн
24 апр. 2020
Эмпатия для веб-дизайнеров: что такое, зачем и как развивать?
Способность к сопереживанию — это залог разработки и создания качественного и успешного сайта и продукта. Именно эмпатия определяет уровень профессионализма дизайнера.
Именно эмпатия определяет уровень профессионализма дизайнера.
Веб-дизайн
30 сент. 2019
iphone — создание модального окна в target c для iOS
спросил
Изменено 11 лет, 10 месяцев назад
Просмотрено 16 тысяч раз
Мне нужно создать статическую библиотеку для iphone, которая предоставляет интерфейс Login. Логин предлагает окно и запрашивает имя пользователя и пароль.
Я хотел создать модальное окно. Поскольку интерфейс не принимает никаких аргументов. Мне нужно создать независимое окно и поместить в него текстовые поля и кнопку входа в систему. Пожалуйста, предложите мне способ сделать это.
Спасибо…
- iphone
- ios
- модальный диалог
- блокировка
1
Гибкий способ сделать это — передать вызывающий код в родительский контроллер представления. Что-то вроде этого будет работать:
Что-то вроде этого будет работать:
[CustomLoginManagerClass показанныйLoginOver:self.viewController otherStuff:_____];
, а затем, предполагая, что определение вашего метода примерно такое, вы можете легко запустить модальное окно оттуда.
+ (void)показанныйLoginOver:(UIViewController*)viewController otherStuff:(id)stuff
{
[самостоятельный PresentModalViewController: анимированный viewController: ДА];
}
Обратите внимание, что в моем примере я использовал для этого метод класса. Это более аккуратно, так как все, что вы просите, это запустить модальное окно из существующего контроллера представления. Эта структура успешно используется в DSActivityView (см.: http://www.dejal.com/blog/development). Это библиотека для отображения модальных экранов загрузки поверх любого другого представления.
В качестве альтернативы вы можете сделать его методом экземпляра в зависимости от ваших потребностей.
1
Вам нужен модальный вид . Все
Все UIViewController могут представлять модальное представление, используя следующий метод:
[self presentModalViewController: yourViewController анимированный: ДА];
Дополнительные сведения и образцы см. в справочных руководствах Apple.
подарите:
// изменить стиль представления viewController.modalPresentationStyle = UIModalPresentationStyle//....; //изменить переход viewController.modalTransitionStyle = UIModalTransitionStyle//...; [самостоятельный PresentModalViewController: анимированный viewController: ДА];
Вы можете создать «модальное окно» для игр с NSRunLoop , но я не рекомендую это делать. Это очень подвержено ошибкам, и это не «путь какао».
Я предлагаю вам реализовать это обычным способом, не модально с делегатом или блоком для информирования о результате.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Модальный компонент React — Material UI
Редактировать эту страницу Модальный компонент обеспечивает прочную основу для создания диалогов, всплывающих окон, лайтбоксов и всего остального.
Компонент отображает свои дочерних элементов 9Узел 0046 перед фоновым компонентом. Modal предлагает важные функции:
- 💄 Управляет модальным стеком, когда одного за раз недостаточно.
- 🔐 Создает фон для отключения взаимодействия ниже модального окна.
- 🔐 Отключает прокрутку содержимого страницы при открытии.
- ♿️ Правильно управляет фокусом; переход к модальному контенту, и держите его там, пока модальное окно не будет закрыто.
- ♿️ Автоматически добавляет соответствующие роли ARIA.
- Обратная связь
- Размер пакета
- WAI-ARIA
Термин «модальный» иногда используется для обозначения «диалога», но это неправильное название. Модальное окно описывает части пользовательского интерфейса. Элемент считается модальным, если он блокирует взаимодействие с остальной частью приложения.
Если вы создаете модальное диалоговое окно, вы, вероятно, захотите использовать компонент диалогового окна, а не прямое использование модального окна. Modal — это конструкция более низкого уровня, которая используется следующими компонентами:
Modal — это конструкция более низкого уровня, которая используется следующими компонентами:
- Диалог
- Ящик
- Меню
- Поповер
Основное модальное окно
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="модальный-модальный-название"
aria-describedby="модальное-модальное-описание"
>
<Поле sx={стиль}>
<Типографский вариант="h6" компонент="h3">
Текст в модальном режиме
<Типографика sx={{ mt: 2 }}>
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="модальный-модальный-название"
aria-describedby="модальное-модальное-описание"
> <Поле sx={стиль}> <Типографский вариант="h6" компонент="h3"> Текст в модальном режиме <Типографика sx={{ mt: 2 }}> Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Нажмите Введите , чтобы начать редактирование
Обратите внимание, что вы можете отключить контур (часто синий или золотой) с помощью свойства CSS контур: 0 .
Вложенные модальные окна
Модальные окна могут быть вложенными, например выбор в диалоговом окне, но размещение более двух модальных окон или любых двух модальных окон с фоном не рекомендуется.
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="родительский-модальный-заголовок"
aria-describedby="родительское-модальное-описание"
>
Текст в модальном окне
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<РебенокМодал />
<Модальный
открыть={открыть}
onClose = {handleClose}
aria-labeledby="родительский-модальный-заголовок"
aria-describedby="родительское-модальное-описание"
>
Текст в модальном окне
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<РебенокМодал />Нажмите Введите , чтобы начать редактирование
Переходы
Открытое/закрытое состояние модального окна можно анимировать с помощью компонента перехода. Этот компонент должен соблюдать следующие условия:
- Быть прямым потомком модального окна.
- Иметь реквизит
в. Это соответствует открытому/закрытому состоянию. - Вызовите поддержку обратного вызова
onEnter, когда начинается переход ввода. - Вызвать опору обратного вызова
onExitedпосле завершения перехода выхода. Эти два обратных вызова позволяют модальному модулю размонтировать дочерний контент при закрытии и полном переходе.
Modal имеет встроенную поддержку группы реагирования-перехода.
В качестве альтернативы вы можете использовать реактивную пружину.
Производительность
Содержимое модального окна размонтируется при закрытии.
Если вам нужно сделать контент доступным для поисковых систем или отобразить дорогие деревья компонентов внутри вашего модального окна, оптимизируя реакцию на взаимодействие.
может быть хорошей идеей изменить это поведение по умолчанию, включив keepMounted prop:
Как и любая оптимизация производительности, это не панацея. Обязательно сначала определите узкие места, а затем опробуйте эти стратегии оптимизации.
Модальное окно на стороне сервера
React не поддерживает API createPortal() на сервере.
Чтобы отобразить модальное окно, вам необходимо отключить функцию портала с помощью реквизита disablePortal :
Модальное окно на стороне сервера
Если вы отключите JavaScript, вы все равно будете меня видеть.
Ограничения
Ловушка фокуса
Модальное окно перемещает фокус обратно в тело компонента, если фокус пытается уйти от него.
Это сделано в целях доступности. Однако это может создать проблемы. В случае, если пользователям необходимо взаимодействовать с другой частью страницы, например. с окном чат-бота вы можете отключить поведение:
Доступность
(WAI-ARIA: https://www.w3.org/WAI/ARIA/apg/patterns/dialog-modal/)
Обязательно добавьте
aria-labelledby="id...", ссылаясь на модальный заголовок, к модальномуaria-describedby="id..."в модальном окнеМое название
Мое описание
Методы создания WAI-ARIA могут помочь вам установить первоначальный фокус на наиболее релевантном элементе на основе содержимого вашего модального окна.
Имейте в виду, что «модальное окно» накладывается либо на главное окно, либо на другое модальное окно.




 Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.
Модальные диалоги, если они необоснованны, могут в лучшем случае отвлекать пользователей и в худшем случае подрывать их доверие.