Элементарный Canvas / Хабр
Если вы изучаете веб совсем недавно, но уже успели увидеть различные красивые эффекты на сайте, по типу системы частиц или какие либо игры разработанные на canvas’e и вас это заинтриговало, но изучать что-то новое очень страшно, то я вам готов продемонстрировать, как за 50 строк js кода можно сделать что-то интересное на canvas’e.Скажу сразу, я хочу объяснить логику работы с canvas’ом. Код очень простой, я надеюсь, это подтолкнет вас к изучению такого инструментария как canvas. А так же это очень хорошая практика для начинающего JS программиста.
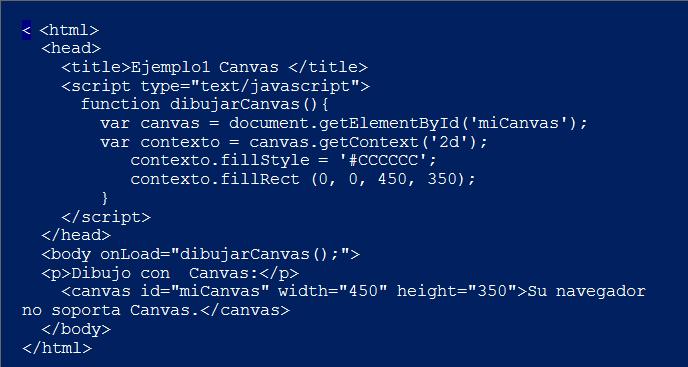
Перейдем к коду. Напишем простую генерацию квадратов разного цвета на полотне. Код вы можете увидеть сразу весь, далее я объясню его.
Что нам нужно сделать?- Получить canvas и его 2D контекст (Если вы раньше не делали подобного, то не переживайте, это делает 2-мя строчками кода)
- Сделаем наш канвас немного адаптивным
- Зададим нужные нам переменные и свойства
- При ресайзе меняем размер канваса

- Настройка нужных нам свойств (толщина пера, цвет заливки, цвет линии и прочие свойства)
- Рисуем элемент
- Если мы делаем что-то динамическое. Например, игру, анимацию, систему частиц и прочие элементы, то создаем цикл и в него закидываем рендер (отрисовку) наших объектов
1. Как я и говорил, две строчки кода и мы можем манипулировать полотном
Получить элемент по Id это стандартный API браузера, а вот getContext это метод самого canvas’a. Можно получить и 3D контекст, но в данный момент он нам не нужен.
2. Второй пункт, третий и пятый я объединю т.к. идет объявление переменных + код здесь одинаковый. Можно даже сделать отдельную функцию т.к. уже идет дублирование кода, а это плохо.
Переменные width и height нам потребуются дальше.Также не забудьте вызвать функцию ReSize после получения контекста canvas’а.
Нам потребуется еще объект options. В нем мы будем хранить все настройки.
opacity — скорость с которой наши элементы будут затираться на canvas’e
count — количество кубов, которые мы будем создавать за один прогон функции
color — здесь лежит маска, которая представляет нашу цветовую палитру
hue — это цветовой тон в диапазоне от 0 до 360. На картинку будет понятней
divisionSpeed — это переменная с помощью которой мы сможем регулировать скорость смены цвета
4. Нам остается лишь создать цикл, функцию для отрисовки и вызвать всё это.
Создаем функцию Init, она нужна для инициализации цикла. У window есть отличный метод requestAniimationFrame() который позволяет зациклить вызов нужной нам функции. Так же внутри Init мы вызываем функцию Step() в которой и хранится код отрисовки наших кубиков.
Отрисовку мы будем делать в цикле, чтобы отрисовывать сразу 100 элементов. Внутри цикла, первым же делом мы ставим условие, которое позволяет нам выбрать цветовой тон в диапазоне от 0 до 360, тем самым цвета наших кубиков будут меняться. Две последующие строчки можно объединить в одну, тем самым напрямую задать цвет заливки фигуры. ctx.fillStyle позволяет задать цвет заливки, а ctx.fillRect(точка x, точка y, ширина, высота) позволяет нарисовать фигуру. Задаем рандомную высоту с шириной, но в диапазоне наших размеров.
Две последующие строчки можно объединить в одну, тем самым напрямую задать цвет заливки фигуры. ctx.fillStyle позволяет задать цвет заливки, а ctx.fillRect(точка x, точка y, ширина, высота) позволяет нарисовать фигуру. Задаем рандомную высоту с шириной, но в диапазоне наших размеров.
Две строчки после цикла, это для очистки экрана. Вы уже знаете, что fillstyle позволяет задать цвет заливки, мы задаем белый цвет с прозрачностью равной opacity из объекта options. А так же запускаем отрисовку очищающей фигуры из точки 0:0 с размерами равными размерам нашего canvas’a.
Нам остается только вызвать функцию Init в любом месте нашей программы.
Если вы все еще сомневаетесь, что можно делать красивые вещи с помощью canvas, то вот вам один из примеров.
Если вас заинтересовал canvas, то самое время продолжить изучение этой технологии. Я не могу вам посоветовать хорошую статью по изучению т.к. для меня было очень скучно читать про canvas и для себя я ничего хорошего не сохранил в закладки.
30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.ru
Ресурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
240 456 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5. Она разработана Арьеном де Врайзом и Филидором Вайзе, а спроектирована Артуром ван Хугом. Основная задача пользователя в игре — контролировать падение метеоритов, получая очки за оставленные им разрушения.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился. Разработчик хотел добиться такой отзывчивости сайта, которой он не мог достичь, используя переходы между классами в CSS. Джонс доволен достигнутым результатом:
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
Ник Джонс
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом. Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Сервис применяет шаблоны рендеринга моделей на стороне клиента Thrift или JSON — в зависимости от вычислительной мощности клиента.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer. js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Учебник по созданию диаграмм с использованием JavaScript и HTML
Это руководство поможет вам начать работу с библиотекой диаграмм JavaScript CanvasJS, используя базовый JavaScript и HTML. В каждом разделе объясняется некоторая концепция диаграммы вместе с живым редактором, где вы можете попрактиковаться, редактируя код. Мы рекомендуем вам отредактировать код, как описано в комментариях (внутри редактора), и ознакомиться с Charting API .
Попробуйте сами, отредактировав приведенный ниже код.
Готовы создать свою первую диаграмму локально в вашей системе с помощью CanvasJS?
Приведенный выше шаблон кода можно использовать для создания различных типов диаграмм. Чтобы начать, выполните следующие действия.
- Скопируйте приведенный выше шаблон кода и сохраните его локально как файл HTML.
- Запустите сохраненный файл HTML.
Вы увидите приведенную выше диаграмму, работающую на вашем компьютере.
- Теперь измените тип 9Параметр 0005 на «бублик».
- Сохраните изменения и запустите снова.
Вуаля! Вы только что создали кольцевую диаграмму. - Теперь попробуйте изменить тип на различные другие типы диаграмм, такие как «splineArea», «bar» и т. д.… и позвольте CanvasJS творить свое волшебство.
Так просто, правда?!
Следующий шаг: Ознакомьтесь с приведенным ниже руководством, чтобы начать легко создавать невероятно высокопроизводительные диаграммы с помощью CanvasJS. Он научит вас основам создания диаграмм HTML5 Javascript с помощью интерактивных примеров.
Базовая столбчатая диаграмма
Рассмотрим следующие табличные данные, которые должны быть представлены в виде столбчатой диаграммы.
| Фрукты | Продажи в первом квартале (в тысячах долларов) |
|---|---|
| Банан | 18 |
| Оранжевый | 29 |
| яблоко | 40 |
| Манго | 34 |
| Виноград | 24 |
Ниже показано, как будет выглядеть минимальная базовая столбчатая диаграмма. Вот важные вещи, которые нужно помнить
Вот важные вещи, которые нужно помнить
- Создайте новый объект Chart , отправив идентификатор элемента div, в котором должна отображаться диаграмма. Вы также можете передать элемент DOM вместо ID
- Пройти все связанные с диаграммой «options» в конструктор в качестве второго параметра.
- Вызов метода chart.render() для рендеринга диаграммы
Диаграмма «опции» в основном содержит 4 важных элемента.
- заголовок объект с его текстом набор свойств.
- dataPoints — это массив всех элементов данных, подлежащих визуализации
- dataSeries — родитель dataPoints, который также определяет тип диаграммы и другие параметры ряда
- data – элемент массива, представляющий собой набор одного или нескольких объектов dataSeries.
 Здесь у нас есть только один dataSeries.
Здесь у нас есть только один dataSeries.
Ознакомьтесь с приведенным ниже кодом — поэкспериментируйте и ознакомьтесь с API.
ПримечаниеХотя мы собираемся использовать гистограммы для изучения различных концепций, их легко превратить в любую диаграмму по вашему желанию! Просто измените свойство type dataSeries на любой нужный вам тип диаграммы — столбчатая, площадная, линейная, точечная, stackedColum и т. д.
Попробуйте сами, отредактировав приведенный ниже код.
Проверить все поддерживаемые типы диаграмм
Столбчатая диаграмма с несколькими рядами
Теперь, если вы хотите сравнить продажи различных фруктов в первом и втором квартале года, вам нужно добавить еще один ряд данных (со вторым квартальные значения) в массив данных . Ниже показано, как это можно сделать.
| Фрукты | Продажи в первом квартале (тыс. долларов) | Продажи во втором квартале (в тысячах долларов) |
|---|---|---|
| Банан | 58 | 63 |
| Оранжевый | 69 | 73 |
| яблоко | 80 | 88 |
| Манго | 74 | 77 |
| Виноград | 64 | 60 |
Попробуйте сами, отредактировав приведенный ниже код.
Диаграмма настройки
В приведенной выше диаграмме мы можем сделать несколько настроек, чтобы улучшить визуализацию данных, таких как
- Показать значения по оси Y с префиксом $ и суффиксом «K». То же самое на всплывающих подсказках
- Обозначение дисплея, обозначающее Q1 и Q2
Добавить префикс и суффикс к значениям довольно просто. Вы можете сделать это, добавив объект axisY с набором свойств префикса и суффикса .
Легенду можно отобразить, установив для свойства showInLegend в dataSeries значение true
Ниже показано, как это будет выглядеть с установленными выше свойствами. Намеренно заголовок не был установлен для оси X и оси Y. Это можно сделать, установив свойство title ось Y или ось X объектов.
Попробуйте сами, отредактировав приведенный ниже код.
Изменение темы диаграммы
CanvasJS поставляется со встроенными темами, которые изменяют внешний вид диаграмм, например «светлая1», «светлая2», «темная1», «темная2».
Вы можете изменить тему, установив свойство theme параметра диаграммы на любую из доступных тем. Ниже приведен пример
Попробуйте сами, отредактировав приведенный ниже код.
Альтернативный способ установки/обновления данных
В приведенных выше примерах показано, как вы можете передавать данные в конструктор при создании экземпляра объекта диаграммы. Но вы также можете установить эти параметры после создания объекта — иногда так проще.
Объект параметров, который вы передаете конструктору в приведенном выше методе, может быть доступен через свойство параметров диаграммы. Используя тот же объект, вы можете установить или обновить различные свойства диаграммы, как показано ниже.
chart.options.title.text = "Заголовок диаграммы";
chart.options.data = [массив];
chart.options.data[0] = {объект};
chart.options.data[0].dataPoints = [массив];
Попробуйте сами, отредактировав приведенный ниже код.
Примечание
- Вы должны не забыть вызвать chart.render() после установки/обновления опций — попробуйте выполнить все обновления пакетно перед вызовом chart.render()
- Мы закончили с производительностью! Таким образом, вы даже можете обновлять диаграмму каждые 100 миллисекунд (или реже, если хотите!!) — хотя такая частота обновления в большинстве случаев не требуется
Дополнительные настройки
На случай, если вам потребуется дополнительная настройка, ниже приведена таблица, в которой перечислены важные объекты и свойства, позволяющие это сделать. Попробуйте все эти варианты на приведенной выше диаграмме.
| Персонализация | Объект | Свойство |
|---|---|---|
| Установить размер заголовка диаграммы | название | fontSize — 12,13,14 и т. д. |
| Установить цвет заголовка диаграммы | название | fontColor — красный, синий, зеленый и т. д. д. |
| Показать линию оси Y | ось Y | lineThickness — 0, 1, 2 и т. д. |
| Показать значение (indexLabels) поверх столбца/полосы | серия данных | indexLabel — «{y}», «${y}K», «любой текст» |
| Установить угол метки оси X | осиX | labelAngle – 30, 45, 90 и т. д. |
Изучайте JavaScript в увлекательной игровой форме!
Изучайте JavaScript в увлекательной игровой форме! | HTML-холст простой создатель сайтаЭлемент HTML
Изучите основы:
- Школы W3
- Ресурс W3
- Памятка
Очень хорошие учебники:
- Учебники Mozilla.
org
- Красноречивый JavaScript
- Учебное пособие по HTML5 Canvas для начинающих
- Учебное пособие по HTML5 Canvas для начинающих (видео)
- Разработка игр на HTML Canvas
- Погружение в HTML Canvas
- Демонстрация HTML Web Canvas
Ниже приведены некоторые живые примеры HTML Canvas.
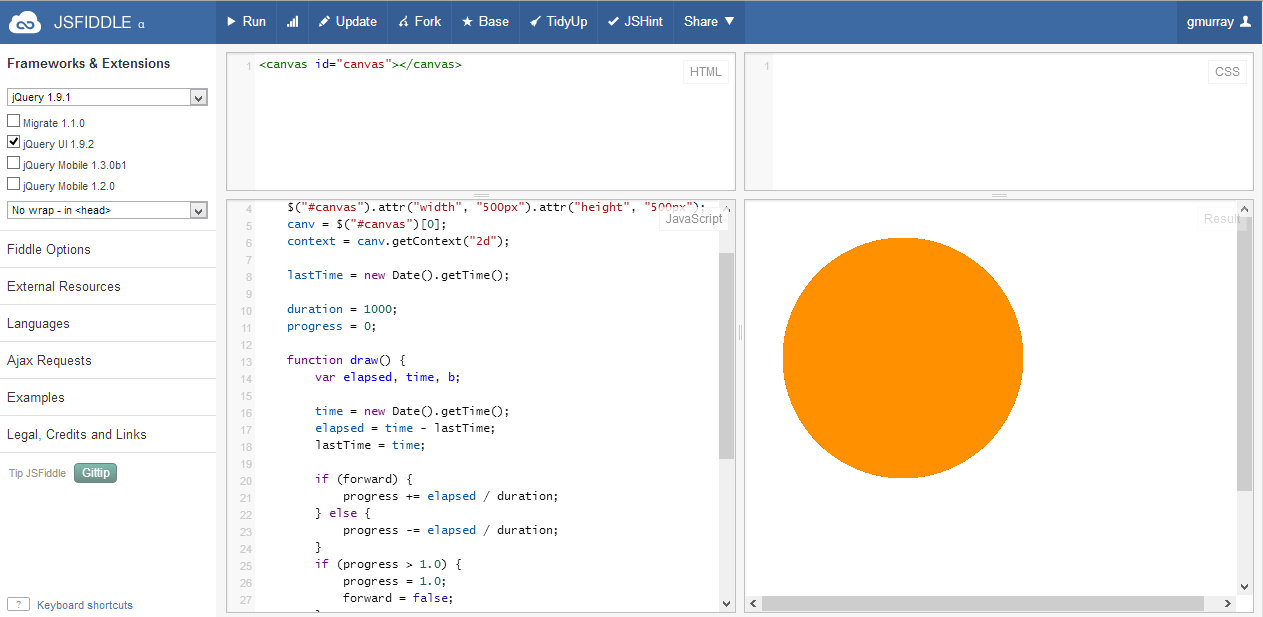
основы — шаблон скелета
Здесь все начинается. Посмотрите самую простую анимацию, которую я смог придумать. Большинство анимаций, управляемых JavaScript, будут использовать setInterval(), чтобы анимация продолжалась. Обычно я устанавливаю ширину и высоту холста через скрипт, т. е. свойства innerWidth и innerHeight окна браузера.
основы — шаблон скелета (реагирует на клавиши со стрелками)
Этот пример очень похож на предыдущий пример, за исключением того, что эта демонстрация реагирует на события нажатия клавиши со стрелкой.
основы — случайные квадраты (1)
Это еще одна очень простая анимация. Массив цветов, цикл for и некоторые рандомизаторы используются, чтобы оживить ситуацию. Проверьте это!
Массив цветов, цикл for и некоторые рандомизаторы используются, чтобы оживить ситуацию. Проверьте это!
основы — случайные квадраты (2)
Вы также можете добавлять тексты на холст. Проверьте это.
основы — случайные квадраты (3)
Это рефрен на 2 предыдущих примера.
основы — случайные квадраты (4)
Вот с чего все началось. Я разработал этот сценарий после того, как посмотрел этот фильм. Все началось с простого написания кода, как показано в этом видеоуроке. С этого момента я смог найти свой путь через эти джунгли. В этом примере добавляются объекты JavaScript и показан способ циклического перебора набора цветов (в данном случае черный/белый).
основы — использование дуг для разнообразия
Эта анимация выглядит довольно сложной, однако она короче и понятнее, чем предыдущие. Он рисует растущие круги, которые исчезают после достижения заданного радиуса. Вот как он держит количество кругов под контролем. Браузеры имеют тенденцию к сбою при рисовании слишком большого количества кругов (200>).
Браузеры имеют тенденцию к сбою при рисовании слишком большого количества кругов (200>).
colorCircle
Это еще одна попытка поиграть с цветовым кругом.
цветнойГлаз
Цвета
Это моя первая попытка (не последняя) перебрать в цикле практически все — по крайней мере, много цветов и сделать из этого красивую анимацию холста.
CrazyCircles
Этот скрипт рисует круги в полном цветовом цикле. Я ограничиваю количество отрисовываемых дуг, потому что рисование дуг требует много усилий для обработки браузером.
FireWarcs
Эффект фейерверка с дугами.
Neon
Это один из моих любимых скриптов. Мало того, что этот набор цветов (слегка) анимирован, цвета также постоянно меняют свою интенсивность. В результате получается очень интересная неоновая анимация.
randomDrops
Этот скрипт не только рисует дуги, но и рисует тексты в веб-шрифтах Google прямо на холсте.


 Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
 Здесь у нас есть только один dataSeries.
Здесь у нас есть только один dataSeries. org
org