Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
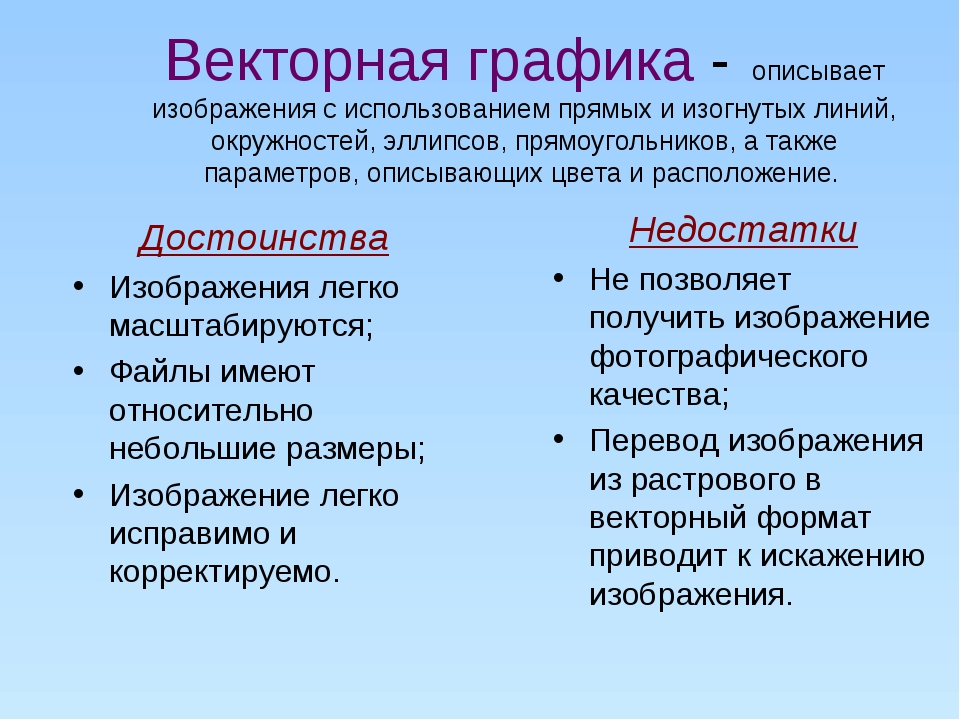
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально…
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.
- 8-256 цветов.
- 24-16 миллионов оттенков. Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
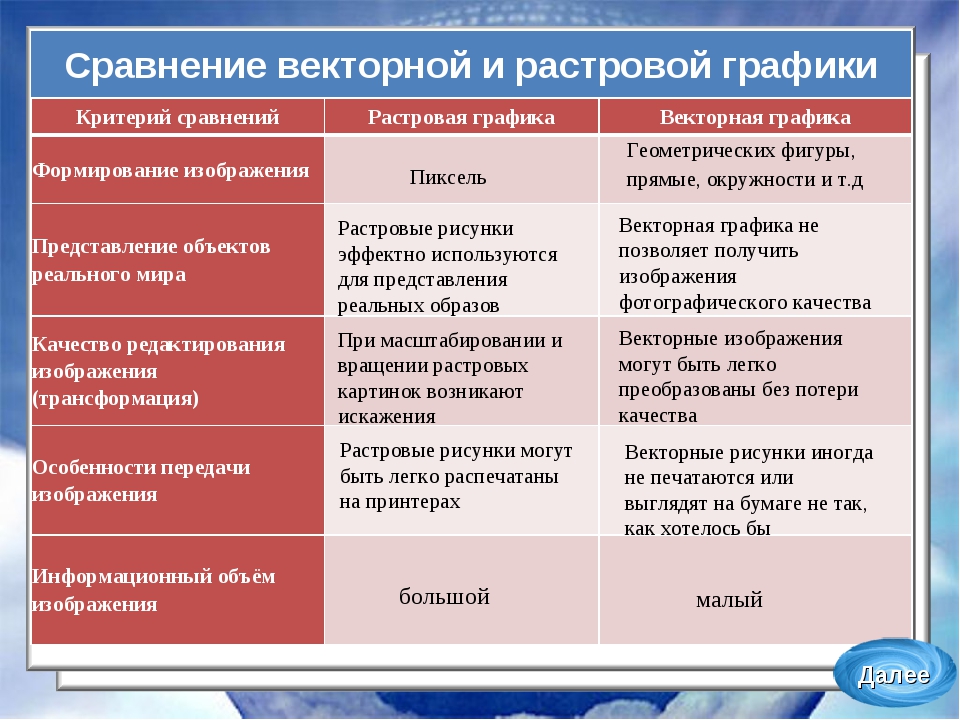
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели В большом разрешении видны пиксели | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
- Сохраняется изначальная четкость и резкость, не влияя на другие объекты в рисунке.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.
| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
Отличие растровой и векторной графики. Преимущества и недостатки форматов.
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
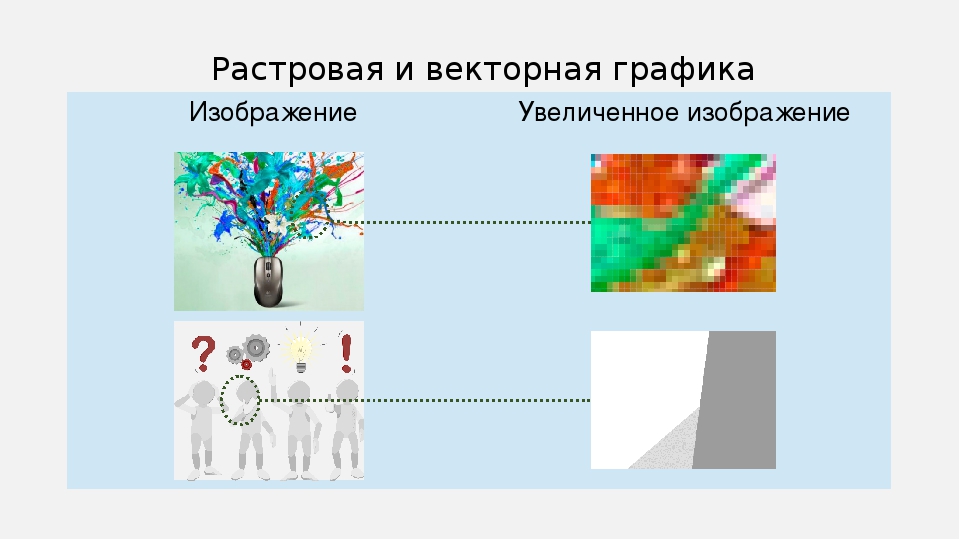
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость

Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 91 088 times, 1 visits today)
Векторная и растровая графика. Что выбрать?
Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно. Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться. Растровое и векторное изображение в любом случае является графическим объектом.
Растровая графика.
Фото printcnx.com
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейковых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеистость.
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
Растровое изображение занимает больше места на диске чем такое же, но исполненное в векторе. Но, тут очень важно помнить, что это справедливо, если вы «отрисовали текст», а если вы сфотографировали любимую девушку на фоне красного Феррари – вектор тут бессилен, только растр.
Векторная графика.
Фото printcnx.com
В отличие от растрового изображения, векторное не состоит из отдельных точек – пикселей. Логика векторного изображения совсем другая. В векторных графических объектах существуют, так называемые, опорные точки, между ними – кривые. Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.
Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.
Наиболее популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. Т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых. Часто векторные изображения так и называют «в кривых».
Наибольшим плюсом векторных изображений, является то, что даже при сильном увеличении графического объекта, качество изображения не изменяется. Картинка будет одинаково хороша, если из вектора напечатать ее на визитке или ту же визитку напечатать размером с билборд.
В итоге имеем:
Растровое изображение:
Плюсы: очень четко и тонко передает изменение-перетекание цветов, оттенки, тени.
Минусы: потеря качества при увеличении: картинка рассыпается в цветные квадратики – пиксели; в большом разрешении занимает очень много места.
Сфера применения: обработка фотографий, создание макетов сайтов, создание графических объектов с большой цветовой гаммой
Векторное изображение:
Плюсы: легко масштабировать — изображение не теряет качество даже при очень большом увеличении.
Минусы: невозможно передать плавные цветовые переходы, как в растре.
Как вы планируете использовать свой лого: онлайн, или на печатной продукции?
Больше не нужно выбирать. Ведь онлайн-сервис Логастер предлагает создать сразу несколько файлов логотпа, которые отлично адаптируются под любой носитель.
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый легко, существуют даже онлайн конвертеры, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна.
На этом у нас все. В следующей статье мы расскажем вам о растровом формате JPG.
Нужен логотип в векторе? Читайте нашу статью как создать векторный логотип.
Чем отличается растровая и векторная графика и где они используются
При создании полиграфических материалов используют два вида графики: растровую и векторную. Они не хуже и не лучше одна другой. Они просто существуют и используются под свои задачи, в зависимости от того, что конкретно и каким способом создается дизайнером.
Название растровой графики происходит от латинского rastrum — решётка. Растровое изображение представляет собой набор пикселей одинакового размера и формы, окрашенных в разные цвета. По своей форме увеличенное растровое изображение напоминает решетку. Но так как отдельные элементы имеют небольшие размеры, то человеческий глаз воспринимает их как единый рисунок. Самые популярные растровые форматы: GIF, JPEG, PNG. Именно в этом формате хранятся фотографии.
Сильно увеличенный растровый рисунок напоминает мозаику, в этом и заключается особенность растровой графики. Качество растрового изображения зависит от того, сколько в нем пикселей. Чем их больше, тем больше цветовых оттенков получается воспроизводить. К примеру на фотографии, предназначенной для печати на формате А4, пикселей, скорее всего, будет не менее 8 миллионов, иначе качественной картинки не получится.
Векторное изображение не описывается миллионами точек в отличие растрового. Тут все описано
математическими формулами. Все треугольники, линии, кривые и окружности можно описать
такой формулой и нарисовать, подставив нужные значения. Кроме того, для каждого объекта есть
свои атрибуты, описывающие его цвет и толщину линий. В этом и заключается основное
преимущество векторного изображения: его можно масштабировать сколько угодно и при этом
качество останется без изменений. Но, конечно, такого буйства красок как в реальном мире и
сложных кривых, как на фотографии, вектор не передаст. Поэтому в реальном дизайне и
используют оба вида графики, выбирая оптимальный под конкретные задачи. Там, где важны
цвет и живая картинка – используется растровое изображение, а там, где достаточно схематичной
подачи материала – вектор. И их удачное сочетание позволяет создавать отличные плакаты,
буклеты, использовать для цифровой печати визиток и другой рекламной и бизнес-полиграфии.
В этом и заключается основное
преимущество векторного изображения: его можно масштабировать сколько угодно и при этом
качество останется без изменений. Но, конечно, такого буйства красок как в реальном мире и
сложных кривых, как на фотографии, вектор не передаст. Поэтому в реальном дизайне и
используют оба вида графики, выбирая оптимальный под конкретные задачи. Там, где важны
цвет и живая картинка – используется растровое изображение, а там, где достаточно схематичной
подачи материала – вектор. И их удачное сочетание позволяет создавать отличные плакаты,
буклеты, использовать для цифровой печати визиток и другой рекламной и бизнес-полиграфии.
Разница между растром и вектором
Какая разница между растровыми и векторными изображениями? Этот вопрос задают многие начинающие дизайнеры, веб-мастера, маркетологи, и другие лица, профессия которых обязывает интересоваться этой темой. Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.
Определение растра и вектора
Растровые изображения производятся путем повышения количества пикселей, каждый из которых имеет свой цвет для более корректной передачи изображения.
Векторное изображение производится с помощью задания математических формул (векторов), которые обозначают, каким образом оно создается, какие цвета для этого используются.
Основное различие заключается в том, что растровые изображения не сохраняют свой внешний вид при их увеличении – если увеличить фотографию, она станет размытой. Векторные изображения сохраняют свой внешний вид, независимо от изменения их размера, потому что математические формулы задают, как они будут реагировать на него.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
Чем отличается растровая от векторной графики? Недостатки и преимущества.

В нашей типографии при изготовлении визиток, буклетов, флаеров, бланков, календарей мы постоянно сталкиваемся с графическими файлами в разных форматах( jpg,gif,png и т.д.) … все эти форматы содержат информацию об изображениях, но каждый формат решает различные задачи. Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Растровая графика.
Если мы представим доску для игры в шахматы, то все ячейки (называются растрами) обладают своими параметрами: это яркость ячейки и это цвет ячейки. Получается, что из этой мозайки и состоит изображение. Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Преимущества растровой графики:
- хорошо выглядят изображения из мелких деталей.
Недостатки растровой графики:
- при изменении масштаба пропадает чёткость;
- большой вес изображения;
- сложно перевести изображение из растровой графики в векторную графику.
Векторная графика.
Векторное изображение состоит из опорных точек и соединяющих линий и в векторном файле содержатся формулы, а размер этого файла не зависит от масштаба изображаемого объекта.
Преимущества векторной графики:
- при изменении масштаба изображения сохраняется его чёткость;
- легко править изображение без потери качества.
Недостатки векторной графики:
- сложно отобразит изображение с большим количеством мелких деталей;
- легко перевести из векторного изображения в растровое.
Подведём итог
- растровая графика состоит из точек;
- векторная графика состоит из фигур;
- векторная графика легко переводится в растровую графику;
- при переводе обратно теряется качество.

Добавим, что существует 2 метода перевода изображения из растра в вектор:
- трассировка — процесс когда, компьютер чертит предполагаемые векторы;
- ручная отрисовка — очень трудомкий процесс.
Чем отличается растровое изображение от векторной графики
Миллионы картинок, фото окружают нас повсюду. Ни один сайт, журнал, рекламный блок не обходится без графических элементов. С помощью визуального контента легче выразить свои идеи, передать информацию пользователю. В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
Плюсы и минусы растровой графикиОсновное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот.
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода.
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
Объяснение графических файлов
: векторные и растровые
Цифровые графические файлы обычно относятся к одной из двух категорий: векторные или растровые. В векторной графике, например в файлах логотипов, для создания изображения используются замысловатые контуры, состоящие из точек и линий. Растровая графика, например цифровые фотографии, создается с помощью сетки из крошечных пикселей. Цель этой публикации — дополнительно объяснить разницу между этими типами файлов и помочь определить, какой тип требуется для различных целей.
Вектор
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества.Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для дизайна, начиная от мобильного приложения и заканчивая большим рекламным щитом, без ущерба для качества или увеличения размера файла.
Вероятно, наиболее распространенным примером векторных файлов, которые мы используем ежедневно, даже не осознавая, являются файлы шрифтов. Каждая вводимая вами буква представляет собой векторную графику. Вы можете увеличивать размер текста или масштабировать сколько угодно, и шрифты останутся четкими при просмотре в Интернете или в стандартных редактируемых форматах, таких как документы Word.
Хотя большая часть онлайн-графики по-прежнему является растровой, введение векторных файлов SVG позволяет использовать такие элементы, как логотипы, иллюстрации и значки, в приложениях и веб-разработке. Это будет важным фактором в развитии адаптивного дизайна сайтов, поскольку макеты и элементы дизайна адаптируются к экранам различных размеров и разрешений, например дисплеям Retina.
Растр
Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями. При большом увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла.
При большом увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла.
Практически вся цифровая фотография основана на растре. Большинство графических файлов, найденных в Интернете, также являются растровыми и сохраняются для разрешения экрана 72 точек на дюйм, для использования в печатных материалах, где стандартное разрешение составляет 300 точек на дюйм, обычно требуется файл большего размера.
Расширения файлов
Обычно вы можете различить растровые и векторные форматы, внимательно посмотрев на края графических элементов, таких как текст и логотипы. Расширения файлов также подскажут, к какой категории относится файл, хотя из этого правила всегда есть исключения.
Растр
.jpg Объединенная группа экспертов по фотографии (JPEG)
.png Переносимая сетевая графика (PNG)
.gif Формат обмена графикой (GIF)
.tiff Tagged Image File Format (TIFF)
.psd Файл Adobe Photoshop
.pat Файл Corel Paint
Вектор
.eps. Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.cdr Файл Corel Draw
Оба
.pdf Формат переносимого документа (PDF)
Примечание: Любой из вышеуказанных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть
либо векторными, либо растровыми, либо их комбинацией.
Заявление об ограничении ответственности: Графическое программное обеспечение прошло долгий путь за эти годы, что привело к значительному размытию линий между программами. Растровые изображения можно встраивать в Adobe Illustrator, а векторные изображения можно размещать и даже создавать в Photoshop. Помня об этом, в случае сомнений проконсультируйтесь с графическим дизайнером. Убедитесь, что дизайнер предоставил файлы векторных логотипов при обновлении вашего логотипа, и попросите ваш принтер дважды проверить разрешение изображений при профессиональной печати материала.
Убедитесь, что дизайнер предоставил файлы векторных логотипов при обновлении вашего логотипа, и попросите ваш принтер дважды проверить разрешение изображений при профессиональной печати материала.
TL; DR
Напомним, файлы логотипов всегда должны быть векторными, а файлы SVG можно использовать для отображения векторной графики в Интернете. Веб-графика обычно не подходит для профессиональной печати. В случае сомнений проконсультируйтесь со специалистом.
Различия между двумя файловыми форматами
В сети есть два основных типа цифровых графических изображений: вектор и растровые (растровые изображения) . Довольно часто люди задаются вопросом, в чем разница между обоими типами изображений.Им сложно отличить их друг от друга и решить, какой тип подходит для их проектов.
Давайте немного осветим эту тему и объясним основные различия между ними. Мы определим наиболее важные факторы, которые могут повлиять на ваш выбор формата файла для вашего следующего проекта.
1. Масштабируемость вектора и растра
Первым фактором, который поможет вам определить, является ли изображение в векторном или растровом формате, является масштабируемость. Векторные изображения не теряют своей резкости и четкости , независимо от того, насколько и сколько раз вы меняли их размер.
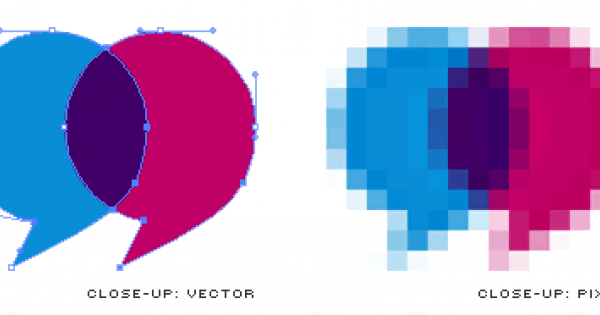
Напротив, растровое (или растровое) изображение становится размытым и пиксельным , если вы исследуете их крупным планом. Давайте проиллюстрируем это для вас, чтобы вы могли лучше увидеть разницу. На следующем рисунке вы увидите растровое изображение, которое теряет качество при увеличении. По сравнению с ним, векторная версия того же монстра, изображенная рядом с растром, не меняет своего качества независимо от размера:
2. Разрешение вектора и растра
Существует значительная разница в способах определения разрешения векторного и растрового форматов.
Разрешение растровой графики составляет , образовано миллионами квадратных пикселей , точек на дюйм (DPI) или пикселей на дюйм (PPI), поэтому их размер всегда является фиксированным значением. Если вы не хотите, чтобы растровое изображение потеряло свое качество, вы можете только уменьшить его масштаб. Следовательно, чем больше вы его расширяете, тем более размытым он становится.
Если вы не хотите, чтобы растровое изображение потеряло свое качество, вы можете только уменьшить его масштаб. Следовательно, чем больше вы его расширяете, тем более размытым он становится.
Векторная графика, с другой стороны, состоит из множества путей , математически определенных в терминах соотношений, пропорций, ширины, высоты и других размеров.Каждый раз, когда вы изменяете размер векторного изображения, его линии, кривые и узлы пересчитываются, поэтому результирующее изображение остается резким и четким . Как и следовало ожидать, края всегда остаются гладкими.
Растр расширенный и размытый
Размер вектора изменен и пересчитан
3. Создание векторных и растровых
Создание цифрового изображения для этих двух типов всегда сильно различается. Векторные изображения можно легко преобразовать в растровые, но сделать наоборот сложнее и требует много времени.
Векторная графика может быть создана только с помощью специального программного обеспечения, такого как Adobe Illustrator. Это делает невозможным получение фотографий, например, в векторном формате. Кроме того, все напечатанные изображения и фотографии, сделанные цифровыми фотоаппаратами, имеют растровый формат. В общем, векторная графика, напоминающая реалистичные фотографии, представляет собой не что иное, как детализированные цифровые иллюстрации. На следующем рисунке вы можете увидеть, как создается векторное изображение. Еще один показывает, как фото искажается при изменении размера:
4.Гибкость векторных и растровых
Размер векторной графики можно изменять без потери качества. Это делает их идеальными для многоцелевых проектов, требующих гибкости в размере изображения. Например, векторный логотип — это надежный источник, из которого можно создавать растры разных размеров. Вы можете использовать их для решения различных маркетинговых задач, с которыми вы столкнетесь в будущем, будь то печать или Интернет. Напротив, вам нужен определенный размер растрового формата для достижения определенного качества.
Напротив, вам нужен определенный размер растрового формата для достижения определенного качества.
Векторный логотип разных размеров
Растровые изображения для специального использования (размер)
5.Размер файла
Векторные изображения намного легче своих растровых аналогов, потому что их размеры определяются математическими вычислениями, а не миллионами пикселей. Благодаря высокой эффективности размеров файлов их гораздо удобнее передавать с одного устройства на другое. Кроме того, они несут большой объем информации в формате файла относительно небольшого размера (по сравнению с таким же размером файла в формате растрового изображения).
С другой стороны, размеры растровых файлов определяются их DPI или PPI , фиксированной шириной и высотой, что делает их намного тяжелее и в то же время содержит меньше информации.
Возможно, вас заинтересует «Лучшие форматы изображений для использования в 2021 году».
6. Совместимость вектора и растра
Иногда проблема заключается в совместимости векторной графики. Вы можете открывать и редактировать их только с помощью специального программного обеспечения, такого как Adobe Illustrator. Иллюстрации GraphicMama имеют одно из наиболее распространенных расширений векторных файлов: .eps . Вы можете использовать этот векторный формат в качестве альтернативы для редактирования, когда у вас нет файла .ai .
В отличие от векторов, растровые форматы файлов широко популярны и распознаются всеми распространенными программами обработки изображений. Кроме того, большинство цифровых изображений в Интернете на самом деле являются растровыми изображениями, даже если они когда-то были векторами. Это делает растровые изображения очень удобными для массового использования. Поэтому иллюстрации GraphicMama также представлены в прозрачном растровом формате: . png .
png .
.png формат
Однако, если вы собираетесь стать профессиональным иллюстратором или дизайнером, вам довольно часто придется работать с векторными форматами.Само собой разумеется, что у вас будет под рукой соответствующее программное обеспечение.
7. Печать
Это правда, что растровые изображения с разрешением 72 dpi обычно являются нормой для веб-публикаций , и они работают нормально. Однако для их печатной версии у вас есть два варианта. Вам следует либо работать с векторным источником, либо использовать растровые файлы с высоким разрешением. Последний вариант часто является предпочтительным, потому что иногда векторные изображения печатаются неточно. Если вы не хотите жертвовать четкостью изображения, рекомендуемое растровое разрешение составляет 300 dpi .Поскольку вы не можете сохранять фотографии в виде векторов, печатные журналы, газеты и т. Д. Используйте их в растрах с высоким разрешением.
Подводя итог, можно сказать, что векторные и растровые изображения имеют свои уникальные качества и цели. Важно знать, когда уместно использовать векторы вместо растров и наоборот. Надеюсь, мы помогли вам увидеть разницу. Теперь вы готовы использовать сильные стороны обоих в своих интересах.
Мы будем рады, если вы напишите нам в разделе комментариев ниже, если вам все еще нужно прояснить некоторые моменты.Кроме того, если вам понравился монстр, которого вы видели на изображениях выше, ознакомьтесь с нашим руководством о том, как создать своего собственного векторного монстра: «Как создать простого векторного монстра в Adobe Illustrator».
Если вы хотите поэкспериментировать с векторной графикой, вот 16 лучших источников бесплатной векторной графики в Интернете.
растровых и векторных изображений — в чем разница?
Вы когда-нибудь запутались, зная, какой формат файла передать графическому дизайнеру или типографу? Может быть, вам просто интересно, почему они так разборчивы в том, что вы отправляете! Разве один крупномасштабный документ с высоким разрешением не все, что вам когда-либо понадобится? Боюсь, ответ отрицательный. Многие люди, в том числе некоторые из наших клиентов из Eyedeal Graphics, сталкиваются с этими вопросами и нуждаются в разъяснении, изложенном простыми словами. Мы здесь, чтобы помочь!
Многие люди, в том числе некоторые из наших клиентов из Eyedeal Graphics, сталкиваются с этими вопросами и нуждаются в разъяснении, изложенном простыми словами. Мы здесь, чтобы помочь!
Вопросы возникают из-за распространенного заблуждения между растровым (также известным как растровое изображение) и векторным форматами файлов. Простой ответ: растровое изображение имеет ограниченное использование из-за его многоэлементной структуры, в то время как векторное изображение не имеет ограничений, потому что это один отдельный элемент. Хотите более глубокое объяснение? Если да, продолжайте читать!
Большинство из нас, вероятно, более привыкли к использованию растровых изображений, поскольку они являются форматом всех фотографий.Растровое изображение состоит из пикселей, когда на мониторе или печатном материале присутствуют отдельные элементы или точки цвета. При увеличении изображения эти пиксели выглядят как маленькие квадраты. Растровые изображения зависят от разрешения, что означает, что качество изображения может быть изменено при отображении в разных размерах.
Векторные изображения противоположны растру, где вместо множества пикселей они отображаются геометрическими примитивами, определяемыми математическими формулами. Например, сплошная линия в растровом изображении состоит из тысяч пикселей, а векторная линия — из одного элемента.Векторное изображение не зависит от разрешения и может быть изменено без потери качества. (Имейте в виду, что разрешающая способность может меняться в зависимости от того, какое устройство вывода их отображает). Одно из наиболее распространенных применений векторов — для логотипов, поскольку для логотипа чрезвычайно важно иметь возможность изменения размера и сохранения для нескольких цифровых и печатных пользуется без потери качества.
Ниже приводится обзор различий между растровыми и векторными изображениями. Возвращайтесь к этому списку всякий раз, когда вам нужно выбрать конкретный способ создания своего искусства или отправки файлов изображений.
Растр:
- Отображается с пикселями или небольшими отдельными элементами, объединенными для создания окончательного изображения.
- В зависимости от разрешения.
- Для наилучшего разрешения требуется исходный размер.
- Не являются штриховыми изображениями — обычно включают сложные композиции, такие как хроматические градации и неопределенные формы или линии.
- Менее экономичен и с ним труднее работать. Однако растр по-прежнему лучше всего использовать для изображений со сложной структурой, таких как фотографии.
- Измеряется в ppi, пикселях на дюйм. (или dpi / точек на дюйм для печати) Например, 300 ppi — это высокое разрешение для создания файла печати.
- Обычно используется для фотографий, простой веб-графики, графических эффектов и сложных цветных изображений.
- Изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование способно отображать изображения с высоким качеством.
- Растровые изображения можно рассматривать как «нарисованные», потому что это компилирование пикселей для создания окончательного законченного изображения. Это похоже на то, как составляется картина.
- Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PNG и BMP.
Вектор:
- Отображается геометрическими примитивами, определяемыми математическими формулами.
- Не зависит от разрешения. (рендеринг вашего устройства вывода будет определять разрешение дисплея)
- Быстро и идеально масштабируется — нет верхнего или нижнего предела для изменения размера векторных изображений.
- Линейные изображения без эффектов, сплошные цвета.
- Более гибкие в работе и, как правило, значительно меньше по размеру файла, чем их растровые аналоги, поскольку им не нужно читать и запоминать тысячи крошечных пикселей.
- Со временем векторная графика, вероятно, превзойдет растровую как по распространенности, так и по популярности.

- Обычно используется для логотипов, иллюстраций, технических чертежей, проектирования и программного обеспечения, для которого требуется векторный формат, например для некоторых принтеров, травления, гравировки и т. Д. Также используется в САПР и 3D-графике.
- Adobe Illustrator — это пример векторной программы, которая может создавать цветовые градиенты внутри одной единственной формы, но на самом деле это растровые эффекты. Однако градиент по-прежнему можно масштабировать до любого размера, потому что пиксели добавляются или удаляются, а не изменяются.
- Векторы можно рассматривать как «нарисованные» из-за их сплошных линий, простых цветов и простого редактирования. Это похоже на то, как на чертеже встречаются сплошные одиночные штрихи.
- Распространенные векторные форматы включают AI, EPS, SVG и иногда PDF.
В заключение, есть время и место для использования обоих этих форматов изображений. Надеюсь, вы нашли эти советы полезными и лучше поняли, чем они отличаются друг от друга. С вашим новым пониманием этих двух терминов вам больше никогда не придется повторно отправлять свои файлы! Как всегда, не стесняйтесь обращаться к Eyedeal Graphics с любыми вопросами или начинать свой следующий дизайн-проект!
В чем разница между векторной и растровой графикой?
Состав:
1.Растровая графика
2. Векторная графика
Если вы опытный дизайнер, эта статья не будет вам интересна, потому что вы наверняка знаете разницу между растровой и векторной графикой. Однако если вы новичок, возможно, вы этого не понимаете или не знаете. Попробуем разобраться в этой проблеме. В любом случае растровые и векторные изображения являются графическими объектами.
Растровая графика
Особенность растрового изображения состоит в том, что оно состоит из небольших кусочков наподобие мозаики.Эти кусочки — пиксели.
Чем выше разрешение, тем больше пикселей на единицу площади.
Пример: изображение с разрешением 600×800 пикселей. Буквально это означает следующее: ваша картинка содержит 600 пикселей по вертикали и 800 пикселей по горизонтали. Если не увеличивать это изображение и не смотреть на экран, то, скорее всего, человеческий глаз не заметит пиксели.
Если распечатать изображение на бумаге, например A4, вы увидите мозаику.
Источник — Photo printcnx.com
Растровые изображения используются, когда нужно показать плавный переход цветов и оттенков. Чаще всего используется для обработки фотографий, создания коллажей и т. Д. Растровое изображение занимает больше места на жестком диске, чем такое же изображение в векторном формате. Самый популярный редактор растровой графики — Photoshop.
Векторная графика
В отличие от растрового изображения вектор не состоит из отдельных точек — пикселей. Совершенно иная логика векторного изображения. В векторной графике есть так называемые контрольные точки и между ними есть кривые.Кривизна кривых определяется математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить всевозможные формулы гипербол и парабол. Это работа для графического редактора.
Источник — Фото printcnx.com
Самыми популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика часто используется при печати брошюр, флаеров, визиток и т. Д. А именно продуктов, которые имеют текст, логотип, дизайн, символы — все, что не требует точной передачи всех 18 оттенков персикового цвета и может быть описано по кривым.
Огромным преимуществом векторных изображений является масштабирование. Даже если вы масштабируете, качество изображения не пострадает и будет хорошего качества. Например, изображение в векторе будет хорошо смотреться, если вы распечатаете его на визитке или на билборде.
Заключение
Растровая графика:
Плюсы : изображение очень четкое; он тонко передает смену цветов, оттенков, теней.
Минусы : потеря качества при увеличении размера; изображение в высоком разрешении занимает много места.
Приложение : редактирование фотографий, создание макетов и графических объектов с большой цветовой гаммой.
Векторная графика:
Плюсы: изображение легко масштабируется.
Минусы: невозможно передать плавные переходы цветов, как в растре.
Заявка: Печать и дизайн флаеров, брошюр, рекламных материалов, визиток, логотипов и т. Д.
Собираетесь ли вы использовать свой логотип в Интернете или в печати?
Зачем выбирать, если можно и то, и другое? С помощью Logaster вы можете создавать разные файлы логотипов для использования на различных носителях.
Опытные дизайнеры часто комбинируют векторную и растровую графику. Также нужно помнить, что вектор проще преобразовать в растр, чем наоборот. Качественное автоматическое преобразование из растра в вектор практически невозможно.
Вот и все. В следующей статье мы расскажем вам о растровом формате JPG.
Векторная графика или растровые изображения В чем разница между ними?
В этой неделе обучающий веб-курсов новейший инструктор Бангкока Дэниел рассказывает об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator.Разница между векторной графикой и растровым изображением.
Для многих этот вопрос можно перефразировать как «в чем разница между Adobe Photoshop и Illustrator?».
Многие люди знакомятся с графикой на компьютере с помощью Adobe Photoshop. Это мгновенно, весело, и вы можете использовать свои фотографии в качестве отправной точки.
Часто Adobe Illustrator рассматривается как более специализированный, и многие обычные пользователи не очень-то вовлечены в него. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать ту или другую или обе, приведет к лучшим результатам.
Начнем с объяснения различных методов рисования.
Растровое изображение осенних листьев Крупным планом, виден каждый отдельный пиксель
Растровые изображения
Photoshop создает растровую графику и управляет ею. Растровая графика, также известная как растровая графика, представляет собой цифровое изображение, которое может отображаться на экране. Он состоит из пикселей, которые представляют собой цветные точки.
Это идеальный метод рисования фотоизображения на экране, поскольку каждый пиксель имеет собственное значение цвета.Растровая графика зависит от разрешения — это означает, что ее нельзя увеличить без потери качества.
Из-за этой потери качества изображения выглядят пиксельными (неровный квадрат, который вы видите, когда растровое изображение слишком сильно увеличено).
Векторная графика
В Illustrator используется векторная графика. Единый вектор — это линия между двумя точками.
Векторы могут использоваться для создания фигур, линий, многоугольников, фактически любой формы, которую только можно вообразить. Программное обеспечение воспринимает это как математическую формулу — например, пользователь создает линию под углом 45 ° от точки A к точке B на расстоянии 50 мм и шириной 2 мм.
Программа рисует линию на основе этих данных, а не каждого пикселя. Следовательно, векторная графика бесконечно масштабируема — если она имеет длину 50 мм или 5 метров, соотношение между точками всегда будет одинаковым.
Вот почему векторная графика всегда используется при создании логотипа. Дизайнер может создать векторный логотип, который затем может быть применен к чему угодно, от визитной карточки до вывески здания с
без потери качества. Однако вектор не может использоваться для эффективного рисования фотоизображений.
Выше мы можем видеть диаграмму, показывающую разницу между линией под углом 45º, нарисованной с использованием растрового изображения и вектора. Как вы можете, векторные изображения можно бесконечно масштабировать, тогда как растровые изображения при увеличении становятся пиксельными.
Хотя эти два метода очень разные, Photoshop и Illustrator понимают их оба. Векторы, созданные в Illustrator, можно импортировать в Photoshop, а изображения Photoshop можно размещать в Illustrator.
Какая программа для чего лучше?
Photoshop лучше всех обрабатывает изображения, но также очень хорош в создании графики для веб-сайтов и баннеров.Его текстовые инструменты подходят для элементов с низким разрешением, таких как заголовки веб-сайтов, кнопки, баннеры, и предлагают инструменты для создания псевдонимов, благодаря которым шрифт хорошо смотрится на экранах и дисплеях.
Illustrator лучше всего подходит для рисования сложных форм, иллюстраций и макетов одностраничных документов.
Инструменты шрифтов в Illustrator обеспечивают больший контроль.
Текстовые и векторные формы будут намного четче, чем их растровые эквиваленты, когда вывод в больших размерах, а размеры файлов намного меньше. Логотипы, шрифты, плакаты, вывески, иллюстрации, масштабные рисунки обычно создаются в Illustrator.
НОВИНКА
КУРСЫ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
В чем разница между векторной и растровой графикой и почему это должно вас волновать? | Vectortwist
Если вы опытный цифровой художник или дизайнер, вы уже знаете разницу между векторной и растровой графикой, но что, если вы новичок в этой области или только начинаете? В чем разница между векторным изображением и растровым изображением или лучше задайте себе вопрос: «В чем разница между Adobe Photoshop и Illustrator?»
Многие из вас впервые знакомятся с Adobe Photoshop .Это одно из программ «goto», используемых для обработки фотографий и создания потрясающей графики. С другой стороны, Adobe Illustrator часто классифицируется как специальный инструмент для создания логотипов и штрихового рисунка. Обе программы имеют свою цель и могут дополнять друг друга, но знание того, когда использовать одну вместо другой, приведет к лучшим результатам проектирования.
Обе программы имеют свою цель и могут дополнять друг друга, но знание того, когда использовать одну вместо другой, приведет к лучшим результатам проектирования.
Давайте поговорим об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator.
Мы начнем с анализа основ обеих программ.
Разница между векторной и растровой графикой:
Photoshop и растровая графика
Вы, наверное, слышали о пикселях раньше, и этот крошечный квадрат составляет всю магию растрового изображения или графики. Проще говоря, все изображения на телефоне, фотоаппарате или цифровом фотоальбоме являются растровыми изображениями и состоят из пикселей. Растровая графика также известна как растровая графика и зависит от разрешения, что означает, что вы можете сделать их меньше без потери качества, но вы не можете увеличить их без ущерба для качества изображения.
Как только качество изображения снизится, вы заметите пикселизацию изображения, крошечные пиксельные квадраты становятся очень очевидными для глаза, и все это выглядит рваным. Photoshop лучше всего подходит для работы с изображениями и создания потрясающих иллюстраций как для печати, так и для игр. Программы с растровой графикой позволяют создавать плавные переходы цветов, например градиенты и тени, и являются лучшим инструментом для ретуши фотографий. Однако есть один большой недостаток: ваши файлы могут стать довольно большими, а место на жестком диске быстро заполнится.
Иллюстратор и векторная графика
Векторное изображение, состоящее из путей или линий. Один вектор — это, по сути, линия между двумя точками. Эти линии могут быть прямыми или изогнутыми и иметь цвет в качестве границы или заливки. Векторная программа, такая как Adobe Illustrator , использует математические уравнения и геометрические примитивы (например, точки, линии и формы) для создания иллюстраций. Векторная графика масштабируема, она не зависит от разрешения, поэтому векторные программы часто используются для дизайна логотипов и любого искусства, которое необходимо масштабировать, например. g символы, шрифты, логотипы, значки, вывески, плакаты и трафареты на футболках.
g символы, шрифты, логотипы, значки, вывески, плакаты и трафареты на футболках.
Размер вашего файла обычно остается меньше, и благодаря масштабируемости вы можете создавать изображения размером с рекламные щиты, не беспокоясь о разрешении. Одним из недостатков векторных программ является то, что они не очень хороши для создания плавных переходов цвета, оттенков и теней.
Итак, чтобы резюмировать разницу между векторной графикой и растровой графикой:
Векторное искусство
Векторная графика создается с помощью таких программ, как Adobe Illustrator, и состоит из контуров и форм.
Преимущество: Масштабируемость и, следовательно, независимость от разрешения, можно легко преобразовать в растр.
Недостаток: Сложнее работать с цветовыми переходами, оттенками и тенями.Использует: Дизайн логотипов, вывески, шрифты, плакаты, значки, штриховой рисунок
Растровое искусство
Растровая графика создается с помощью таких программ, как Adobe Photoshop, и состоит из пикселей.
Преимущество: Лучше всего подходит для ретуши и обработки фотографий благодаря способности отображать тонкие изменения оттенков и переход цветов.
Недостаток: Зависимость от разрешения и, следовательно, большие размеры файла, при уменьшении масштабирования при повышении разрешения будет ухудшаться качество изображения. Не может быть легко преобразован в вектор.Использование: Ретушь фотографий, обработка фотографий, коллажи, игровое искусство.
Если вы не уверены, следует ли вам создавать векторную или растровую графику, просто следуйте этому практическому правилу:
, если вы создаете что-то с нуля с помощью всего нескольких цветов, используйте векторную программу, такую как Adobe Illustrator, если вы редактируя фото, воспользуйтесь растровой программой, например Adobe Photoshop.
Во многих проектах будут использоваться как векторные, так и растровые элементы, а для Интернета всю векторную графику нужно будет преобразовать в растровые изображения, если они не в формате .svg, что означает «Масштабируемая векторная графика». Но подробнее о SVG позже…
PrintAnyFile | Растр против вектора
Есть два основных типа графики — растровая и векторная. Растровые изображения состоят из пикселей, тогда как векторные изображения состоят из точек, размещаемых для формирования географических объектов (то есть линий и форм).Ниже вы можете увидеть сравнение растровых и векторных изображений.
Поскольку векторные изображения основаны на математике, они не теряют в качестве независимо от размера изображения. С другой стороны, растровые изображения начнут пикселизоваться, как только вы начнете увеличивать их размер, как показано ниже.
Растровые изображения пикселизируются при увеличении потому, что они состоят из строк и столбцов. очень маленьких точек (пикселей).Если смотреть в исходном размере, человеческий глаз не может воспринимать отдельные пиксели растрового изображения. Однако, когда вы увеличиваете его, пиксели становятся более заметными.
Для чего используются растровые изображения?
Самый распространенный тип растровых изображений — это фотографии. Все фотографии состоят из пикселей. Однако не только фотографии являются растровыми изображениями. Большинство веб-графики, такие как логотипы, баннеры и значки, являются растровыми изображениями, поскольку это большинство форматов векторных файлов. не поддерживаются веб-браузерами.Хотя растровые изображения не идеальны для всех типов графики, до тех пор, пока изображение не нужно масштабировать до какой-либо большой степени, они работают хорошо.
- Популярные файлы растровых изображений — jpg, jpeg, png, psd, tif, pdf
- Популярные растровые программы — Photoshop, Paint, GIMP
- Популярные растровые изображения — фотографии, графика с множеством эффектов
Для чего используются векторные изображения?
Векторные изображения обычно используются в графическом дизайне для создания логотипов, талисманов и другой веб-графики.Векторные изображения имеют очень характерный и чистый вид, что делает их идеальными для этих типов изображений. Приложения.
Причина того, что векторные изображения часто используются для дизайна логотипов, заключается в том, что они универсальны и, следовательно, очень просты в использовании. редактировать, а также увеличивать масштаб в любое время. Скажем, например, у компании есть логотип в виде векторного файла. Сначала они могут захотеть использовать его только на своем веб-сайте и визитной карточке, но по мере роста бизнеса появляется хороший шанс, что им нужно будет использовать его на футболках, плакатах и других типах товаров, которые требуют его изготовления. больше без потери качества.Вот где сияют векторные изображения.
Как видно из картинок ниже, как бы векторный логотип не увеличивался в размерах, он не теряет качества.
- Популярные файлы векторных изображений — ai, eps, cdr, pdf
- Популярные векторные программы — Illustrator, Corel Draw
- В популярных векторных изображениях используется — логотипы, веб-графика, гравюра, мультипликационная графика, гербы, печать
Что лучше?
Какой тип изображения лучше, зависит от того, как он будет использоваться.Для создания таких вещей, как фотоманипуляции и цифровые картины, растровые изображения являются очевидным выбором. Для графики, которая должна быть масштабируемой, а также легко редактируемой, идеально подходят векторы.
Можно ли увеличить растровое изображение без потери качества?
Можно увеличить размер растрового изображения, в разумных пределах избегая пикселизации. Чтобы понять, как это работает, необходимо понимать, что такое PPI и как он соотносится с растровыми изображениями. PPI — это количество пикселей на дюйм в изображении.Чем больше пикселей на дюйм, тем лучше качество изображения и тем больше можно увеличивать размер без потери качества.
В Photoshop вы можете вручную увеличить PPI изображения, но результаты не всегда идеальны. Это связано с тем, что Photoshop будет случайным образом добавлять пиксели для увеличения PPI. Хотя обычному глазу может показаться, что это дает изображению более высокое разрешение, это все еще далеко от бесконечной масштабируемости, которую вы получаете с векторными изображениями.
Можно ли преобразовать растровое изображение в векторное?
Короткий ответ на этот вопрос — да.Если растровое изображение является графикой, а не фотографией, его можно создать как векторное изображение. Лучший способ добиться этого — вручную отследить исходное изображение в векторной программе, такой как Illustrator. Таким образом, вы можете манипулировать изображением и перекрашивать его по мере необходимости.
Ниже приведено графическое изображение, показывающее типы векторной графики, которые вы можете получить с помощью различных техник.
1. Фотореалистичный вектор
Фотореалистичный шлем был прорисован в Illustrator и сохраняет большое количество деталей из исходной фотографии.Такой фотореалистичный вектор можно напечатать в цифровом виде, хотя сложность каркаса делает его непригодным для гравировки или виниловых вывесок.
2. Вектор с растровыми эффектами
На втором изображении показан шлем после того, как он был вручную обведен в Illustrator, и основные формы были заполнены одним тоном цвета и к ним применен растровый эффект (размытие по Гауссу). Хотя это изображение было создано в Illustrator, оно не является 100% векторным, что означает, что его нельзя увеличить без потери качества.
3. 100% Вектор
Это 100% векторное изображение, которое можно бесконечно увеличивать без потери качества. Он полностью состоит из векторных фигур и имеет один оттенок цвета внутри каждой фигуры. Поскольку все линии создаются как векторные, они подходят для печати любого размера, а также могут использоваться для гравировки и вырезания на виниле вывесок.
Отслеживание логотипов
Ниже вы видите, как ранее пиксельный логотип был воссоздан как вектор в Illustrator.Разница очевидна, так как вы можете видеть, что все неровные линии были полностью удалены. Именно здесь преобразование изображений в векторные действительно превосходно, и поэтому векторы обычно используются в дизайне логотипов.
Рекомендации по печати
Чтобы определить размер растрового изображения без потери качества, необходимо принять во внимание несколько факторов. Первый — это PPI, необходимый для вашего принтера. Во-вторых, насколько велико изображение на вашем экране.Например, если ширина изображения составляет 1000 пикселей, а вашему принтеру требуется 300 пикселей на дюйм для печати, то максимальный размер, который вы можете распечатать без потери качества, составляет 3,3 дюйма (1000/300 = 3,3).
С векторным изображением вам не нужно беспокоиться о PPI или размерах файлов, так как вы можете увеличить его до любой степени и распечатать без потери качества.
DPI по сравнению с PPI
DPI — точек на дюйм
DPI определяется вашим принтером и представляет собой количество чернильных точек, которые будут помещены на каждый пиксель вашего изображения.
PPI — пикселей на дюйм
Для растровых изображений PPI будет определяться устройством, с помощью которого вы создаете изображение, будь то камера, сканер или графическая программа. PPI можно редактировать вручную с помощью такого программного обеспечения, как Photoshop.
Сводка
Чтобы подвести итог, давайте рассмотрим преимущества и недостатки растровых и векторных изображений соответственно.
Преимущества растра
- Отлично подходит для редактирования фотографий
- Отлично подходит для цифровой живописи
- Обеспечивает более плавные переходы и больше оттенков цвета
Недостатки растра
- Потеря качества при увеличении
- Размер файлов обычно намного больше
- Сложнее печатать без потери качества
Преимущества Vector
- Идеально подходит для графических изображений, таких как логотипы, талисманы и значки
- Бесконечно масштабируемый
- Легко редактировать
- Файлы меньшего размера
Недостатки вектора
- Требуется опыт графического дизайна
- Преобразование может занять много времени
- Не подходит для редактирования фотографий