Отличие растровой и векторной графики. Преимущества и недостатки форматов.
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
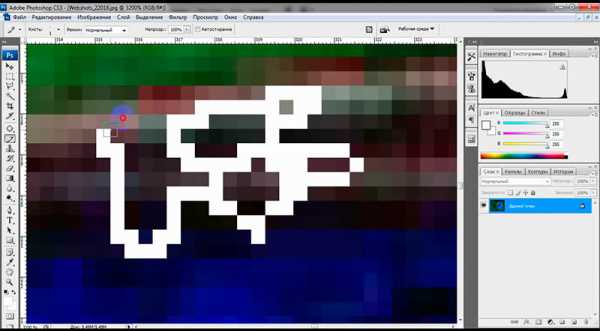
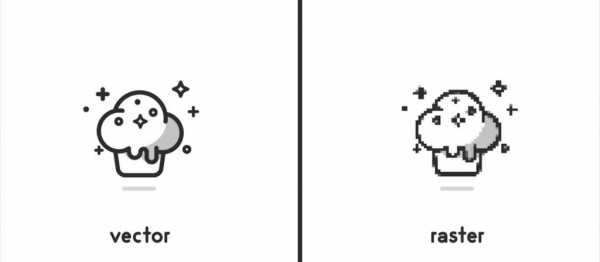
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:

Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.

То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 57 663 times, 1 visits today)
expert-polygraphy.com
Отличия векторной и растровой графики
Векторная и растровая графика
Если говорить сухим научным языком, то компьютерная графика относится к области информатики, изучающей методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов. Если же перевести на совсем простой язык, то компьютерная графика – это те графические изображения, которые мы видим мониторе компьютера. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Векторная графика – способ представления объектов и изображений в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, таких как: точки, линии, сплайны, кривые Безье и многоугольники. Объекты векторной графики являются графическими изображениями математических объектов. Основным преимуществом векторной графики является то, что при изменении размера векторного изображения не теряется его качество. Т.е. можно увеличить изображение до любых размеров и при этом сохранится его четкость. Также векторное изображение легко редактировать без потери качества. Используется векторная графика при создании логотипов, шрифтов, в наружной рекламе, полиграфии.
• Наиболее популярные редакторы векторной графики: CorelDRAW, Adobe Illustrator
• Наиболее распространенные форматы файлов: CDR, AI, EPS, PDF, SVG
В растровой графике изображение представлено в виде графической матрицы, состоящей из пикселей – объектов прямоугольной или круглой формы фиксированного размера. Каждому пикселю приписан атрибут цвета, а совокупность этих разноцветных пикселей и формирует изображение. Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зерна. Однако растровая графика, в отличие от векторной, способна передавать реалистичные изображения, состоящие из тысяч мелких деталей. Растровая графика используется преимущественно при работе с фотографиями, которые в последующем также могут быть использованы совместно с векторной графикой в полиграфии и наружной рекламе.
• Наиболее популярные редакторы растровой графики: Adobe Photoshop, Corel PHOTO-PAINT
• Наиболее распространенные форматы файлов: JPEG, PNG, TIFF, GIF, BMP
ВЫВОД
Если вы работаете с векторным рисунком, то теоретически можете его увеличивать до бесконечности. Причем на качестве изображения это ни в коей мере не отразится. Изображение все равно будет четким. Недостатки растровой графики кроются именно в том, что при изменении размера может существенно пострадать качество. Появляется так называемая зернистость. Однако именно растровая графика используется в сложных изображениях и фотографиях, в то время как векторная графика позволяет создавать только более простые рисунки.
© Данная статья является объектом авторского права. Копирование материалов запрещено.
Разница между растром и вектором
Какая разница между растровыми и векторными изображениями? Этот вопрос задают многие начинающие дизайнеры, веб-мастера, маркетологи, и другие лица, профессия которых обязывает интересоваться этой темой. Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.

Определение растра и вектора
Растровые изображения производятся путем повышения количества пикселей, каждый из которых имеет свой цвет для более корректной передачи изображения.
Векторное изображение производится с помощью задания математических формул (векторов), которые обозначают, каким образом оно создается, какие цвета для этого используются.
Основное различие заключается в том, что растровые изображения не сохраняют свой внешний вид при их увеличении – если увеличить фотографию, она станет размытой. Векторные изображения сохраняют свой внешний вид, независимо от изменения их размера, потому что математические формулы задают, как они будут реагировать на него.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
moscowbrand.ru
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика, кто победит в этой войне? Те, кто даже немного интересуется компьютерной графикой, знают, что графика не может быть нарисована с помощью приложений, таких как текстовые редакторы и электронные таблицы, для рисования графики требуются специальные приложения.
Двумя популярными методами графического представления изображения являются — Raster и Vector.
В чем разница между растром и вектором? Это частый вопрос, который задают начинающие дизайнеры, веб-мастера, маркетологи и другие ребята, которые занимаются созданием и печатью изображений.
Пришло время уточнить разницу между растровыми и векторными изображениями.

В этой статье по растровым и векторным изображениям вы узнаете:
- Что такое растровая графика?
- Что такое векторная графика?
- Чем отличаются растровые и векторные изображения?
- Когда следует использовать растр или вектор?
Хотя эти методы имеют определенные сходство, но между ними есть значительные различия, которые мы обсудим в сегодняшней статье. Продолжайте читать, чтобы стать экспертом по растровым и векторным изображениям!
Растровая графика
Растровая графика состоят из отдельных цветных пикселей. Каждый цветной пиксель вносит свой вклад в общее изображение.
Растровые изображения можно сравнить с пуантилистскими картинами, которые составлены из серии разноцветных точек краски. Каждая точка в картине пуантилистов может представлять один пиксель в растровом изображении. Когда изображение рассматривается как отдельная точка, это просто цветная точка и ничего более. Но если смотреть в целом, цветные точки составляют яркую и детальную картину. Пиксели в растровом изображении работают таким же образом, это обеспечивает точную детализацию и попиксельное редактирование.
Растровые изображения способны воспроизводить сложные, разноцветные изображения, включая мягкие цветовые градиенты. Цифровые камеры создают растровые изображения, и все фотографии, которые вы видите в печати и онлайн, являются растровыми.

Растровые изображения идеально подходят для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, и их можно сжать для хранения и оптимизации изображений в Интернете.
То, как вы можете использовать данное растровое изображение, зависит от его размера и качества. Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Чем больше ppi и размерные измерения, тем выше качество. Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Растровые изображения не могут быть увеличены до больших размеров. Когда они масштабируются, качество теряется и изображение становится размытым, поскольку каждый пиксель становится больше.
Хотя растровые изображения не могут быть увеличены, они могут быть уменьшены. Обычно это применяется для веб-изображений, часто сохраняемых в меньших размерах и с разрешением 72ppi или 96ppi.

Векторня графика
В отличие от растровой графики, которая состоит из цветных пикселей, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), который сообщает пути, какую она имеет форму, с каким цветом граничит и каким заполняется.
Поскольку математические формулы определяют способ визуализации изображения, векторные изображения сохраняют свой внешний вид независимо от размера. Их можно масштабировать бесконечно. Векторные изображения можно создавать и редактировать в таких программах, как Illustrator, CorelDraw и InkScape.
Хотя векторы можно использовать для имитации фотографий, они лучше всего подходят для проектов, в которых используются простые сплошные цвета. Векторные изображения состоят из фигур, и каждая фигура имеет свой цвет; таким образом, векторы не могут достигать цветовых градиентов, теней и затенения, которые могут иметь растровые изображения (их можно имитировать, но для этого требуется растеризация части изображения — что означает, что это не будет настоящий вектор). Настоящая векторная графика состоит из штриховых рисунков, иногда называемых каркасами, которые заполнены цветом.
Поскольку векторы можно масштабировать без потери качества, они отлично подходят для логотипов, иллюстраций, гравюр, офортов, иллюстраций, вывесок и вышивок. Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Важно отметить, что, за исключением формата SVG, векторы должны быть растеризованы, прежде чем их можно будет использовать в Интернете.

Разница между растровой и векторной графикой
Мы рассмотрели ключевые преимущества и недостатки растровой и векторной графики. Давайте теперь разберем их различия. Вот три наиболее важных различия между растром и вектором:
1. Пиксели против математики
Поскольку растровые изображения состоят из цветных пикселей, скомпонованных для формирования изображения, их нельзя масштабировать, не жертвуя качеством. Если вы увеличите растр, он будет пикселироваться или станет размытым. Чем ниже его разрешение (пиксели на дюйм), тем меньше должно быть изображение для сохранения качества.
Напротив, математические уравнения, которые формируют основу для векторов, пересчитываются при изменении их размера. Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Разницу легко увидеть, если вы увеличите растр и вектор. Вы сможете увидеть отдельные пиксели в растровом файле, но вектор ни капли не поменяется и будет прежним.
С векторами разрешение не имеет значения.
Растровые изображения способны отображать множество цветов на одном изображении и позволяют редактировать цвета, выходящие за пределы векторного изображения. Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.

2. Реалистичная графика
Хотя вектор можно сделать похожим на фотографию, мелкие нюансы смешанных цветов, теней и градиента не позволяют получить реалистичное изображение. Даже если бы это было возможно, процесс был бы мучительно утомительным, поскольку каждое изменение цвета требовало бы создания новой формы.
К векторам могут быть добавлены растрированные эффекты, но это не то же самое, что истинный вектор, и такие факторы, как масштабируемость и разрешение, являются факторами, которые необходимо учитывать.
Растрированные изображения способны отлично воспроизводить реалистичную графику: визуально идеальные сочетания цветов, оттенков, градиентов и теней. Конечно, в отличие от векторов, они по-прежнему ограничены размером и разрешением.

3. Тип файла и размер
Наиболее распространенные типы растровых файлов являются: JPG, GIF, PNG, TIF, BMP и PSD. Наиболее распространенными типами векторных файлов являются: AI, CDR и SVG. И растры, и векторы могут быть отображены в формате EPS и PDF, где программное обеспечение, создавшее файл, определяет, является ли изображение растровым или векторным файлом.
Обычные программы для создания и редактирования векторов это: Adobe Illustrator, CorelDraw и InkScape. Наиболее популярными растровыми редакторами являются Photoshop (с ограниченными векторными возможностями) и GIMP.
Поскольку растровые изображения должны содержать всю информацию, необходимую для визуализации изображения (пиксели, цвета, расположение пикселей и т.д.), они могут иметь большие размеры файлов — и чем выше разрешение, тем больше размер файла.
Сжатие может помочь минимизировать размеры файлов, но по сравнению с векторами растры занимают много места. Почему? Поскольку векторы полагаются на вычисления, которые должны выполняться программами, которые их загружают, единственная информация, которую они должны содержать, — это их математические формулы.
Типография «Корвус» работает с 2005 года, постоянно наращивая техническое оснащение, клиентскую базу и объемы производства. Сегодняшний контакт-лист компании составляет 500 организаций г. Барнаула, Новоалтайска, Белокурихи, Бийска, Рубцовска, республики Алтай, Кемеровской области.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.
corvus22.ru
Растровые и векторные изображения
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.

Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр. Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей.
Пиксели — это крошечные элементы, квадратной формы, которые содержат в себе информацию о цвете, яркости и прозрачности. Подробнее о пикселях читайте здесь.
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики:
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это инструмент «Текст». При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Произвольные фигуры фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее. Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Векторная и растровая графика. Что выбрать? | Блог о создании лого и дизайне
Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно.
Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться.
Растровое и векторное изображение в любом случае является графическим объектом.
Растровая графика.
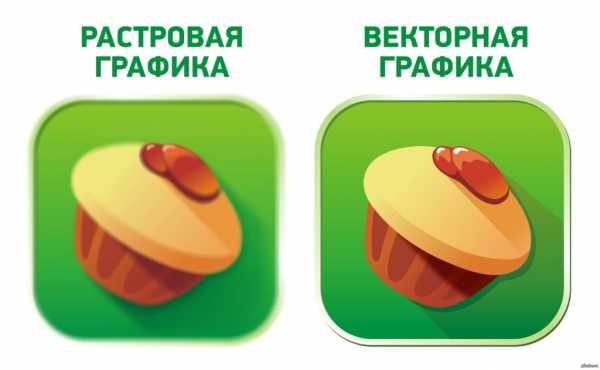
Фото printcnx.com
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейковых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеистость.
Если начать увеличивать или напечатать на бумаге, к примеру формата А4, – вы увидите мозаику. Картинка будет похожа на схемы для вышивания крестиком.
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
Растровое изображение занимает больше места на диске чем такое же, но исполненное в векторе. Но, тут очень важно помнить, что это справедливо, если вы «отрисовали текст», а если вы сфотографировали любимую девушку на фоне красного Феррари – вектор тут бессилен, только растр.
Векторная графика.
Фото printcnx.com
В отличие от растрового изображения, векторное не состоит из отдельных точек – пикселей. Логика векторного изображения совсем другая. В векторных графических объектах существуют, так называемые, опорные точки, между ними – кривые. Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.
Наиболее популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. Т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых. Часто векторные изображения так и называют «в кривых».
Наибольшим плюсом векторных изображений, является то, что даже при сильном увеличении графического объекта, качество изображения не изменяется. Картинка будет одинаково хороша, если из вектора напечатать ее на визитке или ту же визитку напечатать размером с билборд.
В итоге имеем:
Растровое изображение:
Плюсы: очень четко и тонко передает изменение-перетекание цветов, оттенки, тени.
Минусы: потеря качества при увеличении: картинка рассыпается в цветные квадратики – пиксели; в большом разрешении занимает очень много места.
Сфера применения: обработка фотографий, создание макетов сайтов, создание графических объектов с большой цветовой гаммой
Векторное изображение:
Плюсы: легко масштабировать — изображение не теряет качество даже при очень большом увеличении.
Минусы: невозможно передать плавные цветовые переходы, как в растре.
Сфера применения: полиграфия, дизайн листовок, буклетов, рекламных материалов, визиток, логотипов и пр.
Как сделать векторные или растровые лого за пару минут онлайн?
Создавайте векторную или растровую графику быстро и удобно даже без опыта в дизайне – Логастер поможет!
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый легко, существуют даже онлайн конвертеры, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна.
На этом у нас все. В следующей статье мы расскажем вам о растровом формате JPG.
Нужен логотип в векторе? Читайте нашу статью как создать векторный логотип.
www.logaster.ru
Чем отличается векторная графика от растровой
Изображение, построенное с помощью растровой технологии, представляет собой набор точек разных цветов – пикселей. Слово «растр» произошло от латинского «rastrum» и означает «решетка». Такая форма представления изображений действительно напоминает решетку из множества точек.
Растровая картинка состоит из пикселей такого маленького размера, что глаз человека воспринимает только все изображение целиком, не замечая, что оно состоит из отдельных точек. Такая графика обычно хранится в форматах JPEG, PNG, GIF.
Чтобы увидеть, как устроено такое изображение, можно увеличить масштаб картинки в одном из этих форматов файлов. Получится нечто напоминающее мозаику: сетка из квадратных точек. Качество растрового изображения зависит от числа пикселей и разнообразия оттенков цветов: чем больше, тем оно получается лучше. Например, чтобы получить качественную фотографию размером на лист А4, понадобится картинка из 8 миллионов точек.
Векторная графика
Слово «вектор» происходит от латинского «vector» и переводится как «несущий». Такая графика представляет собой не набор отдельных цветных точек, а математические формулы, описывающие элементы и направления их движения.
Каждая геометрическая фигура может задаваться формулой. Например, чтобы получить треугольник, компьютер получает данные о его размерах и местоположении и рисует готовое изображение. С помощью заранее известных формул можно вывести на экран линии, кривые, окружности, многоугольники и даже текст.
Достаточно только формулы фигуры, толщины и цвета линий, чтобы получить изображение любого размера. Такая картинка всегда идеальна по качеству и может быть распечатана в любом масштабе. При любом изменении размеров компьютер сам пересчитывает формулу и обновляет изображение, оставляя его контуры и границы четкими.
Основные отличия
Векторная и растровая графика используется в разных сферах, и каждая из них имеет свои преимущества и недостатки.
Различие между ними заключается в следующих особенностях:
- растровая графика используется для получения качественного изображения с большой палитрой оттенков (при соответствующем количестве пикселей) и подходит для обработки и печати фотографий и художественных рисунков
- векторная графика идеальна для отображения чертежей, схем, дизайнерских проектов, а также таких изображений, где может понадобиться изменение масштаба
 При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
При этом оба вида форматов могут дополнять друг друга и использоваться в комплексе. Например, в векторных файлах может содержаться растровая картинка. Такое сочетание часто применяется в верстке и полиграфии, помогая распечатать качественные материалы.
В своей работе мы каждый день используем оба типа графики. При подготовке макетов к распечатке всегда приходится выбирать, в каком формате создавать изображения. Решающее значение всегда зависит от конкретной цели и желаемого результата.
Подготавливая продукцию для печати, стоит учитывать, что в векторной графике линии и обводки должны иметь минимальную толщину от 0,07 мм (0,2 пункта).
В растровых полутоновых форматах (Contone) рекомендуется минимальное разрешение от 300 точек на дюйм (или в самом низком качестве – не меньше 150). В растровых битовых изображениях (Bitmap) качество должно быть от 300 пикселей на дюйм, а лучшего всего от 600 и выше.
При сжатии растровых форматов файлов лучше всего выбрать технологию ZIP, а для файлов в формате JPEG лучше всего установить максимальное значение показателей качества.
oroprint.ru
