в чем разница между форматами и есть ли отличия, сравнение
Главная » Технологии
На чтение 4 мин Просмотров 376 Опубликовано
Форматом изображения называют способ записи графических данных или спецификации структуры информации в виде компьютерного файла. Сегодня известно достаточно много различных вариантов, каждый из которых отличается конкретными особенностями. При этом далеко не каждому человеку известно, в чем заключается разница между JPG и PNG. Отличия затрагивают качество фото и его размер.
Содержание
Описание JPG
JPG расшифровывается как Joint Photographic Expert Group. Его название связано с наименованием компании-разработчика. Этот формат представляет собой стандартное расширение для цифровых изображений. В таком виде данные поступают с любых цифровых камер. Их удается беспрепятственно использовать на различных платформах.
В таком виде данные поступают с любых цифровых камер. Их удается беспрепятственно использовать на различных платформах.
При съемках фото при помощи камеры создаются файлы в JPG. При изменении настроек можно превратить файлы в RAW. Отличием между ними считается то, что RAW характеризуется большими размерами.
При этом JPG связан с некоторыми потерями. Сжатие приводит к снижению качества в процессе использования. Открывая и сохраняя графический файл, уменьшается его разрешение.
Преимущества и недостатки
JPG отличается рядом преимуществ:
- небольшие размеры файла;
- наличие встроенной поддержки для EXIF;
- совместимость с большим количеством операционных систем, программ, девайсов.

Также этот тип расширения отличается и некоторыми минусами:
- сжатие файла, которое сопровождается потерями качества;
- невозможность применения для печати CMYK;
- отсутствие поддержки прозрачности в картинках.
Где применяется
JPG применяется в обычных смартфонах. Его часто используют в следующих ситуациях:
- Ограниченное редактирование. При использовании этого расширения удастся изменить контрастность и насыщенность фото. На этом возможности формата заканчиваются.
- Потребность в экономии места. Такое расширение применяют в случае съемок множества фото в день. При этом пространство на девайсе ограничено.
- Простые фото. Их обычно снимают на улице при качественном освещении. Это значит, что изображение не требует дополнительного редактирования шума. Такие картинки используются в соцсетях или на сайтах.
Описание PNG
Такой формат считается наиболее распространенным. Данная аббревиатура расшифровывается как Portable Network Graphics. Это расширение подразумевает сжатие без потерь. Формат ПНГ был придуман в качестве альтернативы GIF.
Это расширение подразумевает сжатие без потерь. Формат ПНГ был придуман в качестве альтернативы GIF.
Сохранение цифровых файлов с таким расширением помогает избежать потерь их качества. Такой вариант считается полезным при наличии прозрачного фона – к примеру, при создании логотипа компании.
Также этот вариант подойдет при наложении видео. Его допустимо применять в случае объединения двух или больше картинок в виде слоев. Картинки в таком формате можно открывать и использовать в любой операционной системе. Он считается совершенно стандартным.
Плюсы и минусы
К преимуществам этого типа стоит отнести следующее:
- использование технологии сжатия без потерь качественных характеристик;
- поддержка прозрачности в картинках;
- возможность сочетания с текстовыми подписями и скриншотами.
При этом PNG отличается и некоторыми недостатками:
- большой размер файла;
- отсутствие поддержки
Применение
PNG активно применяют для размещения цифровой информации в сети Интернет. Чаще всего пользователи обращаются к такому расширению для сохранения картинок с прозрачными элементами. Такой формат прекрасно подходит для наложения графики. Также его допустимо применять для сохранения качественного изображения без сжатия и потери элементов.
Чаще всего пользователи обращаются к такому расширению для сохранения картинок с прозрачными элементами. Такой формат прекрасно подходит для наложения графики. Также его допустимо применять для сохранения качественного изображения без сжатия и потери элементов.
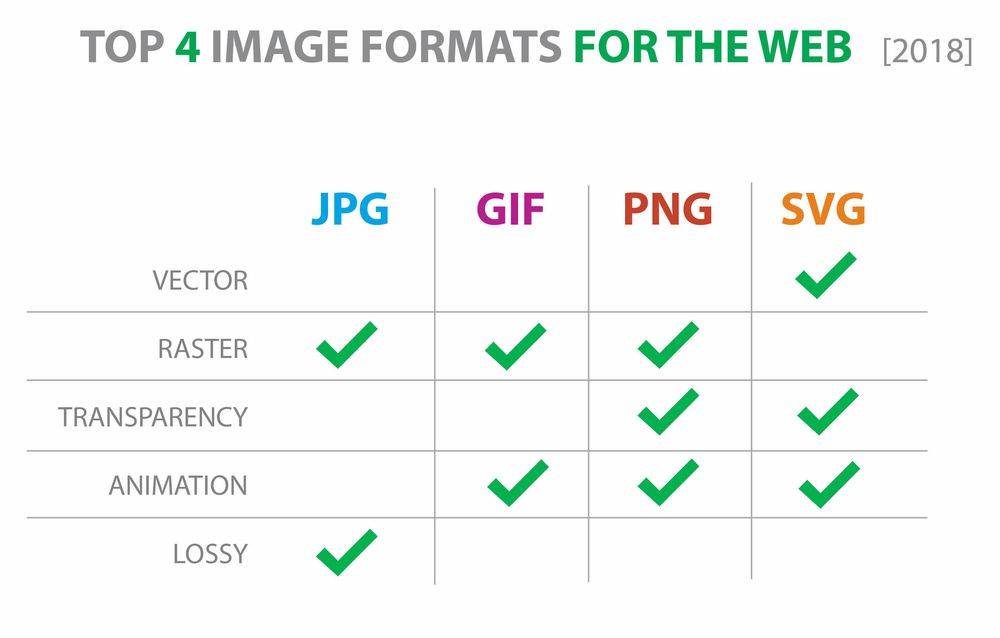
Сравнительная таблица
Основные отличия и особенности расширений представлены в таблице:
| Формат | Преимущества | Недостатки | Область использования |
| JPG | Предусматривает несколько вариантов сжатий на выбор. Требует минимум места на накопителе. | При сжатии теряется качество. | Допустимо применять для размещения в Интернете, хранения большого количества изображений на жестком диске. |
| PNG | Подразумевает сжатие без потери качества. | Файлы имеют большой размер. При этом вариантов для сжатия нет. | Удается сохранить качество картинок на промежуточных этапах редактирования. Расширение позволяет хранить изображения с текстовой информацией, логотипами, узорами.:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/m/4/xUw5lGTnqQkj1yihCDQg/2012-07-05-png-jpg-gif620.jpg) |
Важен ли формат изображения
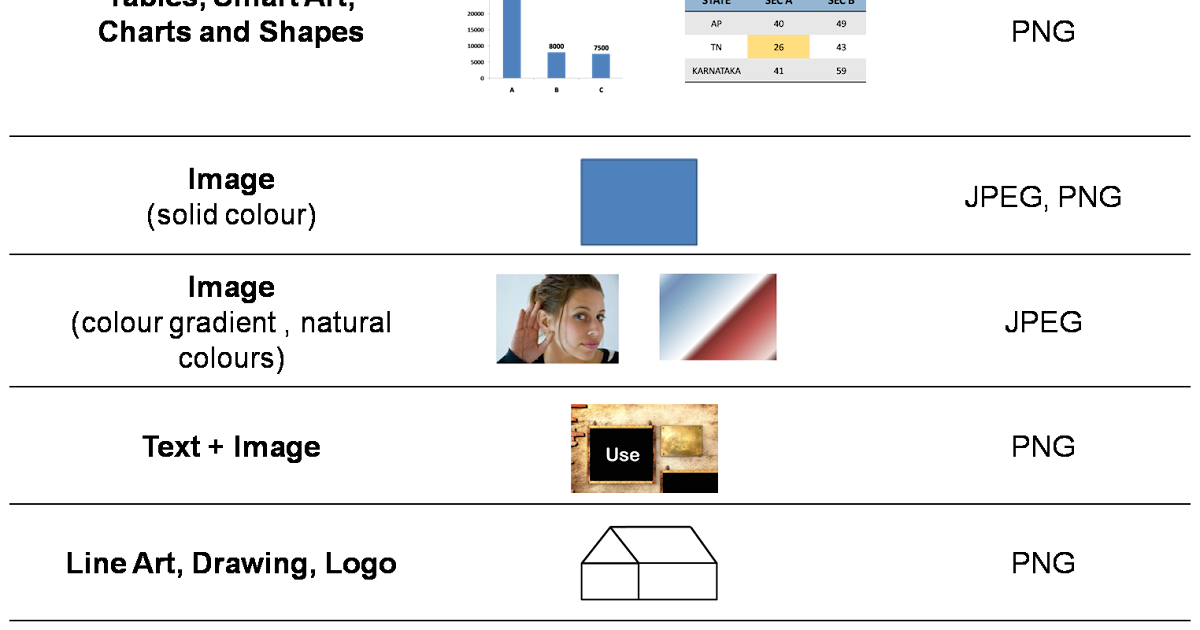
Фотографии и картинки с большим количеством оттенков рекомендуется сохранять в формате JPG. При этом важно учитывать, что алгоритм компрессии в этом стандарте сопровождается снижением качества картинок. Такой вариант стоит применять при необходимости сохранения большого количества фото и картинок без необходимости их последующего редактирования.
Изображения, схемы, иконки и прочие картинки с большим количеством текстовой информации рекомендуется сохранять в PNG. Это же касается файлов с прозрачностью. Это расширение подразумевает применение алгоритма компрессии без потери качества. Такие файлы займут больше места, но при открытии они позволят добиться первоначальной четкости и детализации каждого пикселя.
JPG и PNG представляют собой достаточно распространенные форматы, которые применяются для сохранения файлов с графической информацией. При этом такие типы расширений характеризуются рядом отличий. Они затрагивают возможности компрессии, качество изображений, размеры и другие параметры. Это позволяет выбрать оптимальный вариант.
Они затрагивают возможности компрессии, качество изображений, размеры и другие параметры. Это позволяет выбрать оптимальный вариант.
Оцените автора
PNG или JPEG. Какой формат изображений использовать на сайте?
Есть несколько форматов изображений, но наибольшей популярностью пользуются два — PNG и JPEG. Разные источники выдают совершенно противоположные рекомендации по их использованию. В таких условиях очень сложно принять решение о том, в каком случае и какой формат лучше использовать на свое веб сайте.
Нужно разобраться в противоречивой информации, чтобы использовать то что нужно для работы.
В общих словах можно сказать, что PNG дает лучшее качество сжатой картинки, а JPEG обеспечит более быструю загрузку в браузер пользователя.
Форматы PNG и JPEG
Каждый формат изображения использует свой собственный метод сжатия информации о цветах и пикселях картинки. Такие методы сжатия называются «кодеки».
Для разных условий один из форматов будет давать лучший результат. Остается разобраться, для каких целей лучше использовать JPEG, а для каких — PNG.
Для изображений JPEG используется метод сжатия с потерей информации о картинке. Поэтому JPEG изображения имеют меньший размер и быстрее загружаются в браузер пользователя. Если нужно показать много фотографий, например, представить альбом с работами, то JPEG позволит разместить больше изображений на одинаковом дисковом пространстве на сервере и загрузить их в браузер быстрее, чем при использовании PNG.
Но при сжатии изображений JPEG качество картинки ухудшается. Если сжатие производится многократно, то на изображениях JPEG проявляется эффект пикселизации (части картинки выводятся цветными квадратиками). Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
Про данную особенность JPEG нужно помнить при создании веб сайтов, хотя им во многих случаях можно пренебречь.
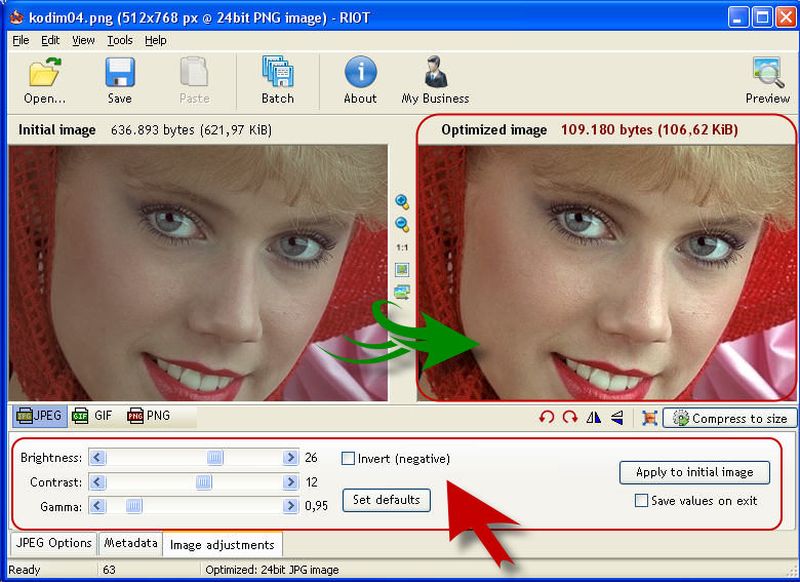
Например, представленные ниже фотографии имеют разное качество. Правое изображение немного хуже оригинала. Но данные эффект можно обнаружить только если тщательно сравнивать картинки между собой. При беглом взгляде разницу заметить трудно.
Для формата PNG используется алгоритм сжатия без потери информации об изображении. Поэтому размер файла получается больше, но качество картинки лучше, чем у JPEG. Также дефект пикселизации изображения на формате PNG существенно меньше.
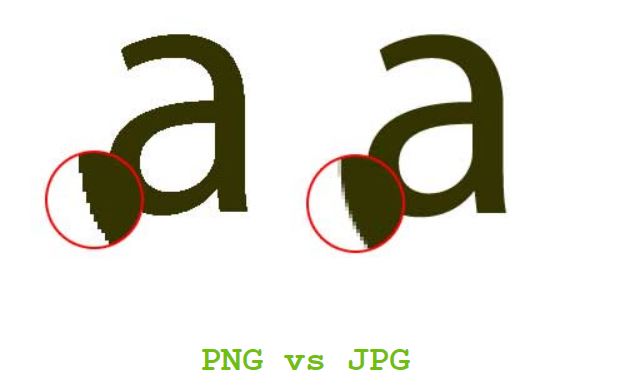
Поэтому PNG идеально подходят для случаев, когда в изображении имеется много линий или текста. На примере ниже представлено одно и тоже изображение в формате JPEG слева и PNG справа.
Кроме того, формат PNG позволяет использовать прозрачные области на изображении. Такие картинки очень удобны при создании дизайна веб сайта. Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Наглядным примером изображений с прозрачными частями являются иконки, которые очень популярны на различных типах сайтов:
Недостатком формата PNG является больший размер файлов и, соответственно, более длительная загрузка таких изображений в браузер пользователя. Если оптимизировать скорость загрузки веб сайта, то не стоит увлекаться использованием PNG формата повсеместно на страницах веб проекта.
Почему JPG и PNG отлично подходят для веб дизайна
Несмотря на то, что существует много форматов изображений PNG и JPG имеют ряд преимуществ:
- Высокое качество сжатых изображений. И JPG и PNG форматы позволяют получить размеры картинок, которые имеют оптимальные соотношения качество/размер файла.
- Маленький размер файлов изображений.
- Отличная интеграция с браузерами. Большинство браузеров настроены на использование изображений в формате JPG и PNG/ А некоторые даже не выводят картинки в других форматах.

Никто не заставляет вас использовать только JPG и PNG. Но работа с данными форматами облегчает труд веб мастера и позволяет получить оптимальные характеристики работы сайта при минимальных размерах передаваемых по сети данных.
Как определить, когда нужно использовать JPG или PNG
Ответ на поставленный вопрос прост, если внимательно прочитать статью.
JPG идеально подходит в следующих случаях:
- Сложные изображения. Небольшая потеря качества изображения в формате JPG будет практически не заметна на картинках с большим количеством объектов и сложными формами, например, на фотографиях. Поэтому можно получить меньший размер картинки без потери визуального эффекта.
- Фотоальбомы. Для демонстрации большого количества фотографий однозначно стоит использовать JPG формат. Быстрая загрузка и приемлемое качество помогут удержать вашего посетителя на страницах сайта.
- Непрозрачные изображения. Если в ваших картинках нет прозрачных областей, то стоит использовать JPG формат для получения меньшего размера файла.

PNG формат следует использовать:
- Изображения с четкими линиями и текстом. На таких картинках пикселизация будет особенно заметна. Поэтому для них нужно использовать формат, который позволит избежать неприятного эффекта и сохранить высокий уровень сжатия файла.
- Портфолио работ. Для демонстрации высокого уровня профессионализма нужно представлять свои работы в выгодном свете. Поэтому нужно сохранить качество изображения.
- Прозрачные области изображения. В таких случаях однозначно поможет PNG формат.
Некоторые владельцы сайтов выбирают для своего проекта только один формат. Но для лучшей оптимизации стоит рассматривать преимущества разных форматов в каждом конкретном случае, чтобы получить оптимальное соотношение качество/скорость работы.
Предложить идею урока:
В чем разница между файлом JPG и PNG?
Если вы выберете у нас пакет Pro или Special, вам всегда будет отправлен файл JPG и PNG. Иногда нас спрашивают, в чем разница. И мы можем представить это очень хорошо. В этом блоге мы объясним разницу между файлами JPG и PNG и расскажем вам все, что вам нужно знать об этих расширениях.
Иногда нас спрашивают, в чем разница. И мы можем представить это очень хорошо. В этом блоге мы объясним разницу между файлами JPG и PNG и расскажем вам все, что вам нужно знать об этих расширениях.
JPG и PNG — это два типа файлов. Оба используются для изображений, таких как ваш логотип. Но конечно между файлом JPG и файлом PNG есть отличия, иначе не придумали бы для него два расширения. Ниже мы кратко опишем характеристики каждого типа файлов.
Когда вы используете файлы JPG?
JPG (также известный как JPEG) — это расширение, используемое в основном для фотографий. Когда вы сохраняете файл в формате JPG, он сжимается. Затем изображение сохраняется меньшего размера, чем оригинал, поэтому вам не нужно иметь дело с очень тяжелыми файлами. Но это также означает, что вы теряете качество, например, на фотографиях. Но поскольку с фотографиями это не всегда очевидно, вы можете использовать JPG для фотофайлов.
Но это также относится и к логотипам, таким как файл, который вы получаете от нас. JPG также используется, когда прозрачные части вашего логотипа должны оставаться белыми. Приятно то, что файлы JPG часто меньше. Таким образом, вы можете очень хорошо использовать их на своем сайте, а также, например, в документах Word или Powerpoint.
JPG также используется, когда прозрачные части вашего логотипа должны оставаться белыми. Приятно то, что файлы JPG часто меньше. Таким образом, вы можете очень хорошо использовать их на своем сайте, а также, например, в документах Word или Powerpoint.
Когда вы используете файлы PNG?
Файл PNG также уменьшает размер файла, но сохраняет его качество. Поэтому линии и рисунки в вашем логотипе всегда четко очерчены. Файлы PNG также можно использовать в документах Word, PowerPoint и на вашем веб-сайте. Основное преимущество файлов PNG заключается в том, что фон файла PNG можно сделать прозрачным. Это легко сделать, если, например, вы хотите вставить свой логотип в другое изображение или поместить его поверх чего-либо. Вы не можете сделать это с файлом JPG.
Разница между JPG и PNG
На первый взгляд может показаться, что файлы PNG предлагают вам больше возможностей. Однако PNG не всегда лучший выбор. Основное различие между JPG и PNG заключается в том, что прозрачные части вашего логотипа автоматически заполняются белым цветом при его сохранении. В формате PNG они остаются прозрачными.
В формате PNG они остаются прозрачными.
А разница между JPG и PNG в основном заключается в размере файла. Поскольку PNG является более универсальным файлом, он также часто «тяжелее». Таким образом, вы быстро получаете в четыре раза больше мегабайт на изображение, чем в случае с JPG. Используете ли вы много изображений в презентации или на своем веб-сайте? Затем важно убедиться, что ваши устройства могут обрабатывать все эти мегабайты.
Хотите узнать больше?
Хотите узнать больше или вам нужна помощь в преобразовании вашего логотипа в хороший, удобный файл? Прочитайте все о нашем сервисе. У нас фиксированные цены на логотипы: вас никогда не удивишь!
Есть вопросы?
Привет, я Аннелис из отдела обслуживания клиентов. У вас есть вопросы или комментарии? Пожалуйста, не стесняйтесь связаться со мной, используя форму ниже. Вы получите ответ в течение 24 часов.
Последние 3 блога
Блог
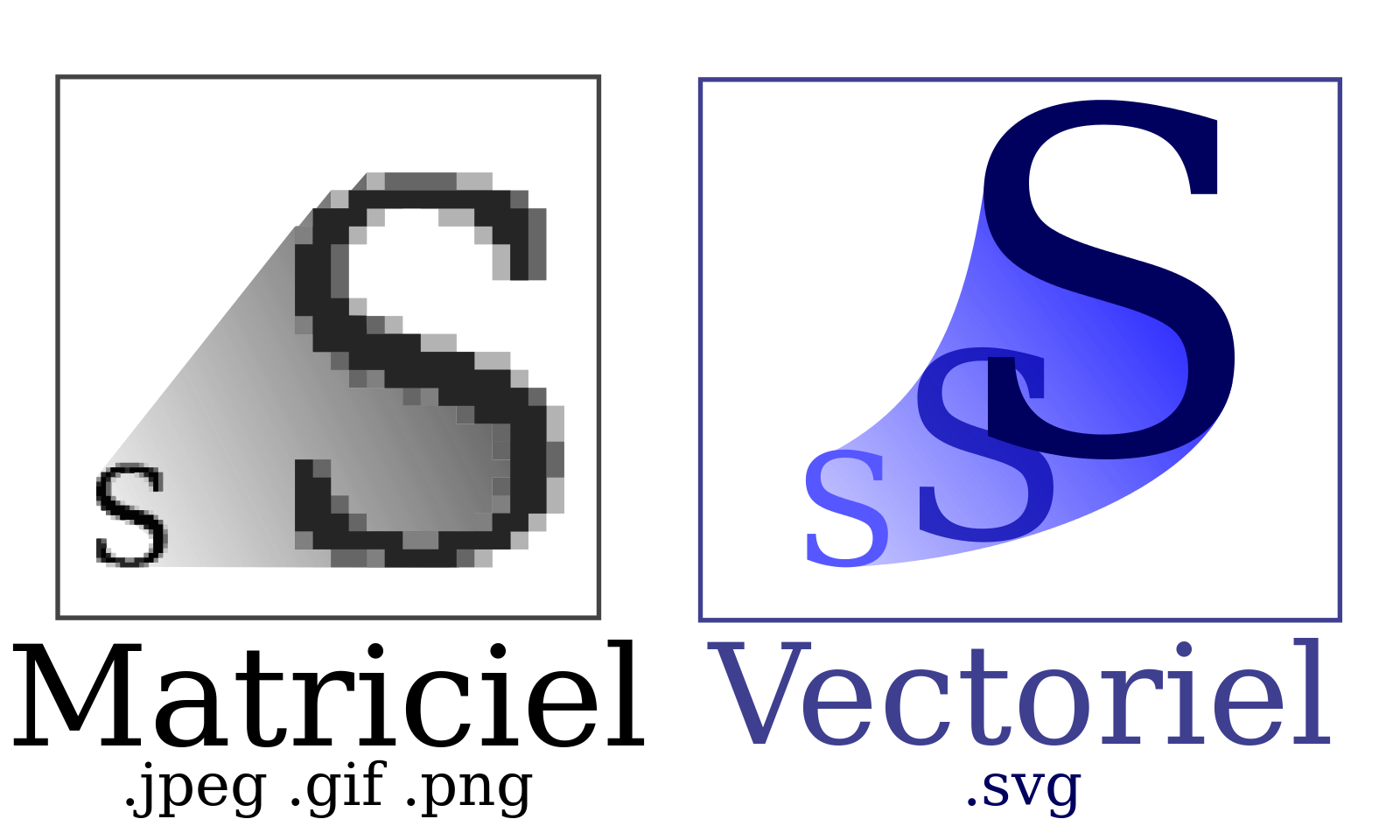
Существует несколько способов преобразования файлов JPG или PNG в векторные файлы. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
Блог
Существует несколько способов преобразования файлов JPG или PNG в файлы SVG. В этом блоге мы объясняем, как вы можете это сделать. Мы также объясняем плюсы и минусы.
/by jasper-viavector https://viavector.eu/wp-content/uploads/2022/03/how-to-convert-jpg-or-png-to-svg-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg яшма-виавектор2022-03-25 10:45:392022-05-27 18:42:23Как преобразовать JPG или PNG в файл SVG? Есть несколько способов преобразовать JPG или PNG в AI-файл. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы преимущества и недостатки.
В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы преимущества и недостатки.
PNG против JPG: что следует использовать? [Отличия + Примеры]
Если вам нужно добавить изображения в файл или документ, вам нужно выбрать правильный тип файла. Вы, наверное, думали об изображениях PNG и изображениях JPG. Вам нужно подумать о процессе сжатия, качестве фона и о том, как изображение передается в разных документах.
Оба варианта являются отличными типами файлов, но есть несколько отличий, на которые следует обратить внимание.
Что такое JPG-изображение?
Прежде чем углубляться в сравнение PNG и JPG, важно определить каждый параметр. Изображения JPG долгое время были стандартным сжатым форматом в цифровой фотографии. Он обычно используется для обмена изображениями в Интернете, потому что он отлично справляется с балансировкой размера файла и качества изображения.
Хотя точное соотношение зависит от используемых вами настроек и используемой программы, типичное соотношение составляет 10:1. Это означает, что если у вас есть изображение размером 20 МБ, и вы решили экспортировать его в формате JPG, после сжатия оно будет примерно 2 МБ. Вы не должны заметить никакой разницы в качестве, но она зависит от содержания исходного изображения.
Для получения наилучших результатов изображение в формате JPG основано на так называемом дискретном косинусном преобразовании или ДКП. Существует алгоритм, который смотрит на изображение, определяет, какие пиксели похожи, и объединяет их вместе. Хотя JPG работает хорошо, с каждой копией другие пиксели сливаются, и вы не можете их вернуть. Поэтому старайтесь избегать этого формата файла, если изображение имеет четкие линии или много текста.
Существует алгоритм, который смотрит на изображение, определяет, какие пиксели похожи, и объединяет их вместе. Хотя JPG работает хорошо, с каждой копией другие пиксели сливаются, и вы не можете их вернуть. Поэтому старайтесь избегать этого формата файла, если изображение имеет четкие линии или много текста.
Некоторые из основных преимуществ изображений JPG включают в себя:
- Размер файла будет очень маленьким, когда вы закончите, что поможет вам сэкономить место.
- Имеется встроенная поддержка EXIF, которая может быть полезна в некоторых ситуациях.
- Почти каждая программа поддерживает файлы JPG, потому что они очень распространены, а это означает, что вы не должны сталкиваться с большим количеством препятствий.
С другой стороны, у этого варианта есть и несколько недостатков. В том числе:
- В процессе сжатия вы потеряете пиксели, которые не сможете вернуть.
- Это не лучший вариант для печати CMYK.

Обязательно обдумайте преимущества и недостатки этого варианта сжатия изображений. Это может быть сильная программа в некоторых ситуациях, но это не лучший вариант для всех ситуаций.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Зарегистрироваться
Что такое PNG-изображение?
Итак, что такое PNG? Изображения PNG стали популярными среди тех, кто ищет формат файла без потерь, и они разработаны как альтернатива формату обмена графикой или GIF, который люди обычно ассоциируют с движущимися изображениями. PNG означает переносимую сетевую графику, и между изображениями PNG и JPG есть некоторые существенные различия.
Изображения PNG ничего не стоят вам в процессе сжатия. Это означает, что независимо от того, сколько раз вы что-то берете и сжимаете в изображение PNG, вы не должны терять качество. PNG также является очень подробным процессом. Это означает, что это может быть отличным вариантом, если у вас есть изображения с большим контрастом. PNG часто является параметром файла по умолчанию, если вы делаете снимок экрана, поскольку изображения PNG могут дать вам попиксельное представление любого изображения, с которым вы работаете. Вам не нужно беспокоиться о сжатии пикселей, а это означает, что PNG лучше сохраняет исходное изображение.
Это означает, что это может быть отличным вариантом, если у вас есть изображения с большим контрастом. PNG часто является параметром файла по умолчанию, если вы делаете снимок экрана, поскольку изображения PNG могут дать вам попиксельное представление любого изображения, с которым вы работаете. Вам не нужно беспокоиться о сжатии пикселей, а это означает, что PNG лучше сохраняет исходное изображение.
Вы также должны быть знакомы с процессом сжатия изображений PNG. PNG использует специальный процесс сжатия, называемый LZW. Это тот же формат сжатия, который используют изображения TIFF и GIF. Это двухстрочный процесс сжатия, который берет различные строки и фрагменты данных из изображения, сопоставляет их с кодами, содержащимися в словаре, хранящемся в файле изображения, и поддерживает гораздо более высокое качество. Поэтому вам не нужно беспокоиться о потере ценных строк кода или данных в процессе сжатия, что помогает сохранить качество самого изображения.
Некоторые из основных преимуществ изображений PNG включают:
- Это процесс сжатия без потерь, что означает, что вам не нужно беспокоиться о потере больших фрагментов данных в процессе сжатия.

- Это отличный вариант для изображений с большим количеством текста и для скриншотов, сделанных с помощью мобильного устройства.
- Вы получаете доступ к поддержке прозрачности, которая может помочь вам сохранить еще больше изображения по мере развертывания процесса.
К основным недостаткам этого типа изображения относятся:
- Размер изображения значительно больше, чем у других типов файлов изображений.
- Вы не получите доступ к какой-либо встроенной поддержке EXIF.
- В зависимости от программы и самого файла сжатие изображения может занять больше времени.
Несмотря на то, что это более новый способ сжатия изображений, он по-прежнему популярен и быстро набирает популярность. Подумайте о преимуществах и недостатках этого варианта сжатия изображений, прежде чем решить, подходит ли он вам.
Ограничения размера для JPG и PNG
По мере изучения этих двух типов изображений вам необходимо знать об ограничениях размера. Изображения PNG не так сильно сжимают файл, поэтому у вас все еще остается относительно большой файл; однако изображения JPG сжимаются до 10 процентов от исходного размера файла, что, как правило, помогает вам сэкономить еще больше места.
Изображения PNG не так сильно сжимают файл, поэтому у вас все еще остается относительно большой файл; однако изображения JPG сжимаются до 10 процентов от исходного размера файла, что, как правило, помогает вам сэкономить еще больше места.
В чем разница между JPG и PNG?
Очевидно, что изображения JPG и PNG могут хорошо работать в определенных ситуациях. Правильный тип файла для одного человека не обязательно является правильным типом файла для вас, так каковы различия, которые вам нужно знать? Некоторые из основных отличий включают в себя:
Процесс сжатия
Первое существенное различие между JPG и PNG заключается в том, что JPG использует другой формат сжатия. JPG использует сжатие DCT, которое уже давно популярно. Он работает, беря пиксели, которые выглядят похожими, и соединяя их вместе. Это поможет вам создать файл гораздо меньшего размера, но это означает, что вы потеряете данные в процессе.
Напротив, изображения PNG используют сжатие LZW. Это приводит к гораздо более детальному изображению. Если вам нужно поддерживать гораздо более высокое качество изображения, вы можете использовать изображения PNG; однако имейте в виду, что конечный размер файла будет немного больше для изображений PNG.
Это приводит к гораздо более детальному изображению. Если вам нужно поддерживать гораздо более высокое качество изображения, вы можете использовать изображения PNG; однако имейте в виду, что конечный размер файла будет немного больше для изображений PNG.
Прозрачный фон
Прозрачный фон является основным отличием изображений JPG от изображений PNG. Как правило, изображения JPG не поддерживают прозрачный фон. Поэтому, если у вас прозрачный фон, вам следует использовать изображение PNG. Это позволит сохранить качество фона намного лучше.
Размер файла
Кроме того, вам нужно подумать о размере файла изображений, с которыми вы работаете. Если вы хотите иметь наименьший возможный размер файла и максимально использовать пространство, вам, вероятно, следует использовать изображения JPG. Они традиционно используют степень сжатия 10:1.
Хотя изображения PNG имеют более высокое качество, они также намного больше после сжатия изображения. Хотя они по-прежнему значительно меньше исходного размера файла, вы не сможете разместить их столько на устройстве.
Фотография или графика
Также следует учитывать качество графики. Фотографы, как правило, используют изображения в формате JPG, поскольку им нужно хранить больше изображений на своих устройствах. Им нужен меньший размер файла, чтобы вместить как можно больше изображений. С другой стороны, если у вас есть изображение с большим количеством четких линий и мелких деталей или если у вас есть изображение с большим количеством текста, вам необходимо сохранить определение файла. В этом случае вам следует использовать изображение PNG.
Что выбрать?
В конце концов, есть много факторов, о которых вам нужно тщательно подумать, пытаясь решить, какой вариант сжатия вы хотите использовать и какой тип файла лучше всего подходит для ваших нужд.
Вы должны убедиться, что качество ваших изображений поддерживается, но вы также должны убедиться, что размер файла не слишком велик для ваших целей. Вот почему вам нужно использовать наилучшую возможную программу для удовлетворения ваших потребностей, особенно если вы хотите оставаться конкурентоспособными в современном деловом мире.