в чем различия? — CMS Magazine
Предоставляя услуги дизайна как в области веб, так и в сфере полиграфии, мы нередко сталкиваемся с вопросом заказчика: почему одни и те же фирменные цвета в дизайн-макете сайта и в дизайн-макете полиграфической продукции выглядят по-разному?
Ответ на этот вопрос заключается в различиях цветовых моделей: цифровой и полиграфической.
Цифровая цветовая модель RGB
- Что такое RGB?
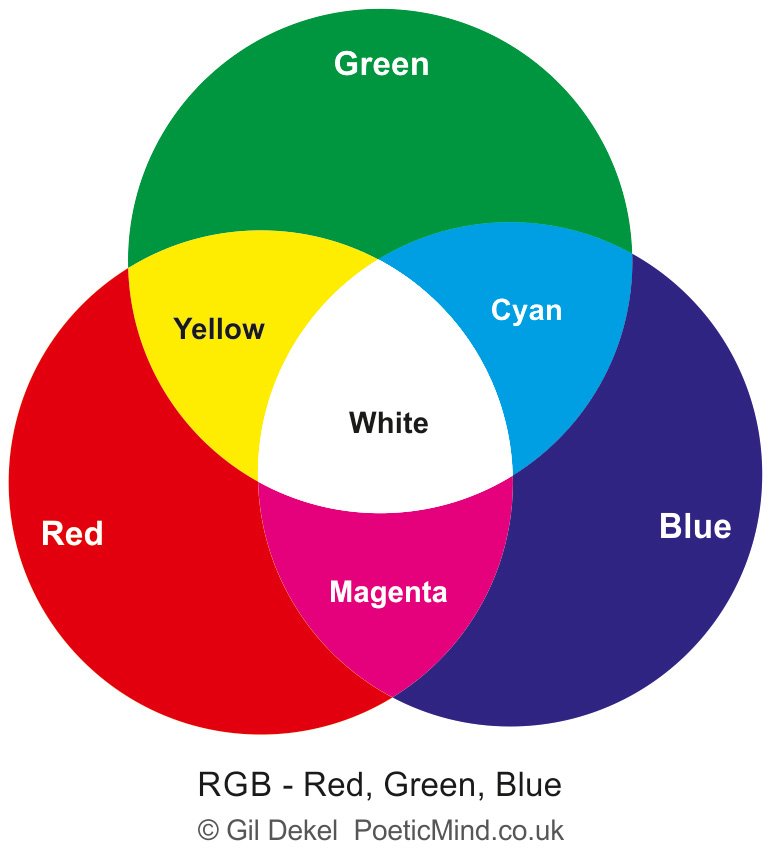
Аббревиатура RGB означает названия трех цветов, использующихся для вывода на экран цветного изображения: Red (красный), Green (зеленый), Blue (синий).
- Как формируется цвет RGB?
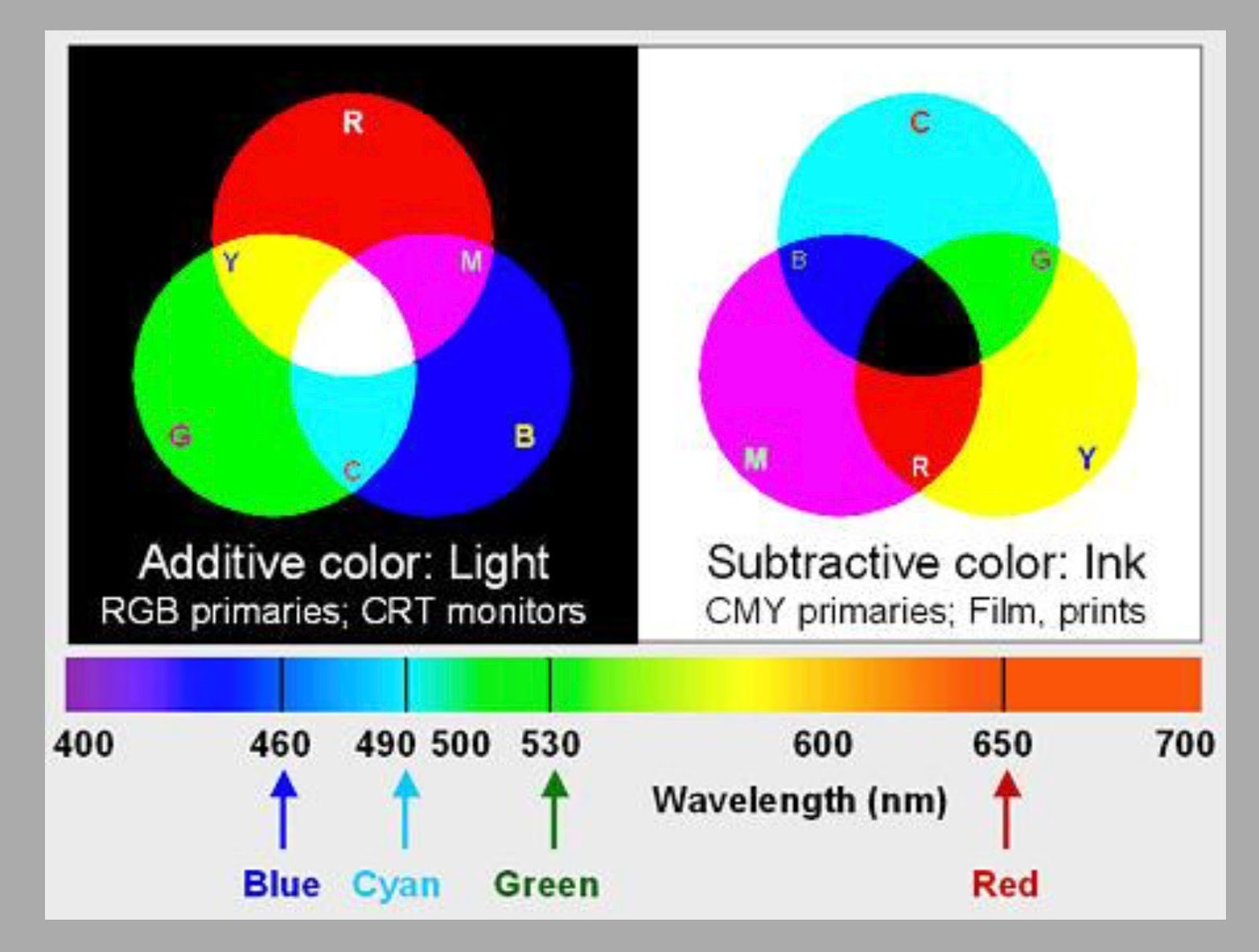
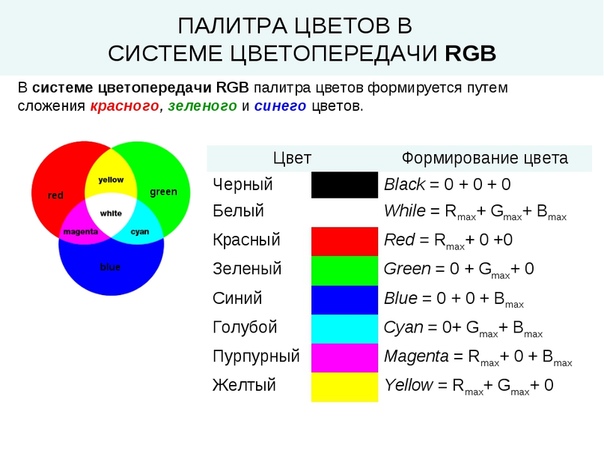
Цвет на экране монитора формируется при объединении лучей трех основных цветов — красного, зеленого и синего. Если интенсивность каждого из них достигает 100%, то получается белый цвет. Отсутствие всех трех цветов дает черный цвет.
Таким образом, любой цвет, который мы видим на экране, можно описать тремя числами, обозначающими яркость красной, зеленой и синей цветовых составляющих в цифровом диапазоне от 0 до 255. Графические программы позволяют комбинировать требуемый RGB-цвет из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Итого получается 256 х 256 х 256 = 16,7 миллионов цветов.
Графические программы позволяют комбинировать требуемый RGB-цвет из 256 оттенков красного, 256 оттенков зеленого и 256 оттенков синего. Итого получается 256 х 256 х 256 = 16,7 миллионов цветов.
- Где используются изображения в режиме RGB?
Изображения в RGB используются для показа на экране монитора.
При создании цветов, предназначенных для просмотра в браузерах, как основа используется та же цветовая модель RGB.
Полиграфическая цветовая модель CMYK
- Что такое CMYK?
Система CMYK создана и используется для типографической печати. Аббревиатура CMYK означает названия основных красок, использующихся для четырехцветной печати: голубой (Сyan), пурпурный (Мagenta) и желтый (Yellow). Буквой К обозначают черную краску (BlacK), позволяющую добиться насыщенного черного цвета при печати. Используется последняя, а не первая буква слова, чтобы не путать Black и Blue.
- Как формируется цвет CMYK?
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию. Например, для получения тёмно-оранжевого цвета следует смешать 30 % голубой краски, 45 % пурпурной краски, 80 % жёлтой краски и 5 % чёрной. Это можно обозначить следующим образом: (30/45/80/5).
- Где используются изображения в режиме CMYK?
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone (готовые смешанные краски множества цветов и оттенков), их также называют плашечными (поскольку эти краски не смешиваются при печати, а являются кроющими).
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
Этот процесс называется цветоделением.
RGB охватывает больший цветовой диапазон, чем CMYK, и это необходимо учитывать при создании изображений, которые впоследствии планируется печатать на принтере или в типографии.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения. В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать темные густые оттенки модели CMYK, поскольку природа цвета разная. Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Так, подготавливая логотип компании для публикации на сайте, мы используем RGB-модель. Подготавливая тот же логотип для печати в типографии (например, на визитках или фирменных бланках), мы используем CMYK-модель, и цвета этой модели на экране визуально могут немного отличаться от тех, которые мы видим в RGB. Не стоит этого опасаться: ведь на бумаге цвета логотипа будут максимально соответствовать тем цветам, которые мы видим на экране.
Подготавливая тот же логотип для печати в типографии (например, на визитках или фирменных бланках), мы используем CMYK-модель, и цвета этой модели на экране визуально могут немного отличаться от тех, которые мы видим в RGB. Не стоит этого опасаться: ведь на бумаге цвета логотипа будут максимально соответствовать тем цветам, которые мы видим на экране.
Что такое RGB? | Школа-комьюнити «Юниверс»
Подход, который мы используем сегодня для создания цветных изображений, был сформулирован задолго до цифровых технологий. Идея синтеза цвета пришла в голову английскому физику Джеймсу Максвеллу еще в 1861 году, именно его принято считать автором первой цветной фотографии.
«Тартановая лента» — первая цветная фотография.
На тот момент уже существовала теория трехкомпонентного цветового зрения, от которой Максвелл и оттолкнулся в своих экспериментах по цветовоспроизведению. И, надо сказать, его идея дошла до нашего времени без каких-то существенных изменений, менялись лишь методы ее реализации.
Вот как это происходит. Сначала изображение проходит этап цветоделения, при котором определяется спектральный состав каждого элемента сцены. При этом спектр делится всего на три части — на длинные, средние и короткие волны. По сути, процесс цветоделения сводится к определению того, как много света пришлось на каждую из этих третей в каждой точке сцены. Далее эта информация некоторым образом фиксируется — химическим способом в пленке или в виде массива данных в цифровой фотографии.
Для воспроизведения изображения требуется устройство, способное излучать или отражать свет в упомянутых трех диапазонах, используя информацию, полученную в ходе цветоделения для определения интенсивности излучения по каждому из них.
Так устроен, например, монитор компьютера.
Каждый его элемент состоит из трех участков (это может быть светофильтр, светодиод или наполненная газом ячейка), излучающих в соотвествующем диапазоне. Если вооружиться лупой, то мы легко сможем их рассмотреть — каждый из этих участков вызовет у нас ощущения конкретных цветов: длинноволновой — красного, средневолновой — зеленого, а коротковолновой — синего.
Согласно трехкомпонентной теории, именно эти цветовые стимулы (см. статью «Что такое цвет?») являются ключевыми, а их сочетания могут вызвать у нас ощущения любых цветов. Например, сочетание красного и зеленого дадут желтый, зеленого и синего — голубой, а синего и красного — пурпурный и так далее. Если все три компонента будут выключены, то мы увидим черный участок, а если будут включены на полную, то увидим белый участок.
Числовое описание яркостей для каждого из этих стимулов и есть, по сути, цветовая модель RGB (Red, Green, Blue). Традиционно яркости описываются числами от 0 до 255, это называется 8-битный цвет. Теоретически такая модель способна описать шестнадцать с половиной миллионов цветов. Но, прямо скажем, никто не проверял сколько действительно цветов мы сможем увидеть, просматривая все варианты значений RGB. Обычно мы соглашаемся с тем, что картинка «в достаточной степени цветная».
Более того. Дать команду на отображение и отобразить — это разные вещи. В реальности не все цвета RGB можно показать на современных мониторах, не говоря уже про то, что они все не идеальные, и настоящие спектры излучения могут отличаться от математического идеала. Для того, чтобы хоть как-то решить проблемы, связанные с этим, используют специальные файлы, содержащие информацию об особенностях цветовоспроизведения устройств — цветовые профили.
В реальности не все цвета RGB можно показать на современных мониторах, не говоря уже про то, что они все не идеальные, и настоящие спектры излучения могут отличаться от математического идеала. Для того, чтобы хоть как-то решить проблемы, связанные с этим, используют специальные файлы, содержащие информацию об особенностях цветовоспроизведения устройств — цветовые профили.
Помимо 8-битного цвета в цветокоррекции используется и 16-битный цвет. Количество вариаций значений такого RGB имеет поистине космический масштаб. Зачем такое понадобилось? — спросите вы, ведь только что мы говорили о том, что и 256 градаций не очень-то получается задействовать, а здесь на каждый канал приходится по 65 536 градаций!
Такая большая подробность кодирования цвета позволяет производить целый ряд операций с очень высокой точностью и низкими потерями информации. Такой цвет используется во всех RAW-конвертерах и является причиной многих чудес, с которыми мы в них сталкиваемся.
RGBтеория цветацветЧто такое цвет RGB? И чем он отличается от CMYK?
Представьте себе: вы сидите в своей спальне, смотрите в экран компьютера и пытаетесь разработать логотип для своего нового бизнеса.
Вы выбрали идеальные цвета, но когда вы пытаетесь распечатать свой дизайн, он выглядит совершенно иначе, чем то, что вы видите на экране. Разочарованный, вы начинаете задаваться вопросом: что здесь происходит?
Ответ лежит в мире цвета. В частности, разница между 9Цветовые модели 0005 RGB и CMYK . Возможно, вы слышали эти термины раньше, но действительно ли вы понимаете, что они означают и почему они имеют значение? Если нет, не волнуйтесь — вы не одиноки.
В этой статье мы погрузимся в мир цвета и исследуем различия между RGB и CMYK. Мы объясним, что такое каждая цветовая модель, как они работают и почему используются в разных контекстах.
Итак, являетесь ли вы графическим дизайнером, фотографом или просто любителем науки о цвете, эта статья для вас. Приготовьтесь раскрыть секреты RGB и CMYK и открыть для себя совершенно новый мир цвета.
Содержание
Что такое цвет RGB? RGB обозначает основные цвета: красный, зеленый и синий. Эти цвета RGB являются основными цветами, используемыми для отображения изображений, объектов и т. д. на электронных экранах. RGB используется для электронных дисплеев, таких как экраны телевизоров, смартфонов и т. д. Он обычно используется для цифровых дисплеев, а CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Эти цвета RGB являются основными цветами, используемыми для отображения изображений, объектов и т. д. на электронных экранах. RGB используется для электронных дисплеев, таких как экраны телевизоров, смартфонов и т. д. Он обычно используется для цифровых дисплеев, а CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Вы можете подумать, что мы не видим всего. только в красном, зеленом и синем свете, но и в разных цветах.
Это связано с тем, что при комбинировании двух цветов можно получить больше цветов, например, красный и синий образуют пурпурный, синий и зеленый — голубой (более светлый оттенок синего), а красный и зеленый — желтый.
Одновременное использование всех трех источников света дает белый цвет, а черный цвет создается, когда на экране нет света любого цвета.
Цветовые огни RGB являются аддитивными. Это означает, что чем чаще вы комбинируете два цвета, тем ярче становится оттенок полученного цвета.
Этот атрибут делает их идеальными для отображения в электронном виде на электронных экранах.
RGB Почему это называется RGB?Определение RGB относится к тому, что оно обозначает; «R» — красный, «G» — зеленый, «B» — синий.
Это три цвета, которые обычно необходимы нашим глазам, чтобы видеть цвета на экране компьютера.
Красный, зеленый и синий свет комбинируются в различных комбинациях, чтобы получить другие цвета, которые мы видим на экранах.
Когда мы объединяем все три источника света, мы получаем белый цвет, а когда мы объединяем или не используем свет, мы получаем черный цвет.
Компьютерные экраны состоят из небольших элементов, называемых пикселями. Один пиксель имеет субъединицу для каждого из трех цветов, и именно поэтому RGB является цветовой системой, используемой для цифровой связи.
Он также предлагает более яркие цвета, поскольку имеет более широкий спектр цветов.
Для цифровых дисплеев предпочтительнее использовать RGB, поскольку он предлагает широкий выбор цветов.
Он используется потому, что экраны наших компьютеров — цифровые мониторы — состоят из крошечных пикселей, и эти пиксели позволяют нам видеть изображение на экране.
Эти маленькие пиксели состоят из трех световых единиц, и каждая единица соответствует красному, зеленому и синему цветам, которые составляют цветовую систему RGB.
Эта система также является гибкой и позволяет пользователям использовать дополнительные данные.
Он также широко распространен в веб-мире, особенно в веб-дизайне, и он прост в использовании, но каждое устройство имеет другой цвет по сравнению с одним значением RGB, поэтому каждое устройство часто имеет немного разные оттенки одного и того же цвета.
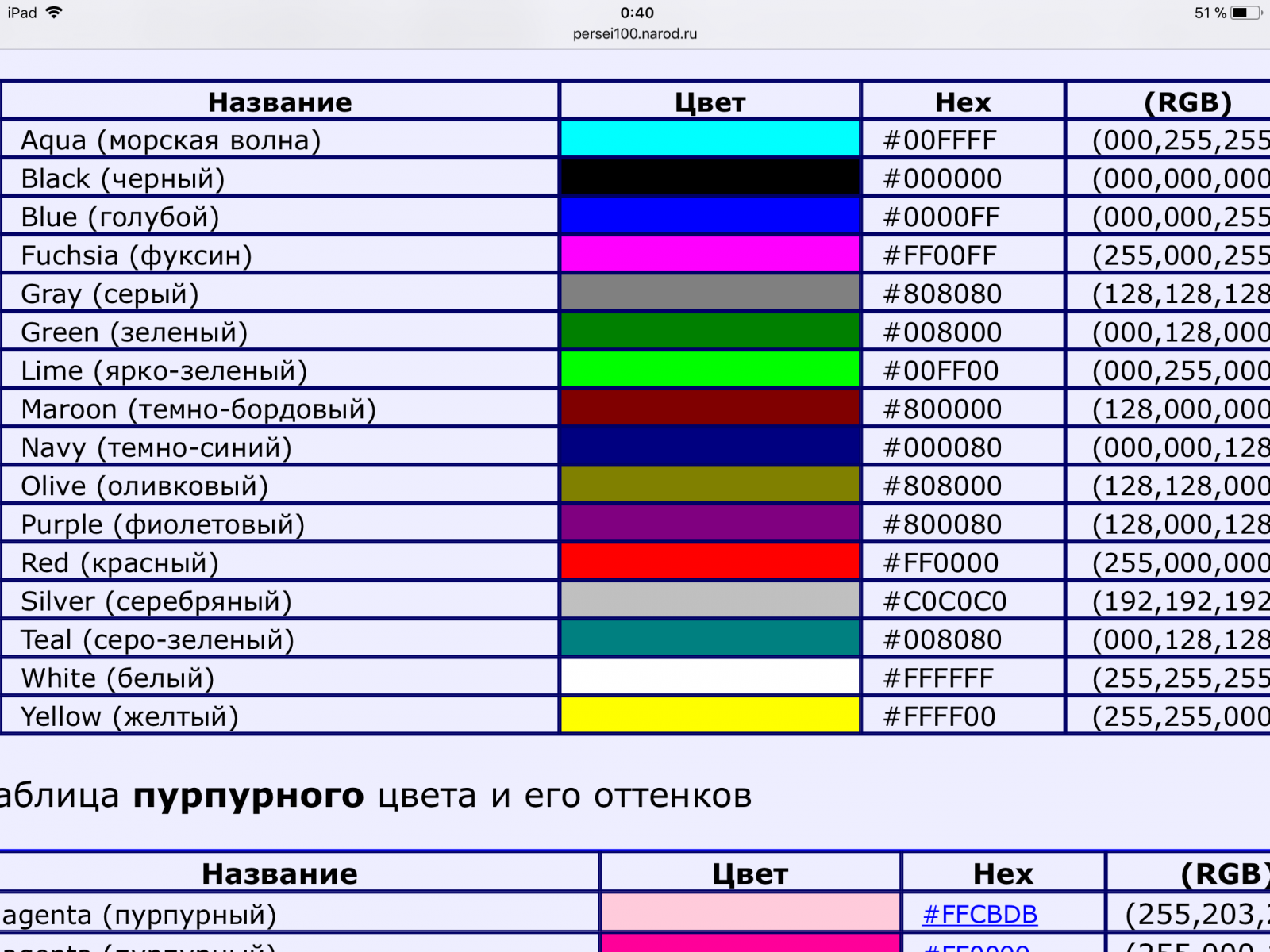
круто, да? Значения RGB записываются в шестнадцатеричном формате со знаком #, за которым следуют шестнадцатеричные (0–9 и a–f) значения красного, зеленого и синего цветов в точном порядке.
Каждому цвету в этой схеме присвоено значение, и мы используем шестнадцатеричное представление для их представления, потому что запись их в битах может быть сложной задачей, например, шестнадцатеричный код для белого — #ffffff, а для черного — #000000.
RGB совместим со всеми приложениями на наших компьютерах, такими как Adobe Creative Suite и Microsoft Office.
Он также используется в дисплеях, таких как ЖК-экраны и светодиодные экраны — телевизоры и компьютерные ПК, ноутбуки и мобильные телефоны.
Кроме того, он используется в камерах и сканерах, особенно в сканерах изображений, которые преобразуют бумажное изображение в цифровое через сканер.
Как работает цвет RGB?Как говорит значение RGB, для цифрового дисплея нам нужны красный, зеленый и синий, но это вызывает вопрос.
Почему не RBY — красный, синий и желтый?
Красный, синий и желтый являются основными основными цветами, которые могут составлять типичную цветовую систему, но красный, зеленый и синий являются основными тремя источниками света.
Поскольку RGB соответствует цифровой связи, мы говорим здесь об источниках света, а не о цветах.
Другая причина использования красного, зеленого и синего цветов заключается в том, что цифровой дисплей работает с пикселями.
Каждый пиксель имеет субпиксели, известные как красный, зеленый и синий, которые отвечают за цветную часть экрана.
Любой цифровой дисплей излучает свет, который позволяет нам видеть изображения на экране.
Свет имеет длину волны, и некоторые длины волн больше стимулируют наши глаза.
Множество различных длин волн вызывают разные реакции мозга, и мозг воспринимает эти длины волн как цвета.
Длины волн, излучаемые экраном, стимулируют рецепторы в мозгу, и эти рецепторы — колбочки — делятся на клетки, способные видеть красный, зеленый и синий цвета, поэтому в цифровом дисплее используется схема RGB.
Всего на экране компьютера мы можем видеть более 16 миллионов цветов.
Почему более 16 миллионов цветов? Причина в глубине цвета.
Глубина цвета — это количество цветов, которое определяет количество цветов, которые вы видите на экране, и мы используем биты для его измерения.
2-битная глубина цвета означает только два цвета, черный и белый, а 16-битная глубина цвета позволяет отображать изображение в оттенках серого, но они больше не используются для цифрового дисплея.
Вместо этого обычно предпочтительнее использовать 24-битную глубину цвета, поскольку она позволяет использовать до 256 значений для каждого из трех цветов: красного, зеленого и синего.
Общее количество цветов, которые человеческий глаз может видеть на цифровом экране, равно 16 777 216 (256 x 256 x 256).
Чтобы лучше понять, как работает RGB, мы рекомендуем это видео от PiXImperfect:
Кто изобрел цвет RGB и когда?Это может показаться новым изобретением, поскольку оно относится к части компьютерного программного обеспечения, но мы можем проследить его до 1800-х годов.
Томас Янг, Джеймс Максвелл и Герман Гельмгольц считаются пионерами RGB.
Однако, прежде чем они смогли открыть чудеса этих трех цветов в огромном цветовом спектре, между 1670 и 1675 годами Исаак Ньютон установил связь между цветами и нашими глазами (колбочками и светом).
В 1802 году Томас Янг пришел к выводу, что существуют три цвета — красный, зеленый и синий — к которым чувствительны наши глазные рецепторы.
В 1850 году Герман Гельмгольц провел эксперимент, в котором попросил испытуемых посмотреть и сравнить монохромные источники света из другого образца.
Результаты привели его к выводу, что существует три основных цвета, из которых мы можем получить другие цвета: красный, зеленый и синий.
В 1860-х годах Джон Максвелл работал над тремя основными цветами, которые открыл Томас Янг и которые считаются основой современной колориметрии.
Более того, между 1920-ми и 1930-ми годами, после того как физики пришли к пониманию внутренней работы человеческого глаза, эксперименты позволили им сделать вывод, что красный, зеленый и синий являются основными цветами света, и именно благодаря свету мы видим цвета .
До того, как все цветные телевизоры стали обычным явлением, черно-белые телевизоры были обычным явлением, поскольку пиксели на экране могли обрабатывать 2-битную глубину цвета.
Однако в 1928 году все изменилось. Джон Логи Бэрд продемонстрировал первую в истории передачу RGB-телевидения с большим количеством цветов, чем просто черный и белый. Он известен как пионер цветного телевидения.
Система освещения RGB не может быть приписана только одному человеку в истории, потому что она была открыта и разработана на основе теорий, основанных многими гениальными физиками.
В чем разница между CMYK и RGB?RGB обычно используется для цифровых дисплеев, таких как ЭЛТ, цифровые камеры и ЖК-дисплеи, тогда как CMYK используется для печати цветных изображений, документов, брошюр и т. д.
Альтернативно, CMYK относится к цветам, связанным копировальная печать.
CMYK означает голубой, желтый, пурпурный и черный цвета.
И RGB, и CMYK разные и имеют несколько отличий, но обе они являются цветовыми системами, которые мы используем.
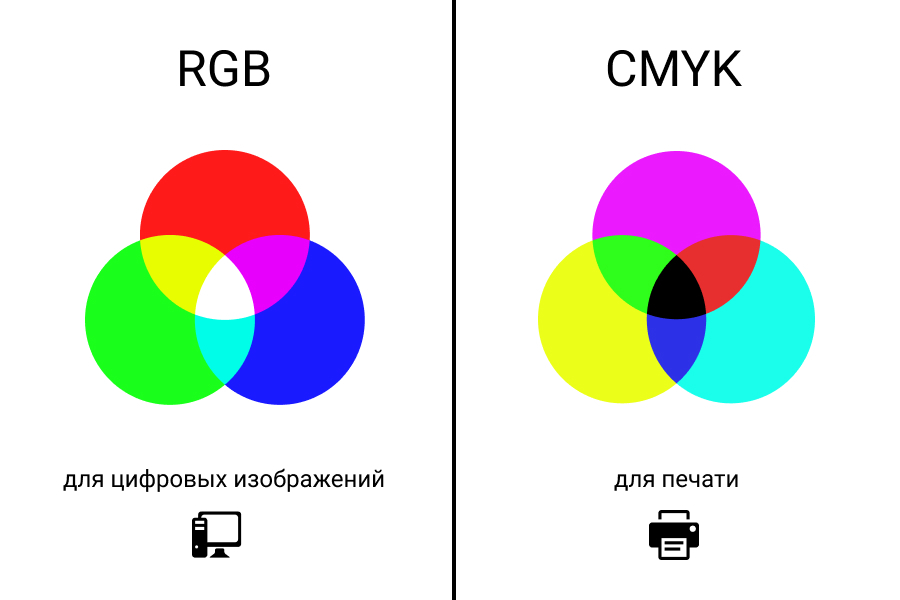
Система RGB основана на добавлении цветов или источников света и известна как аддитивная модель, в то время как CMYK работает путем вычитания цветов.
Аддитивное свойство означает, что при смешивании всех трех цветов получается белый свет, а при смешивании цветов образуется черный.
С другой стороны, при субтрактивной комбинации (CMYK), когда мы добавляем все цвета, получается очень темно-коричневый цвет.
Обратите внимание, что эта вычитающая комбинация не дает черного цвета, поэтому у нас тоже есть черные чернила; эти черные чернила поглощают весь свет, исходящий от страницы, поэтому мы видим черный цвет.
Но когда мы не добавляем ни одного цвета, мы получаем белый цвет — страница печати белая, поэтому мы видим белый цвет там, где не было напечатано ни одного цвета.
Однако RGB лучше всего подходит не для печати, а только для Интернета. Для печати у нас есть цветовая система CMYK.
Для печати у нас есть цветовая система CMYK.
Если бы мы распечатали изображение из веб-формы или электронной копии, результирующее изображение получилось бы тусклым и менее красочным, потому что в CMYK меньше цветов.
В CMYK меньше цветов, а в аддитивной модели больше цветов, поэтому при печати нам нужно сначала преобразовать RGB в формат CMYK, потому что это цвета печати.
Чтобы преобразовать формат изображения в CMYK, вы можете использовать программное обеспечение для дизайна, такое как Adobe Illustrator или Adobe Photoshop.
Для дальнейшего изучения разницы между RGB и CMYK мы рекомендуем это видео от Express Cards:
Заключительные замечанияВ системе RGB есть три основных цвета света, которые позволяют нашим глазам воспринимать цвета на экране.
Эти лучи имеют разную длину волны, и, смешивая разные длины волн, мы получаем разные цвета.
Когда разные длины волн света сочетаются с разной интенсивностью, результирующая длина волны стимулирует различные части фоторецепторов — колбочек — в мозге, и поэтому мы можем видеть яркие цвета.
Вы можете эффективно использовать RGB для Интернета, если понимаете его назначение и знаете, как его использовать.
Кроме того, вам необходимо иметь возможность изменить формат RGB на CMYK, если вы хотите печатать изображения, отражающие их электронный эквивалент.
Часто задаваемые вопросы
Что произойдет, если вы напечатаете RGB вместо CMYK?
Если вы печатаете RGB вместо CMYK, цвета окончательного отпечатка могут не совпадать с тем, что вы видите на экране, а цвета могут выглядеть тусклыми или размытыми. Это связано с тем, что RGB — это цветовая модель, используемая для цифровых экранов, а CMYK — цветовая модель, используемая для печати, и в них используются разные цветовые пространства и процессы для получения цветов.
Как сопоставить RGB с CMYK?
Сопоставление RGB с CMYK требует преобразования цветов из одного цветового пространства в другое с помощью специального программного обеспечения, такого как Adobe Photoshop или Illustrator. Важно отметить, что не все цвета RGB могут быть точно воспроизведены в CMYK, поэтому важно тщательно выбирать цвета и выполнять пробные отпечатки, чтобы обеспечить наилучшее совпадение цветов.
Важно отметить, что не все цвета RGB могут быть точно воспроизведены в CMYK, поэтому важно тщательно выбирать цвета и выполнять пробные отпечатки, чтобы обеспечить наилучшее совпадение цветов.
Объяснение RGB | geraldbakker.nl
Цветовое кодирование
Что это такое, «Цветовое кодирование»? Почему цвета должны быть закодированы? Кодировка относится к нумерации. Нумерация необходима, потому что это единственный способ, с помощью которого компьютер может сохранить цвет. Компьютер? Да, мы говорим только о цифровых фотографиях.
Цифровое изображение, полученное с цифровой камеры или сканера, можно сохранить на жестком диске вашего компьютера, обработать, улучшить, отретушировать по любой причине и отправить на печать.
И вот в чем дело: компьютер не может хранить цвета такими, какими мы их видим. Цвет — это свойство света, длина волны или сочетание длин волн. Или даже лучше: цвет — это восприятие, нечто, что существует только в сознании человека. Мы не можем хранить световые волны на жестком диске компьютера, не говоря уже о человеческом восприятии.
Цифровая фотография состоит из пикселей, причем пиксель представляет собой цветную точку, наименьший элемент изображения. Каждый пиксель имеет один и только один цвет. Это может быть настоящий цвет, но он также может быть белым, черным или каким-то оттенком серого (которые я тоже считаю цветами). Эти цвета каким-то образом закодированы как числа. Если на моей фотографии есть белый пиксель, как он закодирован внутри? Черный? А как насчет оранжевого, темно-оливкового, сиреневого и т. д.?
Цель этой статьи: понять кодировку цветов.
Офис UWV, Алмере
Способ кодирования RGB
Существует несколько способов кодирования цвета. Наиболее известным из них является RGB.
Вот и мы: RGB. Р означает: красный. G означает: зеленый. Б означает: синий.
Цветовое кодирование RGB предполагает, что каждый цвет состоит из трех компонентов: красного, зеленого и синего. Хотите верьте, хотите нет, но все цвета, которые могут видеть люди, могут быть составлены из комбинации красного, зеленого и синего.
Хотите верьте, хотите нет, но все цвета, которые могут видеть люди, могут быть составлены из комбинации красного, зеленого и синего.
Чтобы понять основы кодирования RGB, давайте приступим к делу.
Откройте Photoshop. В меню: «Окно» и щелкните запись «Цвет», если она еще не была отмечена. Найдите панель «Цвет» в рабочей области.
Убедитесь, что он содержит ползунки RGB. (Если это не так, щелкните меню этой панели и выберите Ползунки RGB.)
Установите для всех трех параметров R, G и B значение 0. Посмотрите на маленький верхний левый квадрат в окне Цвет: он становится черным. См. рис. 1.
Отлично! Но что это значит?
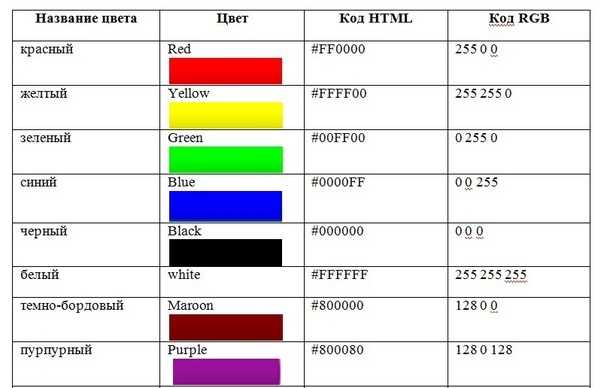
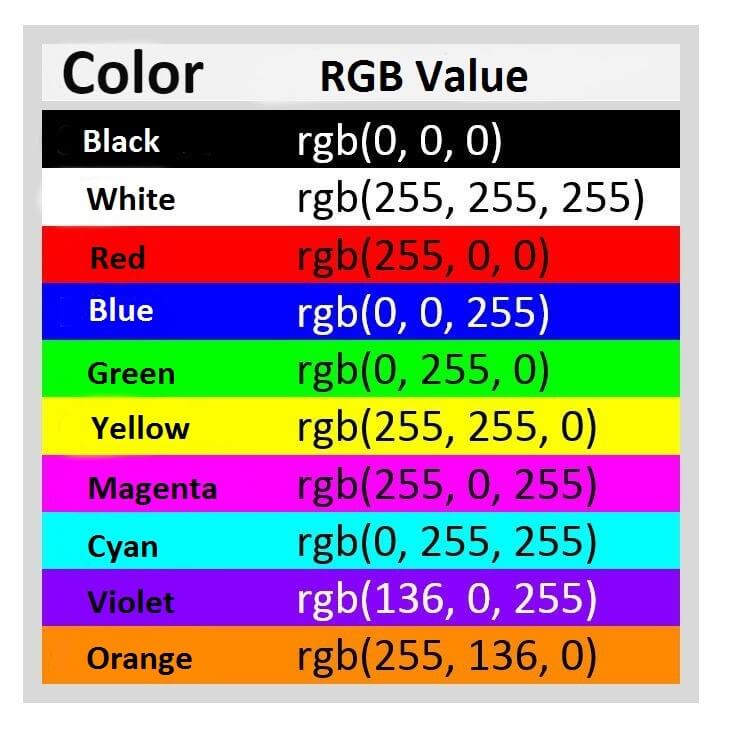
Панель «Цвет» позволяет пользователю выбрать один цвет, введя значение для каждого из компонентов R, G и B. Это значение может быть любым от 0 до 255.
Это так просто. Даны три цифры от 0 до 255, назначьте одну R, одну G и одну B, и вы определили цвет.
Для этих трех цифр 0 означает: ничего, 255 означает: максимальное количество. Помните, что мы кодируем свет, а не чернила, краску или что-то в этом роде. Более высокий показатель означает больше света. Чем выше значения RGB, тем светлее цвет. Чем ниже RGB, тем темнее цвет. Мы установили RGB на 0,0,0 и получили черный цвет.
Помните, что мы кодируем свет, а не чернила, краску или что-то в этом роде. Более высокий показатель означает больше света. Чем выше значения RGB, тем светлее цвет. Чем ниже RGB, тем темнее цвет. Мы установили RGB на 0,0,0 и получили черный цвет.
Теперь вернитесь к панели Color. Переместите R, G и B на 255 каждый. Проверьте полученный цвет. Становится белым, не так ли? Затем установите для каждого значение 128 и нажмите еще раз. Средний серый вы увидите. Точно так же RGB = 20,20,20 — очень темно-серый, а RGB = 200,200,200 — светло-серый. См. рис. 2.
Свойства RGB
Теперь мы можем определить два правила. Я формулирую их здесь как наблюдения.
Первое наблюдение: в способе цветового кодирования RGB чем выше число, тем светлее соответствующий цвет.
Второе наблюдение: Когда все три R, G и B равны, мы получаем нейтральный цвет: белый, серый или черный.
Верно и обратное: если три числа не равны, результирующий цвет не является нейтральным. Сделайте RGB = 128 128 129, и он будет слегка голубовато-серым. Почти серый, но не совсем. Разница настолько минимальна, что каждый, вероятно, идентифицирует этот цвет как средне-серый, но на самом деле есть минимальный синий оттенок.
Почти серый, но не совсем. Разница настолько минимальна, что каждый, вероятно, идентифицирует этот цвет как средне-серый, но на самом деле есть минимальный синий оттенок.
Сделайте цвета 128,128,150, и вы обязательно узнаете синюю составляющую и, вероятно, назовете результат «серовато-синим» или что-то в этом роде. См. рис. 3.
Третье наблюдение: Когда три значения RGB близки друг к другу, соответствующий цвет близок к нейтральному. Чем больше они отличаются, тем сильнее, чище цвет.
Компоненты RGB
Теперь давайте посмотрим на отдельные компоненты цвета.
Не закрывая панель «Цвет», установите для RGB значение 255,0,0 и посмотрите, как выглядит этот цвет. Это то, что вы бы назвали чистым красным, не так ли? Здесь, конечно, нет ничего удивительного. Точно так же установите значения 0,255,0, и вы получите ярко-зеленый цвет. Установите 0,0,255 и… вы уже догадались.
Теперь остановитесь на несколько секунд и подумайте, какими будут цвета, когда два из трех компонентов будут установлены на 255, а оставшийся на 0. Мы будем смешивать зеленый и синий, красный и синий, красный и зеленый соответственно. .
Мы будем смешивать зеленый и синий, красный и синий, красный и зеленый соответственно. .
Сначала синий и зеленый. Что вы ожидаете? Голубовато-зеленый или зеленовато-синий? Что ж, оба ответа хороши, но я бы определенно сказал, что он выглядит скорее синим, чем зеленым. Светло-голубой, если быть точным. Правильное название этого цвета — голубой.
Этот цвет определенно светлее, чем зеленый и синий. Почему? Потому что оба компонента излучают свет для этого цвета, а не один. Чем больше света, тем светлее цвет.
В любом случае, смесь красного и синего. Что ожидать? Фиолетовый? Розовый? Опять же, это более светлый цвет. Попробуй это. Он называется пурпурный, я бы сказал, что-то среднее между фиолетовым и розовым.
Теперь зеленый и красный. Это очень неинтуитивно. Что получится, если смешать красный и зеленый? Правильный ответ — желтый. Настоящий ярко-желтый. Удивлен? Возможно, но вы можете распознать закономерность. Вы когда-нибудь меняли картриджи в принтерах? Помните цвета? Справа: голубой, пурпурный и желтый. Именно «микс» цветов, состоящий из двух полноценных компонентов RGB. Разве это не интересно?
Именно «микс» цветов, состоящий из двух полноценных компонентов RGB. Разве это не интересно?
См. рис. 4, на котором показаны все основные и смешанные цвета на одном изображении.
Теперь посмотрим на отношения между этими «элементариями». Что противоположно чистому красному? Неудивительно, что ответ таков: смесь зеленого и синего, следовательно, голубой. Глядя на числа, противоположность 255,0,0 равна 0,255,255.
Точно так же синий и желтый являются противоположностями друг друга, а также зеленый и пурпурный.
Здесь нужно сделать одно важное замечание. Учитывая любой цвет, может возникнуть вопрос: как сделать его более красным? Очевидный ответ: сделать R больше. Это, безусловно, поможет, но имеет побочный эффект: цвет также станет светлее. Большее значение R означает две вещи: больше красного и больше света.
Аналогично наоборот. Удалите немного красного, и в результате цвет будет менее красным и темнее.
Четвертое наблюдение: при увеличении одного компонента в любой комбинации RGB цвет будет ближе к этому компоненту и станет светлее одновременно. Точно так же удалите часть одного компонента, и цвет отойдет от него и станет темнее.
Точно так же удалите часть одного компонента, и цвет отойдет от него и станет темнее.
Динамика RGB
Назад в Photoshop.
Не закрывая панель «Цвет», установите для RGB значение 255,0,255. Пурпурный, как вы видели раньше. Теперь вопрос: как сделать этот цвет темнее, соответственно. более легкий?
Темнее… это потребует одинакового уменьшения значений R и B. Установите оба на 175 и оставьте G на 0. Это помогает.
Но зажигалка… как это сделать? R и B, которые вместе составляют пурпурный цвет, уже имеют свои максимальные значения. Единственный способ сделать цвет светлее — увеличить третий компонент, который мы до сих пор устанавливали на 0.
Подумай об этом. Мы делаем чистый пурпурный светлее, добавляя зеленый. Это определенно работает, попробуйте. Теперь вы знаете, какие числа вводить. Тем не менее, это странно. Мы делаем цвет светлее, добавляя его противоположный цвет. Да, он осветляет цвет, но и нейтрализует его. Продолжайте добавлять зеленый, и в конечном итоге вы получите белый цвет.
