ASP.NET — что это такое?
По всей видимости, рядовые пользователи, использующие компьютеры исключительно для повседневных нужд или в сфере развлечений, с таким понятием, как ASP.NET, сталкиваются вряд ли. Зато веб-разработчики всех уровней подготовки знают эту платформу достаточно хорошо, хотя некоторые из них и считают, что она, если можно так сказать, морально несколько устарела. Тем не менее стоит сделать небольшой экскурс в историю создания и развития технологии ASP.NET. Что это такое, многим рядовым пользователям станет понятно после прочтения ниже предлагаемого материала. При этом попытаемся отталкиваться от самых простых терминов, не особо вдаваясь в механизмы функционирования этого инструмента, чтобы каждый желающий мог сообразить, о чем, собственно, идет речь.
ASP.NET: что это такое?
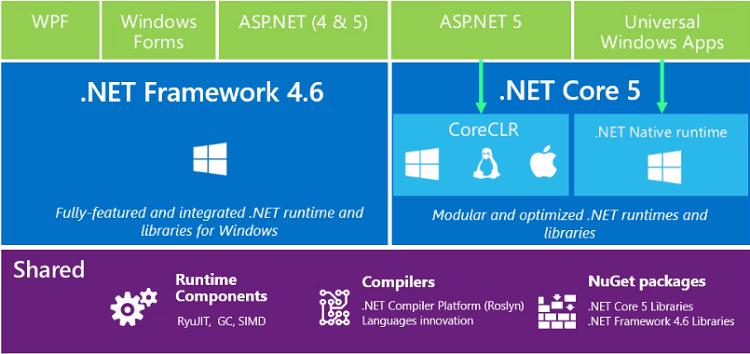
И для начала остановимся на самом инструментарии. Вообще, считается, что ASP.NET является достаточно мощным инструментом для быстрого создания веб-приложений, который входит практически во все известные на сегодня версии платформы Microsoft .NET Framework.

Сам же инструментарий содержит специализированные средства в виде веб-сервисов, программной инфраструктуры и модели программирования.

Многие считают, что описываемая технология является некой наследницей ASP. В чем-то сходство, безусловно, есть, и именно поэтому, как считается, многие программисты могут с легкостью перейти с устаревшей платформы на использование более новой. Однако на самом деле различия между этими двумя средами более существенны, что особо сильно проявляется в организации внутренней структуры среды разработки и обеспечения безопасности. Несмотря на вроде бы кажущиеся современные подходы к созданию веб-страниц и приложений, которые заложены именно в этой платформе, многие программисты относятся к ней с явным недоверием, предпочитая средства PHP или что-то подобное. Некоторые отзывы свидетельствуют о том, что не спасает ситуацию даже улучшенная среда разработки ASP.NET Core. Так ли это, далее и попробуем выяснить.
Для чего используется ASP.NET на практике?
Но это все были общие фразы. Рядовому пользователю нужно знать, какой практический смысл в использовании такого инструментария. В самом простом случае ASP.NET для профессионалов является весьма неплохим средством для быстрого создания динамических веб-страниц, которые существенно отличаются от статических (ASP). Иногда и включаемые в содержание HTML-страниц веб-сервисы тоже можно достаточно просто создать на основе инструментария ASP.NET.

При всем этом нужно четко понимать, что все это очень сильно взаимосвязано именно с платформой Microsoft. NET Framework и работает исключительно в исполняемой среде (CLR Environment) на основе компилируемых языков. Чтобы было понятнее, попробуем посмотреть, что собой представляют статические и динамические страницы, а также особое внимание уделим вопросам безопасности.
Основные отличия динамических веб-страниц от статических
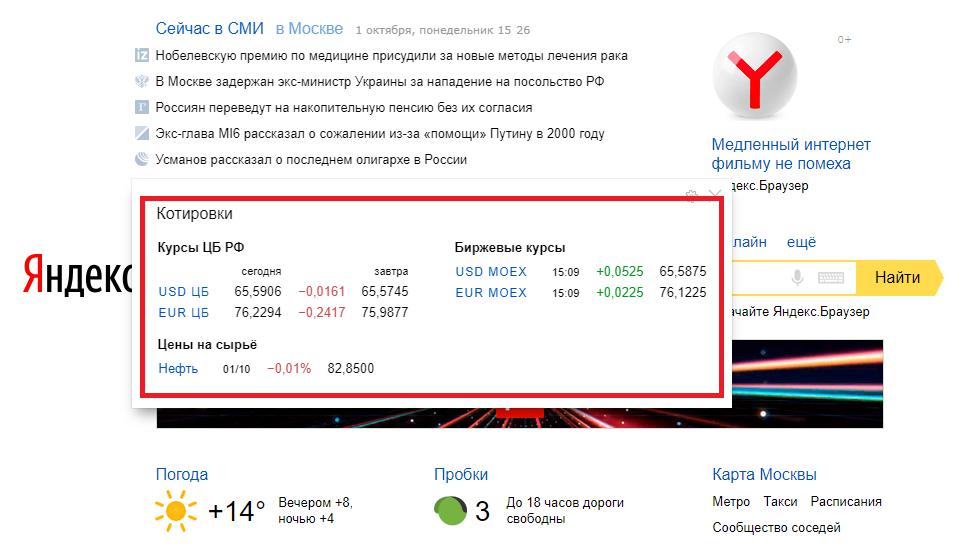
Итак, говоря о том, что это, ASP.NET можно охарактеризовать как расширенный набор инструментов, модулей и форм, позволяющий очень быстро создавать такие серверные веб-приложения, которые могли бы осуществлять динамическое взаимодействие между самим сервером, на котором расположена страница или сервис, и браузером, с которого пользователь входит в интернет. Но в чем отличие динамических и статических страниц? Статическая страница, написанная на HTML, изначально содержит только те элементы, которые были указаны непосредственно в ее коде, то есть во времени не изменяется. Но что делать, если вам потребовалось разработать страницу или приложение, в котором, например, будет заложено отображение каждодневного курса валют?

Если используется статическая страница, созданная «вчера», сегодня она уже будет устаревшей. А вот на динамической странице счетчик курса как раз и будет изменяться. Естественно, это только самый простой пример, поскольку технология на самом деле гораздо сложнее. К тому же, если вы уже заметили, при создании страниц и сервисов такого типа можно отметить и то, что в некотором смысле они являются самообновляемыми, благодаря наличию встроенных модулей, отслеживающих изменение того или иного параметра.
История создания
Первые упоминания об ASP.NET относятся к 1997 году, когда корпорацией Microsoft была реализована первая версия сервера IIS, что касалось исследований возможности своеобразного отделения содержания от оформления с целью написания, так сказать, «чистого» кода. Изначально проект носил название XSP, но что значила литера «Х» в сокращении, для многих до сих пор остается загадкой. Но тут нужно понимать, что сама технология базировалась в то время на запатентованной компанией Sun Microsystems общей среде программирования Java, поэтому нет ничего удивительного в том, что и сама платформа была написана именно на этом языке. зато с выходом исполняемой среды CLR (Common Language Runtime) и фреймворка .NET исходные принципы стали совершенствоваться, что и привело в конечном итоге к появлению инструментария ASP.NET, которым, невзирая на лица, пользуются многие современные программисты, кто бы там что ни говорил об устаревании платформы.
Принципы использования и безопасности
Что касается основных составляющих данной платформы, она позволяет писать «чистые» коды на любом языке программирования, входящем в состав фреймворка .NET (например, C#, J#, Script .NET, VB .NET и др.). При этом частично реализация исполняемого кода в процессе формирования страницы возложена на так называемую абстрактную программную модель Web Forms. Кроме того, при использовании IIS-авторизации в ASP.NET существенно повышается и безопасность взаимодействия сервера и клиента на основе протокола HTTP.

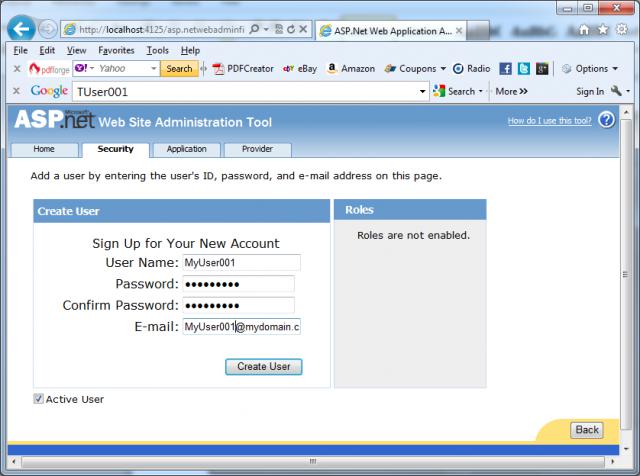
Применение архитектуры Membership API позволяет управлять даже данными пользователей из других источников вроде SQL Server или Active Directory. Сама же аутентификация производится либо за счет специальных форм, либо прямо через Windows IIS.
Преимущества перед ASP
В смысле превосходства над своей предшественницей эта платформа действительно имеет ряд неоспоримых преимуществ. Так, например, ускорено выполнение компилированного кода, а все ошибки исправляются еще на стадии первичной разработки, улучшена обработка ошибок в готовой программе, быстрая разработка веб-приложений стала возможной за счет использования множества выделяемых пользовательских шаблонов, библиотек классов и элементов управления, появилась возможность написания исходного кода на любом языке, поддерживающем .NET и т. д. Кроме того, отдельно можно отметить, что теперь стало возможным кэшировать страницу целиком или частично для увеличения производительности и скорости ее загрузки в браузерах, использовать master-страницы и расширяемые модели событий, элементы управления и обработки запросов, а также применять встроенную поддержку AJAX.
ASP.NET Core
Эта ветвь в разработке основной платформы, по сути своей, сохранила те же принципы, которые был заложены в ASP.NET. Что это, с точки зрения улучшений?

Только то, что Core является практически полным аналогом ASP.NET, но с открытым исходным кодом и базируется на паттерне MVC. Кроме того, сама платформа стала более унифицирована по отношению к другим приложениям, отпала необходимость жесткой привязки к System.Web.DLL и IIS, и в ней появился собственный встроенный инструментарий для обеспечения внедрения зависимостей. А вот унификация позволила оптимизировать использование метода Main и запуск веб-части приложений.
Связь между ASP.NET и Framework
Как уже было сказано выше, ASP.NET имеет достаточно строгую привязку к основному фреймворку, что впервые было замечено при выходе платформы версии 1.0. Сам фреймворк выступает в качестве своеобразного средства стандартизации обращения к вызовам. В свою очередь, исполняемая среда CLR дает возможность использовать единый набор сервисов, вне зависимости от применяемого языка программирования.
Некоторые нюансы установки
Что касается установки платформы и ускорения разработки веб-приложений на основе .NET, большинство специалистов рекомендует для начального ознакомления устанавливать ASP.NET версии 2.0. Эта модификация может использоваться практически во всех десктопных и серверных версиях Windows с сопутствующими сервис-паками, начиная с Windows 2000. Но сами готовые страницы желательно размещать исключительно на Windows Server.
Можно ли обойтись без ASP.NET?
Как считается, установка ASP.NET не является необходимой при использовании Visual Studio .NET 2005 года выпуска и выше.

В этом наборе имеется специальный компонент Visual Web Developer Express Edition, для которого достаточно наличия только основного фреймворка .NET. Системные требования выглядят весьма скромными (ЦП 600 МГц 128 Мб ОЗУ), не говоря уже о том, что на установку всех компонентов, включая документацию, потребуется порядка 1,3 Гб свободного места на диске, но в процессе инсталляции VWD самостоятельно догрузит из интернета еще около 120 Мб.
Не менее часто можно увидеть и рекомендации по выбору MS WebMatrix – программы, совмещающей в себе и веб-сервер, и HTML-редактор, для которой отдельная установка ASP.NET тоже обязательной не является. Но, как считает большинство экспертов, этот редактор несколько неудобен тем, что постоянно выдает запросы на сохранение тех файлов, которые не подвергались редактированию вообще. Впрочем, какое именно приложение использовать в качестве основного, каждый программист или веб-разработчик решает сам. И тут очень часто выбор в пользу того или иного решения будет зависеть от того, какого направления веб-приложение ASP.NET или страницу вы создаете, и какими инструментами вам удобнее пользоваться в практическом отношении.
Эпилог
Вот вкратце и все, что касается описания платформы и инструментария ASP.NET. Что это такое и для чего нужно, думается, уже немного понятно. А вообще, описание, особенно с приведением множества примеров, можно еще продолжать и продолжать, но рядовому пользователю, который об ASP.NET особого понятия не имеет, это ничего не даст. Для начального ознакомления пока будет достаточно и того, что было приведено выше. Если же захотите вникнуть в суть использования таких инструментов в веб-программировании или дизайне, лучше почитать расширенную документацию, представленную даже на официальных ресурсах разработчика, не говоря уже о внушительной по содержанию справочной системе, которая предусмотрена для всех инсталлируемых программных продуктов такого типа в них самих.
НОУ ИНТУИТ | Лекция | Что такое ASP .NET
Аннотация: Дается обзор различных web-технологий. Объясняется преимущество ASP. NET. Описывается процесс подготовки среды разработки приложений. Создается первая динамическая страница. Вводится понятие структуры проекта.
Инсталляция и тестовый проект
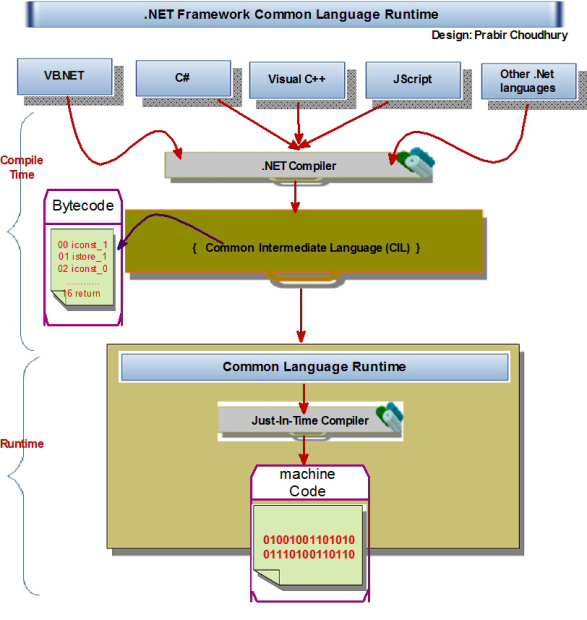
Microsoft .NET Framework — это платформа для создания, развертывания и запуска web-сервисов и приложений. Она предоставляет высокопроизводительную, основанную на стандартах многоязыковую среду, которая позволяет интегрировать существующие приложения с приложениями и сервисами следующего поколения, а также решать задачи развертывания и использования интернет-приложений. .NET Framework состоит из трех основных частей — общеязыковой среды выполнения (common language runtime), иерархического множества унифицированных библиотек классов и компонентной версии ASP, называемой ASP .NET.
ASP .NET — это часть технологии .NET, используемая для написания мощных клиент-серверных интернет-приложений. Она позволяет создавать динамические страницы HTML. ASP .NET возникла в результате объединения более старой технологии ASP (активные серверные страницы) и .NET Framework. Она содержит множество готовых элементов управления, применяя которые, можно быстро создавать интерактивные web-сайты. Вы также можете использовать сервисы, предоставляемые другими сайтами, прозрачно для пользователей вашего сайта. В общем, возможности ASP .NET ограничены только вашим воображением.
Давайте обсудим, что такое динамические страницы HTML и чем они отличаются от статических. Статическая страница содержит код на языке гипертекстовой разметки HTML. Когда автор страницы пишет ее, он определяет, как будет выглядеть страница для всех пользователей. Содержание страницы будет всегда одинаковым, независимо от того, кто и когда решит ее просмотреть. Языка HTML вполне достаточно для отображения информации, которая редко изменяется и не зависит от того, кто ее просматривает. Страница HTML — простой ASCII-текст, следовательно, клиент может работать в любой операционной системе.
Совершенно понятно, что если сформировать web-страницу, описав ее структуру средствами HTML, она будет совершенно статична в смысле содержимого. То есть при просмотре в браузере она будет нести в себе точно ту же информацию, что была в нее записана в момент создания, и переданные пользователем данные не могут быть использованы для модификации содержимого отображаемых ему страниц: он сможет увидеть только то, что предварительно было записано в конечный набор файлов.
Динамическими принято называть web-страницы, которые перед отправкой клиенту проходят цикл обработки на сервере. В самом простом случае это может быть некоторая программа, которая модифицирует запрашиваемые клиентом статические страницы, используя параметры полученного запроса и некоторое хранилище данных. Даже при такой примитивной организации «неразрешимая» задача из предыдущего абзаца обретает очевидное решение: достаточно подготовить всего одну статическую страницу — шаблон — и перед отправкой страницы программно подставлять в него значение, полученное сегодня из банка или метеобюро.
Большинство страниц на ранних стадиях развития Интернета были статическими. Последние 10 лет растет количество динамических страниц. И это понятно: пользователи Интернета хотят не только читать готовую информацию, но быть активными действующими лицами. Например, они заказывают товары в интернет-магазине, пишут дневники, участвуют в конкурсах. Информационные порталы обновляют новости каждую минуту. Динамические страницы могут подстраиваться под конкретного пользователя, а также реагировать на его действия в браузере. Каким же образом? Для этого придумано множество технологий. Например, чтобы идентифицировать пользователя и сохранить его настройки для данного сайта, применяются файлы-cookies.
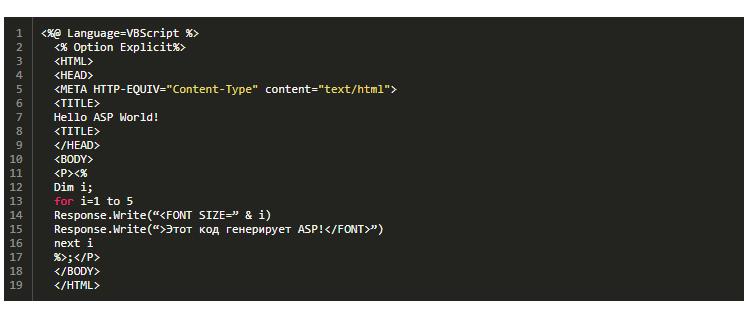
Существуют языки, способные динамически изменять содержимое web-страницы. С одной стороны, это языки скриптов, выполняющиеся непосредственно у клиента. Примеры скриптовых языков — JavaScript и VBScript. Скрипты на этих языках встроены в код HTML, который сервер посылает браузеру. Сценарии, выполняемые на стороне клиента, выделяются тегами <SCRIPT> и </SCRIPT>. Браузер интерпретирует этот код и показывает пользователю результат. Сам код можно просмотреть через View Source браузера. Естественно, эти программы не могут быть большими. Например, если нужно выполнить поиск в базе данных, мы не можем отправить пользователю все ее содержимое. Но скрипты могут проверить правильность запроса, введенного в форму, и тогда не придется перегружать сервер обработкой неправильных запросов. Некоторые программисты создают на JavaScript анимационные эффекты. Одна студентка intuit.ru желала найти скрипт, который бы отправлял SMS-сообщения. Увы, это невозможно. Выполняемых на стороне клиента сценариев недостаточно для создания полноценных динамических страниц. Даже если на странице используется JavaScript и анимированные картинки .GIF, она называется статической.
Динамическая web-страница должна быть создана «на лету» программой, исполняющейся на интернет-сервере. Широко применяется механизм шлюзов CGI (Common Gateway Interface). Вначале пользователь получает статическую страницу с формой. Вам известно, что в теге FORM существует атрибут ACTION. Именно он задает адрес (URL) исполняемого приложения. На сервере находятся исполняемые файлы программ, написанных, например, на C/С++ или Delphi, которые по протоколу HTTP принимают данные из входного потока или из переменных окружения и записывают в стандартный выходной поток готовую страницу.
Пользователю в ответ на запрос посылается HTML-код, который был специально сгенерирован для него. Это может быть, например, результат поиска в поисковой системе. CGI-скрипты могут быть написаны на интерпретируемом языке (Perl) или даже скрипте командной строки. Входной и выходной потоки переназначаются. На вход интернет-сервер принимает данные, введенные пользователем. После обработки полученных данных пользователю возвращается результирующая страница. При исполнении cgi-программа загружается в память сервера, а при завершении — удаляется. Когда 100 клиентов одновременно обращаются к серверу, в памяти создаются 100 процессов, для размещения кода каждого из которых нужна память. Это отрицательно сказывается на масштабируемости. Напомним, что масштабируемость — это возможность плавного роста времени ответа программной системы на запрос с ростом числа одновременно работающих пользователей.
Для решения этой проблемы Microsoft была предложена альтернатива — ISAPI (Internet Server Application Programming Interface) расширения и фильтры. Вместо исполняемых файлов используются DLL-библиотеки. Код DLL находится в памяти все время и для каждого запроса создает не процессы, а нити исполнения. Все нити используют один и тот же программный код. ISAPI-приложение выполняется в процессе IIS-сервера. Это позволяет повысить производительность и масштабируемость.
ISAPI-расширения можно создавать в Visual Studio C++ 6.0, пользуясь мастером.
У ISAPI тоже есть недостатки, относящиеся к разработке. Если мы меняем исходный код dll, мы должны его откомпилировать и поместить в исполняемую директорию сервера. Но так как предыдущий вариант dll находится в памяти, необходимо остановить сервер, чтобы получить возможность изменить файл. В это время клиенты не смогут получить с сервера ни один документ, и, конечно, будут недовольны.
ASP.NET — это… Что такое ASP.NET?
 | Проверить нейтральность. На странице обсуждения должны быть подробности. |
ASP.NET — технология создания веб-приложений и веб-сервисов от компании Майкрософт. Она является составной частью платформы Microsoft .NET и развитием более старой технологии Microsoft ASP. На данный момент последней версией этой технологии является ASP.NET 4.5[1].
ASP.NET внешне во многом сохраняет схожесть с более старой технологией ASP, что позволяет разработчикам относительно легко перейти на ASP.NET. В то же время внутреннее устройство ASP.NET существенно отличается от ASP, поскольку она основана на платформе .NET и, следовательно, использует все новые возможности, предоставляемые этой платформой.
ASP.NET не является платформой.
История ASP.NET
После выпуска сервера Internet Information Services 4.0 в 1997 году, компания Microsoft начала исследовать возможность новой модели веб-приложения, которая удовлетворит жалобы на ASP, особенно связанные с отделением оформления от содержания, и которая позволит писать «чистый» код[2]. Работа по разработке такой модели была поручена Марку Андерсу, менеджеру команды IIS, и Скотту Гатри, поступившему на работу в Microsoft в 1997. Андерс и Гатри разработали первоначальный проект в течение двух месяцев, и Гатри написал код первоначального прототипа во время рождественских каникул 1997 года.
Первоначальный проект назывался «XSP»; Гатри объяснил в интервью 2007 года что, «всегда спрашивают, что означает буква X. В то время она ничего не значила. XML начинается с нее; XSLT начинается с нее. Все клевое начинается с X, поэтому мы его так и назвали.»[2] Прототип XSP был написан на Java, так как на тот момент у Microsoft не было Java-подобной технологии. В то время уже предполагалось (как дальше выяснилось основательно), что лицензирование Java для Microsoft не будет продлено в 2003 году (в 2003 истекал срок выданной Sun Microsystems лицензии). В 1999 было решено построить новую платформу на основе Common Language Runtime (CLR), так как в нем как и в Java наличествовало программирование по принципам ООП, Сборка мусора и другие возможности[4]. Гатри описал это решение как «огромный риск», так как успех новой разработки был связан с успехом CLR, которая, как и XSP, находилась на ранней стадии разработки.
Принципы ASP.NET
Хотя ASP.NET берёт своё название от старой технологии Microsoft ASP, она значительно от неё отличается. Microsoft полностью перестроила ASP.NET, основываясь на Common Language Runtime (CLR), которая является основой всех приложений Microsoft .NET. Разработчики могут писать код для ASP.NET, используя практически любые языки программирования, входящие в комплект .NET Framework (C#, Visual Basic.NET и JScript .NET). ASP.NET имеет преимущество в скорости по сравнению со скриптовыми технологиями, так как при первом обращении код компилируется и помещается в специальный кэш, и впоследствии только исполняется, не требуя затрат времени на парсинг, оптимизацию, и т. д.
Преимущества ASP.NET перед ASP
- Компилируемый код выполняется быстрее, большинство ошибок отлавливается ещё на стадии разработки
- Значительно улучшенная обработка ошибок времени выполнения, с использованием блоков try..catch
- Пользовательские элементы управления (controls) позволяют выделять часто используемые шаблоны, такие как меню сайта
- Использование метафор, уже применяющихся в Windows-приложениях, например, таких как элементы управления и события
- Расширяемый набор элементов управления и библиотек классов позволяет быстрее разрабатывать приложения
- ASP.NET опирается на многоязыковые возможности .NET, что позволяет писать код страниц на VB.NET, Delphi.NET, Visual C#, J# и т. д.
- Возможность кэширования всей страницы или её части для увеличения производительности
- Возможность кэширования данных, используемых на странице
- Возможность разделения визуальной части и бизнес-логики по разным файлам («code behind»)
- Расширяемая модель обработки запросов
- Расширенная событийная модель
- Расширяемая модель серверных элементов управления
- Наличие master-страниц для задания шаблонов оформления страниц
- Поддержка CRUD-операций при работе с таблицами через GridView
- Встроенная поддержка AJAX
- ASP.NET имеет преимущество в скорости по сравнению с другими технологиями, основанными на скриптах.
Здесь можно привести определённые сравнения. Так, ASP — производная от Win32, XML и HTML; PHP — от XML, HTML, Java и CDI, тогда ASP.NET — от HTML и .NET(XML и XAML соответственно). При этом, если обычно Rich Media Application создают при помощи Flash, теперь это делается с помощью модуля Silverlight, так же через сам ASP.NET. ASP.NET — богатейшая[источник не указан 661 день] среда для разработки и развёртывания веб-ресурсов. В ASP.NET можно работать с любым .NET языком, вплоть до Managed C++ и Visual Basic, что позволяет не задумываться о переходе на C#.
Расширения
Корпорация Майкрософт выпустила несколько расширений для ASP.NET:
Примечания
См. также
Ссылки
Литература
- Адам Фримен, Стивен Сандерсон. ASP.NET MVC 3 Framework с примерами на C# для профессионалов, 3-е изд = Pro ASP.NET MVC 3 Framework, 3rd Edition. — М.: «Вильямс», 2012. — 672 с. — ISBN 978-5-8459-1758-4
- Мэтью Мак-Дональд, Адам Фримен, Марио Шпушта. Microsoft ASP.NET 4.0 с примерами на C# 2010 для профессионалов, 4-е издание = Pro ASP.NET 4.0 in C# 2010, Fourth Edition. — М.: «Вильямс», 2011. — С. 1424. — ISBN 978-5-8459-1702-7
- Даниэль Арсеновски. Рефакторинг в C# и ASP.NET для профессионалов = Professional Refactoring in C# & ASP.NET. — М.: «Диалектика», 2009. — С. 528. — ISBN 978-5-8459-1618-1
- Стивен Сандерсон. ASP.NET MVC Framework с примерами на C# для профессионалов = Pro ASP.NET MVC Framework. — М.: «Вильямс», 2010. — С. 560. — ISBN 978-5-8459-1609-9
- Роб Камерон, Дэйл Михалк. ASP.NET 3.5, компоненты AJAX и серверные элементы управления для профессионалов = Pro ASP.NET 3.5 Server Controls with AJAX Components. — М.: «Вильямс», 2009. — С. 608. — ISBN 978-5-8459-1467-5
Что такое ASP.net технология — Hostings.info
Совсем недавно статические веб-станицы стали заменяться динамическими. Динамические страницы означают, что их содержимое формируется согласно действиям пользователя. Следовательно, для достижения этих целей понадобился и новый уровень приложений, которые способны создавать такие страницы. Такие приложения называются серверы веб-приложений.
В 1997 году Microsoft презентовал 3-ю версию веб-сервера – Internet Information Server, в его основу был заложен совершенно новый способ написания серверных приложений. Этот метод получил название ASP (в переводе с английского данная аббревиатура означает – «активные серверные страницы»). Данный способ основан на использовании программных интерфейсов сервера, а также представляет собой функциональное расширение веб-сервера Microsoft.
По своей сути ASP представляют собой обычные текстовые файлы, в основном имеющие расширением asp. Они содержат конструкции HTML-языка, а также сценарии, написанные на VBScript и/или JScript, которые выполняются на сервере вместе с обычным кодом HTML.
Главное преимущество технологии ASP состоит в том, что благодаря ее использованию можно выполнять сценарии на сервере. Благодаря данным сценариям можно получить быстрый доступ к базам данным, файлам и многим другим ресурсам, хранящимся на сервере. Также технология ASP позволяет получить доступ к факс-службе или электронной почте.
Большим достоинством выполнения сценариев на сервере является надежная работа в управляемой и непротиворечивой среде. Это объясняется тем, что код пользователя используется не на большом количестве версий нескольких браузеров, а только на одной версии одного сервера. Этим и достигается кросс-платформенная совместимость.
Содержащиеся в страницах ASP сценарии подразделяются на серверные и клиентские. Их отличие состоит в следующем: выполнение серверных сценариев осуществляется специальным образом и этот процесс происходит на сервере, а клиентские сценарии, наряду с HTML-страницей, загружаются на компьютер пользователя и функционируют под управлением браузера, тем самым исключается возможность выполнения деструктивных действий на стороне пользователя.
Компании из нашего рейтинга, предлагают услугу ASP, наличие которой как правило, указано в тарифном плане. Ну а для обучения рекомендуем данный раздел на сайте Майкрософт.
Что такое фреймворк asp.net mvc?
ASP.NET MVC — программная среда для разработки гибких, динамичных веб-приложений и сервисов, дружественная к принципам Test-Driven Development (разработка через тестирование) и Domain-Driven Design (проблемно-ориентированное программирование). Язык программирования — С# («си шарп»).
Что такое MVC — это архитектурный принцип, согласно которому веб-приложение делится на компоненты Model View Controller. При этом модель приложения, пользовательский интерфейс и взаимодействие с пользователем разделены таким образом, чтобы модификация одного из компонентов оказывала минимальное воздействие на остальные. Такое разделение облегчает управление отдельными частями приложения, что упрощает их разработку, изменение и тестирование.
Фреймворк (англ. framework — каркас, структура) — программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта.
Domain-Driven Design — набор принципов и схем, помогающих разработчикам создавать изящные системы объектов. При правильном применении оно приводит к созданию программных абстракций, которые называются моделями предметных областей. В эти модели входит сложная бизнес-логика, устраняющая промежуток между реальными условиями области применения продукта и кодом. DDD не является какой-либо конкретной технологией или методологией. Это набор правил, позволяющих принимать правильные проектные решения.
Данный подход позволяет значительно ускорить процесс проектирования программного обеспечения в незнакомой предметной области. Подход DDD особо полезен в ситуациях, когда разработчик не является специалистом в области разрабатываемого продукта. К примеру: программист не может знать все области, в которых требуется создать ПО (банковское дело, металлургия, выращивание бананов), но с помощью правильного представления структуры, посредством проблемно-ориентированного подхода, может без труда спроектировать приложение, основываясь на ключевых моментах и знаниях рабочей области.
ASP.NET Core | Введение
ASP.NET Core — новая эпоха в развитии ASP.NET
Последнее обновление: 12.12.2019
Платформа ASP.NET Core представляет технологию от компании Microsoft, предназначенную для создания различного рода веб-приложений: от небольших веб-сайтов до крупных веб-порталов и веб-сервисов.
С одной стороны, ASP.NET Core является продолжением развития платформы ASP.NET. Но с другой стороны, это не просто очередной релиз. Выход ASP.NET Core фактически означает революцию всей платформы, ее качественное изменение.
Разработка над платформой началась еще в 2014 году. Тогда платформа условно называлась ASP.NET vNext. В июне 2016 года вышел первый релиз платформы. А в декабре 2019 года вышла версия ASP.NET Core 3.1, которая собственно и будет охвачена в текущем руководстве.
ASP.NET Core теперь полностью является opensource-фреймворком. Все исходные файлы фреймворка доступны на GitHub.
ASP.NET Core может работать поверх кросс-платформенной среды .NET Core, которая может быть развернута на основных популярных операционных системах: Windows, Mac OS, Linux. И таким образом, с помощью ASP.NET Core мы можем создавать кросс-платформенные приложения. И хотя Windows в качестве среды для разработки и развертывания приложения до сих пор превалирует, но теперь уже мы не ограничены только этой операционной системой. То есть мы можем запускать веб-приложения не только на ОС Windows, но и на Linux и Mac OS. А для развертывания веб-приложения можно использовать традиционный IIS, либо кросс-платформенный веб-сервер Kestrel.
Благодаря модульности фреймворка все необходимые компоненты веб-приложения могут загружаться как отдельные модули через пакетный менеджер Nuget. Кроме того, в отличие от предыдущих версий платформы нет необходимости использовать библиотеку System.Web.dll.
ASP.NET Core включает в себя фреймворк MVC, который объединяет функциональность MVC, Web API и Web Pages. В предыдущих версии платформы данные технологии реализовались отдельно и поэтому содержали много дублирующей функциональности. Сейчас же они объединены в одну программную модель ASP.NET Core MVC. А Web Forms полностью ушли в прошлое.
Кроме объединения вышеупомянутых технологий в одну модель в MVC был добавлен ряд дополнительных функций.
Одной из таких функций являются тэг-хелперы (tag helper), которые позволяют более органично соединять синтаксис html с кодом С#.
ASP.NET Core характеризуется расширяемостью. Фреймворк построен из набора относительно независимых компонентов. И мы можем либо использовать встроенную реализацию этих компонентов, либо расширить их с помощью механизма наследования, либо вовсе создать и применять свои компоненты со своим функционалом.
Также было упрощено управление зависимостями и конфигурирование проекта. Фреймворк теперь имеет свой легковесный контейнер для внедрения зависимостей, и больше нет необходимости применять сторонние контейнеры, такие как Autofac, Ninject. Хотя при желании их также можно продолжать использовать.
В качестве инструментария разработки мы можем использовать последние выпуски Visual Studio, начиная с версии Visual Studio 2015. Кроме того, мы можем создавать приложения в среде Visual Studio Code, которая является кросс-платформенной и может работать как на Windows, так и на Mac OS X и Linux.
Для обработки запросов теперь используется новый конвейер HTTP, который основан на компонентах Katana и спецификации OWIN. А его модульность позволяет легко добавить свои собственные компоненты.
Если суммировать, то можно выделить следующие ключевые отличия ASP.NET Core от предыдущих версий ASP.NET:
Новый легковесный и модульный конвейер HTTP-запросов
Возможность развертывать приложение как на IIS, так и в рамках своего собственного процесса
Использование платформы .NET Core и ее функциональности
Распространение пакетов платформы через NuGet
Интегрированная поддержка для создания и использования пакетов NuGet
Единый стек веб-разработки, сочетающий Web UI и Web API
Конфигурация для упрощенного использования в облаке
Встроенная поддержка для внедрения зависимостей
Расширяемость
Кроссплатформенность: возможность разработки и развертывания приложений ASP.NET на Windows, Mac и Linux
Развитие как open source, открытость к изменениям
Эти и другие особенности и возможности стали основой для новой модели программирования.
Дополнительные материалыВведение в создание сайтов на ASP.NET MVC
Особенности платформы ASP.NET MVC
Последнее обновление: 31.10.2015
ASP.NET MVC представляет собой платформу для создания сайтов и веб-приложений с использованием паттерна (или шаблона) MVC (model — view — controller).
Работа над новой платформой была начата в 2007 году, а в 2009 году появилась первая версия. В итоге к текущему моменту (2012 год) уже было выпущено 4 версии платформы, а сам фреймворк обрел большую популярность по всему миру благодаря своей гибкости и адаптивности.
Шаблон MVC, лежащий в основе новой платформы, подразумевает взаимодействие трех компонентов: контроллера (controller), модели (model) и представления (view). Что же представляют эти компоненты?
Контроллер (controller) представляет класс, с которого собственно и начинается работа приложения. Этот класс обеспечивает связь между моделью и представлением. Получая вводимые пользователем данные, контроллер исходя из внутренней логики при необходимости обращается к модели и генерирует соответствующее представление.
Представление (view) — это собственно визуальная часть или пользовательский интерфейс приложения — например, html-страница, через которую пользователь, зашедший на сайт, взаимодействует с веб-приложением.
Модель (model) представляет набор классов, описывающих логику используемых данных.
Общую схему взаимодействия упрощенно можно представить следующим образом:
ASP.NET MVC и ASP.NET Web Forms
ASP.NET MVC является в некотором роде конкурентом для традиционных веб-форм и имеет по сравнению с ними следующие преимущества:
Разделение ответственности. В MVC приложение состоит из трех частей: контроллера, представления и модели, каждая из которых выполняет свои специфичные функции. В итоге приложение будет легче поддерживать модифицировать в будущем.
В силу разделения ответственности приложения mvc обладают лучшей тестируемостью. И мы можем тестировать отдельные компоненты независимо друг от друга.
Соответствие протоколу HTTP. Приложения MVC в отличие от веб-форм не поддерживают объекты состояния (ViewState). Ясность и простота платформы позволяют добиться большего контроля над работой приложения
Гибкость. Вы можете настраивать различные компоненты платформы по своему усмотрению. Изменять какие-либо части конвейера работы MVC или адаптировать его к своим нуждам и потребностям.
В то же время не стоит однозначно сбрасывать со счетов ASP.NET WebForms. Поскольку она также имеет свои сильные стороны, например, модель событий, которая будет ближе тем разработчикам, которые ранее занимались созданием клиентских приложений.
В традиционных веб-формах вы имеете контроль над разметкой и можете в реальном времени в визуальном редакторе Visual Studio увидеть, как будет выглядеть та или иная страница. При работе с MVC Visual Studio подобного не позволяет делать.
В любом случае вы вольны выбирать ту платформу, которая приходится вам больше по душе. И если у вас написаны объемные проекты с применением традиционных веб-форм, возможно, стоит продолжать с ними работать. Тем более, что ASP.NET Web Forms еще не умирает и также продолжает развиваться.
Что такое ASP.NET? и это АРХИТЕКТУРА

- Главная
Испытание
- Назад
- Agile тестирование
- BugZilla
- Огурцы
- База данных Тестирование
- ETL Тестирование
- Jmeter
- JIRA
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Back
- Центр качества (ALM)
- RPA
Управление производством- SAP 5000 Testing SAP 5000 Testing SAP 5000 Testing 50005 SAP 5000
- SAP-тест
- TestLink
SAP
- Назад
- ABAP
- APO
- Новичок
- Назад
- 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 следует подписать
- Android
- AngularJS
- ASP.Чистая
- C
- C #
- C ++
- CodeIgniter
- СУБД
- Назад
- Java
- JavaScript
- JSP
- Kotlin
M000 M000 js
- Back
- Perl
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL5000
- SQL000
- UML
- VB.Net
- VBScript
- Веб-сервисы
- WPF
Необходимо учиться!
- Назад
- Учет
- Алгоритмы
- Blockchain
- Бизнес-аналитик
- Сложение Сайт
- CCNA
- Cloud Computing
- COBOL
- Compiler Design
- Embedded Systems
- Назад
- Ethical Hacking
- Excel Учебники
- Go Программирование
- IoT
- ITIL
- Дженкинс
- MIS
- Networking
- Операционная система
- Prep
- Назад
- PMP
- Photoshop Управление
- Проект
- Отзывы
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
Big Data
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Складирование данных 000000000 HBB
- Назад
Что такое ASP.net?
Что такое ASP.net?
Этот учебник написан и предоставлен Митчеллом Харпер. Пожалуйста, смотрите сноску для получения дополнительной информации.
Вы, наверное, слышали слово ASP.net довольно часто дней, особенно на сайтах разработчиков и новостях. Эта статья объяснит что такое суета ASP.NET — это не просто следующая версия ASP; это следующая эра веб-разработки. ASP.NET позволяет использовать полный Показанный язык программирования, такой как C # (произносится C-Sharp) или VB.NET для легко создавать веб-приложения.
ASP.NET по-прежнему отображает HTML
К сожалению, у Интернета все еще есть пропускная способность ограничения и не каждый человек использует один и тот же веб-браузер. Эти проблемы заставляют придерживаться HTML как нашего языка разметки выбор. Это означает, что веб-страницы не будут выглядеть так удивительно, как полностью приложение, работающее под Windows, но с некоторыми навыками и творческий талант, вы можете сделать несколько довольно удивительных веб-приложений с ASP.СЕТЬ. ASP.NET обрабатывает весь код на сервере (аналогично нормальное приложение). Когда код ASP.NET обработан, сервер возвращает полученный HTML-код клиенту. Если клиент поддерживает JavaScript, тогда сервер будет использовать его, чтобы сделать браузер клиентов опыт быстрее и проще. Даже если HTML является ограничивающим фактором здесь ASP.NET все еще удается принести истинное ООП (объектно-ориентированное Программирование) в интернет.
ООП в интернете
объектно-ориентированного программирования позволяет строить очень большие приложения, сохраняя при этом ваш код чистым и структурированы.Теперь с ASP.NET мы можем сделать то же самое в Интернете. традиционный ASP использует HTML и VBScript (или Jscript) для обработки и отображения страниц, но потому что VBScript является языком сценариев, вы были вынуждены писать код спагетти (VBScript был переплетен в HTML и закончился довольно грязный в больших приложениях). ASP.NET отделяет код от отображения и Вы даже можете иметь страницы без кода ASP.NET на них вообще. Добавляя Ссылки в вашем HTML (так называемые элементы управления), вы можете сказать ASP.NET, что вы здесь нужна кнопка, есть текст, а затем в вашем коде вы можете манипулировать, как выглядят эти элементы управления, что они отображают, насколько они велики и т. д. Элементы управления могут делать больше, чем просто отображать информацию. Можете добавить события для элементов управления, так что когда посетитель нажимает на кнопку, для Например, ASP.NET выполняет функцию по вашему выбору.
Веб-сервисы
Одна отличная особенность ASP.NET — это веб-службы. Веб-сервисы означает, что вы можете буквально иметь несколько частей вашего приложения на различные серверы по всему миру, и все приложение будет работать отлично и без проблем.Веб-сервисы могут даже работать с обычным .NET Приложения для Windows. Например: многие люди хотели бы иметь биржевой тикер на своем веб-сайте, но не многие хотят печатать вручную во всех изменениях цен. Если одна компания (биржевой маклер) создает веб-сервис и периодически обновляет цены на акции, затем все те люди, желающие цены, могут использовать этот веб-сервис для входа в систему, запустить функция, которая захватывает текущую цену для выбранной компании и возвращает Это.Веб-сервисы могут быть использованы для многих вещей: новости, обмен валюты, проверка входа в систему .. способы их использования ограничены ваше воображение!
Отличная поддержка XML
ASP.NET упрощает использование XML для хранения данных, Конфигурация и манипуляции. Инструменты, встроенные в ASP.NET для Работа с XML очень проста в использовании. XML отлично подходит для хранения информация, которая редко изменяется, потому что вы можете просто информация в памяти компьютера после ее первоначального извлечения.
Библиотека классов
ASP.NET включает в себя огромную библиотеку классов, которая была построена Microsoft. Поскольку эта библиотека классов настолько велика, она инкапсулирует огромное количество общих функций. Например, если вы хотите получить данные из базы данных и отображать эти данные в простом элементе управления сеткой через классический ASP, вам придется писать довольно много кода.
В ASP.NET вы не пишете код для отображения данных: вы просто пишете код для привязки данных к объекту под названием DataGrid (который может быть сделано всего за пару строк).Затем вам просто нужно создать ссылку на вашей странице, куда должен идти этот DataGrid. DataGrid будет отображается как таблица и будет содержать все данные, извлеченные из база данных.
Microsoft создала удивительно хорошо разработанный MSDN библиотека для ASP.NET и всех других языков .NET. Включает в себя полная библиотека классов, содержащая информацию и примеры по каждому классу, функция, метод и свойство доступны через ASP.СЕТЬ.
Библиотека MSDN также содержит некоторые учебные пособия и примеры, которые помогут вам началось. Это может занять некоторое время, чтобы привыкнуть к формату и макету библиотека MSDN ASP.NET, однако, как только вы это сделаете, вы обнаружите, что это бесценный ресурс, который поможет вам в процессе обучения ASP.NET опыт. Библиотеку .NET MSDN можно найти по адресу http://msdn.microsoft.com/net/
Полная совместимостьОдна из самых важных целей.NET должен был позволить разработчики, чтобы написать приложение ASP.NET, используя несколько программ языки. Пока каждая страница ASP.NET содержит только одну программу язык, вы можете смешивать и сочетать разные страницы, используя разные языки и они будут работать вместе без проблем. Это означает, что теперь вы можете иметь команду разработчиков с половиной программирования на C #, а другая половина на VB.NET, без необходимости беспокоиться о несовместимости языков и т. д.
Крутой побочный эффект всего этого заключается в том, что все языки программирования выглядят очень похожими и отличаются только языком синтаксис.
Возьмите, например, следующие фрагменты кода. Они оба делают точно так же, но первый написан на C #, а второй на VB.NET.
C # версия:
void Page_Load (Object S, EventArgs E) {myLabel.Text = "Hello world !!";
Версия VB.NET: Sub Page_Load (S как объект, E как EventArgs) myLabel.Text = "Hello world !!" End Sub
Если вы возьмете любой из приведенных выше примеров кода и добавьте к ним следующий HTML-код, и тогда они оба будут отлично работать внутри ASP.NET страница:
<голова>Пример "Hello World"! </ title> </ HEAD> <Тело> <asp: Label runat = "server" /> </ Body> </ html> </pre><h5 align="left"><span class="ez-toc-section" id="_NET"> Где взять .NET? </span></h5><p align="left"> Вы можете получить ASP.net на домашней странице: Домашняя страница ASP.NET.</p><p align="left"> <b> О Митчел Харпер </b></p><p align="left"> <i> Митчелл — ведущий разработчик Interspire. Interspire разрабатывает переизбыточное интернет-программное обеспечение и инструменты, которые помогут веб-разработчикам увеличить свою клиентскую базу и сделать больше доход.Их продукция включает в себя ActiveKB, DevEdit, SendStudio, WebEditPlatinum. </i></p> ,<h2><span class="ez-toc-section" id="_ASPNET_vNext"> Что такое ASP.NET vNext? — Переполнение стека </span></h2> Переполнение стека<ol role="presentation"><li> Товары</li><li> Клиенты</li><li> Случаи использования</li></ol><ol><li> Переполнение стека Публичные вопросы и ответы</li><li> Команды Частные вопросы и ответы для вашей команды</li><li> предприятие Частные вопросы и ответы для вашего предприятия</li><li> работы Программирование и связанные с ним технические возможности карьерного роста</li><li> Талант Нанимать технический талант</li><li></li></ol>.<h2><span class="ez-toc-section" id="_ASPNET-6"> Что такое учетная запись компьютера ASP.NET? </span></h2><p> <strong> РЕКОМЕНДУЕТСЯ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы </strong></p><p> Являетесь ли вы одним из наших пользователей, который получает приглашение под Windows 10 или Windows 8.1, 8 каждый раз, когда вы пытаетесь удалить или изменить определенную папку или файл? Все, что вам нужно сделать, это выполнить следующие шаги, и вы можете решить свою проблему с ASP.NET MACHINE ACCOUNT в Windows 10 или Windows 8.1, чтобы возобновить свою повседневную деятельность в кратчайшие сроки.</p><p></p><h4><span class="ez-toc-section" id="_ASP-2"> Почему у моего компьютера ASP.Чистый аккаунт? </span></h4><p> Если на вашем компьютере установлены обновления или новое программное обеспечение, вы установили Microsoft.NET Framework 1.1, которая включает в себя стандартное приложение времени выполнения, которое может потребоваться для запускаемых вами приложений. Во время этой установки создается учетная запись ASP.NET. Если ваш компьютер уже отображал ваш рабочий стол сразу после запуска, вы можете увидеть экран приветствия при запуске компьютера с существующей учетной записью пользователя и учетной записью ASP.NET. Это потому, что на вашем компьютере теперь есть две учетные записи.</p><p> Учетная запись не разрешает удаленное или интерактивное соединение и имеет только привилегии гостевого уровня. Поэтому он не может быть использован кем-либо еще или Microsoft для подключения к вашему компьютеру. Если вы используете свой компьютер только для личного использования (то есть, если вы не являетесь разработчиком программного обеспечения, который должен разрабатывать и тестировать программное обеспечение с использованием Internet Information Services (IIS)), вы можете удалить эту учетную запись одним из следующих способов:</p><p> 1) Удалите учетную запись и оставьте установленную .NET Framework: <br/> — Запустите средство управления компьютером в папке «Администрирование» (в разделе «Панель управления»).<br/> — Выберите узел «Локальные пользователи и группы». <br/> — Нажмите на подузел Users и выберите учетную запись ASPNET. <br/> — Щелкните правой кнопкой мыши по выбранной учетной записи и выберите «Удалить».</p><h3><span class="ez-toc-section" id="_2020"> <strong> Июль 2020 Обновление: </strong> </span></h3><p> Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с помощью этого программного обеспечения:</p><ul><li> Шаг 1: <strong> Загрузите инструмент для ремонта и оптимизации ПК </strong> (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).</li><li> Шаг 2. Нажмите «<strong> Start Scan </strong>», чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.</li><li> Шаг 3: Нажмите «<strong> Repair All </strong>», чтобы исправить все проблемы.</li></ul><p></p><p> 2) Удалите .NET Framework (Примечание. Это предотвратит работу приложений, использующих .NET Framework): <br/> — Откройте Панель управления <br/> — Откройте Установка и удаление программ. <br/> — выберите Microsoft.NET Framework 1.1. <br/> — Нажмите Изменить / Удалить. Один из этих подходов полностью удаляет учетную запись из вашей системы.</p><h4><span class="ez-toc-section" id="_ASPNET-7"> Чтобы удалить эту учетную запись машины ASP.NET </span></h4><p></p><p> Чтобы скрыть эту учетную запись, не затрагивая предоставляемые ею функции:</p><ol><li> Нажмите Windows + R, чтобы открыть окно «Выполнить», введите regedit и нажмите Enter.</li><li> В окне вкладки «Редактор» перейдите к следующему разделу реестра: HKEY_LOCAL_MACHINE \ Software \ Microsoft \ Windows NT \ CurrentVersion \ Winlogon \ SpecialAccounts \ Userlist. Если Специальный</li><li> Ключ учетных записей и ключ списка пользователей не существуют, создайте их.</li><li> В правой части списка пользователей щелкните правой кнопкой мыши в любом месте и укажите значение New -> DWORD (32-bit).</li><li> Назовите имя нового значения реестра DWORD точно так же, как имя пользователя, используемое на экране входа в систему. (В данном случае учетная запись компьютера ASP.NET)</li><li> Дважды щелкните значение записи DWORD и установите значение 0, чтобы скрыть учетную запись перед экраном приветствия. Чтобы восстановить учетную запись пользователя на главном экране, удалите регистрационную запись или установите значение данных 1.</li><li> Выход из редактора реестра.Выйдите из системы или перезагрузите компьютер, чтобы изменения вступили в силу.</li></ol><p></p><h4><span class="ez-toc-section" id="_NET_Framework"> Переустановка .NET Framework </span></h4><p> Учетная запись создана из-за некоторых ошибок конфигурации во время первоначальной установки .NET Framework. Тем не менее, переустановка автоматически удаляет его. Поэтому мы рекомендуем вам загрузить фреймворк обратно на компьютер и попытаться установить его из исполняемого файла. Он скажет вам, что он уже установлен, и спросит, хотите ли вы его переустановить.Выберите Переустановить, и учетная запись будет автоматически удалена.</p><p> https://www.dell.com/community/Windows-General/ASP-NET-MACHINE-ACCOUNT-Please-Help/td-p/3516188</p><p> <strong> РЕКОМЕНДУЕТСЯ: Нажмите здесь, чтобы устранить ошибки Windows и оптимизировать производительность системы </strong></p><p> CCNA, веб-разработчик, ПК для устранения неполадок</p><p> Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования.Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.</p> ,<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/chto-takoe-asp-net-obzor-asp-net-microsoft-docs.html" data-text="Что такое asp net: Обзор ASP.NET | Microsoft Docs" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/chto-takoe-asp-net-obzor-asp-net-microsoft-docs.html" data-text="Что такое asp net: Обзор ASP.NET | Microsoft Docs" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/chto-takoe-asp-net-obzor-asp-net-microsoft-docs.html" data-text="Что такое asp net: Обзор ASP.NET | Microsoft Docs" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/chto-takoe-asp-net-obzor-asp-net-microsoft-docs.html" data-text="Что такое asp net: Обзор ASP.NET | Microsoft Docs" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/hranenie-dannyh-v-oblake-otpravka-i-peredacha-bolshih-fajlov.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Хранение данных в облаке: Отправка и передача больших файлов</span></a></li><li class="previous"><a href="https://ylianova.ru/raznoe-2/kak-polzovatsya-instagramom-na-telefone-android-kak-polzovatsya-instagramom-na-android.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Как пользоваться инстаграмом на телефоне андроид: Как пользоваться Инстаграмом на Андроид</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/chto-takoe-asp-net-obzor-asp-net-microsoft-docs.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='5776' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://ylianova.ru/wp-content/cache/autoptimize/js/autoptimize_4aef019898df909b3e19585c061e4d43.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="1b3b2f4b3e8ceeeb9ff61fff-|49" defer></script>
