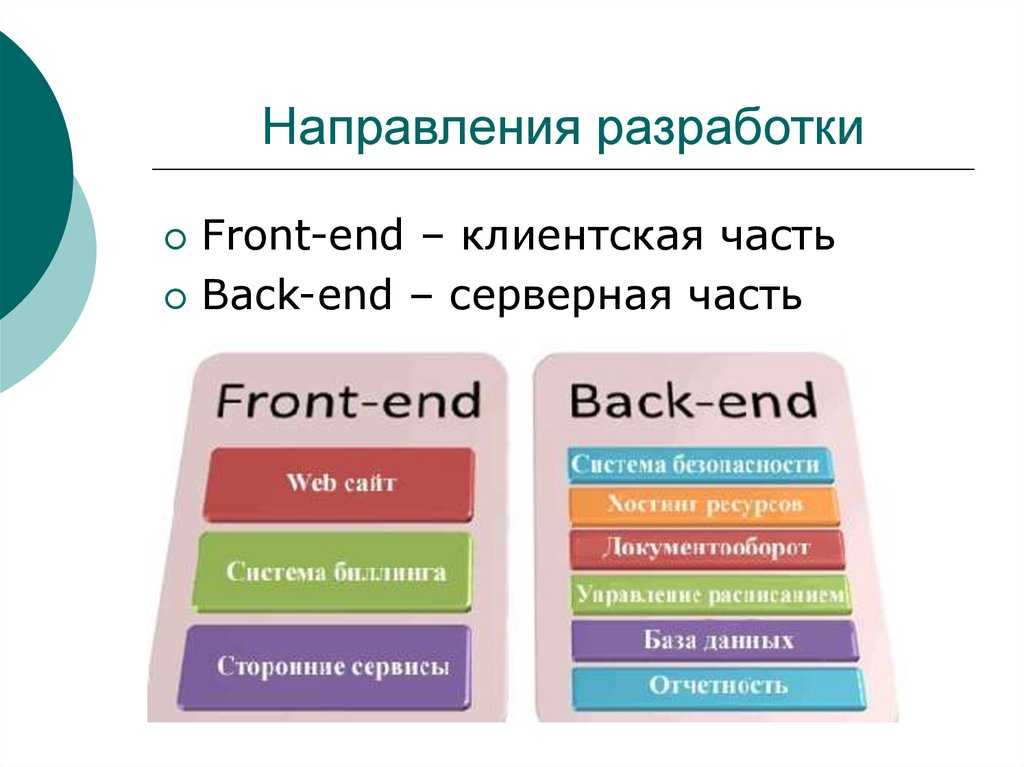
что это такое и как они взаимодействуют
Рассказывает Хьюго Ди Францеско, веб-разработчик
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Прим. ред. Профессия бэкенд-разработчика вошла в топ наиболее сложных IT-профессий.
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Перевод статьи «In simple terms: backend code, frontend code and how they interact»
особенности и требования к специалистам
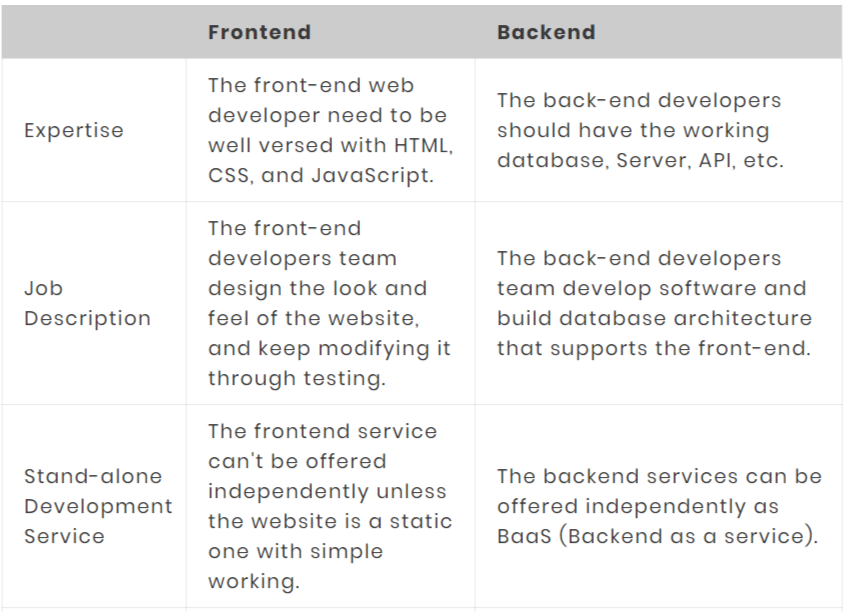
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие frontend-разработки
Под понятием frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
HTML
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
CSS
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
-
отправка информации от пользователя,
-
ее обработка на сервере,
-
получение информации и форматирование кода в читаемый вид.

Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
-
Java;
-
PHP;
-
Python;
-
Ruby и другие.
В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
-
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
-
Есть еще инструментарий под названием AJAX. В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
-
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
-
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части.
 Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
А еще вы можете пройти небольшой тест, который покажет, какое направление разработки вам больше подходит!
что это такое, особенности back-end разработки – Wezom
Бэкенд — основа всех основ для любого интернет-ресурса. Даже если вы придумаете и реализуете красивую картинку, она не будет работать сама по себе, ведь в ней нет основной части функционала. В прошлой статье мы рассказали о том, что такое фронтенд, сегодня же мы поможем вам разобраться с бэкендом и понять, что это и как работает. Это поможет вам в дальнейшем лучше понимать все процессы во время разработки программного обеспечения для вашего бизнеса.
Что собой представляет back-end?
Бэкенд — это серверная сторона любого сайта или приложения, которая отвечает за все то, что на самом деле происходит, но вы не видите этого у себя на экранах. Потому он и называется Back-end, ведь это как бы задняя, скрытая сторона программных продуктов.
Бэкенд разработка — это по большей мере создание основной части функционала приложения или сайта, который запускается через интерфейсную часть, но происходит на стороне сервера. При этом back-end — это не просто пересылка средств со счета на счет при онлайн покупке, как любят приводить в пример. Это и быстрая обработка запросов, и точный поиск информации в базах данных, и безопасное хранение данных в системе, и главное, слаженную работу всех этих частей. По сути, программисты обеспечивают такой механизм, в котором взаимосвязано огромное множество элементов, типов данных, форматов, участников и переменных, но при этом все эти составляющие работают стройно и слаженно, как часы.
Чем занимаются backend-разработчики
Главная задача каждого бэкенд-разработчика — это как раз таки создание этой невидимой, но такой важной части программного обеспечения. Все, что скрывается за красивой формой, должно эффективно работать, только тогда проект может считаться успешным.
Все, что скрывается за красивой формой, должно эффективно работать, только тогда проект может считаться успешным.
Помимо правильной работы всех функций ресурса, к задачам бэкендщиков относят также организацию взаимодействия с базами данных, работу с прикладным интерфейсом программирования и интеграцию со всеми внешними сервисами, которые часто бывают необходимы на крупных проектах.
Как мы упоминали в статье о фронтенде, к задачам программистов еще относят сборку фронт и бэк частей программы, а также исправление ошибок и сбоев, которые могут возникать в процессе разработки или даже работы ПО, независимо от того, находятся они на стороне frontend или backend.
Поскольку функций, которые необходимо реализовывать на бэкенде, несчетное множество, то и инструментов для их реализации тоже огромный и разнообразный выбор. На помощь программистам приходит множество языков программирования, каждый из которых имеет свои особенности, а также плюсы и минусы. Да и возможности у разных языков могут отличаться, так что не всегда вы выбираете язык для своего проекта, иногда язык выбирает вас и ваш проект.
Также, конечно, есть много различных библиотек и фреймворков (для каждого языка программирования есть десятки различных инструментов), которые помогают разработчикам не тратить время на однотипную работу, и сделать процесс написания кода более простым и быстрым.
Особенности back-end разработки
Если мы попробуем разобраться в бэкенде поподробнее, то его можно разделить на три основных, самых глобальных составляющих: серверную часть, базы данных и интерфейсы взаимодействия. Каждая из них обязательна и выполняет свои функции в общем механизме веб-ресурса. Взглянем детальнее.
Серверная часть
У каждого веб-сайта или приложения есть две стороны — клиент и сервер. Клиент — это оболочка приложения или браузер, то есть то, с чем взаимодействует пользователь, и откуда отправляются запросы на сервер. А сервер — это по сути машина, которая обрабатывает эти запросы и возвращает нужную информацию. При этом один сервер может обрабатывать запросы множества клиентов, как и один клиент может обращаться ко многим серверам. Рассмотрим простой пример клиент-серверного взаимодействия: вы оплачиваете покупку в интернет магазине, ввели все данные и отправили. Клиент отправляет на сервер данные, сервер их проверяет и обрабатывает, и когда оплата принята — возвращает об этом оповещение клиенту, и у вас на экране появляется подтверждающее сообщение.
Рассмотрим простой пример клиент-серверного взаимодействия: вы оплачиваете покупку в интернет магазине, ввели все данные и отправили. Клиент отправляет на сервер данные, сервер их проверяет и обрабатывает, и когда оплата принята — возвращает об этом оповещение клиенту, и у вас на экране появляется подтверждающее сообщение.
Но запросы не всегда требуют исключительно обработки данных. Иногда нужно получить какую-то информацию из ее хранилища. Тогда серверу приходится обращаться к базам данных.
Базы данных
Сервер только обрабатывает информацию, но не хранит ее. Для этого есть специальные инструменты — базы данных. Так, например, когда вы оформляете покупку в интернет-магазине, сервер обращается к базе для проверки наличия товара, и только потом позволяет вам его купить. Или же при входе в любую систему также используется база данных: в ней хранятся все логины и пароли, и когда вы вводите свои данные при входе, сервер отправляет запрос в базу, чтобы проверить, если там такая пара логин-пароль; при положительном ответе — вы получаете доступ в систему, в которую совершали вход.
Интерфейсы взаимодействия (API)
Application Programming Interface — это та часть сервера, с которой непосредственно взаимодействует клиент. И когда речь идет только об одном сервере и одном клиенте в вакууме — все кажется довольно просто. Но в жизни редко так бывает. Часто мы хотим интегрировать программы между собой, например, вставить гугл-карты на свой сайт, чтобы пользователь легко мог найти любой оффлайн магазин вашей сети и построить маршрут к нему. Для этого сервер вашего сайта будет обращаться к серверу Google, и обращение это будет происходить именно с помощью API.
Все эти взаимодействия продумывают, настраивают и разрабатывают back-end специалисты. И главная сложность их работы заключается в том, что недостаточно просто сделать каждый элемент отдельно, важно отладить синхронную и слаженную работу всего механизма, чтобы веб-ресурс быстро и точно выполнял все свои функции.
Услуги бэкенд разработки от WEZOM
Наша компания предлагает разработку решений с нуля и под ключ, когда вашим проектом занимается единая слаженная команда.
- Формирование ТЗ на основе которого будет происходить разработка. Как вы уже поняли, бэкенд-разработка — процесс требующий точности, чтобы все взаимосвязи работали корректно, для этого нужно максимально точное и подробное техническое задание, которое не всегда под силу людям, которые не занимаются программированием профессионально. Мы помогаем с детальной проработкой ТЗ, чтобы учесть все требования и пожелания и сделать их осуществление реальным.
- Выбор соответствующий технологии основываясь на задачах проекта. Как мы уже говорили, технологий существует огромное множество, и каждая из них подходит для определенных заданий и функций. Мы поможем подобрать стек технологий, который подойдет для решения задач именно вашего проекта, чтобы реализовать весь необходимый функционал максимально быстро и качественно.

- Разрабатывается база данных, описание модулей и связей. Продумываем единую систему хранения и обмена информацией, чтобы все компоненты вашего программного продукта без проблем взаимодействовали один с другим.
- Поэтапно реализуются API и админ-панель (при необходимости) для модулей и бизнес-логики приложения. Создаем прикладные интерфейсы, настраиваем взаимодействие всех серверов и клиента. Разрабатываем административную панель, которая поможет управлять веб-ресурсом и всей информацией на нем с единого центра.
- Оптимизация и передача проекта клиенту. Тестируем ресурс, исправляем все возможные ошибки и баги, убеждаемся, что конечный результат соответствуем всем требованиям, описанным в техническом задании, работает качественно и бесперебойно. Только после этого отдаем его вам. При необходимости, можем помочь осуществить полную сборку всех частей ресурса.
Это основные этапы, которые мы включаем в бэкенд разработку, тем не менее, вы можете отказаться от некоторых из них, если уверены в своих силах, или заказать разработку и других компонентов веб-ресурса, если у вас нет возможности осуществить их самостоятельно.
Свяжитесь с нами любым удобным для вас способом, самый простой — оставить заявку здесь, и наш менеджер проконсультирует вас, поможет определиться, какие именно этапы вам нужны, расскажет о ходе работ и сможет сориентировать по срокам и стоимости реализации вашего проекта.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
Полезность
Проголосовали 2
Как вам статья?
Backend vs Frontend разработка: Что нужно знать, чтобы начать
В настоящее время навыки программирования и разработки являются одними из самых востребованных на рынке труда. Поэтому неудивительно, что вам интересно узнать больше о back-end и front-end разработке.
Front-end и back-end: в чем различия?
Проще говоря, front-end — это то, что видят пользователи при взаимодействии с веб-сайтом, приложением или программой. Бэк-энд — это уровень, на котором программисты создают процессы для того, чтобы эти взаимодействия происходили, функционировали и работали гладко.
Таким образом, мы можем лучше понять, что front-end разработка — это проектирование на поверхностном уровне: вы заботитесь о внешнем виде вашего сайта или приложения, стиле, оптимизации элементов внутри we-страниц и так далее.
Back-end разработка имеет дело со скрытыми процессами, которые позволяют сайту, приложению или программе функционировать. Кроме того, бэкэнд-разработчик также заботится о том, что происходит на серверах и в базах данных сайта или приложения, над которым он работает.
Языки программирования
Теперь, когда мы знаем разницу между front-end и back-end, мы можем перейти к пониманию того, как вы можете сделать первые шаги в обоих мирах. Конечно, сначала вам нужно знать, какие языки программирования чаще всего используются как для front-end, так и для back-end фреймворков.
Если вы хотите стать back-end или front-end инженером, вы можете начать изучение с языков программирования, которые мы сейчас обсудим. Если вы хотите стать full-stack разработчиком, то начинать нужно именно с этого. Если вы не знаете, что такое full-stack, то это термин, который разработчики используют для обозначения областей разработки как back-end, так и front-end. Например, разработчик полного стека — это человек, который может заниматься обоими аспектами веб-сайта или приложения.
Если вы не знаете, что такое full-stack, то это термин, который разработчики используют для обозначения областей разработки как back-end, так и front-end. Например, разработчик полного стека — это человек, который может заниматься обоими аспектами веб-сайта или приложения.
Языки программирования для front-end разработки
HTML
HTML — это самый базовый язык программирования, который вы можете выучить. Он расшифровывается как Hypertext Markup Language, и это один из самых старых языков программирования. Это фундаментальный язык, но HTML позволяет создавать разделы, абзацы и ссылки с помощью тегов и атрибутов. Это также один из самых простых для изучения языков программирования (дети изучают его в школе!).
Конечно, хотя HTML является базовым для каждого front-end инженера, использование только HTML для вашей front-end разработки не будет правильным. HTML просто слишком прост, а пользователи привыкли к более сложным фреймворкам и интерфейсам. Пример почти чистого HTML-сайта или приложения? Википедия! Этот сайт — огромный гипертекст, и это практически HTML. Однако вам понадобится интерфейс, который будет более цветным, привлекательным и интерактивным, чем гипертекст Википедии. По этой причине HTML — это только начало: вам нужно двигаться дальше и изучать более сложные и продвинутые языки программирования для внешней разработки. Конечно, HTML также необходим для полномасштабной разработки.
Однако вам понадобится интерфейс, который будет более цветным, привлекательным и интерактивным, чем гипертекст Википедии. По этой причине HTML — это только начало: вам нужно двигаться дальше и изучать более сложные и продвинутые языки программирования для внешней разработки. Конечно, HTML также необходим для полномасштабной разработки.
Изучение HTML: с чего начать?
Изучение HTML не представляет особой сложности. Если вы можете научить себя чему-то, то это, безусловно, HTML. Вы можете найти тонны бесплатных ресурсов в Интернете — и они будут бесплатными! Если вы хотите иметь все в одном месте и потратить около $20 или около того, вы можете приобрести руководство по HTML. Если вам нужно руководство, вы можете подписаться на один из многочисленных онлайн-курсов: вам не составит труда найти тот, который соответствует вашему уровню подготовки и бюджету.
CSS
CSS означает Cascading Style Sheets, и, помимо HTML, это самый известный и используемый язык программирования, когда речь идет о front-end разработке (также необходимый для full-stack разработки). С помощью CSS можно создавать великолепно выглядящие веб-страницы.
С помощью CSS можно создавать великолепно выглядящие веб-страницы.
Он сложнее, чем HTML, и если вы хотите начать изучать CSS, вы уже должны знать хотя бы немного HTML и иметь базовые знания о работе с файлами. Но что вы можете делать с помощью CSS? Проще говоря, с помощью CSS вы можете управлять тем, как именно элементы HTML выглядят в браузере, то есть на вашей веб-странице. CSS — это язык программирования для фронтальной разработки, поскольку он определяет, как документы и детали представляются пользователям.
Вы можете использовать CSS для очень простой стилизации, например, для изменения цвета и размера шрифтов и абзацев, но также и для более сложных целей: вы можете использовать его для создания макета с основной областью содержания и боковой панелью для сопутствующей информации, например, добавить анимацию и эффекты, и так далее…
Изучение CSS: с чего начать
В ресурсах по CSS тоже нет недостатка: как и в случае с HTML, существует масса сайтов, посвященных изучению CSS, но вы всегда можете выбрать учебник или, если у вас больше бюджет, специальный курс для front-end инженеров.
JavaScript
Как только вы освоите HTML и CSS, можно переходить к изучению JavaScript. Базовые знания HTML и CSS необходимы, когда вы начинаете изучать JavaScript.
В то время как HTML является базовым, а CSS помогает улучшить внешний вид вашего сайта или приложения, вы можете реализовать сложные функции на ваших веб-страницах с помощью Javascript. Используя Javascript, вы не ограничены статической информацией, отображаемой на веб-странице. Вы можете создавать интерактивные платформы, которые постоянно динамически обновляются и с которыми пользователь, конечно же, может взаимодействовать.
Изучение JavaScript: с чего начать
Как мы уже говорили, не стоит обращаться к Javascript, если вы не знакомы хотя бы с HTML и CSS. Научить себя JavaScript будет сложнее, чем двум предыдущим языкам программирования для front-end разработки. Тем не менее, хорошей новостью является то, что вы можете легко найти онлайн-курсы (которые стоят дешевле, чем очные курсы по front-end разработке), которые включают в себя обучение каждому языку программирования front-end разработки: HTML, CSS и JavaScript. Если вы выберете один из них, вы сможете сэкономить много денег и оптимизировать процесс обучения!
Если вы выберете один из них, вы сможете сэкономить много денег и оптимизировать процесс обучения!
Внутренние языки программирования
JavaScript
Back-end разработчики также используют разновидность JavaScript, которая называется Node.js. Это фреймворк с открытым исходным кодом, который широко используется новичками, но его также применяют такие крупные компании, как Netflix. Как вы можете догадаться, он очень масштабируем и, несмотря на свою простоту, позволяет создавать приложения, которые могут обрабатывать множество запросов пользователей одновременно.
Как видите, Javascript — важнейший язык программирования для каждого разработчика, front-end, back-end и full-stack разработчиков. Мы уже говорили о том, где вы можете изучать JavaScript в предыдущем параграфе; как вы видите, путь обучения, который вы должны пройти, начинается с Front-end разработки, потому что вы не сможете подойти к Node.js, если вы не знакомы с HTML или CSS. Поскольку JavaScript используется как для фронтенд-разработки, так и для бэкенд-разработки, его изучение является обязательным, если ваша цель — полнофункциональная разработка.
Python
Python очень важен для любого компьютерного разработчика, потому что его можно использовать для очень многих вещей. Как говорится, Python может предложить рамочное решение для любой компьютерной проблемы, а написание кода не так уж сложно и не требует много времени. Как только вы написали код, он может работать практически на любом компьютере без изменения программы. Он может использоваться для обработки текста, чисел, изображений, данных и многого другого. Он используется на очень популярных веб-сайтах, таких как Google, YouTube, сайт NASA и т.д. Python настолько универсален, что его знает любой front-engineer или специалист по полномасштабной разработке.
Изучение Python: с чего начать?
О Python имеется множество документации, потому что это, вероятно, самый популярный и наиболее часто используемый язык программирования сегодня во многих областях. Когда вы начнете изучать Python, вы можете почувствовать себя подавленным, потому что вам предстоит многое понять и выучить. Одного руководства никогда не будет достаточно, чтобы постичь весь потенциал этого фреймворка. Итак, с чего же начать?
Одного руководства никогда не будет достаточно, чтобы постичь весь потенциал этого фреймворка. Итак, с чего же начать?
Наша рекомендация — подумать о своих целях: для чего вы хотите изучать Python? Хотите ли вы создать веб-сайт или приложение? Хотите ли вы автоматизировать некоторые задачи вашего рабочего процесса? Хотите ли вы создать мобильное приложение для своих клиентов? Знание цели поможет вам сузить область изучения, по крайней мере, на начальном этапе, чтобы ваш процесс обучения был более целенаправленным, и вы не чувствовали, что вам нужно выучить слишком много.
Front-end и back-end: с чего начать?
Допустим, вы совсем новичок и хотите узнать о разработке. Вас не особенно интересует front-end или back-end. Вы просто хотите начать изучать программирование: с чего вам следует начать? С front-end или back-end?
Разработчики front-end и back-end рекомендуют, что если вы заинтересованы в изучении как front-end, так и back-end разработки, вам следует начать с front-end. Это связано с тем, что, поняв, как устроен и работает front-end веб-сайтов и приложений, вы сможете быстрее понять, как они работают за кулисами. Это облегчит вам задачу, когда вы перейдете к изучению back-end разработки.
Это связано с тем, что, поняв, как устроен и работает front-end веб-сайтов и приложений, вы сможете быстрее понять, как они работают за кулисами. Это облегчит вам задачу, когда вы перейдете к изучению back-end разработки.
Front-end и back-end разработка: FAQ
Легче ли front-end разработка, чем back-end?
Front-end — это то, что мы можем видеть. Даже впервые услышав разговор о нем, вы сможете быстро понять, о чем идет речь, с чем имеют дело разработчики и какие навыки и языки программирования необходимы, если вы хотите стать front-end инженером. Это создает представление о том, что front-end разработка проще, чем back-end: так ли это?
Front-end разработка проще, чем back-end разработка — это всего лишь иллюзия: это совсем не так! Оба аспекта разработки сайта или приложения по-своему сложны. Тем не менее, front-end разработку можно считать даже более сложной и ответственной, поскольку она чаще меняется и требует постоянного обновления и поддержки. Если с ним что-то не так, пользователи сразу это заметят! По этим причинам, если мы хотим сказать, что проще между front-end разработкой и back-end, то ответ — back-end.
Знать это важнее, чем вы думаете: поскольку многие люди думают, что front-end разработка проста, они могут быть склонны недооценивать сложность процесса обучения. Кроме того, мнение о том, что back-end разработка сложнее, создает иллюзию, что если вы сначала изучите back-end разработку, то вам будут больше платить.
Есть ли альтернативный путь развития?
Несмотря на то, что многие люди не знают, изучение языков программирования — это не единственный способ стать специалистом по back-end разработке, full-stack или front-end инженером, и это не единственный способ создания веб-сайта, мобильного приложения или веб-приложения. Да, на протяжении многих лет это был единственный доступный путь, но это уже не так! Сегодня существуют инструменты, так называемые no-code tools, которые позволяют разработчикам создавать мобильные и веб-приложения без необходимости писать какой-либо код.
AppMaster — идеальный пример инструмента для программирования без кода. Он предоставляет вам платформу, с помощью которой вы можете создать свою основу и полноценные рабочие приложения или веб-приложения без написания кода. Это не означает, что кодирование, front-end и back-end не существуют, когда вы разрабатываете с помощью AppMaster. Это лишь означает, что вам не нужно управлять ими напрямую или с помощью языков программирования.
Это не означает, что кодирование, front-end и back-end не существуют, когда вы разрабатываете с помощью AppMaster. Это лишь означает, что вам не нужно управлять ими напрямую или с помощью языков программирования.
Фреймворки front-end и back-end создаются автоматически, а с AppMaster их можно даже экспортировать. Даже если вы уже обладаете глубокими знаниями языков программирования для front-end или back-end разработки, вы можете улучшить свой рабочий процесс с помощью таких инструментов, как AppMaster: процесс разработки фреймворков станет проще, менее напряженным и быстрым.
за чем стоим и с чего начать свой путь — Разработка на vc.ru
Для всех, кто не любит делать UI, «дышит» очередями и мечтает об идеальном API, в четвёртый выпуск подкаста «Сушите вёсла» мы позвали backend-разработчиков Андрея, Азата и Антона.
24 798 просмотров
Железные разработчики Redmadrobot Артём и Рома записывают подкаст, где вместе с гостями обсуждают разные стороны создания ИТ-продуктов и делятся опытом в диджитале. В четвёртом выпуске ведущие разузнали у собеседников, с чего начинался их путь в backend, какой web-framework стоит выбрать, снится ли им верстка экранов и как объяснить маме, кем ты работаешь.
В четвёртом выпуске ведущие разузнали у собеседников, с чего начинался их путь в backend, какой web-framework стоит выбрать, снится ли им верстка экранов и как объяснить маме, кем ты работаешь.
Прикладываем подкаст и ответы на несколько животрепещущих вопросов.
Тайминг
01:27 — Как приходят в backend-разработку.
10:33 — Что привлекает специалистов в backend.
12:32 — Срыв покровов: нужны ли глубокие знания алгоритмов для тех, кто «пилит апишку»?
15:17 — Вопросики масштабирования и безопасности.
16:23 — Одинаковую ли работу делают все backend-разработчики?
19:23 — Ruby on Rails, его «магия», взлёт и падение.
24:23 — Как выбрать платформу?
28:06 — Зачем нужны микрофреймворки и как с ними работать?
33:55 — Что такое асинхронный сервер и для чего он нужен?
35:58 — Go: простота и архитектура.
41:46 — Postgresql вместо MySQL. Почему?
44:58 — Зачем нужно изучить Docker как можно быстрее и для чего стоит поставить nginx?
50:49 — «Зелёные» разработчики: какими минимальными навыками необходимо обладать выпускникам университетов, чтобы устроиться на работу?
1:04:21 — Лучшие книги по алгоритмам.
1:09:33 — Что нужно знать и что не нужно делать на собеседовании?
1:14:29 — Не хочется ли ребятам уйти из backend?
1:20:28 — И все-таки, чего не стоит делать на работе и почему «с людьми нужно общаться»?
Как приходят в backend-разработку?
Несмотря на популярность мобильной разработки, остались еще те, кому милее старый-добрый backend. Среди них, разумеется, и наши гости.
Азат, например, рассказал, как он не пошел в мобильную разработку и решил, что логичнее заниматься веб-разработкой в широком смысле. А вот история Антона тесно связана с Python.
Я учился в университете и выучил Python. Он мне нравился, и мне хотелось продолжать делать что-то на «питоне». А в Белгороде, где я жил и учился, можно было найти только какую-нибудь веб-студию, которая делает сайты на CMS — просто подверстывают шаблоны. Мне этим вообще заниматься не хотелось.
Поэтому мы с другом нашли каких-то людей, сделали им сайт, а потом ещё кому-то сделали.
И было классно, потому что я делал то, что хотел. Но хотел я, наверное, не то, что было нужно в тот момент. Но по крайней мере я научился делать backend и после этого нашёл нормальную работу. Антон Медведев
Что привлекает людей в backend…
…Когда есть суперпопулярный frontend?
Артём вспомнил множество собеседований, на которых соискатели рассказывали, почему они хотят строить карьеру в мобильной разработке. Просто чтобы потом похвастаться крутостью приложения. В backend с этим сложнее.
Но на самом деле, если друзья, с которыми ты делишься радостью создания backend, понимают в ИТ-разработке, то они похвалят тебя. А вот маме можно сказать, что делал сервер для мобильного приложения магазина, которым она пользуется. И даже если ей не до конца понятно, что такое сервер, мама всё равно будет гордиться.
Плюсы backend-разработки
Азат предположил, что людей привлекает тот факт, что не нужно верстать. Ещё есть мнение, что backend сложнее и круче, хотя каждому, конечно же, свое. После этого ребята ушли в беседу о масштабировании и безопасности. Подробнее — с 15:17.
Ещё есть мнение, что backend сложнее и круче, хотя каждому, конечно же, свое. После этого ребята ушли в беседу о масштабировании и безопасности. Подробнее — с 15:17.
Все ли backend-разработчики делают одну работу?
Это не так. Задачи в backend-разработке бывают разными, и они зависят не от языка или платформы, а от потребностей и специфики компании, а также от уровня самого разработчика.
Иногда работа может заключаться в том, чтобы доработать уже существующий метод API или сделать интеграцию между двумя сторонними системами, а где-то может потребоваться разработать архитектуру распределенной системы с нуля.
Python, Ruby, Go, С++ и все-все-все
Ребята в студии заговорили о том, как выбрать платформу. А также о том, что Ruby «ещё живет» (Рома недавно видел доказательство), а ещё почему Антон начал учить Python, о странных именах создателей языков программирования, простоте Go, микрофреймворках (о них говорили особенно много — слушайте с 28:06), MySQL, Docker, асинхронных серверах и магии рельсов.
«Зелёные» разработчики и минимальные навыки для соискателя
Насколько глубоко должен, например, выпускник университета разбираться в backend, чтобы получить работу?
Во время обсуждения выяснилось, что он должен быть «уверенным пользователем ПК». А если серьезно, то? по мнению Азата, молодой специалист обязан обладать минимальными навыками администрирования Unix-систем — знать определенный набор команд: cd, ls и другие.
Также должен понимать, что такое процесс, какие есть права доступа, какая система прав Linux и как вообще в ней функционируют сети, как работает IPC (inter process communications), TCP сокеты. Для начала этого достаточно. Нужно просто уметь программировать.
Есть базовые вещи, общие для любой разработки, допустим, для ООП (объектно-ориентированного программирования) есть правила написания, проектирования классов. Если это алгоритмы, нужно просто знать, как они проектируются, что там есть, динамическое программирование, ну и «использовать stack везде, где можно».
Антон Медведев
Иными словами, для начала погружаться в это с головой не нужно.
Начинающему специалисту не обязательно знать все существующие алгоритмы сортировки. Но при этом подобный вопрос встречается на собеседованиях. Нужен он для того, чтобы посмотреть, как человек мыслит и какое решение он предложит.
Какие книги по алгоритмам стоит прочитать
Андрей «топил» за Стивена Скиена и его «Алгоритмы. Разработка и применение». Антон порекомендовал книгу Томаса Кормена, в которой «есть баланс между строгостью, понятностью и простотой изложения», и ещё “Cracking the Coding Interview” — хорошее практическое руководство, чтобы быстро разобраться в алгоритмах.
Также гости посоветовали «Искусство программирования» Дональда Кнута, которая задумывалась как пособие по компиляторам, а стала настоящей «книгой книг».
В итоге backend — да или нет?
Ребята пришли к выводу, что во всех сферах веб-разработки есть свои плюсы и минусы. И это нормально. Если вам нравится backend, алгоритмы и очереди, то вам стоит задуматься о карьере именно в нём. Это если кратко.
И это нормально. Если вам нравится backend, алгоритмы и очереди, то вам стоит задуматься о карьере именно в нём. Это если кратко.
Если же хочется вживую услышать рассуждения, то включайтесь в подкаст с 1:14:29.
Полезные материалы
Для желающих погрузиться в Python можно почитать:
- Luciano Ramalho — “Fluent Python”.
- David Beazley, Brian K. Jones — “Python Cookbook”.
Подборка для будущих джедаев REST:
- 15 тривиальных фактов о правильной работе с протоколом HTTP.
- Web API Design: The Missing Link.
- REST API Design Rulebook.
- С чем имеют дело backend-разработчики в Redmadrobot.
- The Twelve-Factor App.
- Harmful things vs Less harmful software alternatives.
- Почему PostgreSQL #1 и вообще «торт».
- Взгляд на Postgres, история, текущее положение дел и перспективы.

- Разбор внутреннего устройства PostgreSQL.
- Индексы в PostgreSQL (серия статей).
Предыдущие выпуски подкаста «Сушите вёсла»
Слушайте нас там, где удобно: Soundcloud, Apple, Google Podcasts.
Забегайте обсудить выпуск в Telegram-чат.
Разница между Front end, Back end, Full stack разработчиками
Опытного IT рекрутера точно нельзя испугать модными словечками или техническими выражениями, а вот начинающему стоит разобраться во всех тонкостях IT сферы. Узнайте, чем занимаются «front end», «back end», «full stack» разработчики, чтобы быть уверенными в том, что вы с твердыми знаниями подходите к выполняемой роли специалиста. Какие-то различия — существенные, какие-то несут в себе большое количество тонкостей, но все они позволят вам понять текущие потребности IT-индустрии.
На сегодняшний день создается все больше и больше различных веб-инструментов, программ и сервисов. Спрос на разработчиков растет с каждым днем с такой же прогрессией. В связи с этим выросла потребность в IT рекрутерах.
Спрос на разработчиков растет с каждым днем с такой же прогрессией. В связи с этим выросла потребность в IT рекрутерах.
Сегодня мы поможем вам понять, кто такие «front end», «back end», «full stack» разработчики.
Front End разработчик
Когда вы видите наполненный жизнью сайт с привлекательным интерфейсом, вам становится интересно, кто же этот волшебник, который так профессионально с ним поработал. Именно в эту минуту вы думаете о front end разработчике, даже об этом не зная. Любое визуальное отображение, с которым вы работаете, производится потом, кровью и слезами front end разработчика. GUI или «Графический пользовательский интерфейс» — это визуальный фронт, на котором отображается экран, позволяющий клиентам взаимодействовать с программным обеспечением. Любое из сегодняшних устройств с прилагательным «умный», будет иметь интерфейс, который запускает приложения, предоставляет доступ к веб-сайтам, и все это создается разработчиком front end.
UI дизайнер или дизайнер «Пользовательского интерфейса» создает пространство, в котором происходит взаимодействие между человеком и машиной. С точки зрения мастерства, данный процесс требует от программиста сочетания навыков программирования и дизайна, и часто этот человек вовсе не должен быть программистом.
С точки зрения мастерства, данный процесс требует от программиста сочетания навыков программирования и дизайна, и часто этот человек вовсе не должен быть программистом.
Дизайнер UX ссылается на конструктор «User Experience», в котором описывается путь, который пользователь использует, и его общая эффективность. Front end разработчики также должны думать над общим удобством использования, полезностью и опытом, которые пользователь имеет при взаимодействии с программным обеспечением и этот конкретный сегмент требует, безусловно, самых «гибких навыков» программиста. Тем не менее, эта работа может выполняться также не программистами.
Responsive design — очень трудная работа. Она относится к процессу адаптации дизайна интерфейса к любому экрану, от широкоэкранных настольных компьютеров и ноутбуков до мобильных устройств, таких как планшеты и смартфоны.
Традиционно разработчиком front end является человек, которому удобно работать как с дизайном, так и с кодированием. Другими словами, тот, кому комфортно работать с использованием простых инструментов проектирования и умеет писать структуру веб-сайта в HTML и стилизовать его с помощью CSS-кода. На данный момент самой большой проблей для front end разработчиков является то, что веб-сайт, построенный только с использованием HTML и CSS, будет полностью статическим. Если вы думаете о stickman на пустой странице в качестве веб-сайта. HTML будет достаточно, чтобы нарисовать его форму и CSS будет использоваться для его стилизации (сгустить, покрасить его, добавить одежду и т.д.). Но чтобы заставить stickman двигаться и реагировать, front end разработчику как следствие потребуется что-то еще.
На данный момент самой большой проблей для front end разработчиков является то, что веб-сайт, построенный только с использованием HTML и CSS, будет полностью статическим. Если вы думаете о stickman на пустой странице в качестве веб-сайта. HTML будет достаточно, чтобы нарисовать его форму и CSS будет использоваться для его стилизации (сгустить, покрасить его, добавить одежду и т.д.). Но чтобы заставить stickman двигаться и реагировать, front end разработчику как следствие потребуется что-то еще.
По мере усложнения и совершенствования веб-приложений спрос на полный язык программирования Turing в интерфейсе растет с большой скоростью, поэтому для анимации программистов — stickman используют Java Script, который является языком программирования на стороне браузера.
Back End разработчик
В прошлом back end состоял из физического компьютера и программного обеспечения, предназначенного для запуска запросов через него. Сегодня этот процесс стал куда более сложным: облачные серверы являются более распространенными, трудоемкие базы данных и приложения микросервиса, но в принципе back end по-прежнему остается процессом объединения сервера, приложения и базы данных для решения проблемы.
Весь процесс прочно закреплен в логике, сети процессов и запросов, разрешаемых за считанные секунды, чтобы дать вам, как пользователю, определенный желаемый результат. Выберите рейс из Нью-Йорка в Гонконг и вы находитесь в зоне front end, нажмите клавишу поиска и вы перемещается в back end, чтобы правильно вернуть вам лучший, самый короткий, самый дешевый рейс в мгновение ока. Как только результаты будут отображаться для вас, вы снова будете во front end. Если поисковый запрос выдал вам своевременный и полезный результат, и вы не представляете, благодаря чему это произошло, спасибо разработчику за завершение поиска, а также бесчисленное множество других вещей, упрощающих вашу жизнь.
У back end разработчика может быть множество обязанностей. От создания базы данных и интеграции до обеспечения безопасности, а также технологий резервного копирования и восстановления, также back end разработчики создают мозг приложения.
Back end разработчики используют различные технологии для кодирования основной вычислительной логики информационных систем, конкретного программного обеспечения или веб-сайтов. Они могут включать Java, C#, Python и языки баз данных, такие как SQL и многие другие. Back end отличаются от разработчиков front end тем, что работа back end разработчика полностью лишена какого-либо визуального дизайна и основывается на логике и архитектуре программного обеспечения, целью которой является предоставление определенного результата. Иногда возникают проблемы с объединением back end и front end, что приводит нас к человеку, который может обработать обе части.
Они могут включать Java, C#, Python и языки баз данных, такие как SQL и многие другие. Back end отличаются от разработчиков front end тем, что работа back end разработчика полностью лишена какого-либо визуального дизайна и основывается на логике и архитектуре программного обеспечения, целью которой является предоставление определенного результата. Иногда возникают проблемы с объединением back end и front end, что приводит нас к человеку, который может обработать обе части.
Разработчик Full Stack.
Разработчик full stack — это тот, кто хорошо работает как с бэкэнд, так и с фронтэнд. «Чтобы быть более конкретным, это означает, что разработчик может работать с базами данных, PHP, HTML, CSS, JavaScript и всем, что находится между ними, также принимая во внимание преобразование проектов Photoshop в интерфейсный код», — говорит Sitepoint.
Для разработчиков full stack необходимо общее знание технологий из каждой части процесса разработки. Это, конечно, означает, что они не будут экспертом в какой-либо конкретной области, но скорее могут предложить лучший обзор возможностей применения и возможности преодоления разрыва между тем, как функционирует система и как она выглядит и ощущается для пользователя. Возможно, это не требование дляработы, но разработчик full stack обычно также понимает бизнес-логику, пределы дизайна и пользовательский интерфейс. На ранних этапах развития бизнеса может возникнуть большая потребность в разработчиках full stack, поскольку их универсальность может быть полезна при разработке продукта, но по мере созревания компании разработчикам требуется все больше и больше конкретных навыков.
Возможно, это не требование дляработы, но разработчик full stack обычно также понимает бизнес-логику, пределы дизайна и пользовательский интерфейс. На ранних этапах развития бизнеса может возникнуть большая потребность в разработчиках full stack, поскольку их универсальность может быть полезна при разработке продукта, но по мере созревания компании разработчикам требуется все больше и больше конкретных навыков.
Full stack разработчик также может быть отличным техническим специалистом. Он имеет широкое понимание технологий и может предвидеть, какие будущие усилия по набору персонала должны быть или какие технологии должны быть реализованы в дальнейшем.
В чем разница между Front-End и Back-End разработкой?
Разработчики внешнего интерфейса работают над тем, что может видеть пользователь, в то время как разработчики внутреннего интерфейса создают поддерживающую его инфраструктуру.
Разработчики внешнего интерфейса работают над тем, что может видеть пользователь, в то время как разработчики внутреннего интерфейса создают поддерживающую его инфраструктуру.
Разработчики внешнего интерфейса работают над тем, что может видеть пользователь, в то время как разработчики внутреннего интерфейса создают поддерживающую его инфраструктуру.
Оба являются необходимыми компонентами для высокофункционального приложения или веб-сайта.
Нередко компании сбиваются с толку из-за разделения «интерфейсный и серверный» , когда пытаются ориентироваться в разработке нового программного обеспечения.
В конце концов, на рынке появляется все больше инструментов, призванных помочь разработчикам стать более ориентированными на «полный стек», поэтому неспециалистам легко предположить, что между фронтендом и бэкендом нет большой разницы. -конечные специалисты.
Front-end и back-end разработчики работают в тандеме, чтобы создать системы, необходимые для правильной работы приложения или веб-сайта. Однако у них противоположные интересы.
Термин «внешняя часть» относится к пользовательскому интерфейсу , а «внутренняя часть» означает сервер, приложение и базу данных , которые работают за кулисами для доставки информации пользователю.
Пользователь вводит запрос через интерфейс.
Затем он проверяется и передается на сервер, который извлекает необходимые данные из базы данных и отправляет их обратно пользователю.
Рассмотрим более подробно разницу между фронтенд- и бэкенд-разработкой.
Что такое Front-End разработка?
Внешний интерфейс построен с использованием комбинации таких технологий, как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS).
Разработчики внешнего интерфейса проектируют и создают элементы взаимодействия с пользователем на веб-странице или в приложении, включая кнопки, меню, страницы, ссылки, графику и многое другое.
HTML
Язык гипертекстовой разметки — это ядро веб-сайта, обеспечивающее общий дизайн и функциональность.
Самая последняя версия была выпущена в конце 2017 года и известна как HTML5.2.
Обновленная версия включает в себя больше инструментов, предназначенных для разработчиков веб-приложений, а также изменения, сделанные для улучшения взаимодействия.
CSS
Каскадные таблицы стилей предоставляют разработчикам гибкий и точный способ создания привлекательных интерактивных веб-сайтов.
JavaScript
Этот язык событий полезен для создания динамических элементов на статических веб-страницах HTML.
Позволяет разработчикам получать доступ к элементам отдельно от основной HTML-страницы, а также реагировать на события на стороне сервера.
Интерфейсные платформы, такие как Angular, Ember, Backbone и React, также популярны.
Эти платформы позволяют разработчикам удовлетворять растущий спрос на корпоративное программное обеспечение без ущерба для качества, поэтому они заслужили свое место в качестве стандартных инструментов разработки.
Одна из основных задач фронтенд-разработки, которая также называется «разработка на стороне клиента» — — это быстрый темп изменений в инструментах, методах и технологиях, используемых для создания пользовательского интерфейса для приложений и веб-сайтов.
Простая на первый взгляд цель создания понятного и понятного пользовательского интерфейса оказывается сложной из-за того, что разрешение и размеры экранов мобильных устройств и компьютеров иногда сильно различаются.
Все становится еще сложнее, когда речь идет об Интернете вещей (IoT).
Размер экрана и сетевое подключение теперь имеют более широкое разнообразие, поэтому разработчикам приходится балансировать между этими проблемами при работе над своими пользовательскими интерфейсами.
Что такое внутренняя разработка?
Внутренняя часть, также называемая серверной, состоит из сервера, который предоставляет данные по запросу , приложения, которое направляет их, и базы данных, которая организует информацию.
Например, когда покупатель просматривает обувь на веб-сайте, он взаимодействует с внешним интерфейсом.
После того, как они выбрали нужный товар, поместили его в корзину и разрешили покупку, информация хранится в базе данных, которая находится на сервере.
Через несколько дней, когда клиент проверяет статус своей доставки, сервер извлекает соответствующую информацию, обновляет ее данными отслеживания и представляет ее через внешний интерфейс.
Back-end Tools
Основная задача back-end разработчиков заключается в создании приложений, которые могут находить и доставлять данные во front-end.
Многие из них используют надежные базы данных уровня предприятия, такие как Oracle, Teradata, Microsoft SQL Server, IBM DB2, EnterpriseDB и SAP Sybase ASE.
Существует также ряд других популярных баз данных, включая MySQL, NoSQL и PostgreSQL.
Существует множество сред и языков, используемых для кодирования приложения, таких как Ruby on Rails, Java, C++/C/C#, Python и PHP.
За последние несколько лет поставщики Backend-as-a-Service (BaaS) превратились в жизнеспособную альтернативу.
Они особенно полезны при разработке мобильных приложений и работе в сжатые сроки.
Что такое полнофункциональная разработка?
Разработка как серверной, так и клиентской систем стала настолько специализированной, что разработчик чаще всего специализировался только на одной.
Как правило, разработка полного стека одним программистом не является практичным решением.
Однако иногда в компании, занимающейся разработкой программного обеспечения на заказ, есть разработчики, которые хорошо разбираются в обеих сторонах, известные как разработчики полного стека .
Они являются сильными командными игроками, потому что обладают обширными знаниями, чтобы видеть общую картину, позволяя им предлагать способы оптимизации процесса или устранения препятствий, которые могут замедлять работу системы.
Чтобы узнать, какую базу данных и инфраструктуру использовать в вашем следующем проекте, прочитайте нашу статью «Какая лучшая комбинация внешнего и внутреннего интерфейса для корпоративного приложения».
Если вы готовы увидеть, как мы можем применить наши знания для вас, запишитесь на бесплатную консультацию сегодня!
Что такое Back-End разработчик?
Каждый посещаемый вами веб-сайт можно разделить на две части: то, что вы видите, включая страницы и контент, и все остальное, чего вы не видите.
В мире технологий мы называем это «внешняя часть» и «внутренняя часть» соответственно. Людей, которые работают над этими компонентами, можно назвать «разработчиками внешнего интерфейса» и «разработчиками внутреннего интерфейса». Создание как передней, так и задней части веб-сайта сопряжено со своими проблемами, но одно не может существовать без другого.
Если вас больше интересует невидимая часть веб-сайтов — часть, благодаря которой все работает, — вы можете подумать о карьере в области бэкенд-разработки. И сейчас самое подходящее время для этого: по данным Бюро статистики труда США, ожидается, что роль «веб-разработчика» вырастет на 13% с 2020 по 2030 год, что намного превышает средний показатель для всех профессий, равный 8%. .
В этом руководстве мы раскроем роль бэкенд-разработчика в разработке веб-сайтов. Мы объясним, за что отвечают эти разработчики, как выглядит их повседневная жизнь и какие навыки вам понадобятся для плодотворной карьеры в этой области.
Кто такой бэкенд-разработчик?
В веб-разработке бэкенд-разработчик отвечает за создание и поддержку серверной части веб-сайта или веб-приложения. Серверная часть состоит из всех компонентов, с которыми обычный пользователь не взаимодействует, включая базы данных, серверы, логику приложений и API. Бэкенд-разработчики создают эту инфраструктуру и работают над тем, чтобы эти компоненты работали должным образом.
Сколько зарабатывает бэкенд-разработчик?
Зарплата бэкенд-разработчика сильно зависит от того, где он работает. Но в целом люди этой профессии могут рассчитывать на хорошую заработную плату. Бэкенд-разработчики пользуются большим спросом и могут рассчитывать на заработок в среднем около 95 000 долларов США по данным Indeed.com
Что такое бэкенд-разработка?
Итак, как на самом деле выглядит задняя часть? На самом деле ничего, по крайней мере, пользователю. Тем не менее, серверная часть всегда работает за кулисами, чтобы предоставить посетителям интерфейс.
Возьмем, к примеру, этот пост в блоге. То, что вы видите на своем экране, — это внешний интерфейс, интерфейс веб-сайта. Все, что вы здесь видите, включая текст, изображения и кнопки, составляет интерфейс блога HubSpot.
Но как этот внешний интерфейс вообще попал на ваш компьютер? Текстовые и графические файлы для этого поста хранятся в базе данных на веб-сервере HubSpot, как и файлы, определяющие внешний вид цветов, шрифтов и размеров. Когда вы (точнее, ваш браузер) запросили просмотр этой веб-страницы, сервер принял запрос, собрал все необходимые файлы из своей базы данных, скомпилировал их в файлы веб-страницы, а затем отправил эти файлы вашему браузеру. Это задняя часть на работе.
Или, что, если вы отправите форму на нашем веб-сайте? Мы берем данные вашей формы и сохраняем их в организованной базе данных, а затем извлекаем ваши данные из базы данных, когда используем их, например, для отправки вам электронного письма. Эти операции также являются частью серверной части и, следовательно, ответственностью внутренних разработчиков.
Суть внутренней разработки: ввод пользовательских данных из внешнего интерфейса приложения, их сохранение в базе данных, изменение содержимого базы данных при необходимости, выполнение различных операций с этими сохраненными данными и отправка данные обратно на внешний интерфейс. Бэкенд-разработчики придумывают решения и пишут код, чтобы все это произошло. Фух.
Все еще запутались? Вот полезное видео, чтобы проиллюстрировать, как работает серверная часть
Внутренняя разработка также называется «серверной» разработкой, потому что ее код выполняется на веб-серверах, мощных компьютерах, созданных для хранения файлов веб-сайта и запуска его кода. Это отличается от кода «на стороне клиента», который запускается в веб-браузерах пользователей и пишется в основном разработчиками внешнего интерфейса.
Это отличается от кода «на стороне клиента», который запускается в веб-браузерах пользователей и пишется в основном разработчиками внешнего интерфейса.
Чем занимается бэкенд-разработчик?
Разработчики серверной части создают, поддерживают и отлаживают серверную часть, на которой выполняется приложение. Как вы понимаете, это довольно большая ответственность, которую можно разбить на множество задач. В зависимости от компании, бэкенд-разработчик будет отвечать за некоторые, большинство или все из следующих действий:
- Разработка систем и процессов для удовлетворения заданных требований приложения
- Поддержание баз данных, включая хранение и поиск данных, организацию, резервное копирование и безопасность
- Поиск и исправление ошибок во внутреннем коде
- Управление любыми API, которые компания использует для интеграции приложений, как внешних, так и внутренних
- Проведение оптимизации производительности для повышения эффективности и улучшения взаимодействия с пользователем
- Создание и поддержка библиотек кода, которые могут повторно использоваться разработчиками в организации
- Помощь в разработке общей архитектуры серверной части приложения
- Защита приложения от кибератак
Back-end разработчики также сотрудничают с front-end разработчиками, чтобы преобразовать их функции в пользовательский контент в интерфейсе приложения, а также с менеджерами по продуктам, руководителями проектов, архитекторами, дизайнерами и исследователями пользовательского интерфейса, разработчиками безопасности и многими другими. больше, чтобы оживить веб-приложения.
больше, чтобы оживить веб-приложения.
Front-end и Back-end разработчик
Разработчики внешнего интерфейса создают и поддерживают внешний интерфейс веб-сайтов и приложений, интерфейс, который пользователи просматривают, нажимают и т. д. Сюда входят текст, изображения, видео, меню, навигация и другие компоненты интерфейса. Бэкенд-разработчики работают в бэкенде веб-сайтов и приложений. Они настраивают и поддерживают невидимые аспекты, такие как серверы, базы данных и логику, которые управляют приложением.
Подобно тому, как серверная часть и клиентская часть программного обеспечения нуждаются друг в друге для формирования законченного приложения, разработчики внутренних и внешних интерфейсов сотрудничают для создания продукта.
Однако эти роли различаются по областям знаний: в то время как фронтенд-разработчики в основном пишут на HTML, CSS, JavaScript и связанных с ними платформах, бэкэнд-разработчики специализируются на серверных языках программирования, таких как Python, Java и PHP. .
.
В конечном счете, передняя группа стремится сделать интерфейс привлекательным и доступным, в то время как внутренняя группа создает невидимую инфраструктуру приложения для поддержки внешнего интерфейса.
Вот полезное видео, в котором подробно рассматриваются некоторые различия:
Навыки бэкенд-разработчика
Мы обсудили, чем занимаются бэкенд-разработчики, но что им нужно знать, чтобы это делать ? В этом разделе мы рассмотрим ключевые навыки, которые вам следует знать, если вы хотите нанять бэкенд-разработчика или стать им сами.
Языки программирования
Разработчики серверной части используют различные языки программирования в своей работе для управления серверами, базами данных и логикой приложений. Вот основные:
Python
Python — это язык программирования общего назначения, обычно используемый для создания серверной части программ и веб-приложений. Гибкий, удобный и мощный язык, с которым все бэкенд-программисты должны хотя бы ознакомиться.
Python прост в освоении и реализации, он является высокоуровневым, что означает, что код может быть прочитан людьми, и вам, как правило, нужно писать меньше кода, чем на низкоуровневых языках. Его синтаксис относительно прост и логичен для чтения, и существует множество библиотек, которые вы можете использовать для адаптации Python практически к любым потребностям, включая серверные функции и визуализацию данных.
Во многом благодаря своей низкой кривой обучения, Python сегодня является одним из наиболее широко используемых языков программирования среди разработчиков — в настоящее время он уступает Java на втором месте. Итак, что такое Java?
Итак, что такое Java?
Java
Java — это еще один язык программирования общего назначения, который часто используется при разработке приложений. Он был создан для развертывания в широком диапазоне сред и достаточно гибок для поддержки сложных, высокопроизводительных программных проектов.
Java труднее изучить, чем Python, и часто в реализации требуется больше кода. Тем не менее, он мощный и интуитивно понятный, как только вы освоитесь с ним, и это еще один обязательный пункт для бэкенд-разработчиков.
Если вы читали о языках веб-программирования, возможно, вы слышали о другом языке под названием JavaScript. Несмотря на похожие названия, Java и JavaScript — это разные языки, которые выполняют разные задачи: Java — это язык программирования для серверной части, а JavaScript — язык для внешнего интерфейса, который чаще пишут разработчики для внешнего интерфейса.
PHP
PHP (препроцессор гипертекста) — это серверный язык программирования, часто используемый для создания динамических веб-сайтов, которые изменяют содержимое в зависимости от пользователя или браузера, запрашивающего страницу. PHP динамически создает веб-страницы на сервере из содержимого базы данных. Этот процесс противоположен статическим веб-страницам, которые полностью хранятся на серверах и выглядят одинаково для всех посетителей.
PHP динамически создает веб-страницы на сервере из содержимого базы данных. Этот процесс противоположен статическим веб-страницам, которые полностью хранятся на серверах и выглядят одинаково для всех посетителей.
На PHP работают миллионы веб-сайтов по всему миру, и это еще один относительно простой серверный язык для новичков. Это также один из основных языков WordPress, самой популярной сегодня системы управления контентом.
Другие языки
Конечно, существует множество других языков программирования, которые могут предпочесть разработчики серверной части. Другие популярные варианты включают Ruby, язык высокого уровня для быстрого создания веб-приложений и мобильных приложений, C, язык более низкого уровня (а также самый популярный язык в настоящее время) и .NET, инфраструктуру, разработанную Microsoft для создания веб-сайтов и приложений. веб-приложения.
Кроме того, бэкенд-разработчик может использовать языки программирования специально для управления базами данных, такие как SQL (о котором мы поговорим позже).
Front-End Languages
Минутку, мы же говорим о back-end разработке? Почему мы тратим время на разговоры и о внешнем коде?
Несмотря на то, что бэкенд-разработчики тратят большую часть своего времени на работу с серверными языками программирования, понимание основ интерфейсных языков окажется полезным при работе над веб-проектами. Этими тремя интерфейсными языками являются HTML, CSS и JavaScript.
HTML (язык гипертекстовой разметки) — самый важный язык во фронтенд-разработке, и вы, вероятно, хотя бы слышали о нем. HTML устанавливает содержимое (текст, ссылки и мультимедиа) и структуру веб-страниц. Почти все веб-страницы построены с использованием HTML, а их файлы имеют расширение .html.
CSS (каскадные таблицы стилей) добавляет стили в HTML, такие как шрифты и цвета. Другими словами, это делает веб-страницу красивой. Без CSS Интернет был бы довольно скучным местом — каждая страница была бы просто стеной нестилизованного текста и изображений. CSS также помогает сделать содержимое страницы адаптивным для разных устройств и размеров экрана.
JavaScript (часто сокращается до JS) обрабатывает функциональность веб-страницы помимо основного стиля и содержимого. Хотя CSS и HTML технически не являются языками программирования, JavaScript ими является, и это открывает огромные возможности. Разработчики используют его для управления анимацией, динамического обновления содержимого страницы и выполнения сценариев на веб-страницах (без обращения к серверной части).
Понимание этих трех языков значительно облегчит сотрудничество с разработчиками и дизайнерами внешнего интерфейса и может помочь в диагностике проблем, связанных как с внешними, так и с внутренними ресурсами. Они также полезны в карьере, особенно если вы хотите заниматься дизайном или комплексной разработкой.
Управление базой данных
Все веб-сайты хранят данные, включая содержимое сайта и любую информацию, полученную от посетителей, в базах данных. Большая часть работы бэкенд-разработчика заключается в передаче данных в базу данных приложения или извлечении данных из нее, поэтому знание современных технологий баз данных имеет важное значение.
Базы данных можно разделить на две категории: реляционные базы данных и нереляционные базы данных. Реляционные базы данных хранят связанные точки данных, например, имя клиента и связанный с ним адрес электронной почты, номер телефона, идентификатор учетной записи и покупки. Реляционные базы данных структурированы в виде таблиц со связанными точками данных, размещенными в одной строке.
SQL (Structured Query Language, часто произносится как «sequel») — это язык для запросов, изменения и управления реляционными базами данных. MySQL, система управления базами данных, построенная на SQL, широко используется в веб-приложениях и должна быть в вашем наборе инструментов. Базы данных, использующие SQL, называются базами данных SQL.
Напротив, нереляционные базы данных (также называемые базами данных NoSQL) не хранят точки данных на основе их отношений (хотя данные все еще могут быть связаны). Вместо таблиц нереляционные базы данных структурируют свои данные с помощью расширяемого языка разметки (XML) и/или нотации объектов JavaScript (JSON). Знание программ баз данных NoSQL, таких как Redis и MongoDB, может быть полезным для серверной части в дополнение к SQL.
Знание программ баз данных NoSQL, таких как Redis и MongoDB, может быть полезным для серверной части в дополнение к SQL.
Программное обеспечение на стороне сервера
Разработчики бэкенда пишут программы для работы на серверах. Вы должны быть знакомы с распространенным серверным программным обеспечением, таким как Apache, Nginx, Microsoft IIS и операционной системой Linux. Вам также необходимо понимать, как веб-серверы получают и обрабатывают запросы на веб-страницы, как они хранят данные и, по крайней мере, основы того, как поддерживать их высокую производительность и безопасность.
API
Интерфейс прикладного программирования (API) — это набор определений и протоколов, который позволяет двум приложениям взаимодействовать и обмениваться данными друг с другом. API работает, обрабатывая запросы от внешних приложений, а затем отвечая, выполняя запрос. Этот запрос может быть направлен на получение или изменение некоторого набора данных в базе данных API.
Источник изображения
Сегодня API — это технология, лежащая в основе веб-интеграции. Подобно тому, как вы взаимодействуете с программным обеспечением через его пользовательский интерфейс, одна часть программного обеспечения может взаимодействовать с другой через интерфейс прикладного программирования. Каждый раз, когда вы видите, как технология одного веб-приложения используется в другом, это происходит благодаря API. Такие приложения, как Facebook, YouTube, Google или Spotify, делают большую часть своих данных доступными через общедоступные API.
Подобно тому, как вы взаимодействуете с программным обеспечением через его пользовательский интерфейс, одна часть программного обеспечения может взаимодействовать с другой через интерфейс прикладного программирования. Каждый раз, когда вы видите, как технология одного веб-приложения используется в другом, это происходит благодаря API. Такие приложения, как Facebook, YouTube, Google или Spotify, делают большую часть своих данных доступными через общедоступные API.
В настоящее время используется множество типов API, наиболее популярными из которых являются REST API. Чтобы работать в веб-разработке, вы должны иметь представление о REST API (и, возможно, также о SOAP API). Эта технология объединяет не только отдельные приложения, но и внутренние серверные службы.
Структуры данных и алгоритмы
В отличие от других навыков, структуры данных и алгоритмы более концептуальны, чем конкретные технологии, но, тем не менее, они чрезвычайно важны. Способному бэкэнд-разработчику необходимо хорошо разбираться в этих областях, чтобы быть эффективным в своей роли, поэтому они включены в академические учебные программы по информатике.
Структура данных — это способ организации данных в компьютере. Общие структуры данных включают в себя массивы, связанные списки, деревья и попытки, хэш-таблицы, кучи, стеки и очереди — бэкенд-разработчики столкнутся с большинством или со всеми из них в своей карьере.
В широком смысле алгоритм — это определенный процесс решения проблемы. Бэкенд-разработчики знают основные алгоритмы компьютерного программного обеспечения: алгоритмы сортировки, алгоритмы поиска, синтаксический анализ строк, сопоставление, хеширование и рекурсивные алгоритмы — все они будут использоваться в какой-то момент.
Другие важные навыки
Помимо основных навыков, перечисленных выше, в сфере бэкенд-разработки есть еще много чего для изучения. Вот некоторые дополнительные навыки, которые пригодятся вам в качестве бэкенд-программиста:
- Опыт работы с системой контроля версий — вероятно, Git, а также знакомство с GitHub
- Знание или опыт управления сервером
- Коммуникативные навыки и способность объяснять сложные технические темы неспециалистам
- Навыки тайм-менеджмента, так как вы, скорее всего, будете совмещать несколько обязанностей одновременно
- Понимание облачных вычислений и хостинга
- Понимание лучших практик веб-доступности
- Понимание лучших практик кибербезопасности
Back-end разработчики: люди, стоящие за сайтом
Мы часто хвалим front-end разработчиков и дизайнеров за их прекрасную визуальную работу и пользовательский опыт. Эта похвала, конечно, заслужена. Но давайте помнить, что без внутренних разработчиков, работающих за кулисами, эти сайты не существовали бы.
Эта похвала, конечно, заслужена. Но давайте помнить, что без внутренних разработчиков, работающих за кулисами, эти сайты не существовали бы.
Если вы хотите поддерживать инфраструктуру Интернета, одновременно решая абстрактные и сложные задачи, и не боитесь попутно освоить несколько новых языков программирования, вы можете идеально подойти для работы с серверной частью. разработчик. Будьте уверены, эта работа не исчезнет в ближайшее время.
Темы: Разработка сайта
Не забудьте поделиться этим постом!
Frontend и Backend: в чем разница?
Frontend и backend — два наиболее часто используемых термина в компьютерной индустрии; в некотором смысле они стали модными словечками. Они определяют тип работы, которую вы выполняете как разработчик программного обеспечения, технологии, которые вы используете, и размер вашей оплаты.
Итак, давайте поговорим о различиях между этими двумя терминами, о том, почему они вообще существуют, и о разных путях, которые вы можете выбрать в своей карьере разработчика программного обеспечения. Для тех новичков, которые хотят начать свою карьеру в веб-разработке, посетите эту страницу, чтобы узнать, что для этого нужно!
Для тех новичков, которые хотят начать свою карьеру в веб-разработке, посетите эту страницу, чтобы узнать, что для этого нужно!
Чтобы начать это путешествие, нам нужно понять концепцию рендеринга сайта. С точки зрения непрофессионала, рендеринг сайта означает генерацию или рендеринг вывода HTML. HTML — это язык разметки, который веб-разработчики используют для создания веб-страниц. Говорят, что рендеринг сайта может происходить как на уровне сервера, так и на уровне клиента, так что же это значит? Стоит отметить, что интерфейс и клиентская часть — это синонимы. То же самое верно для бэкэнда и серверной части.
Рендеринг на стороне сервера (бэкенд)
Не так давно рендеринг на стороне сервера или внутренняя веб-разработка де-факто были способом создания веб-сайтов и веб-приложений. Вы посещаете страницу, отправляете запрос контента, сервер обрабатывает этот запрос и создает ответ, который отправляется обратно в ваш браузер.
Когда сайт отображается на стороне сервера, все процессы, связанные с созданием HTML-страницы, которую может понять ваш веб-браузер, обрабатываются на удаленном сервере, на котором размещен веб-сайт или веб-приложение. Сюда входят запросы к базам данных для получения информации и обработка любой логики, которая требуется вашему веб-приложению.
Сюда входят запросы к базам данных для получения информации и обработка любой логики, которая требуется вашему веб-приложению.
Пока удаленный сервер занят работой, ваш веб-браузер бездействует, ожидая, пока сервер завершит обработку запроса и отправит ответ. Когда ответ получен, веб-браузеры интерпретируют его и отображают содержимое на экране.
Рендеринг на стороне клиента (интерфейс)
В более современные дни появилась новая форма рендеринга сайта, называемая рендерингом на стороне клиента или разработкой интерфейса.
При рендеринге на стороне клиента рендеринг контента происходит на вашем компьютере, а не на удаленном веб-сервере, с использованием де-факто языка Интернета, JavaScript. С практической точки зрения это означает, что сервер нужен только для обслуживания необработанного веб-приложения, а браузер будет отвечать за отображение этого приложения в его окончательной форме, HTML. Это также означает, что часть логики, связанной с созданием веб-страницы, особенно та, которая отвечает за то, как что-то представляется пользователю на экране (так называемая логика представления), обрабатывается на стороне клиента.
Рендеринг на стороне клиента стал популярным с появлением библиотек JavaScript, таких как Angular, React и Vue.
Изоморфный рендеринг
Изоморфный рендеринг, также называемый универсальным рендерингом, представляет собой новый метод, используемый в современной веб-разработке. Идея изоморфного рендеринга заключается в том, чтобы рендерить веб-приложение, разработанное с помощью фреймворка JavaScript, такого как Angular, React или View, на стороне сервера при первой загрузке страницы, а затем на стороне клиента.
Чтобы еще больше усложнить ситуацию, существует еще одна форма рендеринга, называемая предварительным рендерингом, которая визуализирует содержимое во время компиляции.
Решение о том, где отображать сайт, часто зависит от типа приложения и демографических характеристик приложения и будет варьироваться от команды к команде и от бизнеса к бизнесу.
Что такое фронтенд-разработка? Теперь, когда мы понимаем различные типы методов рендеринга сайтов, становится легче понять, что разработка внешнего интерфейса — это искусство создания сайтов и веб-приложений, которые рендерятся на стороне клиента.
Технологии, используемые для фронтенд-разработки
Несмотря на то, что существует множество различных типов технологий и стеков, большинство фронтенд-разработчиков используют HTML, CSS и JavaScript, де-факто строительные блоки Интернета, и клиентские фреймворки, такие как как Angular, React, Stencil и Vue.
Однако не все происходит во внешнем интерфейсе. Приложения, отображаемые на стороне клиента, по-прежнему зависят от служб и API-интерфейсов, которые работают на внутренних удаленных серверах или в облаке.
Какие интерфейсные задания существуют?
Веб-дизайнер: Как вы уже догадались, веб-дизайнер разрабатывает веб-сайты. Тем не менее, название должности веб-дизайнера довольно широкое. Веб-дизайнером может быть просто тот, кто разрабатывает сайты в таких программах, как Photoshop или Fireworks, и никогда не прикасается к коду. Но в другом месте веб-дизайнер мог бы делать все дизайн-композиции в Photoshop, а затем нести ответственность за создание всего HTML и CSS (а иногда даже JavaScript) для этого.

Дизайнер пользовательского интерфейса (UI): В основном это визуальный дизайнер, который обычно занимается дизайном. Обычно они не участвуют в реализации дизайна, но могут немного разбираться в HTML и CSS, чтобы более эффективно доносить свои идеи до разработчиков внешнего интерфейса.
Дизайнеры взаимодействия с пользователем (UX): дизайнеры UX работают во внешнем интерфейсе, изучая и исследуя, как люди используют сайты. Затем они вносят изменения посредством большого количества тестов.
Front-end разработчик: Также называется front-end дизайнером, он может создать сайт без каких-либо внутренних разработок. Сайт, который они создали бы без веб-разработчика или с использованием серверной части, является статическим сайтом. Статический сайт — это что-то вроде сайта ресторана или парикмахерской. Он не требует хранения какой-либо информации в базе данных. Страницы почти всегда останутся прежними, если только не пришло время для редизайна.
 От фронтенд-разработчика может потребоваться понимание тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайнерской программе. Другая версия этого названия — фронтенд-инженер. Люди, которые работают с определенными интерфейсными языками, такими как разработчик JavaScript, также считаются фронтенд-разработчиками.
От фронтенд-разработчика может потребоваться понимание тестирования, а также хорошее знание HTML, CSS и JavaScript. Этот человек может иметь или не иметь опыта создания дизайна в дизайнерской программе. Другая версия этого названия — фронтенд-инженер. Люди, которые работают с определенными интерфейсными языками, такими как разработчик JavaScript, также считаются фронтенд-разработчиками.
Что такое бэкенд-разработка?
В то время как разработка внешнего интерфейса заключается в том, чтобы сайты и веб-приложения отображались на стороне клиента, разработка внутреннего интерфейса заключается в том, чтобы эти приложения отображались на стороне сервера. Но это немного сложнее, чем это. Хотя предыдущее утверждение верно, разработчики серверной части также создают службы, которые обрабатывают бизнес-логику и получают доступ к другим ресурсам, таким как базы данных, файловые серверы, облачные службы и т. д. Эти сервисы являются основой любого приложения, и к ним можно получить доступ и использовать не только приложения рендеринга на стороне сервера, но и приложения рендеринга на стороне клиента.
Технологии, используемые для внутренней разработки
Когда внутренние разработчики создают приложения, которые отображаются на стороне сервера, они используют те же строительные блоки, что и внешние разработчики: HTML, CSS и JavaScript.
Back-end разработчики также работают со стеками программного обеспечения, которые включают операционные системы, веб-серверы, фреймворки, языки, программные API и многое другое. Фреймворки, языки и программные API в этих стеках используются для рендеринга серверных сайтов и веб-приложений, а также для создания сервисов, которые могут использовать другие приложения.
Печально известные стеки включают .NET, MEAN и LAMP, но их гораздо больше, и каждый включает язык программирования по выбору, такой как C#, JavaScript, Java, Go, Python или PHP.
Что такое разработка полного стека? Как разработчик, вам не нужно довольствоваться только внешним или внутренним интерфейсом; вы можете сделать и то, и другое как разработчик полного стека. Вот тут, по моему опыту, и начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (бэкэнд).
Вот тут, по моему опыту, и начинается самое интересное. Разработчики полного стека могут создавать сайты и веб-приложения, которые отображаются как на стороне клиента (интерфейс), так и на стороне сервера (бэкэнд).
Они также создают сервисы, компоненты и API-интерфейсы, которые инкапсулируют бизнес-логику, решают определенные бизнес-задачи и получают доступ к инфраструктуре, такой как базы данных, файловые серверы, облачные сервисы и многое другое. Они работают с полным стеком, и это лучшее из обоих миров.
РезюмеК настоящему времени разница между внешним и внутренним интерфейсом должна быть более очевидной, а также различные действия, выполняемые разработчиками, которые работают на обоих концах провода. С практической точки зрения, интерфейс означает браузер, а сервер — сервер или, в последнее время, облако.
Если вам нравятся пользовательские интерфейсы, звуковой дизайн и визуальные аспекты создания приложений, то, возможно, вам больше всего будет интересно стать разработчиком программного обеспечения. Фронтенд интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумали дизайнеры.
Фронтенд интересен не только визуально, но и с точки зрения программирования; вы потратите бесконечные часы на написание логики, которая заставит ваш сайт выглядеть и вести себя так, как задумали дизайнеры.
Если вам нравится проводить время за решением бизнес-задач, написанием алгоритмов, работой в облаке и созданием сервисов и API, тогда backend-разработка для вас.
Если вам нравится и то, и другое, и вы одинаково увлечены и чувствуете себя комфортно во всех аспектах создания веб-приложений, тогда карьера разработчика полного стека — это то, что вам нужно.
Какой бы путь вы ни выбрали, никогда не было лучшего времени, чтобы стать разработчиком программного обеспечения.
Front-End, Back-End и Full Stack веб-разработчики
Последний раз это сообщение обновлялось 1 июля 2021 г.
Вы открываете новую вкладку браузера, вводите URL-адрес и нажимаете клавишу ввода. Сайт загружается моментально. От ультрачистого макета, хорошо структурированных страниц и впечатляющих визуальных эффектов захватывает дух.
Люди, ответственные за каждую часть этого опыта? Веб-разработчики.
По состоянию на июнь 2021 года в Интернете насчитывается более 1,8 миллиарда веб-сайтов. И считаю. Поговорите о серьезных гарантиях занятости для веб-разработчиков, людей, ответственных за кодирование, создание, анализ и поддержку всех этих веб-сайтов.
В настоящее время веб-сайты являются важнейшим компонентом любого бизнеса для сохранения конкурентоспособности. А поскольку тенденции и лучшие практики веб-разработки меняются практически в зависимости от сезона, недостатка в работе для разработчиков нет.
Но как узнать, какую именно работу по веб-разработке следует искать и чему обучаться? Если вы рылись на сайтах со списками вакансий или просматривали онлайн-курсы, вы, вероятно, поняли, что веб-разработка имеет тенденцию распадаться на три основных направления: фронтенд-разработчик, бэкенд-разработчик и разработчик полного стека.
Back-End vs. Fullstack» src=»https://www.youtube.com/embed/CgGyAEVCODM?feature=oembed&enablejsapi=1&origin=https://www.udacity.com» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Если вы баловались HTML, JavaScript или, возможно, немного Python, но не совсем уверены, какой путь выбрать, эта удобная разбивка для вас.
Кто такой Front-End разработчик?Внешний интерфейс веб-сайта — это часть, с которой взаимодействуют пользователи. Все, что вы видите, перемещаясь по Интернету, от шрифтов и цветов до выпадающих меню и ползунков, представляет собой комбинацию HTML, CSS и JavaScript, управляемую браузером вашего компьютера.
Навыки и инструменты, необходимые для разработки интерфейса Разработчики интерфейса несут ответственность за код веб-сайта, ориентированный на пользователя, и архитектуру его иммерсивного пользовательского интерфейса. Для достижения этих целей разработчики внешнего интерфейса должны хорошо разбираться в трех основных языках программирования: HTML, CSS и Javascript.
Помимо свободного владения этими языками, фронтенд-разработчики должны быть знакомы с такими фреймворками, как Bootstrap, Foundation, Backbone, AngularJS, ReactJs и EmberJS, которые обеспечивают великолепный внешний вид контента независимо от устройства, а также с такими библиотеками, как jQuery и LESS. , которые упаковывают код в более полезную и экономящую время форму.
Многие списки вакансий разработчиков интерфейсов также требуют опыта работы с Ajax, широко используемым методом использования Javascript, который позволяет динамически загружать страницы, загружая данные сервера в фоновом режиме.
Front-end разработчик отвечает за дизайн интерьера дома, построенного back-end разработчиком.
Используя эти инструменты, разработчики интерфейсов тесно сотрудничают с дизайнерами или аналитиками пользовательского опыта, чтобы довести макеты или каркасы от разработки до поставки. Сильные разработчики внешнего интерфейса также могут точно определить конкретные проблемы в пользовательском опыте и предоставить рекомендации и систематизированные решения, чтобы повлиять на дизайн.
Также важно гибко сотрудничать с другими командами в рамках бизнеса, чтобы понимать конкретные цели, потребности и возможности, а затем выполнять эти директивы.
Это большая ответственность, но она может быть очень полезной. «Я технический специалист, но все же визуальный человек, и возможность манипулировать тем, что мы видим и с чем взаимодействуем на цифровых платформах, с помощью разметки и кода, появилась естественным образом», — сказал Майки Илаган, фронтенд-разработчик с восьмилетним опытом. . «На данный момент мне нравится иметь возможность влиять на пользовательский интерфейс, аспекты приложения или веб-сайта, с которыми пользователь взаимодействует и которые видит».
В общем, фронтенд-разработчик отвечает за дизайн интерьера дома, построенного бэкэнд-разработчиком. Вкус и стиль декора диктует домовладелец. Как сказал Грег Матранга (Greg Matranga), директор по маркетингу продуктов в Apptix, о команде разработчиков внешнего и внутреннего интерфейса, которую он курирует: «Разработчики, работающие над внешним интерфейсом, иногда больше увлечены тем, что они делают, потому что они действительно увлечены своим делом». в состоянии использовать свои творческие способности».
в состоянии использовать свои творческие способности».
Все, что вы сейчас видите на этом веб-сайте, стало возможным благодаря фронтенд-разработчику. Дизайнер создал логотип и графику, фотограф сделал фотографии, а копирайтер написал текст. Но фронтенд-разработчик собрал все эти части, перевел их на веб-язык и создал опыт работы с каждой страницей.
Что такое Back-End разработчик?Так что же делает внешний интерфейс веб-сайта возможным? Где хранятся все эти данные? Вот тут-то и появляется серверная часть. Серверная часть веб-сайта состоит из сервера, приложения и базы данных.
Внутренний разработчик создает и поддерживает технологию, которая поддерживает те компоненты, которые в совокупности позволяют вообще существовать пользовательской части веб-сайта.
Навыки и инструменты, необходимые для бэкенд-разработки Чтобы заставить сервер, приложение и базу данных взаимодействовать друг с другом, бэкенд-разработчики используют серверные языки, такие как PHP, Ruby, Python, Java и . Net для создания приложения и такие инструменты, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и предоставления их пользователю во внешнем коде.
Net для создания приложения и такие инструменты, как MySQL, Oracle и SQL Server, для поиска, сохранения или изменения данных и предоставления их пользователю во внешнем коде.
Вакансии для внутренних разработчиков часто требуют опыта работы с PHP-фреймворками, такими как Zend, Symfony и CakePHP; опыт работы с программным обеспечением для контроля версий, таким как SVN, CVS или Git; и опыт работы с Linux как системой разработки и развертывания.
Разработчики бэкенда используют эти инструменты для создания или дополнения веб-приложений с помощью чистого, переносимого, хорошо документированного кода. Но прежде чем писать этот код, им необходимо сотрудничать с заинтересованными сторонами бизнеса, чтобы понять их конкретные потребности, а затем преобразовать их в технические требования и предложить наиболее эффективное и действенное решение для архитектуры технологии.
«Я всегда предпочитал бэкенд-разработку, потому что люблю манипулировать данными», — сказал давний бэкенд-разработчик JP Toto, который в настоящее время является разработчиком программного обеспечения для Wildbit. «В последнее время общедоступные и частные API стали неотъемлемой частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами. Создание API, которые общественность находит полезными, — очень приятная часть моей работы».
«В последнее время общедоступные и частные API стали неотъемлемой частью обмена данными между мобильными устройствами, веб-сайтами и другими подключенными системами. Создание API, которые общественность находит полезными, — очень приятная часть моей работы».
Когда вы перешли на этот веб-сайт, серверы Udacity отправили информацию на ваш компьютер или мобильное устройство, которое превратилось в страницу, которую вы сейчас видите. Этот процесс является результатом работы бэкенд-разработчика. Кроме того, если вы записываетесь на курс Udacity или наностепень, хранение вашей личной информации — и тот факт, что каждый раз, когда вы возвращаетесь на сайт и входите в систему, ваши данные вызываются — относится к бэкенд-разработчику.
Что такое Full Stack Developer? Часто между фронтенд и бэкэнд разработкой нет четкого различия. «Внешним разработчикам часто необходимо изучать эти дополнительные внутренние навыки, и наоборот, особенно в нынешней экономике, когда маркетинг ограничен в ресурсах», — сказал Матранга. «Разработчикам нужна часть этой междисциплинарности. Часто приходится быть универсалом».
«Разработчикам нужна часть этой междисциплинарности. Часто приходится быть универсалом».
Full stack разработчики — мастера на все руки.
Введите: разработчик полного стека. Эту роль популяризировал инженерный отдел Facebook. Идея состоит в том, что разработчик с полным стеком может кросс-функционально работать с полным «стеком» технологий, то есть как с интерфейсом, так и с сервером. Full stack разработчики предлагают полный пакет.
«Профессиональная работа как на стороне сервера, так и на стороне клиента открывает больше возможностей, — сказал Федерико Ульфо, разработчик полного стека в Grovo. Но, конечно, разработка полного стека не лишена проблем. «Если провести аналогию с едой, вы можете хорошо готовить или хорошо выпекать, но освоение и того, и другого требует времени и опыта. И я не говорю о следовании рецепту, это может сделать каждый. Я говорю о наличии ингредиентов для приготовления чего-то действительно хорошего».
Навыки и инструменты, необходимые для разработчиков полного стека Разработчики полного стека работают, как и разработчики бэкенда, на серверной стороне веб-программирования, но они также могут свободно говорить на языках интерфейса, которые контролируют внешний вид контента. сторона сайта, обращенная к пользователю. Они мастера на все руки.
сторона сайта, обращенная к пользователю. Они мастера на все руки.
Чтобы проиллюстрировать растущую сложность разработки полного стека, вот пример того, как полный стек мог выглядеть в последние годы по сравнению с текущим моментом:
Независимо от конкретных инструментов, в зависимости от проекта или клиента, разработчики полного стека должны быть осведомлены на всех уровнях работы Интернета: установка и настройка серверов Linux, написание серверных API, погружение в клиентский JavaScript, обеспечивающий работу приложения, и обращая «глаз дизайнера» на CSS.
Используя эти инструменты, разработчики полного стека должны иметь возможность сразу определить обязанности клиента и сервера решения и сформулировать плюсы и минусы различных решений.
Как это переводится Разработчик полного стека будет отвечать за весь поток вашего опыта с этим сообщением в блоге, от времени загрузки и макета до его интерактивности и структурных основ.
Веб-разработка многолика. Но независимо от того, какой тип развития вы планируете выбрать, мягкие навыки, такие как внимание к деталям, способность быстро учиться, умение эффективно решать проблемы, бизнес-обучение и умение общаться, сослужат вам хорошую службу по сравнению с жесткими навыками. изложено выше.
К счастью, сейчас самое подходящее время для карьеры в веб-разработке. Прогнозируется, что занятость веб-разработчиков вырастет на 8 процентов в период с 2019 по 2029 год, что намного быстрее, чем в среднем по всем профессиям.
Ознакомьтесь с курсами веб-разработки Udacity, чтобы сделать первый шаг на пути, по которому вы мечтаете. Удачи!
Frontend vs Backend — GeeksforGeeks
Frontend и Backend — два самых популярных термина, используемых в веб-разработке. Эти термины очень важны для веб-разработки, но сильно отличаются друг от друга. Каждая сторона должна эффективно общаться и работать друг с другом как единое целое, чтобы улучшить функциональность веб-сайта.
Разработка внешнего интерфейса
Часть веб-сайта, с которой непосредственно взаимодействует пользователь, называется внешним интерфейсом. Его также называют «клиентской стороной» приложения. Он включает в себя все, с чем непосредственно сталкиваются пользователи: цвета и стили текста, изображения, графики и таблицы, кнопки, цвета и меню навигации. HTML, CSS и JavaScript — это языки, используемые для разработки переднего плана. Структура, дизайн, поведение и содержание всего, что отображается на экранах браузера при открытии веб-сайтов, веб-приложений или мобильных приложений, реализуется разработчиками переднего плана. Отзывчивость и производительность — две основные цели внешнего интерфейса. Разработчик должен убедиться, что сайт является адаптивным, т. е. он правильно отображается на устройствах любого размера, ни одна часть веб-сайта не должна вести себя ненормально независимо от размера экрана.
Языки внешнего интерфейсаЧасть внешнего интерфейса построена с использованием некоторых языков, которые обсуждаются ниже:
- HTML : HTML означает язык разметки гипертекста.
 Он используется для разработки интерфейсной части веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстовой документации внутри тега, определяющего структуру веб-страниц. Вы можете выучить этот язык с Geeksforgeeks Расширенный HTML — Курс для самостоятельного изучения и овладение концепциями расширенного HTML.
Он используется для разработки интерфейсной части веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстовой документации внутри тега, определяющего структуру веб-страниц. Вы можете выучить этот язык с Geeksforgeeks Расширенный HTML — Курс для самостоятельного изучения и овладение концепциями расширенного HTML. - CSS : Каскадные таблицы стилей, ласково называемые CSS, представляют собой просто разработанный язык, предназначенный для упрощения процесса создания презентабельных веб-страниц. CSS позволяет применять стили к веб-страницам. Что еще более важно, CSS позволяет вам делать это независимо от HTML, из которого состоит каждая веб-страница. Кроме того, если вы хотите улучшить свои навыки, запишитесь на Geeksforgeeks CSS Foundation — курс самостоятельного обучения 9.
 0008 и изучите все новые концепции CSS.
0008 и изучите все новые концепции CSS. - JavaScript : JavaScript — это известный язык сценариев, используемый для создания магии на сайтах, чтобы сделать сайт интерактивным для пользователя. Он используется для расширения функциональности веб-сайта для запуска классных игр и веб-приложений. Применимый как во внешнем, так и во внутреннем интерфейсе, Javascript является ключом к тому, чтобы стать хорошим разработчиком. Итак, начните свое путешествие в веб-разработку с Geeksforgeeks JavaScript Foundation — курс для самостоятельного изучения сегодня.
Существует много других языков, с помощью которых можно выполнять интерфейсную разработку в зависимости от платформы, например Flutter пользователя Dart , React использует JavaScript и Django использует Python 9047 и многое другое .
Front End Frameworks and Libraries:- AngularJS : AngularJs — это интерфейсная среда JavaScript с открытым исходным кодом, которая в основном используется для разработки одностраничных веб-приложений (SPA).
 Это постоянно растущая и расширяющаяся структура, которая предоставляет лучшие способы разработки веб-приложений. Он изменяет статический HTML на динамический HTML. Это проект с открытым исходным кодом, который может быть бесплатным. Он расширяет атрибуты HTML с помощью директив, а данные связываются с HTML.
Это постоянно растущая и расширяющаяся структура, которая предоставляет лучшие способы разработки веб-приложений. Он изменяет статический HTML на динамический HTML. Это проект с открытым исходным кодом, который может быть бесплатным. Он расширяет атрибуты HTML с помощью директив, а данные связываются с HTML. - React.js : React — это декларативная, эффективная и гибкая библиотека JavaScript для создания пользовательских интерфейсов. ReactJS — это интерфейсная библиотека на основе компонентов с открытым исходным кодом, отвечающая только за уровень представления приложения. Его поддерживает Facebook. Более того, React Js делает Front-end разработку очень простой. Теперь вы можете разрабатывать отраслевые веб-приложения, записавшись на курс Geeksforgeeks React JS (от базового до продвинутого) — курс для самостоятельного изучения .
Bootstrap: Bootstrap — это бесплатный набор инструментов с открытым исходным кодом для создания адаптивных веб-сайтов и веб-приложений. Это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Это самая популярная среда HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. - jQuery : jQuery — это библиотека JavaScript с открытым исходным кодом, которая упрощает взаимодействие между документом HTML/CSS или, точнее, объектной моделью документа (DOM) и JavaScript. Уточняя термины, jQuery упрощает просмотр и манипулирование документами HTML, обработку событий браузера, анимацию DOM, взаимодействие Ajax и разработку JavaScript для разных браузеров.
- SASS : Это самый надежный, зрелый и надежный язык расширений CSS. Он используется для расширения функциональности существующего CSS сайта, включая все от переменных, наследования и вложенности с легкостью.
- Flutter : Flutter — это SDK для разработки пользовательского интерфейса с открытым исходным кодом, управляемый Google. Работает на языке программирования Dart. Он создает производительные и привлекательные приложения, скомпилированные в собственном коде, для мобильных устройств (Ios, Android), Интернета и настольных компьютеров из единой базы кода.
 Ключевым преимуществом флаттера является то, что плоская разработка становится проще, выразительнее и гибче благодаря пользовательскому интерфейсу и собственной производительности. В марте 2021 года Flutter анонсирует Flutter 2, который обновляет Flutter для создания выпусков приложений для Интернета, а рабочий стол находится в состоянии бета-тестирования.
Ключевым преимуществом флаттера является то, что плоская разработка становится проще, выразительнее и гибче благодаря пользовательскому интерфейсу и собственной производительности. В марте 2021 года Flutter анонсирует Flutter 2, который обновляет Flutter для создания выпусков приложений для Интернета, а рабочий стол находится в состоянии бета-тестирования. - Некоторые другие библиотеки и фреймворки: Semantic-UI, Foundation, Materialize, Backbone.js, Ember.js и т. д. Он хранит и упорядочивает данные, а также следит за тем, чтобы все на стороне клиента веб-сайта работало нормально. Это часть веб-сайта, которую вы не можете видеть и с которой не можете взаимодействовать. Это часть программного обеспечения, которая не вступает в прямой контакт с пользователями. Детали и характеристики, разработанные бэкэнд-дизайнерами, косвенно доступны пользователям через клиентское приложение. Действия, такие как написание API, создание библиотек и работа с системными компонентами без пользовательских интерфейсов или даже систем научного программирования, также включены в бэкэнд.
 Языки серверной части
Языки серверной части Внутренняя часть построена с использованием некоторых языков, которые обсуждаются ниже:
- PHP : PHP — это серверный язык сценариев, разработанный специально для веб-разработки. Поскольку код PHP выполняется на стороне сервера, его называют языком сценариев на стороне сервера.
- C++ : Это язык программирования общего назначения, широко используемый в настоящее время для конкурентного программирования. Он также используется в качестве внутреннего языка. Так что, если вам интересно изучать Java, вы можете воспользоваться помощью Geeksforgeeks 9.0007 C++ Programming Foundation — Курс для самостоятельного изучения и изучите все основы языка без хлопот.
- Java : Java — один из самых популярных и широко используемых языков и платформ программирования. Он легко масштабируется.
 Компоненты Java легко доступны, и для изучения этого одного из самых популярных языков вы можете пройти курс Geeksforgeeks Java Programming Foundation — Самостоятельный курс . Это поможет вам понять правильную структуру, концепции, функции и многое другое.
Компоненты Java легко доступны, и для изучения этого одного из самых популярных языков вы можете пройти курс Geeksforgeeks Java Programming Foundation — Самостоятельный курс . Это поможет вам понять правильную структуру, концепции, функции и многое другое. - Python : Python — это язык программирования, позволяющий работать быстрее и эффективнее интегрировать системы. Это также очень важный язык для серверной части, и для его освоения вы можете взглянуть на курс Python Programming Foundation — Self-Pced . Этот курс подходит для начинающих и поможет вам создать прочную основу для Python.
- Node.js : Node.js — это кроссплатформенная среда выполнения с открытым исходным кодом для выполнения кода JavaScript вне браузера. Вы должны помнить, что NodeJS — это не фреймворк и не язык программирования. Большинство людей сбиты с толку и понимают, что это фреймворк или язык программирования.
 Мы часто используем Node.js для создания внутренних сервисов, таких как API, таких как веб-приложение или мобильное приложение. Его используют в производстве такие крупные компании, как Paypal, Uber, Netflix, Walmart и так далее.
Мы часто используем Node.js для создания внутренних сервисов, таких как API, таких как веб-приложение или мобильное приложение. Его используют в производстве такие крупные компании, как Paypal, Uber, Netflix, Walmart и так далее.
- Express – Express — это платформа Nodejs, используемая для разработки бэкэнд/серверной части. Он используется для создания одностраничных, многостраничных и гибридных веб-приложений. С его помощью вы можете обрабатывать несколько разных HTTP-запросов.
- Django — Django — это веб-фреймворк Python, следующий шаблону модель-шаблон-представление. Он используется для создания больших и сложных веб-приложений. Его функции включают в себя скорость, безопасность и масштабируемость.
- Ruby on Rails — Ruby on Rails — это фреймворк на стороне сервера, использующий архитектурный шаблон модель-представление-контроллер.
 Он предоставляет структуры по умолчанию, такие как веб-служба, веб-страницы и базы данных.
Он предоставляет структуры по умолчанию, такие как веб-служба, веб-страницы и базы данных. - Laravel — Laravel — это надежный фреймворк для веб-приложений на PHP. Особенность, которая делает его идеальным, — повторное использование компонентов разных фреймворков для создания веб-приложения.
- Spring — эта серверная платформа обеспечивает поддержку инфраструктуры для приложений Java. Он выступает в качестве поддержки различных сред, таких как Hibernate, Struts, EJB и т. д. Он также имеет расширения, которые помогают быстро и легко разрабатывать приложения Java.
- Еще несколько языков программирования/скриптов для серверной части: C#, Ruby, GO и т. д.
- Внешний интерфейс — это часть веб-сайта, которую пользователи могут видеть и с которой могут взаимодействовать, например, графический пользовательский интерфейс (GUI) и командная строка, включая дизайн, меню навигации, тексты, изображения, видео и т.
 д. напротив, это та часть веб-сайта, которую пользователи не могут видеть и с которой не могут взаимодействовать.
д. напротив, это та часть веб-сайта, которую пользователи не могут видеть и с которой не могут взаимодействовать. - Визуальные аспекты веб-сайта, которые могут увидеть и испытать пользователи, относятся к внешнему интерфейсу. С другой стороны, все, что происходит в фоновом режиме, можно отнести к бэкенду.
- Для внешнего интерфейса используются языки HTML, CSS и JavaScript, а для внутреннего интерфейса — Java, Ruby, Python и .Net.
Что такое серверная часть?
Как правило, веб-сайт состоит из двух частей — передней части и задней части. Внешний интерфейс, также известный как клиентская часть, — это то, что вы видите в браузере. Серверная часть или серверная часть — это все, что происходит «под капотом», и его компоненты не сразу очевидны.
В видео выше веб-разработчик Карлос Грихальва приводит аналогию.
 Думайте о веб-сайте как о ресторане. Когда вы впервые садитесь, вам предоставляется меню, которое может включать изображения и описания предметов, которые вы можете заказать. Когда вы размещаете свой заказ, вы можете попросить что-то конкретное, например, салат с заправкой на гарнир. Это представляет собой переднюю часть.
Думайте о веб-сайте как о ресторане. Когда вы впервые садитесь, вам предоставляется меню, которое может включать изображения и описания предметов, которые вы можете заказать. Когда вы размещаете свой заказ, вы можете попросить что-то конкретное, например, салат с заправкой на гарнир. Это представляет собой переднюю часть.Затем кухонный персонал принимает ваш заказ, достает ингредиенты из холодильника и кладовой, готовит их вместе и приносит вам еду. Это представляет заднюю часть.
Ниже мы более подробно рассмотрим серверную часть, чем занимаются внутренние разработчики, какие инструменты они используют и как им стать.
Что входит в серверную часть?
Серверная часть представляет собой комбинацию серверов и баз данных. Серверы контролируют доступ пользователей к файлам. Базы данных представляют собой организованные и структурированные наборы данных.
Вот пример: когда вы входите на веб-сайт и вводите свое имя пользователя или адрес электронной почты и пароль.
 Эта информация отправляется серверному программному обеспечению, которое проверяет структуру вашего адреса электронной почты и пароля. Если все выглядит хорошо, он сверяет данные с базой данных, чтобы убедиться, что кто-то с таким именем пользователя и паролем существует. Если это так, база данных войдет в систему и отправит вам информацию в виде вашей пользовательской страницы.
Эта информация отправляется серверному программному обеспечению, которое проверяет структуру вашего адреса электронной почты и пароля. Если все выглядит хорошо, он сверяет данные с базой данных, чтобы убедиться, что кто-то с таким именем пользователя и паролем существует. Если это так, база данных войдет в систему и отправит вам информацию в виде вашей пользовательской страницы.Чем занимаются бэкенд-разработчики?
В другом посте Дуг, один из наших старших инженеров по бэкенду, дает нам обзор того, чем занимается разработчик по бэкенду. Говоря о способности роли решать проблемы, он приводит список общих обязанностей, в том числе:
- Создание, интеграция и управление базами данных.
- Использование серверных фреймворков для создания серверного программного обеспечения.
- Проверка данных, чтобы убедиться, что они правильно отформатированы перед отправкой в базу данных.
- Интеграция элементов, обращенных к пользователю, с элементами на стороне сервера, чтобы убедиться, что информация отправляется в нужное место, чтобы сервер мог ее получить.

Какие инструменты используют бэкенд-разработчики?
Back-End-разработчики используют ряд технологий и программного обеспечения, многие из которых делятся на три категории: базы данных, языки программирования и фреймворки.
Базы данных
Как мы объяснили выше, базы данных используются для хранения пользовательской информации и других важных данных. К популярным системам управления базами данных относятся:
- MySQL
- MongoDB
- Oracle
- PostgreSQL
Языки программирования
Back-End-разработчики используют языки запросов, такие как SQL, для управления данными, хранящимися в базах данных. Они также используют различные языки программирования для создания приложений, облегчающих связь между серверами и базами данных. Вот некоторые из этих языков:
- Ruby
- Python
- PHP
- Node.js
- Java
Python — отличный выбор для начинающих. Это лаконично и легко читается.
 Он также чрезвычайно популярен и за ним стоит большое сообщество программистов. Ruby — еще один дружественный к новичкам язык, за которым стоит активное сообщество программистов.
Он также чрезвычайно популярен и за ним стоит большое сообщество программистов. Ruby — еще один дружественный к новичкам язык, за которым стоит активное сообщество программистов.Фреймворки
Фреймворки ускоряют и упрощают разработку программного обеспечения, экономя время, которое разработчики в противном случае потратили бы на написание кода. Популярные фреймворки включают:
- Ruby on Rails
- Django и Flask
- Express.js
Как стать Back-End разработчиком?
Вы можете пойти несколькими путями, чтобы стать Back-End разработчиком. Один из вариантов — получить степень, но это не для всех. К счастью, вы можете стать бэкенд-разработчиком без степени, посещая курсы и обучаясь самостоятельно.
Карлос предлагает начать с выбора языка и фреймворка. Например, вы можете начать с Ruby, а затем изучить связанный с ним фреймворк Ruby on Rails.
Затем Карлос предлагает научиться работать с серверами, а затем изучить API и методы HTTP.
 Далее вам нужно будет подключиться к базам данных и научиться извлекать данные. Наконец, вы захотите построить что-то самостоятельно. Это позволяет вам внедрить сервер, базу данных и API и подключиться к простому внешнему интерфейсу. Это объединяет все ваши знания и дает вам проект, который вы можете включить в свое портфолио.
Далее вам нужно будет подключиться к базам данных и научиться извлекать данные. Наконец, вы захотите построить что-то самостоятельно. Это позволяет вам внедрить сервер, базу данных и API и подключиться к простому внешнему интерфейсу. Это объединяет все ваши знания и дает вам проект, который вы можете включить в свое портфолио.Как стать Back-End инженером?
Если вас заинтриговали все, что происходит за кулисами веб-сайтов, есть еще один вариант карьеры — стать бэкенд-инженером. Back-End инженеры, как правило, видят общую картину серверной части, выступая в роли архитекторов — проектируя целые системы и контролируя целые проекты.
Если эта вакансия вам подходит, ознакомьтесь с нашей карьерой инженера по бэкенду. Вы узнаете, как использовать такие инструменты, как JavaScript, Node/Express.js, SQL и другие. Вы также создадите портфолио проектов, которые помогут вам получить работу в качестве бэкенд-разработчика или инженера.
Вы также узнаете о веб-безопасности, алгоритмах и способах масштабирования серверов.



 Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.