Frontend vs. Backend разработка: В чем разница?
Резюме:
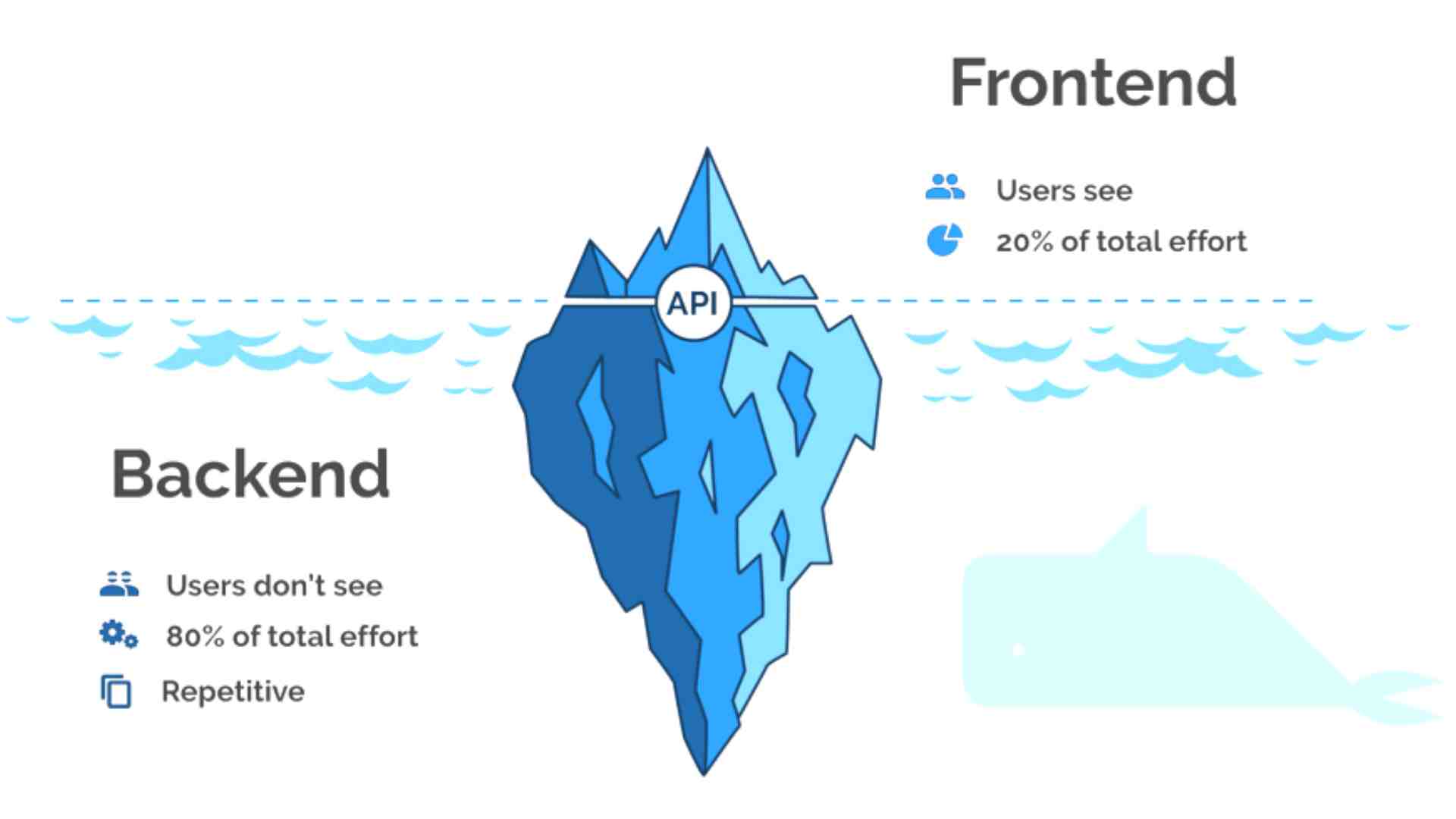
Разве веб-сайт не привлекателен и не показателен одновременно? Разве открытие веб-сайта и просмотр каждой фотографии, графики и контента не вызывает у вас чувство признания? Несомненно, да. Однако больше всего волнует вопрос: как создается красивый, надежный и полнофункциональный сайт? Веб-разработка включает в себя два основных компонента: фронтенд и бэкенд. Возможно, вы знакомы с этими терминами, но не знаете их особенностей. В этом блоге мы подробно рассмотрим соотношение frontend и backend.
Разработка веб-сайтов, безусловно, увлекательное занятие, но большинство людей забывают, что только высококвалифицированные компании по разработке веб-сайтов могут выполнить эту работу эффективно, чтобы бизнес достиг своей доли успеха. Это подводит нас к вопросу “почему”? Почему только люди, которые учились, тренировались и работали над веб-разработкой, могут создать что-то вроде “идеального веб-сайта”? Все дело в том, что понятие веб-разработки разделено на два основных компонента – фронтенд и бэкенд. Оба компонента работают рука об руку для создания простых и даже самых сложных веб-сайтов. Являются ли эти две неотъемлемые части веб-разработки разными, как кажется? Как от них зависит разработка веб-сайта? Является ли один из них важнее или лучше другого? Давайте найдем ответы!
Оба компонента работают рука об руку для создания простых и даже самых сложных веб-сайтов. Являются ли эти две неотъемлемые части веб-разработки разными, как кажется? Как от них зависит разработка веб-сайта? Является ли один из них важнее или лучше другого? Давайте найдем ответы!
Что такое фронтенд-разработка?
Frontend означает то, что видно глазами. Проще говоря, конечный веб-сайт, который клиенты могут видеть, использовать и наслаждаться, называется Frontend. Тот, кто разрабатывает Frontend, называется Front-end разработчиком. Опытные и квалифицированные разработчики создают спроектированный пользовательский интерфейс и пользовательский опыт. Короче говоря, разработчик фронтенда дает жизнь веб-дизайну.
Ключевые навыки, которые необходимы разработчику Frontend, включают:
- Знание HTML, CSS, JavaScript.
- Должен знать о таких фреймворках, как Angular.js и ReactJS.
- Кроме того, он должен владеть GIT и GITHUB (система контроля версий).

Что такое Backend-разработка?
Напротив, разработка Backend – это скорее “то, что идет за” Frontend. С помощью кодов Backend действия пользователя анализируются и передаются обратно. Тот, кто разрабатывает бэкенд сайта, называется бэкенд-разработчиком. Основная задача разработчика Backend – связать каждый элемент Frontend (веб-сайта) с базой данных. Короче говоря, Backend заботится о “функциональности” сайта.
Ключевые навыки, необходимые разработчику Backend, включают:
- Знание PHP, laravel, NodeJS, Python, Java, Ruby и других языков Backend.
- Должен понимать систему управления базами данных (СУБД) и интерфейс прикладных программ (API).
Особенности Frontend и Backend разработки
Ниже перечислены ключевые особенности бэкенда и фронтенда. Прочитайте их внимательно.
Фронтенд-разработка
- Рендеринг на стороне клиента: позволяет разработчикам рендерить сайт локально с помощью JavaScript в браузере пользователя.

- Рендеринг на стороне сервера: сайты отображаются непосредственно в браузере пользователя. Этот рендеринг основан на изменениях, запрашиваемых пользователем.
- Оптимизация: скорость загрузки сайта важна для пользователей. Поэтому HTML, CSS и JavaScript подвергаются тонкой настройке, чтобы обеспечить более быструю загрузку сайта.
Бэкенд-разработка
- База данных: в базе данных хранятся необходимые данные пользователей.
- Архитектура сайта: в основном включает в себя понимание целей веб-разработки.
- Разработка сценариев: включает в себя правильное форматирование фреймворка.
- Пользовательский интерфейс приложения или API: это инструмент, используемый для передачи сообщений машине и получения необходимых данных.
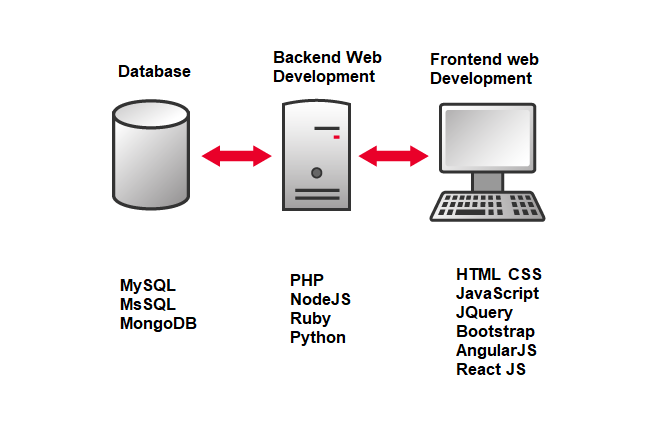
Языки фронтенда и бэкенда
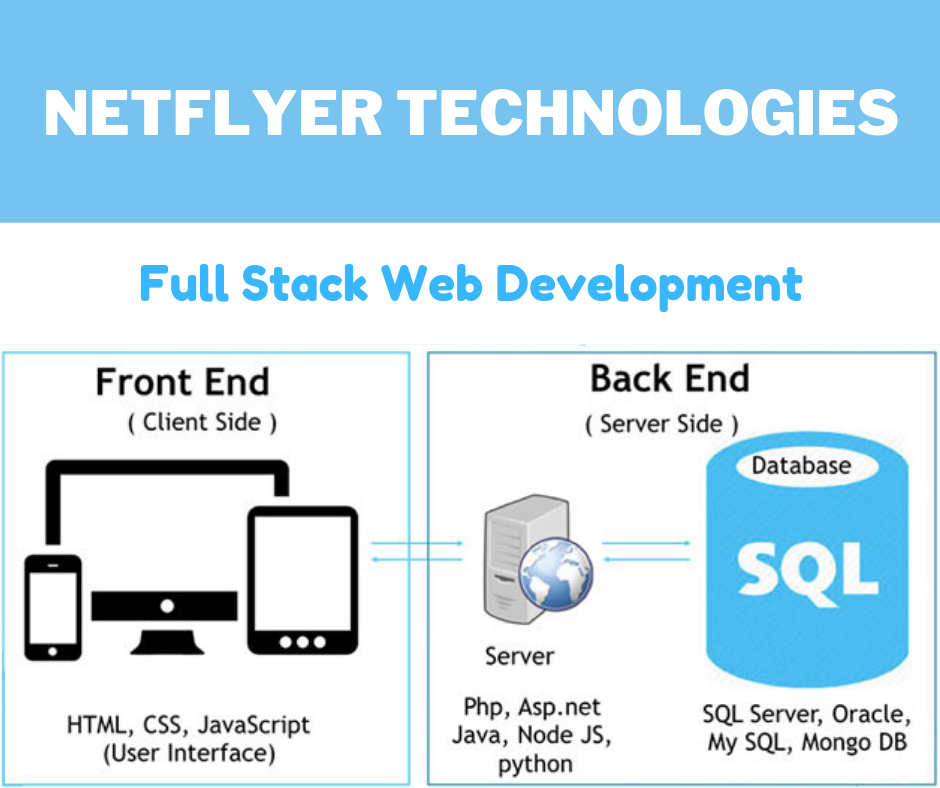
Языки, используемые при разработке фронтенда и бэкенда, – это океаны разницы. Вот, посмотрите сами, чтобы поверить в то, что вы только что прочитали!
Вот, посмотрите сами, чтобы поверить в то, что вы только что прочитали!
Языки разработки фронтенда
HTML
Это основной язык кодирования. Этот язык разметки используется для создания и организации веб-контента, который будет отображаться в браузере.
CSS
Считайте CSS спутником HTML. Этот внешний язык определяет стиль содержимого, например, его расположение, стиль шрифта и даже цвет шрифта.
JavaScript
Этот язык программирования используется для создания более интерактивных элементов в Интернете, таких как контактные формы, выпадающие меню и многое другое.
Языки разработки бэкенда
Python
Это, пожалуй, самый распространенный язык разработки бэкенда. Разработчикам нравится этот язык, потому что он имеет огромные библиотеки, он универсален, код читабелен и т.д.
PHP
PHP также является популярным языком разработки бэкенда. Этот язык известен своей надежной защитой, возможностями объектно-ориентированного программирования, кросс-платформенной совместимостью и многим другим.
Java
Java широко используется для создания приложений для Android и настольных систем. Среди других преимуществ использования этого языка – автоматическое распределение памяти и переносимость.
Front End Vs Back End
Вот подробная разница между бэкендом и фронтендом, которую должен знать каждый владелец сайта и будущий веб-разработчик!
Ключевые различия
- Фронтенд веб-сайта – это “видимая” часть. Именно здесь посетитель может взаимодействовать и предпринимать какие-либо действия. Короче говоря, пользователи могут видеть эту часть. С другой стороны, бэкенд “не виден” пользователям. Эта часть веб-разработки собирает данные, обрабатывает и управляет функциональностью сайта.
- Фронтенд-разработчик занимается проектированием макета. В то время как разработчик бэкенда заботится о функциональности.
- Соответствующие разработчики должны разбираться в своем жанре, но они также должны разбираться и в другом. То есть, разработчик фронтенда должен иметь представление о бэкенде и наоборот.

Другие основные различия: backend vs frontend разработка
В этой таблице приведены другие основные различия между backend и frontend разработкой.
| Аспекты | Frontend | Backend |
| Определение | Она включает в себя часть, в которой визуальные компоненты веб-приложения должны быть реализованы эффективно. | Здесь функции веб-приложения должны быть реализованы должным образом. Сюда входит база данных, управление сервером и т.д. |
| Необходимый набор навыков | Базовый набор навыков требует практического применения и знания HTML, bootstrap, CSS, SASS и JavaScript. | Базовый набор навыков требует практических знаний PHP, laravel, codeigniterPython, Ruby, Java. |
| Основная цель | Цель состоит в том, чтобы веб-приложение оставалось доступным для всех. Кроме того, сайт должен быть отзывчивым для всех платформ, таких как ноутбуки, смартфоны и т. д. д. | Цель разработки бэкенда – обеспечить бесперебойную работу веб-приложения при любых условиях. Оно должно быть масштабируемым, иметь низкую задержку и работать эффективно. |
| Роль команды разработчиков | Команда отвечает за проектирование и разработку “визуальных” частей приложения. | Команда отвечает за связь фронтенда со страницами и обеспечение безопасности пользователей. |
Стоимость создания идеального веб-сайта в 2023 году
Сколько стоит создание веб-сайта? / Сколько будет стоить профессиональный веб-сайт в 2022 году? Этим вопросом, возможно, задается большинство из вас прямо сейчас. Но у нас есть готовый ответ. Помимо соотношения фронтенда и бэкенда, существует множество других факторов, определяющих окончательную стоимость разработки сайта.
Вот 5 ключевых факторов:
- Доменное имя
- Обслуживание сайта
- Размер сайта
- Платформа хостинга сайта
Стоимость разработки веб-сайта варьируется в зависимости от размера, бизнеса и даже сложности. В этой таблице приведена приблизительная оценка стоимости, которую вам, возможно, придется заплатить за создание сайта. А! Помните, что еще одним фактором, который может повлиять на стоимость, является компания по разработке веб-сайта, которую вы можете нанять. В мире существует множество компаний по разработке веб-сайтов. Выбор зависит от вас, потребностей вашего бизнеса и особенно от вашего бюджета. Как лицо, принимающее решения в бизнесе, вы должны сделать окончательный выбор. Поэтому, чтобы помочь вам принять обоснованное решение, вот руководство для предпринимателей по стоимости создания веб-сайта.
В этой таблице приведена приблизительная оценка стоимости, которую вам, возможно, придется заплатить за создание сайта. А! Помните, что еще одним фактором, который может повлиять на стоимость, является компания по разработке веб-сайта, которую вы можете нанять. В мире существует множество компаний по разработке веб-сайтов. Выбор зависит от вас, потребностей вашего бизнеса и особенно от вашего бюджета. Как лицо, принимающее решения в бизнесе, вы должны сделать окончательный выбор. Поэтому, чтобы помочь вам принять обоснованное решение, вот руководство для предпринимателей по стоимости создания веб-сайта.
Нанимайте только лучшую компанию по разработке веб-сайтов
Эксперты порекомендуют вам отдать разработку сайта на аутсорсинг. Почему? Весомые причины, по которым вы должны воспользоваться услугами аутсорсера, включают в себя:
- Это позволит вам сэкономить много денег.
- Даст вам доступ к большему числу талантливых людей, которых можно нанять.
- Повысит масштабируемость вашего проекта.

- Снизит риск дорогостоящих ошибок.
- Профессионалы работают быстро!
Теперь, когда у вас есть контрольный список и ключевые различия между бэкенд и фронтенд разработкой, пришло время принять мудрое решение. Нанимайте экспертов для создания вашего бизнес-сайта!
Заключение
Подводя итог, можно сказать, что фронтенд и бэкенд веб-разработка – это две параллельные концепции, которые идут рука об руку при создании сайта. В то время как фронтенд – это видимая часть сайта, бэкенд – это то, что происходит за кулисами. Независимо от того, какую роль они играют, оба они имеют решающее значение для обеспечения удовлетворительных впечатлений клиентов, когда они открывают ваш сайт!
Что такое фронтенд и бэкенд разработка простыми словами
Frontend и backend разработка — это две разные области веб-разработки, которые работают вместе для создания функционального веб-сайта или веб-приложения.
Разработка внешнего интерфейса включает в себя создание пользовательского интерфейса, который пользователи видят и с которым взаимодействуют, например, дизайн, макет и функциональность веб-сайта или приложения.
Backend-разработка, с другой стороны, фокусируется на серверной стороне веб-разработки. Это включает в себя создание и поддержку инфраструктуры, которая позволяет интерфейсу функционировать. Это включает в себя написание серверного кода с использованием таких языков программирования, как Java, Python, Ruby или PHP, а также использование серверных фреймворков и технологий, таких как Node.js, Django или Ruby on Rails. Бэкенд-разработчики несут ответственность за создание логики и функций, которые обеспечивают работу веб-сайта или приложения, а также решают такие задачи, как хранение, обработка и безопасность данных.
Основное различие между фронтенд- и бэкенд-разработкой заключается в направленности их работы. В то время как разработчики интерфейса сосредотачиваются на клиентской стороне приложения, разработчики бэкэнда сосредотачиваются на стороне сервера. Оба важны для создания функционального и удобного веб-сайта или приложения, и они должны работать вместе, чтобы обеспечить бесперебойную работу веб-сайта или приложения.
Обязанности Frontend-разработчика
В обязанности фронтенд-разработчика обычно входит:
- Реализация пользовательского интерфейса: разработчик внешнего интерфейса отвечает за реализацию визуальных элементов и пользовательского интерфейса веб-сайта или приложения. Они используют веб-технологии, такие как HTML, CSS и JavaScript, для создания привлекательных, интуитивно понятных и функциональных пользовательских интерфейсов.
-
Написание чистого и поддерживаемого кода.
 Разработчики внешнего интерфейса должны убедиться, что их код хорошо организован, легко читается и масштабируется. Они также должны придерживаться стандартов кодирования и лучших практик.
Разработчики внешнего интерфейса должны убедиться, что их код хорошо организован, легко читается и масштабируется. Они также должны придерживаться стандартов кодирования и лучших практик.
- Сотрудничество с дизайнерами: Frontend-разработчики тесно сотрудничают с дизайнерами, чтобы преобразовать макеты дизайна в работающие пользовательские интерфейсы. Они также могут быть вовлечены в процесс проектирования, давая обратную связь и предлагая решения.
- Тестирование и отладка: Frontend-разработчики должны тестировать свой код, чтобы убедиться, что он работает правильно и не содержит ошибок. Они также должны быть в состоянии устранять неполадки и устранять любые возникающие проблемы.
-
Оптимизация производительности. Разработчики внешнего интерфейса должны убедиться, что их код оптимизирован для производительности, чтобы страницы загружались быстро и эффективно. Это может включать такие методы, как минимизация, кэширование и отложенная загрузка.

- Будьте в курсе новых технологий. Разработчики внешнего интерфейса должны быть в курсе новых технологий, инструментов и тенденций, чтобы продолжать предоставлять высококачественный пользовательский опыт. Они могут посещать конференции, читать блоги и участвовать в онлайн-сообществах, чтобы быть в курсе событий.
- Работа с бэкэнд-разработчиками: Фронтенд-разработчики должны тесно сотрудничать с бэкэнд-разработчиками, чтобы обеспечить правильную интеграцию и совместную работу интерфейсных и серверных систем.
В целом, обязанности разработчика внешнего интерфейса включают создание и поддержку пользовательского интерфейса веб-сайта или приложения, обеспечение его визуальной привлекательности, простоты использования и оптимизации производительности.
Обязанности backend-разработчика
Обязанности бэкэнд-разработчика могут различаться в зависимости от конкретной компании, проекта и стека технологий, с которыми он работает, но, как правило, бэкэнд-разработчик отвечает за создание и поддержку серверной логики веб-приложений.
Вот некоторые общие обязанности бэкэнд-разработчика:
- Разработка логики на стороне сервера. Разработчики бэкенда несут ответственность за создание логики и алгоритмов, которые работают на стороне сервера веб-приложений. Это включает в себя проектирование, внедрение и обслуживание API, баз данных и других серверных компонентов.
- Интеграция с интерфейсными системами. Разработчики бэкенда тесно сотрудничают с разработчиками интерфейсов, чтобы обеспечить беспрепятственную интеграцию их серверного кода с интерфейсными системами. Это включает в себя разработку API-интерфейсов, которые могут использоваться интерфейсным кодом, и обеспечение правильного форматирования данных, отправляемых между двумя системами.
-
Оптимизация производительности. Бэкенд-разработчики несут ответственность за оптимизацию серверного кода для повышения производительности. Это включает в себя сокращение запросов к базе данных, оптимизацию алгоритмов и реализацию стратегий кэширования для снижения нагрузки на сервер.

- Обеспечение безопасности: Бэкенд-разработчики несут ответственность за реализацию мер безопасности для защиты приложения и его данных. Это включает в себя внедрение систем аутентификации и авторизации, защиту от атак путем внедрения кода SQL и обеспечение шифрования конфиденциальных данных.
- Тестирование и отладка. Бэкенд-разработчики несут ответственность за тестирование и отладку своего кода, чтобы убедиться, что он работает правильно и не содержит ошибок. Это включает в себя написание модульных тестов и использование инструментов отладки для выявления и устранения проблем.
-
Мониторинг и обслуживание приложения. Разработчики бэкенда несут ответственность за мониторинг приложения, чтобы обеспечить его бесперебойную работу и реагировать на возникающие проблемы. Это включает в себя мониторинг журналов сервера, реагирование на проблемы, о которых сообщают пользователи, и развертывание исправлений и обновлений по мере необходимости.

В целом, обязанности бэкэнд-разработчика требуют глубокого понимания серверного программирования, баз данных и веб-технологий, а также способности работать совместно с другими разработчиками для создания и поддержки сложных веб-приложений.
Можно ли быть Фронтенд и Бэкенд разработчиком одновременно?
Да, вы можете быть Full Stack разработчиком, что означает, что у вас есть опыт как в области разработки Frontend, так и в области Backend.
Поделиться
Твитнуть
Пожалуйста, поделитесь этим материалом
Front End и Back End — разница между разработкой приложений
В чем разница между Frontend и Backend в разработке приложений?
Интерфейс и серверная часть — два важнейших аспекта любого приложения. Интерфейс — это то, что видят ваши пользователи, и включает в себя визуальные элементы, такие как кнопки, флажки, графику и текстовые сообщения. Это позволяет вашим пользователям взаимодействовать с вашим приложением. Серверная часть — это данные и инфраструктура, благодаря которым ваше приложение работает. Он хранит и обрабатывает данные приложений для ваших пользователей.
Это позволяет вашим пользователям взаимодействовать с вашим приложением. Серверная часть — это данные и инфраструктура, благодаря которым ваше приложение работает. Он хранит и обрабатывает данные приложений для ваших пользователей.
Как работает интерфейс приложения?
Термин внешний интерфейс относится к графическому пользовательскому интерфейсу (GUI), с которым ваши пользователи могут напрямую взаимодействовать, например, к навигационным меню, элементам дизайна, кнопкам, изображениям и графикам. С технической точки зрения, страница или экран, который видит ваш пользователь с несколькими компонентами пользовательского интерфейса, называется объектной моделью документа (DOM) .
Три основных компьютерных языка влияют на то, как ваши пользователи взаимодействуют с вашим интерфейсом:
- HTML определяет структуру внешнего интерфейса и различные элементы DOM
- Каскадные таблицы стилей (CSS) определяют стиль веб-приложения, включая макет, шрифты, цвета и визуальный стиль
- JavaScript добавляет уровень динамической функциональности, манипулируя DOM
JavaScript может запускать изменения на странице и отображать новую информацию. Это означает, что внешний интерфейс может обрабатывать основные взаимодействия с пользователем (или запросы), такие как отображение календаря или проверка того, ввел ли ваш пользователь действительный адрес электронной почты. Фронтенд передает более сложные запросы на бэкэнд.
Это означает, что внешний интерфейс может обрабатывать основные взаимодействия с пользователем (или запросы), такие как отображение календаря или проверка того, ввел ли ваш пользователь действительный адрес электронной почты. Фронтенд передает более сложные запросы на бэкэнд.
Как работает серверная часть приложения?
Иногда называемая серверной частью , серверная часть вашего приложения управляет общей функциональностью вашего веб-приложения. Когда ваш пользователь взаимодействует с интерфейсом, взаимодействие отправляет запрос на серверную часть в формате HTTP. Бэкенд обрабатывает запрос и возвращает ответ.
Когда ваш сервер обрабатывает запрос, он обычно взаимодействует со следующим:
- Серверы баз данных для извлечения или изменения соответствующих данных
- Микросервисы, выполняющие подмножество задач, запрошенных пользователем
- Сторонние API для сбора дополнительной информации или выполнения дополнительных функций
Серверная часть использует несколько коммуникационных протоколов и технологий для выполнения запроса. Кроме того, он обрабатывает тысячи различных запросов одновременно. Серверная часть сочетает в себе методы параллелизма и параллелизма, такие как распределение запросов по множеству серверов, кэширование и дублирование данных.
Кроме того, он обрабатывает тысячи различных запросов одновременно. Серверная часть сочетает в себе методы параллелизма и параллелизма, такие как распределение запросов по множеству серверов, кэширование и дублирование данных.
Ключевые отличия: внешний и внутренний интерфейс
Внешний и внутренний интерфейс — это общие термины, которые логически группируют различные технологии и уровни программного обеспечения любого приложения. Внешний интерфейс фокусируется на тех аспектах, которые могут видеть ваши пользователи. И наоборот, серверная часть — это все, что заставляет ваше приложение работать.
Переднюю часть можно представить как внешний вид автомобиля, а заднюю — как все механизмы внутри. Красиво оформленный автомобиль будет работать оптимально только в том случае, если внутренний механизм работает правильно. Однако некоторые аспекты внешнего дизайна также способствуют скорости и производительности. Точно так же внешний и внутренний интерфейс вашего приложения должны быть спроектированы согласованно для достижения наилучших результатов.
Далее мы обсудим другие ключевые различия между внешним и внутренним интерфейсом.
Цели разработкиПолная разработка направлена на создание отзывчивых, эффективных и функциональных приложений. Frontend и backend разработчики имеют разные цели для создания конечного приложения.
Разработчики внешнего интерфейса стремятся создать положительный пользовательский интерфейс, оптимизировать приложение для доступности и производительности, а также создать адаптивный дизайн. Их основные цели разработки заключаются в том, чтобы с интерфейсом было легко взаимодействовать, он был хорошо спроектирован и полностью адаптировался к различным платформам и устройствам.
Разработчики бэкенда создают, а затем поддерживают серверные операции приложения. Их основные цели разработки — создать надежную архитектуру, точно и эффективно выполняющую функции приложения. Они нацелены на удовлетворение требований пользователей при соблюдении всех соображений безопасности и стоимости.
Разработка внешнего интерфейса касается пользовательской стороны веб-сайта. Эти технологии включают компьютерные языки, такие как JavaScript, CSS и HTML. В разработке программного обеспечения для внешнего интерфейса также используются фреймворки внешнего интерфейса для повышения эффективности производства.
При разработке серверной части используются такие языки программирования, как Ruby, Java и Python, для написания серверной логики. Бэкенд-разработчики также используют базы данных, технологии хранения и технологии API, чтобы приложения и системы взаимодействовали друг с другом.
Читать о базах данных »
Читать об API »
Параллелизм Параллелизм — это способность приложения выполнять несколько задач одновременно. Во внешнем интерфейсе у каждого пользователя есть собственная копия приложения в браузере или мобильном приложении. Это означает, что при разработке интерфейса нет проблем с параллелизмом.
С другой стороны, серверной части может потребоваться обрабатывать тысячи запросов одновременно. Бэкэнд-разработчики используют несколько стратегий:
- Многопоточность для управления обработкой задач процессором
- Асинхронное программирование, такое как обратные вызовы и промисы
- Программирование, управляемое событиями, при котором серверная часть прослушивает несколько событий и одновременно запускает соответствующие обработчики событий
- Методы блокировки и синхронизации, позволяющие нескольким пользователям одновременно получать доступ к одному и тому же ресурсу без несоответствий
При распределенном вычислительном подходе разработчики могут распределять серверные задачи между несколькими узлами, чтобы серверная часть одновременно управляла рабочими нагрузками, требующими большого объема данных.
Подробнее о распределенных вычислениях »
Кэширование Кэширование временно сохраняет копии файлов приложений, что облегчает их извлечение в следующий раз, когда они потребуются. Вы можете использовать кэширование, чтобы улучшить время загрузки и производительность приложения.
Вы можете использовать кэширование, чтобы улучшить время загрузки и производительность приложения.
Во внешнем интерфейсе браузер или клиентское приложение кэширует данные, такие как изображение заголовка, при первом доступе пользователя к нему. В следующий раз, когда они получат доступ к тому же контенту, интерфейс загружает кэшированные файлы для повышения производительности.
При разработке бэкенда используется кэширование для снижения нагрузки на сервер приложений. То, что вы храните в бэкэнд-кеше, зависит от самого вашего приложения. Кэшированный контент включает статические страницы, результаты запросов к базе данных, ответы API, данные сеанса, изображения и видео.
Одной из стратегий является хранение файлов в сети доставки контента (CDN), которая выступает в качестве посредника между интерфейсом и сервером. Всякий раз, когда пользователь делает запрос во внешнем интерфейсе, CDN проверяет, доступны ли данные, и отвечает напрямую.
Читать о CDN »
Безопасность Безопасность внешнего интерфейса сосредоточена на компонентах, обращенных к пользователю. К ним относятся формы ввода, сценарии на стороне клиента и взаимодействие с пользователем в рабочих процессах безопасности, таких как проверка подлинности.
К ним относятся формы ввода, сценарии на стороне клиента и взаимодействие с пользователем в рабочих процессах безопасности, таких как проверка подлинности.
Общие стратегии безопасности при разработке внешнего интерфейса включают проверку ввода, отключение параметров, позволяющих пользователям вводить код в текстовые поля, и рабочие процессы многофакторной проверки подлинности. Ваш пользователь несет ответственность за несколько аспектов безопасности внешнего интерфейса, таких как обеспечение безопасности своего пароля или устройства.
Безопасность серверной части сосредоточена на безопасности данных при хранении и передаче. Он управляет всеми аспектами аутентификации, контроля доступа и безопасности сеансов. Он охватывает все серверные службы, включая подключенные базы данных, API-интерфейсы и серверные языки программирования.
Основные методы обеспечения безопасности серверной части включают безопасное кодирование, шифрование конфиденциальных данных до и после передачи, а также безопасные системы авторизации и аутентификации.
Frontend-разработчики понимают потребности клиентов и учитывают потребности пользователей. Их основные навыки включают владение JavaScript, CSS и HTML, а также знание дизайна для создания визуально привлекательных пользовательских потоков. Frontend-разработчики также изучают несколько интерфейсных фреймворков и знают, как проводить оптимизацию производительности.
Разработчики серверной части кодируют функции приложений и делают их более безопасными, безошибочными и быстрыми. Бэкенд-разработчик владеет несколькими языками программирования, такими как Python, Ruby, Java и PHP. Они знают такие среды разработки приложений, как Django, Ruby on Rails и Laravel, которые объединяют интерфейс и серверную часть. Бэкенд-разработчики также знают, как управлять реляционными и нереляционными базами данных и проектировать их.
Разработчики с полным стеком обладают навыками разработки как внешнего, так и внутреннего интерфейса.
Краткий обзор различий: внешний и внутренний интерфейс
Внешний интерфейс | Серверная часть | |
Технологии | Фронтенд использует HTML, CSS, JavaScript и интерфейсные фреймворки. | Серверная часть использует такие языки программирования, как Java, Python, Ruby, API и системы управления базами данных. |
Параллелизм | У каждого пользователя есть собственная копия приложения, поэтому внешнему интерфейсу не нужно решать проблемы параллелизма. | Серверная часть использует несколько стратегий для одновременной обработки тысяч запросов пользователей. |
Кэширование | Браузеры или клиентские приложения кэшируют файлы из приложения и используют их для повышения производительности. | Файлы кэша внутренних систем на разных серверах или в CDN. |
Безопасность | Ответственность за безопасность при разработке внешнего интерфейса в основном лежит на пользователе. Разработчики внешнего интерфейса в основном сосредоточены на проверке пользовательского ввода и рабочих процессах аутентификации пользователей. | Безопасность при разработке серверной части является более комплексной для защиты баз данных, серверных служб и самого приложения. Это достигается с помощью шифрования, безопасных систем аутентификации и методов безопасного кодирования. |
Цели развития | Разработка внешнего интерфейса направлена на создание полнофункциональных, отзывчивых и хорошо продуманных пользовательских интерфейсов. | Backend-разработка включает в себя создание надежной архитектуры, поддерживающей frontend-разработку. |
Навыки развития | Frontend-разработчики знают HTML, CSS и JavaScript. Они могут использовать интерфейсные фреймворки и создавать визуально привлекательные страницы. Они выявляют болевые точки пользователей при взаимодействии с приложением. | Backend-разработчики обладают навыками программирования и управления базами данных. Они также разбираются в безопасности кода и в том, как использовать инструменты, платформы и фреймворки для разработки приложений. |
Как AWS может поддержать разработку ваших приложений?
Amazon Web Services (AWS) может помочь вам в разработке внешнего и внутреннего интерфейса для всех типов приложений. Например, мы можем помочь вам со средами кодирования, технологиями развертывания и хостинга.
Вот сервисы AWS, которые помогут вам в разработке приложений:
- AWS Amplify поможет вам быстро создавать и масштабировать полнофункциональные веб-приложения и мобильные приложения с легкостью
- Сервисы баз данных AWS открывают доступ к широкому выбору специализированных баз данных для всех типов вариантов использования
- AWS Lambda позволяет создавать бессерверные приложения, не беспокоясь об управлении инфраструктурой
Библиотека решений для разработки приложений и DevOps также предоставляет различные решения для задач разработки приложений.
Начните разработку внешнего и внутреннего интерфейса на AWS, создав учетную запись сегодня.
Front End vs. Back End: навыки обучения и инструменты
Если вы хотите продолжить карьеру в области компьютерного программирования, вам, как правило, придется выбирать между двумя профессиональными путями: front end или back end. Разработчики внешнего интерфейса работают напрямую с клиентом, чтобы создать внешний вид веб-сайта, который решает проблемы творчески и изобретательно. Бэкенд-разработчики находятся за кулисами, следя за тем, чтобы серверы, приложения и базы данных работали бесперебойно и быстро.
Первым шагом на любом пути является понимание различий между рабочими обязанностями и необходимыми навыками, чтобы стать конкурентоспособными на рынке и успешно завершать проекты. В этой статье вы увидите различные языки программирования, фреймворки и обязанности как для серверной, так и для внешней разработки.
Пристальный взгляд на разработку переднего и заднего плана
Индустрия компьютерных технологий похожа по структуре на ресторанную индустрию: у обоих видов бизнеса есть лицевая и оборотная стороны. Передняя часть обращена к клиенту (оба даже используют термин «хост»), в то время как задняя часть — это место, где выполняется техническая работа — будь то нарезание лука или создание кода.
Передняя часть обращена к клиенту (оба даже используют термин «хост»), в то время как задняя часть — это место, где выполняется техническая работа — будь то нарезание лука или создание кода.
Возможно, предпочтение человека между официантом и работой су-шефом является более простым решением, основанным просто на личных качествах. Если вы технически подкованный и творческий человек, заинтересованный не в еде, а в дизайне веб-сайта, это не всегда так однозначно.
И фронтенд-, и бэкенд-разработчикам требуется специальное обучение, навыки работы с цифровыми технологиями и практические знания современных передовых практик. Несмотря на то, что есть несколько пересекающихся навыков, многие студенты и специалисты, интересующиеся индустрией компьютерных технологий, в какой-то момент своего образовательного пути решают сосредоточиться на одном пути.
Интерфейс веб-сайта — это то, что посетители видят и взаимодействуют через интерфейс. Это взаимодействие работает только потому, что сервер, приложение или база данных, написанные в коде, предоставляют информацию, которую ищет посетитель. Возвращаясь к аналогии с рестораном, бэкенд заказывает еду, а клиент обслуживает клиентов.
Возвращаясь к аналогии с рестораном, бэкенд заказывает еду, а клиент обслуживает клиентов.
Чтобы определить, какой из них — внешний или задний — подходит вам, начните с изучения должностных обязанностей, языков и фреймворков, используемых в каждой карьере.
Понимание роли фронтенд-разработчиков
Работа фронтенд-разработчиков сводится к четырем буквам: UI и UX. То есть они создают (или работают с командами дизайнеров, которые работают вместе над созданием) пользовательского интерфейса или пользовательского интерфейса, стремясь обеспечить плавный, функциональный, простой в навигации и эстетически приятный дизайн. Цель — отличный UX или пользовательский опыт.
Взгляд инженера
Кэти Ван Дайк, инженер-программист компании Meta, подчеркивает кросс-функциональный характер создания ориентированных на пользователя продуктов, в котором она часто «синтезирует информацию из дизайна, науки о данных и управления продуктом, чтобы определять направление продуктов».
Должностные обязанности
На внешнем интерфейсе разработчики отвечают за взаимодействие с клиентами и менеджерами проектов, у которых есть видение их веб-сайта или, по крайней мере, представление о том, чего они хотят. Ваша работа заключается в том, чтобы использовать свой опыт и подготовку для решения их цифровых проблем. Это часто включает в себя некоторые из следующих ежедневных задач.
Взаимодействие с клиентами
Прежде чем разрабатывать что-либо, фронтенд-разработчик должен знать, что клиент хочет от проекта. Крайне важно научиться внимательно слушать и задавать правильные вопросы, чтобы первый черновик не был потрачен впустую.
Создание визуального дизайна для веб-сайта
Для более крупных проектов разработчики внешнего интерфейса будут работать с цифровым дизайнером, ответственным за создание графического дизайна для сайта. В других случаях это роль разработчика в выборе цветовых схем, шрифтов, макета, выравнивания, размещения фотографий, кнопок, форм и всех других элементов, которые влияют на внешний вид веб-сайта.
Проверка на наличие проблем
Разработчики внешнего интерфейса также должны быть готовы тестировать веб-сайты и устранять ошибки, которые мешают элементам работать должным образом. Процесс тестирования может включать проверку функционирования систем управления контентом или инструментов персонализации.
Языки
Чтобы показать клиентам, как будет выглядеть веб-сайт и как посетитель сможет ориентироваться в представленной информации, вам необходимо знать языки программирования фронтенд-разработки. Вот некоторые из наиболее распространенных:
HTML
Сокращенно от языка гипертекстовой разметки HTML – это технология, которая создает структуру для отображения веб-сайтов в веб-браузерах, таких как Firefox или Chrome. Он содержит текст, изображения и гипертекст. Он позволяет перемещаться со страницы на страницу, предоставляя удобную платформу для форматирования документов.
CCS
Сокращение от Cascading Style Sheets, CCS — это язык, который позволяет разработчикам настраивать внешний вид веб-сайта. CSS может включать в себя шрифты, используемые для формулировки, цветовые схемы и организацию текста.
CSS может включать в себя шрифты, используемые для формулировки, цветовые схемы и организацию текста.
JavaScript
Веб-сайты не являются статическими документами, а JavaScript — это язык компьютерного программирования, который позволяет использовать на странице интерактивные элементы и эффекты. Если клиенту нужно анимированное изображение, встроенный мультимедиа или другой активный контент, вам необходимо освоить этот важный навык.
Фреймворки
К счастью, фронтенд-разработчикам не придется начинать каждый проект с нуля, особенно если они изучают фреймворки JavaScript. Фреймворк — это предварительно написанная библиотека кода, которая помогает с общими задачами и основными функциями, которые можно найти на многих веб-сайтах. Эти фреймворки включают, среди прочего:
React JS
Ember.js
Sass
AngularJS 9 0005
jQuery
Flutter
Semantic-UI
Foundation
Backbone.
 js 9 0023
js 9 0023PHP
C++
Ruby
Python
- 90 004 JavaScript
Java
Django
Rails
Express
Spring
Laravel
Узнайте о роли бэкенд-разработчиков
Бэкенд-разработчики делают возможным функционирование внешнего интерфейса, предоставляя хранилище данных и мощность. Как бэкенд-разработчик, вы создаете, тестируете, поддерживаете и отлаживаете технологию, которая обеспечивает работу программного обеспечения или веб-сайта.
Взгляд инженера
По словам инженера-программиста Meta Эрика Харцога, всем разработчикам в какой-то момент необходимо включить свое воображение. За свою восьмилетнюю карьеру он обнаружил, что его самые увлекательные задачи — это те, «где решение неясно, и для поиска наилучшего решения требуется творческий подход».
Должностные обязанности
Поскольку серверная часть имеет совершенно другие функции, разработчики серверной части должны использовать разные инструменты для достижения целей клиента. В результате должностные обязанности могут сильно отличаться от обязанностей фронтенд-разработчика.
Обеспечение функциональности
Поскольку серверная часть содержит код, который позволяет веб-сайту функционировать с помощью разработанных алгоритмов и логики, разработчики на этой стороне несут ответственность за все, что работает должным образом. К ним относятся базы данных, API, базовая логика приложения и другие процессы.
К ним относятся базы данных, API, базовая логика приложения и другие процессы.
Оптимизируйте процесс
Чем проще, тем лучше — но большинство разработчиков серверной части знают, что это не так просто. Частью создания эффективной серверной части является оптимизация процесса. Эффективность может означать меньше проблем как для клиента, так и для клиентов.
Работа в команде
Хотя бэкенд-разработчики не всегда работают напрямую с клиентами, они часто работают в составе команды других разработчиков, цифровых дизайнеров и менеджеров проектов. Интроверты, которых привлекают компьютерные технологии, также должны практиковать такие навыки на рабочем месте, как сотрудничество, принятие критики и делегирование задач.
Языки
Языки, используемые для серверной части, будут зависеть от того, что вы хотите построить. Например, для создания сервера требуются инструменты, отличные от инструментов разработки мобильных приложений. Эти инструменты могут включать:
Фреймворки
Как и в случае с внешним интерфейсом, существуют также фреймворки, которые бэкенд-разработчики могут изучить для ускорения выполнения задач. Популярные фреймворки для серверной части включают:
Популярные фреймворки для серверной части включают:
Возможно, вы также слышали о Node.js, платформе с открытым исходным кодом, которая не является ни языком, ни фреймворком. Он используется, чтобы позволить различным приложениям работать вместе для достижения сложной цели.
Как освоить навыки разработчика
Что бы вы ни выбрали в споре о разработке переднего и заднего плана (или обоих), у вас всегда будет возможность освоить новые навыки, чтобы улучшить производительность и внешний вид ваших проектов. Компьютерные технологии — это постоянно развивающаяся отрасль, в которой постоянно появляются новые программы и навыки. Если эта область вас интересует, считайте себя учителем на протяжении всей жизни.
Сертификации и онлайн-курсы помогут вам оставаться конкурентоспособными и идти в ногу со временем в отрасли.





 Разработчики внешнего интерфейса должны убедиться, что их код хорошо организован, легко читается и масштабируется. Они также должны придерживаться стандартов кодирования и лучших практик.
Разработчики внешнего интерфейса должны убедиться, что их код хорошо организован, легко читается и масштабируется. Они также должны придерживаться стандартов кодирования и лучших практик.





 js
js