Front-end разработка / wiki ТопЭксперт
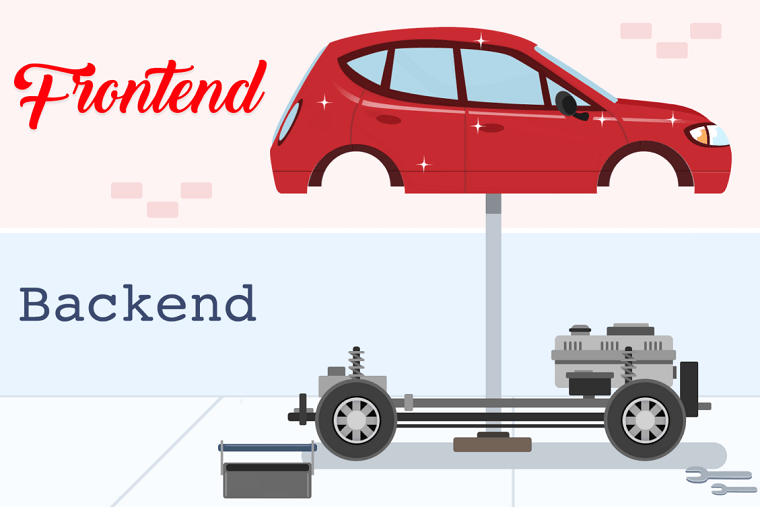
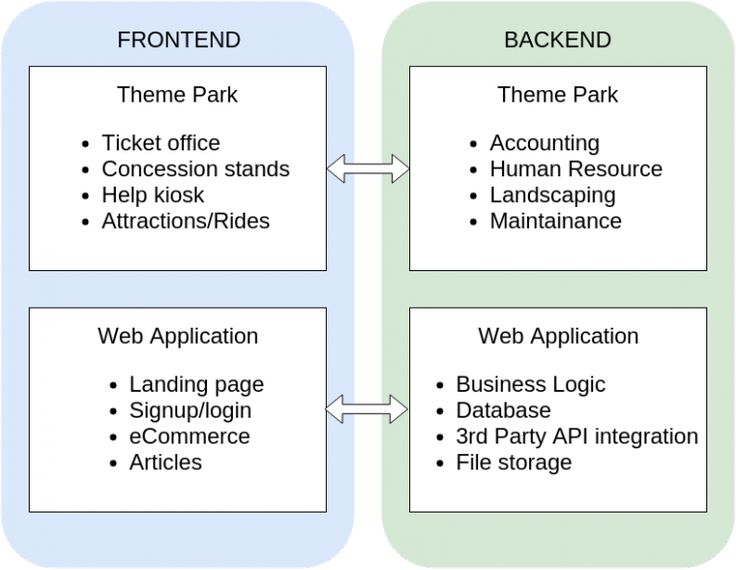
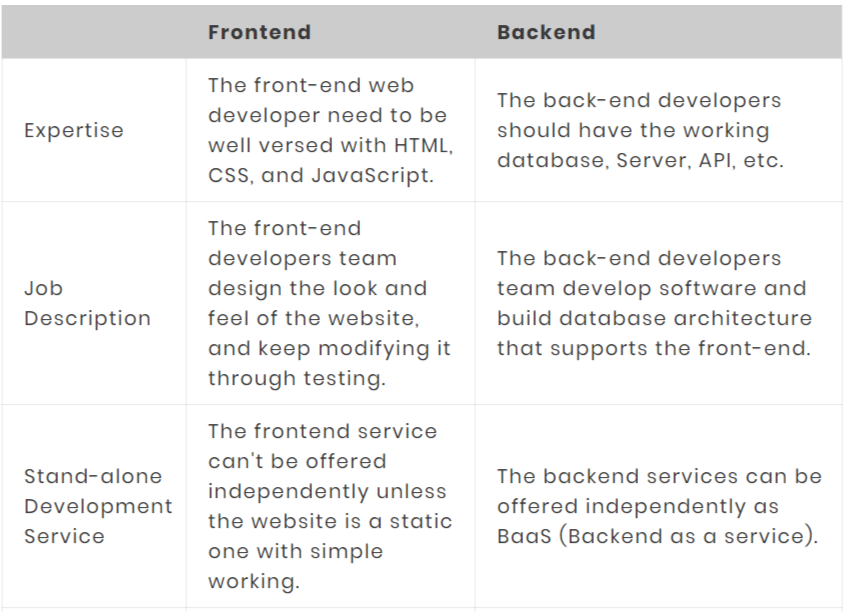
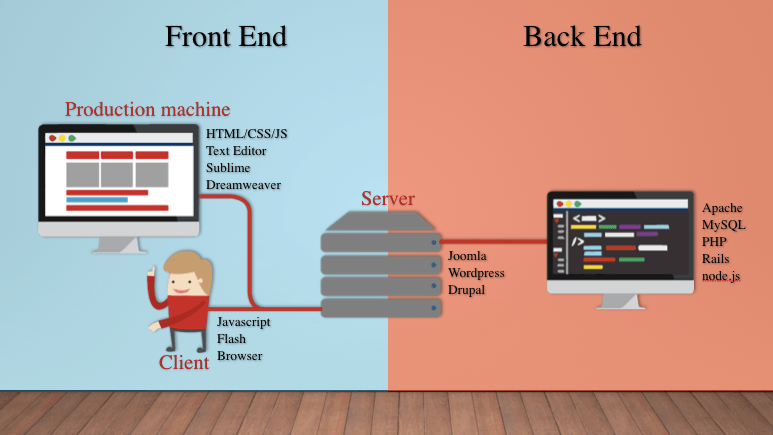
- Фронтенд (англ. front-end) — клиентская сторона пользовательского интерфейса. Этро все, что видит пользователь открывая страницу.
- Бэкенд (англ. back-end) — программно-аппаратная часть.
Путаница в вакансиях front-end developer, front end разработчик, фронтендщик, фронтенд девелопер, web developer, фронтенд-разработчик, веб-верстальщик — это не одно и тоже.
Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Также добавляются UI/UX-проектирование, адаптивная верстка, кросс-браузерность и кросс-платформенность, а иногда и навыков мобильной разработки.
front-end разработка — это создание клиентской части сайта. Front-end разработчик занимается версткой шаблона сайта и созданием пользовательского интерфейса. Обычно front-end разработчик — это мастер на все руки. Он просто обязан обладать талантом дизайнера, быть искусным верстальщиком и хорошим программистом.
Современный front-end developer должен легко владеть html5, css3, JavaScript (и как минимум JQuery). У каждого front-end специалиста есть свои наработки, которые он хранит в виде framework. Многие разработчики в работе пользуются популярными framework-ами, такими как: Twitter, Bootstrap, Foundation 3, Compass.
Что необходимо знать frond-end разработчику
В наши дни, чтобы быть успешным фронт-енд-разработчиком, нужно обладать набором необходимых базовых навыков. Те разработчики, которые не соответствуют этим требованиям, вскоре начнут отставать от динамичного прогресса, по мере того как источники информации начинают подразумевать наличие некоторых знаний как само собой разумеющееся.
Вот основные базовые навыки:
HTML и CSS
Для простого понимания HTML — это тело человека, а CSS — это одежда
В том числе сетки и CSS-фреймворки, спецификации W3C и WHATWG, HTML5/CSS3 Polyfills, HTML5 API
Существуют обычные редакторы для исходного кода и IDE — интегрированные среды разработки со множеством дополнительных функций и плюшек.
- Atom
- Visual Studio Code
- Brackets
- Sublime Text
- Notepad++
- Netbeans
IDE
- WebStorm
- Zend Studio
- Aptana
- Komodo IDE
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
CSS-препроцессоры
CSS-препроцессор (от англ. CSS preprocessor) — это надстройка над CSS, которая добавляет ранее недоступные возможности для CSS, с помощью новых синтаксических конструкций.
Основная задача препроцессора — это предоставление удобных синтаксических конструкций для разработчика, чтобы упростить, и тем самым, ускорить разработку и поддержу стилей в проектах. «Синтаксический сахар» — конструкции, которые не вносят ничего принципиально нового в технологию, но делают работу с ней удобнее, проще и человечнее.
CSS-препроцессоры преобразуют код, написанный с использованием препроцессорного языка, в чистый и валидный CSS-код.
Методологии именования:
- БЭМ
- CSS Modules
- SMACSS
- OOCSS
Популярные CSS-препроцессоры
- Less — использует JavaScript или Node.js
- Sass (SCSS) — компилируется с помощью Ruby
- Stylus
Было:
<div>
<div>
<div></div>
</div>
</div>
Стало:
.\@sidebar.\$main { ... } .\@sidebar.\$wrapper { ... } .\@sidebar.\$wrapper.color\:red { ... }
HTML-препроцессоры
По аналогии с CSS-препроцессорами аналогичные технологии для HTML с целью упростить написание кода и скоратить время
- Haml
- Jade
- Slim
JavaScript
Простого знания библиотеки на JavaScript больше не достаточно. Необходимо понимать в каких случаях применение библиотеки действительно уместно, и уметь работать со старым добрым JavaScript, если это потребуется. Необходимо так же понимать принцип работы структур данных вроде объектов и массивов; функции, в том числе как и почему их нужно вызывать и применять; уметь работать с наследованием через прототипы; и справляться с асинхронностью.
JS-framework’и
JS-framework’и — это инструменты для построения динамических веб/мобильных/настольных приложений на языке Javascript. Как и к любым другим инструментам, разработчики прибегают к использованию js-фреймворков там, где невозможно/очень сложно/очень долго выполнять задачу обычными средствами.
Фреймворки для фронтенд-разработки
- React.js
- Vue.js
- Angular
- jQuery
- Node.js
Фреймворки для работы с данными
- Redux
- GraphQL
- Apollo
Сборщики Gulp, WebPack
Менеджеры задач Gulp и Grunt, работающие через NPM — Node Package Manager. Также полезно попробовать сборщик модулей Webpack.
Система управления версиями файлов (Git, GitHub, CVS и т. д.)
Без GitHub, в общем и целом фронт-енд разработчик не может участвовать в жизни крупного сообщества с открытым исходным кодом, которое выросло вокруг технологий фронт-енд разработки. Клонирование репозитория с целью испробовать его возможности должно стать привычным делом важно понимать как использовать ветки в совместных проектах.
Модульный принцип организации, управление зависимостями и тестовые сборки
RequireJS инструменты делают возможной разработку с использованием небольших модульных файлов JS и CSS, а затем конкатенируют и минифицируют их с помощью своего инструмента оптимизации для дальнейшего использования.
Если вышеописанный вариант не подходит по каким-либо причинам, можно использовать инструменты вроде UglifyJS или Closure Compiler, которые грамотно сжимают необходимый код, а затем конкатенируют эти сжатые файлы перед выдачей результата.
Если же код пишется на чистом CSS — то есть не используется препроцессор вроде Sass или Stylus — RequireJS также поможет организовать необходимые CSS файлы по модульному принципу. Просто необходимо использовать @import в основном файле, чтобы загрузить зависимости для разработки и затем запустить средство оптимизации RequireJS для основного файла чтобы создать готовый для использования файл.
Инструменты разработчика, встроенные в браузер
За последние несколько лет инструменты для разработчиков, встроенные в браузеры, ощутимо усовершенствовались. Если научиться ими правильно пользоваться, то они могут существенно улучшить опыт разработки.
Стоит выбрать один браузер, чьи инструменты разработчика будут использоваться на постоянной основе, но не надо отказываться полностью от инструментов в других браузерах, так как в них время от времени на основе откликов разработчиков добавляются новые полезные возможности.
Командная строка
Есть несколько задач, которые необходимо выполнять через командную строку не задумываясь:
- ssh для подключения к другой машине или серверу
- ack или grep для поиска файлов в проекте по строке или шаблону
- find для обнаружения файлов, чьи названия совпадают с данным шаблоном
- git для выполнения хотя бы базовых действий вроде add, commit, status и pull
- brew для использования Homebrew для установки пакетов
- npm для установки пакетов Node
- gem для установки пакетов Ruby
Тестирование
Написания модульного, свободно сопряжённого кода состоит в том, что такой код намного легче тестировать, а с инструментами вроде Grunt
 В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.
В Grunt интегрирован QUnit, однако существует много фреймворков для тестирования, из которых можно выбрать те, что по душе.В то время, как тестирование модульного, свободно сопряжённого кода является приятным, тестирование плохо организованного кода может быть чем-то средним между сложным и невозможным. С другой стороны, если принудить себя написать тесты, возможно, даже до того, как написан код — это поможет систематизировать свой подход и код. Это также даст возможность перестроить код с большей уверенностью в будущем.
Инструменты
- Mocha
- Jasmine
- QUnit
- Jest
- Ava
Автоматизация процесса
Возможность с помощью Grunt настроить проект со встроенной поддержкой модульного тестирования — это один из примеров автоматизации процессов. Реальность фронт-енд-разработки такова, что разработчику приходится выполнять множество повторяющихся действий, но, как говорится: хороший разработчик — ленивый разработчик. Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Если какое-либо действие выполняется больше трёх раз, пора его автоматизировать.
Видео нашего учебного центра
Основы HTML для начинающих
CSS для чайников
Основы JavaScript для начинающих
ключевые технологии и понятия / Хабр
Когда вы гуляете по городу, что вы видите? Взгляд часто останавливается на стильных витринах, созданных с целью привлечь внимание. Вы выбираете самую красивую из них и заходите внутрь.
То же самое происходит и в интернете. Блуждая по интернету в поисках необходимого, вы натыкаетесь на самый подходящий на первый взгляд сайт и заходите на него.
Но если витрины прозрачны и показывают, что находится внутри, приглашают рассмотреть товары поближе, то для сайтов все немного иначе. Что скрывается под видимыми элементами сайта, как они взаимодействуют с пользователем, друг с другом и с системой, стоящей за всем этим? Давайте же выясним это.
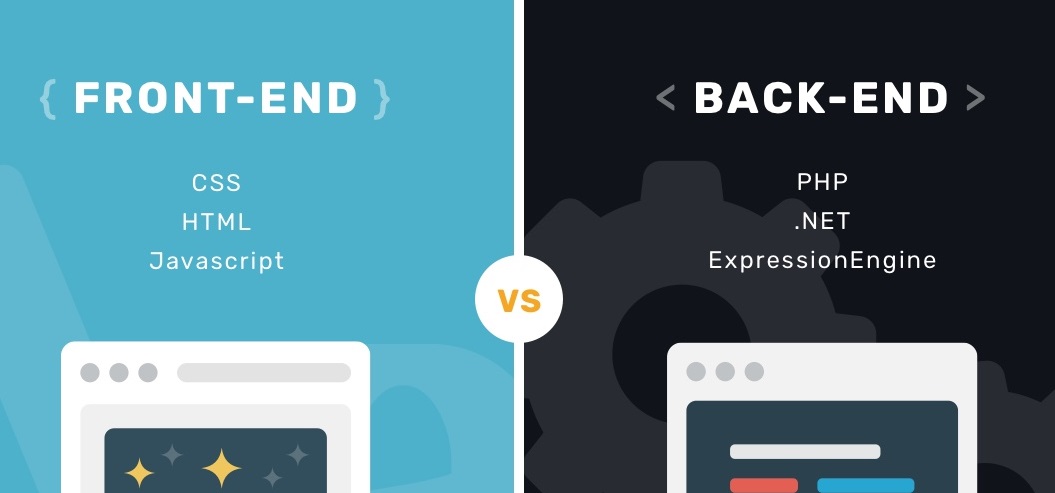
Что такое фронтенд-разработка? Фронтенд vs бэкенд
Фронтенд веб-сайта — это все, что пользователь видит и с чем может взаимодействовать при помощи браузера. Создание этой визуальной части называется фронтенд-разработкой. Дизайнеров, создающих пользовательские интерфейсы, тоже можно в какой-то смысле назвать фронтенд-разработчиками, потому что они совместно работают над этой же частью проекта.
Создание этой визуальной части называется фронтенд-разработкой. Дизайнеров, создающих пользовательские интерфейсы, тоже можно в какой-то смысле назвать фронтенд-разработчиками, потому что они совместно работают над этой же частью проекта.
Для разработки фронтенда в качестве базовых инструментов используются: HTML (для создания базовой структуры страниц и контента), CSS (для стилизации внешнего вида) и JavaScript (для добавления интерактивности). Такой же набор инструментов используется в процессе создания прогрессивных веб-приложений — мобильных приложений, которые выглядят, как нативные, но при этом создаются с участием фронтенд-технологий. Подробнее об этом можно почитать в статье по ссылке.
Бэкенд — это серверная часть веб-приложения, скрытая от глаз пользователя. Это понятие включает в себя серверы, на которых расположены веб-страницы и определенную логику, которая управляет функциями и процессами сайта. Здесь можно почитать более подробное описание внутренней работы веб-приложений.
Бэкенд разрабатывается с использованием другого стека технологий, включая Java, PHP, Ruby, C# и иногда JavaScript, о которых мы поговорим в соответствующем разделе статьи.
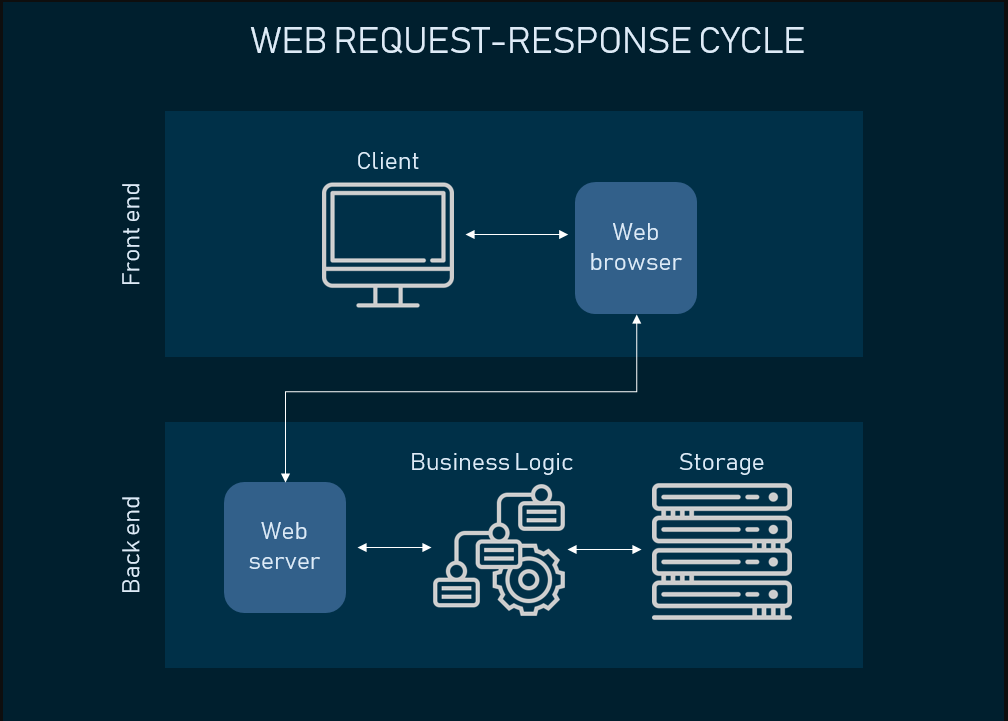
Цикл запрос-ответИтак, базовый набор инструментов для разработки фронтенда четко определен: HTML, CSS и JavaScript. Однако этот набор может быть значительно расширен, включив в себя диспетчеры пакетов, CSS-препроцессоры, фреймворки и многое другое.
HTML: ключевая фронтенд-технология
HTML (от англ. Hypertext Markup Language) — это язык гипертекстовой разметки, предназначенный для создания веб-сайтов, которые впоследствии могут просматриваться при помощи доступа к интернету. HTML обычно используется для структурирования веб-документа. Он определяет такие элементы, как заголовки или абзацы, и позволяет вставлять изображения, видео и другие медиафайлы.
Как работает HTML. HTML-код представляет собой множество тегов и пишется в текстовом файле. Этот текстовый файл затем сохраняется в виде HTML-файла, который можно открыть и посмотреть в браузере. Браузер сканирует его, интерпретирует код в визуальную форму и в лучшем случае отображает страницу именно так, как задумал дизайнер.
Браузер сканирует его, интерпретирует код в визуальную форму и в лучшем случае отображает страницу именно так, как задумал дизайнер.
Гипертекст — способ, с помощью которого мы путешествуем по интернету, переходя по гиперссылкам, которые ведут на другие страницы. «Гипер» отсылает к нелинейности, которая позволяет перемещаться в любое место, поскольку этот процесса не подразумевает предопределенного порядка.
Разметка определяет качества, которыми наделяется текст внутри HTML-тегов. Теги определяют, как браузеры форматируют и отображают содержимое страницы.
Будучи языком, он содержит кодовые слова и синтаксис, как и любой другой язык.
Например:
Пример HTML-кодаПарный тег <html> / </html> определяет границы веб-страницы, а текст между тегами <body> / </body> определяет видимое содержимое страницы.
<!DOCTYPE html> в самом начале объявляет тип документа для HTML5. Если его не обозначить, разные браузеры будут отображать его по-своему.
Если его не обозначить, разные браузеры будут отображать его по-своему.
Вот так плавно мы перешли к HTML5.
HTML5
С момента первого своего релиза в 1991 году HTML претерпел множество обновлений. HTML5 был выпущен в 2014 году. В него были добавлены такие функции, как поддержка оффлайн хранилищ мультимедийных данных, более точные элементы контента (например, хедер, футер, навигация) и поддержка встраивания аудио и видео.
CSS: стилизация
CSS («каскадные таблицы стилей», от англ. Cascading Style Sheets) — это язык, используемый для стилизации страниц. Он определяет то, как HTML-элементы будут выглядеть на веб-странице с точки зрения дизайна, макета на разных устройствах с разными размерами экрана. CSS управляет макетом множества различных веб-страниц одновременно.
Как это работает. CSS взаимодействует с HTML-элементами, компонентами веб-страницы.
Для взаимодействия с HTML в CSS используются селекторы. Селектор — это часть CSS-кода, определяющая, на какую часть HTML будут воздействовать стили CSS.

Объявление содержит свойства и значения, используемые селектором.
Свойства определяют размер шрифта, цвет и отступы. Каждое свойство имеет значение или набор значений.
Возьмем в качестве примера:
где P (абзац) — это селектор, { font-size:24px; color:blue; } — это объявление, font-size: и color: — свойства, а 24px; и blue; — значения.
CSS записывается в виде простого текста в текстовом редакторе. Есть три способа добавить CSS-код в HTML:
Вместо того, чтобы добавлять CSS-код к каждому HTML-элементу, который необходимо видоизменить, можно использовать внешнюю таблицу стилей (External style sheets) — текстовый файл, содержащий весь CSS-код. Внешняя таблица стилей подключается в .html файле в контейнере
<head>.При использовании внутренней таблицы стилей CSS-код размещается прямо в теле тега
<head>конкретной . html-страницы.
html-страницы.Под встроенным стилем подразумевается прописывание CSS в html-коде непосредственно того элемента, который нужно стилизовать.
CSS-фреймворки. CSS-фреймворк — это набор дефолтных CSS- и HTML-файлов, который расширяет возможности по части дизайна. Помимо их пользы при создании адаптивного дизайна, CSS-фреймворки помогают создавать различные макеты, что избавляет разработчиков от необходимости писать код с нуля в каждом случае. Обычно они заметно помогают при разработке веб-приложений под разные платформы и размеры экрана. Благодаря общим компонентам пользовательского интерфейса, Grid Layout и многим другим функциям, CSS-фреймворки значительно ускоряют рабочий процесс разработки. Существуют разные виды фреймворков:
Полнофункциональные (Bootstrap, Foundation, Semantic UI и др.),
Ориентированные на материальный дизайн: (Materialize and Material Design Lite) и
Легкие (Pure).

Мы не будем описывать их все, вместо этого приведем сравнительную таблицу:
Самые популярные CSS-фреймворкиЧтобы подробно изучить эти CSS-фреймворки, ознакомьтесь со статьей «Самые популярные адаптивные CSS-фреймворки».
Препроцессоры — Sass и LESS. Написание CSS является рутиной, и мелкие задачи, такие как: поиск значений цвета, закрытие тегов или любые другие повторяющиеся операции, отнимают много времени. Вот где пригождается препроцессор. CSS-препроцессор представляет собой скриптовый язык и расширяет возможности CSS.
Самые распространенные препроцессоры — это Sass и LESS. У них есть некоторые общие основы:
Однако между ними есть и различия.
Sass расшифровывается как Syntactically Awesome Style Sheets («синтаксически превосходные таблицы стилей»). Sass работает на Ruby и обрабатывается на стороне сервера. Поскольку корни его происхождения восходят к языку Ruby, установка осуществляется через так называемые gem-ы (несколько библиотек Ruby/Rails).

LESS расшифровывается как Leaner Style Sheets («компактная таблица стилей»). На данный момент его можно назвать скорее JavaScript-библиотекой, которая обрабатывается на стороне клиента в браузере. Разработчики гораздо чаще выбирают LESS при использовании JavaScript с таблицами стилей. Эта технология позволяет использовать фрагменты CSS-кода в файлах LESS повторно.
DOM: структура веб-страницы
Объектная модель документа (DOM, Document Object Model) — это программный интерфейс для документов HTML и XML. Он интерпретирует страницу, чтобы программы могли видоизменять структуру, стиль и содержимое документа. DOM отображает документ в виде узлов и объектов, позволяя языкам программирования подключаться к странице.
Дерево объектов HTML DOM. Источник: W3SchoolsКак это работает. Будем считать, что веб-страница — это документ, который может быть представлен либо в окне браузера, либо в качестве исходного HTML-кода. DOM является представлением этого документа, поэтому его можно изменить. DOM — это объектно-ориентированное представление веб-страницы, которое можно изменить с помощью сценарного языка, например, JavaScript.
DOM — это объектно-ориентированное представление веб-страницы, которое можно изменить с помощью сценарного языка, например, JavaScript.
DOM должен соответствовать стандартам спецификаций W3C и WHATWG, которые исполняются в большинстве современных браузеров. Современный DOM строится с использованием нескольких API, работающих вместе. DOM определяет объекты, которые полностью описывают документ и объекты в нем.
JavaScript: оживляя веб
JavaScript (JS) — один из самых популярных сценарных языков. Он в основном известен своей применимостью как для фронтенд-, так и для бэкенд-разработки. Во фронтенде он используется для придания веб-страницам динамики.
Как работает JavaScript. JS повышает общую интерактивность сайта. Он позволяет моделировать анимированные компоненты пользовательского интерфейса, такие как: слайдеры, всплывающие окна, расширенные меню навигации по сайту и многое другое. С помощью JavaScript веб-сайт можно наделить разными функциональностями, что не достижимо только с помощью HTML и CSS. Веб-страницы, разработанные с помощью JavaScript, реагируют на действия пользователей и обновляются динамически. Благодаря JavaScript этот процесс не требует перезагрузки страниц, чтобы отобразить изменения.
Веб-страницы, разработанные с помощью JavaScript, реагируют на действия пользователей и обновляются динамически. Благодаря JavaScript этот процесс не требует перезагрузки страниц, чтобы отобразить изменения.
Фреймворки и библиотеки JavaScript и зачем они нам нужны
Новичкам в этой области знаний может показаться, что фреймворки и библиотеки делают одно и то же, благодаря чему различные визуальные элементы взаимодействуют друг с другом. Будем честны: это не так уж далеко от истины. Однако есть несколько отличительных особенностей. Итак, давайте определим, что представляет собой JS-фреймворк, что такое JS-библиотека и для какой цели они оба служат.
Фреймворки представляют собой шаблоны для создания веб-сайта или веб-приложения. Они обеспечивают структуру (например, основу или заготовки — scaffolding), на которой можно разместить весь проект. В то время как фреймворк устанавливает шаблоны страниц, они создают структуру с определенными выделенными областями для встраивания кода фреймворка.
Итак, фреймворки JavaScript — это полные наборы инструментов для формирования и настройки веб-сайта или веб-приложения.
Библиотеки — это наборы предварительно написанных фрагментов кода, которые повторно используются для реализации основных функций JavaScript. При необходимости фрагмент кода можно легко интегрировать в существующий код проекта.
Таким образом, библиотека — это специализированный инструмент для конкретных узких потребностей, а не универсальная машина для подготовки всего проекта.
Основные фреймворки и библиотеки
Начнем с фреймворков:
Angular — это JavaScript-фреймворк от Google, совместимый с большинством распространенных редакторов кода. Angular предназначен для создания динамических одностраничных веб-приложений (SPA — Single Page Applications) и прогрессивных веб-приложений. Еще с момента выпуска первоначальной версии этот фреймворк больше всего ценился за способность преобразовывать документы на основе HTML в динамический контент. Angular является одним из самых популярных фронтенд-фреймворков. Почитать про него подробнее можно в нашей статье о плюсах и минусах разработки на Angular.
Angular является одним из самых популярных фронтенд-фреймворков. Почитать про него подробнее можно в нашей статье о плюсах и минусах разработки на Angular.
Vue.js — еще один фреймворк с открытым исходным кодом для одностраничных приложений, который требует знания HTML и CSS. Он использует модель разработки на основе компонентов и позволяет присоединять компоненты к проекту. Vue.js — это пример библиотеки, больше похожей на фреймворк, поэтому мы отнесли его к фреймворкам. Он предлагает целую кучу шаблонов и паттернов, применяемых при разработке. Vue в первую очередь известен небольшим размером документов и синтаксисом на основе HTML. Чтобы ознакомиться подробнее с преимуществами и недостатками Vue.js, переходите по ссылке.
Ember.js — это фреймворк для разработки одностраничных, мобильных и десктопных приложений. Он использует шаблон проектирования Model-View-ViewModel (MVVM). Инструменты Ember позволяют проектировать среду разработки, а его интерфейс командной строки предоставляет инструменты для автоматизации сценариев.
А теперь коротко о нескольких библиотеках:
React — библиотека с открытым исходным кодом для создания динамических пользовательских интерфейсов, разработанная Facebook. Применяется для создания веб-приложений с множественными динамическими компонентами. React основан на JavaScript и JSX и позволяет создавать HTML-элементы для многократного использования. React также включает в себя React Native, специальную кроссплатформенную среду для разработки мобильных приложений. Чтобы узнать больше о плюсах и минусах React и React Native, читайте статью на эту тему.
jQuery, в свою очередь, предназначена для управления HTML-документами. Она обладает простым API для управления событиями и разработки анимации в браузерах. Кроме того, jQuery применяется для управления объектной моделью документа (DOM), а также служит инструментом разработки плагинов. Она также поставляется с более легкой кросс-браузерной библиотекой, jQuery UI для мобильного фреймворка jQuery Mobile и для построения графического интерфейса.
D3.js — это управляемая данными библиотека для визуализации данных. С помощью привязывания временных данных к DOM и внедрения в документ изменений, управляемых данными, библиотека позволяет управлять данными и создавать динамическую визуализацию данных. Она может поддерживать и обрабатывать большие наборы данных и динамические ответы для взаимодействия и анимации. Функциональный стиль D3 допускает повторное использование кода и работает с CSV и HTML.
Как мы видим, библиотеки JavaScript обладают широкой функциональностью, обеспечивая фронтенд-разработчиков универсальными решениями. Но мы не говорим о замене фреймворков библиотеками или наоборот — всегда найдется место как для одного, так и для другого.
Если вы начинаете свой путь во фронтенде, было бы разумно начать с библиотек, так как они имеют более мягкую кривую обучения. После изучения основ некоторых из них можно переходить к фреймворкам, поскольку они требуют более глубокого понимания JS.
JavaScript для бэкенда
Говоря о JavaScript как о комплексной среде разработки, мы не можем не упомянуть его значимость для бэкенд-разработки. Поскольку JavaScript очень популярен, мир разработки программного обеспечения адаптировал JS к специфике бэкенда.
Для разработки на стороне веб-сервера с помощью JavaScript одним из самых значимых инструментов, вероятно, стал Node.js. Однако, это не фреймворк и не библиотека. Node.js — это среда выполнения, работающая на основе ядра JavaScript V8. Чтобы больше узнать о Node.js, прочитайте статью о плюсах и минусах разработки веб-приложений на Node.js. Или посмотрите видео:
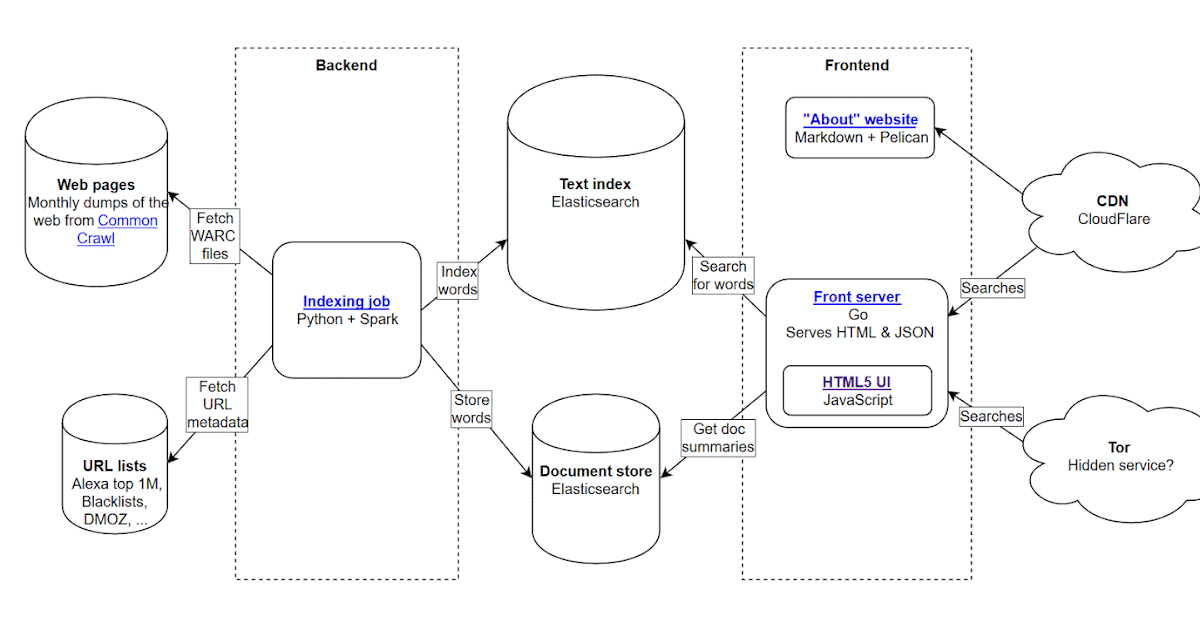
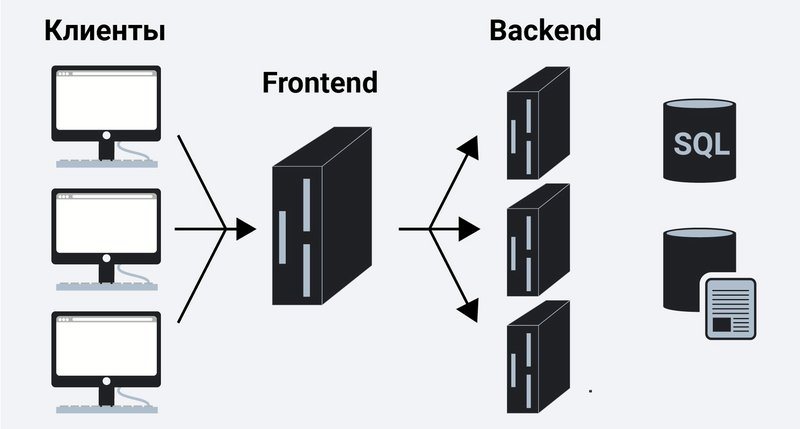
Взаимодействие между фронтендом и бэкендом
Фронтенд не существует изолированно от бэкенда или сервера, который фактически предоставляет данные. Давайте посмотрим на это с точки зрения клиент-серверного взаимодействия.
Асинхронные операции
В 2010-х годах одной из основных концепций, описывающих работу интернета, был AJAX. Термин расшифровывается как «асинхронный JavaScript и XML» (от англ Asynchronous JavaScript and XML). По сути, это комплекс средств для создания веб-сайтов и веб-приложений. Давайте рассмотрим ключевые компоненты, из которых состоит AJAX.
По сути, это комплекс средств для создания веб-сайтов и веб-приложений. Давайте рассмотрим ключевые компоненты, из которых состоит AJAX.
Асинхронность — фундаментальный аспект всего инструментария. Ключевая роль подхода заключается в асинхронном обновлении веб-контента. Это означает, что браузер не перезагружает всю веб-страницу целиком, когда изменений требует небольшая часть контента на странице. Например, не нужно перезагружать страницу со всеми продуктами, чтобы применить фильтр к результатам поиска. Вам просто нужно, чтобы результаты обновились.
JavaScript — JavaScript использует процессы автоматизации сайтов, поэтому разработчикам не приходится отдельно редактировать каждый процесс, отображаемый на странице. Он используется, в частности, для создания, добавления и управления динамическим контентом веб-сайта. После обработки всех процессов HTML и CSS JavaScript запускает обновления в реальном времени, пока посетитель просматривает страницу с интерактивным контентом.
XML (или «расширяемый язык разметки», от англ Extensible Markup Language) позволяет передавать данные, размещенные на странице, в браузеры, которые ее просматривают. Это важно для определенных систем, которые зачастую не умеют взаимодействовать с данными, отформатированными другой системой. В этом случае XML позволяет избежать несовместимости при сохранении данных в текстовом формате между XML-тегами. Таким образом, XML предлагает средства хранения, перемещения и обмена данными, которые не зависят от какой-то одной программной или аппаратной системы. Поскольку XML устаревает, уступая новым форматам данных, можно запускать AJAX с JSON, который является более коротким и удобным для чтения людьми.
На сегодняшний день AJAX не так часто обсуждается во фронтенд-сообществе из-за того, что асинхронный рендеринг веб-страницы входит в стандартную комплектацию всех основных фронтенд-фреймворков, которые мы обсуждали выше.
Как работают асинхронные обновления. Предположим, пользователь нажимает на кнопку. Клиент в фоновом режиме отправляет запрос серверу в формате XML/JSON, пока пользователь продолжает просматривать страницу. Серверная сторона получает данные от JavaScript, при необходимости обращается к базе данных и обрабатывает данные. Данные в формате XML/JSON отправляются обратно на исходную страницу на стороне клиента, которая выполнила запись. Коллбэк, выполняемый JavaScript, собирает данные и обновляет компонент веб-страницы, который требует изменений.
Предположим, пользователь нажимает на кнопку. Клиент в фоновом режиме отправляет запрос серверу в формате XML/JSON, пока пользователь продолжает просматривать страницу. Серверная сторона получает данные от JavaScript, при необходимости обращается к базе данных и обрабатывает данные. Данные в формате XML/JSON отправляются обратно на исходную страницу на стороне клиента, которая выполнила запись. Коллбэк, выполняемый JavaScript, собирает данные и обновляет компонент веб-страницы, который требует изменений.
REST и GraphQL
REST расшифровывается как «передача репрезентативного состояния» (от англ Representational State Transfer). По сути, это упрощенный архитектурный стиль, применяемый для обмена сообщениями между клиентом (фронтенд) и сервером (бэкенд). Службы RESTful и API — это веб-службы, соответствующие архитектуре REST.
Например, разработчик должен разработать веб-приложение, которое показывает всех друзей в социальных сетях в определенном порядке. Фронтенд может создавать запросы к RESTful API Facebook для просмотра списка друзей и передачи этих данных обратно. Любая служба, использующая RESTful API, похожа на этот общий процесс, разница только в том, что данные извлекаются и возвращаются. REST — это простой набор руководств и практик, устанавливающих правила взаимодействия с веб-службой.
Любая служба, использующая RESTful API, похожа на этот общий процесс, разница только в том, что данные извлекаются и возвращаются. REST — это простой набор руководств и практик, устанавливающих правила взаимодействия с веб-службой.
Основная идея REST заключается в том, что серверу безразлично, что происходит с клиентом. REST-сообщения содержат всю необходимую информацию для сервера, чтобы вернуть необходимые данные и забыть об этой операции. Узнать больше о различных форматах обмена сообщениями и более старом стандарте SOAP можно в этой статье.
GraphQL представляет современную версию обмена сообщениями. Это язык запросов к базам данных из клиентских приложений. GraphQL определяет на стороне сервера, как отображать данные клиенту, и обслуживает различные типы клиентов и их потребности в данных. Чтобы узнать больше на эту тему, читайте статью о возможностях ядра GraphQL.
Больше практик, которые используются во фронтенд-разработке
Итак, мы обозначили базовые составляющие фронтенд-разработки. Однако есть еще много терминов и понятий, в которых фронтенд-разработчик должен разбираться.
Однако есть еще много терминов и понятий, в которых фронтенд-разработчик должен разбираться.
Отзывчивый дизайн
Поскольку все больше людей пользуются интернетом с мобильных устройств, а не с настольных компьютеров, обязательной характеристикой веб-приложений стала отзывчивость дизайна. Отзывчивый дизайн означает, что макет приложения (включая функциональность и контент) подстраивается под размер экрана и вид устройства.
Например, когда сайт посещается с настольного компьютера с большим монитором, дизайн включает несколько колонок, тяжелую графику и пользовательский интерфейс, разработанный с учетом использования мыши и клавиатуры. На мобильных устройствах контент того же сайта отображается в одну колонку, сайт адаптирован для сенсорного взаимодействия, но содержит те же базовые данные. Чтобы узнать об отзывчивости больше, читайте эту статью.
Доступность и инклюзивность
Говоря о доступности, мы имеем в виду, что сайт должен быть доступен как можно большему количеству людей с различными видами нарушений, таких как: нарушения зрения, когнитивных функций, слуха или подвижности. Этот термин также охватывает вопросы права, стандартов соответствия, различные мобильные устройства и различные типы сетевых подключений. Подробнее на эту тему можно прочитать в статье «Как создавать интерфейсы, которые принесут пользу всем: тестирование доступности и принципы инклюзивного дизайна».
Этот термин также охватывает вопросы права, стандартов соответствия, различные мобильные устройства и различные типы сетевых подключений. Подробнее на эту тему можно прочитать в статье «Как создавать интерфейсы, которые принесут пользу всем: тестирование доступности и принципы инклюзивного дизайна».
Подведем итоги
Мы признаем, что знакомство даже с основами фронтенд-технологий может удивить. Давайте подытожим, что мы узнали.
HTML (Hypertext Markup Language) — это язык разметки для создания веб-сайтов. Обычно он применяется для структурирования веб-документа.
CSS (Cascading Style Sheets) — это язык таблиц стилей, который используется для стилизации HTML-элементов на веб-странице. Область действия CSS включает в себя дизайн, макет и варианты отображения для различных устройств и размеров экрана.
DOM (Document Object Model) — это программный интерфейс для HTML- и XML-документов. Он содержит информацию о странице, чтобы программы могли изменять структуру, стиль и содержимое документа.
JavaScript — сценарный язык. Во фронтенде он используется для придания веб-страницам динамики. Кроме того, он предоставляет фулстек-технологии с библиотеками и фреймворками для написания скриптов как на стороне клиента, так и на стороне сервера.
AJAX. AJAX (Asynchronous JavaScript and XML) — это комплекс методов для создания веб-сайтов и веб-приложений с динамически загружаемым контентом без создания новой записи данных.
Конечно, есть еще много других технологий, навыков и общих знаний, которые предстоит освоить новичку. Тем не менее, мы надеемся, что эта статья проложила тропинку в лес фронтенд-разработки, чтобы путник не сбился с пути.
Приглашаем всех желающих на бесплатные открытые занятия:
«Селекторы» — на вебинаре вы научитесь, как можно обращаться к html-элементам, а также рассмотрите разные виды селекторов. Регистрация.
«Функции и условия» — на этом занятии посмотрим, как делать повторяющиеся действия удобными и переиспользуемыми, разберем ситуации, в которых это может быть полезно.
Регистрация.
Фронтенд разработчик — Изучение веб-разработки
Добро пожаловать на курс обучения Фронтенд разработчика!
Здесь мы предлагаем вам структурированный курс, который научит вас всему, что вам необходимо знать, чтобы стать фронтенд разработчиком. Изучение в рекомендуемом порядке каждого раздела позволит получить новые навыки, или улучшить имеющиеся. Также в каждом разделе вы найдёте упражнения и тесты. Прежде чем переходить к следующей теме обязательно проверьте себя.
В курсе рассматриваются темы:
- Базовая настройка и как правильно проходить курс
- Веб-стандарты и лучшие решения (такие как доступность и кросс-браузерная совместимость)
- HTML, язык, описывающий структуру и смысл контента
- CSS, язык, используемый для оформления страниц
- JavaScript, язык сценариев, используемый для создания динамических функций в веб содержимом
- Инструменты, используемые для облегчения современной веб-разработки на стороне клиента.

Различные разделы предназначены для проработки по порядку, но каждый из них также самодостаточен. Если вы, к примеру, уже хорошо знакомы с HTML, то можете перейти к разделу CSS.
Вам не нужно никаких предварительных знаний, чтобы начать этот курс. Всё, что вам необходимо – это компьютер, который может работать с современными браузерами, интернет соединение и готовность учиться.
Если вы не уверены, подходит ли вам фронтенд разработка и/или вы хотите получить подробное представление, то прежде чем начинать полный курс, вам следует сначала изучить наш раздел Начало работы с веб модулем.
Мы постарались сделать изучение фронтенд разработки настолько комфортным, насколько это возможно. Вероятно, вы всё равно рано или поздно попадёте в безвыходное положение, когда что-то будет непонятно или какой-то код не будет работать.
Не беспокойтесь. Мы все иногда застреваем, и начинающие, и профессиональные веб-разработчики. Статья Обучение и получение помощи предоставит вам серию советов и подсказок для поиска информации и помощи самому себе.
Давайте начнём,
Удачи!
Начало работы
Время изучения: 1–2 часа
Необходимые условия
Ничего, кроме базовой компьютерной грамотности.
Как понять, что я могу двигаться дальше?
В этой части курса нет оценок, но обязательно убедитесь, что вы ничего здесь не пропустили — важно всё настроить и подготовиться к выполнению упражнений в дальнейшем.
Основные руководства
- Установка базового программного обеспечения— базовая настройка инструмента (15 минут чтения)
- История всемирной сети и веб-стандартов (45 минут чтения)
- Обучение и получение помощи (45 минут чтения)
Семантика и структура с HTML
Время завершения: 35–50 часов
Необходимые условия
Ничего, кроме базовой компьютерной грамотности и базовой среды разработки веб-приложений.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Введение в HTML (15–20 часов чтения/упражнений)
- Мультимедиа и встраивание (15–20 часов чтения/упражнений)
- HTML таблицы (5–10 часов чтения/упражнений)
Стилизация и размещение с помощью CSS
Время завершения: 90–120 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения CSS. Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в CSS (10–15 часов чтения/упражнений)
- Структурные элементы CSS (35–45 часов чтения/упражнений)
- Стилизирование текста (15–20 часов чтения/упражнений)
- CSS разметка (30–40 часов чтения/упражнений)
Дополнительные ресурсы
- Книга рецептов CSS
Интерактивность с JavaScript
Время завершения: 135–185 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения JavaScript. Сначала вы должны изучить Введение в HTML.
Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в JavaScript (30–40 часов чтения/упражнений)
- Структурные элементы Javascript (25–35 часов чтения/упражнений)
- Клиентский веб API (30–40 часов чтения/упражнений)
- Введение в объекты Javascript (25–35 часов чтения/упражнений)
- Асинхронный Javascript (25–35 часов чтения/упражнений)
Веб формы — Работаем с данными пользователя
Время завершения: 40–50 часов
Необходимые условия
Для эффективного использования форм требуется знание HTML, CSS и JavaScript. Они сложны и поэтому рассматриваются отдельно.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Веб формы (40–50 часов)
Заставляем веб работать для всех
Время завершения: 60–75 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом — многие из техник и лучших практик используются в нескольких технологиях.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Кросс-браузерное тестирование (25–30 часов чтения/упражнений)
- Доступность (20–25 часов чтения/упражнений)
Современные инструменты
Время завершения: 55–90 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом, так как обсуждаемые инструменты работают со многими из этих технологий.
Как понять, что я могу двигаться дальше?
В этом наборе модулей нет специальных статей для оценки, но учебные примеры в конце 2-го и 3-го модулей хорошо подготовят вас к пониманию основ современного инструментария.
Основные модули
Last modified: , by MDN contributors
обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье поговорим о программистах на фронтенде. Разберемся, чем занимаются разработчики, что входит в их обязанности, востребованы ли специалисты, куда можно трудоустроиться и какие перспективы у профессии.
Frontend-разработчик – это программист, который занимается созданием и техподдержкой пользовательского интерфейса сайта или веб-приложения. Если объяснять простыми словами, то фронтенд – это внешняя часть, которая видна посетителям: меню, текст, изображения, карточки товаров, формы, кнопки, динамические слайды, анимация и пр.
В разработке есть 2 стороны – клиентская (frontend) и серверная (backend). В таблице собраны основные отличия этих направлений:
| Специальность | Фронтенд | Бэкенд |
| Задачи | Создает и программирует внешнюю часть сайта, с которой контактируют пользователи – макет страницы, кнопки, поля, онлайн-заявки и пр. | Программирует серверную часть сайта – внутренние процессы, архитектуру, логику, хранение и передачу данных |
| Языки программирования, которые применяются в разработке | Javascript | Python, PHP, Java, C++, Go и др. |
| Порог входа в профессию | Средний | Высокий |
| Что создает разработчик | Сайты, интернет-магазины, маркетплейсы, мобильные и веб-приложения | Сайты, интернет-магазины, веб-сервисы, мобильные приложения, компьютерные программы, нейросети |
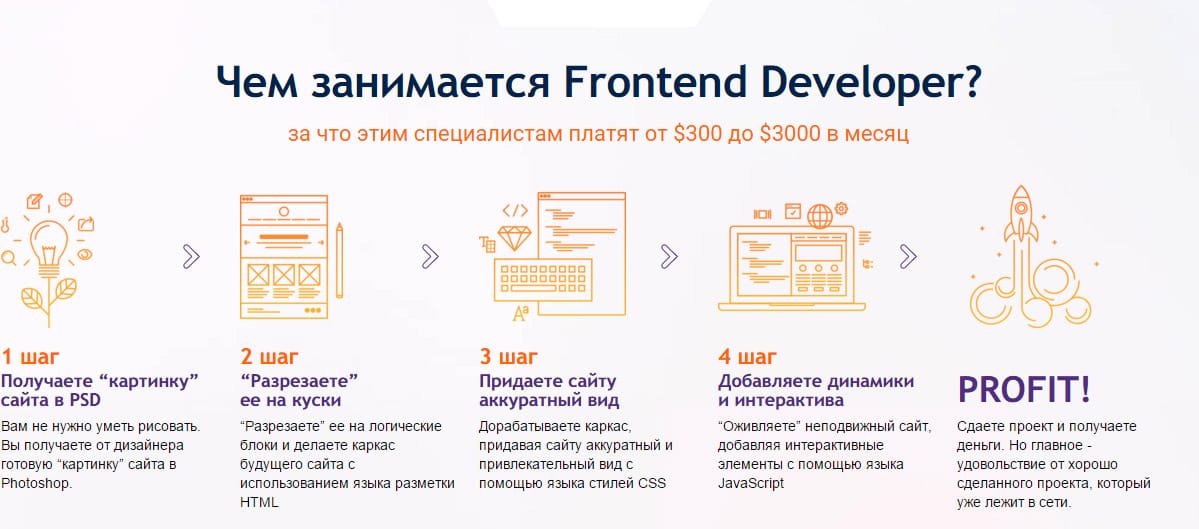
Главная задача фронтендера – создать сайт или программу, которая будет функциональной, понятной, удобной для пользователей. Расскажем подробнее, чем именно занимается frontend-разработчик:
- Создает внешнюю часть сайта или веб-приложения с нуля – проектирует архитектуру, верстает, добавляет текст, изображения, кнопки и пр.
- Программирует, чтобы страницы были интерактивными и работали внутренние ссылки.

- Тестирует проект на всех этапах разработки, ищет и устраняет баги.
- Делает так, чтобы веб-страницы корректно открывались на всех устройствах, браузерах и операционных системах.
- Сотрудничает с другими специалистами – веб-дизайнером, бэкенд-разработчиком, SEO-специалистом, веб-мастером и др.
Подборка курсов Все онлайн-курсы по Frontend-разработке в 2022 году
Посмотреть подборку
Верстальщик и frontend-программист – это 2 разных специалиста. Первый занимается только версткой по макету, полученному от веб-дизайнера. Он оформляет внешний вид страницы, создает ее структуру, блоки, элементы, отступы с помощью тегов – специальных символов на языке разметки HTML. А также он работает над стилем, цветом, шрифтом с использованием CSS.
Функционал программиста гораздо шире – он пишет код, чтобы веб-страницы были динамичными. Опытный разработчик может самостоятельно и сверстать, и запрограммировать сайт. Верстальщику достаточно освоить графические редакторы, HTML, CSS и основы кроссбраузерной верстки. Фронтендер, помимо этого, знает Javascript, ООП, базы данных, HTTP/HTTPS.
Верстальщику достаточно освоить графические редакторы, HTML, CSS и основы кроссбраузерной верстки. Фронтендер, помимо этого, знает Javascript, ООП, базы данных, HTTP/HTTPS.
Перечислим, какие знания и навыки должны быть у frontend-программиста:
- Методологии верстки, HTML и CSS.
- Язык программирования Javascript.
- Библиотеки jQuery, React и фреймворки Vue, Angular.
- Популярные CMS – WordPress, Битрикс, Modx и др.
- Система управления версиями Git и сервис GitHub.
- Общие представления о backend-разработке, базах данных и языке запросов SQL.
- Навыки проектирования архитектуры веб-приложения.
- Photoshop для разделения на части макетов от веб-дизайнера.
- Основы UI/UX-дизайна и юзабилити.
- Принципы кроссбраузерной и адаптивной верстки.
- Английский на уровне чтения технической документации.
Ниже расскажем подробнее о том, что знают и умеют фронтендеры разной квалификации.
Junior
Junior frontend-разработчик – это начинающий специалист с опытом до 1 года. Он может самостоятельно сверстать макеты, написать простой код на Javascript.
Он может самостоятельно сверстать макеты, написать простой код на Javascript.
Особенности работы джуниор-программиста:
- Он решает только простые или типовые задания и не участвует в разработке крупных проектов.
- Его контролирует более опытный наставник, который обязательно проверяет написанный код.
- Главная задача джуна – повышать уровень квалификации, больше практиковаться, заниматься самообразованием и изучать расширенный синтаксис Javascript.
Middle
Мидл-программист – это специалист со стажем от 2-3 лет, который имеет опыт самостоятельной разработки. Он может с нуля создать многостраничный сайт или интернет-магазин.
Особенности работы фронтенд-разработчика уровня middle:
- Без помощи наставника решает задачи любой сложности, пишет код, который соответствует стандартам программирования и не нуждается в ревью.
- Знает углубленно Javascript, библиотеки, фреймворки и другие технологии – JSX, AJAX, React, Flexbox и пр.

- Может участвовать в командной разработке и имеет общие представления о бэкенде.
Senior
Senior frontend-разработчик – это профессионал с опытом от 5-6 лет, который свободно владеет React, Vue.js или Angular, умеет писать код для высоконагруженных систем и юнит-тесты, имеет базовые знания в бэкенде.
Зачастую он выступает одновременно в качестве технического руководителя и тимлида, который может управлять командой программистов: определяет стратегию, согласовывает условия с заказчиками, распределяет задачи между исполнителями, контролирует сроки, делает финальное код-ревью и отвечает за конечный результат.
По данным HR-портала HeadHunter, уровень конкуренции во frontend-разработке ниже, чем в других отраслях. По статистике, на 1 вакантное место претендуют 4-5 кандидатов. Для сравнения в других профессиях этот показатель выше: от 7 до 10 резюме на одно предложение.
Frontend-программисты могут работать в разных условиях: в штате, на фрилансе, в офисе, удаленно, на себя и т. д. Бизнес активно переходит в онлайн, все больше компаний нуждаются в качественных и удобных сайтах, поэтому спрос на фронтендеров в последние годы остается стабильно высоким.
д. Бизнес активно переходит в онлайн, все больше компаний нуждаются в качественных и удобных сайтах, поэтому спрос на фронтендеров в последние годы остается стабильно высоким.
Мы изучили информацию на ХедХантере – на текущий момент опубликовано более 3500 актуальных вакансий для frontend-разработчиков. Из них более 200 – это должности без требований к опыту. Многие компании готовы трудоустраивать и обучать новичков.
Еще почти 1500 объявлений – вакансии с возможностью работать удаленно или в гибком графике. То есть при желании можно найти высокооплачиваемую работу в другом городе, например, в Москве или Санкт-Петербурге.
Перечислим отрасли, в которых может работать фронтенд-программист:
- IT-компании, занимающиеся коммерческой разработкой сайтов, приложений, ПО, корпоративных сервисов, CRM и пр.
- Ритейл, интернет-магазины, маркетплейсы.
- Финансовый сектор, банки, платежные системы.
- Онлайн-образование.
- Государственные учреждения.

- Развлекательные сервисы и сфера услуг.
Например, на сайте HeadHunter мы нашли вакансии от таких крупных работодателей, как Сбер, Тинькофф, ВТБ, More.tv, Skyeng, Яндекс, Mail Group и др.
В профессии frontend-разработчика есть следующие перспективы:
- Движение по карьерной лестнице в IT-компании. Вы можете повышать квалификацию сначала до уровня middle, а затем до senior-специалиста. За 5-6 лет практики можно добиться высокооплачиваемой должности, например, team lead или технического директора.
- Переход в fullstack-разработку. Вы можете изучать backend, чтобы стать универсальным и востребованным программистом.
- Открытие собственного бизнеса, например, ИТ-агентства или digital-студии.
- Переезд за границу, например, в Кремниевую долину, или поиск вакансий в международных компаниях.
Лучшие курсы по обучению JavaScript-разработке в 2022 году с отзывами учеников
- Главная
- Профессиональное образование
- Программирование
- JavaScript-разработка
JavaScript-разработчик — это программист, который работает на одноименном языке программирования и занимается созданием интерактивных элементов на страницах сайтов. Мы собрали все курсы по JavaScript-разработке от ведущих онлайн-школ с платными и бесплатными программами обучения. Информация о курсах обновляется ежедневно.
Мы собрали все курсы по JavaScript-разработке от ведущих онлайн-школ с платными и бесплатными программами обучения. Информация о курсах обновляется ежедневно.
Курсы по обучению JavaScript-разработке
Фильтры
По возрастанию ценыПо рейтингу отзывовРекомендованныеПо возрастанию ценыПо убыванию цены
Веб-разработчик
140 000 р./курс
Яндекс Практикум
4.8 / 5
30 отзывов о школе
Формат: Онлайн: теория с закреплением на практике, практические домашние задания и работа с наставником над кодом.
Особенности: Вы будете обучаться в специально созданной технологической среде, освоите навыки разработки на JavaScript на практике — в онлайн-тренажере. Курс предполагает поддержку от наставников — лидеров технологической и образовательной индустрии. При единовременной оплате действует скидка.
Рассрочка
18 мес.
140 000 р./курс
Мидл фронтенд-разработчик
78 000 р./курс
Яндекс Практикум
4.8 / 5
30 отзывов о школе
Формат: Онлайн: теория с закреплением на практике, практические домашние задания, работа в команде с другими студентами и наставником над кодом.
Особенности: Выполнение практических заданий и общение с наставником. При единовременной оплате действует скидка.
Рассрочка 18 мес.
78 000 р./курс
Основы Web-разработки с 0
55 000 р./курс
39 900 р./курс
ProductStar
4.5 / 5
18 отзывов о школе
Формат: Изучение тем по видеоурокам, домашние задания, общение с наставником, защита дипломного проекта.
Особенности: Лекции и задания от практиков с проверкой, общение внутри группы курса и поддержка ментора, помощь с трудоустройством и подготовка к собеседованию. Полный возврат средств в течение первого месяца, если вы решите, что курс вам не подходит.
Полный возврат средств в течение первого месяца, если вы решите, что курс вам не подходит.
Скидка 27%
Рассрочка 24 мес.
55 000 р./курс
39 900 р./курс
Фронтенд-разработчик
159 000 р./курс
HTML Academy
4.5 / 5
31 отзыв о школе
Формат: Практические задания после каждого занятия, обратная связь от наставника.
Особенности: С нуля вы научитесь профессиональной верстке сайтов и разработке веб-интерфейсов. Три месяца оплачиваемой стажировки входит в программу курса.
Рассрочка 18 мес.
159 000 р./курс
React-разработчик
169 000 р./курс
HTML Academy
4.6 / 5
33 отзыва о школе
Формат: Kекции два раза в неделю, практические задания после каждого занятия, постоянная работа с личным наставником.
Особенности: С нуля вы научитесь профессиональной верстке сайтов, разработке веб-интерфейсов, а также архитектуре и разработке сложных клиентских приложений. Три месяца оплачиваемой стажировки входит в программу курса.
Рассрочка 18 мес.
169 000 р./курс
JavaScript Developer. Professional
96 000 р./курс
OTUS
4.2 / 5
21 отзыв о школе
Формат: Все обучение проходит онлайн: вебинары, общение с преподавателями, сдача домашних работ и получение обратной связи от наставника. Последний месяц курса отводится для выполнения проектной работы, досдачи домашних заданий и вопросов преподавателям.
Особенности: Вы приобретете опыт работы с актуальными технологиями, фреймворками и инструментарием. Поработаете с карьерным консультантом, обновите резюме и получите доступ к эксклюзивным вакансиям от 65 компаний-партнеров.
96 000 р./курс
Fullstack на JavaScript
120 000 р./курс
72 000 р./курс
SkillFactory
4.5 / 5
30 отзывов о школе
Формат: Теоретические видеоуроки, интерактивные вебинары, домашние задания с обратной связью, тренажеры, задачи на алгоритмы, промежуточные кейсы по пройденным модулям, подготовка финального проекта.
Особенности: Интенсивный курс для новичков с упором на практику. Отработка навыков на тренажерах по алгоритмам, HTML, CSS, JavaScript. Готовый сайт к концу обучения. Помощь с трудоустройством, поиск вакансий и заказов на фриланс-биржах, тестовое прохождение интервью.
Скидка 40%
Рассрочка 12 мес.
120 000 р./курс
72 000 р./курс
Факультет Fullstack JavaScript
250 000 р./курс
150 000 р. /курс
/курс
GeekBrains
4.6 / 5
30 отзывов о школе
Формат: В программе минимум 70% времени — вебинары, во время которых вы можете задавать вопросы преподавателю. Личный наставник поможет справиться с домашними заданиями.
Особенности: Возможность обучаться с нуля. Программа, обновленная с учетом требований работодателей. Помощь в оформлении резюме и гарантия трудоустройства. Преподаватели — топовые эксперты. Поддержка на всех этапах обучения. Оплата в рассрочку через 6 месяцев после начала курса.
Скидка 40%
Рассрочка 36 мес.
250 000 р./курс
150 000 р./курс
JavaScript для начинающих программистов
7 000 р./курс
OTUS
4.2 / 5
21 отзыв о школе
Формат: Подготовительный онлайн-курс. Занятия в формате видео, домашние задания и их разбор.
Занятия в формате видео, домашние задания и их разбор.
Особенности: Все основные возможности Javascript.
7 000 р./курс
Веб-разработчик
180 000 р./курс
72 000 р./курс
LoftSchool
4.7 / 5
22 отзыва о школе
Формат: Изучение тем на вебинарах с преподавателями, личные консультации с наставником.
Особенности: После прохождения курса вы будете сразу готовы к старту карьеры. Гарантия трудоустройства.
Скидка 60%
Рассрочка 12 мес.
180 000 р./курс
72 000 р./курс
Full Stack разработчик
372 500 р./курс
149 000 р./курс
LoftSchool
4.7 / 5
22 отзыва о школе
Формат: Теоретические видеоуроки, групповые практики и личные консультации с наставником, вебинары, домашние задания, выпускной проект.
Особенности: Курс для новичков в области IT. Включает изучение JavaScript, PHP, HTML и CSS. Готовое портфолио из 11 проектов к концу обучения. Гарантия трудоустройства успешным ученикам.
Скидка 60%
Рассрочка 12 мес.
372 500 р./курс
149 000 р./курс
JavaScript QA Engineer
64 347 р./курс
OTUS
4.2 / 5
21 отзыв о школе
Формат: Курс проходит онлайн в формате вебинаров, для закрепления знаний предлагаются домашние задания. Обратная связь от преподавателей в течение всего обучения.
Особенности: Курс построен на основе требований сегодняшнего рынка труда к профессионалам. Изучите полный ландшафт современных технологий тестирования на JS, разберете принцип работы Playwright и CodeceptJS.
64 347 р./курс
Fullstack-разработчик на JavaScript
270 900 р. /курс
/курс
162 500 р./курс
Skillbox
4.7 / 5
54 отзыва о школе
Формат: Изучение темы по видеоурокам, выполнение заданий, работа с наставником над закреплением знаний и исправлением ошибок, защита дипломной работы.
Особенности: Программа состоит из 12 курсов. 4 проекта в портфолио по окончании курса. Помощь в оформлении резюме и гарантированное трудоустройство. Оплата в рассрочку через 6 месяцев после начала курса.
Скидка 40%
Рассрочка 31 мес.
270 900 р./курс
162 500 р./курс
Веб-разработка для начинающих
57 500 р./курс
23 000 р./курс
LoftSchool
4.7 / 5
22 отзыва о школе
Формат: Обучающие модули из видеоуроков и методичек, групповые практики и консультации с личным наставником, воркшопы от преподавателей.
Особенности: Весь процесс обучения проходит онлайн. Доступ к материалам не ограничен рамками курса, вы можете продолжить учиться, когда захотите. В течение курса вы выполните проект — технологичный лендинг для магазина.
Скидка 60%
Рассрочка 12 мес.
57 500 р./курс
23 000 р./курс
Старт в программировании
990 р./курс
Нетология
4.9 / 5
31 отзыв о школе
Формат: Онлайн-лекции, видеоуроки в записи, домашние задания с проверкой и обратной связью, подготовка дипломной работы.
Особенности: За 2 недели вы оцените, насколько вам интересно программирование, познакомитесь с основами языка JavaScript, создадите свой проект – небольшую игру для подсчета продолжительности жизни и мотивации.
990 р./курс
Комплексное обучение JavaScript
77 500 р. /курс
/курс
31 000 р./курс
LoftSchool
4.7 / 5
22 отзыва о школе
Формат: Обучающие модули, каждый из которых состоит из видеоуроков и тестирования, групповые практики и код-ревью с наставником, воркшопы от преподавателей.
Особенности: Доступ к обучающим материалам не ограничен рамками курса, вы сможете продолжить учиться, когда захотите. На данном курсе вы разработаете сразу несколько выпускных проектов: «Работа с API геолокационных карт», «Чат» и «Другофильтр».
Скидка 60%
Рассрочка 12 мес.
77 500 р./курс
31 000 р./курс
Vue.js Продвинутая веб-разработка
77 500 р./курс
31 000 р./курс
LoftSchool
4.7 / 5
22 отзыва о школе
Формат: Обучающие модули, включающие видеоуроки и тестирование. Групповые практики с одногруппниками, проводимые наставником. Воркшопы от преподавателей. Код-ревью с личным наставником.
Групповые практики с одногруппниками, проводимые наставником. Воркшопы от преподавателей. Код-ревью с личным наставником.
Особенности: В процессе обучения вы освоите продвинутые навыки веб-разработчика и получите SPA-проект в портфолио. Доступ к обучающим материалам не ограничен.
Скидка 60%
Рассрочка 12 мес.
77 500 р./курс
31 000 р./курс
Веб-разработчик с нуля
265 000 р./курс
159 000 р./курс
Нетология
4.9 / 5
31 отзыв о школе
Формат: Живые вебинары, видеоуроки в записи, домашние задания с проверкой и обратной связью, курсовые проекты, дипломная работа.
Особенности: На курсе вы научитесь программировать на JavaScript и PHP, создавать сайты и веб-приложения, выполните 9 проектов для портфолио, сможете пройти стажировку или трудоустроиться в компанию Affinage.
Скидка 40%
Рассрочка 24 мес.
265 000 р./курс
159 000 р./курс
Frontend-разработчик с нуля
180 000 р./курс
108 000 р./курс
Нетология
4.9 / 5
31 отзыв о школе
Формат: Онлайн-вебинары 2-3 раза в неделю по вечерам, видеоуроки в записи, домашние задания с проверкой и обратной связью, подготовка курсовых проектов.
Особенности: На курсе вы научитесь создавать сайты и приложения, проектировать интерфейсы и работать с Flexbox и JavaScript, соберите портфолио из 9 проектов: макет сайта, интернет-магазин, игру-ходилку, веб-менеджер личных финансов и пр.
Скидка 40%
Рассрочка 24 мес.
180 000 р./курс
108 000 р./курс
Веб-разработчик с нуля до PRO
108 300 р. /курс
/курс
86 700 р./курс
Skillbox
4.7 / 5
54 отзыва о школе
Формат: Изучение теории и практика на задачах, приближённых к реальным, обратная связь от курирующего эксперта, защита итогового проекта.
Особенности: Обучение на практике онлайн в удобное время. Доступ к курсу навсегда. Спикеры — эксперты в сфере веб-разработки с большим опытом. Общение с преподавателями и кураторами. Возможность оплатить курс в рассрочку без первого взноса.
Скидка 20%
Рассрочка 12 мес.
108 300 р./курс
86 700 р./курс
Веб-вёрстка
50 700 р./курс
35 500 р./курс
Skillbox
4.7 / 5
54 отзыва о школе
Формат: Изучение теории и практика на задачах, приближённых к реальным, обратная связь от курирующего эксперта, защита итогового проекта.
Особенности: Обучение на практике онлайн в удобное время. Доступ к курсу навсегда. Спикеры — эксперты-разработчики с большим опытом. Общение с преподавателями и кураторами. Возможность оплатить курс в рассрочку.
Скидка 30%
Рассрочка 6 мес.
50 700 р./курс
35 500 р./курс
JavaScript
64 400 р./курс
54 800 р./курс
Skillbox
4.7 / 5
54 отзыва о школе
Формат: Изучение темы по видеоурокам, выполнение заданий, работа с наставником над закреплением знаний и исправлением ошибок, защита итогового проекта.
Особенности: Возможность обучаться с нуля под руководством наставников. Обучение на практике онлайн в удобное время. Доступ к курсу навсегда. Преподаватели — эксперты в сфере разработки с большим опытом. Возможность оплатить курс в рассрочку.
Скидка 15%
Рассрочка 12 мес.
64 400 р./курс
54 800 р./курс
Angular
35 000 р./курс
28 000 р./курс
Skillbox
4.7 / 5
54 отзыва о школе
Формат: Изучение теории и практика на задачах, приближённых к реальным, обратная связь от курирующего эксперта, защита итогового проекта.
Особенности: Обучение на практике онлайн в удобное время. Практические задания на основе реальных кейсов. Доступ к курсу навсегда. Преподаватели — эксперты в сфере разработки с большим опытом. Возможность оплатить курс в рассрочку.
Скидка 20%
Рассрочка 6 мес.
35 000 р./курс
28 000 р./курс
JavaScript: Новый Уровень
83 534 р./курс
66 828 р./курс
WayUp
4. 7 / 5
7 / 5
14 отзывов о школе
Формат: Курс включает теоретические и практические занятия, домашние задания с видеоразборами ошибок, онлайн-встречи с экспертами и мастермайнды.
Особенности: Готовое портфолио по окончании курса. Помощь личного наставника. Преподаватели — обаятельные практики, с которыми не скучно.
Скидка 25%
Рассрочка 7 мес.
83 534 р./курс
66 828 р./курс
Javascript: погружение
Бесплатно
WayUp
4.7 / 5
14 отзывов о школе
Формат: Видеоуроки, домашние задания с проверкой, помощь наставника, подборка полезных материалов, подготовка проектов.
Особенности: На дистанционном курсе вас ждет много практики: вы научитесь писать свой и читать чужой код на JavaScript, сделаете собственные скрипты и интерактивный квиз, с помощью которого проверите свои знания.
Бесплатно
JavaScript-разработчик
66 500 р./курс
39 900 р./курс
Бруноям
4.8 / 5
19 отзывов о школе
Формат: Смотрите видеоматериалы, выполняете задания и добавляете проекты в портфолио.
Особенности: Практика на реальных проектах. Обучение под контролем личного наставника. Преподаватели — действующие JS-разработчики.
Скидка 40%
Рассрочка 20 мес.
66 500 р./курс
39 900 р./курс
Сравнение всех курсов
Сравните все онлайн-курсы в одной таблице, чтобы выбрать лучший для себя.
Сортировать по:
Цене
Сроку
| Курс | Школа | Цена | Для кого | Срок | После обучения | Сайт курса |
|---|---|---|---|---|---|---|
Профессия Веб-разработчик | 4. | 140 000 р./курс В рассрочку от 7 613 р./мес. (18 мес.) | Новичкам, С опытом | 10 месяцев | Диплом | Открыть |
Курс Повышение квалификации Мидл фронтенд-разработчик | 4. | 78 000 р./курс В рассрочку от 4 241 р./мес. (18 мес.) | Профи, С опытом | 5 месяцев | Диплом | Открыть |
| Основы Web-разработки с 0 | 4. | 39 900 р./курс 55 000 р./курс В рассрочку от 1 663 р./мес. (24 мес.) | Новичкам | 2 месяца | Сертификат | Открыть |
Профессия Фронтенд-разработчик | 4. | 159 000 р./курс В рассрочку от 8 830 р./мес. (18 мес.) | Новичкам | 15 месяцев | Сертификат | Открыть |
Профессия React-разработчик | 4. | 169 000 р./курс В рассрочку от 9 380 р./мес. (18 мес.) | Новичкам | 14 месяцев | Сертификат | Открыть |
Курс Профессия JavaScript Developer. Professional Professional | 4.2 / 5 21 отзыв | 96 000 р./курс | Профи, С опытом | 5 месяцев | Сертификат | Открыть |
Курс Профессия Fullstack на JavaScript | 4. | 72 000 р./курс 120 000 р./курс В рассрочку от 6 000 р./мес. (12 мес.) | Новичкам | 12 месяцев | Сертификат | Открыть |
Профессия Факультет Fullstack JavaScript | 4. | 150 000 р./курс 250 000 р./курс В рассрочку от 4 167 р./мес. (36 мес.) | Новичкам, С опытом | 12 месяцев | Сертификат, Диплом | Открыть |
| JavaScript для начинающих программистов | 4. | 7 000 р./курс | Новичкам | 3 месяца | Открыть | |
Профессия Веб-разработчик | 4. | 72 000 р./курс 180 000 р./курс В рассрочку от 6 000 р./мес. (12 мес.) | Новичкам, С опытом | 4 месяца | Сертификат | Открыть |
Профессия Full Stack разработчик | 4. | 149 000 р./курс 372 500 р./курс В рассрочку от 12 416 р./мес. (12 мес.) | Новичкам, С опытом | 11 месяцев | Сертификат | Открыть |
| JavaScript QA Engineer | 4. | 64 347 р./курс | Профи, С опытом | 4 месяца | Сертификат | Открыть |
Профессия Fullstack-разработчик на JavaScript | 4. | 162 500 р./курс 270 900 р./курс В рассрочку от 5 243 р./мес. (31 мес.) | Новичкам, С опытом | 12 месяцев | Сертификат | Открыть |
| Веб-разработка для начинающих | 4. | 23 000 р./курс 57 500 р./курс В рассрочку от 1 916 р./мес. (12 мес.) | Новичкам | 1 месяц | Сертификат | Открыть |
| Старт в программировании | 4. | 990 р./курс | Новичкам | 2 недели | Сертификат | Открыть |
| Комплексное обучение JavaScript | 4. | 31 000 р./курс 77 500 р./курс В рассрочку от 2 583 р./мес. (12 мес.) | С опытом | 2 месяца | Сертификат | Открыть |
Vue. js Продвинутая веб-разработка js Продвинутая веб-разработка | 4.7 / 5 20 отзывов | 31 000 р./курс 77 500 р./курс В рассрочку от 2 583 р./мес. (12 мес.) | С опытом | 1 месяц | Сертификат | Открыть |
Профессия Веб-разработчик с нуля | 4. | 159 000 р./курс 265 000 р./курс В рассрочку от 6 625 р./мес. (24 мес.) | Новичкам | 21 месяц | Диплом | Открыть |
Профессия Frontend-разработчик с нуля | 4. | 108 000 р./курс 180 000 р./курс В рассрочку от 4 500 р./мес. (24 мес.) | Новичкам | 17 месяцев | Диплом | Открыть |
| Веб-разработчик с нуля до PRO | 4. | 86 700 р./курс 108 300 р./курс В рассрочку от 7 221 р./мес. (12 мес.) | Новичкам, С опытом | 15 месяцев | Сертификат | Открыть |
| Веб-вёрстка | 4. | 35 500 р./курс 50 700 р./курс В рассрочку от 5 917 р./мес. (6 мес.) | Новичкам, С опытом | 6 месяцев | Сертификат | Открыть |
| JavaScript | 4. | 54 800 р./курс 64 400 р./курс В рассрочку от 4 564 р./мес. (12 мес.) | Новичкам, С опытом | 6 месяцев | Сертификат | Открыть |
| Angular | 4. | 28 000 р./курс 35 000 р./курс В рассрочку от 4 669 р./мес. (6 мес.) | С опытом | 3 месяца | Сертификат | Открыть |
| JavaScript: Новый Уровень | 4. | 66 828 р./курс 83 534 р./курс В рассрочку от 9 590 р./мес. (7 мес.) | Новичкам, С опытом | 6 месяцев | Сертификат | Открыть |
| Javascript: погружение | 4. | Бесплатно | Новичкам | 1 неделя | Сертификат | Открыть |
| JavaScript-разработчик | 4. | 39 900 р./курс 66 500 р./курс В рассрочку от 3 325 р./мес. (20 мес.) | Новичкам | 4 месяца | Сертификат, Диплом | Открыть |
Рейтинг онлайн-школ
Подробнее о школе
4. 9 / 5
9 / 5
31 отзыв
Нетология — это онлайн-университет, участник Сколково. Основные направления обучения: маркетинг, дизайн, программирование, бизнес и аналитика. Есть программы для начинающих и профи — платные и бесплатные. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о Нетологии и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в Нетология
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Старт в программировании На сайте школы | 990 р. | 2 недели | Нет |
| Веб-разработчик с нуля На сайте школы | 159 000 р. 265 000 р./курс В рассрочку от 6 625 р./мес. (24 мес.) | 21 месяц | 40% |
| Frontend-разработчик с нуля На сайте школы | 108 000 р. 180 000 р./курс В рассрочку от 4 500 р./мес. (24 мес.) | 17 месяцев | 40% |
Подробнее о школе
4. 8 / 5
8 / 5
19 отзывов
Бруноям — школа с обучающими онлайн-программами для айтишников, маркетологов, дизайнеров и аналитиков. Есть занятия для новичков и профи. Ниже мы собрали все дистанционные курсы Бруноям и отзывы реальных учеников. Вы можете оставить свой отзыв об обучении в онлайн-школе и поделиться опытом — это будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в Бруноям
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| JavaScript-разработчик На сайте школы | 39 900 р. 66 500 р./курс В рассрочку от 3 325 р./мес. (20 мес.) | 4 месяца | 40% |
Подробнее о школе
4. 8 / 5
8 / 5
30 отзывов
Яндекс.Практикум — это онлайн-школа с четырьмя основными программами обучения (дизайн, маркетинг, программирование, аналитика). Первые уроки бесплатные, но если вы передумали учиться после покупки платного курса, деньги можно вернуть. Практика включает разбор реальных примеров, вы будете выполнять задания в специальных онлайн-тренажерах. Во время курса можно задавать вопросы наставнику через чат или по видеосвязи. Мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о Яндекс.Практикум и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в Яндекс Практикум
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Веб-разработчик На сайте школы | 140 000 р. В рассрочку от 7 613 р./мес. (18 мес.) | 10 месяцев | Нет |
| Мидл фронтенд-разработчик На сайте школы | 78 000 р. В рассрочку от 4 241 р./мес. (18 мес.) | 5 месяцев | Нет |
Подробнее о школе
4.7 / 5
39 отзывов
Skillbox называет себя онлайн-университетом востребованных профессий. В онлайн-школе Скиллбокс обучают в основном IT специальностям, есть бесплатные курсы и платные обучающие программы для получения профессии. Школа подходит новичкам и профи. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о Скиллбокс и поделиться своим опытом, что будет полезно для потенциальных учеников.
В онлайн-школе Скиллбокс обучают в основном IT специальностям, есть бесплатные курсы и платные обучающие программы для получения профессии. Школа подходит новичкам и профи. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о Скиллбокс и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в Skillbox
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Fullstack-разработчик на JavaScript На сайте школы | 162 500 р. 270 900 р./курс В рассрочку от 5 243 р./мес. (31 мес.) | 12 месяцев | 40% |
| Веб-разработчик с нуля до PRO На сайте школы | 86 700 р. 108 300 р./курс В рассрочку от 7 221 р./мес. (12 мес.) | 15 месяцев | 20% |
| Веб-вёрстка На сайте школы | 35 500 р. 50 700 р./курс В рассрочку от 5 917 р./мес. (6 мес.) | 6 месяцев | 30% |
| JavaScript На сайте школы | 54 800 р. 64 400 р./курс В рассрочку от 4 564 р./мес. (12 мес.) | 6 месяцев | 15% |
| Angular На сайте школы | 28 000 р. 35 000 р./курс В рассрочку от 4 669 р./мес. (6 мес.) | 3 месяца | 20% |
Подробнее о школе
4. 7 / 5
7 / 5
17 отзывов
В ProductStar есть 4 направления обучения: продакт-менеджмент, маркетинг, аналитика и программирование. Школа ведет канал Ютуб — на нем можно посмотреть бесплатные вебинары, а также в ProductStar есть программа корпоративного обучения (когда компания-работодатель оплачивает курсы своим сотрудникам). Есть программы для начинающих и профи. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о ProductStar и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в ProductStar
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Основы Web-разработки с 0 На сайте школы | 39 900 р. 55 000 р./курс В рассрочку от 1 663 р./мес. (24 мес.) | 2 месяца | 27% |
Подробнее о школе
4. 7 / 5
7 / 5
20 отзывов
LoftSchool — это школа онлайн-образования. Работает с 2012 года, за это время выпустила больше 5000 студентов из разных стран мира: России, США, Израиля, Германии, Великобритании и др. Основное направление обучения — IT-профессии с нуля. Есть программы для начинающих и профи — платные и бесплатные. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о LoftSchool и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в LoftSchool
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Веб-разработчик На сайте школы | 72 000 р. 180 000 р./курс В рассрочку от 6 000 р./мес. (12 мес.) | 4 месяца | 60% |
| Full Stack разработчик На сайте школы | 149 000 р. 372 500 р./курс В рассрочку от 12 416 р./мес. (12 мес.) | 11 месяцев | 60% |
| Веб-разработка для начинающих На сайте школы | 23 000 р. 57 500 р./курс В рассрочку от 1 916 р./мес. (12 мес.) | 1 месяц | 60% |
| Комплексное обучение JavaScript На сайте школы | 31 000 р. 77 500 р./курс В рассрочку от 2 583 р./мес. (12 мес.) | 2 месяца | 60% |
| Vue.js Продвинутая веб-разработка На сайте школы | 31 000 р. 77 500 р./курс В рассрочку от 2 583 р./мес. (12 мес.) | 1 месяц | 60% |
Подробнее о школе
4. 6 / 5
6 / 5
15 отзывов
WAYUP — это обучающая онлайн-платформа для фрилансеров. Здесь можно пройти курсы по веб-дизайну, верстке, графике и JavaScript. Есть платные программы и бесплатные вебинары для новичков. Все уроки сохраняются в личном кабинете — видео доступны для просмотра в любое время. Мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о WayUp и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в WayUp
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| JavaScript: Новый Уровень На сайте школы | 66 828 р. 83 534 р./курс В рассрочку от 9 590 р./мес. (7 мес.) | 6 месяцев | 25% |
| Javascript: погружение На сайте школы | Бесплатно | 1 неделя | Нет |
Подробнее о школе
4. 6 / 5
6 / 5
30 отзывов
GeekBrains — это обучающий онлайн-проект с государственной лицензией, который входит в Mail.ru Group и является участником Сколково. Основные направления курсов — программирование, маркетинг, дизайн и управление с нуля. Есть бесплатные вебинары для новичков. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о Гигбрэйнс и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в GeekBrains
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Факультет Fullstack JavaScript На сайте школы | 150 000 р. 250 000 р./курс В рассрочку от 4 167 р./мес. (36 мес.) | 12 месяцев | 40% |
Подробнее о школе
4. 6 / 5
6 / 5
33 отзыва
HTML Academy — это онлайн-академия, обучающая фронтенд-разработчиков, является участником Сколково. Она работает с 2013 года, за это время здесь училось больше 900 000 студентов. Есть платные курсы и бесплатные занятия. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о HTML Academy и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в HTML Academy
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Фронтенд-разработчик На сайте школы | 159 000 р. В рассрочку от 8 830 р./мес. (18 мес.) | 15 месяцев | Нет |
| React-разработчик На сайте школы | 169 000 р. В рассрочку от 9 380 р./мес. (18 мес.) | 14 месяцев | Нет |
Подробнее о школе
4.5 / 5
30 отзывов
SkillFactory — это онлайн-школа, которая готовит профессионалов в сфере Data Science и аналитики. Она работает с 2016 года, за это время успела выпустить более 9000 студентов. Каждый месяц на курсах обучается около 500 человек. Есть программы для начинающих и профи — платные и бесплатные. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о SkillFactory и поделиться своим опытом, что будет полезно для потенциальных учеников.
Она работает с 2016 года, за это время успела выпустить более 9000 студентов. Каждый месяц на курсах обучается около 500 человек. Есть программы для начинающих и профи — платные и бесплатные. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о SkillFactory и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в SkillFactory
| Название | Цена | Срок | Скидка |
|---|---|---|---|
| Fullstack на JavaScript На сайте школы | 72 000 р. 120 000 р./курс В рассрочку от 6 000 р./мес. (12 мес.) | 12 месяцев | 40% |
Подробнее о школе
4. 2 / 5
2 / 5
21 отзыв
OTUS — это авторские онлайн-курсы для профессионалов из сферы IT. Всего в школе более 60 программ обучения. OTUS работает с 2017 года, за это время она выпустила свыше 8500 студентов. Учебные группы запускаются каждую неделю, их уже больше 300. Любой курс можно оплатить сразу или оформить рассрочку/кредит. Есть программы для начинающих и профи — платные и бесплатные. Ниже мы собрали все курсы школы и отзывы реальных учеников. Вы можете оставить свой отзыв о OTUS и поделиться своим опытом, что будет полезно для потенциальных учеников.
Раскрыть курсы
Скрыть курсы
Курсы по обучению JavaScript-разработке в OTUS
| Название | Цена | Срок | Скидка |
|---|---|---|---|
JavaScript Developer. Professional
На сайте школы Professional
На сайте школы | 96 000 р./курс | 5 месяцев | Нет |
| JavaScript для начинающих программистов На сайте школы | 7 000 р. | 3 месяца | Нет |
| JavaScript QA Engineer На сайте школы | 64 347 р. | 4 месяца | Нет |
Бесплатные мероприятия
Все мероприятия
Все мероприятия
Мастер-класс: Создаём свой CSS генератор
22сентябрьсен
18:00 (моск. время)
Бесплатно
Мастер-класс: Учимся работать с сервером на JavaScript
29сентябрьсен
18:00 (моск. время)
время)
Бесплатно
Статьи по теме
Все статьи
Все статьи
Все категории раздела «Программирование» Перейти в раздел
Оцените полезность страницы
Общая оценка 4 / 5
Нашли неточность или ошибку?
Не нашли подходящий курс?
Воспользуйтесь поиском
Поищите в рубрикаторе
Кто такой Front-end Developer и почему стоит присмотреться к этой профессии
Development & QA Students LabFront-end разработчиков можно условно назвать «повелителями первых впечатлений». Почему? Ответ кроется в названии специальности: приставка «фронт» говорит о том, что разработчик находится на передовой, отвечая за внешний функционал сайта или веб-приложения. Во многом от front-end разработчика зависит мнение пользователей – поставить ли программному продукту мысленный лайк или никогда больше его не использовать и забыть, как страшный сон.
Во многом от front-end разработчика зависит мнение пользователей – поставить ли программному продукту мысленный лайк или никогда больше его не использовать и забыть, как страшный сон.
С чего начать, если появилось желание строить карьеру во front-end, на чем можно споткнуться на пути к профессиональным вершинам и что ждет в фронтендеров ближайшую пятилетку? Обсудили с Виталием Свищёвым, Team Manager iTechArt.
Наш собеседник
Виталий Свищёв
Team Manager iTechArt
Считает, что frontend-разработка – профессия, где человек с техническим складом ума сможет реализовать свой творческий потенциал.
Как ты сам попал в профессию, с чего начинал?До IT я был разработчиком систем автоматизации теплоэнергетических процессов на ТЭС. В какой-то момент я понял, что возможности роста и перспективы в моей профессии не соответствуют моим целям, и решил пробовать себя в IT. После примерно полутора лет изучения Java попал в iTechArt. Первый проект был на проприетарных технологиях, через год появилась возможность перейти на стэк JS, что я и сделал.
Первый проект был на проприетарных технологиях, через год появилась возможность перейти на стэк JS, что я и сделал.
- Работа с заказчиком и дизайнером над новым функционалом – front-end разработчику важно чаще получать обратную связь по работе, чтобы суметь дать ожидаемый результат или в процессе разработки адаптировать функционал под требования заказчика, которые могут измениться в процессе работы над функционалом ввиду выявления новых вводных.
- Работа с командой разработчиков – коллеги, которые могут работать над смежным функционалом, или back-end специалист, от которого необходимо получить информацию по live-data, либо подкорректировать серверную часть, чтобы получить ожидаемое поведение на ui. Сюда же можно отнести code review на проекте.
- Работа с командой тестировщиков в случае выявления багов.
- Поиск решений, которые облегчат и ускорят скорость разработки, а также повысят ее качество.

Очень важно стараться настроить правильное взаимодействие с заказчиком. Они приходят с идеей, порой описанной на словах или c наброском в Paint. И твоя задача – с высоты опыта и как разработчика, и как придирчивого пользователя, дать совет, подсказать и помочь заказчику развить и реализовать эту идею так, чтобы в конечном итоге получилось даже лучше, чем было задумано изначально.
Также важным аспектом является способность подстраиваться под быстро меняющиеся технологии, чтобы быть в тренде.
Кто главнее – front-end или back-end? 🙂«Каждая профессия нужна и важна». Главнее – научиться работать в команде и вместе создавать конкурентоспособный и качественный продукт. А это невозможно, если команда работает не слаженно.
А чем отличается front-end разработка от верстки?Верстальщик создаст страницу, front-end разработчик оживит ее 🙂
Какие требования предъявляют к front-end разработчику, исходя из круга его обязанностей? Что нужно знать и уметь начинающим (в каких технологиях они должны разбираться)?Сделать работу комфортной, особенно на старте, помогут такие вещи, как:
а) понимание процесса разработки и хорошие soft skills разработчика
б) уверенное знание технических основ и тонкостей языка программирования.
Первое упростит работу в команде, поможет лучше понимать заказчика и его мотивацию, быть с ним на «одной волне».
Второе придаст уверенности при работе с незнакомыми библиотеками и фреймворками и будет хорошим толчком для дальнейшего развития.
Говоря о технологиях: уверенные знания протокола http, понимание работы и возможностей браузера, HTML, CSS и препроцессоры, responsive design, глубокие знания в JS, VCS, уверенные базовые знания в современных JS фреймворках и библиотеках, опыт работы с REST, организация покрытия приложения тестами, дебаггинг приложения.
Важные качества front-end разработчика?- Ответственность
- Вовлеченность в процесс и самоотдача
- Умение работать в команде
- Желание развиваться и совершенствовать свои навыки
- Логическое мышление
- Творческие способности
На первом месте я бы выделил проблемы, связанные с неполным пониманием процессов разработки. Это касается не только front-end разработчиков, но всех, кто только начинает свою карьеру в IT.
Это касается не только front-end разработчиков, но всех, кто только начинает свою карьеру в IT.
На втором – написание слабо поддерживаемого и не расширяемого кода. Опыт и понимание архитектуры приходят со временем, но чем раньше специалист копнет глубже, тем лучше для него и его команды.
На третьем – изобретение велосипедов там, где можно применять паттерны, или готовые библиотеки.
Во многих областях разработки распространена практика сертификации. Актуально ли это для front-end?Конечно. Подтверждение экспертизы сертификатами авторитетных организаций всегда приветствуется компаниями. Это показатель глубины и ширины знаний и умений разработчика, а также мотивации на развитие.
Какая твоя любимая профессиональная шутка/анекдот/мем про front-end?Насколько востребованы эти специалисты сегодня и как ты оцениваешь спрос на front-end разработчиков на рынке труда в ближайшие 5 лет?На сегодняшний день рост IT-сферы во всем мире достаточно активный, и предпосылок для его угасания пока не предвидится. Происходит цифровизация всех сфер жизни. «Если твой бизнес не представлен в сети, значит, для части потенциальных покупателей или партнеров ты не существуешь» – и это правда. Поэтому думаю, спрос на IT в целом и на front-end разработчиков в частности в ближайшие 5 лет не упадет. Если вы решили себя попробовать в этой сфере, дерзайте!
Происходит цифровизация всех сфер жизни. «Если твой бизнес не представлен в сети, значит, для части потенциальных покупателей или партнеров ты не существуешь» – и это правда. Поэтому думаю, спрос на IT в целом и на front-end разработчиков в частности в ближайшие 5 лет не упадет. Если вы решили себя попробовать в этой сфере, дерзайте!
К числу серьезных достоинств front-end разработки я бы отнес:
- Возможность создавать. И разработчик не просто создает, в какой-то мере он волен выбирать то, как именно он это сделает, что добавляет творческой составляющей профессии.
- Визуальная составляющая работы и ее быстрый результат. Вот ты написал несколько строк кода, и уже через пару секунд ты можешь протестировать их в браузере. «И оно работает!», что я часто слышу от молодых ребят. Профессия привлекает визуалов. Для них это отдельное удовольствие – видеть результат работы и осознавать, что именно ты ее автор.

- Возможности развития. Комьюнити по всему миру просто огромно, перечень задач и технологий широки. Если ты хочешь развиваться в этой сфере, ты всегда найдешь для себя что-то новое, полезное и, что очень важно, актуальное.
- Перспективность в будущем. IT на подъеме и останавливаться не собирается. Более того, войдя в сферу информационных технологий, ты лишь начинаешь свой путь и в будущем можешь сконцентрироваться на иных направлениях, так или иначе связанных с текущей профессией.
Это только основные моменты. Каждый сам для себя сможет найти что-то особенное, за что он полюбит эту профессию.
Полезные ссылки:
https://learn.javascript.ru
https://developer.mozilla.org/
https://reactjs.org
https://vuejs.org
https://angular.io
https://reactnative.dev
https://redux.js.org
https://css-tricks.com
Поделиться статьей:
Нам есть, что предложить профессиональным front-end разработчикам! Заходи в раздел «Найти вакансию» и выбирай ту, которая подходит под твой уровень и запросы! Делаешь первые шаги в профессию? Тогда тебе стоит постажироваться в Students Lab!
Похожие статьи
IT-профессии с низким порогом входа.
 Часть 2: Выбираем языки программирования, которые можно быстро выучить «технарям»
Часть 2: Выбираем языки программирования, которые можно быстро выучить «технарям»Продолжаем искать IT-профессии, которые можно освоить быстро. Сегодня – список самых легких для изучения языков программирования.
Иммерсивный подход и работа в agile-командах: экспериментальный формат курса для JS разработчиков в Students Lab
Рассказываем, что нового появилось в Students Lab по JS-направлению и почему подать заявку прямо сейчас – лучшее решение.
«Айтишный» для начинающих: термины, которые полезно знать на старте работы в IT
Мини-словарь профессионального IT-сленга для начинающих программистов от Вадима Владымцева, Students Lab Coordinator.
Чем занимается Front-End разработчик?
Интерфейсный разработчик создает веб-сайты и приложения с использованием веб-языков, таких как HTML, CSS и JavaScript, которые позволяют пользователям получать доступ и взаимодействовать с сайтом или приложением. Когда вы посещаете веб-сайт, элементы дизайна, которые вы видите, были созданы фронтенд-разработчиком.
Сравните это с бэкенд-разработчиками , которые работают над разработкой закулисных частей веб-сайта или приложения, таких как хранение данных, безопасность, производительность сайта или другие серверные функции.
Чем занимается фронтенд-разработчик?
Front-end разработчики создают пользовательский интерфейс (UI), который определяет, что делает каждая часть сайта или приложения и как она будет выглядеть.
Например, если кто-то хочет создать веб-сайт, он может нанять разработчика внешнего интерфейса для создания макета сайта. Интерфейсный разработчик определяет, где разместить изображения, как должна выглядеть навигация и как представить сайт. Большая часть их работы заключается в том, чтобы внешний вид и макет сайта или приложения были простыми в навигации и интуитивно понятными для пользователя.
Большая часть их работы заключается в том, чтобы внешний вид и макет сайта или приложения были простыми в навигации и интуитивно понятными для пользователя.
Зарплата фронтенд-разработчика и перспективы трудоустройства
По данным Glassdoor, средняя базовая зарплата фронтенд-разработчика в США в мае 2022 года составляла 88 558 долларов. Такие факторы, как уровень образования, опыт или сертификаты, могут повлиять на размер вашего заработка.
Front-end разработка — это профессия, которая, как ожидается, будет востребована еще долгие годы. Бюро статистики труда США сообщает, что рабочие места веб-разработчиков в США должны вырасти на 13 процентов с 2020 по 2030 год, что намного выше общего среднего показателя в 8 процентов для всех рабочих мест [1].
Преимущества фронтенд-разработчика
Востребованность и гибкость этой должности означают, что существует множество возможностей для карьерного роста в различных отраслях и местах. Будь то работа в некоммерческой организации, открытие собственного внештатного бизнеса или работа штатным разработчиком в компании, у вас, скорее всего, будет шанс найти должность, которая соответствует вашим интересам.
Компьютерный характер работы также означает множество возможностей для удаленной работы. Быть фронтенд-разработчиком может означать возможность работать в компаниях по всей стране или даже по всему миру, не выходя из дома.
Карьера веб-разработчика интерфейса может проявить ваши творческие способности и навыки решения проблем. Будучи областью, которая постоянно развивается, внедряя новые технологии, фронтенд-разработка может вознаграждать тех, кто любит узнавать новое и сталкиваться с трудностями.
Как стать фронтенд-разработчиком
Некоторые из наиболее важных навыков, которыми вы должны обладать в качестве фронтенд-разработчика:
HTML, CSS и JavaScript: Эти три языка необходимы для всех, кто хочет работать в сфере фронтенд-разработки. HTML, CSS и JavaScript работают вместе, чтобы определить внешний вид и функциональность страницы.
Фреймворки: Фреймворки — это инструменты, необходимые для того, чтобы JavaScript и CSS работали так, как вы хотите.
 Четкое понимание их имеет решающее значение для создания структур страниц.
Четкое понимание их имеет решающее значение для создания структур страниц.Инструменты и программное обеспечение разработчика: Программное обеспечение, такое как контроль версий, которое отслеживает и контролирует изменения в вашем исходном коде, имеет решающее значение для того, чтобы вы могли вносить изменения, не начиная заново. Понимание того, как использовать множество различных инструментов разработки программного обеспечения, является строительным блоком для успешной карьеры.
В дополнение к пониманию технологии, которая управляет веб-сайтом, наличие определенных навыков на рабочем месте может сделать вас лучшим кандидатом на роль разработчика интерфейса. Вот несколько, которые вы захотите иметь в виду:
Творчество
Решение проблем
Communication
командная работа
. вы новичок во фронтенд-разработке, попробуйте начать с вводного курса, такого как «Введение в веб-разработку» от Meta.
 Если у вас уже есть базовые навыки работы с HTML и вы хотите узнать больше, вы можете пройти курсы веб-разработчиков для начинающих, чтобы добавить навыки работы с HTML, CSS и JavaScript в свой набор инструментов. Оттуда вы можете начать изучать другие курсы, такие как адаптивная веб-разработка, чтобы отточить свои навыки и приблизиться к карьере в области разработки интерфейса.
Если у вас уже есть базовые навыки работы с HTML и вы хотите узнать больше, вы можете пройти курсы веб-разработчиков для начинающих, чтобы добавить навыки работы с HTML, CSS и JavaScript в свой набор инструментов. Оттуда вы можете начать изучать другие курсы, такие как адаптивная веб-разработка, чтобы отточить свои навыки и приблизиться к карьере в области разработки интерфейса.курс
HTML, CSS и Javascript для веб-разработчиков
Вы понимаете, что единственная функциональность веб-приложения, с которой непосредственно взаимодействует пользователь, осуществляется через веб-страницу? Реализуйте это плохо и, чтобы …
4.7
(14 194 оценок)
810 567 уже зачислены
Узнать большеСреднее время: 1 месяц(а)
Учитесь в своем собственном темпе
Навыки:
HTML, JavaScript, Css Frameworks, каскадные таблицы стилей (CSS)
Глоссарий терминов для разработчиков интерфейсов
CSS (каскадные таблицы стилей): Язык, используемый для создания макета, цвета, стиля и т. д. страниц, которые вы создаете с помощью HTML
д. страниц, которые вы создаете с помощью HTML
Фреймворки: Платформа для последовательной, эффективной и точной разработки программного обеспечения
HTML (язык гипертекстовой разметки): Основной строительный блок, необходимый для разработки веб-сайтов, язык, позволяющий делать заметки в цифровых документах, отличные от обычного текста
JavaScript: Язык программирования разработчиков, который определяет, что будет делать страница
UI (пользовательский интерфейс): Графический макет приложения приложение
Контроль версий: Процесс отслеживания и контроля изменений в исходном коде
Сделайте следующий шаг
Готовы ли вы сделать следующий шаг к тому, чтобы стать фронтенд-разработчиком? Если это так, рассмотрите возможность получения профессионального сертификата Meta Front-end Developer, который преподают сотрудники Meta. Вы изучите такие основы, как HTML и CSS, и начнете приобретать опыт их использования.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.8
(1,794 рейтинга)
39,058 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 7 месяцев0002 Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Статьи по теме
Кто такой разработчик игр (и как им стать)?
Чем занимается инженер-программист?
10 хорошо оплачиваемых удаленных работ на дому
UI и UX дизайн: в чем разница?
Источники статей
1. Бюро трудовой статистики США. «Веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm#tab-1». По состоянию на 12 мая 2022 г.
Бюро трудовой статистики США. «Веб-разработчики и цифровые дизайнеры, https://www.bls.gov/ooh/computer-and-information-technology/web-developers.htm#tab-1». По состоянию на 12 мая 2022 г.
Автор Coursera • Обновлено
Этот контент был предоставлен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Front End Developer — что такое Front End Development, объяснение простым языком
Если вы новичок в программировании, возможно, вы слышали о термине Front End Development. Но что это значит?
В этой статье я объясню, что такое Front End Development, какие навыки необходимы, чтобы стать Front End Developer, и дам советы по поиску работы.
Что такое разработка переднего плана?
Все, что вы видите на веб-сайте, например, кнопки, ссылки, анимация и многое другое, было создано веб-разработчиком внешнего интерфейса. Работа внешнего разработчика заключается в том, чтобы взять от клиента концепцию и концепцию дизайна и реализовать ее с помощью кода.
Работа внешнего разработчика заключается в том, чтобы взять от клиента концепцию и концепцию дизайна и реализовать ее с помощью кода.
Давайте посмотрим на домашнюю страницу freeCodeCamp.
Все на странице, от логотипа до панели поиска, кнопок, общего макета и того, как пользователь взаимодействует со страницей, было создано фронтенд-разработчиком. Разработчики внешнего интерфейса отвечают за внешний вид сайта.
Разработчики внешнего интерфейса также должны убедиться, что веб-сайт хорошо отображается на всех устройствах (телефонах, планшетах и экранах компьютеров).
РЕКЛАМА
Какие навыки вам нужны, чтобы стать разработчиком интерфейса?
Вам необходимо хорошо знать три основных языка: HTML, CSS и JavaScript. Оттуда вы можете сосредоточиться на фреймворках, библиотеках и других полезных инструментах.
HTML
HTML означает язык гипертекстовой разметки. HTML отображает содержимое страницы, такое как кнопки, ссылки, заголовки, абзацы и списки.
Вы не должны использовать HTML для оформления. Вот для чего нужен CSS.
Я бы посоветовал пройти HTML-задачи freeCodeCamp, чтобы начать изучение основ.
CSS
CSS означает каскадные таблицы стилей. CSS отвечает за стиль вашей веб-страницы, включая цвета, макеты и анимацию.
Курс адаптивного веб-дизайна от freeCodeCamp научит вас основам CSS, адаптивного дизайна и специальных возможностей. Адаптивный дизайн необходим для создания веб-сайтов, которые хорошо выглядят на всех устройствах.
Доступность — это практика обеспечения того, чтобы каждый мог легко пользоваться вашими веб-сайтами. Вы не хотите создавать веб-сайты, которые не могут использовать те, у кого есть вспомогательные технологии, такие как программы чтения с экрана.
После прохождения курса вы сможете приступить к созданию небольших веб-страниц.
РЕКЛАМА
JavaScript
JavaScript позволяет пользователям взаимодействовать с веб-страницей. Примеры JavaScript можно найти практически на любой веб-странице, включая домашнюю страницу freeCodeCamp.
Например, когда я нажимаю кнопку «Меню» в верхней части страницы, открывается раскрывающийся список параметров. Каждый раз, когда я нажимаю на эту кнопку, она будет переключаться между открытием и закрытием меню.
JavaScript можно использовать в онлайн-играх, веб-страницах, мобильных приложениях и многом другом.
Чтобы начать изучение JavaScript, вы можете пройти курс FreeCodeCamp «Алгоритмы JavaScript и структуры данных». Оттуда вы можете начать создавать проекты из моих 40 проектов JavaScript для начинающих.
Фреймворки, библиотеки и препроцессоры CSS
Изучив основы CSS, вы сможете начать работать с различными фреймворками и библиотеками. Эти инструменты были созданы, чтобы помочь ускорить процесс разработки.
Такие фреймворки, как Bootstrap и Tailwind CSS, позволяют добавлять каталог классов на веб-страницу. В результате вы получаете профессиональный и удобный для мобильных устройств дизайн.
На рынке есть десятки вариантов, и вам не нужно изучать их все. Часто бывает полезно посмотреть на вакансии в вашем районе и посмотреть, какие технологии они используют. Затем вы можете сосредоточиться на наиболее распространенных/востребованных навыках.
Часто бывает полезно посмотреть на вакансии в вашем районе и посмотреть, какие технологии они используют. Затем вы можете сосредоточиться на наиболее распространенных/востребованных навыках.
Вот список нескольких опций:
- Bootstrap
- Tailwind CSS
- Bulma
- Materialize
- Semantic UI
CSS для добавления логики и функциональности CSS, Sass, CSS и препроцессоров. Эти инструменты делают ваш CSS чистым и простым в работе.
Библиотеки и фреймворки JavaScript
Как и в случае с библиотеками и фреймворками CSS, для JavaScript существует множество вариантов.
Нет необходимости учить их все. Как и выше, изучите объявления о вакансиях в вашем регионе, чтобы узнать, какие библиотеки и фреймворки используются.
Вот некоторые популярные варианты:
- React
- Angular
- Vue
Эти фреймворки и библиотеки позволяют сэкономить время и делать больше с меньшим количеством кода. Можно получить работу, специализирующуюся на React, Vue или Angular.
Можно получить работу, специализирующуюся на React, Vue или Angular.
Вот некоторые рекомендуемые учебные ресурсы.
- Курс FreeCodeCamp по React YouTube
- Курс Brad Traversy по Angular YouTube
- Курс Brad Traversy по Vue YouTube
РЕКЛАМА
Тестирование и отладка кода, которые вам потребуются, исправление кода
90 . Отладка — это действие по выявлению этих ошибок («ошибок») и их исправлению.Тестирование — еще один важный навык. Написание тестов для вашего кода — это способ убедиться, что ваш код делает то, что должен делать.
Чтобы получить более подробное объяснение различных типов тестирования, я бы посоветовал прочитать эту статью.
Контроль версий
Контроль версий — это способ отслеживать изменения в коде проекта и управлять ими. Git — это популярное программное обеспечение, которое используется для отслеживания вашего кода.
Если вы многое испортили в своем коде, вы можете использовать Git, чтобы вернуться к предыдущей версии вашего кода, а не переписывать все вручную.
Изучение Git также позволяет вам сотрудничать с другими членами команды и вносить изменения в одну и ту же базу кода из разных мест.
Я бы посоветовал начать изучать Git и использовать такой сервис, как GitHub, для размещения ваших личных проектов.
Решение проблем
Наиболее важным навыком для любого разработчика является умение решать проблемы. Компании и клиенты ищут вас, чтобы предоставить решения.
Важно научиться решать проблему, разбивать ее на более мелкие управляемые части и устранять неполадки в этих веб-приложениях.
РЕКЛАМА
Как устроиться на работу разработчиком интерфейса?После того, как вы изучили технические аспекты разработки интерфейса, вы должны сосредоточиться на составлении материалов для подачи заявления о приеме на работу. Есть много невероятных ресурсов, которые могут помочь вам узнать, как получить работу разработчика.
Ресурсы для составления резюме- Как получить свою первую работу разработчика — выводы из анализа резюме специалистов по смене карьеры
- Как составить резюме разработчика, которое будут читать рекрутеры
- Как написать крутое резюме младшего разработчика за несколько простых шагов
- Как подготовиться к техническому собеседованию
- Как ответить на любой вопрос технического собеседования — пример включен
- Чему я научился от Проведение более 60 технических собеседований за 30 дней
- Лучшая книга для подготовки к собеседованию по техническому программированию
- Как подготовиться к техническому собеседованию: советы и рекомендации, которые помогут вам добиться наилучших результатов
Реклама
Советы по посадке на работу- Как получить свою первую работу разработчика с помощью интеллектуальной, подлинной сети
- Советы по охоте на работу в 2021
- Как справиться с работой
- .
 РАЗРАБОТЧИК, чтобы получить работу в технике! Как в сети!
РАЗРАБОТЧИК, чтобы получить работу в технике! Как в сети!
Кроме того, вот несколько ресурсов о том, как начать работать фрилансером, если вы заинтересованы в этом.
- Что такое фриланс? Как найти работу фрилансеру в Интернете и клиентов в вашем городе
- Как составить внештатное предложение, которое завоюет клиентов + бесплатный шаблон
- Полное руководство для внештатного веб-разработчика: как заработать деньги с помощью внештатных программистов
Надеюсь, вам понравилась эта статья, и желаю удачи на вашем пути к стать фронтенд-разработчиком.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
РЕКЛАМА
Чем занимается веб-разработчик переднего плана?
Когда вы начнете рассматривать возможную карьеру в веб-разработке, вы можете задаться вопросом, чем занимается разработчик внешнего интерфейса.
Проще говоря, эти разработчики сосредотачиваются на аспектах веб-сайта, с которыми сталкивается посетитель; в отличие от бэкенд-разработчика, который фокусируется на работе за кулисами; или разработчик полного стека, который работает с обеих сторон.
Их обязанности и навыки идут рука об руку
Многие действия, которые разработчик выполняет ежедневно, требуют таких навыков, как кодирование JavaScript или HTML, при этом их повседневные обязанности во многом совпадают. В этом руководстве мы расскажем о различных инструментах и технологиях, которые эти профессионалы используют в своей повседневной работе, а также о навыках, необходимых для достижения успеха в этой области.
Что делает
Front End Developer : Обзор Front End Разработчик несет одну общую ответственность: обеспечить, чтобы посетители веб-сайта могли легко взаимодействовать со страницей. Они делают это за счет сочетания дизайна, технологий и программирования для кодирования внешнего вида веб-сайта, а также заботясь об отладке. Всякий раз, когда вы посещаете веб-сайт, все, что вы видите, нажимаете или иным образом используете, является работой внешнего разработчика.
Всякий раз, когда вы посещаете веб-сайт, все, что вы видите, нажимаете или иным образом используете, является работой внешнего разработчика.
Общие задачи
разработчика переднего планаНесмотря на то, что в разных компаниях существуют некоторые различия, обычно можно ожидать, что роль разработчика переднего плана включает некоторые или все из следующих действий:
- Оптимизация взаимодействия с пользователем.
- Использование HTML, JavaScript и CSS для воплощения концепций в жизнь.
- Разработка и поддержка пользовательского интерфейса.
- Реализация дизайна на мобильных сайтах.
- Создание инструментов, улучшающих взаимодействие с сайтом независимо от браузера.
- Управление рабочим процессом программного обеспечения.
- Следуйте рекомендациям SEO.
- Исправление ошибок и тестирование на удобство использования.
Разработка внешнего интерфейса: широко используемые языки программирования
Большинство разработчиков внешнего интерфейса тратят много времени на работу с HTML, CSS и JavaScript, совершенствуя каждый ключ к своему успеху.
Разработчики внешнего интерфейса используют HTML для размещения общей структуры и содержимого документа, CSS для стилей и JavaScript для ситуаций, требующих расширенной интерактивности. Кроме того, они могут использовать AJAX (сочетание JavaScript и XML) для обновления определенных областей веб-сайта без необходимости обновления всей страницы.
Библиотеки и платформыРазработчики внешнего интерфейса также обычно используют библиотеки, созданные на основе таких языков программирования, как AngularJS, jQuery и React; и среды проектирования, включая Foundation и Bootstrap. Расширения CSS, такие как SASS, обеспечивают улучшенную модульность и мощность.
Дополнительные языки разработки внешнего интерфейса Хотя они менее распространены, разработчики внешнего интерфейса могут также использовать Python, Ruby или PHP для простого подключения данных к серверной части своего веб-сайта.
Общие инструменты, используемые в
Front End DevelopmentПоскольку front end разработчики используют в своей работе сочетание дизайна и веб-разработки, инструменты, которые они используют, охватывают эти области.
Инструменты графического дизайнаПеред тем, как разработчик внешнего интерфейса приступит к написанию кода, он обычно использует инструменты графического дизайна для создания прототипа своего веб-сайта, что позволяет ему протестировать и поэкспериментировать с пользовательским интерфейсом, прежде чем приступить к разработке фактического кода.
В зависимости от размера команды и объема проекта процесс может быть таким же простым, как использование карандаша и бумаги, или могут потребоваться программы редактирования графики, такие как Sketch или Photoshop, инструменты прототипирования, такие как Balsmiq Mockups, или более продвинутые инструменты графического редактирования, такие как Фигма или иллюстратор.
Инструмент для редактирования кода — это просто программа, которую разработчик интерфейса выбирает для написания кода для своего веб-сайта. Некоторые разработчики предпочитают использовать легкий редактор, такой как Блокнот, в то время как другие выбирают что-то более функциональное, например Visual Studio или Eclipse.
Прежде чем выбрать редактор кода, попробуйте несколько разных, чтобы понять, с каким из них вы работаете лучше всего.
Дополнительные навыки для фронтенд-разработки
Конечно, фронтенд-разработчики делают больше, чем проектируют и кодируют внешний вид веб-сайта. Ниже мы рассмотрим некоторые из наиболее распространенных дополнительных навыков, на которые эти профессионалы полагаются в своей работе.
Использование препроцессоров CSS Большинство разработчиков клиентских интерфейсов используют препроцессоры CSS для добавления функциональности коду CSS, делая его более масштабируемым и удобным для взаимодействия. Перед публикацией кода на вашем веб-сайте препроцессоры CSS преобразуют его в хорошо отформатированный CSS, который работает в различных браузерах, наиболее востребованными из которых являются LESS и SASS.
Перед публикацией кода на вашем веб-сайте препроцессоры CSS преобразуют его в хорошо отформатированный CSS, который работает в различных браузерах, наиболее востребованными из которых являются LESS и SASS.
Разработчик внешнего интерфейса также будет взаимодействовать и использовать API и службы RESTful. REST (передача репрезентативного состояния) — это упрощенная архитектура, упрощающая сетевое взаимодействие, в то время как API и службы RESTful следуют этой архитектуре.
Создание Поддержание мобильного и адаптивного дизайнаС ростом числа людей, использующих мобильные устройства для выхода в Интернет, веб-сайты должны быть оптимизированы для мобильных устройств. Таким образом, большинство разработчиков интерфейса теперь создают адаптивный дизайн или мобильный дизайн для своих веб-сайтов.
Адаптивный дизайн изменяет макет веб-сайта в зависимости от устройства и размера экрана, а иногда требует изменения содержимого и функциональности в зависимости от этих факторов.
Если ваша веб-разработка не работает во всем диапазоне браузеров, доступных сегодня, вы упустите целую категорию потенциальных веб-пользователей. Хотя браузеры довольно последовательны, их различия могут быть значительными, в том числе с точки зрения интерпретации кода. Интерфейсный веб-разработчик должен понимать эти различия и учитывать их в своем коде.
Как и во всех аспектах веб-разработки, чтобы стать фронтенд-разработчиком, вам нужно учиться и оттачивать свои навыки. Запись на учебный курс веб-разработчиков в Сан-Франциско — отличный способ начать работу.
*Обратите внимание, что эти статьи предназначены для образовательных целей, и затрагиваемые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, чему вы научитесь в рамках нашей программы.Разработка интерфейса и разработка бэкенда: где
Лорен Стюарт
Последнее обновление 22 июля 2021 г.
Вы хотите быть фронтенд-разработчиком или бэкэнд-разработчиком? Понимание ваших карьерных целей в конце буткемпа по кодированию может помочь сузить выбор школы, которая лучше всего подходит для вас. Это может оказаться непростой задачей, если вы не знакомы с этими терминами, но теперь, когда у вас есть это руководство, беспокоиться не о чем. Давайте углубимся в разницу между фронтенд-веб-разработкой и бэкэнд-разработкой: какие языки программирования вы будете изучать, в каких школах программирования их учат и чего ожидать от карьеры бэкенд- или фронтенд-веб-разработчика!
| Что такое разработка интерфейса? | Что такое внутренняя разработка? |
| Интерфейсные языки программирования | Языки внутреннего программирования |
| Вакансии по программированию переднего плана | Вакансии по внутреннему программированию |
| Курсы программирования интерфейса | Курсы разработки полного стека |
Познакомьтесь с учебными курсами, которые обучают программированию интерфейсов и серверов!
Интерфейсная веб-разработка
Что такое фронтенд-разработка?
Определение: Разработка внешнего интерфейса управляет всем, что пользователи визуально видят первым в своем браузере или приложении. Разработчики внешнего интерфейса несут ответственность за внешний вид сайта. Разработчики внешнего интерфейса несут ответственность за внешний вид сайта. |
Разработка интерфейса в основном сосредоточена на том, что некоторые могут назвать «клиентской стороной» разработки. Разработчики внешнего интерфейса будут заниматься анализом кода, дизайном и отладкой приложений, а также обеспечивать бесперебойную работу пользователей. Вы управляете тем, что люди сначала видят в своем браузере. Как интерфейсный разработчик вы несете ответственность за внешний вид, ощущения и, в конечном счете, за дизайн сайта.
Языки программирования внешнего интерфейса
Языки внешнего интерфейса включают HTML, CSS и Javascript. В то время как JQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие устаревшие проекты по-прежнему используют библиотеку JavaScript, поэтому не удивляйтесь, увидев ее в учебной программе буткемпа. Вы также узнаете много нового об адаптивном дизайне, а также о типографике, макетах, системе сеток и теории цвета. Предвидя типы проектов, над которыми вы будете работать в качестве разработчика интерфейса, подумайте о создании и редизайне веб-сайтов. Чтобы быть фронтенд-разработчиком (иногда его даже называют Javascript-разработчиком), вам не нужны навыки бэкенд-разработки. Сайты, созданные внешними разработчиками, не будут взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными. Контент будет «фиксированным», что означает, что большие фрагменты новых данных не будут загружаться постоянно. У владельцев малого бизнеса и ресторанов обычно есть отличные примеры статических сайтов.
Предвидя типы проектов, над которыми вы будете работать в качестве разработчика интерфейса, подумайте о создании и редизайне веб-сайтов. Чтобы быть фронтенд-разработчиком (иногда его даже называют Javascript-разработчиком), вам не нужны навыки бэкенд-разработки. Сайты, созданные внешними разработчиками, не будут взаимодействовать с информацией, хранящейся в базе данных, чтобы быть функциональными. Контент будет «фиксированным», что означает, что большие фрагменты новых данных не будут загружаться постоянно. У владельцев малого бизнеса и ресторанов обычно есть отличные примеры статических сайтов.
Front End Programming Jobs
Существуют различные вакансии для разработчиков интерфейсов. Важно помнить, что хотя одна должность может требовать определенных обязанностей в одной компании; это может означать что-то совершенно другое у другого, поэтому всегда лучше иметь четкое представление о том, что влечет за собой эта конкретная роль. Найдите следующие должности во время поиска работы:
- Front End Developer
- Веб-дизайнер — еще одно распространенное название.

- UI/UX-дизайнеры — это разработчики интерфейса, которые фокусируются на пользовательском интерфейсе и пользовательском опыте соответственно. Дизайнеры пользовательского интерфейса оттачивают визуальные аспекты дизайна сайта, в то время как дизайнеры UX проводят множественное пользовательское тестирование, чтобы убедиться, что сайт хорошо работает с предпочтительными пользователями. (Ознакомьтесь с опытом UX-дизайна одного из выпускников GA.)
По данным PayScale, средняя начальная зарплата разработчиков интерфейсов по стране составляет около 67 тысяч долларов. Зарплата варьируется от 42 до 108 тысяч долларов в зависимости от опыта, местоположения и отрасли. В Нью-Йорке стартовая зарплата составляет около 78 тысяч долларов, а приблизительный диапазон — 115 тысяч долларов. Не так уж и плохо.
Курсы программирования интерфейсов
Думаете о развитии интерфейса для карьеры? Ознакомьтесь с этими школами (в нашем каталоге их более 100, которые обучают фронтенд-разработке!), у которых отличные отзывы о курсах фронтенд-разработки:
- Обозначение (теперь часть Flatiron School)
- Задумчивый
- Генеральная Ассамблея
- BrainStation
- Академия Бетамор
Back End Разработка
Что такое бэкенд-разработка?
Определение: Бэкенд-разработка относится к серверной части приложения и ко всему, что взаимодействует между базой данных и браузером. |
Back end Разработка относится к серверной части разработки, где основное внимание уделяется работе сайта. Внесение обновлений и изменений в дополнение к мониторингу функциональности сайта будет вашей основной обязанностью. Этот тип веб-разработки обычно состоит из трех частей: сервера, приложения и базы данных. Код, написанный внутренними разработчиками, — это то, что передает информацию из базы данных в браузер. Все, что вы не можете легко увидеть невооруженным глазом, например, базы данных и серверы, является работой бэкенд-разработчика. Должности бэкенд-разработчиков часто называют программистами или веб-разработчиками.
Языки программирования серверной части
Многие разработчики серверной части знают языки клиентской части, такие как HTML и CSS, но им необходимо использовать такие языки, как Java, PHP, Ruby on Rails, Python и .Net, чтобы выполнить внутреннюю работу. Бэкенд-разработчики больше всего сосредоточены на отзывчивости и скорости сайта. Эти языки используются для создания динамических сайтов, которые отличаются от статических тем, что эти типы веб-сайтов хранят информацию из базы данных. Контент на сайте постоянно меняется и обновляется. Примеры динамических сайтов включают Facebook, Twitter и Google Maps.
Эти языки используются для создания динамических сайтов, которые отличаются от статических тем, что эти типы веб-сайтов хранят информацию из базы данных. Контент на сайте постоянно меняется и обновляется. Примеры динамических сайтов включают Facebook, Twitter и Google Maps.
Back End Programming Jobs
По данным PayScale, средняя начальная зарплата разработчиков back end по стране составляет около 70 тысяч долларов. Зарплата варьируется от 38 до 117 тысяч долларов в зависимости от опыта, местоположения и отрасли. По данным SimplyHired, в Нью-Йорке стартовая зарплата составляет около 87 тысяч долларов с приблизительным диапазоном до 120 тысяч долларов. Опять же, не слишком потрепанный.
Мы надеемся, что это руководство по разработке front end и руководство по разработке back end было полезным!
Следующие шаги: когда-нибудь задумывались о полной разработке стека? Full stack разработчик немного универсален. Они знакомы как с фронтенд-, так и с бэкенд-разработкой, но могут не обладать такой же глубиной знаний, как кто-то, кто специализируется на фронтенде или бэкенде. Ознакомьтесь с предложениями буткемпа для полной разработки стека.
Они знакомы как с фронтенд-, так и с бэкенд-разработкой, но могут не обладать такой же глубиной знаний, как кто-то, кто специализируется на фронтенде или бэкенде. Ознакомьтесь с предложениями буткемпа для полной разработки стека.
И воспользуйтесь нашим Инструментом подбора Bootcamp, чтобы найти лучшую школу для вас!
Подробнее:
- Все еще в раздумьях, что выбрать? Эти 6 обязательных к прочтению блогов Bootcamp могут помочь понять точки зрения студентов.
- Совершите прорыв в веб-разработке с CareerFoundry
- 7 советов, которые помогут начать карьеру разработчика Rails
- Веб-разработка и разработка для мобильных устройств: чему следует научиться в первую очередь?
General AssemblyDesignationFlatiron SchoolBrainStationThinkful
Об авторе
Лорен — стратег по коммуникациям и операциям, которая любит помогать другим найти свое представление об успехе. Она увлечена технологическим образованием, развитием карьеры, стартапами и искусством. Ее опыт включает развитие карьеры / молодежи, связи с общественностью и благотворительность. Она из Ричмонда, штат Вирджиния, и в настоящее время проживает в Лос-Анджелесе, Калифорния.
Ее опыт включает развитие карьеры / молодежи, связи с общественностью и благотворительность. Она из Ричмонда, штат Вирджиния, и в настоящее время проживает в Лос-Анджелесе, Калифорния.
Включите JavaScript для просмотра комментариев с помощью Disqus.
Front End и Back End Разработка: в чем разница?
Если вы новичок в мире кодирования и разработки программного обеспечения, вас могут смутить такие термины, как front end, back end и full-stack development . У вас может закружиться голова при виде таких языков программирования, как Ruby on Rails и Javascript.
Итак, давайте проведем небольшой опрос. Поднимите руку, если вы обнаружите, что спрашиваете: «Что все это значит? В чем разница между передним и задним концами?» Мы поняли, мы тоже были там однажды.
Мы в Kenzie Academy считаем, что карьера в области технологий возможна для всех, кто готов учиться и упорно трудится, чтобы овладеть искусством программирования. Итак, давайте уберем путаницу с некоторыми из этих технических терминов. Мы дадим вам совок на передней части и задней части.
Итак, давайте уберем путаницу с некоторыми из этих технических терминов. Мы дадим вам совок на передней части и задней части.
Сегодня мы проясним разницу между стилями разработки и ответим на следующие вопросы:
- Что такое фронтенд-разработка?
- Что такое внутренняя разработка?
- Чем отличается разработка интерфейса пользователя и сервера?
- Что такое разработка с полным стеком?
- Что платит больше, интерфейс или сервер?
Прежде всего, разработка веб-сайтов — это процесс создания веб-сайтов и приложений. В отличие от UI UX Design, веб-разработка больше фокусируется на кодировании и обеспечении хорошей работы веб-сайта. По сути, это аспект удобства использования веб-сайтов и приложений. Но при чем здесь такие термины, как передняя часть и задняя часть? Фронтенд-разработка и бэкенд-разработка — это два разных типа веб-разработки.
Итак, давайте углубимся и познакомимся с этими стилями веб-разработки!
Что такое разработка интерфейса?
Разработчики внешнего интерфейса создают с учетом потребностей пользователя . Разработка внешнего интерфейса — это стиль компьютерного программирования, который фокусируется на кодировании и создании элементов и функций веб-сайта, которые затем будут видны пользователю. Речь идет о том, чтобы убедиться, что визуальные аспекты веб-сайта функциональны. Вы также можете думать о внешнем интерфейсе как о «клиентской стороне» приложения. Итак, допустим, вы фронтенд-разработчик. Это означает, что ваша работа состоит в том, чтобы кодировать и воплощать в жизнь визуальные элементы веб-сайта. Вы бы больше сосредоточились на том, что видит пользователь, когда посещает веб-сайт или приложение. И вы хотели бы убедиться, что с сайтом легко взаимодействовать, а также работать без сбоев.
Разработка внешнего интерфейса — это стиль компьютерного программирования, который фокусируется на кодировании и создании элементов и функций веб-сайта, которые затем будут видны пользователю. Речь идет о том, чтобы убедиться, что визуальные аспекты веб-сайта функциональны. Вы также можете думать о внешнем интерфейсе как о «клиентской стороне» приложения. Итак, допустим, вы фронтенд-разработчик. Это означает, что ваша работа состоит в том, чтобы кодировать и воплощать в жизнь визуальные элементы веб-сайта. Вы бы больше сосредоточились на том, что видит пользователь, когда посещает веб-сайт или приложение. И вы хотели бы убедиться, что с сайтом легко взаимодействовать, а также работать без сбоев.
Эти разработчики берут визуальный дизайн от дизайнеров UX и UI и оживляют веб-сайт, следя за тем, чтобы он хорошо работал для пользователя. Один из многих способов, которыми вы могли бы использовать навыки интерфейса, — это создание статического веб-сайта, который представляет собой веб-сайт с фиксированным контентом, который доставляется в браузер пользователя точно так же, как он хранится. Вы можете столкнуться со статическим веб-сайтом , если встретите простую целевую страницу или веб-сайт малого бизнеса, который не позволяет пользователям выполнять какие-либо интерактивные задачи.
Вы можете столкнуться со статическим веб-сайтом , если встретите простую целевую страницу или веб-сайт малого бизнеса, который не позволяет пользователям выполнять какие-либо интерактивные задачи.
Разработчики внешнего интерфейса создают такие элементы, как:
- Кнопки
- Макеты
- Навигация
- изображений
- Графика
- Анимации
- Организация контента
Что такое внутренняя разработка?
Бэкенд-разработка сосредоточена на той стороне сайта, которую пользователи не видят . Это то, что делает сайт интерактивным. Вы также можете называть серверную часть «серверной стороной» веб-сайта. Например, предположим, что вы управляете веб-сайтом в социальной сети. Вам нужно доступное место для хранения всей информации о ваших пользователях. Этот центр хранения называется базой данных, и несколько широко используемых примеров включают Oracle, SQL Server и MySQL. Базы данных запускаются с сервера, который по сути является удаленным компьютером. Серверный разработчик поможет управлять этой базой данных, а также содержимым сайта, хранящимся в ней. Это гарантирует, что элементы внешнего интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Серверный разработчик поможет управлять этой базой данных, а также содержимым сайта, хранящимся в ней. Это гарантирует, что элементы внешнего интерфейса на вашем веб-сайте социальной сети могут продолжать работать должным образом, когда пользователи просматривают загруженный контент и другие профили пользователей.
Хотя пользователи не взаимодействуют напрямую с серверной частью веб-сайта, они будут косвенно взаимодействовать с элементами, над которыми работают эти разработчики, через внешнее приложение. Бэкенд-разработка занимается хранением и упорядочиванием данных, а также обеспечивает хорошее функционирование внешнего интерфейса.
Веб-разработчики серверной части работают над такими задачами, как:
- Строительный код
- Устранение неполадок и отладка веб-приложений
- Управление базой данных
- Использование платформы
Передняя часть и задняя часть: в чем разница?
Все еще думаете: «Передняя часть и задняя часть… в чем разница?» Теперь, когда вы получили общее представление о передней и задней частях, давайте обсудим их различия. Есть 4 основных различия, которые отличают фронтенд и бэкэнд разработку.
Есть 4 основных различия, которые отличают фронтенд и бэкэнд разработку.
Разработчики внешнего и внутреннего интерфейса работают на разных сторонах веб-сайта
Разработка внешнего интерфейса — это программирование, которое фокусируется на визуальных элементах веб-сайта или приложения, с которыми пользователь будет взаимодействовать (клиентская сторона). Между тем, внутренняя разработка сосредоточена на стороне веб-сайта, которую пользователи не могут видеть (на стороне сервера). Они работают вместе, чтобы создать динамический веб-сайт , позволяющий пользователям совершать покупки, использовать контактные формы и любые другие интерактивные действия, в которых вы можете участвовать во время просмотра сайта. Некоторыми примерами динамических веб-сайтов являются Netflix, PayPal, Facebook и сайт Академии Кензи, на котором вы сейчас находитесь.
Front-end и back-end разработчики имеют разные сильные стороны
Согласно RealMensch, разные разработчики имеют разные сильные стороны. Но важно помнить, что одна сторона процесса разработки не сложнее и не важнее другой. На самом деле, они одинаково важны для создания крутого веб-сайта, с которым пользователям будет приятно взаимодействовать.
Но важно помнить, что одна сторона процесса разработки не сложнее и не важнее другой. На самом деле, они одинаково важны для создания крутого веб-сайта, с которым пользователям будет приятно взаимодействовать.
Так кто платит больше, интерфейс или сервер?
При разнице в силе есть и разница в оплате. По данным Glassdoor, средняя годовая зарплата разработчиков интерфейса среднего звена в США составляет 76 929 долларов. Между тем, базирующиеся в США бэкенд-разработчики среднего звена зарабатывают в среднем 101 619 долларов в год.
Несмотря на то, что вы можете зарабатывать по-разному, в зависимости от того, специализируетесь ли вы на фронтенд-разработчике или бэкэнд-разработчике, все зависит от ваших уникальных талантов, увлечений и способностей. Вы можете обнаружить, что предпочитаете одну сторону развития другой. Если вы выбираете между ними, лучше также подумать о том, какой из них приносит вам больше удовлетворения и удовлетворения как разработчика, а не сосредотачиваться исключительно на прогнозах заработной платы.
Front-end и back-end разработчики работают на разных языках
Когда вы программируете, вы будете использовать язык программирования. Подобно человеческим языкам, эти языки позволяют программистам общаться со своими компьютерами с помощью ряда символов (называемых кодом). Очень просто, это все равно, что давать компьютеру инструкции. Разработчики внешнего интерфейса работают с такими языками, как HTML, CSS и JavaScript.
- HTML означает язык гипертекстовой разметки. Это стандартный язык разметки для создания веб-страниц.
- CSS — это сокращение от каскадных таблиц стилей. В то время как HTML используется для создания структуры на сайте, CSS используется для придания стиля и стиля. Он определяет цвета сайта, шрифты и стиль другого контента сайта.
- JavaScript — это язык, который можно использовать для того, чтобы сделать сайт интерактивным и увлекательным. Вы можете использовать его для запуска игры на своем сайте, например.
Внешний интерфейс также работает в собственном наборе фреймворков и библиотек. Вот лишь некоторые из фреймворков и библиотек, с которыми может работать разработчик внешнего интерфейса:
Вот лишь некоторые из фреймворков и библиотек, с которыми может работать разработчик внешнего интерфейса:
- AngularJS
- React.js
- jQuery
- Сасс
Разработчики серверной части работают с такими языками, как PHP, C++, Java, Ruby, Python, JavaScript и Node.js. Вот подробнее о некоторых из этих языков:
- PHP – это серверный язык сценариев.
- Java — очень популярная платформа и язык программирования.
- Python — это язык программирования общего назначения. Он отличается от некоторых других, упомянутых здесь, потому что его можно использовать для других видов разработки программного обеспечения, а не только для веб-разработки.
Базовые платформы включают:
- Express
- Джанго
- Рельсы
- Ларавель
- Пружина
Front-end и back-end разработчики работают вместе для создания потрясающих приложений
Несмотря на некоторые сходства между двумя сторонами веб-разработки, проще всего представить их как стороны кассеты. Они оба являются необходимыми частями процесса веб-разработки, которые используются для создания функциональных, визуально привлекательных веб-сайтов и приложений. Поэтому, если вы подумываете о карьере веб-разработчика и не уверены, на какой стороне кассеты разработки вы заинтересованы, вы можете подумать о том, чтобы стать полноценным разработчиком. Разработчики с полным стеком получают лучшее из обоих миров, и их работа состоит как из передних, так и из внутренних элементов. Это как каждый день слушать всю перелистываемую кассету.
Они оба являются необходимыми частями процесса веб-разработки, которые используются для создания функциональных, визуально привлекательных веб-сайтов и приложений. Поэтому, если вы подумываете о карьере веб-разработчика и не уверены, на какой стороне кассеты разработки вы заинтересованы, вы можете подумать о том, чтобы стать полноценным разработчиком. Разработчики с полным стеком получают лучшее из обоих миров, и их работа состоит как из передних, так и из внутренних элементов. Это как каждый день слушать всю перелистываемую кассету.
Передняя часть или задняя часть? Почему не оба?
Если вы заинтересованы в карьере в качестве разработчика интерфейса или бэкенда, вы можете подумать о посещении учебного курса по кодированию или технической школы. В Kenzie Academy мы предлагаем 12-месячную программу разработки программного обеспечения с полной занятостью, которая обучает учащихся навыкам, необходимым для достижения успеха как в разработке внешнего интерфейса, так и в разработке внутреннего интерфейса. Вы будете учиться у практиков отрасли, чтобы получить технические навыки, получить социальные навыки и получить работу. Учащиеся проводят первые 6 месяцев, изучая все тонкости фронтенд-разработки, а затем тратят вторые 6 месяцев на то, чтобы овладеть навыками бэкэнд-разработки. Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
Вы будете учиться у практиков отрасли, чтобы получить технические навыки, получить социальные навыки и получить работу. Учащиеся проводят первые 6 месяцев, изучая все тонкости фронтенд-разработки, а затем тратят вторые 6 месяцев на то, чтобы овладеть навыками бэкэнд-разработки. Вот несколько вещей, над которыми вы будете работать в программе Kenzie’s Software Engineering:
Навыки работы с интерфейсом:
- Разбивайте интересные проблемы и разрабатывайте привлекательные решения.
- Проектируйте, создавайте и изменяйте статические веб-страницы, соответствующие спецификациям HTML5.
- Проанализируйте производительность веб-страницы на стороне клиента, чтобы лучше понять взаимодействие с пользователем.
- Придумывайте, создавайте и развертывайте интерактивные и мобильные приложения для Интернета с использованием новейших веб-технологий, включая HTML5, CSS3, JavaScript (ES6+) и React.
- Соедините эти навыки с внутренними технологиями, такими как базы данных и Node.
 js, а также с инструментами разработчика, такими как Bash, Git и автоматические тесты.
js, а также с инструментами разработчика, такими как Bash, Git и автоматические тесты. - Поймите, как эффективно работать и сотрудничать над проектом программного обеспечения, а также как уверенно проводить собеседования.
Навыки работы с серверной частью:
- Повысьте уровень, используя второй популярный язык программирования (Python 2 и 3), а также собственный наиболее распространенный веб-фреймворк Django. Также используйте языковые функции, такие как списки, наборы и словари, для простых алгоритмических задач.
- Научитесь взаимодействовать с закулисными технологиями, такими как базы данных и серверы, а также решать более сложные наборы задач.
- Выявление и устранение узких мест производительности в веб-приложении. Кроме того, предложите надежное исправление конкретного узкого места в предоставленном образце приложения.
- Научитесь делать приложения быстрее, безопаснее, стабильнее и функциональнее.
Наши учащиеся заканчивают обучение с сертификацией полного стека, поэтому они могут работать разработчиками интерфейсов, бэкенд-разработчиками или инженерами полного стека, а также выполнять ряд других ролей. В программе вы познакомитесь с такими языками, как HTML, CSS и JavaScript, а также с Python, Django и SQL.
В программе вы познакомитесь с такими языками, как HTML, CSS и JavaScript, а также с Python, Django и SQL.
Изучая программирование и работу на этих языках, вы лучше поймете, какие задачи вы предпочитаете как разработчик, и сможете лучше понять, предпочитаете ли вы одну сторону веб-разработки другой (или если вы хотите раскачивать его как инженер полного стека). Если у вас есть дополнительные вопросы о разработке переднего и заднего плана или вы хотите узнать больше о наших программах, свяжитесь с нами!
Готовы начать карьеру UX-дизайнера или программиста? Узнайте больше о нашей 12-месячной программе разработки программного обеспечения и 9месячные программы UX Design или ознакомьтесь с нашими бесплатными курсами программирования для начинающих через Kenzie Free.
Готовы обсудить свое будущее в сфере технологий?
Нажмите кнопку ниже, чтобы подать заявку и начать свою карьеру в сфере технологий уже сегодня!
Подать заявку
Что такое Front End Developer
Обновлено 04 августа 22 701 Views
Просматривая некоторые веб-сайты, не хотите ли вы создать такой, который заставит пользователей захотеть вернуться к нему и использовать его? Вы тоже можете это сделать. Цель этого блога — показать вам, как это сделать и стать сертифицированным веб-разработчиком. Блог охватывает разделы, перечисленные ниже:
Цель этого блога — показать вам, как это сделать и стать сертифицированным веб-разработчиком. Блог охватывает разделы, перечисленные ниже:
- Что такое разработка переднего плана?
- Кто такой разработчик интерфейса?
- Роли и обязанности разработчиков переднего края
- Навыки разработчика фронта. Управление
- Совершенствуйте свои навыки
- Пройти стажировку
- . Девелопер -разработчик передний конец.0317 Посмотрите этот видеоурок о том, как стать профессионалом в области фронтенд-разработки: youtube.com/embed/HLQwVbg33tI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Однако, прежде чем углубляться в детали этой профессии, давайте узнаем, что такое фронтенд-разработка.
Что такое разработка переднего плана?Фронтенд-разработка, иначе называемая клиентской разработкой, использует языки JavaScript, HTML и CSS для создания веб-приложений, которые пользователи могут использовать и с которыми могут взаимодействовать. Этот домен вращается вокруг внешнего вида веб-сайта и того, как реализован дизайн.
А теперь давайте вкратце разберемся, чем занимаются фронтенд-разработчики?
Кто такой разработчик интерфейса?Профессиональные разработчики интерфейса разрабатывают и реализуют пользовательский интерфейс веб-страниц. Пользователям нужен этот интерактивный интерфейс для доступа и использования веб-приложения для различных целей.
 Используя языки программирования для кодирования, эти профессионалы гарантируют, что проекты, которые они создают, работают хорошо. Им необходимо быть в курсе новейших инструментов и технологий, которые используются в этой области, потому что способы создания веб-сайтов постоянно меняются.
Используя языки программирования для кодирования, эти профессионалы гарантируют, что проекты, которые они создают, работают хорошо. Им необходимо быть в курсе новейших инструментов и технологий, которые используются в этой области, потому что способы создания веб-сайтов постоянно меняются.Цель разработки веб-сайтов и веб-приложений — убедиться, что пользователи получают необходимую информацию в удобочитаемом формате. Одна из основных проблем, с которыми сталкиваются эти профессионалы, заключается в том, что сегодня существует множество устройств с различными размерами и разрешениями, которые используются для открытия этих веб-сайтов. Поэтому разработчики должны помнить об этом, наряду с другими аспектами, при разработке веб-сайтов. Они также должны убедиться, что сайты могут быть загружены в нескольких браузерах и на разных устройствах.
Узнайте о ролях и обязанностях веб-разработчика в нашем блоге Что такое веб-разработчик ?
Роли и обязанности разработчиков переднего планаНиже перечислены некоторые роли и обязанности разработчиков переднего плана:
- Разработка и внедрение функциональных методов и принципов веб-дизайна
- 0 9 могут быть повторно использованы в будущем
- Определите правильный баланс между функциональным и эстетическим дизайном.

- Увеличьте скорость и масштабируемость веб-сайта.
- Мониторинг производительности веб-сайта и устранение проблем с удобством использования
- Создание кодов, которые также можно использовать в будущем.
- Разработка инструментов и функций, повышающих качество обслуживания клиентов
- Работа с командой веб-разработчиков организации для обеспечения точности всего жизненного цикла разработки программного обеспечения (SDLC)
Чтобы стать успешным разработчиком интерфейса в 2022 году, рекомендуется иметь необходимые навыки веб-разработчика . Ниже мы обсудили некоторые из наиболее важных навыков, которыми должен обладать Front-End разработчик:
- HTML и CSS
- JavaScript
- Знание фреймворков и библиотек
- Контроль версий
- Кросс-браузерное тестирование и тестирование устройств
- Интернет оптимизация производительности (WPO)
- Node.
 js
js - AngularJS
- UI widgets
- CSS and JavaScript animation
- HTML semantics
- SVG
- Testing
- Wireframing
- SEO
- Content management systems (CMS)
Как Front-End разработчик, вы также должны хорошо разбираться в различных языках программирования. Эти языки помогают создавать масштабируемые веб-сайты. Ниже приведены наиболее рекомендуемые интерфейсные языки программирования на 2022 год: 9.0005
- HTML
- CSS
- VUEJS
- JavaScript
- JQUERY
- React
- AngularJS
HTML 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005. 9005 9000. 9005 9000. 9005 9000. 9005 9000. 9005 9000. 9005 9000. 9005 9000. 9005 9000. 9005. HTML используется для определения дизайна веб-сайта и создания для него подходящей структуры. Настоятельно рекомендуется для любого Front-End разработчика.

CSS
CSS означает каскадные таблицы стилей, и этот язык используется для придания индивидуальности веб-сайту. И HTML, и CSS идут рука об руку и являются наиболее используемыми языками для разработчиков интерфейсов.VueJS
Это простой в использовании интерфейсный язык программирования, который используется для разработки веб-страниц и приложений, предпочтительно в более коротких проектах, требующих быстрой доставки.
JavaScript
Это единственный язык, который можно использовать как для Front-end, так и для Back-end разработки. Язык JavaScript используется для связи между интерфейсом и сервером.
jQuery
Этот язык использует библиотеки JavaScript для выполнения различных функций, таких как обход HTML, обработка событий, различные анимации, работа с документами и т. д.
React
React использует структуру JavaScript и используется в крупных веб-приложениях, таких как Whatsapp, Facebook, Instagram и т.
 д. Он широко используется при создании веб-интерфейсов и визуальных пользовательских интерфейсов.
д. Он широко используется при создании веб-интерфейсов и визуальных пользовательских интерфейсов.Angular JS
Используется для создания одностраничных веб-приложений и привлекательного визуального дизайна.
Средства разработки интерфейсаНаиболее часто используемые средства разработки интерфейса пользователя:
- GitHub
- CodePen
- Angular.js
- Sass
- Sublime Text
- jQuery
- Google’s Chrome Developer Tools
- Cacoo
- Coggle
- Postman
- CodePen
- Pug
- Skeleton
- Cerebral
Знание интерфейса командной строки или языка командной строки очень важно, поскольку оно требуется при использовании некоторых конкретных инструментов разработки интерфейса. Еще одна причина изучения командной строки заключается в том, что ее можно легко интегрировать со всеми инструментами по сравнению с графической строкой.
Изучение контроля версий Кроме того, командная строка быстрее и проще, и, кроме того, «знание командной строки» добавляет вес вашему резюме.
Кроме того, командная строка быстрее и проще, и, кроме того, «знание командной строки» добавляет вес вашему резюме.Одним из обязательных навыков является знание контроля версий. Давайте сначала поймем смысл. Контроль версий помогает вести учет изменений или модификаций (добавление или удаление), внесенных в код. Контроль версий можно использовать для создания репозитория или копии работы. Если вы разбираетесь в методах управления версиями, это повышает ценность команды, поскольку процесс веб-разработки ускоряется.
Совершенствуйте свои навыкиПосле приобретения вышеупомянутых навыков рекомендуется дополнительно повышать эти навыки, работая над практическими проектами. Это не только улучшит ваши навыки, но и выделит вас среди других кандидатов. Чтобы быть успешным Front-End разработчиком, также важно быть в курсе новейших интерфейсных инструментов на рынке и изучать их.
СтажировкаСтажировка — отличный способ отточить навыки и применить полученные знания.
Как стать фронтенд-разработчиком? Как фронтенд-разработчик, вступающий в отрасль, вы должны искать подходящие возможности для стажировки и применять свежие идеи, которые у вас есть, в своей работе. Это поможет вам стать экспертом в этой области и подготовиться к более крупным проектам в области фронтенд-разработки. Кроме того, стажировки — отличный способ отточить свои навыки, потому что у вас есть наставник, который предоставит вам профессиональное руководство в вашей работе.
Как фронтенд-разработчик, вступающий в отрасль, вы должны искать подходящие возможности для стажировки и применять свежие идеи, которые у вас есть, в своей работе. Это поможет вам стать экспертом в этой области и подготовиться к более крупным проектам в области фронтенд-разработки. Кроме того, стажировки — отличный способ отточить свои навыки, потому что у вас есть наставник, который предоставит вам профессиональное руководство в вашей работе.Чтобы стать интерфейсным веб-разработчиком, вам необходимо соответствовать следующим критериям:
- Получить степень бакалавра в такой области, как информатика
- Владеть различными языками программирования
- Мастер Adobe Illustrator и другие приложения для графического дизайна
- Приобретите отраслевой опыт в качестве профессионального разработчика
Этот блог дает вам представление о том, какие профессионалы являются фронтенд-разработчиками и чем они занимаются.
 Кроме того, вы узнали о различных навыках, инструментах и языках, которые вам необходимо освоить, чтобы попасть в эту область. Вы также узнали о нескольких вакансиях для разработчиков интерфейсов, ожидающих вас в ведущих транснациональных корпорациях мира. Итак, с помощью наших курсов по веб-разработке станьте опытным специалистом в этой области и получите высокооплачиваемую работу.
Кроме того, вы узнали о различных навыках, инструментах и языках, которые вам необходимо освоить, чтобы попасть в эту область. Вы также узнали о нескольких вакансиях для разработчиков интерфейсов, ожидающих вас в ведущих транснациональных корпорациях мира. Итак, с помощью наших курсов по веб-разработке станьте опытным специалистом в этой области и получите высокооплачиваемую работу.Хотите пройти собеседование по веб-разработке? Прочтите наши исчерпывающие вопросы для интервью с веб-разработчиками прямо сейчас!
Каково будущее разработчиков интерфейсов?Требования, необходимые для того, чтобы стать Front-End разработчиком, десятилетие назад отличались от сегодняшних. Простого знания HTML и CSS было достаточно. Но теперь есть много задействованных инструментов и навыков, необходимых для того, чтобы решить, подходит ли вам Front-End разработчик. У этой области определенно есть будущее, но появление Full-Stack заняло определенное место в отрасли.

Однако качества и набор навыков профессионала, занимающегося только фронтенд-разработкой, не менее важны, чем Full Stack Developer. Причина в том, что Full Stack, хотя и сочетает в себе Front-End и Back-End, имеет меньше квалифицированных специалистов на рынке. Также неизвестно, сколько профессионалов перейдут на Full-Stack. Следовательно, ожидается, что фронтенд-разработка останется востребованным набором навыков.
Подготовьтесь к работе UX-дизайнера, ответив на эти вопросы и ответы на интервью с UX-дизайнером!
Вакансии Front End DeveloperПрофессионалы в этой области имеют ряд профилей вакансий, на которые они могут подать заявку. Вот некоторые из них:
- Frontend-разработчик
- Frontend-инженер
- HTML или CSS-разработчик
- Front-end веб-дизайнер
- Front-end разработчик планшетов или мобильных устройств
- Front-end SEO эксперт—
End Accessibility Expert
Для этих специалистов открыто более 11 000 вакансий в Индии и более 5 000 вакансий в Соединенных Штатах согласно вакансиям, указанным на LinkedIn.

Узнайте больше о зарплате разработчиков интерфейсов в Индии из нашего блога Зарплата разработчиков интерфейсов в Индии .
Теперь давайте проверим должностные инструкции, которые используют рекрутеры при найме этих специалистов.
Описание работы разработчика интерфейсаРабота разработчика интерфейса в Tesla, Солт-Лейк-Сити:
Работа разработчика интерфейса в Morgan Stanley, Бангалор:
Чтобы подать заявку на эти вакансии, помимо изучения всех концепций, вы должны подготовить резюме разработчика интерфейса, которое включает все навыки и инструменты, которыми вы овладели, соответствующие навыкам, востребованным на текущем рынке.
Получите опыт в области веб-разработки переднего плана, записавшись на курс Intellipaat Angular .
Заработная плата разработчика интерфейса
Заработная плата этих специалистов варьируется в зависимости от множества факторов, таких как компания, в которой они работают, их положение в компании, географическое положение и другие.
Действительно, эти разработчики зарабатывают в среднем 110 1000 долларов США в год. В Соединенных Штатах.
По данным PayScale, они зарабатывают около 487 699 фунтов стерлингов в год. в среднем по Индии. Самая высокая заработная плата таких специалистов составляет около 12 40 000. См. график ниже.
Средняя зарплата старшего разработчика интерфейса составляет 114 473 долларов США в год, а младший разработчик интерфейса в среднем зарабатывает 49 долларов США.619 в год
Учитесь веб-разработке у лучших инструкторов, записавшись на курсы Intellipaat по веб-разработке .
ЗаключениеЭтот блог пролил свет на различные темы, связанные с Front-End разработкой и профессионалами, строящими карьеру или стремящимися построить карьеру в ней.




 html-страницы.
html-страницы.

 Регистрация.
Регистрация.



 8 / 5
8 / 5 8 / 5
8 / 5 7 / 5
7 / 5 6 / 5
6 / 5