Гиперссылка в информатике 📙 — Информатика
- Понятие гипертекста
- Предпосылки к появлению гипертекста
- История создания гипертекста и Всемирной паутины
- Структура гипертекста
Гипертекст в информатике — это текст, структура которого построена так, что с ее помощью можно переходить между разными текстами.
В информатике под гипертекстом подразумевается текст, отформатированный языком разметки, и содержащий в своем формате гиперссылки на другие компоненты. В упрощенной расшифровке гипертекст — текст, имеющий в своем составе ссылки от одной части документа к другой.
Основной элемент гипертекста — ссылка. С помощью перекрестных ссылок, документация и страницы интернет-ресурсов могут обмениваться данными, уточняя “адрес” материала.
Чтобы лучше разобраться в значении термина, лучше привести рассмотреть пример: студент, изучая материал в энциклопедии, находим неизвестный термин, рядом с которым есть сноска, где в свою очередь указан “адрес” страницы книги с расшифровкой.
Кроме текстов и ссылок, в гипертекст можно вставлять графику, видеоряд и аудиодорожки. Файлы преобразуются в формат языка гипертекста НТМL, через который в текст можно вставить ссылку или другой интерактивный материал. Это делает текстовые данные строго упорядоченными и структурированными.
Понятие гипертекст берет свое начало в 20 веке, а его отцом можно назвать американского ученого Ванневара Бушу. Им был сформулирован алгоритм работы устройства, которое должно было просматривать и записывать в виде фото пленочных микрофильмов разные данные. Прогрессивным не по своему времени в идеях Бушу был не способ делать снимки, а методика доступа к информации, которая должна основываться на перекрестных ссылках.
Несмотря на то, что Бушу считается первооткрывателем, сам термин “гипертекст” сформулировал Тед Нильсен в 1965 году. Он также работал над изобретением своей методики работы с текстовыми данными, и в итоге его проект получил название Xanadu.
Нельсон давал такую расшифровку: гипертекст — формат текста, который может ветвиться или выполняться по запросам. Если перефразировать — это “нелинейное письмо”, которое “больше, чем текст”. Ученый изобрел гипертекст, дал четкую формулировку, которая теперь позволяет пользователям понимать гипертекст, как текст с возможностью нелинейных перемещений благодаря имеющимся ссылкам.
Следующим витком развития стала конференция Hypertext’87 — 99 в США. На встрече высказывались идеи, которые показались многим специалистам весьма интересные.
НТМL — язык работы с гипертекстом, позволяющий отформатировать разные компоненты веб-страницы и добиться нужной структуры окончательного документа.
Это не программный язык, а указатель для элементов страницы, где их место и какие функции они выполняют. В браузере НТМL представлен, как графический и текстовый вывод на монитор страницы сайта, где видно результаты задаваемого форматирования. Раньше НТМL использовали еще и для основного оформления сайта, но сейчас эту роль в полном объеме взяли на себя таблицы стилей CSS.
По началу НТМL не поддерживал мультимедийные сервисы, а использовался только для форматирования текста. Он разрабатывался, как язык, не имеющий привязок к каким-либо платформам, и должен был работать на всех устройствах вывода. Спустя время это стало невостребованным, а появилась необходимость в мультимедийном сервисе.
Как уже говорилось выше по тексту, гипертекст состоит из текстовой части и набора ссылок. В состав ссылки тоже входят 2 компонента:
- Адрес. Информация о том, куда ведет ссылка.
- Указатель, который пользователь видит и использует для перехода.
Чтобы лучше разобраться со смыслом гипертекста, рассмотрим пример создания ссылки. Это отображается так: Google, где google.com — адрес, на который перейдет пользователь, кликнув на слово Google. Система гибкая, что дает возможность перейти на документы, задействованные внутри ресурса, или на странички за пределами сайта. На сегодняшний день НТМL используется во многих сферах интернета.
Ссылки, что такое гиперссылка и как она создается
Главная → Программы для новичков → Интернет с нуля
115479
2
В этом уроке мы поговорим о том, для чего нужна гиперссылка, как создать, скопировать и «скинуть» ссылку, то есть поделиться ей.
Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.
Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши. Новая страница может открыться в соседней вкладке браузера или в этой же.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
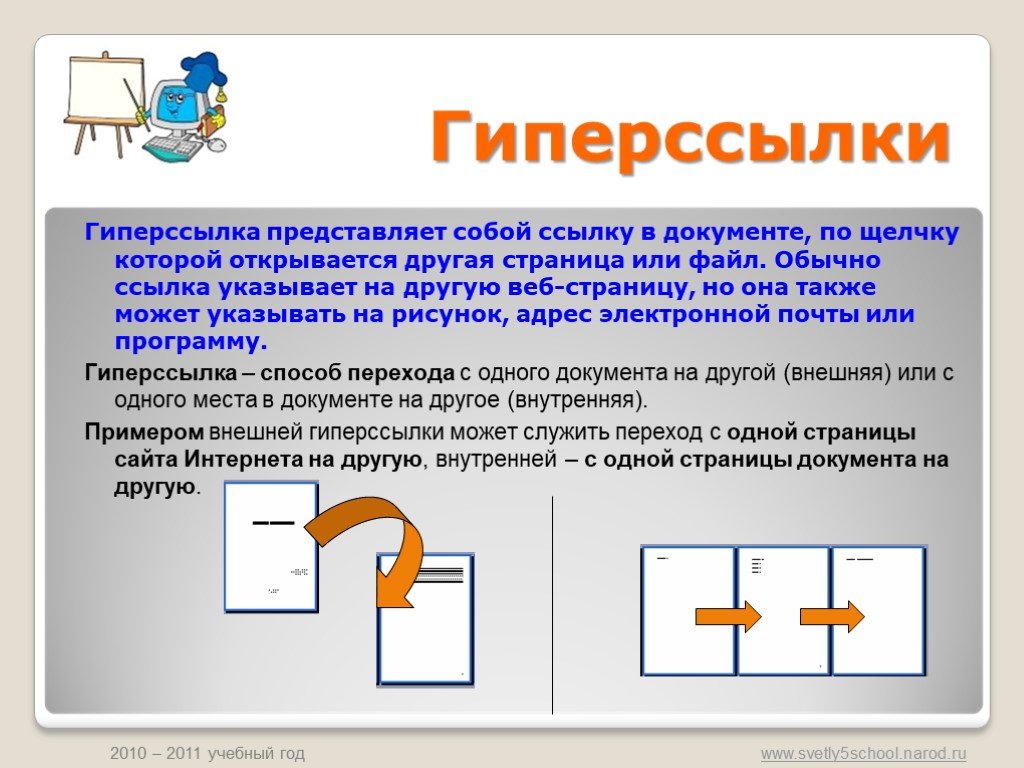
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла. Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют.
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело. Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете.
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:
На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Чем отличается гиперссылка от ссылки?
Электронная ссылка — это адрес в сети.
А гиперссылка — это та же самая ссылка http://prosto-ponyatno.ru, но она обернута текстом или картинкой, вот так: гиперссылка на сайт просто-понятно. То есть это конкретное текстовое или графическое оформление, в котором содержится ссылка.
Как копировать адрес гиперссылки
Наводим курсор на гиперссылку (то же действует и с обычными ссылками), нажимаем правую кнопку мыши. В открывшемся окне выбираем пункт «копировать адрес ссылки»
А дальше вставляем ссылку куда нужно. Открываем текстовый редактор, вкладку браузера или окошко сообщений в социальных сетях. Используйте горячие клавиши, зажмите две кнопки одновременно ctrl+v. Или нажмите правой кнопкой мыши туда, куда хотите вставить текст и в выпадающем окне выберите «вставить».
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.
1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Гиперссылки могут быть на сайтах и в различных программах, например, в microsoft office word или microsoft office powerpoint.
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
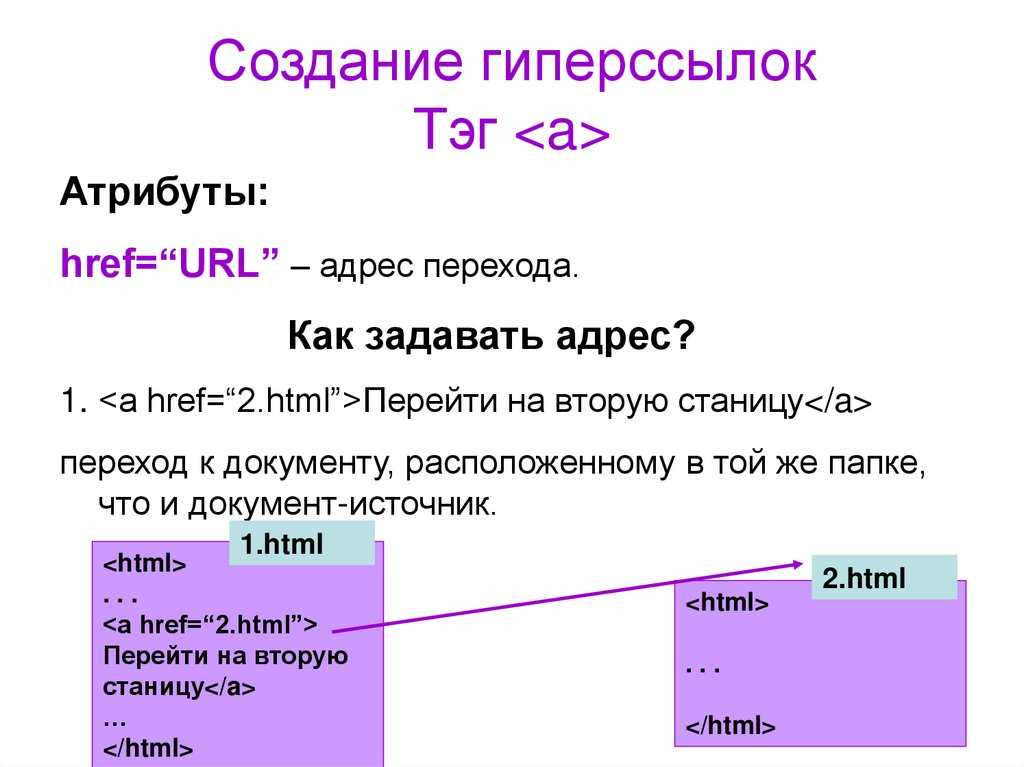
Создание гиперссылки в html документах для продвинутых пользователей:
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
<a href=‘ВашаСсылка.ru‘> Текст, который будет отображаться в ссылке </a>
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.
Что такое гиперссылка — учебный журнал
Привет и добро пожаловать на основные концепции веб-технологий в Learning Journal. В этих видео мы
пытаясь построить прочный фундамент
для изучения и понимания вещей, связанных с веб-технологиями. Гиперссылки являются одним из
самый
важные составляющие веб-сайта. Мы уже говорили о гиперссылке или просто ссылке в
ранее
видео. Однако в этом видео мы попытаемся изучить и понять его немного подробнее.
деталь.
В этих видео мы
пытаясь построить прочный фундамент
для изучения и понимания вещей, связанных с веб-технологиями. Гиперссылки являются одним из
самый
важные составляющие веб-сайта. Мы уже говорили о гиперссылке или просто ссылке в
ранее
видео. Однако в этом видео мы попытаемся изучить и понять его немного подробнее.
деталь.
Создание гиперссылки
Термин гиперссылка не нов. Впервые этот термин употребил
Тед Нельсон в роли
механизм
для связи связанной информации. Потом,
Сэр Тим Бернерс-Ли
использовал
это в его разработке протокола HTTP. С тех пор гиперссылки используются для связывания связанных
содержание
через Всемирную паутину.
Важность гиперссылок
На самом базовом уровне гиперссылка — это указатель на ресурс. Эти ссылки могут указывать на
разнообразие вещей.
Здесь перечислены некоторые часто используемые ресурсы.
- HTML-документы
- Определенные части HTML-документа
- Изображения
- Видео
- Загрузка файлов
Этот список не является исчерпывающим. На самом деле, вы можете создать ссылку на все, что может жить на
интернет.
Надеюсь, вы уже понимаете, что все, что живет в сети, имеет URL-адрес . URL-адрес используется для идентификации и определения местоположения ресурса. Таким образом, чтобы создать гиперссылку, указывающую
к
ресурс, первое, что вы должны знать, это ресурс URL-адрес . Как только у вас есть URL , остальное просто.
Таким образом, чтобы создать гиперссылку, указывающую
к
ресурс, первое, что вы должны знать, это ресурс URL-адрес . Как только у вас есть URL , остальное просто.
Мы узнаем больше об HTML в отдельной серии видео. Однако HTML предлагает простой
механизм
для создания гиперссылки.
Вот пример кода HTML.
Позвольте мне перейти к Google.
Если вы сохраните этот код в test.html и откройте файл в браузере, вы увидите что-то вроде этого.
Рис. 1- Пример гиперссылки
1- Пример гиперссылки В этом примере текст «Google» — это гиперссылка. Однако за этим текстом у нас есть тег HTML. Этот тег
известен
в качестве анкор тег, отвечающий за создание гиперссылок. Если вы посмотрите на код
осторожно,
у нас есть атрибут href . Атрибут href означает гипертекстовую ссылку. Значение
Атрибут href — это URL-адрес. URL — это ресурс, на который мы хотим указать ссылку.
Верно?
Это то, что я сказал ранее. Чтобы создать гиперссылку, указывающую на ресурс, нужно знать
это URL-адрес . Есть множество вещей, которые вы можете сделать с тегом привязки и настроить свой
гиперссылки
и их поведение. Мы поговорим об этом в наших учебниках по HTML. Тем не менее
задача
этого видео должно было дать вам реалистичное представление о гиперссылке. Я думаю, я выполнил
цель.
Это все для этой сессии. До новых встреч с новой концепцией.
Мы поговорим об этом в наших учебниках по HTML. Тем не менее
задача
этого видео должно было дать вам реалистичное представление о гиперссылке. Я думаю, я выполнил
цель.
Это все для этой сессии. До новых встреч с новой концепцией.
Благодарим вас за просмотр Learning Journal. Продолжайте учиться и продолжайте расти.
Вам также понравится:
HSLC Решение по компьютерным наукам: Глава 4 (ссылки и рамки в HTML)
Содержание:
- Вопросы объективного типа
- Заполните заполнения
- TRUE
- . Заполните залога
- TRUE
- . Выберите правильный вариант ответа
- Вопросы описательного типа
- Вопросы с краткими ответами
- Длинный ответ Вопросы
- Вопросы на основе заявок
- ВОПРОСЫ ТИПА ОБОЖАЮТ:
1. Заполните. …………………… свяжите веб-страницы вместе в веб-сайте.
Заполните. …………………… свяжите веб-страницы вместе в веб-сайте.
анс: Ссылки
б. При наведении указателя мыши на ссылку указатель мыши меняет форму со стрелки на ……………………
анс: маленькая рука
c. Если вы хотите создать ссылку на электронную почту, перед адресом необходимо указать …………………….
ответ: ‘mailto:’
d. Якорь или закладка в HTML-документе создается с помощью атрибута …………………….
ответ: href
e. Стандартный цвет ссылки по умолчанию: ……………………
ответ: синий
f. По умолчанию ссылки открываются в ……………………окне
анс: текущий
г. Значение _blank атрибута …………………… открывает связанный документ в новом окне браузера или на новой вкладке.
ответ: цель
ч. Чтобы превратить изображение в гиперссылку, поместите источник изображения с помощью тега …………………… между тегами и .
Чтобы превратить изображение в гиперссылку, поместите источник изображения с помощью тега …………………… между тегами и .
анс:
i. Значение атрибута высоты присвоено с точки зрения ……………………
ответ: пикселей
j. Атрибут …………………… тега
2. Верно и неверно
а. В качестве гиперссылки можно указать только одно слово.
и: Ложь
б. Тег является элементом-контейнером.
анс: Правда
c. Вы не можете создать ссылку на той же веб-странице.
а нс: Ложь
d. Изображение может быть установлено как гиперссылка.
анс: Правда
e. Цвет активной ссылки по умолчанию — красный.
Цвет активной ссылки по умолчанию — красный.
анс: Ложь
ф. Атрибут href указывает, где открыть связанный документ.
анс: Правда
г . Вы также можете использовать атрибут align с тегом изображения.
анс: Правда
ч. Фреймы позволяют открывать более одной веб-страницы одновременно в окне браузера.
ответ: Правда
i. Вы не можете изменить цвета ссылок.
анс: Ложь
3. Выберите правильный вариант.
а. A …………………… — это слово, группа слов или изображение, которые можно использовать для перехода к другому документу на том же или другом веб-сайте.
я. гиперссылка
ii. URL-адрес
iii. адрес
iv. ни один из этих
ответ: i. гиперссылка
б. Что из следующего можно установить в качестве гиперссылки?
я. Одно слово
Одно слово
ii. Группа слов
iii. Изображение
iv.Все эти
и: iv.Все эти
c. Атрибут …………………… тега используется для установки URL-адреса целевого ресурса.
я. источник
ii.href
iii. средства управления
iv. ни один из этих
ans: ii.href
d. Знак …………………… сообщает браузеру, что пункт назначения является именованным якорем на текущей веб-странице.
я. @
ii. и
iii. №
iv. ни один из этих
и: iii. №
эл. Значение …………………… целевого атрибута открывает связанный документ в том же фрейме.
я. _parent
ii. _self
III. _top
iv. ни один из этих
ответ: i. _self
ф. Что из перечисленного ниже является атрибутом тега
Мы создали два фрейма.
