HTML-код — что это такое?
Научим создавать свои игры, сайты и приложения
Начать учиться
Новое
Каждый день мы посещаем множество сайтов в интернете — от поисковиков до соцсетей. Хотя тематика, наполнение и дизайн этих сайтов могут быть совершенно разными, есть одна вещь, которая их объединяет — инструмент, с помощью которого они созданы. Давайте познакомимся с ним поближе.
HTML (от англ. HyperText Markup Language, «язык разметки гипертекста») — это стандартизированный язык разметки для создания страниц в интернете.
Браузер обрабатывает документы, созданные с помощью этого языка, — и посетитель сайта видит веб-страницу на экране своего компьютера или телефона.
Займите ребёнка полезным хобби, не отрывая от экрана
Научим создавать сайты, интернет-магазины, анимировать странички, а ещё — занятия прокачают логику, усидчивость и внимание, помогут подтянуть оценки в школе. Записывайтесь на бесплатный урок
Записывайтесь на бесплатный урок
История появления
Британец Тим Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки для того, чтобы иметь возможность создавать разметку и оформление документов во всемирной паутине (WWW — World Wide Web). Кстати, сам проект WWW был разработан также в стенах ЦЕРНа под руководством всё того же Тима Бернерса-Ли.
Точной даты создания HTML нет, его разрабатывали в период между 1986 и 1991 годами.
Проект HTML достаточно быстро набрал популярность благодаря следующим факторам:
Простота. Синтаксис HTML был достаточно прост и ограничен, чтобы документы с его помощью могли создавать люди без специальных знаний в программировании и вёрстке.
Создание и форматирование документа без привязки к каким-либо средам выполнения или отображения.

Особенности HTML
Изначально список команд разметки (они чаще называются тегами) включал всего 18 элементов, 11 из них используются даже в последних версиях языка.
Основная задача языка HTML заключалась в отображении документа без искажений независимо от технического оснащения устройства. Впрочем, в последних версиях зависимость от устройства увеличилась из-за появления тегов для объектов мультимедиа и более богатых возможностей графики.
В настоящее время актуальна версия HTML 5-го поколения. Она появилась в декабре 2012 года и сейчас выросла до релиза 5.3. Именно эта версия поддерживается большинством современных браузеров. Говоря об этом, стоит упомянуть понятие кроссбраузерности — способности сайта выглядеть одинаково в разных браузерах или на разных устройствах.
Изменения версий в основном заключались во внедрении новых функций. Например, в 5-й версии появилась поддержка ввода новых типов данных — даты и времени, телефона, адреса электронной почты. В новые релизы также включили функционал для работы с медиа: элементы добавления видео и звука на страницу, отрисовки сложной графики при помощи JavaScript.
Введение в HTML
Основной принцип языка разметки HTML состоит в превращении команд в визуальные объекты, которые отображаются в браузере. Например, тег <img> применяется для того, чтобы вставить картинку на сайт следующим образом:
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
Здесь мы видим, что у тега могут быть дополнительные параметры. Например, здесь это src, в котором мы указываем путь к картинке, и 
Для создания заголовков применяется группа тегов <h2></h2> ... <h6></h6>. Например:
<h2>Заголовок первого уровня</h2>
А это — пример HTML-кода, с помощью которого можно создать целую страничку:
<html>
<head>
<title>Title</title>
</head>
<h2>Заголовок страницы</h2>
<p>Текст на странице</p>
<img src="http://placekitten.com/g/200/300" alt="Котик"/>
</body>
</html>
Здесь можно увидеть несколько секций:
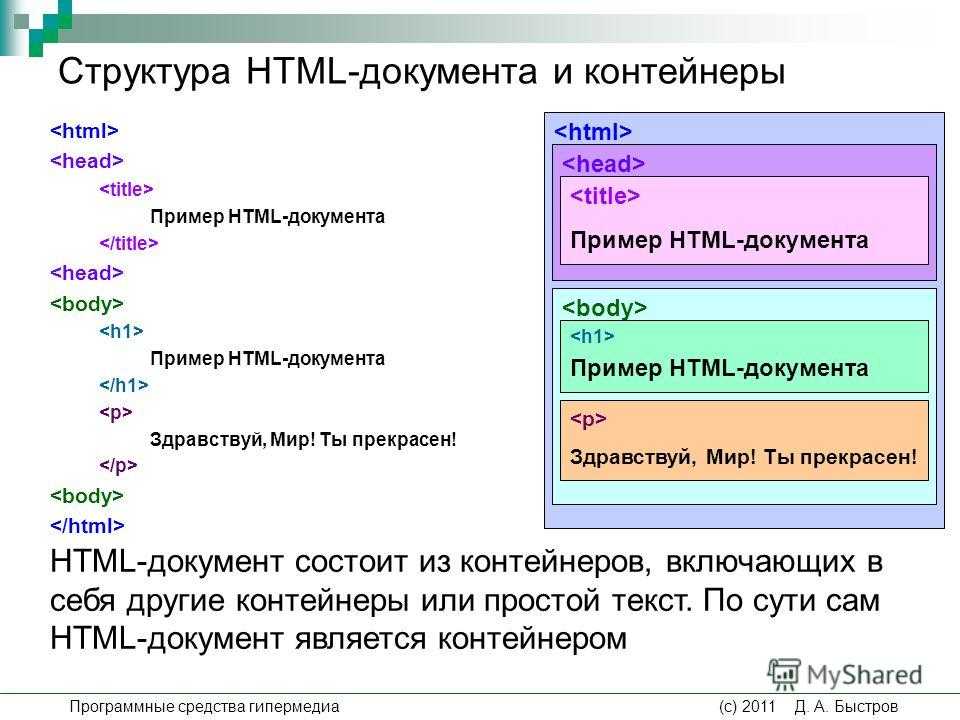
<html>— это тег, который оборачивает все остальные. Его использование говорит браузеру, что перед ним документ в html-разметке.<head>— тег, внутри которого содержится метаинформация о странице, то есть такая информация, которая не отображается напрямую в документе.
<title>— это заголовок вкладки браузера.<body>— «тело» страницы. Внутри него как раз будет располагаться весь контент.<h2>— заголовок страницы.<p>— абзац с текстом.<img>— картинка на странице.
С помощью HTML-тегов мы можем:
форматировать текст: добавлять выделение курсивом, жирным шрифтом, подчеркивание, менять размер кегля, использовать нумерованные/маркированные списки;
управлять текстовыми блоками: создавать заголовки различных уровней, абзацы, переносы на новую строку;
управлять таблицами — создавать строки, столбцы и т.
 д.;
д.;вставлять объекты на страницу — изображения, видео, аудиофайлы и т. д.;
вставлять ссылки, например, на файл изображения или другие страницы.
Более сложные объекты и взаимодействия между ними принято создавать на JavaScript.
Что нельзя сделать на HTML
Несмотря на внушительный арсенал возможностей для форматирования страниц, HTML не всемогущ. Создатели языка предполагали, что HTML должен отвечать только за структуру документа и не должен содержать графические параметры его элементов.
В то же время внешний вид страницы очень важен для пользователя сайта. Что же делать вебмастеру, например, если он хочет изменить шрифт на странице? В HTML5 нет тега, который бы менял шрифт.
Стили — очень полезная штука:
они упрощают верстку для различных устройств и разрешений экрана;
сокращают время на оформление страниц сайта;
расширяют возможности оформления HTML.
С использованием CSS дизайн сайта становится интереснее, а загрузка страниц ускоряется за счет меньшей нагрузки на сервер.
Сам по себе HTML работает достаточно просто, и может возникнуть ситуация, когда нам придется дублировать один и тот же контент на разных страницах. Это отнимает лишнее время, например, при создании общих элементов сайта типа шапки, подвала, сквозного меню. Использование CSS позволяет отделить оформление от шаблона. Нужно просто подключить нужный файл — и страница преображается.
Использование CSS позволяет отделить оформление от шаблона. Нужно просто подключить нужный файл — и страница преображается.
HTML — это язык программирования?
Чтобы ответить на этот вопрос, для начала определимся с тем, что можно называть языком программирования.
Язык программирования — формальная знаковая система, предназначенная для записи компьютерных программ. Язык программирования определяет набор лексических, синтаксических и семантических правил, задающих внешний вид программы и действия, которые выполнит исполнитель (компьютер) под её управлением. Языки программирования бывают императивные (когда мы говорим компьютеру, как мы хотим получить результат) и декларативные (мы говорим, что хотим получить).
Исходя из этого определения, мы можем сказать, что HTML — это декларативный язык программирования, поскольку мы описываем на нём итоговую структуру документа. Но в более узком смысле под программированием чаще всё же понимается процесс построения алгоритмов для вычисления и обработки каких-либо данных. Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
Поэтому многие считают HTML языком гипертекстовой разметки и не более того.
В этой статье мы постарались рассказать простыми словами, что такое HTML, но у вас, вероятно, остался еще один вопрос: как его выучить? Многие профессиональные разработчики считают, что лучший способ освоить HTML, CSS и другие инструменты веб-разработки — это создать свой сайт и практиковаться на нём. Параллельно с этим полезно читать спецификации (описания и наборы правил) для тех технологий, которые вы решили использовать.
Сделать первые шаги в создании сайтов на интересных заданиях и с поддержкой опытных преподавателей можно на курсе веб-разработки в Skysmart Pro. Первый вводный урок — бесплатно!
Нет, это не «просто игрушка»
Roblox — одна из лучших платформ, чтобы стартовать в программировании! Запишите ребёнка на бесплатный урок в Skysmart Pro — расскажем, какие мощные игры и проекты он может создавать
Михаил Прокудин
Фронтенд-разработчик
К предыдущей статье
Scratch — язык программирования для детей
К следующей статье
Что такое CSS
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Что такое HTML и зачем это нужно.

Все мои уроки по HTML и верстке сайтов здесь.
Для того, чтобы понять что такое HTML и зачем он нужен, давайте откроем любую страницу в браузере и посмотрим на ее исходный код.
Например, я открою страницу поисковой системы Яндекс.
Вся графика и текст, которую вы видите на странице, формируется при помощи HTML-кода.
HTML – это связующее звено между веб-страницей и дополнительными технологиями, которые на ней будут использоваться.
По сути, все команды языка HTML, которые вы видите на изображении выше, это обычный текст, который может быть написан в любом текстовом редакторе. Изменив у текстового файла расширение на *.html (как это сделать мы поговорим позже) мы получаем полноценную веб-страницу, которую может обрабатывать браузер.
Теперь давайте разберемся с самим определением и рассмотрим, что оно означает.
HTML – это аббревиатура, которая расшифровывается как HyperText Markup Language или в переводе на русский язык «Язык Разметки Гипертекста».
Чтобы понять, что все это значит, давайте разберем каждое слово в этой аббревиатуре отдельно.
Язык.
HTML – в первую очередь, это язык с помощью которого можно сообщить браузеру информацию о том какие элементы есть на веб-странице и какую смысловую нагрузку они несут.
Как у любого языка, в HTML есть слова (команды) и правила написания этих слов (синтаксис языка).
Разметка.
Прошу обратить внимание, что основная задача HTML – это сообщить браузеру о смысловой нагрузке, которую несут элементы на веб-странице.
HTML код позволяет «разметить» веб-страницу на отдельные элементы и сообщить браузеру какой элемент чем является.
Например, такая форма записи:
<p>Абзац</p>
Сообщает браузеру о том, что он имеет дело с абзацем.
А такая форма записи:
<h2>Заголовок</h2>
Говорит о том, что элемент является заголовком.
Из этого следует, что HTML не отвечает за внешний вид и оформление документа.
Чтобы убедиться в этом, давайте для примера возьмем одну веб-страницу и отключим на ней стили, которые отвечают за оформление и посмотрим, как она преобразится.
Страница со стилями оформления:
Та же самая страница, но с отключенными стилями (используется только один HTML-код):
Также HTML – это не язык программирования и не отвечает за выполнение логических и программных операций на странице и обработку данных. В этом можно легко убедиться, если вы отключите поддержку клиентского языка веб-программирования в браузере.
Часто новички забывают это правило и пытаются с помощью HTML заставить элемент отображаться тем или иным образом или заставить с помощью HTML выполнять какие-то действия на странице, но это не правильно. За каждое действие над элементом отвечают свои технологии.
Гипертекст.
И, наконец, последнее слово в определении языка HTML – это гиперссылка. На веб-страницах есть элемент, который делает эти страницы особенными и отличает их от обычного текста с картинками. Этот элемент — ссылки.
Ссылка – это такой элемент на странице, который делает возможным открытие другой части текущей страницы или совершенно другой страницы при клике по нему.
Приставка «гипер» означает то, что при клике на ссылку может открываться другой ресурс (страница) в сети интернет, который может располагаться на другом сервере.
HTML – это язык, который разрабатывался специально для того, чтобы создавать страницы, которые содержат гиперссылки.
Подводя итог можно сказать, что HTML – это язык, который создавался для того, чтобы помочь браузеру понять из каких частей состоит веб-страница, и какую смысловую нагрузку эти элементы несут.
Пока с теорией все. Переходим к следующему практическому шагу. Сейчас наша задача подготовить программы, которыми будем пользоваться для работы с HTML.
Все мои уроки по HTML и верстке сайтов здесь.
Что такое HTML?
HTML означает язык гипертекстовой разметки. Он состоит из ключевых слов и команд, которые веб-дизайнеры используют для создания веб-сайтов.
Гипертекст — это текст со ссылками, по которым читатели могут просто щелкнуть, чтобы перейти на другую страницу или другую часть страницы. Между тем язык разметки использует теги или обычный текст со специальной маркировкой для определения разделов страницы, таких как верхние и нижние колонтитулы, и других элементов, включая таблицы и изображения.
HTML считается одним из трех основных инструментов при создании веб-страниц: HTML обеспечивает структуру или способ отображения текста, изображений и т. д. на веб-сайте. CSS (каскадные таблицы стилей) устанавливает визуальные свойства этих элементов, такие как цвета, формат и макет. Между тем, Javascript заставляет эти элементы вести себя определенным образом в зависимости от действий пользователя. Например, размер шрифта текста может увеличиваться, когда пользователи наводят указатель мыши или нажимают кнопку на странице.
Например, размер шрифта текста может увеличиваться, когда пользователи наводят указатель мыши или нажимают кнопку на странице.
Чтобы написать HTML , вам понадобится текстовый редактор, например Блокнот, Brackets или Atom. Редакторы HTML гарантируют чистоту и функциональность кода. Они помогают уменьшить количество ошибок за счет автоматической вставки тегов (автозаполнение) и других общих элементов или путем отладки.
Для чего используется HTML?
HTML — язык по умолчанию для веб-сайтов и веб-документов. Это помогает браузеру понять структуру и стиль документа или файлов для просмотра через Интернет. Он позволяет размещать на ваших веб-страницах аудио, видео, электронные таблицы и другие приложения. Это также облегчает навигацию по веб-страницам или между веб-сайтами с помощью гипертекста.
Кроме того, создатели веб-сайтов могут использовать HTML для разработки форм для заказа товаров, бронирования или поиска информации. Таким образом, HTML является основным строительным блоком для создания вашего бренда и запуска сайта электронной коммерции или онлайн-бизнеса на основе подписки.
Таким образом, HTML является основным строительным блоком для создания вашего бренда и запуска сайта электронной коммерции или онлайн-бизнеса на основе подписки.
Из чего состоит документ HTML?
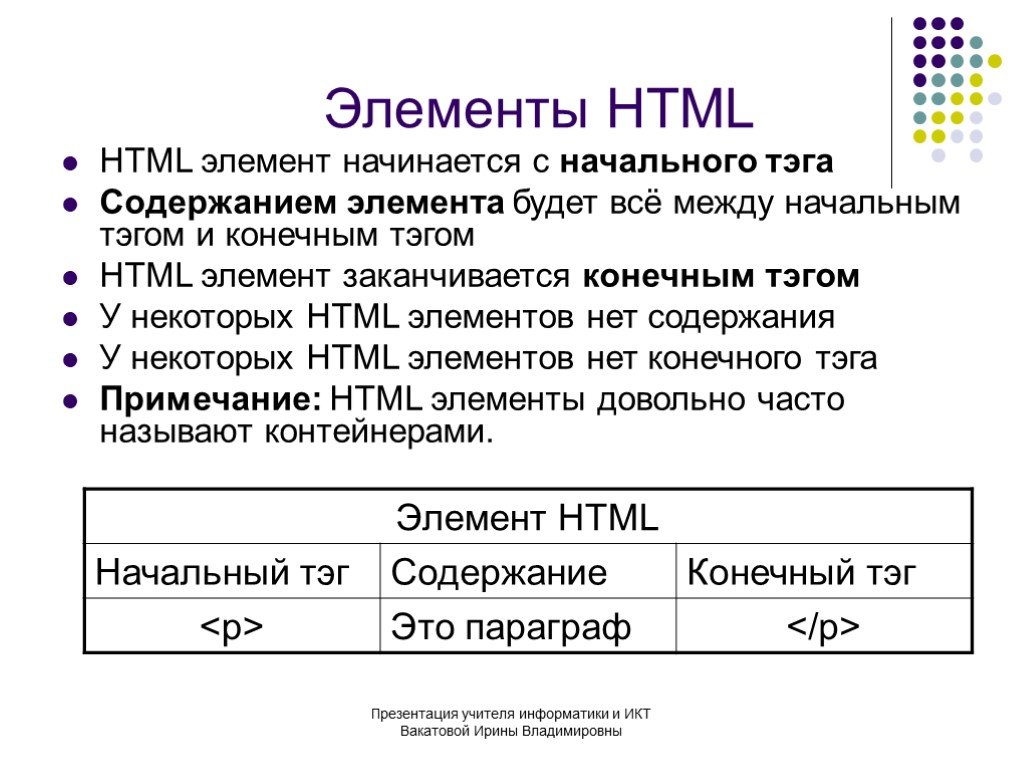
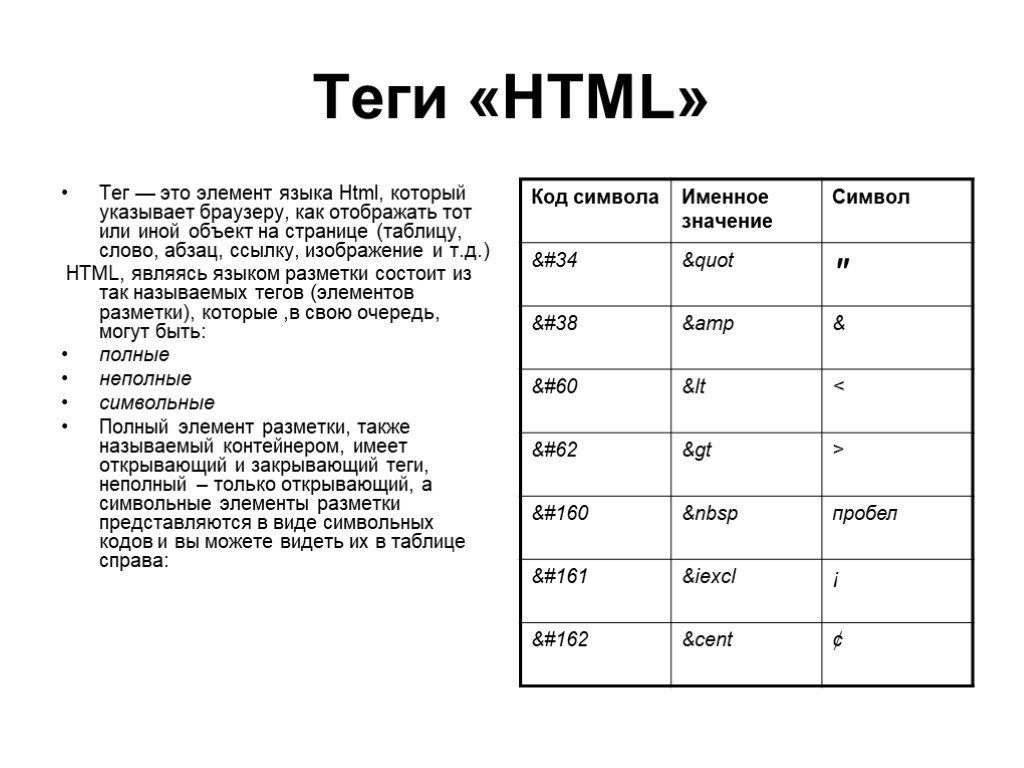
Основными компонентами документа HTML являются теги и элементы. Они сообщают вашему браузеру, как отображать ваш контент. Теги начинаются и заканчиваются угловыми скобками или знаками «меньше» и «больше». Буквы между ними называются содержимым элемента.
Следующие элементы составляют основную структуру HTML-страницы (в порядке их появления):
появляется в начале или в самом верху HTML-документа. Он сообщает браузеру, какая версия HTML использовалась для создания страницы.
- Корневой элемент HTML
, написанный под DTD, действует как «главный контейнер», содержащий все остальные элементы. Он может указать язык документа HTML. Например, означает, что страница написана на американском английском.
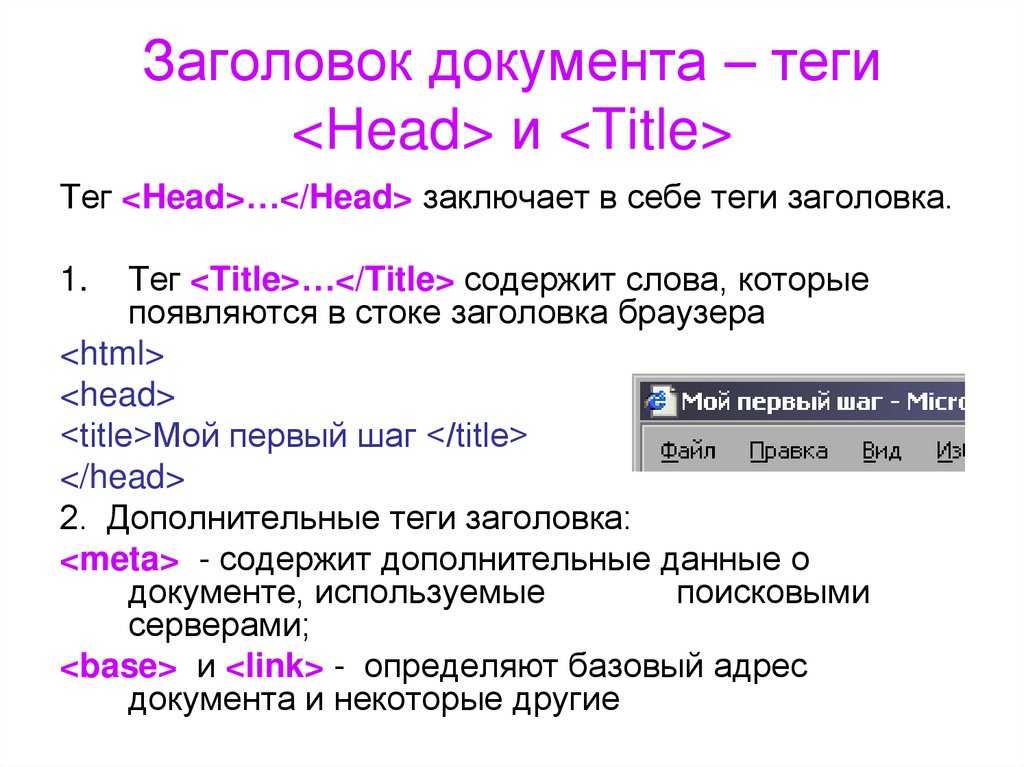
- Головка
-
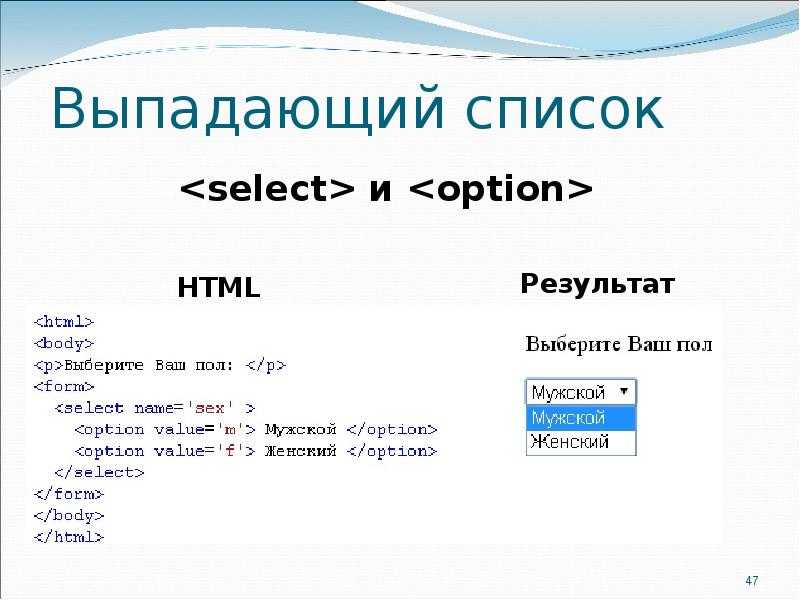
</b> или общая тема веб-страницы. Он отделен от тега заголовка, который появляется в теле, но должен совпадать с ним.</li><li> <b><style></b>определяет,как элементы должны отображаться в браузере. Это включает в себя цвет заголовка,выравнивание текста,цвет фона тела и так далее. </li><li><b><ссылка></b>указывает ресурсы (например,другую веб-страницу или внешнюю таблицу стилей),связанные с HTML-страницей. </li><li><b><meta></b>содержит ключевые слова,автора и описание страницы. </li><li><b><base></b>относится к URL-адресу по умолчанию. </li></ul><ul><li><h4></h4><b>Корпус </b></h4></li></ul><p><body>— это основная часть документа,содержащая информацию,которую браузер отображает на экране. Он может включать следующее:</p><ul><li>Заголовок <b></b>содержит заголовок сайта,логотип,основную навигацию и панель поиска.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/3/8/b/38b59f21a6751128fca9b7ee2a1ef128.jpeg'/><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/3/8/b/38b59f21a6751128fca9b7ee2a1ef128.jpeg'/></noscript></li><li>Основное содержание <b></b>охватывает название или заголовок статьи,содержание статьи,дату публикации,автора и т. д. </li><li>Боковые панели <b></b>отображают виджеты и вторичную навигацию,например архивы по категориям или датам. </li><li>Нижний колонтитул <b></b>предлагает контактную информацию,ссылки на социальные сети,авторские права и третичную навигацию. </li></ul><hr/><h3></h3><b>Как работает HTML? </b></h3><p>Автор веб-сайта вводит HTML-документ,сохраненный с расширением .html или .htm (имя файла.html или имя файла.htm). Затем этот файл загружается во всемирную паутину,чтобы показать,как он выглядит в Интернете. </p><p>Чтобы открыть HTML-файл со своего ПК,перейдите в проводник,щелкните файл правой кнопкой мыши (или дважды щелкните его,если вы используете Mac) и выберите «Открыть с помощью» в меню для запуска в предпочитаемом вами браузере. Google Chrome,Mozilla Firefox,Safari и другие браузеры могут распознавать и читать этот формат. Вы также можете запустить браузер,нажать Ctrl+O,чтобы открыть меню «Открыть»,и дважды щелкнуть свой html-файл.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/0/4/a/04ade7d465243ff3d2286e9e44cc3f57.jpeg'/><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/4/a/04ade7d465243ff3d2286e9e44cc3f57.jpeg'/></noscript></p><p>Браузеры используют элементы HTML для интерпретации содержимого страницы и правильного отображения его на экране в аккуратном и отформатированном виде. </p><h4><span class="ez-toc-section" id="i-4">РЕКОМЕНДУЕТСЯ </span></h4>ИИ-маркетинг <p>ChatGPT,чат-бот,с которым все говорят и спорят,возможно,является одним из самых... </p>ИИ-маркетинг <p>Предприятия традиционно полагались на аналитиков данных и специалистов по данным для изучения прошлых событий... </p>электронная коммерция <p>Когда вы занимаетесь бизнесом,очень важно,чтобы вы хорошо понимали свои... </p><h2><span class="ez-toc-section" id="i-5">Общее использование и определяющие функции </span></h2><p>Возможно,вы уже слышали термин HTML,но что на самом деле означает HTML? HTML — это аббревиатура,обозначающая язык гипертекстовой разметки. Языки разметки отличаются от языков программирования. В то время как языки программирования помогают нам изменять данные,мы используем языки разметки,чтобы определить,как элементы отображаются на веб-странице. </p><p>HTML имеет простую текстовую структуру,которую легко изучить и понять новичкам.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files1/slide/x/XZCrJKMUnWFlbi9thyaBSf2I85PD4vs0Hj1G7qRQzc/slide-1.jpg'/><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/x/XZCrJKMUnWFlbi9thyaBSf2I85PD4vs0Hj1G7qRQzc/slide-1.jpg'/></noscript>Вот пример:</p><pre><html><голова><title>Название страницы <тело>Заголовок
Контент
Итак,для чего используется HTML? Веб-разработчики используют его для организации,форматирования и отображения содержимого веб-страницы. Читайте дальше,чтобы узнать больше о том,как работает HTML,как HTML5 улучшил его функциональность и о различных профессиях,которые его используют.
Как работает HTML?
HTML обычно хранится в файлах с расширением .htm или .html. Веб-сайт может включать сотни или даже тысячи таких HTML-файлов,хранящихся в различных каталогах.
Когда вы посещаете веб-страницу,ее сервер отправляет файлы HTML в ваш браузер. Затем ваш браузер читает HTML-код в файлах и отображает его. Некоторые веб-приложения не используют статический HTML,а генерируют его в ответ на определенные действия на своих серверах.
Мы также можем добавить другие типы контента,такие как файлы CSS и JavaScript,изображения и видео,чтобы добавить дополнительные функции на веб-страницу.
 CSS позволяет нам добавлять на веб-страницу стилистические элементы (например,цвета). JavaScript обеспечивает интерактивность. Вместе эти три языка составляют основу веб-разработки.
CSS позволяет нам добавлять на веб-страницу стилистические элементы (например,цвета). JavaScript обеспечивает интерактивность. Вместе эти три языка составляют основу веб-разработки. Что такое теги и элементы HTML?
Элементы HTML можно рассматривать как строительные блоки веб-страницы. Элементы определяются открывающими и закрывающими тегами и могут быть вложены в другие элементы. Веб-разработчики используют элементы для структурирования веб-страницы в разделы,заголовки и другие блоки содержимого. Вот пример:
Заголовок
Основное содержание
<ул>- Первый элемент списка
- Второй элемент списка
В приведенном выше примере HTML первый элемент,который мы видим,это
,который охватывает другие элементы. Div — один из наиболее распространенных HTML-элементов,с помощью которого можно разделить страницу на разделы. Например,если вы хотите создать два столбца на веб-странице,вы можете использовать элементы div для их определения.
Внутри div мы видим элемент
. Элементы h2 определяют основной заголовок веб-страницы. Текст в заголовке обычно крупнее и жирнее,в зависимости от стилей,примененных к странице.Тег
создает элемент абзаца. Обычно после элемента будет отступ,опять же,в зависимости от стилей.Наконец,мы видим несколько наборов вложенных элементов. Тег
). Браузер отобразит эти элементы примерно так:- Первый элемент списка
- Элемент списка два
Перечисленные выше HTML-элементы являются одними из наиболее распространенных,но мы можем использовать и другие для добавления изображений,таблиц и других элементов на веб-страницы.
Что такое HTML5?
HTML5 — это последняя версия HTML. Обновление улучшило функциональность языка,позволив использовать функции,которые ранее требовали дополнительного программного обеспечения,такого как плагины для браузера.
 Также добавлена возможность создавать приложения с использованием HTML,которые работают в автономном режиме. Вот некоторые из тегов,которые HTML5 добавил в язык:
Также добавлена возможность создавать приложения с использованием HTML,которые работают в автономном режиме. Вот некоторые из тегов,которые HTML5 добавил в язык::Тег video позволяет разработчикам встраивать и транслировать видео из браузера без использования плагинов,таких как Flash или Silverlight. :тег audio аналогичен тегу video тем,что его можно использовать для встраивания и потоковой передачи звуковых файлов из веб-браузера.:Тег canvas определяет раздел в HTML,используемый для рисования графики с помощью JavaScript. Он даже может обрабатывать 3D-графику и анимацию с использованием WebGL.:HTML5 также добавил новые теги для определения определенных разделов веб-страницы,такие как тег nav,который определяет элементы навигации.
Перечисленные выше функции — это лишь некоторые из множества возможностей,реализованных в HTML5.
 Это было одно из самых больших изменений в определении языка,уступившее место современным динамическим веб-страницам.
Это было одно из самых больших изменений в определении языка,уступившее место современным динамическим веб-страницам. Для чего используется HTML?
Теперь,когда мы познакомились с тегами и элементами HTML,а также с обновлениями,внесенными HTML5,давайте подробнее рассмотрим возможности этого языка.
Структурирование веб-страниц
С помощью тегов и элементов мы можем определить заголовки,абзацы и другое содержимое веб-страницы. Браузеры поставляются со встроенной таблицей стилей,которая визуально различает эти элементы. Контент,окруженный тегами
,будет иметь крупный полужирный шрифт и отдельную строку. Окружающий текст с тегамибудет выделен полужирным шрифтом и будет немного меньше,чем элементыи так далее. Без этих тегов весь текст на веб-странице выглядел бы одинаково.Навигация в Интернете
Навигация в Интернете была бы намного сложнее без HTML. Представьте,что вам нужно вручную вводить URL-адрес каждой веб-страницы,которую вы хотите посетить.
 Это была бы наша реальность без якорных тегов. Теги привязки HTML позволяют нам связывать страницы друг с другом и друг с другом с помощью атрибута href. Вот пример:
Это была бы наша реальность без якорных тегов. Теги привязки HTML позволяют нам связывать страницы друг с другом и друг с другом с помощью атрибута href. Вот пример:Как вы,наверное,догадались,приведенный выше фрагмент кода создает гиперссылку на Google. Вы также можете использовать гиперссылки для ссылки на определенный раздел веб-страницы.
Встраивание изображений и видео
HTML также позволяет не только вставлять изображения в веб-страницу,но и настраивать их ширину,высоту,положение и даже способ их отображения.
Раньше разработчики использовали Flash для вставки видео на веб-страницу. Но с добавлением в HTML5 тега
в этом больше нет необходимости.Наряду со встраиванием видео вы можете использовать другие HTML-атрибуты для настройки элементов управления видео,временных меток,эскизов,автоматического воспроизведения и т. д.
Улучшение хранения данных на стороне клиента и автономных возможностей
HTML5 также улучшил автономные возможности языка.
 Веб-сайты используют файлы cookie для хранения данных о пользователях,которые можно получить позже,когда они повторно посетят сайт. Файлы cookie хорошо работают с небольшими данными,такими как токены аутентификации и имена пользователей,но добавление в HTML5 localStorage и IndexDB позволяет браузерам хранить более сложные данные.
Веб-сайты используют файлы cookie для хранения данных о пользователях,которые можно получить позже,когда они повторно посетят сайт. Файлы cookie хорошо работают с небольшими данными,такими как токены аутентификации и имена пользователей,но добавление в HTML5 localStorage и IndexDB позволяет браузерам хранить более сложные данные. Кроме того,кеш приложения и файлы манифеста кеша,на которые можно ссылаться из HTML,позволяют пользователям просматривать веб-сайт в автономном режиме,сохраняя данные на компьютере пользователя. Это позволяет вашему веб-приложению продолжать работу,даже если соединение пользователя прерывается.
Разработка игр
Хотя вы не можете создавать видеоигры исключительно с помощью HTML,элемент
позволяет создавать видеоигры в браузере с использованием CSS и JavaScript. Раньше это можно было сделать только с помощью Flash или Silverlight. Но с современным HTML вы можете создавать как 2D-,так и 3D-игры,которые запускаются в вашем браузере.
Взаимодействие с собственными API
Еще одна особенность HTML заключается в том,что он может взаимодействовать с вашей операционной системой,а не только с вашим веб-браузером. Эти функции позволяют перетаскивать файлы на веб-страницу для их загрузки,полноэкранного просмотра видео и т. д.
Какие профессии используют HTML?
Как язык Интернета,каждый начинающий веб-разработчик должен знать HTML. Интерфейсные инженеры используют HTML (наряду с другими языками,такими как CSS и JavaScript) для разработки структуры и макета веб-страниц и приложений. Точно так же мобильные разработчики используют эти языки с такими фреймворками,как Ionic и React Native,для создания мобильных приложений.
Инженеры по бэкенду также должны хорошо разбираться в HTML. Несмотря на то,что другие языки в их технических стеках могут генерировать для них HTML,им все равно необходимо понимать структуру HTML,чтобы все работало гладко.
Мы также используем HTML за пределами Интернета,например,во внутренних сетях и внутренних приложениях.




 д.;
д.; CSS позволяет нам добавлять на веб-страницу стилистические элементы (например,цвета). JavaScript обеспечивает интерактивность. Вместе эти три языка составляют основу веб-разработки.
CSS позволяет нам добавлять на веб-страницу стилистические элементы (например,цвета). JavaScript обеспечивает интерактивность. Вместе эти три языка составляют основу веб-разработки. 
 Также добавлена возможность создавать приложения с использованием HTML,которые работают в автономном режиме. Вот некоторые из тегов,которые HTML5 добавил в язык:
Также добавлена возможность создавать приложения с использованием HTML,которые работают в автономном режиме. Вот некоторые из тегов,которые HTML5 добавил в язык: Это было одно из самых больших изменений в определении языка,уступившее место современным динамическим веб-страницам.
Это было одно из самых больших изменений в определении языка,уступившее место современным динамическим веб-страницам.  Это была бы наша реальность без якорных тегов. Теги привязки HTML позволяют нам связывать страницы друг с другом и друг с другом с помощью атрибута href. Вот пример:
Это была бы наша реальность без якорных тегов. Теги привязки HTML позволяют нам связывать страницы друг с другом и друг с другом с помощью атрибута href. Вот пример: Веб-сайты используют файлы cookie для хранения данных о пользователях,которые можно получить позже,когда они повторно посетят сайт. Файлы cookie хорошо работают с небольшими данными,такими как токены аутентификации и имена пользователей,но добавление в HTML5 localStorage и IndexDB позволяет браузерам хранить более сложные данные.
Веб-сайты используют файлы cookie для хранения данных о пользователях,которые можно получить позже,когда они повторно посетят сайт. Файлы cookie хорошо работают с небольшими данными,такими как токены аутентификации и имена пользователей,но добавление в HTML5 localStorage и IndexDB позволяет браузерам хранить более сложные данные.