jQuery | Whitelabeldevelopers
ГлавнаяУслуги
—
О насРаботыОтзывыБлог
Главная Глоссарий jQuery
Обратно
Что такое jQuery?
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. Она значительно упрощает такие вещи, как обход и манипулирование HTML-документами, обработка событий, анимация и Ajax, благодаря простому в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости, jQuery изменил способ написания JavaScript миллионами людей.
jQuery — это библиотека JavaScript, которая позволяет веб-разработчикам добавлять дополнительную функциональность на свои сайты. Она имеет открытый исходный код и предоставляется бесплатно по лицензии MIT. В последние годы jQuery стала самой популярной библиотекой JavaScript, используемой в веб-разработке.
Чтобы внедрить jQuery, веб-разработчику достаточно сослаться на файл jQuery JavaScript в HTML веб-страницы. Некоторые веб-сайты размещают свою собственную локальную копию jQuery, в то время как другие просто ссылаются на библиотеку, размещенную Google или сервером jQuery. Например, веб-страница может загрузить библиотеку jQuery с помощью следующей строки в разделе HTML:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>.
После загрузки библиотеки jQuery веб-страница может вызывать любую функцию jQuery, поддерживаемую библиотекой. Обычные примеры включают изменение текста, обработку данных формы, перемещение элементов на странице и выполнение анимации. jQuery также может работать с кодом AJAX и скриптовыми языками, такими как PHP и ASP, для доступа к данным из базы данных. Поскольку jQuery работает на стороне клиента (а не веб-сервера), он может обновлять информацию на веб-странице в режиме реального времени, не перезагружая страницу.
Помимо свободной лицензии, другой основной причиной популярности jQuery является его кроссбраузерная совместимость. Поскольку каждый браузер отображает HTML, CSS и JavaScript по-разному, веб-разработчику может быть трудно сделать так, чтобы сайт выглядел одинаково во всех браузерах. Вместо того чтобы писать собственные функции для каждого браузера, веб-разработчик может использовать одну функцию jQuery, которая будет работать в Chrome, Safari, Firefox и Internet Explorer. Эта мультибраузерная поддержка заставила многих разработчиков перейти от стандартного JavaScript к jQuery, поскольку она значительно упрощает процесс кодирования.
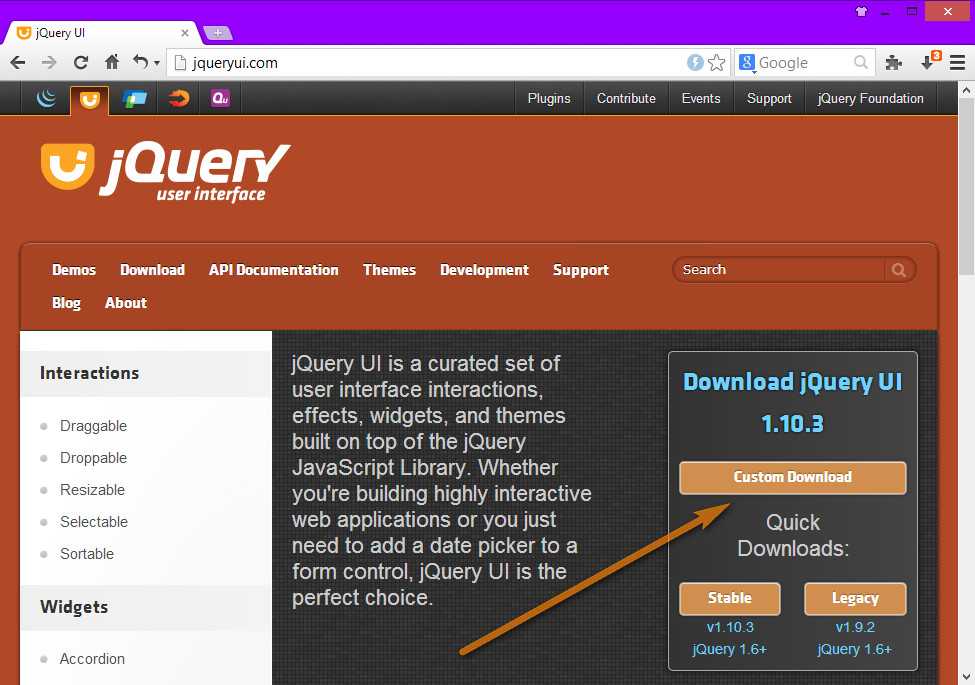
jquery.com
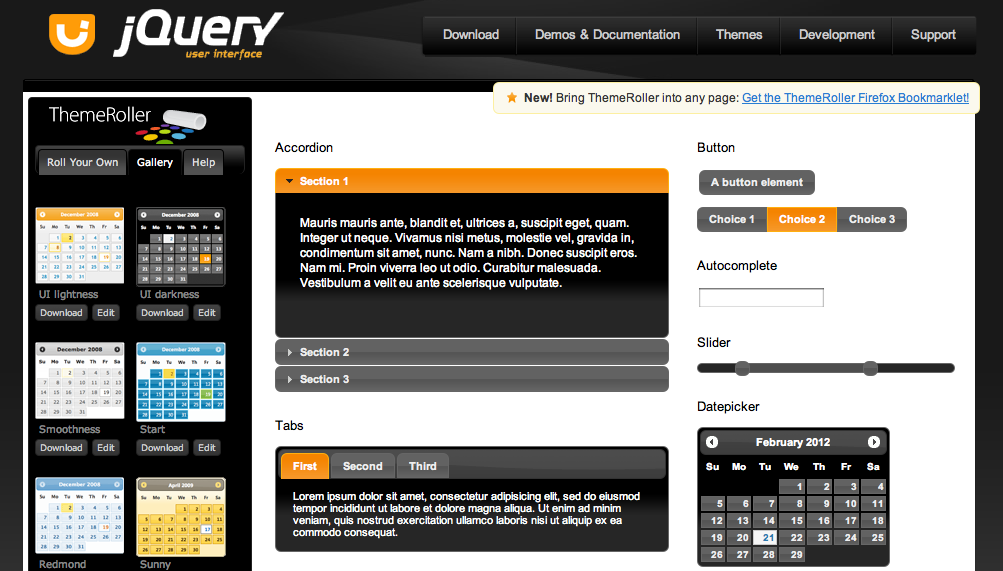
Пользовательский интерфейс jQuery 1.11.
 3 в сети доставки содержимого Microsoft Ajax
3 в сети доставки содержимого Microsoft Ajax
- Статья
- Чтение занимает 2 мин
Библиотека jQuery UI 1. 11.3 включает следующие файлы:
11.3 включает следующие файлы:
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/jquery-ui.js
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/jquery-ui.min.js
Все стандартные темы пользовательского интерфейса jQuery размещаются в этой сети CDN.
Щелкните любой из изображений темы, чтобы просмотреть эту тему в jQuery UI ThemeRoller.
Щелкните любое из полей ввода, чтобы выбрать полный URL-адрес размещенного CSS-файла CDN темы.
Черный галстук
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/black-tie/jquery-ui.css
Блитцер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/blitzer/jquery-ui.css
Купертино
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/cupertino/jquery-ui.css
Dark-Hive
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/dark-hive/jquery-ui.

Dot-Luv
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/dot-luv/jquery-ui.css
Баклажаны
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/eggplant/jquery-ui.css
Возбуждающий велосипед
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/excite-bike/jquery-ui.css
Флик
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/flick/jquery-ui.css
Горячие кроссовки
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/hot-sneaks/jquery-ui.css
Humanity
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/humanity/jquery-ui.css
Ле-Лягушка
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/le-frog/jquery-ui.css
Мята-Чок
- https://ajax.
 aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/mint-choc/jquery-ui.css
aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/mint-choc/jquery-ui.css
Пасмурно
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/overcast/jquery-ui.css
Перцовый молоток
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/pepper-grinder/jquery-ui.css
Redmond
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/redmond/jquery-ui.css
Гладкость
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/smoothness/jquery-ui.css
Саут-стрит
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/south-street/jquery-ui.css
Запуск
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/start/jquery-ui.css
Солнечно
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.
 11.3/themes/sunny/jquery-ui.css
11.3/themes/sunny/jquery-ui.css
Swanky-Purse
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/swanky-purse/jquery-ui.css
Trontastic
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/trontastic/jquery-ui.css
Ui-Darkness
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/ui-darkness/jquery-ui.css
Легкость пользовательского интерфейса
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/ui-lightness/jquery-ui.css
Вейдер
- https://ajax.aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/vader/jquery-ui.css
jQuery Введение
❮ Предыдущий Далее ❯
Цель jQuery — упростить использование JavaScript на вашем веб-сайте.
Что вы уже должны знать
Прежде чем приступить к изучению jQuery, вы должны иметь базовые знания:
- HTML
- УСБ
- JavaScript
Если вы хотите сначала изучить эти предметы, найдите учебные пособия на нашей домашней странице.
Что такое jQuery?
jQuery — это легкая JavaScript-библиотека типа «пиши меньше, делай больше».
Цель jQuery — упростить использование JavaScript на вашем веб-сайте.
jQuery выполняет множество общих задач, для выполнения которых требуется много строк кода JavaScript, и оборачивает их в методы, которые можно вызвать с помощью одной строки кода.
jQuery также упрощает многие сложные вещи из JavaScript, такие как вызовы AJAX и манипулирование DOM.
Библиотека jQuery содержит следующие функции:
- Обработка HTML/DOM
- CSS манипуляции
- Методы событий HTML
- Эффекты и анимация
- АЯКС
- Коммунальные услуги
Совет: Кроме того, у jQuery есть плагины практически для любой задачи.
Почему jQuery?
Существует множество других библиотек JavaScript, но jQuery вероятно, самый популярный, а также самый расширяемый.
Многие крупнейшие компании в Интернете используют jQuery, например:
- Майкрософт
- IBM
- Нетфликс
Будет ли jQuery работать во всех браузерах?
Команда jQuery знает все о кросс-браузерных проблемах, и у них есть
записал эти знания в библиотеку jQuery. jQuery будет работать точно так же
во всех основных браузерах.
jQuery будет работать точно так же
во всех основных браузерах.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9080023 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое jQuery — javatpoint
следующий → ← предыдущая jQuery — это быстрая, небольшая, кроссплатформенная и многофункциональная библиотека JavaScript. Он предназначен для упрощения сценариев HTML на стороне клиента. Это делает такие вещи, как обход и манипулирование документами HTML, анимацию, обработку событий и AJAX, очень простыми с помощью простого в использовании API, который работает во множестве различных типов браузеров. Основная цель jQuery — предоставить простой способ использования JavaScript на вашем веб-сайте, чтобы сделать его более интерактивным и привлекательным. Он также используется для добавления анимации. Что такое jQueryjQuery — это небольшая, легкая и быстрая библиотека JavaScript. Он кроссплатформенный и поддерживает разные типы браузеров. Его также называют «пишите меньше, делайте больше». потому что он берет на себя множество общих задач, для выполнения которых требуется много строк кода JavaScript, и связывает их в методы, которые можно вызывать с помощью одной строки кода, когда это необходимо. Также очень полезно упростить многие сложные вещи из JavaScript, такие как вызовы AJAX и манипуляции с DOM.
Функции jQuery Ниже перечислены важные функции jQuery.
Зачем нужен jQueryИногда может возникнуть вопрос, зачем нужен jQuery или какая разница в использовании jQuery вместо AJAX/JavaScript? Является ли jQuery заменой AJAX и JavaScript? На все эти вопросы можно дать следующие ответы.
Итак, можно сказать, что из множества фреймворков JavaScript jQuery является самой популярной и самой расширяемой. |


 aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/mint-choc/jquery-ui.css
aspnetcdn.com/ajax/jquery.ui/1.11.3/themes/mint-choc/jquery-ui.css 11.3/themes/sunny/jquery-ui.css
11.3/themes/sunny/jquery-ui.css