Как стереть раздел кэша и очистить данные на Android
Если вы когда-либо заглядывали в свой ящик приложений Android, вы заметили, что у каждого приложения есть два действия: Очистить кэш а также Очистить данные. Существует также то, что называется «раздел кеша», что не то же самое, что отдельные кеши приложений.
Почему все это существует? Какие есть отличия? И самое главное, возможно ли их очистить, когда вам нужно освободить место на вашем Android-устройстве? Продолжайте читать, чтобы узнать все, что вам нужно знать о данных приложений Android, кэше приложений Android и разделе системного кэша Android.
Что такое данные приложения на Android?
Когда вы устанавливаете приложение, либо из Google Play Store, либо загружая сторонний APK
исполняемый файл приложения вместе со всеми необходимыми файлами библиотеки времени выполнения хранятся в / Данные / приложение каталог. Этот каталог недоступен для файлового обозревателя, если вы не выполните рутирование своего устройства.
Каждое установленное приложение также получает свой собственный каталог для личных данных, расположенный в / данные / данные каталог. Этот каталог также недоступен, кроме как для рутирования вашего устройства.
При использовании различных приложений для Android определенные настройки и входы сохраняются между сеансами. Например, вход в приложение и проверка «Запомнить меня» сохранят ваши данные в личных данных. Данные также хранят такие вещи, как настройки учетной записи, настройки приложения и т. Д.
Некоторые приложения (например, Spotify) могут хранить автономные аудиоданные, в то время как другие (например, Карты) могут хранить автономные данные карты. Это может занять намного больше места для хранения, чем вы ожидали, поэтому может быть полезно знать, как стереть данные приложения в случае, если пространство для хранения заканчивается.
Как очистить данные приложения на телефонах Android
Когда вы очищаете данные приложения, вы по сути очищаете все личные данные, которые они когда-либо сохраняли с момента установки и использования. Другими словами, очистка данных приложения «сбрасывает» приложение обратно к тому, каким оно было бы при первой установке.
Другими словами, очистка данных приложения «сбрасывает» приложение обратно к тому, каким оно было бы при первой установке.
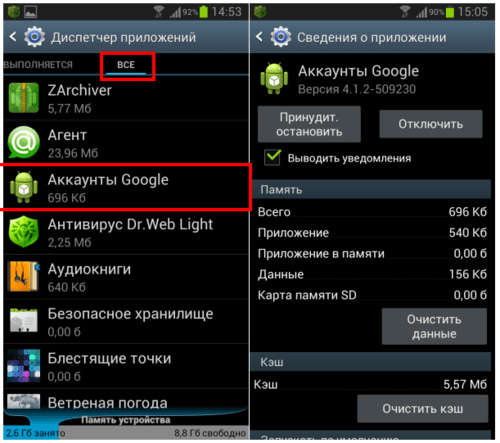
Чтобы очистить данные приложения для определенного приложения Android:
- открыто настройки.
- Перейдите к Программы.
- Нажмите на приложение, которое вы хотите очистить.
- Нажмите на Очистить данные.
Что такое кэш приложений на Android?
Вообще говоря, кеш — это особый тип хранилища, в котором хранятся часто используемые файлы и данные. Цель кэширования — сделать в будущем доступ к этим файлам и данным более быстрым, поскольку хранилище кэша оптимизировано для быстрой загрузки. Недостатком является то, что кэш-память ограничена и занимает место на вашем устройстве.
При использовании приложения для Android может потребоваться периодически извлекать данные из Интернета, например изображения. Вместо того, чтобы загружать определенное изображение каждый раз, когда оно должно быть отображено на экране, приложение может сохранить это изображение в кеше приложения.
Замечания: Кэш приложения — это не то же самое, что раздел системного кэша на Android. Продолжайте читать, чтобы узнать больше об этом ниже.
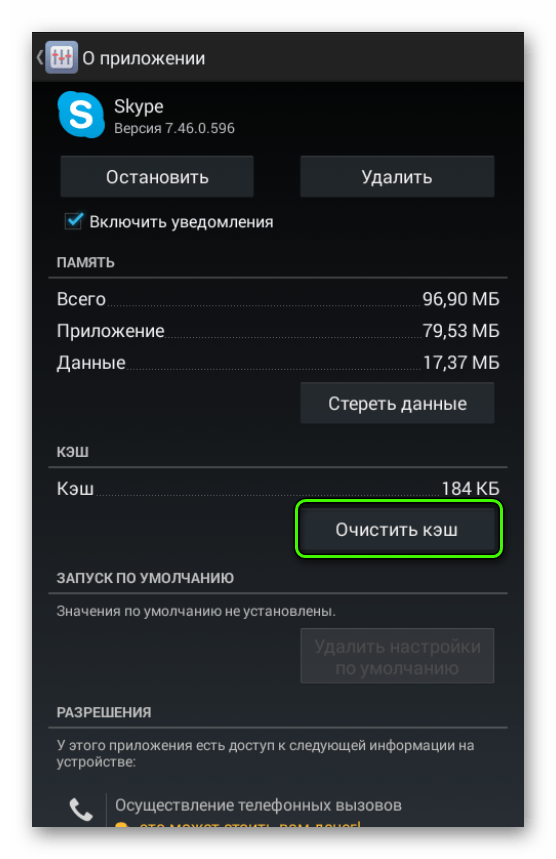
Как очистить кэш приложения на телефонах Android
Иногда кэшированные данные могут не синхронизироваться с тем, какими они должны быть на самом деле, что может привести к устаревшей информации. В других случаях кэш может заполняться слишком большим количеством данных, что может снизить производительность приложения. Когда это происходит, это может помочь очистить кеш приложения
,
Кэшированные данные должны быть временными, поэтому при очистке кэшированных данных приложения нет никакого вреда или риска. Чтобы очистить кэш для определенного приложения Android:
- открыто настройки.
- Перейдите к Программы.
- Нажмите на приложение, которое вы хотите очистить.

- Нажмите на Очистить кэш.
Что такое раздел системного кэша на Android?
На Android раздел системного кэша — это место, где хранятся временные системные файлы. Раздел системного кэша находится в / кэш директории, которая отделена от отдельных кэшей приложений и остается недоступной без рутирования вашего устройства Android.
Какие данные хранятся в разделе системного кэша? В основном, системные обновления.
До версии Android 7.0 Nougat системные обновления загружались и сохранялись в системном кэше, а затем применялись после перезагрузки. Начиная с Android 7.0 Nougat, была представлена новая система бесшовных обновлений, которая больше не использует системный кеш для обновлений системы. Тем не менее, только новые устройства Android могут использовать систему бесшовных обновлений. Если ваше устройство не запускалось с установленной системой бесшовных обновлений, оно никогда не сможет использовать его, даже если вы в конечном итоге обновитесь до версии Android 7.
Как стереть раздел кэша на телефонах Android
Для всех устройств Android, которые все еще используют системный кэш для применения системных обновлений, обычно рекомендуется стереть раздел системного кэша после успешного обновления системы. Это гарантирует, что ваши обновления системы никогда не будут использовать устаревшие файлы или данные. Нет никакого вреда в стирании раздела системного кэша.
Чтобы стереть раздел системного кэша на устройствах Android:
- Выключите устройство Android.
- Одновременно нажмите и удерживайте Увеличение громкости + уменьшение громкости + мощность кнопки для загрузки в режиме восстановления.
- Используйте кнопки громкости для навигации по меню режима восстановления
- Используйте кнопку питания, чтобы выбрать Очистить раздел кэша.
- Подождите, пока раздел системного кэша очистится.
- Выберите перезагружать возможность вернуться к нормальному использованию устройства.

Хотите узнать больше о том, как стать мастером Android? Ознакомьтесь с этими основными советами и рекомендациями по Android
! И не забывайте об этих проверенных советах по продлению времени автономной работы Android
,
Управление кэшированием в приложениях IB на Android
Background:
Данная инструкция поможет решить ряд проблем посредством полного сброса неисправного приложения IBKR.
Для Android версии 6.0 (Marshmallow) и выше
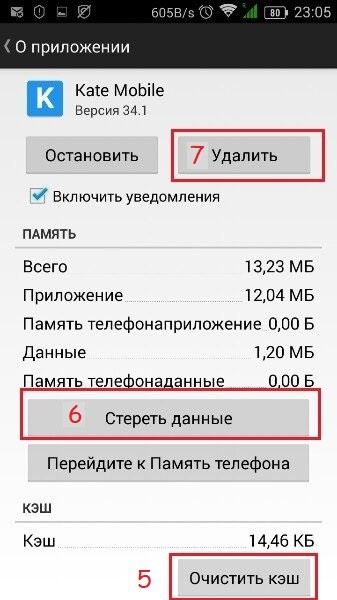
1. Откройте Настройки телефона
2. В разделе Телефон выберите
3. Прокрутите вниз и выберите желаемое приложение IB.
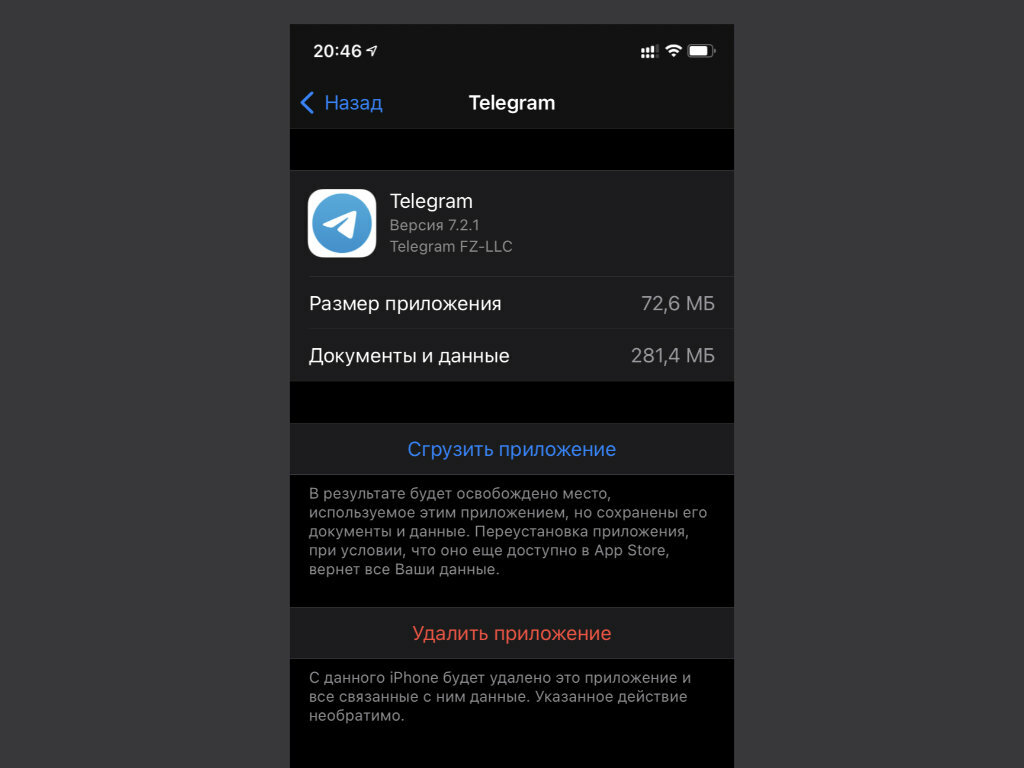
4. Нажмите на Память (Storage)
5. Выберите Очистить данные (Clear Data) > OK
Выберите Очистить данные (Clear Data) > OK
6. Убедитесь, что удаление данных прошло успешно.
7. Перезагрузите телефон
8. Запустите приложение
Для Android версии 5.0 (Lollipop) и ниже
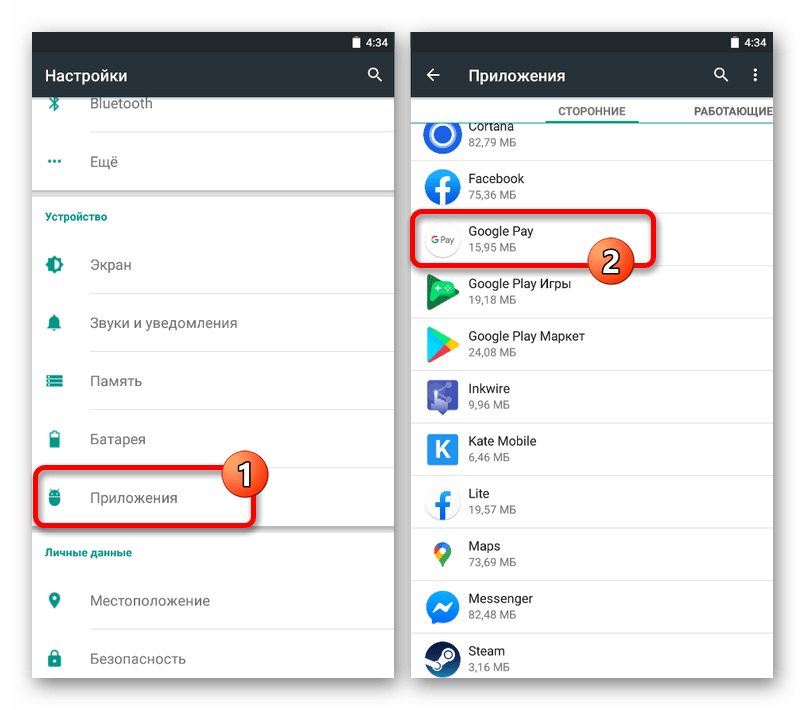
- Откройте
- Внизу раздела Устройство выберите Приложения
- Прокрутите вниз и выберите желаемое приложение IB.
- Нажмите Очистить данные (Clear Data) > OK
- Убедитесь, что удаление данных прошло успешно
- Перезагрузите телефон
- Запустите приложение
Примечание. Если очистка кэша, настройка разрешений и перезапуск устройства Android не помогли решить Вашу проблему, свяжитесь со службой поддержки IB для дальнейшей диагностики.
Статьи по теме:
- KB2277: общие сведения об IB Key для Android
- KB2748: процесс восстановления IB Key на Android
Как приложения получают доступ к кэшу сервиса изображений и используют его—ArcGIS Server
Когда клиенты отправляют запросы к ArcGIS Server для отображения сервиса изображений, ответ сервера обычно кэшируется браузером и повторно используется в течение некоторого периода времени. Это помогает ArcGIS Server добиться максимально возможной скорости отображения сервиса изображений. Однако в зависимости от использования сервиса и связанных с ним данных в приложении, может потребоваться изменить время использования кэшированного ответа. Это можно сделать с помощью добавления свойства cacheControlMaxAge к JavaScript Object Notation (JSON) сервиса.
Как используется свойство cacheControlMaxAge
Ответы сервиса изображений ArcGIS Server содержат тег объекта (ETag) и заголовок Cache-Control. Значение ETag является уникальным идентификатором ответа. Заголовок Cache-Control имеет значение максимальной длительности, который сообщает браузеру максимальный период времени, в течение которого можно повторно использовать кэш. Это значение управляется свойством cacheControlMaxAge.
Значение ETag является уникальным идентификатором ответа. Заголовок Cache-Control имеет значение максимальной длительности, который сообщает браузеру максимальный период времени, в течение которого можно повторно использовать кэш. Это значение управляется свойством cacheControlMaxAge.
При повторе запроса, когда максимальное время действия кэша еще не прошло, браузер будет использовать кэшированный ответ, не отправляя запрос к серверу. Если максимальное время действия кэша уже превышено, браузер должен отправить на сервер запрос и присвоить ответу в кэше заголовок IF-NONE-MATCH с соответствующим значением ETag. ArcGIS Server оценивает запрос и использует значение ETag для определения изменения запроса. Если ответ сервера отличается от копии в браузере, сервер отправит браузеру новый ответ. Если ответ сервера идентичен копии в браузере, сервер сообщает браузеру, что можно продолжать использовать ответ в кэше.
Задание значения свойства cacheControlMaxAge
Будучи администратором ArcGIS Server, вы можете задать свойство cacheControlMaxAge, чтобы указать, как долго браузер может использовать кэшированный ответ. Снижая для ArcGIS Server необходимость отправки полного ответа, вы делаете кэш браузера более эффективным, оптимизируете приложения и экономите пропускную способность канала.
Снижая для ArcGIS Server необходимость отправки полного ответа, вы делаете кэш браузера более эффективным, оптимизируете приложения и экономите пропускную способность канала.
Для кэшированных сервисов изображений, которые не разрешают клиентам локальное кэширование листов, по умолчанию используется значение 0. Это означает, что браузер всегда отправляет запрос, а ArcGIS Server обрабатывает его и отправляет браузеру полный ответ, если данные изменились.
Для кэшированных сервисов изображений, которые разрешают клиентам локальное кэширование листов, по умолчанию используется значение 12 часов (43 200 секунд). Это означает, что если запрос повторяется в течение 12 часов, браузер будет использовать ответ из кэша. Это значение подходит для большинства приложений.
Узнайте больше о локальном кэшировании
Для кэшированных сервисов изображений, карты или данные которых меняются редко, рекомендуется увеличить значение по умолчанию до 30 дней (2 592 000 секунд) или более, чтобы сократить сетевой трафик.
Чтобы добавить свойство cacheControlMaxAge к сервису и задать для него значение по умолчанию, сделайте следующее:
- В веб-браузере откройте директорию ArcGIS Server Administrator и войдите под именем пользователя с правами администратора. Адрес URL в формате https://gisserver.domain.com:6443/arcgis/admin.
- Щелкните services и выберите сервис изображений, который вы хотите изменить, в списке Сервисы (Services). Если сервис не отображается в списке, он может располагаться в папке в Корневой папке.
- Прокрутите вниз страницу Сервис – <service name> (<service type>) и щелкните редактировать.
- В диалоговом окне Свойства сервиса найдите раздел свойств сервиса JSON.
- Добавьте свойство cacheControlMaxAge в раздел и задайте для него значение (в секундах), например:
"properties": { "cacheControlMaxAge": "2592000", - Щелкните Сохранить изменения.

- Убедитесь, что на странице Service – <имя сервиса> (<тип сервиса>) cacheControlMaxAge указанные вами свойство и значение отображаются в разделе Properties.
что это такое и как с ним работать – простыми словами
Что такое кэш
Кэш (cache) – это совокупность временных копий файлов программ, а также специально отведенное место их хранения для оперативного доступа. Соответственно, кэшированием называется процесс записи этих данных при работе операционной системы и отдельных программ. ОС и приложения кэшируют свои файлы в автоматическом режиме, чтобы впоследствии быстро загружать их из кэша и тем самым быстрее работать.
В чем заключается принцип работы кэша
Большая часть ПО сохраняет свои рабочие файлы в архиве или загружает их на сетевой сервер. Когда пользователь работает с программой, ему требуется некоторое время, чтобы извлечь эти данные. Ускорить процесс можно, сохраняя временные рабочие файлы в кэш, тем самым обходя процедуру разархивации или скачивания. Впоследствии, при очередном обращении программы к этим данным они будут загружаться оперативнее. Чаще всего временные файлы сохраняются в оперативной памяти. Это обусловлено присущей ей высокой скоростью считывания и записи, благодаря чему информация из нее извлекается очень быстро.
Впоследствии, при очередном обращении программы к этим данным они будут загружаться оперативнее. Чаще всего временные файлы сохраняются в оперативной памяти. Это обусловлено присущей ей высокой скоростью считывания и записи, благодаря чему информация из нее извлекается очень быстро.
Какие существуют способы кэширования
- Аппаратный. В этом случае временные файлы записываются на само устройство в специально отведенные для этого участки памяти. Например, аппаратное кэширование в центральном процессоре выполняется в трех видах cache-памяти – L1, L2 и L3. Это позволяет программам быстро извлечь их при необходимости без обращения к иным устройствам в системе.
- Программный. Кэширование этого типа осуществляется в выделенный участок памяти в операционной системе (как правило, он имеет вид обычной папки). Расположение кэша у различных программ может быть разным. Например, браузеры сохраняют свои временные файлы в свои папки в разделе Document and Settings.

Независимо от того, какой из способов кэширования применяется, этот процесс обеспечивает:
- быстрый доступ к рабочим файлам;
- ускоренную загрузку ПО;
- экономию трафика;
- эффективное использование системных ресурсов;
- повышенную производительность аппаратного и программного обеспечения.
Что такое кэш-память
Кэш-память представляет собой интегрированный в устройство выделенный раздел памяти для сохранения в нем временных рабочих данных и быстрого их извлечения. Она имеется в процессорах и иных устройствах (оперативной памяти, жестком диске) и обеспечивает существенный рост производительности и скорости обработки информации за счет оперативного доступа к нужным файлам. На флеш-накопителях (SSD) ее размер составляет до 4 Гб, на хард-дисках (HHD) – до 256 Мб.
При аппаратном кэшировании временные файлы удаляются, как правило, автоматически, участия пользователя в этом процессе не требуется. Часто он даже не знает о существовании такой системной функции.
Как происходит очистка кэша
Удаление временных рабочих файлов в ОС выполняется, за редким исключением, автоматически и не нуждается в контроле пользователя. Например, для очистки кэша браузера достаточно одновременно нажать комбинацию клавиш Ctrl + F5 на открытой интернет-странице.
В других программах удаление временных данных осуществляется в настройках. Для этого необходимо зайти в соответствующий раздел меню и очистить кэш вручную. В операционной системе Windows таким образом выполняется очистка, как правило, только у браузеров. В iOS на iPhone или iPad данный процесс выполняется в полностью автоматическом режиме, а вот пользователям устройств с ОС Android часто нужно осуществлять его вручную. Однако с выходом каждой новой версии этой операционной системы процедура очистки временных файлов становится более понятной и автоматизированной.
Нужно ли чистить кэш
Иногда кэширование файлов работает некорректно. Из-за этого, например, может загружаться старый контент вместо нового. Зачастую такое случается именно в браузерах. По этой причине кэш необходимо периодически подчищать. Если этого не сделать, то при обновлении данных на сайте (например, при загрузке новых фотографий или изменении стилей) браузер может закачать устаревшую версию контента.
Зачастую такое случается именно в браузерах. По этой причине кэш необходимо периодически подчищать. Если этого не сделать, то при обновлении данных на сайте (например, при загрузке новых фотографий или изменении стилей) браузер может закачать устаревшую версию контента.
Для его очистки и загрузки актуального содержимого достаточно применить на активной интернет-странице комбинацию Ctrl + F5, после чего она перезагрузится с обновленным наполнением.
В заключение
Мы рассмотрели основные аспекты работы кэша, описали простыми словами, что значит определение, разобрались в назначении процесса и оценили важность регулярной очистки. Эта информация поможет вам эффективно расходовать системные ресурсы своего компьютера, предотвратить возможные сбои при наполнении контентом сайтов, ускорить загрузку и функционирование программного обеспечения. Усвоив эти несложные рекомендации, вы сможете быстрее работать и просто наслаждаться легким и удобным серфингом в интернете.
Другие термины на букву «К»
Все термины SEO-ВикипедииТеги термина
Лучшие способы очистки кэша на Андроиде
Своевременное освобождение кэша на «Андроиде» помогает оптимизировать работу смартфона. Хранилище заполняется из-за накапливания большого количества временных файлов, которые система телефона не может удалить автоматически. Чистку делают как вручную, так и с помощью специальных приложений из Google Play Market.
Хранилище заполняется из-за накапливания большого количества временных файлов, которые система телефона не может удалить автоматически. Чистку делают как вручную, так и с помощью специальных приложений из Google Play Market.
Самостоятельная чистка
Правильное удаление временной информации из системной памяти продлевает срок функционирования гаджета. Чтобы сделать это вручную, необходимо выполнить некоторые операции:
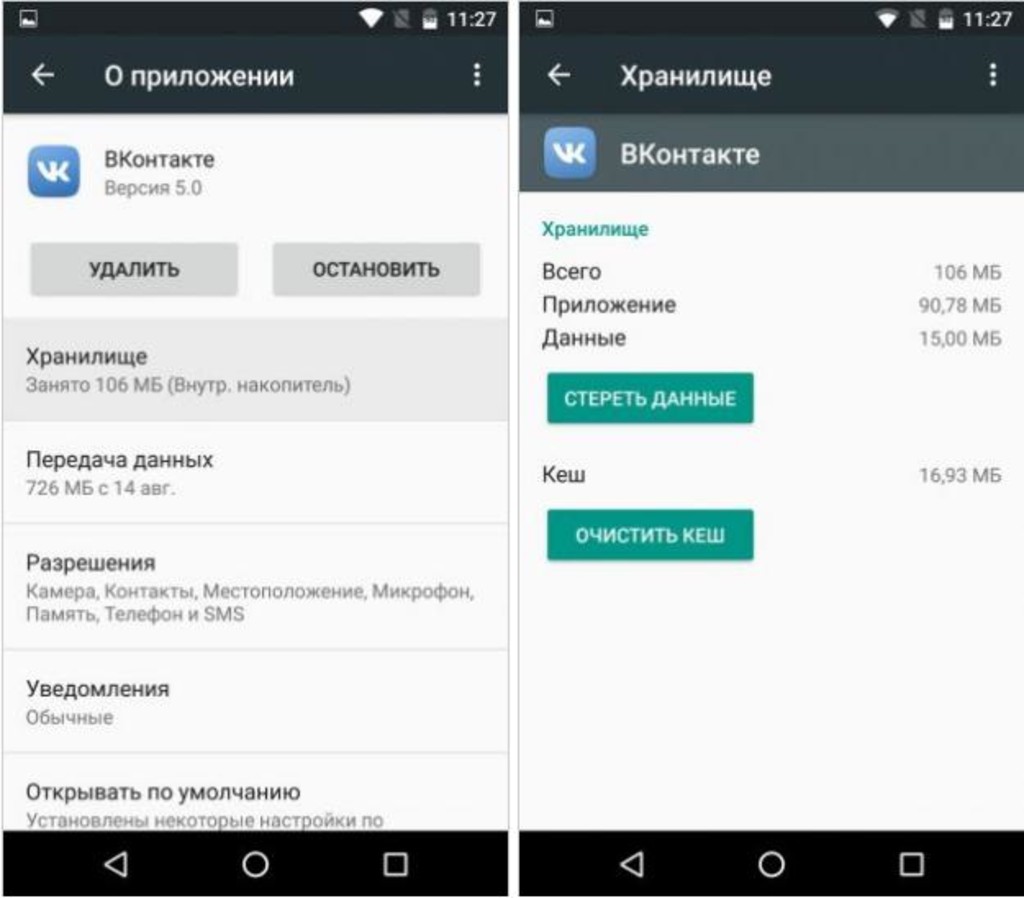
- Зайти в «Настройки» и найти там пункт «Приложения».
- В параметрах выбрать опцию «Очистить кэш».
Для полной очищения необходимо будет воспользоваться файловыми менеджерами (например, «Проводник»). Сделать это несложно:
- Открыть папку «sdcard».

- Перейти в «DCIM/.thumbnails» и удалить файлы внутри.
- Зайти в «Agent» и очистить «Cache» и «Preview».
На заметку!
Освобождение промежуточного буфера от «лишнего» материала также удаляет и системные вирусы.
Ручное удаление ненужной информации стирает и файлы, позволяющие оперативно вернуться к просматриваемым сайтам и текущим заданиям. Процесс занимает много времени из-за того, что «лишнее» юзер ищет самостоятельно.
Специальные приложения
Чистящие программы есть и на русском, и на английском языке. Приложения, которые можно назвать лучшими для очистки cash-памяти:
- Clean Master.
- Мастер очистки.
- History Eraser.
- Smart Booster.
- 1Tap Cleaner
Принцип работы един: после запуска программы нужно выбрать файлы для удаления и ожидать завершения операции.
Если пользователь достаточно продвинут в вопросе очистки данных кэша, то одного лишь приложения будет недостаточно для абсолютного очищения гаджета. В идеале лучше использовать и ручное, и автоматическое удаление.
В идеале лучше использовать и ручное, и автоматическое удаление.
Оперативное запоминающее устройство
Оперативная память смартфона также заполняется файлами, тормозящими нормальное функционирование. Очистить ОЗУ можно с помощью ручного способа: завершить работу неиспользуемых в данный момент операций. Это увеличит скорость работы телефона на базе «Android 4» и других версий операционной системы.
На смартфонах «Samsung» можно завершить процессы, работающие в фоновом режиме, посредством функции «Оптимизация» в разделе настроек. Там вы выбираете либо полную очистку, либо исключительно очищение ОЗУ. Телефоны других фирм оптимизируют, используя кнопку «Домой». Её нужно нажать и удерживать до того, как появится список недавно используемых программ. Нужно просто закрыть их.
Таким образом, освободить память смартфон от временных данных, хранящихся в кэше, несложно. Есть два известных способа: ручной и автоматический. Проделав необходимые операции, можно наслаждаться быстрой и стабильной работой своего устройства.
Как очистить кэш на Андроиде и зачем это делать
Сколько бы памяти не было на вашем устройстве, рано или поздно вы начнете задаваться вопросом, как можно очистить кэш, чтобы высвободить память на своем Андроиде. Еще одна причина, по которой осуществляется эта операция – это некорректная работа того или иного приложения, игры.
Хотим уведомить вас о том, что кэш загружается автоматически на протяжении всего времени, пока у вас установлена программа или определенная игра. С каждым обновлением и продолжительным использованием приложения, количество занимаемой памяти растет, а иногда и вовсе достигает высокой отметки. В связи с этим многие пользователи решаются очистить кэш.
Нужно отметить, что очистка – это не удаление программы, а просто стирание определенных файлов, которые занимают лишнюю память, и, быть может, уже долгое время не используются ни одной программой.
Какой бывает кэш и основные способы очистки
В Андроиде существует 3 вида кэш памяти, которая, соответственно, сохраняется в разных разделах операционной системы.
- Dalvik-cache. Это кэш одноименной виртуальной машины-регистра Dalvik, которая присутствует в коде системы и отвечает за выполнение программ. Он имеет собственный раздел во внутренней памяти Андроид смартфона или планшета.
- Кэш системных приложений. Также имеет свое местоположение во внутренней памяти устройства и его можно найти в разделе /cache. Отвечает за множество данных операционной системы и в случае очистки может привести к некоторым сбоям в функциональности устройства.
- Кэш пользовательских приложений. Поскольку это кэш всех тех приложений, которые устанавливались самим пользователем устройства, он может сохранятся как во внутренней памяти, так и на карте памяти (в зависимости от особенностей того или иного приложения или игры). Как правило, очистка такого КЭШа проходит совершенно безопасно для устройства. Причем в этом случае кэш можно очистить сразу для всех приложений с помощью специальных программ, которые рассмотрены ниже в этой статье, или же конкретно для каждого приложения возможностями самой системы. Для этого необходимо запустить «Настройки», выбрать подменю «Приложения», далее «Управление приложениями», а затем нажать на интересующую программу, и в появившемся окне выбрать «Очистить кэш».
Выполнить очистку можно разными способами. Вот список основных методов очистки КЭШа на Андроид:
- Через менеджер приложений.
- Программой Clean Master.
- Программой App Cache Cleaner.
- С помощью сброса к заводским настройкам.
Очистка через менеджер приложений
В операционной системе Андроид встроены стандартные службы для работы с КЭШем, причем вы можете управлять каждым приложением отдельно. Для этого заходите в «Настройки», выбираете вкладку «Приложения» и кликнете по любой программе или игре, в которой нужно очистить лишние данные.
Система отобразит полную информацию о выбранном приложении (вес, версия, занимаемый объем и многое другое), а внизу будет кнопка «Очистить кэш». Нажмите эту клавишу, после чего система очистит кэш. Обычно подобные операции осуществляются в течении нескольких секунд, но в программах с большим количеством данных операция может затянуться намного дольше.
Теперь вы можете таким же образом очистить кэш и в любой другой программе. Например, очень много мусора скапливается в браузерах, различных приложениях, использующих интернет-соединение, например, Вконтакте, Авито, Одноклассники, в связи с чем с каждым разом программа запускается все дольше и дольше, а иногда и вовсе вылетает сразу при открытии!
Очистка программой Clean Master
Допустим, вам нужно удалить кэш сразу во всех приложениях. Что же делать в таком случае? Не стирать же данные отдельно для каждого приложения? Предлагаем воспользоваться утилитой Clean Master, которая позволяет в несколько кликов удалить весь мусор с вашего смартфона, оптимизировать его работу, удалить все ошибки и проблемы. По сути, это альтернатива современным программам, типа CCleaner для компьютера.
Зайдите в сервис Google Play и в поиске введите название программы. Далее нажмите кнопку «Загрузить», и дождитесь, пока приложение будет установлено на ваш телефон. Как только инсталляция будет завершена, на рабочем столе автоматически создастся ярлык.
Откройте программу. Перед вами будет 4 кнопки:
- «Мусорные файлы»;
- «Антивирус»;
- «Работа с памятью»;
- «Менеджер приложений».
Нажмите вкладку «Мусорные файлы». Этот пункт отвечает за кэш во всех приложениях. В течении нескольких секунд система сформирует список установленных программ и игр. Вы галочками выбираете все программы, для которых будет осуществлена очистка КЭШа. Далее остается только нажать кнопку «Очистить».
Важно! Рядом с кнопкой «Очистить» система отображает объем данных, который будет высвобожден после удаления мусора. Помимо очистки лишних данных вы можете управлять приложениями, стирать их полностью, ускорить работу своего смартфона и многое другое.
Очистка кэша программой App Cache Cleaner
Еще одна интересная и многофункциональная программа для работы с КЭШем на устройствах Android – App Cache Cleaner. Зайдите в сервис Google Play и загрузите программу на свое устройство. Далее запустите приложение и примите условия предоставления услуг, нажав вкладку «Согласен».
Перед вами появится полный список программ и игр, а также отобразится информация об объеме КЭШа в каждом из них. Выбираете галочками необходимые программы и нажимаете кнопку Clear! Очистка осуществляется в считанные секунды.
Помимо этого можете поэкспериментировать с настройками. Например, можно активировать иконку, которая будет появляться в области уведомлений для быстрой очистки временных файлов. То есть, в последующие разы вам не нужно будет заходить в программу, а достаточно будет нажать один раз эту иконку на панели быстрого доступа и все!
Сброс аппарата к заводским настройкам для полной очистки
Еще один способ – это возврат к заводским настройкам! Но данный метод подойдет только для тех пользователей, кто решил полностью высвободить память своего телефона и удалить все ранее установленные приложения из Google Play или в ручном режиме. В данном случае телефон будет полностью очищен до такого состояния, как будто вы его только что приобрели в магазине. Решили воспользоваться этим методом? Вот вам статья-инструкция по сбросу Андроида до заводских настроек на любом устройстве.
Теперь вы знаете, как очистить кэш на Андроиде и что для этого необходимо. Программы, описанные выше в этом материале, предоставляются бесплатно, причем для их работы не требуется наличие root-прав! Также рекомендуем вам ознакомиться со статьей, как устанавливать игры с КЭШем, которая тоже касается работы с временными файлами.
И помните, что кэш будет копиться постоянно. Для этого он и есть в системе. Чем чаще вы пользуетесь приложением или игрой – тем больше КЭШа скапливается во внутренней памяти аппарата. В основном он используется во многих программах, которым требуется выход в интернет (игры, браузеры, клиенты социальных сетей и многое другое). В некоторых приложениях кэш может достигать 1 Гб и более памяти!
какой очистить на андроиде и когда? 2021
Возможно, вы заметили, что некоторые приложения Android через некоторое время значительно замедляются. Хотя это может быть связано с несколькими причинами, обычно виновником является количество данных, хранящихся в приложении. Обычно приложения хранят некоторые данные не только для обеспечения бесперебойной работы, но и для экономии пропускной способности и времени.
Эти сохраненные данные часто помогают улучшить работу приложения — вам не нужно ждать дополнительных минут, необходимых для полной загрузки. Но как недостаток, это также увеличивает нагрузку на память телефона. В некоторых случаях это может привести к снижению производительности приложения или к неправильному поведению приложения.
Итак, что мы делаем, чтобы улучшить производительность приложения? Хотя мало кто говорит, что очистка кэша решит проблему, другие предлагают очистить данные приложения.
Но не зная различий, разве это не большой риск?
Итак, давайте сделаем быстрый обзор двух данных — очистить данные приложения и очистить кеш — чтобы у вас было правильное решение под рукой.
Что такое кэш приложений?
Всякий раз, когда вы используете определенное приложение, оно загружает и сохраняет некоторые файлы для последующего использования. Эти файлы могут быть любыми: от картинок до файлов конфигурации приложения. Хотя они полезны для экономии времени и данных (поскольку они не позволяют приложению выполнять избыточные операции), со временем оно накапливается и может попасть в память телефона.
В долгосрочной перспективе это приводит к снижению производительности приложения и в целом к медленному телефону.
Если объем накопления кеша огромен, вы можете очистить кеш.
В конце концов, кому нужна эта старая картинка, которую Facebook кэшировал.
Что такое данные приложения?
Вещи становятся немного серьезными, когда дело доходит до данных приложения. Это относится ко всем настройкам, настройкам, информации об учетной записи и т. Д., Которые сохранило приложение. Например, карты или песни, которые вы сохранили для автономного использования.
Очистка данных приложения удаляет всю историю аккаунта.
Это примерно соответствует сбросу приложения, т. Е. Так же хорошо, как только что установленное приложение.
Например, мой менеджер приложений показывает, что Wynk Music имеет около 3, 9 ГБ в данных приложения, но только в 69 МБ в кеше (Wynk Music — это онлайн-приложение для потоковой передачи музыки, и в вашем случае это может быть Spotify или другой подобный сервис).
Это означало бы, что приложение заняло примерно 3 ГБ для автономного хранения песен, а 69 МБ может быть временным, скажем на обложке альбома.
Так что, если я очищу кеш, он будет удалять только временные файлы, которые будут загружаться снова, когда я открою приложение. Но если я очистю данные приложения, оно уничтожит все офлайн-песни.
Итак, какой из них удалить … Или мы должны удалить вообще?
Теперь, когда мы ясно понимаем различия, возникает главный вопрос: нужно ли очищать кеш или данные?
Кэш должен быть очищен, если приложение резко замедляется или загружает данные не так, как ожидалось. Например, я ненасытный пользователь, и, как и ожидалось, размер кэша был огромен. Раньше обновление занимало вечность, поэтому ручная очистка кэша делала вещи более плавными.
Данные приложения должны быть очищены, только если приложение ведет себя непредсказуемо. Это следует делать в крайнем случае, если и только если очистка кэша не помогает.
Заключение
Поэтому, когда вы в следующий раз будете раздражены, потому что приложение работает не так, как ожидалось, полезно знать, где искать виновника! Дайте нам знать ваши отзывы через раздел комментариев.
Использование кеша приложения — HTML: язык разметки гипертекста
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение.Имейте в виду, что эта функция может перестать работать в любой момент.
HTML5 предоставляет механизм кэширования приложений , который позволяет веб-приложениям работать в автономном режиме. В этом интерфейсе Application Cache ( AppCache ) перечислены ресурсы, которые браузеры должны кэшировать, чтобы быть доступными в автономном режиме. Кэшированные приложения загружаются и корректно работают в автономном режиме, даже если пользователи нажимают кнопку «Обновить».
Кэш приложения дает следующие преимущества:
- Просмотр в автономном режиме
- Пользователи могут перемещаться по сайту, даже если они не в сети.
- Скорость
- Кэшированные ресурсы являются локальными, поэтому загружаются быстрее.
- Снижена нагрузка на сервер
- Браузер загружает только те ресурсы, которые были изменены с сервера.
Включение кеша приложения
Чтобы включить кэш приложения для приложения, включите атрибут manifest в элемент :
…
Атрибут манифеста ссылается на URL-адрес файла манифеста кэша : текстовый файл, в котором перечислены URL-адреса, которые браузеры должны кэшировать для вашего приложения.
Вам следует включить атрибут manifest на каждую страницу вашего сайта, которую вы хотите кэшировать. Браузер не кэширует , а не страниц без атрибута manifest , если только такие страницы не указаны в файле манифеста. Вам не нужно перечислять все страницы, которые вы хотите кэшировать в файле манифеста, браузер неявно добавляет каждую страницу, которую посещает пользователь, и для которой атрибут manifest установлен в кеш приложения.
Некоторые браузеры (например,g., Firefox) отображают панель уведомлений при первой загрузке пользователем приложения, использующего кеш приложения. На панели уведомлений отображается сообщение, например:
Этот веб-сайт ( example.com ) просит сохранить данные на вашем компьютере для использования в автономном режиме. [Разрешить] [Никогда для этого сайта] [Не сейчас]
Термин «автономные (с включенными) приложениями» иногда относится конкретно к приложениям, которым пользователь разрешил использовать автономные возможности.
Загрузка документов
Использование кеша приложения изменяет нормальный процесс загрузки документа:
- Если кэш приложения существует, браузер загружает документ и связанные с ним ресурсы непосредственно из кеша, не обращаясь к сети.Это сокращает время загрузки документа.
- Затем браузер проверяет, обновлен ли манифест кеша на сервере.
- Если манифест кеша был обновлен, браузер загружает новую версию манифеста и ресурсы, перечисленные в манифесте. Это делается в фоновом режиме и существенно не влияет на производительность.
Более подробно процесс загрузки документов и обновления кэша приложения описан ниже:
- Когда браузер посещает документ, который включает в себя атрибут
manifest, если кэш приложения не существует, браузер загружает документ, а затем выбирает все записи, перечисленные в файле манифеста, создавая первую версию кеша приложения. - Последующие посещения этого документа заставляют браузер загружать документ и другие ресурсы, указанные в файле манифеста, из кеша приложения (а не с сервера). Кроме того, браузер также отправляет событие
проверкиобъектуwindow.applicationCacheи извлекает файл манифеста, следуя соответствующим правилам кэширования HTTP. - Если текущая кэшированная копия манифеста актуальна, браузер отправляет событие
noupdateобъектуapplicationCache, и процесс обновления завершается.Обратите внимание, что если вы изменяете какие-либо кэшированные ресурсы на сервере, вы также должны изменить сам файл манифеста, чтобы браузер знал, что ему нужно снова получить все ресурсы. - Если в файле манифеста было изменено , все файлы, перечисленные в манифесте, а также файлы, добавленные в кэш с помощью вызова
applicationCache.add (), загружаются во временный кеш, следуя соответствующим правилам кэширования HTTP. Для каждого файла, загруженного во временный кэш, браузер отправляет событиеprogressобъектуapplicationCache.Если возникают какие-либо ошибки, браузер отправляет событиеerror, и обновление останавливается. - После того, как все файлы были успешно извлечены, они автоматически перемещаются в реальный автономный кеш, а событие
cachedотправляется в объектapplicationCache. Поскольку документ уже был загружен в браузер из кеша, обновленный документ не будет отображаться до тех пор, пока документ не будет перезагружен (вручную или программно).
В Chrome вы можете очистить автономный кеш, выбрав «Очистить данные просмотра... "в настройках или посетив chrome: // appcache-internals /. Safari имеет аналогичный параметр" Пустой кеш "в настройках, но также может потребоваться перезапуск браузера.
В Firefox данные автономного кэша хранятся отдельно от профиля Firefox - рядом с обычным дисковым кешем:
- Windows Vista / 7:
C: \ Users \ <имя пользователя> \ AppData \ Local \ Mozilla \ Firefox \ Profiles \. <Имя профиля> \ OfflineCache - Mac / Linux:
/ Users / <имя пользователя> / Library / Caches / Firefox / Profiles /.<имя профиля> / OfflineCache
В Firefox текущий статус автономного кэша можно проверить на странице about: cache (под заголовком «Автономное устройство кеширования»). Автономный кеш можно очистить для каждого сайта отдельно с помощью кнопки «Удалить ...» в Инструменты -> Параметры -> Дополнительно -> Сеть -> Автономные данные.
До Firefox 11 ни Инструменты -> Очистить недавнюю историю, ни Инструменты -> Параметры -> Дополнительно -> Сеть -> Автономные данные -> Очистить сейчас не очищали автономный кеш.Это было исправлено.
В Linux вы можете найти настройку в Edit> Preferences> Advanced> Network> Offline Web Content and User Data
См. Также очистку данных хранилища DOM.
Кеши приложений также могут устареть. Если файл манифеста приложения удаляется с сервера, браузер удаляет все кеши приложения, которые используют этот манифест, и отправляет «устаревшее» событие объекту applicationCache . Это устанавливает состояние кэша приложения на УСТАРЕЛО .
Ссылка на файл манифеста кеша
Атрибут manifest в веб-приложении может указывать либо относительный путь к файлу манифеста кеша, либо абсолютный URL. (Абсолютные URL-адреса должны быть из того же источника, что и приложение). Файл манифеста кеша может иметь любое расширение, но он должен обслуживаться с типом MIME text / cache-manifest .
Примечание: На серверах Apache тип MIME для файлов манифеста (.appcache) можно установить, добавив AddType text / cache-manifest.appcache в файл .htaccess в корневом каталоге или в том же каталоге, что и приложение.
Записи в файле манифеста кэша
Файл манифеста кэша - это простой текстовый файл, в котором перечислены ресурсы, которые браузер должен кэшировать для автономного доступа. Ресурсы идентифицируются по URI. Записи, перечисленные в манифесте кэша, должны иметь ту же схему, хост и порт, что и манифест.
Пример 1: простой файл манифеста кэша
Ниже приведен простой файл манифеста кэша, пример .appcache , для воображаемого веб-сайта по адресу www.example.com .
КЭШ-МАНИФЕСТ # v1 - 13 августа 2011 г. # Это комментарий. http://www.example.com/index.html http://www.example.com/header.png http://www.example.com/blah/blah
Файл манифеста кэша может включать три раздела ( CACHE , NETWORK и FALLBACK , обсуждаемые ниже). В приведенном выше примере заголовок раздела отсутствует, поэтому предполагается, что все строки данных находятся в явном разделе ( CACHE ), что означает, что браузер должен кэшировать все перечисленные ресурсы в кеше приложения.Ресурсы могут быть указаны с использованием абсолютных или относительных URL-адресов (например, index.html ).
Комментарий "v1" в приведенном выше примере присутствует не просто так. Браузеры обновляют кеш приложения только при изменении файла манифеста, байт за байтом. Если вы изменяете кэшированный ресурс (например, обновляете изображение header.png новым содержимым), вы также должны изменить содержимое файла манифеста, чтобы браузеры знали, что им необходимо обновить кеш.Вы можете внести любые изменения в файл манифеста, но рекомендуется изменить номер версии.
Важно: Не указывайте сам манифест в файле манифеста кэша, иначе будет почти невозможно сообщить браузеру, что доступен новый манифест.
Разделы в файле манифеста кэша:
CACHE , NETWORK и FALLBACK Манифест может иметь три отдельных раздела: CACHE , NETWORK и FALLBACK .
-
КЭШ: - Это раздел по умолчанию для записей в файле манифеста кэша. Файлы, перечисленные под заголовком раздела
CACHE:(или сразу после строкиCACHE MANIFEST), явно кэшируются после первой загрузки. -
СЕТЬ: - Файлы, перечисленные в заголовке раздела
NETWORK:в файле манифеста кэша, являются ресурсами белого списка, которым требуется подключение к серверу.Все запросы к таким ресурсам обходят кеш, даже если пользователь не в сети. Подстановочный знак*можно использовать один раз. Большинству сайтов нужно*. -
ОБРАТНАЯ СВЯЗЬ: - Раздел
FALLBACK:определяет резервные страницы, которые браузер должен использовать, если ресурс недоступен. Каждая запись в этом разделе перечисляет два URI: первый - ресурс, второй - резервный. Оба URI должны быть относительными и принадлежать к тому же источнику, что и файл манифеста.Могут использоваться подстановочные знаки.
Разделы CACHE , NETWORK и FALLBACK могут быть перечислены в любом порядке в файле манифеста кэша, и каждый раздел может появляться более одного раза в одном манифесте.
Пример 2: более полный файл манифеста кэша
Ниже приведен более полный файл манифеста кэша для воображаемого веб-сайта по адресу www.example.com :
КЭШ-МАНИФЕСТ # v1 2011-08-14 # Это еще один комментарий индекс.html cache.html style.css image1.png # Использовать из сети, если доступно СЕТЬ: network.html # Резервный контент ОТСТУПАТЬ: . fallback.html
В этом примере используются разделы NETWORK и FALLBACK , чтобы указать, что страница network.html всегда должна извлекаться из сети, а страница fallback.html должна использоваться как резервный ресурс (например, в в случае невозможности установления соединения с сервером).
Структура файла манифеста кэша
Файлы манифеста кэша должны обслуживаться с типом MIME text / cache-manifest .Все ресурсы, обслуживаемые с использованием этого типа MIME, должны соответствовать синтаксису манифеста кэша приложения, как определено в этом разделе.
представляют собой текстовые файлы в формате UTF-8 и могут дополнительно включать символ спецификации. Новые строки могут быть представлены как переводом строки ( U + 000A ), возвратом каретки ( U + 000D ) или как возвратом каретки, так и переводом строки.
Первая строка манифеста кэша должна состоять из строки CACHE MANIFEST (с одним пробелом U + 0020 между двумя словами), за которым следует ноль или более символов пробела или табуляции.Любой другой текст в строке игнорируется.
Остальная часть манифеста кэша должна состоять из нуля или более следующих строк:
- Пустая строка
- Вы можете использовать пустые строки, состоящие из нуля или более символов пробела и табуляции.
- Комментарий
- Комментарии состоят из нуля или более знаков табуляции или пробелов, за которыми следует один символ
#, за которым следует ноль или более символов текста комментария. Комментарии могут использоваться только в собственных строках (после начальной строкиCACHE MANIFEST) и не могут быть добавлены к другим строкам.Это означает, что вы не можете указывать идентификаторы фрагментов. - Заголовок раздела
- Заголовки разделов указывают, какой раздел манифеста кэша обрабатывается. Есть три возможных заголовка разделов:
Заголовок секции Описание КЭШ:Переключает на явный раздел манифеста кэша (это раздел по умолчанию). СЕТЬ:Переключает на онлайн-раздел белого списка манифеста кэша. ОТКРЫТЬ:Переключает на резервный раздел манифеста кэша.
Строка заголовка раздела может содержать пробелы, но должна включать двоеточие (: ) в имени раздела.
- Данные раздела
- Формат строк данных меняется от раздела к разделу. В явном разделе (
CACHE:) каждая строка представляет собой действительный URI или IRI-ссылку на ресурс для кеширования (в этих разделах нельзя использовать подстановочные знаки).Пробелы разрешены до и после URI или IRI в каждой строке. В разделе «Резервный» каждая строка представляет собой действительный URI или IRI-ссылку на ресурс, за которым следует резервный ресурс, который должен обслуживаться, когда невозможно установить соединение с сервером. В разделе сети каждая строка представляет собой действительный URI или ссылку IRI на ресурс, который нужно получить из сети (или в этом разделе можно использовать подстановочный знак*).Примечание. Относительные URI относятся к URI манифеста кэша, а не к URI документа, ссылающегося на манифест.
Файлы манифеста кэша могут переключаться из раздела в раздел по желанию (каждый заголовок раздела может использоваться более одного раза), и разделы могут быть пустыми.
Кэш приложения всегда включает как минимум один ресурс, идентифицированный URI. Все ресурсы попадают в одну из следующих категорий:
- Основные записи
- Это ресурсы, добавленные в кэш, потому что контекст просмотра, который посетил пользователь, включал документ, который указывал, что он находится в этом кэше, используя его атрибут
manifest. - Явные записи
- Это ресурсы, явно перечисленные в файле манифеста кэша приложения.
- Сетевые записи
- Это ресурсы, перечисленные в файлах манифеста кэша приложения как сетевые записи.
- Запасные записи
- Это ресурсы, перечисленные в файлах манифеста кэша приложения как резервные записи.
Примечание: Ресурсы могут быть помечены несколькими категориями и, следовательно, могут быть отнесены к нескольким записям.Например, запись может быть как явной, так и резервной.
Категории ресурсов описаны более подробно ниже.
Основные записи
Основные записи - это любые файлы HTML, которые содержат атрибут manifest в своем элементе . Например, допустим, у нас есть HTML-файл http://www.example.com/entry.html, который выглядит так:
Пример кэша приложения
Если запись.html не указан в файле манифеста кэша example.appcache , посещение страницы entry.html приводит к добавлению entry.html в кэш приложения в качестве главной записи.
Явные записи
Явные записи - это ресурсы, которые явно перечислены в разделе CACHE файла манифеста кэша.
Сетевые записи
Раздел NETWORK файла манифеста кэша определяет ресурсы, к которым веб-приложению требуется доступ в режиме онлайн.Сетевые записи в кэше приложения, по сути, представляют собой «онлайн-белый список» - идентификаторы URL-адресов, указанные в разделе NETWORK , загружаются с сервера, а не из кеша. Это позволяет модели безопасности браузера защищать пользователя от потенциальных нарушений безопасности, ограничивая доступ к утвержденным ресурсам.
В качестве примера вы можете использовать сетевые записи для загрузки и выполнения скриптов и другого кода с сервера вместо кеша:
КЭШ-МАНИФЕСТ СЕТЬ: / api
Перечисленный выше раздел манифеста кэша обеспечивает выполнение запросов на загрузку ресурсов, содержащихся в http: // www.example.com/api/ поддерево всегда выходят в сеть, не пытаясь получить доступ к кешу.
Примечание : исключение основных записей (файлов с атрибутом manifest , установленным в элементе html ) из файла манифеста не приведет к тому же результату, поскольку основные записи будут добавлены - и впоследствии обслуживаются - приложением кеш.
Запасные записи
Запасные записи используются, когда попытка загрузить ресурс не удалась.Например, предположим, что файл манифеста кеша http://www.example.com/example.appcache включает следующее содержимое:
КЭШ-МАНИФЕСТ ОТСТУПАТЬ: пример / бар / пример.html
Любой запрос к http://www.example.com/example/bar/ или любому из его подкаталогов и их содержимого заставляет браузер выдавать сетевой запрос, чтобы попытаться загрузить запрошенный ресурс. Если попытка не удалась из-за сбоя сети или какой-либо ошибки сервера, браузер загружает файл example.html вместо этого.
Каждый кэш приложения имеет состояние , которое указывает текущее состояние кеша. Кеши с одним и тем же URI манифеста имеют одно и то же состояние кеша, которое может быть одним из следующих:
-
БЕЗ КЕШЕРА - Специальное значение, указывающее, что объект кэша приложения не полностью инициализирован.
-
IDLE - Кэш приложения в настоящее время не обновляется.
-
ПРОВЕРКА - Манифест загружается и проверяется на наличие обновлений.
-
СКАЧАТЬ - Ресурсы загружаются для добавления в кэш из-за изменения манифеста ресурсов.
-
ОБНОВЛЕНИЕ - Доступна новая версия кэша приложений. Существует соответствующее событие
updateready, которое запускается вместо событияcached, когда новое обновление было загружено, но еще не активировано с помощью методаswapCache (). -
УСТАРЕЛО - Группа кэша приложения устарела.
Вы можете программно проверить, есть ли в приложении обновленный файл манифеста кэша, используя JavaScript. Поскольку файл манифеста кеша мог быть обновлен до того, как сценарий подключил прослушиватели событий для проверки обновлений, сценарии всегда должны проверять window.applicationCache.status .
function onUpdateReady () {
console.log ('нашел новую версию!');
}
окно.applicationCache.addEventListener ('updateready', onUpdateReady);
if (window.applicationCache.status === window.applicationCache.UPDATEREADY) {
onUpdateReady ();
} Чтобы вручную запустить тестирование нового файла манифеста, вы можете использовать window.applicationCache.update () .
- Никогда не обращайтесь к кэшированным файлам с использованием традиционных параметров GET (например,
other-cached-page.html? ParameterName = value). Это заставит браузер обойти кеш и попытаться получить его из сети.Чтобы создать ссылку на кэшированные ресурсы, параметры которых анализируются в JavaScript, используйте параметры в хэш-части ссылки, напримерother-cached-page.html # something? ParameterName = value. - Когда приложения кэшируются, обновления ресурсов (файлов), используемых на веб-странице, недостаточно для обновления файлов, которые были кэшированы. Вы должны обновить сам файл манифеста кеша, прежде чем браузер получит и использует обновленные файлы. Вы можете сделать это программно, используя окно
.applicationCache.swapCache (), хотя ресурсы, которые уже были загружены, не пострадают. Чтобы убедиться, что ресурсы загружаются из новой версии кеша приложения, идеально подходит обновление страницы. - Рекомендуется установить на веб-сервере заголовки с истекающим сроком действия для файлов
* .appcache, которые истекают немедленно. Это позволяет избежать риска кэширования файлов манифеста. Например, в Apache вы можете указать такую конфигурацию следующим образом:
ExpiresByType text / cache-manifest «доступ плюс 0 секунд»
Таблицы BCD загружаются только в браузере
Кэш приложений HTML5
С кешем приложения легко создать автономную версию веб-приложения, создав файл манифеста кеша.
Что такое кэш приложения?
HTML5 вводит кеш приложения, что означает, что веб-приложение кэшируется и доступно без подключения к Интернету.
Кэш приложения дает приложению три преимущества:
- Просмотр в автономном режиме - пользователи могут использовать приложение, когда они не в сети
- Speed - кэшированные ресурсы загружаются быстрее
- Снижена нагрузка на сервер - браузер будет загружать только обновленные / измененные ресурсы с сервера
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает кэш приложений.
| API | ||||||
|---|---|---|---|---|---|---|
| Кэш приложения | 4,0 | 12,0 | 10,0 | 3,5 | 4,0 | 11,5 |
Пример манифеста HTML-кеша
В примере ниже показан HTML-документ с манифестом кеша (для автономного просмотра):
Основы манифеста кэша
Чтобы включить кеширование приложения, включите атрибут manifest в тег документа:
...
Каждая страница с указанным атрибутом manifest будет кэшироваться при ее посещении пользователем. Если атрибут manifest не указан, страница не будет кэшироваться (если страница не указана непосредственно в файле манифеста).
Рекомендуемое расширение для файлов манифеста: «.appcache»
| Файл манифеста должен обслуживаться с правильный тип носителя , то есть «текст / кеш-манифест».Должен быть настроен на веб-сервере. |
Файл манифеста
Файл манифеста - это простой текстовый файл, который сообщает браузеру, что кэшировать (а что никогда не кэшировать).
Файл манифеста состоит из трех разделов:
- CACHE MANIFEST - файлы, перечисленные под этим заголовком, будут кэшироваться после первой загрузки
- СЕТЬ - Файлы, перечисленные под этим заголовком, требуют подключения к серверу, и никогда не будет кэшироваться
- FALLBACK - Файлы, перечисленные под этим заголовком, указывают на резервный страниц, если страница недоступна
КЭШ МАНИФЕСТ
Первая строка, CACHE MANIFEST, обязательна:
КЭШ-МАНИФЕСТ
/тема.css
/logo.gif
/main.js
В приведенном выше файле манифеста перечислены три ресурса: файл CSS, изображение GIF и Файл JavaScript. Когда файл манифеста загружен, браузер загрузит три файла из корневого каталога веб-сайта. Затем, когда пользователь не подключен к Интернету, ресурсы будут по-прежнему доступны.
СЕТЬ
В разделе СЕТЬ ниже указано что файл "login.asp" никогда не должен кэшироваться и не будет доступно офлайн:
Звездочка может использоваться для обозначения того, что для всех других ресурсов / файлов требуется подключение к Интернету:
ОТКАЗ
В разделе FALLBACK ниже указано, что "offline.html "будет обслуживаться вместо всех файлов в каталоге / html /, в случае подключения к Интернету не может быть установлено:
ОБРАТНАЯ СВЯЗЬ:
/ html /
/offline.html
Примечание: Первый URI - это ресурс, второй - резервный.
Обновление кэша
После кэширования приложение остается в кэше до тех пор, пока не произойдет одно из следующих событий:
- Пользователь очищает кеш браузера
- Файл манифеста изменен (см. Совет ниже)
- Программно обновлен кеш приложения
Пример - полный файл манифеста кэша
КЭШ-МАНИФЕСТ# 2012-02-21 v1.0,0
/theme.css
/logo.gif
/main.js
СЕТЬ:
login.asp
ОБРАТНАЯ СВЯЗЬ:
/ html /
/offline.html
| Совет: Строки, начинающиеся с символа «#», являются строками комментариев, но также могут служить другим цель. Кэш приложения обновляется только при изменении файла манифеста. Если вы редактируете изображение или изменяете функцию JavaScript, эти изменения не будут повторно кэшироваться. Обновление даты и версии в строке комментариев - это один из способов заставить браузер повторно кэшировать ваши файлы. |
Примечания к кэшу приложения
Будьте осторожны с тем, что вы кешируете.
После кэширования файла браузер продолжит показывать кешированную версию, даже если вы измените файл на сервере. Чтобы браузер обновляет кеш, вам нужно изменить файл манифеста.
Примечание. Браузеры могут иметь разные ограничения на размер кэшированных данных (некоторые браузеры имеют ограничение в 5 МБ на сайт).
Кэш приложения
- статус платформы Chrome
AppCache был стандартизирован в разделе «Автономные веб-приложения» спецификации HTML.Стандарт формально называется кешами приложений. Новые веб-приложения должны строиться на основе Service Workers. Существующие приложения, использующие AppCache, следует перенести на Service Workers. Доступ к AppCache был удален из небезопасных источников в M70. Это намерение касается использования AppCache в безопасных источниках.
Мотивация
Прежде всего, AppCache - устаревший стандарт с серьезными архитектурными проблемами. Во-вторых, реализация AppCache в Chrome обеспечивает безопасность и стабильность.AppCache задокументирован как устаревший и удаляется из MDN и в стандарте WHATWG, а также отмечен как устаревший в W3C HTML 5.1. Он несовместим с CORS, что делает его непригодным для использования с CDN. В целом в 2018-2019 годах AppCache был изменен более чем в 400 CL Chromium. Он ввел налог на все значительные архитектурные проекты Chrome: Mojofication, Onion Souping и Network Service. Преимущества для безопасности при удалении описаны в разделе «Риски безопасности».
Документация
Спецификация
Утвержденный стандарт
Статус в Chromium
Компоненты Blink: Blink> Storage> AppCache
Удалено (ошибка отслеживания) в:
- Chrome для настольных ПК 94
- Chrome для Android, выпуск 94
- Версия Android WebView 94
Консенсус и стандартизация
После того, как функция будет добавлена в Chrome, не гарантируется, что указанные здесь значения будут актуальными.
Владелец
Поисковые теги
appcache, манифест не в сети,Последнее обновление 2021-05-02
Создание автономного приложения с помощью кэша приложений HTML5
Из этого руководства вы узнаете, как создавать автономные приложения с функцией кэширования HTML5.
Что такое кэш приложения?
Обычно большинство веб-приложений работают, только если вы подключены к сети.Но HTML5 представляет механизм кеширования приложений, который позволяет браузеру автоматически сохранять HTML-файл и все другие ресурсы, которые должны правильно отображать его на локальном компьютере, чтобы браузер по-прежнему мог получать доступ к веб-странице и ее ресурсам без подключения к Интернету. .
Вот некоторые преимущества использования функции кеширования приложений HTML5:
- Просмотр в автономном режиме - Пользователи могут использовать приложение, даже если они не подключены к Интернету или при возникновении непредвиденных сбоев сетевого подключения.
- Повышение производительности - Кэшированные ресурсы загружаются непосредственно с компьютера пользователя, а не с удаленного сервера, поэтому веб-страницы загружаются быстрее и работают лучше.
- Уменьшение HTTP-запросов и нагрузки на сервер. - Браузеру нужно будет только загрузить обновленные / измененные ресурсы с удаленного сервера, что минимизирует HTTP-запросы и сэкономит драгоценную полосу пропускания, а также снизит нагрузку на веб-сервер.
Совет: Функция кеширования приложений HTML5 поддерживается во всех основных современных веб-браузерах, таких как Firefox, Chrome, Opera, Safari и Internet Explorer 10 и выше.
Кэширование файлов с манифестом
Чтобы кэшировать файлы для автономного использования, вам необходимо выполнить следующие шаги:
Шаг 1. Создание файла манифеста кэша
Манифест - это специальный текстовый файл, который сообщает браузерам, какие файлы хранить, какие файлы не хранить и какие файлы заменить чем-то другим. Файл манифеста всегда начинается со слов CACHE MANIFEST (в верхнем регистре).Вот пример простого файла манифеста:
КЭШ МАНИФЕСТ
# v1.0: 10-08-2014
КЭШ:
# страницы
index.html
# стили и скрипты
css / theme.css
js / jquery.min.js
js / default.js
# изображений
/favicon.ico
images / logo.png
СЕТЬ:
login.php
ОТСТУПАТЬ:
/ /offline.html Расшифровка кода
Вы можете подумать, что это за код.Хорошо, давайте сразу перейдем к делу. Файл манифеста может иметь три отдельных раздела: CACHE, NETWORK и FALLBACK.
- Файлы, перечисленные под заголовком раздела
CACHE:(или сразу после строкиCACHE MANIFEST), явно кэшируются после первой загрузки. - Файлы, перечисленные в заголовке раздела
NETWORK:, являются ресурсами белого списка, которые никогда не кэшируются и недоступны в автономном режиме. Это означает, что пользователи могут получить доступ только к логину.php, когда они в сети. - Раздел
FALLBACK:определяет резервные страницы, которые браузер должен использовать на случай, если соединение с сервером не может быть установлено. Каждая запись в этом разделе перечисляет два URI, первый из которых является основным ресурсом, а второй - резервным. Например, в нашем случаеoffline.htmlстраница будет отображаться, если пользователь не в сети. Кроме того, оба URI должны быть из того же источника, что и файл манифеста. - Строки, начинающиеся с символа решетки (
#), являются строками комментариев.
Примечание: Если кэш приложения существует, браузер загружает документ и связанные с ним ресурсы непосредственно из кеша, без доступа к сети. После этого браузер проверяет, был ли обновлен файл манифеста на сервере, и если он был обновлен, браузер загружает новую версию манифеста и перечисленные в нем ресурсы.
Предупреждение: Не указывайте сам файл манифеста в файле манифеста кэша, иначе будет почти невозможно сообщить браузеру, что доступен новый манифест.
Шаг 2. Использование файла манифеста кеша
После создания загрузите файл манифеста кеша на веб-сервер - убедитесь, что веб-сервер настроен для обслуживания файлов манифеста с типом MIME text / cache-manifest .
Теперь, чтобы применить манифест кеша, вам нужно включить его на своих веб-страницах, добавив атрибут manifest к корневому элементу , как показано ниже:
Использование кеша приложения
Примечание: На веб-серверах Apache тип MIME для файлов манифеста ( .appcache ) можно установить, добавив AddType text / cache-manifest .appcache к .htaccess в корневом каталоге приложения или в том же каталоге, что и приложение.
и кеш приложения HTML5
Вопрос
Что такое HTML5 Application Cache ( AppCache )? Отличается ли он от обычного Browser Cache ?
Ответ
Кэш приложения HTML5
HTML5 предоставляет Application Cache ( AppCache ), что означает, что веб-приложение кэшируется и доступно без подключения к Интернету.Новая спецификация HTML5 позволяет браузерам предварительно загружать некоторые или все ресурсы веб-сайта, такие как файлы HTML, изображения, CSS, JavaScript и т. Д., Пока клиент подключен. Для получения этого контента пользователю не обязательно иметь доступ к этому контенту ранее. Другими словами, кеш приложения может выполнять предварительную выборку страниц, которые вообще не были посещены и поэтому недоступны в обычном кеше браузера. Предварительная загрузка файлов может ускорить работу сайта, хотя вы, конечно, используете пропускную способность для первоначальной загрузки этих файлов.
Кэш приложения дает приложению три преимущества:
- Просмотр в автономном режиме - пользователи могут использовать приложение, когда они не в сети
- Speed - кэшированные ресурсы загружаются быстрее
- Снижена нагрузка на сервер - браузер будет загружать только обновленные / измененные ресурсы с сервера
Кэш браузера
Интернет-браузерыиспользуют кэширование для хранения веб-страниц HTML, сохраняя копию посещенных страниц и затем используя эту копию для визуализации, когда вы повторно посещаете эту страницу.Если дата на странице совпадает с датой ранее сохраненной копии, то компьютер использует дату на вашем жестком диске, а не повторно загружает ее из Интернета.
Разница
AppCache специально разработан, чтобы позволить веб-приложениям (и веб-сайтам) быть доступными в автономном режиме, хотя те же преимущества скорости, которые обеспечивает обычный кеш-память браузера , когда пользователь находится в сети, также предоставляются AppCache .
Ключевое отличие от кеша браузера заключается в том, что вы можете указать все ресурсы, которые браузер должен кэшировать, в файле манифеста (возможно, весь ваш сайт), тогда как в кеше браузера будут храниться только страницы (и связанные с ними ресурсы), которые вы фактически посетили. .
Ссылки и ресурсы
- http://www.w3schools.com/html/html5_app_cache.asp
- http://www.pctools.com/security-news/what-is-a-browser-cache/
- http://www.html5rocks.com/en/tutorials/appcache/beginner/
html5 appcache - Кэш приложения - HTML 5
MDN говорит следующее, хотя, если вы прокрутите эту страницу вверх, он говорит, что он устарел.
- Если кэш приложения существует, браузер загружает документ и связанные с ним ресурсы непосредственно из кеша, не обращаясь к сети.Это сокращает время загрузки документа.
- Затем браузер проверяет, обновлен ли манифест кеша на сервере.
- Если манифест кэша был обновлен, браузер загружает новую версию манифеста и ресурсы, перечисленные в манифесте. Это выполняется в фоновом режиме и существенно не влияет на производительность.
И логика подсказывает мне, что это также будет зависеть от используемого вами приложения, сервера, к которому вы пытаетесь подключиться, и любых специальных настроек, которые у него могут быть, как долго ваш браузер хранит свою историю, что он хранит, и если вы сохранили страницу для просмотра в автономном режиме - независимо от того, есть ли у вас весь код / изображения, сохраненные в нужном месте (ах).
Пример:
Представьте, что вы сохранили страницу для просмотра в автономном режиме, и на этой странице есть обработчик событий JS, который запускал цикл while, который каждые n секунд выполнял запрос ajax, чтобы что-то сделать, например, изменить число на странице, пока вы были в сети. .. Пока цикл выполняется, вы внезапно подключаетесь к Интернету, и он делает запрос на правильный URL-адрес с правильными аргументами, тогда он должен пройти, даже если URL-адрес в вашем браузере может указывать что-то вроде файла : /// C: / Users / you / Desktop /... .
Я делал это раньше, хотя мой URL был похож на тот, что указан выше. Однажды я использовал javascript для вставки braintree на веб-сайт и использовал его api на моем сервере. Попытка загрузить страницу в автономном режиме = ничего. Online = Обновил место на странице, когда у меня были необходимые аргументы, и оно указывало на правильный URL. Если бы я снова отключился, я мог бы обновить страницу, увидеть те же изображения, загруженные в Используйте HTML5, создав файл манифеста кеша, вы можете легко создавать автономные версии веб-приложений. HTML5 вводит кэш приложений, что означает, что веб-приложения могут быть кэшированы и доступны без подключения к Интернету. Приложение кеширования приложений дает три преимущества: Internet Explorer 10, Firefox, Chrome, Safari и Opera поддерживают кэш приложений. В следующем примере показан HTML-документ с манифестом кеша (для просмотра в автономном режиме): Чтобы включить кеширование приложения, метка содержит атрибут manifest в документе: Каждая указанная страница манифеста, когда пользователи обращаются к ним, будет кэшироваться. Если атрибут manifest не указан, страница не будет кэшироваться (если прямо не указать страницу в файле манифеста). Предлагаемое расширение файла манифеста: «. Appcache». Обратите внимание, что в файлах манифеста должен быть указан правильный MIME-тип, а именно «text / cache-manifest». Вы должны быть настроены на веб-сервере. Файл манифеста - это простой текстовый файл, который сообщает браузеру содержимое кэша (и не кэширует содержимое). файлов манифеста можно разделить на три части: Первая строка, CACHE MANIFEST, требуется: КЭШ-МАНИФЕСТ В приведенном выше файле манифеста перечислены три ресурса: файл CSS, изображение GIF и файл JavaScript. Когда файл манифеста загружен, браузер загрузит три файла из корневого каталога вашего сайта. Затем, когда пользователь отключается от Интернета, эти ресурсы по-прежнему доступны. Следующие положения подразделов СЕТЕВОЙ файл «login.php» никогда не кэшируется и недоступен в автономном режиме: Вы можете использовать звездочку, чтобы указать, что все другие ресурсы / файлы требуют подключения к Интернету: FALLBACK разделы определены ниже Если вы не можете установить соединение с Интернетом, с "offline.html "альтернатива / html5 / каталог всех файлов: ОТКАЗ: Примечание. Первый URI - это ресурс, второй - его заменитель. После кэширования приложения оно будет оставаться в кэше до тех пор, пока не произойдет следующее: СЕТЬ: ОТКАЗ: Совет. Знак «#» в начале строки комментария, но также для других целей. Приложение кэширования будет обновлено при изменении его файла манифеста. Если вы редактируете изображение или изменяете функцию JavaScript, эти изменения не будут повторно кэшироваться. Строка комментария обновления - это дата и номер версии браузера для повторного кеширования файла. Обратите внимание на содержимое кеша. После кэширования файлов браузер продолжит отображать кешированную версию, даже если вы отредактируете файл на сервере. Чтобы убедиться, что ваш браузер обновляет кеш, вам необходимо обновить файл манифеста. Примечание. Предел емкости браузера для кэшированных данных может отличаться (некоторые ограничения в настройках браузера заключаются в том, что каждый сайт 5 МБ). Кэш приложений HTML5
Что такое кеш приложения (Application Cache)?
Поддержка браузера
Примеры манифеста кэша HTML5
Примеры
.appcache ">
文档 内容 ......
< / body>
try it " Основа манифеста кэша
... Файл манифеста
CACHE MANIFEST
/ тема.css
/logo.gif
/main.js СЕТЬ
FALLBACK
/ html /
/offline.html обновить кэш
Пример - полный файл манифеста
КЭШ-МАНИФЕСТ
# 2012-02-21 v1.0,0
/theme.css
/logo.gif
/main.js
login.php
/ html /
/offline.html О командах кеширования приложений