Как правильно оптимизировать мета-теги для сайта
#Оптимизация сайта #Мета-теги
#90
Ноябрь’18 6 Ноябрь’18 6Мета теги — это специальные HTML-теги, расположенные в теге <head> страницы. Они предоставляют структурированные метаданные о веб-странице и рассчитаны для браузеров и роботов.
Какие мета-теги важны для SEO
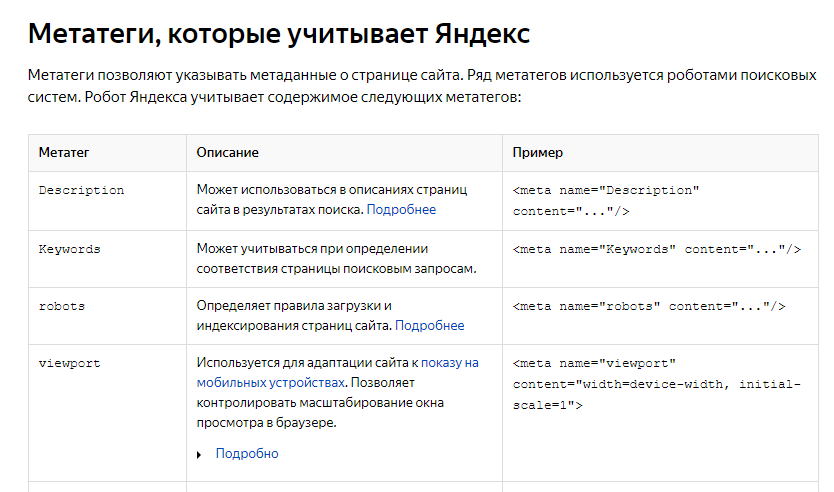
Существует множество мета-тегов, но для оптимизации сайта важное значение имеют следующие:
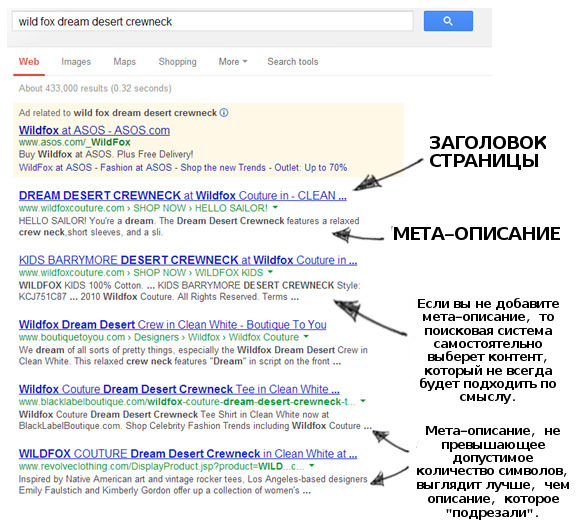
- <meta name=»description»> — предназначен для краткого описания документа. Содержание данного тега часто выводится в результатах поиска Google. Яндекс в свою очередь сообщает, что также может использовать его в сниппетах, а некачественное содержание (например, переспам ключевыми словами или описание, не соответствующее контенту страницы) может стать причиной удаления страницы из результатов поиска. Поэтому важно знать, как правильно заполнять description.
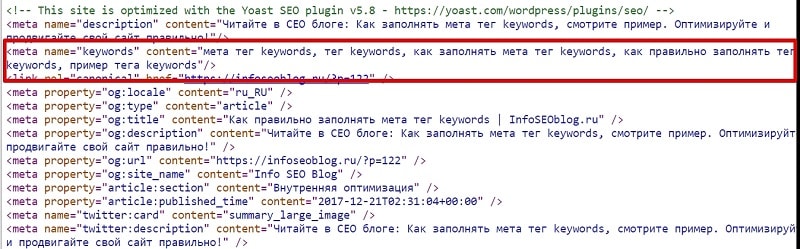
- <meta name=»keywords»> — содержит ключевые слова.

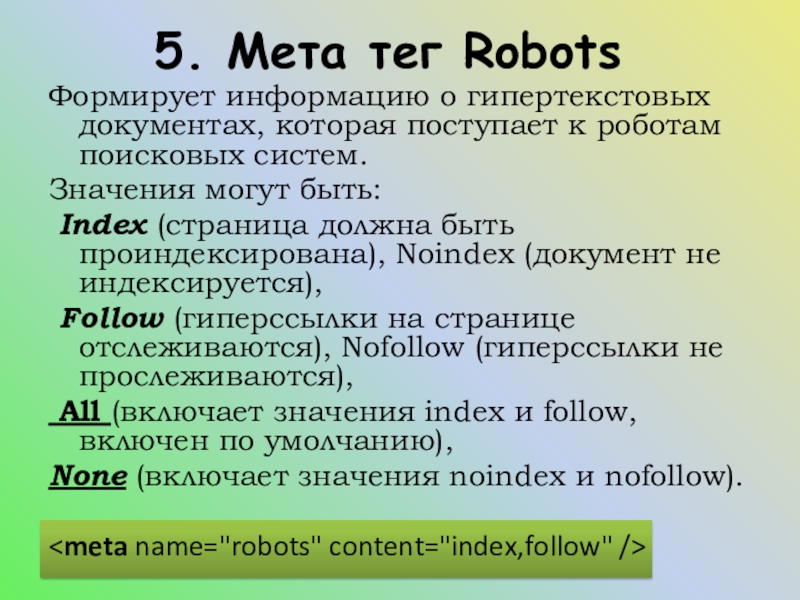
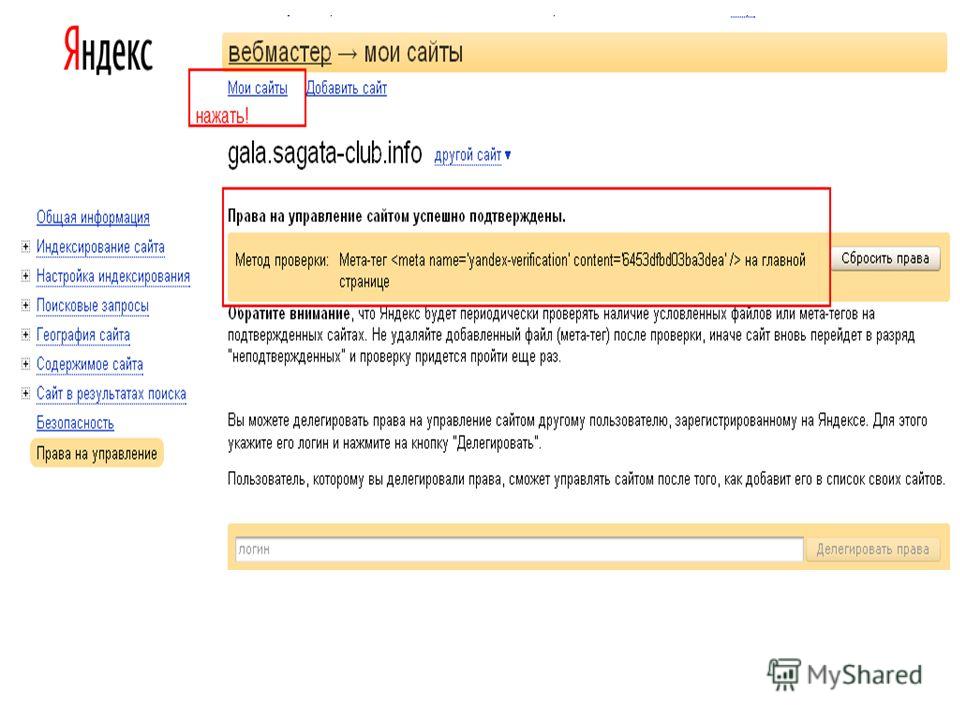
- <meta name=»robots»> — сообщает поисковым роботам правила индексации страницы. Для данного тега важно знать значение следующих атрибутов: noindex/index — указание роботу интексировать/неиндексировать данную страницу; nofollow/follow — не переходить/переходить по ссылкам на странице. Подробнее о способах закрытия сайта от индексации.
- <meta name=»viewport»> — используется для указания браузеру информации о том, как открывать страницу на мобильном устройстве. Наличие данного тега является одним из условий оптимизации для мобильных устройств.
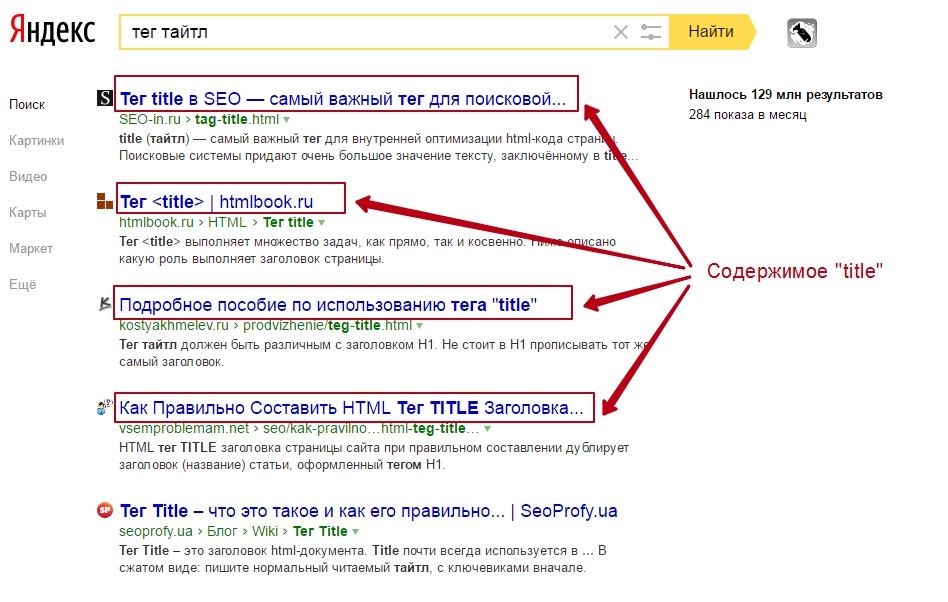
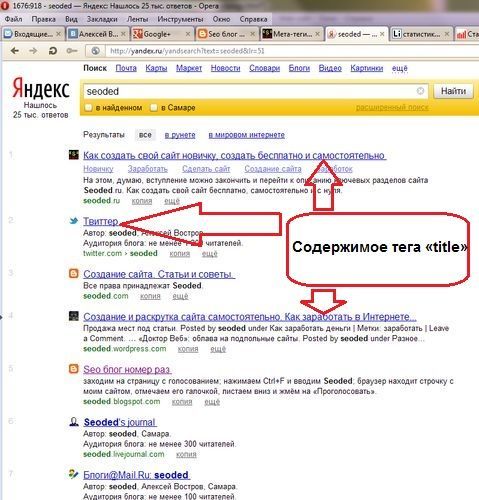
- title — его содержание используется в качестве названия страницы в окне браузера и заголовка сниппета в результатах поиска. С технической точки зрения title не относится к мета-тегам, но он имеет аналогичный принцип работы и важное значение в определении релевантности страницы.

Как правильно составлять мета-теги
Когда говорят об оптимизации мета-тегов, чаще всего подразумевается правильное заполнение title, description и keywords, так как они учитываются в определении релевантности документа и вносят вклад в ранжирование.
С подробными рекомендациями по написанию мета-тегов вы можете ознакомиться в статьях:
- правила заполнения title;
- правила заполнения description;
- правила заполнения keywords.
Похожее
Оптимизация сайта Мета-теги
Проверка мета-тегов
Оптимизация сайта Мета-теги
Как заполнять мета-тег description
Оптимизация сайта Мета-теги
#91
Проверка мета-тегов
Ноябрь’18 28632 10#49
Как заполнять мета-тег description
Ноябрь’17 5738 7Оптимизация сайта Мета-теги
#48
Как заполнять мета-тег keywords
Ноябрь’17 8450 8Оптимизация сайта Мета-теги
#39
Тег title: как заполнять и в чем отличия
Ноябрь’17 6872 6Мета теги для сайта: title, description, добавить мета теги на страницы сайта, описание мета тегов
Получить бесплатную консультацию
Содержание
Мета-теги, или Meta Elements — важная часть оформления сайта. Они формируют его описание для поисковых систем. Их настройка или корректировка должна выполняться еще до запуска сайта. Эти работы могут продолжаться и в процессе продвижения, если необходимо.
Они формируют его описание для поисковых систем. Их настройка или корректировка должна выполняться еще до запуска сайта. Эти работы могут продолжаться и в процессе продвижения, если необходимо.
Главным, для чего нужны мета-теги, считают SEO-продвижение. Они делают страницу более релевантной поисковым запросам, упрощают ее анализ и влияют на ранжирование в поисковой выдаче. Вместе с тем, метатеги полезны и для пользователей. С их помощью можно формировать заголовок и описание страницы, которые отображаются в выдаче. Это помогает сориентироваться на странице поисковика и понять, какую именно информацию можно найти на том или ином сайте (или в документе).
Мета-теги сайта не являются обязательным атрибутом, но они очень полезны для продвижения. Их включают в html-код, размещая внутри тега head. При прочих равных ресурс, для которого они правильно прописаны, будет занимать более высокую позицию в выдаче. При продвижении по низкочастотным запросам это особенно важно. Иногда достаточно даже небольших корректировок, чтобы сайт, уже имеющий хорошие позиции, попал в ТОП-10. В нашей статье — все о том, как правильно писать мета-теги и какими они вообще бывают.
Иногда достаточно даже небольших корректировок, чтобы сайт, уже имеющий хорошие позиции, попал в ТОП-10. В нашей статье — все о том, как правильно писать мета-теги и какими они вообще бывают.
Мета-тег Title
Рассмотрим, за что «отвечает» мета-тег Title, и как правильно написать его.
Title — заголовок, который отображается в виде большой ссылки на странице поисковой выдаче. Когда сайт открыт, мета-тег Title написан наверху вкладки.
При формировании Title особенно важно, по каким запросам продвигается страница. Содержимое мета-тега должно быть релевантным им. Если это не так, поисковик может автоматически вывести содержание другого, более релевантного заголовка, например h2, h3 или h4.
Как правильно писать мета-теги Title:
Включите в состав Тайтл основные для продвигаемой страницы запросы и важные LSA фразы.

Сформулируйте короткое предложение, раскрывающее предложение страницы.
Уложитесь в заданный поисковиком лимит. Для Яндекса это 80 знаков или 15 слов.
Следите, чтобы заголовок был читабельным, привлекательным.
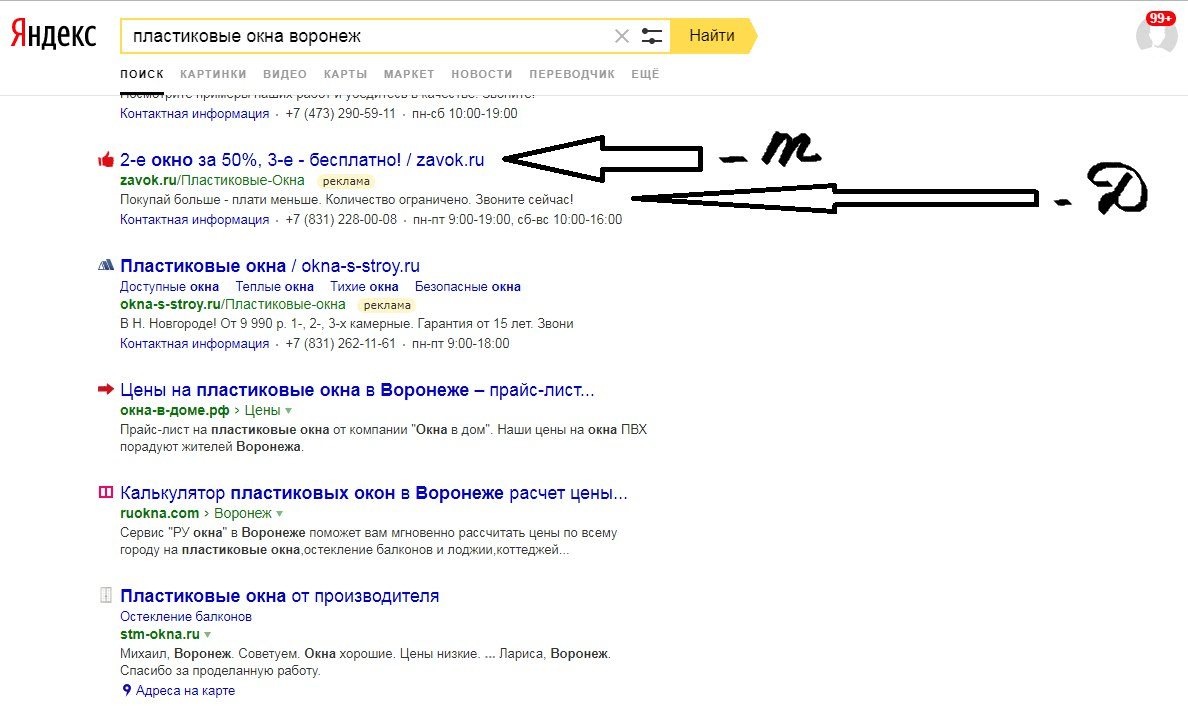
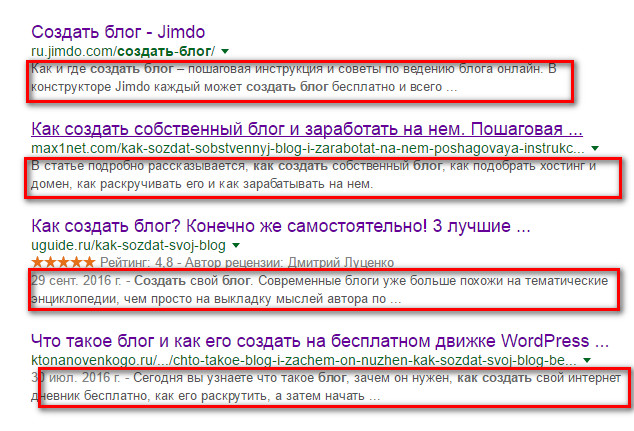
От того, как составлен Title, зависит позиция сайта в поиске
Мета-тег из примера в коде сайта
Мета-тег Description
Description — мета-тег, который используется, чтобы коротко описать страницу.
Description прямо влияет на кликабельность, количество переходов из поиска.
Если не заполнить этот мета-тег, поисковик сформирует описание самостоятельно, используя наиболее релевантные фрагменты текста со страницы. Такие описания не всегда удачны. Лучше прописывать содержимое мета-тега отдельно для групп однотипных страниц, а также для каждой значимой страницы.
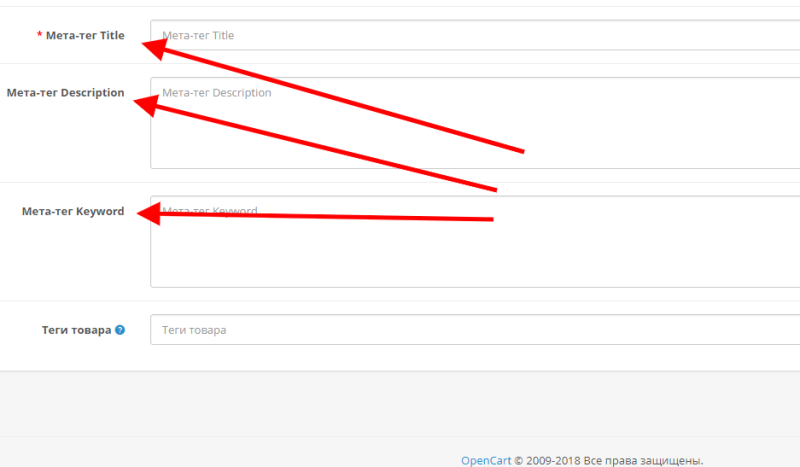
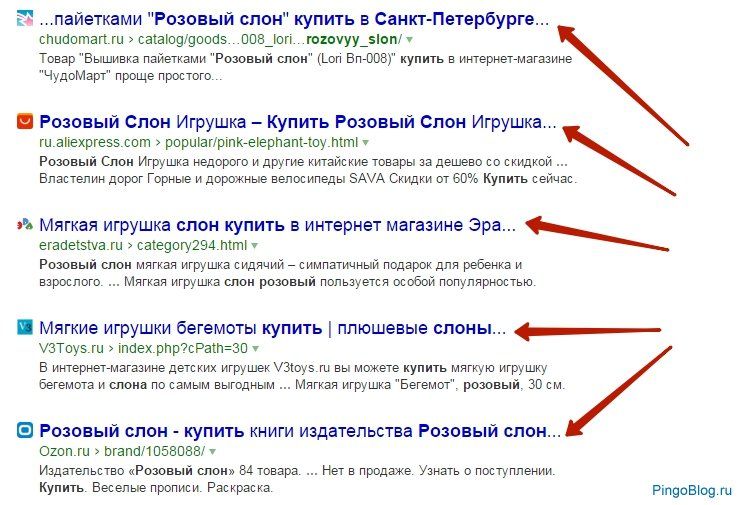
На скриншоте мы показываем, из чего состоит мета-тег Description, как заполнять его и пример отображения на странице поиска.
В коде сайта Description выглядит следующим образом:
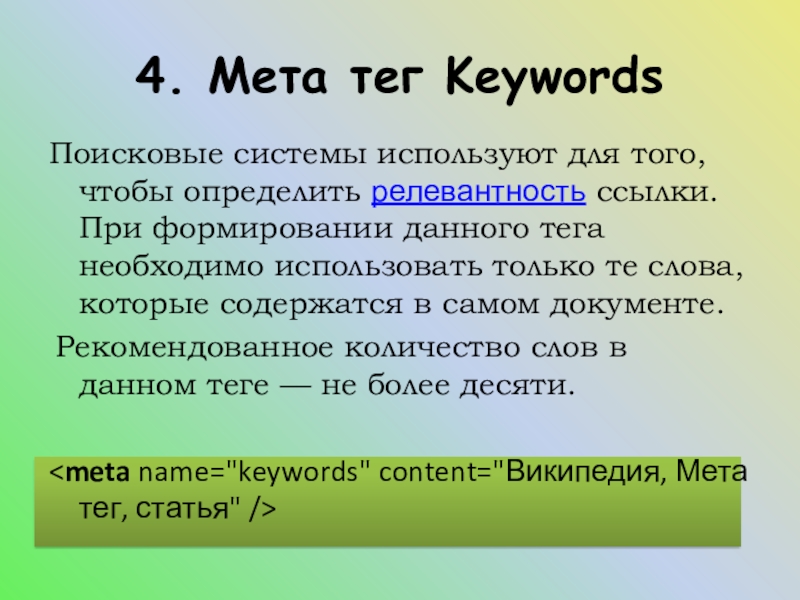
Мета-тег Keywords
Содержимое этого мета-тега — запросы, под которые оптимизирована страница. С 2009 года Google не учитывает при ранжировании. Яндекс оценивает, насколько соответствуют друг другу указанные в Keywords запросы и содержимое страницы, но на позиции это не влияет. А вот бан за переспам получить запросто можно. Поэтому мы на своих проектах с этим тегом не работаем. И если приходит проект, где он заполнен, то рекомендуем удалить. В связи с этим мы не приводим рекомендаций о том, что включать в мета-тег Keywords, как заполнять его, и примеров тега в структуре сайта.
С 2009 года Google не учитывает при ранжировании. Яндекс оценивает, насколько соответствуют друг другу указанные в Keywords запросы и содержимое страницы, но на позиции это не влияет. А вот бан за переспам получить запросто можно. Поэтому мы на своих проектах с этим тегом не работаем. И если приходит проект, где он заполнен, то рекомендуем удалить. В связи с этим мы не приводим рекомендаций о том, что включать в мета-тег Keywords, как заполнять его, и примеров тега в структуре сайта.
Как прописывать мета теги на сайте
Создание мета-тегов для продвижения сайта по шаблону
В нашей-веб студии мы готовим мета-теги несколькими способами. Между собой они различаются сложностью и качеством проработки. Соответственно, разной будет и стоимость работы.
- При анализе конкурентов из поисковой выдачи по самым частотным запросам фиксируется содержимое их мета-тегов.
- С помощью сервиса Wordstat формируется список основных «коммерческих» запросов (содержащих слова «купить», «дешево», «цена», «заказать», «недорого», «с доставкой» и другие).

- На основе собранных данных формируются шаблоны для быстрого формирования мета-тегов страниц товаров и разделов каталога.
- Не прорабатывается заголовок h2.
- В Title не прорабатываются все частотные вариации ключа. Например “плитка напольная” и “плитка для пола”.
- Не используются слова, задающие тематику, и это может влиять на ранжирование.
Пример, как правильно написать мета-теги для сайта, и пример результата при использовании шаблонов.
Для товаров:
Title [Товар] купить в [Регион] по цене от [Цена] в интернет-магазине [Название]
Description [Товар] купить в [Регион] с доставкой по цене [Цена]. Интернет-магазин [Название]: низкие цены, большой выбор, быстрая доставка.
Для страниц каталога:
Title [Категория] купить в [Регион] по цене от [Минимальная цена] с доставкой
Description [Категория] в интернет-магазине [Название]. Цена от [Минимальная цена], быстрая доставка в [Регион] и по всей России, большой выбор.
Используя этот способ, можно быстро и недорого прописать мета-теги для интернет-магазина. Это удобно, если у сайта есть много однотипных страниц.
Пример ТЗ на мета-теги для разделов
Пишутся рекомендации по формированию заголовка h2 для товаров. Чаще всего для каждого раздела рекомендации готовятся индивидуально, так как может быть большая разница в свойствах товаров, относящихся к разным группам. Например, один товар измеряется в килограммах и имеет вкус, а другой товар измеряется в метрах и имеет цвет.
Для сравнения:
Шприц-груша для промывания полостей Apexmed трехкомпонентный
Костыль под локоть с подвижной манжетой (алюминиевый сплав)
Этот способ самый трудозатратный и дорогой. Итоговая стоимость работ зависит от размера сайта, количества разделов и подразделов, а также товаров в них.
«Ручное» прописывание мета-тегов
Способ трудоемкий и дорогой, но он обеспечивает страницам максимально высокие позиции в поисковой выдаче, а также отличный CTR — большое число переходов.
Сначала собирается вся семантика для сайта с частотностью
Сначала собирается вся семантика для сайта с частотностью. https://skr.sh/sGORCB5YJly . Запросы распределяются по страницам сайта. Время на сбор семантики зависит от количества запросов в тематике. Для ориентира: подготовка 1000 запросов с кластеризацией требует от 15–20 часов рабочего времени.
Подбирается наиболее высокочастотный запрос для h2
так как в данном случае перемена мест слов в запросе имеет большое значение. Например, запросы «купить керамогранит» и «керамогранит купить» имеют разную частотность. Употребив неправильный ключ, вы рискуете недополучить 200 единиц трафика.
На категории Title, Description прописываются индивидуально
с учетом полного охвата ключей в группе, а также с учетом заголовков и сниппетов, конкурентов в поисковой выдаче.
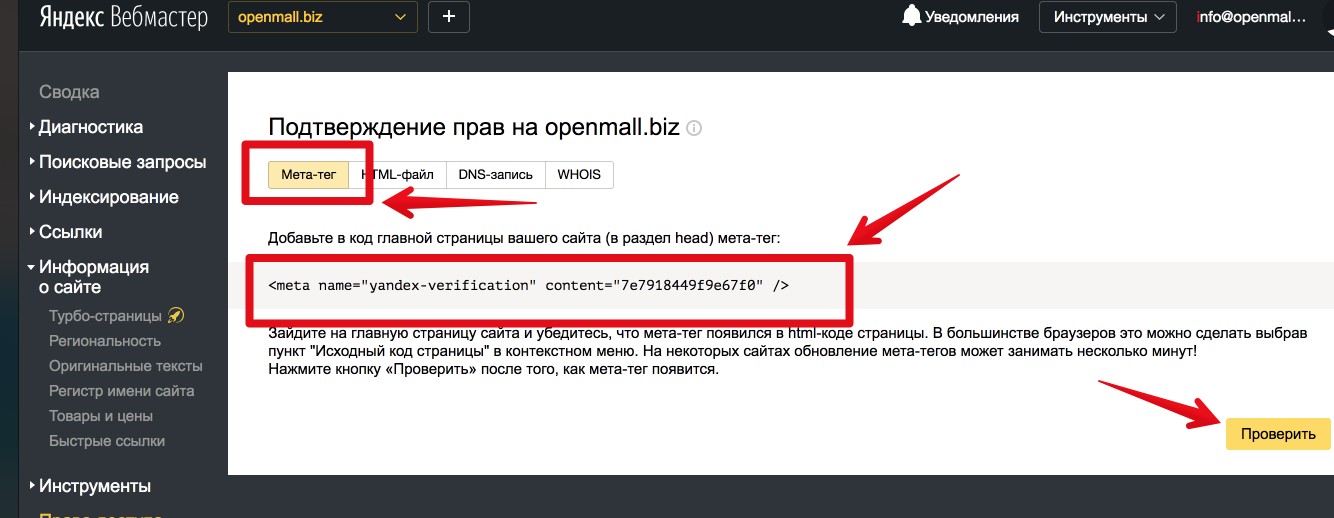
Проверка мета-тегов сайта онлайн
На следующем этапе используется специальный сервис для проверки мета-тегов сайта онлайн. По результатам проверки может проводиться дополнительная корректировка
По результатам проверки может проводиться дополнительная корректировка
Промежуточный вариант: объединяем ручную подготовку и использование шаблонов
Чаще всего мы используем именно этот метод. Он дешевле, чем второй способ, но охватывает все наиболее значимые страницы сайта.
Сначала собирается семантика на весь сайт — так же, как и при полностью ручной подготовке. Индивидуально мета теги прописываются для главной страницы и для наиболее значимых страниц сайта, созданных под наиболее высокочастотные запросы. Обычно это разделы и подразделы верхних уровней. На подразделы нижних уровней и товары мета-теги прописываются по шаблонам. Для страниц товаров также мы готовим несколько шаблонов, по которым будут формироваться заголовки h2.
При таком подходе для сайта среднего размера на 1000–5000 страниц на подготовку ТЗ на мета-теги нужно 10–15 часов. В это время не включены затрат на сбор семантики.
Многие из наших потенциальных партнеров спрашивают, почему на подготовку ТЗ на мета-теги нужно так много времени. Еще один частый вопрос — как добавить мета-теги на мой сайт быстрее и с наименьшими затратами. Мы рассказали, как написать мета-теги для сайта, привели примеры разных подходов и постарались показать разницу между ними. Это важная часть работ по SEO-оптимизации.
Еще один частый вопрос — как добавить мета-теги на мой сайт быстрее и с наименьшими затратами. Мы рассказали, как написать мета-теги для сайта, привели примеры разных подходов и постарались показать разницу между ними. Это важная часть работ по SEO-оптимизации.
Пытаться сэкономить на мета-тегах в ущерб качеству их подготовки — не лучшее решение. Если нужно продвижение сайта в ТОП-10, заполнению мета-тегов стоит уделить достаточно внимания.
Не нашли, что искали?
Оставьте заявку и мы свяжемся с вами
CRM-форма появится здесь
метатегов в HTML-Website-Head: Metadaten | Мейлчимп
Metadaten sind das Erfolgsgeheimnis bei der Website‑SEO. In diesem Leitfaden erfährst du, wie Metatags in HTML correkt eingefügt werden.
Метатеги, созданные метаданными, включая HTML-фрагменты, с указанием в веб-сайте для загрузки на веб-сайте. Metatags erscheinen nicht auf den Seiten, sondern befinden sich im Quellcode der Website (dem sogenannten HTML-Code), der wiederum im Website-Head zu finden ist. Теги Diese beschreiben die Seite fürsuchmaschinen und helfen ihnen somit, zu bestimmen, worum es auf der Seite geht, undsuchmaschinenbenutzer*innen die relayesten Seiten bereitzustellen.
Теги Diese beschreiben die Seite fürsuchmaschinen und helfen ihnen somit, zu bestimmen, worum es auf der Seite geht, undsuchmaschinenbenutzer*innen die relayesten Seiten bereitzustellen.
Метатеги, добавленные в HTML в Anfang der Seite verwendet, sodass sie nur fursuchmaschinen und diejenigen sichtbar sind, die wissen, wie man den Quellcode der Website aufruft. Метаданные, информирующие о таких машинах по дате на веб-сайте, только в том случае, если они были введены в верных таких машинах с помощью Google. Wenn man nicht weiß, wie man Website-Metadata or Code-HTML erstellt, kann es leider ziemlich schwierig sein, Metatags hinzuzufügen.
Был ли это тег HTML-Head-Tag?
HTML-Head-Tag ist Container for Metadaten. Es befindet sich zwischen dem HTML- Tag und den Haupttext -Tags. Выполните все необходимые метатеги в HTML, например, в названиях, стилях, сценариях и других информационных бюллетенях. Dieser Bereich der Seite wird nicht im Webbrowser angezigt. Stattdessen bestimmensuchmaschinen anhand der Informationen, worum es auf einer Seite geht, einschließlich Title, Inhalt, Keywords und mehr. Browser verwenden Informationen im Head, um die Website correkt zu rendern. Im Gegensatz zum Head wird der Hauptteil auf der Seite angezeigt, wenn sie in einen Browser geladen wird, sodass er keine Metadaten enthalten sollte.
Stattdessen bestimmensuchmaschinen anhand der Informationen, worum es auf einer Seite geht, einschließlich Title, Inhalt, Keywords und mehr. Browser verwenden Informationen im Head, um die Website correkt zu rendern. Im Gegensatz zum Head wird der Hauptteil auf der Seite angezeigt, wenn sie in einen Browser geladen wird, sodass er keine Metadaten enthalten sollte.
Что такое HTML-Head?
Der HTML-Head содержит два тега HTML и Hauptteil-Tag. Er ist normalerweise viel kleiner als das Hauptteil-Tag, da es hauptsächlich dafür da ist, Metadaten aufzunehmen. Du kannst den HTML-Head определяет веб-страницы с помощью инструментов Entwicklertools в веб-браузере.
Был ли sind Веб-сайт-Metadaten?
Метатеги в HTML также содержат информацию для таких машин. Sie werden verwendet, um HTML-Elemente zu beschreiben undsuchmaschinen über den Inhalt einer Website zu informieren. Zu den Website-Metadaten Gehören Seitentitel, Beschreibungen, Keywords und mehr, umsuchmaschinen beim Erfassen und Ranken von Webseiten zu unterstützen. Такие машины интерпретируют дату и информацию на веб-сайтах, um herauszufinden, wie соответствующие sie für diesuchanfrage von Benutzer*innen sind. Ключевые слова в Haupttext und in Backlinks zur Seite spielen wichtige Rollen, aber Metadaten erklären den allgemeinen Zweck einer Seite, damit sie nach Ключевые слова gerrankt werden kann.
Такие машины интерпретируют дату и информацию на веб-сайтах, um herauszufinden, wie соответствующие sie für diesuchanfrage von Benutzer*innen sind. Ключевые слова в Haupttext und in Backlinks zur Seite spielen wichtige Rollen, aber Metadaten erklären den allgemeinen Zweck einer Seite, damit sie nach Ключевые слова gerrankt werden kann.
Метатеги включают в себя SEO-объявления verbessern, indem siesuchmaschinen helfen, den Zweck einer Seite zu verstehen. Добавляйте все метатеги для оптимизации SEO.
Du hast mehrere Möglichkeiten, dem Head einer Website Metadaten hinzufügen. Zunächst benötigst du Zugriff auf den Head-Bereich der HTML-Datei. Du kannst sie herunterladen und mit einem Texteditor Bearbeiten oder eine neue Datei erstellen. Du kannst die Datei auch dem Dateimanager von cPanel hinzufügen oder dort bearbeiten. Sobald dir die HTML-Datei vorliegt, suche oben nach dem Head-Bereich. Je nachdem, wie die Seite erstellt wurde, hast du möglicherweise bereits ein Titel-Tag und andere Arten von Metatags.
Wenn du kein/-e Websiteentwickler*in bist, kannst du möglicherweise ein WordPress-Plug-in wie SEOPress oder Yoast verwenden, um deinen Webseiten ganz leicht Metatags hinzuzufügen.
Titel-Tag
Das Title-Tag ist das, was aufsuchmaschinen-Ergebnisseiten (SERPs) as Titel deiner Website angezeigt wird. Jede Seite deiner Website sollte einen eindeutigen Titel haben. Der Titel ist nicht mit dem h2-Tag aus dem Hauptteil der Seite zu verwechseln und kann als Titel für den Inhalt der Seite dienen. Titel-Tags sollten etwa 50 bis 60 Zeichen lang sein, damitsuchmaschinen sie nicht kürzen.
Du kannst den Titel zu einer Webseite hinzufügen, indem du im Quellcode das
Titel-Tags sind wichtig, weil siesuchmaschinen helfen, zu bestimmen, worum es auf einer Website geht und ob sie deine Seite bei einer bestimmtensuche aufführen sollen oder nicht. Заголовки и теги, которые можно найти в Browserregisterkarten angezigt, um dir die Navigation in deinem Browser zu erleichtern.
Заголовки и теги, которые можно найти в Browserregisterkarten angezigt, um dir die Navigation in deinem Browser zu erleichtern.
Эффективные Тэги Титэл-Теги, определяющие ключевые слова Ziel-Keywords verwenden, umsuchmaschinen beim Ranking der Seite zu unterstützen. Sie müssen jedoch auch Benutzer innen dazu bewegen, deine Artikel oder Webseiten anzuklicken. Ключевые слова mit hoher Priorität sollten so nah wie möglich am Anfang des Titels erscheinen, da dir nicht viel Platz zur Verfügung steht. Darüber hinaus sollte jede Seite einen eindeutigen Titel haben, umsuchmaschinen und ihre Benutzer innen nicht zu verwirren.
Metabeschreibungs-Tag
Eine Metabeschreibung ist die kurze Zusammenfassung, die auf SERPs under dem Title erscheint. Alle deine Seiten sollten eindeutige und genaue Beschreibungen der Inhalte haben. Eine Metabeschreibung sollte zwischen 150 и 160 Zeichen lang sein, damit sie in densuchergebnissen nicht gekürzt wird. Leider darfst du nicht immer mitreden, wie deine Metabeschreibung aussieht. Selbst wenn du sie selbst schreibst, könnensuchmaschinen immer noch entscheiden, dass die bereitgestellten Informationen нерелевантный sind, und deine Metabeschreibungen neu schreiben oder den falschen Inhalt von der Seite anzeigen.
Selbst wenn du sie selbst schreibst, könnensuchmaschinen immer noch entscheiden, dass die bereitgestellten Informationen нерелевантный sind, und deine Metabeschreibungen neu schreiben oder den falschen Inhalt von der Seite anzeigen.
Um das Metabeschreibungs-Tag zu deiner Webseite hinzuzufügen, suche den -Получить HTML-коды.
Eine Metabeschreibung ist fursuchmaschinen und Benutzer innen eine wichtige Information. Mit einer effektiven Metabeschreibung kannst du mehr Klicks auf deiner Website erreichen, da sie klarmacht, был Benutzer innen auf ihr erwarten können.
Wenn du Ziel-Keywords in deine Metabeschreibung einfügst, finden Benutzer innen deine Inhalte eher undsuchmaschinen finden leichter heraus, worum es auf der Seite geht. Du kannst auch den Zweck der Seite erklären und angeben, был Kund innen erwartet, wenn sie sie anklicken. Du kannst mit deinen Metabeschreibungen außerdem A/B-Tests durchführen, um zu sehen, welche Versionen haufiger angeklickt wird, mit welchen dein Ranking besser ist und du letztendlich mehr Websitetraffic genericst. Sieh dir diese Beispiele für Metabeschreibungen an und finde heraus, wie du eine effektive Beschreibung verfasst.
Sieh dir diese Beispiele für Metabeschreibungen an und finde heraus, wie du eine effektive Beschreibung verfasst.
Meta-Robot-Tag
Das Meta-Robot-Tag zeigtsuchmaschinen, wie sie deine Website erfassen sollen, und sagt ihnen, welche Seiten du ranken möchtest und welche nicht. Теги Diese haben viele Zwecke, дахер musst дю sie korrekt verwenden, wenn du bestimmte Seiten ranken und andere ignorieren möchtest.
Robot-Tags sagensuchmaschinen, ob sieeine Seite indexieren oder ihr folgen sollen, indem sie sieals «INDEX» (Indexieren) и «FOLLOW» (Folgen) или «NOINDEX» (Nicht indexieren) и «NOFOLLOW» (Nicht folgen) ) кеннцайхнен. Wenn du eine Seite als «INDEX» kennzeichnest, sagst dusuchmaschinen, dass sie in SERPs angezeigt werden soll. Wenn du ihnen dagegen mit FOLLOW sagst, dass sie einer Seite folgen sollen, bedeutet das, dass du PageRank и eine bestimmte Seite weiterleiten möchtest. Bei einem NOFOLLOW-Tag folgt diesuchmaschine der Seite nicht, sodass sie kein Seitenranking auf eine andere Art von Webseite übertragen kann. Diese Seiten können immer noch im Google-Index erscheinen, wenn eine andere Website ohne Verwendung des NOFOLLOW-Tags zu ihnen verlinkt. Anderesuchmaschinen haben möglicherweise abweichende Regeln für diese Robot-Tags.
Diese Seiten können immer noch im Google-Index erscheinen, wenn eine andere Website ohne Verwendung des NOFOLLOW-Tags zu ihnen verlinkt. Anderesuchmaschinen haben möglicherweise abweichende Regeln für diese Robot-Tags.
Robot-Tags können ungefähr so aussehen:
90 011 <метаимя = «robots» content=index, nofollow»>
Welche Tags du verwendest, hängt letztendlich von deinen Zielen für eine bestimmte Seite ab. Die erste Zeile in unserem Beispiel weistsuchmaschinen an, die Seite und die Links innerhalb der Seite zu ignorieren, был sie letztendlich für den Referral-Traffic nutzlos macht. Das zweite Beispiel weistsuchmaschinen an, die Seite zu ignorieren, aber allen Hyperlinks auf dieser Seite zu folgen. Das dritte Beispiel weistsuchmaschinen an, die Seite zu indexieren, den Hyperlinks auf der Seite, die zu anderen Seiten führen können, aber nicht zu folgen.
Jede Deiner Seiten Sollte ein Meta-Robot-Tag, aber nur ein Tag pro Seite haben. Du solltest nicht alle drei Optionen auf einer einzigen Seite verwenden.
Open-Graph-Tag
Open-Graph-Tags werden zum Teilen von Nachrichten auf sozialen Medienplattformen wie Facebook verwendet. Wenn du Informationen aus einem Blog wie dem gezeigten Bild und einem Snippet weitergeben möchtest, verwendest du das Open-Graph-Tag. Diese Tags Informieren soziale Medienplattformen effektiv darüber, welche Art Informationen du anzeigen möchtest, wenn du einen Link von deiner Website teilst.
Wahrscheinlich hast du bereits einige Open-Graph-Tags in Aktion erlebt. Jedes Mal, wenn du einen Link von einer Website in den sozialen Medien teilst, wird Automaticisch eine Vorschau generiert. Diese Vorschau wird über das Open-Graph-Tag erstellt. Du kannst zwischen vielen Open-Graph-Tags wählen, aber im Head-HTML werden sie so angezeigt:
Unterem kannst du Folgendes in ein Open-Graph-Tag einfü ген :
<мета-свойство=”og:title”>
<мета-свойство=”og:description”>
<мета-свойство=”og:type”>
<мета-свойство=”og:image”>
<мета-свойство=”og:url ”>
Определение названия веб-сайта и темы. Du kannst für den Open-Graph-Titel den Metatitel wählen oder ihn je nach deiner Zielgruppe in den sozialen Medien ändern. Die Beschreibung funktioniert dagegen ähnlich wie eine Metabeschreibung, während der Typ die Art des Inhalts festlegt. Der Typ könnte sich beispielsweise auf ein Lied, eine PDF-Datei oder ein Bild beziehen.
Du kannst für den Open-Graph-Titel den Metatitel wählen oder ihn je nach deiner Zielgruppe in den sozialen Medien ändern. Die Beschreibung funktioniert dagegen ähnlich wie eine Metabeschreibung, während der Typ die Art des Inhalts festlegt. Der Typ könnte sich beispielsweise auf ein Lied, eine PDF-Datei oder ein Bild beziehen.
Darüber hinaus sagt das Open-Graph-Tag sozialen Medienplattformen, welches Bild du von der Website abrufen möchtest und als Bild des Beitrags dienen soll. URL-адрес — это URL-адрес веб-сайта. Wenn du den Namen deiner Website anzeigen möchtest, kannst du das mit dem Tag für den Websitenamen tun, aber es ist für Benutzer*innen sozialer Medien normalerweise keine wichtige Eigenschaft.
Meta-Keyword-Tag
Mit dem Meta-Keyword-Tag wird beschrieben, für welche Ключевые слова du ein Ranking durchführen möchtest. Die meistensuchmaschinen ignorieren dieses Tag jedoch, sodass es jedes Jahr veraltet. Wenn du das Meta-Keyword-Tag missbräuchlich verwendest, darfst du zur Strafe eventuell kein Ranking für deine Ziel-Keywords durchführen. Werden sie correkt verwendet, kann dieses Tagsuchmaschinen sagen, worum es bei deinen Inhalten geht, indem es wichtige Ключевые слова auf deiner Seite hervorhebt. Leider verwendet Google das Meta-Keyword-Tag nicht, anderesuchmaschinen aber vielleicht schon. Daher lohnt es sich, zu überlegen, ob du deine SEO mithilfe anderersuchmaschinen als Google verbessern möchtest.
Werden sie correkt verwendet, kann dieses Tagsuchmaschinen sagen, worum es bei deinen Inhalten geht, indem es wichtige Ключевые слова auf deiner Seite hervorhebt. Leider verwendet Google das Meta-Keyword-Tag nicht, anderesuchmaschinen aber vielleicht schon. Daher lohnt es sich, zu überlegen, ob du deine SEO mithilfe anderersuchmaschinen als Google verbessern möchtest.
Zumindest kann dir das Meta-Keyword-Tag helfen, nachzuverfolgen, welche Ключевые слова на веб-сайте verschiedenen anvisierst. Das Tag Sieht So Aus:
DA Die Führenden Sucmashinen Das Meta-Keyword-tag nicht mehr als als als als als alslenden verwenden, musst Zeine Zeine zeine mehrmit vershren als als als als als als als als Mehr Code hinzufügen, der deine Website eventuell verlangsamt. Du kannst es stattdessen überspringen und dich auf Metatags konzentrieren, die helfen können, Rankings und Benutzererfahrung zu verbessern.
Weitere HTML-Metatags
Es gibt viele andere Arten von Metatags, die du im Head oder im Hauptteil einer Website verwenden kannst, darunter:
- Canonical Tag : Das Canonical Tag wird verwendet, um anzugeben, ob dies die Оригинальная версия на веб-сайте ist.
 So wissensuchmaschinen, dass es sich bei einer Version um die Hauptseite handelt und die anderen nicht indexiert werden sollten. Dies kann verhindern, dass du dir selbst mit Rankings Konkurrenz machst und dass doppelte Inhalte zu einem Problem werden.
So wissensuchmaschinen, dass es sich bei einer Version um die Hauptseite handelt und die anderen nicht indexiert werden sollten. Dies kann verhindern, dass du dir selbst mit Rankings Konkurrenz machst und dass doppelte Inhalte zu einem Problem werden. - Tag for Alternativtext : Das Alt-Text-Tag hilftsuchmaschinen, Bilder mithilfe von Text zu lesen, da sie nicht erkennen können, wie ein Bild aussieht. Wenn du Alt-Text schreibst, verwende immer Required Beschreibungen ohne Keyword-Stuffing. Альтернативный текст предназначен для средства чтения с экрана, которое позволяет использовать Barrierefreiheit der Website zu verbessern. Er muss daher für die Benutzer*innen Sinn machen.
- Теги заголовков : Теги заголовков werden verwendet, um die Schriftgröße zu ändern und Inhalte zu structurieren. Diese Tags reichen von h2 (dem größten) bis H6 (dem kleinsten) und können Leser*innen helfen, Inhalte zu überfliegen.
- Language-Tags : Das Language-Metatag sagtsuchmaschinen, in welcher Sprache der Inhalt verfasst ist, und gibt das Land an, um diesuchergebnisse basierend auf Sprache und Standort zu verbessern.

- Теги автора : Теги автора geben den Autor bzw. die Autorin des Inhalts an, was helfen kann, Googles Anforderungen an Expertise, Zuverlässigkeit und Vertrauenswürdigkeit (Экспертиза, Авторитетность, Надежность, EAT) для рейтинга Inhalten zu erfüllen.
- Veröffentlichungsdatum : Das Veröffentlichungsdatum kann in Blogs verwendet werden, damit Benutzer*innen besser beurteilen können, wie релевантная и актуальная информация. Erfahre Mehr über Metadaten für Blogposts.
- Стиль Тег Style-Tag содержит CSS-код, поддерживает HTML-элементы в браузере, когда он используется.
Du musst die Vor- und Nachteile der einzelnen Tags abwägen, wenn du überlegst, welche du verwenden willst. Mehr Code auf deiner Website kann sich negativ auf die Ladegeschwindigkeit auswirken und verhindern, dass deine Website so schnell wie möglich lädt. Die Seitengeschwindigkeit legt fest, wie lange eine Seite deiner Website zum Laden braucht. Je länger das Laden einer Seite dauert, desto wahrscheinlicher brechen Benutzer innen wieder ab, sodass du letztendlich deinen Webtraffic und eine Verkaufschance verlierst. Bei der Beurteilung deiner Seitengeschwindigkeit musst du sowohl Desktops als auch Mobilgeräte berücksichtigen. Benutzer innen, die eine Website über ein Mobilgerät besuchen, haben noch weniger Geduld. Daher sollte die Geschwindigkeit deiner mobilen Seite oberste Priorität haben, damit Benutzer*innen nicht das Interesse an den Inhalten deiner Seite verlieren.
Je länger das Laden einer Seite dauert, desto wahrscheinlicher brechen Benutzer innen wieder ab, sodass du letztendlich deinen Webtraffic und eine Verkaufschance verlierst. Bei der Beurteilung deiner Seitengeschwindigkeit musst du sowohl Desktops als auch Mobilgeräte berücksichtigen. Benutzer innen, die eine Website über ein Mobilgerät besuchen, haben noch weniger Geduld. Daher sollte die Geschwindigkeit deiner mobilen Seite oberste Priorität haben, damit Benutzer*innen nicht das Interesse an den Inhalten deiner Seite verlieren.
Die Seitengeschwindigkeit ist auch ein wichtiger Rankingfaktor, da sie die Benutzerfreundlichkeit verbessert. Je schneller eine Webseite lädt, desto wahrscheinlicher ist es, dass Benutzer innen eine gute Erfahrung machen, sodasssuchmaschinen benutzer innen bessere Ergebnisse liefern können. Die Seitengeschwindigkeit wirkt sich auch auf deinen Umsatz aus. Eine Seite muss schnell загружен, damit deine potenziellen Kund*innen auf der Website aktiv bleiben, sodass sie vor dem Konvertieren alles Notwendige in Erfahrung Bringen können.
Metatags sind zwar auch fürsuchmaschinen unerlässlich, es ist aber immer am besten, darauf zu achten, welche du am dringendsten brauchst. Wir haben besprochen, welche Metatags auf deiner Website am wichtigsten sind, um die SEO zu verbessern, aber es kann sich auf die Seitengeschwindigkeit und unmittelbar auf deine Rankings auswirken, wenn du deiner Website noch weiteren Code hinzufügst.
Warum du dem Website-Head HTML-Metadaten hinzufügen solltest
Метаданные, полученные в Web-Head, verwendet werden. Wenn du sie in den Hauptteil der Seite einfügst, erscheinen sie beim Rendern im Browser, был letztendlich die Benutzererfahrung beeinträchtigt und verhindert, dasssuchmaschinen deine Webseiten mithilfe der Daten effektiv einstufen können. Wenn dein Markup ungültig ist, stellen Browser deine Seiten möglicherweise nicht correkt dar. Verwende Tags deshalb nur im Head, wo sie loophören, da dies der einzige Ort ist, wosuchmaschinen nach ihnensuchen.
Метаданные веб-сайта – ein paar letzte Anmerkungen
Metadaten können deine SEO einen riesigen Schritt voranbringen, da du mit ihnen deine eigenen Titel und Beschreibungen verfassen undsuchmaschinen sagen kannst, wie sie mit deiner Website interagieren und sie verstehen Соллен. Für alle, die keine Websiteentwickler*innen sind, ist die Arbeit mit HTML-Code aber unter Umständen schwierig. Glücklicherweise ist das nicht deine einzige Option. Wenn du eine WordPress-Website has, erleichtern dir SEO-Plug-ins das Hinzufügen von Tags. Auch die Marketingdienste Mailchimp in eine Option. Wenn du mit Mailchimp eine Website erstellst, kannst du deine eigenen Metatags für deine Website schreiben, einschließlich Metatitel und Metabeschreibungen, damit du insuchmaschinen gut abschneidest und mehr Websitetraffic erhältst.
Объясните использование метатегов в HTML
Метатег () — это компонент HTML, предоставляющий метаданные о документе HTML. Метаданные можно охарактеризовать как данные, которые предоставляют данные различной информации или основную информацию об информации. Это пустой тег, например, у него есть только начальный тег и нет конечного тега. Они всегда присутствуют внутри тега
Метаданные можно охарактеризовать как данные, которые предоставляют данные различной информации или основную информацию об информации. Это пустой тег, например, у него есть только начальный тег и нет конечного тега. Они всегда присутствуют внутри тега
Они используются веб-браузерами, поисковыми системами и другими веб-службами для соответствующего ранжирования веб-страниц.
Синтаксис:
<мета-атрибут-имя = "значение"/>
Атрибуты: Следующие атрибуты с их значениями описаны ниже:
- имя: Этот атрибут используется для указания кодировки символов для документа HTML.
- http-equiv: Этот атрибут используется для получения заголовка ответного сообщения HTTP.
- содержимое: Этот атрибут используется для указания значения свойств.

- кодировка: Используется для указания кодировки символов для документа HTML.
Пример 1: Этот пример иллюстрирует использование метатега в HTML.
HTML
< html > < голова > < мета кодировка = "UTF-8" /> < мета имя = "описание" содержание = "Бесплатный информационный контент" /> 9 0232 < мета имя = "ключевые слова" контент = "HTML" /> 9000 3 < мета имя = "автор" контент = "GFG" /> < мета 9001 1 имя = "область просмотра" контент = "width=device-width, initial-scale=1. /> |
Используются метатеги
Использование метатегов в HTML:
1. Указание важных ключевых слов: Метатег содержит важные ключевые слова, которые присутствуют на веб-странице и используются веб-браузером для ранжирования страницы в соответствии с результатами поиска. Поисковая оптимизация — это еще один термин для оптимизации SEO-рейтинга контента.
Пример 2: В следующем примере указывается использование ключевых слов в метатеге.
HTML
< html > < головка > 90 011 < мета имя = "ключевые слова" контент = «Метатеги HTML GFG Meta Data» /> |
Вывод:
Указание ключевых слов в метатеге
Мы видим, что в приведенном выше примере было предоставлено несколько ключевых слов, которые помогут веб-браузеру ранжировать веб-страницу.
2. Автоматическое обновление : В метатеге будет указано время, после которого веб-страница будет автоматически обновлена.
Пример 3: В этом примере описывается использование значения атрибута обновления с метатегом.
HTML
< html > < головка > 900 11 < мета имя = "пересмотрено о" содержание = "GeeksforGeek s" /> < meta http-equiv = "обновить" содержимое = "8" /> |

Время, после которого веб-страница должна быть перезагружена, указано в метатеге
3. Указание автора веб-страницы : Метатег позволяет указать имя автора веб-страницы следующим образом.
Пример 4: В этом примере указывается автор веб-сайта.
HTML
< html > < головка > 902 32 < мета имя = "автор" содержание = "У Фани Теджа" /> головка > < корпус > < 9 0012 |
Вывод: В этом примере имя автора указывается в теге
Предоставление имени автора в метатег
4. Предоставление описания веб-страницы: Краткое описание веб-страницы может быть включено в метатег, который поможет веб-странице занять место в Интернете.
Предоставление описания веб-страницы: Краткое описание веб-страницы может быть включено в метатег, который поможет веб-странице занять место в Интернете.
Пример 5: В этом примере указывается описание веб-страницы.
HTML
< html > < головка > 900 11 < мета имя = "описание" контент = "Все о метатегах" /> |
Вывод: В этом примере небольшое описание веб-страницы дается в теге.




 So wissensuchmaschinen, dass es sich bei einer Version um die Hauptseite handelt und die anderen nicht indexiert werden sollten. Dies kann verhindern, dass du dir selbst mit Rankings Konkurrenz machst und dass doppelte Inhalte zu einem Problem werden.
So wissensuchmaschinen, dass es sich bei einer Version um die Hauptseite handelt und die anderen nicht indexiert werden sollten. Dies kann verhindern, dass du dir selbst mit Rankings Konkurrenz machst und dass doppelte Inhalte zu einem Problem werden.

 0"
0"