как их правильно написать для сайта, инструкция с примерами
Виртуальная АТС Маркетинговые технологии Омниканальный контакт-центр Дополнительные сервисы
Виртуальная АТС Подробнее
Сервисы IP-телефония Корпоративный мессенджер Унифицированные коммуникации Контроль качества Мобильный личный кабинет Все возможности АТС МангоМобайл
Интеграции API Интеграция с CRM Интеграция с LDAP SIP Trunk SIP UAC Все интеграции
Решения для клиентов Российские решения для бизнеса Гибридная АТС IP-Телефония Телефонизация офиса Подключение номеров Удаленная работа Объединение филиалов SIP Оборудование Софтфоны Все решения
Входящие звонки Голосовое меню Голосовой бот IVR Алгоритмы распределения Автоинформатор Автосекретарь Софтфоны
Исходящие звонки Автоперезвон по пропущенным Виджет заказа обратного звонка Исходящий обзвон SMS-рассылки
Контроль и отчетность Запись разговоров Речевая аналитика Бизнес-аналитика Аналитика обслуживания Роли и права доступа
Как подключить Стоимость Поддержка Все возможности
Сервисы Коллтрекинг Email-трекинг MANGO OFFICE BI
Интеграции Все интеграции
Клиентам
Маркетинговая аналитика Сквозная аналитика Мультиканальная аналитика Маркетинговые дашборды Окупаемость инвестиций Все отчеты
Автоматизация маркетинга Робот-аналитик Робот-маркетолог
Управление звонками Телефония для коллтрекинга Речевая аналитика Мультирегиональность Номера для бизнеса
Как подключить Стоимость Поддержка Все возможности
Омниканальный контакт-центр Подробнее
Омниканальная платформа Digital каналы (Vk, FB, Viber, Telegram, WhatsApp)
Управление персоналом Рабочее место сотрудника
Контроль и мониторинг
Workforce Optimization Планирование рабочей нагрузки (WFM) Управление качеством (QM) Управление производительностью (Coaching, Gamification)
CRM Сбор клиентской базы Управление сделками Скрипты разговоров
Интеллектуальные решения Голосовой робот (Virtual asisstant) Речевая аналитика (Speech analytics) Чат-бот (Chat-bot)
Как подключить Стоимость Поддержка Все возможности
Дополнительные сервисы
Речевая аналитика
Робот-маркетолог
Сделки
Контроль качества
Wallboard
Виджеты (Заказ обратного звонка, соцсети, WhatsApp)
Mango Talker
Расширенное клиентское обслуживание
Что такое метатеги и как правильно использовать их на своем сайте?
Метатеги – это небольшой фрагмент кода в HTML, который способен передавать поисковым системам информацию о конкретной странице сайта. К основным тегам относят: title и description. Ранее использовался тег keywords, но со временем он потерял актуальность и в настоящее время игнорируется поисковыми системами.
К основным тегам относят: title и description. Ранее использовался тег keywords, но со временем он потерял актуальность и в настоящее время игнорируется поисковыми системами.
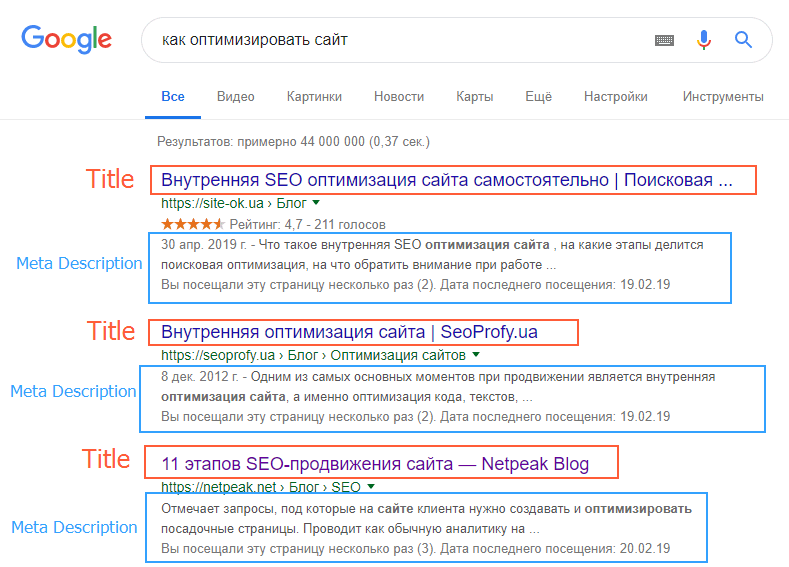
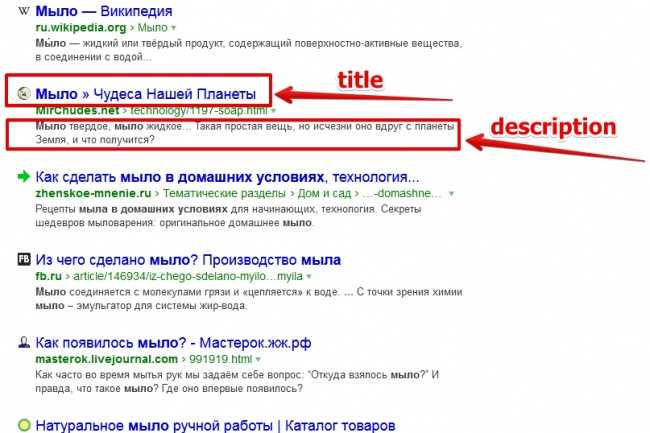
Title
Title – это заголовок страницы, который содержит в себе краткую информацию о чем данная страница.
Также тег title можно увидеть во вкладках браузера при наведении. Используется для удобства, когда открыто множество вкладок одновременно.
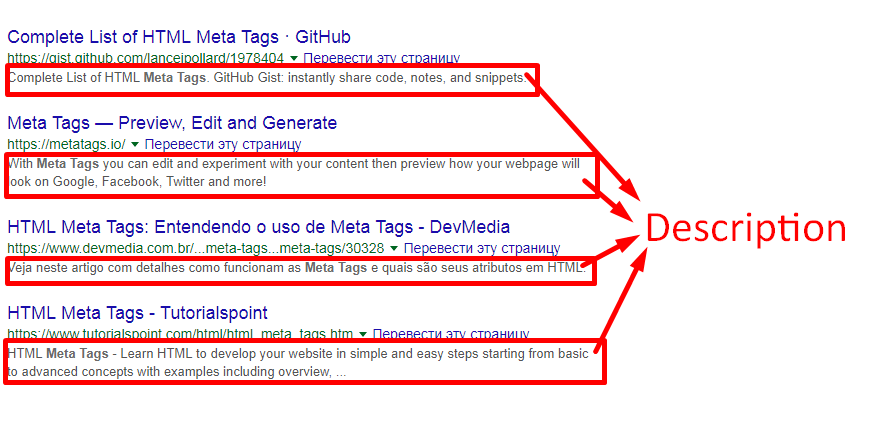
Description
Description – это описание страницы, состоящее из нескольких предложений, содержащие информацию о данной странице. Содержание тега может учитываться поисковыми системами для формирования сниппета, однако иногда они игнорируют его и формируют сниппет автоматически, исходя из контента страницы.
В чем важность использования метатегов для поисковой оптимизации?
Теги позволяют поисковым системам правильно проиндексировать тематику сайта и более релевантно ранжировать его, а также привлекать внимание потенциальных посетителей сайта, так как без наличия тегов у сайтов, он бы принимал вид URL сайта.
После многократного исследования сайтов начала наблюдаться тенденция ошибок, которые могут влиять на кликабельность сайта, в следствие на CTR (отношение количества кликов к количеству показов).
Популярные ошибки при написании метатегов
- Отсутствие матетега на странице.
- Дублирование метатегов на сайте.
- Отсутствуют ключевые вхождения.
- Переспам ключевыми вхождениями.
- Метатег не несет смысловой нагрузки по отношению к странице.
- Слишком много символов в метатегах.
- Слишком мало символов в метатегах.
- Содержатся орфографические ошибки.
Основные принципы написания title для страниц
Использование ключевых фраз.
Важно грамотно использовать ключевые слова при написании тегов, это позволит передать информацию, которые Вы хотите донести до потенциального посетителя сайта. В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.
В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.
Также важно учитывать количество ключевых фраз. Чрезмерное употребление «ключей» в метатегах приведет к заспламенности и нечитабельности текста пользователем.
Соблюдать количества символов
Точного правила соблюдения символов нет, но анализируя поисковые выдача Google и Яндекс можно увидеть примерную длину от 55 до 70 символов. Выход за грани данного показателя не считается критической ошибкой, но поисковые систему просто обрежут предложение, возможно, не в самом удачном месте.
Уникальные теги для разных страниц
Заголовок должен описывать страницу, к которой он относится, следовательно, для каждой страницы он должен быть уникальным и релевантным контенту. В обратном случае такие страницы не будут занимать успешных позиций, т. к. «заголовок про утюг, а страница про микроволновку».
Залог создания успешного description
Как мы писали ранее, description – это описание страницы, то есть благодаря этому тегу мы можем дать пояснение о чем страница. На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.
На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.
Правила по составлению description схожи с title:
Уникальное написание description
Мета-описание должно соответствовать содержимому страницы и быть релевантным тегу title.
Соблюдение количества символов
В среднем описание варьируется от 150-170 символов, рекомендуется использовать около 150, так как это «золотая середина» для поисковых система как Google, так и Яндекс.
Грамотное использование ключевых фраз в сочетании слов-маркеров.
Изначально сайты подразделяются на:
- Информационные
- Транзакционные
- Навигационные
Следовательно, для информационного сайта не подойдут слова-маркеры «купить», «приобрести», «стоимость», в частности для таких сайтов используют «что такое…», «как…».
При составлении description важно обращать внимание на такие факторы, потому что используя неправильные маркеры, вы можете попасть в нецелевую аудиторию выдачи, что в итоге негативно скажется на поведенческих факторах.
Если вам нужен совет профессионалов, мы проведем бесплатный аудит вашего сайта!
Метатег HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Описать метаданные в документе HTML:
<метакодировка="UTF-8">
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет метаданные о
HTML-документ. Метаданные — это данные (информация) о данных.
Метаданные — это данные (информация) о данных.
теги всегда находятся внутри элемента
Метаданные не будут отображаться на странице, но могут быть обработаны машиной.
Метаданные используются браузерами (как отображать контент или перезагружать страницу), поисковые системы (ключевые слова) и другие веб-сервисы.
Существует метод, позволяющий веб-дизайнерам управлять областью просмотра.
(видимая пользователем область веб-страницы), через тег (см.
Пример «Вьюпорт» ниже).
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <мета> | Да | Да | Да | Да | Да |
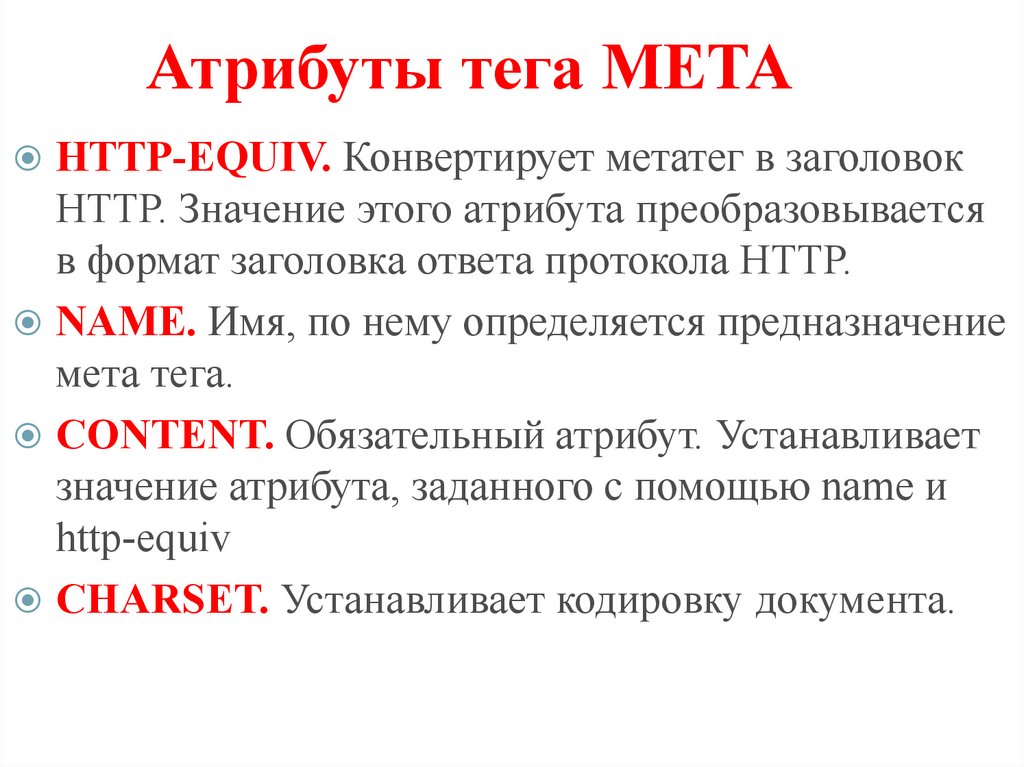
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| кодировка | набор символов | Указывает кодировку символов для HTML-документа |
| содержание | текст | Указывает значение, связанное с атрибутом http-equiv или name |
http-экв. | политика безопасности контента тип контента стиль по умолчанию обновление | Предоставляет заголовок HTTP для информации/значения атрибута содержимого |
| имя | имя-приложения автор описание генератор ключевые слова область просмотра | Задает имя для метаданных |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Дополнительные примеры
Определение ключевых слов для поисковых систем:
Определение описания вашей веб-страницы:
0 meta name=»description» content=»Бесплатные веб-учебники для HTML и CSS»>Определить автора страницы:
Обновлять документ каждые 30 секунд:
Настройка области просмотра, чтобы ваш сайт хорошо отображался на всех устройствах:
0″>
Настройка области просмотра
Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства — на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включать следующий элемент на все свои веб-страницы:
Это дает браузеру инструкции о том, как для управления размерами страницы и масштабированием.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства).
Начальная шкала =1,0 9Часть 0026 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра :
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, Вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без метатег области просмотра
метатег окна просмотра
Вы можете узнать больше об области просмотра в нашем Учебнике по адаптивному веб-дизайну.
Связанные страницы
Учебник по HTML: HTML Head
Ссылка на HTML DOM: Метаобъект
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
Что такое метатеги? Простое руководство для начинающих
Сабина Плиммер, Базовый SEO, SEO на странице
Время чтения: 3 минуты
Метатеги являются ключом к успеху в поисковой оптимизации.
Возможно, в настоящее время люди могут сказать вам, что они не так актуальны, как пару лет назад, но по-прежнему важно, чтобы вы понимали, как их использовать, если хотите, чтобы ваш веб-сайт занимал высокие позиции.
Что такое метатеги?
С технической точки зрения, метатеги — это простые части HTML-кода, расположенные в заголовках веб-страницы. Это короткие фрагменты текста, описывающие контент на странице, на которой они находятся, не на самой странице, а скорее в исходном коде, куда заходят только поисковые роботы.
Это короткие фрагменты текста, описывающие контент на странице, на которой они находятся, не на самой странице, а скорее в исходном коде, куда заходят только поисковые роботы.
Метатеги играют важную роль, помогая поисковым системам понять, к чему относится содержание веб-сайта.
Почему метатеги так важны?
Проще говоря, содержащаяся в них информация используется поисковыми системами для индексации страницы. Страницы вашего сайта не будут идентифицироваться поисковыми системами, если вы неправильно используете метатеги.
Какую информацию должны содержать метатеги?
Ключевыми элементами информации, на которые следует обратить внимание, являются название вашей веб-страницы, описание ее содержания и некоторые релевантные ключевые слова.
Тег заголовка
Тег заголовка — это текст, который будет отображаться на панели навигации поисковой системы. Важно, чтобы название давало точную информацию о том, о чем страница, и это ваша возможность привлечь пользователей, которые переходят на ваш сайт.
Теги заголовков должны содержать основное ключевое слово вашего сайта, и оно должно стоять первым в тексте. Например, если ваш сайт продает аксессуары для горных велосипедов, хорошим тегом заголовка будет «Аксессуары для горных велосипедов — качество по лучшим ценам».
Пример кода тега заголовка:
Пример заголовка
Мета-описание
Тег описания сам по себе не является фактором ранжирования Google, однако очень важен для краткого описания того, что ваш веб-сайт предлагает читателю и возможность дать им вескую причину перейти на вашу страницу.
Для магазина аксессуаров для горных велосипедов описание может быть таким: «У нас есть лучшие аксессуары для горных велосипедов по лучшим ценам. На всю продукцию распространяется гарантия, покупайте с уверенностью». Попробуйте выразить преимущества в теге описания, чтобы привлечь посетителей.
Лучше всего включить призыв к действию в ваше метаописание, чтобы дать читателю четкие инструкции о том, что нужно предпринять и почему.
Пример кода тега метаописания:
Связано: Как писать привлекательные теги заголовков и метаописания
Как выбрать правильные ключевые слова?
Поисковая оптимизация часто больше похожа на искусство, чем на точную науку, и выбор правильных ключевых слов — большая ее часть. Ключевые слова вашего метатега, конечно же, должны иметь отношение к содержанию вашего сайта, но вы также должны реалистично относиться к типу поиска, по которому вы можете ранжироваться.
Широкие ключевые слова обычно имеют высокую конкуренцию и означают, что у вас мало шансов на высокий рейтинг. Если вы выберете более узкие ниши, ваш сайт, как правило, будет работать лучше.
Например, если у вас есть веб-сайт об итальянской кухне, более точные ключевые слова, такие как «рецепт пасты» и «начинка для пиццы», вероятно, будут работать лучше, чем «итальянская кухня».
