Метатеги — Что это такое и как заполнять тег Title, Description?
В продолжение нашей рубрики о SEO-оптимизации сайтов, расскажем, что такое метатеги и как их использовать, чтобы они принесли пользу вашему сайту.
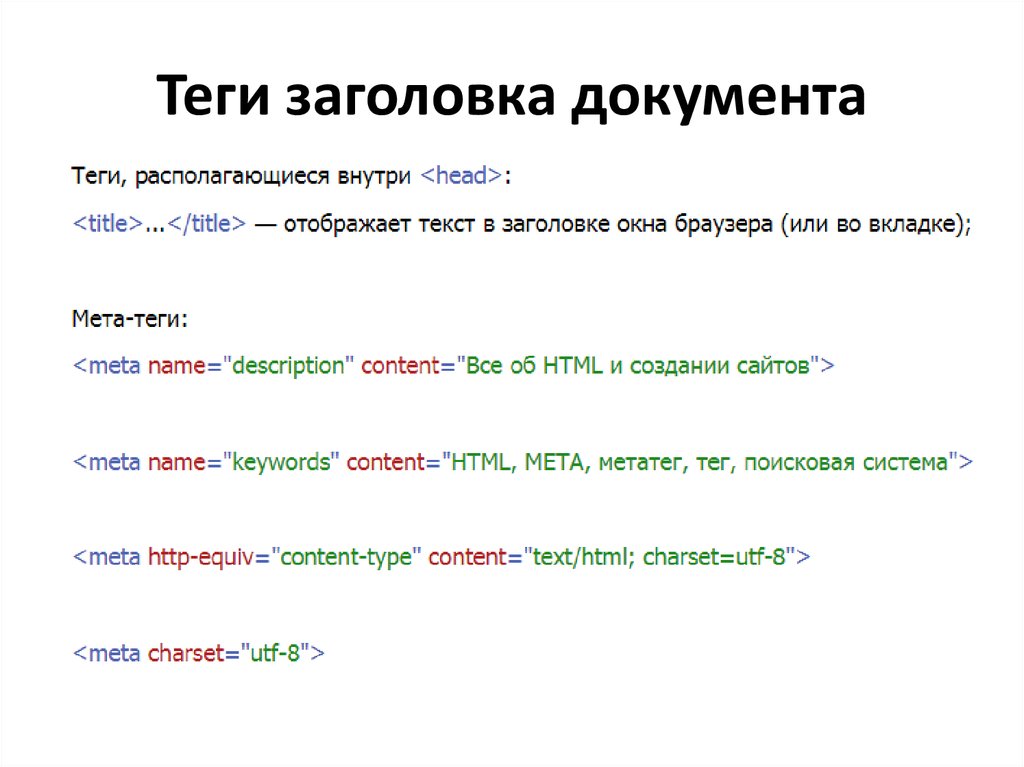
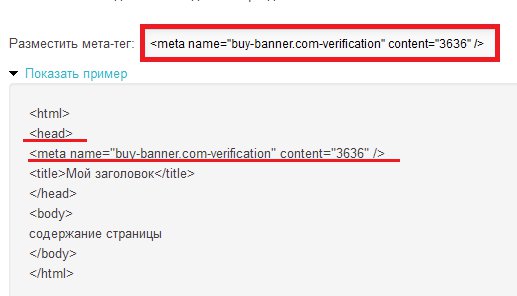
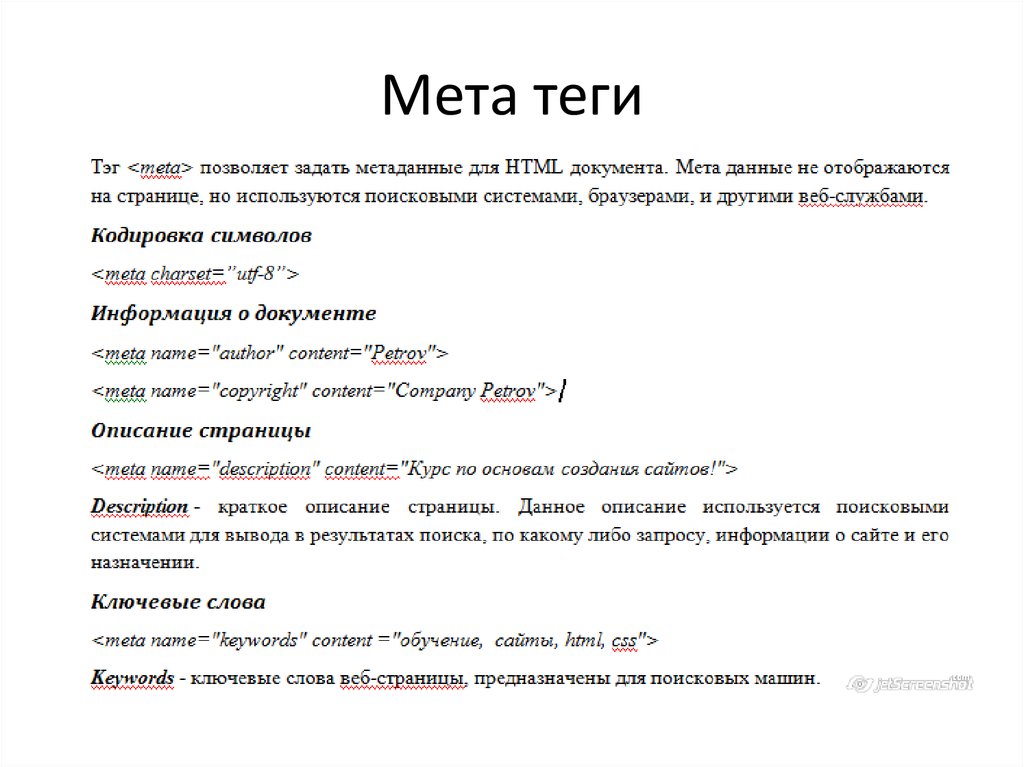
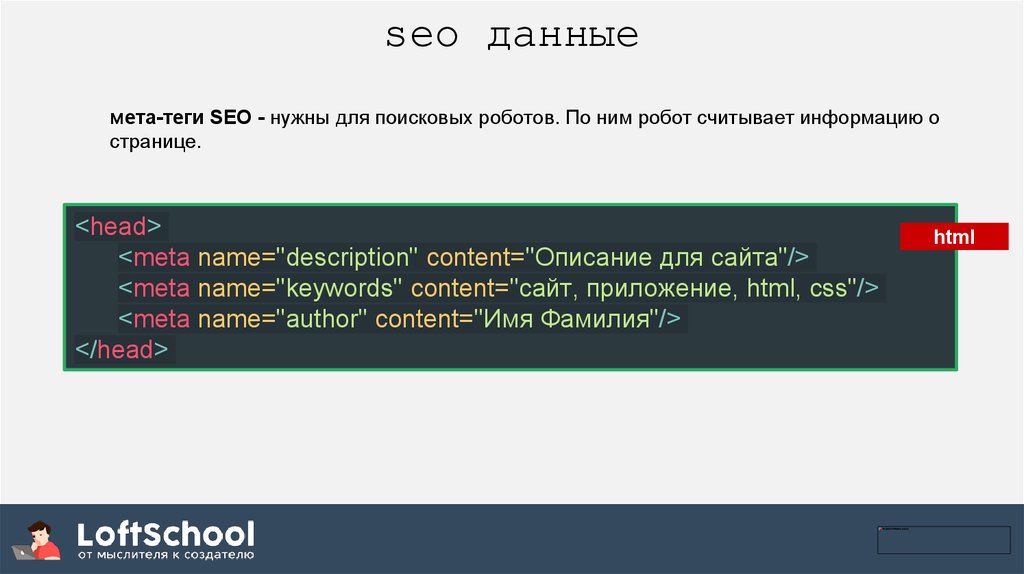
Метатеги — это теги, которые предоставляют поисковым системам дополнительную информацию о странице сайта. Метатеги для сайта размещаются между тегами <head> </head>.
Выглядеть они могут следующим образом:
<html>
<head>
<title>День народження ❤️ ROZETKA | Знижки до 60% до Дня народження Розетки</title>
<meta name="description" content="День народження Розетки 2021 ✔️ Знижки з 7 по 13 червня на смартфони, побутову техніку, одяг і товари для дому" />
…
</head>В статье рассмотрим одни из основных элементов, оказывающих влияние на ранжирование — тег Title и мететаг Description. Метатег Keywords практически не используется при ранжировании, поэтому рассматривать его не будем.
Из статьи узнаете:
- Что такое тег Title
- Рекомендации от поисковых систем
- Шаблон для тегов Title
- Что такое метатег Description
- Как написать Description
- Рекомендации от поисковых систем
- Шаблон для тегов Description
- Инструменты для составления Title и Description
Что такое тег Title
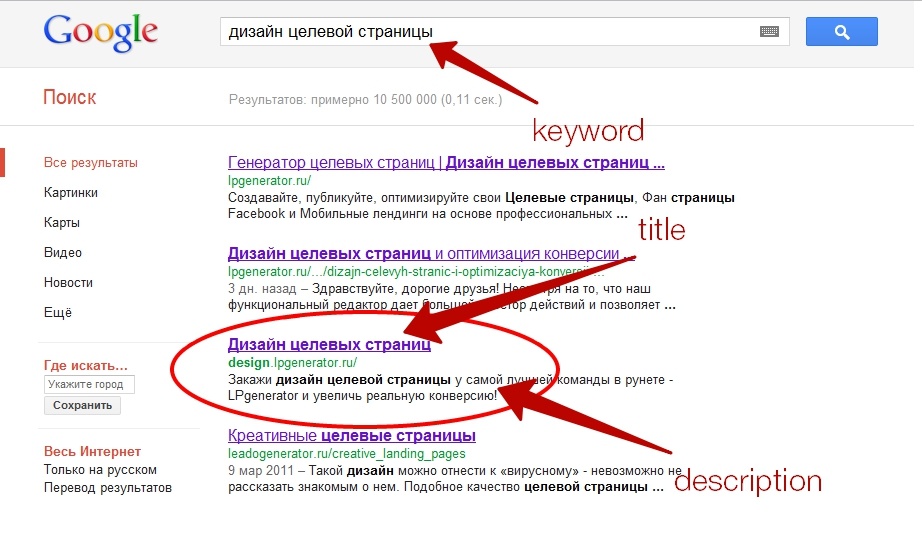
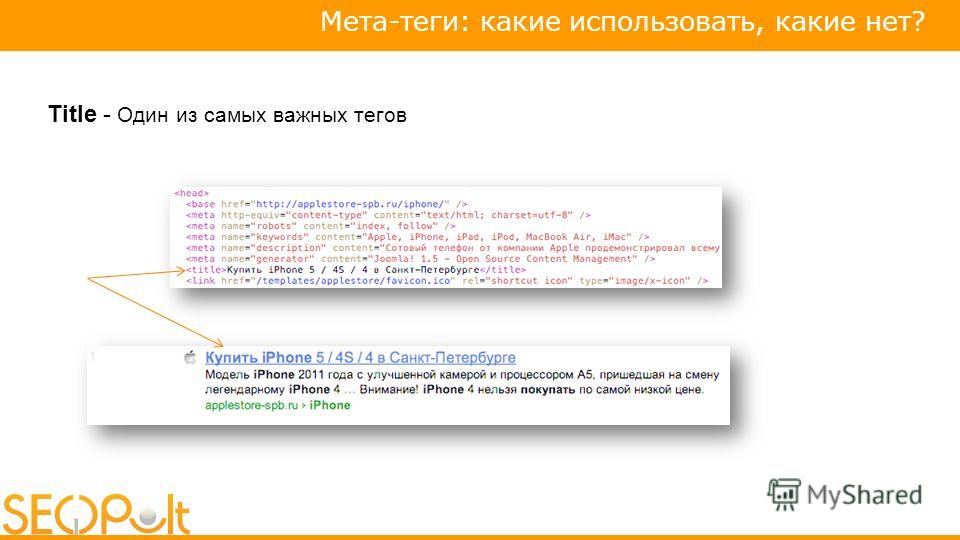
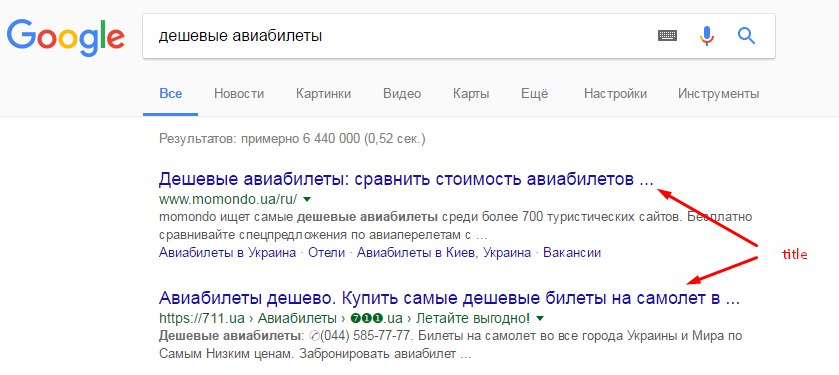
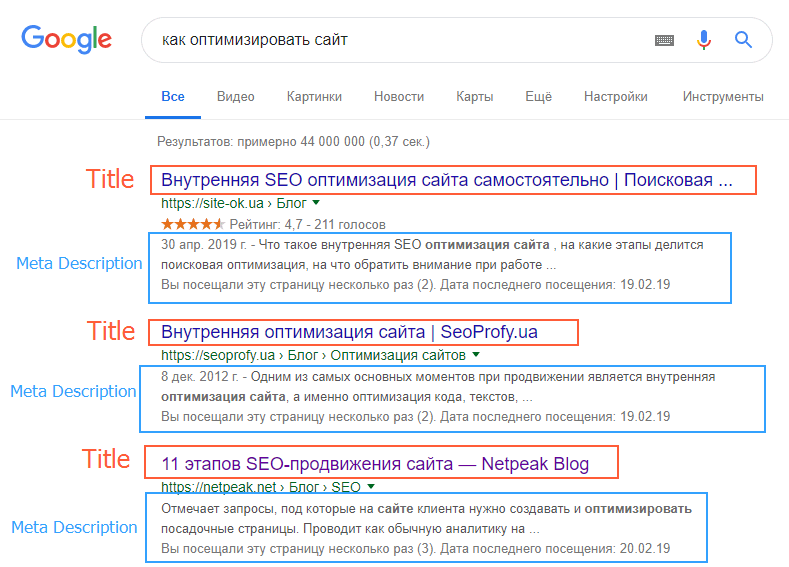
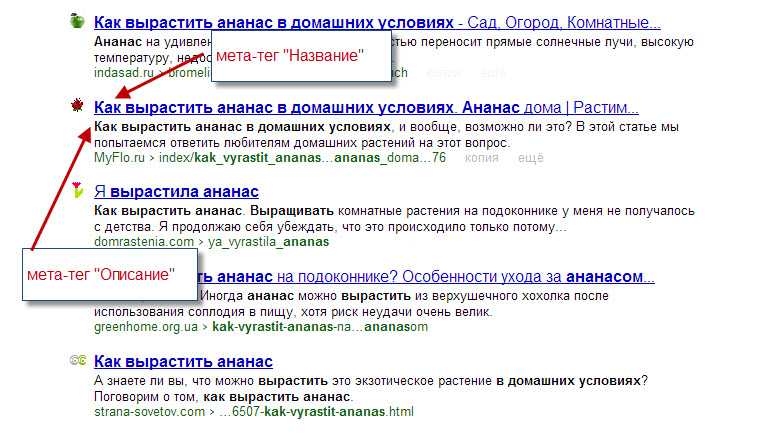
Title — это тег, в котором содержится заголовок HTML-страницы. Этот заголовок видимый как для посетителей сайта, так и для поисковых систем. Также он может использоваться социальными сетями.
Этот заголовок видимый как для посетителей сайта, так и для поисковых систем. Также он может использоваться социальными сетями.
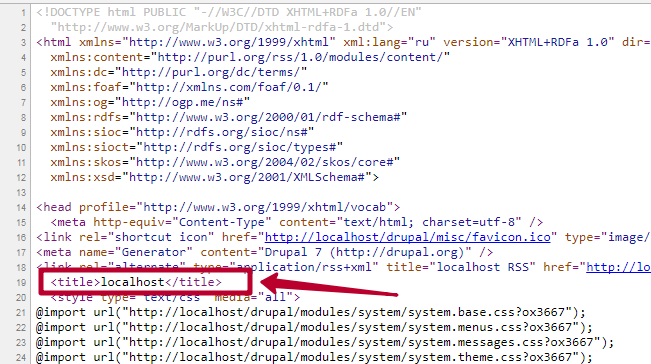
В HTML-коде он выглядит следующим образом:
<head>
<title>День народження ❤️ ROZETKA | Знижки до 60% до Дня народження Розетки</title>
</head>Так содержимое тега Title выглядит в браузере:
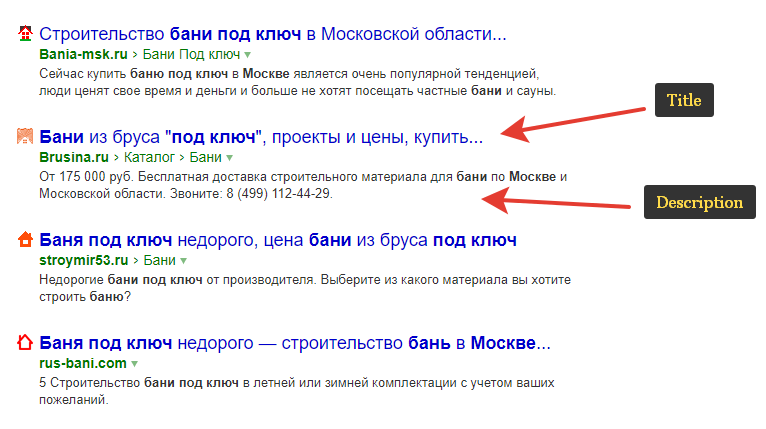
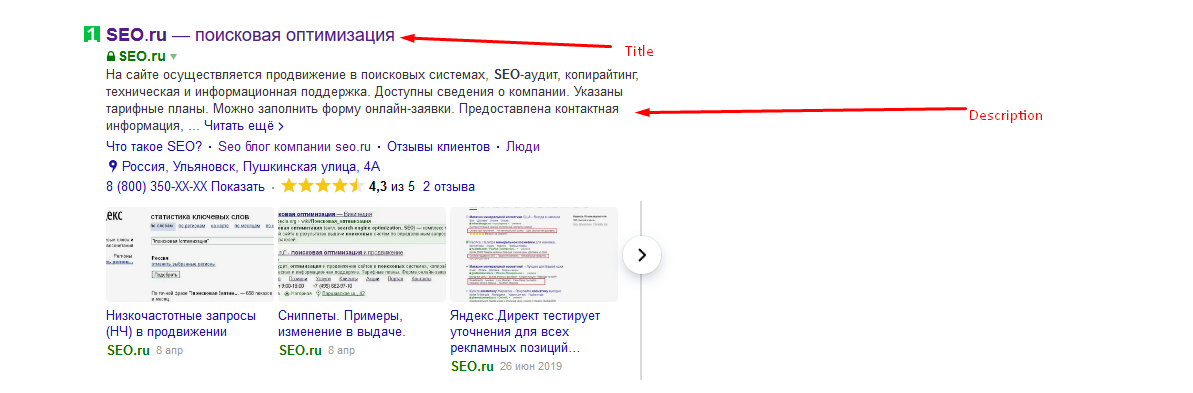
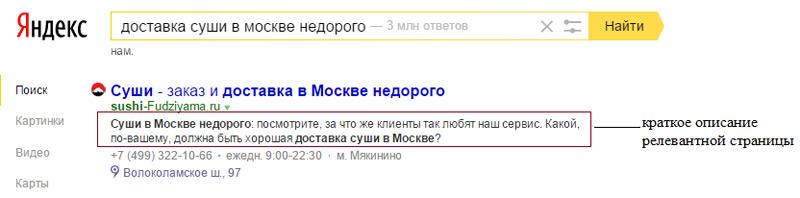
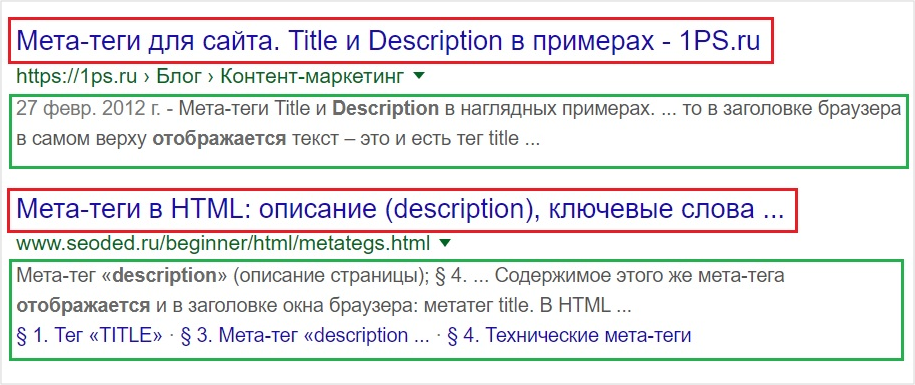
Тег Title является одним из важных факторов и оказывает значительное влияние на релевантность сайта. Содержимое тега отображается в результатах поиска, поэтому важно, чтобы Title был составлен привлекательно и пользователям захотелось кликнуть по ссылке.
Когда вы делаете пост в социальной сети, содержимое тега будет отображаться в виде ссылки, если не используется разметка Open Graph:
Как написать Title
Рекомендации по составлению тегов Title:
- Title для каждой страницы должен быть уникальным. Найти дубликаты тегов можно с помощью Google Search Console или других сервисов, о которых читайте в разделе «Как найти дубликаты страниц?» нашей статьи «Как сделать технический аудит сайта»;
- разместите наиболее частотные слова из семантического ядра в самом начале тега;
- составляйте осмысленные фразы.
 Не нужно перечислять набор ключевых слов;
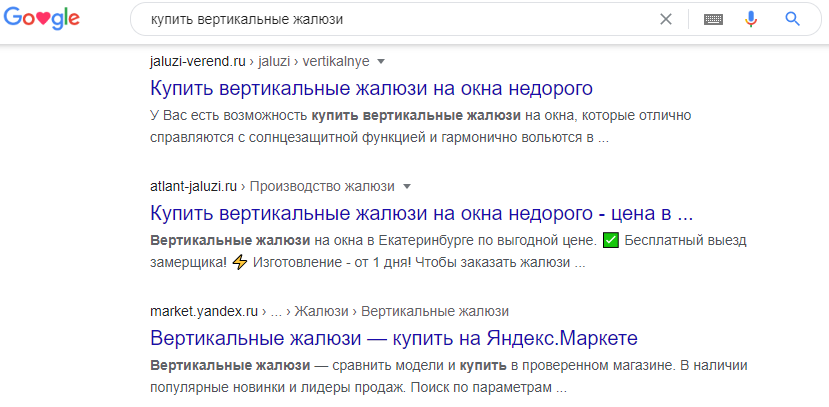
Не нужно перечислять набор ключевых слов; - рекомендованная длина Title — 60 символов. На десктопной версии поиска Google сниппет имеет размеры в 600 пикселей, слишком длинные заголовки Title будут обрезаться:
Рекомендации от поисковых систем
Заголовок страницы — это текст, определяемый в HTML тегом <TITLE>. С его помощью веб-мастер дает понять поисковой системе, что содержится на странице. Текст, который обрамляется тегами <title> </title>, отображается браузером в заголовке окна. Кроме того, этот текст будет содержать и ссылку на ваш сайт на странице результатов поиска, то есть это, в некотором роде, визитная карточка вашего ресурса. Поэтому от того, как написан заголовок, зависит, появится или нет у пользователя желание перейти на страницу вашего сайта для получения более подробной информации.
Хорошо также, если заголовок не только содержит ключевые слова, но также информативен и актуален. Укажите в заголовке краткое описание предоставляемых услуг.
Что пишет про Title Google:
Название должно точно соответствовать содержанию страницы. Выберите название, которое наиболее соответствует ее содержимому.
Название каждой страницы должно быть уникально. Желательно, чтобы у каждой страницы было свое уникальное название, сообщающее поисковой системе о том, как данная страница отличается от других страниц вашего сайта.
Название должно быть кратким, но точным и содержательным. Если название слишком длинное, то Google покажет в поисковой выдаче только его часть.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 дней
Шаблон для тегов Title
При составлении тегов Title можно воспользоваться следующим принципом:
[Основное ключевое слово] — [Второстепенное ключевое слово] | [Название бренда или сайта]
Если у вас малоизвестный бренд, название его можно пока не указывать.
Пример тега Title для страницы информационного сайта:
Title: Как построить гараж дешево и быстро | Строительство недорогого гаража
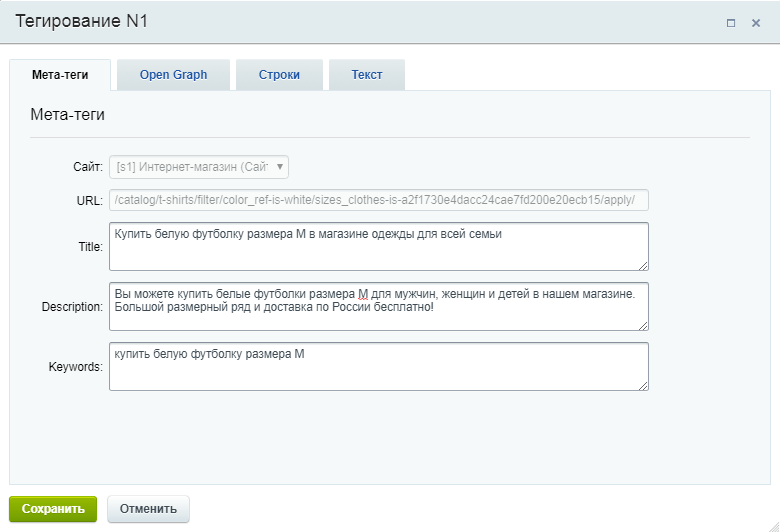
Часто возникают вопросы о том, как составить Title для интернет-магазина. На сайтах интернет-магазинов могут быть десятки категорий и тысячи товаров. Составлять вручную теги для каждой страницы будет очень трудоемкой задачей. С помощью программистов можно реализовать автоматическое заполнение метатегов по заданным шаблонам.
Для интернет-магазинов можно использовать следующие шаблоны.
Для категории каталога:
Title: [Название категории] | Купить в [Городе], цена в интернет-магазине [Название магазина]
Пример: Дрели электрические | Купить в Харькове, цена в интернет-магазине SuperMagaz.ua
Для карточки товара:
Title:
Пример: Дрель ударная Storm Intertool WT-0107 | Купить в Харькове, цена, описание в интернет-магазине SuperMagaz. ua
ua
Это один из примеров шаблонов. Для каждого конкретного случая нужно анализировать выдачу и экспериментировать.
Статья по теме:
Как сделать фавикон для сайта
Читать статью
Что такое метатег Description
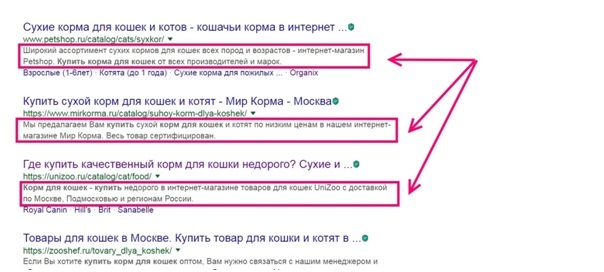
В метатаге Description содержится короткий абзац текста с описанием страницы. Он может использоваться для формирования сниппета в поисковой выдаче.
В HTML-коде он выглядит так:
<head>
<meta name="description" content="Замовляй ⚡ Конвектор ⚡ в інтернет-магазині ELDORADO ⭐ Оперативна доставка ❗ Офіційна гарантія ✅ Розстрочка та оплата частинами" />
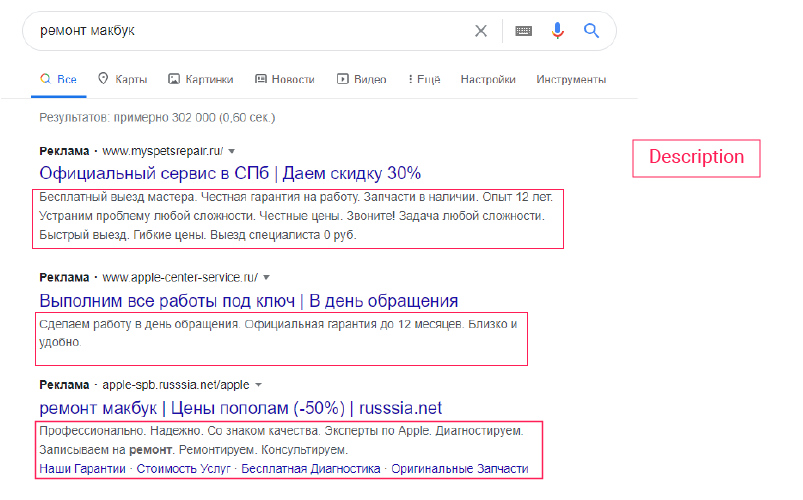
</head>А в результатах поиска так:
Как написать Description
Рекомендации по составлению метатегов Description:
- Description для каждой страницы должен быть уникальным. Найти дубликаты метатегов можно с помощью Google Search Console;
- в описании используйте наиболее частотные ключевые слова из семантического ядра;
- составляйте осмысленные фразы.

- рекомендованная длина мететага Description — до 300 символов;
- для создания более привлекательных сниппетов используйте специальные символы в описании, но не злоупотребляйте ими. Символы можно подобрать в таблице https://unicode-table.com/.
Рекомендации от поисковых систем
Поисковики рекомендуют составлять мета-описания, исходя из контента конкретной страницы сайта, а не сайта в целом. Метатеги должны быть написаны для людей, нормальным человеческим языком — развернуто, правильно выстроенными предложениями, без злоупотреблений ключевыми словами, фразами, заглавными буквами, рекламными лозунгами и прочим смысловым мусором.
Описания должны быть емкими и при этом содержательными. Старайтесь выразить основную суть документа в нескольких предложениях.
Язык мета-описаний должен соответствовать языку страницы.
Что пишет про Description Google:
Постарайтесь сделать описание страницы интересным и содержательным для пользователей, которые увидят его в качестве сниппета на странице.
Не советуем:
- вставлять в тег <description> описание, не соответствующее содержимому страницы;
- использовать общие слова в описании, например «это моя страница» или «страница про открытки»;
- наполнять тег <description>
- вставлять в тег <description> полный текст страницы.
Шаблон для тегов Description
Для информационных страниц универсального шаблона нет, для интернет-магазинов можно использовать следующий вариант:
Для категории каталога:
Description: Купить [Название раздела] с гарантией ✈ Бесплатная доставка по Украине ☎ [Номер телефона] ➤ Интернет-магазин [Название магазина].
Пример: Купить дрели электрические с гарантией ✈ Бесплатная доставка по Украине ☎ (067) 123-45-67 ➤ Интернет-магазин SuperMagaz.ua.
Для карточки товара:
Description: [Название товара] — [Цена] грн.
Пример: Дрель ударная STORM INTERTOOL WT-0107 — 777 грн.✈ Бесплатная доставка по Украине ☎ (067)123-45-67 ➤ Интернет-магазин SuperMagaz.ua.
Статья по теме:
Что влияет на скорость загрузки сайта: отвечают специалисты по SEO и хостингу
Читать статью
Инструменты для составления Title и Description
При составлении метатегов можно использовать инструменты, которые упростят работу.
1️⃣ Предпросмотр внешнего вида сайта в поисковой выдаче.
Как сниппет будет выглядеть в выдаче поиска, можно узнать с помощью этих сервисов:
- https://www.portent.com/serp-preview-tool
- https://websiteadvantage.com.au/Google-SERP-Emulator
2️⃣ Парсинг метатегов конкурентов.
Чтобы получить метатеги конкурентов, не используя платные сервисы:
1) В браузере вбивайте нужный запрос.
2) С помощью букмарклета gSERP URLs (небольшой JavaScript-код) получите список URL сайтов из ТОПа выдачи.
Как работает букмарклет:
- перетащите кнопку gSERP URLs на панель закладок;
gSERP URLs
- на странице результатов поиска нажмите на закладку, чтобы получить список URL сайтов.
3) Создайте новую таблицу в Google Spreadsheet с колонками: URL, Title, Description.
Далее в колонку URL копируйте адрес страниц сайтов, которые получили с помощью букмарклета gSERP URLs.
В колонку Title подставляйте формулу и протягивайте ее на нужное количество строк:
=importxml(ячейка;"//title")
В значении ячейка укажите номер ячейки, в котором написан URL.
В колонку Description подставьте формулу и протяните на нужное количество строк:
=importxml(ячейка;"//meta[@name='description']/@content")
Можно еще добавить две колонки для подсчета количества символов в колонках Title и Description. Формула используется следующая:
Формула используется следующая:
=LEN(ячейка)
В результате вы получите таблицу:
Проанализировав метатеги конкурентов, вы сможете написать удачный Title и Description и для своей страницы.
Также рекомендуем к прочтению статью «Как добавить 100 000 метатегов на сайт за 5 минут?» в блоге Netpeak. Эта информация поможет автоматизировать внедрение метатегов на сайт.
Следуя этим простым рекомендациям вы сможете значительно улучшить ранжирование страниц вашего сайта. В следующих статьях мы расскажем о внутренней перелинковке сайта.
как их правильно написать для сайта, инструкция с примерами
Что такое метатеги, Title и Description: как их правильно написать для сайта, инструкция с примерамиДинамический коллтрекинг
Стоимость
8 800 555 55 22
- Вернуться в Глоссарий
Пред. статья
статья
Маркетинговый анализ
След. статья
Минус-фразы в Яндекс.Директ
Оглавление
Другие популярные термины
К
Ключевое слово
Что такое ключевые слова и зачем они нужны. Где используются ключевые запросы. На какие виды делятся ключевые слова. Разновидности вхождений. Как подобрать ключи и куда их вписывать
Пред. статья
Маркетинговый анализ
След. статья
Минус-фразы в Яндекс.Директ
Выберите букву алфавита
Весь алфавит
Весь алфавит А Б В Г Д Е З И К Л М Н О П Р С У Ф Э Ю Я A B C E G L M P Q R S U W
Виртуальная АТС
- Голосовое меню (IVR)
- Запись разговоров
- Интеграция с LDAP
- Конференцсвязь
- Многоканальные номера
- Поддержка
- Подключение
- Статистика и мониторинг
Коллтрекинг
- О продукте
- Как подключить
- Решения
- Возможности
- Стоимость
- Сквозная аналитика
- Мультиканальная аналитика
Контакт-центр
- Исходящий обзвон
- Оценка эффективности работы
- Поддержка
- Подключение
- Управление клиентским сервисом
Решения
- IP-Телефония
- Телефонизация офиса
- Бесплатный вызов 8-800
- Для стартапов
- Объединение филиалов
- Дополнительные линии
- Диспетчеризация ЖКХ ТСЖ и УК
Заказать звонок
Заказать звонок
Техподдержка
Бизнес-кейсы
Партнерам
Поддержка
О компании
Почему MANGO OFFICE
Наша команда
Наши достижения
Карьера
Пресс-центр
Блог «Бизнес-рецепты»
Мероприятия
Наши клиенты
Отзывы
Заказать звонок
Выберите интересующий вас вопрос:
- Покупка услуг
- Обслуживание
- Техподдержка
Хотите себе такой же виджет? Узнайте, как подключить!
Отправляя заявку, вы даете согласие с Политикой обработки персональных данных
Что такое метатеги и как правильно использовать их на своем сайте?
Метатеги – это небольшой фрагмент кода в HTML, который способен передавать поисковым системам информацию о конкретной странице сайта. К основным тегам относят: title и description. Ранее использовался тег keywords, но со временем он потерял актуальность и в настоящее время игнорируется поисковыми системами.
К основным тегам относят: title и description. Ранее использовался тег keywords, но со временем он потерял актуальность и в настоящее время игнорируется поисковыми системами.
Title
Title – это заголовок страницы, который содержит в себе краткую информацию о чем данная страница.
Также тег title можно увидеть во вкладках браузера при наведении. Используется для удобства, когда открыто множество вкладок одновременно.
Description
Description – это описание страницы, состоящее из нескольких предложений, содержащие информацию о данной странице. Содержание тега может учитываться поисковыми системами для формирования сниппета, однако иногда они игнорируют его и формируют сниппет автоматически, исходя из контента страницы.
В чем важность использования метатегов для поисковой оптимизации?
Теги позволяют поисковым системам правильно проиндексировать тематику сайта и более релевантно ранжировать его, а также привлекать внимание потенциальных посетителей сайта, так как без наличия тегов у сайтов, он бы принимал вид URL сайта.
После многократного исследования сайтов начала наблюдаться тенденция ошибок, которые могут влиять на кликабельность сайта, в следствие на CTR (отношение количества кликов к количеству показов).
Популярные ошибки при написании метатегов
- Отсутствие матетега на странице.
- Дублирование метатегов на сайте.
- Отсутствуют ключевые вхождения.
- Переспам ключевыми вхождениями.
- Метатег не несет смысловой нагрузки по отношению к странице.
- Слишком много символов в метатегах.
- Слишком мало символов в метатегах.
- Содержатся орфографические ошибки.
Основные принципы написания title для страниц
Использование ключевых фраз.
Важно грамотно использовать ключевые слова при написании тегов, это позволит передать информацию, которые Вы хотите донести до потенциального посетителя сайта. В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.
В случае отсутствия вхождения, скорее всего, выдача у страницы будет менее релевантная.
Также важно учитывать количество ключевых фраз. Чрезмерное употребление «ключей» в метатегах приведет к заспламенности и нечитабельности текста пользователем.
Соблюдать количества символов
Точного правила соблюдения символов нет, но анализируя поисковые выдача Google и Яндекс можно увидеть примерную длину от 55 до 70 символов. Выход за грани данного показателя не считается критической ошибкой, но поисковые систему просто обрежут предложение, возможно, не в самом удачном месте.
Уникальные теги для разных страниц
Заголовок должен описывать страницу, к которой он относится, следовательно, для каждой страницы он должен быть уникальным и релевантным контенту. В обратном случае такие страницы не будут занимать успешных позиций, т. к. «заголовок про утюг, а страница про микроволновку».
Залог создания успешного description
Как мы писали ранее, description – это описание страницы, то есть благодаря этому тегу мы можем дать пояснение о чем страница. На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.
На данный момент поисковые системы зачастую используют заданное не вами мета-описание, а, например, какую-то выборку из текстового контента на странице, но это не значит, что данный тег можно пропускать, так как поисковые роботы умеют считывать мета-описание, которые задали вы.
Правила по составлению description схожи с title:
Уникальное написание description
Мета-описание должно соответствовать содержимому страницы и быть релевантным тегу title.
Соблюдение количества символов
В среднем описание варьируется от 150-170 символов, рекомендуется использовать около 150, так как это «золотая середина» для поисковых система как Google, так и Яндекс.
Грамотное использование ключевых фраз в сочетании слов-маркеров.
Изначально сайты подразделяются на:
- Информационные
- Транзакционные
- Навигационные
Следовательно, для информационного сайта не подойдут слова-маркеры «купить», «приобрести», «стоимость», в частности для таких сайтов используют «что такое…», «как…».
При составлении description важно обращать внимание на такие факторы, потому что используя неправильные маркеры, вы можете попасть в нецелевую аудиторию выдачи, что в итоге негативно скажется на поведенческих факторах.
Если вам нужен совет профессионалов, мы проведем бесплатный аудит вашего сайта!
Виды мета-тегов для сайта — что такое мета теги и какими они бывают
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т. д.
д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные мета-теги
Для SEO-продвижения наибольшее значение имеют мета-теги title (произносится как «тайтл») и description (дескрипшн). Эти теги содержат информацию о сайте, с помощью которой поисковый робот может правильно определить тематику веб-ресурса и корректно ранжировать, то есть сортировать его в выдаче. Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Тег Title
<Title>Заголовок</Title>
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h2.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
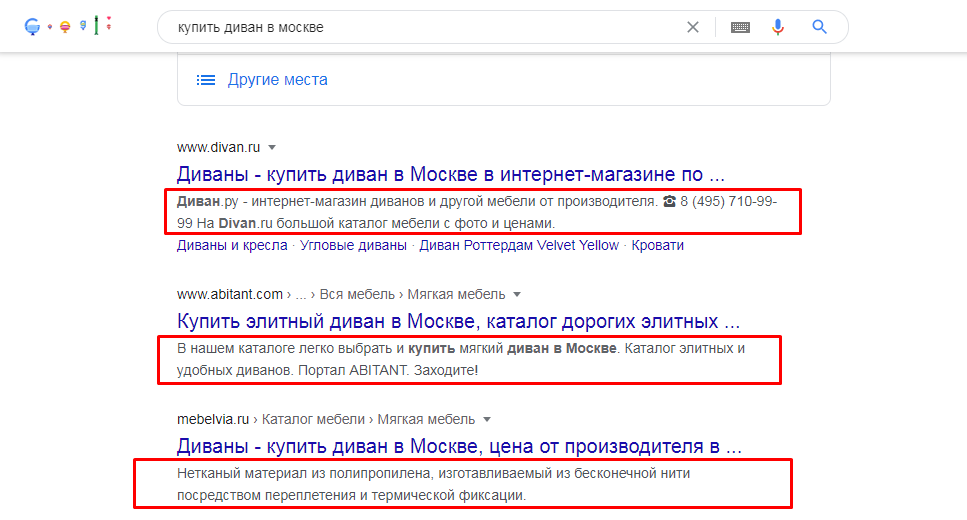
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?), а также специальные символы (“”= ()/ \ | + _ ). А использование цифр, напротив, добавит заголовку привлекательности.
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
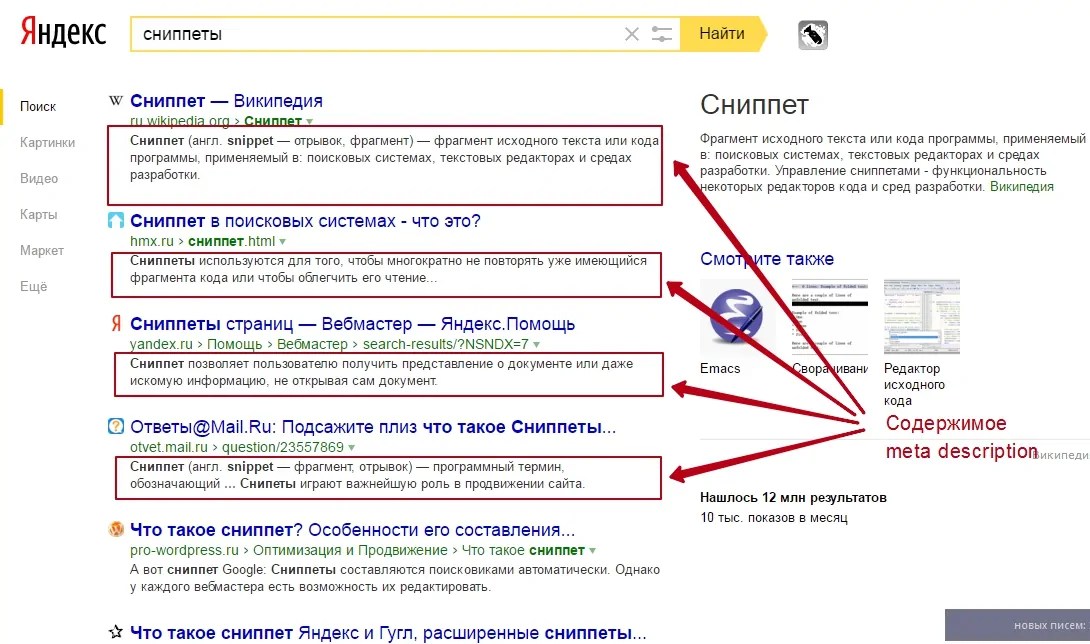
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
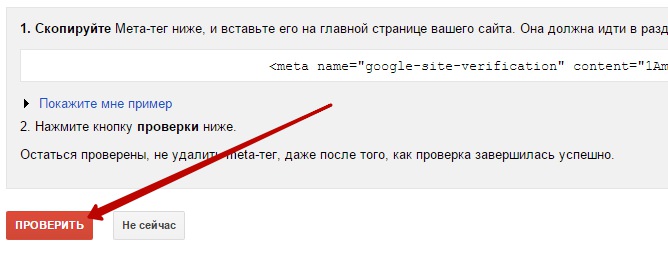
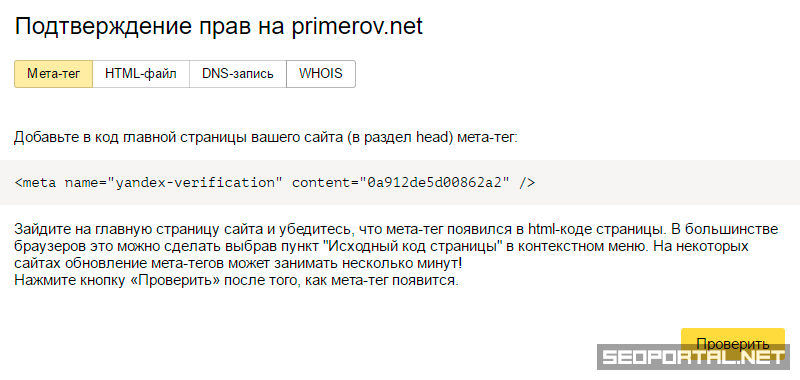
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
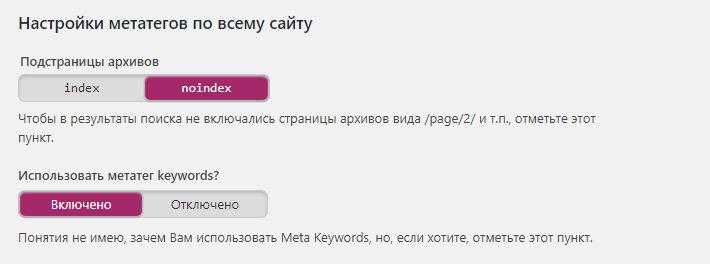
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
- Serpstat;
- Пиксель Тулс;
- Seo-inf.ru;
- Promopult.ru.
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
Мета-теги: что это такое — SEO Википедия
Четкой стандартизации функций мета тегов нет. Выделяют следующие направления использования:
- для идентификации авторства страницы, ее адреса и частоты обновлений;
- для создания заголовков для гипертекстовых документов и индексации контента поисковыми системами;
- для отображения web-страниц.

Существует 2 группы мета тегов:
- NAME
- HTTP-EQUIV.
NAME
- Мета теги группы NAME отвечают за текстовую информацию о web-странице, ее авторе.
- Author и Copyright. Обычно используются раздельно. Идентифицируют автора и принадлежность документа. Для раскрутки сайтов организаций предназначен тег Copyright. Атрибут lahg служит для определения языка документов.
- Description. Кратко описывает страницу, используется поисковиками для индексации сайта и создания сниппета.
- Document-state. С помощью свойств Static и Dynamic этого тега задается порядок индексации конкретной страницы (единоразовый или регулярный).
- Generator. Предназначен для генераторов гипертекста.
- Keywords. Используется поисковыми роботами для определения релевантности контента.
- Resource-type. Описывает состояние или свойство страницы. Предназначен для крупных порталов, содержащих разные типы документов. Тег может иметь значения: build, creation, document, rating, site-languages, operator, creation, formatter и др.

- Revisit. Служит для управления частотой индексации конкретного документа.
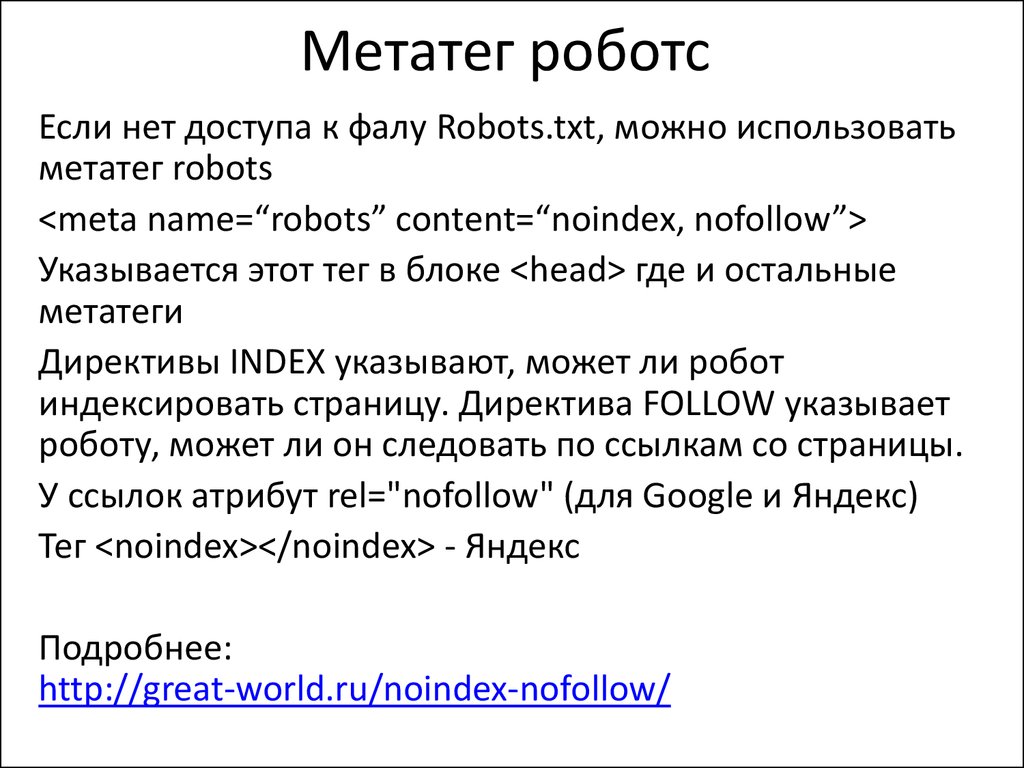
- Robots. Используется для разрешения или запрещения индексации содержимого страниц. Возможны значения тега index, noindex, follow, nofollow, all и none.
- Subject. Применяется для определения тематики документа.
- Url. Перенаправляет поискового робота по указанной ссылке. Служит для отмены индексации страниц и зеркала сайта.
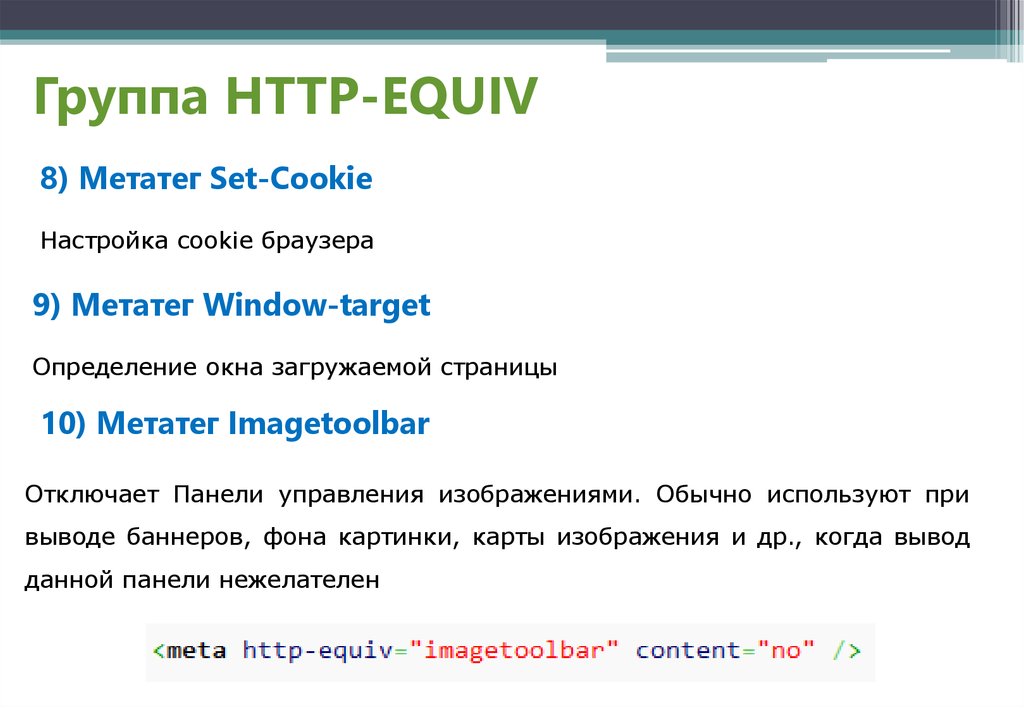
HTTP-EQUIV
- Мета-теги группы HTTP-EQUIV выполняют ту же функцию, что и гипертекстовые заголовки для продвижения сайта, управляют действиями браузеров.
- Content-Language. Определяет язык документа.
- Content-Script-Type. Предназначен для указания языков программирования сценариев.
- Content-Style-Type. Определяет язык таблицы стилей. Значение по умолчанию – text/css.
- Content-Type. Тип и кодировка документа.
- Expires. Используется для управления кэшированием.
- PICS-Label. Показывает уровень доступности ресурса.

- Pragma. Контролирует кэширование генерируемых скриптом страниц.
- Refresh. Определяет задержку перед обновлением страницы браузером.
- Set-Cookie. Используется для настройки куков.
- Window-target. Определяет окно загружаемой страницы.
- Imagetoolbar. Используется для отключения панели управления изображениями (при выводе баннеров, карты изображения, фона картинки т.д.).
Другие термины на букву «М»
Маркетинговая стратегияМаркетинговый аудитМассфолловингМедийная рекламаМикроданныеМикроформатыМисспелМобильный трафикМодераторМордоворот
Все термины SEO-Википедии
Теги термина
Текстовая оптимизацияПродвижение сайтов
Какие услуги тебе подходят
Продвижение сайтов в Москве
Технический SEO-аудит сайта
SEO-оптимизация сайта
Оптимизация сайта под Google
Продвижение сайта в Яндексе
Продвижение интернет-магазина
SEO-продвижение лендинга в поисковых системах
Продвижение медицинских сайтов
Продвижение молодого сайта
Продвижение сайтов под ключ
SEO-продвижение с гарантией
Продвижение по ключевым словам
Продвижение сайта в ТОП 10 Яндекса и Google
Продвижение туристических сайтов
Продвижение сайтов в ТОП 3 Яндекса и Google
Оптимизация сайта под Яндекс
Раскрутка сайтов за рубежом
Продвижение сайта в Google
Продвижение сайта по позициям
Продвижение сайта по трафику
Оптимизация сайта в мобильной выдаче
SEO аудит
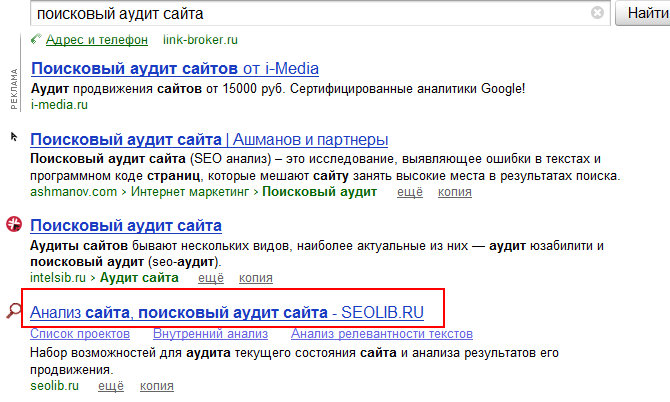
Поисковый аудит сайта
Заказать продвижение сайта
Продвижение сайтов в Москве: проверенные решения от профессионалов
Продвижение стоматологической клиники
Продвижение сайтов медицинских клиник
Продвижение салона красоты
Продвижение автомобильных сайтов
Продвижение магазина автозапчастей
Продвижение и раскрутка автосервиса
Продвижение отелей и гостиниц
SEO-продвижение сайта в Новосибирске
SEO-продвижение сайта в Екатеринбурге
SEO-продвижение сайта в Самаре
SEO-продвижение сайта в Омске
SEO-продвижение сайта в Нижнем Новгороде
SEO-продвижение сайта в Казани
SEO-продвижение сайта в Челябинске
SEO-продвижение сайта в Красноярске
Поисковое продвижение сайтов в Перми: эффективно, профессионально, прозрачно
Поисковое продвижение сайтов в Ростове-на-Дону
Поисковое продвижение сайтов в Уфе
SEO-продвижение сайта в Воронеже
SEO-продвижение сайта в Волгограде
SEO-продвижение сайта в Краснодаре
Продвижение интернет-магазина бытовой техники
Продвижение интернет-магазина одежды
Продвижение интернет-магазина зоотоваров
Продвижение интернет-магазина книг
Продвижение интернет-магазина мебели
Продвижение интернет-магазина обуви
Продвижение интернет-магазина сантехники
Продвижение интернет-магазина спортивных товаров
Продвижение интернет-магазина стройматериалов
Продвижение интернет-магазина часов
Маркетинговый аудит сайта
Продвижение автосалона
Продвижение банковских услуг в интернете
Поисковое продвижение сайтов в Тольятти
Мета-теги страницы.
 Что такое метатеги? Как правильно заполнять метатег Title, Description, Keywords Особенности использования мета тегов
Что такое метатеги? Как правильно заполнять метатег Title, Description, Keywords Особенности использования мета теговМета тег HTML определяет информацию о веб странице. Теги группы meta называют мета тегами, а содержимое мета тега — метаданными. Метаданные указывают различную техническую информацию о документе, в основном для браузеров и поисковых систем и не видны пользователю на сайте.
Часто используются meta-теги: author , description , keywords , viewport , charset .
Мета теги находятся в области
HTML документа (). Вставить или, как говорят, прописать мета теги можно в любом порядке и количестве.
Использовать meta теги не обязательно, но мы рекомендуем заполнять хотя бы мета теги description , viewport , charset . Это будет плюсом для внутренней оптимизации сайта.
Синтаксис
Примеры использования в HTML коде
Основные мета теги
Ниже приведены несколько основных тегов
с комментариями по применению и примерами использования.
Meta-тег description
Краткое описание документа (страницы сайта). Поисковые системы могут использовать содержимое мета тега description для вывода в сниппете поисковой выдачи.
Пример использования мета тега description
Meta-тег keywords
Ключевые слова страницы. Ранее использовался для указания поисковым системам основные смысловые фразы веб-страницы. На данный момент существуют разные мнения как правильно и стоит ли заполнять мета тег keywords .
Пример заполнения мета тега keywords
Meta-тег viewport
Задает некоторые параметры окна просмотра в браузере. Атрибут width указывает ширину окна просмотра (вьюпорта), initial-scale — коэффициент масштабирования при первом открытии страницы.
Пример использования мета тега viewport
Мета тег для адаптивного сайта: указывает, что ширина вьюпорта подгоняется под размеры устройства:
Meta-тег charset
Кодировка веб страницы. Наиболее частое значение: «UTF-8».
Пример использования мета тега кодировки charset
Meta тег refresh
Мета тег с атрибутом указывает время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом указанным в content атрибуте. Значение указывается в секундах.
Пример использования meta http refresh
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| charset | character_set | Указывает кодировку HTML документа. |
| content | тестовое значение | Основное содержимое мета тега. Зависит от других атрибутов. Используется вместе с http-equiv или name . |
| http-equiv | content-type | Устанавливает HTTP заголовок для атрибута content . Сontent-type — Кодировка. Устаревшее значение, в HTML5 используйте charset (см. пример выше). |
| name | application-name | Имя мета тега. Как и http-equiv определяет суть мета тега. Application-name — имя веб приложения, которое представляет страница. |
От автора: всем привет. Можно много говорить о поисковой оптимизации, но если вы не знаете, как правильно заполнить мета теги, то в этом нет никакого смысла. Раз это так важно, давайте разбираться подробнее.
Раз это так важно, давайте разбираться подробнее.
Title – самый важный элемент при оптимизации сайта
По важности и влиянию на выдачу заголовок страницы является самым важным элементом. Важно не путать его с заголовком h2, который вы видите непосредственно на странице. Это название статьи или страницы, title же показывается только в поисковой выдаче и в названии вкладки браузера.
Почему желательно писать заголовок как можно объемнее? Это позволяет добавить в него больше информативности, а также заставить пользователя кликнуть по нему. Например, какой тайтл по вашему лучше? Как увеличить скорость сайта? Как увеличить скорость сайта: 10 мощнейших советов?
По какому заголовку вы бы кликнули? Может даже быть так, что на первой странице будет больше полезной и интересной информации по теме, но большинство людей предпочтут перейти на вторую, ведь там какие-то “мощнейшие советы” и человеку уже аж не терпится узнать, какие именно.
Помимо того, что так вы делаете ваш заголовок привлекательного, чем у конкурентов, вы еще и соблюдаете правило грамотного заполнения. В первом случае в тайтле едва набралось 30 символов, во втором – все 50.
В первом случае в тайтле едва набралось 30 символов, во втором – все 50.
Многие идут еще дальше и делают заголовки еще длиннее – 70-120 символов! Но я считаю, что это лишняя работа. Во-первых, нужно делать его таким, чтобы он полностью влез в одну строчку в поисковой выдаче. А это означает, что нужно ограничиться длиной в 50-60 символов. Если уже не помещается одно слово или несколько букв, то ничего страшного, но специально делать длинные заголовки? Я считаю, в этом нет никакого смысла.
Конечно, в таком случае появляется возможность вставить дополнительные ключевые слова, но не пытаетесь ли вы таким образом обмануть поисковик? Очень важно его не обманывать, сегодня это наказывается. К тому же, поисковый робот может просто проигнорировать все лишние слова в Title, если они не помещаются в 60 символов.
Ошибки в Title
Основная ошибка, которую можно наблюдать – наличие в конце заголовка названия сайта. Одно дело, когда вы его вручную прописали к какой-то определенной записи, а другое – когда название прибавляется автоматически, потому что вы просто неправильно настроили движок. Пример: Как собирать грибы? Как собирать грибы? Блог опытного лесника
Пример: Как собирать грибы? Как собирать грибы? Блог опытного лесника
И вот если “блог опытного лесника” будет повторяться во всех title, то ничего хорошего я в этом не вижу. Во-первых, вместо этого вы могли бы добавить какую-то конкретику в заголовок, сделать его более объемным и интересным.
Другая ошибка – спам. Не все люди, наверное, сегодня понимают, что не все так просто. Если напхать ключей в заголовок, то на первое место в поиске не попадешь. Основные ошибки заключаются в том, что люди пытаются в title вставить несколько ключевых слов или даже повторить их. Например: Заказать пиццу в Киеве, заказать со скидкой, доставка быстро
Этот заголовок выглядит очень неестественно, как будто его составлял робот на основе запросов людей. Никто не запрещает использовать в Title несколько ключей, но вставлены они должны быть органично. В данном же случае повторение одного слова было явно лишним, да и сами словосочетание плохо связаны друг с другом.
Будьте креативны и давайте в заголовках какую-то конкретную информацию? Помните пример выше про 10 мощнейших способов. Так вот, уже при переходе на сайт человек будет знать, что сможет прочитать про эти 10 способов и они наверняка хороши. И пусть ему не помогут все 10, но определенную пользу он все равно почерпнет.
Так вот, уже при переходе на сайт человек будет знать, что сможет прочитать про эти 10 способов и они наверняка хороши. И пусть ему не помогут все 10, но определенную пользу он все равно почерпнет.
Тут же еще один совет – не врите. Если вы написали всего 5 советов, так и напишите в заголовке. Люди не любят, когда получают меньше, чем ожидалось. В общем, надеюсь, теперь вы четко понимаете, что такое мета тег title и как его правильно написать.
Как заполнять мета тег description
Ладно, с title все более менее понятно. А что же с кратким описанием страницы? Оптимальный объем описания – 130-160 символов. Желательно не делать меньше, так как тогда оно не будет достаточно информативным, но и длиннее тоже нет смысла делать.
В мета-описании постарайтесь максимально точно и кратко описать все то, что человек получит на странице. Опять же, тут очень важно стать на какое-то время среднестатистическим человеком и представить себе поисковую выдачу с вашим сайтом. Каким бы вы хотели видеть описание?
Я вам скажу, что креативность и конкретика и тут побеждают. Текст должен увлекать читателя, он должен побуждать его к действию продолжить чтение, перейдя на ваш ресурс. В целом, приветствуется наличие чувства юмора у вас, потому что это позволит иногда разбавлять скучные описания.
Текст должен увлекать читателя, он должен побуждать его к действию продолжить чтение, перейдя на ваш ресурс. В целом, приветствуется наличие чувства юмора у вас, потому что это позволит иногда разбавлять скучные описания.
Конечно, все это лишь рекомендации. Я могу с уверенностью сказать, что если вы их примените хотя бы частично, польза будет. Если не примените совсем, это едва ли обернется катастрофой для вашего проекта. Потому что поисковая система едва ли оценивает описания по их креативности и интересности. Помните, что интересные description – для людей. А делая для людей, можно получить поощрение и от поисковика. Как?
Ну вот посудите сами, что будет, если у каждой вашей публикации будет цепляющий заголовок и классное описание? В поисковой выдаче ваши страницы уж точно будут получать больше кликов, даже если они не на первом месте в выдаче. А раз так, со временем, возможно, ваш сайт будет продвигаться выше в поиске, причем чисто за счет поведенческих факторов. Естественных поведенческих факторов, хочу подчеркнуть.
Keywords умер?
Вообще сегодня осталось 2 мета тега, которые обязательны к заполнению. Это title и description, то есть заголовок и краткое описание страницы. Это то, что в первую очередь формирует сниппет. Помимо этого есть ключевые слова, но сегодня все больше оптимизаторов понимают, что особой роли заполнение этого тега не играет.
Почему можно так утверждать? Во-первых, кто давно следит за поисковой оптимизацией, тот наверняка знает или слышал, что раньше можно было напхать в текст больше ключевых слов, чем необходимо и это могло сработать. То же касается и keywords – туда пхали ключевые слова, чем больше, тем лучше.
Что же сегодня? Ситуация очень сильно изменилась в лучшую сторону. Спамом уже не получится занять топ. Более того, можно получить наказание за переспам ключевыми словами.
Сегодня нужно придерживаться гораздо более аккуратной стратегии в продвижении. В частности, нет никакого смысла 5 раз повторять в keywords одну и ту же фразу. Большинство оптимизаторов сегодня поступают так:
Вообще не заполняют keywords..png) Кстати, его даже нет по умолчанию в очень популярном SEO плагине для wordpress – Yoast.
Кстати, его даже нет по умолчанию в очень популярном SEO плагине для wordpress – Yoast.
Заполняют ключевые слова, но при этом делают это так, чтобы не выглядело спамом. Основная цель этого мета тега – сегодня – проинформировать поисковую систему о наиболее употребляемых словах в тексте.
Вы можете поступать любым из этих двух способов и будете правы. Есть много разных мнений. Кто-то считает, что мета тег вообще никак не воспринимается поисковыми системами. Можно сказать одно – неправильное заполнение тега может только навредить, а правильное не принесет какой-то значительной пользы.
Итог
Что ж, теперь вы в курсе, как правильно заполнить мета теги, что в них писать и как это делать. Если вы почитаете какую-нибудь более менее толковую книгу по рекламе в Яндекс.Директе, то там наверняка много внимания будет уделено составлению заголовков у объявлений. Это очевидно, потому что есть кликабельные заголовки, а есть некликабельные. Есть интересные описания, а есть неинтересные.
Соответственно, наша с вами задача – писать интересно не только тексты, но и мета теги, потому что именно их видит пользователь в выдаче. Дополнительную информацию о мета тегах и их влияние на поисковую оптимизацию вы можете найти в нашем . Там также дается ценная и конкретная информация. Ну а я на этом буду прощаться с вами. Оптимизируйте мета теги и будьте в топе!
Здравствуйте, уважаемые читатели блога сайт. Сегодня хочу чуть подробнее, чем я это делал в статье про продвижение сайтов, остановиться на мета-тегах title, description и keywords, которые вот уже более пятнадцати лет являются факторами, влияющими на успешность раскрутки вебпроектов.
Но так ли уж они полезны для вашего сайта? А может быть именно они являются причинами прозябания или очень вялого движения вперед вашего интернет проекта? На этот вопрос я и попытаюсь ответить в этой статье.
При написании данного материала я учитывал не только свой опыт, но и опыт специалистов, считающихся авторитетными в этой области (по большей части они вошли в мой список ). Вводить вас снова в .
Вводить вас снова в .
Также и по многим встречающимся вопросам и терминам буду отсылать вас к более подробным материалам, дабы не тратить понапрасну ваше и свое время. Ну, а теперь давайте побыстрее приступать к разрешению интриги — почему тайтл может быть опасным ?
Важны ли метатеги title, description и keywords для SEO
Итак, чтобы понять ход моих мыслей и не сбиться, нужно начать сначала, а именно с далеких 90х, когда «великие и ужасные» мета-теги (читай про ) являлись для имеющихся в наличии на тот момент поисковых систем. Тогда еще не была реализована пришедшая в голову Ларри Пейджу (одному из ) идея использования для определения веб страниц наиболее релевантных запросу введенному пользователем в поисковую строку.
А значит основным фактором, по которому поисковик решал проблему релевантности (соответствия документа тому вопросу, который задал поисковой системе пользователь), являлся анализ текста на предмет содержания в нем слов из запроса пользователя. Учитывалась не только плотность (частота использования) ключей в статье, но также рассматривалось со всем пристрастием содержимое мета-тегов keywords, description и в особенности title .
Учитывалась не только плотность (частота использования) ключей в статье, но также рассматривалось со всем пристрастием содержимое мета-тегов keywords, description и в особенности title .
Именно с тех очень далеких времен и идет поверье, что эти самые мета-теги являются залогом успеха в продвижении вашей статьи. Но это уже далеко не так и даже более того — все встало с ног на голову. Они могут быть причиной , или же просто будут вставлять палки в колеса при попытке его раскрутки. Почему же так происходит? Давайте попробуем разобраться.
Выглядеть все это безобразие в коде может примерно так:
…
Они мешают продвижению…
Собственно, знать синтаксис составления дискрипшена, тайтла и кейвордса вам будет нужно в основном только для проформы (ну, или если вы создаете статический сайт на Html файлах).
Если же вы создаете проект на (движке сайта), то вам там будет предоставляться возможность просто заполнить поля формы, после чего это содержимое будет вставлено в тайтл, дескрипшн или кейвордс в код вебстраницы. Но это не суть важно, ибо мы говорим не о деталях (о них чуть ниже по тексту), а о глобальных вещах — почему эти невинные вещи могут быть убийственным фактором для продвижения сайта.
Но это не суть важно, ибо мы говорим не о деталях (о них чуть ниже по тексту), а о глобальных вещах — почему эти невинные вещи могут быть убийственным фактором для продвижения сайта.
Так вот, изначально эти метатеги должны были служить благой цели — облегчить жизнь поисковиков по выявлению наиболее релевантных поисковому запросу страниц. Как говорится, благими намерениями выстлана дорога в ад. Если какое-то время и существовала идиллия, то лишь до тех пор, пока не появилась конкуренция за Топ выдачи (трафик идет в основном только с первой страницы выдачи поисковиков по любому ), а само наличие ресурса в Топе не стало напрямую влиять на выгоду получаемую его владельцем.
Началось повсеместное заспамливание мета-тегов description и keywords, ну и тайтлу тоже доставалось. Ориентироваться при ранжировании на такие легко поддающиеся накрутке факторы поисковики уже не могли и постепенно значение слов, заключенных в дескрипшн и кейвордс, полностью было нивелировано (возможно, что и не до нуля, но очень близко к этому).
С title по каким-то причинам поисковики так жестко поступить не решились. Слова заключенные внутри этого чудо-тэга по-прежнему имеют первостепенное значение при ранжировании, но относительно недавно даже этот постулат продвижения (который продержался около пятнадцати лет) стал уже не таким неколебимым.
Description и keywords — мета-теги не влияющие на ранжирование
Итак, проведем промежуточный итог. Keywords можно выкидывать на помойку? Ну… Наверное, нет. Лично я стараюсь (если не забываю) прописывать в нем ключи, но обязательно только те, которые чаще всего встречаются в статье. Дело в том, что они практически полностью перестали влиять в положительную сторону на продвижение. Но обгадить всю малину кейвордс по-прежнему способен. Наказание за спам в мета-тегах поисковики еще ведь не отменили.
Что по description? Тут все не однозначно. Почему? Опять же переспам ключами в нем может негативно сказаться на продвижении. Зачем же он тогда нужен, если ключевики заключенные в нем не учитываются при ранжировании , но могут одновременно навредить?
Дело в том, что содержимое дескрипшена поисковой системой Гугл довольно часто может быть использовано в качестве , особенно на первых порах. Так, например, моя недавняя статья про в выдаче Google по запросу «транслит» выглядит так:
Так, например, моя недавняя статья про в выдаче Google по запросу «транслит» выглядит так:
Это не весь текст из description, ибо Гугл и Яндекс учитывают только определенное количество символов (можете посчитать сами, но обычно ориентируются на 150 символов вместе с пробелами):
Я говорил, что сниппет таким образом формирует чаще всего Google, но и Яндекс иногда тоже не пренебрегает этой возможность. Все по тому же запросу «транслит», сниппет в его выдаче опять же пока что состоит из слов заключенных в описании данной вебстраницы:
Как вы можете видеть, в получившемся сниппете обоих поисковиков ключевые слова запроса (которые я использовал и при составлении описания) были выделены жирным, что несколько повышает шансы перехода именно на мой сайт, ибо привлекает к объявлению дополнительное внимание .
В этом и состоит основное предназначение description для продвижения сайта — сниппет, созданный поисковиком на его основе, должен притягивать внимание пользователей и призывать выбрать именно ваш ресурс для перехода.
Будет или нет в итоге использоваться прописанный вами дескрипшн в качестве сниппета — это вопрос другой. Ваше дело его прописать с обязательным упоминанием ключевых слов, а также с интригующим и эксплуатирующим любопытство пользователей содержанием (уложившись в 150 буковок).
Однако этот мета-тег является лишь одним из многих способов, позволяющих подсказать поисковикам, какой именно текст им надлежит использовать в качестве сниппета. Причем, способ этот не самый надежный и не дающий никаких гарантий, но зато простой и прямолинейный — нужно только привыкнуть всегда заполнять поля описания перед публикацией статьи.
Понятно, что если вы стоите в Топе по запросу «пластиковые окна», то будете использовать весь арсенал способов влияния на сниппет (например, такой), ибо это может вылиться в просто фантастические суммы прибыли из-за увеличившегося CTR вашего объявления (в купе с title). Но я лично довольствуюсь только обязательным заполнение description, ну еще и keywords (до кучи, но сейчас от последнего уже отказался, ибо ну его).
Title решает кто будет в Топе, а кто…
В чем состоит основное отличие Тайтла от дескрипшена? За переспам ключевыми словами во всех трех метатегах вы можете серьезно поплатиться проседанием позиций в поисковых системах. Это их объединяет и делает довольно опасным инструментом в неумелых руках.
Но у Title (заголовка страницы) есть одно отличие. Если вы не пропишите другие два мета-тэга, то ничего страшного по большому счету не произойдет, а вот если вы забудете прописать титл для вебстраницы, то скорее всего она не будет участвовать в поиске , т.е. не добавится в индекс ().
Другое дело, что практически все CMS автоматически формируют тайтл из заголовка вашей статьи, а возможность вручную его изменять обычно предоставляется опционально (например, с помощью соответствующих расширений). Поэтому заботиться об обязательном его прописывании стоит только владельцам .
Но само по себе наличие заполненного заголовка у абсолютно всех страниц вашего сайта еще не делает погоды. Существует целый ряд нюансов, которые нужно соблюдать на автомате при составлении текстов для тайтлов и которые могут очень сильно повлиять как в положительную, так и в отрицательную сторону на .
Существует целый ряд нюансов, которые нужно соблюдать на автомате при составлении текстов для тайтлов и которые могут очень сильно повлиять как в положительную, так и в отрицательную сторону на .
Причем следует отметить, что этот тэг выполняет две очень важные роли:
Вот именно из учета этих двух концепций и следует исходить при составлении оптимального текста тайтла. На этом можно было бы и закончить разговор про него, но не все так просто. Давайте попробуем разжевать все это в подробностях и обратить особое внимание на те ошибки, которые могут привести к фатальным последствиями.
Начнем, пожалуй, с влияния тега титл на ранжирование (с точки зрения вебмастера — на продвижение):
- Как я уже упоминал, главным условием успешного продвижения должно быть наличие заголовков у всех вебстраниц вашего сайта. Нет тайтла — нет поискового трафика.
- Заголовки для всех страниц вашего сайта должны отличаться друг от друга (быть уникальными). Добиться на практике такого довольно сложно (у меня, например, главная страница имеет пагинацию и эти самые нумерованные подстраницы не могут похвастаться уникальными титлами), однако, для тех страниц, которые вы продвигаете, это правило нужно обязательно соблюдать. Большое количество страниц с одинаковым тайтлом говорят поисковикам о том, что данный сайт похож на ГС.

- Порядок следования ключевых слов внутри тега title тоже учитывается поисковыми системами (в основном Гуглом), поэтому важно располагать в его начале наиболее частотные ключи (об этом вам расскажет ), а дальше уже по убыванию частотности. Реализовать эту задачу на практике не так-то просто, ибо заголовок страницы при этом должен оставаться читабельным и, по возможности, завлекательным.
- Последнее время Яндекс и Гугл стали иногда не использовать тайтл в качестве заголовка сайта в поисковой выдаче.
 Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет.
Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет. Есть еще один момент, который лично я не реализую при составлении титлов для своего блога. По умолчанию во многих CMS он формируется из текста заголовка статьи, который чаще всего будет заключен в .
 Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.
Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.В WordPress для прописывания уникальных тайтлов обычно используют , ну а в Joomla так, как описано в статье про .
- Вообще, очень важно не переборщить. С одной стороны, краткость — сестра таланта, но простое перечисление ключей в тайтле может привести к печальным последствиям (понижение позиций или даже полный вылет страницы из индекса). С другой стороны, с целью уменьшения его размера желательно поменьше в нем использовать пустых (стоп) слов (союзы, частицы, местоимения), которые никак не могут повлиять на ранжирование. В общем, надо искать золотую середину .
Вторым важным условием является то, чтобы этот тег был использован в коде вебстраницы только один раз и только внутри контейнера Head (а не Body). Вообще, за это должна отвечать используемая вами ЦМС (система управления контентом), но проверить правильность ее работы не помешает. Для этого достаточно посмотреть исходный код любой страницы вашего сайта и убедиться в наличии и правильности вставки тега title в этот самый код.
Вообще, за это должна отвечать используемая вами ЦМС (система управления контентом), но проверить правильность ее работы не помешает. Для этого достаточно посмотреть исходный код любой страницы вашего сайта и убедиться в наличии и правильности вставки тега title в этот самый код.
Посмотреть исходный код страницы сайта можно, щелкнув правой кнопкой мыши в вашем браузере и выбрав пункт контекстного меню «Исходный код» (в Opera), либо «Исходный код страницы» (в Firefox), либо «Просмотр кода страницы» (в Google Chrome), либо «Просмотр HTML-кода» (IE).
Некоторые ЦМС (например, Joomla 1.5) формируют по умолчанию заголовок страницы из идущего вначале названия сайта, а уже потом добавляют название статьи. Следуя логике предыдущего пункта, так делать нельзя, ибо вы ухудшаете ранжирование (продвижение) своего ресурса (ссылки на материалы вы сможете найти в статье про ). Хотя известный специалист по Сео опровергает своим примером такой принцип:
Исключение из этого правила может быть сделано для известных брендов, одно упоминание которых может быть стимулом для клика по объявлению (например, ).
Большинство специалистов советуют ограничивать длину title определенным количеством символов (около 70), но лично я этого правила не всегда придерживаюсь, ибо не получается составлять короткие заголовки. В принципе, Яндекс умеет выбирать фрагменты с ключевыми словами из этого тэга любой длины, что позволяет оптимизировать статью под большее количество запросов. Выглядеть это будет не айс, но вполне приемлемо, на мой взгляд:
Правда Гугл, к сожалению, такого делать не умеет и пользователь может вообще не увидеть ключевые слова из своего запроса в заголовке объявления для моего блога:
Как написать Тайтл эксплуатирующий любопытство
Чуть выше мы рассмотрели технические аспекты, влияющие прежде всего на удачное ранжирование ваших документов (их продвижение). Но вот про вторую задачу, которую выполняет Тайтл, мы поговорили пока что только очень поверхностно. Я говорю про создание цепляющего заголовка, который может очень существенно повысить частоту кликов по вашему объявлению в поисковой выдаче Яндекс или Гугла (ctr).
Но вот про вторую задачу, которую выполняет Тайтл, мы поговорили пока что только очень поверхностно. Я говорю про создание цепляющего заголовка, который может очень существенно повысить частоту кликов по вашему объявлению в поисковой выдаче Яндекс или Гугла (ctr).
Реализовать все описанные ниже советы на практике будет очень даже не просто (у меня не получается), но вот если получится, то это может в итоге . Идея заключается в том, чтобы сделать заголовок страницы (титл) не только соответствующим всем описанным выше требованиям, но и способным пробуждать любопытство у большинства пользователей его прочитавших.
Итак, давайте рассмотрим основные принципы создания заголовков, способных пробуждать одну из самых мощных движущих сил познания — любопытство . Ради удовлетворения возникшего у него интереса, пользователь сможет прочитать вашу статью от корки до корки, главное нужно будет поддерживать возникший интерес на протяжении всей статьи и не разочаровать пользователя в ее конце (не переходите грань и не опускайтесь до ).
Больше всего вызывают любопытство у пользователей такие заголовки (title, в том числе), утверждения в которых бросают вызов устоявшимся понятиям. Особенно это будет действенным для читателя, которому данная тема знакома, но ваш заголовок ломает сложившиеся у него стереотипы и ему начинается казаться, что он, наверное, чего-то не знает (что-то упустил, не учел или же есть какой-то секрет, который он не знает).
Разгорается желание во всем этом разобраться, а это вам и нужно было. Примером, наверное, может в некоторой степени служить заголовок этой статьи (проба пера, так сказать).
Итак, описанным выше способом вы создаете некоторый беспорядок (раздрай) в голове читателя, тем самым пытаясь простимулировать его на прочтение вашей статьи. Но не все так просто. Многие читатели будут себе на уме (люди склонны оценивать свои познания, как правило, выше, чем они имеют место быть).
Они решат, что и так знают, о чем пойдет речь в вашей статье. Нужно написать заголовок так, чтобы они поняли, что вы знаете о том, что они знают , но говорить вы будете в статье про еще им неведомое.
Ну и неплохо было бы, чтобы текст статьи соответствовал с таким трудом составленному тайтлу. Каждый абзац должен поддерживать интригу и любопытство, отвечая потихоньку на вопросы читателя.
В общем, дело ясное, что дело темное. Если у вас есть талант, то воспользовавшись этими советами составить цепляющий title у вас получится, а если нет, то и не получится (как у меня, например).
Удачи вам! До скорых встреч на страницах блога сайт
Вам может быть интересно
Ключевые слова в тексте и заголовках
Как ключевые слова влияют на продвижение сайта в поисковых системах
Способы оптимизации контента и учет тематики сайта при ссылочном продвижении для сведения затрат к минимуму
Какие факторы поисковой оптимизации влияют на продвижение сайта и в какой степени
Расшифровка и разъяснение Seo сокращений, терминов и жаргонизмов
Как работают поисковые системы — сниппеты, алгоритм обратного поиска, индексация страниц и особенности работы Яндекса
Внутренняя оптимизация — подбор ключевых слов, проверка тошноты, оптимальный Title, дублирование контента и перелинковка под НЧ
Контент для сайта — как наполнение уникальным и полезным контентом помогает в современном продвижении сайтов
Поисковая оптимизация текстов — оптимальная частота употребления ключевых слов и его идеальная длина
Теги meta помогают людям находить ваш сайт в поисковых системах, влияют на его позиции в поисковой выдаче. Если правильно применять мета-теги – шанс того, что ваш сайт попадет в ТОП Yandex, Google, Rambler и других ПС значительно возрастает. Метатеги не являются обязательным атрибутом, и вы можете не использовать их. Поэтому стоит разобраться, насколько важны и зачем они нужны.
Если правильно применять мета-теги – шанс того, что ваш сайт попадет в ТОП Yandex, Google, Rambler и других ПС значительно возрастает. Метатеги не являются обязательным атрибутом, и вы можете не использовать их. Поэтому стоит разобраться, насколько важны и зачем они нужны.
Мета-теги – это часть программного кода страницы. Они не видны обычному пользователю, и указываются в HTML коде страницы между открывающим и закрывающим тегом
.
Главные задачи мета-тегов:
- Влиять на режим отображения страницы в браузерах.
- Определять авторство контента, адрес страницы и частоту ее обновления.
- Направлять роботов поисковых систем в вопросах индексации, перехода по гиперссылкам.
- Для роботов поисковых систем (title, description, keywords) – используются для внутренней оптимизации ресурса .
- Технического характера – они позволяют правильно настроить отображение и индексацию страницы, указать информацию об авторе и документе.

Роботы поисковых систем – это специальная программа, которая перебирает все страницы из интернета и добавляет информацию из них в базу данных. Поисковый робот (веб-паук) анализирует страницы сайта, сохраняет и группирует контент по определенным критериям, после чего переходит по ссылке на следующую страницу и снова повторяет процесс.
Как правильно сформировать метатеги для ПСДля составления title, description и keywords используются ключевые слова или фразы. Эти фразы важны, они подсказывают поисковым системам, какая тематика у статьи, и на какие вопросы она может ответить.
Ключевые слова – это фразы, которые пользователи вводят в поисковых системах, желая найти ответ на свой вопрос. Вебмастера стремятся писать статьи с использованием ключевых слов, стараясь ответить на запросы пользователя, чтобы привлечь их посетить сайт. Поисковая система выводит в ТОП выдачи те страницы, которые, по ее мнению, лучше других соответствуют запросу, то есть наиболее релевантны.
Мета-тег
прописывается вебмастером в html коде документа и является его заголовком. Это не заголовок статьи на сайте, поэтому на самой странице его вы не найдете.
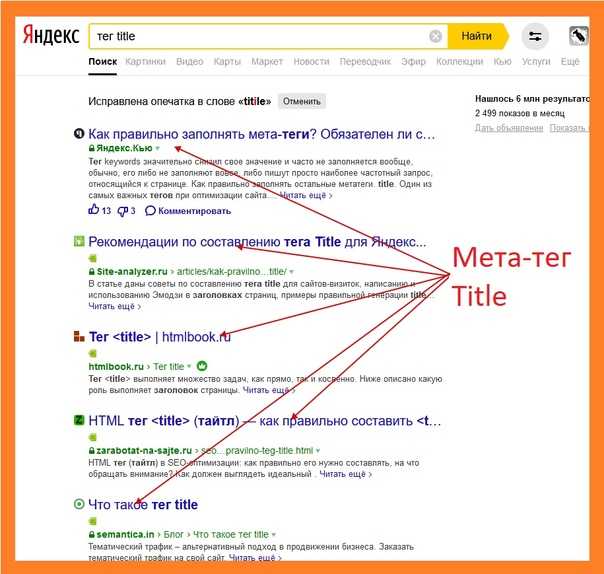
Содержимое тега тайтл отображается только в заголовке вкладки браузера, а также в выдаче поисковых систем, где является прямой ссылкой на страницу с контентом.
Всем знакомая страничка поиска в Яндексе выдает нам результаты по запросу в виде блоков с названием и описанием или анонсом содержимого:
Так выглядит содержимое тега «Title» в заголовке вкладки (окна браузера):
Как заполнять тег titleСодержимое тайтла определяет соответствие запросу пользователя для поисковой системы и вероятность перехода на конкретный сайт. Поэтому тайтл должен содержать основной ключевой запрос и, в то же время отличаться от конкурентов. Попробуйте указать в тайтле конкурентные преимущества вашего товара, или изюминку сайта. Только тогда тег title будет более привлекательным для пользователей, и они начнут переходить на страницу вашего сайта.
Только тогда тег title будет более привлекательным для пользователей, и они начнут переходить на страницу вашего сайта.
Поисковые системы установили стандарты на содержимое и допустимый объем в теге title. Задача вебмастера – вместить в короткую фразу самые емкие и важные слова как для роботов, так и для человека.
Рассмотрим на примере, как правильно составить тайтл для страницы категории вечерних платьев интернет-магазина женской одежды.
Ключевые слова: купить вечернее платье , интернет-магазин платье, купить платье недорого, сколько стоит вечернее платье
Можно было бы так: «Купить вечернее платье, интернет-магазин платьев, купить платье недорого»
Но лучше будет так: «Купить вечернее платье в интернет-магазине недорого с доставкой».
То есть в стремлении ответить на большее количество запросов пользователя можно не угодить поисковику, в первом случае получается переспам по основному ключу. Во втором случае нет повторов, есть гармонично составленное предложение, содержащее к тому же основной ключевой запрос + 2 ключевых слова: “интернет-магазин” и “недорого”.
Важно: Поисковые системы Yandex и Google выдвигают разные стандарты длины тега Title. Google отображает пользователям до 70 символов, и до 12 слов. Яндекс отображает – до 15-ти слов, и до 80-ти символов.
Мета-тег Description – описание страницы«Description» – тег предоставляет «анонс» на странице выдачи по запросу пользователю краткое описание содержимого страницы. Тег наполняется 2-4 короткими предложениями, в которых рекомендуется использовать 1-2 поисковых запроса
Как заполнять metadescriptionДля создания примеров возьмем за основу 2 поисковые фразы: стильная женская одежда, одежда от производителя.
Например,
- можно было бы скопировать часть статьи со страницы: С 1992 года наша компания сотрудничает с итальянскими домами моды. Поэтому в нашем ассортименте представлен широкий выбор моделей, благодаря чему вы можете купить одежду от производителя недорого. Стильная женская одежда – мечта каждой женщины.

- но лучше составить уникальный, без переспама, но с ключевыми словами небольшой анонс содержимого страницы: Купить стильную женскую одежду от итальянского производителя можно в нашем интернет-магазине недорого, с доставкой.
Возможно пользователю интересна история с 1992 года и пустой маркетинговый текст, но более привлекателен для человека конкретный ответ на его запрос. То есть слова, помимо ключевых, должны иметь вес в глазах пользователя. В нашем примере текст про «недорого» и «с доставкой» выгодно отличает этот интернет магазин от того, который «представляет широкий выбор» словами-штампами и пустым текстом, не имеющим веса в мета – description, о том, что «одежда – это мечта каждой женщины».
Поисковики также ограничивают длину этого тега, поэтому рекомендуется наиболее весомые слова и фразы применить ближе к началу предложения. Используйте свои преимущества, «изюминки», как например «бесплатная доставка» или «акции и скидки». Так вы угодите роботам и сможете выделиться среди конкурентов для людей.
Так вы угодите роботам и сможете выделиться среди конкурентов для людей.
C помощью содержимого meta name description поисковые системы формируют сниппеты. Это короткое описание страницы, которое отображается в поисковой выдаче сразу под ссылкой на сайт.
Вы помните, как это выглядит:
Если же ПС считают, что meta name description content сформирован не по всем правилам, то сниппет создается из разных кусочков фраз, находящихся на странице.
Это выглядит так:
«Description» вместе с тегом «Title», о котором мы говорили выше, образуют пару самых важных мета-тегов для внутренней оптимизации . От правильности заполнения этих двух тегов зависит:
- Ранжирование страницы в поисковых системах.
- Перейдет ли пользователь из ПС к вам на сайт.
Прописывать теги «Title» и «Description» рекомендуется для каждой страницы сайта.
Мета-тег Keywords – поисковые запросыМета-тег keywords используется для того, чтобы сообщить поисковым системам, на какие запросы отвечает содержимое страницы. Если ПС находит соответствие контента ключевым фразам в meta keywords и релевантность запросу пользователя, это дает большую вероятность вывода вашего сайта в результатах поиска.
Если ПС находит соответствие контента ключевым фразам в meta keywords и релевантность запросу пользователя, это дает большую вероятность вывода вашего сайта в результатах поиска.
Мета-тег keywords не должен содержать слова, которые не встречаются в тексте на странице. То есть не может быть прописан ключ «плащ с капюшоном» для страницы о босоножках, если фраза не упоминается в тексте. Такая страница не отвечает на этот запрос по факту, но претендует на место в выдаче по этому ключевому слову. ПС выражают свое неуважение к таким ресурсам понижая их позиции в поиске.
Если ключами для страницы являются: вечерние платья, купить вечернее платье, заказать вечернее платье, вечернее платье с доставкой, платье в клетку, платье в пол, то не стоит в таком виде применять их для заполнения meta keywords.
Правильнее без повторов и переспама: вечернее платье, купить, заказать, с доставкой, в клетку.
Важно не переспамить вариациями однокоренных слов, повторами, склонениями и словоформами поискового запроса, иначе ПС посчитают страницу некачественной и могут понизить при ранжировании.
Они используются для оптимизации сайта, настройки его отображения в браузере. При их помощи можно включать или выключать некоторые доступные опции, например возможность или запрет индексации страницы поисковыми роботами.
Основные технические мета-теги:
Content-type – в нем содержится информация о типе документа и его кодировки. Мета-тег влияет на правильность отображения страницы в браузере. Сейчас браузеры способны легко определить кодировку сайта, но вебмастеры рекомендуют воспользоваться тегом для большей уверенности.
Content-language – тег сообщает браузеру и поисковым роботам, на каком языке представлен контент на сайте.
Refresh – используя этот тег, можно указать браузере время, через которое документ автоматически должен обновиться, или перевести пользователя на другую страницу.
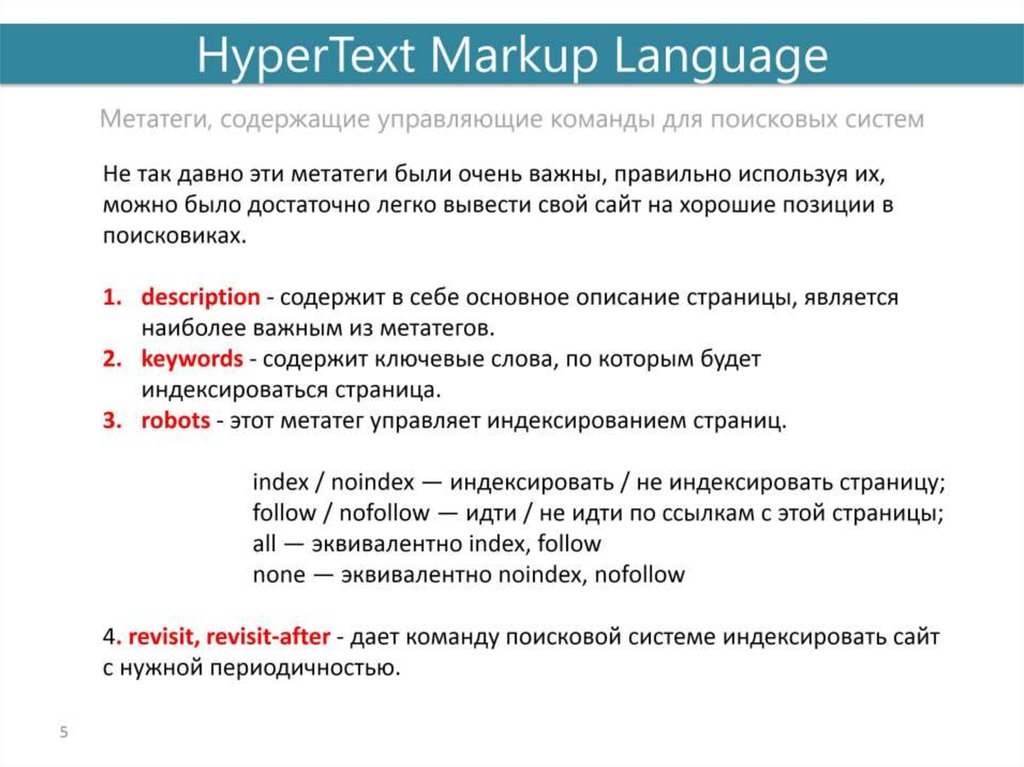
Robots – он отвечает за то, какие области сайта будут подвергнуты индексации, а какие роботы ПС пропустят. У тега Robots могут быть следующие значения:
У тега Robots могут быть следующие значения:
- Index – страница открыта для индексирования/Noindex – запрещает индексацию страницы
- Follow – позволяет учитывать гиперссылки на странице/Nofollow – не позволяет учитывать гиперссылки на странице
- All – замена для значений «follow» и «index», позволяет учитывать гиперссылки и индексировать страницу
- None – замена для значений «nofollow» и «noindex», закрывает от индексации страницу и гиперссылки
Meta Author и Copyright – с помощью этих тегов можно указать владельца документа и авторство.
Мы рассмотрели основные виды метатегов , которые чаще используются и наиболее важны для продвижения. Кроме метатегов на успех продвижения сайта в топ влияние оказывают и другие факторы.
Чтобы продолжить изучение этой интересной и нужной темы следите за новыми публикациями на сайте. Можно записаться на курсы по сео, но удобнее познавать полезное за более короткое время, получать за минуты опыт, накопленный нами за годы практики.
Полное руководство по мета-тегам SEO
Взгляды автора являются полностью его или ее собственными (за исключением маловероятного случая гипноза) и могут не всегда отражать взгляды Моза.
Что такое метатеги?
Метатеги предоставляют информацию о веб-странице в HTML документа. Эта информация называется «метаданные», и хотя она не отображается на самой странице, ее могут прочитать поисковые системы и поисковые роботы.
Поисковые системы, такие как Google, используют метаданные из метатегов, чтобы понять дополнительную информацию о веб-странице. Они могут использовать эту информацию для целей ранжирования, для отображения фрагментов в результатах поиска, а иногда могут игнорировать метатеги.
Пример метатегов включает элементы
В WordPress это так же просто, как дать название вашей странице.
Вы действительно не можете пропустить это.
Вот и все!
2. Теги изображенийКак и теги заголовков, теги изображений не помечены как «мета».
Они явно используются поисковыми системами, агрегаторами ссылок и другими сайтами для идентификации вашего сайта.
На самом деле два описания изображения втиснуты в один тег.
Вот как выглядит HTML-код.

Теги alt и title должны быть определены для лучшего восприятия.
Название отображается на экране при наведении на него курсора.
Замещающий текст отображается, когда изображение не может быть воспроизведено (или проговаривается для слепых и слабовидящих).
При загрузке изображения в WordPress вам будет предложено ввести заголовок, подпись, замещающий текст и описание.
Чем больше полей вы заполните (даже если вы используете одну и ту же информацию), тем более доступными для поиска станут ваши изображения.
Это также вопрос соответствия веб-сайта ADA.
Только в США насчитывается около 7,5 миллионов человек с той или иной степенью нарушения зрения.
Это огромный сегмент населения, у которого не было бы хорошего пользовательского опыта без тегов alt-изображения.
Оптимизируйте изображения для поисковых систем и пользователей.
3. Описание метатеговМета-тег описания дает вам возможность предоставить обзор содержимого страницы.
Они ограничены примерно 160 символами и вообще не связаны напрямую с поисковыми алгоритмами Google.
Опять же, причина, по которой вам нужны теги описания, состоит в том, чтобы улучшить взаимодействие с пользователем.
Теги описания поощряют клики.
Вот как выглядит HTML:
Без метаописания Google по умолчанию будет использовать любое предложение предварительного просмотра, которое, по его мнению, лучше всего описывает содержание.
Это не обязательно плохо.
У этого поста нет мета-описания (я редко им пользуюсь), и он хорошо ранжируется.
Конечно, мои блоги наполнены релевантным контентом в коротких приятных предложениях. Большинство из них будут работать как описания сами по себе.
Тем не менее, нет ничего плохого в том, чтобы добавить дополнительную информацию, чтобы сделать ваш контент более доступным для поиска.
4. Метатеги Noindex и Nofollow для роботовМетатеги для роботов не всегда необходимы.
По умолчанию все страницы и ссылки, которые вы создаете на своем веб-сайте, индексируются поисковыми ботами и поисковыми роботами как «follow» .
Всякий раз, когда вы хотите перенаправить их, вам понадобится метатег робота.
Вот HTML-код noindex:
(…)
Это должно быть в заголовке и указывать, что эту страницу не нужно индексировать.
Это полезно для синдицированного и дублированного контента, который могут использовать ваши клиенты/читатели, но вы не хотите, чтобы он был включен в поисковые индексы.
Вот HTML для робота nofollow.
Используется для ссылок, которые вы не обязательно хотите поддерживать.
Например, читатели, оставляющие ссылки в моих комментариях, не совсем одобрены мной, поэтому тег nofollow над разделом комментариев защищает мой сайт от ботов.
Вот отличная инфографика о том, когда и как использовать теги nofollow.
Теперь мы подошли к одному из самых спорных мета-тегов.
5. Метатеги ключевых слов
Метатеги ключевых слов Теги ключевых слов не используются алгоритмами поиска для определения рейтинга поиска.
Вот как выглядит HTML:
Я учу своих SEO-клиентов игнорировать теги ключевых слов, потому что они не влияют на SEO.
Однако это не обязательно делает их бесполезными. Они особенно полезны в WordPress.
Теги ключевых слов и категории могут помочь Google определить, какая страница вашего сайта должна ранжироваться при поиске.
Они также создают страницу в WordPress, которая предоставляет еще одну проиндексированную страницу.
Это означает, что в то время как ваши сообщения в блоге сосредоточены на ключевых словах с длинным хвостом, ваши страницы тегов и категорий имеют фиды, охватывающие более короткие ключевые слова.
Категории могут использоваться для формата URL, добавляя еще одно ключевое слово к адресу страницы.
Это делается в разделе «Настройки» > «Постоянные ссылки» в WordPress.
Добавление этого формата обеспечивает контекст для вашего контента.
Google любит контекст для результатов поиска!
Ключевые слова также предоставляют общую картину того, сколько страниц у вас есть для каждого ключевого слова.
Вы можете использовать их для планирования своего редакционного календаря.
6. Теги окна просмотраВы не тратите много времени на размышления о окнах просмотра, но они особенно важны в сегодняшнем мире мобильного поиска.
На мобильных устройствах страницы отображаются во всплывающем окне, называемом окном просмотра, которое выходит за границы устройства.
Вот иллюстрация того, о чем я говорю.
Разработчики могут установить размер окна просмотра для повышения удобства использования на мобильных устройствах.
Пользователи WordPress могут проверить этот тег, чтобы узнать эту информацию для своих шаблонов.
Вы, вероятно, не знали об этом, если вы уже не являетесь веб-разработчиком.
Поскольку Google все больше внимания уделяет веб-сайтам, удобным для мобильных устройств, этот метатег может означать разницу между успехом и неудачей для мобильных устройств.
Теперь, когда у вас есть общее представление о метатегах и их важности, я покажу вам некоторые из моих любимых инструментов для работы с ними.
Бесплатные инструменты для добавления и проверки ваших метатеговНе волнуйтесь, если все это звучит ошеломляюще — существует множество инструментов, упрощающих создание правильных метатегов. Вот два моих любимых.
Плагин Yoast SEO для WordPressYoast — это мощный плагин SEO для WordPress и один из самых загружаемых инструментов SEO и метатегов.
С помощью Yoast все страницы и сообщения, которые вы публикуете, имеют внутренние параметры для расширения социальных сетей, оптимизации SEO, обновления тегов и других метаданных.
С Yoast, установленным на вашем сайте WordPress, достаточно нескольких кликов и нескольких секунд вашего времени, чтобы добавить метатеги в ваш процесс.
Yoast также позволяет вам вводить ключевое слово фокуса, которое не добавляется к метатегам, что позволяет серверной программе анализировать ваш пост.
Средство извлечения метатегов BuzzStreamЕсли вам нужна быстрая диаграмма метаданных, используемых вашими конкурентами, BuzzStream’s Meta Tag Extractor — это элегантное и простое решение.
Скопируйте и вставьте список URL-адресов, и вам будет представлена информация метатега.
Существует даже возможность загрузки в виде файла CSV, чтобы вы могли быстро очищать большие списки.
Это быстрый и простой способ упорядочить эти данные, когда они вам понадобятся.
Этот бесплатный онлайн-инструмент выполняет свою работу без всяких наворотов.
Менее популярные (но все же полезные!) МетатегиЧтобы быть полностью прозрачным, вот таблица метатегов HTML.
Метатег автора может использоваться для указания поисковым системам, кто написал часть контента.
Авторы использовались в прошлом для результатов поиска, но это больше не фактор. Однако вы можете использовать авторские теги, если ведете блог с несколькими авторами.
WordPress добавляет эту информацию в блоги, когда несколько пользователей добавляют контент.
Это скорее почетный знак для блоггеров, чем что-либо еще.
Большинство остальных определяют параметры, которые уже должны контролироваться на уровне сервера.
Хотя я проигнорировал эти метатеги, это не значит, что вы должны это делать. Не стесняйтесь добавлять любую информацию, которую хотите.
Это не помогает ранжированию в поиске, но и не вредит им.
Часто задаваемые вопросы о метатегахЧто такое метатеги?
Метатеги — это тип HTML-тегов с информацией о вашей странице. Это помогает поисковым системам понять, о чем идет речь, чтобы вы могли появляться в релевантных результатах поиска.
Почему важны метатеги?
Мета-теги важны для SEO, потому что они помогают поисковым системам понять, о чем ваш контент. На основе этих тегов поисковые системы смогут показывать сайт в соответствующих результатах. Таким образом, люди могут легко найти вас.
На основе этих тегов поисковые системы смогут показывать сайт в соответствующих результатах. Таким образом, люди могут легко найти вас.
Как метатеги улучшают доступность веб-сайта?
Метатеги могут содержать скрытую информацию, которую могут прочитать вспомогательные технологии. Для тех, у кого проблемы со зрением, альтернативный текст изображения может содержать описание изображения.
Как добавить метатеги на свой сайт?
Метатеги можно добавлять прямо в HTML. Вы также можете добавить их в такие инструменты, как WordPress. Там вы можете добавить теги alt для изображений, теги заголовков и метаописания.
Метатеги ЗаключениеМетатеги — это основная часть HTML, и они могут влиять на поисковую оптимизацию.
Еще на заре Интернета они были сигнальным фактором для поисковых систем, чтобы понять, какой контент находится на странице.
С тех пор Интернет (и наши отношения с ним) развивались в геометрической прогрессии.
Контекстный поиск, цифровые помощники с искусственным интеллектом и мобильные устройства меняют способ просмотра контента.
Поисковые системы заинтересованы в предоставлении наилучших возможных результатов поиска, поэтому метатеги менее важны.
Однако некоторые из них, такие как заголовки и метаописания, важнее, чем когда-либо прежде.
Хотя используется меньше метаданных, это все же первое впечатление, которое вы производите как на роботов, так и на людей.
Что говорят о вас метатеги вашего сайта?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество трафика SEO. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
Краткое и простое руководство по метатегам в SEO
Метатеги — это невидимые теги, которые предоставляют данные о вашей странице поисковым системам и посетителям веб-сайта.
Короче говоря, они облегчают поисковым системам определение того, о чем ваш контент, и поэтому жизненно важны для SEO.
Метатеги размещаются в разделе
HTML-документа, поэтому их необходимо кодировать в вашей CMS. Это может быть проще или сложнее в зависимости от платформы, на которой работает ваш веб-сайт: готовое решение, такое как WordPress, будет иметь специальный раздел для метатегов, таких как канонические ссылки или метаописания.Однако, прежде чем мы перейдем к подробностям о том, какие метатеги добавить на свой сайт, давайте поговорим о том, почему они так важны.
Какое значение имеют метатеги?
Как упоминалось ранее, метатеги предоставляют более подробную информацию о вашем сайте для поисковых систем и посетителей веб-сайта, которые сталкиваются с вашим сайтом в поисковой выдаче. Их можно оптимизировать, чтобы выделить наиболее важные элементы вашего контента и выделить ваш веб-сайт в результатах поиска.
Их можно оптимизировать, чтобы выделить наиболее важные элементы вашего контента и выделить ваш веб-сайт в результатах поиска.
Поисковые системы все больше ценят удобство для пользователей, и это включает в себя обеспечение того, чтобы ваш сайт как можно лучше удовлетворял запросу пользователя. Метатеги помогают в этом, гарантируя, что информация, которую ищущие должны знать о вашем сайте, отображается заранее в краткой и полезной форме.
Некоторые типы метатегов связаны со структурой страницы и обеспечивают удобную навигацию по вашему сайту, в то время как другие сообщают поисковым системам, какие части вашей страницы важны, а какие следует игнорировать.
Существует множество различных типов метатегов, которые выполняют разные роли, и не все из них имеют отношение к поисковой оптимизации. Вы можете найти полный список в нашем полном руководстве по метатегам.
Однако для целей этого краткого руководства мы выбрали шесть наиболее важных метатегов, о которых вам необходимо знать для поисковой оптимизации.
Шесть метатегов для улучшения оптимизации вашего сайта
1. Тег titleТег title — это одна из первых вещей, которую пользователи замечают в поисковой выдаче. Это заголовок вашей страницы, который предлагает предварительный просмотр того, о чем ваш контент.
Ресурсы
Важно, так как отображается в результатах поиска, но также отображается в качестве анкорного текста и заголовка в социальных сетях.
Это означает, что ваш тег заголовка должен быть четким, описательным и, как правило, не более 55 символов.
Если вы можете включить ключевое слово в эти 55 символов, вы можете улучшить SEO, но что еще более важно, не забывайте добавлять ценность. Название, в котором есть правильное ключевое слово, но не ясное, не обязательно приведет к улучшению результатов.
Ваш тег заголовка предназначен не только для посетителей, но и для поисковых систем, обнаруживающих ваш контент. Таким образом, вам нужно сочетать ясность с контекстом, чтобы ваш заголовок был понятным для всех.
Если вы используете такой плагин, как Yoast SEO в WordPress, становится проще добавить тег заголовка в раздел SEO, чтобы увидеть предварительный просмотр вашей страницы и то, как она может выглядеть в результатах поиска.
Другой способ добавить тег заголовка — через HTML-код сайта, который должен выглядеть примерно так:
Вывод : Обратите внимание на теги заголовков, они должны быть четкими и описательными.
2. Мета-описаниеМета-описание не менее важно, чем тег заголовка. Если тег заголовка — это заголовок, который появляется вверху результата поиска, метаописание — это фрагмент, который отображается под ним.
Мета-описание должно давать точное описание содержания вашей страницы. Обычно это элемент, который определяет, будут ли пользователи нажимать на вашу страницу, поэтому важно тратить время на ее оптимизацию.![]()
Раньше оптимальная длина метаописаний составляла 150–165 символов, но недавнее обновление способа отображения результатов поиска Google привело к тому, что иногда отображались более длинные фрагменты. Чтобы узнать больше о том, что это значит для SEO и как к этому адаптироваться, прочтите обширную статью Дэвида Портни «Обновленная длина фрагмента поисковой выдачи Google: какой должна быть ваша SEO-стратегия сейчас?».
Как и в случае с тегами заголовков, вы можете добавить метаописание с помощью плагина, такого как Yoast SEO, или закодировать его вручную в HTML-коде вашего веб-сайта, как в этом примере:
Вывод : Используйте свое метаописание с умом и воспользуйтесь возможностью предоставить более подробную информацию о вашем контенте. Сделайте его привлекательным, лаконичным и актуальным.
Метатег robots сообщает поисковым системам, какие страницы вашего сайта должны быть проиндексированы. Этот метатег служит той же цели, что и robots.txt ; обычно он используется, чтобы запретить поисковой системе индексировать отдельные страницы, а robots.txt не позволит ей индексировать весь сайт или раздел сайта.
Метатег robots, предписывающий сканеру поисковой системы не индексировать страницу и не переходить по каким-либо ссылкам на ней, будет выглядеть следующим образом:
Однако, если вы хотите, чтобы сканер проиндексировал вашу страницу и следил за ней, замените тег robots следующим образом:
Метатег robots помещается в раздел
вашей страницы, и результат может выглядеть следующим образом:
(…)
(…)
Если вы не добавите метатег robots, поисковые роботы по умолчанию будут индексировать и отслеживать вашу страницу.
Зачем вам нужен этот метатег? Возможно, у вас на сайте есть несколько необходимых страниц, но они довольно тонкие по содержанию. Вы не обязательно хотите, чтобы они индексировались в поиске, но они по-прежнему важны для сайта, поэтому вы можете использовать0036 noindex , чтобы предотвратить их появление в поисковой выдаче.
Google также требует, чтобы ссылки были nofollow при определенных обстоятельствах. Например, в 2016 году для блоггеров было издано указание запрещать подписку на любые ссылки, которые они включили в обзор продукта, поскольку «эти ссылки не появляются естественным образом». Если вы хотите использовать nofollow для отдельной ссылки, вы можете сделать это, добавив rel=»nofollow» в HTML-код ссылки.
Однако, если вы хотите просто использовать nofollow для всех ссылок на определенной странице, вы можете сделать это с помощью метатега robots.
Вывод . Управляйте страницами, к которым поисковые роботы обращаются на вашем сайте, направляя их через метатег robots. Используйте метатег robots, чтобы поисковые роботы обрабатывали каждую страницу так, как вы хотите.
Используйте метатег robots, чтобы поисковые роботы обрабатывали каждую страницу так, как вы хотите.
Оптимизация изображений стала очень важным элементом современного SEO, поскольку она предлагает дополнительную возможность ранжироваться в результатах поиска, на этот раз с вашим визуальным контентом.
Ваши изображения должны быть доступны как поисковым системам, так и людям. Замещающий текст может обеспечить обе эти вещи: предоставляет текстовую альтернативу изображениям, которая будет отображаться, если изображение не загружается или будет прочитано программой чтения с экрана; он также сообщает поисковым системам, что это изображение должно представлять.
Вы можете включать ключевые слова в замещающий текст изображения, но только если это имеет смысл — не добавляйте ключевые слова в этот тег, так как это в конечном итоге только повредит пользовательскому опыту для ваших посетителей с потребностями в доступности.
Takeaway : Используйте замещающий текст в изображениях для описания визуального контента. Это отличная возможность улучшить SEO, помогая поисковым системам и людям больше узнать о ваших изображениях.
5. Канонический тегЕсли на вашем сайте есть почти идентичные страницы, вам может потребоваться сообщить поисковым системам, какой из них отдать предпочтение. Или у вас может быть синдицированный контент на вашем сайте, который был переиздан в другом месте. Вы можете сделать обе эти вещи, не подвергаясь штрафу за дублирование контента, если используете канонический тег .
Вместо того, чтобы сбивать с толку Google и упускать свой рейтинг в поисковой выдаче, вы указываете поисковым роботам, какой URL считается «основным». Это делает акцент на правильном URL-адресе и предотвращает каннибализацию вашего SEO другими.
Канонический тег может выглядеть в HTML следующим образом:
com/" />
Takeaway : Используйте канонические теги, чтобы избежать проблемы с дублирующимся контентом, которые могут повлиять на ваш рейтинг.
6. Тег заголовка (h2, h3, h4 и т. д.)Теги заголовка являются частью вашего контента; Короче говоря, это заголовки, которые вы используете для структурирования своей страницы.
Помимо улучшения взаимодействия с пользователем и облегчения чтения, теги заголовков также могут помочь поисковым системам понять, о чем ваш контент.
Порядок тегов заголовка (от h2 до h6) подчеркивает важность каждого раздела. Тег h2 обычно обозначает заголовок страницы или заголовок статьи, а тег h3 и ниже служат подзаголовками для разделения вашего контента.
Как бы ни были важны теги заголовков, не следует ими злоупотреблять — думайте о качестве, а не о количестве. Наличие пяти разных типов заголовков на вашей странице не поможет вашему SEO. Вместо этого используйте их тактически, чтобы разбить ваш контент и представить основную мысль каждого раздела.
Вот пример расположения тегов заголовков, взятый из этой статьи:
Быстрое и простое руководство по метатегам в SEO
Абзац содержания
Еще один абзац контента
Почему важны метатеги?
Абзац контента
Шесть метатегов теги для улучшения оптимизации вашего сайта
1. Тег title
Обычно рекомендуется использовать только один h2, хотя вы можете использовать более одного h3 или h4.
Вывод : Используйте теги заголовков, чтобы помочь поисковым системам понять основную тему на каждой странице. Используйте их с умом и найдите баланс между удобством чтения и ценностью SEO.
Как оптимизировать ваши мета-теги: контрольный список
Мета-теги могут помочь как поисковым системам, так и поисковикам. Они могут помочь вам улучшить взаимодействие с пользователем и отображение вашей бизнес-информации.
Это может способствовать повышению авторитета, расширению присутствия в поиске и, следовательно, повышению рейтинга.
Если вы готовы проверить свою эффективность с помощью метатегов, вот краткий контрольный список для начала:
- Проверьте, есть ли на всех ваших страницах и в вашем контенте тегов заголовков и метаописаний
- Начните уделять больше внимания своим заголовкам и тому, как вы структурируете свой контент
- Не забудьте пометить изображения цифрой 9.0036 альтернативный текст
- Используйте метатеги роботов , чтобы указать поисковым системам, как им получить доступ к вашему контенту
- Ищите дубликаты страниц и используйте канонические теги , чтобы избежать каннибализации собственного контента дублирующимся или похожим контентом
- Создайте контрольный список шагов, которые необходимо повторять при создании нового контента, и включите метатеги в свою рутину.

Что такое метатеги и почему они важны для SEO?
Метатеги важны для обеспечения SEO-оптимизации вашего контента. Вот полное изложение всего, что вам нужно знать для оптимизации ваших метатегов, включая примеры и лучшие практики.
Что такое метатеги?Думайте о метатеге как о кратком описании вашей страницы. Его можно использовать как для поисковых систем, так и для пользователей для предварительного просмотра содержимого страницы. По сути, о чем ваша страница? (В этом случае вы можете судить о книге по ее обложке.)
Мета — это сокращение от метаданных, которые представляют собой тип информации, которую предоставляют эти теги — данные о данных на вашей странице.
Мета-теги не отображаются на вашей реальной веб-странице, но существуют в HTML-коде страницы. Это текст предварительного просмотра, который пользователь видит на странице результатов поисковой системы (SERP).
Почему метатеги так важны для SEO? Метатеги — это первое впечатление о вашей странице в поисковой выдаче. Хорошее мета-описание привлечет пользователей, которые перейдут по ссылке и посетят ваш сайт. Они гарантируют, что поисковые системы знают, о чем ваш контент, поэтому они смогут показать веб-сайт в соответствующих результатах.
Хорошее мета-описание привлечет пользователей, которые перейдут по ссылке и посетят ваш сайт. Они гарантируют, что поисковые системы знают, о чем ваш контент, поэтому они смогут показать веб-сайт в соответствующих результатах.
Подумайте об этом так: вы просматриваете полку магазина и видите один продукт с устаревшей и в целом непривлекательной этикеткой. Он упускает важную информацию, например, из чего сделан продукт? Затем вы видите этикетку на другом продукте, свежем и привлекательном, со списком видимых ингредиентов. Вы купите товар с лучшей этикеткой. То же самое и с мета-тегами: если ваше мета-описание плохое, никто не будет нажимать на ваш контент.
Мета-описания часто являются основной частью информации, которая определяет, на какой результат нажимают пользователи, поэтому крайне важно использовать высококачественные метатеги на своих веб-страницах.
Если вы нашли эту статью через поисковую систему, велика вероятность, что вы нажали на нее из-за эффективных метатегов.
Позже мы углубимся в метатеги. Но сначала давайте рассмотрим основы.
Два наиболее важных метатега:- Теги заголовков : определяют заголовок веб-страницы. Это заголовок страницы, который Google показывает в результатах поиска.
- Метаописания : которые просто описывают содержимое вашей страницы. Поисковые системы часто используют его для сниппета в результатах поиска.
Оба они просты в реализации и не требуют знаний в области программирования.
Где появляются теги заголовков?Теперь, когда мы рассмотрели, что это такое, давайте перейдем к рекомендациям. Ваш тег заголовка будет отображаться в трех основных местах:
- Вкладка «Браузер». Напоминайте посетителям о содержании вашей страницы, отображая описательный заголовок во вкладке браузера.
- Страницы результатов поисковой системы (SERP). Привлеките пользователей, которые нажимают на ваш результат, с помощью тега заголовка длиной не более 60 символов, чтобы поисковые системы не обрезали его.

- Внешние сайты, такие как Facebook или Twitter. Четко опишите содержание страницы кратким заголовком, привлекающим внимание пользователей.
Хороший заголовок привлекает внимание пользователей и побуждает их щелкнуть или просмотреть вашу статью.
В HTML теги заголовков кодируются следующим образом:
СОВЕТ : Если вы используете браузер Chrome, вы можете найти исходный код этой страницы, нажав «Ctrl + U».
Как оптимизировать теги заголовков для улучшения SEO:- Длина заголовков не должна превышать 55-60 символов.
- Используйте целевые ключевые слова в заголовках. (Подробнее об этом ниже).
- Используйте слова действия, которые отвечают на вопросы как, почему, что и где.
- Создайте уникальные заголовки, чтобы выделиться среди похожих статей.

- Попробуйте разделить тег заголовка двоеточием, вопросом или квадратной скобкой и названием вашей компании, чтобы улучшить читаемость и узнаваемость бренда.
Не превышайте лимит пикселей. Google ограничивает ширину тегов заголовков до 600 пикселей. Если вы превысите эту сумму, Google урежет ее или отрежет. Эта практика известна как усеченных тегов заголовков . Итак, вы хотите убедиться, что ваш тег заголовка и метаописания имеют правильную длину символов и пикселей, чтобы они не обрезались в результатах поиска и не стоили вам кликов.
Избегайте дублирования тегов заголовков. Это может ввести поисковые системы в заблуждение относительно того, какую страницу они должны ранжировать, что приведет к более низкому рейтингу вашей страницы. Чтобы избежать этого, убедитесь, что ваши теги уникальны для каждой страницы и отличаются от ваших конкурентов.
Тщательно выбирайте заглавные буквы. Не выбирать случайным образом заглавные буквы. Вы хотите, чтобы ваш заголовок выглядел чистым. Так что рассмотрите либо: использование заглавной буквы в первом слове в названии) или использование заглавной первой буквы большинства слов, следуя основному руководству по стилю.
Используйте только 1
Теги мета-описания позволяют добавить краткое описание страницы, которое будет отображаться в результатах поиска.
Хотя Google не всегда отображает контент, предложенный создателем, иногда он может быть сгенерирован автоматически через контент страницы, если они считают, что контент, созданный пользователем, недостаточно «качественный» или не связан с запрос пользователя.
Рекомендации по написанию тегов мета-описания:
- Напишите мета-описания персонализированным образом, резюмируя содержание страницы.

- Включите ключевое слово в начало предложения естественным образом и не повторяйте его слишком часто.
- Сделайте их привлекательными и оригинальными.
- Держите его примерно между 140 и 160 символами (максимум 920 пикселей).
Как писать теги мета-описания
Вы также можете использовать плагины SEO , которые помогут вам редактировать и предварительно просматривать этот раздел:
Или вы также можете вставить следующий код в
своей страницы: Мета-роботы Метатег robots — один из ключевых метатегов в стратегии SEO. Этот тег специально сообщает поисковой системе, следует ли индексировать страницу или следить за ней или нет.
- Как правило, значения по умолчанию: индекс, далее следует и указывать их в большинстве случаев не нужно. Этим мы указываем роботам, что хотим, чтобы страница была проиндексирована в поисковой выдаче и что за ней можно следить.
- Наоборот, если указать значения noindex, nofollow , мы сообщаем Google, что мы не хотим, чтобы по этим ссылкам переходили и чтобы они не отображались в поисковых системах.
Передовой опыт написания тегов Meta Robots
- Не путайте теги noindex с robots.txt. С помощью файлов robots.txt мы указываем поисковой системе, хотим ли мы сканировать некоторые страницы или нет, а с помощью тега robots мы сообщаем, следует ли индексировать веб-сайт или нет. Поэтому важно не блокировать страницы noindex в файлах robots.txt, так как роботы не смогут их прочитать
Как написать теги Meta Robots
Вы можете отредактировать тег robots с помощью Rank Math или Yoast SEO:
Или вы также можете вставить следующий код в
вашей страницы, если вы хотите, чтобы ваша страница индексироваться и отслеживаться:Мета-тег области просмотра
Мета-тег области просмотра используется для управления тем, как мы сообщаем поисковым системам, как отображать и отображать страницу на различных устройствах (мобильных, планшетных и настольных).
Рекомендации по написанию метатегов для роботов
- Используйте метатег области просмотра на всем веб-сайте, чтобы адаптировать контент для мобильной версии.
Как редактировать тег окна просмотра?
Если вы знаете, что делаете на самом деле, вы можете отредактировать тег области просмотра в
вашего документа. Если нет, используйте вариант, рекомендованный по умолчанию:…
…
…
….
Полный список мета-тегов
Но есть еще много мета-тегов. Предлагаем вам полный список ключевых мета-тегов для вашей SEO-стратегии:
- Теги Title, чтобы назвать вашу страницу в поисковых системах
- Теги мета-описания, чтобы описать вашу страницу в поисковых системах
- Метатеги роботов, индексировать или не индексировать страницу
- Nofollow, метатеги спонсируемого и созданного пользователями контента для исходящих ссылок.

- Метатеги Twitter Cards метатеги Open Graph для вашего контента, опубликованного в социальных сетях
- Метатег области просмотра, указывающий, как отображать страницу на мобильном устройстве.
- Языковые метатеги для указания языка содержимого страницы
- Метатег Notranslate, чтобы Google не предоставлял автоматически сгенерированный перевод.
- метатег nositelinkssearchbox, чтобы не отображать окно поиска дополнительных ссылок. Метатег
- charset для определения кодировки символов веб-сайта. Метатег обновления
- – для перенаправления пользователя на новый URL через какое-то время, обычно из-за перенаправления. Хотя рекомендуется не использовать этот тег, а делать редирект 301.
Другие мета-теги, не являющиеся обязательными для SEO, но рекомендуемые к учету:
- Мета-тег автора , для указания автора страницы
- Метатег авторского права, владелец прав на исходный код HTML-страницы.

- Метатег рейтинга имени , чтобы указать контент для взрослых
- Метатеги даты , для указания даты содержания
Как мы видим, существуют разные метатеги , которые можно использовать, чтобы помочь нам лучше общаться как с пользователем, так и с поисковыми системами, чтобы каждый лучше понимал предоставленную информацию. Но важно знать каждый из них и оптимизировать привлекательным и оптимальным образом.
Первоначально опубликовано 15 июля 2021 г., 13:00:00, обновлено 8 сентября 2021 г.
Темы:
Техническое SEO
Не забудьте поделиться этим постом!
Почему они важны для SEO?
Определение метатегов: что такое метатеги?
Метатеги являются частью тегов HTML, которые описывают содержимое вашей страницы для поисковых систем и посетителей веб-сайта. Мета-теги появляются только в коде страницы, и любой может проверить их через исходный код (Ctrl+U).
Короче говоря, метатеги являются ключевыми элементами для всех поисковых систем, которые появляются в HTML-коде страницы веб-сайта и сообщают поисковой системе, о чем страница, и они являются первым впечатлением и точкой контакта для всех поисковых систем.
Мета-теги добавляются в раздел
веб-страницы HTML, и они являются «законно» скрывающими словами на ваших страницах для поисковых систем.На каждой платформе есть разные решения для добавления метатегов, точно так же, как у WordPress есть бесплатные плагины на выбор. Лично я рекомендую плагины All in One SEO Pack и Yoast SEO. Оба популярны, и вы можете выбрать любой в соответствии с вашими потребностями.
Имеют ли значение метатеги для SEO в 2022 году?
Да, помогают, но не все метатеги могут помочь вам в 2022 году.
По моему опыту, если вы хотите занять высокие позиции в Google в 2022 году, вам также необходимо сосредоточиться на высококачественном контенте и удовлетворенности пользователей. Основная цель этого поста — объяснить, какие метатеги хороши, а какие просто мертвы и бесполезны.
Основная цель этого поста — объяснить, какие метатеги хороши, а какие просто мертвы и бесполезны.
(см. ниже: есть несколько тегов, мы можем назвать их плохими метатегами, и мы должны просто их игнорировать). или они на самом деле не переходят на ваш сайт.
Джон Мюллер, 2017
Как проверить метатеги на сайте
Если вы хотите проверить метатеги для любой страницы, просто щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотреть исходный код страницы». Вы также можете использовать такие инструменты, как SEMrush (в частности, инструмент аудита SEMrush) и Screaming Frog для проверки метатегов на любом сайте.
Самые важные метатеги для SEO в 2022 году
Лично я сосредоточусь на 8 основных метатегах, которые могут улучшить оптимизацию вашего начинающего бизнеса или работающего веб-сайта.
I am sharing my opinions about them all below:
- Title tag
- Meta description
- Canonical Tag
- Alternative text (Alt) Tag
- Robots meta tag
- Метатеги социальных сетей (Open Graph и Twitter Cards)
- Метатег адаптивного дизайна
Тег Title
Тег Title — это самый первый элемент HTML, определяющий вашу веб-страницу для поисковых систем и посетителей. Элемент Title поддерживает все браузеры, включая Chrome, Firefox, Safari и т. д.
Элемент Title поддерживает все браузеры, включая Chrome, Firefox, Safari и т. д.
Всегда добавляйте тег Title в раздел
вашего сайта.
Это образец заголовка
Оптимальная длина тега заголовка: Google обычно показывает 55-64 символа (не превышайте 60).
Оптимизация тегов заголовков важна для поисковых систем и посетителей. Он отображается в поисковой выдаче и на вкладках браузера.
Тег заголовка вкладки браузера, показанный ниже для сообщения Templatemonster:
Тег заголовка SERP, показанный ниже для Моти Хаму — эксперта по интернет-маркетингу:
Теги заголовка являются вторым по важности фактором на странице для SEO после контента. – Источник: MOZ
Вы не можете добавить более одного элемента
на свою веб-страницу. – Источник: w3schools</p></blockquote><p> <strong> Ключевые моменты, чтобы написать хороший Тег заголовка: </strong></p><ul><li> Добавьте «модификаторы» к вашему тегу заголовка (Как |Текущий год | Обзор |Лучшее | Советы | Топ | Найти | Купить | Легко )</li><li> Вставьте ключевые слова с длинным хвостом в теги заголовков</li><li> Добавьте числа в заголовок (9 важных HTML-тегов для вашего веб-сайта для улучшения SEO)</li><li> Начните тег заголовка с основного целевого ключевого слова</li><li> Не набивайте ключевые слова</li><li> Каждый страница должна иметь уникальный тег заголовка</li></ul><h5><span class="ez-toc-section" id="i-47"> Мета-описание </span></h5><p> Мета-описание — это HTML-элемент, который резюмирует вашу веб-страницу.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/6/b/8/6b89750fd21600b37fd1e2c9927d8273.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/6/b/8/6b89750fd21600b37fd1e2c9927d8273.jpeg' /></noscript> Поисковые системы обычно показывают метаописание в результатах поиска под тегом Title.</p><p> <strong> Пример кода </strong></p><pre> <head> <br/> <meta name="description" content="Это образец метаописания. Мы можем добавить до 160 символов."> <br/> </head> </pre><p> Google не использует Мета-описание как сигнал ранжирования; тем не менее, это оказывает огромное влияние на CTR вашей страницы, потому что отображается в результатах поиска.</p><p> В декабре 2017 года Google увеличил длину сниппетов в результатах поиска. Теперь Google подтверждает, что сократил фрагменты результатов поиска после их расширения в декабре прошлого года.</p><p> <strong> Какой будет оптимальная длина мета-описания? </strong></p><blockquote><p> «Фиксированной длины фрагментов нет. Длина варьируется в зависимости от того, что наши системы считают наиболее полезным». Он добавил: «Google не будет указывать новую максимальную длину фрагментов, поскольку фрагменты генерируются динамически».</p><p> Источник, Дэнни Салливан</p></blockquote><p> Новая средняя длина поля фрагмента описания <strong> на рабочем столе </strong> составляет около 160 символов, а не более 300 символов.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/9/2/8/92808c504bc7a1753b7c8b8c7b1bec01.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/9/2/8/92808c504bc7a1753b7c8b8c7b1bec01.jpeg' /></noscript></p><p> <strong> Мобильные символы </strong> для фрагментов результатов поиска теперь составляют в среднем 130 символов.</p><p> <strong> Описание, сгенерированное Google в результатах поиска </strong></p><p> <strong> Ключевые моменты для написания хорошего тега мета-описания: </strong></p><ul><li> Не делайте акцент на количестве символов, так как Google может извлечь текст мета-описания из вашего контента на основе по запросу пользователя.</li><li> Не добавляйте повторяющиеся мета-описания</li><li> Добавьте четкие призывы к действию (CTA) в свои описания, такие как «Подать заявку сегодня», «Оформить заказ», «Свяжитесь с нами сегодня» и т. д. См. эти ключевые слова CTA для маркетинговых кампаний</li><li> Добавьте целевые ключевые слова в описания</li><li> Стратегически предоставьте решение проблемы</li><li> Пишите для своих пользователей и побуждайте их щелкать конкретным и релевантным контентом</li><li> Добавляйте любые скидки или предложения, которые у вас есть</li><li> Проявляйте сочувствие при письме ваши мета-описания<h5><span class="ez-toc-section" id="i-48"> Канонический тег </span></h5></li></ul><p> Канонический тег — это HTML-тег ссылки с атрибутом «rel=canonical», который используется, если у вас есть URL-адрес одной страницы, содержание которого совпадает с другими URL-адресами нескольких страниц.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/seo.15pro.ru/wp-content/uploads/2019/02/meta.jpg' /><noscript><img loading='lazy' src='/800/600/http/seo.15pro.ru/wp-content/uploads/2019/02/meta.jpg' /></noscript></p><p> Реализуя тег Canonical в коде, мы сообщаем поисковым системам, что этот URL-адрес является главной страницей, и избегаем индексирования других URL-адресов повторяющихся страниц.</p><p> Канонический тег Синтаксис:</p><pre> <link rel="canonical" href="http://example.com/" /> </pre><p> <strong> Где выбрать канонический URL? </strong></p><p> <strong> Несколько URL-адресов: </strong></p><ul><li> http://www.example.com</li><li> https://www.example.com</li><li> http://example.com</li><li> http://example.com/index.php</li></ul><p> Google рассматривает все вышеуказанные URL-адреса как повторяющиеся версии домашней страницы. И чтобы решить эту проблему, был придуман тег canonical (rel=canonical).</p><p> <strong> URL-адреса с идентификатором сеанса: </strong></p><p> Это автоматически генерируемые системой URL-адреса, которые обычно генерируются благодаря URL-адресам отслеживания, навигационным ссылкам и постоянным ссылкам в CMS</p><p> http://example.com/properties/villa-331-luxury -rental?partnerID=18</p><p> http://example.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/1/c/d/1cdb88d7e49c6f13f41a837b9f876160.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/1/c/d/1cdb88d7e49c6f13f41a837b9f876160.jpeg' /></noscript> com/target.php?session_id=rj3ids98dhpa0mcf3jc89mq1t0</p><p> <strong> Мобильный URL-адрес: </strong></p><p> При использовании специального URL-адреса (m. example.com) для мобильной версии вашего веб-сайта.</p><p> Сам SEMrush имеет 2 версии — мобильную и десктопную. Для мобильной и настольной версии SEMrush использует следующий канонический тег:</p><pre> <link rel="canonical" href="https://www.semrush.com/" /> </pre><h5><span class="ez-toc-section" id="_Alt"> Альтернативный текст (Alt) Тег </span></h5><p> Тег Alt важен для любых изображений, так как поисковые системы не могут их прочитать, поэтому вам нужно добавить к изображениям правильный текст Alt, чтобы поисковая система могла их рассмотреть.</p><p> <strong> Синтаксис альтернативного текста: </strong></p><pre> <img class="lazy lazy-hidden" decoding="async" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="http://example.com/xyz.jpg" alt="xyz" /><noscript><img decoding="async" src="http://example.com/xyz.jpg" alt="xyz" /></noscript> </pre><p> <strong> Ключевые моменты, которые следует учитывать при создании тегов alt для изображений: </strong></p><ul><li> Все изображения должны иметь информативные имена файлов</li><li> Замещающий текст должен быть коротким, четким и четким</li><li> Всегда используйте исходный, правильный тип изображения, так как это важный шаг к успеху</li><li> Создайте карту сайта изображения</li><li> Используйте 50-55 символов (до 16 слов) в замещающем тексте</li><li> Используйте оптимальный размер файла без ухудшения его качества для более быстрой загрузки страницы</li></ul><blockquote><p> «Добавить тег alt очень просто, и вы должны сделать это практически для всех ваших изображений.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/5/9/3/593e6f1e08bb8a50dd9a1824bb366427.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/5/9/3/593e6f1e08bb8a50dd9a1824bb366427.jpeg' /></noscript> Это помогает вашей доступности, и это может помочь нам понять, что происходит на вашем изображении».</p><p> Источник</p></blockquote><h5><span class="ez-toc-section" id="_Robots"> Метатег Robots </span></h5><p> Метатег Robots — это HTML-тег, предоставляющий поисковым роботам инструкции о том, индексировать или не индексировать веб-страницу.</p><p> Метатег Robots имеет четыре основных значения для сканеров поисковых систем:</p><ul><li> FOLLOW — сканер поисковой системы будет переходить по всем ссылкам на этой веб-странице</li><li> INDEX — сканер поисковой системы будет индексировать всю веб-страницу</li><li> NOFOLLOW — Сканер поисковой системы НЕ будет отслеживать страницу и любые ссылки на этой веб-странице</li><li> NOINDEX — Сканер поисковой системы НЕ будет индексировать эту веб-страницу</li></ul><p> Синтаксис метатега Robots:</p><pre> <meta name="robots" content= «noindex, nofollow»> — означает не индексировать или не следить за этой веб-страницей. <meta name="robots" content="index, follow"> - означает индексировать и следить за этой веб-страницей.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/d/dsac2WA9EU8wrbp6gvkxeMLfmyCT0ltZIQoH4j/slide-2.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/d/dsac2WA9EU8wrbp6gvkxeMLfmyCT0ltZIQoH4j/slide-2.jpg' /></noscript> </pre><p> <em> <strong> Примечание: </strong> Метатег robots должен быть помещен в раздел<head> вашей веб-страницы. </em></p><p> <strong> Теги Open Graph: </strong></p><p> Метатеги Open Graph предназначены для обеспечения интеграции между Facebook, LinkedIn, Google и URL-адресами веб-сайтов, которыми вы поделились на этих платформах.</p><p> <strong> Вот пример того, как теги Open Graph выглядят в стандартном HTML: </strong></p><pre> <meta property="og:type" content="article" /> <meta property="og:title" content="НАЗВАНИЕ ВАШЕГО СООБЩЕНИЯ ИЛИ СТРАНИЦЫ" /> <meta property="og:description" content="ОПИСАНИЕ СОДЕРЖИМОГО СТРАНИЦЫ" /> <meta property="og:image" content="ССЫЛКА НА ФАЙЛ ИЗОБРАЖЕНИЯ" /> <meta property="og:url" content="PERMALINK" /> <meta property="og:site_name" content="ИМЯ САЙТА" /> </pre><p> <strong> Карточки Twitter: </strong></p><p> Карточки Twitter работают аналогично Open Graph, за исключением того, что вы добавляете эти специальные метатеги только для Twitter.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/0/a/e/0aeec3bbca2c1af942a25d49c35aa374.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/a/e/0aeec3bbca2c1af942a25d49c35aa374.jpeg' /></noscript> Twitter будет использовать эти теги для улучшения отображения вашей страницы при публикации на своей платформе.</p><p> Вот пример того, как выглядит карточка Twitter в стандартном HTML:</p><pre> <meta name="twitter:title" content="TITLE OF POST OR PAGE"> <meta name="twitter:description" content="ОПИСАНИЕ СОДЕРЖИМОГО СТРАНИЦЫ"> <meta name="twitter:image" content="ССЫЛКА НА ИЗОБРАЖЕНИЕ"> <meta name="twitter:site" content="@USERNAME"> <meta name="twitter:creator" content="@USERNAME"> </pre><p> <strong> Как выглядят оба метатега социальных сетей: </strong></p><p> Перейдите к этому сообщению, если хотите узнать все об этих тегах.</p><p> Тег Header используется для создания заголовков, т. е. с их помощью мы можем применять изменения шрифта.</p><p> Элементы заголовков: h2, h3, h4, h5, H5 и H6, где h2 — самый высокий (или самый важный) уровень, а H6 — наименьший.</p><p> Вот пример того, как мы можем использовать теги заголовков, взятые из SEMrush:</p><pre> <h2><span class="ez-toc-section" id="9_-_Shopify"> 9Советы по увеличению скорости вашего веб-сайта Shopify </span></h2> <p>Абзац содержания</p> <p>еще один абзац контента</p> <h3><span class="ez-toc-section" id="i-49">Анализ эффективности</span></h3> <p>Абзац содержания</p> <h4><span class="ez-toc-section" id="_PageSpeed_Insights">Анализ производительности мобильных и настольных компьютеров с помощью PageSpeed Insights</span></h4> </pre><blockquote><p> Важный момент: используйте столько тегов h2, сколько хотите</p><p> Источник: Круглый стол поисковой системы</p></blockquote><h5><span class="ez-toc-section" id="i-50"> Метатег адаптивного дизайна </span></h5><p> Последний важный метатег — это метатег адаптивного дизайна, который мы называем «мета-элемент Viewport».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/e/4/d/e4dfb60524cebbc31ae228484787a04b.png' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/e/4/d/e4dfb60524cebbc31ae228484787a04b.png' /></noscript> Используя метатег viewport, мы можем управлять макетом веб-страниц в мобильных браузерах.</p><p> Этот элемент окна просмотра включен в раздел заголовка вашей веб-страницы.</p><p> <strong> Синтаксис: </strong></p><pre> <meta name="viewport" content="width=device-width,initial-scale=1"> </pre><p> Если вы хотите узнать больше об этом адаптивном дизайне Метатеги, перейдите по ссылке красиво написанный пост.</p><p> <em> <strong> Примечание: </strong> Не используйте этот адаптивный метатег, если страницы вашего веб-сайта не адаптивны, так как это ухудшит работу пользователей. </em></p><h4><span class="ez-toc-section" id="i-51"> Метатеги, которые следует игнорировать </span></h4><p> Наконец, есть несколько тегов — мы можем назвать их плохими метатегами, и мы должны просто их игнорировать:</p><ul><li> <strong> Тег ключевых слов </strong> — Google не использует метатеги ключевых слов в веб-рейтинге . – Источник</li><li> <strong> Повторить после </strong> – Этот тег HTML представляет собой команду для роботов вернуться на страницу через определенный период времени.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/foxtan.ru/wp-content/uploads/2020/10/as.jpg' /><noscript><img loading='lazy' src='/800/600/http/foxtan.ru/wp-content/uploads/2020/10/as.jpg' /></noscript> Этот тег не используется ни одной крупной поисковой системой и не имеет значения для SEO. Лучше избегать этого тега и предоставить поисковым системам решать, как сканировать ваш сайт. Синтаксис:<meta name="revisit-after" content="7 days" /></li><li> <strong> Срок действия/дата </strong> — этот тег определяет срок действия вашей страницы. Лично я бы не рекомендовал это, просто удалите это, если вы его используете. Синтаксис:<meta http-equiv="Expires" content="Fri, 28 January 2022 23:59:59 GMT"></li><li> <strong> Подтверждение сайта </strong> — просто игнорируйте это. Вы можете подтвердить свой сайт с помощью Google Search Console и инструмента Bing Webmaster.</li><li> <strong> Copyright </strong> — Каждый сайт указывает свои авторские права в нижнем колонтитуле, поэтому вам не нужен отдельный тег. Большое НЕТ для этого тега.</li><li> <strong> Распространение </strong> — Значение «распространение» предположительно используется для управления тем, кто может получить доступ к документу, обычно установленному на «глобальный».<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/4.bp.blogspot.com/-CO82Vy0cR18/WrIXIMi_utI/AAAAAAAAM0Q/CWR0vx5twbEEARhIRfWovHNqEMvsVtwFACEwYBhgL/s1600/SEO.jpg' /><noscript><img loading='lazy' src='/800/600/http/4.bp.blogspot.com/-CO82Vy0cR18/WrIXIMi_utI/AAAAAAAAM0Q/CWR0vx5twbEEARhIRfWovHNqEMvsVtwFACEwYBhgL/s1600/SEO.jpg' /></noscript> По своей сути подразумевается, что если страница открыта (не защищена паролем, как в интрасети), она предназначена для всего мира. Примите это и оставьте тег на странице. — Источник</li><li> <strong> Генератор </strong> — Бесполезный тег.</li><li> <strong> Управление кэшем </strong> — этот тег позволяет веб-издателям определять, как часто страница кэшируется. Как правило, это не требуется; мы можем просто использовать заголовок HTTP вместо этого тега HTML.</li><li> <strong> Метатег ODP Robots </strong> — Google больше не использует этот метатег. – Source</li><li> <strong> Geo Meta Tag </strong> – Google не использует Geo Meta теги для ранжирования страниц. – Источник</li></ul><p> Итак, это несколько тегов HTML, которые мы должны учитывать или просто игнорировать. Теперь вы можете легко и разумно использовать соответствующие метатеги HTML.</p><p> Не забудьте оставить комментарий ниже и поделиться своим мнением о тегах HTML. Спасибо за чтение!</p><p> <b> Примечание: </b> Мнения, выраженные в этой статье, являются мнением автора и не обязательно мнением Caphyon, его сотрудников или партнеров.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/inweb.ua/blog/wp-content/uploads/2022/01/description.png' /><noscript><img loading='lazy' src='/800/600/http/inweb.ua/blog/wp-content/uploads/2022/01/description.png' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="post-sharrre group"><div id="twitter" data-url="https://ylianova.ru/raznoe-2/chto-takoe-metateg-meta-tegi-chto-eto-dlya-chego-nuzhny-kak-zapolnit-pravilno-dlya-seo.html" data-text="Что такое метатег: Мета теги: что это, для чего нужны, как заполнить правильно для SEO" data-title="Tweet"></div><div id="facebook" data-url="https://ylianova.ru/raznoe-2/chto-takoe-metateg-meta-tegi-chto-eto-dlya-chego-nuzhny-kak-zapolnit-pravilno-dlya-seo.html" data-text="Что такое метатег: Мета теги: что это, для чего нужны, как заполнить правильно для SEO" data-title="Like"></div><div id="googleplus" data-url="https://ylianova.ru/raznoe-2/chto-takoe-metateg-meta-tegi-chto-eto-dlya-chego-nuzhny-kak-zapolnit-pravilno-dlya-seo.html" data-text="Что такое метатег: Мета теги: что это, для чего нужны, как заполнить правильно для SEO" data-title="+1"></div><div id="pinterest" data-url="https://ylianova.ru/raznoe-2/chto-takoe-metateg-meta-tegi-chto-eto-dlya-chego-nuzhny-kak-zapolnit-pravilno-dlya-seo.html" data-text="Что такое метатег: Мета теги: что это, для чего нужны, как заполнить правильно для SEO" data-title="Pin It"></div></div></div></article><ul class="post-nav group"><li class="next"><a href="https://ylianova.ru/raznoe-2/posmotret-tabliczu-the-opennet-project-mysql.html" rel="next"><i class="fa fa-chevron-right"></i><strong>Вперед</strong> <span>Посмотреть таблицу: The OpenNET Project: MySQL</span></a></li><li class="previous"><a href="https://ylianova.ru/sajt-2/struktura-url-sajta-maksimalnyj-limit-seo-optimizirovannogo-url.html" rel="prev"><i class="fa fa-chevron-left"></i><strong>Назад</strong> <span>Структура url сайта: Максимальный лимит SEO оптимизированного URL</span></a></li></ul><section id="comments" class="themeform"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/chto-takoe-metateg-meta-tegi-chto-eto-dlya-chego-nuzhny-kak-zapolnit-pravilno-dlya-seo.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://ylianova.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='16996' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></section></div></section><div class="sidebar s1"> <a class="sidebar-toggle" title="Развернуть боковую панель"><i class="fa icon-sidebar-toggle"></i></a><div class="sidebar-content"><div id="search-2" class="widget widget_search"><form method="get" class="searchform themeform" action="https://ylianova.ru/"><div> <input type="text" class="search" name="s" onblur="if(this.value=='')this.value='Введите поисковую фразу';" onfocus="if(this.value=='Введите поисковую фразу')this.value='';" value="Введите поисковую фразу" /></div></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h3>Рубрики</h3><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-5370" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5370"><a href="https://ylianova.ru/category/css">Css</a></li><li id="menu-item-5371" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5371"><a href="https://ylianova.ru/category/html">Html</a></li><li id="menu-item-5372" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5372"><a href="https://ylianova.ru/category/http">Http</a></li><li id="menu-item-5373" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5373"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li id="menu-item-5374" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5374"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li id="menu-item-5375" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5375"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li id="menu-item-5376" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5376"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li id="menu-item-5377" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5377"><a href="https://ylianova.ru/category/maket">Макет</a></li><li id="menu-item-5378" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5378"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li id="menu-item-5380" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5380"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li id="menu-item-5381" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5381"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li id="menu-item-5382" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-5382"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li id="menu-item-5379" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-5379"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li></ul></div></div><div id="categories-3" class="widget widget_categories"><h3>Рубрики</h3><ul><li class="cat-item cat-item-5"><a href="https://ylianova.ru/category/css">Css</a></li><li class="cat-item cat-item-4"><a href="https://ylianova.ru/category/html">Html</a></li><li class="cat-item cat-item-9"><a href="https://ylianova.ru/category/http">Http</a></li><li class="cat-item cat-item-10"><a href="https://ylianova.ru/category/javascript">Javascript</a></li><li class="cat-item cat-item-20"><a href="https://ylianova.ru/category/linux">Linux</a></li><li class="cat-item cat-item-11"><a href="https://ylianova.ru/category/photoshop">Photoshop</a></li><li class="cat-item cat-item-19"><a href="https://ylianova.ru/category/adaptiv">Адаптив</a></li><li class="cat-item cat-item-17"><a href="https://ylianova.ru/category/verstka">Верстка</a></li><li class="cat-item cat-item-3"><a href="https://ylianova.ru/category/raznoe">Вопросы и ответы</a></li><li class="cat-item cat-item-16"><a href="https://ylianova.ru/category/maket">Макет</a></li><li class="cat-item cat-item-6"><a href="https://ylianova.ru/category/sajt">Развитие сайтов</a></li><li class="cat-item cat-item-13"><a href="https://ylianova.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-12"><a href="https://ylianova.ru/category/sajt-2">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://ylianova.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-15"><a href="https://ylianova.ru/category/shablon-2">Шаблон</a></li><li class="cat-item cat-item-7"><a href="https://ylianova.ru/category/shablon">Шаблоны</a></li><li class="cat-item cat-item-14"><a href="https://ylianova.ru/category/shrift-2">Шрифт</a></li><li class="cat-item cat-item-8"><a href="https://ylianova.ru/category/shrift">Шрифты</a></li></ul></div></div></div></div></div><footer id="footer"><section id="footer-bottom"><div class="container"> <a id="back-to-top" href="#"><i class="fa fa-angle-up"></i></a><div class="pad group"><div class="grid one-half"><div id="copyright"><p>Блог сумасшедшего сисадмина © 2025. Все права защищены.</p></div><div id="credit"><p><a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></p></div></div><div class="grid one-half last"></div></div></div></section></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://ylianova.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!--[if lt IE 9]> <script src="https://ylianova.ru/wp-content/themes/anew/js/ie/respond.js"></script> <![endif]--> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 Не нужно перечислять набор ключевых слов;
Не нужно перечислять набор ключевых слов;






 Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет.
Скорее всего это ответ на то, что данный тег не отражает или не полностью отражает содержимое статьи. Отсюда делаем вывод — слова, выводимые вами в него, должны быть полностью релевантны тексту вебстраницы, иначе поисковик все перековеркает на свой вкус и цвет. Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.
Т.к. наличие ключей в h2 само по себе является фактором ранжирования (хотя и не таким мощным, как title), то имеет смысл прописывать заголовок всей страницы немного отличающимся от заголовка статьи. Я лично этого не делаю (ломает), да и у меня в тегах h3 они живут, а не в h2.