Палитра цветов — памятка для начинающих
Цветовой палитрой называют фиксированный диапазон оттенков и цветов, который имеет цифровую или физическую реализацию в определённом виде.
Данный термин является важнейшей составляющей веб дизайна, поскольку от того, насколько гармонично и грамотно подобрана палитра цветов, зависит не только визуальная привлекательность, но и успешность сайта.
Для того чтобы сайт выглядел красиво и удобно, разработчикам приходится подбирать определённые цветовые гаммы. Их подбор сложностей практически не вызывает, а вот сделать так, чтобы цвета и оттенки дополняли друг друга, грамотно подчёркивая нужные моменты, бывает довольно затруднительно.
Цветовая модель — это абстрактная форма описания цветового представления в виде определённых компонентов или координат, которые состоят из трёх или четырёх значений.
Цвета модели и способ их интерпретации определяют цветовое пространство. Для различных целей существует множество цветовых моделей, самые распространённые из которых — CMYK, HSV(B), RGB.
CMYK (Cyan, Magenta, Yellow, Black) — это субтрактивная модель образования цвета, которая чаще всего используется в полиграфии для триадной печати и обладает меньшим охватом цветов, чем RGB.
Значения CMYK не определяют конечный цвет однозначно, поскольку он зависит от множества факторов, таких, как способ нанесения на поверхность, характеристика бумаги и свойства красителей.
Данная цветовая модель является скорее набором данных для фотонаборного устройства.
HSV(B) (Hue, Saturation, Value (Brightness)) — модель цвета, координатами которой являются:
- Hue — цветовой тон, который располагается в пределах от 0 до 360 градусов. В операционной системе Windows спектр цвета разделён на 240 оттенков;
- Saturation — насыщенность, которая варьируется в пределах от 0 до 100. Чем ближе данный параметр к нулю, тем ближе цвет к серому и наоборот: чем выше цифра, тем цвет «чище»;
- Value — насыщенность.
 Значение параметра варьируется от 0 до 100.
Значение параметра варьируется от 0 до 100.
RGB (Red, Green, Blue) — это аддитивная модель цвета, которая описывает метод синтеза для цветовоспроизведения. Основные цвета данной модели связаны с особенностями восприятия цвета глазом человека, поэтому она широко применяется в технике.
Суть модели RGB заключается в том, что цвета получаются методом добавления к чёрному: при смешении, например, красного и синего цветов получается пурпурный, а при смешении всех трёх составляющих — белый цвет.
Пространство sRGB, которое используют с данной моделью, имеет более ёмкий охват цветов, чем пространства CMYK, поэтому иногда изображения, которые превосходно выглядят в RGB, в CMYK тускнеют.
В мониторах и телевизорах для синего, красного и зелёного каналов используют три светодиода или светофильтра. Яркость каждого определена интенсивностью свечения от 0 до 255. Таким образом, белый цвет точки в модели RGB имеет вид (R — 255, G — 255, B – 255), красный — (R – 255, G – 0, B – 0) и т. д.
Поскольку компьютеры «понимают» лишь двоичную и шестнадцатеричную систему исчисления, для определения яркости канала в цветовой модели RGB используют наиболее удобную — шестнадцатеричную.
На языке HTML код каждого цвета состоит из трёх шестнадцатеричных блоков, значения которых варьируются от 00 до ff.
Например:
- Белый — #ffffff;
- Чёрный — #000000;
- Жёлтый — #ffff00;
- Красный — #ff0000.
На данный момент нет необходимости подбирать каждый оттенок вручную, поскольку существует множество различных бесплатных специализированных программ.
Например, если в поисковой системе Яндекс ввести RGB, вы увидите виджет для подбора цвета.
Приложение HTML Colors помимо палитры стандартных web цветов имеет инструмент под названием «Пипетка», который позволяет увидеть код цвета любого пикселя на вашем экране.
Для того чтобы создать палитру, некоторые черпают вдохновение из внешних источников, например различных сайтов, а некоторые делают её «с нуля».
 Все зависит от стиля работы конкретного дизайнера.
Все зависит от стиля работы конкретного дизайнера.Чтобы воспользоваться цветами из других источников, вам необходимо просто взять изображение и открыть его в графическом редакторе. Увеличив масштаб фотографии до максимального возможного размера, воспользуйтесь инструментом «пипетка» и определите значения интересующих вас оттенков.
Палитра должна содержать цветовые комбинации для каждого элемента сайта:
Однако изобретать велосипед вовсе необязательно. Есть великое множество простых онлайн-сервисов для создания и редактирования цветовой палитры на основе графического изображения или определённого цвета.
Вот только наиболее популярные из них:
- Kuler;
- Color Blender;
- Color Scheme Designer;
- Color Combos;
- Color Palette Generator.
Надеемся, что прочитанный материал оказался для Вас полезен! До новых встреч!
Цветовая палитра — это… Что такое Цветовая палитра?
Цветовая палитра (палитра цвета) — фиксированный набор (диапазон) цветов и оттенков, имеющий физическую или цифровую реализацию в том или ином виде (например, атлас цветов, системная цветовая палитра, Московская цветовая палитра). В переносном смысле — подбор цветов, характерный для живописной манеры данного художника в определённый период его творчества.
Основные виды цветовых палитр
Существуют три основные палитры цветов :
1. Самая известная и популярная — RAL. Впервые стандарт RAL был представлен в 1927 году Немецким Институтом Гарантий Качества и Сертификации (Райх Аусшлюс фюр Лифербедингунген — RAL) по просьбе производителей лакокрасочной продукции. Институт установил стандарт на цветовое пространство, разделив его на диапазоны и обозначив каждый цвет однозначным цифровым индексом. Номера четырёхзначные, (№ XXXX) где 1xxx — жёлтые (27 шт) , 2xxx — оранжевые (12 шт), 3xxx — красные (22 шт), 4xxx — фиолетовые (10 шт), 5xxx — синие (23 шт), 6xxx — зеленые (32 шт), 7xxx — серые (37 шт), 8xxx — коричневые (19 шт), 9xxx — светлые и тёмные (12шт).
2. Более современная и быстрорастущая NCS (англ. Natural Color System, естественная система цвета). Эта цветовая модель была предложенная Скандинавским институтом цвета (Skandinaviska Färginstitutet AB), Стокгольм, Швеция в 1979 году. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. При описании цвета по NCS используются шесть простых цветов: белый, чёрный, красный, жёлтый, зелёный и голубой (то есть таких, которые нельзя описать сочетанием двух других). Все остальные цвета представлены сочетанием основных (например, оранжевый — одновременно красноватый и желтоватый). Это облегчает интуитивное понимание цвета из его кодированной записи, в то время как в таких системах как RGB мысленная визуализация цвета по трём цифрам довольно сложна. В описании цвета учитывается близость к черному — темнота цвета, чистота цвета (насыщенность) и процентное соотношение между двумя основными цветами. Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
3. Pantone. Используется в основном в полиграфии. Разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальной книге, страницы которой веерообразно раскладываются. Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати. Например, для печати на мелованной, немелованной бумаге, каталог для металлизированных красок (золотая, серебряная) и т. д. Производитель настаивает на том, что «веера» необходимо ежегодно заменять, так как за это время процесс выцветания и истирания изображения делает цвета неточными.
Цветовые палитры в компьютерной графике
Цветовые палитры — часть графического интерфейса GDI. Часто выделяют системную цветовую палитру и пользовательские палитры.
См. также
Источники
Что такое палитра цветов — Блок 3.5 — Работа с палитрами
В этом видеоуроке мы рассмотрим, что такое «Палитра цветов» в программе Adobe Muse. Вообще что такое палитра? Палитра представляет собой набор цветов, который вы можете использовать для выбора цветов графических элементов, цвета текста, для фона. С палитрой вы сталкиваетесь каждый раз, когда заходите в какую-либо настройку цвета. Например, в заливке, обводке, заливка в браузере или когда мы создаем текстовый блок и настраиваем цвет текста. Также палитра доступна в панели «Образцы» в правой части программы. Здесь есть образцы цветов, которые мы можем использовать на сайте. Что вообще представляет собой палитра и как ей пользоваться?
Например, зайдем в настройки цвета заливки и здесь мы видим, что есть 3 ползунка, которые позволяют нам настраивать цвета: красный, зеленый и синий. Сочетанием этих цветов получается весь набор цветовых оттенков. также вы можете взять цвет прямо из цветового окна. Просто кликнув левой кнопкой мыши на данном прямоугольнике в том месте, где есть понравившийся цвет. Далее вы с помощью ползунков можете регулировать данный цвет. Также вы можете вбивать здесь численные значения, если они вам заранее известны, либо вписать код цвета, если он также известен. Вы можете выбрать из стандартных оттенков либо взять цвет пипеткой из какой-то части экрана. Например. выберем место на панели программы, и нажмем на ее. Теперь вы видите, что заливка основной области контента программы стала такой же, как и цвет оболочки программы.
Точно так же можно взять цвет оранжевый, и теперь цвет заливки области контента в программе стала такой же, как и активная надпись меню в программе. В данной панели вы также можете поменять настройки ползунков. Сейчас нам доступны изменения цвета по трем каналам : красный, зеленый и синий.
На этом урок закончен. Мы познакомились с палитрой цветов в программе AdobeMuse. Выполните задание, ответьте на вопросы и переходите к следующему уроку.
Палитра цветов для профнастила компании «Металл Профиль»: краткая характеристика
Профнастил ― один из самых востребованных отделочных материалов. Он представляет собой
- надёжная защита от различных негативных факторов;
- более длительный срок гарантии;
- эстетичность.
Мы поможем вам разобраться в нашем ассортименте. Рассмотрим, какие палитры существуют, узнаем, какие цвета профнастила наиболее популярны и для чего используют такой материал.
Палитра RAL Classic
Изначально в палитре было 40 оттенков, сейчас RAL Classic насчитывает 213 цветов. Каждый из них представлен в виде четырёхзначного кода, в котором первая цифра обозначает цветовой диапазон (RAL 1*** ― оттенок желтого, RAL 2*** ― оранжевого и др.).
Рассмотрим RAL Classic более подробно.
Оттенки 1000―1027 (жёлтые)
Жёлтый профнастил для кровли заказывают редко, чаще его используют для заборов или фасада.
Наиболее популярные варианты:
RAL 1014 и RAL 1015 ― Слоновая кость и Светлая слоновая кость . Эти оттенки профнастила песочной цветовой гаммы. Тёплые светлые цвета могут считаться универсальными, они сочетаются с любыми оттенками.
RAL 1018 Жёлтый цинк. Яркий и насыщенный цвет, один из наиболее востребованных вариантов. Этот профнастил мы не рекомендуем сочетать с яркими контрастными цветами (красным, чёрным). Лучше выбрать коричневый, серый, синий, зелёный.
Оттенки 2000―2013 (оранжевые)
Наиболее популярные варианты:
RAL 2004 Чистый оранжевый. Это насыщенный яркий цвет, сразу привлекающий внимание. Хорошо смотрится в сочетании с бледно-голубым, серым, синим, фиолетовым.
Оттенки 3000―3033 (красные)
Красные кровли и заборы, как и коричневые, давно стали классикой (для фасада такой цвет выбирают нечасто). Приглушённые или яркие, они всегда нарядно смотрятся, привлекают внимание и украшают дом или участок. За таким профлистом не надо тщательно ухаживать, на нём не заметна грязь и пыль.
Наиболее популярные варианты:
RAL 3005 Красное вино. Кровля или ограждение из профлиста бордового цвета выделят ваш дом на фоне соседних зданий. Этот оттенок хорошо сочетается с коричневым, светло-жёлтым, светло-серым, бежевым, тёмно-синим. Помимо кровли или забора в таком же цвете можно выполнить другие элементы: дверные проёмы, элементы отделки фасада и др. Но красного не должно быть слишком много, иначе дом будет выглядеть «агрессивно».
RAL 3011 Коричнево-красный. Приятный тёплый оттенок. На фоне ограждения из профнастила красно-коричневого цвета зелёные растения будут выглядеть ещё более ярко. Этот оттенок можно комбинировать с теми же цветами, что и RAL 3005 Красное вино. Не стоит выбирать контрастные оттенки и «перегружать» облик дома яркими деталями.
Оттенки 4001―4012 (фиолетовые)
Пожалуй, наименее распространённая группа оттенков. В неё входят профнастил малинового цвета, фиолетовый, сиреневый. Эти оттенки довольно сложно комбинировать с другими цветами. Но если у вас получится, будьте уверены: ваш дом будет выглядеть эксклюзивно!
На заметку: лучше всего сиреневый профнастил сочетается с оттенками серого, зелёного.
Оттенки 5000―5026 (синие)
Синие фасады зачастую ассоциируются с промышленными или коммерческими зданиями, но этот цвет востребован и в частном домостроении. Синий профнастил используют для оформления фасада, заборов, кровли (с осторожностью, поскольку синяя кровля может «потеряться» на фоне неба). Чтобы дом выглядел гармонично, рекомендуем выполнить в этом цвете 2 крупных элемента: кровлю и забор либо фасад и забор.
Внимание: Синий профлист оптимален для облицовки кровель в современном стиле. Кровля из такого материала гармонично смотрится на здании с красным, оранжевым, серым, белым фасадом. Для коричневых фасадов лучше выбрать зелёный или красный оттенки профнастила.
Наиболее популярные варианты:
RAL 5002 Ультрамарин. Оригинальный холодный оттенок с фиолетовым подтоном. Подходит для кровли, забора. Отлично выглядит в контрастном сочетании с серыми, белыми, голубыми, бежевыми, светло-жёлтыми цветами.
RAL 5005 Синий насыщенный. Элегантный благородный оттенок, визуально «мягче» предыдущего. Хорошо смотрится на кровле, заборе, фасаде. Он не слишком яркий, но одновременно глубокий, богатый. Сочетается с теми же цветами, что и RAL 5002.
Сочетается с теми же цветами, что и RAL 5002.
RAL 5015 Синее небо. Больше похож на насыщенный голубой оттенок. Подходит для фасада или забора (кровля может «потеряться» на фоне неба).
RAL 5021 Синяя вода. Оригинальные бирюзовые оттенки ― выбор смелых и неординарных домовладельцев. Такой профнастил красиво выглядит на кровле или заборе, сочетается с оттенками коричневого, с универсальными светлыми и бежевыми цветами.
Оттенки 6000―6036 (зелёные)
Профлист зелёных цветов оптимален для загородного дома. Эти оттенки образуют единый цветовой ансамбль с окружающей природой (зелёные цвета ― одни из самых натуральных). Профлист таких оттенков используют для кровли, фасада и забора.
На заметку: зелёная кровля из профлиста отлично сочетается с фасадом, облицованным профнастилом или сайдингом с покрытием Ecosteel® следующих цветов: Кирпич (в этом оттенке производят профнастил, а не сайдинг), Белый камень, Сосна, Золотой дуб, Белёный дуб, Морёный дуб.
Наиболее популярные варианты:
RAL 6002 Зелёный лист. Сочный «травяной» оттенок идеально подходит для забора. Профнастил цвета RAL 6002 Зелёный лист нечасто используют для крыши и фасада, так как он слишком яркий. Этот оттенок сочетается с коричневым и красным, с бледно-жёлтым, бежевым и серым, белым (если вам нравятся контрасты).
RAL 6005 Зелёный мох. Более насыщенный и приглушённый «изумрудный» цвет профнастила выглядит благородно и солидно. Он не слишком яркий, поэтому его используют для фасадов, кровли, ограждений. С его помощью можно сделать забор «невидимым» ― он будет сливаться с окружающей зеленью.
Оттенки 7000―7048 (серые)
Универсальные оттенки. Хорошо сочетаются со всеми остальными цветами, в том числе между собой. Светлые оттенки серого обычно выбирают для фасада или забора, тёмные ― для кровли.
Наиболее популярные варианты:
RAL 7004 Серый. Довольно светлый оттенок, подходит для забора или фасада. Если вы делаете фасад профлиста этого цвета, используйте тёмный оттенок для кровли, чтобы дом стал более выразительным.
RAL 7024 Серый графит. Глубокий насыщенный цвет. Оптимальный вариант для кровли. Хорошо смотрится в контрастном сочетании ― например, с более светлыми оттенками серого, жёлтого и бежевого на фасаде.
Оттенки 8000―8029 (коричневые)
Ещё одна группа универсальных оттенков. Подходят для зданий в любом стиле, сочетаются с любыми цветами.
Наиболее популярные варианты:
RAL 8017 Коричневый шоколад. Именно этот цвет выбирает большинство наших покупателей. Профлист RAL 8017 прекрасно смотрится на крыше или фасаде загородного дома, на заборе. Естественный цвет гармонирует с оттенками окружающей природы. Профлист 8017 универсален и неприхотлив, за ним не надо тщательно ухаживать, на нём не видны загрязнения; фасад, забор или кровля всегда выглядят опрятно. Его легко комбинировать с любыми оттенками, особенно светлыми: сочетание коричневого и бежевого или ванильного (RAL 1014, RAL 1015) уже стало классикой.
RAL 8004 Коричневая медь. Цвет похож на натуральный терракотовый оттенок глиняной черепицы. Такой профнастил красиво выглядит на кровле вне зависимости от стиля здания. Сочетается с тёплыми светлыми оттенками.
Оттенки 9001―9023 (белые, чёрные, серые)
Это нейтральные цвета. Они отлично сочетаются со всеми остальными оттенками и друг с другом.
Для кровли светлые тона серого выбирают редко, поскольку они могут «теряться» на фоне неба. А вот для забора или фасада они отлично подходят. Светлые цвета визуально расширяют пространство, делают забор или дом более «лёгким», воздушным, эстетичным.
На заметку: белые оттенки визуально усиливают другие цвета, делают их более насыщенными и выразительными.
Чёрный профнастил можно выбрать для монтажа кровли в северных регионах с неактивным солнцем. Для забора или фасада его практически не используют.
Наиболее популярные варианты:
RAL 9002 Серо-белый. Мягкий приглушённый оттенок с холодным серым подтоном (за счёт этого не очень маркий). Хорошо выглядит на фасаде или заборе.
RAL 9003 Белый. Классический чистый цвет. Его используют для оформления деталей, акцентов, которые помогают зданию выглядеть эстетично и завершённо; иногда ― для облицовки фасада.
RAL 9006 Белый алюминий. Металлизированный оттенок, который подойдёт для облицовки фасадов в современном стиле или ограждений.
RAL 9005 Чёрный тёмный. Оригинальное решение для кровли в северных регионах. Сочетается только со светлыми оттенками. Не советуем комбинировать его с яркими цветами.
Палитра RR
Палитра предложена финским производителем изделий из металлопроката Ruukki. Включает в себя 28 цветов. Некоторые из них похожи на цвета RAL, но не идентичны.
Наиболее популярные варианты:
RR 11 Элегантный зелёный. Натуральный насыщенный оттенок напоминает цвет хвои. Профлист RR 11 Элегантный зелёный применяют для монтажа забора, кровли. Он сочетается с более светлыми цветами ― жёлтым, светло-коричневым, бежевым, терракотовым.
RR 23 Тёмно-серый. Немного светлее, чем RAL 7024 Серый графит. Этот глубокий оттенок выразительно смотрится на кровле. Его комбинируют с контрастными цветами ― песочным, светлыми оттенками серого, красного и жёлтого.
RR 29 Вишнёвый. Благородный тёплый оттенок с коричневым подтоном. Подходит для оформления кровель и ограждений. Хорошо сочетается с бежевыми, серыми, коричневым и зелёными тонами.
RR 32 Тёмно-коричневый. Темнее, чем RAL 8017. Применяется для оформления кровли и забора, реже ― фасада. Такой оттенок рекомендуется сочетать со светлыми цветами, можно ― с яркими (он их визуально «уравновешивает»).
Темнее, чем RAL 8017. Применяется для оформления кровли и забора, реже ― фасада. Такой оттенок рекомендуется сочетать со светлыми цветами, можно ― с яркими (он их визуально «уравновешивает»).
RR 35 Синий. Приглушённый оттенок отлично смотрится на фасаде или заборе. Выразительно сочетается с контрастными светлыми цветами.
RR 750 Терракотовый. Уютный тёплый оттенок подходит для оформления кровли, фасада, ограждения. Его можно сочетать с зелёным, светло-жёлтым, бежевым.
Собственная палитра компании «Металл Профиль»
Металлики
В палитре представлены 4 оттенка. Перечислим их, начиная с наиболее популярных:
Бронзовый металлик. Приятный универсальный светло-коричневый оттенок, оптимален для оформления кровли, ограждения или фасада. Немаркий и практичный цвет сочетается со всеми оттенками.
Citrine® тёмно-синий металлик. Глубокий холодный оттенок синего. Профлист цвета тёмно-синий металлик отлично смотрится на кровле (так как он тёмный и выразительный), фасаде, заборе. Сочетается с любыми цветами.
Tourmalin® дымчато-зелёный металлик. Подходит для фасада, ограждения, кровли. Гармонично сочетается с более тёмными и контрастными оттенками ― коричневым, фиолетовым, красным.
Galmey® сиреневый металлик. Светлый профнастил сиреневого цвета активно используют для оформления фасада. Если вы выбрали для фасада такой профнастил, рекомендуем приобрести кровельный материал тёмного контрастного цвета (зелёный, серый и др.).
Цвета покрытий, имитирующих натуральные материалы
Для кровельного профлиста можно выбрать необычные варианты покрытий: под керамику или под медь.
CLOUDY® . Неоднородный терракотовый оттенок этого покрытия реалистично воспроизводит рисунок керамики. Рекомендуем сочетать его с тёплыми натуральными оттенками: бежевым, коричневым, зелёным.
AGNETA® . Кровля, облицованная профлистом AGNETA®, будет сиять ― у этого покрытия классический медный оттенок. Сочетается с зелёными, коричневыми, тёмно-красными, бежевыми, серыми цветами.
Палитра Ecosteel®
Профнастил с покрытием Ecosteel®, которое имитирует цвет и фактуру натуральных материалов (древесины, камня, кирпича), ― оптимальный вариант для облицовки забора или стен. Он эстетично выглядит, за ним не надо тщательно ухаживать. Это долговечное и практичное решение для вашего дома.
В палитре Ecosteel® представлены только натуральные цвета. Для ограждения обычно выбирают тёмные оттенки (Морёный дуб и т. д.), для фасада ― тёмные и светлые (Сосна, Золотой дуб и др.). Для кровли профлист таких цветов практически не используют.
Натуральные оттенки сочетаются с коричневыми, бежевыми, зелёными цветами.
На заметку: чтобы рисунок смотрелся естественно и красиво, выбирайте не слишком рельефные варианты профнастила.
Наиболее популярные варианты:
- Сосна.
- Золотой дуб.
- Белый камень.
- Морёный дуб.
Общие рекомендации
Чтобы подчеркнуть цветовое единство, оформите в одном цвете несколько элементов: например, кровлю и оконные/дверные проёмы, цоколь; забор и кровлю и т. д.
Ориентируйтесь на следующие правила подбора цветов профлиста для кровли:
Если фасад дома из неокрашенного дерева, для кровли подойдут красные и зелёные тона. Можно также выбрать серые или коричневые.
Фасад из красного кирпича: для кровли оптимальны серый и коричневый оттенки. Также неплохо смотрятся синий и зелёный.
Фасад из бежевого кирпича будет выразительно выглядеть в сочетании с кровлей красного или коричневого цвета. Также подходят оранжевый, фиолетовый, синий, зелёный, серый оттенки.
Также подходят оранжевый, фиолетовый, синий, зелёный, серый оттенки.
Фасад из белого кирпича гармонично сочетается с красной, синей, серой и коричневой кровлей. Можно также выбрать фиолетовый, зелёный или чёрный оттенки.
Резюме
Как мы убедились, профнастил часто применяют для облицовки кровли, ограждения или фасада. В компании «Металл Профиль» вы можете заказать качественный долговечный профлист в любом из цветов RAL, RR, а также выбрать оттенки из собственной палитры. Широкий ассортимент позволит воплотить в жизнь любую идею и сделать ваш дом исключительным.
В статье упоминаются категории:
В статье упоминаются товары:
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Предстоящие воркшопы
Calm использует аналоговые цвета, чтобы создать общее настроение.- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя.
 При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контрастЦвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту.
 Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.

Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текстаЦветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цветуКогда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorzillaColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для ChromeВо избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Цветовая палитра (свотч) – что это и для чего нужна
И вновь приветствую всех на страницах своего блога. Сегодня мы продолжим говорить про цвет и его влияние на внешность.
2 цветных опасности шоппинга
Надеюсь, вы уже прочитали статью «Сила цвета или первый секрет идеального образа» и теперь полны желания и решимости покупать одежду только своих оттенков. Возможно, вы даже на глаз научились различать холодные и теплые цвета. Но знаете, какая опасность подстерегает нас в каждом магазине? СВЕТ! Да-да, именно свет.
Вот увидели вы, например, классную вещь в магазине. Особенно, во время примерки, понравился ее цвет. Купили ее, приехали домой, достали… Но что это? Она ли это? Почему из ярко-насыщенного синего она стала вдруг просто обычно синей? И смотрится теперь уже намного хуже. Так вот, причина в лампах, установленных в магазинах. Освещение, которое от них исходит, отличается и от домашнего и от дневного света. Не будем вдаваться в тонкости световых потоков и температур (там столько технических моментов, что хватит на отдельную статью), просто поверьте мне. Или, если хотите, посмотрите Википедию.
Второй момент связан с тем, что относительно одинаково люди видят только черный, серый, белый и базовые цвета (красный, зеленый, желтый, синий, оранжевый, фиолетовый и тп). Большинство из нас в состоянии отличить оранжевый от желтого или красного, но как только речь заходит об оттенках, то возникают некоторые проблемы. Обычный неподготовленный человек оттенки способен различать только в сравнении друг с другом!
Большинство из нас в состоянии отличить оранжевый от желтого или красного, но как только речь заходит об оттенках, то возникают некоторые проблемы. Обычный неподготовленный человек оттенки способен различать только в сравнении друг с другом!
Смотрите сами…
Вот есть такой цвет. Это морковный или апельсиновый оранжевый? Как правило, мнения разделяются 50 на 50.
А если мы посмотрим на вот эти 2 картинки? Сразу возникает ощущение, что первый как раз скорее апельсиновый, а вот второй – морковный.
Теперь посмотрим на рисунок, на котором наш изначальный квадрат расположен на первом месте, а рядом расположим квадрат чуть более насыщенного красного цвета. И теперь большинство скажет, что левый квадрат – апельсиновый, а правый – морковный.
Теперь представляем вам все три квадрата, участвовавшие в тесте.
Да и сами названия оттенков тоже весьма условны. Посмотрим на первую картинку, слева – апельсины (разных сортов), справа – варианты цветов. Какой же из них будет самым апельсиновым?
Аналогично и для морковки. Что взять за эталон морковного цвета?
Вот такой нехитрый тест позволяет понять, насколько относительно наше восприятие оттенков и их названий. Есть и исключения – это люди, профессионально работающие с цветом. Они обладают хорошей цветовой памятью и способны по памяти сравнивать оттенки по отдельности.
Как это связано с палитрой, спросите вы? Напрямую. Определили вы свои цвета и узнали, что вам идут холодные и приглушенные тона. Посмотрели на консультации, как они выглядят. Потом пошли в магазин, нашли суперскую вещь, которая вроде подходит по цвету, и купили ее. А позже обнаружили, что на улице она выглядит не как холодная и приглушенная, а как теплая или яркая (это если говорить про свет). Или оказалось, что надо было купить более насыщенный оттенок, но, при отсутствии образцов для сравнения, наша память сыграла с нами злую шутку и мы решили, что именно это и есть тот самый насыщенный оттенок, который нам к лицу. А предназначение палитры как раз в том, чтобы оценивать вещи в магазине не субъективно, а прикладывать палитру со своими цветами и смотреть – ваш это цвет или нет.
Индивидуальная цветовая палитра – незаменимый помощник во время любого шоппинга. Зная свою палитру оттенков, вы сможете без труда подобрать для себя оптимальные цвета не только в одежде, но и в косметике. Стоит просто приложить палитру, чтобы убедиться – идет вам это или нет. Скажите «НЕТ» решениям вслепую!
Профессиональная палитра составляется всегда индивидуально, в зависимости от природного колорита человека. Никогда нельзя ограничиваться простым тестированием по цветотипу, т.к. обычная базовая палитра одного из четырех цветотипов из-за своей ограниченности не сможет в полной мере подчеркнуть вашу индивидуальность. Именно поэтому, всех своих клиентов я тестирую не только на соответствие базовому цветотипу, но и определяем индивидуальный колорит, что позволяет на выходе получать именно тот результат, который нужен.
Обратите внимание! Как правило, именно цвета, заложенные в нас природой, создают наиболее гармоничный и свежий образ, формируя правильное впечатление. Но из любого правила возможны исключения. И задача имиджмейкера – найти сочетания, подходящие именно вам!
Какую пользу способна принести вам индивидуальная палитра
Итак, подведем итоги.
- Больше нет необходимости рассчитывать только на свою память во время шоппинга. Просто приложив палитру к вещам, Вы сможете точно определить — пойдет вам этот цвет или нет. При грамотном выборе цвета, даже не очень дорогие вещи способны создать потрясающе стильный лук! Также забудьте о проблеме искажения восприятия цвета в магазине. Вам не нужно оценивать и вспоминать свои оттенки – необходимо просто сравнить с палитрой.
- Экономия кучи времени и денег при походах по магазинам. Вы перестанете покупать ту одежду, которая совершенно вам не подходит, добавляет возраст, придает внешности болезненность и усталость. Вы даже не будете тратить время на примерку «не тех» вещей. Забудьте про разочарование из-за цвета.
- Выбор косметики. Ваша цветовая палитра поможет и в этом вопросе. Сравнив свои цвета с декоративной косметикой, вы сможете принять верное решение и купить именно то, что будет вас украшать.
Почему стоит выбрать именно нашу цветовую палитру
Мы не продаем палитры для дизайна или ламинированные карточки на цепочках. Вся наша продукция – это профессиональные инструменты для имидж консалтинга, рекомендованные к применению Европейской и Американской ассоциациями. Палитры выполнены из тканей, окрашенных фабричным методом. Все ткани собраны в специальные визитницы «свотчи» (за исключением мини-палитр), благодаря чему они сохраняют безупречный вид на много лет. Индивидуальная палитра достаточно компактна и легко помещается в сумочке.
Пройдите тестирование по цвету и приобретите цветовую мини или расширенную палитру — верного консультанта в мире шоппинга! Любите себя, будьте прекрасны и не отказывайте себе в возможности стать еще привлекательнее!
Как подобрать цветовую палитру? / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Различные цвета и оттенки по-разному влияют на наши эмоции и ассоциации. Также цвета влияют на наше восприятие дизайна. Неважно, что это за дизайн – интерьера, сайта или мобильного приложения – сочетание цветов играет очень важную роль. Всего несколько веков назад выбор цветов, то есть пигментов, был очень небольшим. Краски получали из различных минералов и растений, и ремесленникам того времени было достаточно легко подобрать сочетающиеся цвета. Современным дизайнерам намного сложнее – в их распоряжении огромное количество оттенков и порой бывает мучительно трудно подобрать гармонично сочетающиеся цвета.
Каждый дизайнер решает эту проблему по-своему. Одни действуют интуитивно, перебирая оттенки почти наугад, другие методично составляют готовые палитры и затем используют их в своей работе. FreelanceToday предлагает вам ознакомиться с различными способами подбора цветовых палитр, которыми поделились известные дизайнеры.
1. ГОТОВЫЕ ПАЛИТРЫ ВОКРУГ ВАС
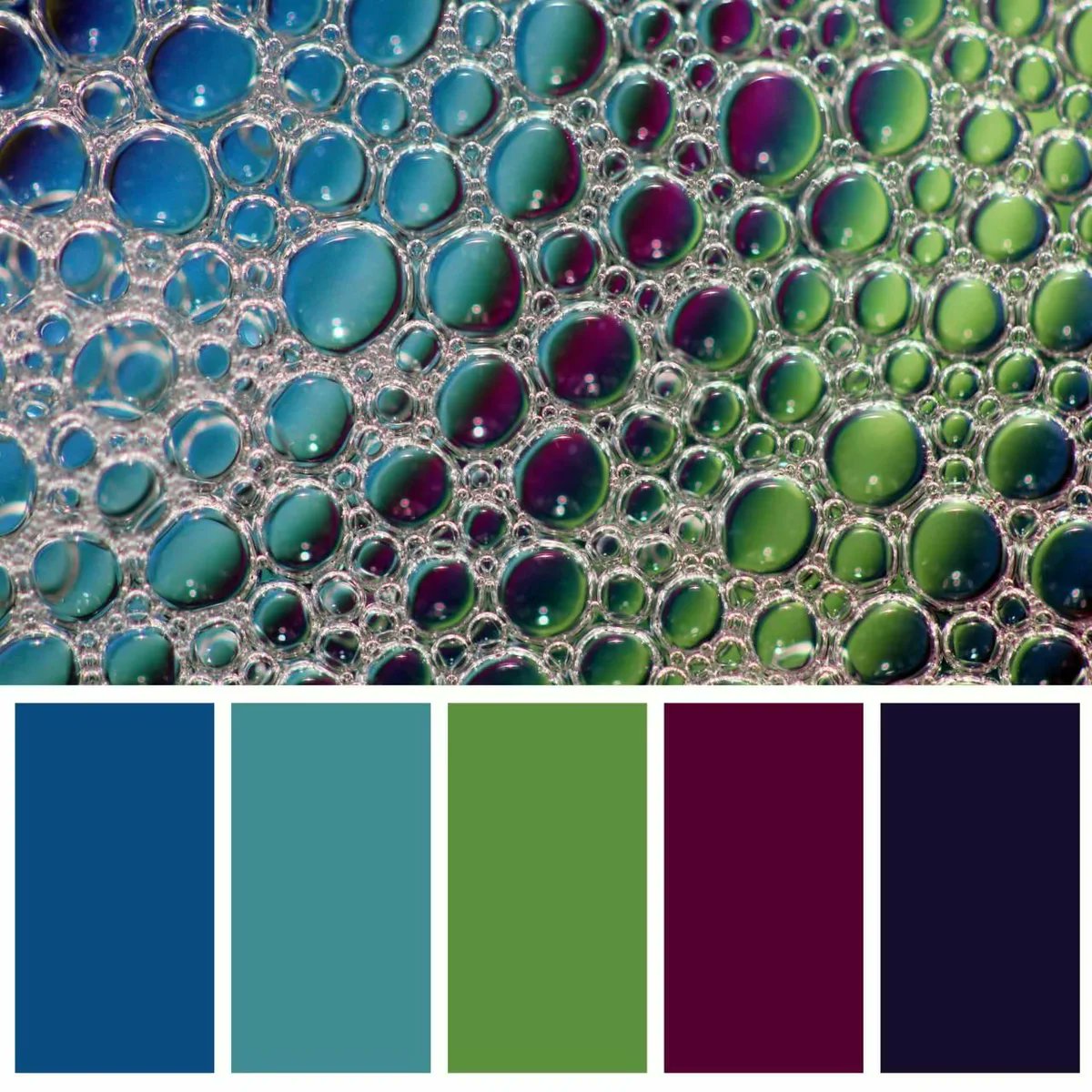
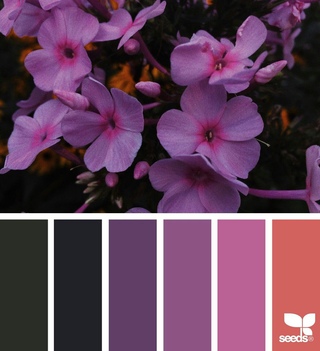
Калли Хегстрем, дизайнер из агентства Make Media, рассказывает: «Сначала я делаю фотографии чего-то красивого. Это могут быть цветы, закат, что угодно. Таким образом я получаю готовую цветовую палитру и теперь мне лишь нужно вычленить из фото основные цвета, которые обязательно будут гармонировать между собой. Затем я могу открыть фотографию в фотошопе и с помощью пипетки сделать новую палитру. Еще проще сделать палитру с помощью такого инструмента, как Photocopa. Просто загрузите понравившееся изображение и получите готовую палитру».
2. ИСПОЛЬЗУЙТЕ ЦВЕТОВОЙ КРУГ
Художник Марк Шагал говорил: «Все цвета друзья своих соседей и любителей их противоположностей». Что он имел в виду? «Друзьями» Шагал называл оттенки, расположенные рядом на цветовом круге, например, голубой и синий. А вот «любители противоположностей» находятся напротив них на цветовом круге, то есть синий цвет будет сочетаться с различными оттенками оранжевого.
Канадский дизайнер Синди Кинаш из агентства Cultivated Mind говорит: «Когда используешь акварель, чтобы показать тень или глубину, можно использовать похожий цвет, только на несколько оттенков темнее». Данный способ подобрать хорошо сочетающиеся цвета один из самых лучший. Используя дружественные цвета и сочетая их с контрастными оттенками, можно добиться потрясающих результатов – нужно просто знать, как пользоваться цветовым кругом.
3. УЧИМСЯ У ДИЗАЙНЕРОВ ИНТЕРЬЕРА
Так как независимо от вида дизайна принципы работы с цветом остаются неизменными, то можно обратить внимание на то, как составляют цветовые палитры дизайнеры интерьера. Британский дизайнер Елена Дженова делится опытом: «Когда я занимаюсь дизайном интерьера, я использую правило, которое применимо и к графическому дизайну. В работе я использую доминирующий цвет, его доля составляет 60%, дружественные оттенки (30%) и 10% приходится на цветовой акцент. Если палитра кажется слишком бедной, то можно добавить несколько оттенков, которые будут «друзьями» доминирующего цвета, при этом не стоит дробить акцент, его нужно оставить таким, каким он был».
Если вы испытываете трудности с подбором цветов, обратите внимание на соседние области дизайна – вполне возможно, вы найдете там вдохновляющие примеры.
4. СОХРАНЯЙТЕ УДАЧНЫЕ ПРИМЕРЫ
Ники Лаатц, владелец типографии и магазина для дизайнеров, рассказала, как она находит эффектные цветовые палитры и как использует их в своей работе: «Всякий раз, когда я вижу картину или иллюстрацию с цветами, которые мне нравятся, я делаю фото или скриншот и сохраняю их. Затем, когда мне приходится подбирать цветовую палитру, я просто просматриваю все сохраненные изображения и всегда нахожу там что-нибудь вдохновляющее».
Искать удачные примеры сочетающихся цветов можно где угодно – в музеях, в книгах, в журналах и, конечно, в интернете. Также можно использовать такой сайт, как Pinterest, на котором можно каталогизировать и сохранить множество видов цветовых палитр.
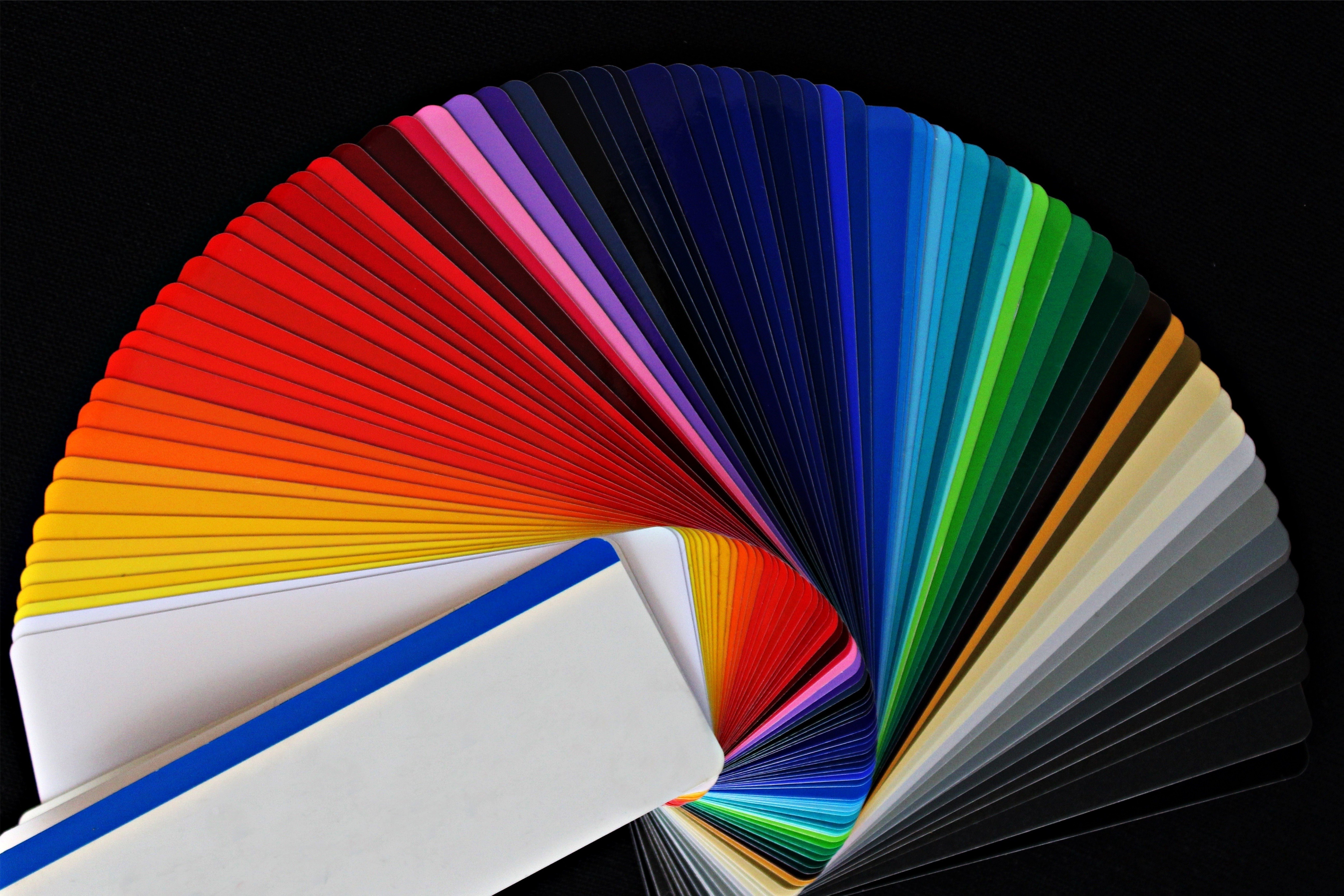
5. ИСПОЛЬЗУЙТЕ ВЕЕР PANTONE
Иногда такой проверенный способ подбора цветов, как цветовой круг, не помогает составить палитру. В этом случае, можно подобрать цвета как в старые добрые времена, используя веер Pantone. Порой бывает полезно отойти от монитора и сосредоточиться не на цифровом, а на физическом образце цвета. Келли Хегстрем так объясняет использование веера оттенков в своей работе: «Иногда очень хорошо иметь веер под рукой, особенно тогда, когда вы не уверены, что оттенок на мониторе будет правильно отображаться при печати. Также веер пригодится, если клиенту нужен какой-то особенный цвет – вы просто показываете ему веер и проблема решается сама собой».
Pantone могут очень пригодиться в работе графических дизайнеров – с помощью веера можно составить точные палитры цветов, которые не только сэкономят время, но и позволят не волноваться, когда дело дойдет до печати в типографии.
6. ВОЗЬМИТЕ ЦВЕТА У ПРИРОДЫ
Наши глаза привыкли к цветам, которые чаще всего встречаются в природе. Естественные цветовые палитры всегда будут смотреться удачно – ведь они нам знакомы. Дизайнер Гэри из агентства CO-OP говорит: «Цветовые комбинации бесконечны. Пейзажи, фрукты, листья, цветы – все это естественные, доступные и бесплатные источники вдохновения». Гэри работает в Южной Африке и поэтому его палитры теплые и яркие, как и природа этой страны.
7. ИСПОЛЬЗУЙТЕ 3 ИЛИ 4 ЦВЕТА
Если дизайнер сознательно использует в работе широкую цветовую гамму, например, ему нужно изобразить радугу – это одно. Однако следует избегать использования слишком большого количества цветов. Родриго Герман, дизайнер из Чили, рекомендует использовать в дизайне три цвета. Если же требуются дополнительные оттенки, то они должны быть как можно менее контрастны к основному цвету.
Демонстрируя созданный им шрифт Marty, Родриго использует три цвета – розовый, зеленый и черный. При этом он играет с текстурой, чтобы достичь нужной степени контраста.
Так что, если вы испытываете трудности с подбором цветов или не уверены в своей цветовой палитре, спросите себя, а можете ли вы сократить количество цветов, в идеале – до трех. Иногда этот способ бывает очень действенным.
8. ЦВЕТОВАЯ ПАЛИТРА ЗАВИСИТ ОТ ТЕМЫ
Приступая к подбору цветов, нужно всегда учитывать тему. Вы работаете над сайтом на спортивную или бизнес-тематику? Или ваш проект посвящен красоте и моде? Подумайте, какие цвета идеально отвечают заданной теме. Вы создаете флаер для косметического салона? Не стоит его делать в темных тонах. А если вы работаете над спортивным журналом – какие цвета вам понадобятся? Каждую тему можно описать словами – например, моду можно охарактеризовать такими прилагательными, как «изящная», «милая», «элегантная», а спорт – словами «динамичный», «агрессивный», «яркий».
Саломея, дизайнер из агентства Graphic Box, предлагает сначала сделать предварительный набросок цветовой палитры, а затем постепенно выбирать наиболее подходящие оттенки. «Например, мне нужен «романтический» фиолетовый, – говорит она. – Или я хочу использовать «милый» розовый». Саломея предлагает использовать эмоции для точного подбора цветов – данный способ помогает создавать палитры, максимально отвечающие теме. Также она считает, что дизайнерам стоит ознакомиться с теорией цвета и почитать различные материалы, в которых рассказывается о том, как люди воспринимают различные сочетания цветов.
9. ИСПОЛЬЗУЙТЕ PINTEREST ДЛЯ ПОИСКА ТЕМАТИЧЕСКИХ ПАЛИТР
На сайте Pinterest можно найти большое количество цветовых палитр, созданных дизайнерами со всего мира. Ян Барнард, создатель компании Vintage Design Co, рассказывает, как он использует Pinterest: «Если бы я работал над созданием плаката о пляжном отдыхе, то я бы ввел в поиск на сайте запрос «летние цветовые палитры» и выбрал бы подходящий вариант».
10. ИСПОЛЬЗУЙТЕ СПЕЦИАЛЬНЫЕ САЙТЫ
COLORlovers – это творческое сообщество, где люди, живущие в разных странах, создают и делятся с другими участниками цветовыми палитрами и шаблонами. Став участником сообщества вы получите доступ к более чем 3,7 млн. готовых цветовых палитр.
Если вы ищете вдохновения и хотите добиться результата, используя нестандартную цветовую гамму, помощь профессионального сообщества будет весьма кстати.
Что такое палитра? — Определение с сайта WhatIs.com
К216-цветная палитра Линды Вайнман для браузеров Mac и Windows
Чтобы указать фактические значения RGB, см. Нашу таблицу, содержащую 216-цветовую палитру, безопасную для браузера.
Палитра — это и доска, на которую художник наносит выбранные цвета, и сам набор цветов. В Интернете выбор используемых цветов требует не только понимания того, какие цвета хорошо сочетаются друг с другом, но и понимания возможностей экранов дисплея и браузера по отображению выбранных вами цветов.(В случае предварительно созданных изображений, таких как фотографии, сделанные кем-то другим, вы не выбираете цвета, которые были изначально сняты, но вы можете контролировать, какие цвета будут сохранены для передачи.)
В компьютерных дисплеях цвет устанавливается для каждого отдельного пикселя или адресуемого элемента подсветки на экране. Каждый пиксель имеет красный, зеленый и синий (RGB) компоненты. При указании интенсивности для каждого из этих компонентов этому пикселю придается особый цвет.(Хороший способ запомнить это, если вы создаете веб-страницу, — это подумать о том, как цвет фона, текста или ссылок указывается в теге BODY как строка из восьми двоичных цифр, где каждая двухзначная последовательность (из восьми битов , или байт) представляет один из компонентов RGB.)
Для веб-презентации вам (или художнику, с которым вы работаете) обычно нужно выбирать из палитры, которая ограничена 256 цветами, которые могут отображать большинство пользователей компьютеров. Пользователи высококачественных мониторов и адаптеров, обеспечивающих 24-битную вариацию каждого пикселя, могут просматривать до 16 777 216 различных цветов.Однако у большинства из нас есть компьютеры, которые могут обрабатывать только 8-битную вариацию, ограничивая нас (все еще довольно графичной) 256 цветовой палитрой.
Если вы используете больший диапазон цветов или палитру, чем может обрабатывать чей-то дисплей или браузер, браузер будет смешивать цвета (то есть браузер найдет цвета в своей палитре, которые он может заменить на любой цвет, который находится за пределами его палитры. ).
Как дизайнер, вы также захотите принять во внимание, что браузеры Mac и Windows не имеют одинаковых палитр.В обычной 256 цветовой палитре 216 являются общими для обоих типов браузеров, но 40 различны и требуют дизеринга одним из браузеров.
Рисунок предоставлен с разрешения Линды Вайнман.
Последний раз обновлялся в апреле 2005 г.
цветовых палитр и цветовых схем пользовательского интерфейса
Дизайн — это коммуникация. Так же, как писатели используют слова для общения со своими читателями, дизайнеры используют визуальный язык, чтобы предоставить нужный опыт.У дизайнеров есть множество различных инструментов для создания правильного визуального языка и цвет — один из самых мощных инструментов в их арсенале.
Отличные цветовые палитры могут создать правильный настроения и мотивации посетителей действие. Но при разработке нового продукта часто бывает трудно определиться с цветовую схему, потому что существует очень много возможных цветовых сочетаний. В этом статьи, я расскажу об основах того, что учитывайте при выборе цветовой палитры для вашего продукта.
Основы теории цвета
Перед погружением в подробностях о том, как выбрать цветовую палитру для вашего следующего проекта важно понимать несколько основных терминов о цвет.
Оттенок
Оттенок — одно из основных свойств цвета. Это означает и цвет, и оттенок цвета (цвет, смешанный с черным). Например, синий, зеленый, оранжевый и желтый — каждый из них является оттенком.
Шкала оттенков цветаНасыщенность
Насыщенность цвета — это интенсивность цвета. По мере увеличения насыщенности цвета кажутся чище.
Насыщенность цветаТон
Тон получается путем смешивания цвета с серый.
Пример цветового тона. Изображение по шестнадцатеричному цвету.Оттенок
Оттенок представляет собой смесь цвета с белым, который уменьшает темноту.
Пример цветового оттенкаВот как все элементы работают вместе:
График терминологии смешения цветовОсновная цветовая схема
Цветовой круг — обязательный инструмент для создание цветовых палитр. Всем, кто хочет создать свою цветовую схему, следует воспользуйтесь цветовым кругом.
Цветовой кругНиже приведены три основных стандарта цветовой схемы. которые упрощают создание новых схем, особенно для начинающих:
Монохроматическая
Монохромная цветовая схема — самая простая создать, потому что он создан из разных оттенков одного оттенка.Цвета в эта схема хорошо сочетается друг с другом, оказывая успокаивающее действие. Но несмотря на простота, легко создать скучный интерфейс, используя монохроматическую схему, так что будьте осторожный!
Монохроматическая цветовая схемаАналог
Аналогичные цвета представляют собой группы из трех цветов которые находятся рядом друг с другом на цветовом круге. Как следует из названия, аналогичный цветовые палитры создаются с использованием аналогичных цветов. Обычно используется один цвет в качестве доминирующего цвета, в то время как другие используются для обогащения схемы.
Аналогичная цветовая схемаДополнительные
Дополнительные цвета противоположны каждому другой на цветовом круге. Высокая контрастность дополнительных цветов создает яркий вид. В своей основной форме дополнительные цветовые схемы состоят из только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимание зрителя.
Дополнительная цветовая схема6 вещей, которые следует помнить при создании цветовой палитры для вашего пользовательского интерфейса
Многие дизайнеры подбирайте цвета на основе своей интуиции.Хотя этот подход сам по себе неплох, результат зависит от вашего личного вкуса, а также от интуиции, которую сложно стандартизировать. В этом раздел, я хочу поделиться более системным подходом к выбору и использованию цвета. Вот несколько основных правил, которые нужно помнить при работе с цветом.
1. Всегда начинайте с оттенков серого
Выбирать цвета — это весело, и поэтому дизайнеры уделяют этому занятию много времени. Но прежде пробуя различные цветовые комбинации для вашего пользовательского интерфейса, важно помнить состояние вашего пользовательского интерфейса.Если вы только в начале процесса проектирования, лучше начать с черно-белого или оттенков серого. Почему? Потому что это будет помочь вам сохранить концентрацию. Ваше внимание будет направлено на создание отличного визуального иерархия вашего макета, а не выбор цвета для призыва к действию кнопки.
2. Будьте проще
Применение цвета в дизайне имеет много дел с балансом, и чем больше цветов вы используете, тем сложнее достичь баланса. Использование слишком большого количества цветов — распространенная ошибка дизайна.Это обычная ошибка для неопытные дизайнеры, потому что они часто выбирают цвета случайным образом и в конечном итоге создание эффекта радуги (когда продукты имеют столько цветов, что они становятся крайне отвлекает).
Обычно рекомендуется использовать максимум 3 основных цвета в вашей цветовой схеме. Согласно исследованию, проведенному в Университете Торонто, о том, как люди использовали Adobe Color, большинство людей заявили, что предпочитают простые цветовые комбинации, основанные только на двух или трех цветах.
3. Правило 60-30-10
Теперь мы знаем, что наша цветовая схема должна иметь максимум три цвета, пора узнать, как выбрать эти три цвета.В этом нам поможет известное правило декорирования. 60-30-10 — это правило дизайна интерьера. В нем говорится, что для создания визуально стабильной композиции вы необходимо использовать 60% для вашего доминирующего оттенка, 30% для вашего вторичного цвета и 10% для акцентного цвета. Основная идея этого правила заключается в том, что вторичный цвет поддерживает основной цвет, но достаточно отличается, чтобы выделить их. И акцентный цвет используется для создания фокусных точек. В дизайне пользовательского интерфейса акцентные цвета используется для выделения ключевого сообщения или функционального элемента (например, вызова кнопка действия).
Фотография в масштабе 60/30/10. Изображение предоставлено UxPlanet.4. Учитывайте эмоциональное воздействие цветов.
Хорошо известно, что цвета могут вызывать эмоции. Эмоции, которые вызывают цвета, определяют, как пользователи воспринимают ваш продукт. Вот почему, когда вы выбираете цветовую палитру для своего продукта, важно не только думать о том, как все выглядит, но и думать о том, как они тоже чувствуют.
Вот как обычно воспринимаются цвета в Западный мир:
- Красный.Сила, страсть, опасность, важность
- Оранжевый. Резвая, энергичная, дешевая
- Жёлтый. Веселая, приветливая, внимательная
- Зеленая. Натуральный, безопасный, свежий
- Синий. Спокойный, надежный, заслуживающий доверия
- Purple. Роскошный, романтичный, духовный
- Розовый. Женственность, молодость, невинность
- Черный. Утонченный, резкий, загадочный
- Белый. Чистота, чистота, здоровье
- Серый. Нейтральный, формальный, изысканный
Стоит отметить, что это общие ассоциации, и точное значение может варьироваться в зависимости от контекста.Значение цветов также существенно различается в зависимости от культуры. Если вы хотите узнать больше о значении цвета в разных частях мира, ознакомьтесь со статьей «Символизм цветов и значения цветов во всем мире».
4. Найдите вдохновение
Создание цветовой схемы может быть трудным, особенно если вы пытаетесь сделать это с нуля. Чтобы упростить, искать вдохновение. Попробуйте просмотреть изображения, чтобы найти то, что вам нравится:
- Фотографии природы.Это общеизвестный факт, что природа — лучшее вдохновение. Так что вы можете взять свой любимый снимок и получить из него цветовую схему с помощью одного из этих инструментов.
- Видео. Музыкальные клипы и фильмы являются отличным источником вдохновения для визуальных дизайнеров.
После того, как вы найдете нужное изображение, вы можете использовать инструмент Coolors, чтобы выбрать из него цвета.
Выбор цвета из изображенияКроме того, вы можете посетить Dribbble Colors, где вы можете фильтровать работы дизайнера по цвету.
Dribble упрощает поиск и фильтрацию по цвету. Изображение предоставлено Dribble.5. Используйте готовые цветовые палитры
Что делать, если вы знаете, какие цвета вы должны быть в вашей цветовой схеме, но не знаете, как выбрать эти цвета? Ты можете искать готовые цветовые палитры.
Adobe Color — отличный инструмент как для создания, так и для поиска цветовых схем.
Adobe Color поможет вам найти цветовую схему в несколько кликов.Вы также можете ознакомиться с рекомендациями по материальному дизайну.
Образцы цветов для материального дизайна5. Учитывайте доступность
Примерно 8% мужчин и 0,5% женщин страдают дальтонизмом в той или иной форме. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространенным является дальтонизм на красный / зеленый цвет. Человек, страдающий этой формой дальтонизма, обычно не видит изменений как красного, так и зеленого цветов.
Цветовой круг при недостатке красно-зеленогоУбедитесь, что выбранная вами схема будет удовлетворить потребности пользователей с дальтонизмом или дефицитом цветового зрения (ССЗ).Дальтонизм принимает разные формы (в том числе красно-зеленый, сине-желтый и монохромный), поэтому важно использовать несколько визуальных подсказок, чтобы сообщать о важных состояниях в вашем продукте. Помимо цвета используйте элементы, такие как штрихи, индикаторы, узоры, текстура или текст для описания действия и содержание.
Не используйте только красный и зеленый цвета для передачи информации, потому что это может вызвать неприятные ощущения вдля людей, которые не могут различать красные и зеленые символы.
Чтобы избежать проблем с доступностью при проектировании, рекомендуется самостоятельно испытывать дальтонизм во время проектирования.NoCoffee Vision Simulator для Chrome можно использовать для моделирования нарушений цветового зрения и состояний слабовидения. Например, используя параметр «Дефицит цвета» «Дейтеранопия», вы можете просматривать веб-страницы в оттенках серого. Это поможет сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Снимок экрана nocoffee visionНаличие достаточного цветового контраста — еще одна вещь, о которой вам нужно помнить при работе над своим пользовательским интерфейсом. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким контрастом рядом друг с другом может затруднить чтение вашей копии.
Цветовой контраст в текстеВыработайте привычку проверять контрасты, чтобы цвета фона и переднего плана отображались с достаточным контрастом для дальтоника или человека с ослабленным зрением. Это не так сложно, все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно обозначаемого как 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами.W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь контрастность не менее 4,5: 1 на его фоне.
- Крупный текст (14 пт полужирным / 18 пт обычный и выше) должен иметь коэффициент контрастности не менее 3: 1 по сравнению с его фон.
И хорошая новость в том, что вам не нужно проверять коэффициент контрастности вручную. Вы можете использовать такой инструмент, как Color Contrast Checker, чтобы проверить свои цветовые комбинации всего за несколько кликов.
Заключение
Цвет — чрезвычайно мощный инструмент в арсенале дизайнеров, но это также непростой инструмент для освоения. Надеюсь, что упомянутые выше правила помогут вам подобрать подходящую цветовую схему. Пришло время попробовать эти правила на практике. Помните, что лучший способ достичь совершенства в цветовых схемах — это создать их.
Изображение любезно предоставлено Авалон Ху.
8 способов выбрать цветовую палитру для электронного обучения
Один из самых неприятных аспектов разработки курса электронного обучения — это выбор цветовой палитры.Цветовая палитра относится к ограниченному и заранее определенному набору цветов, которые вы используете в дизайне.
Если бы у нас было только 100 вариантов цвета, выбор палитры не был бы проблемой. Но у нас есть доступ к миллионам цветов, что делает возможный выбор огромным. Из этого, казалось бы, бесконечного диапазона цветов, как вы можете сузить список и решить, какие из них использовать?
Цели для вашей цветовой палитры
Для начала, есть по крайней мере пять вещей, которые вы хотите получить от цветовой схемы.Ваша цветовая палитра должна:
- обеспечивают достаточный цветовой контраст, чтобы сделать обучение доступным для всех,
- продвигать положительный опыт,
- Избегайте утомления глаз,
- проецирует соответствующее настроение или психологический эффект для обучения, а
- подойдет аудитории и содержанию.
Советы перед началом работы
- Пуск с нейтрали. Подумайте о том, чтобы начать дизайн с форм в нейтральной палитре, например, с оттенками серого или коричневого.Затем начинайте медленно добавлять цвет там, где это необходимо.
- Цветовой контекст . Учитывайте влияние смежных и фоновых цветов. Мы воспринимаем цвета на основе смежных цветов.
- Кол-во цветов. Создать палитру проще, если у вас небольшое количество цветов. Рассмотрим палитру из 3-5 цветов: один-два основных цвета, нейтральный и акцентный.
- Последовательность. Постарайтесь соответствовать вашей палитре. Например, по возможности используйте один и тот же цвет для всех бликов.Используйте один цвет для всех стрелок.
- Доступность. Перед внедрением проверьте доступность палитры. Используйте средство проверки цветового контраста, например, из Web Aim или Chrome Contrast Analyzer. (Благодаря комментариям читателей ниже за то, что они предложили мне включить это!)
Имея в виду эти рекомендации и советы, вот восемь способов выбрать цветовую палитру для электронного обучения и других учебных материалов. Один или несколько из этих подходов должны работать для каждого проекта.Попробуйте выбрать два-три основных цвета и один или два акцентных цвета. Также выберите нейтральный или бледный цвет для фона или для других целей. Темный текст на светлом фоне легче всего читать в Интернете.
Цвет и доступность
Как вы можете гарантировать, что ваша палитра будет способствовать обучению людей с дальтонизмом и нарушениями зрения? Избегайте использования одного цвета для передачи информации в графике и тексте. Например, вместо того, чтобы использовать только синий текст для ссылок, добавьте подчеркивание ко всем ссылкам.В информационном графике не используйте только цвет для передачи информации. Добавьте значок, узор или подобное устройство для представления информации.
Кроме того, следуйте рекомендациям WCAG по цветовому контрасту между текстом и фоном. Узнайте больше о проектировании для людей с нарушениями зрения на WebAIM.
1. Основывайте свою палитру на корпоративном брендеУ вас может быть небольшой выбор цветовой схемы, если вам необходимо использовать фирменные цвета вашей организации или вашего клиента.Как вы знаете, цвета бренда выбираются для передачи определенного сообщения. Руководство может не решиться отклониться от этой цветовой идентичности. Если вы находите цвета неприятными или неподходящими для учебных материалов, возможно, вы можете представить пример, демонстрирующий, как требования к учебному контенту отличаются от требований к маркетинговому контенту. Хотя есть некоторое совпадение целей дизайна обучения и целей маркетинга, обучение нацелено на долгосрочное удержание и повышение производительности на рабочем месте.Важно, чтобы учащиеся сосредоточились на правильных частях изображения и чтобы дизайн не утомлял глаза. Привлечение внимания — ключевая цель маркетинга — это лишь один из аспектов учебного курса.
Возможно, вы сможете изменить данную вам палитру, смягчив цвета и заменив некоторые нейтральными. Например, в первой палитре, показанной ниже, вы можете найти сочетания цветов немного резкими для учебного курса. Модифицированная палитра, показанная во второй версии, смягчает два цвета и заменяет два нейтральными.
2. Основывайте свою палитру на аудитории и содержанииИспользуйте свои знания аудитории, чтобы выбрать цветовую палитру. Если курс предназначен для дошкольных учителей и помощников, возможно, будет уместным использовать палитру, включающую яркие основные цвета. Эти цвета ассоциируются с маленькими детьми. Вы можете не перегружать аудиторию, уравновешивая цветовую схему с нейтральными цветами и ограничивая области, в которых вы используете яркие цвета.С другой стороны, если материалы предназначены для сотрудников консервативного финансового учреждения, вы бы выбрали приглушенную палитру.
3. Основывайте свою палитру на цветовой гамме фотографийВозможно, у вас есть набор фотографий, которые составят основную часть вашего контента, например, изображения сотрудников склада. В этом случае вы можете выбрать палитру на основе основных цветов ваших фотографий. Например, на фотографии ниже палитра может содержать оттенок синего от рабочей одежды, желтый от каски, оранжевый от жилета безопасности и нейтральный загар, взятый из коробок.Чтобы получить точный цвет, используйте графическую программу или утилиту выбора цвета, чтобы выбрать цвета с фотографии.
Вы также можете автоматизировать процесс, загрузив фотографии в онлайн-генератор палитр, который затем создаст палитру на основе вашей фотографии. Я не уверен, что мне это нравится, в этом случае я бы изменил цвет или два.
4. Основывайте свою палитру на психологическом воздействииПодумайте о выборе палитры психологического воздействия, которое вы хотите оказать на аудиторию.Яркие и яркие цвета волнуют. То же самое и с теплыми цветами красного, оранжевого и желтого. Приглушенные цвета расслабляют. Как и холодные цвета, такие как синий и зеленый. Используйте цвета, соответствующие их влиянию на аудиторию. Если вы создаете материалы об уходе за людьми с тяжелыми заболеваниями, вам нужно проявить чувствительность в своей палитре. Яркая и веселая цветовая гамма неуместна. В этом случае лучше всего подойдет палитра мягких пастельных тонов.
5. Основывайте свою палитру на символизмеЦвета связаны со значениями, которые различаются в зависимости от культуры.Если символический цвет имеет эмоциональное значение для вашей аудитории, подумайте о выборе цветов, которые добавят смысла учебным материалам. Очевидным примером может служить использование символики цветов светофора при разработке курса техники безопасности для лаборантов. Использование зеленого для безопасных процедур и красного для небезопасных было бы одним из способов приблизиться к палитре.
6. Основывайте свою палитру на традиционных отраслевых цветахВ некоторых отраслях промышленности используется обычная цветовая палитра, которую вы, возможно, захотите принять, потому что она будет знакома и удобна для аудитории.Например, в сфере здравоохранения и финансов часто используется синяя палитра, политические организации часто используют цвета флага своей страны, а экологические организации часто используют зеленый и синий цвета. См. Логотипы ниже.
7. Основывайте свою палитру на гармонии природных цветовВы почти никогда не ошибетесь, используя природу как источник вдохновения для палитры. Люди обычно находят цвета цветочного луга или оттенки неба, океана и песка эстетически привлекательными.Мы склонны находить цветовую палитру природы приятной и гармоничной. Если вы не уверены, какие цвета выбрать для палитры, посмотрите на цвета в естественной среде для вдохновения. Затем при необходимости измените палитру.
Ниже представлена палитра, созданная из фотографии горного пейзажа с помощью генератора палитры Adobe Color.
8. Основывайте свою палитру на теории цвета с помощью цветового круга или генератора палитрыЦветовой круг предоставляет основу для понимания теории цвета и выбора цветовой схемы.Схематическое представление цветов в круге позволяет легко выбрать палитру на основе формальных правил цветовой гармонии. Вот несколько цветовых схем, основанных на теории цвета с использованием цветового круга в качестве системы отсчета:
- Аналогичная цветовая палитра : цветовая схема, созданная из цветов, которые соседствуют друг с другом в цветовом круге, например, зелено-желтый, зелено-желтый
- Дополнительная цветовая палитра : цветовая схема, созданная из двух цветов, находящихся напротив друг друга на цветовом круге, например синего и оранжевого
- Монохромная цветовая палитра: цветовая схема , в которой используются вариации только одного цвета, например оттенки и оттенки синего
Существует множество генераторов палитр, которые можно использовать для создания палитр на основе этих и других цветовых гармоний.Вот несколько генераторов цветовой палитры:
Еще одна записка
В идеале, выбирая цветовую палитру, вы должны придерживаться ее, чтобы обеспечить единообразный и профессиональный вид. Хотя вам может потребоваться изменить выбор цвета здесь или там, лучше всего определять палитру в начале дизайна, поскольку вы получите представление о том, как все будет выглядеть и цениться. Затем работайте в выбранной вами цветовой схеме для остальной части проекта.
Если вам нравится то, что вы прочитали, ознакомьтесь с моей книгой, в которой обучаются профессионалы в области визуального дизайна, а также принципы и творческое вдохновение.
Раз в месяц получайте последние статьи, ресурсы и бесплатные подарки, а также мою бесплатную электронную книгу Writing for Instructional Design. ОТПРАВИТЬ КНИГУ СЕЙЧАС
Выбор цветовой схемы с помощью цветового круга
Создание цветовой схемы может показаться сложной задачей, когда вы сталкиваетесь с тысячами цветов на образцах, фотографиях и в магазинах. Однако понимание основ теории цвета может помочь вам в создании цветовых схем. Вы можете узнать, как быстро и легко создавать свои цветовые схемы, изучив несколько простых цветовых концепций.
Цветовые схемы и палитры
Фразы «цветовая схема» и «цветовая палитра» кажутся взаимозаменяемыми, но они разные.
- Цветовая схема используется для описания основы того, как цвета выбираются и соединяются. Цветовая схема основана на теории цвета, как и монохроматическая схема.
- Цветовая палитра относится к фактическим цветам, которые вы выбрали на основе вашей цветовой схемы. Поэтому, если вы выберете дополнительную цветовую схему, цветовая палитра будет включать цвета по имени или по цвету краски.Это более конкретно для вашего проекта.
Изучив несколько основных техник цветовой схемы, вы сможете выбрать цвет, который выражает ваш вкус и видение.
Если вы хотите легко погрузиться в создание цветовых схем, то маленькое недорогое цветовое колесо станет вашим лучшим союзником. Ищите цветовое колесо, которое показывает цветовые отношения на оборотной стороне. Возможность указать, как цвета соотносятся друг с другом, упрощает выбор цвета.
Типы цветовых схем
Чтобы создать великолепную цветовую схему, вам не потребуется обширное цветовое образование, но вам нужно знать о цветовых отношениях.Создание цветовой схемы, основанной на цветовых отношениях, будет казаться и выглядеть более гармонично, чем схема, созданная без планирования.
- Монохромная цветовая схема: Это цветовая схема только одного цвета. Используя вариации яркости и насыщенности, вы легко можете создать стильную схему, которая будет выглядеть профессионально оформленной. Нейтральные цвета — это элегантный выбор для однотонных цветовых схем.
- Дополнительная цветовая схема: Это цветовая схема с двумя цветами, расположенными напротив друг друга на цветовом круге.Эта цветовая схема может быть яркой с высоким контрастом, если цвета используются с одинаковой насыщенностью. Эта схема, естественно, будет включать теплый и холодный цвета, поскольку они находятся на противоположных сторонах колеса.
- Аналогичная цветовая схема: Это схема, в которой используются три смежных цвета. Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и желто-зеленого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов.Аналогичные схемы хорошо сочетаются с акцентными стенами и другими крупномасштабными акцентами, потому что цвета естественно гармонируют друг с другом.
- Цветовая схема Triad: Это схема с тремя цветами, равномерно распределенными по цветовому кругу. Цветовая схема триады может включать зеленый, фиолетовый и оранжевый, поэтому необходимо соблюдать осторожность с насыщенностью выбранных вами цветов. Это еще одна схема, в которой выгодно выбрать один цвет, который будет доминировать, а два других станут акцентами.
- Split-Complementary: Это цветовая схема, в которой используются три цвета.Сначала выбирается один цвет, а затем включаются цвета по обе стороны от его дополнительного цвета. Менее драматичная, чем дополнительная цветовая схема, разделенная-дополнительная — это простая цветовая схема, которую можно создать и с которой можно жить.
- Тетрадическая цветовая схема: Это схема, в которой используются два набора дополнительных цветов. Работа с четырьмя цветами может быть более сложной задачей, но при этом можно получить полную и богатую цветовую схему. Использование доминирующего цвета с тремя акцентными цветами — один из способов гармонизировать тетрадную цветовую схему.Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особой осторожности, чтобы сбалансировать их.
Если вы найдете цветовое колесо, иллюстрирующее цветовые отношения, вы можете легко поэкспериментировать со всеми этими цветовыми схемами, чтобы найти идеальную. Как только ваша цветовая схема определена, начинается самое интересное, когда вы создаете палитру желаемых цветов.
Как получить лучшую цветовую палитру в Instagram?
Сводка сообщения:
- Выбор цвета бренда
- Какая цветовая палитра?
- Советы по созданию цветовой палитры Instagram
Когда вы продвигаете себя в Instagram, ваша цель, скорее всего, заставить вашу целевую аудиторию щелкнуть «подписаться», вы должны привлечь их внимание.
Даже если ваши фотографии отлично смотрятся в каналах, как они выглядят, когда аудитория просматривает вашу учетную запись в виде сетки?
Важно правильно подобрать цветовую палитру в Instagram, как показывают следующие статистические данные:
- 1 миллиард человек используют Instagram каждый месяц
- 63% пользователей Instagram входят в систему не менее двух раз в день
- 200 миллионов пользователей посещают хотя бы один раз бизнес-профиль
- Пользователи Instagram проводят не менее 28 минут в день на платформе
Людей больше привлекают бренды, и они будут «следовать» за ними, если их учетные записи в социальных сетях будут выглядеть выдающимися и профессиональными.
Использование цветовой палитры Instagram, чтобы ваша сетка выглядела потрясающе, — это один из инструментов, который можно использовать.
Но как добиться того, чтобы ваша цветовая палитра в Instagram была на высоте?
Цвет, подчеркивающий ваш бренд
Что нужно вашему бренду для коммуникации? На какую аудиторию вы ориентируетесь? Возможно, вы не знаете с самого начала, но вам нужно иметь представление о своей цветовой психологии.
Неважно, на какую демографию вы ориентируетесь — на женщину, молодежь или пары.Знайте, что вдохновляющие изображения преуспевают в Instagram.
Большинство платформ социальных сетей имеют свою собственную аналитику и идеи, поэтому вы можете использовать эти данные, чтобы определить, какие половые и возрастные группы следят за вашими брендами на этих платформах, особенно если вы используете рекламу в Instagram.
Какую цветовую палитру вы выберете?
Чтобы узнать, какую палитру использовать, неплохо подумать, какие цвета лучше всего подходят для социальных сетей в целом.
Вам нужны цвета, которые не отвлекают вашу целевую аудиторию, но соответствуют вашему бренду.
Вот типы палитры, к которым следует стремиться при выборе цветовой палитры Instagram:
Монохромные цветовые палитры
Если один цвет действительно представляет ваш бренд, то монохроматическая цветовая палитра позволяет расширить этот цвет с помощью оттенков, тонов и намеков.
Концепция использования монохроматической цветовой палитры заключается в том, что ваш единственный истинный цвет бренда меняется лишь незначительно, используя больше тонов в вашей ленте Instagram.
Аналогичные цветовые палитры
Аналогичные цвета находятся в том же разделе цветовой таблицы.В зависимости от того, какие цвета вы используете, вы можете добиться либо согревающего фирменного эффекта, либо прохладного и свежего.
Учтите, однако, что аналогичные цвета не идеальны для текста, поскольку они слишком похожи и теряются при чтении.
Бесплатные цветовые палитры
Противоположные цвета на цветовом кольце называются дополнительными и очень контрастными (например, синий и оранжевый). Дополнительные цвета при использовании создают энергичный образ.
С этой цветовой палитрой нужно обращаться осторожно, чтобы она не слишком бросалась в глаза.Однако, если вашему бренду нужно немного больше творчества, дополнительной цветовой палитры будет достаточно.
Цветовые палитры Triad
Триадная цветовая палитра состоит из трех цветов, равномерно расположенных на цветовом кольце. Самая основная палитра триады — это красный, синий и желтый цвета, а вторая — оранжевый, фиолетовый и зеленый.
Из-за резкого контраста цветовая палитра триады очень впечатляет. Будьте осторожны, если используете этот тип цветовой палитры, так как он редко работает в Instagram.
Составные цветовые палитры
Составная цветовая палитра используется аналогично палитре цветов триады, в которой вы выбираете три цвета.
Однако, в отличие от цвета триады, где три цвета разительно отличаются, составная цветовая палитра имеет яркий цвет с двумя «более мягкими» цветами, соседствующими с дополнительным цветом.
Слегка заимствуя дополнительную цветовую палитру, добавление соседних цветов создает более захватывающую цветовую палитру, но с меньшим контрастом.
Квадратная цветовая палитра
Подобно трехцветной палитре, если ваш бренд состоит из четырех цветов и должен быть ярким, то выбор четырех цветов в квадратной форме цветового круга даст высококонтрастный вид.
Если это ваш выбор цветов, то избегайте оси красный-синий-зеленый-желтый цветов и увеличивайте свою «квадратную» форму, чтобы получить лучшее изобилие цвета.
Палитры нейтральных цветов
Нейтральные цветовые палитры заслуживают внимания, потому что они красиво смотрятся в Instagram.
Нейтральные цветовые палитры Instagram представляют собой нежные тона белого, серого, коричневого и черного цветов, которые создают ощущение фона для ваших изображений.
Хотя они могут и не выделяться, если вы время от времени добавляете всплеск цвета, он сразу же выделяется и привлекает внимание зрителей.
Советы по созданию цветовой палитры Instagram
Создание палитры
Вы можете использовать цветовое колесо Adobe Color для создания возможных цветовых комбинаций или вы можете загружать красочные изображения, которые вам нравятся, и он будет анализировать цвета и представлять некоторые возможные варианты цвета.
Хотя это полезно — это не полностью удовлетворит ваше решение о создании цветовой палитры, вам все равно нужно иметь какое-то представление самостоятельно.
Обязательно создайте привлекательную цветовую палитру Instagram, которая понравится пользователям, но при этом будет соответствовать цветам вашего бренда.
Прежде чем добавлять фотографию или выбирать цвета, подумайте, какие чувства вы пытаетесь вызвать в своих изображениях. В левом меню Adobe Color вы увидите сгенерированные параметры:
- Аналогичный
- Монохроматический
- Триада
- Дополнительный
- Дополнительный разделенный
- Дополнительный двойной разделенный
- Квадратный
- Составной
- Оттенки
- Пользовательский
Как вы можете видеть на скриншоте выше, генератор цвета выбирает дополнительные варианты цвета также, хотя, если дополнения не передают то, что вы хотите, вам нужно будет создать свой собственный.
Вам не нужно быть графическим дизайнером, чтобы увидеть, какие цвета более эффективны. Для начала используйте инструменты цвета, чтобы черпать вдохновение.
Примените фильтры к своей цветовой палитре
ФильтрыInstagram — отличное дополнение к вашим изображениям, делая иногда безжизненные фотографии более полезными. Но каждый фильтр может негативно исказить ваше изображение, если он не дополняет цветовую палитру Instagram.
Легко, попробуйте загрузить несколько изображений в свой Instagram и посмотрите, какие из них лучше всего смотрятся с вашей новой цветовой палитрой.
Может быть, нужно немного смягчить некоторые яркие изображения; для более темных изображений может потребоваться добавление цвета.
На момент написания у них было 24 фильтра Instagram. По данным Hubspot, наиболее популярны следующие:
- Clarendon
- Gingham
- Juno
- Lark
- Mayfair
- Sierra
- Valencia
- Walden
Создание брендбука
Создание брендбука в Instagram — отличный способ сохранить единообразие ваших изображений в Instagram при публикации.Это дает удобный ресурс о том, как следует создавать каждое изображение.
Вы можете создать брендбук в PDF, PowerPoint или Word. Все, что вам подходит.
Включите следующее:
- цветовая схема шестнадцатеричный код
- логотип вашей компании
- существующие фотографии, которые соответствуют тому, что вы пытаетесь передать
- фотографии, которые ваша компания стремится создать
- фильтров Instagram, которые вы будете использовать
- контрастного цвета (для продаж или обращаю внимание)
Не забудьте поэкспериментировать.Не каждый фильтр дает желаемый эффект на каждой фотографии.
Следовательно, лучше всего иметь несколько вариантов на тот случай, если вам нужно выявить цвета вашего бренда. Более естественно добавлять вариации, если у вас ограниченная цветовая палитра Instagram как таковая.
Найдите тестовую группу
Если вы знаете, кто ваша целевая аудитория, вы можете показать им свой брендбук и спросить их мнение о том, резонируют ли они с изображениями и цветовым тоном.
Не спрашивайте друзей, потому что они, несомненно, будут добры и скажут вам то, что вы хотите услышать, а не то, что вам нужно услышать.
Кроме того, существуют инструменты, с помощью которых вы можете получать отзывы о своих изображениях, например Photofeeler. Это программное обеспечение в настоящее время является бесплатным и позволяет пользователям получать отзывы о своих фотографиях, будь то профессиональные, заслуживающие доверия или симпатичные.
Он не только использует искусственный интеллект для оценки ваших изображений, но также показывает их незнакомцам, чтобы они не были предвзятыми, как ваши друзья.
Соответствуйте своей цветовой палитре Instagram
Последовательность имеет большее значение при формировании аудитории на любой платформе социальных сетей, включая Instagram.
Правильная цветовая палитра Instagram поможет собрать аудиторию, которая не только будет взаимодействовать с вашими фотографиями, но и будет следить за вашей учетной записью.
Вместо того, чтобы накапливать лайки для своих разовых постов в Instagram, вы начнете привлекать аудиторию, необходимую для развития бизнеса и вовлеченности. Следующим шагом будет создание стратегии Instagram для вашего бизнеса.
Связанныетипов цветовых схем в дизайне
Эрин Нолан
Наденьте желтую каску с подсветкой и погрузитесь глубже в мир дополнительных цветов и различных методов комбинирования цветовых схем.
Вы когда-нибудь представляли, как бы вы хотели, чтобы ваша среда была оформлена, но не понимали, как воплотить эту идею в законченный продукт? Открою секрет: сильная художественная композиция. Помните, в начальной школе ваш учитель рисования пытался научить вас элементам искусства? Каждый из этих элементов сопоставляется друг с другом и внутренне связан, чтобы сделать что-то «хорошее».
Помимо пропорций цвета (рекомендуется 60-30-10), существуют также палитры, основанные на цветовом круге, которые предлагают дополнительные варианты цвета.
Монохроматический
Монохроматические цветовые схемы имеют один оттенок, оттенок и оттенок. Поскольку им не хватает четкости или фокусных областей, они, как правило, расслабляют. С ними действительно легко работать, так как больше не нужно принимать решения относительно цвета. Однако, в зависимости от того, какой оттенок выбран, он также может быть стимулирующим. Представьте себе комнату, полностью отделанную кораллами! Ой! Это самый простой справочник цветов. Просто выберите один цвет и вперед!
Палитра аналогов
В этой палитре используются гармонирующие цвета в теплом или холодном спектре.Например, красно-оранжево-желтые комбинации или зелено-сине-фиолетовый более привлекательны, чем фиолетовый-зеленый-оранжевый. Снова бывают исключения. Старайтесь не использовать слишком много аналогичных цветов, потому что это нарушит плавность изображения.
Дополнительный
Ок. Выберите два цвета. Теперь создайте тени, оттенки и тона тех же цветов. Поздравляю! Вы только что создали свою собственную дополнительную цветовую палитру. Использование оттенков придает вашей комнате глубину и характер. В этой палитре оттенки используются для фокусных точек.Это может создать все, от яркого жизнерадостного стиля до успокаивающего формального образа.
Раздельное дополнительное
На цветовом круге это точные противоположности. Противоположность красного — зеленый. Немезида Фиолетового — желтая, а анти-синяя — оранжевая. Вот где становится сложно, поэтому я расскажу об этом. 1. Выберите цвет (я выберу синий). 2. Найдите его комплимент (оранжевый). 3. Теперь выберите цвета по обе стороны от оранжевого на цветовом круге (желто-оранжевый и красно-оранжевый). Это учитывает нюансы цвета, но при этом сохраняет сильные фокусные области.
Triadic Complementary
Вы когда-нибудь играли в кошачью колыбель с веревкой? Работа с дополнительной цветовой схемой триады похожа на это. Это выглядит легко, если вы знаете, что делаете. Если вы этого не сделаете, у вас будет беспорядок. Основная идея состоит в том, что вы берете три цвета, которые равномерно распределяются по цветовому кругу. Когда все работает, палитра обеспечивает богатый, сбалансированный и гармоничный стиль, которого нет у других. Из-за своей природы его используют многие художники.
Тетрадик (двойной дополнительный)
Не надо. Только не делайте этого … если вам не нравится звучание «триадного двойного сплита, дополняющего». Да. Я так думала. Погуглите, если действительно хотите знать.
Теперь создайте цветовую схему самостоятельно, используя один из этих генераторов палитр:
https://kuler.adobe.com/create/color-wheel
http://colorschemedesigner.com
http://www.degraeve.com / color-palette
Использование цвета | Система веб-дизайна США (USWDS)
Жетоны дизайна
Цвет — практичный и эмоциональный инструмент.Он передает индивидуальность, задает тон, привлекает внимание и указывает на важность.
Введение
USWDS организует свои жетоны цветов в жетоны тем, жетоны состояния и жетоны системы. Системные жетоны — это полный набор цветов, доступных для USWDS. Жетоны проекта — это меньшее по размеру подмножество, основанное на ролях, адаптированное к индивидуальности, тону и потребностям вашего проекта. Он будет использовать только несколько цветовых семейств из более широкого набора из 24 цветовых семейств, доступных в наборе системных маркеров.
Используйте цветные маркеры USWDS и по возможности избегайте нестандартных цветов. В долгосрочной перспективе, когда есть согласованность между сайтами и сервисами, взаимодействие с пользователем во всех государственных учреждениях будет лучше. Конечно, ваша миссия, потребности проекта и потребности пользователей всегда на первом месте, но если вы планируете внести свою работу обратно в систему, что помогает системе учиться, адаптироваться и улучшаться, эта работа должна соответствовать системным стандартам и стандартам. использовать токены USWDS.
Цвет, семейство цветов и сорт
В нашей документации и руководствах мы будем использовать термины цвет, семейство цветов и сорт, но что мы имеем в виду, когда используем их?
Цвет — это любой конкретный образец в наших палитрах токенов, например красный-50 , primary-base или indigo-warm-60v .
Цветовое семейство — это группа цветов, имеющих одинаковый оттенок на цветовом круге (см. Цветные круги USWDS ниже). Они содержат несколько отдельных цветов, различающихся яркостью или насыщенностью каждого отдельного цвета. Семейство цветов токенов системы обычно представляет собой обычное название цвета, например красный или теплый синий , а семейство цветов токенов темы — это ролевое имя, например primary .
Оценка — это способ выразить, насколько светлый или темный цвет.USWDS использует 100-балльную шкалу для обозначения оценки, где 0 — чистый белый цвет, а 100 — чистый черный цвет. Мы упорядочили эти оценки по цветовым семействам: цвет класса 50 в одном цветовом семействе должен иметь тот же уровень яркости, что и цвет класса 50 в другом цветовом семействе. Это имеет важные последствия для цветового контраста и доступности, которые мы обсудим позже.
Цвет и доступность
Color — мощное средство, но ненадежное — его эффекты непостоянны и непредсказуемы для популяции.Примерно 0,5% взрослых женщин и 8% взрослых мужчин (4,5% от общей численности населения) имеют некоторую нечувствительность к цвету. Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенная форма — дальтонизм на красный / зеленый), а некоторые редкие условия вообще препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и близорукость и астигматизм (среди прочего), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.
Доступность — не особый случай.Во втором квартале 2018 года сайты, использующие USWDS, превысили 1,4 миллиарда просмотров страниц. 4,5% из 1,4 миллиарда — это около 60 миллионов просмотров страниц. Когда дело доходит до доступности, широкое и всеобъемлющее мышление — это не просто хорошая идея, это наша миссия и ответственность.
Раздел 508, который соответствует уровню AA WCAG 2.0, устанавливает юридический стандарт необходимого уровня контрастности между текстом и его фоном. Базовый стандарт контрастности AA составляет 4,5: 1 для большей части текста и 3: 1 для крупного текста (19 пикселей + полужирный или 24 пикселей + обычный текст).
Доступные сочетания цветов
USWDS помогает командам выбирать доступные цвета с помощью системы цветовой классификации. Давайте посмотрим на семейство цветов серый в классах 5–90 (оценка 0 — белый ):
Выше: Каждая цветовая семья имеет десять градаций от 5 до 90. Чистый белый эквивалентен сорту 0, а чистый черный эквивалентен сорту 100.
Магическое число
Мы называем разницу в оценке между любыми двумя цветами магическим числом .Магические числа имеют важное значение контраста:
- Магическое число 40+ приводит к контрасту большого текста WCAG 2.0 AA (пример:
серый-90ииндиго-теплый-50v). - Магическое число 50+ приводит к контрасту WCAG 2.0 AA или контрасту большого текста AAA (пример:
серый-90икрасный-40). - Магическое число 70+ приводит к контрасту AAA WCAG 2.0 (пример:
серый-10икрасный-80). - Цвета класса 50 , указанные в разделе 508 AA, контрастируют как с чисто белым (класс
0), так и с чисто черным (класс100).
Используйте магические числа USWDS для выбора доступных цветовых комбинаций из любой палитры и цветового семейства.
Магическое число USWDS работает, потому что каждый класс соответствует определенному диапазону значений относительной яркости. Цветовой контраст WCAG и Section 508 рассчитывается как отношение относительных яркостей двух цветов, поэтому, пока наши цвета попадают в определенный диапазон яркости для каждого класса, соотношение будет соответствовать требованиям контрастности.
| марка | минимальная яркость | максимальная яркость |
|---|---|---|
0 | 1.000 | 1.000 |
5 | 0,850 | 0,930 |
10 | 0,750 | 0.820 |
20 | 0,500 | 0,650 |
30 | 0,350 | 0,450 |
40 | 0,250 | 0,300 |
50 | 0,175 | 0.183 |
60 | 0,100 | 0,125 |
70 | 0,050 | 0,070 |
80 | 0,020 | 0,040 |
90 | 0,005 | 0.015 |
100 | 0,000 | 0,000 |
Доступные примеры сочетания цветов
Вверху: Поскольку 90-50 = 40 , на фоне серый-90 используйте классы 40 и ниже, чтобы обеспечить контраст раздела 508 AA. Для крупного текста допустимы оценки 50 и ниже.
Выше: Система цветовой оценки работает для всех цветовых семейств.
Цвет, контраст и читаемость
Читаемость — это легкость, с которой читатель может понять письменный текст. Это сложное явление, на которое помимо цвета и контрастности влияет множество факторов, включая (но не ограничиваясь) размер шрифта, шрифт, длину строки, высоту строки, пробелы, выбор слов, дизайн контента и стиль письма. Проблемы с удобочитаемостью могут быть особенно важны, если ваш сайт содержит документацию или подробный текст, требующий концентрации.
Но когда дело доходит до цвета, обратите внимание на следующие общие рекомендации:
- Раздел 508 AA + цветовой контраст помогает при дальтонизме и цветовосприятии.
- Избегание чисто черного текста на белом помогает при дислексии, синдроме Ирлена, светочувствительности и аутизме.
- Лучшая комбинация — это максимальный цветовой контраст белого / светлого текста на черном / темном фоне, который, кажется, визуально подходит для всех.
- Наилучший вариант, когда это возможно, — предоставить пользователям возможность выбирать собственный цвет текста и фона.
Цветные диски USWDS
Следующие ниже цветовые круги позволяют визуализировать всю системную палитру USWDS и рубрику именования ее цветовых семейств.Цветовые круги расположены вокруг 360 ° цветовой модели HSL. Каждое цветовое семейство помечено своим положением (в градусах) на этой модели. Как правило, цвета внутри цветовых семейств остаются близкими к указанному значению оттенка, но это настраиваемая палитра, не генерируемая алгоритмом. Изменение оттенка внутри цветовых семейств является преднамеренным — мы пытаемся найти хорошие цвета, а не только те, которые соответствуют функции.
Вверху: Колесо цветных маркеров стандартной системы USWDS
Вверху: Колесо цветных жетонов USWDS vivid
Общее руководство по цвету
Если мы используем цвет намеренно, последовательно и осмотрительно, это может существенно повлиять на то, как люди понимают наши страницы, наши продукты и услуги и наше сообщение и связываются с ними.Цвет является важным компонентом визуального и эмоционального познания, и именно это затрудняет правильное использование — то, что является сильным и уверенным для одного человека, может раздражать или тревожить другого.
Старт в черно-белом цвете. Начните со своей основной идеи и используйте шкалу типов и иерархию, чтобы проверить и уточнить ее эффективность. Затем добавьте цвет, чтобы поддержать это сообщение. Цвет может затруднить интерпретацию, и, поскольку примерно 4,5% населения имеют некоторую нечувствительность к цвету, важно не полагаться на цвет при передаче информации, важной для вашего сообщения.
Ставьте практическое выше эмоционального. Поскольку цвет может сделать так много, может быть разумным быть сфокусированным. Ограничьте сложность цвета, сконцентрировавшись в первую очередь на функциональных требованиях (например, состояниях или направлениях). Затем используйте цвет в качестве постепенного улучшения, чтобы усилить или сбалансировать эмоциональные потребности контента. Тем не менее, имейте в виду, что эффекты цвета часто являются личными и культурными в большей или большей степени, чем физиологическими. Поймите, что использование цвета для оптимизации тона обязательно исключает тонкими и не очень тонкими способами.
Используйте доски настроения в качестве руководства. Получить подходящие цветовые палитры может быть непросто, и имеет смысл позволить существующим цветам и палитрам быть вашим ориентиром. Соберите изображения из других источников, которые вызывают желаемый тон, чтобы найти общие черты. Затем найдите близкие совпадения в системной палитре, чтобы помочь создать свою тему.
Спросите визуальных дизайнеров. В вашей группе или агентстве могут быть визуальные дизайнеры в штате или в качестве подрядчиков. Они могут быть бесценным ресурсом для создания палитр или получения отзывов о существующих.USWDS использует коллективный опыт визуальных дизайнеров из разных агентств для создания нашей системной палитры и предоставления ряда готовых палитр тем проекта.

 Значение параметра варьируется от 0 до 100.
Значение параметра варьируется от 0 до 100. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.