что это такое, применение, отличия, плюсы и минусы, пример изображений
Векторная графика — карты, схемы. Растровая — фотографии.
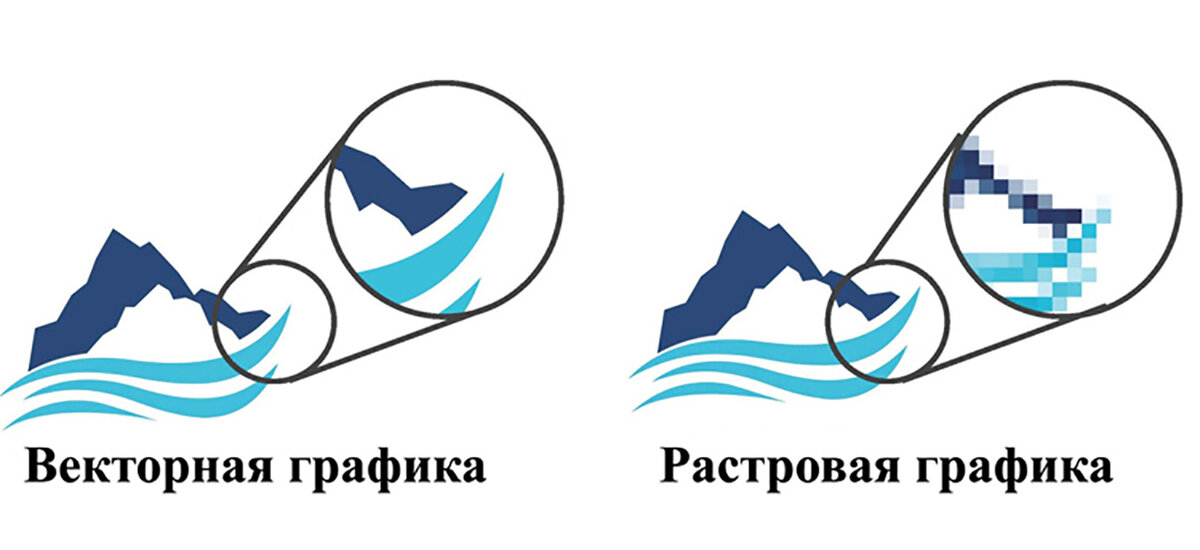
Картинки в растре и векторе на первый взгляд похожи. Но стоит увеличить растровое изображение — и сразу видны отличия: появляются пиксели. Векторные изображения, наоборот, не теряют качество при увеличении, потому что описаны математической формулой.
Растровая графика
Растр — это сетка цветных пикселей. К растровому формату изображений относят фотографии, детализированные изображения, сканированные документы и всё, что можно создать в программах Photoshop, Procreate, Photo-Paint, Paint Pro, Painter.
🎨 Применение и примеры
Растровые изображения используют, когда важно передать максимальную реалистичность цветов и деталей сложного натурального объекта. Например, дизайн ландшафта с множеством элементов растений, точный портрет человека.
Первая картинка в нормальном размере, поэтому пикселей не видно. Но при увеличении они появятся, как на втором примере
Но при увеличении они появятся, как на втором примере
Популярные растровые расширения для статичных изображений: jpeg, png, bmp, dib, rle. Для анимированных картинок — gif.
✔️ Преимущества
Главный плюс — это возможность передавать цвета. Можно передать естественные оттенки, градиенты и переходы тонов на сложных иллюстрациях. С помощью растровой графики создают картинки, приближенные к реальности.
Еще один плюс — такие файлы легко печатать, потому что принтеры используют принцип «точка на каждый элемент картинки», под который как раз подходит растр.
❌ Недостатки
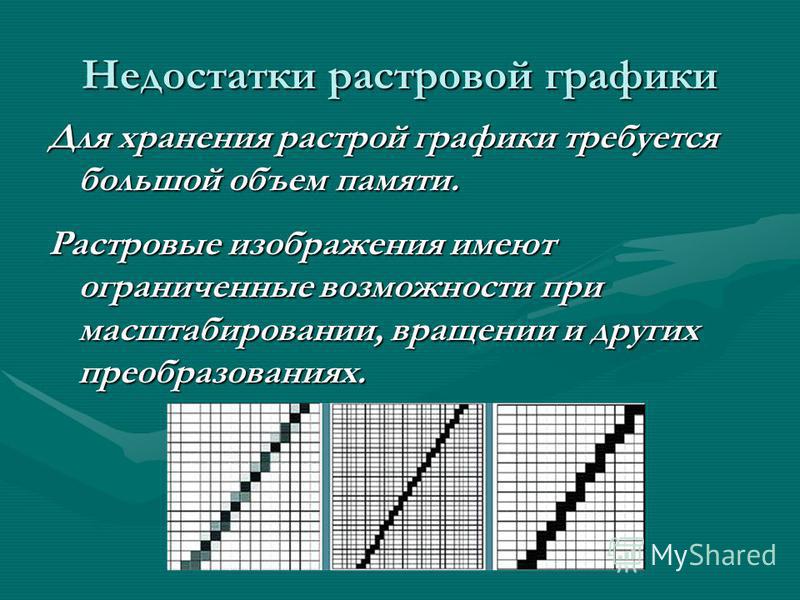
Качество изображения сильно ухудшается, если изменить его размер. Например, приблизить. На увеличенном изображении появляются цветные прямоугольники.
Еще к минусам растра относят большой размер файла. Чтобы обрабатывать такие высококачественные фотографии, нужна дополнительная мощность процессора и большой объем оперативной памяти. Значит, для хранения и обработки таких файлов нужны компьютеры повышенной мощности.
Векторная графика
Векторное изображение состоит из математических формул, которые описывают опорные точки и соединяющие линии. Такой формат картинок можно бесконечно масштабировать без потери качества.
Вектор используют в случаях, когда возможность менять размер без потери качества важнее реалистичности.
🎨 Применение и примеры
Чаще всего векторную графику применяют для схематических рисунков, карт, логотипов, диаграмм, иконок и смайликов. Такие изображения состоят из контура и его заливки в один цвет. Компьютер рассчитывает фигуры по математической формуле, поэтому картинка не расплывается, даже если сильно приблизить.
https://sky.pro/media/kto-takoj-hudozhnik-illyustrator/Популярные векторные форматы: svg — для веб-дизайна, eps — для полиграфии.
✔️ Преимущества
Главный плюс — возможность увеличивать и уменьшать размер файла до предела без ухудшения качества. Карту в формате svg можно масштабировать во сколько угодно раз, при этом контур не изменится. Еще преимущество такого формата в небольшом размере файла. Растровые картинки весят больше.
Еще преимущество такого формата в небольшом размере файла. Растровые картинки весят больше.
Векторную графику можно приближать до бесконечности — качество не потеряется
❌ Недостатки
Один из главных минусов — нереалистичность и схематичность изображения. Векторная графика не может передать цвета и переходы оттенков для демонстрации реальных объектов. Векторный формат не используют, когда нужно фотографическое качество, чтобы передать плавные переходы цвета с градиентом.
Как сконвертировать растровое и векторное изображения
Растровые картинки при конвертировании в векторные теряют реалистичность и переходы цветов и оттенков. Это связано с тем, что одна векторная фигура может быть залита только одним цветом. У растровой же есть многообразие градиентов благодаря пикселям.
Картинка переведена из растрового формата в векторный в онлайн-редакторе Vector Magic
Вектор можно легко перевести в растр в любом графическом редакторе или просто сделать скриншот изображения.
Что изучать и как научиться
Дизайнеры редактируют и создают растровые изображения чаще всего в программе Photoshop. Чтобы самостоятельно научиться работать в ней, можно посмотреть бесплатные уроки, например пошаговое обучение фотошопу. Помимо уроков для новичков на ютубе есть много идей уже готовых проектов.
Для работы с векторными изображениями применяют редакторы — Adobe Illustrator, Figma, CorelDRAW. В Adobe Illustrator есть руководство пользователя с подробными инструкциями по работе, например основы рисования.
Если бесплатных материалов недостаточно, вы хотите пойти дальше и стать дизайнером, присмотритесь к онлайн-курсам. В Skypro освоите профессию графического дизайнера с нуля за 10 месяцев. Не только научитесь работать в программах, но и соберете портфолио из учебных работ, получите обратную связь от экспертов. При этом первые проекты на фрилансе сможете выполнять уже через четыре месяца после старта.
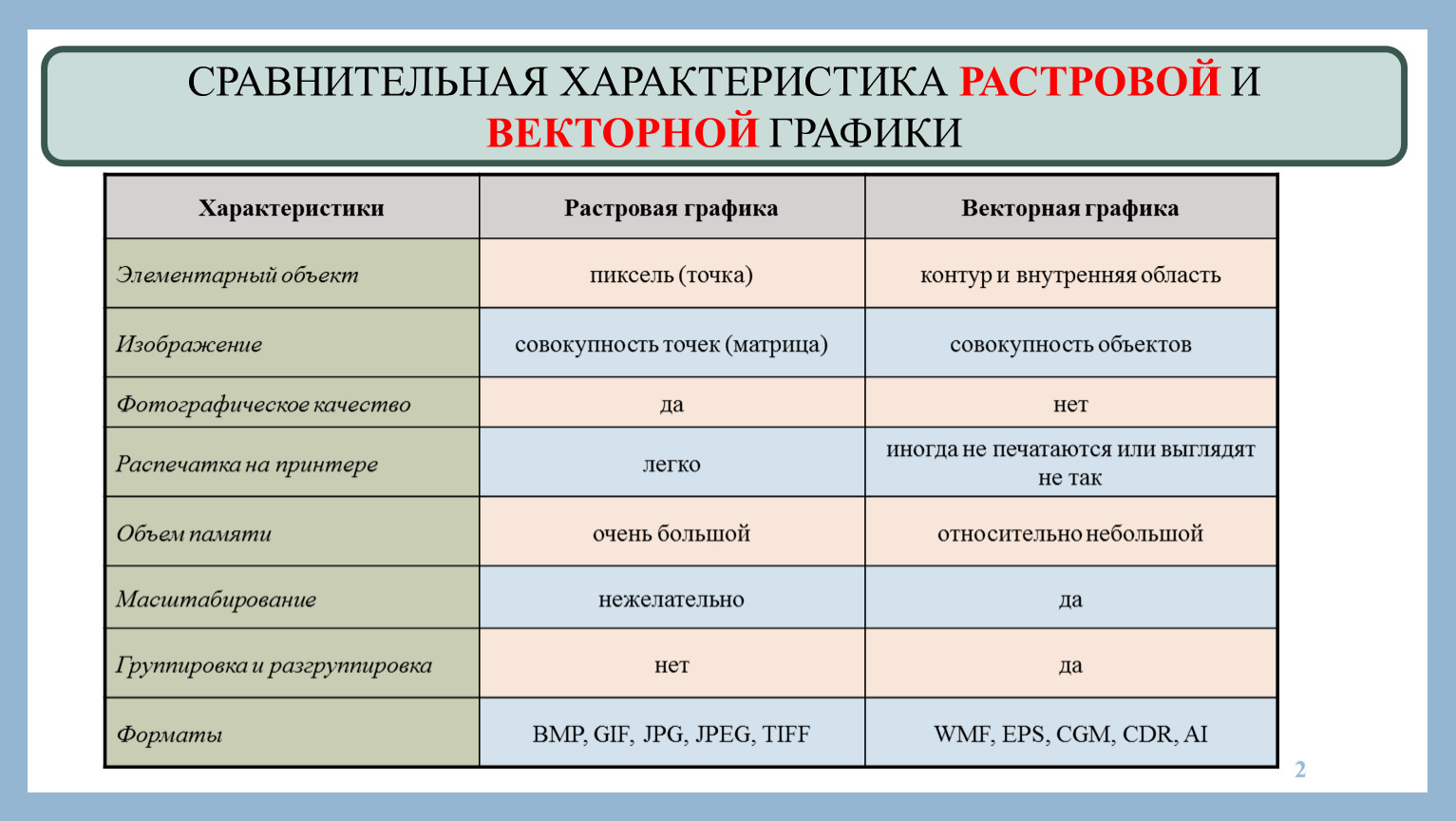
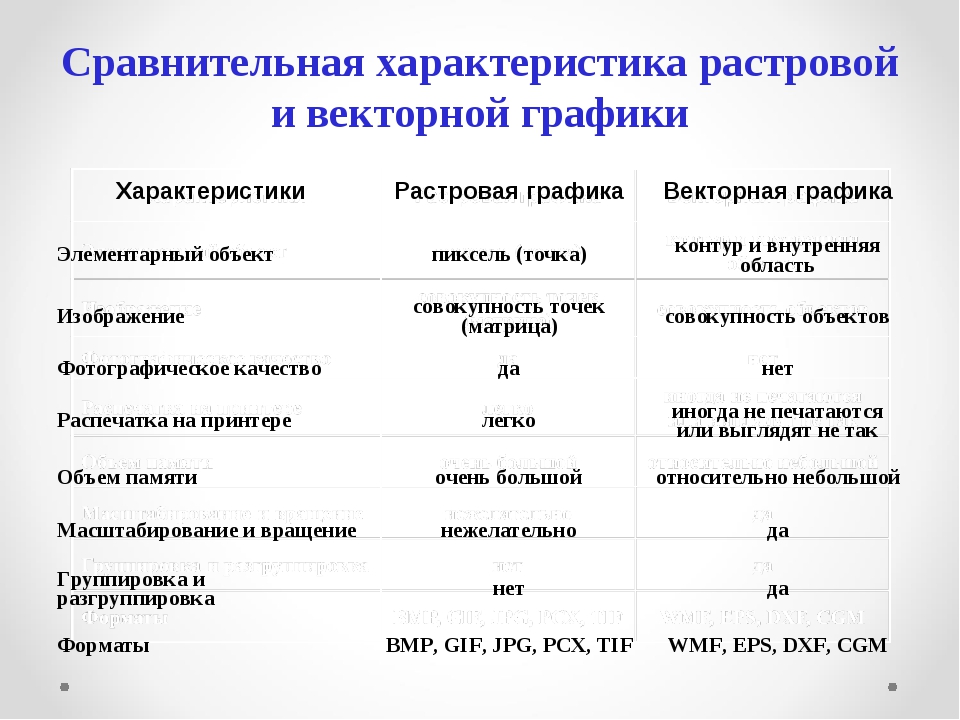
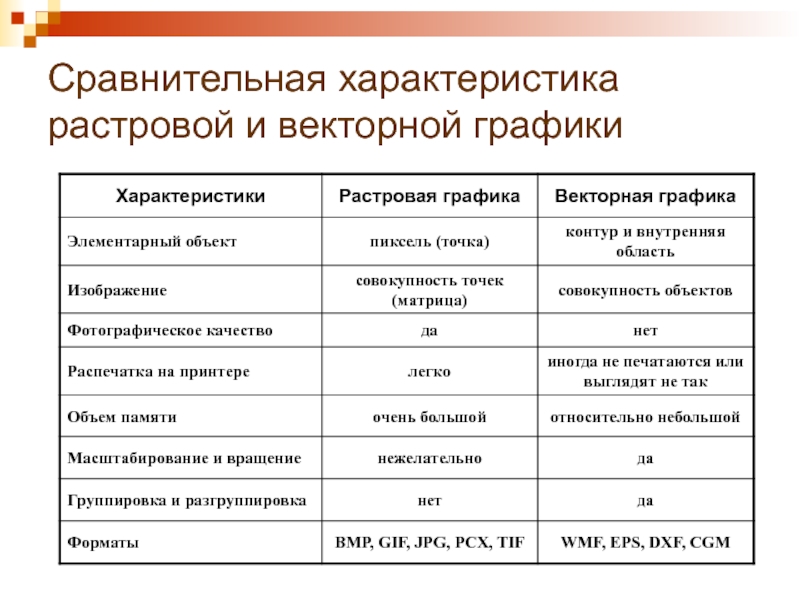
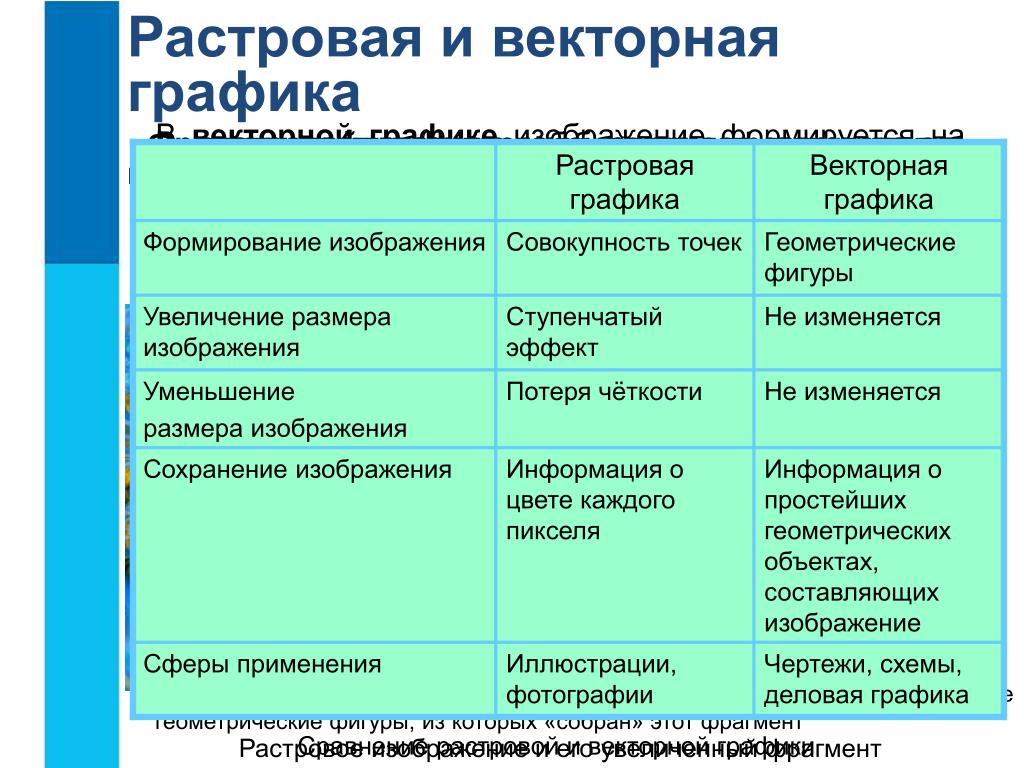
Основные характеристики растровой и векторной графики: сводная таблица
| Растровая графика | Векторная графика | |
| Состав | Пиксели — совокупность мелких прямоугольников | Геометрические фигуры и линии, которые заданы математическими формулами |
| Качество | Высокая реалистичность | Схематичность |
| Возможности масштабирования | Качество картинки портится | Качество не меняется |
| Программы для работы | Paint, Adobe Photoshop | Adobe Illustrator, CorelDRAW |
| Сферы применения | Детальные иллюстрации, фотографии, сканы документов | Чертежи, схемы, карты, схематические картинки |
На первой картинке фотография — растровая графика. На второй схематично нарисован заяц — векторная
На второй схематично нарисован заяц — векторная
Главное: что такое растровая и векторная графика
- Растровая графика состоит из пикселей, векторная — из фигур и линий, которые заданы математическими формулами.
- Отличия векторной и растровой графики: первые хорошо передают схему, а вторые — реалистичность.
- Векторные изображения можно масштабировать до бесконечности. При увеличении растра качество картинки портится.
- Если перевести картинку из растрового формата в векторный, реалистичность потеряется.
- Популярные векторные форматы: svg, eps. Растровые: jpeg, png, bmp, dib, rle, gif.
Автор фотографий — Анна Щербакова
Растровая и векторная графика
/ Сергей Нуйкин / Статьи и заметки
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.

- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.

- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Растр (битмап) против вектора
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и в графическом дизайне для процессов, которые воспроизводят изображение на объекте без чернил или краски, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы
При использовании векторной программы вы рисуете контур фигур , и это похоже на создание изображения с плитками разных форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2
например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2
Многие изображения могут быть созданы как в растровых, так и в векторных программах и выглядят одинаково в обеих программах. Изображения с едва уловимой градацией одного цвета к другому будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной фигуры, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% подлинного векторного искусства, таких как резка или гравировка.
Фотографии представляют собой растровые изображения и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят совершенно иначе, когда они нарисованы в векторном формате.
Растровые изображения состоят из пикселей. Пиксель — это отдельная точка или наименьший отдельный элемент в устройстве отображения. Если вы увеличите растровое изображение, вы можете начать видеть много маленьких крошечных квадратов.
Векторные изображения — это математические вычисления от одной точки к другой, которые формируют линии и формы. Если вы увеличите векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Когда вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются прежними, отображая одну и ту же визуальную графику независимо от размера. Векторную графику можно масштабировать до любого размера без потери качества.
Векторная графика масштабируема
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны настолько большими и с максимальным разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко превратить в графику ограниченного цвета. Ограниченное количество цветов часто требуется для некоторых процессов, таких как вышивка, виниловые вывески с трафаретной резкой и специальные рекламные товары (например, логотипы, напечатанные на чашках, ручках, бутылках и т. д.)
Векторный контур / Каркас
Векторные программы отображают изображение так, как мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта. Этот векторный контур/каркас важен для некоторых компаний, потому что он направляет оборудование, которое они используют для создания своей продукции, такое как гравировка и вырезание знаков.
В целях классификации я назвал вышеперечисленное фотореалистичным вектором, векторной иллюстрацией и линейной векторной графикой.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, что позволяет изображению иметь большее сходство с оригиналом. Мы редко выполняем автотрассировку фотографий и не рекомендуем это делать. Это пример того, что обычно не работает с , поскольку он слишком сложен для процессов, которые руководствуются контуром вектора, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать такими, какие они есть: растровыми изображениями. Узнать больше.
2. Векторная иллюстрация + растровые эффекты. Это нарисованный от руки упрощенный рисунок. Смешение цветов можно создавать в векторных программах, но на самом деле это растровых эффектов , поэтому это изображение НЕ на 100% векторное. Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
3. Векторная «линия». Это 100% вектор; НЕТ СМЕШИВАНИЯ ЦВЕТА. Схема/каркас приемлем для всех процессов. Образцы
Подробнее о преобразовании векторов фотографий
Векторная графика общего использования
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, 3D-графики и анимации.
Мы предоставляем векторные рисунки для этих услуг:
- Специальная печать: напр. кофейные кружки, фрисби, кузи
- Вывески и транспаранты: резные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Наклейки, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и фотоподобные изображения лучше, чем векторные программы, поскольку они могут использовать большое количество различных цветовых пикселей. Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения нельзя увеличить без потери качества, принтеры требуют, чтобы вы предоставили им файлы правильного размера: 1. размер, с которым вы хотите распечатать изображение, и 2. разрешение в пикселях для данного конкретного проекта. Разрешение в пикселях — это количество пикселей в каждом дюйме, называемое ppi (пикселей на дюйм).
Размер растрового изображения, который можно напечатать и сохранить качество, зависит от двух факторов:
- размер пикселя изображения (например, 6824 пикселя в ширину и 2345 пикселов в высоту)
- разрешение в пикселях : количество пикселей на дюйм (ppi), сколько пикселей на дюйм требуется для конкретного принтера
Разные типы печати требуют разного разрешения. В среднем:
В среднем:
Для печати на бумаге требуется не менее 300 пикселей на дюйм
Принтеры для рубашек требуют не менее 240 ppi
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть всего 20 или более 200
Как определить, какого размера растровое изображение должно быть для печати:
Умножьте требуемое разрешение на область печати. Пример:
Если для принтера требуется не менее 300 пикселей на дюйм, а вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей x 5 дюймов = 1500. Ваше изображение должно иметь ширину не менее 1500 пикселей.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения имеют определенное количество пикселей в пределах каждого дюйма. Изображение с разрешением 72 ppi имеет 72 пикселя на каждый дюйм. Изображение с разрешением 300 ppi имеет 300 пикселей на дюйм. Если вам необходимо предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере , так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
Если вам необходимо предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере , так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
После создания изображения определенного размера вы не сможете использовать это изображение большего размера без потери качества. Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением низкого качества.
Образец растрового изображения ниже:
Как определить размер изображения, которое можно распечатать с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером. Пример:
Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется разрешение 300 пикселей на дюйм (1024 ÷ 300) = изображение можно распечатать шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если у вас будут фотографические элементы с непрерывными тонами и смесями цветов, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, тогда используйте векторную программу.
В идеале компания, которая имеет дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специальных товаров, которые требуют векторного искусства, таких как плоттеры, граверы, виниловые вывески, рекламные товары. предметы (стаканы, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растровых и векторных изображений
Растр (битмап)
• Пиксельные
• Растровые программы лучше всего подходят для редактирования фотографий и создания непрерывных тоновых изображений с мягкими смесями цветов
• Не масштабируйте оптимально — изображение должно быть создано/отсканировано в желаемом размере использования или больше
• Большие размеры и подробные изображения соответствуют большому размеру файла
• Труднее печатать растровые изображения с использованием ограниченного количества плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения, преобразование в вектор может занять много времени
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: редактирование фотографий / программы для рисования, такие как Photoshop & Paint Shop, GIMP (бесплатно)
Vector
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей. Для изображений, которые будут применяться к физическим продуктам.
Для изображений, которые будут применяться к физическим продуктам.
• Можно масштабировать до любого размера без потери качества
• Не зависит от разрешения: можно печатать с любым размером/разрешением
• Крупноразмерная векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшено для корректировки бюджета печати
• Векторная графика может использоваться во многих процессах и легко растрируется для использования во всех процессах
• Может быть легко преобразована в растр
• Это не лучший формат для изображений с непрерывным тоном со смесями цветов или для редактирования фотографий
• Распространенные форматы файлов векторной графики: ai, cdr, svg, а также eps и pdf, полученные из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
точек на дюйм против
точек на дюйм DPI — количество точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения. DPI задается фактическим устройством принтера, и графический дизайнер не может манипулировать им на изображении.
DPI задается фактическим устройством принтера, и графический дизайнер не может манипулировать им на изображении.
PPI — количество пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Количество пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий/рисунков.
Все изображения на этом веб-сайте растеризованы для отображения в Интернете.
Является ли EPS вектором?
Векторизация изображений с помощью смешения цветов
Векторизация фотографий
Оттенки серого и линейные изображения
Что такое растровая и векторная графика?
Растровые изображения и векторные изображения — это два разных типа файлов изображений в графическом дизайне. Итак, это две простые, но сложные формы, используемые в компьютерной графике. Каково определение растровых и векторных изображений? Я думаю, вы видели работы как в краске, так и в иллюстраторе. Растровые программы похожи на рисование, а векторные программы похожи на рисование в иллюстраторе. Когда вы используете растровую программу, это приводит к погружению кисти в краску и рисованию. В отличие от растровой программы, когда вы используете векторную программу, это приведет к рисованию контуров фигур, что означает, что векторная программа работает с линиями и формы . Хотите узнать больше об этом? Хорошо, я подробно описываю все о растровой и векторной графике, давайте разберемся,
Итак, это две простые, но сложные формы, используемые в компьютерной графике. Каково определение растровых и векторных изображений? Я думаю, вы видели работы как в краске, так и в иллюстраторе. Растровые программы похожи на рисование, а векторные программы похожи на рисование в иллюстраторе. Когда вы используете растровую программу, это приводит к погружению кисти в краску и рисованию. В отличие от растровой программы, когда вы используете векторную программу, это приведет к рисованию контуров фигур, что означает, что векторная программа работает с линиями и формы . Хотите узнать больше об этом? Хорошо, я подробно описываю все о растровой и векторной графике, давайте разберемся,
Что такое растровое изображение?
Растровая графика, также известная как растровые изображения, представляет собой сетку отдельных цветных пикселей. Вы можете найти растровое изображение с таким количеством квадратных пикселей (например, мозаика), и они расположены для создания растровых изображений. Возможно, вам знакомы слова «разрешение», «высокое разрешение» и т. д. Хотите когда-нибудь понять, что это за разрешение? Разрешения также представляют собой пиксели, а пиксели представляют собой заданную сетку точек, поэтому, когда мы говорим об изображениях с высоким разрешением, это означает, что изображение содержит большее количество пикселей на единицу. Например, изображение размером 500×700 пикселей означает, что изображение содержит 500 пикселей по вертикали и 700 пикселей по горизонтали. Разрешение растровых изображений измеряется по шкале dpi (количество точек на дюйм).
Возможно, вам знакомы слова «разрешение», «высокое разрешение» и т. д. Хотите когда-нибудь понять, что это за разрешение? Разрешения также представляют собой пиксели, а пиксели представляют собой заданную сетку точек, поэтому, когда мы говорим об изображениях с высоким разрешением, это означает, что изображение содержит большее количество пикселей на единицу. Например, изображение размером 500×700 пикселей означает, что изображение содержит 500 пикселей по вертикали и 700 пикселей по горизонтали. Разрешение растровых изображений измеряется по шкале dpi (количество точек на дюйм).
Чем выше разрешение, тем выше разрешение. Люди не смогут заметить пиксели, в то время как вы сможете увидеть их, увеличив изображение на экране. Изменение размера растрового изображения — это сжатие или растяжение самих пикселей. Растровая графика широко используется для фотографий, отсканированных изображений или детализированной графики. Растровая программа использует Adobe Photoshop и GIMP, и эту программу можно использовать в проектировании и разработке веб-сайтов , дизайн приложений , дизайн иконок , дизайн баннеров , дизайн рекламы и другие цели.
Масштабируемость растрового изображения
Мы знаем, что качество растровых изображений зависит от PPI (пикселей на дюйм). Качество печатного растрового изображения зависит от двух основных вещей:
Размер изображения в пикселях.
Разрешение в пикселях требуется для конкретного принтера.
Когда вы определяете разрешение в любом устройстве вывода, что вы думаете, что файлы имеют вечные спецификации? Нет, это не выходная мощность устройства. Представьте, что вы собираетесь напечатать брошюру , для которой требуется фоновое изображение размером 8,5” × 11” дюймов. Тогда изображение должно быть не менее 2550 пикселей в ширину и 3300 пикселей в высоту с разрешением 300 PPI. Прежде всего, растровые изображения нельзя масштабировать до большего размера, и если их масштабировать, они теряют качество и становятся размытыми, потому что все пиксели становятся больше, но их можно уменьшить.
Разрешение растрового изображения
Растровое изображение приходит и отображается с определенным разрешением. Разрешение не что иное, как миллионы квадратных пикселей . Чем выше разрешение, тем большее количество пикселей было использовано для его формирования. Таким образом, размер растрового изображения всегда был фиксированным. Однако изображения с высоким разрешением следует использовать только на том устройстве, которое может их отображать. Размер файла растрового изображения зависит от типа файла, например,
PNG
JPEG
ГИП
ТИФФ
ПСД
Как определить наилучший размер печати для вашего растрового изображения?
Если для принтера требуется разрешение не менее 300 точек на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей × 5 дюймов = 1500. Ваше изображение должно иметь ширину не менее 1500 пикселей.
Ваше изображение должно иметь ширину не менее 1500 пикселей.
Что такое векторное изображение?
Векторная графика является противоположностью растровой графики. Мы знаем о растровых изображениях и их структуре из приведенного выше обсуждения, теперь мы будем знать о векторном изображении. Тип работы с векторным изображением почти не отличается от растрового изображения. В то время как растровые изображения состоят из пикселей или точек, векторные изображения основаны на математических формулах, определяющих точки, линии, кривые и пути. В векторном изображении использовались математические вычисления от одной точки к другой, чтобы принять форму и цвет изображения. масштабирование векторного изображения не вызывает неприятных ощущений, потому что оно состоит из настоящих геометрических примитивов и может представлять более структурированное изображение.
Как правило, векторная графика менее детализирована, содержит меньше градиентов и меньше разнообразия цветов фотографии . Векторная графика широко используется для создания таких версий изображений, которые необходимо использовать в разных размерах. В векторной графике можно легко сохранить четкие, острые края изображения, даже если оно значительно увеличено. Без потери качества векторы можно бесконечно масштабировать и лучше всего использовать их для дизайн логотипа , иллюстрация, гравировка, гравировка , произведение искусства , и т.д.
Векторная графика широко используется для создания таких версий изображений, которые необходимо использовать в разных размерах. В векторной графике можно легко сохранить четкие, острые края изображения, даже если оно значительно увеличено. Без потери качества векторы можно бесконечно масштабировать и лучше всего использовать их для дизайн логотипа , иллюстрация, гравировка, гравировка , произведение искусства , и т.д.
Масштабируемость векторного изображения
Независимо от того, насколько вы увеличиваете или уменьшаете масштаб или сколько раз вы изменяете их размер , векторные изображения не теряют своего качества и четкости. Векторные изображения быстро и идеально масштабируются и гораздо более универсальны и гибки, чем растровые изображения. Поскольку векторные изображения формируются с помощью математических уравнений, вы можете изменить их размер, просто пересчитав уравнение и сохранив четкие, четкие края.
Математическая формула
Когда растровые изображения строятся на разрешении, векторные изображения не имеют к этому никакого отношения. Он поставляется с различными геометрическими и математическими формулами и формами, которые рассчитывают размер изображения. векторная графика не зависит от разрешения. Размер файла векторного изображения. Распространенные типы векторных файлов:
EPS
АИ
PDF
СВГ
ЭСКИЗ
Векторные программы включают Adobe Illustrator, Sketch и CorelDRAW.
Разница между растровой и векторной графикой
Растр и вектор — это две разные стороны графического дизайна . Их структура и тип работы почти не отличаются друг от друга. Здесь я попытался сосредоточиться на некоторых основных различиях, преимуществах и недостатках.
Их структура и тип работы почти не отличаются друг от друга. Здесь я попытался сосредоточиться на некоторых основных различиях, преимуществах и недостатках.
Растр
Растр основан на пикселях
Лучше всего подходит для фотографий, редактирования фотографий и отсканированных иллюстраций
Невозможно масштабировать
Растр содержит большие файлы
Растровые изображения являются наиболее распространенными форматами изображений, такими как PNG, JPG, PSD и т. д.
Подходит для рисования и детальной обработки
Некоторые процессы не могут использовать растровую программу
Вектор
Вектор — это математическая формула, основанная на
Лучше всего подходит для создания логотипов, рисунков, иллюстраций и т.
 д.
д.Можно масштабировать до любого размера без потери качества
Векторные изображения можно печатать любого размера и с любым разрешением
Векторная графика включает небольшие файлы
Векторную графику можно использовать для всех процессов
Типы файлов векторных изображений включают eps, ai, pdf, SVG и т. д.
Подходит для рисования
Может быть легко преобразован в растр
Наконец, пришло время завершить дискуссию. изображения, будь то растровые или векторные, имеют свои уникальные качества и назначение.




 д.
д.