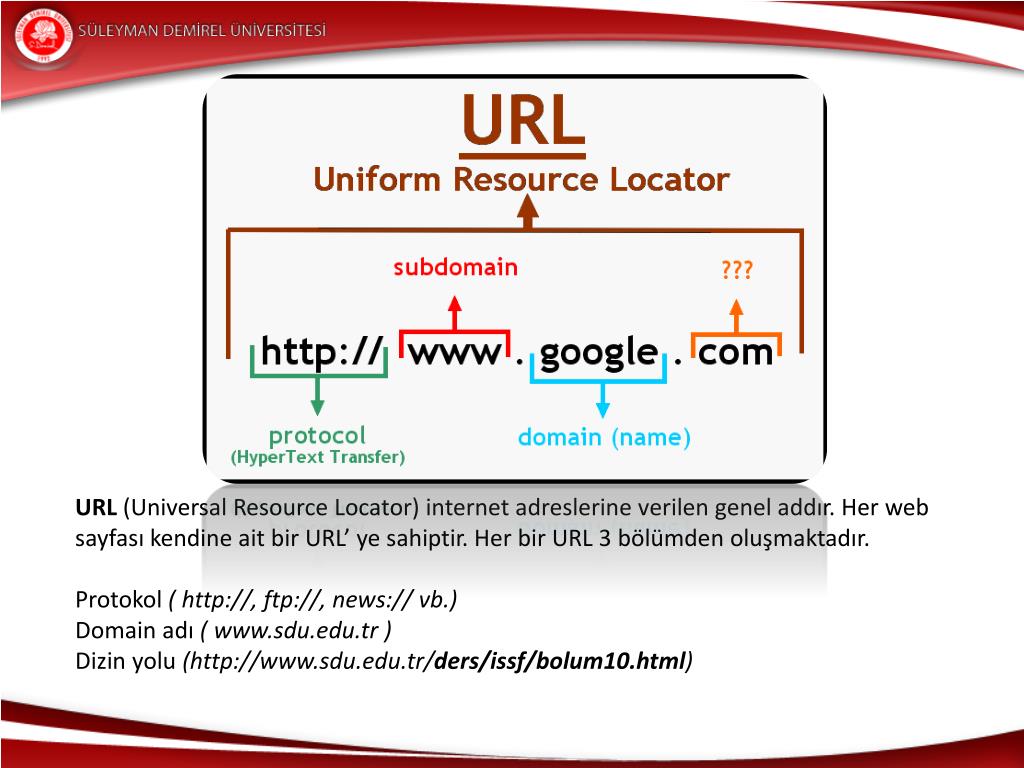
Что такое URL адрес — его структура и технические параметры
Аббревиатура URL расшифровывается как Uniform Resource Locator. В переводе это значит «единый указатель ресурсов». Детище Тима Бернеса-Ли, «отца» всемирной паутины, создан для упрощения структурирования данных в сети Интернет и приведения всех адресов к единому виду.
Принятое произношение: «у-эр-эл» или «ю-ар-эл». В разговорной речи допустимо произносить эту аббревиатуру как «УРЛ». В этой статье мы рассмотрим что такое URL, какова его структура и технические особенности которые необходимо знать любому веб-мастеру.
Схема и структура URL адресов
Что же такое URL? Иными словами, это путь до какого-то файла: HTML, видео, аудио, текстового и пр. Этим адресом обладают все документы, находящиеся в сети Интернет. Только с помощью URL сервер может обеспечить доступ к своим файлам для любого пользователя всемирной паутины.
Разумеется, существует стандарт. Он-то и определяет, как именно должен выглядеть URL к тому или иному документу. Этот стандарт используется не только для доступа к сайтам и файлам, по протоколу http и https, его же используют и при передаче файлов на сервер по протоколу ftp и в других протоколах. Но нас они в данном случае не интересуют.
Этот стандарт используется не только для доступа к сайтам и файлам, по протоколу http и https, его же используют и при передаче файлов на сервер по протоколу ftp и в других протоколах. Но нас они в данном случае не интересуют.
Как указать url адрес к веб-ресурсам?
Вообще URL может содержать множество параметров. Но для простого обращения к определенному файлу лежащему в какой то папке вашего сайта необходимо задействовать лишь некоторые из них. Поэтому, например, чтобы получить содержимое определенного файла размещенного на данном сайте достаточно указать следующее:
http://webmastermix.ru/direktoriya/fail.html
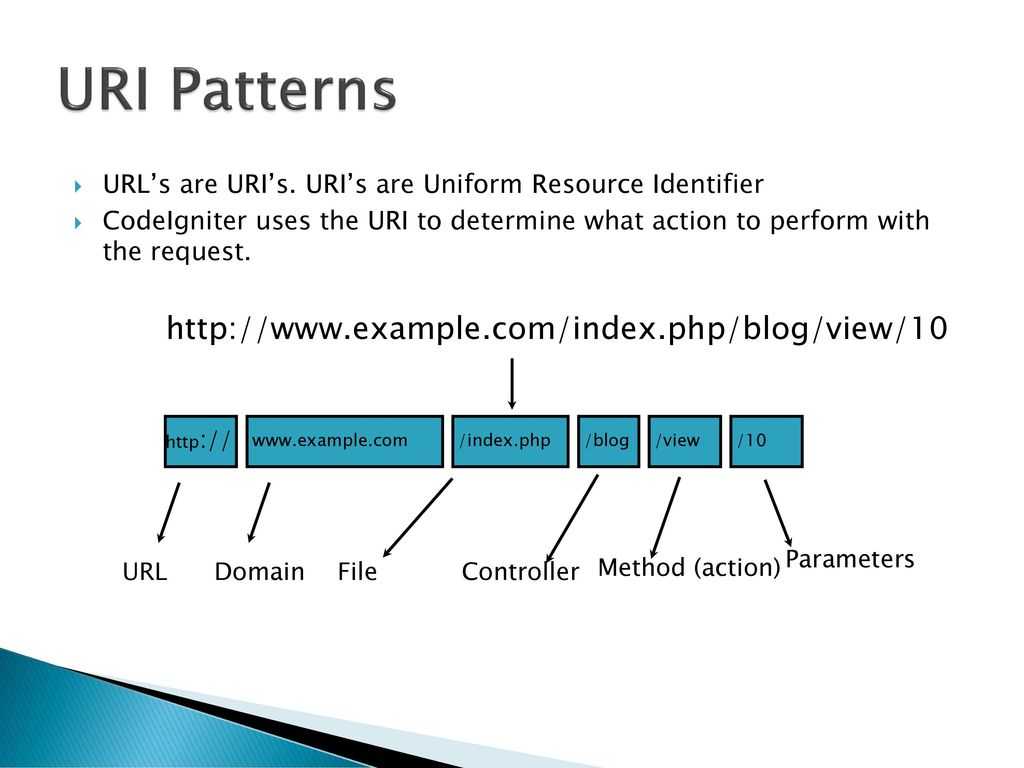
Давайте рассмотрим все подробно:
- http:// — протокол передачи данных.
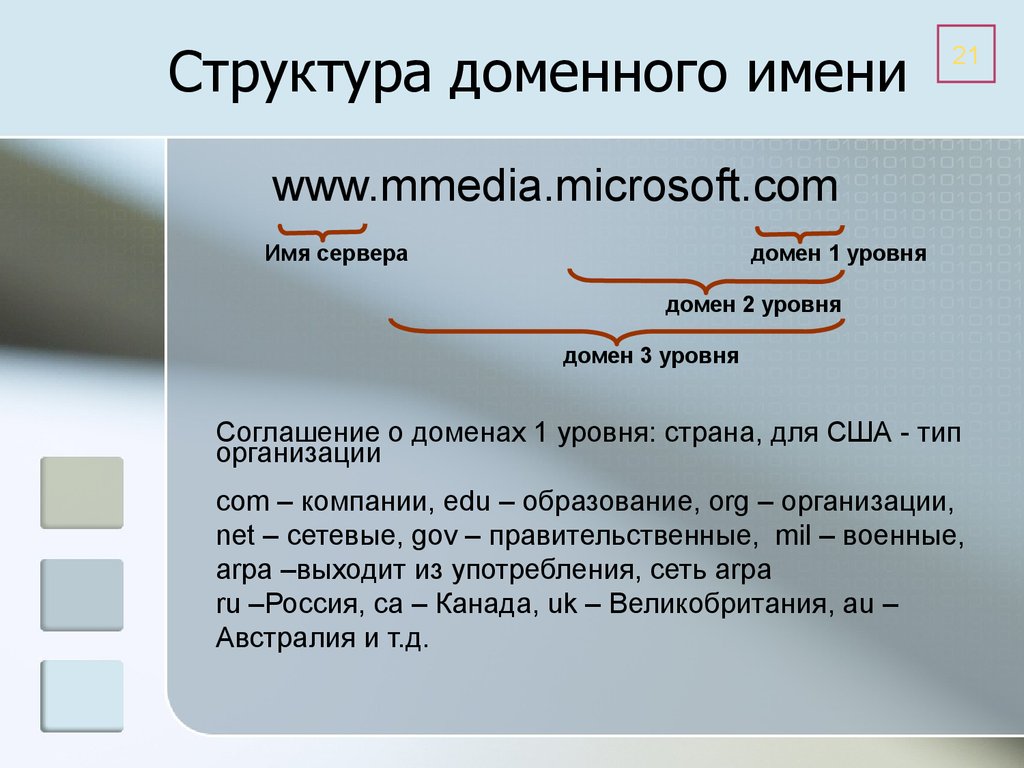
- webmastermix.ru — доменное имя, название узла (хоста) и дополнительные параметры.
- /direktoriya/ — директория, в которой располагается нужный нам файл. Из этой части ссылки мы видим, что на сервере хранится папка direktoriya, которая содержит необходимый нам файл.

- fail.html — файл с расширением «.html», он-то нам и нужен.
Как видно, папки и файлы разграничиваются знаком «/», который называется «слеш». Путь может быть длиннее. Кроме этого доменное имя может быть указанно с WWW и без WWW. Т. е. может быть: http://www.webmastermix.ru. Это не обязательный параметр, поэтому без разницы укажете вы его или нет необходимый вам файл все равно откроется. Для упрощения его лучше не использовать. И если ваш сайт доступен по двум адресам т. е. с WWW и без WWW, то лучше склеить эти URL и привести к одному виду, где WWW не будет использоваться. Как это сделать читайте в статье: Как настроить 301 редирект в htaccess и в скриптах — более 18 примеров использования.
В общем и целом, что такое url сайта, страницы или изображения ясно. А теперь немножко углубимся.
Структура URL-адреса
Общая схема (структура) URL-адреса следующая:
Каждый из этих параметров важен и имеет своё значение:
- Схема – протокол передачи данных.
 Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)
Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.) - Логин и пароль – эти данные в протоколе http, как правило, не указываются. Они определяют права пользователя на доступу к определенной странице сайта.
- Собака (@) – специальный разделитель. Без логина и пароля его не указывают.
- Хост – это доменное имя, иногда IP-адрес ресурса, к которому обращается пользователь. (webmastermix.ru)
- Порт тоже указывается довольно редко. При обращении к сайту или любому файлу размещенному на сайте автоматически присваивается одно из значений – 80 или 8080.
- URL-путь – путь к тому или иному файлу. (/direktoriya/fail.html)
- Параметры – запрос с определёнными параметрами, которые передаются на сервер методом GET. Чтобы разделять параметры применяют знак &, например: ?параметр1=значение1&параметр2=значение2
- Якорь – это уникальная строка, состоящая из букв и/или цифр. Она ссылается на определённую область открываемого веб-документа.
 С его помощью можно сделать так, чтобы пользователь попал не в начало HTML документа, а сразу к определенному месту.
С его помощью можно сделать так, чтобы пользователь попал не в начало HTML документа, а сразу к определенному месту.
Дополнительная информация касающаяся URL адресов
1. В URL адресах используются различные кодировки. Если перекодирования нет, использовать можно только определённое количество символов. Рекомендуется использовать символы [0-9],[a-z],[A-Z],[_],[-].
Чтобы избежать ошибок, разработчик должен именовать файлы сайта только в нижнем регистре и путь к ним указывать точно так же – маленькими буквами. Потому как, на юникс-подобных системах, а на них, чаще всего, работают веб-серверы, символы, написанные в разных регистрах, будут восприниматься машиной как разные. В Windows такого нет, но пренебрегать правилом, всё же, не стоит потому как если ваш файл назван в нижнем регистре, а в URL его название вы указали в верхнем регистре, то сервер не сможет его открыть.
Русские символы использовать можно, однако каждый русский символ будет проходить перекодировку (URL Encoding). И этой после перекодировки они будут выглядеть «страшно», ведь любой символ кириллицы будет закодирован с помощью 2 байт в UTF-8 в шестнадцатеричном виде. Разделяются символы знаком «%».
И этой после перекодировки они будут выглядеть «страшно», ведь любой символ кириллицы будет закодирован с помощью 2 байт в UTF-8 в шестнадцатеричном виде. Разделяются символы знаком «%».
Например ссылка вида:
http://webmastermix.ru/всё для веб-мастера
Будет иметь вид:
http://webmastermix.ru/%u0432%u0441%u0435%20%u0434 %u043B%u044F%20%u0432%u0435%u0431%u043C%u0430 %u0441%u0442%u0435%u0440%u0430
Бороться с таким неудобством пытаются, однако, не слишком быстро. Поэтому, используя ЧПУ на своих CMS, лучше использовать транслитерацию (vse-dlya-webmastera). Ориентироваться будет проще, да и для SEO все же наверное лучше.
2. Есть ещё такие URL — адреса которые называются динамическими. Такие URL содержат разные символы («?», «&», «=» и пр.) при помощи которых задаются параметры, кода мы рассматривали структуру URL уже упоминали про параметры, смотрите выше. Появляются такие адреса вследствие работы скриптов, размещённых на сайте. В таком случае, ссылка может иметь примерно такой вид:
http://webmastermix.ru/?page_id=1
3. Кроме этого URL страницы может содержать якорь (о нем тоже шла речь выше, когда рассматривалась структура URL) и иметь следующий вид:
http://webmastermix.ru/direktiriya/fail.html#1razdel
Как видите здесь на конце ссылки появился еще один параметр — #1razdel, который называется якорем ссылки. С этим вы так же часто будете сталкиваться при создании сайта и материалов. При помощи URL в котором указан якорь мы можем автоматически переместиться к той области HTML страницы где данный якорь указан. Очень часто такие URL используют на страницах с большим количеством контента, для упрощения навигации по такой странице создается содержание состоящее из таких ссылок.
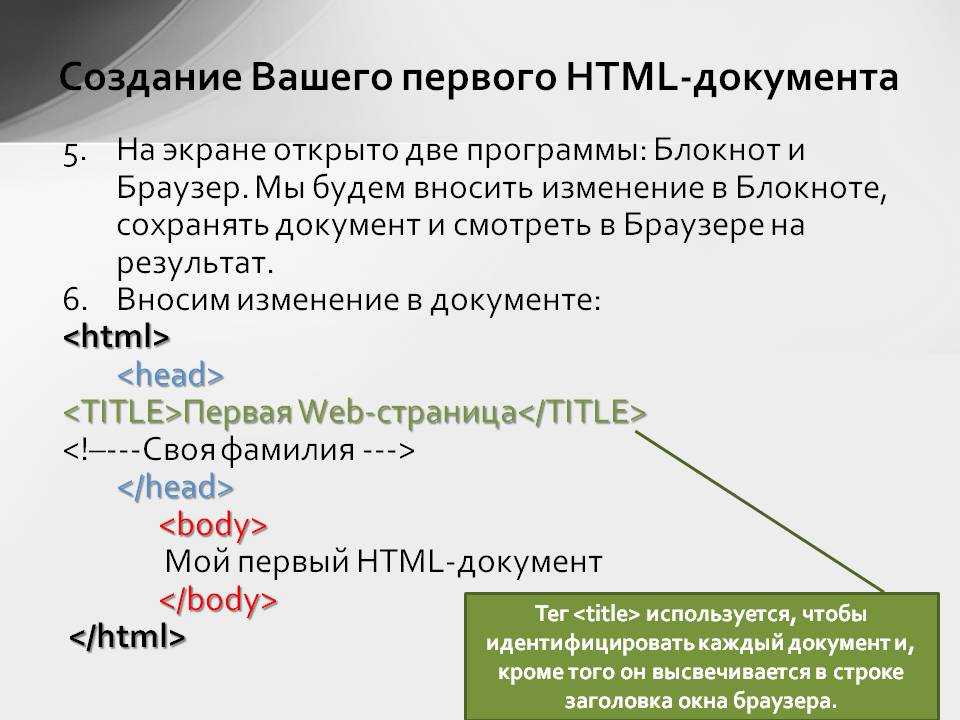
Чтобы создать такую ссылку, нужно заранее, в то место HTML страницы, куда вы хотите перенаправлять по ней пользователя, вставить следующий HTML код:
<a name="1razdel"> </a>
После этого можно сослаться на эту страницу при помощи ссылки представленной выше.
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 11 Ноябрь 2013
Обновлено: 11 Ноябрь 2013
Просмотров: 61737
Решение параграфа 4.
 3 Информационные ресурсы и сервисы интернета, ответы на вопросы учебника
3 Информационные ресурсы и сервисы интернета, ответы на вопросы учебникаУчебник по Информатике 9 класс Босова
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
Перейти
2. Опишите организацию и назначение сервиса WWW.
WWW или всемирная паутина — сервис, с помощью которого пользователи сети получают доступ к информационным ресурса, хранящимся на компьютерах в разных частях света.
3. Что такое браузер? Приведите примеры браузеров.
Браузер — это программа для поиска и просмотра на экране компьютера или смартфона информации из сети.
4. Какие документы называют гипертекстовыми?
Гипертекстовые документы — это те документы, которые содержат ссылки на другие документы.
5. Даны запросы к поисковому серверу:
1) бульдог & колли & уход
2) бульдог & колли
3) колли
4) колли | корм
Изобразите графически количество страниц, которые найдёт поисковый сервер по каждому запросу. Расположите номера запросов в порядке убывания количества страниц, которые найдёт поисковый сервер по каждому запросу.
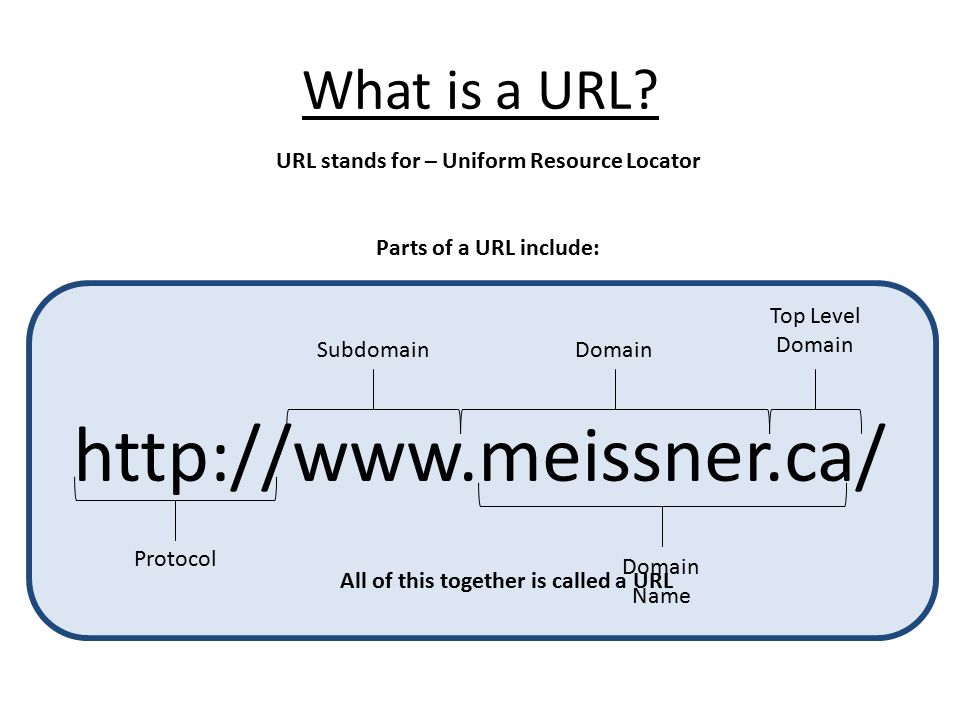
6. Что такое URL? Какова его структура?
URL(Universal Resource Locator) — универсальный указатель ресурса
Состоит из:
— Название протокола со знаками :// в конце названия
— Полное имя файла на сервере, где он находится
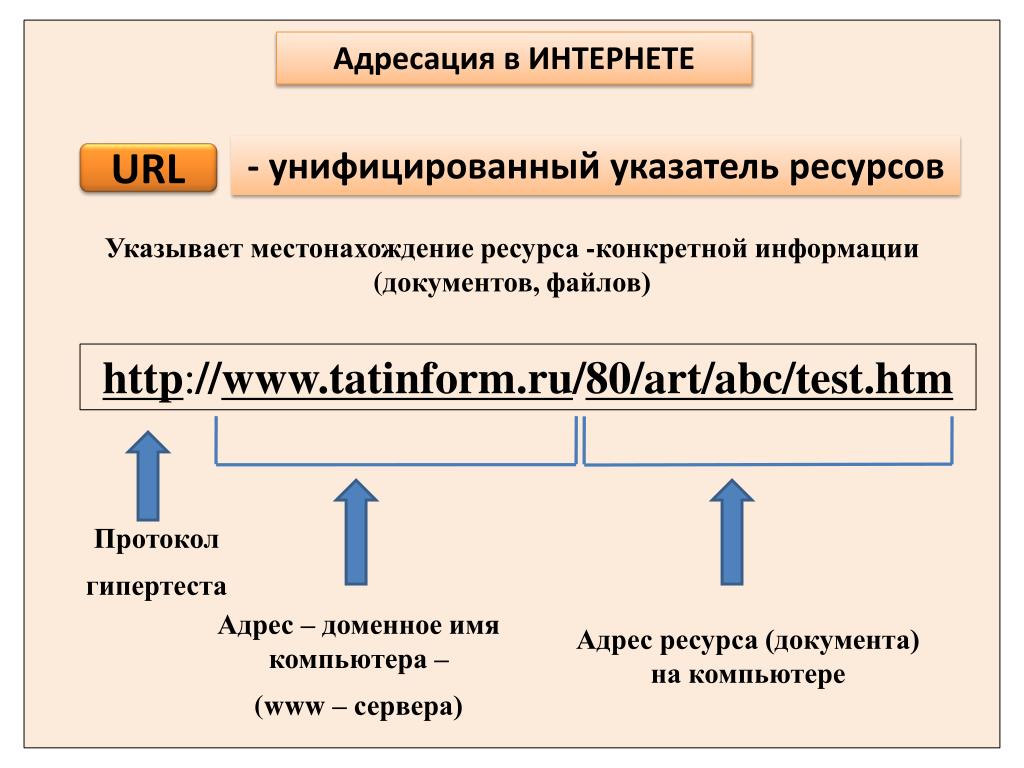
7. Проанализируйте адреса следующих документов:
1) http://inf.8september.ru/2007/ll/01.htm
http:// — это Web-страница
inf.8september.ru — доменное имя сервера
/2007/ll/01.htm — полное имя файла на сервере, который включает путь к файлу
2) http://fipi. ru/view/sections/218/docs/515.html
ru/view/sections/218/docs/515.html
http:// — это Web-страница
fipi.ru — доменное имя сервера
/view/sections/218/docs/515.html — полное имя файла на сервере, который включает путь к файлу
3) http://www.rokf.ru/carera/2008/09/ll/091945.html
www.rokf.ru — доменное имя сервера
/carera/2008/09/ll/091945.html — полное имя файла на сервере, который включает путь к файлу
8. На сервере edu.ru находится файл demo.rar, доступ к которому осуществляется по протоколу ftp. Фрагменты адреса данного файла закодированы буквами от А до Ж. Запишите последовательность этих букв, которая кодирует адрес указанного файла в Интернете.
А).rar
Б)demo
В)://
Г)/
Д)ftp
Е).edu
Ж).ru
Ответ: ДВЕЖГБА
9. По каким протоколам возможен доступ пользователей к информации, хранящейся в файловых архивах?
Возможен доступ по протоколу FTP.
10. Каковы основные преимущества электронной почты перед обычной почтой?
Преимущества:
— высокая скорость пересылки сообщений
— возможность пересылки кроме текстовых документов прикрепленных файлов, содержащих графику, звук и прочее
11. Какова структура электронного адреса?
Имя пользователя@доменное_имя.код_страны
Пример: [email protected]
12. Опишите в общих чертах схему работы электронной почты.
Отправитель набирает сообщение, указывает адрес и отправляет письмо на сервер исходящей почты.
Сервер исходящей почти передает письмо по интернету на сервер входящей почты.
Получатель открывает почту и может просмотреть письмо.
13. Представьте, что вам нужно связаться с малознакомым или очень занятым человеком. Вам удалось получить номер мобильного телефона и электронный адрес этого человека.
 Каким видом связи, по вашему мнению, удобнее воспользоваться в этой ситуации? Обоснуйте свой ответ.
Каким видом связи, по вашему мнению, удобнее воспользоваться в этой ситуации? Обоснуйте свой ответ.Я думаю, что написать электронное письмо или написать смс по телефону одно и тоже. Это удобнее чем позвонить человеку, так как он может быть очень занят. Человек сможет спокойно ответить на сообщение или письмо в любое удобное для него время.
14. Какие существуют способы работы с сообщениями электронной почты? Проанализируйте достоинства и недостатки каждого из них.
Просмотр сообщений возможен с помощью почтовых клиентов или с использованием web-интерфейса.
Преимуществом почтового клиента является то, что при его использовании не нужен интернет. Он нужен только для загрузки сообщений. Все сообщения сохраняются на компьютер.
При использовании web-интерфейса, в котором работа осуществляется с помощью браузера, нужен постоянный интернет. Потому что все сообщения находятся на сервере.
15.
 Что общего и в чём различие между такими формами сетевого коллективного взаимодействия, как телеконференция, форум и чат?
Что общего и в чём различие между такими формами сетевого коллективного взаимодействия, как телеконференция, форум и чат?Общее это то, что пользователи принимают участие в разных формах коллективного взаимодействия.
Чат не имеет определенных тем, в нем общение неперсонифицировано.
Форум — это форма общения посетителей web-сайта. Он предлагает набор разделов для обсуждения.
Телеконференции имеют четко определенные темы, которые можно просматривать и участвовать в обсуждениях. Они также имеют закрытый доступ.
16. Что вы знаете о социальных сетях? Подготовьте небольшое сообщение.
Социальные сети — интерактивные многопользовательские web-сайты, содержание который создается самими участниками сети.
17. Что такое логин? Можно ли использовать один и тот же логин на разных сайтах?
Логин — сочетание различных символов, которые сервис ассоциирует с пользователем. Один и тот же логин можно использовать на разных сайтах, если оно не занято другим пользователем.
Один и тот же логин можно использовать на разных сайтах, если оно не занято другим пользователем.
18. Что такое пароль? Каких правил следует придерживаться при выборе пароля? Почему не рекомендуется использовать одинаковый пароль на разных сайтах?
Пароль — сочетание различных символов, подтверждающих, что логином намеревается воспользоваться именно владелец логина.
Он должен быть известен только владельцу логина и быть сложным, чтобы посторонним было сложно его подобрать.
Лучше иметь разные пароли для каждого ресурса, если вдруг в одном ресурсе взломают ваш аккаунт, то он не сможет зайти на другой ресурс с этим паролем, тем самым обезопасит вас.
19. Каково основное правило сетевого этикета?
(20 задание из нового учебника)Нужно уважать своих невидимых партнеров по Сети.
19. Перечислите известные вам интернет-сервисы. Какими из них пользуетесь вы или члены вашей семьи? Обсудите этот вопрос в группе.
 (Задание из нового учебника)
(Задание из нового учебника) Известные мне интернет-сервисы: ВКонтакте, YouTube, TikTok, Instagram, Одноклассники, Likee, сервисы Yandex(поиск, почта, карты, диск, переводчик, яндекс такси, яндекс еда), сервисы Google(поиск, почта, карты, диск), Steam и т.д.
На вопрос об используемых вами сервисах ответьте самостоятельно.
20. Что такое спам? Узнайте историю этого термина.
(22 задание из нового учебника)Спам — это ненужные адресату электронные послания, рекламные письма и т.п., которые рассылают отдельные фирмы по интернету или электронной почте.
21. Какие правила необходимо соблюдать авторам и зрителям YouTube? Найдите соответствующую информацию в сети Интернет и подготовьте презентацию на эту тему.
(Задание из нового учебника)Презентация «Правила YouTube»:
Скачать презентацию
23.
 Найдите в дополнительных источниках информацию об опасностях, которые таит в себе Интернет. Как их можно избежать? Поясните значение терминов «фишинг», «кибербуллинг», «троллинг», «киберсталкинг». Дайте свою оценку соответствующим явлениям. (Задание из нового учебника)
Найдите в дополнительных источниках информацию об опасностях, которые таит в себе Интернет. Как их можно избежать? Поясните значение терминов «фишинг», «кибербуллинг», «троллинг», «киберсталкинг». Дайте свою оценку соответствующим явлениям. (Задание из нового учебника) Про опасности можете загуглить.
Определения:
Фишинг — один из видов мошенничества в интернете, целью которого является получение доступа к конфиденциальным данным пользователей.
Кибербуллинг — травля, оскорбления или угрозы обычному пользователю интернета со стороны злоумышленников.
Троллинг — размещение на сайтах провокационных статей или сообщений, целью которого является развитие конфликта между пользователями с последующими оскорблениями.
Киберсталкинг — использование Интернета для преследования или домогательства людей.
Я считаю, что каждый должен относиться друг другу с уважением в Интернете. Фишинг наносит ущерб в основном обычным пользователям, которые не сильно разбираются в компьютере и интернете, тем самым могут пойти на уловку рекламы или копий популярных сайтов. Последствиями кибербуллинга может быть страх, тревога или стыд. Есть много опасностей в интернете, необходимо заходить на проверенные сайты, не контактировать с пользователями, которые используют анонимные аккаунты, то есть на них просто не нужно обращать внимания.
Последствиями кибербуллинга может быть страх, тревога или стыд. Есть много опасностей в интернете, необходимо заходить на проверенные сайты, не контактировать с пользователями, которые используют анонимные аккаунты, то есть на них просто не нужно обращать внимания.
24. Какими приемами фишинга пользуются интернет-мошенники? Найдите соответствующие примеры в сети Интернет и подготовьте презентацию на эту тему.
(Задание из нового учебника) Презентация «Фишинг»:
Скачать презентацию
26. Что вам известно о вирусах и антивирусных программах для мобильных устройств?
(Задание из нового учебника) Антивирусные программы для мобильных устройств защищают пользователей от опасных сайтов и фишинга, могут проверять безопасность у сети Wi-Fi, могут иметь функцию антивора (возможна удаленная блокировка, очистка или поиск мобильника). Нет негативных действий со стороны таких программ на расход трафика, время работы устройства и скорость телефона и его производительности. Есть возможность активации черного списка контактов и блокировки звонков с неизвестных номеров. Нужно быть всегда аккуратными с новыми приложениями для телефонов, не давать лишних прав доступа, если этого не нужно (например доступ к камере или микрофону).
Есть возможность активации черного списка контактов и блокировки звонков с неизвестных номеров. Нужно быть всегда аккуратными с новыми приложениями для телефонов, не давать лишних прав доступа, если этого не нужно (например доступ к камере или микрофону).
НаверхПараграф 4.4 ->
Части структуры URL
SEO
CopyPress
Опубликовано: 15 марта 2022 г.
URL-адреса помогают людям находить информацию в Интернете. Они также помогают поисковым системам, таким как Google, понять, о чем ваши веб-страницы. Изучение того, как создавать структуру URL-адресов и то, как люди и поисковые роботы их понимают, может помочь вам создать лучший пользовательский опыт (UX) и улучшить вашу поисковую оптимизацию (SEO).
Что такое URL?
URL-адрес, сокращенно от Uniform Resource Locator, показывает расположение ресурса в Интернете. Этим ресурсом может быть что угодно, включая веб-страницу, файл или документ или определенную публикацию в социальной сети. Вы можете думать об URL-адресе как о почтовом адресе. Когда вы знаете правильный URL-адрес, вы можете перейти прямо к ресурсу, который ищете. Если вы этого не сделаете, вы можете использовать каталог, чаще всего поисковую систему, чтобы найти нужный и перейти туда, куда вы хотите пойти.
Вы можете думать об URL-адресе как о почтовом адресе. Когда вы знаете правильный URL-адрес, вы можете перейти прямо к ресурсу, который ищете. Если вы этого не сделаете, вы можете использовать каталог, чаще всего поисковую систему, чтобы найти нужный и перейти туда, куда вы хотите пойти.
Создание URL-адреса
Изображение через HubSpot
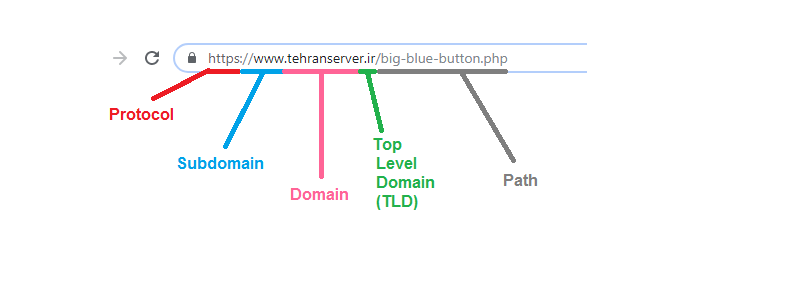
URL-адрес состоит из пяти основных частей. Некоторые компоненты являются необязательными и не обязательно должны появляться в каждом из них. Части URL-адреса в том порядке, в котором они появляются в адресе, включают:
Схема
Схема, также известная как протокол, сообщает, как данные передаются между хост-сайтом и веб-браузером клиента. Одним из распространенных протоколов является HTTP, что означает протокол передачи гипертекста. Самый распространенный сегодня, HTTPS, означает то же самое, но с добавлением слова «Secure» в конце. Многие сайты используют схему HTTPS, поскольку она указывает браузеру шифровать информацию, введенную на страницу, например номера кредитных карт, пароли и другую личную информацию.
Наличие протокола HTTPS и соответствующего сертификата защиты Secure Sockets Layer (SSL) может помочь улучшить техническую поисковую оптимизацию и дать посетителям больше спокойствия при посещении вашего веб-сайта.
Связанный: Техническое SEO: определение, важность лучших практик
Субдомен
Субдомены могут сообщить вам точное местоположение в более крупном веб-адресе, по которому вы хотите перейти. Они функционируют как номера квартир в почтовом адресе. Они необязательны, и не у каждого URL есть один. Субдомены позволяют разделить ваш веб-сайт на основные категории контента. Общие субдомены включают в себя такие вещи, как:
- блог.
- поддержка.
- почта.
- вики.
Они могут помочь посетителям и поисковым системам понять, что на вашем веб-сайте есть больше информации, чем просто содержание, которое происходит с главной страницы.
Связанные: Факторы SEO-рейтинга [Инфографика]
Домен второго уровня
Домен второго уровня (SLD) — это имя вашего веб-сайта. Он также широко известен как доменное имя. Этот раздел является эквивалентом номера вашего дома в традиционном адресе. На вашей улице может быть много домов, но только один с вашим конкретным номером дома. SLD помогает людям узнать, чей веб-сайт они посещают. Он часто содержит название вашей компании, а иногда и дополнительные ключевые слова, поясняющие, чем занимается ваш бизнес. Например, наш SDL – это просто «копипресс», но если бы кто-то уже использовал это имя, мы могли бы выбрать что-то вроде «копипресс-маркетинг» или «копипресс-контент».
Он также широко известен как доменное имя. Этот раздел является эквивалентом номера вашего дома в традиционном адресе. На вашей улице может быть много домов, но только один с вашим конкретным номером дома. SLD помогает людям узнать, чей веб-сайт они посещают. Он часто содержит название вашей компании, а иногда и дополнительные ключевые слова, поясняющие, чем занимается ваш бизнес. Например, наш SDL – это просто «копипресс», но если бы кто-то уже использовал это имя, мы могли бы выбрать что-то вроде «копипресс-маркетинг» или «копипресс-контент».
Домен верхнего уровня
Домен верхнего уровня (TLD) сообщает, какой тип объекта вы используете в Интернете. Это эквивалентно вашему названию улицы в традиционном адресе. TLD могут присоединяться ко многим SLD, которые служат аналогичным целям. Некоторые распространенные TDL и то, что они представляют, включают:
- .com: Коммерческие предприятия, такие как магазины, маркетинговые агентства или подрядчики
- .
 org: Организации, такие как благотворительные или некоммерческие учреждения
org: Организации, такие как благотворительные или некоммерческие учреждения - .net: Сетевые организации, например, для обмена идеями и ресурсами
- .gov: Правительственные учреждения США
- .mil: Военные веб-сайты
- .3u университеты
Другие варианты TDL включают те, которые показывают, из какой страны поступает бизнес или информация, например .ca для Канады или .au для Австралии.
Подкаталог
Подкаталоги помогают лучше классифицировать информацию о конкретной странице в субдомене и SLD. Например, в магазине электронной коммерции у вас может быть страница, специально посвященная программному обеспечению для SEO. Полный URL-адрес этой страницы может выглядеть следующим образом:
- https://internetsolutions.com/seo-software
В CopyPress мы размещаем блог, базу знаний и библиотеку, поэтому у нас есть три разных субдомены, чтобы включить их все. Вы можете нажать на любую из этих ссылок, чтобы перейти на страницу соответствующего субдомена. Подкаталоги, как и поддомены, указывать необязательно. Одностраничные веб-сайты, как и целевые страницы, редко имеют подкаталоги.
Вы можете нажать на любую из этих ссылок, чтобы перейти на страницу соответствующего субдомена. Подкаталоги, как и поддомены, указывать необязательно. Одностраничные веб-сайты, как и целевые страницы, редко имеют подкаталоги.
Вы хотите, чтобы ваши URL-адреса указывали на лучшие ресурсы? Подпишитесь на рассылку новостей CopyPress! Вы получаете информативные руководства, советы, приемы и инструменты, отправленные прямо на ваш почтовый ящик, чтобы сделать ваш веб-контент тем, к чему ваша аудитория захочет возвращаться снова и снова.
Новости контент-маркетинга каждую неделю
Информационный бюллетень CopyPress по контент-маркетингу
Свежие идеи и советы по контент-маркетингу каждую неделю
«*» указывает на обязательные поля
Мы ценим вашу конфиденциальность. Период.
CopyPress
Подробнее о поисковой оптимизации
SEO Как провести ребрендинг вашего бизнеса, не влияя на поисковую оптимизацию
Ребрендинг — это отличный способ создать новое и привлекательное деловое лицо для ваших целевых потребителей. К сожалению, ребрендинг часто означает создание бренда…
К сожалению, ребрендинг часто означает создание бренда…
SEO Entity и Entity Search: Будущее SEO?
Понять, какие стратегии поисковой оптимизации (SEO) наиболее важны для вашей контент-маркетинговой кампании, — сложная задача; особенно когда рекомендации…
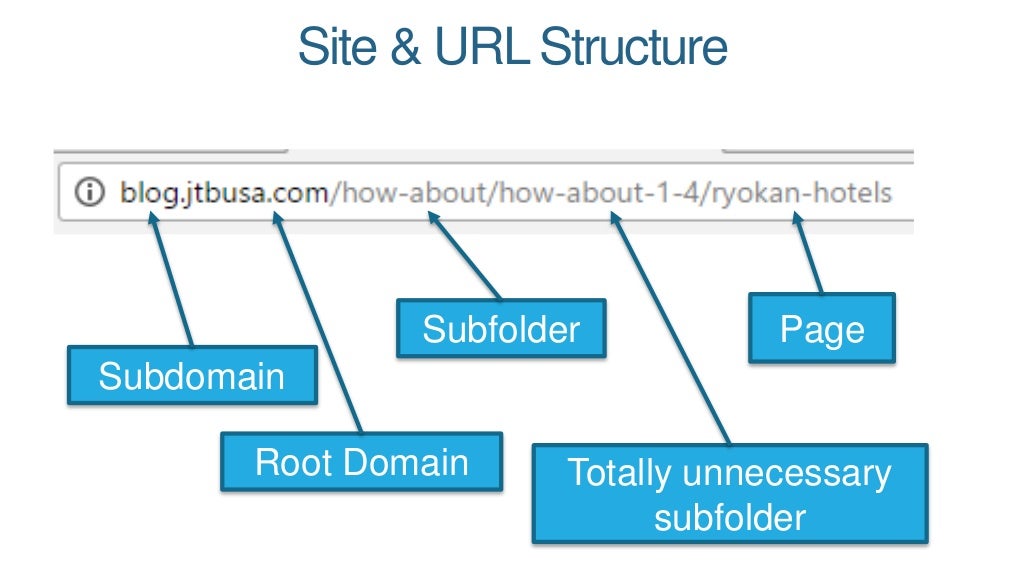
Структура URL-адреса веб-сайта
Сегодня мы собираемся обсудить создание структуры URL-адреса веб-сайта, которая удобна для поисковых систем и повышает удобство использования вашего веб-сайта/блога.
Сначала мы рассмотрим систему унифицированных указателей ресурсов (URL) для тех, кто не знаком с термином URL-адрес, дадим несколько кратких указаний по структуре URL-адреса, а затем объясним передовой опыт при создании структуры URL-адреса вашего веб-сайта или блога.
Единые указатели ресурсов (URL)
URL-адрес – это адрес вашей страницы в Интернете. Он отображается в адресной строке браузера, в результатах поиска и используется, когда кто-то ссылается на вашу страницу на своем веб-сайте/блоге, упоминает вашу страницу в любой из социальных сетей или добавляет страницу в закладки в своем браузере.
http://www.domainname.com/имя-папки/имя-файла-веб-страницы.htm
Приведенный выше URL-адрес разбит на следующие части:
- http://
Первая часть URL-адреса указывает протокол URL-адреса. Существуют различные типы протоколов, но в этом обсуждении мы не будем усложнять и будем ссылаться на протокол передачи гипертекста (http).
- www.имя_домена.com
Эта часть является вашим доменным именем. Его также называют идентификатором хоста или сервера.
- /имя-папки/
Как следует из используемого имени, это показывает, что веб-страница, на которую ссылается «файл», находится в папке на веб-сервере.
- веб-страница-имя-файла.htm
Эта часть URL-адреса является фактическим именем файла веб-страницы. .htm в конце указывает, что это статическая веб-страница. Имена файлов могут иметь разные расширения (часть .htm) или, в зависимости от того, как настроен веб-сервер, они могут заканчиваться на / или вообще ничем.

Веб-страницу не обязательно «загружать» в папку. Он может находиться в корне файловой системы вашего веб-сервера. например http://www.yourdomainname.com/web-page-file-name.htm.
Краткие советы по структуре URL-адресов
Краткие советы по созданию удобных для поисковых систем и пользователей URL-адресов:
- Делайте все как можно проще. Это улучшит поисковую оптимизацию, удобство использования и доступность ваших URL-адресов.
- Логически организуйте структуру URL вашего веб-сайта.
- Используйте осмысленные слова для имен папок и файлов веб-страниц.
- Сделайте ваши URL легко запоминающимися.
Создание структуры URL-адреса веб-сайта
Основываясь на приведенных выше кратких советах,
Делайте вещи проще
Сложная структура URL-адреса затрудняет обслуживание сайта и усложняет удобство использования сайта для посетителей.
Если вы рассматриваете аспект поисковой оптимизации, подумайте, как выглядит ваш URL в результатах.
Как видно из изображения выше, ваш URL будет обрезан в результатах поиска, если он слишком длинный. Что это значит? Люди могут с меньшей вероятностью нажать на ваш результат, потому что они не видят четкой картины того, где на вашем сайте они будут взяты.
Более короткий URL-адрес, отображаемый в результатах поиска, может привести к большему количеству кликов, если пользователю ясно, куда он попадет, когда нажмет на ваш результат.
В приведенном выше примере показано более подробное объяснение того, как статья/раздел связана с поиском пользователя.
- Имя файла веб-страницы должно быть коротким. Старайтесь не превышать 3-5 слов. Вы можете посчитать символы в приведенных выше примерах, чтобы понять, какое количество символов работает лучше всего.
- Если вы решите сортировать веб-страницы по папкам, старайтесь, чтобы структура URL-адресов содержала не более 3 папок в глубину. например http://www.yourdomainname.com/имя-папки/имя-папки/имя-папки/ При этом чем меньше, тем лучше.

Примечание об использовании папок: Не забудьте создать индекс (домашнюю страницу) для папки. Опытный пользователь может подойти к адресной строке своего браузера и удалить имя файла веб-страницы из URL-адреса, чтобы увидеть, что еще находится в этой папке/категории. Если в папке нет индекса/домашней страницы/страницы категорий, они ничего не увидят. Упущенная возможность заставить пользователя изучить, что еще вы можете предложить.
Логическая структура URL
Какова наилучшая логическая структура URL для сайта? Тот, который отвечает потребностям вашей целевой аудитории и тематике вашего сайта. (улыбается) Да, это расплывчатый ответ, но ни одна настройка не будет работать для всех сайтов и аудиторий.
На этапе планирования вашего веб-сайта/блога вы должны были изучить свою целевую аудиторию и узнать, что они ищут и как они ищут в сети ваш конкретный продукт/услугу/информацию. Это даст вам представление о том, как им нравится организовывать вещи.
Нравится ли им искать по бренду? Если это так, то, возможно, структура URL-адреса http://www.yourdomainname.com/brand-name/product-name.htm будет лучшей структурой URL-адреса для вашего проекта.
Вы выбрали тему, в которой сортировка по папкам на самом деле не требуется? например http://www.yourdomainname.com/topic-of-page.htm Будет работать нормально.
Выберите логику структуры URL-адреса, которая наилучшим образом соответствует потребностям вашей целевой аудитории (не забывая о проблемах с длиной URL-адреса, указанных выше). Сделайте так, чтобы им было легко понять, где найти что-то на вашем сайте.
Использование слов для имен папок и веб-страниц
По возможности используйте слова для имен папок и имен файлов веб-страниц. Почему? Потому что это гораздо более удобно для пользователя, поэтому (и может немного повысить ваш план поисковой оптимизации). Какие из них вы чаще всего нажимаете в результатах поиска?
Посмотрите, как в этом предыдущем примере использовались слова для имен папок (каталогов) и имен файлов веб-страниц:
Мало того, что они использовали слова, они использовали ключевые слова/фразы, которые их целевая аудитория использовала бы в окне поиска, чтобы найти эта информация. То, что мы указали на это, не означает, что вы злоупотребляете этими фразами. Это будет считаться спамом или методом чрезмерной оптимизации, который не принесет вам пользы, если вы не найдете его в результатах поиска.
То, что мы указали на это, не означает, что вы злоупотребляете этими фразами. Это будет считаться спамом или методом чрезмерной оптимизации, который не принесет вам пользы, если вы не найдете его в результатах поиска.
Однако это плохой пример использования слов:
http://www.yourdomianname.com/store/item1.htm
Почему это плохой пример? Потому что:
- Если часть магазина на вашем веб-сайте или блоге не является дополнительной функцией вашего сайта, магазин должен находиться в корне вашего доменного имени. например http://www.yourdomainname.com/product-name.htm Некоторые программы электронной коммерции делают это по умолчанию при установке. Будьте осторожны при настройке нового сайта электронной коммерции, если продажи — это то, на чем вы планируете сосредоточиться на сайте.
- item1.htm не описывает, что пользователь найдет на странице, если щелкнет ссылку результата. Что-то вроде queen-size-blankets.htm было бы более описательным.
 Если у вас есть различные типы одеял в дополнение к другим льняным изделиям, что-то вроде http://www.yourdomainname.com/blankets/queen-size-blankets.htm поможет пользователю увидеть, как организован ваш магазин.
Если у вас есть различные типы одеял в дополнение к другим льняным изделиям, что-то вроде http://www.yourdomainname.com/blankets/queen-size-blankets.htm поможет пользователю увидеть, как организован ваш магазин.
Используйте дефисы (тире) между словами
Обратите внимание, как мы включили дефисы между словами в наших примерах? Это упрощает просмотр каждого слова пользователем и поисковыми системами.
Не используйте пробелы! Некоторым веб-серверам (и браузерам) это не нравится, кроме того, это приводит к беспорядочному отображению URL-адресов в результатах поиска. например http://www.yourdomainname.com/queen%20size%20blankets.htm действительно трудно читать.
Вы увидите символы подчеркивания между словами (например, queen_size_blankets.htm). Если ваш существующий сайт уже использует их, это не имеет большого значения, но если вы начинаете новый, используйте дефисы. Вот видео от Мэтта Каттса, главы отдела Google по борьбе со спамом, объясняющее разницу:
youtube.com/embed/AQcSFsQyct8?rel=0″ frameborder=»0″ allowfullscreen=»»> 5 августа 2011 г.
Мэтт Каттс объясняет разницу между тем, как Google интерпретирует символы подчеркивания и дефисы в URL.
Уточнить имя веб-страницы по умолчанию
При использовании некоторых систем управления контентом вы заметите, что они повторно используют заголовок, который вы даете странице:
В зависимости от используемой системы управления контентом вы можете изменить файл веб-страницы имя. WordPress, например, имеет кнопку редактирования справа от поля URL, которую вы можете нажать, чтобы изменить имя:
Это то, на что вам следует обратить внимание, если вы используете что-то другое, кроме WordPress. Вам не нужно включать, и, и т. д. в имя файла вашей веб-страницы, поскольку они просто делают URL-адрес длинным и игнорируются поисковыми системами.
Имена в нижнем регистре для облегчения обслуживания
Вы заметите, что мы использовали строчные буквы для имен папок и файлов веб-страниц. Это связано с тем, что на сайте легче поддерживать единообразие (мы также называем изображения строчными буквами по той же причине). Это также легче читать в результатах поиска.
Это связано с тем, что на сайте легче поддерживать единообразие (мы также называем изображения строчными буквами по той же причине). Это также легче читать в результатах поиска.
Создание удобной для пользователя (и поисковой системы) структуры URL-адресов
Многие вещи, которые вы делаете для достижения одной цели, например удобства использования, также улучшают другие вещи, такие как поисковая оптимизация. Правильная структура URL — одна из таких вещей.
Если после прочтения этой статьи вы решите обновить существующий сайт или блог, не забудьте использовать постоянную переадресацию 301, чтобы направлять входящие ссылки и поисковую систему на новую улучшенную структуру URL. Также создайте пользовательскую страницу ошибки 404 для тех изменений, которые вы забыли, которые вы исправите, как только запустите свой сайт через проверку неработающих ссылок. Ищите свои внутренние ссылки, которые также ссылаются на измененные страницы. Проверка неработающих ссылок поможет их найти.


 Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.)
Через него мы обращаемся к ресурсу. (http, https, ftp и т.д.) С его помощью можно сделать так, чтобы пользователь попал не в начало HTML документа, а сразу к определенному месту.
С его помощью можно сделать так, чтобы пользователь попал не в начало HTML документа, а сразу к определенному месту.