Что такое веб-страница. Что такое веб-страница
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».

Страницы веб-сайтов — это документы или части веб-ресурсов, которые имеют уникальный адрес URL. Представляют собой , в котором имеются изображения, аудиофайлы, текст, видеоматериалы или анимация. Работа с и ее просмотр осуществляется с помощью браузеров.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
Как сохранить веб страницу
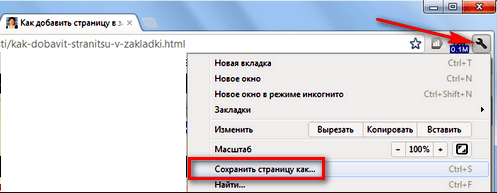
- Нажимаем на меню и выбираем пункт «Сохранить как», затем откроется диалоговое окно с аналогичным названием.
- В появившемся окне нам необходимо выбрать тип файла, имя страницы и место сохранения. Сегодня есть 4 формата, их разберем ниже.
- Жмем «Сохранить», теперь в любой момент можно просмотреть копию страницы.

4 формата сохранения страниц:
- Полностью. В данном формате выбранный элемент сохраняется полностью, со всеми изображениями и стилистическими решениями, оформлением. Также браузер создает отдельную папку, куда помещаются все размещенные на ресурсе материалы: картинки, фото, виджеты и прочее.
- HTML. Здесь уже нет возможности сохранить изображения и стилистические решения, сохраняется оригинал с той же структурой и текстом. Таким способом экономится место в памяти.
- Текст. Сохранившийся текст можно просмотреть с помощью любого редактора, текст сохраняется полностью, а не фрагментально.
- Файлы. Сохраняются все размещенные на странице файлы. Если есть необходимость, можно поменять расширение того или иного файла.
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.

Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сет
offlink.ru
страница — это… Что такое Веб-страница?
Веб страница — (англ. Web page) гипертекстовый ресурс Всемирной паутины, обычно написанный на языке ссылки для быстрого перехода на другие страницы, а также статические и динамические изображения. Программа, демонстрирующая веб страницу, называется веб браузер … Википедия
ВЕБ-СТРАНИЦА — Самостоятельная часть веб сайта; документ, снабженный уникальным адресом (URL). Веб страница может иметь статическое или динамическое построение. Обычно веб страницы организуется в виде гипертекста с включениями текста, графики, звука, видео или… … Словарь бизнес-терминов
веб-страница — Компонент веб сайта, файл, расположенный на сервере [ГОСТ Р 52872 2007] веб страница HTML документ, доступный через Web. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN web pageweb page … Справочник технического переводчика
ВЕБ-СТРАНИЦА — (англ. web паутина, сеть), самостоятельная часть веб сайта (см. ВЕБ САЙТ), отдельный документ в Интернете (см. ИНТЕРНЕТ), снабженный уникальным адресом (URL), который может содержать текст, графические, звуковые, видеофайлы, анимацию. Пишется на… … Энциклопедический словарь
веб-страница — сущ., кол во синонимов: 4 • гейтвей (1) • дорвей (2) • интернет страница (1) … Словарь синонимов
Веб-страница — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Веб страниц … Википедия
веб-страница — веб страни/ца, веб страни/цы … Слитно. Раздельно. Через дефис.
веб-страница — в еб стран ица, ы, твор. п. ей … Русский орфографический словарь
Динамическая веб-страница — Динамическая страница веб страница, сгенерированная программно в отличие от статичной страницы, которые являются файлами, лежащими на сервере. Сервер генерирует (X)HTML код для обработки браузером или другим агентом пользователя. Описание… … Википедия
Официальная веб-страница — Запрос «сайт» перенаправляется сюда. Cм. также другие значения. Веб сайт (от англ. Website: web паутина и site «место») в компьютерной сети объединённая под одним доменным именем или IP адресом) совокупность документов частного лица или… … Википедия
Веб-страница — Википедия. Что такое Веб-страница
 Скриншот веб-страницы английской Википедии
Скриншот веб-страницы английской ВикипедииВеб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Типичная веб-страница представляет собой текстовый файл в формате HTML, который может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, мультимедиа, апплеты, прикладные программы, базы данных, веб-службы и прочее), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. Многие современные браузеры позволяют просмотр содержания ссылочных файлов непосредственно на веб-странице, содержащей ссылку на данный файл. Современные браузеры также позволяют прямой просмотр содержания файлов определённых форматов, в отрыве от веб-страницы, которая на них ссылается.
Информационно значимое содержимое веб-страницы обычно называется контентом (от англ. content — «содержание»).
Несколько веб-страниц, объединённых общей темой и дизайном, а также связанных между собой ссылками, образуют веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удалённо друг от друга, зачастую в разных странах.
Динамическая страница
Динамическая страница — веб-страница, сгенерированная программно, в отличие от статичной страницы, которая является просто файлом, лежащим на сервере. Сервер генерирует HTML-код динамической страницы для обработки браузером или другим агентом пользователя.
Динамические страницы обычно обрабатывают и выводят информацию из базы данных. Наиболее популярные на данный момент технологии для генерации динамических страниц:
Персональная интернет-страница
Персональная интернет-страница — веб-страница, представляющая (официально или нет) личность той или иной персоны или персонажа.
Предназначена для представления информации о человеке, его хобби, интересах, увлечениях для пользователей всемирной паутины.
См. также
Литература
Что такое веб-страница, как она создается и загружается? Что делать, если страница недоступна?
Каждый пользователь всемирной сети хорошо знаком с таким термином, как «сайт». Это интернет-ресурс, который имеет свой собственный адрес, название, владельца и состоит из большого (или не очень) количества веб-страниц. Именно на них содержится вся информация, которой создатель или собственник сайта хочет поделиться с другими пользователями-посетителями. Это могут быть тексты, картинки, аудио- и видеофайлы, а также ссылки на другие данные и пр. В разработке всего сайта и каждой отдельной его странички принимают участие специалисты разных областей — дизайнеры, копирайтеры, верстальщики, программисты. В результате их совместной работы получается то, что мы в конечном итоге наблюдаем, вводя тот или иной адрес в адресную строку. Однако люди, не владеющие специфическими знаниями относительно того, как устроен и работает Интернет, до конца не понимают, что такое веб-страница и каким образом она формируется, функционирует, загружается. В данной статье мы попытаемся рассказать об этом доступным и понятным языком.

С чего начинается web-страница?
Из каких этапов строится процесс создания страницы веб-сайта? Для того чтобы понять, что такое веб-страница, необходимо разобраться в том, как она формируется.
Дизайн
Начинается все с работы дизайнера. Он, в соответствии с требованиями и целями заказчика, разрабатывает макет будущего сайта. Этот макет создается для одной, двух или нескольких страниц. На этом этапе определяется расположение всех необходимых объектов, проводится подбор шрифтов, картинок, оформления в целом. То есть первоначально формируется внешний вид страниц, из которых затем будет собран полноценный сайт.
Верстка
Затем в работу включается верстальщик. На основе разработанного дизайнером макета он делает разметку страницы, оптимизируя ее под различные браузеры. Для этого создается обычный документ, например, в «Блокноте», который сохраняется с расширением .html. Именно на этом языке и пишется простая веб-страница. HTML расшифровывается как HyperText Markup Language и представляет собой набор тегов, служащих для реализации разнообразных задач. Этот язык достаточно прост, но функционален. С его помощью создается логическая структура страницы и происходит ее разделение на отдельные элементы — заголовки, списки, абзацы, таблицы и прочие объекты. Кроме того, теги определяют значение всего контента. Они дают браузеру информацию о том, что нужно выделить, подчеркнуть, где отступить, где вставить картинку, а что преобразовать в ссылку. В результате страница приобретает соответствующий вид. Однако чтобы она полностью соответствовала тому, что придумал дизайнер, необходимо также использовать CSS. Это каскадные таблицы стилей, которые задают внешний вид html-документа, его оформление. С помощью CSS-инструментов можно «покрасить» страничку в нужные цвета, применить тот или иной стиль шрифта, добавить другие элементы дизайна. Использование HTML и CSS дает нам готовую, красиво оформленную страницу. Но ей еще нужно придать динамичности, а это уже дело программиста.

Программирование
На данном этапе у вас уже сформировалось понимание того, что такое веб-страница и как она создается. Однако это еще не все. Страницы бывают нескольких видов — статические, динамические и интерактивные. Первые как раз относятся к тем, которые созданы только с использованием html и css. Для того чтобы сделать страницу динамичной, необходим движок — CMS (или Content Managment System). Это специальная программа, которая по запросам пользователей формирует страницу из данных, хранящихся в базе сервера. То есть страница создается в момент поступления запроса от пользователя. Для ее написания используются такие языки, как ASP, PHP и другие. Что касается интерактивных страниц, то они включают в себя так называемые формы, с помощью которых пользователь и сервер обмениваются данными. Они также пишутся на языках PHP, JavaScript и др. Программирование — более сложный процесс, чем верстка, он требует качественных специфических знаний хотя бы одного (а лучше нескольких) из перечисленных языков.
Как загружается web-страница?
Для того, чтобы страница стала доступна всем пользователям сети Интернет, ее (то есть документ, в котором она описана) помещают на веб-сервер. Это компьютер, непрерывно работающий в ожидании поступления запросов от браузеров. Когда он его получает, то находит требуемый ресурс (например, веб-страницу) и отправляет ее соответствующему браузеру. А тот, в свою очередь, на основе содержащейся в документе информации (сигналов) отображает веб-страницу.
Почему открыть web-страницу не получается?
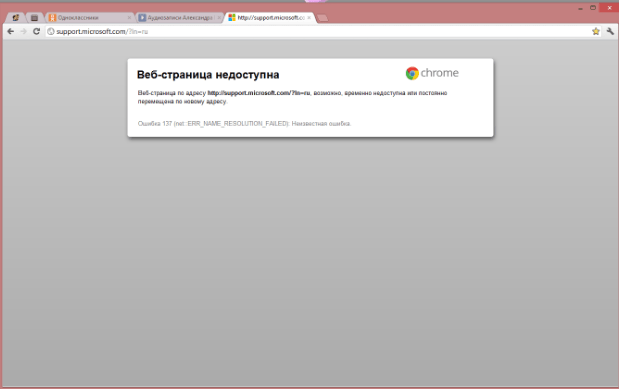
Бывают ситуации, когда вы вводите запрос (указываете адрес, пишите слово в поисковую строку или кликаете по ссылке), но браузер не может отобразить нужную вам информацию и пишет, что веб-страница не найдена. В чем здесь причина и как решить подобную проблему?
Во-первых, следует проверить url-адрес — правильно ли он указан. Если в какой-то букве или знаке допущена ошибка, тогда сервер не сможет найти адекватную вашему запросу информацию, а браузер, соответственно, отобразить ее. Но если адрес правильный, то почему веб-страница недоступна? Причиной могут быть куки-файлы. Их создают веб-страницы, которые вы посещали ранее, для хранения каких-то настроек и прочего. Если такой файл поврежден, это может помешать нормальной загрузке страницы. Чтобы исправить ситуацию, его нужно удалить. Для этого в настройках браузера найдите раздел «Конфиденциальность», перейдите в настройки контента и в открывшемся окне выберите «Все cookie-файлы и данные сайтов». Нажмите «Удалить все».
Третьей причиной может быть медленная работа браузера в связи с использованием прокси-сервера. Для исправления проблемы необходимо сменить настройки. Сделать это можно в разделе «Подключения к Интернету». Выберите используемую вами сеть, откройте параметры и найдите вкладку «Прокси-сервер». Задайте нужные настройки его использования. Теперь все должно заработать.
Заключение
Из данной статьи вы узнали о том, что такое веб-страница, как она формируется и какие специалисты принимают участие в ее создании. Мы также рассмотрели вопрос о том, как происходит загрузка страниц сайта и их отображение, почему они могут не открываться и как эту проблему решить. Теперь вы чуть больше знаете о том, как функционирует Интернет и что представляют собой его веб-ресурсы.
fb.ru
Что такое веб — Компьютер для новичков

Многие начинающие пользователи сети интернет, часто заблуждаются думая, что веб (web) или всемирная паутина это и есть сеть Internet. На самом деле, все далеко не так, как кажется на первый взгляд. Интернет является гораздо более широким понятием, включающем в себя, в том числе и веб или WWW. Давайте разберемся более подробно, что такое веб на самом деле.
Веб, web, всемирная паутина, WWW (World Wide Web) это разные названия одного и того же. Представляет собой систему взаимосвязанных гипертекстовых документов (веб-сайтов) расположенных на компьютерах по всему миру, подключенных к глобальной сети интернет. Другими словами то, что большинство людей в обиходе называют интернетом, на самом деле является всемирной паутиной или World Wide Web.
Как устроен веб
Отцом основателем World Wide Web считается Тимоти Джон Бернерс-Ли работавший в Европейском совете по ядерным исследованиям (CERN) и придумавший в 1989 году базовые основы всемирной паутины: протокол HTTP, язык HTML на основе гипертекстовой разметки документа и идентификаторы URI. Применение этих технологий сделало информацию общедоступной в не зависимости от аппаратного и программного обеспечения.
HTTP (HyperText Transfer Prоtocоl) — протокол передачи данных по схеме «запрос-ответ». Данные хранятся на веб-сервере, клиент делает запрос на сервер и получает обработанный результат запроса. Обычно в виде HTML страницы в браузере.
HTML (HyperText Markup Language) — стандартный язык составления гипертекстовых документов (страниц) в сети интернет. Представляет собой набор определенных правил и тегов для придания тексту определенной структуры и оформления. Наряду с CSS определяет внешний вид страницы в браузере. Посмотреть HTML страницы можно нажав в браузере комбинацию клавиш Ctrl+U или через меню.
IP-адрес (Internet Protocol Address) — сетевой адрес узла в компьютерных сетях в «машинном» формате, позволяет находить и устанавливать соединение с нужным компьютером. Можно сказать аналог обычного почтового адреса.
Доменное имя (Domain Name) — используется для обозначения областей или отдельных веб-сайтов в привычном для человека виде с помощью символьной записи. В некоторых случаях служит полным аналогом сетевого адреса. В данном случае домен равен beginpc.ru
URI (Uniform Resource Identifier) — глобальный унифицированный идентификатор ресурса. В сети интернет применяется частный случай URI: URL — (Uniform Resource Locator), который кроме идентификации дает сведения о местонахождении ресурса. Позволяет однозначно указать требуемый ресурс, например: сайт, отдельную страницу или конкретный файл на этой странице. Представляет собой символьную запись, которую вы видите в адресной строке браузера. Например, URL этой страницы: http://www.beginpc.ru/internet/chto-takoe-web
Веб-сервер — компьютер и/или программное обеспечение, установленное на компьютере, подключенном к сети internet и обрабатывающее HTTP запросы пользователей и дающее им в ответ информацию с помощью HTTP ответов. Все сайты хранятся на веб-серверах и выдаются на экран компьютера по требованию пользователя.
DNS-сервер (Domain Name System server) — служит для сопоставления ip-адресов соответствующим им доменам. Именно благодаря их работе, мы можем вводить в адресную строку браузера URL в удобном текстовом виде, а не ip-адреса.
Браузер (Web browser) — программа для просмотра сайтов написанных на языке гипертекста, сейчас вы используете браузер: Он преобразует страницу, созданную на основе HTML в графический вид и выводит на монитор. Вводя в адресную строку браузера URL сайта, вы тем самым делаете запрос на веб-сервер по HTTP протоколу и получаете запрошенную информацию на своем мониторе. Среди наиболее распространенных браузеров на сегодняшний день можно отметить следующие: Internet Explorer, Mozilla Firefox, Chrome, Opera, Safari.
Веб-сайт (website) — совокупность HTML страниц и других электронных документов, имеющих общий дизайн, взаимосвязанных гиперссылками и расположенных на одном доменном имени. Например, вы сейчас читаете эту статью, расположенную на сайте www.beginpc.ru.
Другими словами, веб — это глобальная совокупность сайтов расположенных на веб-серверах в сети internet и работающих в режиме 24/7. Именно с момента появления WWW и графических браузеров популярность интернета среди простых людей начинает расти лавинообразно. Появляется огромное количество сайтов и новых пользователей по всему миру. Со временем, популярность веба становится так велика, что в сознание многих людей он становится тождественен интернету, хотя сеть появилась на 20 лет раньше.
Интернет помимо веб, включает в себя множество других сервисов и служб: электронную почту, сервисы мгновенных сообщений и чаты, FTP серверы, файлообменные сети, IP-телефонию, IP-телевидение и так далее. Хотя многие из них могут быть встроены в веб-страницу, они являются независимыми частями глобальной сети интернет.
Возникает вопрос, кто владеет всем этим богатством и управляет им. Ответ несколько парадоксален для сегодняшнего мира, никто. Всемирная паутина, как часть глобальной сети интернет не имеет конкретного владельца или управляющего центра. У каждого веб-сервера, сайта, провайдера есть свой владелец. Фактически это добровольное объединение разрозненных серверов и сетей на общих стандартах обмена информацией.
С 1994 года разработкой технологических стандартов и путей развития всемирной паутины занимается некоммерческая организация World Wide Web Consortium (W3C) возглавляемая Тимоти Джон Бернерс-Ли. Разрабатываемые ей рекомендации являются необязательными к исполнению, однако они обеспечивают независимость от аппаратного и программного обеспечения отдельных компаний, обеспечивая взаимную совместимость и единообразность представления информации. Все серьезные разработчики стараются соблюдать их.
Развитие сети интернет и всемирной паутины приводит к совершенствованию старых и появлению новых технологий. Их взаимопроникновение в веб среде приводит к появлению новых возможностей. Действительно, веб начинался с простых статичных текстовых документов напоминающих вордовские файлы, а сейчас это сложные системы насыщенные графикой, мультимедиа контентом, активно реагирующие на действия пользователя.
Возможно, вы слышали термин «Web 2.0» применительно к всемирной паутине. Точного определения не существует, однако обычно под ним понимается активное привлечение пользователей к наполнению и модернизации информации на веб сайте. Сюда можно отнести различные социальные сети, форумы, блоги, wiki и другие сайты и сервисы, где роль человека не ограничивается простым чтением информации.
На этом мы закончим наш краткий рассказ, что такое веб и чем он отличается от интернета. Всемирная паутина стремительно развивается, постоянно появляются новые возможности и сервисы, вчера казавшиеся невозможными. Какие новые возможности преподнесет нам веб завтра точно не известно, но точно будет интересно.
beginpc.ru
ЧТО ТАКОЕ ВЕБ-СТРАНИЦА | Клуб «Мир ПК»
Интернет состоит из веб-страниц и сайтов, начнем по порядку, что такое веб-страница?
В предыдущем уроке, рассказывая об интернете, мы уже выяснили, что главная его цель — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
То есть веб-страница — это такой документ, имеющий свой конкретный адрес в сети (чтоб его можно было найти), в котором может содержаться информация. То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
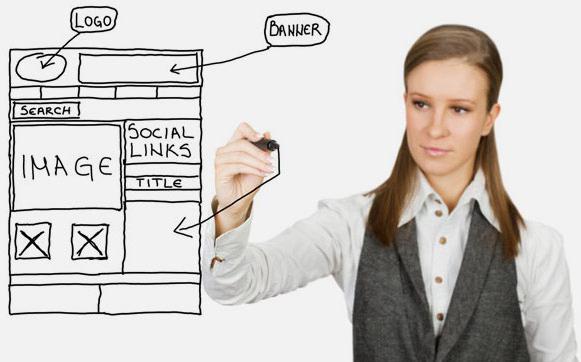
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:

2. «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья.

3. Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.

4. «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов.

Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Клуб компьютерной грамотности “Мир ПК”» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная www.club-pk.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Например, у нашего ресурса одно доменное имя: www.club-pk.ru.
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Клуб компьютерной грамотности “Мир ПК”» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами. Визитки рассказывают о том, чем занимается определенная организация или человек.
- Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
www.club-pk.ru
Что такое веб-страница?
Веб-страница (Web page) является гипертекстовым ресурсом интернета. Такие страницы зачастую пишутся на языке HTML.
Обычно в веб-страницу входят различные ссылки для быстрого перехода на другие ресурсы, к тому же здесь имеются динамические и статические изображения. Для просмотра веб-страниц используются самые разнообразные веб-браузеры.
Помимо текста и разнообразных изображений, в веб-страницу могут быть включены медиа файлы. Такими файлами могут являться аплеты, видео и аудио файлы. Кроме этого, используются некоторые скрипты, которые делают динамическим содержание любой страницы. Иными словами, веб-страница представляет собой несколько фреймов. Вся информация, которая представлена на странице называется контентом.
Веб-страница – это самый простой вид страницы, где можно разместить различные гаджеты в произвольном порядке, а также содержание. Веб-страницу можно редактировать при помощи определенных средств форматирования. Можно выделять текст определенным цветом, делать жирным или полужирным, курсивным, подчеркнутым и многое другое. В нижней части такой страницы можно свободно прикрепить любые файлы из жесткого диска пользователя. К тому же, возможна функция, которая позволяет всем соавторам проекта оставлять свои комментарии. Все версии страницы автоматически и с некоторой периодичностью сохраняются на ресурсах Google. Это дает возможность просматривать все варианты страниц после редактирований, а также выбрать ту, которая больше всего отвечает требованиям автора.
Несколько веб-страниц, которых объединяет общая тематика, дизайн, а также общие ссылки, могут образовывать веб-сайт. Зачастую такие страницы расположены на одном веб-сервере. Веб-страница может также быть представлена расширением .htm или html.
Веб-страница может и не соответствовать общей направленности сайта, однако она всегда будет являться непосредственным лицом, которое и представляет владельца такой интернет-страницы.
Веб-страница, в свою очередь, должна соответствовать определенным требованиям. Рекомендовано соответствие со следующими требованиями:
- страница должна иметь привлекательный вид, а также качественное и уникальное дизайнерское решение;
- создаваться страница должна так, чтобы на ней было довольно удобно и быстро осуществлять навигацию сайта и ориентироваться;
- пользователь должен запоминать ее, для этого должен присутствовать только действительно полезный контент, а не различного рода мусор, которого и так полно в Интернете.
mydiv.net
