Что такое веб страница в интернете простыми словами
- Создание сайта
- 17 октября 2021
- 15 мин.
Руководитель Rush Analytics Дмитрий Цытрош
Обновлено 05 августа 2022 Что изменено?
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки).
навигация по статье
- Что такое web-страница
- Элементы веб-страницы
- Назначение интернет-страниц
- Как создать web-страницу
- Работа с веб-страницами
Любой сайт, интернет-магазин или другой онлайн-ресурс состоит из определенных элементов, одним из которых является веб-страница. Есть сайты-одностраничники (лендинги), есть онлайн-ресурсы, состоящие из тысяч страничек, сгруппированных по категориям, разделам и подразделам (в зависимости от вида и назначения интернет-площадки). В статье описаны составляющие web-страниц, особенности создания и правильной работы с ними.
Что такое web-страница
Веб-страница (web-страница, интернет-страница) — это одна из составных частей веб-сайта, интернет-магазина, портала или блога во всемирной паутине. Доступ к онлайн-странице осуществляется через один из браузеров, который используется для выхода в сеть через интернет, мобильное устройство.
То есть веб-страницей называется такое место в интернете, где размещен:
- текст;
- картинки;
- аудио- или видеоконтент (содержание страницы).

Страницы могут быть представлены в разном формате онлайн-ресурсов (Табл. 1).
| Вид веб-ресурса | Особенности структуры и наполнения страниц |
|---|---|
| Лендинг или одностраничник | Одна страница, на которой размещена вся информация о предлагаемом товаре или услуге, компании, преимуществах сотрудничества, контактах, есть форма заявки или оформления заказа |
| Сайт-визитка | Компактный онлайн-ресурс, который состоит из 5-10 страниц. Подходит для небольших фирм, которые занимаются узким ассортиментом товаров или оказывают услуги |
| Корпоративный (фирменный) сайт | Сайт, состоящий из онлайн-страниц, каждая из которых посвящена отдельному направлению. История (информация о создании компании), достижения, предлагаемые товары или услуги, сервис, способы оплаты и доставки, другие разделы |
| Интернет-магазин | Структурированный электронный каталог с подразделами по товарным категориям. Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности Может содержать тысячи карточек с текстовым описанием каждой единицы продукции, фотографиями товаров. Онлайн-магазин также содержит форму обратной связи, ряд других необходимых модулей, которые подбираются с учетом требований к функциональности |
| Информационный портал, электронное издание (газета, журнал) | На таком ресурсе на отдельных страницах публикуются полезные статьи по профилю, новости, другая полезная информация. Онлайн-СМИ разбиты по определенным рубрикам |
| Социальная сеть | Онлайн-площадка, которая состоит из миллионов аккаунтов различных пользователей. То есть состоит из множества персональных страниц — отдельных профилей человека или компании |
Элементы веб-страницы
Каждая интернет-страница имеет свой уникальный адрес (URL), который формируется с помощью языка программирования html. Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Для доступа к веб-странице нужно набрать ее урл в строке браузера.
Типовые составляющие онлайн-страницы:
- Шапка. Это верхняя часть страницы, которая лучше всего просматривается. Именно на шапке рекомендуется размещать название компании, логотип, слоган, а также контактную информацию. В верхнюю часть также вынесены названия разделов сайта (слишком большой перечень лучше выносить на боковую панель — сайдбар).
- Тело. Это основная часть документа, где публикуется текстовый контент. Для удобного восприятия визуальных данных они структурируются: используются заголовки и подзаголовки, абзацы, маркированные и нумерованные списки.
- Сайдбар (боковая панель). Не все онлайн-ресурсы создаются с боковой панелью, она делается при необходимости. На боковой части можно дублировать названия категорий, а также размещать ссылки на раздел с полезными тематическими статьями, на блог, на группы в социальных сетях и пр.
- Подвал (футер, нижняя часть). Нижняя полоса, завершающая дизайн веб-страницы.
 Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Назначение интернет-страниц
- Донесение нужной информации до пользователей. Контент создается для разных целей. Это может быть информирование о характеристиках и преимуществах продукции, разъяснение о том, как оформить заказ, выбрать форму оплаты и доставки, акционные предложения и многое другое.
- Мотивация к совершению целевого действия. Сайты и другие онлайн-ресурсы создаются, в большинстве случаев, для продажи товаров или услуг и получения прибыли. На странице размещается информация, которая помогает больше узнать о товаре или сделать выбор в пользу той или иной продукции, а также мотивирует человека оформить заказ или выполнить другое целевое действие (например, оформить подписку или оставить свою электронную почту для рассылки новостей и пр.).
- Повышение узнаваемости бренда или компании. На интернет-страницах фирменного сайта или в бизнес-профиле социальных сетей упоминается наименование предприятия, торговые марки и другие корпоративные данные, которые популяризируют эти названия.
 А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
Присоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Как создать web-страницу
Выбор типа и размещения интернет-страницы зависит от поставленных целей:
- Личная страница для публикации частной информации и общения с другими пользователями заводится в одной из социальных сетей. Для создания веб-страницы в соцсетях не требуются специальные знания и программное обеспечение.
- Коммерческие страницы для продажи товаров или услуг. Для таких задач можно зарегистрироваться в одном из торговых порталов или каталогов. Но такой вариант подходит для стартапа, мелкого бизнеса.
- Онлайн-бизнес по продаже товаров, работ или услуг. Требует создания полноценного сайта или интернет-магазина.
 Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Работа с веб-страницами
Для эффективного функционирования сайта нужно следить за корректностью и бесперебойностью работы каждой веб-страницы. В табл. 2 приведены основные технические проблемы и методы их устранения.
| Цель или проблематика | Что нужно сделать |
|---|---|
| Сохранение страницы | Для сохранения часто используемой ссылки нужно запомнить ее адрес. |
| Устранение проблемы «страница недоступна» | Такое сообщение видит пользователь, если веб-браузер не может отобразить страницу. Как можно решить проблему: 1. Проверка правильности набранного адреса страницы. Ошибка может возникнуть при ручном вводе адреса в поисковую строку браузера 3. Удаление куки. Куки — это файлы, которые создаются при введении различной информации и при поиске. Их нужно периодически чистить, иначе они при повреждении выдают ошибку |
| Устранение проблемы «страница устарела» | При появлении такого сообщения нужно просто перегрузить веб-страницу |
| Устранение проблемы «страница замедляет браузер» | Выдача такого сообщения означает, что при загрузке интернет-странички грузится много ненужных скриптов и это очень замедляет работу браузера. |
| Что делать, если страница не отвечает | Устранить проблему можно, перепроверив правильность набранного урла или наличия куки-файлов. Или же выбрать другой прокси-сервер |
| При появлении такого сообщения браузер предложит новый адрес веб-странички, на который нужно перейти |
Для эффективной и бесперебойной работы онлайн-ресурса и достижения поставленных задач нужно понимать назначение и оптимальную структуру веб-страниц. А также правильно наполнять их и следить за отсутствием технических ошибок, которые могут привести к снижению трафика и конверсии.
Просмотров
5197
Рейтинг
5,0/5
Оценить
Комментариев
1
Комментировать
Другие наши статьи
На страницу статей- Контент
Верстка и оформление статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
- Valeriy London
- 17 октября 2021
- 6 мин.
- Копирайтинг
Работаем с Текстовым Анализатором в Rush Analytics
Сегодня, когда контент играет все большую роль в продвижении сайтов, найти инструмент с помощью которого можно качественно оптимизировать текст под поисковые машины — цель каждого оптимизатора или seo-копирайтера.
- Дмитрий Цытрош
- 17 октября 2021
- 10 мин.

Получите 7 дней бесплатного доступа
Здесь вы можете собрать поисковые подсказки из Яндекс, Google или YouTube
Зарегистрироваться
Что такое веб-страница, какие бывают виды сайтов
Главная → Программы для новичков → Интернет с нуля
01.06.2014
97672
2
Интернет состоит из веб-страниц и сайтов, начнем по порядку, что такое веб-страница?
В предыдущем уроке, рассказывая об интернете, мы уже выяснили, что главная его цель — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
То есть веб-страница — это такой документ, имеющий свой конкретный адрес в сети (чтоб его можно было найти), в котором может содержаться информация. То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Разобрались, но тогда
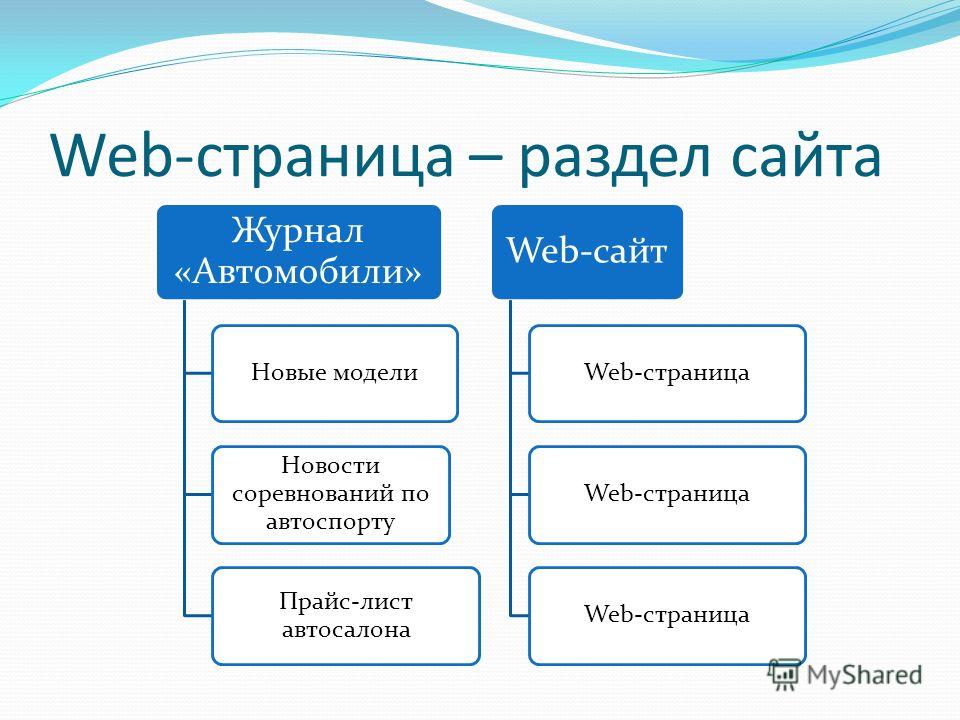
что такое сайт?Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:
Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения.
 Оно происходит сообщениями в соответствующих темах.
Оно происходит сообщениями в соответствующих темах. - Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами.
 Визитки рассказывают о том, чем занимается определенная организация или человек.
Визитки рассказывают о том, чем занимается определенная организация или человек. - Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Похожие статьи
Рубрики:
Веб страница что это такое, для чего нужна
- Что такое web-страница
- Требования, предъявляемые к веб-страницам
- Какие бывают виды страниц
- Как просматривать такие страницы?
- Как создать веб страницу?
- Как сохранить веб страницу?
- Разновидности сайтов
- Что такое веб адрес страницы?
- Что можно делать на web страницах?
- Как составить сниппет для веб страницы?
Что такое
web—страница
Веб страница — представляет из себя электронный документ, который может располагаться как на локальном компьютере, так и в глобальной сети.
Представляет из себя в самом простом виде, просто текстовую страницу в формате html. Может так же внутри себя размещать графические элементы, видео, аудио, ссылки на другие страницы, гиперссылки. Все это называется контентом.
Совокупность веб страниц, объединенных тематически и связанных общим дизайном, называют сайтом.
Требования, предъявляемые к веб-страницам
- качественное оформление и наполнение;
- удобная навигация
Как правило, в большинстве случаев оформление всех страниц сайта выполняется в одном стиле.
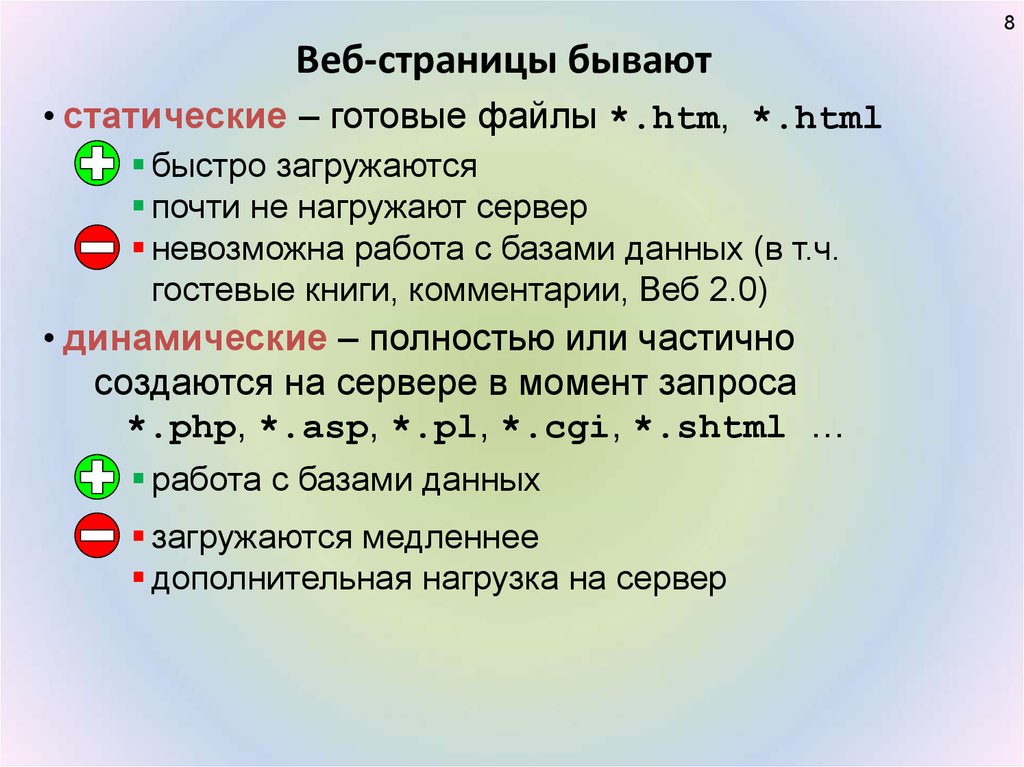
Какие бывают виды страниц?
- Статические
- Динамические
- Подробнее тут
Как просматривать такие страницы?
Просматривать web-страницы можно при помощи специальных программ под названием браузеры.
Браузеры используемые для просмотра:
- Яндекс Браузер
- Mozilla Firefox
- Google Chrome
- Safari
- Опера
- Tor
Как создать веб страницу?
Создается веб-страница одним из способов:
-
При помощи HTML
Для этого потребуется специалист, знающий язык разметки html. Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
После этого страница сохраняется на сервере и к ней можно будет обратиться через интернет при помощи браузера. -
С помощью CMS
На данный момент существует огромное множество различных систем управления контентом. Которые в том числе умеют легко создавать страницы для веба.
Вот некоторые из них:- Битрикс
- WordPress
- Joomla
- MODx
- Drupal
Как сохранить веб страницу?
В виде текста.
Прежде всего такую страницу можно сохранить в виде простого текста. В дальнейшем этот текст можно будет просматривать в любом текстовом файле.
Сохранить как есть, полностью.
В данном случае страница сохранится в том виде как она есть. Будет создана на компьютере отдельная папка, куда будут скопированы все элементы страницы. Это могут быть: картинки, элементы дизайна, разделители, маркеры и многое другое.
В виде Html
В данном варианте будет сохранен только текст и структура. Стили, картинки и все остальное сохранено не будет. Позволяет экономить место на устройстве.
Частичное сохранение
Иногда бывает нужно не сохранять страницу полностью, а только ее часть. В таком случае можно например текст сохранить отдельно, а фото при помощи варианта сохранения — «Сохранить как».
Разновидности сайтов
Если страница не одна, а их несколько или даже очень много и они посвящены одной теме или группе тем связанных по смыслу, это называется сайтом.
Сайты могут быть различных видов:
- Сайт визитка
- Для компании
- Интернет магазин
- Новостной сайт
- Блог
Что такое веб адрес страницы?
После того как страница сделана и выложена на сервер хостера, к ней нужно как то обратиться чтобы ее увидеть. Для этого и существуют веб адреса или по другому URL.
Для этого и существуют веб адреса или по другому URL.
По простому говоря это некий идентификатор страницы или указатель ресурса.
Что можно делать на web страницах?
- Прежде всего на них как правило бывает представлена полезная информация, которая может оказаться полезной и интересной.
- Также на страницах как правило присутствуют гиперссылки, которые как правило расширяют и дополняют основной контент. Пользователь может переходить по таким ссылкам.
- Как правило есть возможность как почитать комментарии о данном контенте, так и самому поучавствовать в обсуждении.
- Возможно посмотреть видео, если оно имеется.
- Послушать музыку.
- Пообщаться как со знакомыми, так и с незнакомыми людьми, если веб страница находится например в социальной сети или на форуме.
Как составить сниппет для веб страницы?
Сниппет — это небольшой фрагмент текста который показывается в результатах поиска поисковой системы. Иногда сниппет берется из метатега description. Чаще же поисковая система сама произвольно выбирает из текста произвольный кусок и показывает его в поисковой выдаче.
Иногда сниппет берется из метатега description. Чаще же поисковая система сама произвольно выбирает из текста произвольный кусок и показывает его в поисковой выдаче.
Однако определенными действиями можно ненавязчиво ей подсказать что именно желательно выбрать.
Что можетотображаться в сниппете?
- Иконка фавиконка
- Заголовок и текст
- Навигационная цепочка «Хлебные крошки»
- Адрес сайта
- Дата публикации
Подробнее можно посмотреть здесь.
Похожие статьи
- Составление семантического ядра сайта
- Влияние возраста домена на продвижение сайта
- Adblock Plus: очищаем сайты от рекламы
- Преимущества использования каскадных таблиц стилей (CSS) при создании сайта
- Контент, дизайн, юзабилити, функциональность – 4 условия
Похожие вопросы
- Как задать фоновое изображение, цвета, позиционирование фонового изображения и выравнивание?
- От чего зависит стоимость создания сайта?
- Установка web-камеры, что нужно знать
- Как вывести сайт из-под фильтра АГС?
- Как проверить сайт на наличие вирусов?
Похожие термины
- Вордпресс (WordPress) — что это такое и для чего нужен
- Видеоблог
- Чат
- Веб страница что это такое, для чего нужна
- Индекс цитирования
Комментарии
Комментарий добавил(а): Александр
Дата: 2021-05-25
Конечно можно, хоть на сто, хоть на двести. Только это будет неудобно для пользователя. Гораздо удобней разбить эти ваши сто экранов на сто отдельных веб страниц и перевязать их гиперссылками. Это и называется сайт.
Только это будет неудобно для пользователя. Гораздо удобней разбить эти ваши сто экранов на сто отдельных веб страниц и перевязать их гиперссылками. Это и называется сайт.
Комментарий добавил(а): Masha
Дата: 2021-05-21
А есть ли ограничения по длине веб страницы? Если мне например нужно создать страницу на сто экранов вниз? Так можно?
Написать комментарий
Ваше имя:
Введите дату добавления коментария
Текст комментария:
Введите код с картинки
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Skype
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- iPhone iPad
- Антивирусные программы
- Аудит
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Интернет-реклама
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Статистика
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.
 Деньги
Деньги
Сохранение документа в виде веб-страницы
Примечание: Эта статья выполнила свою задачу, и в скором времени ее использование будет прекращено. Чтобы избежать появления ошибок «Страница не найдена», мы удаляем известные нам ссылки. Если вы создали ссылки на эту страницу, удалите их, и вместе мы обеспечим согласованность данных в Интернете.
Если вам нужно сохранить документ Word как веб-страницу, лучше использовать веб-страницу с фильтром «с фильтрацией».
При сохранении документа в виде фильтрованной веб-страницы в Word сохраняются только содержимое, инструкции по стилю и другие сведения. Файл невелик, без большого количества дополнительного кода.
-
Выберите файл > Сохранить как и укажите папку, в которой вы хотите сохранить документ.

-
Присвойте файлу имя.
-
В списке Тип файла выберите пункт веб-страница с фильтром.
-
Нажмите кнопку изменить название и введите заголовок, который будет отображаться в заголовке окна веб-браузера.
-
Нажмите кнопку Сохранить.
Советы
Чтобы сохранить свойства документа и другие сведения о приложении Word на веб-странице, выберите один из файлов. Но размер файла станет больше, чем больше 10-кратно.
Но размер файла станет больше, чем больше 10-кратно.
Чтобы сохранить рисунки в отдельной папке, в текстовой части веб-страницы выберите нужный тип. Когда вы захотите опубликовать веб-страницу, опубликуйте ее в папке «рисунки».
Чтобы просмотреть HTML-код веб-страницы, найдите его в проводнике, щелкните его правой кнопкой мыши, наведите указатель на пункт Открыть с помощьюи выберите Internet Explorer. Щелкните правой кнопкой мыши страницу в Internet Explorer и выберите пункт Просмотр исходного кода.
Другие способы предоставления общего доступа к документу через Интернет
Приложение Word разрабатывалось для создания и печати документов. В Word 2013 теперь у вас есть и другие варианты, позволяющие поделиться вашими идеями и работать в Интернете.
Сохранение документа в виде записи в блоге
Если вы хотите написать сообщение в приложении Word, вы можете сохранить его в виде записи блога. В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.
В Word сохраняется не менее объем информации, чем при работе с содержимым. Опубликованный документ использует стили блога.
-
Щелкните файл > поделиться > Опубликовать как запись блога.
-
Щелкните Опубликовать как запись блога.
При первой публикации документа в блоге Word поможет зарегистрировать свою учетную запись в блоге.
Сохранение на OneDrive и общий доступ
Вы можете поделиться документом с друзьями и коллегами, сохранив его в OneDrive и Приглашай для просмотра.
-
Щелкните файл > сохранить как > OneDrive.
-
Выберите расположение в OneDrive папках.
-
Введите имя файла и нажмите кнопку Сохранить.
Затем пригласить других пользователей для просмотра вашего документа. Если у пользователей нет Word, документ автоматически откроется в Word в Интернете.
- org/ListItem»>
Откройте вкладку Файл и выберите пункты Общий доступ > Пригласить пользователей.
-
Добавьте свои адреса электронной почты.
-
Выберите команду Общий доступ.
Дополнительные сведения можно найти в разделе предоставление общего доступа к документу с помощью SharePoint или OneDrive.
Сохранение в виде PDF-файла
Чтобы преобразовать документ в PDF- файл , вы можете опубликовать его на сайте, а затем выбрать команду > Сохранить как. В списке Тип файла выберите PDF.
В списке Тип файла выберите PDF.
|
Урок 4.
Когда Вы путешествуете по web-страницам, то чаще всего, бывает некогда рассматривать или детально рассматривать имеющуюся на страницах информацию просто потому, что на это расходуется время, время, за которое Вы платите. Из данной ситуации есть выход – это сохранение web-страниц на диске своего компьютера. Сохранение web-страницы. Файл ® Сохранить как ® Папка: (проверьте или выберите папку) ® Введите имя файла ® Сохранить. В качестве папки по умолчанию предлагается папка Мои документы, внутри которой Вы можете создать новую папку, специально для размещения в ней web-страниц, для этого нажмите кнопку Создание новой папки , введите имя папки и нажмите Enter. В качестве имени файла предлагается заголовок web-страницы, но его Вы можете при необходимости изменить. Примечание: с помощью данного способа сохраняется только видимая web-страница, а не все содержимое сайта. Простого способа сохранить весь сайт не существует. Рис.4.6. Сохранение web-страницы. Для
сохранения web-страниц предусмотрены различные типы файлов. В окне Сохранение веб-страницы можно выбрать тип файла, в котором будет
сохранена страница. При сохранении можно выбрать и другой тип файла:
Открытие сохраненной web-страницы. Открыть
сохраненную Web-страницу можно несколькими способами. Способ 1
Примечание: если Web-страница была сохранена полностью, то в этой папке Вы увидите файл и папку с одинаковыми названиями. Ваша задача дважды щелкнуть по файлу, имеющему значок . Способ 2
Рис. В этом окне можно указать адрес web-страницы или имя файла, однако, в данном случае лучше выбрать имя файла, для этого нажмите кнопку Обзор ® Папка: откройте нужную папку, например, Мои документы ® Выберите нужный файл со значком ® Открыть ® Ok. Копирование фрагмента Web-страницы. Чтобы взять с Web-страницы только понравившийся фрагмент и поместить его в создаваемый документ, выполните следующее: Примечание: поскольку Web-страницы имеют как правило табличную
структуру, то в некоторых случаях удобнее будет скопировать только текст,
для этого последний шаг должен быть: Правка
® Специальная вставка
® Неформатированный текст
® Ok. Как скопировать только рисунок
будет рассказано в следующем разделе. 1 2 3 4 5 Далее > |
Сохраненная web страница имеет расширение. Что такое веб страница
Каждый подключенный к сети Интернет компьютер имеет свой уникальный адрес, представленный или комбинацией цифр или определенным сочетанием символов, доменным именем. Однако этой информации недостаточно, чтобы найти на компьютере конкретный документ, который хранится в виде файла в определенном каталоге.
Как известно для получения доступа к нужному файлу необходимо указать путь к нему. Однако при обращении к файлу через сеть этого опять-таки мало. Требуется указать какой протокол должен применяться для получения доступа к информации. Протоколы, описывающие метод доступа, адрес компьютера, путь к файлу и его имя содержаться в уникальном адресе каждого информационного ресурса, называемом универсальным указателем ресурсов, сокращенно URL.
URL также называют адресом ресурса или просто адресом. Важно знать как правильно пишется этот адрес. Полный, содержащий все элементы URL выглядит следующим образом:
Протокол://адрес_сервера/путь/имя файла
Символьный код URL документа на сервере строится по стандартному шаблону: в нем указывается протокол передачи данных, имя Интернет-сервера, далее может быть указан путь к документу на сервере (имена вложенных папок), и, наконец, указывается имя документа. Схема составления адреса (URL) документа, размещенного на сервере в Интернете, такова:
:////
Протокол? это первая часть адреса, которая отделяется от остальных его частей двоеточием и двумя наклонными чертами (://). Метод доступа может быть задан, например, как http, ftp.
Адрес сервера? это доменное имя компьютера, на котором размещены данные.
Путь? это последовательность имен каталогов и подкаталогов, в последнем из которых содержится нужный файл. Имена каталогов разделяются наклонной чертой.
Имя файла — это имя конечного файла, который мы ищем. Оно должно иметь определенное расширение .
Имена веб-страниц имеют расширение? html, имена тестовых файлов, в которых хранятся научные статьи, расширение? pdf, а имена мультимедиа документов, расширение? gif, jpg.
Рассмотрим структуру различных URL на примере адреса факультета психологии Московского Государственного университета имени Ломоносова. Адрес университета http://www.msu.ru, а адрес самой лаборатории http://www.psy.msu.ru. Введя этот адрес, вы перейдете на домашнюю страницу этого факультета.
Именно с домашней страницы удобно начинать свое виртуальное путешествие по веб-узлу любой организации, будь то маленькая университетская лаборатория, могучая компьютерная фирма или государственное учреждение. В этом путешествии с помощью гиперссылок можно переходить от одного документа к другому, и каждый из них имеет собственный URL.
Все адреса начинаются с http. Это означает, что данные размещены на веб-сервере. Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
Часто встречаются URL, состоящий лишь из двух частей, как правило, это протокол и адрес сервера, то есть имена каталогов и файлов не указываются. Тем не менее, и по такому адресу можно найти нужную веб-страницу. Дело в том, что если имя файла в URL явно не указано, то по умолчанию загружается файл с домашней страницы.
24. Какой протокол является базовым в Интернет?
25. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам?
1). постоянное соединение по оптоволоконному каналу
2). удаленный доступ по коммутируемому телефонному каналу
3). постоянное соединение по выделенному телефонному каналу
4). терминальное соединение по коммутируемому телефонному каналу
26. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса?
1). int.glasnet.ru
Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином. ..
..
1). витой парой проводов
2). оптоволоконным кабелем
3). коаксиальным кабелем
В компьютерных сетях концентратор выполняет функцию…..
1). концентрации в одном пакете нескольких байтов
2). модуляции и демодуляции информационных сигналов
3). сжатия сигнала
4). коммутации нескольких каналов связи на один путем частного разделения
Домен.ru является ________ доменом.
1). первичным
2). зональным
3). надежным
4). Основным
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
1). да, в области данных
2). да, в области каталога
3). да, в загрузочном секторе дискеты
В целях сохранения информации жесткие магнитные диски необходимо оберегать от…
1). пониженной температуры
2). перепадов атмосферного давления
4). ударов при установке
Программы архивирования данных относятся к. ..
..
1). базовому программному обеспечению
2). сервисному программному обеспечению
3). инструментальному программному обеспечению
4). прикладному программному обеспечению
Цифровая подпись обеспечивает
1). Невозможность отказа от архивирования
2). Быструю пересылку документа
3). Защиту от изменений документа
4). удаленный доступ к документу
Электронная цифровая подпись устанавливает _____информации
1). целостность
3). непротиворечивость
4). Противоречивость
7. Компьютерный вирус — это …
1). специальная программа, способная размножаться
2). средство для проверки дисков
3). программы для отслеживания вирусов
4). файл, который при запуске «»заражает»» другие
Защита кабельной сети относится к ______________методам защиты информации
1). организационным
2). административным
3). программным
4). Физическим
9. Вирусы можно классифицировать по:
1). способу заражения среды обитания
способу заражения среды обитания
2). среде обитания
3). воздействию
4). по месту создания
1). только в пределах данной web-страницы
2). только на web-страницы данного сервера
3). на любую web-страницу данного региона
4). на любую web-страницу любого сервера Интернет
24. Браузеры (например, Microsoft Internet Explorer) являются 4)средством просмотра web-страниц
25. Web-страницы имеют формат (расширение) 2)*.htm
26. Какой протокол является базовым в Интернет? 4). TCP/IP
27. Какой из способов подключения к Интернет обеспечивает наибольшие возможности для доступа к информационным ресурсам? 1)постоянное соединение по оптоволоконному каналу
28. Задан адрес электронной почты в сети Internet: [email protected] Каково имя владельца электронного адреса? 2)user_name
31. Программы, которые можно бесплатно использовать и копировать, обозначаются компьютерным термином 3)freeware
3). коаксиальным кабелем
коаксиальным кабелем
33. В компьютерных сетях концентратор выполняет функцию 4)коммутации нескольких каналов связи на один путем частного разделения
34. Домен.ru является 1)первичным доменом.
Защита информации
1. Может ли присутствовать компьютерный вирус на чистой дискете (на дискете отсутствуют файлы)?
3)да, в загрузочном секторе дискеты
2. В целях сохранения информации жесткие магнитные диски необходимо оберегать от 4)ударов при установке
4. Программы архивирования данных относятся к 2)сервисному программному обеспечению
5. Цифровая подпись обеспечивает 3)Защиту от изменений документа
6. Электронная цифровая подпись устанавливает 1)целостность информации
7. Компьютерный вирус – это 1)специальная программа, способная размножаться, 4)файл, который при запуске «»заражает»» другие
8. Защита кабельной сети относится к 4)Физическим методам защиты информации
9. Вирусы можно классифицировать по: 1)способу заражения среды обитания, 2)среде обитания, 3)воздействию
Вирусы можно классифицировать по: 1)способу заражения среды обитания, 2)среде обитания, 3)воздействию
10. Вирусы по способу заражения среды обитания подразделяются на 1)резидентные — нерезидентные
11. Основными путями проникновения вирусов в компьютер являются: 1)гибкие диски,2)компьютерные сети, 4)файлы, созданные в Word, Excel
12. Основные признаки проявления вирусов:
1). частые зависания и сбои в работе компьютера,2)уменьшение размера свободной памяти,3)значительное увеличение количества файлов,4)медленная работа компьютера
13. Антивирусные программы — это программы для: 1)обнаружения вирусов, 2)удаления вирусов, 4)помещающие в карантинную зону зараженные файлы
14. К антивирусным программам можно отнести: 1) Dr. Web,3)Касперский,4)NOD32
15. Основные меры по защите информации от повреждения вирусами:
1)проверка дисков на вирус,2)создавать архивные копии ценной информации,3)не пользоваться «»пиратскими»» сборниками программного обеспечения
16. Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
Если есть признаки заражения вирусом нужно: 1)проверить диск антивирусной программой,3)пригласить специалиста, чтобы изучить и обезвредить вирус
17. Для чего используют программы-фильтры: 1)для обнаружения подозрительных действий при работе на компьютере, 2)они не «»лечат»» файлы и диски, 3)обнаруживают вирус на самой ранней стадии до размножения, 4)позволяют избежать распространения вирусной эпидемии на других компьютерах
18. В зависимости от среды обитания вирусы бывают: 1)макровирусы,2)файловые,4)Загрузочные
13. Web-страницы и Web-узлы, их создание и поиск.
Веб-страница
(англ. Web page) — гипертекстовый ресурс
Всемирной паутины, обычно написанный
на языке HTML. Веб-страница может содержать
ссылки для быстрого перехода на другие
страницы, а также статические и
динамические изображения. Программа,
демонстрирующая веб-страницу, называется
веб-браузер.
Кроме
текста и изображений, веб-страница может
содержать медиа файлы, например звуковые
файлы и видео, апплеты, а также скрипты
(JavaScript, VBScript), позволяющие делать
содержание страницы динамическим. Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.
Обычно файл
Веб-страницы имеет расширение.html или.htm.
Web-сайт по своей
структуре напоминает журнал, который
содержит информацию, посвященную
какой-либо теме или проблеме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
Создание
Web-сайтов реализуется с использованием
языка разметки гипертекстовых документов
HTML. Технология HTML состоит в том, что в
обычный текстовый документ вставляются
управляющие символы (тэги) и в результате
мы получаем Web-страницу. Браузер при
загрузке Web-страницы представляет ее
на экране в том виде, который задается
тэгами.
Для создания
Web-страниц используются простейшие
текстовые редакторы, которые не включают
в создаваемый документ управляющие
символы форматирования текста.
Информационно значимое содержимое
веб-страницы обычно называется
контентом.
Несколько
веб-страниц, объединенных общей темой
и дизайном, а также связанных между
собой ссылками, и обычно находящихся
на одном веб-сервере, образуют
веб-сайт.
Обычно файл
Веб-страницы имеет расширение.html или.htm.
Web-сайт по своей
структуре напоминает журнал, который
содержит информацию, посвященную
какой-либо теме или проблеме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
Создание
Web-сайтов реализуется с использованием
языка разметки гипертекстовых документов
HTML. Технология HTML состоит в том, что в
обычный текстовый документ вставляются
управляющие символы (тэги) и в результате
мы получаем Web-страницу. Браузер при
загрузке Web-страницы представляет ее
на экране в том виде, который задается
тэгами.
Для создания
Web-страниц используются простейшие
текстовые редакторы, которые не включают
в создаваемый документ управляющие
символы форматирования текста. В качестве
такого редактора в Windows можно использовать
стандартное приложение «Блокнот». Кроме
того, существует много технологий, в
которых основные действия по созданию
сайтов уже автоматизированы, остается
лишь внести изменения в соответствии
со своей тематикой.
Для
того, чтобы просмотреть HTML-страницу,
достаточно просто ввести ее URL-адрес в
строке адреса Web-браузера, а затем
следовать по гиперссылкам. Но именно в
этом и заключается основная проблема
— как узнать адрес страницы? Чаще всего
бывает так, что известно то, что необходимо
найти, но неизвестно где именно искать.
Для решения этой проблемы существуют
специальные поисковые системы. С точки
зрения пользователя, поисковая система
— это обычный сайт на главной странице
которого находятся разбитые по рубрикам
(«Спорт», «Бизнес», «Компьютеры» и т.п.)
ссылки на другие сайты. Кроме того,
поисковая система позволяет пользователю
ввести несколько ключевых слов и
возвращает ссылки на страницы, содержащие
эти ключевые слова.
В качестве
такого редактора в Windows можно использовать
стандартное приложение «Блокнот». Кроме
того, существует много технологий, в
которых основные действия по созданию
сайтов уже автоматизированы, остается
лишь внести изменения в соответствии
со своей тематикой.
Для
того, чтобы просмотреть HTML-страницу,
достаточно просто ввести ее URL-адрес в
строке адреса Web-браузера, а затем
следовать по гиперссылкам. Но именно в
этом и заключается основная проблема
— как узнать адрес страницы? Чаще всего
бывает так, что известно то, что необходимо
найти, но неизвестно где именно искать.
Для решения этой проблемы существуют
специальные поисковые системы. С точки
зрения пользователя, поисковая система
— это обычный сайт на главной странице
которого находятся разбитые по рубрикам
(«Спорт», «Бизнес», «Компьютеры» и т.п.)
ссылки на другие сайты. Кроме того,
поисковая система позволяет пользователю
ввести несколько ключевых слов и
возвращает ссылки на страницы, содержащие
эти ключевые слова.
14. Использование языка HTML для разработки
Web-страниц и Web-узлов.
Использование языка HTML для разработки
Web-страниц и Web-узлов.
HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во Всемирной паутине. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер при загрузке Web-страницы представляет ее на экране в том виде, который задается тэгами. Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение «Блокнот». Кроме того, существует много технологий, в которых основные действия по созданию сайтов уже автоматизированы, остается лишь внести изменения в соответствии со своей тематикой. Основными достоинствами HTML-документов являются:
малый информационный объем;
возможность
просмотра на персональных компьютерах,
оснащенных различными операционными
системами.
HTML
— это теговый язык разметки документов.
Любой документ на языке HTML представляет
собой набор элементов, причём начало и
конец каждого элемента обозначается
специальными пометками — тегами.
Элементы могут быть пустыми, то есть не
содержащими никакого текста и других
данных. В этом случае обычно не указывается
закрывающий тег. Кроме того, элементы
могут иметь атрибуты, определяющие
какие-либо их свойства (например, размер
шрифта для элемента font). Атрибуты
указываются в открывающем теге.
Регистр,
в котором набрано имя элемента и имена
атрибутов, в HTML значения не имеет.
Элементы могут быть вложенными.
Кроме
элементов, в HTML-документах есть и сущности
(англ. entities) — «специальные символы».
Сущности начинаются с символа амперсанда
и имеют вид &имя; или NNNN;, где NNNN —
код символа в Юникоде в десятеричной
системе счисления.
Например,
© — знак авторского права ©. Как
правило, сущности используются для
представления символов, отсутствующих
в кодировке документа, или же для
представления «специальных» символов:
& — амперсанда &, — символа «больше»
>, которые некорректно записывать
«обычным» образом, из-за их особого
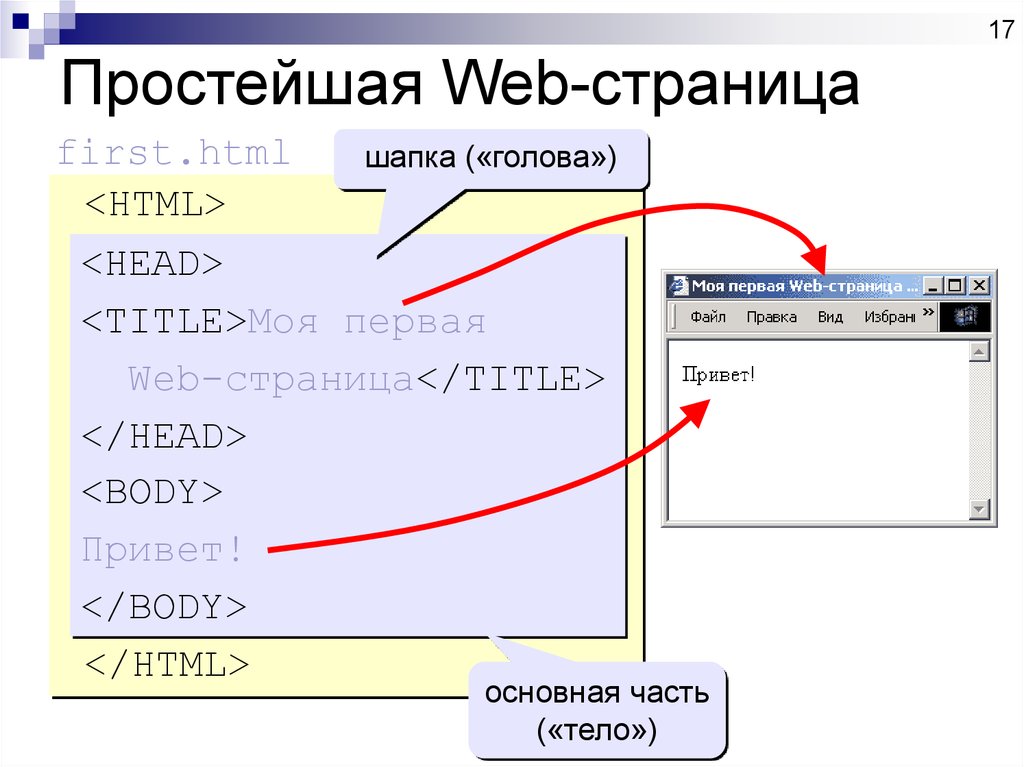
значения в HTML. Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
Далее
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
Каждый
HTML-документ, отвечающий спецификации
HTML какой-либо версии, должен начинаться
со строки объявления версии HTML, которая
обычно выглядит примерно так:
Если
эта строка не указана, то добиться
корректного отображения документа в
браузере становится труднее.
Далее
обозначается начало и конец документа
тегами и соответственно.
Внутри этих тегов должны находиться
теги заголовка (
) и тела () документа.
15. Использование FrontPage для создания веб страниц и веб узлов.
Прикладная
программа FrontPage 2003 – это визуальный
html-редактор для быстрого создания
сайта. Язык HTML является основным
языком программирования Web — среды. С
помощью FrontPage, можно создавать структуру
сайта, формировать страницы, добавлять
интерактивные средства и загружать
файлы на сервер в сети
Интернет.
Web–страницы
основаны на языке описания гипертекстовых
документов HTML (Hypertext Markup Language). В HTML для
определения содержания и формата
гипертекстовых документов используются
команды, которые называются тегами
(tags). HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта.
HTML – страницы представляет собой
документы в обычном текстовом формате,
содержащие специальные команды
форматирования (теги HTML).
Для
того чтобы создать сайт при помощи
FrontPage, нет необходимости учить HTML.
FrontPage позволяет довольно просто набрать
текст, который можно поместить на Web —
страницу, расположить в нужных местах
рисунки. Используя FrontPage, можно создавать
эффекты, для которых обычно требуются
скрипты или программы DHTML.
Сайт
или Web-узел – это набор связанных между
собой близких по смыслу Web-страниц и
файлов. В программе FrontPage существуют
мастера, которые позволяют создавать
сайт, и шаблоны или набор предварительно
разработанных текстовых и графических
форматов, на основе которых могут
создаваться новые веб — страницы. Мастера
и шаблоны FrontPage позволяют создавать
сайты различных типов.
На
каждом сайте существует одна Web-страница,
которая называется главной или домашней.
Домашняя страница – первая Web-страница,
на которую попадает посетитель сайта.
Используя навигацию или гиперссылки,
пользователи смогут попасть и на другие
страницы сайта. Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
Обычно
сайт размещается на Web-сервере –
компьютере, который предоставляет
доступ к Web-страницам посетителям сайта.
FrontPage позволяет создавать сайт
непосредственно в файловой системе
компьютера пользователя, а затем, когда
он будет готов, опубликовать его на
Web-сервере.
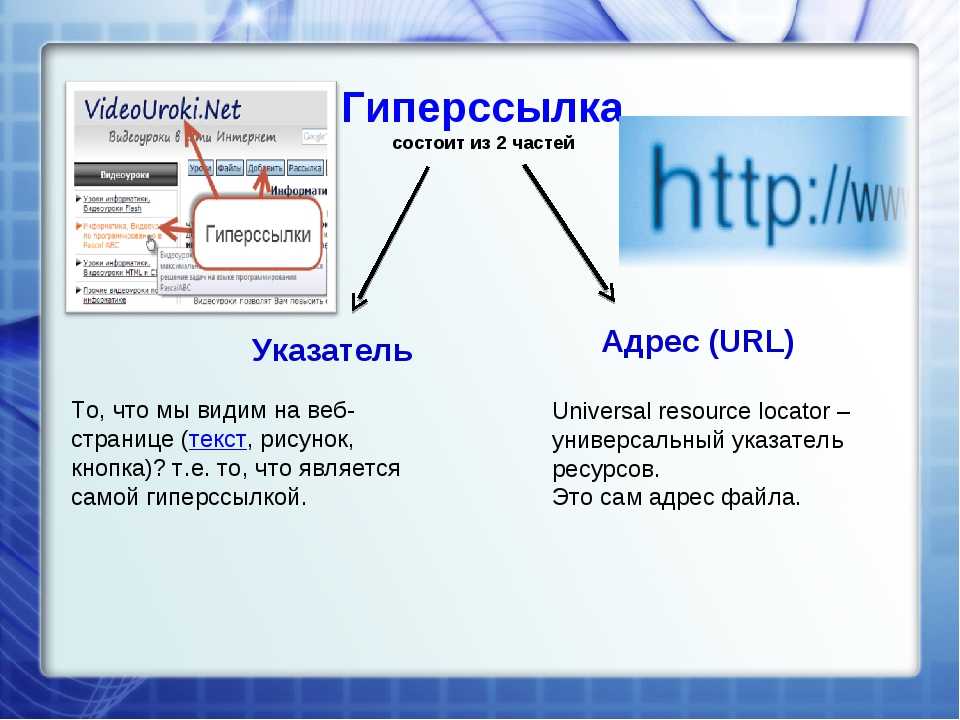
Что такое гиперссылки? — Изучите веб-разработку
В этой статье мы рассмотрим, что такое гиперссылки и почему они важны.
| Предпосылки: | Ты должен знать как работает интернет и быть знакомым с разница между веб-страницей, веб-сайтом, веб-сервером и поисковый движок. |
|---|---|
| Цель: | Узнайте о ссылках в Интернете и о том, почему они важны. |
Гиперссылки, обычно называемые ссылками, являются основополагающей концепцией Интернета. Чтобы объяснить, что такое ссылки, нам нужно вернуться к самым основам веб-архитектуры.
Еще в 1989 году Тим Бернерс-Ли, изобретатель Интернета, говорил о трех столпах, на которых стоит Интернет:
- URL, адресная система, которая отслеживает веб-документы
- HTTP, протокол передачи для поиска документов по их URL-адресам
- HTML, формат документа, допускающий встраивание гиперссылки
Как вы можете видеть из трех столпов, все в Интернете вращается вокруг документов и способов доступа к ним. Первоначальная цель Интернета состояла в том, чтобы предоставить простой способ доступа, чтения и навигации по текстовым документам. С тех пор Интернет эволюционировал, чтобы обеспечить доступ к изображениям, видео и двоичным данным, но эти улучшения почти не изменили три столпа.
Первоначальная цель Интернета состояла в том, чтобы предоставить простой способ доступа, чтения и навигации по текстовым документам. С тех пор Интернет эволюционировал, чтобы обеспечить доступ к изображениям, видео и двоичным данным, но эти улучшения почти не изменили три столпа.
До Интернета было довольно сложно получить доступ к документам и перейти от одного к другому. Будучи удобочитаемыми, URL-адреса уже упростили задачу, но сложно ввести длинный URL-адрес всякий раз, когда вы хотите получить доступ к документу. Именно здесь гиперссылки произвели революцию во всем. Ссылки могут сопоставлять любую текстовую строку с URL-адресом, так что пользователь может мгновенно перейти к целевому документу, активировав ссылку.
Ссылки выделяются из окружающего текста подчеркиванием и синим цветом. Коснитесь или щелкните ссылку, чтобы активировать ее, или, если вы используете клавиатуру, нажимайте клавишу Tab до тех пор, пока ссылка не окажется в фокусе, а затем нажмите Enter или пробел.
Ссылки — это прорыв, который сделал Интернет таким полезным и успешным. В оставшейся части этой статьи мы обсудим различные типы ссылок и их важность для современного веб-дизайна.
Как мы уже говорили, ссылка — это текстовая строка, привязанная к URL-адресу, и мы используем ссылки, чтобы можно было легко переходить от одного документа к другому. Тем не менее, есть некоторые нюансы, которые стоит учитывать:
Типы ссылок
- Внутренняя ссылка
Ссылка между двумя веб-страницами, где обе веб-страницы принадлежат одному и тому же веб-сайту, называется внутренней ссылкой. Без внутренних ссылок веб-сайт невозможен (если, конечно, это не одностраничный сайт).
- Внешняя ссылка
Ссылка с вашей веб-страницы на чужую веб-страницу. Без внешних ссылок нет Интернета, поскольку Интернет — это сеть веб-страниц. Используйте внешние ссылки для предоставления информации помимо контента, доступного на вашей веб-странице.

- Входящие ссылки
Ссылка с чужой веб-страницы на ваш сайт. Это противоположность внешней ссылке. Обратите внимание, что вам не нужно делать обратную ссылку, когда кто-то ссылается на ваш сайт.
При создании веб-сайта сосредоточьтесь на внутренних ссылках, так как они делают ваш сайт удобным для использования. Найдите хороший баланс между слишком большим количеством ссылок и слишком малым количеством. Мы поговорим о проектировании навигации по веб-сайту в другой статье, но, как правило, всякий раз, когда вы добавляете новую веб-страницу, убедитесь, что по крайней мере одна из ваших других страниц ссылается на эту новую страницу. С другой стороны, если на вашем сайте более десяти страниц, нецелесообразно ссылаться на каждую страницу с любой другой страницы.
Когда вы начинаете, вам не нужно так сильно беспокоиться о внешних и входящих ссылках, но они очень важны, если вы хотите, чтобы поисковые системы находили ваш сайт (подробнее см. ниже).
ниже).
Якоря
Большинство ссылок связывают две веб-страницы вместе. Якоря связывают две части одного документа вместе. Когда вы переходите по ссылке, указывающей на привязку, ваш браузер переходит к другой части текущего документа вместо загрузки нового документа. Однако вы создаете и используете анкоры так же, как и другие ссылки.
Ссылки и поисковые системы
Ссылки важны как для пользователей, так и для поисковых систем. Каждый раз, когда поисковые системы сканируют веб-страницу, они индексируют веб-сайт, переходя по ссылкам, доступным на веб-странице. Поисковые системы не только переходят по ссылкам, чтобы найти различные страницы веб-сайта, но также используют видимый текст ссылки, чтобы определить, какие поисковые запросы подходят для перехода на целевую веб-страницу.
Ссылки влияют на то, насколько легко поисковая система будет ссылаться на ваш сайт. Проблема в том, что трудно измерить активность поисковых систем. Компании, естественно, хотят, чтобы их сайты занимали высокие позиции в результатах поиска. Мы знаем следующее о том, как поисковые системы определяют рейтинг сайта:
Компании, естественно, хотят, чтобы их сайты занимали высокие позиции в результатах поиска. Мы знаем следующее о том, как поисковые системы определяют рейтинг сайта:
- Видимый текст ссылки влияет на то, какие поисковые запросы будут находить данный URL.
- Чем больше входящих ссылок может похвастаться веб-страница, тем выше она занимает место в результатах поиска.
- Внешние ссылки влияют на поисковый рейтинг как исходных, так и целевых веб-страниц, но неясно насколько.
SEO (поисковая оптимизация) — это исследование того, как повысить рейтинг веб-сайтов в результатах поиска. Улучшение использования ссылок на веб-сайте — один из полезных методов SEO.
Теперь вам нужно создать несколько веб-страниц со ссылками.
- Чтобы получить дополнительные теоретические сведения, узнайте об URL-адресах и их структуре, поскольку каждая ссылка указывает на URL-адрес.
- Хотите что-то более практичное? В статье «Создание гиперссылок» нашего модуля «Введение в HTML» подробно объясняется, как создавать ссылки.

Последнее изменение: , участниками MDN
Что такое веб-страница — Javatpoint
следующий → ← предыдущая Веб-страница — это отдельный гипертекстовый документ, доступный во всемирной паутине (WWW). Он состоит из элементов HTML и отображается в браузере пользователя, таком как Mozilla, Firefox, Chrome и т. д. Его также называют « Страница». В этой теме мы собираемся обсудить различные детали веб-страницы, включая следующие темы:
Что такое веб-страница? Веб-страница — это документ, написанный в формате HTML, который можно просмотреть в любом веб-браузере. Веб-страница может содержать текст, ссылки на другие страницы, графику, видео и т. д. . Более того, он в основном используется для предоставления информации пользователю в виде текста, изображений и т. д. Веб-страница является частью веб-сайта; это означает, что веб-сайт содержит разные веб-страницы. Например, javaTpoint.com — это веб-сайт, а страница, на которую вы в данный момент обращаетесь, — это веб-страница. Это можно понять как пример книги. Итак, веб-сайт подобен полной книге, а веб-страница — странице этой книги. WWW или Интернет содержат миллионы веб-страниц, и ежедневно их количество увеличивается. Тим Бернерс-Ли разработал первую веб-страницу. Давайте разберемся с некоторыми основными терминами, которые используются с веб-страницей:
Примечание. Для практики вы можете создавать веб-страницы самостоятельно без использования веб-сервера, и ваш браузер будет отображать эти страницы только на вашем компьютере.
Примечание. Веб-браузер также может отображать другие документы, такие как PDF-документ или изображения, но только HTML-документ называется веб-страницей.Характеристики веб-страницыНиже приведены некоторые характеристики веб-страницы:
Разница между веб-страницей и веб-сайтом Поскольку и веб-сайты, и веб-страницы связаны друг с другом, некоторые пользователи могут использовать их взаимозаменяемо, но они сильно отличаются друг от друга.
Примечание. Термины «Веб-страница» и «Веб-страница» одинаковы, и оба они технически правильны. Однако большинство руководств по стилю предлагают использовать веб-страницу вместо веб-страницы. Как работает веб-страница?Простая веб-страница создается с использованием языка разметки HTML. Однако мы также можем использовать CSS и JavaScript, чтобы добавить больше функций и сделать его более привлекательным. Он создан с использованием HTML, поэтому содержит различные теги разметки, которые определяют, как данные должны быть отформатированы на экране. Веб-страница находится на веб-сервере. Чтобы загрузить эту веб-страницу, клиент отправляет запрос на сервер, и обычно браузер называется клиентом, который может запрашивать страницу в Интернете. Веб-браузер запрашивает страницу в Интернете. Как только сервер отвечает на него, браузер интерпретирует теги разметки и отображает их на экране пользователя в правильном формате. Браузер отправляет запрос страницы или файла через HTTP-запрос. HTTP — это протокол передачи гипертекста , сетевой протокол, который позволяет передавать гипермедиа-документы через Интернет между браузером и сервером. Как только запрос достигает сервера, HTTP-сервер принимает запрос, находит запрошенную страницу и отправляет ее обратно в браузер через HTTP-ответ . Если сервер не может найти запрошенную страницу, он возвращает ответ 404 . Элементы веб-страницыОсновным элементом веб-страницы является текстовый файл, составленный из HTML. Кроме того, веб-страница может иметь следующие элементы:
Хотя каждая веб-страница отличается от другой веб-страницы, некоторые компоненты являются общими почти для всех страниц.
Также может быть некоторая дополнительная информация и инструменты, такие как кнопка для печати страницы, которая также может быть полезна для пользователей. Типы веб-страницСуществует два основных типа веб-страниц в зависимости от функциональности:
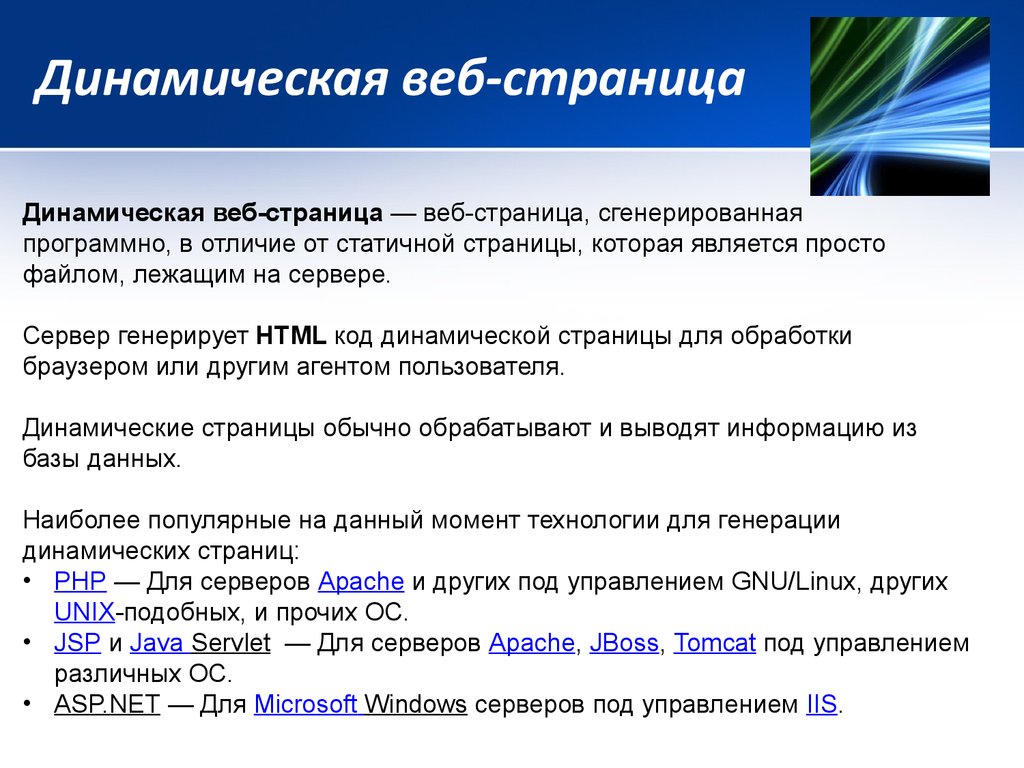
Статическая веб-страница Статические веб-страницы — это те веб-страницы, которые не могут быть изменены или изменены клиентом. Статическая веб-страница обычно состоит только из HTML и CSS. Динамическая веб-страницаКак следует из названия, динамические веб-страницы являются динамическими, что означает отображение различной информации в разное время. Динамическая веб-страница показывает разное содержимое при каждом просмотре. Существует два типа динамических веб-страниц:
Примечание. Языки сценариев — это языки программирования, которые позволяют нам писать программы в виде сценариев, которые интерпретируются, а не компилируются.Помимо этих двух веб-страниц, есть несколько примеров общих веб-страниц, которые можно найти на большинстве веб-сайтов, а именно:
Как создать простую веб-страницу?Создать простую веб-страницу очень просто; любой, у кого есть базовые знания компьютеров и HTML, может создать его. Но прежде чем создавать веб-страницу, вы должны знать о следующих пунктах:
Чтобы создать веб-страницу, выполните следующие действия:
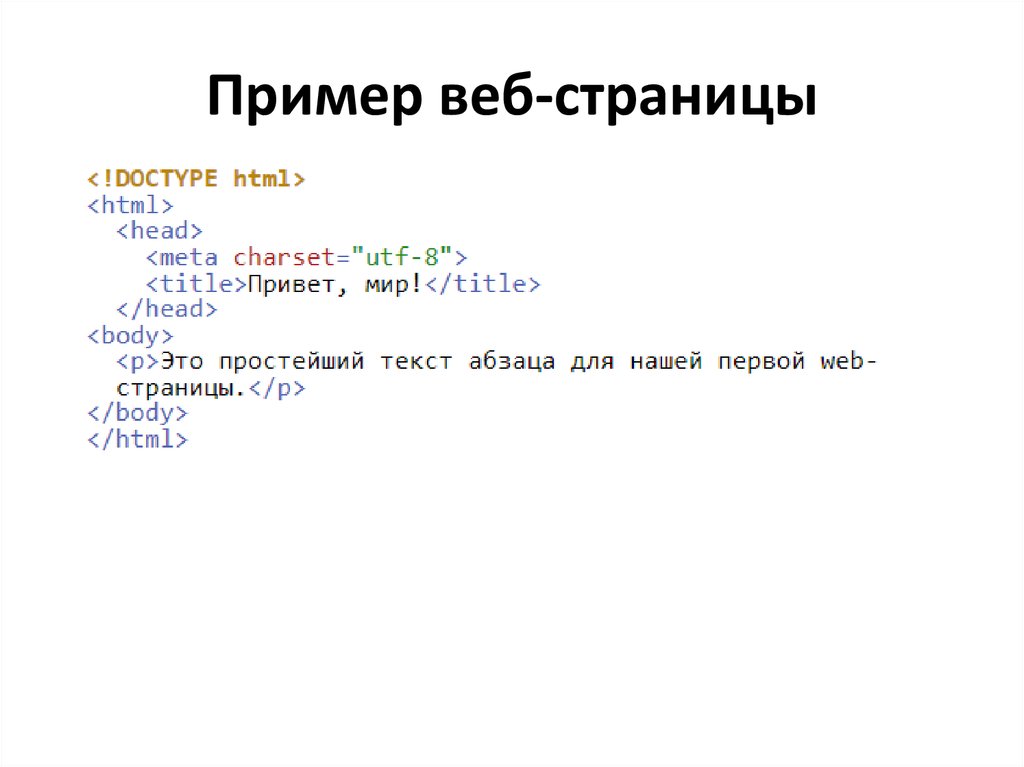
<голова> первая веб-страницаЭто моя первая веб-страница! В приведенном выше коде используются следующие теги:
Примечание. Важно заканчивать каждый тег в формате html и помещать все теги либо в верхний, либо в нижний регистр. Однако рекомендуется использовать нижний регистр.
Вы также можете добавить больше тегов для различных элементов, таких как добавление изображений, фоновых изображений, границ, таблиц, таблиц и т. д., используя HTML. Вы можете узнать все это отсюда. Примечание. Эта веб-страница является локальной только для вашего компьютера, и только вы можете видеть ее в своем браузере. Чтобы просмотреть это в Интернете, вам нужно сначала опубликовать его.После создания страницы вы также можете внести изменения в свой файл через редактор. Просто внесите изменения, снова сохраните файл и перезагрузите страницу; эти изменения появятся на экране. Следующая темаСварка ← предыдущая следующий → |
Что такое веб-страница
Привет и добро пожаловать на основные концепции веб-технологий в Learning Journal. Вы узнали, что
веб-сайт представляет собой набор связанных
интернет страницы. Итак, если вы хотите создать веб-сайт для себя, вы должны создать веб-страницы и связать
их
вместе. Верно?
Верно?
Веб-страницы являются строительными блоками веб-сайта. Итак, в этом видео мы постараемся
понять
еще немного о веб-страницах.
Вот определение.
Веб-страница — это документ, который подходит для веб-браузеров.
Имеет смысл. Попробуем понять это.
Мы можем создавать документы в различных форматах. Это может быть так же просто, как обычный текст
документ,
или это может быть богатый документ, украшенный заголовками, абзацами и изображениями. Вы можете сохранить
эти
документы в различных форматах файлов, например, документ Word или документ PDF. Ваш
сеть
Браузер может отображать некоторые из этих форматов и не может отображать многие из них.
Например, ваш браузер может открыть и отобразить файл PDF, но если у вас есть то же содержимое
в
документ MS Word, ваш браузер не сможет его открыть. Большинство новичков могут
полагать
что если веб-браузер может открыть документ, это означает, что документ является веб-страницей. Но
это
неправильно.
Попробуйте открыть файл PDF в браузере. Ваш браузер открывает его без ошибок. Ты думаешь
что
PDF-файл является веб-страницей? Ответ прост: нет. PDF-документ — это не веб-страница.
Тогда какой тип документа веб-страница ?
Веб-страница — это документ, который мы пишем с использованием языка HTML. HTML — это язык, который
конкретно
предназначен для создания веб-страницы.
Современные веб-сайты
Современная веб-страница состоит из трех основных компонентов.
- HTML-контент
- Информация о стиле
- Скрипты
Давайте попробуем понять назначение всех этих трех вещей на примере.
Назначение HTML
Давайте сначала посмотрим на HTML и его назначение. Когда вы создаете документ в MS Word, вы вводите
какой-то контент. Содержание
ничего, кроме простого текста, который охватывает тему или тему. Верно? Однако большинство из нас будет
пытаться
форматировать содержимое, используя заголовки, подзаголовки, абзацы, жирный шрифт, курсив и т. д. Это
базовый
форматирование придает структуру документу. Без базовой структуры может быть сложно
за
читатель правильно понимает текст.
Без базовой структуры может быть сложно
за
читатель правильно понимает текст.
Мы используем HTML для придания базовой структуры содержимому веб-страницы. Я имею в виду, все эти основные
форматирование
все можно сделать с помощью языка HTML. Итак, если вы создаете веб-страницу, вы будете использовать HTML
за
определить основное содержание и придать ему базовую структуру.
Назначение CSS
Как только вы определите основное содержание в соответствующей структуре, вы можете сделать его более
привлекательным или эффективным для
читатели. Вы можете сделать это, применив некоторые дополнительные стили к своему контенту.
Возможно, вы захотите применить для заголовков определенный тип, размер и цвет шрифта. Ты можешь
также
хотите выровнять текст по определенной стороне. Возможно, вы захотите добавить изображение на фон
немного
текст. Все подобные вещи являются предварительной информацией о стиле.
Ты можешь
также
хотите выровнять текст по определенной стороне. Возможно, вы захотите добавить изображение на фон
немного
текст. Все подобные вещи являются предварительной информацией о стиле.
Язык HTML не поддерживает расширенные стили, так как целью HTML является предоставление
а
правильная структура документа. Для применения расширенного стиля к тексту мы используем другой
язык
который известен как CSS. CSS означает каскадные таблицы стилей.
Назначение JavaScript
HTML и CSS более чем достаточно, чтобы сделать веб-страницу привлекательной и эффективной.
который обращается к читателю. Однако,
современные веб-сайты также содержат много интерактивного контента. Например, вы могли видеть
движущийся
текст и кнопка на главной странице нашего сайта. Есть несколько других интерактивных вещей, таких как
прокрутка
карты.
Например, вы могли видеть
движущийся
текст и кнопка на главной странице нашего сайта. Есть несколько других интерактивных вещей, таких как
прокрутка
карты.
Если вы хотите добавить такие интерактивные функции на свой веб-сайт, вам нужно использовать некоторые
сценарий
язык, понятный вашему браузеру. JavaScript является одним из наиболее широко используемых сценариев
языки.
Таким образом, вы можете использовать JavaScript для создания интерактивного контента на своем веб-сайте.
Отлично! Это все для этого видео. До новых встреч с новой концепцией.
Спасибо за просмотр журнала обучения. Продолжайте учиться и продолжайте расти.
Вам также понравится:
Определение веб -страницы и значение
- Верхние определения
- Quiz
- Связанный контент
- .

Сохрани это слово!
См. синонимы веб-страницы на Thesaurus.com
существительное Цифровые технологии.
единый, обычно гипертекстовый документ во всемирной паутине, который может включать текст, графику, звуки и т. д.
веб-сайт.
ВИКТОРИНА
Сыграем ли мы «ДОЛЖЕН» ПРОТИВ. «ДОЛЖЕН» ВЫЗОВ?
Следует ли вам пройти этот тест на «должен» или «должен»? Это должно оказаться быстрым вызовом!
Вопрос 1 из 6
Какая форма используется для указания обязательства или обязанности кого-либо?
Иногда Веб-страница.
Dictionary.com Полный текст На основе Random House Unabridged Dictionary, © Random House, Inc., 2022
ПОДРОБНЕЕ О ВЕБ-СТРАНИЦЕ
Что означает
веб-страница ?Веб-страница чаще всего относится к одной странице веб-сайта.
Например, веб-страница , которую вы сейчас просматриваете, является всего лишь одной веб-страницей веб-сайта Dictionary.
 com.
com.Слово веб-страница иногда используется для обозначения веб-сайта, но это слово больше не используется таким образом. Есть некоторые веб-сайты, которые состоят только из одной веб-страница , но большинство веб-сайтов имеют несколько веб-страниц , часто сотни, тысячи или даже миллионы.
Вы можете думать о веб-сайте как о книге, а веб-страницу — как об одной ее странице. Однако, в отличие от физического перехода с одной страницы на другую в бумажной книге, вы можете мгновенно переходить с одной веб-страницы на любое количество других на веб-сайте, в зависимости от архитектуры сайта. Каждая веб-страница имеет свой собственный URL-адрес или адрес, и вы можете перейти к различным веб-страниц , введя другой URL-адрес. На одном веб-сайте все эти URL-адреса сгруппированы в одном домене.
Однако чаще всего вы можете перейти на другую веб-страницу на веб-сайте, просто щелкнув ссылку на нее.
 Веб-сайт в веб-странице относится к Всемирной паутине, части Интернета, которая включает в себя обширную сеть веб-сайтов, которые вы просматриваете каждый день. Однако термин веб-страница может использоваться для обозначения любой интернет-страницы.
Веб-сайт в веб-странице относится к Всемирной паутине, части Интернета, которая включает в себя обширную сеть веб-сайтов, которые вы просматриваете каждый день. Однако термин веб-страница может использоваться для обозначения любой интернет-страницы.Веб-страницы обычно открываются и просматриваются с помощью веб-браузера, который является инструментом для навигации по всемирной паутине. Веб-страницы отформатированы и разработаны с использованием таких систем и стандартов, как гипертекст и HTML.
Слово веб-страница иногда пишется как веб-страница или веб-страница, , но они становятся все менее распространенными. Очень похоже на то, как веб-сайт часто сокращают до сайта , веб-страницы 9.0033 часто называют просто страницей .
Пример: Если страница оформления заказа не загружается, попробуйте вернуться в корзину.
Откуда берется
веб-страница ?Первые записи слова веб-страницы относятся к 1990-м годам.
 Это комбинация web , сокращение от «World Wide Web», и page , что означает «один лист документа». Слово стр. используется таким же образом в терминах 9Домашняя страница 0032 и целевая страница , относятся к типам веб-страниц , найденных на веб-сайтах.
Это комбинация web , сокращение от «World Wide Web», и page , что означает «один лист документа». Слово стр. используется таким же образом в терминах 9Домашняя страница 0032 и целевая страница , относятся к типам веб-страниц , найденных на веб-сайтах.Веб-страницы стали намного более сложными, но изначально они состояли из документов с открытым текстом. Некоторые веб-страницы по-прежнему представляют собой просто текст, но большинство из них содержат графические и интерактивные элементы.
Знаете ли вы…?
Как
веб-страница используется в реальной жизни?Срок 9Веб-страница 0032 часто используется в контексте навигации, построения и дизайна веб-сайта. В повседневном общении принято просто называть веб-страницу страницей .
Wi-Fi в самолете будет выглядеть так: «Я же говорил вам, что 4 часа интернета стоят 22,95 доллара.
 Я никогда не говорил, что вы сможете загрузить веб-страницу».
Я никогда не говорил, что вы сможете загрузить веб-страницу».— Юлиана Харкави (@JulianaHarkavy) 13 июня 2018 г.
День 6, 7, 8 из #100DaysOfCode — просто работа с макетом CSS, довольно сложная задача и менее увлекательная, чем разработка веб-страницы, но, я думаю, необходимая! Все еще работаю над своими собственными проектами, чтобы жизнь была интересной, скоро опубликую.
— Натали (@nataliecoder) 22 июня 2020 г.
Моя девушка искренне спросила меня, стоит ли ей использовать Squarespace для создания веб-страницы сегодня, и я процитировал их промо-копию по памяти.
— PJ Vogt (@PJVogt) 10 апреля 2016 г.
Правда или ложь?
Веб-страница — это то же самое, что и веб-браузер.
Слова, относящиеся к веб-странице
домашняя страница
Как использовать веб-страницу в предложении
«Налоговая служба предала доверие американского народа», — говорится на веб-странице.

Фальшивая попытка Республиканской партии отменить IRS|Тим Мак, Асавин Суэбсенг|29 августа 2014 г.|DAILY BEAST
Перейдите на веб-страницу, и вы сразу же услышите звуки работающей кофейни.
Измени свое чувство: биохакинг для начинающих|Ари Мейзел|18 марта 2014 г.|DAILY BEAST
Новое расширение для Google Chrome волшебным образом превратит вашу веб-страницу в кучу фотографий Райана Гослинга.
Расширение Райана Гослинга для Chrome «Hey Girl» превращает вашу веб-страницу во ВСЕХ Гослинг|Нина Строхлик|14 августа 2013 г.|DAILY BEAST
Rolling Press планирует открыть свою веб-страницу в следующем месяце и расширить зону охвата.
Японский город Исиномаки все еще пострадал от цунами|Джейк Адельштейн, Натали-Кёко Стаки|11 марта 2013 г.|DAILY BEAST
Научные определения веб-страницы
веб-страницы
веб-страницы (wĕb′pāj′)
Документ в Интернете, состоящий из файла HTML и любых связанных файлов для сценариев и графики, часто с гиперссылками к другим документам в Интернете.
 Доступ к содержимому веб-страниц обычно осуществляется с помощью браузера.
Доступ к содержимому веб-страниц обычно осуществляется с помощью браузера.Научный словарь American Heritage® Авторские права © 2011. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
Культурные определения для веб-страницы
Веб-страница
Документ с собственным адресом в Интернете. Для компаний, организаций и частных лиц стало обычным делом создавать свои собственные веб-страницы, по сути, объясняя себя миру.
Новый словарь культурной грамотности, третье издание Авторское право © 2005 г., издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
Что такое веб-страница
- Энциклопедия
- Хостинг
- FTP
- доменов
- DNS
- Электронная почта
- Сценарий
- Каркасы
- Базы данных
- Интернет
- Мультимедиа
- Веб-дизайн
- Видео
- Видеоуроки
Каждый день при работе в Интернете мы посещаем множество веб-сайтов, некоторые более сложные, другие — просто личные страницы.
 Термин «веб-сайт» представляет собой сводку всего контента, который вы разместили в Интернете — каждый файл участвует в том, что представляет собой веб-сайт. И движущей силой веб-сайта, столпами, которые скрепляют его, являются веб-страницы.
Термин «веб-сайт» представляет собой сводку всего контента, который вы разместили в Интернете — каждый файл участвует в том, что представляет собой веб-сайт. И движущей силой веб-сайта, столпами, которые скрепляют его, являются веб-страницы.Содержание:
- Веб-страница
- Как работают веб-страницы?
- Создание веб-страницы
- Веб-страницы с хостингом NTC
Веб-страница
Каждая веб-страница (также известная как веб-страница) представляет различные типы информации, представленной посетителю в эстетической и удобочитаемой форме. Большинство веб-страниц доступны во всемирной паутине, что делает их широко доступными для широкой публики в Интернете. Другие также могут быть доступны в Интернете, но только в определенной частной сети, например в корпоративной интрасети. Информация на всех этих веб-страницах находится на удаленных веб-серверах в виде текстовых файлов, изображений или файлов сценариев.
 Меньшее количество веб-страниц предназначено для домашнего или тестового использования и находится на локальных компьютерах, которым не требуется подключение к Интернету для их отображения.
Меньшее количество веб-страниц предназначено для домашнего или тестового использования и находится на локальных компьютерах, которым не требуется подключение к Интернету для их отображения.Как работают веб-страницы?
Информация на веб-странице отображается в режиме онлайн с помощью веб-браузера, который подключается к серверу, на котором размещено содержимое веб-сайта, через протокол передачи гипертекста (HTTP). Например, если вы посмотрите на URL-адрес веб-страницы, на которой вы находитесь в данный момент, вы можете заметить префикс «http://», который сообщает браузеру, какой протокол использовать для выполнения конкретного запроса URL-адреса.
Содержимое каждой веб-страницы обычно представлено в формате HTML или XHTML, что позволяет легко структурировать информацию, а затем быстро читать ее веб-браузером клиента. С помощью CSS (каскадных таблиц стилей) дизайнеры могут точно контролировать внешний вид веб-страницы, что касается макета, типографских элементов, цветовой схемы и навигации.
 Инструкции CSS могут быть либо встроены в веб-страницу HTML (действительны для этой конкретной страницы), либо могут быть включены в отдельный внешний файл (действительны для всего сайта).
Инструкции CSS могут быть либо встроены в веб-страницу HTML (действительны для этой конкретной страницы), либо могут быть включены в отдельный внешний файл (действительны для всего сайта).Пример создания простой веб-страницы
Здесь будет ваш заголовок
Моя первая веб-страница
Это моя первая веб-страница!
Содержимое веб-страницы
Существует несколько типов информации, которая может быть представлена на веб-страницах, которые можно разделить на две основные группы — воспринимаемая информация (видимая для посетителя веб-сайта) и скрытая информация (скрытая от глаз посетителя).
В зависимости от цели и целевой аудитории веб-сайта воспринимаемая им информация может быть текстовой, нетекстовой и интерактивной.
Нетекстовая информация включает статические изображения (например, GIF, JPEG, PNG или TIFF), анимированные изображения (например, анимированные GIF, Flash, Shockwave, Java Applet), векторные форматы (например, Flash, SVG), форматы аудиофайлов (MIDI, WAV, MP3, Java-апплеты), видеофайлы (WMV, RM, FLV, MPG, MOV).
 Интерактивный контент на веб-страницах может отображаться с помощью DHTML, интерактивных иллюстраций, оркестрации сценариев или кнопок на основе DHTML. Для взаимодействия между контентом на отдельных страницах разработчики используют гиперссылки и формы.
Интерактивный контент на веб-страницах может отображаться с помощью DHTML, интерактивных иллюстраций, оркестрации сценариев или кнопок на основе DHTML. Для взаимодействия между контентом на отдельных страницах разработчики используют гиперссылки и формы.Скрытая информация на веб-страницах включает комментарии, метаданные, сведения о кодировке, визуальные спецификации CSS, сценарии (например, ориентированный на интерактивность JavaScript, Ajax).
В зависимости от типа информации веб-страницу можно квалифицировать как статическую и динамическую. Статические веб-страницы содержат статические текстовые файлы, которые отображаются на экране так же, как они хранятся на веб-сервере. Динамические веб-страницы, в свою очередь, извлекаются браузером в соответствии с инструкциями по интерактивности, установленными для конкретной веб-страницы.
Создание веб-страницы
Столкнувшись с задачей создания веб-страницы, можно пойти несколькими путями. Существует множество веб-страниц, созданных с помощью простого HTML-кода.
 Такие страницы просты и не очень интерактивны, несмотря на то, что они быстро загружаются и просматриваются. Более продвинутую веб-страницу можно создать с помощью языка программирования (также известного как языки сценариев), такого как PHP, Python или Perl. Веб-сайты на основе PHP предпочитают многие дизайнеры веб-страниц, которые полагаются на простоту использования кода PHP.
Такие страницы просты и не очень интерактивны, несмотря на то, что они быстро загружаются и просматриваются. Более продвинутую веб-страницу можно создать с помощью языка программирования (также известного как языки сценариев), такого как PHP, Python или Perl. Веб-сайты на основе PHP предпочитают многие дизайнеры веб-страниц, которые полагаются на простоту использования кода PHP.Однако создание веб-сайта с использованием языка сценариев является сложной задачей, поскольку вы должны обладать обширными знаниями о том, как это сделать. Вот почему существует множество конструкторов веб-сайтов, которые используют волшебный подход к созданию веб-страниц с использованием нескольких предопределенных шаблонов. Таким образом, вы можете легко создать целый веб-сайт всего за несколько часов, не зная ни одного языка сценариев. Все недорогие планы веб-хостинга NTC Hosting предлагают онлайн-конструктор веб-сайтов, чтобы предоставить нашим клиентам инструмент, необходимый им для создания своей веб-страницы так, как они хотят.

Веб-страницы с хостингом NTC
NTC Hosting достаточно долго работает в сфере веб-хостинга, и за это время мы накопили ценный опыт в отношении того, что нужно клиенту с точки зрения функций плана. Вот почему как наши планы хостинга CMS, так и обычные планы хостинга поставляются с достаточным веб-пространством для размещения почти неограниченного количества сложных веб-страниц, управляемых базой данных.
Определение, элементы и типы веб-страниц
Вы когда-нибудь задумывались, что это за экраны, которые мы постоянно переключаем на веб-сайте?
Есть ли термин для этих динамических экранов? Как мы переключаемся с одного экрана на другой? Сегодня на все подобные вопросы будут даны ответы в этой статье, так что продолжайте читать.
Всякий раз, когда мы открываем страницу через веб-сайт, например ту, которую вы сейчас читаете, она является частью самого веб-сайта.
 Этот экран называется веб-страницей или просто страницей. Веб-страница является частью веб-сайта, который, в свою очередь, является частью Интернета.
Этот экран называется веб-страницей или просто страницей. Веб-страница является частью веб-сайта, который, в свою очередь, является частью Интернета.Давайте прочитаем, что такое веб-страница? В деталях.
Что такое веб-страница?Веб-страница — это HTML-документ, предоставляемый любым веб-сайтом, который отображается в вашем веб-браузере. Веб-сайт имеет не одну, а группу взаимосвязанных веб-страниц. Эти веб-страницы содержат информацию, графику, видеоконтент и т. д.
Другими словами, веб-страница — это просто страница из большой книги — веб-сайта, который является частью библиотеки — Интернета.
Например, вы могли слышать или не слышать такие слова, как веб-сайт, HTML и другие ключевые слова. Итак, позвольте мне упростить концепцию веб-страницы, объяснив эти ключевые слова.
Веб-браузерВеб-браузер — это приложение, через которое осуществляется доступ ко всем веб-сайтам.
HTML Chrome, Mozilla Firefox, Internet Explorer, Safari — примеры некоторых распространенных веб-браузеров. Это веб-браузер, который отображает HTML-код конкретной веб-страницы, которую вы искали.
Chrome, Mozilla Firefox, Internet Explorer, Safari — примеры некоторых распространенных веб-браузеров. Это веб-браузер, который отображает HTML-код конкретной веб-страницы, которую вы искали.Язык гипертекстовой разметки полезен для структуры и дизайна любой веб-страницы. Он просто обеспечивает основную структуру, которой помогают более продвинутые языки программирования, такие как javascript и Django.
Веб-сайтВеб-сайт представляет собой набор веб-страниц, связанных между собой под одним доменным именем, то есть веб-сайтом. Этот веб-сайт может быть представлен отдельной отраслью, учебным заведением, физическим лицом или любой другой организацией. Например, Facebook — это веб-сайт с многочисленными веб-страницами.
URLУ каждого из нас свой домашний адрес. Адрес определяет, где мы живем. Точно так же URL-адрес (унифицированный указатель ресурсов) является локатором адресов каждой веб-страницы или веб-сайта.
 URL-адрес также обычно называют веб-адресом.
URL-адрес также обычно называют веб-адресом.Как только мы вводим URL-адрес любой веб-страницы или веб-сайта в веб-браузере, страница появляется на экране. Как и наши домашние адреса, каждая веб-страница имеет уникальный URL-адрес.
Элементы веб-страницыКаждый веб-сайт имеет собственный набор веб-страниц, и все они отличаются друг от друга. Однако каждый из них содержит некоторые общие элементы. Вот список этих элементов, из которых состоит веб-страница.
- Логотип или название веб-сайта вверху. Размещение значения не имеет. Он определяет веб-страницу, которая принадлежит какому веб-сайту.
- Панель поиска позволяет пользователям искать связанную информацию на определенной странице или на всем веб-сайте.
- Под него кладут панировочные сухари. Они помогают читателю определить, где он находится на веб-сайте, и помогают ему перейти на предыдущую страницу или домашнюю страницу.
- Должен быть размещен заголовок или заголовок веб-страницы.
 Он должен быть с тегом HTML
Он должен быть с тегом HTML.
- Под ним начинается содержимое, разделенное на разные абзацы, чтобы сохранить ясность. Эти параграфы могут быть помещены под разными заголовками. Эти заголовки могут быть созданы с тегами от
до
в зависимости от их важности.
- Многие информативные веб-страницы содержат ссылку для обратной связи. Хорошая веб-страница всегда будет спрашивать читателя, была ли информация полезной или нет.
- В конце идет нижний колонтитул. Нижний колонтитул включает название и любую другую информацию о веб-сайте.
- Уведомление об авторских правах и юридическом статусе должно быть указано в конце каждого веб-сайта. Это предотвращает доступную информацию от любой кражи контента. Это гарантирует, что предоставленная информация останется уникальной.
Если на вашем устройстве установлен стабильный веб-браузер, открыть веб-страницу не составит труда.
Выполните следующие действия, чтобы открыть веб-страницу.

- Загрузите веб-браузер, доступный на вашем устройстве.
- Введите URL-адрес искомого веб-сайта.
- Альтернативой этому является ввод имени веб-сайта (доменного имени) в строку поиска/поисковую систему.
- Вы также можете скопировать и вставить ссылку, если она доступна, прямо в строку поиска. Веб-браузер автоматически перенаправит вас на соответствующую веб-страницу или сайт.
1. Протокол . Протокол — это главное в любом URL-адресе. Он используется браузером для запроса информации с ресурса.
2. Имя домена — Имя домена — это имя веб-сайта, на котором находится веб-страница, которую вы хотите просмотреть. Это номинальная стоимость организации, которая им управляет.
3. Веб-страница – Имя веб-страницы определяет, на какой части веб-сайта вы находитесь в данный момент.
4. Якорь — определяется знаком «#» и используется для обозначения того, что страница связана с ресурсом.
 Якорь находится где-то внутри самой страницы. Нет необходимости запрашивать сервер для его загрузки.
Якорь находится где-то внутри самой страницы. Нет необходимости запрашивать сервер для его загрузки.Заключение
На этом мы подошли к концу этой статьи — Что такое веб-страница?
Интернет – это огромное пространство с почти тысячами веб-сайтов. Эти веб-сайты имеют, даже больше, почти бесчисленные веб-страницы. Поэтому для облегчения был создан этот URL. Кроме того, вам не нужно специально искать URL-адреса каждой веб-страницы.
На странице всегда слишком много ссылок, которые приведут вас к контенту по вашему выбору. Поэтому всегда внимательно ищите такие гиперссылки на веб-странице. Продолжай учиться!
Кулдип Рана
Кулдип — основатель и ведущий автор ArtOfTesting. Он имеет опыт автоматизации тестирования, тестирования производительности, больших данных и CI-CD. Он привносит свой десятилетний опыт в свою нынешнюю должность, где он занимается обучением специалистов по контролю качества. Вы можете связаться с ним в LinkedIn.



 Внизу чаще всего указываются данные разработчика, год создания сайта и др.
Внизу чаще всего указываются данные разработчика, год создания сайта и др. А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов.
А чем известнее бренд или фирма, тем выше уровень доверия, который положительно влияет на выбор покупателя при сравнении похожих товаров-конкурентов. Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
Разработка сайта делается с помощью языка разметки html, других программ и специальных конструкторов. Веб-ресурс имеет свое уникальное доменное имя (адрес сайта), размещается на выбранном хостинге или выделенном сервере (если содержит много графических файлов, объемного видео-контента). Веб-сайт или интернет-магазин можно продвигать в поисковых системах по ключевым словам, с помощью баннерной или контекстной рекламы. После создания и выгрузки веб-сайта во всемирную паутину администратор или владелец ресурса получает доступ к своим страницам — для добавления текстов, картинок, аудио- и видеоматериалов.
 Оно происходит сообщениями в соответствующих темах.
Оно происходит сообщениями в соответствующих темах. Визитки рассказывают о том, чем занимается определенная организация или человек.
Визитки рассказывают о том, чем занимается определенная организация или человек. Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое.
Который напишет код, где будут прописаны различные условия для правильного отображения текстов, картинок, навигации и многое другое. Деньги
Деньги