width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
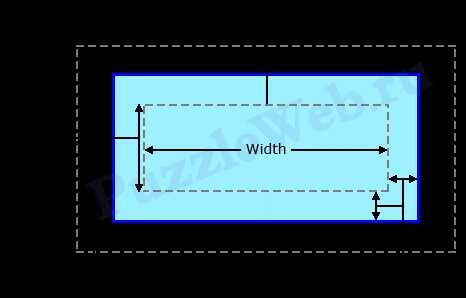
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег <img>). Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого <!DOCTYPE>. В табл. 1 приведены возможные варианты <!DOCTYPE> и получаемая ширина.
| Internet Explorer | Opera 10+, Firefox, Chrome, Safari | Opera 9 | |
|---|---|---|---|
| Не указан (режим совместимости) | Если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. | Во всех случаях браузер действует по спецификации CSS. А именно, ширина блока получается сложением значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх блока. | Ширина равна значению width. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
| Переходный HTML <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> | |||
| Строгий HTML <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN»> | Ширина формируется путем сложения значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. | Ширина равна значению width плюс padding, margin, и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. | |
| HTML 5 | |||
| XHTML <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»> |
Синтаксис
width: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
- auto
- Устанавливает ширину исходя из типа и содержимого элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
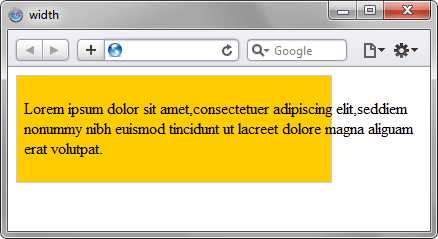
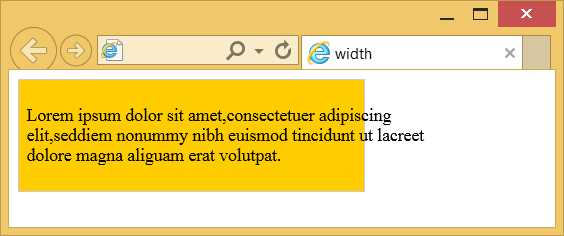
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>width</title> <style> .layer1 { width: 300px; /* Ширина блока */ background: #fc0; /* Цвет фона */ padding: 7px; /* Поля вокруг текста */ border: 1px solid #ccc; /* Параметры рамки */ } .layer2 { width: 400px; /* Ширина текстового блока */ } </style> </head> <body> <div> <p>Lorem ipsum dolor sit amet,consectetuer adipiscing elit,seddiem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </div> </body> </html>
Результат данного примера, как он отображается в браузере Safari показан на рис. 1.

Рис. 1. Ширина блока
Объектная модель
[window.]document.getElementById(«elementID»).style.width
Браузеры
Браузер Internet Explorer 6 некорректно определяет width как min-width. В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет ширину элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
width | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство width устанавливает ширину области содержимого элемента.

Если содержимое превышает заданную ширину области содержимого, оно будет выходить за границу элемента, например слишком длинное слово или слишком большое изображение. Для того, чтобы содержимое оставалось в пределах границ элемента, можно воспользоваться свойством overflow или overflow-x, в этом случае, если содержимое будет превышать заданную ширину, появится полоса прокрутки. Чтобы визуально увидеть, когда содержимое выходит за границу элемента, можно к примеру установить фон или рамку для элемента.
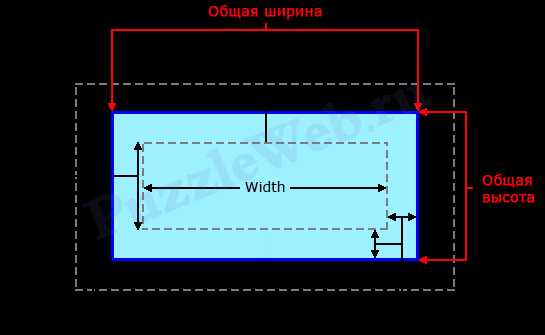
Общая ширина элемента вычисляется по формуле: width + padding (левый и правый) + border (левый и правый). Например, если вы зададите: width: 500px, padding: 5px, border 1px, то общая ширина элемента получится 512px.

Примечание: свойство width работает только с блочными элементами.
| Значение по умолчанию: | auto |
|---|---|
| Применяется: | ко всем элементам, кроме незаменяемых строчных элементов, столбцов таблицы и групп столбцов |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.width=»50px» |
Синтаксис
width: auto|величина|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| auto | Значение auto означает, что область содержимого будет автоматически растянута по ширине ровно на столько, сколько есть свободного места. |
| величина | Определяет ширину в единицах измерения CSS. |
| % | Ширина указывается в процентах и высчитывается в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
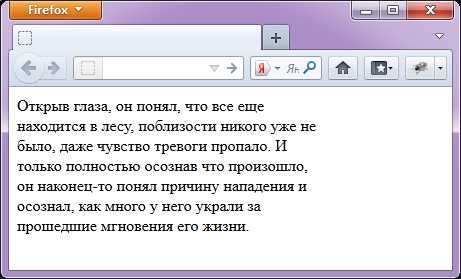
p.ex { width: 300px; }
</style>
</head>
<body>
<p>Открыв глаза, он понял, что все еще находится в лесу, поблизости
никого уже не было, даже чувство тревоги пропало. И только полностью осознав
что произошло, он наконец-то понял причину нападения и осознал, как много у него
украли за прошедшие мгновения его жизни.</p>
</body>
</html>
Результат данного примера в окне браузера:

width | CSS | WebReference
Устанавливает ширину содержимого элемента. По умолчанию ширина зависит от типа элемента: блочные занимают всю доступную ширину; ширина строчно-блочных равна ширине их содержимому. Свойство width позволяет явно задать желаемую ширину элемента, несмотря на его исходное поведение.
Если для элемента свойство box-sizing задано как border-box, то width определяет ширину блока.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением строчных и строк таблиц |
| Анимируется | Да |
Синтаксис ?
width: <размер> | <проценты> | autoОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
- auto
- Устанавливает ширину, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>width</title> <style> .layer1 { width: 300px; /* Ширина блока */ background: #fc0; /* Цвет фона */ padding: 7px; /* Поля вокруг текста */ border: 1px solid #ccc; /* Параметры рамки */ } .layer2 { width: 400px; /* Ширина текстового блока */ } </style> </head> <body> <div> <p>Lorem ipsum dolor sit amet,consectetuer adipiscing elit,seddiem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </div> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Ширина блока
Объектная модель
Примечание
Браузер Internet Explorer до версии 6 включительно некорректно определяет width как min-width. В режиме совместимости (quirk mode) Internet Explorer до версии 8 включительно неправильно вычисляет ширину элемента, не добавляя к ней значения отступов, полей и границ.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 18.03.2018
Редакторы: Влад Мержевич
webref.ru
width | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Animatable Экспериментальная | Chrome Полная поддержка 26 | Edge Полная поддержка 12 | Firefox Полная поддержка 16 | IE Полная поддержка 11 | Opera Полная поддержка 15 | Safari Полная поддержка 6.1 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 26 | Firefox Android Полная поддержка 16 | Opera Android Полная поддержка 14 | Safari iOS Полная поддержка 6.1 | Samsung Internet Android Полная поддержка Да |
border-box Экспериментальная | Chrome Нет поддержки Нет | Edge Нет поддержки Нет | Firefox Нет поддержки Нет | IE Нет поддержки Нет | Opera Нет поддержки Нет | Safari Нет поддержки Нет | WebView Android Нет поддержки Нет | Chrome Android Нет поддержки Нет | Firefox Android Нет поддержки Нет | Opera Android ? | Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет |
content-box Экспериментальная | Chrome Нет поддержки Нет | Edge Нет поддержки Нет | Firefox Нет поддержки Нет | IE Нет поддержки Нет | Opera Нет поддержки Нет | Safari Нет поддержки Нет | WebView Android Нет поддержки Нет | Chrome Android Нет поддержки Нет | Firefox Android Нет поддержки Нет | Opera Android ? | Safari iOS Нет поддержки Нет | Samsung Internet Android Нет поддержки Нет |
fill ЭкспериментальнаяНестандартная | Chrome Полная поддержка 46 | Edge Нет поддержки Нет | Firefox Нет поддержки Нет | IE Нет поддержки Нет | Opera Полная поддержка 33 | Safari Полная поддержка 12 | WebView Android Полная поддержка 46 | Chrome Android Полная поддержка 46 | Firefox Android Нет поддержки Нет | Opera Android ? | Safari iOS Полная поддержка 12 | Samsung Internet Android Полная поддержка 5.0 |
fit-content | Chrome Полная поддержка 46
| Edge Нет поддержки Нет | Firefox Полная поддержка 3
| IE Нет поддержки Нет | Opera Полная поддержка 15
| Safari Полная поддержка 11
| WebView Android Полная поддержка 46 | Chrome Android Полная поддержка 46 | Firefox Android Полная поддержка 4
| Opera Android ? | Safari iOS Полная поддержка 11
| Samsung Internet Android Полная поддержка 5.0Альтернативное имя
|
max-content | Chrome Полная поддержка 46
| Edge Нет поддержки Нет | Firefox Полная поддержка 66
| IE Нет поддержки Нет | Opera Полная поддержка 44 | Safari Полная поддержка 11
| WebView Android Полная поддержка 46 | Chrome Android Полная поддержка 46 | Firefox Android Полная поддержка 66
| Opera Android Полная поддержка 43 | Safari iOS Полная поддержка 11
| Samsung Internet Android Полная поддержка 5.0 |
min-content | Chrome Полная поддержка 46
| Edge Нет поддержки Нет | Firefox Полная поддержка 66
| IE Нет поддержки Нет | Opera Полная поддержка 44 | Safari Полная поддержка 11
| WebView Android Полная поддержка 46 | Chrome Android Полная поддержка 46 | Firefox Android Полная поддержка 66
| Opera Android Полная поддержка 43 | Safari iOS Полная поддержка 11
| Samsung Internet Android Полная поддержка 5.0 |
stretch Экспериментальная | Chrome Полная поддержка 22Альтернативное имя
| Edge Нет поддержки Нет | Firefox Полная поддержка 3Альтернативное имя
| IE Нет поддержки Нет | Opera Полная поддержка 15Альтернативное имя
| Safari Полная поддержка 6.1
| WebView Android Полная поддержка 4.4Альтернативное имя
| Chrome Android Полная поддержка 25Альтернативное имя
| Firefox Android Полная поддержка 4Альтернативное имя
| Opera Android ? | Safari iOS Полная поддержка 6.1
| Samsung Internet Android Полная поддержка 5.0 |
developer.mozilla.org
Атрибут width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается использовать значения в пикселах или процентах. Если установлена процентная запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <img>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Обязательно задавайте размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения. Это утверждение особенно важно для изображений, размещенных внутри таблицы.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее. Но качество рисунка при этом ухудшается.
Синтаксис
| HTML | |
| XHTML | |
Значения
Любое целое положительное число в пикселах или процентах.
Значение по умолчанию
Исходная ширина изображения.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG, атрибут width</title>
</head>
<body>
<p><img src="images/sample.gif"
alt=""></p>
</body>
</html>htmlbook.ru
Атрибут width | HTML | WebReference
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится элемент <img>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление только одного атрибута height или width сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Старайтесь задавать размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остаётся неизменным. При этом качество изображения может ухудшиться.
Синтаксис
<img>Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина изображения.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>IMG, атрибут width</title>
</head>
<body>
<p><img src="image/sample.gif"
alt=""></p>
</body>
</html>Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.01.2017
Редакторы: Влад Мержевич
webref.ru
Свойство width
Част. — Частично
Ош. — Ошибки
| Версия CSS | CSS1 |
| Значение по умолчанию | auto |
| Применяется | К блочным элементам |
| Аналог HTML | <img width>, <table width> |
Описание свойства width
Свойство width нужно для установки ширины элементов, как блочных, так и заменяемых (например <IMG>). Свойство width не включает в себя толщину границ, значение отступов и значение полей.
Разные браузеры по разному работают с шириной. Результат зависит от используемого DOCTYPE. В таблице приведены возможные варианты DOCTYPE и результат получаемой ширины.
| DOCTYPE | Internet Explorer | Firefox | Opera |
| Не указан | Если заданная ширина блока меньше содержимого, то этот блок изменяет эту ширину, подстраиваясь под содержимое. Иначе ширина этого блока равна значению width. |
Во всех случаях Firefox действует по спецификации CSS. А именно, ширина блока получается сложением значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх блока. |
Ширина равна значению width. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
| «Переходный» <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> |
|||
| «Строгий» <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN»> |
Ширина формируется путем сложения значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, то отображается поверх . |
Ширина равна значению width плюс padding, margin, и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
|
| XHTML <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»> |
Запись в CSS
width: значение | проценты | auto | inherit
Применяемые значения
Для значений можно использовать любые единицы длины — пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентного значения, ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родителя нет или он указан не явно, то в его качестве выступает окно браузера.
- auto — Устанавливает ширину в зависимости от типа и содержимого элемента.
- inherit — Как у родителя.
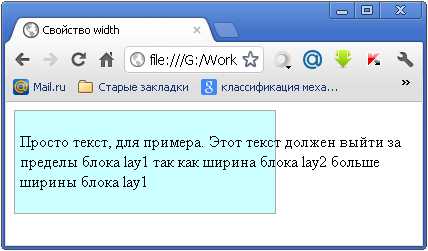
Пример использования свойства width
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Свойство width</title>
<style type="text/css">
.lay1 {
width: 250px; /* Ширина блока */
background: #cff; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
border: 1px solid #aaa; /* Параметры рамки */
}
.lay2 {
width: 400px; /* Ширина текстового блока */
}
</style>
</head>
<body>
<div>
<p>Просто текст, для примера.
Этот текст должен выйти за пределы блока lay1
так как ширина блока lay2 больше ширины блока lay1</p>
</div>
</body>
</html>Результат

Объектная модель
[window.]document.getElementById(«elementID»).style.width
Браузеры
IE 6 не совсем правильно определяет width как min-width. В режиме несовместимости (quirk mode) Internet Explorer до 9 версии неправильно вычисляет ширину элемента. Он не добавляет к ширине значение отступов, значение полей и толщину границ.
IE до восьмой версии не понимает значение inherit.
Назад Список свойств Далее
in-sites.ru
