URL — Википедия
Единый указатель ресурса (от англ. Uniform Resource Locator — унифицированный указатель ресурса, сокр. URL [ˌjuː ɑːr ˈel]) — система унифицированных адресов электронных ресурсов, или единообразный определитель местонахождения ресурса (файла)[1].
Используется как стандарт записи ссылок на объекты в Интернет (Гипертекстовые ссылки во «всемирной паутине» www).
URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям (фр. Conseil Européen pour la Recherche Nucléaire, CERN) в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете. Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине. Сейчас URL применяется для обозначения адресов почти всех ресурсов Интернета. Стандарт URL закреплён в документе RFC 3986. Сейчас URL позиционируется как часть более общей системы идентификации ресурсов URI, сам термин URL постепенно уступает место более широкому термину
В 2009 году Тим Бернерс-Ли высказал мнение об избыточности двойного слеша // в начале URL, после указания сетевого протокола[2].
Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор ASCII‐символов (к примеру, пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:
<схема>:[//[<логин>[:<пароль>]@]<хост>[:<порт>]][/<URL‐путь>][?<параметры>][#<якорь>]
В этой записи:
- схема
- схема обращения к ресурсу; в большинстве случаев имеется в виду сетевой протокол
- логин
- имя пользователя, используемое для доступа к ресурсу
- пароль
- пароль указанного пользователя
- хост
- полностью прописанное доменное имя хоста в системе DNS или IP-адрес хоста в форме четырёх групп десятичных чисел, разделённых точками; числа — целые в интервале от 0 до 255.
- порт
- порт хоста для подключения
- URL-путь
- уточняющая информация о месте нахождения ресурса; зависит от протокола.
- параметры
- строка запроса с передаваемыми на сервер (методом GET) параметрами. Начинается с символа
?, разделитель параметров — знак&. Пример:?параметр_1=значение_1&параметр_2=значение_2&параметр3=значение_3 - якорь
- идентификатор «якоря» (англ.)русск. с предшествующим символом
#. Якорем может быть указан заголовок внутри документа или атрибут id (англ.)русск. элемента. По такой ссылке браузер откроет страницу и переместит окно к указанному элементу. Например, ссылка на этот раздел статьи:https://ru.wikipedia.org/wiki/URL#Структура_URL
Общепринятые схемы (протоколы) URL включают:
- ftp — Протокол передачи файлов FTP
- http — Протокол передачи гипертекста HTTP
- rtmp — Real Time Messaging Protocol проприетарный протокол потоковой передачи данных, в основном используется для передачи потокового видео и аудиопотоков с веб-камер через интернет.
- rtsp — Потоковый протокол реального времени.
- https — Специальная реализация протокола HTTP, использующая шифрование (как правило, SSL или TLS)
- gopher — Протокол Gopher
- mailto — Адрес электронной почты
- news — Новости Usenet
- nntp — Новости Usenet через протокол NNTP
- smb — Протокол SMB/CIFS
- prospero — Служба каталогов Prospero Directory Service
- telnet — Ссылка на интерактивную сессию Telnet
- wais — База данных системы WAIS
- xmpp — Протокол XMPP (часть Jabber)
- file — Имя локального файла
- data — Непосредственные данные (Data: URL)
- tel — звонок по указанному телефону
Экзотические схемы URL:
- afs — Глобальное имя файла в файловой системе Andrew File System
- cid — Идентификатор содержимого для частей MIME
- mid — Идентификатор сообщений для электронной почты
- mailserver — Доступ к данным с почтовых серверов
- nfs — Имя файла в сетевой файловой системе NFS
- tn3270 — Эмуляция интерактивной сессии Telnet 3270
- z39.50 — Доступ к службам ANSI Z39.50
- skype — Протокол Skype
- smsto — Открытие редактора SMS в некоторых мобильных телефонах
- ed2k — Файлообменная сеть eDonkey, построенная по принципу P2P
- market — Android Маркет
- steam — протокол Steam
- bitcoin — Криптовалюта Биткойн
- ob — OpenBazaar
- tg — Telegram
Схемы URL в браузерах:
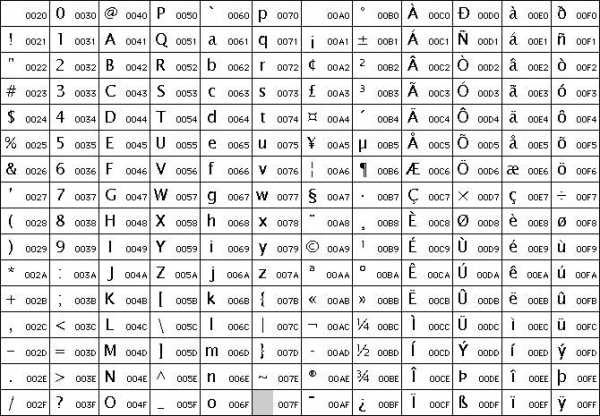
Стандарт URL использует набор символов US-ASCII. Это имеет серьёзный недостаток, поскольку разрешается использовать лишь латинские буквы, цифры и несколько знаков пунктуации. Все другие символы необходимо перекодировать. Например, перекодироваться должны буквы кириллицы, буквы с диакритическими знаками, лигатуры, иероглифы. Перекодирующая кодировка описана в стандарте RFC 3986 и называется URL-encoding, URLencoded или percent‐encoding.
Пример кодирования можно видеть в русскоязычной Википедии, использующей в URL русский язык. Например, строка вида:
https://ru.wikipedia.org/wiki/Википедия
кодируется как:
https://ru.wikipedia.org/wiki/%D0%92%D0%B8%D0%BA%D0%B8%D0%BF%D0%B5%D0%B4%D0%B8%D1%8F
Реализация[править | править код]
Преобразование происходит в два этапа: сначала каждый символ кириллицы кодируется в UTF-8 в последовательность из двух байтов, а затем каждый байт этой последовательности записывается в шестнадцатеричном представлении с предшествующим знаком процента (%):
В → D0 и 92 → %D0%92 и → D0 и B8 → %D0%B8 к → D0 и BA → %D0%BA и → D0 и B8 → %D0%B8, и т. д.
Все другие символы в URI кодируются.
Зарезервированные символы кодируются в таком соответствии:
| ! | » | #[5] | $ | % | &[5] | ‘ | * | + | ,[5] | :[5] | ;[5] | < | =[5] | > | ?[5] | [ | ] | ^ | ` | { | | | } | <пробел> |
| %21 | %22 | %23 | %24 | %25 | %26 | %27 | %2A | %2B | %2C | %3A | %3B | %3C | %3D | %3E | %3F | %5B | %5D | %5E | %60 | %7B | %7C | %7D | %20[6] |
Кодирование параметров в Internet Explorer и старом Firefox происходит несколько иначе[7].
В некоторых случаях URL формируется с использованием кодирования Base58[8].
Стандарт IRI[править | править код]
Поскольку такому преобразованию подвергаются буквы всех алфавитов, кроме базовой латиницы, то URL со словами подавляющего большинства языков может стать нечитаемым для человека.
Это всё входит в противоречие с принципом интернационализма, провозглашаемого всеми ведущими организациями Интернета, включая W3C и ISOC. Эту проблему призван решить стандарт IRI (англ. Internationalized Resource Identifier) — международных идентификаторов ресурсов, в которых можно было бы без проблем использовать символы Юникода, и которые поэтому не ущемляли бы права других языков. Хотя заранее сложно сказать, смогут ли когда‐либо идентификаторы IRI заменить столь широко используемые URL (и URI в целом).
Формально, длина URL не ограничена, но браузеры имеют ограничения по длине URL. Не рекомендуется использовать URL длиной более 2048 символов, так как Microsoft Internet Explorer имеет именно такое ограничение[9].
Ещё один кардинальный недостаток URL состоит в отсутствии гибкости. Ресурсы во Всемирной паутине и Интернете перемещаются, а ссылки в виде URL остаются, указывая на уже отсутствующие ресурсы. Это особенно болезненно для электронных библиотек, каталогов и энциклопедий. Для решения этой проблемы были предложены постоянные локаторы PURL (англ. Persistent Uniform Resource Locator). В сущности это те же URL, но они указывают не на конкретное место расположения ресурса, а на запись в базе данных PURL, где, в свою очередь, записан уже конкретный URL‐адрес ресурса. При обращении к PURL сервер находит нужную запись в этой базе данных и перенаправляет запрос уже на конкретное местоположение ресурса. Если адрес ресурса меняется, то нет нужды исправлять все бесчисленные ссылки на него — достаточно лишь изменить запись в БД. В настоящий момент эта идея не стандартизирована и не имеет широкого распространения.
ru.wikipedia.org
URL: что это и как формируется адрес сайта, динамический идентификатор URL
URL (Uniform Resource Locator) – это индикатор положения ресурса в Интернете. Это адрес страницы сайта, который состоит из домена, пути к странице и наименования ее файла. В 1990 г. Тим Бернерс-Ли, участвовавший в Европейском совете по ядерным исследованиям в Женеве, придумал URL, на тот момент представлявший собой адрес расположения файлов.
Вместе с явными достоинствами URL имеет существенный недостаток. В нем могут использоваться только латинские буквы и некоторые символы в адресе. В противном случае под влиянием особого алгоритма адрес кодируется в шестнадцатеричном представлении, что значительно ущемляет другие языки. Для этого используется международный индикатор сайтов IRI, позволяющий прописывать любые символы Юникода. Длину URL ограничивают только браузеры. Не рекомендуется использовать больше 2048 символов.
Структура URL сайта
Изначально для URL-адреса была заложена понятная, удобная и легко расширяемая структура. Традиционная форма представлена следующим образом:
<схема>:[//[<логин>:<пароль>@]<хост>[:<порт>]][/]<URL‐путь>[?<параметры>][#<якорь>]
Каждый идентификатор имеет свое назначение.
- Схема – протокол, который будет использоваться для передачи данных. Например, стандартный http, защищенное соединение https, ftp – передача файлов по TCP-сетям и другие.
- Логин и пароль – конфиденциальные данные, которые определяют права доступа пользователя к конкретному ресурсу. Не указываются в протоколе http. Например, используются в ftp для авторизации на сервере.
- Хост – доменное имя или IP-адрес, на котором расположен сервер, сайт.
- Порт – используется в основном для подключения к ftp, а в http не указывается и проставляется автоматически как 80, 8080.
- URL-путь – точный адрес к конкретному файлу (странице).
- Параметры – отдельные запросы, посылаемые методом GET на сервер с передаваемыми значениями параметров.
- Якорь – это уникальная строка на странице, которой заранее присваивается URL-идентификатор со знаком #. При нажатии на ссылку с якорем пользователь попадает сразу в нужный фрагмент текста. Активно используется на форумах, в комментариях, в заголовках для быстрой навигации.
Схемы (протоколы) URL
На 2017 год разработано и введено огромное количество протоколов как для передачи файлов в разных сетях, так и для быстрого взаимодействия с определенными сервисами, программным обеспечением в сети. Схемы делятся на 3 категории.
Общепринятые:
- ftp – передача данных через FTP-клиент;
- https – протокол с шифрованием;
- mailto – запуск почтовой службы и отправка писем;
- xmpp – протокол XMPP в Jabber и других клиентах.
Экзотические:
- skype – взаимодействие с программой Skype;
- ednk – протокол файлообменника eDonkey;
- bitcoin – биткоин;
- steam – сервис цифровых покупок Steam, быстрое подключение к серверам игр;
- tg – мессенджер Telegram.
Протоколы в браузерах:
- opera – служебные настройки и страницы браузера Опера;
- browser – служебные настройки и страницы браузера от Яндекса;
- chrome – служебные настройки и страницы Google Chrome.
Мы перечислили лишь основные примеры протоколов URL для каждой категории, но на самом деле их значительно больше.
Кодирование URL
Для кодирования адресов используется набор символов US-ASCII, но его ограничение имеет существенные недостатки. Он предусматривает взаимодействие только с буквами латиницы и некоторыми символами. Для поддержки кириллицы используется перекодировка.
Реализация. Если системе необходимо перекодировать кириллицу в латиницу, преобразование осуществляется в 2 этапа.
- Все символы кодируются в формате UTF-8 в определенной последовательности из 2 байтов.
- Вся последовательность кодированных байтов записывается в шестнадцатеричной системе исчисления с использованием знака процента (%).
Стандарт IRI. Так как использование символов в URL ограничено только латиницей, это ущемляет права других стран и народов, поэтому данную проблему можно решить с помощью стандарта IRI, который расшифровывается как «международный идентификатор ресурсов». Он был закреплен в 2005 году как альтернатива URL, в котором могут использоваться любые символы и буквы Юникода.
Инициатива PURL
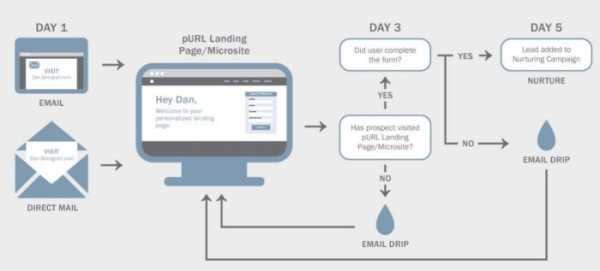
Одна из существенных проблем, которая наблюдается в использовании URL сайта, – это отсутствие какой-либо гибкости. Например, вы выложили информацию в Интернете по определенному адресу, разослали письма друзьям, разместили ссылки на других сайтах, но в какой-то момент поменяли его. В итоге пользователи, которым вы ранее сообщали о рабочем URL, смогут перейти на нужную страницу только в том случае, если корректно настроен редирект.
Технология PURL предназначена для того, чтобы создать общий каталог, где будут храниться все URL. Пользователь обращается к PURL, сервер автоматически находит нужный URL, и система переадресовывает человека по адресу, который ему был нужен. Если же адрес поменяется, то достаточно изменить запись в базе данных PURL.
Виды URL
URL с идентификатором сессий. У адреса может быть отдельный идентификатор SID, который автоматически добавляется при каждом посещении страницы разными пользователями. В основном такие URL используются для массового сбора статистики о посетителях и их поведении для дальнейшего анализа.
Статические URL. Информация на странице постоянна и не меняется. Используются для формирования качественного контента на сайте.
Динамические URL. Генерируют информацию автоматически в зависимости от запросов пользователей. В основном используются в скриптах для фильтрации контента, вывода различных форм поиска и прочих удобств навигации. Поисковые роботы обычно игнорируют динамические URL и не индексируют их.
Формирование ЧПУ
ЧПУ – это тоже пример URL, который переводится как «человекопонятный URL». Используется во многих CMS благодаря встроенным инструментам или дополнительным модулям и плагинам. Приводит вид URL к понятной и логической структуре, например site.ru/content/car.
С помощью ЧПУ легче создавать и отслеживать структуру сайта, изменять URL, вести аналитику в панели веб-мастера. В адресе могут использоваться только латинские буквы и некоторые символы.
wiki.rookee.ru
что это такое, как его узнать, правильно оптимизировать при написании
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

URL страницы (Universal Resource Locator) — это адрес файла в интернете, по которому к нему может обратиться пользователь, у которого есть нужные права доступа.
Для ответа на вопрос “Что такое URL и где его взять”, представьте, что все сайты интернета находятся в огромном городе, где каждый ресурс обладает собственным домом. Папки внутри сайта — квартиры в доме, а файлы — их жители. Учитывая масштабы интернета, город будет иметь невообразимое количество кварталов и улиц.
Вы нашли среди этого многообразия то, что давно искали. В одном из домов в определенной квартире находится красивая картинка с котятами. Возникает вопрос, как сообщить другу максимально коротко и понятно, куда ему нужно идти, чтобы найти это замечательное изображение.
Пожалуй, будет лучшим решением, если оба придумают стандарт, по которому именуются адреса среди мегаполиса. Так мы получим краткую, лаконичную и простую запись координат местоположения объекта. Для удобства, разместим все в иерархическом порядке: квартал, улица, дом, а затем квартира.
Точно так же работает URL. В адресном пространстве с помощью URL выражаются уникальные координаты файлов среди огромной сети интернет. Существуют определенные правила написания и формирования ссылок, это сделано для предотвращения разночтений и единого формата адресации.
Структура URL
Чтобы понять, как правильно писать URL, рассмотрим правила его формирования. Шаблон ссылки выглядит следующим образом
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры запроса>#<якорь>
- <протокол> — выражает способ подключения к ресурсу. Это может быть привычный HTTP, защищенный TLS — HTTPS, протокол передачи файлов FTP и прочие способы соединения с хостом.
- <логин>:<пароль> — этой парой в случае необходимости передаются авторизационные данные для некоторых протоколов, например FTP.
- <хост> — в идеале, IP-адрес конечного сервера. В реальной жизни, благодаря использованию DNS-серверов необходимости писать цифровые обозначения отпадает. Мы пишем буквенный адрес сайта с указанием его доменной зоны. (например semantica.in).
- <порт> — порт подключения к серверу ресурса, по умолчанию принимает заранее определенные значения системы (для HTML, например, 80 порт).
- <путь> — путь к необходимому файлу, формируется по образцу путей в файловой системе компьютера. Через слэш перечисляются в иерархическом порядке папки, описание заканчивается названием и расширением целевого файла (здесь указываются папки (разделы) в которых лежит нужный файл и его имя).
- <параметры> — параметры, передающиеся на управляющие скрипты сервера. В случае HTML мы можем читать переданные параметры, как данные метода GET.
- <якорь> — опциональная строка для HTTP/HTTPS протоколов. Используется для обозначения определённой области на странице и работы некоторых JavaScript скриптов (например так удобно ссылаться на какой-то пункт статьи из ее содержания).
Как узнать URL адрес
Сделать это можно несколькими способами:
- Открытый в браузере сайт
— Посмотрите на верхнюю часть окна браузера — найдите адресную строку.
— Выделите её содержание при помощи курсора.
— Скопируйте с помощью сочетания клавиш Ctrl+C.
— Адрес на сайт теперь содержится в буфере обмена.
- Изображение на сайте

— Нажмите правой кнопкой мыши на изображение.
— В выпадающем меню выберите “Копировать ссылку на изображение”.
— Адрес картинки теперь содержится в Вашем буфере обмена.
- Гиперссылка на ресурс

— Нажмите правой кнопкой мыши на ссылку.
— В выпадающем меню выберите “Копировать ссылку”.
— Ссылка на объект появится в буфере обмена.
Шифрование в URL
URL может содержать в себе только символы из определённого набора. Использование посторонних, таких например, как кириллица, допустимо, но в результате это будет искажать ссылку в некоторых браузерах.
Обработка URL происходит в следующем порядке:
- Если ссылка состоит только из допустимых символов, латиницы, цифр, букв, дефисов и нижних подчеркиваний — все кодируется в Юникод и формируется адрес.
- Если в ссылке есть посторонние символы, после кодирования в Юникод, двухбайтовые последовательности преобразуется в шестнадцатеричный код, разделённый знаком процента.
Наглядно видеть “шифрование” правильного URL можно было в старых браузерах. Современные обозреватели выводят на экран все символы в читаемом виде, используя кодирование только для внутреннего обмена. Но проблемы возникают теперь при копировании такого адреса из строки браузера в какой-либо текстовый редактор, который не умеет преобразовывать код. Отослать другу красивую и понятную ссылку не получится.
Сокращенные URL
Вы часто встречаете очень короткие, однотипные, ничего не значащие ссылки, ведущие вас на совершенно другие сайты. Такой подход называется сокращение URL.
Для этих целей используются специальные сервисы. Удобно, если нужно предоставить короткий адрес вашего ресурса и собрать статистику кликов именно по сокращенному URL. Сервис переадресует пользователей по заданному URL, выступая в роли посредника с коротким именем.
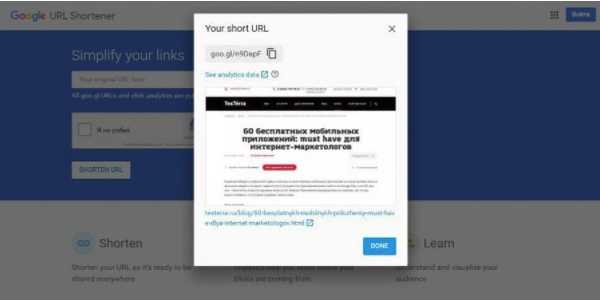
Рассмотрим сервис Goo.gl — самый стабильный и надежный сократитель ссылок от компании Google с отличными аналитическими инструментами.
Достаточно ввести адрес своего сайта — goo.gl автоматически выдаст короткую ссылку.

В аналитическом блоке можно будет просматривать
- Браузеры и платформы, откуда были переходы на ссылку.
- Географическое ранжирование.
- Число посетителей и упоминаний URL в интернете.
Оптимизация URL
Немаловажным является оптимизация URL-адресов средствами конфигурации сервера.
Настройте свой веб-узел для так называемых ЧПУ ссылок: удобных и красивых внутренних ссылок, отражающих структуру сайта в понятном виде.
Если вы пользуетесь CMS, то модуль SEO-ссылок скорее всего там есть. Если проект самописный, то нужно реализовать ЧПУ-шлюз вручную. Чаще всего это делается с помощью связки .htaccess mod_rewrite rules + PHP.
- Вписывайте ключевые фразы в URL транслитом. Возьмите главное ключевое слово страницы, транслируйте в латиницу и используйте как URL для достижения максимальной SEO-оптимизации.
- Старайтесь не передавать GET параметры, если от них зависит отдача статики. Лучше настроить сервер так, чтобы выдаваемое содержание обрабатывалось ЧПУ-шлюзом по понятному названию из адресной строки, а не через GET-данные.
- Разделяйте слова дефисом. Не плюсом\минусом, нижним подчеркиванием, а именно дефисом. Это официальная рекомендации поискового гиганта Google.
- Несмотря на важность иерархии, не перебарщивайте с вложенными папками на сайте. Если возможно, все статьи адресуйте в корневой директории. Уходить ниже третьего уровня директории от корня сайта — плохой тон.
- Не используйте комбинации строчных и заглавных букв, всегда делайте ссылки строчными. Иначе есть вероятность появления в поиске дублей.
- Все дубли блокируйте средствами robots.txt.
- Используйте канонические URL для страниц, где есть вероятность дублирования одинакового содержания.
Оптимизированная SEO-ссылка: http://localhost.ru/zakaz-uslugi-vds
Неоптимизированная: http://localhost.ru/itemid5453?type=vds
semantica.in
URL страницы сайта — что это такое и где его взять
Некоторые пользователи интернета впервые встречаются с URL адресом страницы сайта — что это такое и где его взять? Ниже мы детально рассмотрим эту тему, также какую структуру имеет URL адрес.
Каждый из нас, кто когда-либо посещал интернет, обязательно использовал специальный URL адрес, но не все обращали внимание на детали интернет браузера. В то время как при смене интернет страницы обновляется и адрес.
URL адрес — что это такое?
«URL адрес» – представляет собой местонахождение определенного интернет ресурса. Под ним подразумевается документ, изображение или сайт, которые находятся в интернете на сервере. В то время как «сервер» – дистанционное хранилище, к котором находится различная информация. Он имеет подобие шкафа, в котором можно разместить для хранения личные вещи, а затем в любой момент взять их для использования. По такому же принципу сведения размещаются на сервере и при необходимости могут быть получены из него.
С помощью URL адреса в глобальной сети можно разыскать определенный ресурс. Например, для отображения URL конкретной страницы в интернете потребуется разыскать ее первичный файл, а именно код. Благодаря URL адресу пользователи смогут достаточно быстро узнать, в каком «шкафу» хранятся их «вещи» в виде сайта.

То же самое касается URL любого документа или изображения. Данные файлы сберегаются в определенном месте, а конкретнее на сервере. С помощью URL можно легко узнать адрес требуемого сервера. Каждый из них отличается собственной и совершенно неповторимой структурой.
Тоесть, URL можно расшифровать, как универсальный указатель ресурса, а именно — Universal Resource Locator. Он обозначает адрес того сервера, на котором расположен конкретный интернет ресурс.
На рисунке можно проследить иерархию от конечного сервера к обычным компьютерам пользователей. Сверху находится сервер с требуемым ресурсом, а в нижней части — компьютеры. В промежутке между ними расположены дополнительные серверы.
Из каких параметров состоит URL адрес
Вид структуры URL адреса для размещения документа, изображения, станицы, а также прочих файлов:
<способ>://<логин>:<пароль>@<хост>:<порт>/< путь>?<параметры>
Информация о составляющих структуры URL:
- <способ> — вариант получения доступа к интернет ресурсу или сетевой протокол;
- <логин>:<пароль> — это определенные параметры, с помощью которых обеспечивается доступ к конкретному ресурсу;
- <хост> — название хоста в системе DNS, но еще может обозначаться как IP-адрес хоста;
- <порт> — имеет непосредственное отношение к хосту;
- <путь> — включает сведения о доступе к интернет ресурсу, устанавливается с помощью сетевого протокола;
- <параметры> — некоторые параметры страницы, которые несут ответственность за файлы внутри определенного ресурса.
Кроме этого, в конце структуры еще может присутствовать #<якорь>. Некоторые считают его наличие не очень важным. С помощью этого параметра можно узнать информацию о промежуточном ресурсе, который находится в составе главного. Подобный результат также можно получить с помощью грамотного применения пункта <параметры>. Именно этот вариант используется в настоящей реальности.
В качестве главного параметра в рассмотренной схеме используется <способ> или по другому — сетевой протокол. Наиболее распространенным считается http. Если говорить более просто, то сетевой протокол включает перечень определенных инструкций, с помощью которых открывается доступ к требуемой информации.
В некоторой литературе представлены сведения, что это «соглашения интерфейса для логического уровня, благодаря которым устанавливается вариант обмена между программами». В действительности все сводится к описанной выше схеме. Так, с помощью http становятся доступными сведения в качестве гиперссылок.
Гиперссылка – представляет собой стандартный текст, под которым подразумевается обозначение местонахождения конкретного сайта или файла.
В настоящий момент используется большое количество подобных сетевых протоколов. Например, с помощью ftp осуществляется передача информации по таким сетям, как TCP. Также используются https– они являются теми же http, но с наличием определенной защиты. Благодаря сетевым протоколам opera получает доступ к соответствующим страницам и инструкциям браузера под названием Opera.
Кроме этого, еще используется chrome, который работает по такому же принципу. Рядовые пользователи достаточно часто применяют обычный http. Разработчики отдают предпочтение ftp и аналогичным протоколами с определенной специализацией.
Для наглядности следует рассмотреть пример. Для этого можно взять ссылку на любую статью, которая находится на сайте. В результате наглядно, что в ней все совпадает со структурой, которая была рассмотрена нами ранее. Параметр <способ> обозначен в виде http, затем расположена обычная конструкция «://», а после этого находится параметр <хост>. Увидеть логин и пароль рядовые пользователи не смогут. После «/» доступен параметр <путь> в виде адреса конкретной статьи. Подобным образом выглядит любой существующий URL адрес.
Как узнать URL сайта (документов, изображения или файлов)
Далеко не все пользователи интернета имеют представление, где узнать URL адрес. Если мы говорим о сайте, то эта информация доступна в адресной строке. В качестве примера на рисунке можно увидеть адрес статьи в браузере.
 Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
Необходимо знать, что в браузере, как правило, параметр <способ> из рассмотренной структуры отсутствует.
На представленном рисунке перед адресом отсутствует «http». Чаще всего этот параметр становится доступным после того, как адрес будет скопирован в буфер. Эта процедура выполняется обычным методом – в результате нажатия на соответствующие кнопки Ctrl+C. Еще один вариант для выделения текста — нажать с помощью правой клавиши мышки и в появившемся меню найти специальный пункт под названием «Копировать».
 Меню, которое появляется после выделения адреса сайта
Меню, которое появляется после выделения адреса сайта
Как уже упоминалось ранее, URL адрес имеется как на сайтах, так и у некоторых документов, картинок и файлов.
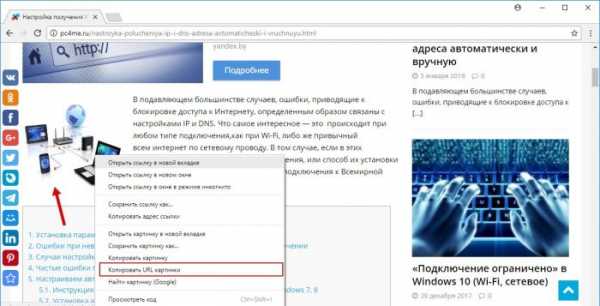
В целях получения информации о их URL можно кликнуть на определенную картинку или файл с помощью правой клавиши мышки и в появившемся меню найти пункт «Копировать адрес изображения».
 Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
Меню, которое появляется после нажатия на изображение с помощью правой клавиши мышки
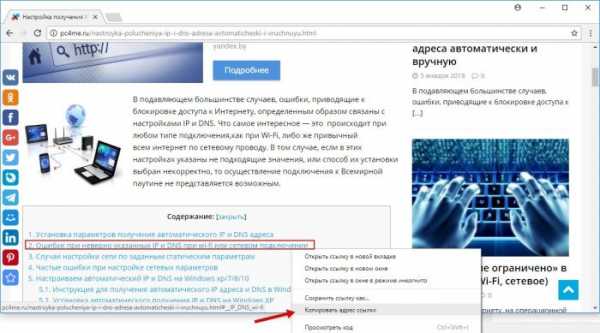
Если требуется скопировать адрес документа, то на него также необходимо кликнуть с помощью правой клавиши мышки, а затем появится меню, в котором следует найти пункт «Копировать адрес ссылки».
 Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
Меню, которое открывается в результате нажатия на документ посредством правой клавиши мышки
В рассмотренных рисунках представлено меню в браузере Chrome. Его внешний вид может отличаться, так как зависит от других применяемых браузеров. Но. в любом из них все существующие пункты имеют одинаковое название.
В результате копирования ссылки и дальнейшего ее размещения в буфере обмена она может быть легко вставлена в требуемый текстовый документ или адресную строку. С помощью этого метода можно достаточно просто уточнить адрес любого интернет ресурса.
Например, в конце скопированного изображения будет присутствовать расширение файла – jpg. После параметра <хост> — после «/» можно увидеть адрес, с помощью которого будет предоставлено местонахождение картинки.
В основном в подобных адресах бывает все понятно. У многих пользователей может вызывать вопросы, например, такая конструкция как: «%E1%85%9611». Она обозначает зашифрованную часть адреса.
Как узнать URL страницы: ВКонтакте, Одноклассников, видео, радио
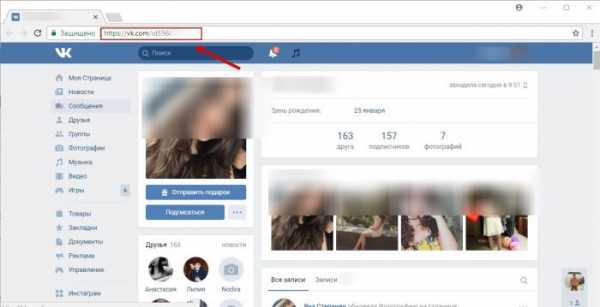
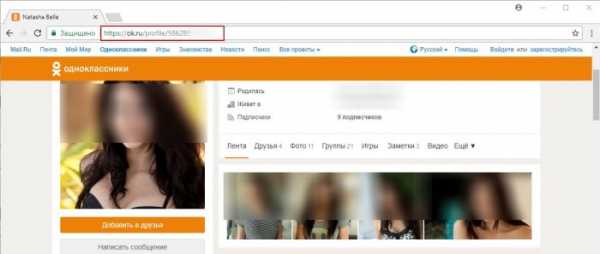
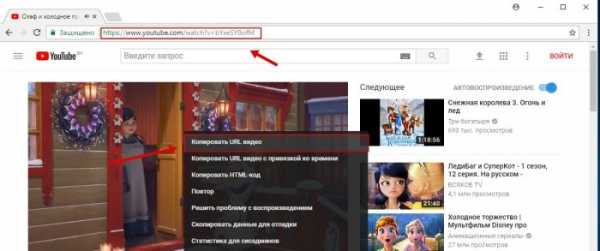
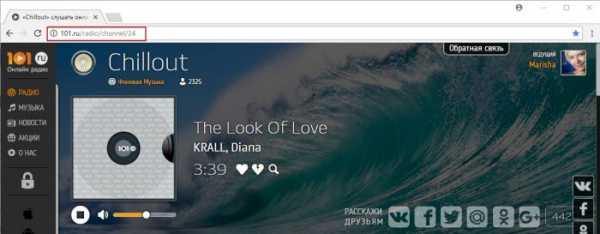
Чтобы узнать и скопировать URL адрес популярных социальных сетей вконтакте, одноклассники, а также видео (страницы) ролика, радиостанции и т.д. необходимо вверху стрницы нажать правой кнопкой мыши:
URL страницы ВКонтакте.

URL страницы Одноклассники.

URL страницы Ютуб, адрес видео.

URL Радиостанции (онлайн).

Шифрование в URL
Уточнить конкретный адрес ресурса или сайта можно достаточно просто. В некоторых ситуациях после копирования стандартного адреса появляется целый набор символов, например: «https://pc4me.ru/%D0%A2%D0%B0%D0%B0%D2%80%D3%82%D1%84%D0%BE%D1%BD». На самом деле они представляют собой определенную шифровку.
Если не вдаваться в подробности, то все URL адреса обозначаются посредством некоторого набора цифр, знаков и букв. Подобное шифрование осуществляется для того, чтобы устройству было понятно, куда необходимо обращаться.
Этапы кодирования:
- в Юникод – получается последовательность из нескольких байтов;
- в шестнадцатеричный код.
В последних версиях браузеров предварительно выполняется соответствующее кодирование в Base58. Любой байт разделяется с помощью специального значка «%». В итоге после копирования пользователи могут видеть целый набор различных символов. В новых браузерах уже не возможно наблюдать ссылки с шестнадцатеричными знаками.
Если при копировании нормальной ссылки появляется, например, «https://pc4me.ru/wiki/%D0%A2%D0%BЕ%D0%B1%D1%80%D2%82%D1%82%D0%BE%D1%BD», то необходимо выполнить обновление используемого браузера на более новую версию.
Как появились URL адреса
Для получения информации, что собой представляют рассматриваемые конструкции и с какой целью они были разработаны, следует немного ознакомиться с историей.
Из сведений, которые были представлены выше, можно узнать, что URL является адресом определенного интернет ресурса. Он необходим для его поиска в глобальной сети. Впервые пристальное внимание URL начали уделять в Женеве. В 1990 году она была создана Тимом Бернерс-Ли.
Изначально URL применялась в целях обозначения местонахождения конкретных файлов в глобальной сети и только затем было оценено ее максимальное удобство. С их помощью обозначалось большинство используемых интернет ресурсов. По истечении времени URL был заменен на URI. В специальной литературе данная конструкция тоже помогает определить нахождение ресурса с помощью символов.
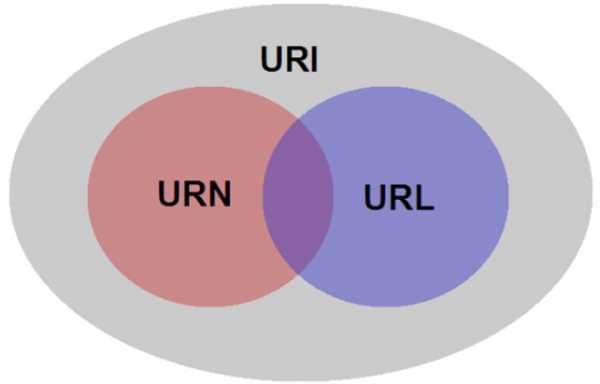
В составе URL находится не только имя конкретного сайта, но еще и его местонахождение. Используются также URN, которые представляют собой только имя или адрес определенного ресурса. В URI входят URL и URN. Данная конструкция тоже была создана в том же 1990 году.

Работы над ней были окончены только в 1994 году. Более современная версия URI стала доступной только в 1998 году. В 2002 году появилась информация, что термин URL считается не совсем современным и вместо него желательно применять URI. Данное обозначение местонахождения файлов в сети начало использоваться в Женеве, а именно в CERN.
Возможное дальнейшее развитие интернет адресов
Основные проблемы современных URL:
- определенные проблемы с шифрованием;
- незначительная гибкость;
- указание пути на нереальные ресурсы;
- неудовлетворительная работа с гипертекстовой структурой;
- навязывание интернет ресурсам иерархической структуры (отметил создатель URL).
Из-за наличия указанных причин была предложена другая интерпретация URL, которая имеет название PURL. Согласно новому стандарту, сейчас будет применяться несколько иной подход. В основе будет находиться информационная база PURL, где должны будут размещаться пути и имена требуемых ресурсов.
Система будет заниматься постоянной проверкой данных ресурсов и затем обновлять или удалять ссылки на них. В результате этого можно будет решить большую часть описанных выше проблем. Для устранения оставшихся недостатков специалисты все еще занимаются тщательным поиском.

В ролике доступна полезная информация про интернет. В результате его просмотра можно будет более детально узнать, что представляет собой URL, а также какая роль принадлежит ей в глобальной сети.
pc4me.ru
Url (урл) адрес что это простыми словами, как выглядит и где находится

Приветствую Вас на страницах блога: My-busines.ru. В этой статье мы рассмотрим, что такое адрес сайта, какие они бывают, для чего нужны и как их создать.
Итак, простыми словами, URL адрес (Uniform Resource Locator) – это такой указатель, который говорит о том, где в интернете находится тот или иной сайт. URL адрес, как правило, включает в себя имя домена и путь к странице, который, в свою очередь, содержит в себе ее название.
Изобретателем данной технологии является Sir Timothy John «Tim» Berners-Lee. Реализовал идею он в 1990 году, которая, на тот момент, выполняла лишь функцию адреса размещения.
Конечно же данная технология имеет достаточно большой список своих достоинств, но у нее имеется и свой, достаточно существенный недостаток. Он заключается в использовании лишь латинских символов, а также цифр и некоторых других знаков. Допустим, если нужно использовать кириллицу, нужно будет провести процесс перекодировки, который, в свою очередь, выполняется достаточно сложно.
Для чего нужен URL адрес
Исходя из названия и названия и всего вышесказанного можно сказать, что URL адрес служит непосредственно для адресации того или иного сайта. С его помощью можно узнать, где в интернете находится какой-либо ресурс. URL адрес содержит в себе название самого сайта, на который и указывает. Таким образом можно подытожить, что эта технология – очень важный элемент интернета, без которого он был бы запутанной и непонятной паутиной.
Пример того, как выглядит url (урл) адрес
Наглядным примером может послужить вот такая строчка:
http://www.company.com/blog/page-name.
Она выводится в окне, которое, в свою очередь, расположено на верхней части страницы. Он состоит из нескольких компонентов, которые образуют специальную структуру, но об этом мы поговорим позднее.
Примерно так выглядят URL адреса всех страницы в интернете. Но нужно знать, что это правильная вариация оформления URL адреса. Она может быть и неправильной, отличаясь большим количеством непонятных неподготовленному человеку символов.
Структура URL адреса
Для того, чтобы понять, как устроены URL адреса, нужно рассмотреть подробно их структуру. Для этого давайте еще раз обратимся к нашему сайту, который уже использовали в роли примера Выше. http://www.company.com/blog/page-name. Итак, если смотреть на эту строку, то можно разделить ее на несколько частей, которые выполняют свою функцию, итак:
- http – протокол сайта
- www.company.com – в нашем случае играет роль полного доменного имени, оно пишется в зависимости от названия сайта
- /Blog/ – Путь, который нужно проделать, чтобы найти этот файл. Иными словами – путь к файлу.
- Page.name – Имеющаяся информация о файле
Где находится URL адрес
Существует достаточно много разных способов посмотреть URL адрес страницы. Если Вы обычный пользователь, который не особо разбирается в компьютерах, то просто не заморачивайте голову. Нажмите на поле адресной строки, у Вас выделится ссылка. Нажмите сочетание клавиш CTRL + C и скопируйте текст, либо проведите стандартную процедуру по копированию текста. Нажмите по выделенному тексту правой кнопкой мыши и нажмите на параметр «Копировать».
Если Вы более опытный юзер и Вам нужно скопировать URL адрес картинки, то кликните по ней правой кнопкой мыши и выберите пункт «Копировать URL картинки». Но, нужно помнить, что URL адрес имеют не только картинки или сайты, но и файлы. Для того, чтобы узнать и при надобности скопировать URL файла, нужно перейти в загрузки, кликнуть правой кнопкой мыши по интересующему Вас файлу и выбрать параметр «Копировать ссылку на загрузку». Таким образом становится понятно, что процесс стандартного копирования адреса – достаточно легкая процедура, с которой справится даже самые неопытный пользователь интернета.
Как создать URL адрес
Существует небольшая пошаговая инструкция, которая объясняет, как связать ссылку с URL. Итак:
- Первым делом нужно придумать текст, который в будущем вы планируете использовать в роли URL адреса.
- После этого нужно перейти на какой-либо сайт, который позволит зарегистрировать доменное имя.
- После этого, чтобы URL адрес начал работать, нужно его разместить на хостинге. Он может быть и платным, и бесплатным, но, как правило, рекомендуется использовать именно платную версию.
Виды URL адресов
Все указатели, как правило, можно разделить не две больших группы: простые и сложные. В случае использования простой вариации, вся интересующая информация находится непосредственно в самой строке URL адреса, 1 страничка – 1 файл.
Со сложным все обстоит по другому. Они имеют наиболее сложную систему хранения и получения информации, но при этом такие адреса имеют достаточно большой список возможностей, которые невозможно реализовать на простых вариациях сайта. Сложный сайт может состоять из одной страницы, которая имеет совершенно разное содержание. Ярким примером может послужить Yandex-Search. Абсолютно любой вводимый Вами запрос приводит Вас на одну и ту же страницу. Все начинается лишь с момента добавления вопросительного вопроса в строку URL адреса. Абсолютно все, что располагается после него называется запросом GET формы.
Вывод
Таким образом, подытожив все вышесказанное, можно сказать, что URL адрес – достаточно сложная технология, смотря как ее использовать. А она, как известно, встречается в двух вариациях – в простой и сложной. Соответственно первая достаточно проста в изучении и использовании, а вот со сложной системой надо будет немного попотеть. Ну, отсюда в принципе и соответствующее название.
Если Вы всерьез решили заняться созданием URL адреса, то нужно еще раз познакомиться со всей важной информацией, а также постараться запомнить ее. Также стоит ознакомиться со всеми преимущества и недостатками той или иной вариации данной технологии, потому что это может достаточно сильно повлиять на Ваш выбор.
В некоторых случаях изучение сложной вариации стоит того, хоть и занимает достаточно большое количество времени (смотря от интенсивности работы). В другом случае, если нужно лишь узнать, где располагается тот самый адрес, то достаточно лишь один раз прочитать и запомнить, чтобы в будущем сэкономить время. То есть становится понятно, что изучение URL адреса может быть и сложным, и простым, смотря для каких целей он потребуется. Желаем Вам удачи!
Поделитесь с друзьями в соц. сетяхПолезные видео на тему, что такое URL:
Поделитесь с друзьями в соц. сетях
my-busines.ru
Структура и виды URL
Все страницы, размещенные в сети Интернет, имеют свои гиперссылки. Поэтому URL является основной составляющей всех сайтов, без которой пользование ресурсами просто невозможно.
В таком случае следует разобраться, что представляет собой УРЛ и для чего необходим этот элемент. При этом стоит учесть, что он имеет определенную структуру и несколько параметров. Подробное описание приведено ниже.
Что такое URL
Аббревиатуру URL можно расшифровать как Uniform Resource Locator. Данная фраза дословно переводится как единый указатель ресурсов. Кроме того, его называют единообразным локатором или универсальным указателем ресурса. В произношении звучит как «ю-ар-эл» или же «у-эр-эл». Зачастую аббревиатура в разговорной речи произносится как «УРЛ».

Изобрел единый указатель ресурсов Тим Бернерс-Ли. Случилось это в 1990 году в Швейцарии. Над этим проектом Бернерс-Ли работал в стенах Европейского совета, специализирующегося на ядерных исследованиях.
URL стал настоящим прорывом в интернет-разработках. Изначально единый указатель ресурсов использовался для того, чтобы обозначать места, где находятся ресурсы, как правило, файлы в сети. На данный момент единообразный локатор необходим для указания адресов. При этом он применяется практически ко всем ресурсам в Интернете.
Общая структура
Разберемся подробней, что же представляет собой URL. Также можно сказать, что это путь к какому-нибудь файлу.
Это может быть как:
- видео;
- текстовый документ;
- фото;
- HTML,
- аудио.
Такой адрес присвоен всем документам, которые расположены в Интернете. Используя единообразный локатор, сервер предоставляет доступ к хранящимся на нем файлам всем пользователям сети.
Существует специальный стандарт, согласно которому и должен выглядеть Uniform Resource Locator к какому-либо документу.
Этот шаблон применяется для доступа:
- к различным файлам и сайтам по протоколам https и http;
- для передачи данных на портал по протоколу ftp.
Кроме того, УРЛ-адрес имеет определенную структуру, которая состоит из нескольких основных параметров.
Параметры адреса
Каждый из данных параметров является важной составляющей адресной ссылки.
При этом все они имеют своё значение, а именно:
- схема – это и есть протокол для передачи информации. С его помощью можно обратиться к нужному ресурсу.
- логин и пароль – они необходимы для того, чтобы правильно определить права пользователя для доступа на конкретную страницу Интернет-портала. В протоколе http эта информация не указывается.
- собака – это разделитель, который представляет собой @. Собака, как правило, указывается только вместе с логином и паролем.
- хост – это и есть доменное имя. Реже, это может быть IP-адрес какого-то ресурса, к которому пользователю необходимо получить доступ.
- порт – данный параметр указывается достаточно редко. Когда пользователь обращается к порталу или любому другому файлу, который имеется на сайте, сразу же присваивается определенное значение, как правило, это 80 или 8080.
- URL-путь – путь к месту, где находится тот или иной файл.
- параметры – следуют сразу после имени файла и пишутся после знака вопроса (?). Для разделения этих параметров используется знак амперсанда (&). Это может выглядеть так:
Параметров может быть несколько. Используя языковое серверное программирование, они обрабатываются в системе.
- якорь – это специальная строка, в которой могут иметься как буквенные символы, так и цифры. С помощью якоря ссылаются на определенное место на сайте, который открывается. Благодаря этому пользователь попадается не на главную страницу портала, а сразу в нужное место. Якорь располагается в единообразном локаторе сразу после знака решетки (#).
Кодировка в УРЛ
Для URL-адресов, как правило, используют множество кодировок. В случае если перекодирование исключено, можно воспользоваться только обозначенным количеством символов.
Для этого используют:
- цифры от 0 до 9;
- строчные буквы от а до z;
- заглавные буквы от A до Z;
- в том числе [ _ ];
- [-].
Для того, чтобы не было ошибок, файлы, размещенные на сайте необходимо именовать в нижнем регистре. Кроме того, путь к ним следует указывать таким же образом и писать его маленькими буквами.
Кодирование данных в цифры, буквы и некоторые знаки латинского алфавита, связывают с тем, что физические устройства ограничены в передаче символов. Поэтому они могут распознавать только алфавитно-цифровые знаки.

В Uniform Resource Locator подобное кодирование используется для того чтобы передать символы, которые изначально находятся в формате Unicode (UTF-8) в последовательность, состоящую из двух байт. После этого они будут записаны в шестнадцатеричном виде. То есть такой метод допустим только для русских букв.
Для того, чтобы разделить каждый байт применяется знак %. Используя данное кодирование, строка «книга» приобретет вид, такой как %D0%BA%D0%BD%D0%B8%D0%B3%D0%B0. Таким образом, букве «к» соответствует последовательность знаков %D0%BA. Такая кодировка всегда используется для того, чтобы указать путь в УРЛ к документам, папкам и различным файлам.
Например, такая ссылка:
Преобразуется в такую:
Применение ЧПУ
Подобный вид является крайне неудобным и непонятным для восприятия. Поэтому в таких случаях используется ЧПУ УРЛ. Иными словами – это человеко-понятный единообразный локатор.
При человеко-понятном Uniform Resource Locator слова, содержащиеся в ссылке, будут написаны транслитом. То есть русские буквы преобразуются в их аналоги, но только уже на латинице. Для этого используется метод сопоставления. В результате чего, каждой исходной букве будет подобрано несколько или один символ на латинском языке.
Подобные ссылки, формирующиеся методом транслитерации, выполняются по специальным стандартам.
Из них существует:
- стандарт ISO 9-95;
- ГОСТ 16876-71.
Между ними разницы практически никакой не наблюдается. Однако есть некоторые отличия. Так, например, русская буква «х» при использовании стандарта ISO 9-95 преобразовывается в «х» — икс. Эта же буква при транслитерации через ГОСТ 16876-71 будет иметь вид «h» — аш.
Применим метод транслитерации для photographer.ru/всё для фотографа
В результате она будет иметь вид:
Динамические единообразные локаторы
Существуют также УРЛ, которые носят название динамические.
В подобных единых указателях ресурса могут присутствовать такие допустимые символы в адресе как:
Они необходимы для того, чтобы создать параметр структуры адреса. Такие URL образовываются из-за скриптов, которые имеются на Интернет-портале. Динамические ссылки могут выглядеть как:
В случае если в адресе страницы содержится якорь, он будет иметь подобный вид:
Таким образом, в строке образовался еще один параметр #231razdel, так называемый якорь. С подобным часто имеют дело создатели сайтов и контента. Якорь позволяет сразу же оказаться именно в той части портала, куда указывает этот параметр. Подобные Uniform Resource Locator нередко применяются для страниц, где содержится большое количество информации для упрощения навигации.
Канонические адресные ссылки
Канонический URL используется для оптимизации определения рейтинга сайтов с похожим или даже одинаковым содержанием, которые находятся на разных адресах.
Часто бывает, что одной странице присвоено несколько разных УРЛ-адресов.
Такими ресурсами могут быть:
- интернет-магазины;
- порталы, где применяется автоматическая система управления данными.
Дублирование универсальных указателей ресурсов происходит из-за распространения контента. Это означает что, одинаковый материал можно будет найти по разным ссылкам.
Как правило, дублирование происходит по таким причинам:
- адреса страниц, на которых находится один и тот же товар могут отличаться, в случае если они были созданы в разных сессиях или по отличающимся запросам в поисковике;
- в блогах установлена система, которая способствует сохранению нескольких отличающихся адресов для одного сообщения, если оно было размещено несколько раз в разных разделах;
- сервер автоматически отображает одинаковое содержание для протокола https или же для субдомена www;
- если в блоге находится сообщение, которое распространяется на других ресурсах.
Видео: Термин URL
Относительные и абсолютные ссылки
Абсолютная ссылка должна иметь стандартный вид УРЛ. В ней должны присутствовать:
- протокол, используемый для передачи информации;
- доменное имя ресурса;
- путь к необходимому файлу.
Такие ссылки применяются, когда возникает необходимость сослаться на внешние Интернет-порталы. Для переходов внутри ресурса существуют относительные ссылки. Они более короткие и при этом не утяжеляют и не загромождают основной код сайта.
Как сделать URL ссылку
Рассмотрим пример, как создать универсальный указатель ресурса для блога.
Перед тем как создать блог, необходимо придумать для него уникальное название. Для того, чтобы зайти в него посетители ресурса должны будут ввести этот УРЛ в адресную строку браузера.
Советы как правильно создать ссылку:
- адрес должен выглядеть подобным образом:
- выбирая единообразный локатор, следует помнить, что использовать для него можно:
- только цифры;
- буквенные символы;
- дефисы;
- так как на данном сайте уже существует множество разнообразных блогов, выбор адреса потребует времени и творческого подхода.
В случае если возникла необходимость изменить уже созданную УРЛ-ссылку рекомендуется выполнить следующие действия:
- зайти в личный аккаунт на портале blogger.com;
- попасть в раздел Настройки;
- нажать на Основные;
- в поле «Адрес блога» можно внести нужные изменения;
- после чего следует все сохранить.
При изменении своего адреса стоит помнить о том, что прежняя ссылка освобождается и её может использовать другой пользователь.
В статье было выяснено, что представляет собой единый указатель ресурсов. Также было дано его описание и применение.
>compsch.com
URL сайта это и как правильно составлять
Давайте для начала прояснить, что такое URL сайта?
URL сайта — это просто адрес или путь по которому открывается или находится сайт или какая-то из его страниц. Приведу пример для аналогии и наглядности. Вы знаете что у каждого объекта на планете земля, ну или почти у каждого, есть почтовый адрес. Благодаря этому адресу, вы можете добраться до этого объекта, с помощью карты или навигатора. URL сайта представляет собой точно такой же адрес, но в виртуальном мире интернета, благодаря которому вы можете легко попасть на сам сайт или одну из его страниц.
Вот как он обычно выглядит: http://mysite.ru/stranitsa-sayta/
Когда создаётся сайт, то структура всех URL страниц сайта настраивается определённым образом. то есть будут ли это просто пронумерованные страницы цифрами, буквами или названиями раздела статьи и так далее.
Примеры URL страниц сайта:
- http://mysite.ru/12345
- http://mysite.ru/kjdfb%-4h8?
- http://mysite.ru/gde-kupit-slova
- http://mysite.ru/%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1
От того, насколько красиво, грамотно, лаконично, понятно сформированы URL вашего сайта, будет зависеть его посещаемость. Я бы сказал точнее, от этого будет зависеть насколько поисковые системы будут отдавать вашему сайту предпочтение среди других сайтов.
правильные URL сайта
Конечно, как и все на вашем сайте, его адреса страниц могут быть правильными и могут быть не правильными. Если адреса (URL страниц) сформированы правильно, то это будет определённый «+» и доверие со стороны поисковиков к ресурсу и наоборот.
У поисковых систем (Yandex, Google) есть определённый алгоритм, который позволяет им оценивать правильность составленных адресов страниц вашего ресурса. И дальше речь пойдёт о том какими же все таки должны быть эти адреса.
Я к сожалению не смогу вам рассказать технические моменты по поводу оформления, поскольку вариантов платформ или движков, на которых создаются сайты, тысячи, и охватить их все не представляется возможным. Но благодаря этому проверочному списку или чек-листу, вы сможете поставить задачу своему программисту оформить адреса страниц именно таким образом.
оформляем правильно URL

Продвижение сайта в интернете довольно долгий процесс. Хотя, что такое 3-4 месяца для создания постоянного потока клиентов, пустяк.
Следует довольно внимательно подойти к самой настройке сайта, чтобы все элементы, внутри него, помогали и способствовали этому продвижению.
Одним из важнейших параметров, на которые обращает внимание поисковая система, как Гугл так и Яндекс — это URL страниц. Другими словами адрес, путь к каждой страничке.
Например, если вы создали страничку на сайте, на которой рассказываете информацию где купить слона, и допустим у вас два адреса к этой информации вот таких:
- 1) http://mysite.ru/kategoriya1/news124
- 2) http://mysite.ru/gde-kupit-slona
Как вы думаете какой из данных адресов будет выше ранжироваться поисковой системой, то есть ему будет отдаваться больше приоритета, и такая страничка будет показываться ваше по запросу «где купить слона»?
Правы все кто ответил второй вариант. А представьте если у вас весь ресурс настроен таким образом, что там составление адресов делается именно по такой схеме. Совершенно верно! Вы в метре от громадного количества клиентов и пользователей, которые спешат к вам и направляются поисковыми системами.
****
Чек-лист для составления URL
- Ключевые запросы. Настраивайте так, чтобы ключевой запрос, по которому продвигается страницы был включён в URL (соответственно были написаны латинскими буквами русские слова). Пример: вы продвигаете ключевой запрос «привет как дела» и вы хотите, чтобы поисковая система показывала ваш сайт по этому запросу. Соответственно URL должен быть написан «privet-kak-dela». Для поисковой системы это будет маячок, что именно здесь рассказывается о том «привет как дела».
- Максимальная длина URL. Здесь нет каких-то ограничений, но чем короче адрес, тем конечно же лучше. Не следует делать громоздкие адреса, пытаясь впихнуть все ключевые слова, такое не поможет. Минимальное количество и просто ключевой запрос будет вполне достаточно.
- Технические моменты. Не буду вдаваться в технические подробности, просто попросите своего программиста, чтобы все адреса заканчивались символом «/». Также попросите настроить, что при написании нескольких символов на конце адреса http://mysite.ru////// вас перекидывало или точнее открывался путь http://mysite.ru/ Это спорный вопрос, многие будут вам советовать не заморачиваться с подобным, однако это сделать занимает ровно 2-3 минуты, но результат определённо есть, о чём свидетельствуют более высокие позиции сайтов.
****
На этом всё по составлению и оптимизации URL адресов. Настраивайте, оптимизируйте и дай вам Яндекс высоких ТОПовых позиций.
Непонятно, неясно, сомнения, оговорки, неуверенность, обращайтесь ко мне. Покажу, расскажу, разжую и на ложечке в рот положу.
Здесь нет ничего сложного или непонятного чего любой человек не смог бы понять. До безобразия ясно и просто. Понять алфавит было куда сложнее 🙂
С уважением, Алексей Смоляков.
P.S. Нужна помощь в этом вопросе? Всегда готов помочь как в консультации так и в оптимизации сайта!
***
понравилась статья и совет оказался полезен, поделись с друзьями!
smogl.ru
