Заголовки h2, h3, h4 — как правильно прописать теги для SEO — Labrika
Зачем нужны заголовки h2 — H6
Заголовки необходимы, чтобы коротко описать основную тематику текста на странице, грамотно его структурировать, выделить разделы, показать их иерархию. С их помощью пользователю будет намного проще ориентироваться в контенте и находить нужный ему материал.
Иерархия заголовков на странице
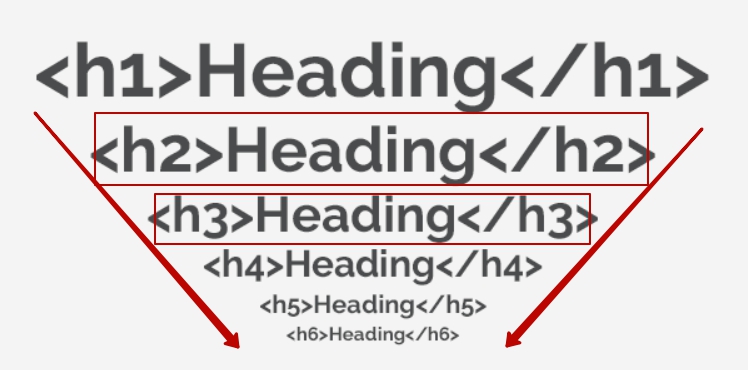
В языке HTML, на котором создаются web-стрницы, существует 6 уровней заголовков — от тега h2 до h6. Каждый из них в иерархической цепочке подчинен предыдущему. Самый главный заголовок — тег h2, в него вложен подзаголовок h3, соответственно, h4 уже разграничивает текст внутри h3 и т. д.
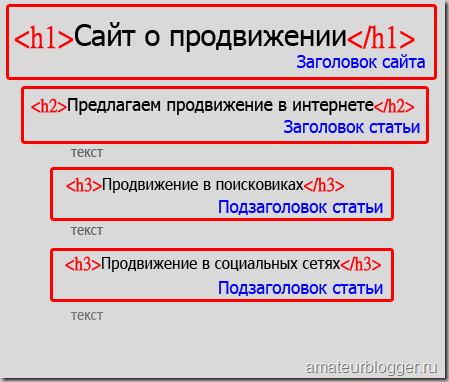
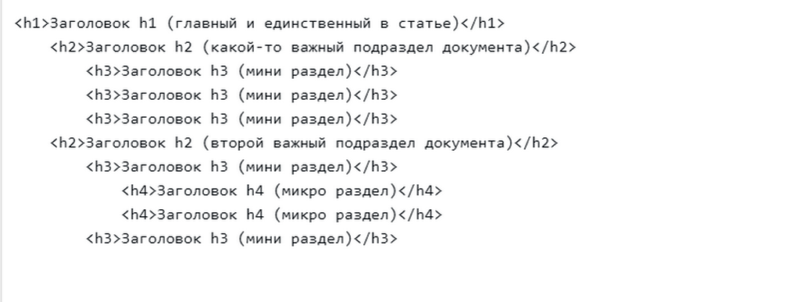
Пример иерархии с правильной вложенностью тегов:
<h2>Животные<h2> <h3>Млекопитающие<h3> <h4>Грызуны<h4> <h4>Хищные<h4> <h4>Приматы<h4> <h3>Птицы<h3> <h4>Совы<h4> <h4>Воробьинообразные<h4> <h4>Куриные<h4>
Как мы видим, в такой иерархии прослеживается логическая последовательность, благодаря которой становится понятно содержание текста и тематика каждого раздела. Недопустимо нарушать иерархию, например, использовать тег Н3 перед Н2 или использовать тег Н6, если на странице нет Н4 и Н5. Как правило, для оформления текста на сайте достаточно тегов Н1 — Н3. Остальные используют в редких случаях.
Недопустимо нарушать иерархию, например, использовать тег Н3 перед Н2 или использовать тег Н6, если на странице нет Н4 и Н5. Как правило, для оформления текста на сайте достаточно тегов Н1 — Н3. Остальные используют в редких случаях.
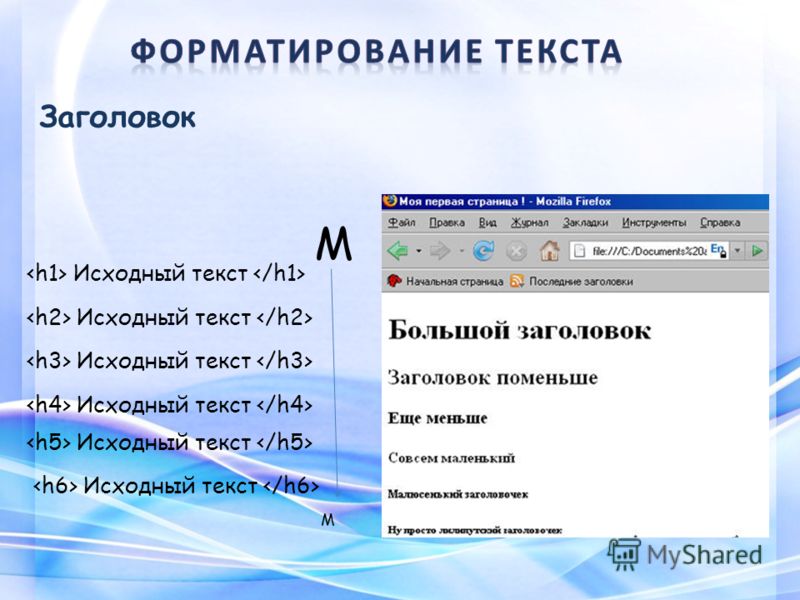
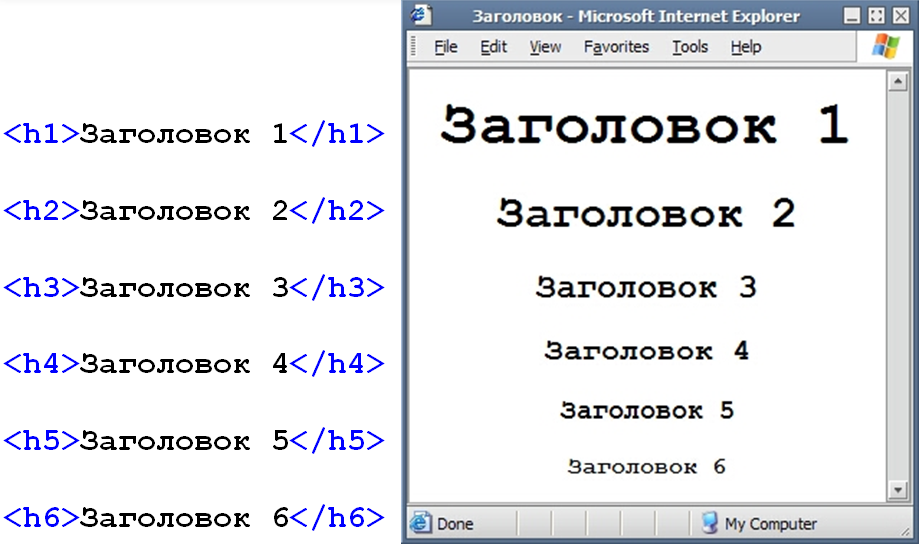
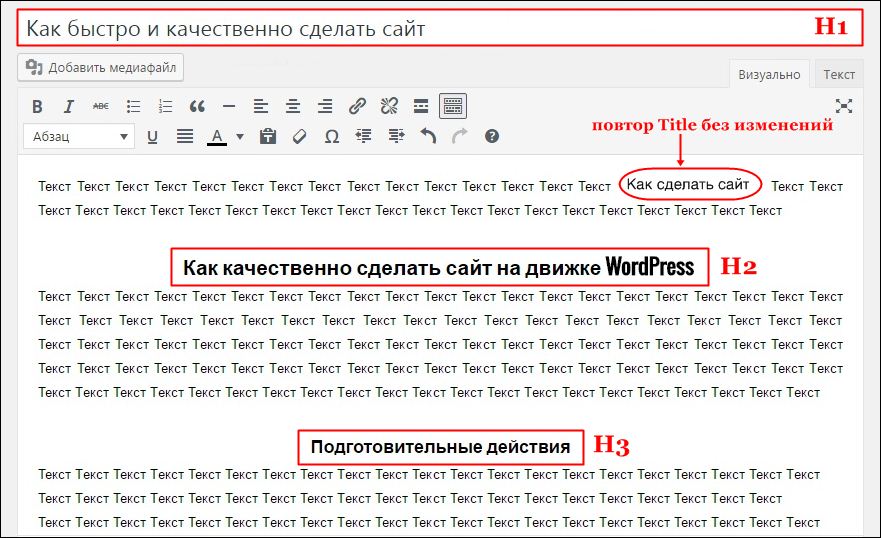
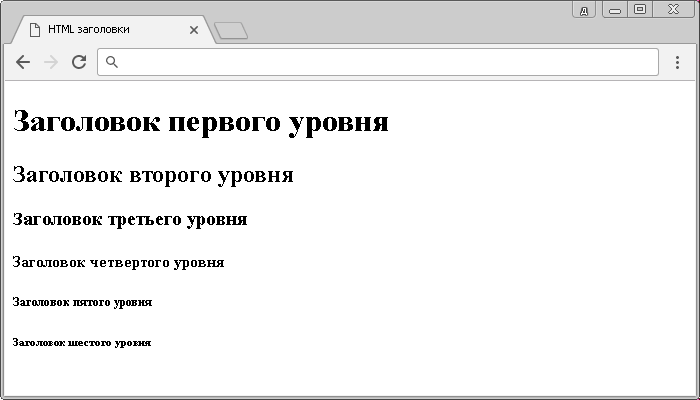
Пример визуального отображения заголовков в тексте:
Как заголовки в тексте влияют на продвижение сайтов?
Правильно оформленные заголовки помогают пользователю ориентироваться на странице. Текст с удобной структурой и интересными подзаголовками привлекает посетителей и побуждает их дольше оставаться на странице интернет-магазина. Это положительно отражается на поведенческих характеристиках сайта и способствует росту его позиций в результатах поисковой выдачи.
Яндекс и Google рекомендуют использовать заголовки и подзаголовки для удобства пользователей.
Они помогают и поисковым роботам быстрее разобраться со структурой документа, определить характер и качество контента. Содержимое заголовков учитывается поисковыми системами для определения релевантности страницы поисковому запросу.

Слова, размещенные в тег Н1, получают больший вес, чем остальной текст на странице.
Заголовок (тег) h2
Тег h2 — самый главный заголовок на странице. Он считается названием документа и должен отображать суть размещенного контента. Это поможет пользователям и поисковым роботам точно определить назначение страницы.
Неправильное употребление данного заголовка может просто негативно сказаться на ранжировании станицы, именно поэтому его написанию и оптимизации следует уделить особое внимание.
Правила, которые нужно соблюдать при написании Н1
Правильно написанный заголовок уровня Н1:
располагается выше текста и заголовков следующих уровней и пишется шрифтом наибольшего размера;
отражает содержание текста;
присутствует на странице в единственном экземпляре, если иного не требует логическая структура текста;
не совпадает с Тitle (тайтл) или другими тегами;
уникален для каждой страницы;
длина тега имеет значение: не слишком длинный (количество 60-70 символов) — хотя при ранжировании учитывается больше слов, чем выводится на экран, надо учитывать, что чем больше слов в заголовке, тем меньше будет «вес» каждого из них по формуле БМ25;
содержит в себе ключевое слово — это значимый фактор ранжирования для поисковых систем;
не должен быть переоптимизированным;
в конце не ставится точка (при этом может стоять восклицательный или знак вопроса).

Как прописывать ключевые слова в Н1?
Заголовок на главной странице должен содержать в себе релевантные запросы. Это значимый фактор ранжирования для поисковых систем. На страницах с описанием конкретных товаров пишите заголовки с низкочастотными ключевыми словами.
Ключевое слово должно находиться как можно ближе к началу заголовка.
Избегайте переспама в Н1. Не стоит употреблять слишком много ключевых слов и включать фразы в прямом вхождении, если они звучат неестественно. Используйте разные словоформы и разбавленные вхождения.
Не обязательно всегда начинать заголовок со слов «купить» или «цена» — это может стать негативным сигналом для поисковых систем.
Употребление заголовков Н1 и Тitle
Н1 не должен совпадать с МЕТА-тегом Тitle — заголовком, который описывает содержимое страницы для поисковых систем, а также отображается во вкладке браузера. Тitle можно увидеть и в качестве заголовка сниппета в поисковой выдаче.
Использование одинаковые ключевых слов в МЕТА-теге Тitle и заголовке h2 создает угрозу наложения санкций со стороны поисковых систем. Поскольку Тitle и тег h2 имеют большое значение для ранжирования сайта в результатах поиска, то написание одних и тех же ключевых слов в данных элементах может быть расценено как попытка искусственного увеличения их веса. Также не рекомендуется использовать дубль тега h2 в Description.
Страницы с совпадающими тегами Title и Н1 показывает отчет «Ошибки МЕТА тегов» в разделе «SEO-аудит» сервиса «Лабрика».
Сколько раз можно прописать заголовок (тег) Н1 на странице?
Только один! Правилами языка HTML 5 допускается использование нескольких заголовков Н1.
Тег h2 для Google
Согласно нашим исследованиям, Google не считает наличие нескольких заголовков Н1 критической ошибкой. Специалист компании Мэтт Каттс также говорил о возможности размещения на странице нескольких тегов h2 в тех случаях, когда этого требует логическая структура контента. Однако автор рекомендовал не злоупотреблять этим тэгом и не применять его без необходимости. Например, не стоит выделять тэгами заголовка значительные фрагменты текста. Это, как и слишком частое использование заголовков, не соответствующее структуре статьи, может привести к понижению страницы в результатах поисковой выдачи.
Однако автор рекомендовал не злоупотреблять этим тэгом и не применять его без необходимости. Например, не стоит выделять тэгами заголовка значительные фрагменты текста. Это, как и слишком частое использование заголовков, не соответствующее структуре статьи, может привести к понижению страницы в результатах поисковой выдачи.
Тег h2 для Яндекс
Важно понимать: для Яндекса присутствие нескольких тегов h2 на странице является отрицательным сигналом ранжирования в интернете.
Информацию по наличию на странице нескольких заголовков h2 можно получить с помощью отчета «Ошибки МЕТА тегов» в разделе «Технический аудит» сервиса «Лабрика».
Как составить «цепляющий» заголовок?
Создание привлекательных заголовков — сложная работа. Чтобы заголовок привлекал внимание пользователей он должен:
сразу показать читателю полезность данного контента — например, предложить решение проблемы, получение какой-либо выгоды и т. п.:
«Как писать заголовки в SMM»;
добавлять интригу — обещать какую-либо эксклюзивную, самую полную, самую актуальную информацию:
«Создаем самый надежный пароль и запоминаем его»;
быть понятным и предоставлять точные, конкретные данные в цифрах — это вызовет больше доверия:
«100+ заголовков, привлекающих внимание»;
обозначать некоторую целевую аудиторию, то есть указывать, для кого предназначен контент страницы:
«Как придумать заголовок к статье? Шпаргалка копирайтера»;
включать побудительные глаголы — они помогут создать нужное вам отношение пользователя к содержимому страницы:
«Получайте новости о конкурсах и грантах быстрее всех!»;
бросать читателю вызов, предлагать ему проверить свои знания:
«А вы знаете, как правильно читать книги?».

Помните, что создание заголовка должно соответствовать контенту страницы вообще. Если вы обманете ожидания читателя, вызванные заголовком, то потеряете доверие к следующим своим текстам и трафик.
Правила оформления заголовков Н2 — Н6
Подзаголовки уровней Н2 — Н6 прописываются внутри текста страницы, чтобы выделить его разделы. Они также учитываются поисковыми системами при анализе контента страницы и должны соответствовать определенным правилам.
Заголовки должны:
располагаться в строгом соответствии с уровнем иерархии;
раскрывать тематику раздела;
начинаться с новой строки;
отличаться по стилю от основного текста и заголовков других уровней;
Заголовки не должны:
включать ниакие другие теги, например, для дополнительного выделения жирным шрифтом;
использоваться для выделения фраз и предложений, не являющихся заголовками по смыслу;
избыточно наполняться ключевыми словами;
находиться в элементах меню и содержать активные ссылки.

Переспам ключевыми словами и наличие тегов в заголовках Н1, Н2, Н3 можно найти с помощью отчета «Тошнота слов на страницах» в разделе «SEO-аудит» сервиса «Лабрика».
Способы: как сделать заголовок Н1 — Н6 в CMS ?
Обычно в шаблонах систем управления контентом (CMS) заголовок Н1 отображается как название страницы. В других CMS Н1, как и подзаголовки в тексте, нужно вручную добавить в содержимом страницы с помощью редактора. Для этого нужный текст выделяется, а в меню выбирается заголовок соответствующего уровня. Проверьте, как прописываются заголовки в систем управления вашего ресурса.
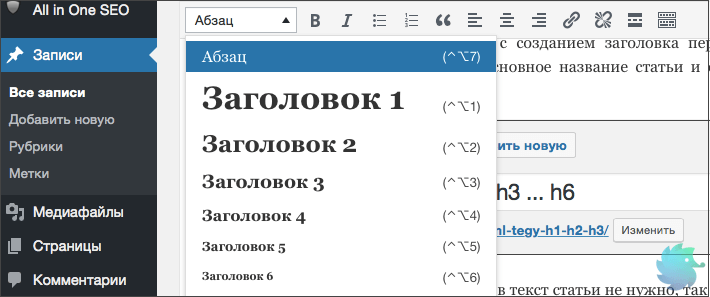
Пример в WordPress:
HTML теги h2, h3, h4, h5, h5, h6 заголовки
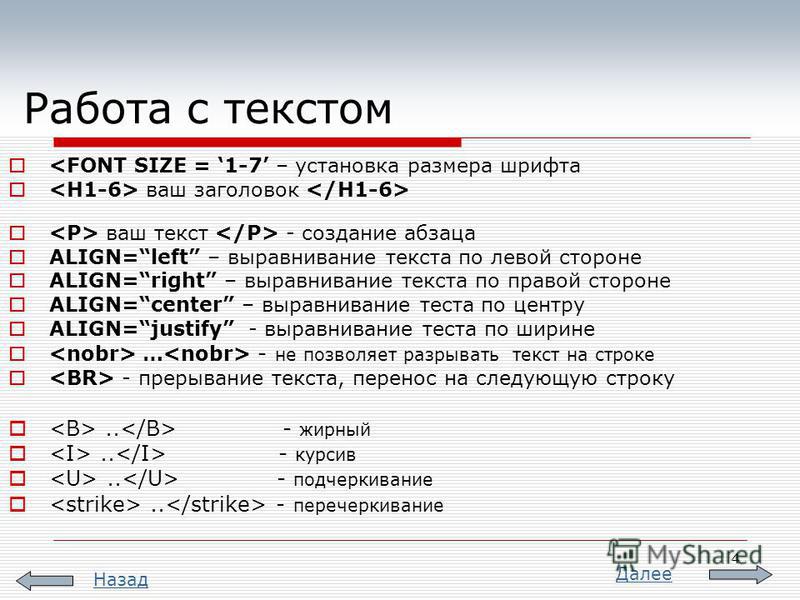
HTML теги h2, h3, h4, h5, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h2, h3, h4 и т.д. Тег h2 — заголовок первого уровня, тег h3 — второго, тег h4 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h2 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Заголовок h2 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Использование html тега заголовка h2 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня h2 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
Пример использования заголовка h2
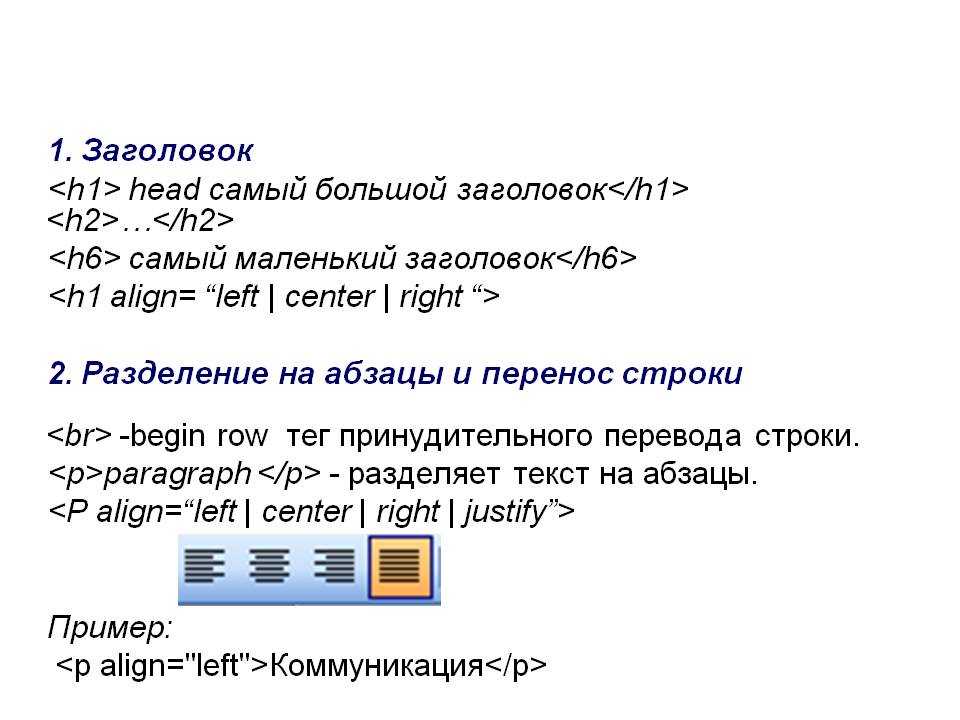
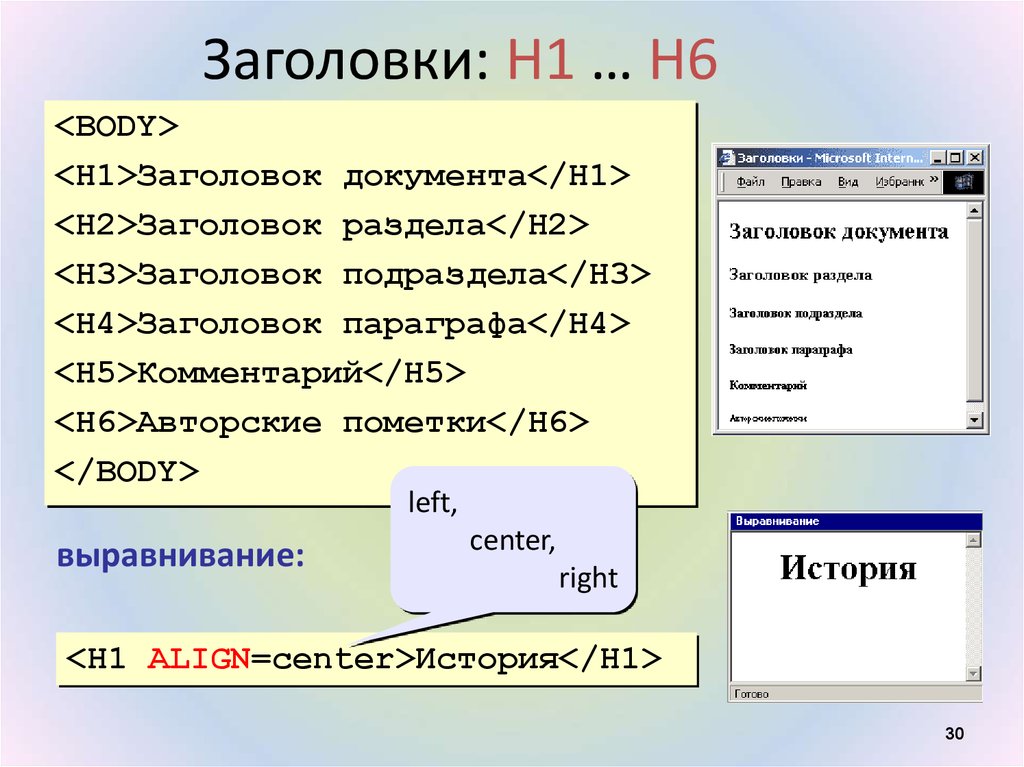
Заголовки h2, h3, h4,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h2-h6 добавляется отступ. При использовании тега h2 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h2-h6 выравниваются по левому краю (h2 align left), при помощи атрибута align можно выровнять тег h2 по центру (h2 align center) или по правому краю (h2 align right).
Так же, нежелательно использование тегов внутри h2, h3, h4,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
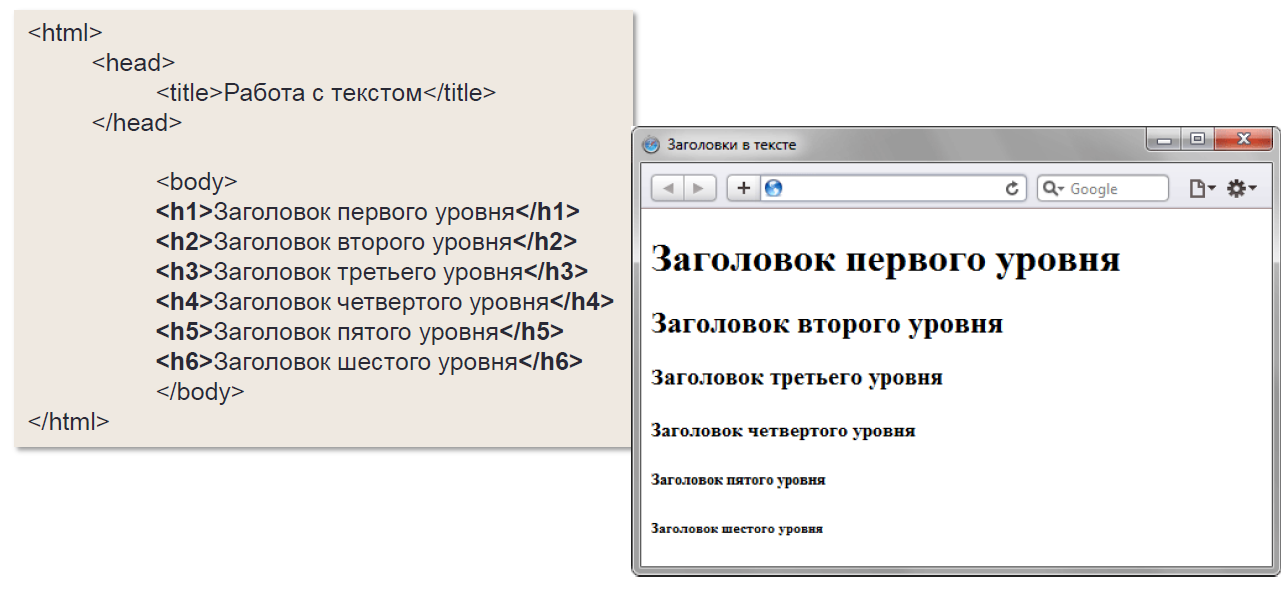
Теги h2,h3,h4 пример:
<html> <head> <title>Заголовки h2, h3, h4</title> </head> <body> <h2>Название статьи</h2> <p>Вступление.</p> <h3>Заголовок статьи 1</h3> <p>Часть статьи 1.</p> <h4>Подзаголовок статьи 1</h4> <p>Пункт 1 части 1.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 2 части 1.</p> <h3>Заголовок статьи 2</h3> <p>Часть статьи 2.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 1 части 2.</p> </body> </html>
Поскольку теги h2,…,h6 призваны акцентировать внимание поисковых систем на определённых участках текста, их используют при SEO верстки сайта, например для отображения h2 заголовка текста или иного контента. Однако использование заголовков h3-h6 зачастую не ограничивается СЕО копирайтингом и выходит за рамки текста. В результате заголовки и их свойства используются для оформления меню категорий и даже элементов сайдбара или футера. В подобных случаях может быть нарушен не только порядок размещения заголовков H на странице по уровню, но и крайне важный принцип оригинальности
Однако использование заголовков h3-h6 зачастую не ограничивается СЕО копирайтингом и выходит за рамки текста. В результате заголовки и их свойства используются для оформления меню категорий и даже элементов сайдбара или футера. В подобных случаях может быть нарушен не только порядок размещения заголовков H на странице по уровню, но и крайне важный принцип оригинальности
HTML тег h2 что писать и как заполнять
От того как прописать тег h2 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем как сделать заголовок h2 стоит учитывать несколько простых правил. Используя подобные правила, вы можете произвести собственный SEO-аудит сайта самостоятельно. Они касаются того каким будет текст заголовка h2 и где будут размещены заголовки.
Как использовать заголовки h2-h6:
- Иерархия заголовков.
 Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня. - Градация шрифтов. Чем выше уровень заголовка (h2 — самый высокий) — тем больше шрифт заголовка.
- Не больше одного h2 на странице. HTML-тег h2 можно использовать только один раз на странице. Два заголовка h2 введут в заблуждение поскового робота, что может привести к непредсказуемым последствиям при индексации сайта.
- Ничего лишнего в заголовках H. Не используйте в заголовках h2-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h3,h4,h5,h5,h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам или переоптимизация сайта.
Текст заголовка h2,h3,h4,…,h6
Теги h2-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего. При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков h2-H6:
- Прямое вхождение ключевого слова в заголовке. Точное соответствие ключевого слова в заголовке повышает релевантность страницы по соответствующему запросу.
- Уникальность заголовка относительно других страниц сайта. Повторяющиеся заголовки на разных страницах сайта могут не учитыватся поисковыми системами.
- Близость заголовка к началу документа. Чем ближе к началу html-кода находится заголовок, тем больше его значение относительно других элементов страницы и тем более значимым является содержимое заголовка.
- Близость ключевого слова к началу заголовка. В идеале, заголовок должен начинаться с ключевого слова.
- Длина заголовка h2,h3,h4,…,h6. Длина заголовка не должна превышать 60 символов. Поисковые системы обрабатывают ограниченое количество знаков, длинные заголовки не будут восприняты полностью.

- Грамотность заголовков. Грамматические ошибки в заголовке снижают релевантность заголовка.
- Плотность ключевых слов в заголовке. Все заголовки оцениваются на переоптимизацию. По этому, не стоит впихивать в заголовок все больше ключевых слов, заголовок может быть проигнорирован.
Тег h2 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h2,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h2,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
h2-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки.
Добавляйте статью в избранное, делитесь с друзьями.
Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Что такое теги заголовков и как их использовать?
Создавая контент для своего веб-сайта, вы хотите, чтобы его можно было сканировать и легко читать.
Если у вас нет ничего, кроме гигантских блоков текста, пользователям будет сложнее погрузиться и начать потреблять ваш контент.
Как правило, чем больше блок, тем меньше кто-то захочет в нем участвовать. К счастью, есть простой способ обойти это с помощью тегов заголовков.
Они могут облегчить восприятие вашего контента, независимо от того, пишете ли вы сообщение в блоге, веб-страницу или целевую страницу.
Теги заголовков также отлично подходят для Поисковой оптимизации (SEO) , что означает, что они могут помочь быстро и надежно повысить посещаемость вашего сайта.
Итак, давайте окунемся в мир тегов заголовков и поймем, в чем дело с h2, h3 и h4.
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим.Что такое теги заголовков?
Проще говоря, тег заголовка — это строка текста, разделяющая содержимое. Думайте об этом как о заголовке, который вы можете прочитать в газете или цифровой статье.
Назначение тега заголовка — разбить ваш контент на более мелкие части.
Таким образом, читатели могут сосредоточиться на одном разделе за раз, а не пытаться прочитать всю статью сразу.
Теги заголовков бывают четырех основных размеров: от h2 до h5.
Мы разберем их позже в этом тексте, но просто чтобы вы знали, заголовок « Что такое теги заголовков? » — это пример тега h3.
Почему теги заголовков так важны?
Без этих тегов ваш контент был бы гораздо менее привлекательным для вашей аудитории.
Даже если вы разбиваете текст изображениями или графикой , заголовки все равно облегчают чтение.
Вот основные преимущества использования тегов заголовков на ваших страницах:
Сканируемость
Исследования показывают, что большинство интернет-пользователей не сразу погружаются в контент.
Вместо этого они просматривают различные теги заголовков, чтобы увидеть, о чем страница, прежде чем читать.
Сканируемость имеет решающее значение для онлайн-контента, поскольку помогает снизить показатель отказов. Посетители гораздо охотнее остаются на странице, если они могут быстро и эффективно ее просмотреть.
Организация
Без заголовков ваш контент может быть беспорядочным.
Эти теги позволяют упорядочивать материал, чтобы он лучше и естественнее читался.
Поисковая оптимизация
Не только читатели хотят сканировать ваш контент. Поисковые системы также обращают внимание на заголовки, чтобы правильно индексировать ваши страницы.
Без тегов заголовков такие сайты, как Google, могут не ранжировать ваш контент так высоко, как при наличии тегов.
Чтобы максимизировать эффективность SEO-оптимизации, вы также должны включать ключевые слова в свои заголовки.
h2 vs h3 vs h4: как работает эта иерархия
Как мы уже упоминали, существует четыре основных типа тегов заголовков, пронумерованных от h2 до h5. Проходя через них, вы заметите, что они постепенно уменьшаются.
Смысл наличия нескольких вариантов тегов состоит в том, чтобы разбить текст на подразделы.
Вот краткий обзор того, как работает эта иерархия:
Теги h2
Обычно тег h2 зарезервирован для верхней части страницы. Он служит заголовком для всего произведения.
У вас должен быть только один заголовок h2 для каждой страницы. Более того, вы можете запутать и читателей, и поисковые системы.
В некоторых случаях Google будет использовать ваш h2 в качестве мета-заголовка страницы в результатах поиска.
Теги h3
Эти заголовки используются чаще всего, поскольку они разбивают содержимое на более мелкие подразделы.
Думайте о h3 как о главном элементе вашего произведения.
Если кто-то только собирался прочитать эти теги, он должен иметь хорошее представление о потоке вашей статьи.
Теги h4
Эти теги менее распространены, но они помогают разбивать подразделы на более мелкие части.
Если вы пишете о сложном материале, полезно сегментировать его несколько раз. В противном случае читателю будет сложнее оставаться сосредоточенным на протяжении всего произведения.
Метки h5
Обычно теги h5 встречаются редко, но они могут помочь разбить разделы h4. Только очень сложные фрагменты будут нуждаться во всех тегах заголовков, чтобы разбить содержимое.
Вот визуальное представление различных тегов в иерархии:
- h2 — основной заголовок
- h3 — подраздел
- h4 — подподраздел
- h5 — подподподраздел
Поскольку поисковые системы обращают внимание на заголовки, вы хотите максимально оптимизировать их, чтобы улучшить свой рейтинг.
Хотя заголовки не выводят вас на первое место автоматически, каждый компонент имеет значение.
Итак, вот несколько советов, как получить максимальную отдачу от ваших заголовков:
Используйте только один h2 на странице
Мы говорили вам, что Google иногда будет использовать ваш h2 в качестве мета-заголовка в результатах поиска.
Хотя этого можно избежать, написав собственный тег title, это поможет сделать h2 максимально информативным. Таким образом, если Google использует его, заголовок действует как вторичный тег заголовка.
Тем не менее, Google заявил, что нет проблем с наличием нескольких h2 на странице. Так что, если у вас есть более одного, вы не получите штраф за это.
Однако из-за дополнительных символов h2 может показаться, что вы переходите к новой теме, что сбивает с толку ваших читателей.
Используйте ключевые слова в заголовках
Исследование ключевых слов имеет важное значение для поисковой оптимизации, поскольку оно показывает, что люди ищут, пытаясь найти ваш сайт.
На самом деле у вас должен быть короткий список ключевых слов с самым высоким рейтингом, которые хорошо работают в вашей отрасли.
При разработке контента вы должны включать в заголовки как можно больше ключевых слов.
Но помните: они должны органично вписываться, а не впихивать их. Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому избегайте этого вообще.
Опять же, эта тактика сводится к тому, как Google индексирует ваши страницы. Алгоритм сканирует заголовки, поэтому добавление связанных ключевых слов помогает усилить содержание и доказать его актуальность.
Оптимизация заголовков для избранных фрагментов
Если вы введете вопрос в Google, поисковая система часто предоставит ответ в расширенном фрагменте (если это возможно). Итак, при разработке контента вы хотите использовать свои заголовки соответствующим образом.
Например, если вы размещаете вопрос в шапке, обязательно отвечайте на него сразу.
Итак, если вопрос звучит примерно так: «Что означает SEO?», вы можете ответить на него, сказав «SEO означает поисковую оптимизацию», а затем перейти к остальному контенту.
Это повысит вероятность того, что ваш ответ попадет в избранное, что повысит ваш рейтинг в поисковой выдаче.
Вы также можете использовать заголовки для создания списка избранных фрагментов.
Например, Google просматривает h4 соответствующего раздела и организует их в маркированный список. Без этих заголовков Google не смог бы их эффективно упорядочить.
Будьте единообразны на всех страницах
При создании контента для вашего веб-сайта у вас должен быть стандартный шаблон или план, который вы используете для каждой страницы.
Это обеспечивает лучшую согласованность, а это означает, что пользователи и поисковые системы знают, чего ожидать.
Если вы не будете постоянно использовать правильную иерархию заголовков, некоторые страницы будут выглядеть запутанными.
В зависимости от того, сколько у вас контента, вам, возможно, придется просмотреть прошлые страницы и реорганизовать их, чтобы они были максимально оптимизированы для SEO.
Как мы уже упоминали, важен каждый компонент, даже самый маленький.
Сделайте их короткими, но привлекательными
Хотя вы должны включать ключевые слова в свои заголовки, вы не должны сосредотачиваться на длинных ключевых словах.
Вместо этого ваши заголовки должны быть относительно короткими, например, восемь слов или меньше. Если они слишком длинные, то они начнут обрезаться на конце, из-за чего кусок будет выглядеть загроможденным.
Также помните, что больше людей посещают ваш сайт с мобильных устройств, поэтому короткие заголовки лучше всего подходят для маленьких экранов.
Кроме того, вам нужно сделать заголовки увлекательными, чтобы читатели захотели продолжить.
Если заголовки слишком сухие или общие, они будут гораздо менее привлекательными. К счастью, для этого не нужно иметь степень магистра писательского мастерства.
Вот два примера заголовков — скучный и интересный.
- Как хорошее SEO помогает вашему бизнесу
- Укрепите свою прибыль с помощью передовых методов SEO
В целом, постарайтесь сделать заголовки активными и динамичными. Посадите читателя на место водителя, и он с большей охотой прочитает и запомнит ваш контент.
Подведение итогов: отличные заголовки — это форма искусства
Вот почему при их создании нужно уделять особое внимание.
Мы надеемся, что различия между «h2, h3 и h4» теперь более понятны , и вы сможете начать делать свой контент более удобным для сканирования, организованным и оптимизированным для SEO.
Говоря о содержании, как продвигаются ваши стратегии? Мы можем помочь вам определить области, в которых они преуспевают, и где есть возможности для улучшения.
Просто откройте наш Оценка зрелости контент-маркетинга и ответьте на вопросы!
Почему теги заголовков h2 и h3 важны для SEO
Мы нередко оцениваем существующий веб-сайт потенциального клиента и обнаруживаем, что на нем отсутствуют теги h2 и h3 (сокращение от Header 1 и Header 2). Как правило, это приводит к двум реакциям: приподнятой брови и легкому съеживанию. Причина этого довольно проста, но сначала вы должны понять, что такое h2s и h3s.
Как правило, это приводит к двум реакциям: приподнятой брови и легкому съеживанию. Причина этого довольно проста, но сначала вы должны понять, что такое h2s и h3s.
Текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.
Если бы веб-страница была книгой, текст h2 был бы названием книги. Он сообщает потенциальным читателям, соответствует ли этот предмет их интересам. Например, если вы ищете советы о том, как распутать шерсть пуделя, и наткнулись на страницу под названием «Как ухаживать за пуделем», вы, вероятно, прочтете эту страницу. И наоборот, если страница озаглавлена «Почему Барри Бондс не должен быть в Зале славы», вы почти наверняка не будете читать эту страницу, потому что она почти наверняка не поможет вашему грязному, вонючему пуделю. .
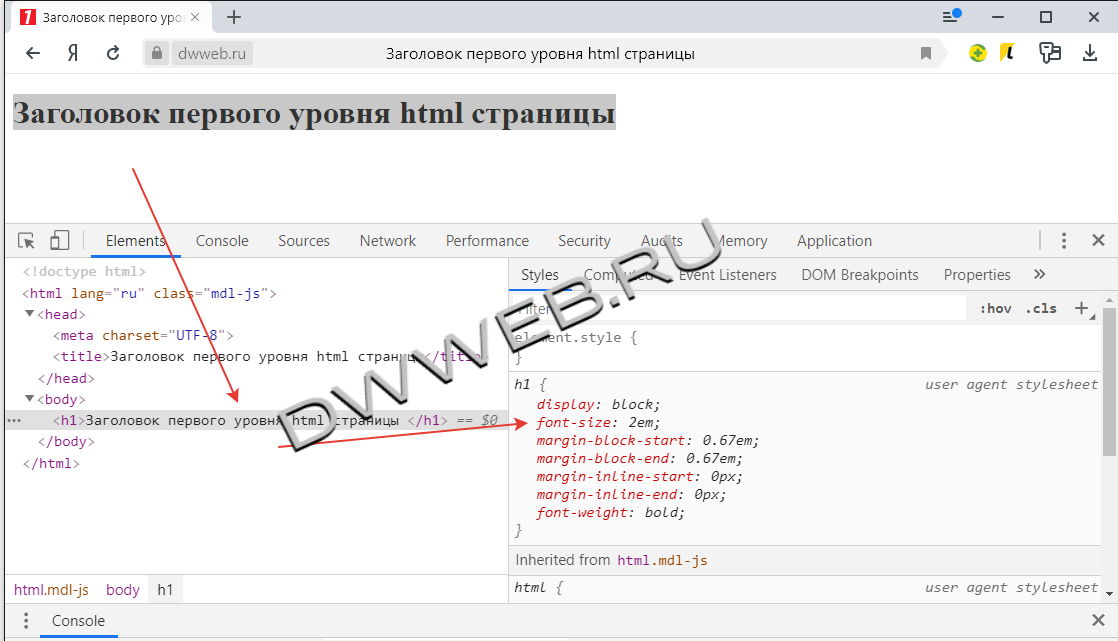
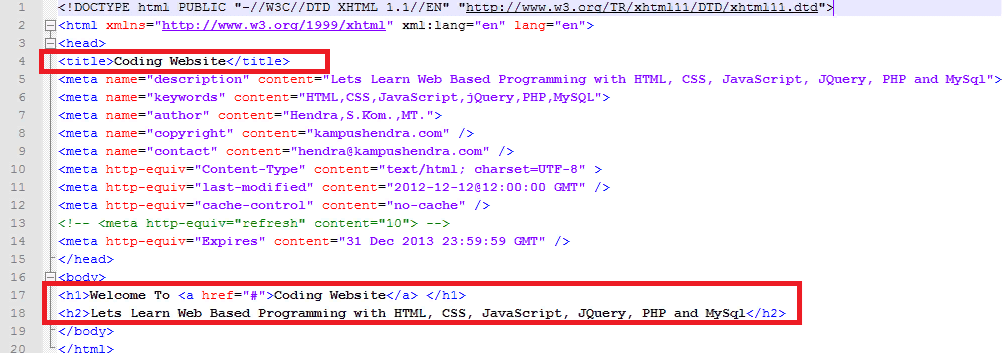
Когда вы смотрите на веб-страницу и видите что-то похожее на большой заголовок в верхней части страницы, скорее всего, это текст Заголовка 1. В этом блоге заголовок в верхней части страницы «Теги заголовков h2 и h3 и их влияние на SEO» отмечен тегами h2. Если вы посмотрите на исходный код этой страницы, вы найдете это:
Если вы посмотрите на исходный код этой страницы, вы найдете это:
Объяснение тегов заголовков h2 и h3 и их влияния на SEO
Нас интересуют два экземпляра «h2» в скобках по обе стороны от заголовка. Это теги Заголовка 1, которые обозначают текст между ними как текст Заголовка 1. Эти теги сообщают вашему браузеру и поисковым системам, что это самый большой текст на странице (если только кто-то не изменил настройки сайта вручную) и, следовательно, самый важный текст на странице.
Предположим, что наш текст Заголовка 1 привлек внимание посетителя, и посетитель ищет очень конкретную информацию, подпадающую под тему, описанную в тексте Заголовка 1. Время идет. Эмпирическое правило заключается в том, что посетитель проведет на странице от 10 до 15 секунд, чтобы найти то, что он хочет. Так как же ваш посетитель находит нужную информацию?
Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.

Если текст Заголовка 1 — это название вашей книги, то Заголовок 2 — это заголовки глав, которые дают читателям более четкое представление о том, о чем идет речь в вашем содержании, и позволяют им быстро находить нужную информацию.
Приведенный выше текст подзаголовка «Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента» является текстом заголовка 2. Если бы вы посмотрели на исходный код этой страницы и поискали эту фразу, вы бы нашли этот фрагмент текста:
Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.
Два экземпляра «h3» в скобках по обе стороны от текста сообщают вашему браузеру — и, конечно же, , Google — текст между ними должен быть больше обычного текста, но не должен быть таким же большим, как текст «h2». Это не громкое старое гудящее название, но подзаголовок хорошего размера, который все равно привлечет внимание.
Эти субтитры, которые делят веб-страницы на небольшие фрагменты информации, помогают посетителям быстро найти нужную им информацию.
Это основная причина проблем, связанных с отсутствием тегов h2 и h3. Сайт, на котором отсутствуют h2 и h3, подобен книге, в которой нет названия и заголовков глав. Весь контент по-прежнему присутствует, но читателям значительно сложнее быстро оценить общую тему, а затем углубиться и найти конкретную информацию, которая им нужна. Помните, я говорил, что посетители тратят около 10 секунд, чтобы найти то, что ищут? Если для них нет текста h2 и h3, скорее всего, они потеряют терпение и уйдут.
Наличие или отсутствие h2s и h3s влияет на поведение посетителей сайта. И, как следствие, поисковые системы используют этот текст (или его отсутствие), чтобы помочь определить, о чем сайт и насколько хорошо он должен ранжироваться.
Влияют ли теги h2 и h3 на SEO и рейтинг в поисковых системах?
Этот вопрос уже более десяти лет является источником бесконечных дебатов среди экспертов по поисковой оптимизации. По прошествии стольких лет общепринятым ответом является громкое «вероятно». Считается, что текст Заголовка 1 и Заголовка 2 раньше оказывал большее влияние на поисковый рейтинг, чем сейчас, поскольку его вытеснили более сложные меры.
Считается, что текст Заголовка 1 и Заголовка 2 раньше оказывал большее влияние на поисковый рейтинг, чем сейчас, поскольку его вытеснили более сложные меры.
Было проведено сравнительно немного тематических исследований, посвященных прямому влиянию оптимизированных тегов h2 и h3 на ранжирование в поиске, но иногда просачивается одно, указывающее на то, что теги h2 и h3 напрямую влияют на ранжирование в поиске. И наоборот, другие обнаружили, что простое использование более крупных шрифтов для ключевых фраз дало те же результаты, что и использование h2s и h3s (что, честно говоря, равнозначно тому же, и, исходя из опыта, намного проще просто использовать теги заголовков, чем вручную возиться с текстом). размер, особенно с учетом того, что WordPress упрощает реализацию тегов заголовков).
На данный момент мы не уверены на 100% в том, обращают ли Google и компания особое внимание на теги заголовков, или то, как пользователи реагируют на контент с тегами заголовков, оказывает большее влияние на ранжирование в поиске. Это стало чем-то вроде загадки «курица или яйцо».
Это стало чем-то вроде загадки «курица или яйцо».
Мы знаем, что Google очень тщательно изучает поведение пользователей, чтобы определить качество веб-сайта, поэтому Google Analytics сообщает такую информацию, как показатель отказов, среднее время, проведенное на веб-странице и т. д., поскольку эти точки данных показывают, насколько полезно страница, и, таким образом, насколько высоко их ранжирует Google. Если среднее время посещения одной страницы о распутывании шерсти пуделя составляет 12 секунд, а средней продолжительности посещения другой — 50 секунд, есть вероятность, что вторая страница будет иметь более высокий рейтинг. И основным фактором того, сколько времени посетитель проведет на странице, является то, насколько легко анализировать содержимое страницы. Итак… что помогает посетителю анализировать контент? теги h2 и h3.
Основываясь на личном опыте и многолетней работе со многими клиентами, мы считаем, что эффективное использование тегов h2 и h3 напрямую влияет на ранжирование в поиске. Но даже если улучшения производительности, которые мы приписываем использованию h2s и h3s, являются просто результатом улучшения пользовательского опыта, что приводит к более низким показателям отказов и лучшему вовлечению пользователей (и, как следствие, к лучшему рейтингу), вывод остается тем же: используйте теги h2 и h3.
Но даже если улучшения производительности, которые мы приписываем использованию h2s и h3s, являются просто результатом улучшения пользовательского опыта, что приводит к более низким показателям отказов и лучшему вовлечению пользователей (и, как следствие, к лучшему рейтингу), вывод остается тем же: используйте теги h2 и h3.
Правильное использование тегов h2 и h3 довольно просто.
Индустрия веб-разработки в целом установила довольно краткие и простые стандарты использования тегов Заголовок 1 и Заголовок 2:
#1: Используйте только один тег Заголовок 1 на страницу. Некоторые люди любят спорить об этом, и есть определенные обстоятельства, когда может быть уместно использовать более одного тега Заголовка 1 на странице. Но если вы читаете это и нуждаетесь в руководстве по правильному использованию тегов h2, выберите простой путь: один тег h2 на страницу. К счастью, WordPress, который мы используем почти для всех клиентских сайтов, делает это довольно легко. Большинство тем просто берут название поста или страницы и автоматически устанавливают его как текст h2. Бум. Сделанный.
Большинство тем просто берут название поста или страницы и автоматически устанавливают его как текст h2. Бум. Сделанный.
#2: экономно используйте заголовки 2. Не засоряйте свой контент h3s. Чем больше h3 на вашей странице, тем менее они полезны. Я стараюсь убедиться, что каждый h3, который я использую, служит подзаголовком как минимум для пары сотен слов текста. Если длина страницы составляет от 800 до 1000 слов, максимум четыре заголовка 2 — это максимум, и я почти наверняка использовал бы меньше.
Этот пост длиной почти 2000 слов использует в общей сложности четыре h3.
#3: Убедитесь, что ваши h2 и h3 описательные. Чтобы увидеть, полезны ли ваши h2 и h3, попробуйте записать их на листе бумаги в виде краткого списка. Например, мой список для этого сообщения в блоге будет выглядеть следующим образом:
- h2: объяснение тегов заголовков h2 и h3 и их влияния на SEO.
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.

- h3: Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.
- h3: Влияют ли теги h2 и h3 на SEO и рейтинг в поисковых системах?
- h3: Правильное использование тегов h2 и h3 довольно просто.
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.
Теперь, глядя на этот список, ясно ли, о чем страница и каждый из ее разделов?
Да. Я знаю из h2, что пост объяснит, что такое теги заголовков и как они влияют на SEO. Глядя на h3, я знаю, что содержание поста объяснит, что такое h2, что такое h3, влияют ли h2 и h3 на SEO и как правильно использовать теги h2 и h3. Совершенно ясно, что здесь происходит.
Теперь предположим, что в первом черновике этой записи в блоге я тщательно проверил свои h2 и h3, перечислив их, и пришел к следующему списку:
- h2: Объяснение тегов заголовков h2 и h3 и Как они влияют на SEO
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.

- h3: Соответствующий текст заголовка 2 направляет посетителей к определенному разделу веб-контента.
- h3: Влияют ли теги h2 и h3 на SEO и рейтинг в поисковых системах?
- h3: Следующий шаг…
- h3: текст заголовка 1 обычно является самым большим текстом на странице и служит заголовком для содержимого этой страницы.
Сразу видно, что самый последний h3 бесполезен. Это ничего не говорит мне о содержании этого раздела. Я, вероятно, могу догадаться из контекста, что есть своего рода прогресс, что мы берем то, что узнали в предыдущих разделах, и делаем… что-то… с этим. Но, может быть, я ошибаюсь. Возможно, следующим шагом будет инвестирование в Amway. Кто скажет?
С технической точки зрения этот h3 слаб, потому что не содержит ключевых слов. В нем не упоминаются «Заголовок 1», «Заголовок 2», «SEO» или что-либо косвенно связанное с предметом. Он не дает указаний. Хороший h3 не оставит вас в неведении. Оно не должно быть расплывчатым. Это не кликбейт.
Надеемся, что это довольно глубокое исследование довольно скучной темы помогло развеять некоторую путаницу, которая может возникнуть у вас в отношении тегов заголовков и их роли в поисковой оптимизации и поведении при просмотре веб-страниц.





 Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.