Что такое верстка сайта? | Блог DCMedia
Что значит сверстать сайт? Это означает перевести графическое изображение на язык программного кода. Чтобы понять, что это такое, щелкните правой кнопкой мышки по полю любого сайта и выберите из меню «Просмотр кода страницы». Вместо графики и текста вы увидите набор знаков. Если присмотреться, то текст здесь всё-таки есть, но он разбавлен множеством символов — HTML-тегов.
Разметка контента с помощью html тегов позволяет “описать словами” шрифты, расположение текста и изображений. Это своеобразный язык, который понятен интернету.
Неправильная верстки дизайна приводит к сбою — текст может «поехать», фотографии растянуться, шрифт стать меньше или больше. Чистый код без ошибок нравится поисковым системам. Например, если заголовки просто выделены жирным шрифтом, а не тегами h2, h3, то поисковик не отличит их от остального текста. Поэтому этот этап web-разработки так важен для продвижения ресурса в топ выдачи по запросу.
Что делает верстальщик ?
Получив макет, он определяет стили, которые выносит в отдельный файл. Графическая часть (значки, картинки, кнопки) вырезается из файла PSD или Figma. Создает блоки для контента, шапку, правое, левое меню, подвал. Указывает кодировку, title. Затем переносит контент внутрь каркаса.
Качественная верстка веб сайтов должна отвечать следующим требованиям:
- Кроссбраузерность — когда ресурс корректно отображается во всех браузерах (Google Chrome, Яндекс, Firefox, Internet Explorer). Протестировать необходимо все возможные разрешения от 1024×768.
- Внешний вид соответствует дизайну.
- Переход по ссылке на главную страницу нажатием на логотип.
- Заголовки и подзаголовки отмечаются специальными тегами
- Все идентификаторы, классы должны соответствовать их назначению, быть легко узнаваемыми (например, «header» или «footer»).
Чтобы не возникло проблем с отображением элементов, все теги должны быть закрытыми, то есть прописанными в <> (кавычках).
Хотите узнать стоимость
разработки продающего сайта?
Давайте обсудим детали вашего проекта
Узнать стоимость
Виды верстки
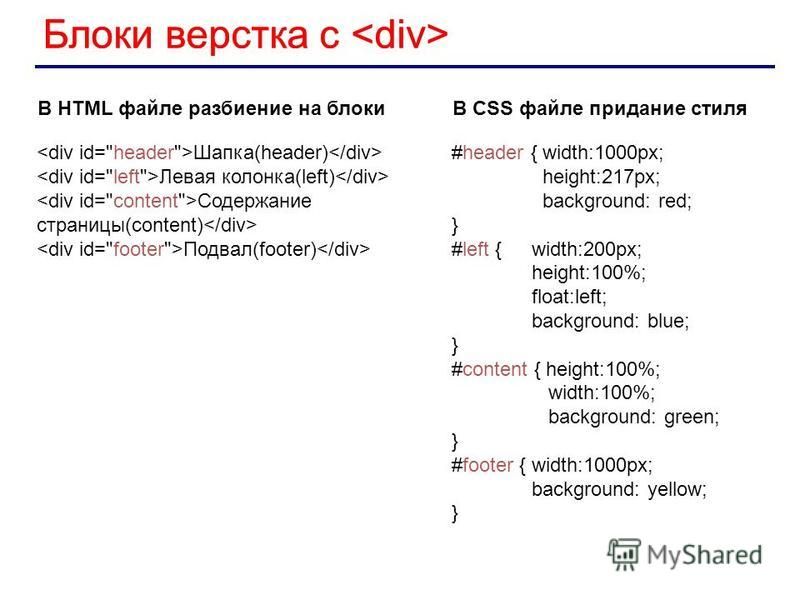
Наиболее распространён сегодня блочный тип. Тег <div> определяет точные размеры и параметры контейнеров с разным содержанием. Главное преимущество такого подхода – это оптимизация под различные экраны: при просмотре web ресурса на смартфоне появляются вертикальные полоски прокрутки.
Архаичной считается табличная верстка, так как она существенно тормозит скорость загрузки страниц. Однако её продолжают применять для шаблонов электронных писем.
Иногда верстают слоями: части кода html накладывают друг на друга точно, вплоть до пикселя. Слои изменяют с помощью языков программирования JavaScript или VBScript. Главное достоинство метода — реализация анимационных эффектов без снижения скорости загрузки.
Инструменты верстальщика
Как сверстать страницу быстро и без ошибок? Для этого разработано множество инструментов. Работа происходит преимущественно в таких редакторах, как Notepad++, Adobe DreamWeaver, Sublime Text, Visual Studio Code, Atom. Webstorm — интегрированная среда разработки (IDE) с автодополнением и рефакторингами для JavaScript, TypeScript. Для обработки графических элементов пригодятся Photoshop, Krita.
Работа происходит преимущественно в таких редакторах, как Notepad++, Adobe DreamWeaver, Sublime Text, Visual Studio Code, Atom. Webstorm — интегрированная среда разработки (IDE) с автодополнением и рефакторингами для JavaScript, TypeScript. Для обработки графических элементов пригодятся Photoshop, Krita.
Для тестирования используют программы Crossbrowsertesting, Dr Watson, Validator.w3, CSS Validator, Markup Validator, IE Tester.
HTML код — “изнанка” любого веб ресурса. И хотя её никто не видит, от мастерства верстальщика напрямую зависит, как будет выглядеть сайт для пользователя.
Вёрстка сайта – что это такое, как сверстать сайт и с чего начать
Верстка сайта – это сложная и многоступенчатая задача. Сначала нужно получить макет (скачать или заказать у дизайнера), после чего нужно согласовать верстку сайтов с бэкэндом – программисты должны предоставить API для вашего JS-кода (если работаете в одиночку/используете CMS/не собираетесь посылать информацию на сервер – это можно опустить). Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Что такое вёрстка сайта
Виды вёрстки
Верстка по шагам
Советы для быстрой вёрстки
Признаки правильной и неправильной вёрстки
Инструменты верстальщика
Проверка вёрстки
Что почитать по теме
Подведем итоги
Что такое вёрстка сайта
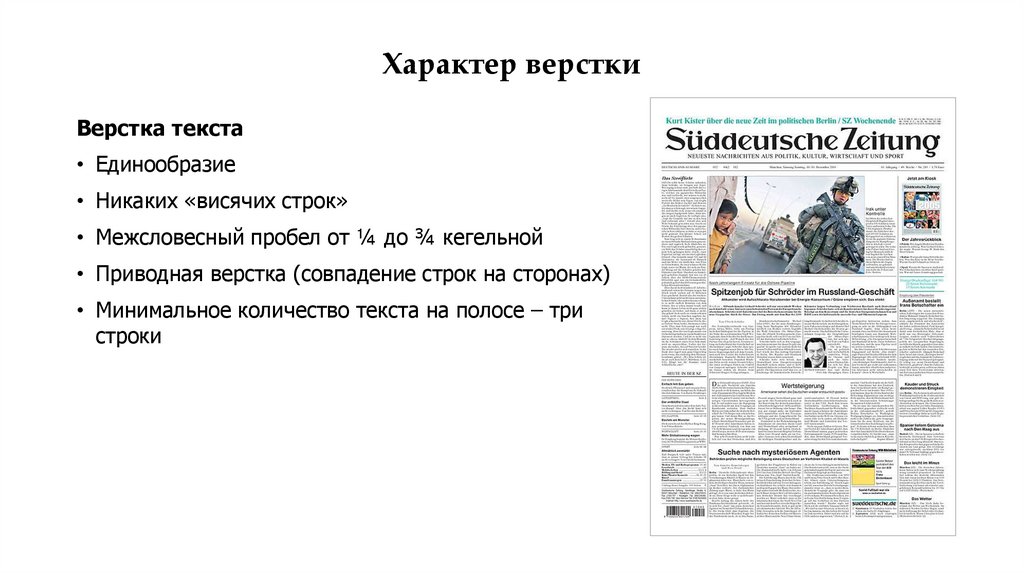
Верстка – это перенос дизайна из макета на страницу так, чтобы ничего из изначального (макетного) отображения сайта стояло на своем месте и не потерялось в процессе. Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Естественно, перед правильной версткой страницы стоит больше вызовов, чем перед адекватной версткой газетного листа.
Все дело в интерактивности – когда верстальщик размечает газетный лист, ему не нужно заботиться о том, что газетный лист может уменьшиться в 2 раза или что читатель захочет открыть интерактивное меню газеты, чтобы перейти к предпоследнему листу. А вот если верстальщик осуществляет разработку сайтов, то он должен со всеми этими вызовами бороться: создавать адаптивный дизайн для разных экранов, задавать адекватное поведение интерактивных элементов (ссылок, меню, кнопок и так далее), прописывать реакции на действия пользователя (с учетом ситуаций, которые следует избегать). Добавьте сюда и оптимизацию – если скорость открытия газетного листа зависит от ловкости рук читающего, то скорость открытия веб-страницы зависит от размера всех файлов на странице – и некоторые из них могут весить очень много, с чем вам тоже придется бороться. В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
Естественно, решить все эти задачи без конкретных инструментов не получится. Основной стэк: HTML, CSS, JavaScript, Photoshop.
- HTML – это язык разметки, с помощью HTML-тэгов вы говорите браузеру, что вот в этом вот месте должен располагаться вот этот вот элемент.
- CSS – это язык описания внешнего вида документов, файлы стилей CSS говорят браузеру, что вот этот вот элемент (описанный HTML-тэгом) должен иметь такой-то фон, такой-то шрифт и так далее.
- JS – это полноценный язык программирования, изначально предназначенный для браузеров. JS с помощью DOM-модели (специальная модель для описания элементов страницы) получает доступ к элементу страницы или стилю, после чего что-то с ним делает. При этом изменять параметры можно на ходу, то есть вы, например, можете сделать анимацию из векторной графики или впихнуть плашку «СКИДКА 99%» на весь экран, если пользователь дошел до середины страницы. JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи.
 В общем, у JS – масса применений.
В общем, у JS – масса применений. - Photoshop – программа для редактирования растровой графики. Верстальщику она нужна для того, чтобы взять готовый макет и декомпозировать его на атомарные составляющие: размеры блоков, цвета, шрифты и так далее. Качественную верстку создают очень кропотливо, то есть вам придется перенести каждый кусочек верстки из макета в страницу вручную.
То, что мы описали выше, может показаться очень сложным, но не пугайтесь – все становится намного проще, если вы используете готовые подходы.
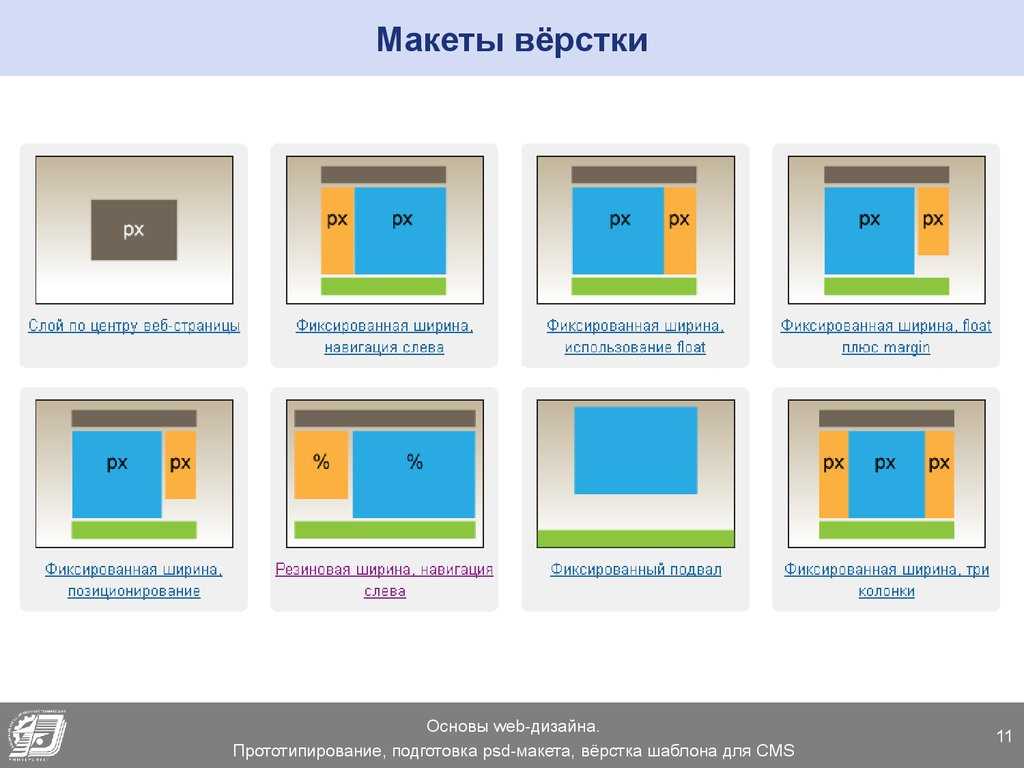
В рамках основных подходов можно прибегнуть к одному из трех вариантов: вы можете делать табличную верстку (устарела), обычную блочную верстку (устаревает), адаптивную верстку (процветает). Об этих видах мы расскажем чуть ниже. Есть еще и фреймворки, но это – сложная тема, ее мы вкратце коснемся в конце.
HTML
Начать стоит именно с HTML, поскольку правила отображения страницы задает именно он – таблицы стилей и JS задаются после. HTML-разметка задается с помощью тэгов – вам нужно последовательно перечислить все элементы на странице. Если нужно – никто не запрещает вам класть тэги в тэги. Основные тэги:
HTML-разметка задается с помощью тэгов – вам нужно последовательно перечислить все элементы на странице. Если нужно – никто не запрещает вам класть тэги в тэги. Основные тэги:
Тэг | Что делает |
<html></html> | Указывает на то, что браузер имеет дело с HTML-страницей |
<head></head> | Содержит внутри себя мета-информацию |
<body></body> | Содержит внутри себя контент |
<title></title> | Задает заголовок страницы |
<div></div> | Размечает блок, которому можно задавать правила отображения |
<h2></h2> | Размечает строку, которой можно задавать правила отображения |
<a href=»…»></a> | Размещает ссылку |
<p></p> | Содержит текст |
<img scr=»…»> | Содержит изображение |
<br> | Перевод строки внутри текста |
<table></table> | Создает таблицу |
<form></form> | Создает форму, в которую пользователь может вводить какие-то данные. |
Сначала вам нужно создать скелет страницы:
<html> <head> </head> <body> </body> </html>
Стили и скрипты нужно подключать в head, в body вы размещаете блоки div и контент страницы.
Виды вёрстки
Теперь – о подходах к CSS-верстке. Есть 3 основных – табличная, блочная, адаптивная.
Табличная
Самый древний вид верстки. Во времена зарождения интернета ни CSS, ни тэга div еще не было, и создателям страниц приходилось выкручиваться доступными методами. Самым лучшим вариантом было создание одной огромной таблицы на странице, после чего в эту таблицу размещали шапку, подвал, текст, картинки и прочие элементы страницы.
Табличная верстка не требует CSS. Сейчас она используется только в учебных примерах, потому что контролировать отображение и создавать human-friendly верстку табличным способом крайне сложно (а адекватную резиновую верстку создать и вовсе невозможно).
Блочная
Блочная верстка основывается на тегах div и span. Сначала вы создаете все нужные блоки и правильно их располагаете, затем в CSS задаете размеры ширины блоков, после чего размещаете контент.
Преимущество этого подхода – в его гибкости. Такая верстка сайта соответствует требованиям любых браузеров, и в можете быстро задать конкретные размеры и расположение любого блока – достаточно поменять один параметр в CSS.
Адаптивная
У предыдущего варианта верстки есть всего одна проблема: если вы делали верстку на компьютере, то она будет некорректно отображаться на мобильных устройствах, потому что у них меньше ширина экрана. Проблему решает гибкая/адаптивная верстка – верстка, которая автоматически подстраивается под размеры экрана.
Адаптивная верстка – это дальнейшее развитие блочной верстки. Идея – в том, что вы задаете блокам не фиксированную ширину, а ширину в процентах и диапазонах от ширины экрана. Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Сейчас адаптивная верстка – маст-хэв в разработке сайтов, потому что минимум 50% пользователей заходят на сайты со смартфонов или планшетов.
Верстка по шагам
Здесь мы кратко пройдемся по всем шагам создания верстки. Если вам нужны знания более глубокие, чем предоставлены здесь – смотрите курсы ниже.
Шаг 1. Поиск шаблона
Для начала вам нужно найти готовый шаблон, который вы будете переносить на страницу. Поискать можно здесь:
- https://freehtmlthemes.ru/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://nicepage.com/ru/html-shablony
Кроме того, вам нужно будет купить/скачать Adobe Photoshop, чтобы получить доступ к слоям шаблона.
Шаг 2. Создаем структуру страницы
Еще один подготовительный шаг. Вам нужно найти хостинг и создать на нем основные файлы/папки. Если нет желания тратиться на хостинг – можете установить WAMP Server, но придется помучаться с его настройкой.
В корневой папке (www) вам нужно создать index.html, папку css, файл styles.css внутри папки css и папку images. Index.html – основная страница сайта, в папке css будут храниться стили, в папке images – изображения.
Шаг 3. Создаем структуру страницы
Вам нужно прикинуть (или нарисовать) размещение основных блоков и содержимое этих блоков. После этого можете описывать всю эту структуру в HTML:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Наш сайт</title> </head> <body> <div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
Как видите, в теле создается общий div, внутри которого лежат различные блоки. У каждого блока – свой id, чтобы мы могли обращаться к блокам в CSS.
У каждого блока – свой id, чтобы мы могли обращаться к блокам в CSS.
Шаг 4. Нарезаем макет на картинки
Откройте макет в Photoshop, найдите все сложные картинки (те, которые не являются одноцветными прямоугольниками) и сохраните их в формате .jpg, после чего – залейте на хостинг, в папку images.
Шаг 5. Собираем все воедино
Самый большой и сложный шаг – вам нужно воссоздать макет на каркасе с помощью сохраненных картинок и CSS-стилей. Помните, что цвет можно взять в Photoshop пипеткой, шрифт можно узнать в свойствах текста.
Шаг 6. Тестируем
Правила валидной верстки требуют, чтобы все теги были на месте и закрытыми при необходимости, а стили не конфликтовали друг с другом. Поскольку процесс создания кода на CSS – дело кропотливое, избежать ошибок практически невозможно. Чтобы найти и исправить их, можно проверить валидность кода через специальные сервисы, про которые мы расскажем ниже.
Советы для быстрой вёрстки
5 короткий советов, который упростят вам жизнь:
- Приучите себя закрывать тэги.
 Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. - Найдите DocType. В самом начале страницы нужно указывать тип документа – большая строка с множеством параметров. Doctype практически всегда одинаковый, поэтому сохраните его себе где-нибудь и копируйте-вставляйте при необходимости.
- Избегайте описания стилей в HTML. Возможно вы уже знаете, что стили можно описывать и внутри HTML. Ни в коем случае этого не делайте – такие стили имеют более высокий приоритет, чем CSS, и если вы забудете, что прописывали его, то будете очень долго отлавливать ошибку.
- Держите включения в одном месте. Все подключенные CSS-файлы держите строго в шапке, чтобы не искать их по всему документу.
- Пользуйтесь отладчиком. В любой современный браузер встроен отладчик, который позволяет получить информацию об элементе и предупреждает об ошибках. Обычно вызывается кнопкой F12.
 Пользуйтесь им регулярно.
Пользуйтесь им регулярно.
Признаки правильной и неправильной вёрстки
Правильная верстка | Неправильная верстка |
Грамотная структура – все стили лежат в .css-файлах, картинки лежат в папках | Картинки лежат где попало, часть css прописана в .html |
Инструменты отладки не видят багов и не выдают предупреждений | Есть баги и предупреждения |
Макет перенесен на страницу полностью или почти полностью | Есть очевидные расхождения между макетом и страницей |
Страница одинаково отображается во всех браузеров (кроме IE) | Страница по разному отображается на разных сайтах |
Правильно расставлены заголовки – один h2 на страницу, заголовки более низкого уровня вложены в заголовки более высокого уровня | Есть несколько h2 на странице, нарушена последовательность заголовков |
Изображения оптимизированы, страница грузится быстро | Изображения много весят, страница загружается медленно |
Инструменты верстальщика
Про основные инструменты мы уже рассказали. Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Методология – это оптимальный подход к решению задач.
Методология, в отличие от фреймворка, не дает вам готовых инструментов (и не ограничивает вас в этом), но дает вам методы построения архитектуры вашей верстки.
Ознакомьтесь с БЭМ, разработанном в Яндексе: https://ru.bem.info/.
Проверка вёрстки
Инструменты для проверки валидности кода, соответствия макету и так далее:
- Pixel Perfect.
 Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом. - Валидатор. Проверяет ваш код на ошибки и соответствие стандартам.
- Проверка скорости загрузки. Смотрит, насколько быстро загружается ваша страница.
- Проверка по регионам. Еще одна проверка скорости, но вы можете указать регион, с которого будут заходить ваши потенциальные клиенты. Удобно тестировать геолокацию серверов.
Что почитать по теме
- Краткий курс по верстке.
- Расширенный курс по верстке, захватывает JavaScript.
Подведем итоги
Тезисно:
- Верстка – это перенос шаблона на страницу в первозданном виде.
- Основные инструменты верстальщика – HTML, CSS, JavaScript, Photoshop.
- На данный момент доминирует адаптивная верстка.
- Шаги верстки: поиск шаблона, создание файловой структуры, создание каркаса HTML, вырезание картинок из макета, непосредственно верстка (перенос дизайна), тестирование.

- В серьезных проектах используются дополнительные инструменты – фреймворки и методологии.
- Не забудьте прогнать свою страницу через валидатор и сервис тестирования скорости.
Overthrow Определение и значение — Merriam-Webster
опрокидывать · бросать ˌō-vər-ˈthrō
переходный глагол
1
: перевернуть, расстроить
2
: привести к падению : сбить, победить свергнуть
ˈō-vər-ˌthrō
существительное
Примеры предложений
Квотербек опрокинул свой приемник.
Недавние примеры в Интернете
По этому делу 71-летний несовершеннолетний немецкий аристократ Генрих XIII, принц Ройсс, и еще 24 человека были арестованы и обвинены в заговоре с целью убийства 9 человек.0035 свергнуть государство и штурмовать его здание парламента, известное как Рейхстаг.
— Ванесса Гинан-банк, Washington Post , 23 января 2023 г.
Во Франции в конце 19-го века элитный список художников и литературных деятелей принял философию анархизма не как движение за свержение государства, а как видение абсолютной личной свободы.
— Сюзанна Гардинер, 9 лет.0035 Smithsonian Magazine , 28 декабря 2022 г.
В период с апреля по июль количество отрицателей выборов, которые рассматривали 6 января как насильственную попытку свержения правительства, почти удвоилось, с 6,5 до 11 процентов. — Грант Тюдор, Новая Республика, , 28 ноября 2022 г.
Законопроект направлен на ослабление стратегии, стоящей за попыткой Трампа свергнуть на выборах 2020 года.
— Барт Янсен, 9 лет.0035 США СЕГОДНЯ , 22 сентября 2022 г.
Ноябрь 2022 года станет первыми федеральными выборами с тех пор, как вооруженная толпа — частично спровоцированная на Facebook — штурмовала Капитолий в попытке свергнуть на последних президентских выборах.
— Эмили Бейкер-Уайт, Forbes , 18 августа 2022 г.
Правительство было втянуто в многолетний конфликт с маоистскими повстанческими группировками, также известными как наксалы, которые совершают нападения на правительственные силы в попытке свергнуть государство и установить бесклассовое общество.
— Ришаб М.
— Грант Тюдор, Новая Республика, , 28 ноября 2022 г.
Законопроект направлен на ослабление стратегии, стоящей за попыткой Трампа свергнуть на выборах 2020 года.
— Барт Янсен, 9 лет.0035 США СЕГОДНЯ , 22 сентября 2022 г.
Ноябрь 2022 года станет первыми федеральными выборами с тех пор, как вооруженная толпа — частично спровоцированная на Facebook — штурмовала Капитолий в попытке свергнуть на последних президентских выборах.
— Эмили Бейкер-Уайт, Forbes , 18 августа 2022 г.
Правительство было втянуто в многолетний конфликт с маоистскими повстанческими группировками, также известными как наксалы, которые совершают нападения на правительственные силы в попытке свергнуть государство и установить бесклассовое общество.
— Ришаб М. Пратап и Свати Гупта, CNN , 5 апреля 2021 г.
Капповский путч, или переворот, в 1920 г. попытался, но не смог свергнуть правительство в Берлине, которое его сторонники считали нелегитимным.
— Патрик Смит, NBC News , 8 декабря 2022 г.
Отсутствие безопасности спровоцировало волну гражданских беспорядков в Мали, освободив место для армейских офицеров до 9 человек.0035 свергнуть двух президентов за последние два года.
— Джон Суэйн, Washington Post , 23 мая 2022 г.
Узнать больше
Пратап и Свати Гупта, CNN , 5 апреля 2021 г.
Капповский путч, или переворот, в 1920 г. попытался, но не смог свергнуть правительство в Берлине, которое его сторонники считали нелегитимным.
— Патрик Смит, NBC News , 8 декабря 2022 г.
Отсутствие безопасности спровоцировало волну гражданских беспорядков в Мали, освободив место для армейских офицеров до 9 человек.0035 свергнуть двух президентов за последние два года.
— Джон Суэйн, Washington Post , 23 мая 2022 г.
Узнать больше
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «ниспровержение». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
14 век, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование свержения было в 14 веке
Посмотреть другие слова того же века
Словарные статьи Около
свержениепереосмысливать
свергнуть
свержение
Посмотреть другие записи поблизости
Процитировать эту запись «Свержение».
Словарь Merriam-Webster. com , Merriam-Webster, https://www.merriam-webster.com/dictionary/overthrow. По состоянию на 23 марта 2023 г.
com , Merriam-Webster, https://www.merriam-webster.com/dictionary/overthrow. По состоянию на 23 марта 2023 г.Копировать цитирование
Детское определение
свержение
глагол
опрокидывать · бросать -ˈthrō
1
: Spearner Sense 1, расстроен
Газоны . Свергнуто Gale
2
: Победить вход 1, Dissus
Правительство Overthrown Rebels
3 . : перебросить мяч через или мимо
: перебросить мяч через или мимосвергли вторую базу
свергнуть
ˈō-vər-ˌthrō
существительное
Подробнее от Merriam-Webster на
OverthrowТезаурус: все синонимы и антонимы для Overthrow
Nglish: Перевод Overthrow для испанского динамика
Britannica Algnals: Translation
.0003Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
симбиоз
См. Определения и примеры »
Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Сложные стандартизированные тестовые слова, Vol. 2
- Новая компьютерная система предприятия не оказалась панацеей .
- Дорогостоящее бремя Препятствие
- Безопасное пространство Панацея
Прослушайте слово и напечатайте его. Сколько вы можете получить правильно?
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
ИГРАТЬ
Свержение Определение и значение | Dictionary.com
- Основные определения
- Синонимы
- Викторина
- Связанный контент
- Примеры
- Британский
Показывает уровень сложности слова.
[глагол о-вер-трох; существительное oh-ver-throh]
/ глагол ˌoʊ vərˈθroʊ; существительное ˈoʊ vərˌθroʊ /
Сохранить это слово!
См. синонимы для: свергнуть / свергнуть / свергнуть / свергнуть на Thesaurus.com
Показывает уровень обучения в зависимости от сложности слова.
глагол (используется с дополнением), перекинуть, перекинуть, перекинуть.
смещать, как с позиции власти; преодолеть, победить или победить: свергнуть тирана.
, чтобы положить конец силой, как правительство или учреждение.
бросить или сбить с ног; перевернуть; опрокинуть: сильный ветер повалил многочисленные телефонные столбы и деревья.
сбить и снести.
забросить (что-то) слишком далеко.
Бейсбол. (кувшина) бросать слишком сильно, что часто влияет на контроль или напрягает руку.
Архаичный. чтобы разрушить здоровое состояние (ума).
глагол (используется без дополнения), перекинуть, перекинуть, перекинуть.
бросить слишком далеко: Если бы я не свергнул, это был бы верный выход.
сущ.
акт свержения; состояние или состояние свержения.
отстранение от власти.
поражение; разрушение; разорение.
ДРУГИЕ СЛОВА ДЛЯ ниспровержения
1 победить, одолеть.
4 уничтожить, снести, уровень.
11 осень.
См. синонимы слова «ниспровержение» на Thesaurus.com
ВИКТОРИНА
МОЖЕТЕ ЛИ ВЫ ОТВЕЧАТЬ НА ЭТИ ОБЩИЕ ГРАММАТИЧЕСКИЕ ДИСКУССИИ?
Есть грамматические дебаты, которые никогда не умирают; и те, которые выделены в вопросах этой викторины, наверняка снова всех разозлят. Знаете ли вы, как отвечать на вопросы, которые вызывают самые ожесточенные споры по грамматике?
Вопрос 1 из 7
Какое предложение верно?
Происхождение свержения
Среднеанглийское слово, датируемое 1300–1350 гг.; см. происхождение at over-, throw
ДРУГИЕ СЛОВА ОТ overthrow
overthrower, существительноеpre·o·ver·throw, существительноеpre·o·ver·throw, глагол (используется с дополнением), pre·o· ver·threw, pre·o·ver·thrown, pre·o·ver·throw·ing. un·o·ver·throw, прилагательное
un·o·ver·throw, прилагательноеСлова поблизости -дорога, сверху, переосмыслить, опрокинуть, перебросить, перебросить пояс, сверхурочно, переутомить, переутомить
Dictionary.com Полный текст На основе Random House Unabridged Dictionary, © Random House, Inc. 2023
Слова, относящиеся к ниспровержению
отменить, завоевать, сокрушить, низложить, свергнуть, искоренить, вытеснить, преодолеть, захватить, опрокинуть, положить конец, разрушить, подчинить, ниспровергнуть, свергнуть, свергнуть, победить, избить, разрушить, истребить
Как использовать слово «свержение» в предложении
Ливанская «Хизбалла», например, полностью соответствует видению Исламской Республики, признавая ее абсолютную власть над шиитского мира, и посвятил себя свержению своих врагов на Западе и в Израиле.
Революционная гвардия Ирана радикализирует молодых людей на Ближнем Востоке. США нужна стратегия борьбы с повстанцами|Касра Аараби|11 февраля 2021 г.|Time
Потому что теперь они признаны партией, которая способствовала свержению нашего конституционного правительства.

Бывший председатель СРН говорит, что Республиканская партия не будет снова правящим большинством, пока она поддерживает трампизм|Юджин Скотт|12 января 2021 г.|Washington Post
Это потому, что революция означает «ниспровержение или полную замену установленной системы. ”
Под мятежной лексикой обычно понимается речь, призывающая к свержению правительства, и с 2013 года 54 различных офицера СДПД выдали не менее 82 штрафов за это. Кара Грант|14 октября 2020 г.|Голос Сан-Диего
Как правило, подстрекательские высказывания — это высказывания, призывающие к свержению правительства.
Утренний отчет: наказан за то, что разозлил полицию|Голос Сан-Диего|10 сентября 2020 г.|Голос Сан-Диего
Зачем ЦРУ работать над свержением украинского правительства?
Последний подлец диктатора Оливера Стоуна|Джеймс Кирчик|5 января 2015 г.|DAILY BEAST
Раила Одинга отверг утверждения Кеньятты о том, что он пытается свергнуть правительство.

Боевики «казнили немусульман» на вечеринке по случаю чемпионата мира по футболу в Кении|Марго Кисер|16 июня 2014 г.|DAILY BEAST
Ракета объединилась с Невероятным Халком, чтобы свергнуть Джадсона Джейкса, коварного крота.
11 вещей, которые нужно знать о ракетном еноте Брэдли Купера в «Стражах Галактики»|Марина Уоттс|19 февраля 2014 г.|DAILY BEAST
Итак, куда мы денемся со всеми этими экранными деньгами, и действительно ли они могут свергнуть наши экономические инфраструктуры в ближайшее время?
Dogecoin, Coinye и Catcoin: Путеводитель по криптовалютам для чайников|Шарлотта Литтон|19 января 2014 г.|DAILY BEAST
Они одобрили катастрофическое свержение, за которое мы до сих пор каждый день платим высокую и ясную цену.
Консерваторы на неправильной стороне истории о Манделе и большинстве других вещей|Майкл Томаски|10 декабря 2013|DAILY BEAST
Расстояния были для него пустяком; а трудности только побудили его дать своим противникам еще более яркое поражение.


 В общем, у JS – масса применений.
В общем, у JS – масса применений. По нажатию на кнопку данные из формы передаются на сервер
По нажатию на кнопку данные из формы передаются на сервер Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. Пользуйтесь им регулярно.
Пользуйтесь им регулярно. Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.