Что это — веб-страница, как она создается и загружается? Что делать, если страница недоступна?
Каждый пользователь всемирной сети хорошо знаком с таким термином, как «сайт». Это интернет-ресурс, который имеет свой собственный адрес, название, владельца и состоит из большого (или не очень) количества веб-страниц. Именно на них содержится вся информация, которой создатель или собственник сайта хочет поделиться с другими пользователями-посетителями. Это могут быть тексты, картинки, аудио- и видеофайлы, а также ссылки на другие данные и пр. В разработке всего сайта и каждой отдельной его странички принимают участие специалисты разных областей — дизайнеры, копирайтеры, верстальщики, программисты. В результате их совместной работы получается то, что мы в конечном итоге наблюдаем, вводя тот или иной адрес в адресную строку. Однако люди, не владеющие специфическими знаниями относительно того, как устроен и работает Интернет, до конца не понимают, что такое веб-страница и каким образом она формируется, функционирует, загружается. В данной статье мы попытаемся рассказать об этом доступным и понятным языком.
В данной статье мы попытаемся рассказать об этом доступным и понятным языком.
С чего начинается web-страница?
Из каких этапов строится процесс создания страницы веб-сайта? Для того чтобы понять, что такое веб-страница, необходимо разобраться в том, как она формируется.
Дизайн
Начинается все с работы дизайнера. Он, в соответствии с требованиями и целями заказчика, разрабатывает макет будущего сайта. Этот макет создается для одной, двух или нескольких страниц. На этом этапе определяется расположение всех необходимых объектов, проводится подбор шрифтов, картинок, оформления в целом. То есть первоначально формируется внешний вид страниц, из которых затем будет собран полноценный сайт.
Верстка
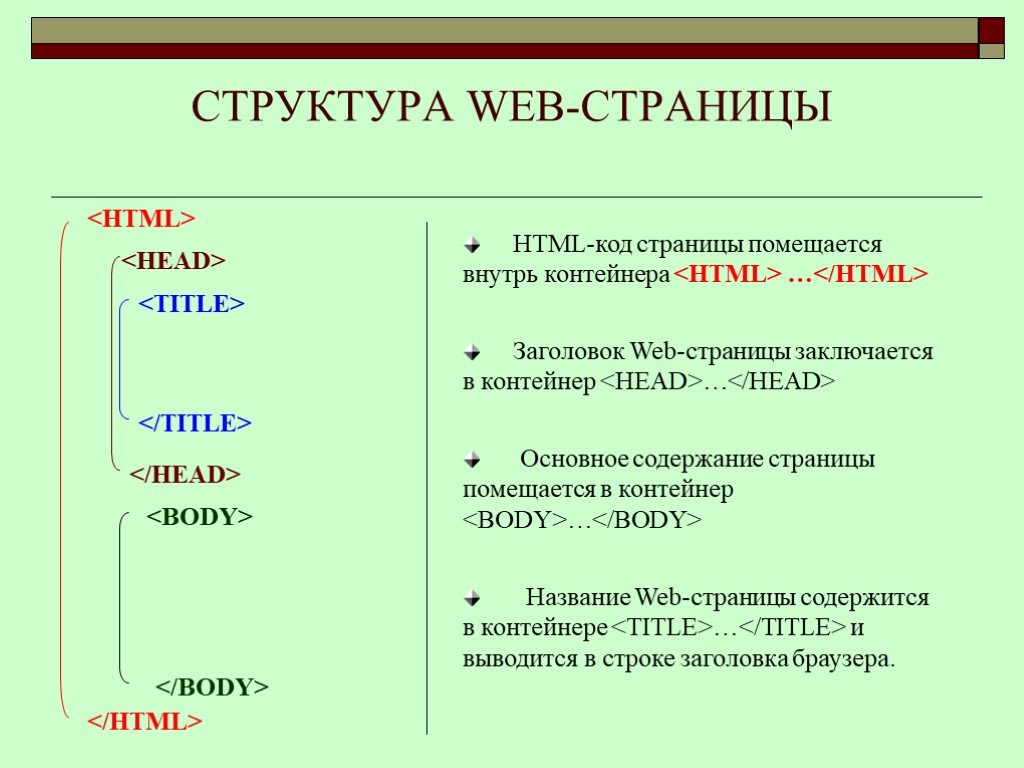
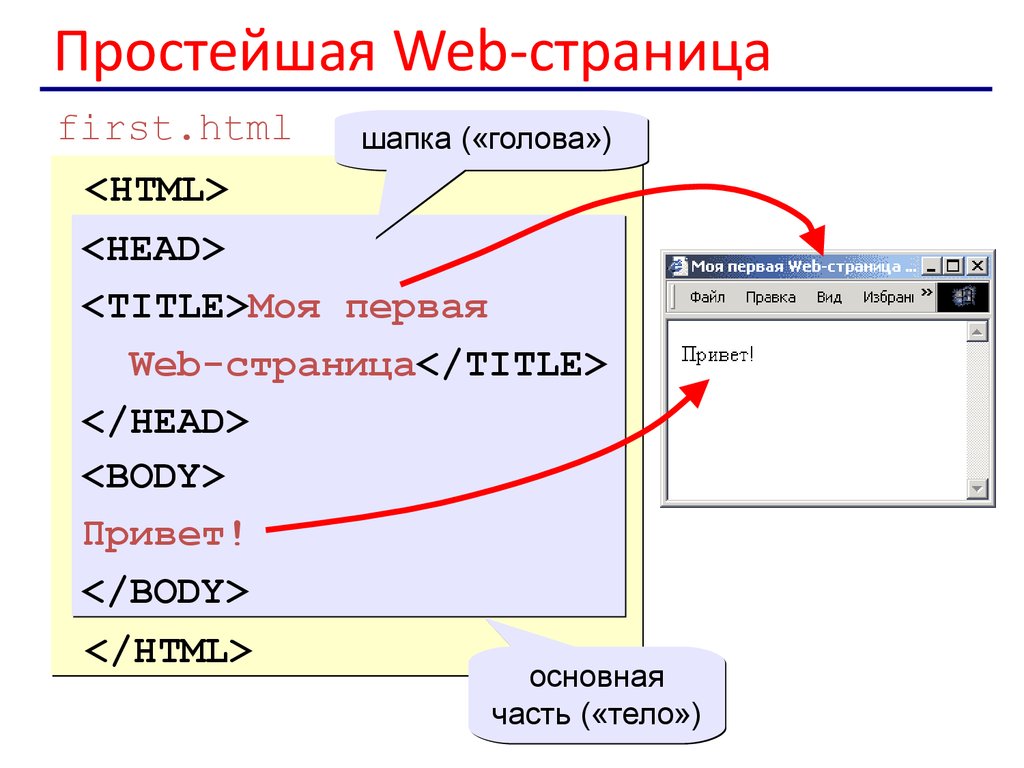
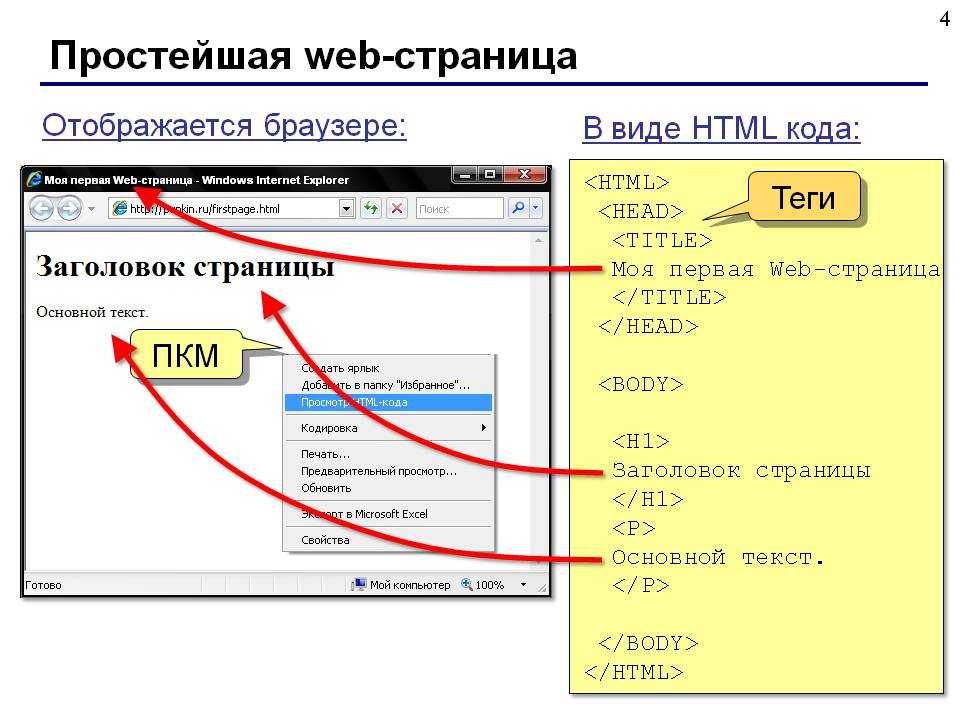
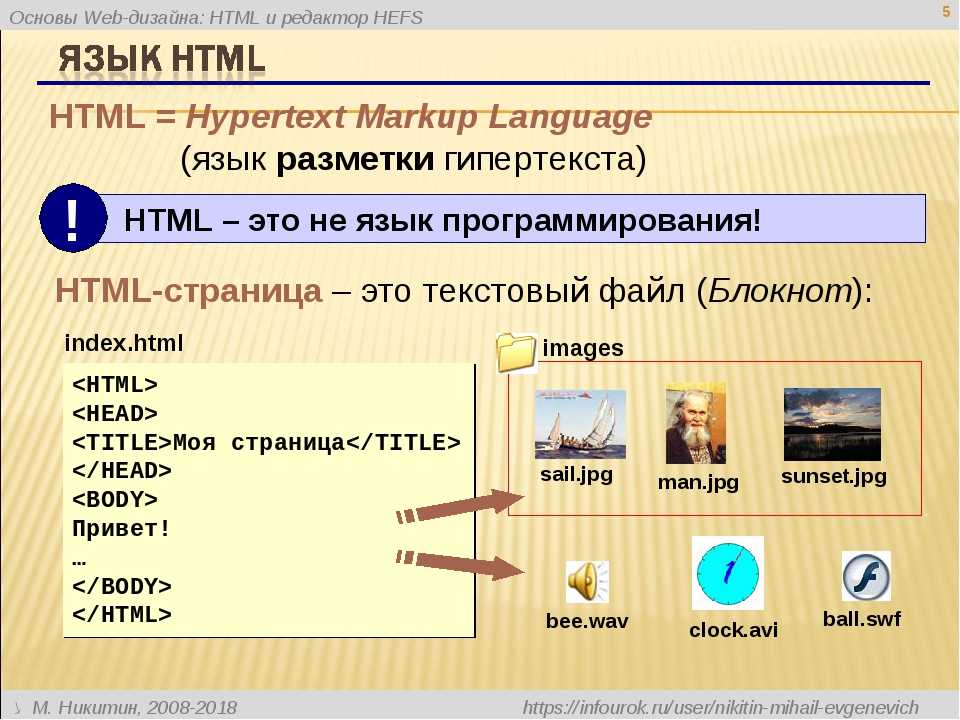
Затем в работу включается верстальщик. На основе разработанного дизайнером макета он делает разметку страницы, оптимизируя ее под различные браузеры. Для этого создается обычный документ, например, в «Блокноте», который сохраняется с расширением .html. Именно на этом языке и пишется простая веб-страница. HTML расшифровывается как HyperText Markup Language и представляет собой набор тегов, служащих для реализации разнообразных задач. Этот язык достаточно прост, но функционален. С его помощью создается логическая структура страницы и происходит ее разделение на отдельные элементы — заголовки, списки, абзацы, таблицы и прочие объекты. Кроме того, теги определяют значение всего контента. Они дают браузеру информацию о том, что нужно выделить, подчеркнуть, где отступить, где вставить картинку, а что преобразовать в ссылку. В результате страница приобретает соответствующий вид. Однако чтобы она полностью соответствовала тому, что придумал дизайнер, необходимо также использовать CSS. Это каскадные таблицы стилей, которые задают внешний вид html-документа, его оформление. С помощью CSS-инструментов можно «покрасить» страничку в нужные цвета, применить тот или иной стиль шрифта, добавить другие элементы дизайна. Использование HTML и CSS дает нам готовую, красиво оформленную страницу. Но ей еще нужно придать динамичности, а это уже дело программиста.
HTML расшифровывается как HyperText Markup Language и представляет собой набор тегов, служащих для реализации разнообразных задач. Этот язык достаточно прост, но функционален. С его помощью создается логическая структура страницы и происходит ее разделение на отдельные элементы — заголовки, списки, абзацы, таблицы и прочие объекты. Кроме того, теги определяют значение всего контента. Они дают браузеру информацию о том, что нужно выделить, подчеркнуть, где отступить, где вставить картинку, а что преобразовать в ссылку. В результате страница приобретает соответствующий вид. Однако чтобы она полностью соответствовала тому, что придумал дизайнер, необходимо также использовать CSS. Это каскадные таблицы стилей, которые задают внешний вид html-документа, его оформление. С помощью CSS-инструментов можно «покрасить» страничку в нужные цвета, применить тот или иной стиль шрифта, добавить другие элементы дизайна. Использование HTML и CSS дает нам готовую, красиво оформленную страницу. Но ей еще нужно придать динамичности, а это уже дело программиста.
Программирование
На данном этапе у вас уже сформировалось понимание того, что такое веб-страница и как она создается. Однако это еще не все. Страницы бывают нескольких видов — статические, динамические и интерактивные. Первые как раз относятся к тем, которые созданы только с использованием html и css. Для того чтобы сделать страницу динамичной, необходим движок — CMS (или Content Managment System). Это специальная программа, которая по запросам пользователей формирует страницу из данных, хранящихся в базе сервера. То есть страница создается в момент поступления запроса от пользователя. Для ее написания используются такие языки, как ASP, PHP и другие. Что касается интерактивных страниц, то они включают в себя так называемые формы, с помощью которых пользователь и сервер обмениваются данными. Они также пишутся на языках PHP, JavaScript и др. Программирование — более сложный процесс, чем верстка, он требует качественных специфических знаний хотя бы одного (а лучше нескольких) из перечисленных языков.
Как загружается web-страница?
Для того, чтобы страница стала доступна всем пользователям сети Интернет, ее (то есть документ, в котором она описана) помещают на веб-сервер. Это компьютер, непрерывно работающий в ожидании поступления запросов от браузеров. Когда он его получает, то находит требуемый ресурс (например, веб-страницу) и отправляет ее соответствующему браузеру. А тот, в свою очередь, на основе содержащейся в документе информации (сигналов) отображает веб-страницу.
Почему открыть web-страницу не получается?
Бывают ситуации, когда вы вводите запрос (указываете адрес, пишите слово в поисковую строку или кликаете по ссылке), но браузер не может отобразить нужную вам информацию и пишет, что веб-страница не найдена. В чем здесь причина и как решить подобную проблему?
Во-первых, следует проверить url-адрес — правильно ли он указан. Если в какой-то букве или знаке допущена ошибка, тогда сервер не сможет найти адекватную вашему запросу информацию, а браузер, соответственно, отобразить ее. Но если адрес правильный, то почему веб-страница недоступна? Причиной могут быть куки-файлы. Их создают веб-страницы, которые вы посещали ранее, для хранения каких-то настроек и прочего. Если такой файл поврежден, это может помешать нормальной загрузке страницы. Чтобы исправить ситуацию, его нужно удалить. Для этого в настройках браузера найдите раздел «Конфиденциальность», перейдите в настройки контента и в открывшемся окне выберите «Все cookie-файлы и данные сайтов». Нажмите «Удалить все».
Но если адрес правильный, то почему веб-страница недоступна? Причиной могут быть куки-файлы. Их создают веб-страницы, которые вы посещали ранее, для хранения каких-то настроек и прочего. Если такой файл поврежден, это может помешать нормальной загрузке страницы. Чтобы исправить ситуацию, его нужно удалить. Для этого в настройках браузера найдите раздел «Конфиденциальность», перейдите в настройки контента и в открывшемся окне выберите «Все cookie-файлы и данные сайтов». Нажмите «Удалить все».
Третьей причиной может быть медленная работа браузера в связи с использованием прокси-сервера. Для исправления проблемы необходимо сменить настройки. Сделать это можно в разделе «Подключения к Интернету». Выберите используемую вами сеть, откройте параметры и найдите вкладку «Прокси-сервер». Задайте нужные настройки его использования. Теперь все должно заработать.
Заключение
Из данной статьи вы узнали о том, что такое веб-страница, как она формируется и какие специалисты принимают участие в ее создании. Мы также рассмотрели вопрос о том, как происходит загрузка страниц сайта и их отображение, почему они могут не открываться и как эту проблему решить. Теперь вы чуть больше знаете о том, как функционирует Интернет и что представляют собой его веб-ресурсы.
Мы также рассмотрели вопрос о том, как происходит загрузка страниц сайта и их отображение, почему они могут не открываться и как эту проблему решить. Теперь вы чуть больше знаете о том, как функционирует Интернет и что представляют собой его веб-ресурсы.
Что такое веб-страница?
- Категория ~ Что такое?
- – Автор: Игорь (Администратор)
В рамках данной статьи для начинающих и обычных пользователей, я рассмотрю что такое веб-страница, а так же связанные с этим нюансы.
Сегодня интернет это уже обыденность, доступная для использования даже для самых начинающих пользователей. Интернет предоставляет доступ и к развлекательным ресурсам, и к сайтам для общения (например, социальные сети), и к поисковым системам, и ко многому другому. Однако, мало кто при этом хоть чуть-чуть представляет себе, что же это такое «веб-страница». Это не плохо и не хорошо, но все же полезно знать хотя бы некоторые основы, о них и пойдет речь далее.
Однако, мало кто при этом хоть чуть-чуть представляет себе, что же это такое «веб-страница». Это не плохо и не хорошо, но все же полезно знать хотя бы некоторые основы, о них и пойдет речь далее.
Примечание: Так же советую ознакомиться со статьей что такое веб.
Первым делом, вам стоит знать, что все сайты, блоги, форумы и прочие интернет-ресурсы состоят из этих самых веб-страниц. Причем эти страницы связаны между собой через интернет-ссылки, щелкая по которым в браузере вы переходите от одной странице к другой. Эта статья так же представляет собой веб-страницу. При чем все содержимое этой страницы называется контентом. То есть текст, картинки и прочее. Даже видео и аудио входит в понятие контент.
Таким образом, веб-страница — это специальный документ, содержащий ряд мета-данных для отображения в браузере (и прочих технических вещей), а так же контент (текст, картинки и прочее), который можно просмотреть, прослушать и прочее.
Чаще всего веб-страницы разделяют по двум видам:
1. Статические веб-страницы. Данное словосочетания периодически неправильно воспринимается пользователями и все из-за наличия слова «статический». Дело в том, что слово «статический» присутствует только из-за того, что весь этот специальный документ остается одним и тем же. При этом страничка может быть анимированный (блоки плавно ездят и прочие красивости), на ней может находится видео, аудио и прочие элементы медиа. Тем не менее, эти страницы представляют собой обычный неизменяемый html-документ, а так же сопутствующие файлы, которые загружаются браузером для корректного отображения веб-страницы (специальные файлы стилей CSS, позволяющие форматировать отображение контента, картинки, видео, аудио и прочее).
Статические веб-страницы. Данное словосочетания периодически неправильно воспринимается пользователями и все из-за наличия слова «статический». Дело в том, что слово «статический» присутствует только из-за того, что весь этот специальный документ остается одним и тем же. При этом страничка может быть анимированный (блоки плавно ездят и прочие красивости), на ней может находится видео, аудио и прочие элементы медиа. Тем не менее, эти страницы представляют собой обычный неизменяемый html-документ, а так же сопутствующие файлы, которые загружаются браузером для корректного отображения веб-страницы (специальные файлы стилей CSS, позволяющие форматировать отображение контента, картинки, видео, аудио и прочее).
2. Динамические веб-страницы. В отличии от предыдущего типа веб-страниц, данный тип предусматривает, что содержимое одной и той же страницы может меняться. Например, страницы в форумах, где люди оставляют свои комментарии. Различные страницы поиска и многие другие примеры. Стоит отметить, что эти страницы так же представляют собой html-документ с сопутствующими файлами, однако их содержимое генерируется отдельным компьютером, который обычно называется сервер. Хотя бы раз, но, вероятно, слышали о таких языках как PHP, Asp.Net C#, Java и прочие. Именно с помощью них и осуществляется генерация страниц.
Стоит отметить, что эти страницы так же представляют собой html-документ с сопутствующими файлами, однако их содержимое генерируется отдельным компьютером, который обычно называется сервер. Хотя бы раз, но, вероятно, слышали о таких языках как PHP, Asp.Net C#, Java и прочие. Именно с помощью них и осуществляется генерация страниц.
Так же страницы могут разделять по их назначению (приведу несколько вариантов):
1. Персональная страница. Эта такая веб-страница, информация которой относится к некой персоне. При этом стоит понимать, что такая страница может быть как официальной, так и нет. Относится как к реальному человеку, так и к выдуманному. Например, в форумах есть страницы с названием «профиль пользователя» — это, по сути, и есть персональная страница. Если рассматривать еще пример, то вашу страничку в социальной сети так же можно назвать персональной.
2. Медиа страницы. На подобного рода веб-страницах, обычно контент содержит какую-то медиа-информация в преобладающем виде. Например, различные галереи с фотографиями, сборники аудио или видео.
Например, различные галереи с фотографиями, сборники аудио или видео.
3. Информационная веб-страница. В принципе, вообще любую веб-страницу можно назвать информационной, так как она содержит некий контент. Однако, обычно принято называть информационными те страницы, основным назначением которых является предоставление информации пользователю. При этом информация может быть связана с чем угодно. Например, эта статья — хороший пример информационной страницы.
4. Страница поиска. Данная страница предназначена для того, чтобы вы, как пользователь сайта, могли осуществить поиск необходимой вам информации. Обычно такая страница содержит поля для ввода фраз, по которым будет осуществляться поиск, и различные элементы управления для настройки области поиска (например, искать по всему сайту или только в комментариях).
5. И прочие другие.
Теперь, вы знаете немного больше о том, что такое веб-страница и что она значит в интернете.
☕ Понравился обзор? Поделитесь с друзьями!
- Что такое плоттер?
- Что такое usb?
Добавить комментарий / отзыв
Самый быстрый словарь в мире | Vocabulary.
 com
comПЕРЕЙТИ К СОДЕРЖАНИЮ
веб-страница документ, подключенный к всемирной паутине и доступный для просмотра всем, кто подключен к Интернету и имеет веб-браузер
веб-страница документ, подключенный к всемирной паутине и доступный для просмотра всем, кто подключен к Интернету и имеет веб-браузер
словоблудие переизбыток слов
оснащение и снаряжение вооруженных сил
эпос длинная поэма, повествующая о подвигах героя
обязывать кого-либо что-либо делать
89″>полная страница, занимающая всю страницу в книге или газете
полная страница То, что занимает всю страницу
переплетение чего-либо, образующего паутину (например, между пальцами ног птиц)
сокращать уменьшать, уменьшать или сокращать
амбэдж стиль, включающий непрямые способы выражения вещей
придаток часть, соединенная с чем-то большим
веб-журнал общий онлайн-журнал, в котором люди могут публиковать дневниковые записи о своем личном опыте и увлечениях
03″>Платформенные весы для мостовых весов заподлицо с проезжей частью для взвешивания транспортных средств, крупного рогатого скота и т. д.
непрозрачный, не пропускающий и не отражающий свет или лучистую энергию
Бербедж Английский актер, впервые сыгравший главную роль в нескольких трагедиях Шекспира (1567-1619)
трубопровод длинная труба из металла или пластмассы, используемая для транспортировки воды, нефти, газа и т. д.
волчья стая группа волков, вместе охотящихся
жаропонижающее любое лекарство, снижающее температуру тела для предотвращения или облегчения лихорадки
паутинообразные с открытыми промежутками или напоминающие паутину
Веб-страница и веб-сайт — в чем разница?
Языки развиваются в соответствии с потребностями людей, которые их используют. В сегодняшнюю современную цифровую эпоху у нас есть много слов, которые не были нужны несколько веков (или даже несколько месяцев) назад.
В сегодняшнюю современную цифровую эпоху у нас есть много слов, которые не были нужны несколько веков (или даже несколько месяцев) назад.
Веб-сайт и веб-страница — очень актуальные слова для повседневной жизни в наше время, даже если бы такие писатели, как Уильям Шекспир, Томас Пейн и Чарльз Дарвин, не знали бы, что с ними делать. Но нужны ли нам оба этих слова? Есть ли между ними хоть какая-то разница?
В чем разница между веб-страницей и веб-сайтом?
В этом посте я сравню веб-страницу с веб-сайтом и использую каждый термин в нескольких примерах предложений, чтобы вы могли увидеть, как они могут выглядеть в контексте.
Кроме того, я покажу вам инструмент памяти, называемый мнемоническим устройством, который немного упрощает выбор веб-сайта или веб-страницы .
Когда использовать веб-страницу
Что означает веб-страница? Веб-страница — это документ в Интернете
 Это слово является существительным.
Это слово является существительным.Веб-страница может включать любой из различных типов содержимого, включая текст, изображения, видеоматериалы или другие виды кода. Он также может быть пустым. Веб-страницы могут быть онлайн-источниками новостей, социальными сетями, официальными сообщениями, рекламными объявлениями или множеством других вещей.
Каждая веб-страница представляет собой онлайн-местоположение, сопоставленное с определенным адресом или URL-адресом, например https://writingexplained.org/free-ebook-35-mistakes.
Вот несколько примеров
- Эмили распечатала купон на бесплатную электродрель с веб-страницы в Интернете.
- Брайан создал веб-страницу, полностью посвященную фотографиям старых обезьян.
Веб-страница состоит из двух слов? Как и в большинстве английских вопросов, ответ зависит от того, кого вы спросите. Некоторые специалисты по использованию говорят, что предпочтительнее писать одно слово, веб-страница . Это кажется наиболее логичным, особенно с учетом продолжающегося роста популярности однословного веб-сайта над веб-сайтом и веб-сайтом.
Это кажется наиболее логичным, особенно с учетом продолжающегося роста популярности однословного веб-сайта над веб-сайтом и веб-сайтом.
Тем не менее, если популярное использование что-то значит, веб-страница из двух слов встречается гораздо чаще. Брайан Гарнер в своей книге Garner’s Modern English Usage оценивает веб-страницу в шесть раз чаще, чем веб-страницу , что подтверждается диаграммой ниже.
Эта диаграмма отображает веб-страницу по сравнению с веб-страницей в английских книгах с 1800 года. Как вы можете видеть, веб-страница встречается в несколько раз чаще. На самом деле В книге стилей AP указано веб-страница в качестве предпочтительного написания.
Пока придерживайтесь веб-страницы .
Множественное число от веб-страницы равно веб-страницы .
Когда использовать веб-сайт
Что означает веб-сайт? Веб-сайт — это набор веб-страниц, связанных друг с другом. Обычно они имеют общее доменное имя, например https://writingexplained.org/. На этом веб-сайте есть много веб-страниц, которые все разные, но они по-прежнему являются частью веб-сайта «Написание объяснений».
Обычно они имеют общее доменное имя, например https://writingexplained.org/. На этом веб-сайте есть много веб-страниц, которые все разные, но они по-прежнему являются частью веб-сайта «Написание объяснений».
Точно так же веб-сайт New York Times имеет множество страниц, на которых можно найти различные статьи, колонки и другой контент. Все они сгруппированы под эгидой https://www.nytimes.com/.
Например, у
- Брайана вскоре стало слишком много фотографий пожилых обезьян для одной веб-страницы, поэтому он разбил их на отдельные веб-страницы по видам и организовал из них целый веб-сайт, посвященный старым обезьянам, который посетили десятки человек.
- Джен с ужасом узнала, что ее веб-сайт был взломан и использовался для распространения вредоносных программ среди ничего не подозревающих посетителей.
Уловка, чтобы запомнить разницу
Веб-страница — это отдельный документ в Интернете, например https://writingexplained.
