Что такое векторный логотип и как его сделать самостоятельно?
Сразу следует обозначить – почему создание логотипа в векторе является самым правильным решением. Данный формат отличает высокое качество, яркость и чёткость цветов, вне зависимости от того, какому масштабированию подверглось изображение.
Простыми словами.
Векторная графика — специальный формат графики, который выстраивается математическим путем, формулами и магией 🙂
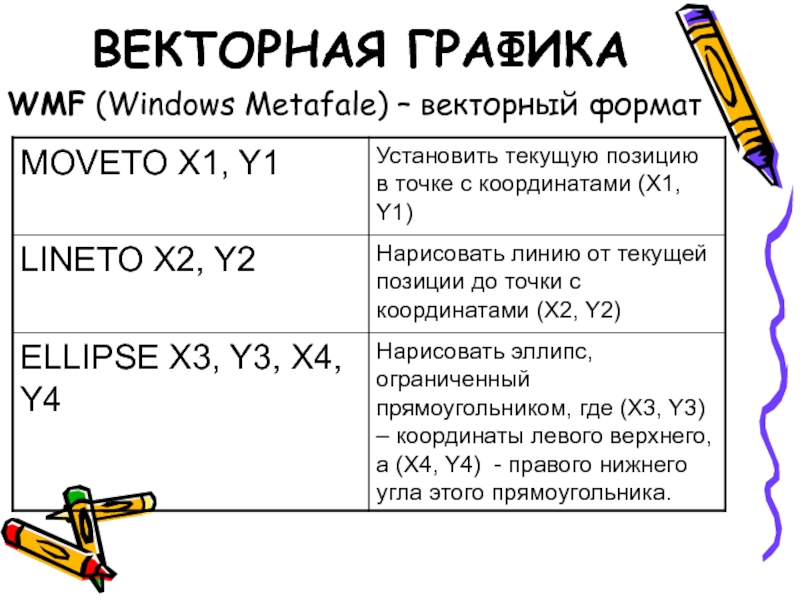
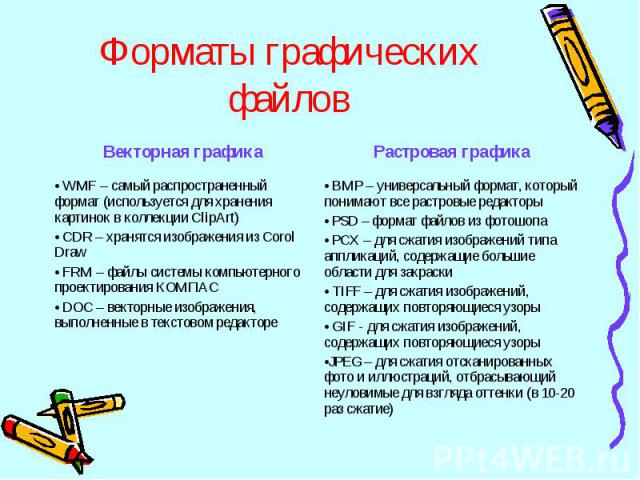
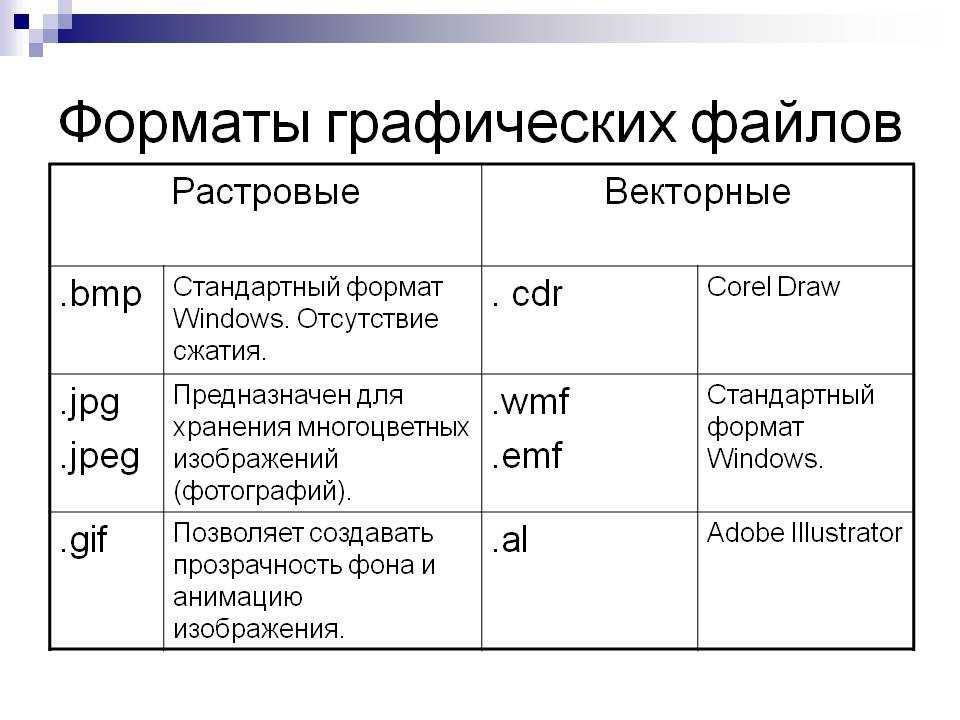
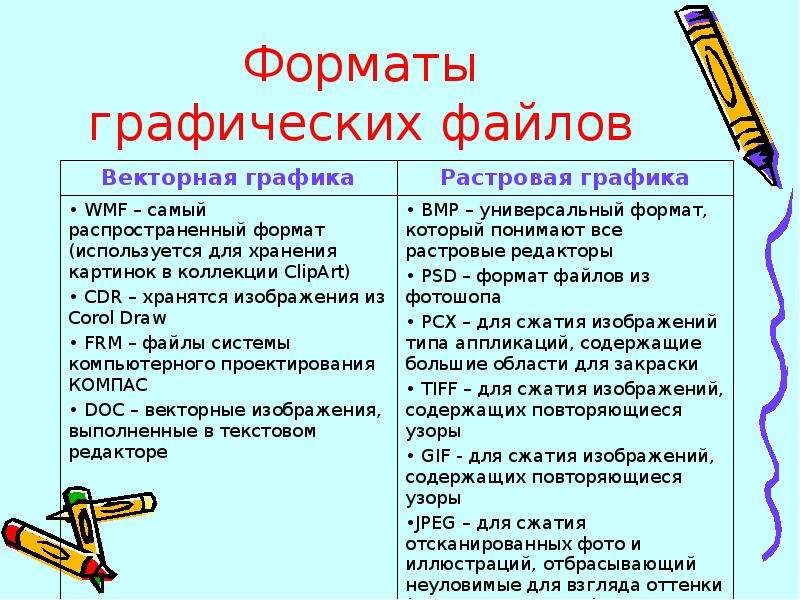
Популярные форматы векторной графики: SVG, AI, CDR, EPS, PDF
Растровая графика — пиксели/кубики определенного цвета выстроенные в какой-то последовательности.
Популярные форматы растровой графики: PNG, JPG, GIF, PSD
Проще картинкой:
Лого быть. В векторе
Безусловно, имеет право на существование и растровый формат. Но спектр преимуществ векторных логотипов очевиден, и он проистекает из их особенностей. Ранее мы мельком упомянули о тех, сейчас же расскажем подробнее.
- При печати логотипа на небольшой визитке или огромном баннере, который планируется повесить перед входом в офис для привлечения клиентов, потребуются совершенно разные уровни масштабирования изображения. И в случае с векторным форматом всё останется столь же четким. А вот технология растрового изображения такова, что текстовая «начинка» логотипа при многократном увеличении превратится в набор пикселей. И надпись будет плохо читаема.
- Отличительной особенностью векторной технологии является гибкая структура, изображение состоит из математических формул. Как результат, оно легко поддается редактированию. Не возникнет проблем с изменением и его отдельных частей.
- Запланировано нанесение изображения логотипа на кожу, бумагу, картон и другие носители, с использованием технологии теснения или фольгирования? Актуален векторный формат. Также он легко адаптируется под разрешение печатного устройства.
- Собираетесь разработать логотип, а после поместить его на жесткий диск до «лучших времен»? Изображение в векторе займет незначительную часть объема дискового пространства.
 Записываются в файл только основные точки координат.
Записываются в файл только основные точки координат.
Это основные преимущества, которые обеспечивает разработка векторного логотипа. Данный формат адаптивен по определению.
Нюансы:
Актуальность – всегда!
Компания «вышла на старт», и для обретения четкого позиционирования на рынке стоит задача, в том числе, и создать «лицо бренда»? Или предстоит ребрендинг, и в его рамках назрела необходимость нарисовать новый логотип?
Векторный вариант лого идеально подойдет для размещения на:
- Вывесках, баннерах любого размера
- При брендировании транспорта
- В любой печатной продукции: визитных карточках, листовках, бланках
- Одежде (униформе, футболках)
С помощью нашего онлайн сервиса вы имеете возможность самостоятельно разработать векторный логотип – основополагающий элемент фирменного стиля компании. На выгодных финансовых условиях. Логотип создается за пару минут, настройки – интуитивно понятны.
Почему решение воспользоваться нашим сервисом является правильным?
Да, можно обратиться в веб-студию, перевести немалую сумму, заполнить подробное техническое задание для специалистов и после 2-3 недель ожидания получить логотип. Но зачем идти на такие жертвы, если можно сэкономить деньги и главный ресурс современности – время? Сделать лого в векторном формате можно на нашем сайте, где имеется большая палитра элементов фирменного знака для разных сфер бизнеса.
Выберите тариф «Бизнес» или «Фирменный стиль». Готовый логотип передается в популярном векторном формате SVG. Также предусмотрена доработка логотипа и других элементов фирменного стиля (визиток, фирменных бланков и конвертов) в рамках соответствующих тарифов. Имеется возможность самостоятельного редактирования уже купленного логотипа в течение неограниченного времени.
Логотип в векторе примут в любой типографии, он актуален для онлайн-продвижения.
Вперед, к новым горизонтам! Ваш помощник – сервис Genlogo!
что это и зачем он нужен WeLoveBrands
Каждая компания, которая хочет быть узнаваемой и стремится увеличить продажи, нуждается в логотипе. Для формирования положительного имиджа бренда и привлечения новых клиентов фирменный знак должен быть уникальным, притягательным и понятным. При этом, необходимо, чтобы он одинаково хорошо выглядел как на экране телефона или компьютера, так и на печатной продукции и вывесках. Добиться этого можно, разработав векторный логотип. Такой знак позволяет сохранить четкость изображения, независимо от его размера. Он активно используется, поскольку имеет высокое качество, отличается яркостью и легкостью редактирования.
Что такое векторный логотип?
Векторный лого – это знак, созданный с помощью разных линий, точек и фигур. Параметры объектов, такие как цвет, размеры, контур, расположение и др., вычисляются автоматически при использовании математических формул.
Дизайнер расставляет точки и строит оптимальную кривую, а все подсчеты делает программа. Это облегчает специалисту работу и экономит время разработки лого.
Векторный и растровый лого: в чем отличие?
Векторный формат предусматривает создание лого при помощи кривых линий, точек и разных фигур, а растровые лого состоят из пикселей.
Изображения в векторе можно увеличить до любого размера без изменения качества, а растровые в таком случае станут размытыми.
Растровые лого более реалистичны, а векторные – качественнее. По этой причине, разработка фирменного знака в векторе является лучшим решением.
6 причин сделать векторный логотип
|
Любой размер. Вы сможете сохранить векторный логотип в каком угодно размере без потери качества изображения. |
|
|
Простота редактирования. Объект можно разделить на несколько частей, внося изменения в каждую из них по отдельности, или редактируя его в целом. |
|
|
Масштабирование. Векторный лого будет хорошо выглядеть на разных носителях (баннерах, визитках, листовках, униформе и на экране). Его качество не изменится, независимо от обработки, будь-то вытягивание, сжатие или вращение. |
|
|
Интеграция в текст. Лого в векторе гармонично вливается в текст и делает объект завершенным. |
|
|
Небольшой объем. Объем данных не зависит от фактического размера лого, а в файл попадают лишь основные точки координат. |
|
|
Прозрачный фон |
Из недостатков векторного лого можно выделить такие
|
отсутствие реалистичности; |
|
|
небольшое количество доступных эффектов. |
Форматы векторной графики
Логотипы можно сохранять в разных форматах. Самые популярные из них:
|
PDF – подходит для работы с файлами, состоящими из графики и текста. Такой логотип корректно отображается на разных носителях. Формат предусматривает наличие встроенного набора шрифтов и возможность добавления ссылок, анимации и звука. |
|
|
SVG – прекрасное решение для создания веб-иллюстраций и изменения файлов благодаря тому, что графика в этом формате хорошо масштабируется. Создан на базе языка разметки XML и может содержать текст, изображения и анимацию. |
|
|
EPS – подходит для печати объектов в больших объемах, поэтому широко используется в полиграфии. Формат поддерживает различные инструменты, предназначенные для обработки логотипов без потери качества. |
Создать векторный логотип можно самостоятельно при помощи разных онлайн-сервисов (к примеру, Логастер) или же заказать его разработку у профессионалов.
Если у вас нет времени и желания делать все самому, или же вы не обладаете необходимыми знаниями в области дизайна, то обратитесь за помощью к специалистам студии WeLoveBrands. Ведь неудачный и некачественный логотип придется потом переделывать, а это дополнительные расходы и трата времени.
Чтобы не кусать локти, получив плохое изображение, доверьте разработку лого профессионалам. Дизайнеры нашей студии учтут ваши требования и пожелания и создадут для вас оригинальный и узнаваемый векторный логотип. Заказать разработку лого можно по телефону или на сайте.
Что такое векторный файл?
Вы когда-нибудь загружали изображение с веб-сайта и обнаруживали, что это векторный файл? Но что такое векторный файл? А для чего вы используете векторные файлы?
Что такое векторный файл?
Векторный файл или векторное изображение создается с использованием математических формул, определяющих точки на сетке. Размер сетки и точек изображения можно регулировать бесконечно, поскольку точки могут перемещаться в соответствии с математической формулой без деформации или пикселизации (как это происходит с другими типами изображений).
Размер сетки и точек изображения можно регулировать бесконечно, поскольку точки могут перемещаться в соответствии с математической формулой без деформации или пикселизации (как это происходит с другими типами изображений).
Ваш смартфон или камера не захватывает векторные изображения. Вместо этого он захватывает растровые изображения, которые используют тысячи или миллионы пикселей для построения изображения. Поскольку фиксированное количество пикселей создает изображение, изменение размера требует, чтобы каждый пиксель растягивался и сохранял качество, чего они не могут сделать.
Следовательно, если вы попытаетесь растянуть фотографию до большого размера, она станет нечеткой и потеряет качество. Вы можете уменьшить изображение до небольшого размера без потери качества, потому что пиксели могут сжиматься.
История векторных файлов
Векторные файлы тоже существуют уже довольно давно. Векторные графические дисплеи были впервые использованы как часть системы ПВО США SAGE, позволяя операторам отображать местоположение союзных и вражеских самолетов на одной карте, используя ряд входных данных. До этого операторы вручную наносили местоположения векторов, обновляли карту и затем передавали информацию пилотам.
До этого операторы вручную наносили местоположения векторов, обновляли карту и затем передавали информацию пилотам.
Была игровая приставка, в которой использовалась исключительно векторная графика. Vectrex была домашней консолью со встроенным монохромным ЭЛТ-монитором, что было редкостью во время ее выпуска в 1919 году.82. Консоль рисовала постоянный поток изображений по осям X и Y, обновляя их в ответ на действия пользователя. Он также поставлялся с разноцветными накладками на экран, которые создавали ощущение изменения цвета игры.
Термин «векторное изображение» в настоящее время относится к двумерным компьютерным изображениям и широко используется в печатных СМИ и дизайнерских работах.
Что такое расширения векторных файлов?
Расширения векторных файлов отличают файлы векторных изображений от других типов файлов изображений. Например, фотографии могут использовать JPEG, PNG или RAW, каждый из которых определяет некоторые характеристики изображения внутри файла, в частности, использование растровых изображений. То же самое относится и к расширениям векторных файлов, которые могут определять характеристики содержимого и программы, используемой для создания векторного файла.
То же самое относится и к расширениям векторных файлов, которые могут определять характеристики содержимого и программы, используемой для создания векторного файла.
Наиболее распространенные расширения векторных файлов:
- .ai указывает на файл векторного изображения Adobe Illustrator
- .eps означает Encapsulated PostScript 900 29 , немного более старый, но все еще полезный файл векторного изображения. формат
- .svg — это файл Scalable Vector Graphics , который представляет собой формат файла векторного изображения на основе XML, широко используемый в Интернете
Является ли PDF форматом векторного файла?
Вы можете использовать PDF в качестве векторного формата файла, абсолютно. Но это зависит от исходного создания файла, поскольку PDF также может функционировать как растровый файл.
Зачем использовать векторный файл?
Файлы векторных изображений универсальны, что делает их полезными для нескольких целей, особенно при печати и проектировании. Например, если вы разрабатываете логотип для своего бизнеса, вы хотите использовать один и тот же логотип на нескольких платформах и в печатных СМИ без потери качества и ущерба имиджу.
Например, если вы разрабатываете логотип для своего бизнеса, вы хотите использовать один и тот же логотип на нескольких платформах и в печатных СМИ без потери качества и ущерба имиджу.
Если вы используете растровый формат, каждый раз, когда вы пытаетесь изменить логотип, есть большая вероятность, что конечный продукт будет зернистым или нечетким, особенно если вы попытаетесь увеличить его.
То же самое верно, если вы скопируете изображение из социальной сети и попытаетесь распечатать его. Платформы социальных сетей сжимают изображения в стандартных растровых форматах, чтобы уменьшить размер на своих серверах и ускорить обслуживание. Но если вы попытаетесь распечатать скопированное изображение как фотографию, оно, скорее всего, будет выглядеть пиксельным или иметь низкое качество.
Принимая во внимание, что если вы используете векторное изображение для своего логотипа (или любой другой дизайнерской работы), вы можете масштабировать изображение вверх и вниз по своему усмотрению без ущерба для качества.
Как открыть векторный файл?
Существует множество программ, которые могут открыть файл векторного изображения для просмотра, например, бесплатный инструмент для редактирования изображений Irfanview.
Однако Irfanview (как и многие инструменты для просмотра изображений) не может редактировать векторные файлы. Для этого вам понадобится инструмент для редактирования векторов, например Adobe Illustrator. Хотя Adobe Illustrator является одним из лучших инструментов для работы с векторными изображениями на рынке, он является дорогим вариантом для большинства людей, особенно если вы хотите создать или отредактировать только один файл.
Итак, имея это в виду, ознакомьтесь с лучшими бесплатными альтернативами Adobe Illustrator для векторного редактирования.
Можно ли преобразовать другие форматы в векторный файл?
Вы можете конвертировать форматы файлов растровых изображений в форматы векторных файлов для создания векторного файла, но результаты будут различаться в зависимости от исходного файла. Допустим, вы создаете красивый новый логотип в виде растрового файла, но затем хотите преобразовать его в векторный файл, чтобы упростить масштабирование вверх и вниз. Вы можете преобразовать файл в векторный тип, сохранив изображение и уменьшив вероятность нечеткости или других проблем с качеством.
Допустим, вы создаете красивый новый логотип в виде растрового файла, но затем хотите преобразовать его в векторный файл, чтобы упростить масштабирование вверх и вниз. Вы можете преобразовать файл в векторный тип, сохранив изображение и уменьшив вероятность нечеткости или других проблем с качеством.
Успех выходного файла зависит от программы, которую вы используете для преобразования в векторное изображение. Например, некоторые онлайн-конвертеры растровых изображений в векторные не будут правильно захватывать изображение или выдавать файл очень низкого качества. Принимая во внимание, что такие программы, как Adobe Illustrator и Inkscape, специализируются на создании и редактировании векторных изображений и поставляются с обширным набором инструментов для автоматического преобразования.
Пример преобразования векторного файла
Следующие изображения иллюстрируют преобразование изображения из растрового в векторное. На первом изображении показаны глаза Рю из серии Street Fighter в виде растра. Обратите внимание на пикселизацию:
Обратите внимание на пикселизацию:
Вот как выглядят глаза после векторизации:
Мелкие детали удаляются из растрового изображения и сглаживаются в математические формы, которыми легче манипулировать в больших форматах. Вблизи изображения кажутся совсем другими. Но рассмотрим исходное изображение Ryu:
По сравнению с выходным векторным файлом image:
Есть некоторые очевидные различия, без сомнения. Но общее качество изображения хорошее, особенно учитывая, что теперь вы можете изменить масштаб модели без потери дополнительного качества.
Связано: Как векторизовать изображение в Adobe Illustrator
Векторные файлы универсальны
Теперь вы немного знаете об истории векторных файлов, а также о том, почему они очень удобны для современной печати и графического дизайна. Просто имейте в виду, что когда вы векторизуете изображение (то есть конвертируете из другого формата в вектор), вы можете столкнуться с некоторой потерей качества, поэтому всегда проверяйте дважды, прежде чем нажимать «Печать» или «Отправить».
В статье объясняется, что такое векторная графика
Рано или поздно каждый начинающий графический дизайнер сталкивается с вопросом: Что такое векторная графика? Многие новички задаются вопросом, похожи ли они на растровую графику. На самом деле это две совершенно разные вещи. Давайте углубимся в понимание векторной графики.
Векторная графика Определение
В целом, векторная графика — это метод представления объекта, который использует несколько векторных примитивов (например, контрольные точки, линии, кривые, заливки) для формирования изображения. Изображение достигается с помощью математических формул. Уникальная особенность векторной графики заключается в том, что независимо от того, насколько сильно вы увеличиваете векторное изображение на своем Mac, вы никогда не увидите пикселей.
В отличие от векторной графики, растровое изображение состоит из пикселей. Растровое изображение похоже на мозаику, в которой каждый пиксель содержит информацию о цвете. Отличить растровое изображение от векторного просто: при увеличении масштаба растрового изображения вы увидите много крошечных квадратов или пикселей.
Отличить растровое изображение от векторного просто: при увеличении масштаба растрового изображения вы увидите много крошечных квадратов или пикселей.
Существует множество приложений, подходящих для каждого из видов графики, поэтому художники могут выбрать то, что им нужно для конкретной задачи или сферы деятельности.
Что такое векторный формат?
На сегодняшний день существует более 10 различных векторных форматов, каждый из которых имеет свои преимущества и недостатки. Среди самых любимых и широко используемых форматов векторной графики для Mac и Windows — EPS, PDF, SVG и AI.
Что такое векторный файл?
Программы векторной графики для Mac часто используются для создания логотипов, иллюстрации и графического дизайна, а также для многих других областей, где требуется масштабируемое изображение без ущерба для качества. Каждый результат векторной графики может быть представлен в векторном файле определенного типа.
Каждый результат векторной графики может быть представлен в векторном файле определенного типа.
Растровые изображения обычно сохраняются в форматах JPG или PNG и доступны для использования в различных решениях. В свою очередь, векторные форматы файлов могут быть проприетарными, т.е. разработанными компаниями (точнее производителями), и их совместимость со сторонними приложениями низкая. Когда растровое изображение нужно превратить в векторное, на помощь приходят онлайн-векторизаторы изображений.
SVG
Масштабируемая векторная графика основана на XML. Первоначально этот открытый формат векторной графики был создан для стандартизации векторной графики в Интернете. SVG можно использовать на Mac, Windows, Linux и т. д. Он поддерживается многими веб-браузерами.
EPS
Encapsulated PostScript — это контейнерный формат растровых изображений и векторных примитивов. Это относительно универсальный формат файлов, поддерживаемый большинством редакторов векторной графики (включая Amadine для Mac и Adobe Illustrator). У этого формата много версий, но каждая программа поддерживает EPS только до определенной версии.
У этого формата много версий, но каждая программа поддерживает EPS только до определенной версии.
Portable Document Format. Как и EPS, PDF является контейнерным форматом и также основан на языке PostScript. Будучи популярным форматом Adobe, PDF стал стандартом де-факто для распространения любых документов, а также для отображения различных печатных материалов (например, векторных логотипов, сделанных на Mac).
AI
Это собственный формат векторной графики Adobe Illustrator. Он обеспечивает очень качественные изображения, но, как правило, несовместим с другими программами, хотя Amadine позволяет импортировать и редактировать файлы AI с обновлением версии 1.2.
Как работает векторная графика?
Для создания векторного изображения векторному дизайнеру необходимо с помощью точек очертить его контур, а затем провести между ними векторные линии, используя широкие возможности современных программ, предназначенных для этого.
К достоинствам векторных изображений можно отнести:
- Простота редактирования как изображения в целом, так и отдельных его элементов.
- Возможность внесения как корректировок, так и существенных изменений размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменение самого размера файла.
- Возможность легко конвертировать векторные изображения в любой растровый формат любого разрешения (в отличие от растровой графики, которую нельзя преобразовать в векторную графику).
Существуют различные программы и редакторы для Mac, iPad и iPhone. Они позволяют новичкам и дизайнерам профессионального уровня работать с векторными изображениями. Возможности этих решений Apple чрезвычайно богаты. С одной стороны, они позволяют создавать сложные и сложные рисунки с помощью простых геометрических фигур, а также придавать этим изображениям объем. С другой стороны, они предлагают множество инструментов для работы с текстом, позволяя эксперту в области векторной графики манипулировать контентом различными способами.
Для чего используется векторная графика?
Векторная и растровая графика используются во многих областях, но есть тонкие нюансы и различия.
Веб-графика
Векторная графика. Поскольку векторная графика позволяет создать четкое изображение, масштабируемое до любого размера, она идеально подходит для рисования любой веб-иллюстрации, включая значки, диаграммы, схемы и т. д. Если вам нужны идеальные контуры без размытия, векторная графика подойдет для всех задач. Проблема в том, что чем сложнее становится векторное изображение, тем оно становится тяжелее. Таким образом, это может замедлить работу веб-сайта, даже если качество векторной графики может быть намного выше.
Растровая графика также используется на веб-сайтах, но обычно требует большего внимания. Чаще всего растровое изображение используется в качестве фона, либо в виде картинок или фотографий в разделах страниц сайта. Чтобы добиться этого на веб-странице, вы должны убедиться, что графика имеет достаточно высокое качество для отображения на устройствах с более высоким разрешением экрана. Растровая графика также требует оптимизации, чтобы размер изображения не был слишком большим и не перегружал страницу.
Растровая графика также требует оптимизации, чтобы размер изображения не был слишком большим и не перегружал страницу.
Графика в печати
Векторная графика — отличное решение для печати, опять же из-за ее масштабируемости без потери качества. Главное их преимущество в том, что созданное изображение можно размещать на печатных объектах любого размера, от визиток до билбордов, и оно будет одинаково хорошо смотреться на любой поверхности. У каждой типографии обычно свои требования к графике для печати, а преимущество векторного формата в том, что можно менять настройки в зависимости от требований.
Растровые изображения в печати чаще всего используются в виде фотографий или картинок, но здесь также необходимо следить за тем, чтобы размер растровой картинки соответствовал размеру печати, так как, если картинка физически меньше требуемой печати формат, результат будет неутешительным.
Графика в иллюстрациях
Разница между векторной и растровой иллюстрацией в основном заключается в стиле, в котором создается изображение. Поскольку подробные, сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается на этапе создания картинки. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами. Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, а значит, можно добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Поскольку подробные, сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается на этапе создания картинки. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами. Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, а значит, можно добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Графика в мобильных приложениях и программах
Для отрисовки интерфейсов и иконок в приложении чаще всего используется векторная графика. Это позволяет приложению оставаться легким, а также оптимизирует работу интерфейса для дизайнеров и разработчиков. Растровая графика используется в интерфейсах в виде картинок, иллюстраций или фотографий. Можно использовать растровые иконки и элементы интерфейса, но это добавляет в работу дополнительные шаги, например сохранение элементов в нескольких размерах для отображения на устройствах с разным разрешением экрана.

 Записываются в файл только основные точки координат.
Записываются в файл только основные точки координат.

