что это и зачем он нужен WeLoveBrands
Каждая компания, которая хочет быть узнаваемой и стремится увеличить продажи, нуждается в логотипе. Для формирования положительного имиджа бренда и привлечения новых клиентов фирменный знак должен быть уникальным, притягательным и понятным. При этом, необходимо, чтобы он одинаково хорошо выглядел как на экране телефона или компьютера, так и на печатной продукции и вывесках. Добиться этого можно, разработав векторный логотип. Такой знак позволяет сохранить четкость изображения, независимо от его размера. Он активно используется, поскольку имеет высокое качество, отличается яркостью и легкостью редактирования.
Что такое векторный логотип?
Векторный лого – это знак, созданный с помощью разных линий, точек и фигур. Параметры объектов, такие как цвет, размеры, контур, расположение и др., вычисляются автоматически при использовании математических формул.
Дизайнер расставляет точки и строит оптимальную кривую, а все подсчеты делает программа. Это облегчает специалисту работу и экономит время разработки лого.
Это облегчает специалисту работу и экономит время разработки лого.
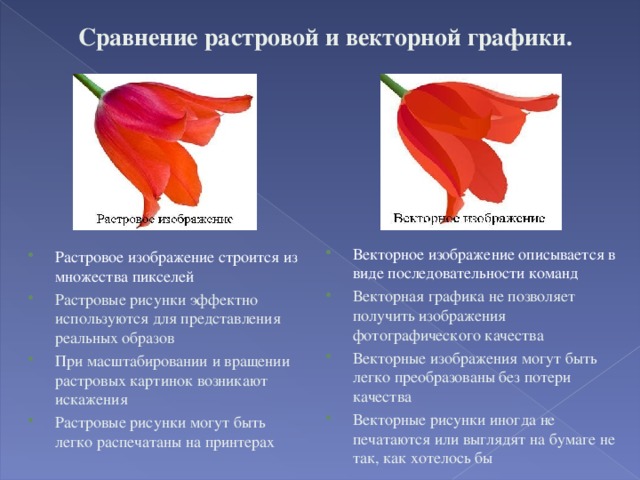
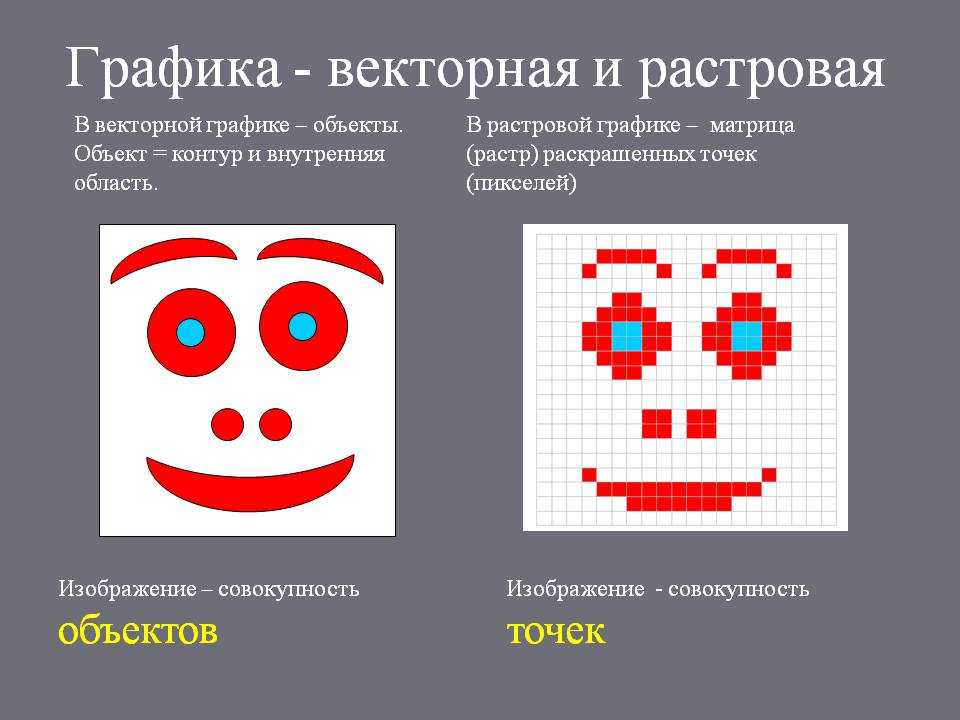
Векторный и растровый лого: в чем отличие?
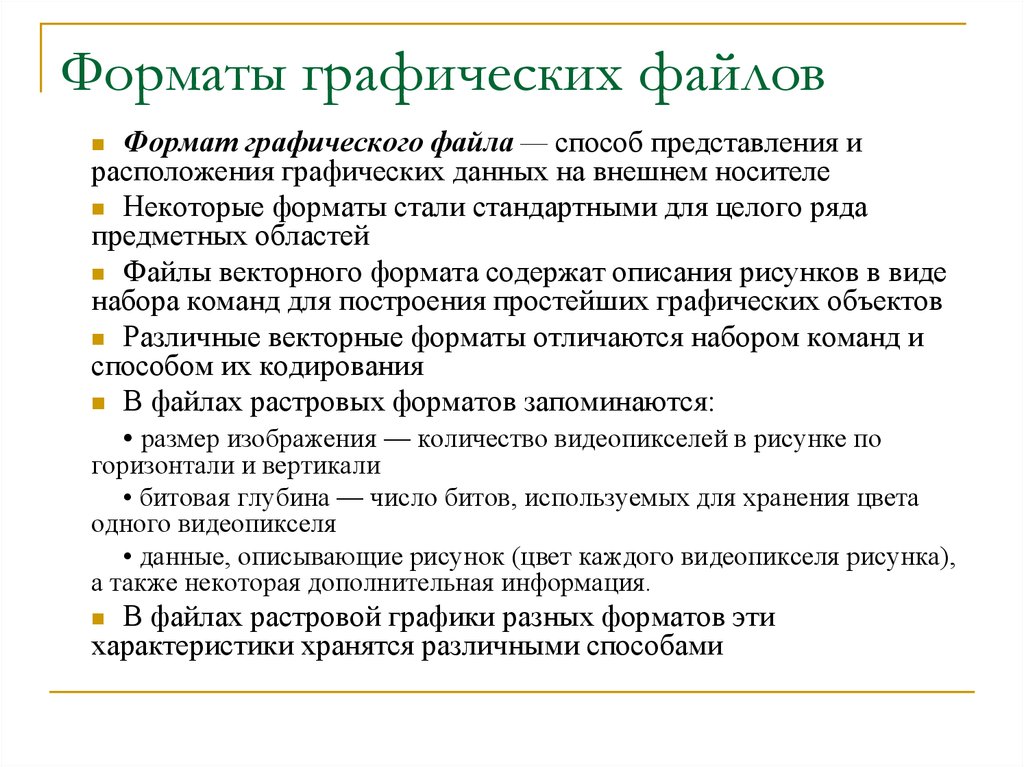
Векторный формат предусматривает создание лого при помощи кривых линий, точек и разных фигур, а растровые лого состоят из пикселей.
Изображения в векторе можно увеличить до любого размера без изменения качества, а растровые в таком случае станут размытыми.
Растровые лого более реалистичны, а векторные – качественнее. По этой причине, разработка фирменного знака в векторе является лучшим решением.
6 причин сделать векторный логотип
|
Любой размер. Вы сможете сохранить векторный логотип в каком угодно размере без потери качества изображения. |
|
|
Простота редактирования. Объект можно разделить на несколько частей, внося изменения в каждую из них по отдельности, или редактируя его в целом. |
|
|
Масштабирование. Векторный лого будет хорошо выглядеть на разных носителях (баннерах, визитках, листовках, униформе и на экране). Его качество не изменится, независимо от обработки, будь-то вытягивание, сжатие или вращение. |
|
|
Интеграция в текст. Лого в векторе гармонично вливается в текст и делает объект завершенным. |
|
|
Небольшой объем. Объем данных не зависит от фактического размера лого, а в файл попадают лишь основные точки координат. |
|
|
Прозрачный фон. Векторный логотип можно сохранить на прозрачном фоне, чтобы потом наложить его на цвет или фото. |
Из недостатков векторного лого можно выделить такие
|
отсутствие реалистичности; |
|
|
небольшое количество доступных эффектов. |
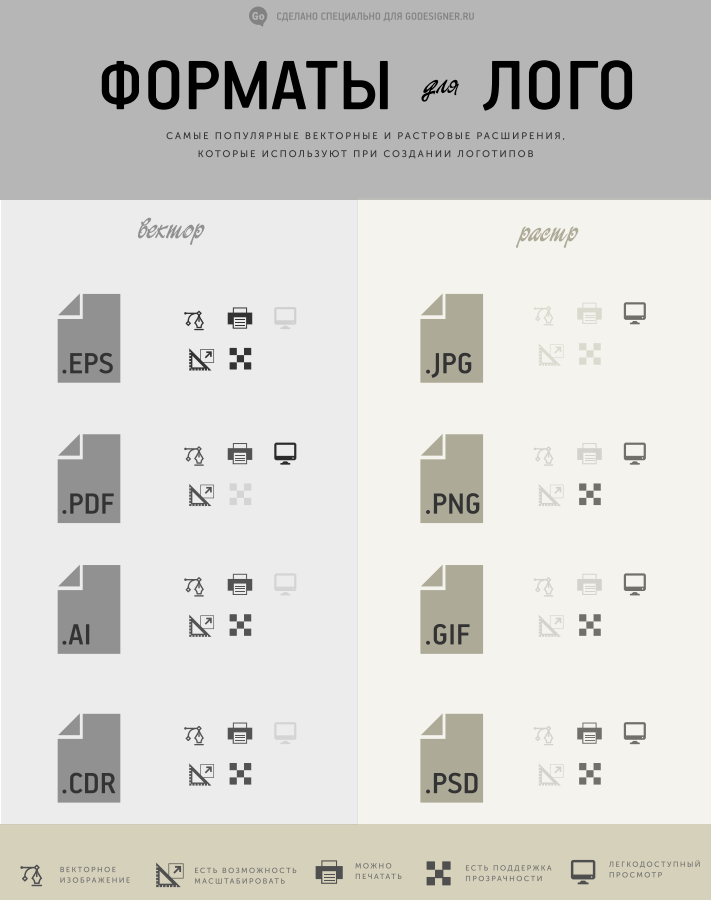
Форматы векторной графики
|
PDF – подходит для работы с файлами, состоящими из графики и текста. Такой логотип корректно отображается на разных носителях. Формат предусматривает наличие встроенного набора шрифтов и возможность добавления ссылок, анимации и звука. |
|
|
SVG – прекрасное решение для создания веб-иллюстраций и изменения файлов благодаря тому, что графика в этом формате хорошо масштабируется. Создан на базе языка разметки XML и может содержать текст, изображения и анимацию. |
|
|
EPS – подходит для печати объектов в больших объемах, поэтому широко используется в полиграфии. Формат поддерживает различные инструменты, предназначенные для обработки логотипов без потери качества. |
Создать векторный логотип можно самостоятельно при помощи разных онлайн-сервисов (к примеру, Логастер) или же заказать его разработку у профессионалов.
Если у вас нет времени и желания делать все самому, или же вы не обладаете необходимыми знаниями в области дизайна, то обратитесь за помощью к специалистам студии WeLoveBrands. Ведь неудачный и некачественный логотип придется потом переделывать, а это дополнительные расходы и трата времени.
Чтобы не кусать локти, получив плохое изображение, доверьте разработку лого профессионалам. Дизайнеры нашей студии учтут ваши требования и пожелания и создадут для вас оригинальный и узнаваемый векторный логотип. Заказать разработку лого можно по телефону или на сайте.
Что значит в векторном формате?
Что значит в векторном формате?
Векторный формат – это один из наиболее распространенных способов создания современной графики, наряду с растровым, трехмерным и фрактальным. … В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий.
… В отличие от растровых (состоящих из пикселей), векторные логотипы формируются из опорных точек и проложенных между ними кривых линий.
Как работает векторная графика?
Объекты векторной графики являются графическими изображениями математических объектов. … При выводе на матричные устройства отображения (мониторы) векторная графика предварительно преобразуется в растровую графику, преобразование производится программно или аппаратно средствами современных видеокарт.
Как кодируется векторные изображения?
Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Аналогом векторной графики является графическое представление математических функций.
Для чего нужна векторная графика?
Применение Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Что понимается под компьютерной графикой?
Компью́терная гра́фика (также маши́нная графика) — область деятельности, в которой компьютеры наряду со специальным программным обеспечением используются в качестве инструмента как для создания (синтеза) и редактирования изображений, так и для оцифровки визуальной информации, полученной из реального мира, с целью …
Какие программы для 2D графики вы знаете?
Обзор редакторов для 2D—графики
- О разнообразии на рынке
- Adobe Photoshop 7.
- Adobe Illustrator 10.
- CorelDRAW Graphics Suite 11.
- Corel Painter 7.
- Ulead PhotoImpact 8.
- Jasc Paint Shop Pro 7.
- Expression 3.
Как называется построение плоской картинки для трехмерной модели?
рендеринг (визуализация) — построение проекции в соответствии с выбранной физической моделью; композитинг (компоновка) — доработка изображения; вывод полученного изображения на устройство вывода — дисплей или специальный принтер.
Чем отличается 2D графика от 3D графики?
3D графика имеет много ограничений и требований к построению сцены и кадра. 2D графика проще в создании и может показать больше типов сцен. 3D требует большего профессионализма (подбор сцены, установка камер, движения в сцене, «вылеты» объектов, близкие планы и т. д.).
В чем разница между 2D и 3D?
Формат 2D — формат фильмов, показываемых на цифровых кинопроекторах, которые все чаще используются в кинотеатрах. … А видеть изображение объемным нам позволяют фильмы в формате 3D (формате 3Д) в 3D кинотеатрах «Киномакс». Формат 3D – значит «трехмерный».
Что такое 2 D?
2D (2-D) — аббревиатура (от англ. 2-dimensional), которая может означать: … размерность пространства. Двумерное пространство.
Чем отличаются ресницы 2д и 3д?
Отличие 2д от 3д ресницы может заключаться в другом – в самой технологии. Стандартная техника увеличения объема предполагает закрепление на каждой реснице по 2 искусственных волоска. … Техника 3д наращивания предполагает крепление 3 искусственных волосков. В этом случае общий объем заметно увеличивается.
… Техника 3д наращивания предполагает крепление 3 искусственных волосков. В этом случае общий объем заметно увеличивается.
Что дольше держится 2д или 3д?
Если использованы качественные материалы, размер и форма волосков подобраны правильно, и индивидуальные особенности женщины позволяют, то наращенные ресницы продержатся 1-2 месяца. По отзывам клиенток, классическое наращивание ресниц выглядит естественно и гарантированно держится до 4 недель. Эффект 2D и 3 D.
Что лучше 2D или 3D ресницы?
Конечно, 2D преображает глаза, делая их невероятно привлекательными. Однако специалисты отдают предпочтение 3D-ресницам и считают, что будущее за ними. Пушистые, но вполне естественные, они дольше держатся в изначальном виде и носятся более 3-х месяцев с момента наращивания.
Что лучше ламинирование или наращивание ресниц?
Влияние на ресницы При этом Ламинирование питает волоски. После 2-3 сеансов реснички становятся более здоровыми. Можно повторять без перерыва, каждый месяц. Наращивание напротив, истощает волоски, желательно делать перерывы и давать ресничкам восстанавливаться.
Можно повторять без перерыва, каждый месяц. Наращивание напротив, истощает волоски, желательно делать перерывы и давать ресничкам восстанавливаться.
Почему именно ламинирование ресниц?
Ламинирование ресниц — высокоэффективный, безопасный способ оздоровления и укрепления глазных щетинок питательными составами, которые богаты кератином, витаминами и минералами.
Кому подходит процедура ламинирования ресниц?
В целом, процедура ламинирования подойдет девушкам любительницам эффекта «натуральности». Не стоит забыть, что ламинирование ресниц – это еще и ухаживающая процедура, поэтому можно не бояться за негативные последствия от ее применения.
Что лучше кератиновое выпрямление или ламинирование волос?
Что лучше — кератин или ламинирование Очевидно, что кератиновое выпрямление заинтересует только тех, кто мечтает о совершенно другой структуре волос, намного более гладкой. Ну а ламинирование волос подойдет кудрявым красоткам, которые согласны получить лишь дополнительные блеск и послушность.
Какие волосы после кератинового выпрямления?
11) Кератиновое выпрямление не влияет на толщину волосяного стержня, после процедуры волосы не станут более густыми. Кератин сделает ваши локоны более блестящими, эластичными, восстановленными и гладкими. Они перестанут пушится от влажности, станут более послушными в любых укладках, кудри и завитки распрямятся.
Как конвертировать PDF в векторное изображение? Комплексные решения
Можете ли вы конвертировать PDF в векторное изображение? В этой статье мы покажем вам, как конвертировать PDF в векторные изображения. Один из способов — использовать онлайн-конвертер PDF в векторный формат.
Векторные изображения представляют собой графики, которые состоят из линий и кривых, заданных математическими формулами для создания изображения. Данный вид изображений создается при помощи такого программного обеспечения, как Adobe Illustrator и CorelDraw. Такие изображения имеют меньший размер по сравнению с растровыми изображениями и более масштабируемы. Более того, векторные изображения легче редактировать. Один из недостатков векторных изображений – отсутствие их полной поддержки в Интернете. Поэтому для использовании файлов такого типа в Интернете их необходимо конвертировать в другие форматы.
Более того, векторные изображения легче редактировать. Один из недостатков векторных изображений – отсутствие их полной поддержки в Интернете. Поэтому для использовании файлов такого типа в Интернете их необходимо конвертировать в другие форматы.
- Часть 1. Является ли PDF векторным файлом?
- Часть 2. Конвертировать PDF в векторный формат(SVG)
- Часть 3. Конвертировать PDF в векторный формат(AI)
- Часть 4. Конвертировать PDF в векторный формат(EPS)
- Часть 5. Лучший редактор и конвертер PDF-файлов для Windows и Mac
Часть 1. Является ли PDF векторным файлом?
PDF-файл обычно тоже является векторным файлом. Это зависит от того, как был создан PDF-файл и были ли его слои выровнены при его создании. Чтобы определить, является ли PDF-файл векторным или растровым, вы можете использовать программу просмотра PDF для запуска теста.
Чтобы проверить, является ли PDF-файл векторным, откройте файл в PDFelement и увеличьте изображение в формате PDF до тех пор, пока увеличение не превысит 400%.
Если вам нужно преобразовать PDF в векторный файл, такой как SVG, EPS или AI vector, вы можете воспользоваться приведенными ниже конвертерами PDF в векторный формат.
Если вам нужно отредактировать векторные файлы PDF, вы можете использовать универсальное PDF-решение Wondershare PDFelement — Редактор PDF-файлов. При работе с PDF-файлами вам необходимо иметь инструмент, который может выполнять ряд решений в формате PDF без необходимости много работать с другим программным обеспечением. PDFelement может конвертировать PDF-файлы во многие другие форматы, такие как PNG, JPG, TIFF и другие. Кроме того, это программное обеспечение также является создателем PDF-файлов, редактором, аннотатором и заполнителем PDF-форм. Он также хорошо разработан, чтобы позволить вам читать и просматривать ваши PDF-файлы в светлом или темном режиме.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Часть 2. Конвертировать PDF в векторный формат(SVG)
В интернете можно найти различные способы конвертирования PDF в векторное изображение. Одним из таких способов – это использование онлайн-инструментов. Onlineconvert.com – это пример онлайн-сервиса, который позволяют конвертировать PDF в форматы SVG, TIFF, PICT, PIX и другие. Давайте посмотрим, как на данном сайте происходит конвертирование PDF в масштабируемые изображения.
Шаг 1. Откройте онлайн-конвертер
Перейдите на сайт Online-Convert в вашем браузере. Затем выберите опцию «Конвертировать в SVG» на панели меню слева.
Шаг 2. Конвертируйте PDF-файл в векторное изображение
Следующее, что необходимо сделать — открыть PDF-файл для его конвертирования. Вы можете найти его на своем компьютере, скопировать URL-ссылку на файл, если он размещен в Интернете, или выбрать файл на Dropbox или Google Диске. После этого вы можете при необходимости изменить некоторые настройки вывода. Наконец, нажмите кнопку «Конвертировать».
Часть 3. Конвертировать PDF в векторный формат(AI)
Вы можете преобразовать PDF-файл в векторный формат AI с помощью программы Adobe Illustrator. Для этого требуется несколько простых шагов.
Шаг 1. Запустите Adobe Illustrator, нажмите Файл > Открыть и выберите PDF-файл, который вы хотите преобразовать.
Шаг 2. После открытия PDF-файла нажмите Файл > Сохранить и сохраните файл в формате AI.
Кроме того, есть несколько онлайн-конвертеров PDF в векторные файлы, которые вы можете использовать для преобразования PDF в AI, например PDFmall PDF to AI converter.
Часть 4. Конвертировать PDF в векторный формат(EPS)
EPS — это векторный формат файлов, часто создаваемый Adobe Illustrator для профессиональной и высококачественной печати изображений, таких как рекламные щиты, большие плакаты. Если вам нужно преобразовать PDF в векторный файл EPS, существуют онлайн-конвертеры PDF, которые могут вам помочь. Convertio PDF to EPS converter — это один из инструментов.
Шаг 1. Перейдите к конвертеру Convertio PDF to EPS. Нажмите кнопку Выбрать файлы, чтобы загрузить свои PDF-файлы. Максимальный размер файла в бесплатной версии составляет 100 МБ.
Шаг 2. После загрузки файла нажмите кнопку Преобразовать и подождите, пока файл не будет преобразован.
Шаг 3. Загрузите файл EPS обратно на свое устройство.
Часть 5. Лучший редактор и конвертер PDF-файлов для Windows и Mac
PDFelement — это мощный и простой в использовании редактор PDF, который может справиться практически со всеми вашими проблемами с PDF.
При работе с PDF-файлами вам необходимо иметь инструмент, который может выполнять целый ряд действий с PDF без необходимости использования других программ. Примером хорошо сбалансированного программного обеспечения можно назвать PDFelement. Эта программа может одновременно выполнять функции создания, редактирования, конвертирования и сохранения PDF-файлов. Также в данной программе предусмотрена возможность чтения и просмотра PDF-документов. Вы можете перемещаться по страницам, прокручивать файл и даже увеличивать масштаб просматриваемого контента. Продуманный пользовательский интерфейс делает его одним из лучших приложений для работы с PDF из представленных на рынке. Wondershare PDFelement — это кросс-платформенное программное обеспечение, которое может быть установлено как в операционной системе Windows, так и на Mac.
- PDFelement поддерживает пакетное преобразование PDF-файлов в выходные форматы, такие как PPT, XLS, DOC, HTML, RTF, TXT, EPUB и графические форматы.
- PDFelement также позволяет создавать PDF-файлы, комбинируя PDF-файлы, комбинируя поддерживаемые файлы, из пустых документов, HTML, RFT, ключевых слов, изображений и клипбордов.
- Вы можете использовать его для заполнения форм в формате PDF, а также для создания новых форм в формате PDF.
- PDFelement позволяет вам добавлять цифровые подписи к вашему PDF-файлу.
- PDFelement имеет функцию распознавания текста, которая позволяет редактировать, искать и копировать текст в файлах на основе изображений.
- PDFelement позволяет вам выполнять пакетное редактирование текстов, объектов и изображений в вашем PDF-файле.
- PDFelement создан с использованием различных разметок, таких как: липкие заметки, текстовые комментарии, комментарии к выноскам, аннотации, водяные знаки, основные моменты, подчеркивания и зачеркивания.

- PDFelement модернизированное программное обеспечение, которое позволяет вам добавлять разметки в PDF-файл в пакетном режиме.
- PDFelement позволяет добавлять бейты, нумерацию, нижние колонтитулы и верхние колонтитулы.
- С помощью PDFelement вы можете не только поворачивать страницы PDF-файла под определенным углом, но и обрезать ненужные части вашего PDF-файла.
Скачать Бесплатно Скачать Бесплатно
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Что такое векторный файл, как использовать векторный файл, векторные файлы
Что такое векторный файл? Возможно, вы слышали о форматах EPS, SVG, AI… Но в большинстве случаев эти форматы мало что значат. Если вы не знаете, что такое форматы такого типа, вы не единственный. Очень важно иметь векторные файлы. При получении файлов от графического дизайнера всегда следует запрашивать векторный файл. Понимание разницы между векторным файлом и растровым файлом очень важно. Печатникам, разработчикам и графическим дизайнерам они понадобятся для брендинга.
Прежде всего, давайте посмотрим на разницу между векторными и растровыми файлами. Они даже часто ищут слово «растр против векторного формата изображения». Итак, в чем разница между ними?
РАСТР
Растровые файлы используют тысячи пикселей для построения изображения. Каждый пиксель имеет цвет. Эти пиксели собираются вместе, как пазл, для создания вашего изображения/логотипа. Распространенными файлами, в которых используются растровые изображения, являются файлы JPG, GIF и PNG.
Распространенными файлами, в которых используются растровые изображения, являются файлы JPG, GIF и PNG.
После создания растрового изображения его размер нельзя изменить. Когда вы изменяете размер растрового изображения, каждый пиксель изменяется одинаково и становится более нечетким по мере увеличения размера. Таким образом создается тот размытый, нечеткий эффект вокруг изображения, который вы, вероятно, испытывали раньше. Каждый пиксель деформируется и делает изображение нечетким. Вот почему вы должны убедиться, что вы получаете самые высокие качества для начала, чтобы у вас не было никаких проблем. Уменьшение масштаба изображения не повлияет на качество растрового файла, в отличие от увеличения его исходного размера.
VECTOR
Векторные файлы гораздо более гибкие и основаны на математических уравнениях, которые генерируют файлы при изменении масштаба, чтобы обеспечить безупречное качество изображения. Векторные файлы чаще всего используются графическими дизайнерами. Чаще всего с программным обеспечением от Adobe Illustrator, которое специализируется на векторной работе. Ваш логотип и все другие элементы брендинга должны быть разработаны в векторных форматах. Учитывая, что векторный файл очень гибок в изменении размера, элементы брендинга, такие как ваш логотип, могут быть изменены в соответствии с опорами любого размера без потери качества изображения. Еще одна хорошая вещь в векторных файлах заключается в том, что они могут быть очень легко преобразованы в форматы JPG и PNG для использования в Интернете, поэтому вы получаете лучшее из обоих миров. Для тех из вас, кому нужно внести коррективы в свой логотип.
Чаще всего с программным обеспечением от Adobe Illustrator, которое специализируется на векторной работе. Ваш логотип и все другие элементы брендинга должны быть разработаны в векторных форматах. Учитывая, что векторный файл очень гибок в изменении размера, элементы брендинга, такие как ваш логотип, могут быть изменены в соответствии с опорами любого размера без потери качества изображения. Еще одна хорошая вещь в векторных файлах заключается в том, что они могут быть очень легко преобразованы в форматы JPG и PNG для использования в Интернете, поэтому вы получаете лучшее из обоих миров. Для тех из вас, кому нужно внести коррективы в свой логотип.
В чем разница между высоким и низким разрешением
Изображения с высоким разрешением обычно используются в печатных материалах, таких как фирменные бланки, визитные карточки, вывески и т. д. Файлы с низким разрешением используются в Интернете для таких вещей, как веб-сайты , баннеры, изображения профилей в социальных сетях и т. д. Чтобы определить разрешение вашего изображения/файла, вы должны проверить плотность пикселей. Обычно называемые DPI (точек на дюйм) или PPI (пикселей на дюйм), эти меры сообщают вам плотность изображения. Обычно это можно проверить, щелкнув правой кнопкой мыши изображение и выбрав «Информация» или открыв файл в Adobe Photoshop. Требуемая плотность пикселей для качественного изображения в Интернете — 72 dpi и 300 dpi для печати. Изменение размера веб-файла с разрешением 72 dpi для целей печати будет иметь катастрофические последствия. Как упоминалось выше, чем больше вы растягиваете и изменяете размер пикселей, тем более размытым становится изображение. Вот почему настоятельно рекомендуется начать с файла с высоким разрешением 300 dpi и перейти к веб-формату 72 dpi. Убедитесь, что вы сохранили два разных файла, один для печати и один для Интернета.
д. Чтобы определить разрешение вашего изображения/файла, вы должны проверить плотность пикселей. Обычно называемые DPI (точек на дюйм) или PPI (пикселей на дюйм), эти меры сообщают вам плотность изображения. Обычно это можно проверить, щелкнув правой кнопкой мыши изображение и выбрав «Информация» или открыв файл в Adobe Photoshop. Требуемая плотность пикселей для качественного изображения в Интернете — 72 dpi и 300 dpi для печати. Изменение размера веб-файла с разрешением 72 dpi для целей печати будет иметь катастрофические последствия. Как упоминалось выше, чем больше вы растягиваете и изменяете размер пикселей, тем более размытым становится изображение. Вот почему настоятельно рекомендуется начать с файла с высоким разрешением 300 dpi и перейти к веб-формату 72 dpi. Убедитесь, что вы сохранили два разных файла, один для печати и один для Интернета.
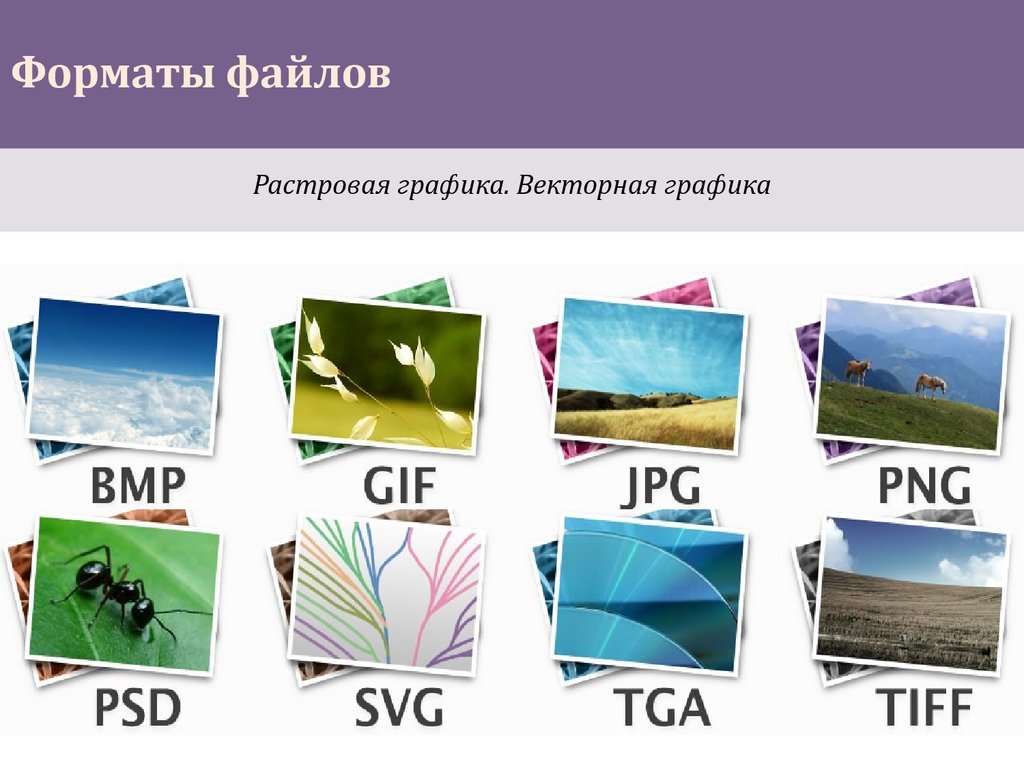
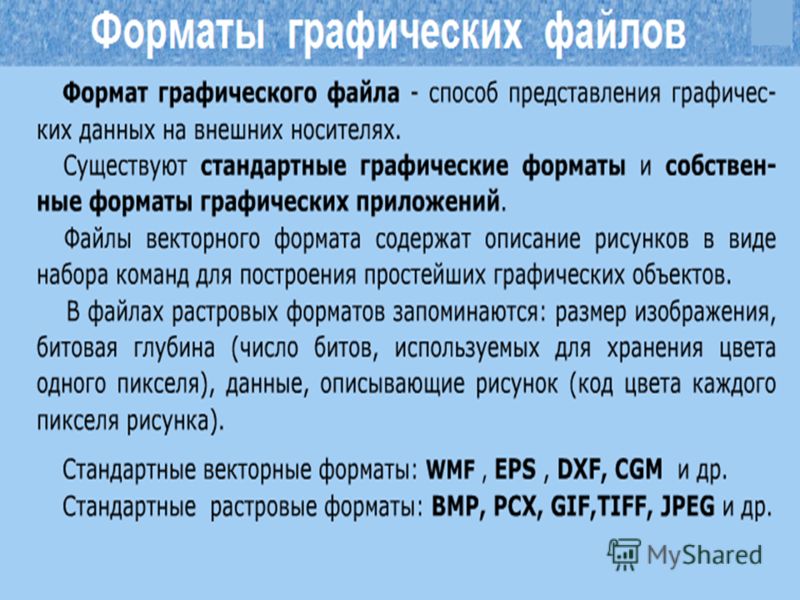
Какие существуют форматы файлов
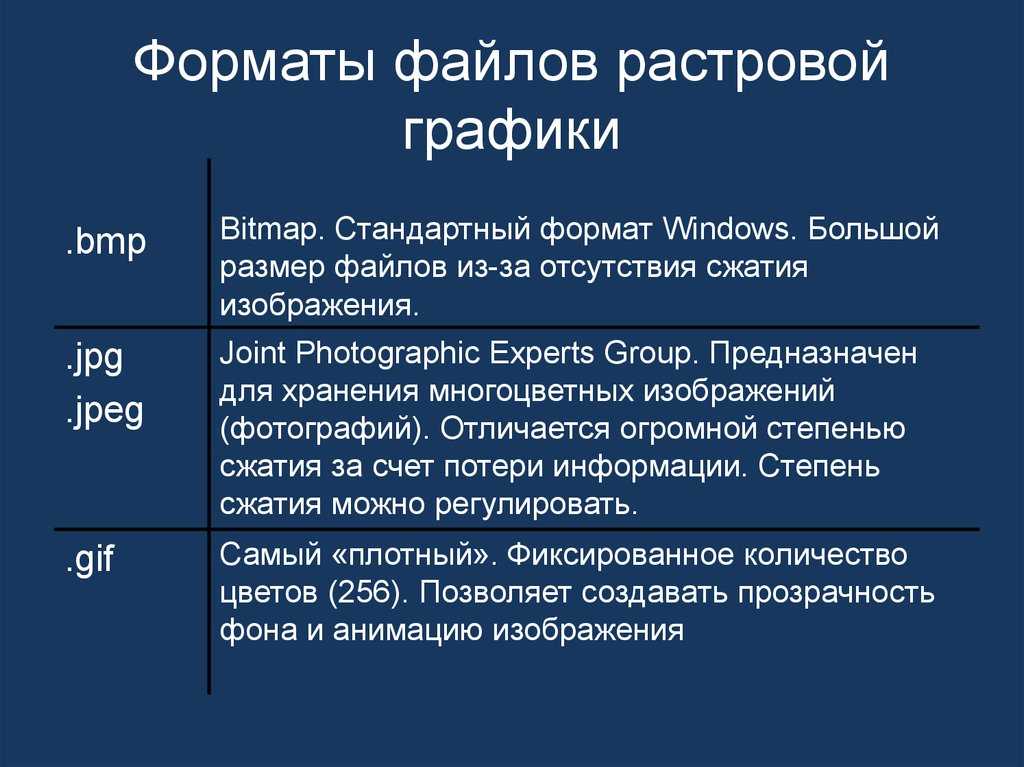
Растровые форматы
Jpg
Jpg является наиболее распространенным файлом для фотографий. Файлы Jpg можно оптимизировать, чтобы уменьшить вес файла (Кб). Некоторым веб-сайтам для ускорения работы требуются высокооптимизированные изображения. Оптимизацию можно сделать через фотошоп. Чем больше вы оптимизируете файл JPG, тем больше снижается качество. Это часто может привести к зернистости изображений.
Файлы Jpg можно оптимизировать, чтобы уменьшить вес файла (Кб). Некоторым веб-сайтам для ускорения работы требуются высокооптимизированные изображения. Оптимизацию можно сделать через фотошоп. Чем больше вы оптимизируете файл JPG, тем больше снижается качество. Это часто может привести к зернистости изображений.
PNG
Файлы PNG аналогичны файлам JPG, хотя их нельзя оптимизировать, как файл JPG, что делает их намного больше по размеру. Особенность файлов PNG в том, что они могут иметь прозрачный фон. Файлы PNG очень полезны, если вы хотите разместить изображение на текстурированном или цветном фоне.
GIF
Файлы GIF — это самая простая версия растрового файла, которую вы можете найти. В наши дни они особенно используются в зацикленных анимациях, которые можно создать в фотошопе. GIF — это отличные форматы файлов для значков и очень простых графических элементов, но их нельзя использовать для изображений.
Векторные форматы
EPS
Файл EPS чаще всего используется для векторных элементов, таких как значки. Преимущество файла EPS в том, что он обычно совместим с последними и старыми версиями Illustrator. Это очень совместимый формат.
Преимущество файла EPS в том, что он обычно совместим с последними и старыми версиями Illustrator. Это очень совместимый формат.
Ai
Файлы Ai — это файлы, созданные для использования Adobe Illustrator (программное обеспечение). Эти файлы обычно используются графическими дизайнерами, дизайнерами логотипов, иллюстраторами, печатниками… Файлы Ai работают только с иллюстратором, поэтому они могут вам не понадобиться, если вы не используете эту программу.
SVG
Файлы SVG — это векторные форматы файлов для Интернета. Если вы хотите создать анимацию на своем сайте, например, с увеличенным логотипом, вы должны использовать этот формат, чтобы он оставался качественным и четким. Файлы SVG отлично подходят для логотипов, значков, кнопок…
В заключение, независимо от того, разрабатываете ли вы свой логотип с помощью производителя логотипов, дизайнерского агентства или участвуете в конкурсе на разработку логотипов, убедитесь, что у вас есть правильные файлы и правильное разрешение. Векторные файлы незаменимы и будут востребованы у вас графическими дизайнерами, полиграфистами и т. д. Файлы с высоким разрешением для печати важны так же, как и файлы с низким разрешением для Интернета. Logogenie предоставляет премиальный логотип в одном пакете со всеми файлами, упомянутыми выше, вам не придется бегать или доплачивать, чтобы получить эти файлы.
Векторные файлы незаменимы и будут востребованы у вас графическими дизайнерами, полиграфистами и т. д. Файлы с высоким разрешением для печати важны так же, как и файлы с низким разрешением для Интернета. Logogenie предоставляет премиальный логотип в одном пакете со всеми файлами, упомянутыми выше, вам не придется бегать или доплачивать, чтобы получить эти файлы.
Все, что вам нужно знать о форматах векторных файлов
Вам нужно векторное или растровое изображение для вашего проекта? Узнайте об особенностях форматов векторных файлов и их отличиях от растровых файлов с помощью этого подробного руководства.
Изображение обложки через Kit8.net.
Независимо от того, ничего ли вы не знаете о дизайне или только начинаете работать в отрасли, вам может быть трудно понять, какой формат файла вам нужен для вашего проекта. К счастью, есть только два типа файлов изображений, о которых вам действительно нужно знать: растровые файлы и векторные файлы. Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл представляет собой графику, основанную на математических кривых и путях, а не на пикселях, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл представляет собой графику, основанную на математических кривых и путях, а не на пикселях, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Самое важное в векторных файлах то, что они не зависят от разрешения, то есть вы можете увеличивать или уменьшать их без ущерба для качества изображения. На самом деле, векторные файлы могут делать многое, чего не могут растровые файлы, что делает их необходимыми для многих творческих проектов.
Что такое векторный файл?
Векторный файл — это компьютерная графика, в которой используются математические формулы для визуализации изображения, а не пиксельные данные, как в растровом файле.
Векторное изображение начинается с точки. Две точки создают путь. Пути могут быть прямыми или изогнутыми, а затем соединяться с большим количеством точек, образуя более длинные пути или замкнутые формы. У каждого пути, кривой или формы есть собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и четкость каждого пути. Это делает векторные файлы идеальными для отображения графики в крошечных или значительных размерах.
У каждого пути, кривой или формы есть собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и четкость каждого пути. Это делает векторные файлы идеальными для отображения графики в крошечных или значительных размерах.
Изображение через Tasiania.
Использование векторных файлов имеет несколько преимуществ:
- Масштабируемость. Независимо от того, насколько большим или маленьким вы сделаете вектор, он всегда будет выглядеть так же четко, как и оригинал. Посмотрите на увеличенную часть тропического узора выше.
- Небольшой размер файла. В векторах используются пути вместо пикселей, поэтому размеры файлов намного меньше, чем у их пиксельных аналогов.
- Легко редактируемый — векторный файл позволяет управлять его цветами, формами, размерами, компоновкой и многим другим.
Единственным недостатком векторных файлов является их совместимость; вы должны открыть их в программе векторного дизайна, такой как Adobe Illustrator или Sketch. Растровые программы, такие как Adobe Photoshop, растрируют только векторные файлы, лишая вас возможности быстро редактировать графику.
Растровые программы, такие как Adobe Photoshop, растрируют только векторные файлы, лишая вас возможности быстро редактировать графику.
Когда следует использовать векторные файлы?
Вы должны использовать векторные файлы всякий раз, когда вам нужно отображать графику в различных размерах. Придумайте логотип компании. Этот логотип появится на визитных карточках, брошюрах и листовках. Но он также может появиться на футболках, рекламных щитах и крошечных экранах мобильных устройств. Другие распространенные векторные файлы включают значки, типографику и дизайн надписей, шаблоны и цифровые иллюстрации.
Векторные файлы могут показаться немного сложными, но вам не нужно создавать их самостоятельно! На Shutterstock вы можете найти множество стоковых векторных изображений, включая шрифты, узоры, значки и иллюстрации, которые готовы к индивидуальной настройке. У нас даже есть подборка векторов для малого бизнеса, которые помогут вам начать работу.
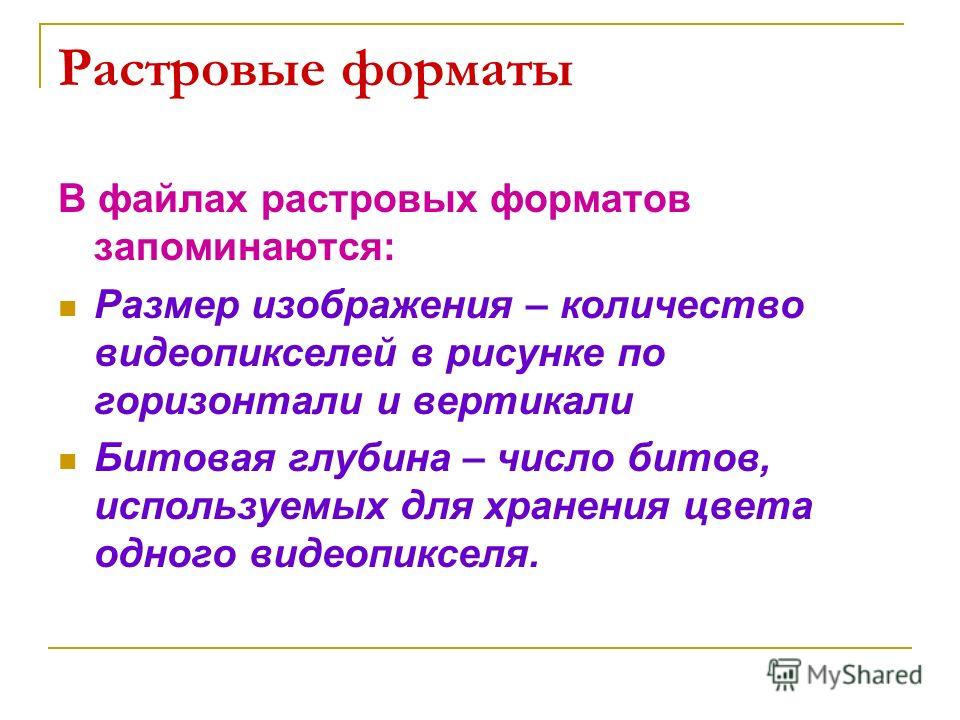
Что такое растровый файл?
Растровый или растровый файл представляет собой компьютерную графику, состоящую из множества пикселей квадратной формы, обозначающих форму и цвет каждой точки изображения. Эти пиксели являются строительными блоками каждого изображения или дизайна, которые вы видите в Интернете. Просто увеличьте изображение, чтобы увидеть, как эти пиксели становятся более заметными.
Эти пиксели являются строительными блоками каждого изображения или дизайна, которые вы видите в Интернете. Просто увеличьте изображение, чтобы увидеть, как эти пиксели становятся более заметными.
Изображение через Tasiania.
Большинство растровых изображений выглядят четкими при уменьшении масштаба, но при увеличении пиксели становятся более заметными, как в тропическом узоре выше. Растровые файлы зависят от разрешения, то есть изображение отображается правильно в определенном размере, а все, что больше, растянет пиксели и сделает его размытым. Обычно они поставляются в виде файлов JPG или PNG — узнайте больше о PNG и JPG, чтобы понять, что подходит именно вам.
При загрузке растровых файлов из Интернета обратите внимание на размер и качество файла. Изображения с более высоким разрешением содержат миллионы пикселей. Например, показанный выше тропический узор имеет размер 4000 x 4000 пикселей, что означает, что в изображении присутствует 16 миллионов пикселей. Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и выше качество. На Shutterstock всегда можно найти качественные изображения с высоким разрешением.
Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и выше качество. На Shutterstock всегда можно найти качественные изображения с высоким разрешением.
Когда использовать растровые файлы
Растровые файлы лучше всего использовать для высокодетализированных фотографий или цифровых приложений. Пиксели, видимые в растровых изображениях, обеспечивают плавное изменение цвета и четкие детали в графике с высоким разрешением. Программы для растрового дизайна, такие как Adobe Photoshop или Shutterstock Editor, позволяют управлять отдельными пикселями. Когда вы используете растровую графику в своих дизайнерских работах, обязательно убедитесь, что 9Только 0157 масштабировать изображение до , чтобы предотвратить сильную пикселизацию.
Общие форматы векторных файлов
Векторные файлы можно сохранять, открывать и экспортировать в четырех основных форматах — AI, EPS, SVG и PDF. Каждый формат имеет свои особенности и качества, влияющие на то, как его можно передавать или считывать между программами.
Изображение через filborg.
Файлы .AIAI или Adobe Illustrator Artwork , является собственностью Illustrator и обычно может быть прочитан и отредактирован в его собственной программе, за некоторыми исключениями. Помимо Illustrator, CorelDRAW также может редактировать этот формат файла, но с ограничениями. Эти файлы также зависят от версии, то есть один и тот же файл будет отображаться по-разному в разных версиях Illustrator.
Файлы .EPSИнкапсулированный файл PostScript содержит двумерную векторную графику, текст и растровые изображения. Этот формат файла является стандартным способом экспорта векторных рисунков, поскольку его можно легко передавать между дизайнерскими программами и пользователями без потери данных.
Когда вы загружаете векторное изображение на Shutterstock, вы заметите, что оно экспортируется как файл EPS. Вы можете открыть этот векторный формат файла в Adobe Illustrator для редактирования или превратить в растровый файл в Adobe Photoshop.
SVG или Масштабируемая векторная графика представляет собой текстовое описание изображений, состоящее из векторов, растровых изображений и текста. Он не зависит от разрешения и отображает высокое качество при меньшем размере файла, что делает его идеальным для Интернета.
Файлы .PDFPDF или Portable Document Format — это универсальный стандартный формат файла, который может отображать как векторную, так и растровую графику. Используйте этот формат файла для подготовки дизайна к печати или для отображения вашей векторной графики в Интернете.
Хотите узнать больше об основах дизайна? Ознакомьтесь с этими информативными статьями:
- 5 основных приемов рисования с помощью инструмента «Перо» в Illustrator
- Процессный цвет и плашечный цвет: что вам нужно знать
- Раскрытие секретов инструмента «Фигуры» в Illustrator
- RGB и CMYK: расшифровка цветовых режимов для печати и цифрового дизайна
- PPI в сравнении с DPI: демистификация мира Интернета и разрешения печати
Бизнес Дизайн Ресурсы для дизайна Иллюстрация и векторы Изучите графический дизайн Маркетинг
Вектор или растр, PNG или EPS? Как выбрать правильный формат файла
Хотя это может показаться тривиальным, выбор неправильного формата файла может подорвать вашу маркетинговую кампанию и обесценить ваш деловой имидж.
Если вы не отличаете PNG от SVG, сейчас самое время учиться!
Существует множество форматов файлов, и их правильное использование может дать некоторые полезные преимущества, такие как сокращение времени загрузки веб-сайта и повышение рейтинга страницы результатов поиска (SERP). Даже если вы тесно сотрудничаете с дизайнером, понимание этого предмета гарантирует, что дизайн, за который вы заплатили, всегда будет выглядеть наилучшим образом. Здесь я расскажу о некоторых из самых популярных форматов изображений и их использовании, чтобы вы знали свои PNG по своим SVG и могли уверенно использовать их в своей работе.
Если вы не работаете с графикой каждый день, скорее всего, вы не слишком хорошо знакомы с форматами файлов и их различными вариантами использования — и это нормально!
Растр против вектора: в чем разница?
Вы когда-нибудь пытались увеличить фотографию, но обнаруживали, что она искажается при увеличении размера? Этот тип изображения известен как растр. Некоторые распространенные типы файлов растровой графики включают PNG, GIF и JPEG. Растровое изображение состоит из фиксированного количества отдельных цветных пикселей, которые при совместном просмотре образуют полное изображение. Чем больше пикселей содержит изображение, тем выше его разрешение. Когда вы увеличиваете растровое изображение, ваш компьютер «угадывает» информацию, которая должна быть использована для заполнения вновь образованного пространства. Это то, что заставляет его выглядеть размытым, пиксельным или искаженным.
Некоторые распространенные типы файлов растровой графики включают PNG, GIF и JPEG. Растровое изображение состоит из фиксированного количества отдельных цветных пикселей, которые при совместном просмотре образуют полное изображение. Чем больше пикселей содержит изображение, тем выше его разрешение. Когда вы увеличиваете растровое изображение, ваш компьютер «угадывает» информацию, которая должна быть использована для заполнения вновь образованного пространства. Это то, что заставляет его выглядеть размытым, пиксельным или искаженным.
В векторной графике для создания графики используются точки, линии, кривые и фигуры, основанные на математике. Благодаря способу создания векторную графику можно бесконечно растягивать и изменять ее размер без потери качества изображения, что делает ее идеальной для таких элементов, как логотипы компаний. Типы файлов векторной графики включают Adobe Illustrator (AI), SVG и EPS. Всякий раз, когда дизайнер создает новую графику с нуля, например логотип, обычно он создает ее в виде вектора, потому что это обеспечивает большую гибкость в том, как они могут позже использовать это изображение.
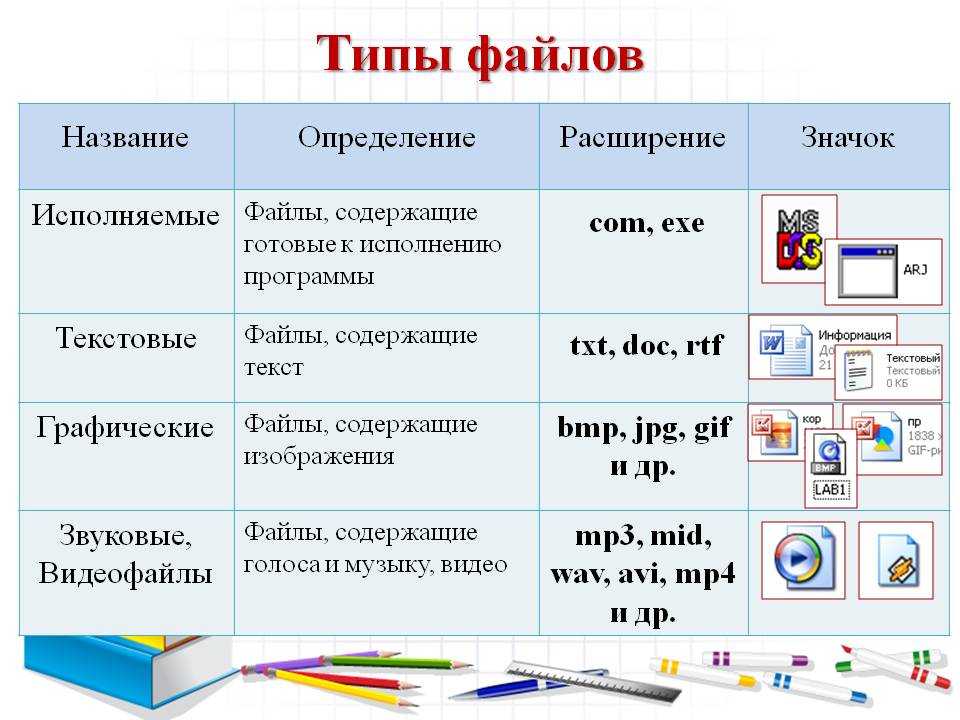
Распространенные типы файлов изображений и их использование
JPEG
JPEGS (Joint Photographic Experts Group) — один из наиболее известных форматов растровых изображений, известный как формат с потерями. Это означает, что при сохранении изображения оно частично отбрасывает некоторые данные изображения, чтобы сжать изображение. Это уменьшает размер изображения, облегчая его распространение и хранение. Файлы JPEG подходят для использования в Интернете и в печати.
Итак, когда следует использовать JPEG? Общее эмпирическое правило: когда:
- Ваше изображение является фотографией
- Ваше изображение имеет много сложных цветов и градиентов
- Вам не нужна прозрачность изображения
- Вам не нужна анимация
GIF
GIF (Graphics Interchange Format) растровые файлы, но являются форматом без потерь, что означает, что вы не теряете информацию о данных при сохранении файла, как в случае с JPEG. Недостатком GIF является то, что они не имеют такого богатого цветового спектра, как JPEG, и используют только 256 цветов или 255, если вы включите прозрачность. Это может привести к тому, что изображения будут выглядеть «бесцветными».
Это может привести к тому, что изображения будут выглядеть «бесцветными».
Как правило, GIF-файлы следует использовать, когда:
- Ваше изображение будет использоваться в Интернете (веб-сайты, рассылки по электронной почте)
- Вам необходимо, чтобы ваше изображение было анимированным веб-значки или простые изображения)
- Ваше изображение содержит фигуры с четкими краями (например, текст или шаблоны фигур)
- Вам требуется изображение с прозрачным фоном, т. е. отображается только значок или логотип без сплошного цвета позади него.
PNG
PNG (Portable Network Graphics) бывают двух видов: PNG-8 и PNG-24. Как и GIF, PNG — это формат без потерь, поэтому вы не потеряете данные при сжатии изображения. Одной из отличительных особенностей PNG является альфа-прозрачность. По сути, это означает, что их прозрачность масштабируется, поэтому у вас также есть возможность создать полупрозрачный вид вашего изображения. Одно из предостережений при использовании альфа-прозрачности заключается в том, что она не поддерживается Internet Explorer 6, поэтому ваша графика может отображаться неправильно, если ваши зрители все еще используют старую версию этого браузера.
PNG-8 очень похож на GIF. Он имеет 256-цветный формат, но размеры его файлов даже меньше, чем у GIF, что делает их идеальными для использования в Интернете. Формат PNG-24 создает гораздо больший размер файла, но может отображать более 16 миллионов цветов, создавая более насыщенное и четкое изображение, чем GIF и PNG-8. Будьте очень внимательны к размеру файла при использовании PNG-24, особенно если вы планируете использовать его для Интернета, так как большие размеры файлов могут замедлить время загрузки вашей страницы.
Итак, когда следует использовать PNG?
- Ваше изображение будет использоваться в Интернете (веб-сайты, рассылки по электронной почте)
- Вам нужен прозрачный или частично прозрачный фон для векторной графики. Хотя этот тип файлов не так распространен, как некоторые другие упомянутые, мы считаем, что о нем стоит знать. По мере того, как адаптивные веб-сайты становятся отраслевым стандартом, SVG используются все больше и больше, поскольку они позволяют масштабировать веб-графику на экран любого размера без искажений.

Прелесть такого гибкого SVG-файла в том, что его можно сжимать до очень маленьких размеров, экономя место на серверах и сокращая время загрузки страниц. SVG можно использовать для любого векторного файла, будь то фон веб-сайта, значок или логотип, и его можно создать в таких программах, как Adobe Illustrator, Corel Draw или Inkscape.
SVG следует использовать, когда:
- Вы загружаете любое векторное изображение на свой веб-сайт
- Вы загружаете логотип своей компании на свой веб-сайт
- Ваше изображение должно быть безупречно масштабировано до различных размеров
Если вам нужна дополнительная информация о SVG, эта статья от Web Designer Depot – отличный ресурс.
AI
Выходной файл Adobe Illustrator по умолчанию представляет собой файл AI. Этот формат файла часто используется для обмена векторной графикой между пользователями этой программы. Совместное использование файла AI позволяет получить доступ к редактируемому файлу, поэтому пользователь может вносить изменения в документ, если хочет, но получатель должен иметь Adobe Illustrator, чтобы иметь возможность открыть файл.
 Хотя файлы AI никогда не используются для Интернета, они могут быть переданы непосредственно на принтер, особенно если вы хотите, чтобы они могли вносить небольшие коррективы в ваш файл в процессе печати.
Хотя файлы AI никогда не используются для Интернета, они могут быть переданы непосредственно на принтер, особенно если вы хотите, чтобы они могли вносить небольшие коррективы в ваш файл в процессе печати.Файлы AI следует использовать, когда:
- Вы хотите поделиться созданным векторным файлом с кем-то, у кого также есть Adobe Illustrator
- Вы отправляете файл на печать
- Вы хотите, чтобы получатель мог редактировать файл, или не возражайте, если у них есть возможность редактировать его
PSD
PSD — это собственный формат файла для Photoshop, который часто используется для редактирования растровых файлов, таких как фотографии, но также поддерживает вставку векторных графика. Если слои не сведены создателем, PSD-файлы доступны для редактирования любому пользователю, у которого есть Photoshop. Файлы PSD должны быть преобразованы в JPEG, PNG или GIF, чтобы загрузить их в Интернете.
PSD-файлы можно использовать в следующих случаях:
- совместное использование проекта с тем, у кого также есть Adobe Photoshop
- отправка файла на принтер промышленности и часто используются для редактирования и хранения растровых изображений, таких как фотографии.
 Из-за своего формата без потерь TIFF часто предпочтительнее, чем JPEG, для сохранения рабочих файлов, поскольку их можно сохранять и повторно сохранять без потери качества изображения. В отличие от JPEG, TIFF поддерживает несколько слоев изображений в одном файле, и из-за объема содержащейся в них информации размеры их файлов очень велики. TIFF не подходят для использования в Интернете, но отлично подходят для печатных проектов.
Из-за своего формата без потерь TIFF часто предпочтительнее, чем JPEG, для сохранения рабочих файлов, поскольку их можно сохранять и повторно сохранять без потери качества изображения. В отличие от JPEG, TIFF поддерживает несколько слоев изображений в одном файле, и из-за объема содержащейся в них информации размеры их файлов очень велики. TIFF не подходят для использования в Интернете, но отлично подходят для печатных проектов.Когда лучше использовать TIFF?
- Всякий раз, когда вы работаете с растровым изображением и хотите иметь возможность внести в него изменения позднее.
- При сохранении растрового файла для использования в проекте печати.
EPS
EPS означает «Инкапсулированный PostScript» и, как и файл AI, в основном используется для обмена векторными файлами. В отличие от файлов AI, EPS можно открывать и редактировать с помощью ряда векторных программ, включая Adobe Illustrator, Corel Draw или Inkscape. Его также можно вставить как изображение в другие программы, такие как Photoshop, InDesign и Microsoft Word, но он не предназначен для использования в Интернете.
 Хотя этот файл по-прежнему полезен во многих ситуациях и отраслях, использование файла EPS в последние годы значительно сократилось в пользу других форматов векторных файлов.
Хотя этот файл по-прежнему полезен во многих ситуациях и отраслях, использование файла EPS в последние годы значительно сократилось в пользу других форматов векторных файлов.Когда уместно использовать файл EPS?
- Когда вы хотите поделиться редактируемым векторным файлом с кем-то, кто использует программное обеспечение для редактирования векторов, отличное от Illustrator.
- Вы делитесь векторным файлом с кем-то, кто хочет гибко встраивать файл в различные программные приложения
- Когда принтер, клиент или соавтор специально запрашивает файл EPS
PDF
PDF (Portable Document Format) может содержать растровые или векторные изображения или и то, и другое, в зависимости от того, как он создан. Подходящие как для печати, так и для использования в Интернете, PDF-файлы можно открывать и использовать в самых разных программных приложениях, что делает их чрезвычайно гибкими и широко используемыми. Если PDF-файл создается в Illustrator, пользователь также может сохранить возможности редактирования Illustrator, чтобы любой мог редактировать исходный векторный файл, подобно AI или EPS.




 Его можно использовать, работая со всеми известными редакторами (например, Illustrator, Photoshop, CorelDraw и др.).
Его можно использовать, работая со всеми известными редакторами (например, Illustrator, Photoshop, CorelDraw и др.).

 Хотя файлы AI никогда не используются для Интернета, они могут быть переданы непосредственно на принтер, особенно если вы хотите, чтобы они могли вносить небольшие коррективы в ваш файл в процессе печати.
Хотя файлы AI никогда не используются для Интернета, они могут быть переданы непосредственно на принтер, особенно если вы хотите, чтобы они могли вносить небольшие коррективы в ваш файл в процессе печати. Из-за своего формата без потерь TIFF часто предпочтительнее, чем JPEG, для сохранения рабочих файлов, поскольку их можно сохранять и повторно сохранять без потери качества изображения. В отличие от JPEG, TIFF поддерживает несколько слоев изображений в одном файле, и из-за объема содержащейся в них информации размеры их файлов очень велики. TIFF не подходят для использования в Интернете, но отлично подходят для печатных проектов.
Из-за своего формата без потерь TIFF часто предпочтительнее, чем JPEG, для сохранения рабочих файлов, поскольку их можно сохранять и повторно сохранять без потери качества изображения. В отличие от JPEG, TIFF поддерживает несколько слоев изображений в одном файле, и из-за объема содержащейся в них информации размеры их файлов очень велики. TIFF не подходят для использования в Интернете, но отлично подходят для печатных проектов. Хотя этот файл по-прежнему полезен во многих ситуациях и отраслях, использование файла EPS в последние годы значительно сократилось в пользу других форматов векторных файлов.
Хотя этот файл по-прежнему полезен во многих ситуациях и отраслях, использование файла EPS в последние годы значительно сократилось в пользу других форматов векторных файлов.