Как пользоваться CodePen: подробное руководство для новичков
CodePen — онлайн-редактор для фронтендеров. Это песочница, в которой можно работать с HTML, CSS и JavaScript. Читайте подробное руководство по этому инструменту.
- Кому и когда может пригодиться CodePen
- Как пользоваться CodePen: базовые настройки и возможности
- Как работать с чужими публикациями, экспортировать и встраивать пены
- Как работать с редактором проектов, писать посты, создавать коллекции
- Социальные возможности CodePen: как настроить личный профиль и следить за интересными людьми и темами
- CodePen: больше чем песочница кода
Кому и когда может пригодиться CodePen
Инструмент можно использовать, чтобы быстро написать и оценить код, показать приложение другим людям, потренироваться. CodePen будет полезным всем разработчикам, имеющим дело с фронтендом.
Песочницу часто используют преподаватели программирования и вёрстки для демонстрации учебного кода. CodePen применяют авторы статей о разработке, когда нужно показать читателям пример кода.
CodePen применяют авторы статей о разработке, когда нужно показать читателям пример кода.
Как пользоваться CodePen: базовые настройки и возможности
Попробовать песочницу можно без регистрации. Но чтобы иметь возможность сохранить код, нужно зарегистрироваться.
После регистрации создайте новый пен: нажмите кнопку Pen в меню.
Создаём новый пен
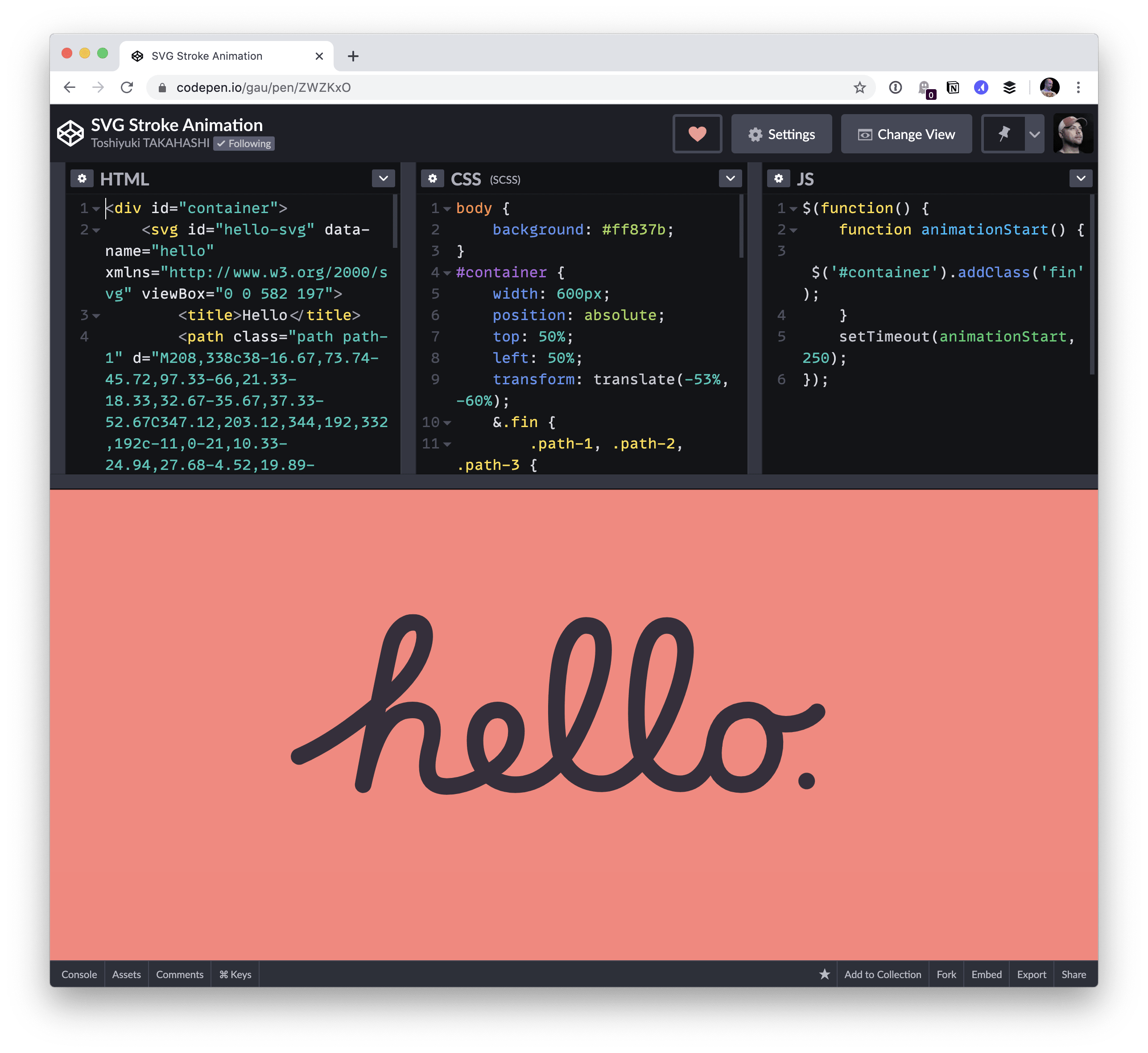
На странице пена есть четыре окна: для HTML, CSS, JavaScript, а также окно превью. Писать код можно сразу после создания пена.
Пен готов к работе
Пен можно настраивать, для этого перейдите в раздел Settings. В первую очередь обратите внимание на раздел настроек Behavior. Я всегда выключаю автообновление превью, чтобы не отвлекаться на обновляющийся после каждого введённого символа экран.
Выключаем автообновления
В настройках HTML, CSS и JS при необходимости подключите препроцессоры, фреймворки и библиотеки, которые планируете использовать.
Подключаем библиотеку Watch.js
В меню Pen Details можно указать название, описание и теги. Метаданные помогут другим пользователям находить ваш пен. В меню Editor доступны настройки отступов. Расширенные настройки редактора доступны в разделе Settings личного профиля.
После выбора настроек приступайте к работе. Обратите внимание, если вы отключили автообновление превью, для просмотра результатов нужно нажать кнопку Run.
Запускаем пен повторно, чтобы посмотреть превью после внесения изменений
В меню Change View можно выбрать предпочтительный лэйаут, переключиться в полноэкранный режим или режим отладки.
Выбираем режим и лэйаут
Владельцам PRO-аккаунта в CodePen доступны режимы с расширенными возможностями:
- Live View — демонстрация пена в режиме реального времени.
- Collab Mode — режим групповой работы над пеном.
- Professor Mode — режим для преподавателей.

- Presentation Mode — режим для демонстрации пена с помощью проектора.
«Продвинутые» режимы доступны владельцам PRO-аккаунта
Чтобы получить доступ к консоли, нажмите на соответствующую кнопку в левом нижнем углу экрана. Консоль можно очистить с помощью кнопки Clear.
Работаем с консолью
Владельцам PRO-аккаунтов доступна возможность использовать в пене загруженные изображения, а также файлы CSS и JavaScript. Чтобы загрузить изображение или файл, нажмите кнопку Assets в левом нижнем углу экрана.
Загрузка фото и других файлов
Выше описаны базовые инструменты и настройки CodePen, которых достаточно для того, чтобы создать пен и протестировать код. Дальше пойдёт речь о дополнительных возможностях CodePen.
Начните изучать разработку с бесплатного курса «Основы современной вёрстки». Вы научитесь создавать статические веб-страницы, стилизовать элементы, использовать редакторы кода с полезными расширениями.
В конце курса вы опубликуете свой первый сайт на GitHub Pages.
Как работать с чужими публикациями, экспортировать и встраивать пены
На CodePen можно работать с любым публичным пеном. Для этого нужно зайти на страницу пена и форкнуть его с помощью соответствующей кнопки в правом нижнем углу экрана.
Кнопка Embed в правом нижнем углу экрана позволяет встроить пен на сайт. Встраивание доступно в нескольких режимах: HTML, iframe, Prefill Embed и шорткат для WordPress.
Встраиваем пены
В меню Export есть несколько вариантов экспорта пена. Экспорт доступен в виде архива с кодом или GitHub Gist. Владельцы PRO-аккаунта могут экспортировать архив с приложением, а затем запустить пен на локальном сервере.
Кнопка Share позволяет поделиться пеном в соцсетях или отправить ссылку на пен на свой телефон с помощью sms.
Полезная функция: вы можете поделиться ссылкой не на весь пен, а конкретно на код в окне HTML, CSS или JavaScript. Для этого в меню Change View выберите соответствующую опцию.
Для этого в меню Change View выберите соответствующую опцию.
Прямые ссылки на код
Как работать с редактором проектов, писать посты, создавать коллекции
Редактор проектов доступен на условиях бета-тестирования. На бесплатном тарифе пользователь может создать один проект. На профессиональном тарифе ограничений нет.
В редакторе проектов можно создавать директории и файлы и организовывать код так, как это делается в реальных проектах. Вы можете редактировать код в отдельных файлах, а не в общем разделе HTML, CSS или JavaScript, как при работе с пенами. В редакторе проектов можно загружать изображения.
Интерфейс редактора проектов
В разделе Post можно писать заметки. Редактор поддерживает Markdown и визуальный режим. Есть возможность добавлять в посты изображения и встраивать пены.
Возможности для блогеров
Пены можно организовывать в коллекции. Чтобы создать коллекцию, нажмите кнопку Collection в меню. Чтобы добавить свой или чужой пен в коллекцию, нажмите кнопку Add to collection в правом нижнем углу экрана и выберите нужную коллекцию.
Чтобы добавить свой или чужой пен в коллекцию, нажмите кнопку Add to collection в правом нижнем углу экрана и выберите нужную коллекцию.
Добавляем пен в коллекцию
Читайте также Обзор популярных школ программирования: личный опыт, плюсы, минусы и фейлы
Социальные возможности CodePen: как настроить личный профиль и следить за интересными людьми и темами
CodePen позиционируется в качестве социальной среды для веб-разработки. То есть эта платформа сочетает характеристики онлайн-песочницы для тестирования кода и социальной сети.
Начните использовать социальные возможности CodePen с настройки личного профиля. В раздел Showcase добавьте пены, которые хотите показывать другим пользователям в первую очередь. Этот раздел можно рассматривать как портфолио. Для редактирования раздела нажмите кнопку Organize Showcase в профиле.
Организуйте портфолио
Перетяните лучшие пены в раздел Showcase.
Выберите лучшие работы и отправьте их в портфолио
В разделе Activity можно следить за взаимодействием пользователей с вашими пенами. В журнале сохраняются записи, когда кто-то лайкает, добавляет в коллекцию, форкает пен, подписывается на обновления и так далее. Вы тоже можете зафолловить других пользователей и следить за их активностью.
Следим за активностью пользователей
В разделе Explore можно найти интересный контент. Например, в Popular выводятся популярные публикации, в Following можно посмотреть публикации пользователей, на которых вы подписаны. В Topics можно выбрать интересные вам темы.
Ищем контент по интересам
В разделе Grow можно найти работу или сотрудников. Для этого выберите пункт Job. Список вакансий открыт для всех пользователей. Объявление о поиске сотрудников — платная функция, стоимость составляет 299 долларов за 60 дней.
Ищем работу и работников на CodePen
В разделе Grow — Challenges каждую неделю появляются новые челленджи для фронтендеров. Лучшие решения администрация CodePen закрепляет на главной странице. Это позволяет авторам заявить о себе и увеличить количество подписчиков.
Лучшие решения администрация CodePen закрепляет на главной странице. Это позволяет авторам заявить о себе и увеличить количество подписчиков.
CodePen: больше чем песочница кода
CodePen действительно позволяет быстро написать и протестировать код. Онлайн-редактор поддерживает подключение библиотек, фреймворков и препроцессоров, имеет гибкие настройки.
В CodePen есть режимы для преподавателей и лекторов. Их удобно использовать для демонстрации кода студентам и участникам конференций. Отдельного внимания заслуживают социальные функции CodePen. Здесь можно искать интересный контент, фолловить интересных людей. Есть раздел для поиска работы и сотрудников, а также конкурсы на лучшие решения тематических испытаний.
Как пользоваться CodePen: руководство для начинающих
CodePen — популярный онлайн-редактор кода, которым пользуется множество разработчиков по всему миру. Он предназначен для работы над фронтенд-проектами на HTML, CSS и JavaScript. Если вам нужно создать проект с бэкендом, лучше выбрать другой редактор.
Как зарегистрироваться и получить бесплатный аккаунт
Когда вы заходите на сайт CodePen, вам предлагается залогиниться при помощи аккаунта в Twitter, Facebook или GitHub. Также можно зарегистрироваться на сайте, используя адрес электронной почты, логин и пароль.
После создания аккаунта вы получите письмо от CodePen. Откройте его и верифицируйте свой email.
Разница между пенами и проектами
После верификации email-адреса, вы попадете прямо в Pen-редактор. Если редактор не покажется, кликните на вкладку Pen в левой части страницы.
Pen-редактор делится на три раздела: HTML, CSS и JavaScript.
Редактор пенов не поддерживает множественные файлы, т. е. предполагается, что в вашем проекте будет не больше одного файла на каждом языке. Отсюда вывод: пены (Pens) годятся только для маленьких проектов. Если планируете написать больше 5000 строк кода, лучше создавать не пен, а проект.
Пенов можно создавать сколько угодно, даже с бесплатным аккаунтом.
Проекты
Если хотите создать проект, кликните на вкладку «Project» в левой части экрана.
В редакторе проектов можно работать с несколькими HTML, CSS и JavaScript файлами.
Имея бесплатный аккаунт, вы сможете создать только один проект, в котором будет максимум 10 файлов. Если вам нужно больше возможностей, придется заплатить за Pro-версию.
Базовые функции редактора пенов
Форматирование
Кликнув на стрелочку выпадающего меню в любом из трех редакторов, вы увидите опцию Format.
Это удобный инструмент, позволяющий следить за правильным форматированием кода и его читаемостью для других разработчиков.
Можно также заглянуть в раздел Behavior в Pen Settings (настройках пена) и выбрать опцию Format on Save (форматировать при сохранении).
Анализ
Открыв выпадающее меню в любом из трех редакторов, вы увидите опцию Analyze. Этот инструмент позволяет находить и исправлять ошибки в коде.
Опции просмотра
Кликнув на Change View, вы сможете настроить макет редактора или переключиться на другие варианты просмотра.
Использование консоли
В левом нижнем углу пена находится консоль. Это полезный инструмент отладки.
Добавление ссылок в раздел head (HTML)
При создании пенов вам не нужно включать в свой код DOCTYPE, html, head или body. Вся эта информация встроена в редактор.
Но если вам нужно добавить ссылки в head, например иконки Font Awesome или Google Fonts, вы можете это сделать во вкладке с настройками, в разделе head.
Добавление CSS-библиотек и фреймворков
В настройках пена есть возможность добавить CSS-библиотеки и фреймворки. Например, Bootstrap, Tailwind CSS и Bulma.
Добавление JavaScript-библиотек и фреймворков
В настройках пена, в разделе JavaScript можно добавить в пен популярные библиотеки и фреймворки, такие как React, Angular и Vue.
Шеринг пенов в соцсетях
Если захотите поделиться своим пеном в блогах или соцсетях, нажмите на кнопку Share в правом нижнем углу.
Экспорт пенов
Если хотите загрузить свою работу на компьютер, это можно сделать при помощи кнопки Export. Она находится там же, в правом нижнем углу.
Она находится там же, в правом нижнем углу.
В результате экспорта будет создана папка с вашими файлами.
Встраивание пенов в блоги и статьи
Если хотите показать пример кода в посте блога, можно встроить ваш пен прямо в код страницы. Для этого нажмите кнопку Embed в правом нижнем углу редактора.
Как сделать форк пена
Сделать форк — значит создать копию пена. При этом вы будете иметь доступ ко всему коду и сможете изменять его по своему усмотрению.
Прежде всего, найдите пен, форк которого хотите сделать. Затем кликните кнопку Fork в нижнем правом углу.
Сделав форк пена, вы создадите копию всего его кода в своем аккаунте. Нажмите кнопку сохранения. После этого можно будет начать изменять код.
Как добавлять в пен препроцессоры и пакеты
CodePen позволяет добавлять в пены HTML, CSS или JavaScript препроцессоры, а также NPM-пакеты.
В настройках пена, во вкладке HTML, можно выбрать из опций Haml, Markdown, Slim и Pug.
Во вкладке CSS можно выбрать из Less, SCSS, Sass, Stylus и PostCSS.
Что касается JavaScript, тут вы можете выбирать из Babel, TypeScript, CoffeeScript и LiveScript.
Также можно добавлять в пены NPM-пакеты, такие как react-bootstrap.
Базовые функции редактора проектов
Если вы работаете над проектом, где используется много файлов (больше трех), следует создать проект, а не пен, и, соответственно, выбрать редактор проекта. Бесплатный аккаунт допускает создание только одного проекта.
Шаблоны
В редакторе есть несколько шаблонов для проектов на HTML и CSS, а также для React-проектов.
Если перейдете на платную версию, получите доступ к шаблонам на Tailwind CSS и Bootstrap.
Файлы и директории
Чтобы добавить новый файл или папку, кликните соответствующую кнопку в левом нижнем углу.
Вы также можете загрузить файлы с компьютера, выбрав их в списке или используя функцию перетаскивания.
Имея бесплатный аккаунт, можно создать или загрузить до 10 файлов. Если вам нужно больше, придется перейти на платную версию.
Шеринг проектов
Если вы захотите поделиться своим завершенным проектом в соцсетях или на платформе для блогов, нажмите кнопку Share в правом нижнем углу редактора.
Экспорт проектов
Файлы проекта можно экспортировать — загрузить на свой компьютер — при помощи кнопки Export в том же правом нижнем углу.
CodePen challenges
Если хотите попрактиковаться в программировании, можете принять участие в ежемесячных челленджах. Каждый месяц имеет свою тему. Принимая участие, вы будете еженедельно получать новую задачу по теме месяца.
У вас также останется доступ к задачам прошлых месяцев.
Надеюсь, эта статья вам понравилась. Желаю удачи в вашем путешествии по миру фронтенда!
Перевод статьи «How to Use CodePen – A Beginner’s Guide».
Лучшее руководство для начинающих CodePen | Как пользоваться CodePen Guide
Независимо от того, являетесь ли вы профессиональным разработчиком или новичком, вы часто можете столкнуться с проблемами при работе над сложным проектом. В некоторых случаях вам может быть трудно найти точное решение проблемы, которая вас беспокоит. В других случаях определение конкретного фрагмента кода также может показаться сложной задачей.
В некоторых случаях вам может быть трудно найти точное решение проблемы, которая вас беспокоит. В других случаях определение конкретного фрагмента кода также может показаться сложной задачей.
Конечно, вы можете поспрашивать и проконсультироваться со своими коллегами или поискать ответы в Интернете. Однако иногда этого будет недостаточно или достаточно. Понятно, что и новичкам, и опытным нужен проверенный и надежный источник или платформа. Платформа, которая способна помочь им, когда они запутались и перегружены, столкнувшись с новой проблемой кодирования.
Что такое CodePen
Потребность в такой платформе возникла в 2012 году, когда был представлен CodePen. CodePen называет или рекламирует себя как «игровую площадку для разработчиков переднего плана». CodePen сразу же стал чрезвычайно популярным за короткий промежуток времени. Сегодня CodePen ежемесячно собирает около 17 миллионов посетителей веб-сайта, что очень много.
CodePen содержит обширную библиотеку необходимых и полезных фрагментов кода, которые могут упростить ваш дизайнерский проект. CodePen также служит платформой, на которой разработчики могут экспериментировать со своими проектами и тестировать их. Например, вы можете тестировать анимацию, кнопки, новый код и многое другое с помощью CodePen.
CodePen также служит платформой, на которой разработчики могут экспериментировать со своими проектами и тестировать их. Например, вы можете тестировать анимацию, кнопки, новый код и многое другое с помощью CodePen.
Как использовать CodePen
Дизайнеры, зарегистрировавшиеся на CodePen, могут публиковать на веб-сайте пользовательские фрагменты HTML, JavaScript и CSS. Эти наборы кодов CSS, HTML и JS обычно обновляются, когда разработчики экспериментируют со своим кодом. Роскошь внесения настроек или изменений в любое общедоступное перо — вот что делает CodePen еще более привлекательным.
Возможность настраивать и редактировать общедоступные перья предоставляет разработчикам и дизайнерам уникальную возможность улучшить свои знания в области кодирования. Короче говоря, если вы ищете идеальное место для изучения новых инструментов и идей, CodePen — это то, что вам нужно.
Как запускать код в CodePen
Сначала вам потребуется создать Pens или фрагменты JS, CSS и HTML, чтобы начать использовать CodePen.
Изменения или настройки, которые вы внесли в свои ручки, можно просматривать в режиме реального времени. Это позволит вам легко определить правильную комбинацию и поможет вам преуспеть в работе над новыми или сложными проектами веб-дизайна. Также возможно встраивание демонстраций CodePen на веб-страницы. Вот набор шагов по запуску кода в CodePen.
- Открыть Codepen.io
- В верхнем углу экрана вы сможете найти параметр «Перо».
- Нажмите «Давай сделаем», если хотите создать новую ручку
- Теперь введите или скопируйте сценарии HTML, CSS и JS.
- Сохраните их, просмотрите изменения и продолжайте экспериментировать по своему усмотрению.
Что такое Fork в CodePen
Одним из распространенных терминов, с которыми вы столкнетесь при использовании платформы CodePen, является Fork. Копия или дубликат всего проекта или ручки, которую вы можете сохранить в своем личном профиле CodePen и внести необходимые изменения, называется Fork.
Копия или дубликат всего проекта или ручки, которую вы можете сохранить в своем личном профиле CodePen и внести необходимые изменения, называется Fork.
Все, что написал первоначальный разработчик, будет присутствовать в разветвленной или скопированной версии. Например, зависимости и код исходного кодера будут доступны с разветвленной копией.
Новичок в Bootstrap? Возьмите бесплатный одностраничный шаблон начальной загрузки и начните изучать Bootstrap 4!
Что такое CodePen и как им пользоваться?
Что, если бы существовала платформа, на которой можно было бы редактировать код, тестировать библиотеку, фреймворк или компонент и наблюдать, как изменения происходят прямо у вас на глазах? А что, если бы вы могли поделиться своими экспериментами с другими разработчиками или скопировать их, чтобы улучшить свои навыки программирования, быстро отладить свою работу и найти вдохновение?
Я попробовал инструмент, который значительно упрощает жизнь разработчика программного обеспечения: CodePen, который сам описывает себя как « социальная среда разработки для интерфейсных дизайнеров и разработчиков».
В этой статье объясняется что такое CodePen , что вы можете с ним делать и как, и почему он может быть очень полезным инструментом для ускорения разработки интерфейса .
Содержание
Что такое CodePen
Для чего используется CodePen
➤ Сбор идей или обмен идеями
➤ Стиль-гибель вашего проекта
➤ Изучите новую структуру или библиотеку
Как работает Codepen
➤ Поиск пенсов
➤ Редактор кода
➤ Структура, библиотеки и подготовка чтобы загрузить ваш код
CodePen для React
Flutter и Vue на CodePen
Как поделиться кодом CodePen
Как преобразовать ваш код в обычный HTML, CSS или Javascript
Зачем использовать CodePen для ускорения разработки интерфейса
➤ Это бесплатно
➤ Вам не нужна учетная запись
➤ Три редактора кода и предварительный просмотр в реальном времени
➤ Использование не только простых CSS, HTML, Javascript
CodePen – это платформа для разработки, на которой любой может редактировать интерфейсные языки, такие как HTML, CSS и JavaScript, в своем браузере без загрузки какого-либо программного обеспечения.
Самое приятное то, что результаты можно увидеть в режиме реального времени, что позволяет ускорить отладку. Разработчики и дизайнеры также могут создавать фрагменты кода (называемые ручками) и делиться ими со всем миром.
Сбор идей или обмен идеями
Благодаря прекрасному сообществу, созданному CodePen, тысяч пользователей создают и делятся
Управляйте своим проектом по стилю
Если вы не заинтересованы в использовании кода других людей, вы всегда можете использовать онлайн-редактор кода CodePen для создания стиля для компонентов вашего проекта . Таким образом, вы можете гарантировать, что на ваш код не повлияет код, предназначенный для стилизации других компонентов.
Я рекомендую создать перо для каждого компонента, так как каждый раз вы будете работать с меньшим количеством кода. Таким образом, вы предотвращаете ошибки (например, изменение кода для одного компонента, которое разрушает другой) и только в конце понимаете это.
Изучите новую платформу или библиотеку
Браузерный редактор CodePen — отличный инструмент для тестирования и запуска нового фреймворка или библиотеки. Вам не нужно настраивать новую среду каждый раз, когда вы хотите проверить, работают ли ваши изменения. Вид редактора одновременно показывает три области редактирования и предварительный просмотр , обновляя окончательные результаты каждый раз, когда что-то меняется.
Теперь, когда вы знаете, для чего используется CodePen, давайте рассмотрим, как он работает. Платформа 9.0049 очень удобен в использовании и обладает множеством функций. Некоторые даже могут остаться незамеченными, даже если вы уже использовали его несколько раз.
Некоторые даже могут остаться незамеченными, даже если вы уже использовали его несколько раз.
Поиск ручек
Прямо на главной странице вы увидите, что можно искать: конкретных ручек , людей , проектов или коллекций . Вы также можете проверить предложения CodePen (это отличный способ увидеть код других людей и научиться некоторым приемам) или нажать на строку поиска, чтобы найти что-то более конкретное. Если вы быстро напишете и нажмете ввод, вы, вероятно, не заметите, что вы можете изучить темы ! Они разделены на три разные категории:
- Каркасы
- Библиотеки
- Шаблоны пользовательского интерфейса
В каждой теме есть страница, на которой вы можете изучить ручки, шаблоны и ресурсы. Список тем закрыт, но вы можете заполнить форму и запросить конкретную.
Если вы посмотрите на примеры, вы увидите скриншот пера для быстрого предварительного просмотра конечного результата и подумайте, стоит ли это того, чтобы вас заинтересовать.
Затем вы можете либо щелкнуть непосредственно на перо и открыть представление редактора (где вы можете поиграть с кодом), либо щелкнуть стрелки расширения в правом верхнем углу, чтобы открыть представление сведений . Это представление позволит вам комментировать ручку, ставить лайки и подписываться на автора, видеть и взаимодействовать с ним , например, с этой ручкой, где вы можете играть на ксилофоне.
Вы также можете закрепить его, чтобы увидеть или использовать позже. На панели навигации внутри Ваш раздел , эти ручки будут отображаться в группе закрепленных элементов.
Редактор кода
Редактор кода — моя любимая часть CodePen. С помощью этого инструмента вы можете одновременно видеть HTML-редактор , редактор CSS и редактор Javascript вместе с предварительным просмотром, который автоматически обновляется при изменении кода .
Нет необходимости переключаться между вкладками файлов и браузера, что ускоряет процесс кодирования. Кроме того, если один из этих разделов вам не нужен, вы можете скрыть его, изменив его размер.
Вы всегда можете настроить макет пера . Стандартный вид имеет три раздела кода вверху и предварительный просмотр внизу . Но если вам нужна большая высота в предварительном просмотре, например, в мобильной версии веб-приложения, вы можете изменить макет в меню Изменить вид и выровнять разделы кода по вертикали.
Фреймворк, библиотеки и препроцессоры
Как я упоминал ранее, CodePen позволяет вам работать не только с чистым HTML, CSS и Javascript . Чтобы включить любой другой фреймворк, библиотеку или препроцессор, перейдите в «Настройки». Вы найдете вкладку для каждого из разделов кода с параметрами для изменения препроцессора и включения внешних источников , таких как таблицы стилей или скрипты.![]()
Если по какой-то причине вы больше знакомы с Haml, чем с чистым HTML, выберите Haml в первом раскрывающемся меню. Если вы хотите использовать Bootstrap на своей ручке, перейдите к внешним таблицам стилей в разделе CSS, введите «Bootstrap», выберите вариант, который вы хотите использовать, и включите столько источников, сколько вам нужно! На самом деле настроить ручку очень просто.
Другие настройки
В настройках можно также:
- Редактировать детали пера (очень полезно, когда вы делитесь своими творениями с сообществом)
- Сделайте шаблон из ручки
- Изменить количество пробелов или табуляции в отступе вашего кода
- Как будет спасена ручка
- Измените перо на приватное (только для профессиональных пользователей)
- Добавить персонализированный снимок экрана (только для профессиональных пользователей)
Кроме того, у вас по-прежнему есть доступ к другим функциям редактора кода, включая ресурсы для профессиональных пользователей , консоль отладки и полный список параметров экспорта проекта .
Одна из самых интересных и незаметных кнопок в редакторе кода — « ключей ». Здесь вы найдете полный список ярлыков , доступных на CodePen, включая функцию Auto-complete , о которой вы, как и я, вероятно, думали, что ее не существует.
Как добавлять изображения на CodePenЕсли вы Пользователь CodePen Pro , добавление изображения выполняется в три этапа:
- Доступ к «Активам» в нижнем колонтитуле.
- Добавьте свое изображение, если вы еще этого не сделали.
- Скопируйте URL для использования в коде.
Если, как и я, вы используете бесплатную версию CodePen , вам придется разместить свою фотографию где-нибудь в Интернете, чтобы иметь готовую ссылку. Некоторые из доступных вариантов: Imgur, ImgBB, но есть много других веб-сайтов, которые предлагают бесплатный хостинг для ваших фотографий. Загрузите изображение, которое хотите использовать, и скопируйте ссылку. Теперь вы можете поставить его как
Теперь вы можете поставить его как img src , background-image и т. д.
Самый простой способ загрузить ручку — скопировать и вставить код в свой проект. Это то, что я обычно делаю. Тем не менее, вы можете экспортировать перо в виде zip-файла или Github gist .
«Экспорт» — вторая кнопка справа в нижнем колонтитуле (если вы ее не видите, сначала сохраните перо). Нажмите на нее и выберите понравившийся вариант.
Если вы спрашиваете «Могу ли я использовать React на CodePen?» , ответ «Да!» . Если вы используете любую другую библиотеку JavaScript, ответ также будет положительным почти в 100% случаев.
Чтобы использовать React на CodePen, вам необходимо получить доступ к настройкам вашего пера и выбрать вкладку JS . Если вы откроете его и посмотрите на параметры первого выпадающего меню, вы не увидите React, только доступные препроцессоры.
Если вы откроете его и посмотрите на параметры первого выпадающего меню, вы не увидите React, только доступные препроцессоры.
Чтобы добавить React в Codepen вам нужно выбрать поле со списком на «Добавить внешние сценарии/ручки» и написать «Реагировать», чтобы отобразить все доступные параметры. Выберите те, которые вам нужны, и вы готовы кодировать!
В CodePen также возможно использовать Flutter и Vue , но вы не сможете выбрать их так же, как в React. Помните тему , когда я объяснял , как искать на CodePen ? Только через них вы можете получить доступ к персонализированным редакторам Vue и Flutter .
Перейдите на страницу «Исследовать темы», выберите нужную, и в правом верхнем углу вы найдете кнопку «Открыть редактор». В этих редакторах у вас будет только два раздела: один для кода, а другой для предварительного просмотра.
Вы можете поделиться своей ручкой, используя кнопку социальных сетей «Поделиться» или встроенную функцию .
Поделиться своим CodePen в социальных сетях можно непосредственно из «Просмотра сведений» или с помощью последней кнопки в нижнем колонтитуле представления «Редактор». Чтобы поделиться с помощью встроенного кода, вы должны выбрать «Встроенный» в нижнем колонтитуле редактора (третий вариант справа) и скопировать сгенерированный код.
Этот метод отлично подходит, если вы хотите показать свое перо на веб-сайте при включении просмотра сведений.
Предупреждение: если вы хотите поделиться пером другого человека, сначала скопируйте его . Используйте функцию «Вилка» (четвертая опция справа от нижнего колонтитула редактора кода), чтобы скопировать перо точно так, как оно есть. Никогда не знаешь, удалит ли автор перо или изменит что-то в коде.
Не беспокойтесь, если вы используете SCSS вместо CSS, но ваш проект поддерживает только обычный CSS. У вас есть возможность превращая его одним щелчком мыши .
На стрелке в правом верхнем углу выбранного вами раздела кода у вас есть опция «Просмотр скомпилированных …» . Все, что вам нужно сделать, это нажать на нее, и все готово .
Не бойтесь делать это; можно поменять обратно . Когда вы загрузите код, вы также увидите папку с скомпилированной версией внутри.
CodePen отлично подходит для редактирования кода и просмотра результатов в режиме реального времени, а также позволяет эффективно изучать код . Если вы начинаете новый проект по разработке интерфейса, вот основных причин, по которым вам следует использовать CodePen .
Бесплатно Что еще мне нужно сказать? Вы можете делать все, что я упомянул выше , ничего не платя . Если вы хотите, вы можете Go Pro и оплачивать ежемесячную подписку, чтобы получить доступ к дополнительным функциям, таким как личные ручки, персонализированные скриншоты, ресурсы и другие макеты просмотра.
У меня бесплатная учетная запись, и мне эти дополнительные функции пока не нужны.
Вам не нужна учетная записьЕсли вы не хотите создавать учетную запись, вам это не нужно. Вы по-прежнему можете искать и использовать редактор кода. Однако вы не сможете сохранить свои ручки, чтобы вернуться к ним позже. Итак, если вы хотите протестировать только пару вещей, вы можете сделать это без учетной записи.
Три редактора кода и предварительный просмотр в реальном времениОдним из основных преимуществ CodePen является возможность видеть все на одном экране . Отсутствие необходимости пролистывать вкладки браузера или вкладки файлов делает кодирование быстрее и проще. Кроме того, он дает предварительный просмотр в реальном времени , что сокращает время перезагрузки страниц каждый раз, когда нам нужно увидеть результат изменений кода.
Использование не только простых CSS, HTML, Javascript CodePen — это инструмент для редактирования кода, в котором мы можем использовать готовые препроцессоры, библиотеки и фреймворки, облегчающие нашу жизнь. Мы можем сделать это всего за несколько кликов и настроить перо на любом языке, который мы хотим использовать. Насколько это здорово?
Мы можем сделать это всего за несколько кликов и настроить перо на любом языке, который мы хотим использовать. Насколько это здорово?
Если вам нужно найти примеры чего-то ранее сделанного, вы их наверняка найдете! Анимации, элементы, полные страницы, что угодно. У CodePen есть это!
CodePen очень помог мне в моем диссертационном проекте, где мне нужно было создать совершенно новый интерфейс для существующего проекта. Я использую его каждый раз, когда хочу изучить что-то новое, например, React и анимацию, или протестировать библиотеку/фреймворк/компонент изолированно.
При использовании CodePen меня не беспокоит существующий код. Это дает мне свободу легко создавать компонентов пользовательского интерфейса и применять их к коду проекта без риска.
Как разработчик программного обеспечения в Imaginary Cloud, я считаю, что это один из тех инструментов, которые действительно могут ускорить ваше развитие как программиста.


