Bootstrap Бутстрап 4 Grid Examples
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Ниже мы собрали несколько примеров схем Bootstrap 4 Grid.
Три равные колонки
Используйте .col класс на заданном количестве элементов, и Bootstrap распознает количество элементов (и создает столбцы с одинаковой шириной). В приведенном ниже примере мы используем три элемента Col, который получает ширину 33,33% каждый.
col
col
col
Пример
<div>
<div>col</div>
<div>col</div>
<div
class=»col»>col</div>
</div>
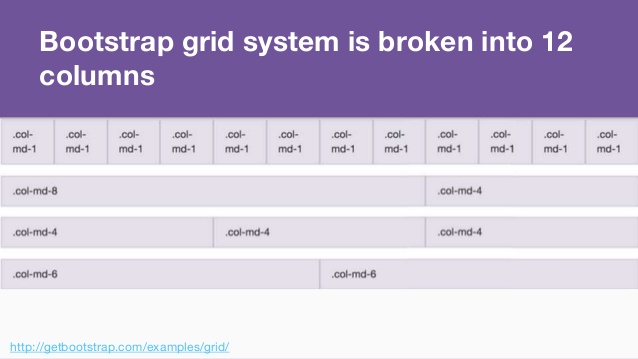
Три равных столбца с использованием чисел
Можно также использовать числа для управления шириной столбцов. Просто убедитесь, что сумма добавляет до 12 или меньше (это не обязательно, что вы используете все 12 доступных столбцов):
col-4
col-4
col-4
Пример
<div>
<div>col-4</div>
<div>col-4</div>
<div
class=»col-4″>col-4</div>
</div>
Три неравные колонки
Для создания неравных столбцов необходимо использовать числа. В следующем примере будет создано 25% 50% от 25% Сплита:
В следующем примере будет создано 25% 50% от 25% Сплита:
col-3
col-6
col-3
Пример
<div>
<div>col-3</div>
<div>col-6</div>
<div
class=»col-3″>col-3</div>
</div>
Установка ширины одной колонки
Тем не менее, достаточно установить ширину одного столбца и автоматически изменять размер столбцов. В следующем примере будет создано 25% 50% от 25% Сплита:
col
col-6
col
Пример
<div>
<div>col-3</div>
<div>col-6</div>
<div
class=»col»>col-3</div>
</div>
Более равные столбцы
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 6
2 of 6
3 of 6
4 of 6
5 of 6
6 of 6
Пример
<!— Two equal columns —>
<div>
<div>1 of 2</div>
</div>
<!— Four equal columns —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
<!— Six equal columns —>
<div>
<div>1 of 6</div>
<div>2 of 6</div>
<div>3
of 6</div>
<div>4 of 6</div>
<div>5
of 6</div>
<div>6 of 6</div>
</div>
Больше неравных столбцов
1 of 2
2 of 2
1 of 4
2 of 4
3 of 4
4 of 4
1 of 4
2 of 4
3 of 4
4 of 4
Пример
<!— Two Unequal
Columns —>
<div>
<div>1 of 2</div>
<div>2 of 2</div>
<!— Four Unequal Columns —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
<!— Setting two column widths —>
<div>
<div>1 of 4</div>
<div>2 of 4</div>
<div>3
of 4</div>
<div>4 of 4</div>
</div>
Одинаковая высота
Если один из столбцов выше, чем другой (из-за текста или CSS высота), остальное будет следовать:
Lorem ipsum dolor sit amet, cibo sensibus interesset no sit. Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
Et dolor possim volutpat qui. No malis tollit iriure eam, et vel tale zril blandit, rebum vidisse nostrum qui eu. No nostrud dolorem legendos mea, ea eum mucius oporteat platonem.Eam an case scribentur, ei clita causae cum, alia debet eu vel.
col
col
Пример
<div>
<div>Lorem ipsum…</div>
<div>col</div>
<div>col</div>
</div>
Вложенные столбцы
В следующем примере показано, как создать компоновку двух столбцов с двумя столбцами внутри одного из столбцов:
Пример
<div>
<div>
.col-8
<div>
<div>.col-6</div>
<div>.col-6</div>
</div>
</div>
<div>.col-4</div>
</div>
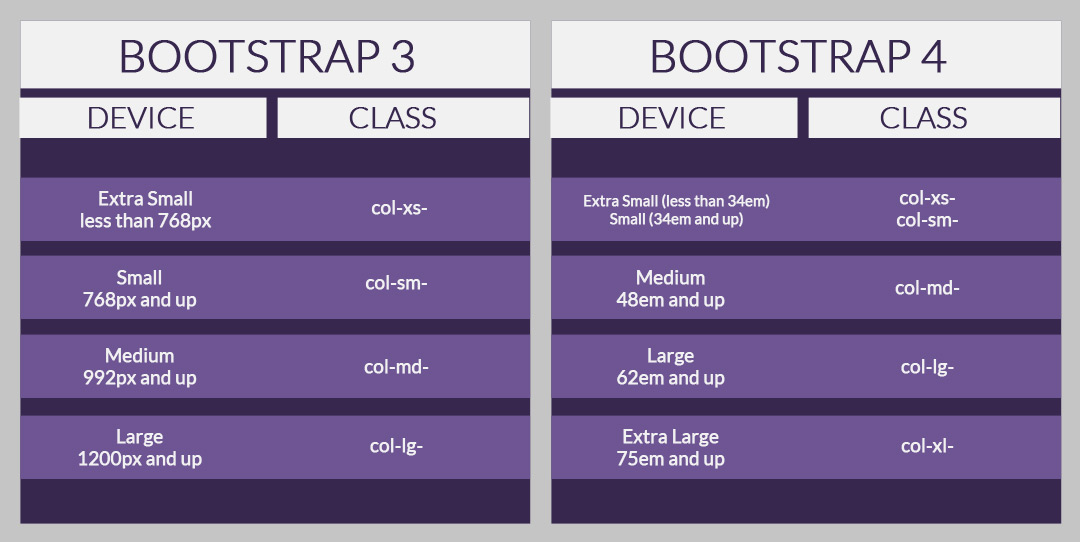
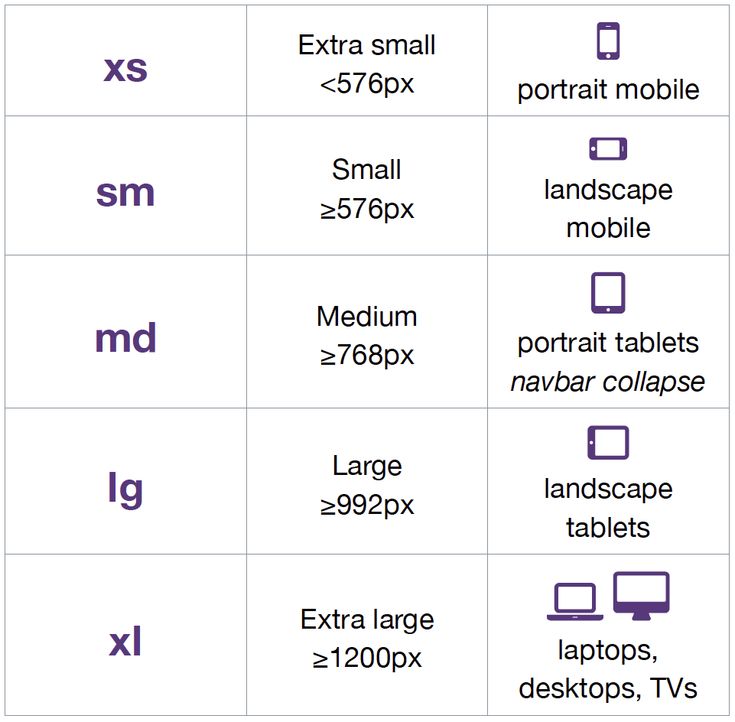
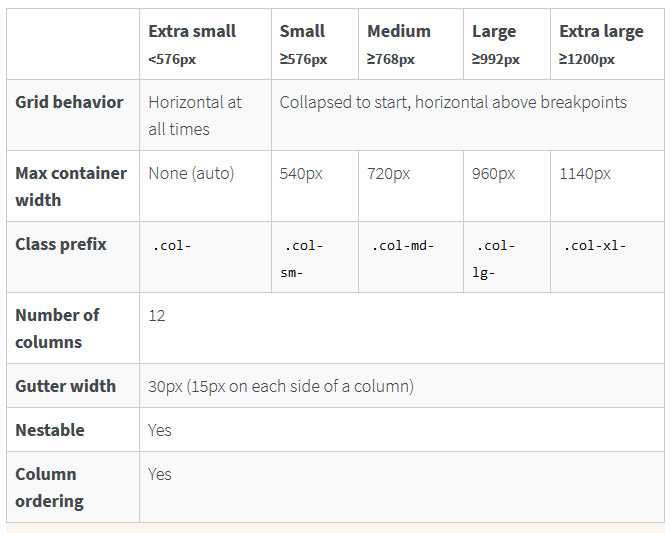
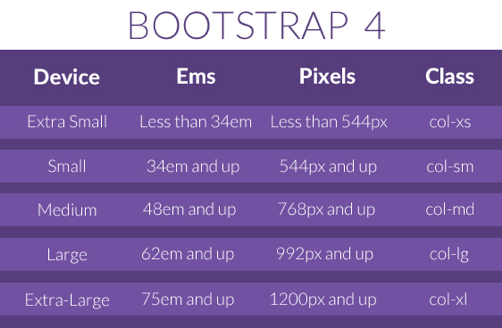
Адаптивные классы
Система Grid Bootstrap 4 имеет пять классов:
.col-.(малые устройства-ширина экрана равна или больше, чем 576пкс) col-sm-
col-sm-.col-md-(средние устройства-ширина экрана, равная или превышающая 768px).col-lg-(большие устройства-ширина экрана равна или больше, чем 992пкс).col-xl-(XLarge устройства-ширина экрана, равная или превышающая 1200px)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет:
sm и md, вы только должны указать sm.Укладываются в горизонтальную
col-sm-9
col-sm-3
col-sm
col-sm
col-sm
В следующем примере показано, как создать макет столбца, который начинается с стека на дополнительных малых устройствах, прежде чем стать горизонтальным на больших устройствах (SM, MD, LG и XL):
Пример
<div>
<div>col-sm-9</div>
<div>col-sm-3</div>
</div>
<div>
<div
class=»col-sm»>col-sm</div>
<div>col-sm</div>
<div>col-sm</div>
</div>
Смешивать и сочетать
col-6 col-sm-9
col-6 col-sm-3
col-7 col-lg-8
col-5 col-lg-4
col-sm-3 col-md-6 col-lg-4
col-sm-9 col-md-6 col-lg-8
Пример
<!— 50%/50% split on extra small devices and 75%/25% split on larger devices
—>
<div>
<div>col-6 col-sm-9</div>
<div>col-6 col-sm-3</div>
<!— 58%/42% split
on extra small, small and medium devices and 66. 3%/33.3% split on large and
xlarge devices —>
3%/33.3% split on large and
xlarge devices —>
<div>
<div>col-7
col-lg-8</div>
<div>col-5
col-lg-4</div>
</div>
<!— 25%/75% split on small devices, a 50%/50% split
on medium devices, and a 33%/66% split on large and xlarge devices. On extra
small devices, it will automatically stack (100%) —>
<div
class=»row»>
<div>col-sm-3
col-md-6 col-lg-4</div>
<div>col-sm-9 col-md-6 col-lg-8</div>
</div>
Нет водосточных желобов
Добавьте .no-gutters класс в .row контейнер для удаления водосточных желобов (дополнительное пространство):
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Пример
<div>
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Как правильно выставить 4 или 3 ячейки в ряд в bootstrap? — Хабр Q&A
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>Либо
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>У вас в строке должно быть в сумме 12. То есть 3+3+3+3 либо 4+4+4
Ответ написан 2016, в 12:33″> более трёх лет назад
Комментировать
Есть несколько вариантов, что бы сделать отступы. Наглядно можно посмотреть тут — https://jsfiddle.net/533pnb2u/
1 Вариант
4 ячейки шириной в 2 столбца и отступами в 2 столбца (2 + 4*2 + 2 = 12).
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>3 ячейки шириной в 2 столбца и отступами в 3 столбца (3 + 3*2 + 3 = 12).
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>2 Вариант
4 ячейки шириной в 3 столбца (4*3) с отступом в половину расстояния между столбцами за счет отсутствия обертки .
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>3 Вариант
Сделать обертку в виде ячейки с отступом, а внутрь добавить новую сетку с необходимым кол-вом ячеек. На 3 ячейки разбивка по аналогии.
<div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>Ответ написан
Комментировать
Col-md-offset-1 это смещение на 1 ячейку слева. Всего их 12. Читайте доки. И понятно, что если вы 4+ 1+ 4+ 1+ 4+ 1 +3 конечно будет больше 12 и всё поедет. Читайте доки.
И понятно, что если вы 4+ 1+ 4+ 1+ 4+ 1 +3 конечно будет больше 12 и всё поедет. Читайте доки.
+ class row для строки.
Ответ написан
Комментировать
css — сетка Bootstrap 4 не учитывает col-* в направлении столбца
Задавать вопрос
спросил
Изменено 4 года, 5 месяцев назад
Просмотрено 374 раза
У меня есть приложение bootstrap 4.1. Я пытаюсь сделать набор из 6 карт.
На широком (горизонтальном) дисплее я хочу отобразить 2 строки по 3 столбца.
[1] [2] [3] [4] [5] [6]
Но на узком (книжном) дисплее я хочу отображать 3 ряда по 2 столбца, и я хочу, чтобы карточки сохраняли порядок, спускаясь по столбцу, например:
[1] [4] [2] [5] [3] [6]
Проблема, с которой я столкнулся, заключается в том, что он, похоже, не учитывает col-*, когда сетка находится в направлении столбца, и я получаю это:
[1] [2] [3] [4] [5] [6]
Вот моя разметка:
<дел>
<дел>
<дел>
Карточка 1
<дел>

 col-sm-
col-sm- Я переключаюсь на направление ряда при среднем размере. Кажется, это работает. На каждой карточке div я по умолчанию использую col-6, чтобы получить только два столбца небольшой ширины, и переключаюсь на col-4 среднего размера, чтобы получить 3 столбца с более широкими дисплеями.
Я переключаюсь на направление ряда при среднем размере. Кажется, это работает. На каждой карточке div я по умолчанию использую col-6, чтобы получить только два столбца небольшой ширины, и переключаюсь на col-4 среднего размера, чтобы получить 3 столбца с более широкими дисплеями.
 io/IvanS95/pen/aQjBdz
io/IvanS95/pen/aQjBdz Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.