Обзор · Bootstrap 4 на русском
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
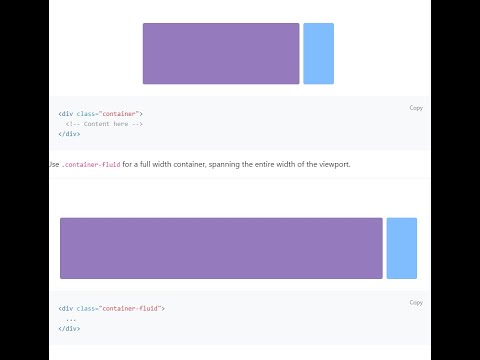
.container, который устанавливает максимальную ширинуmax-widthв каждой отзывчивой точке останова;.container-fluid, ширина которогоwidth: 100%на всех точках останова;.container-{breakpoint}, то есть ширинаwidth: 100%до указанной точки останова.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой точке останова.
Посмотрите их в действии и сравните их в нашем примере Сеток.
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | |
|---|---|---|---|---|---|
.container | 100% | 540px | 720px | 960px | 1140px |
.container-sm | 100% | 540px | 720px | 960px | 1140px |
.container-md | 100% | 100% | 720px | 960px | 1140px |
. | 100% | 100% | 100% | 960px | 1140px |
.container-xl | 100% | 100% | 100% | 100% | 1140px |
.container-fluid | 100% | 100% | 100% | 100% | 100% |
Все в одном
По умолчанию класс .container является отзывчивым контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой точке останова.
<div> <!-- Content here --> </div>
Изменчивый
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Отзывчивые контейнеры появились в Bootstrap версии 4.
max-width для каждой из более высоких точек останова. Например, .container-sm имеет иметь ширину в 100% до тех пор, пока не будет достигнута точка останова sm, где он будет масштабироваться уже с помощью md, lg и xl.<div>100% wide until small breakpoint</div> <div>100% wide until medium breakpoint</div> <div>100% wide until large breakpoint</div> <div>100% wide until extra large breakpoint</div>
Отзывчивые брейкпойнты
Поскольку Bootstrap разработан как mobile-first, тут используются медиа-запросы @media для создания брейкпойнтов контента и интерфейсов. Эти брейкпойнты в основном сделаны на минимальных широтах зоны просмотра и позволяют масштабировать элементы по мере изменения размера зоны просмотра.
В исходниках Sass Bootstrap главным образом записаны следующие ранги @media (брейкпойнты) для разметки, сеточной системы и компонентов.
// Экстрамалые девайсы (портретные телефоны, < 576px)
// Нет @media, т.к. это по умолчанию в Bootstrap
// Малые девайсы (горизонтальные телефоны, >= 576px)
@media (min-width: 576px) { ... }
// Средние девайсы (планшеты, >= 768px)
@media (min-width: 768px) { ... }
// Большие девайсы (десктопы, >= 992px)
@media (min-width: 992px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }Так как все эти параметры записаны в исходниках как Sass, все @media доступны через миксины:
// Не существует медиа-запрос для брекпоинта xs, поскольку это фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { .
.. }
//
Пример: Скрыто начало с `min-width: 0`, а затем отображается на брекпоинте `sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}По случаю можно использовать и другие размеры (max-width: 575px == «данный размер или меньше»):
// Экстрамалые девайсы (телефоны, < 576px)
@media (max-width: 575.98px) { ... }
// Малые девайсы (горизонтальные телефоны, < 768px)
@media (max-width: 767.98px) { ... }
// Средние девайсы (планшеты, < 992px)
@media (max-width: 991.98px) { ... }
// Большие девайсы (большие десктопы, < 1200px)
@media (max-width: 1199.98px) { ... }
// Экстрабольшие девайсы (большие десктопы)
// Тут нет @media, т.к. такие брейпкойнты не имеют верхней границы по ширине widthОбратите внимание, что поскольку браузеры в настоящее время не поддерживают запросы диапазона, мы используем ограничения min- и max- prefixes префиксов и видовых экранов с дробной шириной (что может произойти при определенных условиях на устройствах с высоким разрешением на дюйм, например), используя значения с более высоким точность для этих сравнений.
Опять же, эти @media доступны через Sass миксины:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Нет медиа-запроса, необходимого для брекпоинта xl, поскольку он не имеет верхней границы по ширине
// Пример: стиль из среднего брекпоинта и вниз
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}Также в наличии @media и миксины размеров экрана, использующие минимальные и максимальные ширины брейкпойнтов.
// Экстрамалые девайсы (портретные телефоны, < 576px) @media (max-width: 575.98px) { ... } // Малые девайсы (горизонтальные телефоны, >= 575px) @media (min-width: 576px) and (max-width: 767.98px) { ... } // Средние девайсы (планшеты, >= 768px) @media (min-width: 768px) and (max-width: 991.98px) { ... } // Большие девайсы (десктопы, >= 992px) @media (min-width: 992px) and (max-width: 1199. 98px) { ... } // Экстрабольшие девайсы (большие десктопы, >= 1200px) @media (min-width: 1200px) { ... }
Эти @media также доступны из миксинов Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }Также, @media могут занимать несколько значений ширин брейкпойнта:
// Пример
// Здесь стили применятся от средних девайсов до XL-девайсов
@media (min-width: 768px) and (max-width: 1199.98px) { ... }Миксины Sass для захвата таких же параметров (выше) выглядели бы так:
@include media-breakpoint-between(md, xl) { ... }Z-индекс
Несколько компонентов Bootstrap используют данный индекс z-index, т.е. свойство CSS, которое помогает контролировать расположение контента с помощью третьей оси. В Bootstrap используется стандартный Z-индекс, спроектированный для правильного расположения навигации, всплывающих подсказок, всплывающих окон и т.
Эти высшие значения могут начинаться с любого числа, в идеале достаточно большого и специфичного, чтобы избежать конфликтов. Нам нужен стандартный набор этих чисел для использования с нашими компонентами: всплывающими подсказками, окнами, навбарами, выпадающими элементами, модальными элементами — так, чтобы мы могли бы разумно стандартизировать их поведение. Не существует ограничений — используйте хоть 500 и более.
Мы не советуем настраивать эти значения самому, т.к. если потребуется изменить одно, придется менять все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Для того, чтобы эффективно обращаться с перекрывающимися границами внутри компонентов (например, кнопки и формы ввода в группах форм ввода), мы используем по умолчанию значения z-index 1,2,3, а также hover и «активные состояния». В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого
В hover/focus/active мы подводим частный элемент к «переднему краю» использованием более высокого z-индекса, для показа его границы над вложенными элементами.
Контейнеры В Bootstrap («container-fluid» и «container»)
Контейнеры В Bootstrap («container-fluid» и «container»)последнее обновление: 9 января 2019
container-fluid для такого элемента ширина не ограничена и это 100% экрана.
Другими словами это блочный элемент и он тянется до всей ширины экрана.
container-fluid не содержит отступы слева и справа.
container для такого элемента максимальная ширина ограничена 1200px
container содержит отступы слева и справа.
Если экран меньше 1200px тогда container займет всю ширину экрана минус отступы слева и справа.
Пример
Html
<html>
<!— заголовок —>
<head>
<meta charset=»utf-8″>
<title>Example</title>
</head>
<!— страница —>
<body>
<!— подключить библиотеку Bootstrap (js файл) —>
<script src=»https://dir. by/example_lib/bootstrap-4.1.3/js/bootstrap.min.js»></script>
by/example_lib/bootstrap-4.1.3/js/bootstrap.min.js»></script>
<!— подключить библиотеку Bootstrap (css файл) —>
<link rel=»stylesheet» href=»https://dir.by/example_lib/bootstrap-4.1.3/css/bootstrap.min.css»>
<!— HTML элементы —>
<div>
container
</div>
<br>
<div>
container-fluid
</div>
</body>
</html>
Пример смотрим, тестируем
На заметку!
container-fluid не вкладывается внутрь container
Html это не правильно
<div>
<div>
</div>
</div>
container не вкладывается внутрь container-fluid
Html это не правильно
<div>
<div>
</div>
</div>
Где используется «container»
container используется для row . ..
..
Где используется «container-fluid»
container-fluid используется для row …
а также используется для navbar …
Ваши Отзывы … комментарии…
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
HTML
Интерактивная реклама в HTML (animate banner)
 д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
д. в виде HTML страницы, и в виде HTML AMP страниц (ускоренные мобильные страницы)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
JavaScript технологии
JavaScript графика, анимация для игр
 js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
js — JavaScript библиотека для рисования графики 2D (рисование картинок, линий, движений), 3D графики (рисования материалы, свет, текстура)
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 Parcel добавляет JavaScript библиотеки в ваш проект
Parcel добавляет JavaScript библиотеки в ваш проект
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Создания 2D графики для игры
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Основы отзывчивого дизайна в Bootstrap 4
Вторая часть масштабной статьи про четвертую версию популярного фреймворка Bootstrap. В этой части будут рассмотрены основы отзывчивого дизайна в четвертой версии Bootstrap.
В этой части будут рассмотрены основы отзывчивого дизайна в четвертой версии Bootstrap.
Предыдущая статья
Пользовались ли вы Flexbox до этого? Если да, то это просто отлично. В Flexbox его контекст форматирования НЕ инициализируется до тех пор, пока не будет создан flex-container.
В принципе не важно есть ли у вас опыт использования Flexbox или нет, в Bootstrap должен быть определён элемент container для того, чтобы использовать все преимущества отзывчивого дизайна, предлагаемого Bootstrap-ом.
Контейнер – это простой элемент, который имеет класс .container.
К примеру:
<div> </div>
Очень просто, не так ли?
В простой разметке лучше всего обернуть каждый элемент в bootstrap-контейнер. Для примера, я произведу рефакторинг «Поэмы про кроликов», используя Bootstrap-контейнер.
<div> <h2> Bunnie Poems </h2> <p> The following is a mostly unintelligent poem about Bunnies.Don't think too hard about them. <br /> Enjoy! </p><h3> The Bunnie Who Had No Ears </h3> <p> Mr Bunnie. How big the ears of your ancestors </p> <p> How fluffy the pride of your family </p> <p> But, wait... </p> <p>How is it that you have no ears </p> <p> With your eyes you hear, and your nose you see? </p> <p> How sad, Mr Bunny </p> <p>See him hop, hop, hop about on legs so very strong.</p> <strong> But ears, he has none </strong> <p> Live long, and make your ancestors proud </p> <p>We believe in you</p> <blockquote> Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies <div>Ohans Bunny </div> </blockquote> ... </div>
Как можно увидеть из примера кода выше, я обернул КАЖДЫЙ элемент в элемент div, содержащим класс . container.
container.
<div> <!—все остальные элементы размещаются здесь --> </div>
В примере выше, я сделал следующее:
<div> <!—все остальные элементы размещаются здесь --> </div>
Хоть это и верно, однако есть еще один класс контейнера, который предоставляется Bootstrap-ом, а именно .container-fluid.
Использование этого класс точно такое же:
<div> <!—все остальные элементы размещаются здесь --> </div>
Тогда, в чем же разница?
Давайте обратимся к визуальным примерам.
Я всегда задавался вопросом почему же я не понял разницы между этими классами, когда я начинал изучать структуру Bootstrap несколько лет назад. Вам в этом вопросе повезло, так как я во всем разобрался и готов вам все объяснить.
Для получения фидбека от визуальных примеров, я к уже привычному нам примеру добавлю красный задний фон. Также я добавлю белый задний фон для классов . container и .container-fluid. Только потому что они не наследуют красный задний фон от body.
container и .container-fluid. Только потому что они не наследуют красный задний фон от body.
Ниже представлен необходимый код:
body {
background: red
}
.container,
.container-fluid {
background: white
}Теперь давайте посмотрим в чем заключается разница, если вы обернете всё содержание «Поэмы про кроликов» в div, который содержит класс .container.
А сейчас попробуйте изменить размер вашего окна браузера. Что вы заметили?
Вы должны были заметить, что ширина .container изменяется в зависимости от размера окна. Тем самым, остаются небольшие области между самим контейнером и телом сайта (body). Этот эффект как раз и видно из гифки выше, так как вы можете наблюдать красные полосы. Вы же не забыли, что наш элемент body имеет красный задний фон.
Может показаться, что это довольно просто, однако не стоит забывать о важности подобного поведения.
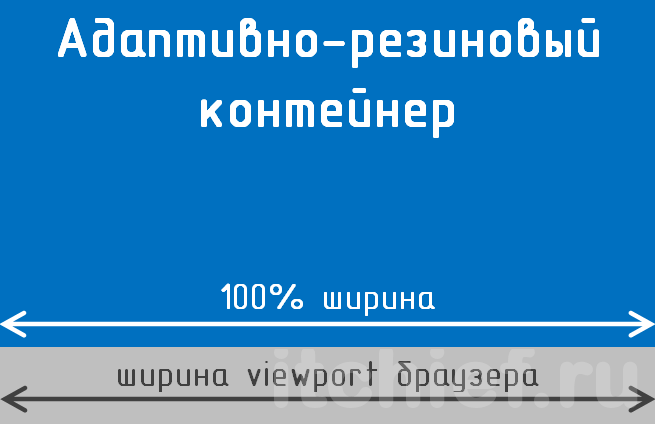
И совсем наоборот ведет себя класс .container-fluid. Его использование приводит к тому, что div с данным классом заполняет все доступное пространство, в момент, когда вы изменяете размер окна. Из примера ниже можно увидеть, что красных полос больше нет, то есть отсутствует пространство между телом сайта (body) и контейнером. Контейнер занимает все доступное место.
Из примера ниже можно увидеть, что красных полос больше нет, то есть отсутствует пространство между телом сайта (body) и контейнером. Контейнер занимает все доступное место.
Как можно видеть, использование класса .container-fluid оставляет вас без этого роскошного пространства по бокам. Контейнер занимает 100% доступного пространства (width 100%). По-прежнему имеется небольшой внутренний отступ, применяемы к элементу с классом .container-fluid, однако ширина не становится больше и не изменяется в зависимости от размеров окна пользователя. В этом и заключается разница между классами .container и .container-fluid.
Поскольку данный раздел посвящён отзывчивому дизайну, то я думаю, что немало важным будет освежить знания о мультимедийных запросах, особенно это касается новичков. Кроме того, раздел важен для понимания того, как работают модули, отвечающие за отзывчивый дизайн в Bootstrap.
Рассмотрим блок кода ниже:
@media screen and (min-width: 768px) {
. bg {
background-color: blue
}
}
bg {
background-color: blue
}
}Если вам знакомо написание вручную отзывчивых модулей, то блок кода выше должен быть понятен. Данный блок кода показывает то, как надо использовать мультимедийные CSS-запросы. Если у вас нет представления как это работает, то продолжайте читать.
Мультимедийные запросы – это «сердце» отзывчивого дизайна. Они позволяют вам настроить определённый размер экрана и указать код, который будет выполняться только на определённых устройствах.
Наиболее популярным способом использования мультимедийных запросов является @media-правило. Выглядит это следующим образом:
@media screen and (min-width: 300px) {
/*создавайте свой css в этом блоке кода*/
}Глядя на этот пример, вы можете догадываться что он делает.
«Для устройств с минимальной шириной экрана равной 300px … делай это и это»
Любые CSS-стили, определённые в данном блоке, будут применены только к тем устройствам, которые подходят под описание: «screen and (min-width: 300px). » В приведённом выше примере ширина равная 300px является контрольной точкой.
» В приведённом выше примере ширина равная 300px является контрольной точкой.
Думаю, это помогло прояснить некоторую путаницу.
В Bootstrap или любой другой хорошо организованной структуре, ничего просто так не располагается на странице. Каждый элемент располагается на своем определенном месте в решётчатой структуре.
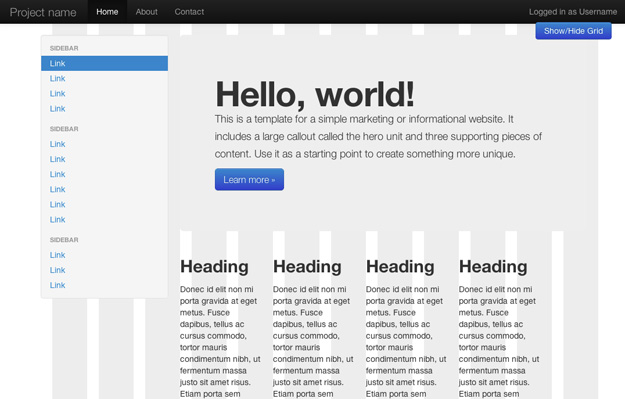
Как мы можем видеть, решётчатая структура представляет собой набор пересекающих друг друга вертикальных и горизонтальных линий, которые используются для структурирования контента на веб-странице.
Никто не размещает контент как попало на странице.
Посмотрите на то, как хаотично размещен контент на примере выше. Вы когда-либо видели, чтобы контент был размещен так? Держу пари «нет».
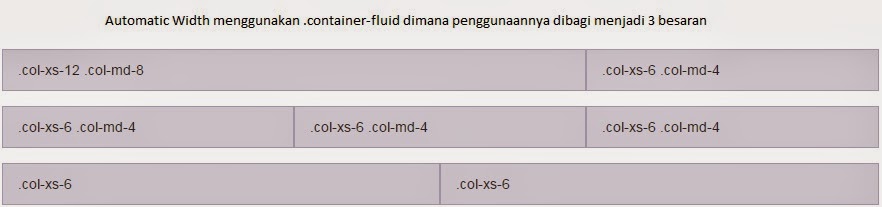
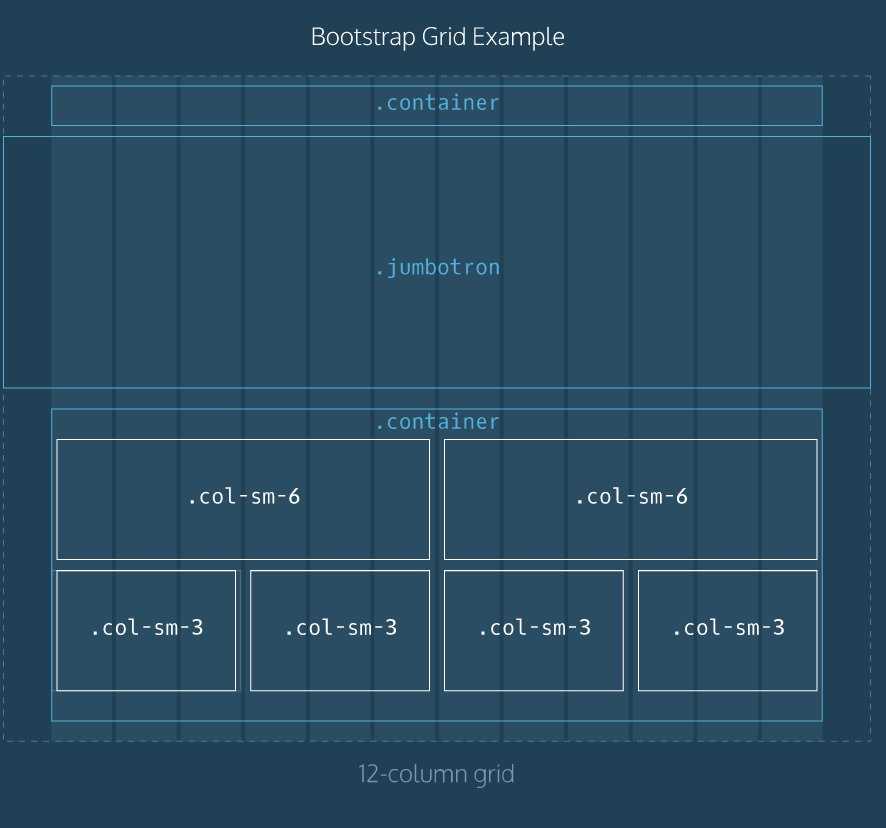
В большинстве случаев вы сталкиваетесь с хорошо структурированным контентом. Что-то вроде такого:
Внимательно размешайте контент на странице. А чтобы вам было проще, то в Bootstrap предусмотрена своя решётчатая система, позволяющая грамотно размещать содержимое вашего будущего сайта.
Для более опытных пользователей, важно отметить, что вам не нужны горизонтальные или вертикальные линии этой системы. Благодаря CSS-сетки с небольшими вкраплениями магии CSS, вы с легкостью сможете создать альтернативную разметку.
Решётчатая система Bootstrap 4 создана с помощью Flexbox, что делает еще более мощной чем когда-либо.
Предостережение: данная часть Bootstrap-а скорее всего вам будет не понятна после первого прочтения. Однако, если вы потратите время и хорошо разберетесь с устройством решётчатой системы Bootstrap, то вы найдете это знание одним из наиболее важных из всего того, что вы знаете о Bootstrap.
Позвольте мне объяснить, как это работает.
Ну что ж представим, что вам в полночь звонит ваш подруга Хлоя и говорит: «Я собираюсь выйти замуж!..хаха»
Вы оба находитесь в состоянии сильного удивления, после такой-то новости, и разговариваете дольше чем могли ожидать. Только к концу разговора вы решили действовать как крутой разработчик. «Так Хлоя, я хочу создать тебе сайт для твоей свадьбы!» И вы разговариваете еще 30 минут…
Прекрасная история.
Хорошая новость в том, что вы сделали эту ночь для Хлои. Она будет очень рада. Плохая новость (или не очень плохая новость) в том, что вам придется потратить время и свою энергию (и немного кофе) чтобы создать сайт для свадьбы.
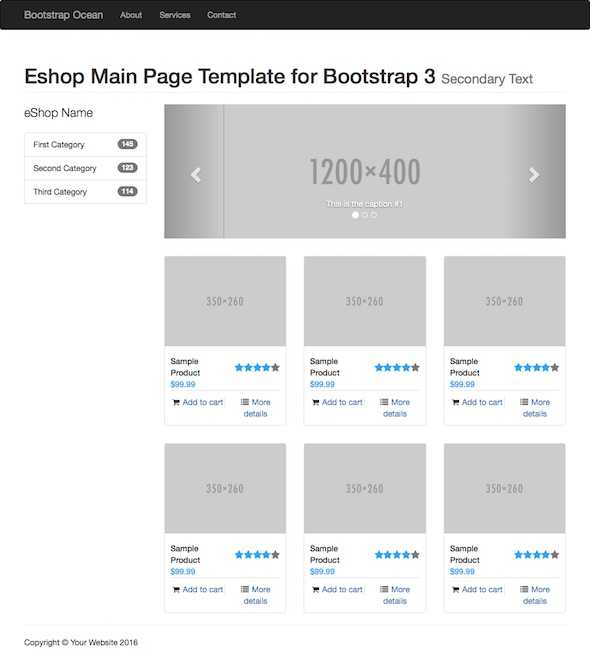
Итак, у вас есть примерно вот такой макет:
Сразу оговорю, что я создал этот макет только для данной статьи, не судите строго. Вернемся к нашей истории.
У вас нет времени на построение такого сайта, поэтому вы решаете использовать Bootstrap. Что в первую очередь необходимо сделать? Настроить сетку Bootstrap.
Существует несколько строгих правил, которые необходимо соблюдать во время использования решётчатой системы Boostrap.
Во-первых, вернитесь к макету и мысленно разбейте его содержимое на отдельные ряды. Можете это сделать?
Я проделал тоже самое и вот что у меня получилось:
Все что я сделал – это нарисовал прямоугольники, включающие в себя разный контент страницы и являющиеся рядами. Для более сложных макетов подобное разделение на ряды или области – очень важно.
Как мы уже сказали, эти прямоугольники являются рядами и обозначаются классом .row.
Это еще не конец. Внутри каждого ряда есть отдельные блоки с контентом. Посмотрите на предыдущее изображение и попробуйте выделить эти блоки.
И вновь я сделал тоже самое, что и вы. Посмотрите на результат:
Данные блоки с контентом называются колонки. Все поняли?
Колонки обозначаются классом .col.
Поскольку ряды и колонки отличные «друзья», то колонки не должны существовать вне рядов. Запомните это важное правило. Также каждый ряд должен быть помещён внутрь контейнера. Это может быть как .container, так и .container-fluid. Ряды не могут существовать вне контейнера, то есть всегда должны находиться.
На практике у вас может быть один общий контейнер, в котором будут располагаться все ряды, примерно так:
Как мы видим все ряды располагаются внутри красного контейнера. Кроме того, у вас может быть контейнера для каждого ряда в отдельности, примерно так:
Мне больше нравится последний вариант, так как я считаю его более гибким в решениях определенных задач.
Промежуточные итоги: Каждый ряд должен находиться внутри контейнера. Ряды определены классом .row, а колонки классом .col. Контейнером может быть как класс .container, так и класс .container-fluid.
Это основа того, как работает решётчатая система Bootstrap. В следующих разделах я расскажу о некоторых её практических применениях.
При построении веб-приложений очень вероятно, что вам понадобятся колонки разной ширины. Практически везде можно встретить колонки разной ширины внутри рядов.
Ниже приведен пример таких колонок:
Одна из колонок может занимать 60% ширины ряда, а другая 40%. Однако, как это взаимосвязано с использованием Bootstrap-сетки?
В Bootstrap-сетке предусмотрено разбиение на 12 колонок. То есть внутри каждого ряда теоретически может быть до 12 колонок включительно. Сколько каждая из 12 колонок будет занимать места в ряду, зависит только от ваших предпочтений.
Позвольте объяснить.
Давайте более внимательно рассмотрим этот пример:
Данный ряд содержит две колонки разного размера. Как уже было сказано, Bootstrap-сетка предусматривает разбиение на 12 колонок в одном ряду, выглядит это следующим образом:
Как уже было сказано, Bootstrap-сетка предусматривает разбиение на 12 колонок в одном ряду, выглядит это следующим образом:
То как распределять пространство между колонками, это уже дело ваше. Поскольку в нашем случае есть только две пользовательские колонки (большая и меньшая), то вам необходимо распределить между ними все пространство. Примерно так:
Как видно из примера из пространства первых 8 колонок у нас получилась наша большая колонка, а из оставшихся 4 получилась маленькая колонка. Очень просто и вы очень быстро к этому привыкните. Но обратите внимание, что сумма всех колонок должна равняться 12.
Запомните, что сумма всех колонок не должна превышать двенадцати. В примере выше, мы использовали классы col-8 и col-4. Как уже можно было догадаться, col-8 представляет собой большую колонку и эквивалентен восьми Bootstrap-колонкам. Собственно, col-4 в нашем случае это маленькая колонка, которая эквивалентна четырём Bootstrap-колонкам.
Получается, что в нашем случае будет две колонки ширина, одной из которых в два раза больше другой. Запомните, 8 / 4 = 2.
Запомните, 8 / 4 = 2.
Если же вы хотите две одинаковые колонки, то используйте два раза класс col-6. Это создаст две колонки, каждая из которых будет занимать половину от 12 колонок Bootstrap-сетки.
Кроме того, вы можете создать две колонки, одна из которых будет в разы больше другой. Для этого используйте классы col-10 и col-2.
Я более чем уверен, что у вас с этим проблем не будет.
Если количество ваших колонок превысит 12, то они просто будут перенесены на следующий ряд. Точно также работает класс flex-wrap.
К примеру:
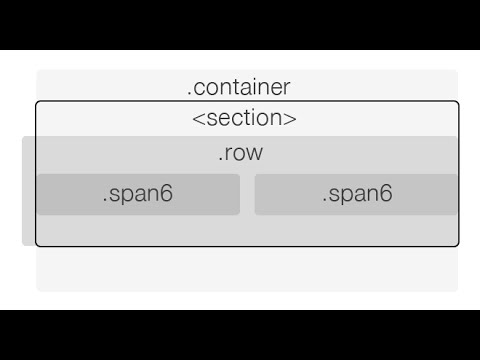
<section> <div> <div> <div> </div> <div> </div> <div> </div> <div> </div> </div> </div> </section>
Зная то, как работает Bootstrap-сетка вы ожидаете увидеть следующий результат:
Как мы можем видеть это 4 колонки, которые и будут нашим результатом. Однако, если добавить еще 2 колонки, то что произойдет?
Однако, если добавить еще 2 колонки, то что произойдет?
<section> <div> <div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> <div> </div> </div> </div> </section>
Результатом превышения количества колонок будет следующим:
В приведенных выше примерах размеры колонок остаются неизменными независимо от устройства пользователя.
Например, использование col-8 и col-4 создаст две колонки внутри ряда. Это будет работать как на мобильных устройствах, так и на устройствах с более большим экраном.
Однако в рамках отзывчивого дизайна такое работает редко. Если на вашем планшете имеется сетка из двух колонок, то вы у вас может появится желание, чтобы на мобильном устройстве было также.
На примере выше, мы можем видеть две, расположенные друг за другом, колонки. Каждая из колонок занимает ровно половину доступной ширины.
На мобильном устройстве колонки размещаются одна под другой, то есть вертикально. Как и на планшете, на мобильном устройстве колонки занимают 100% доступной ширины.
Также возможны ситуации, когда вам на десктопном устройстве понадобится 3 колонки, а на планшете нужно будет отображать только 2, и 1 на мобильном устройстве. В этом случае вам необходимо будет скрыть те колонки, которые вы не хотите, чтобы отображались на более небольших устройствах.
К счастью в Bootstrap и на такой случай есть решение!
Bootstrap-колонки могут быть модифицированы с помощью следующих модификаторов:
- col-sm предназначен для маленьких устройств (телефонов) и выше;
- col-md предназначен для средних устройств (планшетов) и выше;
- col-lg предназначен для больших устройств (десктопов) и выше;
- col-xl предназначен для очень больших устройств (широкие экраны).

Давайте вернёмся назад к примеру с двумя колонками. Нам необходимо, чтобы на планшетах (и выше) также было две колонки, но на мобильных устройствах колонки должны также оставаться горизонтально, а не вертикально.
Как нам это сделать?
Начнем с простой разметки:
<div> <div></div> <div></div> </div>
Я предположил, что этот ряд будет помещен в контейнер, так как запомните – каждый ряд должен быть помещён в контейнер.
Bootstrap ориентирован в первую очередь на мобильные устройства. Следовательно, вы сперва должны думать о построении дизайна на мобильном устройстве, а затем уже продвигаться к большим девайсам.
По этой причине сначала мы разберемся с отображением на мобильных устройствах.
<div> <div></div> <div></div> </div>
В разметке выше создается две колонки, которые занимают всю доступную ширину внутри ряда. Колонки будут размещены вертикально и займут 100% ширины.
Колонки будут размещены вертикально и займут 100% ширины.
Это не то поведение, которого мы хотим добиться от средних устройств (планшетов), поэтому мы добавим классы-модификаторы:
<div> <div></div> <div></div> </div>
Вы видите?
Обратите внимание, что для самых маленьких устройств нет необходимости в классе-модификаторе.
Теперь на средних устройствах и выше ряд будет иметь ширину равную двум колонкам. Каждая из этих колонок займет по 6 колонок Bootstrap-сетки.
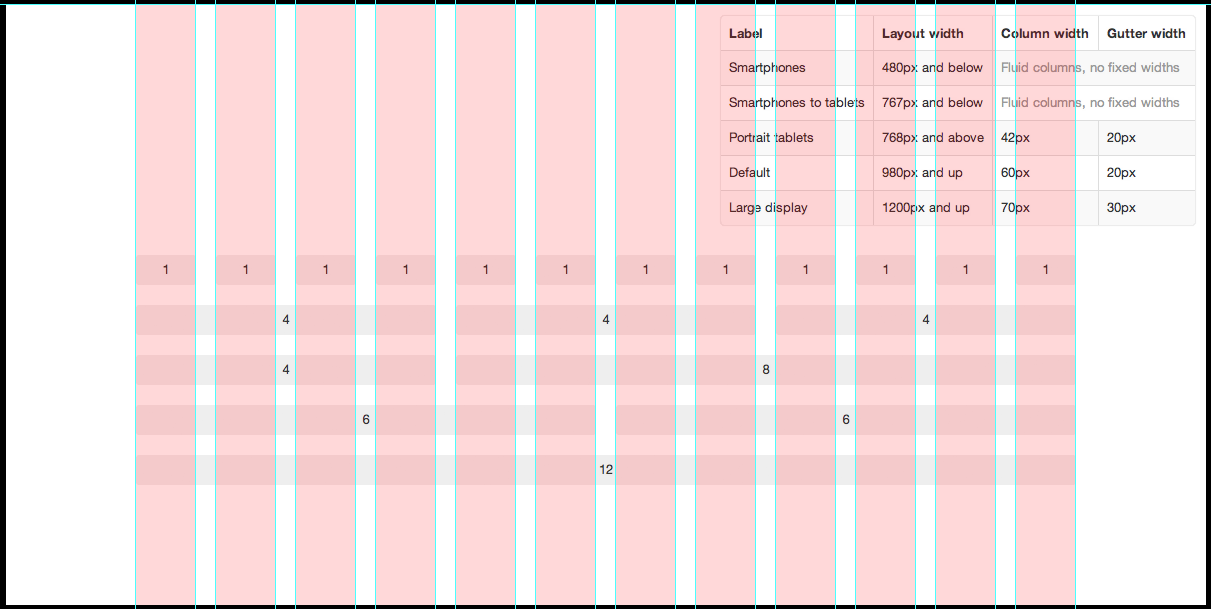
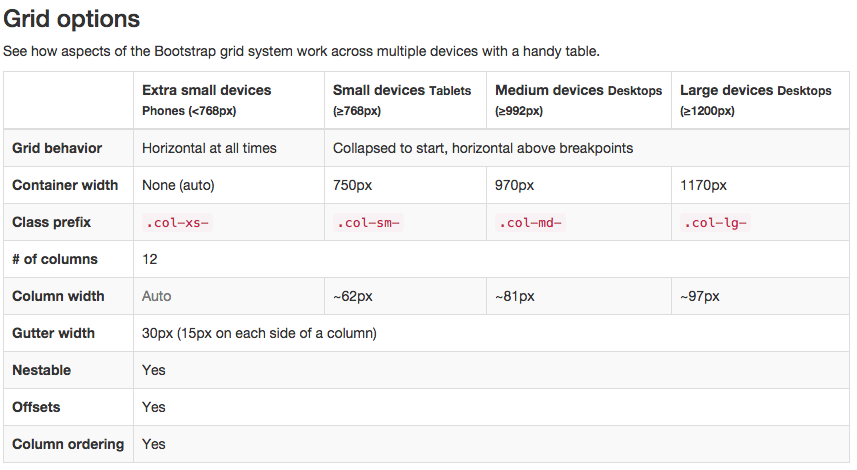
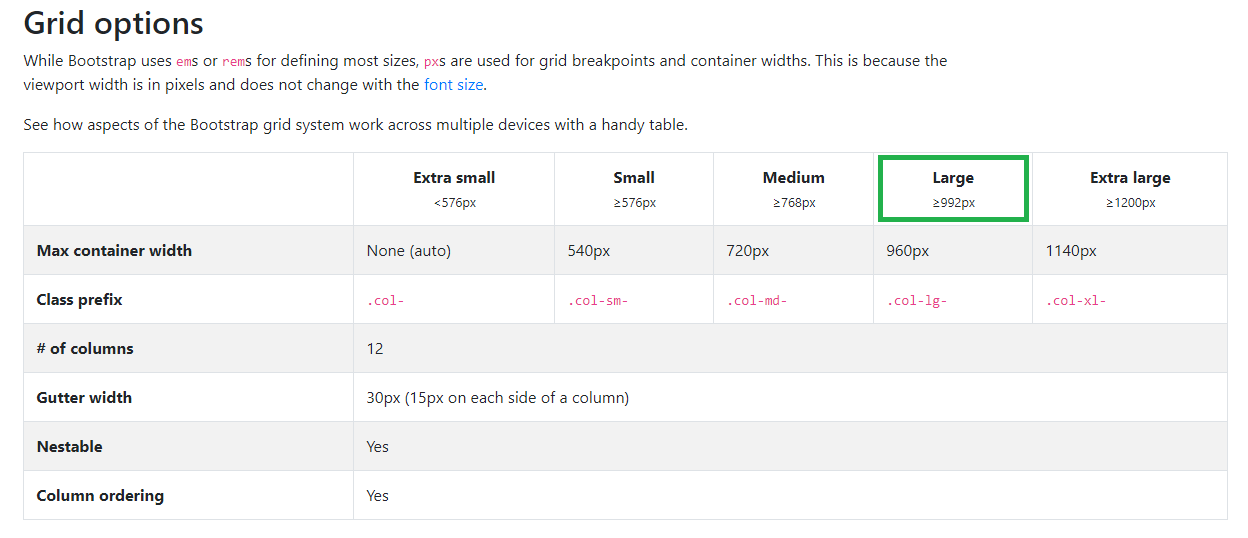
В Bootstrap реализованы мультимедийные запросы с определёнными контрольными точками для решения всех нужд отзывчивого дизайна. Диапазон, который охватывает Bootstrap это практически все современные устройства от совсем небольших мобильных устройств до ноутбуков и даже больших настольных компьютеров.
Как в случае с внешним и внутренним отступами, так и для определенных размеров экрана пользователя существуют свои классы.
Как видно из изображения выше, xs относится очень маленьким устройствам, sm к просто маленьким устройствам, md к средним устройствам, lg к большим устройствам, к примеру, ноутбукам, и xl относится к очень большим устройствам таким, как настольные компьютеры.
Для самых любознательных далее приведу пояснение мультимедийных запросов в Bootstrap:
// очень маленькие устройства (размер экрана меньше 576px)
// Для этого мультимедийный запрос не нужен, Bootstrap по умолчанию поддерживает // данный режим
// маленькие устройства (размер экрана от 576px и выше)
@media (min-width: 576px) { ... }
// средние устройства (размер экрана от 768px и выше)
@media (min-width: 768px) { ... }
// большие устройства (размер экрана от 992px и выше)
@media (min-width: 992px) { ... }
// очень большие устройства (размер экрана от 1200px и выше)
@media (min-width: 1200px) { ... }Если вы считаете себя опытным пользователем, то взгляните на документации по четвертой и третьей версии. Обратите внимание на различие между контрольными точками в решётчатой системе. Я потратил некоторое количество времени на это. Так что, не поленитесь и сделайте тоже самое.
Вы, наверное, заметили, что в мультимедийных запросах Bootstrap-а используется min-width. Также могли заметить, что я в своих примерах использовал фразу «средние устройства и выше».
Также могли заметить, что я в своих примерах использовал фразу «средние устройства и выше».
Например, col-md предназначен для средних устройств (планшетов) и выше. Поэтому если вы зададите 8 колонок для средних устройств используя col-md-8, то устройства большего размера также будут иметь 8 колонок. Вам не нужно отдельно для таких устройств прописывать col-lg-8 и col-xl-8.
Такое поведение обусловлено использованием min-width внутри мультимедийных запросов Bootstrap.
// Средние устройства (планшеты, размер экрана 768px и выше)
@media (min-width: 768px) { ... }Данный блок кода говорит нам о том, что: «для устройств с мимнимальной шириной 768px …». Такой запрос охватывает все устройства с размером экрана больше 768px.
Да, такое можно реализовать, но не для всех Bootstrap-классов. Рассмотрим, например, класс отвечающий за стилизацию текста. Вот хотите вы, чтобы ваш текст был немного смещен в центр и только на мобильных устройствах, как это сделать?
Используйте класс text-sm-center к желаемому блоку текста:
<p>How is it that you have no ears </p>
Наш текст «How is that you have no ears» будет абсолютно нормально отображен на всех устройствах, кроме мобильных девайсов. На данных устройствах текст будет немного смещен по центру.
На данных устройствах текст будет немного смещен по центру.
Это был очень поучительный и познавательный раздел. Если до этого у вас было слабое представление о Bootstrap, то сейчас вы должны быть более уверены в том, как работает этот фреймворк. Если же вы тёртый калач, то скорее всего видели все эти новые возможности, которые привнесла эта версия Bootstrap. Также вы должны были в таком случае выявить все различия версий.
В следующем разделе мы перейдем к практике. Мы рассмотрим другие техники, различные хитрые приемы и новые «сладкие» фичи данного фреймворка на практических примерах.
Следующая статья
- Лучшие шпаргалки для веб-разработчиков
- Объяснение современного JavaScript для динозавров
- 16 cовременных ресурсов для обучения основам вёрстки
Ссылка на оригинальную статью
Перевод: Александр Давыдов
Bootstrap 4 контейнера
❮ Предыдущий Далее ❯
Контейнеры
Из предыдущей главы вы узнали, что для Bootstrap требуется содержащий
элемент для переноса содержимого сайта.
Контейнеры используются для заполнения содержимого внутри из них, и доступно два класса контейнеров:
- Класс
.containerпредоставляет отзывчивый контейнер фиксированной ширины . - Класс
.container-fluidобеспечивает контейнер полной ширины , охватывающий всю ширину области просмотра
.container
.container-fluid
Фиксированный контейнер
Используйте класс .container для создания отзывчивого контейнера фиксированной ширины.
Обратите внимание, что его ширина ( max-width ) будет меняться для разных размеров экрана:
| Очень маленький <576px | Маленький ≥576 пикселей | Средний ≥768px | Большой ≥992px | Очень большой ≥1200 пикселей | |
|---|---|---|---|---|---|
| максимальная ширина | 100% | 540px | 720px | 960px | 1140px |
Откройте приведенный ниже пример и измените размер окна браузера, чтобы увидеть, что ширина контейнера будет меняться в разных точках останова:
Пример
Моя первая загрузочная страница
Это какой-то текст.
Попробуйте сами »
Fluid Container
Используйте класс .container-fluid для создания контейнера полной ширины, который всегда будет охватывать всю ширину экрана ( width всегда 100% ):
Пример
Моя первая загрузочная страница
Это какой-то текст.
Попробуйте сами »
Заполнение контейнера
По умолчанию контейнеры имеют отступы слева и справа по 15 пикселей, без отступов сверху и снизу. Поэтому мы часто используем утилиты интервалов , такие как дополнительные отступы и поля, чтобы они выглядели еще лучше. Например, .pt-3 означает «добавить верхний отступ 16 пикселей»:
Example
Попробуйте сами »
Вы узнаете гораздо больше об утилитах интервалов в нашей главе «Утилиты BS4».
Граница и цвет контейнера
Другие утилиты, такие как границы и цвета, также часто используются вместе с контейнерами:
Пример
Этот контейнер имеет рамку и некоторые дополнительные отступы и поля.
Этот контейнер имеет темный цвет фона и белый текст, а также некоторые дополнительные отступы и поля.
Этот контейнер имеет синий цвет фона и белый текст, а также некоторые дополнительные отступы и поля.
Попробуйте сами »
Вы узнаете намного больше о цветах и утилитах для границ в нашей главе «Цвета BS4» и Глава утилит BS4.
Адаптивные контейнеры
Вы также можете использовать классы .container-sm|md|lg|xl для создания адаптивных контейнеров.
Максимальная ширина контейнера будет меняться для разных размеров экрана/окна просмотра:
| Класс | Очень маленький <576px | Маленький ≥576px | Средний ≥768px | Большой ≥992px | Очень большой ≥1200 пикселей |
|---|---|---|---|---|---|
. | 100% | 540px | 720px | 960 пикселей | 1140px |
.контейнер-мд | 100% | 100% | 720px | 960px | 1140px |
.контейнер-lg | 100% | 100% | 100% | 960px | 1140px |
.контейнер-xl | 100% | 100% | 100% | 100% | 1140px |
Пример
Попробуйте сами »
Знаете ли вы?
W3.CSS — отличная альтернатива Bootstrap 4.
W3. CSS меньше, быстрее и проще в использовании.
CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, перейдите на наш W3.CSS Руководство.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
8 Top0 примеров
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Bootstrap 4 Grid Basic
❮ Предыдущий Далее ❯
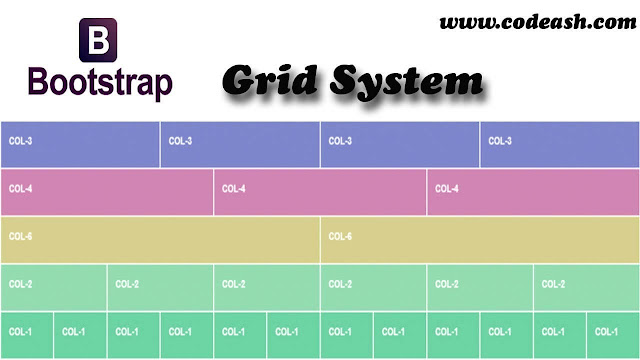
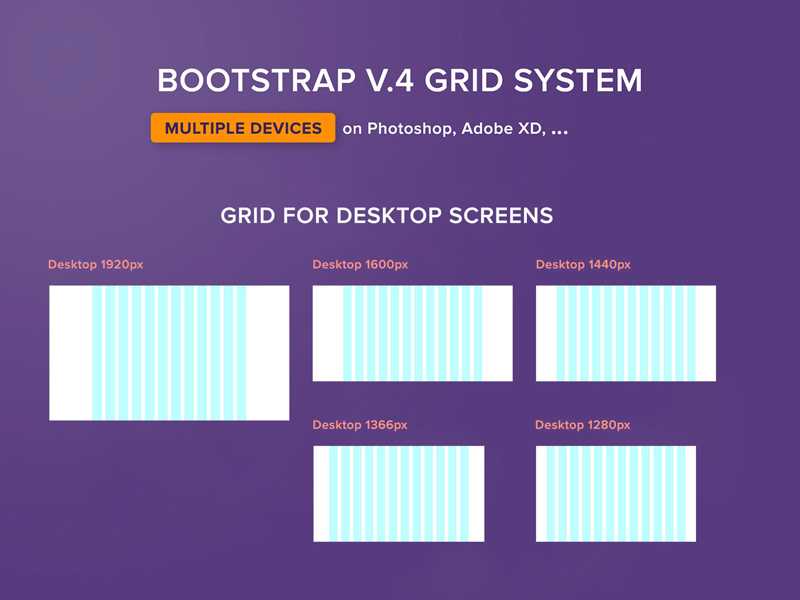
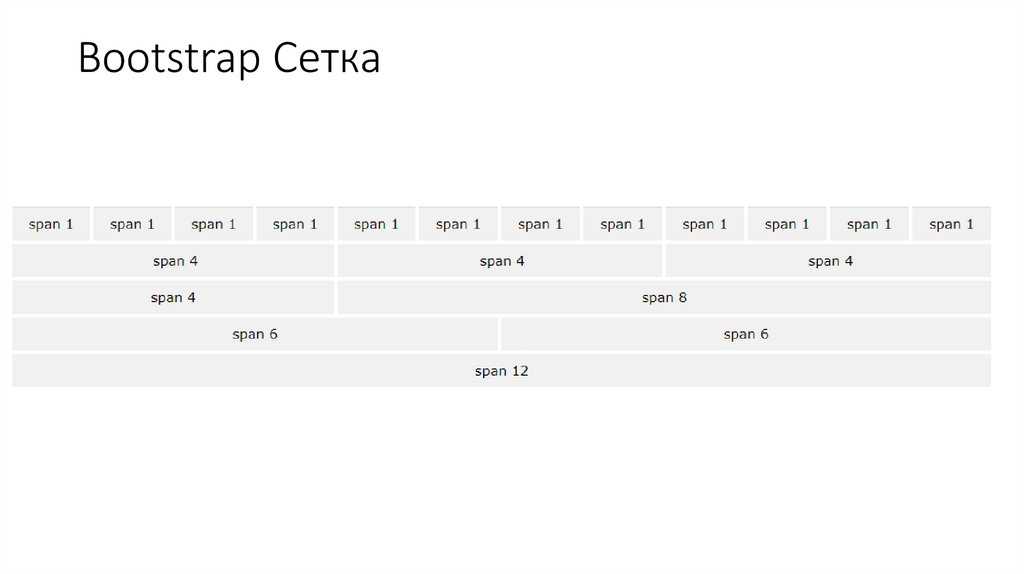
Система сеток Bootstrap 4
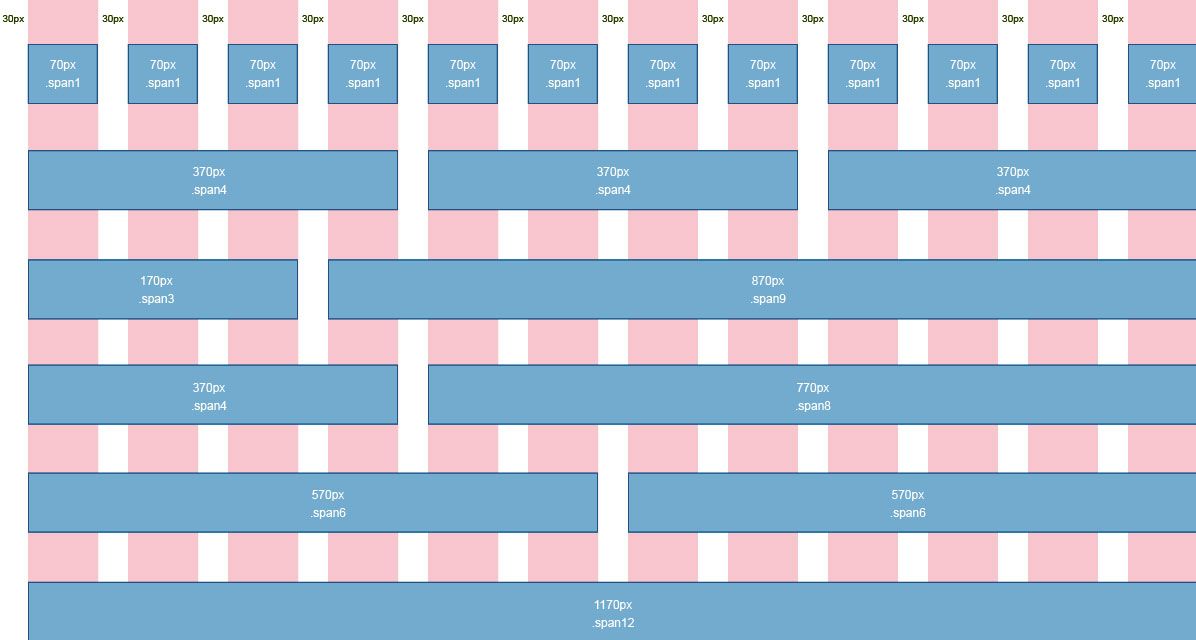
Система сеток Bootstrap построена с использованием flexbox и позволяет размещать до 12 столбцов на странице.
Если вы не хотите использовать все 12 столбцов по отдельности, вы можете сгруппировать столбцы вместе для создания более широких столбцов:
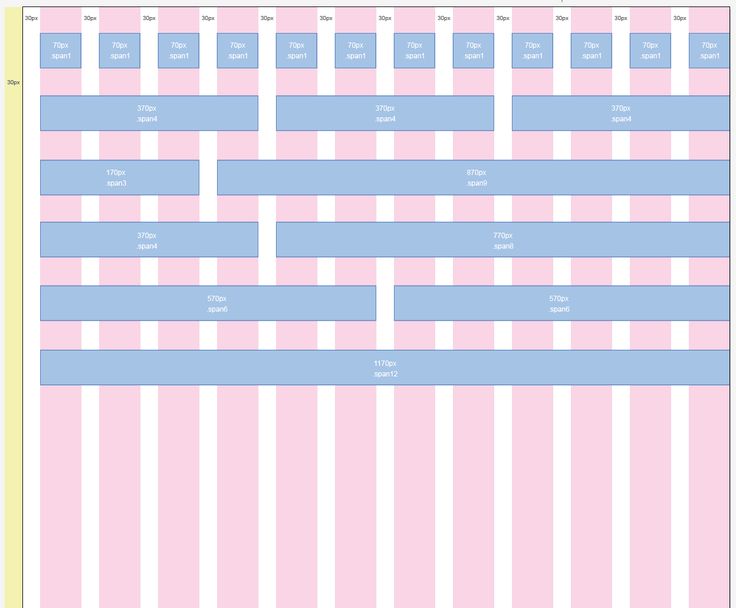
| span 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 | диапазон 1 |
| пролет 4 | промежуток 4 | промежуток 4 | |||||||||
| пролет 4 | пролет 8 | ||||||||||
| пролет 6 | пролет 6 | ||||||||||
| пролет 12 | |||||||||||
Система сетки является гибкой, и столбцы автоматически перестраиваются в зависимости от размера экрана.
Убедитесь, что сумма составляет 12 или меньше (не обязательно использовать все 12 доступных столбцов).
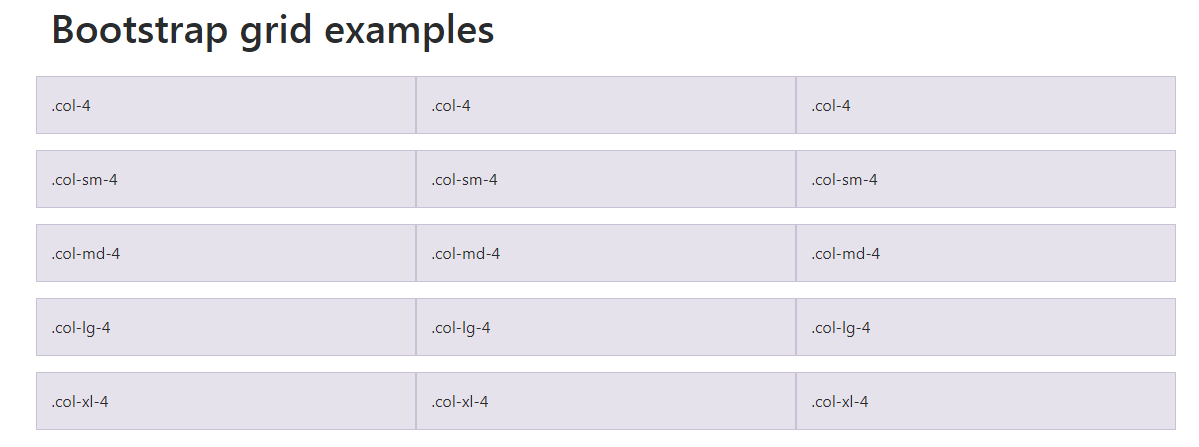
Классы сетки
Система сетки Bootstrap 4 имеет пять классов:
-
.col-(очень маленькие устройства — ширина экрана менее 576 пикселей) -
.col-sm-(маленькие устройства — ширина экрана равна или больше 576 пикселей) -
.col-md-(средние устройства — ширина экрана равна или больше 768 пикселей) -
.col-lg-(большие устройства — ширина экрана равна или больше 992 пикселей) -
.col-xl-(устройства xlarge — ширина экрана больше или равна 1200 пикселей)
Приведенные выше классы можно комбинировать для создания более динамичных и гибких макетов.
Совет: Каждый класс масштабируется, поэтому, если вы хотите установить одинаковую ширину для sm и md , нужно указать только sm .
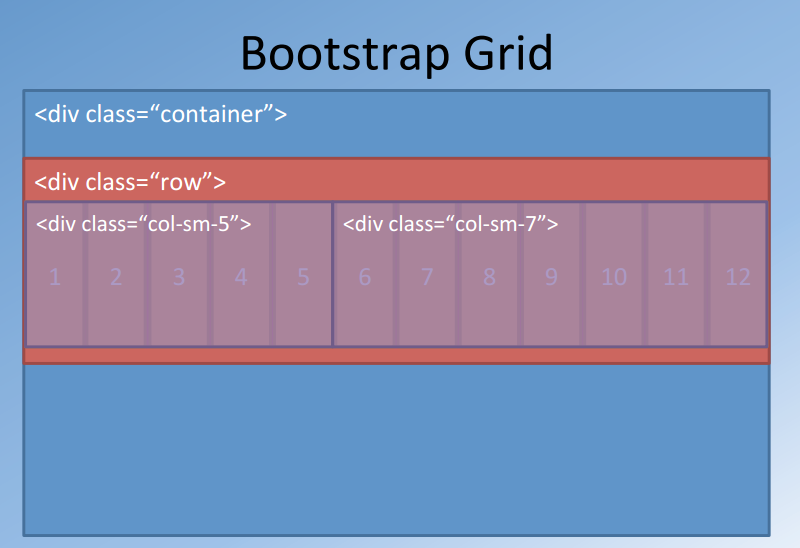
Базовая структура сетки Bootstrap 4
Ниже представлена базовая структура сетки Bootstrap 4:
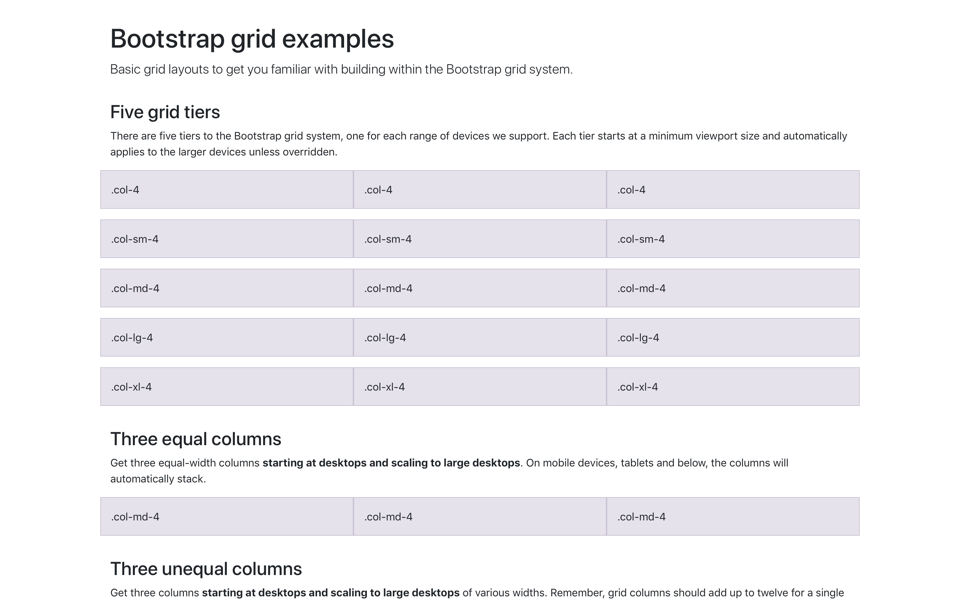
Первый пример: создать строку ( Второй пример: вместо добавления числа к каждому столбцу Ниже мы собрали несколько примеров базовых макетов сетки Bootstrap 4. .col .col .col В следующем примере показано, как создать три столбца одинаковой ширины на всех
устройства и ширина экрана: Попробуйте сами » .col-sm-3 .col-sm-3 .col-sm-3 .col-sm-3 В следующем примере показано, как создать четыре столбца одинаковой ширины, начиная с планшетов и масштабируясь до
очень большие рабочие столы. На мобильных телефонах или экранах шириной менее 576 пикселей столбцы автоматически складываются
друг на друга : Попробуйте сами » .col-sm-4 .col-sm-8 В следующем примере показано, как получить два столбца различной ширины, начиная с
планшеты и масштабирование до больших дополнительных рабочих столов: Попробуйте сами » Совет: Далее в этом руководстве вы узнаете больше о сетках Bootstrap 4. ❮ Предыдущий
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. Макет Bootstrap 4 требует добавления всей части контента вашего веб-сайта внутрь контейнеров. Чтобы ваш контент реагировал в соответствии с размерами экрана, вы должны использовать классы-контейнеры, внутри которых вы можете добавлять строки и столбцы. В этом руководстве вы изучите все типы контейнеров в Bootstrap 4, чтобы обернуть в них свой контент. Вся верстка Bootstrap 4 начинается с контейнера, о котором вы узнаете здесь. Существует три класса контейнеров Bootstrap 4, которые можно использовать для упаковки содержимого: Давайте начнем подробно изучать их оба ниже. Чтобы создать контейнер фиксированной ширины, используйте класс Выше вы можете увидеть, что размер экрана отличается для каждого размера экрана и 100% для очень маленького размера экрана. См. приведенный ниже пример, в котором используется Протестируйте вживую Пример <дел> Это абзац. .col-*-* классов). Первая звезда (*)
представляет отзывчивость: sm, md, lg или xl, а вторая звезда
представляет число, которое должно составлять до 12 для каждой строки. пусть загрузочный дескриптор
макет, чтобы создать столбцы одинаковой ширины: два элемента "col" = 50% ширины для
каждый кол. три столбца = 33,33% ширины каждого столбца. четыре столбца = 25% ширины и т. д. Вы
также можно использовать
три столбца = 33,33% ширины каждого столбца. четыре столбца = 25% ширины и т. д. Вы
также можно использовать .col-sm|md|lg|xl , чтобы сделать столбцы отзывчивыми. Три равных столбца
Пример
Адаптивные столбцы
Пример
 col-sm-3
col-sm-3
Два столбца с неравным откликом
Пример
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery Основные примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery |
О
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools использует W3.CSS. Контейнеры фиксированной и полной ширины
Макет Bootstrap 4: контейнеры с фиксированной, полной и адаптивной шириной
Класс контейнера Описание . контейнер
контейнер Контейнер фиксированной ширины с различными изменениями ширины в зависимости от размера экрана. .контейнерная жидкость Полноразмерный контейнер покрывает весь экран со 100% шириной. .container-sm|md|lg|xl Отзывчивый контейнер ширины новый в Bootstrap 4.4, используемый для ширины 100%, пока не будут достигнуты указанные точки останова. Контейнер фиксированной ширины
.container . Максимальная ширина предопределена для каждого размера экрана, как указано ниже: — Контейнер
Класс Размеры экрана Очень маленький
<576px Маленький
≥576 пикселей Средний
≥768px Большой
≥992 пикселей Очень большой
≥1200 пикселей . контейнер
контейнер 100% 540px 720px 960px 1140px .container , внутри которого находится все содержимое. Нажмите кнопку «Test is Live», чтобы проверить пример в реальном времени на каждом размере экрана.Контейнер
Контейнер
Это абзац. |
Приведенный выше пример содержит тег и тег
Контейнер полной ширины в макете Bootstrap 4
Для создания контейнера полной ширины используйте класс .. это  container-fluid
container-fluid max-width составляет 100% для всех размеров экрана, чтобы покрыть всю ширину экрана, как указано ниже: —
| Контейнер Класс | Размеры экрана | ||||
|---|---|---|---|---|---|
| Очень маленький <576px | Маленький ≥576 пикселей | Средний ≥768px | Большой ≥992 пикселей | Очень большой ≥1200 пикселей | |
.контейнерная жидкость | 100% | 100% | 100% | 100% | 100% |
В приведенной выше таблице показано, что размер экрана составляет 100% для каждого размера экрана, чтобы покрыть все окно просмотра.
Проверьте приведенный ниже пример, используя .container-fluid , внутри которого добавлено все содержимое. Вы можете нажать кнопку «Test is Live», чтобы проверить пример в реальном времени и изменить размер экрана.
Протестируйте вживую
Пример
<дел>
Контейнер-жидкость
Это абзац.
Container-Fluid
Это абзац. |
Пример содержит заголовок с тегом и абзац с тегом
Отзывчивые контейнеры в Bootstrap 4 Layout
Отзывчивый контейнер можно создать с помощью любого из классов .container-sm , .container-md , .container-lg и .container-xl . Вам нужно указать класс шириной 100%, пока он не достигнет указанных точек останова.
см. приведенную ниже таблицу, чтобы проверить максимальную ширину для каждого класса для разных размеров экрана: —
| Отзывчивый контейнер Класс | Размеры экрана | ||||
|---|---|---|---|---|---|
| Очень маленький <576px | Маленький ≥576 пикселей | Средний ≥768px | Большой ≥992 пикселей | Очень большой ≥1200 пикселей | |
. | 100% | 540px | 720px | 960px | 1140px |
.контейнер-мд | 100% | 100% | 720px | 960px | 1140px |
.контейнер-lg | 100% | 100% | 100% | 960px | 1140px |
.контейнер-xl | 100% | 100% | 100% | 100% | 1140px |
В приведенной выше таблице показаны размеры экрана со 100% шириной до достижения указанной точки останова.
Убедитесь, что приведенный ниже пример использует весь адаптивный класс, внутри которого добавляется содержимое. Нажмите кнопку «Test is Live», чтобы проверить их в реальном времени на разных размерах экрана.
Протестируйте вживую
Пример
<дел>
Контейнер-sm
Это абзац.


 container-lg
container-lg
 98px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... }
98px) { ... }
// Экстрабольшие девайсы (большие десктопы, >= 1200px)
@media (min-width: 1200px) { ... } Don't think too hard about them. <br /> Enjoy!
</p><h3> The Bunnie Who Had No Ears </h3>
<p> Mr Bunnie. How big the ears of your ancestors </p>
<p> How fluffy the pride of your family </p>
<p> But, wait... </p>
<p>How is it that you have no ears </p>
<p> With your eyes you hear, and your nose you see? </p>
<p> How sad, Mr Bunny </p>
<p>See him hop, hop, hop about on legs so very strong.</p>
<strong> But ears, he has none </strong>
<p> Live long, and make your ancestors proud </p>
<p>We believe in you</p>
<blockquote>
Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies
<div>Ohans Bunny </div>
</blockquote>
...
</div>
Don't think too hard about them. <br /> Enjoy!
</p><h3> The Bunnie Who Had No Ears </h3>
<p> Mr Bunnie. How big the ears of your ancestors </p>
<p> How fluffy the pride of your family </p>
<p> But, wait... </p>
<p>How is it that you have no ears </p>
<p> With your eyes you hear, and your nose you see? </p>
<p> How sad, Mr Bunny </p>
<p>See him hop, hop, hop about on legs so very strong.</p>
<strong> But ears, he has none </strong>
<p> Live long, and make your ancestors proud </p>
<p>We believe in you</p>
<blockquote>
Men have ears. Men have Noses. Men have Mouths.We do too. We are Bunnies
<div>Ohans Bunny </div>
</blockquote>
...
</div> bg {
background-color: blue
}
}
bg {
background-color: blue
}
}
 контейнер-см
контейнер-см  контейнер-см
контейнер-см