Цвет в дизайне / ua-hosting.company corporate blog / Habr
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
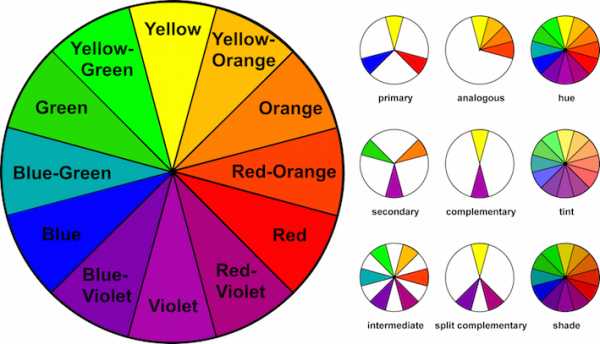
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

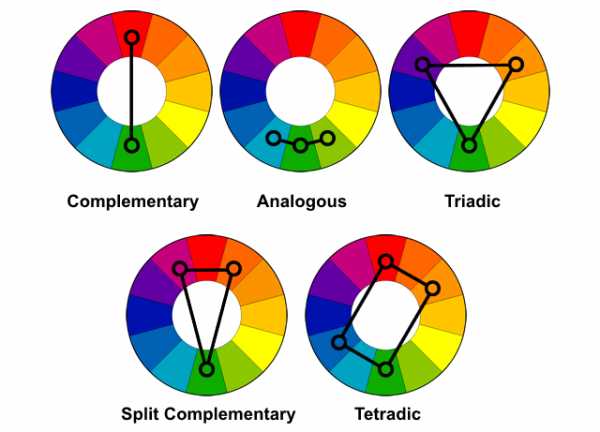
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
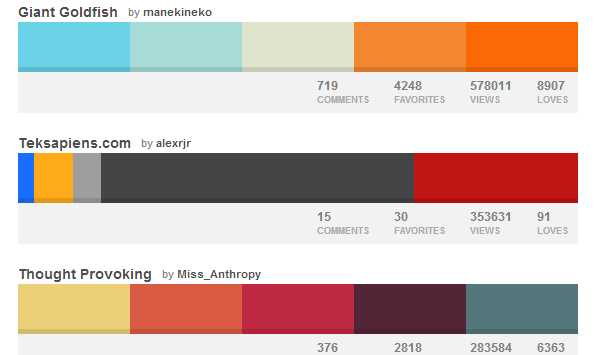
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

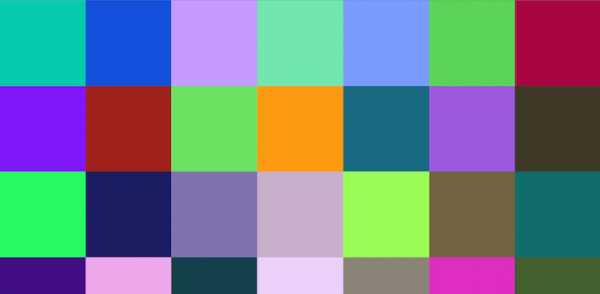
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

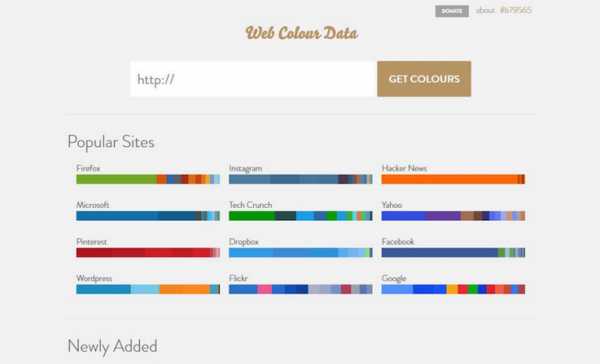
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

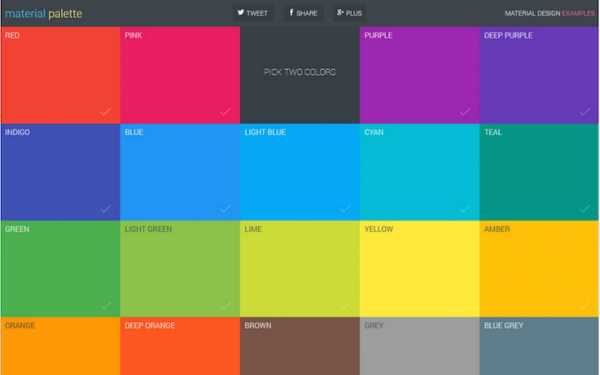
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

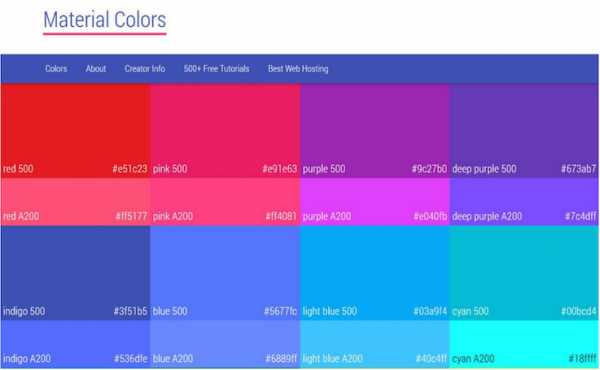
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.

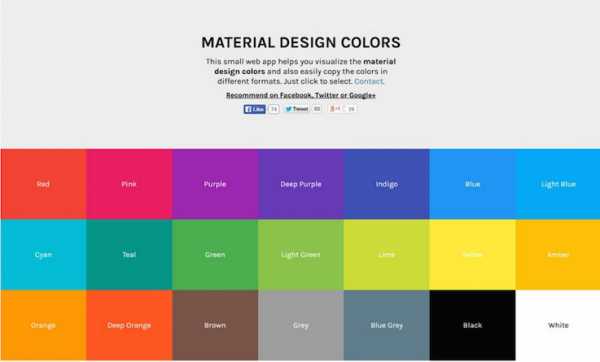
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

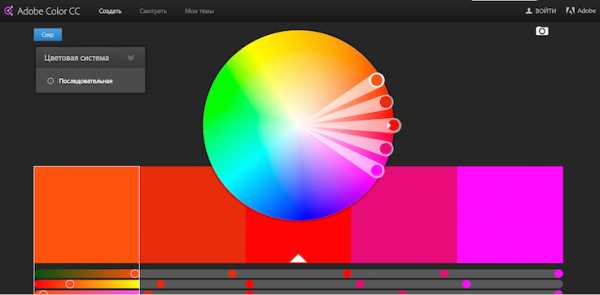
Adobe Color CC
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

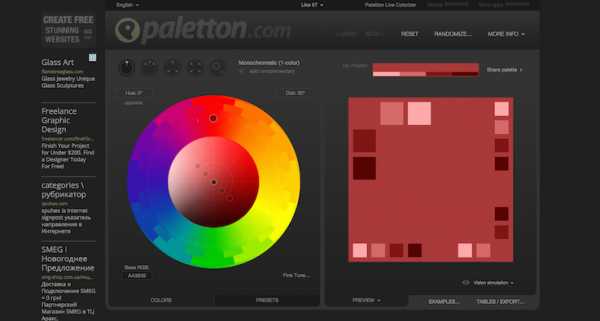
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

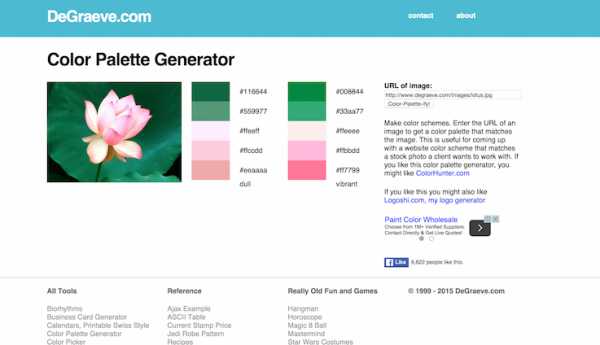
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

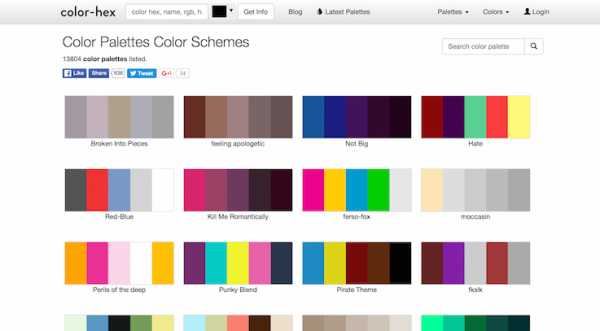
Color Palettes Color Schemes
www.color-hex.com/color-palettes

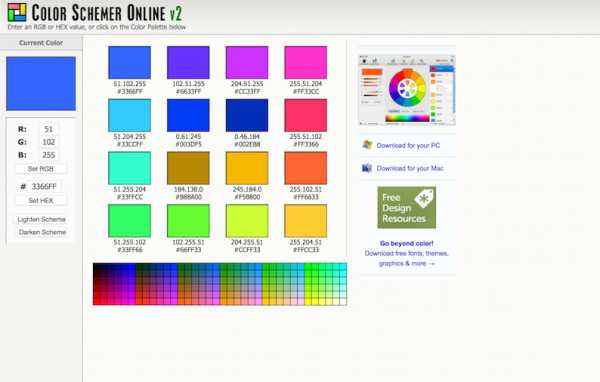
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

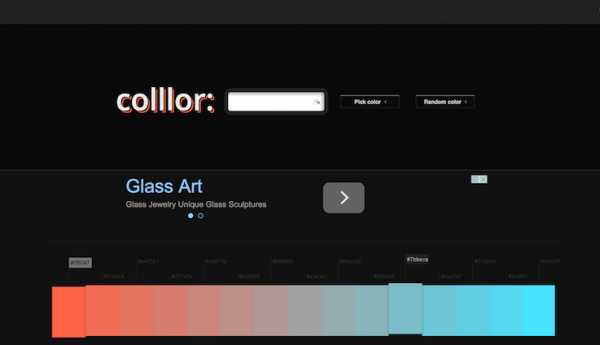
Colllor
colllor.com
Генератор цветовой палитры.

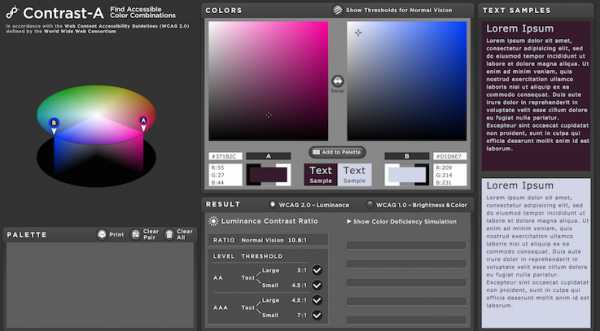
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

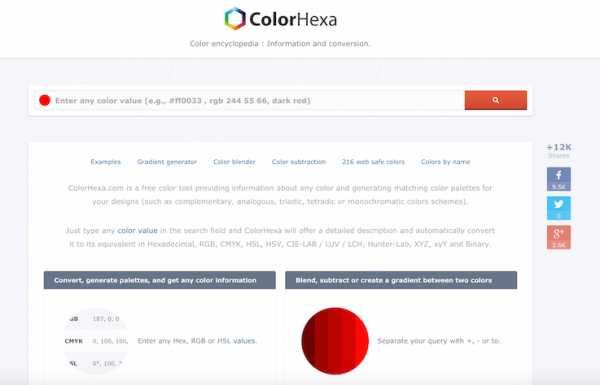
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

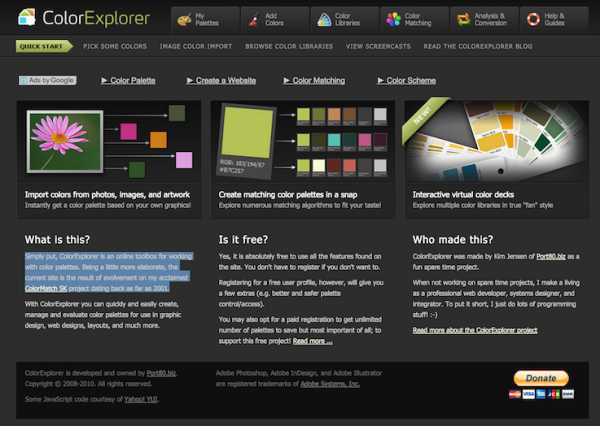
СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

habr.com
Google встроила цветовую палитру прямо в поиск
Google постоянно совершенствует поисковую строку, добавляя в неё простые, но очень функциональные возможности. В качестве яркого примера можно указать на поиск потерянного гаджета с помощью запроса «Найди мой телефон».
Жаль, конечно, что не все команды Google-поиска доступны в Восточноевропейском регионе. Так, у нас не работает быстрое определение IP-адреса (my ip address) или скорости интернета (speed test). Поэтому вдвойне приятно, что новая фишка — цветовая палитра — всё-таки добралась до нас.
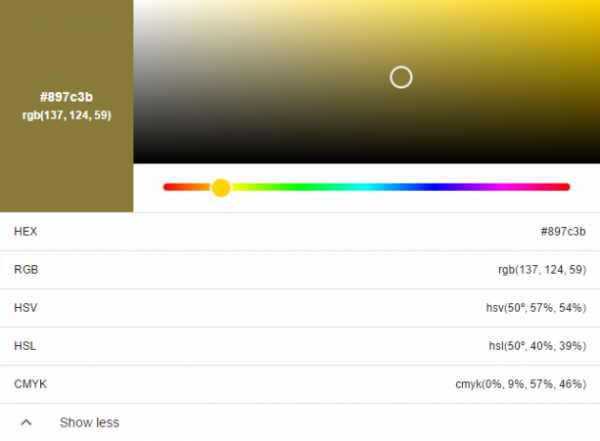
Как вызвать цветовую палитру в поиске Google
Вариантов несколько:
- Цветовая палитра.
- Color picker.
- RGB в Hex.
Команда срабатывает как в десктопном поиске, так и в мобильном Google Now (голосом в том числе).

Для чего вообще нужна цветовая палитра? Она позволяет в точности определить цвет, минуя субъективное восприятие оттенков каждым конкретным человеком. В палитре цвет описан несколькими значениями согласно координатам соответствующей цветовой модели. Например, для RGB это три цифры, а для CMYK — процент каждой из четырёх красок. Всего Google приводит пять цветовых пространств.
Нельзя сказать, что Google сделала нечто уникальное. Цветовая палитра уже давно реализована в поиске Yandex и DuckDuckGo. Причём «утиный» сервис выглядит более удобным: в нём можно самостоятельно задавать цвет по цифрам.
В общем, вряд ли цветовая палитра от Google убьёт несколько десятков специализированных сайтов по подбору цветов. Как мне кажется, её стоит усовершенствовать. А вы как считаете?
lifehacker.ru
10 лучших генераторов цветовой палитры Material Design
Цвет можно рассматривать как один из самых популярных и важнейших элементов веб-дизайна. В Material Design используются смелые, яркие и насыщенные цвета. Иногда весь макет может быть испорчен, если вы выберите неправильную цветовую палитру. Поэтому дизайнерам постоянно приходится решать, какая палитра идеально подходит в данном случае.
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.
Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация представляет собой перевод статьи «10 Best Material Design Color Palette Generators» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как создавался новый логотип Google
Google – нетрадиционная компания. Их миссия – сделать информацию универсально достижимой и полезной – постоянно эволюционирует. В прошлом году Google представили Material Design, который был призван помогать дизайнерам и разработчикам охватить расширяющийся мир, в котором постоянно появляются новые девайсы. С этими мыслями в уме, компания решила создать новый логотип, который поможет сделать Google более достижимым и полезным для всех.

В этой статье мы взглянем на некоторые дизайнерские решения, которые сделали Google таким, какой он есть сегодня.
Совместный дизайн
Ранее в этом году дизайнеры со всех просторов США, включая команды Creative Lab и Material Design, встретились в Нью-Йорке для интенсивного дизайн-спринта длиной в неделю. Они набросали бриф, отображающий четыре цели:
- Масштабируемый знак, который мог бы передать ощущение полного логотипа в стесненных пространствах.
- Введение динамического и интеллектуального движения, которое бы отвечало пользователям на всех стадиях взаимодействие.
- Систематический подход к брендингу продуктов, чтобы доказать последовательность Google и соответствовать ожиданиям пользователей.
- Выделить то, что делает Google тем, кем он есть, совместив все лучшее, что есть в бренде, то, что любят и знают пользователи.

Процесс начался с дистиллирования бренда – четыре цвета на белом фоне. По истечению сотен часов дизайнерской работы было выбрано несколько направлений.
Команда дизайнеров поделилась своими наработками со всеми остальными подразделениями компании. Инженеры, исследователи, маркетологи – все они тестировали идеи и выражали свое мнение. Эта совместная работа привела к системе гибкой достаточно, чтобы быть использованной во всех маркетинговых материалах и продуктах, работающих на любой платформе: три элементарных составляющих, которые собираются в цельный логотип.
Элементы:
Логотип
Sans Serif логотип, который содержит классическую последовательность цветов Google.
Точки
Динамическая дистилляция логотипа для интерактивных, вспомогательных и переходных моментов.

Буква G
Компактная версия логотипа, которая работает в маленьких масштабах.
Понимание системы
Разработка дизайна уходит гораздо дальше основных элементов. Этот пример показывает мышление, которое стало основой системы.
Логотип
Логотип Google всегда имел простой и дружественный стиль. Компания хотела сохранить эти качества, комбинируя математическую чистоту геометрических форм с детской простотой букв в школьных книгах. Новый логотип выполнен с кастомном геометрическом Sans Serif шрифте, и содержит в себе цветную игривость и повернутую букву “е” – напоминание, что Google всегда будет необычным.
Финальный логотип очень долго тестировался в различных размерах и начертаниях для максимального соответствия изображения на всех девайсах. Чтобы достичь результатов, Google разработали стандарты, которые покрывают все аспекты логотипа, включая расстояние между буквами, правила чистоты и другие спецификации, которые оговаривали правила обращения с логотипом.
Создание буквы G
Сама буква повторяет букву G из логотипа, но увеличенный визуальный вес помогает ей выделяться в маленьких размерах и случаях, когда ей придется делить пространство с другими элементами. Она создана в такой же сетке, что и другие продукты иконографики. Цветовые пропорции соответствуют полному спектру цветов в логотипе и установлены в такой последовательности, которая помогает глазу двигаться вдоль формы буквы.
Точки
Точки динамичны и являются движущимся вариантом логотипа. Они олицетворяют интеллектуальность Google в работе и показывают, когда он работает с вами. Разработан весь спектр выражений: прослушивание, мыслительный процесс, ответ, непонимание и подтверждение. В то время, как эти движения кажутся спонтанными, в их основу заложены последовательные пути и тайминг, благодаря которым точки двигаются вдоль геометрических дуг и следуют стандартному набору кривых.
Цвет
Логотип Google выигрывает из-за пробелов между буквами, но когда цвета расположены по соседству друг с другом – как в случае с буквой G – они зрительно смешиваются и могут искажать изначальное значение. Поэтому цвета были подобраны особенно тщательно.
Типографика
Вместе с логотипом был создан кастомный геометрический Sans Serif шрифт, который бы соответствовал логотипу в паре с продуктами и поддерживал бы айдентику. Google назвали этот шрифт Product Sans. Дизайн шрифта берет основы все из того же печатного стиля детских книг, но также использует и нейтральную последовательность, которую мы все ожидает увидеть в геометрических шрифтах. Это позволяет связать логотип Google и название продукта.
Продукты
Многие продукты Google будут выпускать обновления, но для многих людей первым опытом была поисковая строка. Команда UX и инженеров работала довольно тяжело, чтобы предоставить воплощения текста и голоса, продемонстрировать полный спектр выражений айдентики.
Широкое распространение
С тем, как дизайн эволюционирует, инженеры разработали уникальный подход, чтобы соответствовать новым поколениям, версиям и распространению сервисов. Используя идеальные SVG как базовый набор, было автоматически создано тысячи векторных вариантов, которые могли бы соответствовать требованиям к размеру, цвету и фону.
Это помогает сделать дизайн идеальным вплоть до каждого пикселя вне зависимости от того, где он используется. Новый логотип стал более гибким из-за своих уменьшенных размеров, что позволяет легче управлять им в соответствии с окружением.
Автор: Google
Перевод: Say-Hi
Читайте также:
say-hi.me
