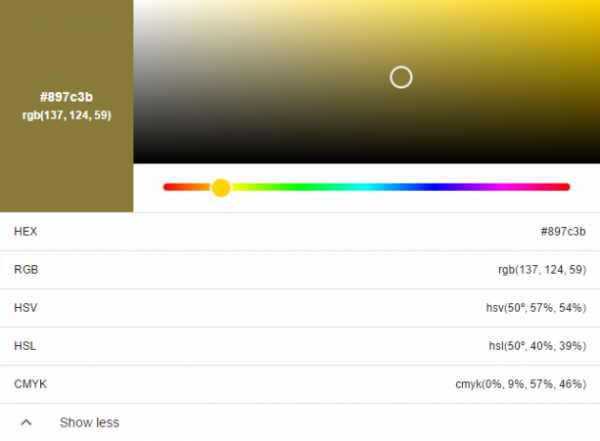
Google встроила цветовую палитру прямо в поиск
Google постоянно совершенствует поисковую строку, добавляя в неё простые, но очень функциональные возможности. В качестве яркого примера можно указать на поиск потерянного гаджета с помощью запроса «Найди мой телефон».
Жаль, конечно, что не все команды Google-поиска доступны в Восточноевропейском регионе. Так, у нас не работает быстрое определение IP-адреса (my ip address) или скорости интернета (speed test). Поэтому вдвойне приятно, что новая фишка — цветовая палитра — всё-таки добралась до нас.
Как вызвать цветовую палитру в поиске Google
Вариантов несколько:
- Цветовая палитра.
- Color picker.
- RGB в Hex.
Команда срабатывает как в десктопном поиске, так и в мобильном Google Now (голосом в том числе).

Для чего вообще нужна цветовая палитра? Она позволяет в точности определить цвет, минуя субъективное восприятие оттенков каждым конкретным человеком. В палитре цвет описан несколькими значениями согласно координатам соответствующей цветовой модели. Например, для RGB это три цифры, а для CMYK — процент каждой из четырёх красок. Всего Google приводит пять цветовых пространств.
Нельзя сказать, что Google сделала нечто уникальное. Цветовая палитра уже давно реализована в поиске Yandex и DuckDuckGo. Причём «утиный» сервис выглядит более удобным: в нём можно самостоятельно задавать цвет по цифрам.
В общем, вряд ли цветовая палитра от Google убьёт несколько десятков специализированных сайтов по подбору цветов. Как мне кажется, её стоит усовершенствовать. А вы как считаете?
10 лучших генераторов цветовой палитры Material Design
29.8KЦвет можно рассматривать как один из самых популярных и важнейших элементов веб-дизайна. В Material Design используются смелые, яркие и насыщенные цвета. Иногда весь макет может быть испорчен, если вы выберите неправильную цветовую палитру. Поэтому дизайнерам постоянно приходится решать, какая палитра идеально подходит в данном случае.
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
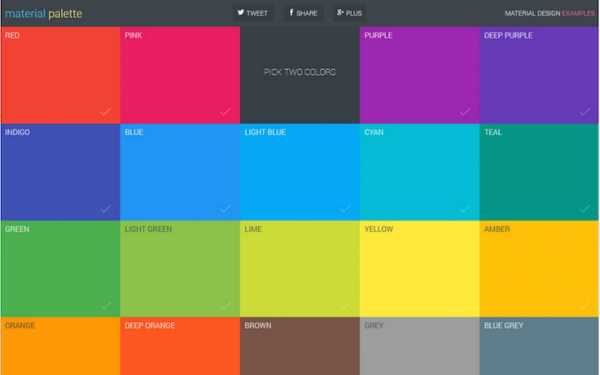
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
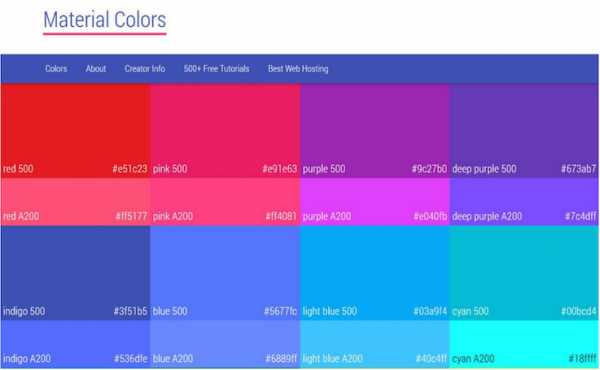
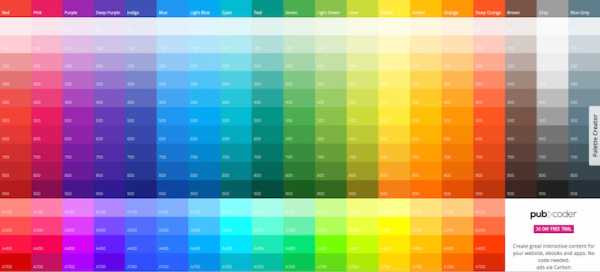
Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
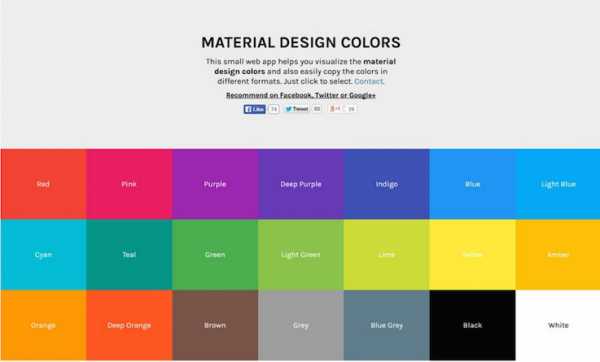
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
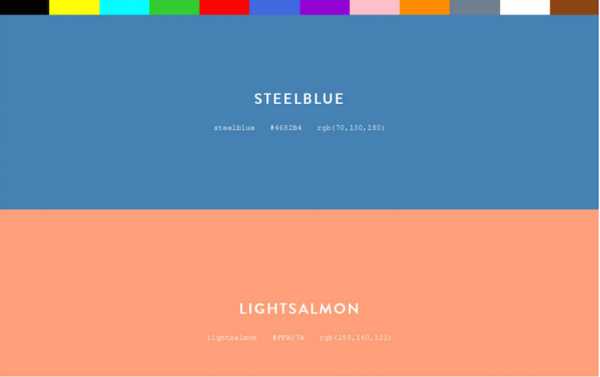
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация представляет собой перевод статьи «10 Best Material Design Color Palette Generators» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Цвет в дизайне / ua-hosting.company corporate blog / Habr
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.
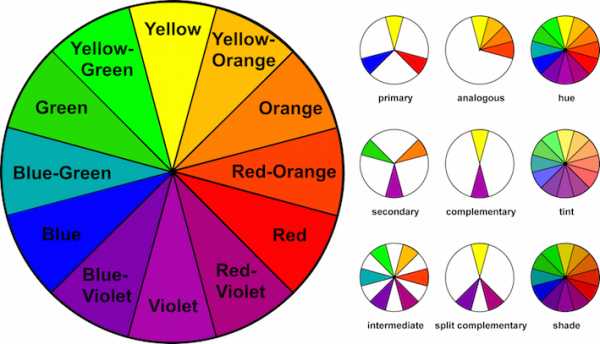
Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

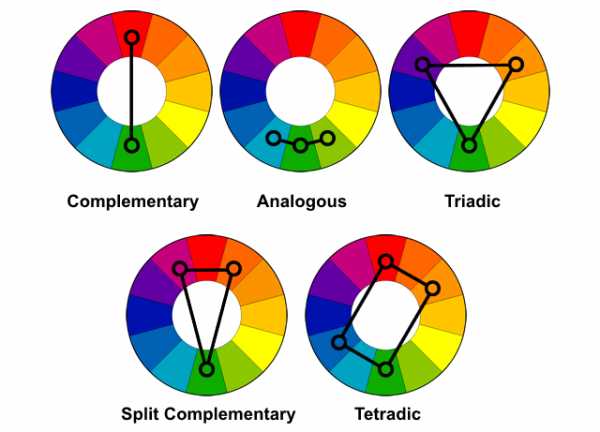
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
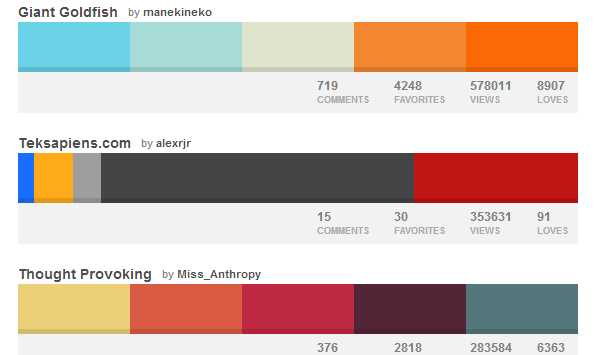
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

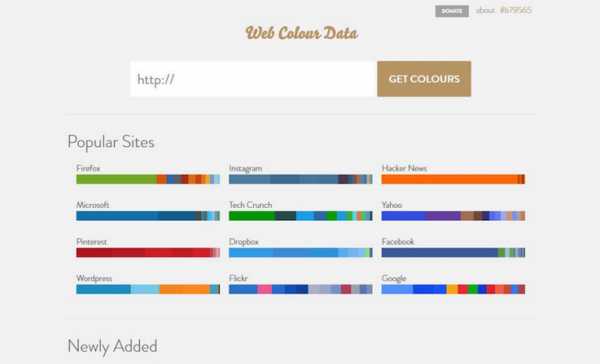
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

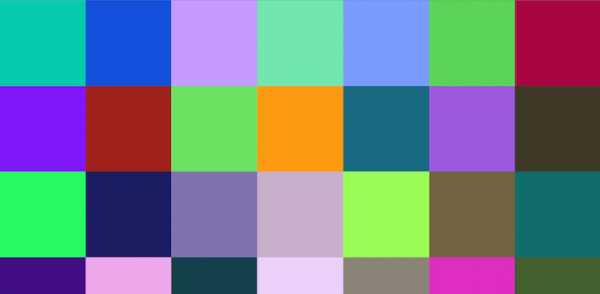
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

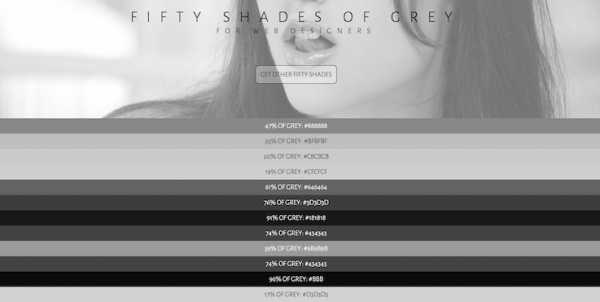
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

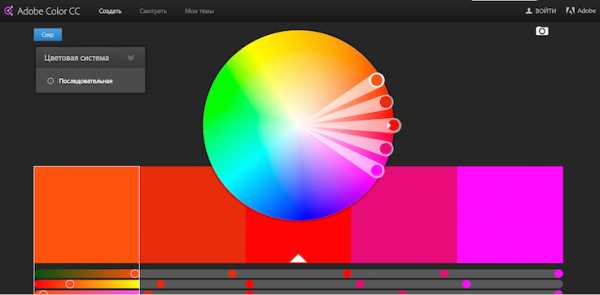
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

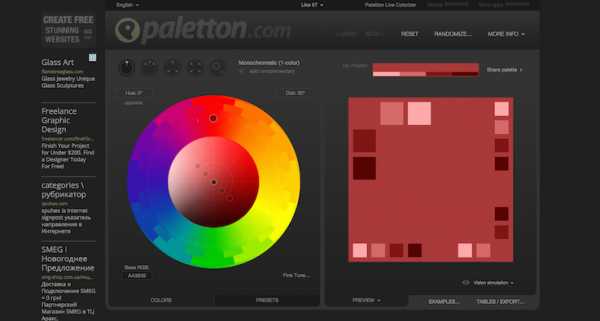
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

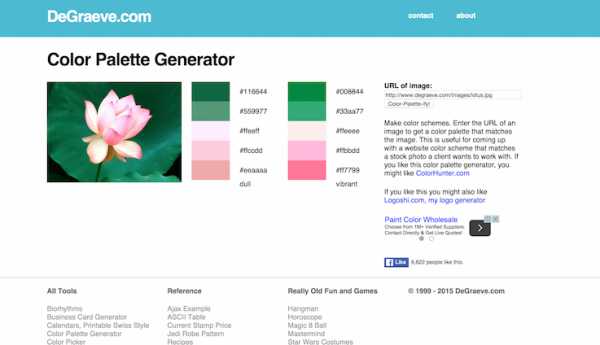
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

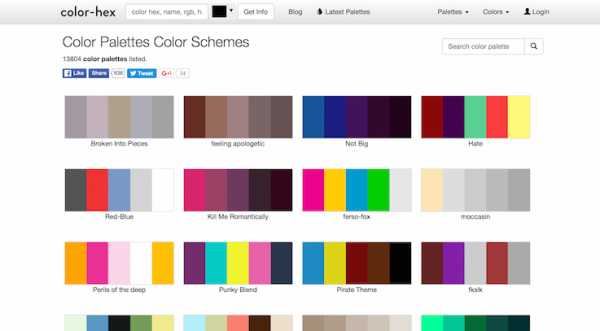
Color Palettes Color Schemes
www.color-hex.com/color-palettes

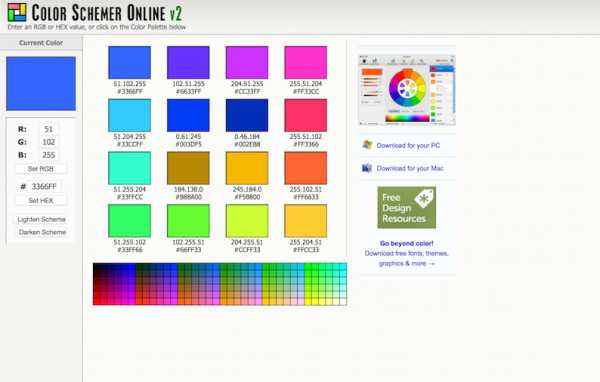
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.

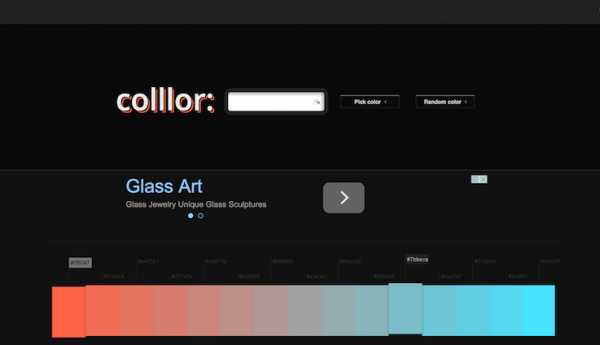
Colllor
colllor.com
Генератор цветовой палитры.

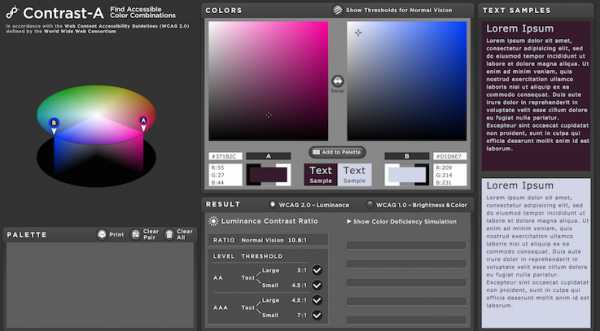
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

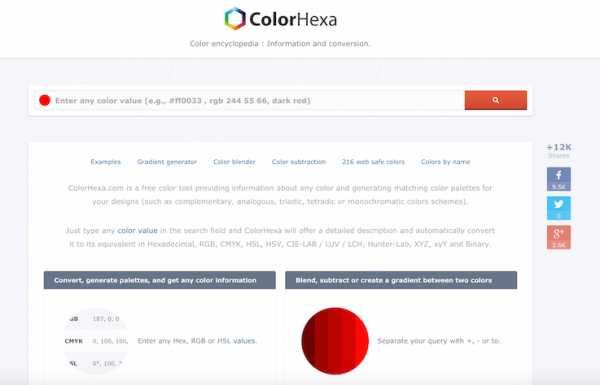
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

habr.com
Гугл тестирует цвета звездочек в рейтинге продуктов
Гугл постоянно проводит разные тесты со своей выдачей (и не только). Отсюда рождается и ее редизайн, и исчезновение фото авторов из результатов.
Недавно Гугл тестировал цвета звездочек в рейтинге продуктов. Думаю, это касалось именно e-commerce сайтов, но не рейтингов статей авторов.
Кстати, оказывается, Гугл не только тестирует свои изменения программно, но еще и устраивает опросы. Вот, что мне однажды попалось:

Я была крайне удивлена, что спрашивается мнение пользователя, раньше я такого за Гуглом не замечала. Конечно, опрос относился не к внешнему виду, а скорее к релевантности, но все же.
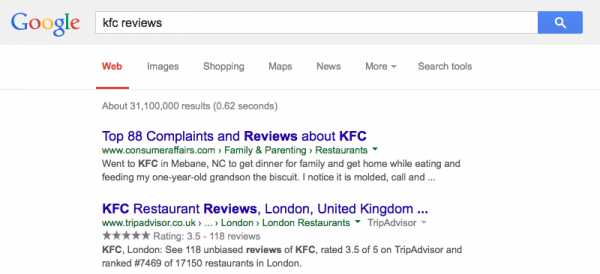
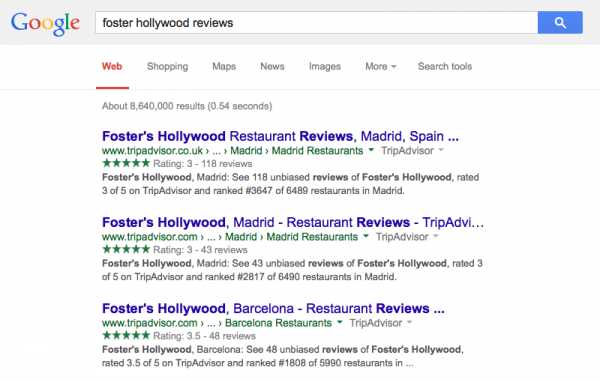
А теперь вернемся к нашим звездочкам. Вот, что в выдаче можно увидеть сейчас, а именно – оранжевые звездочки:

А дальше о том, какие цвета тестировались.
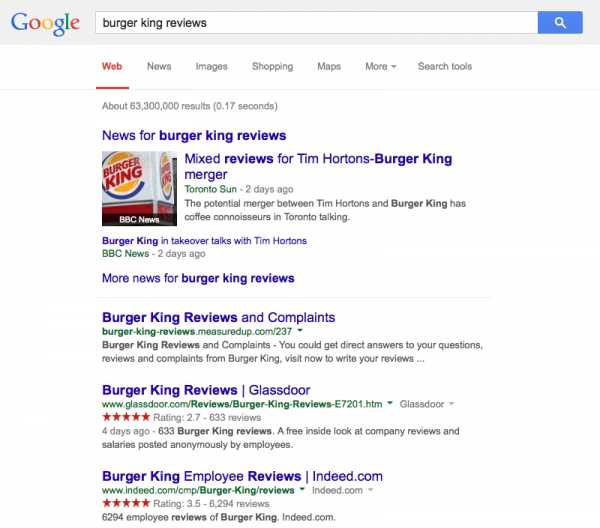
Синие звездочки

Мне кажется, они слишком сливаются с тайтлом, и от этого становятся менее заметными.
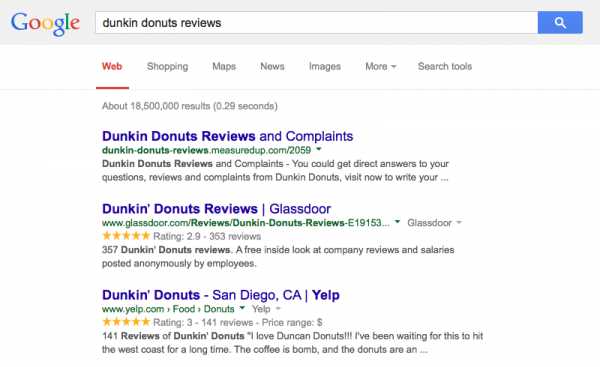
Серые звездочки

Серый – это цвет неактивности, обычно им обозначается то, что нельзя выбрать или чего нету. Поэтому сервый цвет для рейтинга – плохой выбор, ведь так кажется, что отзывов вообще нету.
Зеленые звездочки

А вот зеленый рейтинг сливается с адресом страниц или с хлебными крошками. Тоже не самый выигрышный вариант.
Красные звездочки

На скрине они не совсем красные, но все же. Красный цвет – цвет опасности, ошибки, поэтому звездочки такого цвета доверия не внушают.
Желтые звездочки

А вот этот цвет мне нравится, он смотрится вполне хорошо. Правда, я не вижу особой разницы с теперешним оранжевым. Это как поменять шило на мыло.
Какие еще цвета?
Можно пофантазировать на эту тему и предложить сиреневый или фиолетовый, а для женских товаров – розовый
Только представьте, цвет рейтинга меняется в зависимости от категории продукта, и результаты поиска превращаются в раскраски…
Так что мое мнение: в этом плане ничего не нужно менять, оранжевый цвет вполне гармонично смотрится и ни с чем не сливается. Конечно, если нужно обратить внимание на платные результаты поиска, можно и “заглушить” цвет рейтинга бесплатных. Но вот что интересно: если изменится цвет звездочек в бесплатных результатах поиска, будет ли он изменен и в платных? Если рейтинг бесплатных результатов станет, скажем, синим, а платных – желтым или оранжевым, как сейчас – вот это уже печальная картина.
А что думаете вы по этому поводу? Делитесь своими мыслями в комментариях и не забывайте подписываться на обновления! Скоро будет о том, как добавить в сниппеты хлебные крошки!
Об Авторе
Кристина. SEO-специалист и интернет-маркетолог, не представляющий своей жизни без танцев. Помешана на бижутерии. Постоянно пытается полностью почистить свой почтовый ящик, прочитав все письма. Еще ни разу не удавалось. Также автор блога Marketing Syrup.
promored.ru
5 фактов о логотипе Google – bit.ua

После объявления о создании новой корпорации Alphabet в Google проходили серьезные процессы реструктуризации. Сегодня в компании объявили о смене логотипа. Он не очень отличается от предыдущего, но именно эта новая картинка теперь укоренится в умах интернет-пользователей.
1. Новый логотип Google похож на логотип Alphabet.
Для нового логотипа компании разработчики выбрали шрифт Sans-serif, который похож на того, который используют в Alphabet. В своем пресс-релизе 10 августа Ларри Пейдж отметил, что Google – это не консервативная компания. И не стремится быть таковой. Кажется, именно это должен продемонстрировать новый забавный логотип.
В своем официальном блоге представители Google заявили, что “за 17 лет компания значительно изменилась. Это касается как ее продуктов, так и ее вида и ощущений. Сегодня мы опять меняемся”. В релизе также сообщают, что такой логотип будет использован на всех страницах и продуктах Google. Кроме того, разноцветная буква G заменит голубую g.
2. Дизайнер логотипа заявила, что хотела создать ощущение, будто он и не менялся.
В видео, которое выпустили по случаю обновления логотипа, компания отмечает, что начиная с ее первого логотипа в 1998 году, он постоянно менялся. Первый логотип был разработан дизайнером Рут Кедар. По ее словам, процесс был достаточно веселым. Выбранные цвета напоминают о детстве. Она также добавила, что свой выбор в компании остановили на основных цветах. Но вместо того, чтобы делать все по шаблону, для буквы L выбрали вторичный цвет. Таким образом в компании показали, что они не следуют правилам.
3. Появление нового логотипа продемонстрировали в Google Doodle.

Платформа Google Doodle представлена в большинстве стран мира. Таким образом компания показала анимацию, в которой сначала появляется оригинальный логотип, потом рука его стирает и появляется новый. Впервые Google Doodle использовали в 1998 году, когда работники компании отправились на фестиваль Burning Man и оставили такое своеобразное неслужебное сообщение.
4. Дизайн 2015 года больше всего отличается от всех логотипов после отказа от восклицательного знака.

Последние изменения в логотипе произошли в сентябре 2013 года и в мае 2014 года. Но они были не очень заметны для обыкновенных интернет-пользователей.
Эволюция логотипов Google:

1997 год
1998 год. Именно такой логотип использовали основатели Google для своей дипломной работы

30 августа 1998 года. Первое использование Google Doodle

Сентябрь 1998 года. Google переезжает на google.com и о поисковике узнают во всем мире

1999 год

2010 год. Логотип стал ярче

Сентябрь 2013 года
5. Самый первый логотип Google был достаточно странным.

Так выглядел логотип в 1996 году, когда Google еще носил название BackRub.
bit.ua
