Как изменить цвет текста в списке?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет фона списка и цвет текста в нём.
Решение
Используйте стилевое свойство color для задания цвета текста и background для указания цвета фона, добавляя их к селектору UL или OL, как показано в примере 1.
Пример 1. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Цвет списка</title> <style> ul { color: navy; /* Цвет текста */ background: #fc0; /* Цвет фона */ padding: 5px; /* Поля вокруг текста */ margin-left: 20px; /* Отступ слева */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Выделение цветом текста списка
При таком раскладе маркеры оказываются вынесенными за пределы цветной фоновой области. Поэтому для изменения вида фона следует использовать тег <div>, внутрь которого и добавить список. Все необходимые цвета при этом указываются для селектора DIV (пример 2).
Пример2. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html"> <html> <head> <meta charset="utf-8" /> <title>Цвет списка</title> <style type="text/css"> div { color: navy; /* Цвет текста */ background: #fc0; /* Цвет фона */ padding: 2px; /* Поля вокруг текста */ } </style> </head> <body> <div> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> </div> </body> </html>
В данном примере к списку добавляется оранжевый цвет фона и устанавливается тёмно-синий цвет текста, как показано на рис. 2.
Рис. 2. Выделение цветом всей области списка
Расстояние от края цветового прямоугольника до текста регулируется свойствами margin и padding, добавляемые к селектору UL.
htmlbook.ru
Изменение цвета текста и добавление тени
Цвет текста
Если вам не нравится стандартный цвет текста, вы всегда можете его изменить с помощью свойства color, в качестве значения указав нужный вам цвет, например color:green:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color:blue; }
h2 { color:#00ff00; }
</style>
</head>
<body>
<h2>Заголовок имеет свой собственный цвет текста</h2>
<p>Абзац будет наследовать цвет текста от родительского элемента, в качестве
которого для него выступает элемент body.</p>
</body>
</html>Примечание: посмотреть названия интересующего вас цвета или подобрать нужный оттенок и узнать его шестнадцатеричный код, вы можете заглянув в таблицу цветов.
Добавление тени
Для добавления тени к тексту используется CSS свойство text-shadow, которое может принимать до четырех параметров:
- смещение тени вправо (при положительных значениях) или влево (при отрицательных значениях) от текста
- смещение тени вниз (при положительных значениях) или вверх (при отрицательных значениях) от текста
- размытие тени, чем больше число, тем смазаннее будет тень, нулевое значение означает полное отсутствие размытости (определяет четкую и резкую тень)
- цвет для тени
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2 { text-shadow: 2px 2px 3px #000; }
</style>
</head>
<body>
<h2>Текст с тенью</h2>
</body>
</html>С помощью свойства text-shadow можно задавать несколько эффектов тени к тексту, каждая тень в таком случае должна отделяться от предыдущей запятой:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.test1 {
background: #CCCCCC;
color: #CCCCCC;
font-size: 60px;
text-align: center;
text-shadow: 1px 1px 3px #666666,
-1px -1px 3px #FFFFFF;
}
.test2 {
color: #707070;
font-size: 60px;
text-shadow: 1px 1px 0px #eee,
3px 3px 0px #707070;
}
</style>
</head>
<body>
<h2>Текст с тенью</h2>
<h2>Текст с тенью</h2>
</body>
</html>Примечание: свойство text-shadow не поддерживается в IE9 и более ранних версиях.
С этой темой смотрят:
puzzleweb.ru
Изменение цвета шрифтов в DIV (CSS)
Я пытаюсь изменить цвет и размер шрифта h3 и шрифтов h3 link на основе div, в котором они находятся, но не были успешными. Что я делаю не так?
<style> h3 { color:fff; font-size: 20px; } social.h3 { color:pink; font-size: 14px; } social.h3.h3color { color:purple; font-size: 10px; } tv.h3 { color:green; font-size: 14px; } tv.h3.h3color { color:orange; font-size: 10px; } </style> <h3>List of Companies </h3> <div> <h3> <A href="http://www.facebook.com">Facebook </a> <span>Found in 2004 </span> </h3> blah blah blah <h3> <A href="http://www.twitter.com">Twitter </a> <span>Found in 2007 </span> </h3> blah blah blah </div> <div> <h3> <A href="http://www.fox.com">Fox </a> <span>Found in 2004 </span> </h3> blah blah blah <h3> <A href="http://www.nbc.com">NBC </a> <span>Found in 2007 </span> </h3> blah blah blah </div>
Я пытаюсь сделать так, чтобы это выглядело так:

2 ответов
ваш первый селектор CSS —social.h3 — ищет» социальный «элемент в классе «h3», например:
<social>
селекторы классов выполняются с точкой (.). Кроме того, используйте пробел () to indicate that one element is inside of another. To find an <h3> потомком элемента social класс, попробуйте что-то вроде:
.social h3 {
color: pink;
font-size: 14px;
}
чтобы лучше понять селекторы CSS и как они используются для ссылки на ваш HTML, я предлагаю пройти через интерактивные учебники HTML и CSS из CodeAcademy. Надеюсь, это поможет вам выбрать правильное направление.
.social h3 a:link {
color: pink;
font-size: 14px;
}
вы также можете изменить стиль наведения, посещения и активной ссылки. Просто замените «link» на то, что вы хотите стиль. Вы можете узнать больше на странице w3schools CSS ссылки.
5
автор: Wilson Biggs
Как изменить цвет текста при помощи css
Довольно часто веб разработчикам требуется поменять цвета на отдельных участках текста. Если это нужно сделать срочно и на скорую руку, то можно прописать требуемые значения color прямо в html-коде.
Например, поменяем цвет для отдельного тега вот так:
Здесь мы поменяли цвет текста на красный для жирного шрифта.
Или изменим некоторые области текста, который расположен между тегами
Синтаксис примерно одинаковый, который описан чуть выше:
Здесь какой-нибудь текст из вашего сайта
В этом примере цвет текста между тегами <p>…</p> поменяется на зеленый.
Но так обычно делается только для того, чтобы сделать правки на скорую руку. В идеале все стили для текста вы должны прописать в одном файле style.css.
Так что давайте все то же самое мы сделаем при помощи css.
Для того, чтобы изменить цвет текста на страницах вашего сайта вам нужно изменить параметр color: в таблице стилей CSS.
Выглядеть это будет вот так:
p{font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #666666; font-weight: 100; }/*здесь мы установили серый цвет для всех элементов расположенных между тегами p*/ h2{font-family: Arial, Helvetica, sans-serif; font-size: 20px; font-weight: bold; color: blue; } /*для заголовка с тегом h2 установлен синий цвет*/ ul,li{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: green; }/*все буквы маркированного списка будут окрашены в зеленый цвет*/
Но текст не обязательно может быть между тегами <p>,<h2>,<ul>,<li> и т.д.
Текст может быть и в обычных контейнерах <div>, <span>. Тогда вам нужно будет прописать конкретные атрибуты класса или селектора id.
Здесь какой-нибудь текст из вашего сайта
Тогда в файле стилей нужно прописать стили для класса ”txt”:
div.txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: black; } /*задан черный цвет*/
Тоже самое, можно сделать при помощи селектора id. Выглядеть все будет вот таким образом:
Здесь какой-нибудь текст из вашего сайта
В файле стилей уже нужно прописать стили для селектора ”txt”:
div#txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: yellow; } /*задан желтый цвет*/
Аналогично можно прописать цвета для всех тегов html отвечающих за вывод текста на вашем сайте.
Значения атрибутов class и id прописываются буквами латинского алфавита, цифр, знака подчеркивания и дефиса. Следует иметь в виду, что значения атрибутов class и id чувствительны к регистру.
Например, если прописать вот так:
div#txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: yellow; } div#Txt{font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: yellow; }
Тогда это уже будут разные значения для селектора id.
Если не задавать никаких атрибутов для текста, любой браузер будет окрашивать цвет текста согласно своим настройкам.
Настройки задаются либо своим пользователем или задаются по умолчанию.
baseml.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>...</div>Атрибуты
- align
- Задает выравнивание содержимого тега <div>.
- title
- Добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег DIV</title>
<style type="text/css">
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
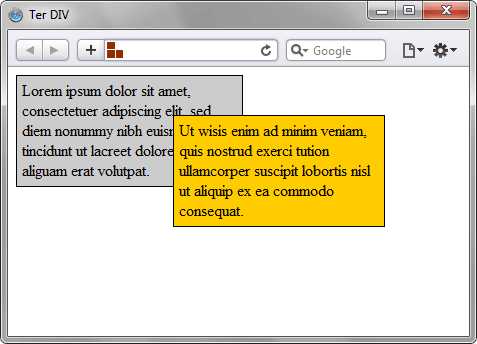
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид блоков, оформленных с помощью стилей
htmlbook.ru
