Как выбрать цвет для бренда компании и внедрить его в айдентику
ВРЕМЯ ПРОЧТЕНИЯ: 5 МИНУТ
В этой статье наш арт-директор Алексей Пушков расскажет о цветах в брендинге и о методике, которую он разработал для анализа, выявления и внедрения фирменного цвета в айдентику бренда.
Субъективность VS объективность
Восприятие цвета исключительно субъективно — такого мнения придерживаются популярные теоретики цвета, основываясь на заключениях офтальмологов, физиков и психологов. Индивидуальные характеристики глаза и мозг преобразовывают свет неожиданным образом, из-за чего все мы воспринимаем цвета немного (а иногда и сильно) по-разному.
Именно по этой причине клиенты часто пытаются влезть в работу дизайнера и навязать цвет, который с их точки зрения больше подходит компании.
К счастью, разработанная нами методика позволяет взглянуть на цвет более объективно, заранее сонастроить дизайнера и клиента и, в большинстве случаев, выбрать цвет еще до момента, когда дизайнер приступит к работе.
Выбор цвета бренда или цвета для упаковки часто сводится к стратегической задаче, решить которую можно математикой, логикой и расчетом. Но для этого предварительно понадобится собрать визуальные данные.
Цвет — часть образа бренда. Он помогает решить ряд маркетинговых задач:
Идентифицировать бренд (бренд должен четко ассоциироваться с одним цветом).
Идентифицировать товарную категорию, в которой работает компания.
Дифференцировать бренд от конкурентов.
Усилить эмоциональный образ бренда.
Практическое руководство по созданию бренда компании, продукта или человека
Подробнее
Немного о теории цвета
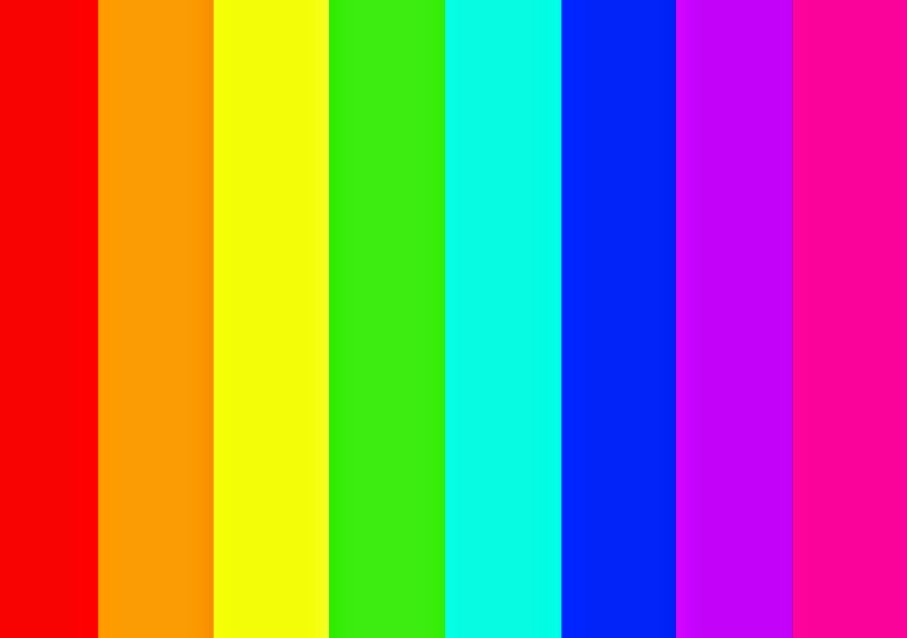
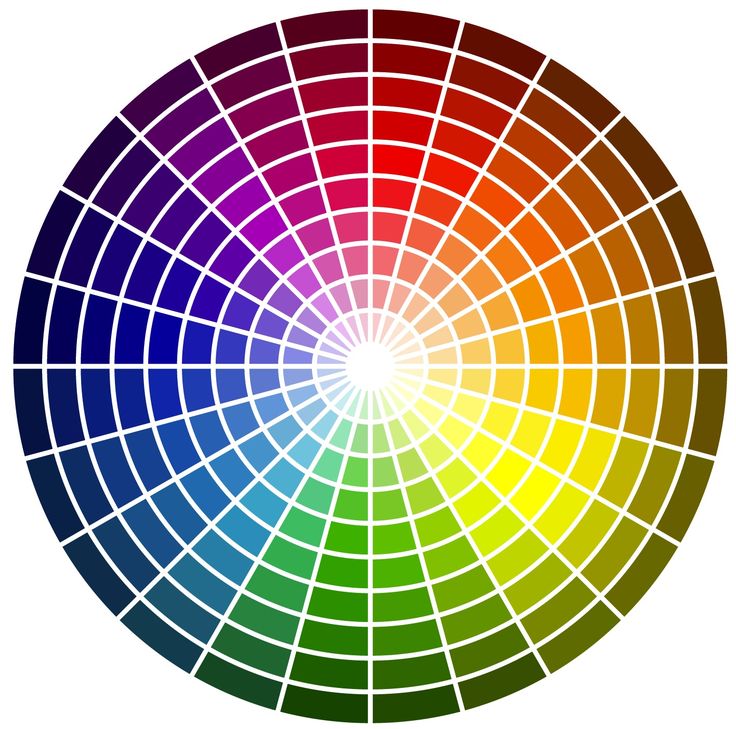
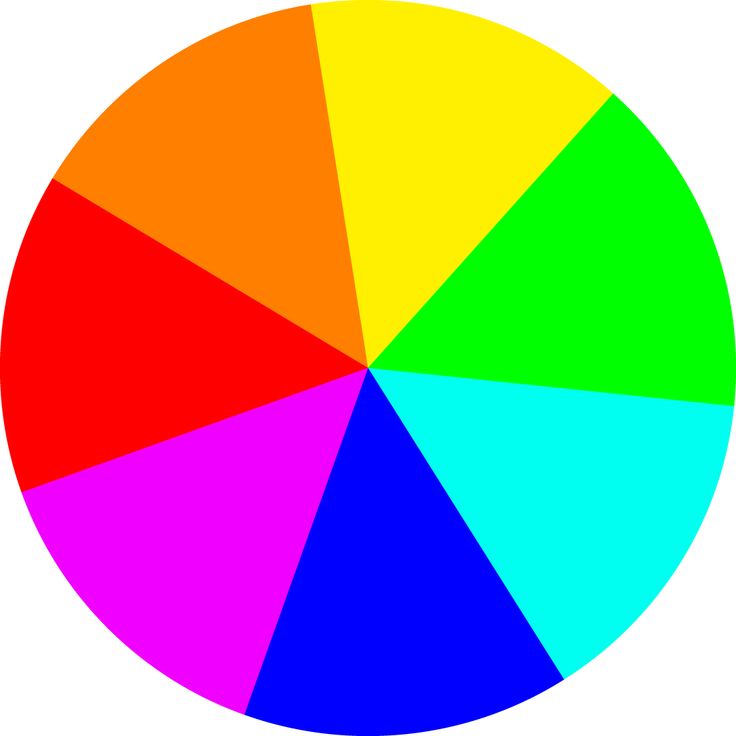
Во всех теориях о цвете все цвета сведены в двенадцатичастный цветовой круг, хотя нам вполне достаточно было бы и семи цветов из радуги. Все остальные цвета — производные от основных, оттенки, тона и т. д. Они играют важную роль в создании более глубокого эмоционального восприятия цвета. Это требует большего времени контакта, поэтому сначала важно определиться с одним из 12 направлений, а потом конкретизировать.
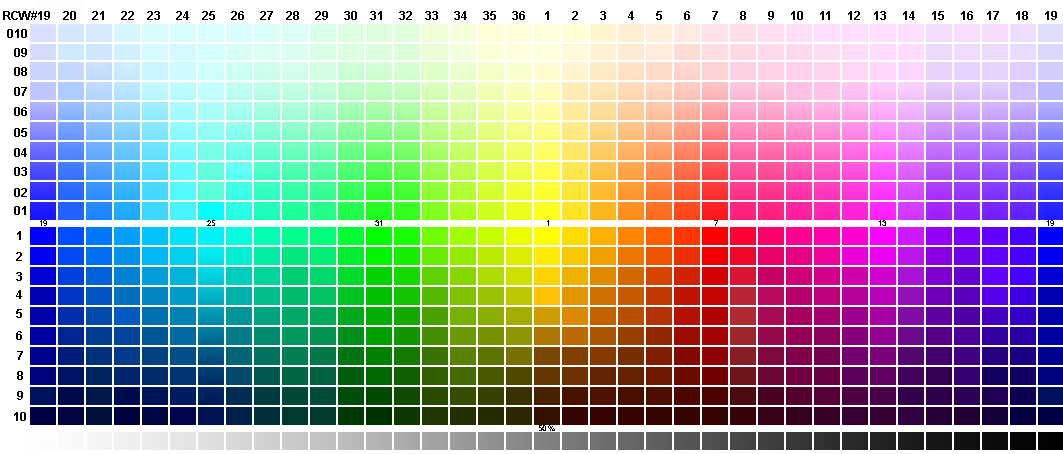
Тут стоит упомянуть о том, что выбираем мы не из миллиона оттенков. Чтобы фирменный цвет в реальном мире на разных носителях всегда выглядел одинаково, стоит себя ограничить эталонной цветовой палитрой Pantone, которая содержит 1867 цветов.
Но даже ограничиваясь 1867 цветами, выбрать один будет непростой задачей. А клиентам будет сложно запомнить неоднозначные оттенки цвета. Это практически также невозможно, как запомнить номер кредитной карты.
Двенадцатичастный цветовой круг, кстати не отражает в себе чёрный и белый цвета Черный и белый на самом деле даже не являются цветами. Это хамелеоны, которые просто собирают все краски окружающего мира, их трудно идентифицировать как самостоятельные. Также и в айдентике.
Выбирая черный или белый цвет как основной и не добавляя в фирменную гамму хотя бы небольшие цветовые акценты, можно целиком лишить себя индивидуальности. Тогда надо будет больше работать над другими атрибутами, например, формой.
Секрет прост — никакого секрета
Первым делом мы всегда определяем, где чаще всего будут представлены носители фирменного стиля, среди каких компаний, на полке с какими упаковками. Создаем формальные цветовые схемы конкурентов и размещаем их на цветовом круге.
Тут самое время выбрать одну из двух стратегий: мимикрировать или выделяться. Айдентика для компании всегда создается для того, чтобы проявить индивидуальность, выделиться. Но только не всегда это надо делать за счет цвета.
На высококонкурентных рынках все основные цвета уже заняты крупными игроками. Открывая новый бизнес, не получится выделиться за счет цвета. Часто лучше подумать над тем, чтобы сузить нишу и сократить количество потенциальных прямых конкурентов и, соответственно, занятых цветов.
Прежде чем выбирать цвет, надо определить, из чего мы выбираем. Для этого можно просто пройтись по 3-м пунктам:
Исключить цвета конкурентов.
Исключить цвета, опираясь на личные предпочтения.
Исключить цвета, которые кажутся неподходящими для категории.
Такой грубый анализ на старте может сильно сократить количество используемых цветов. Давайте рассмотрим простой пример: какой цвет мог бы быть у нового оператора мобильной связи в Москве и Петербурге?
Если посмотреть на схему — ответ кажется очевидным. Это все оставшиеся цвета.
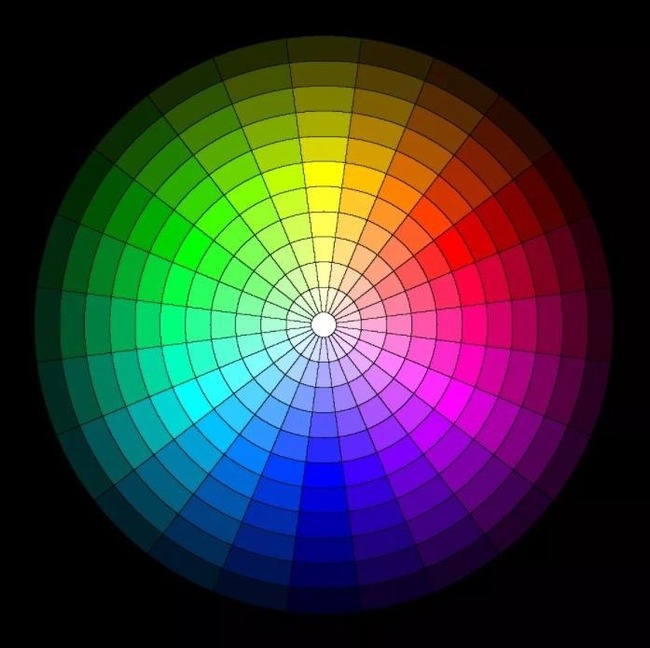
Когда определились с одним или несколькими из 12-ти основных цветов, можно приступить к детализации. Определить тон — темный или светлый. Определить оттенок — теплый или холодный. Для этого мы используем более детализированный цветовой круг и работаем с выбранным сектором.
Тонкая настройка
Подобный подход к определению фирменного цвета позволит избежать долгих скитаний в цветовых дебрях.
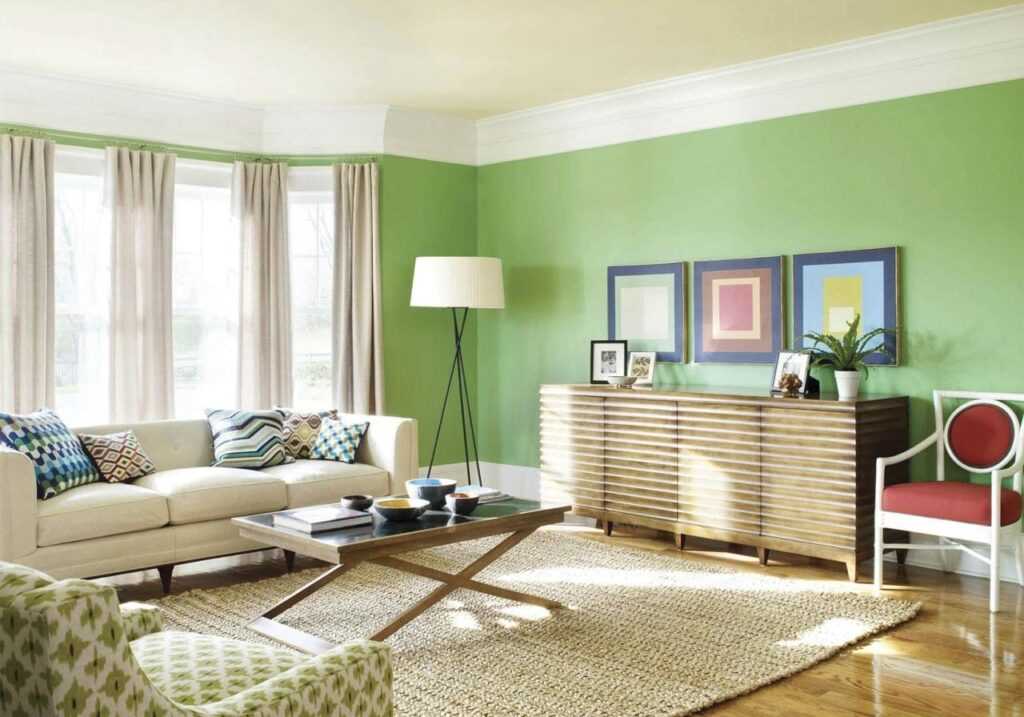
Как, например, в нашем проекте обновления айдентики Высшей школы менеджмента. Руководство хотело осовременить внешний вид Школы и показать, что они обновились и стали моложе.
Мы провели цветографический анализ конкурентов и выяснили: большая часть вузов со схожими программами обучения скопилась в синем секторе. Также в качестве дополнительного цвета часто используется красный.
Сколково и ИБДА использовали в логотипах множество цветов, а Высшая школа бизнеса и Экономический университет просто взяли свободные оригинальные цвета.
ВШМ оказалась в одном секторе с РАНХиГС. Их припыленный красный остался с советских времен, такой цвет больше про традиционность и благородство.
Так как ВШМ сильно привязаны к традициям Университета, кардинально менять цвет мы не могли. Мы пришли к выводу, что, поменяв тон фирменного цвета на более светлый, мы можем дистанцироваться от РАНХиГС и вдохнуть больше жизни в айдентику вуза.
Дальше все действия можно разложить на несложные шаги:
Находим исходный фирменный цвет ВШМ на красном секторе цветового круга.
С выбранным тоном создаем градации в стороны холодного и теплого оттенков.
Выбираем тон красного, перемещаясь от края сектора к середине.
С помощью математического алгоритма подбираем пантоны, которые ближе всего к выбранному оттенку. Дальше можно позволить себе субъективное решение — выбрать оттенок красного, какой больше нравится.
Напоследок хочется сказать, что нельзя относиться к фирменным цветам бездумно. Всегда нужно проводить конкурентный цветографический анализ. Во-первых, это поможет избежать неприятной ситуации смешения с конкурентом, а во-вторых, при благоприятном стечении обстоятельств, откроет новые подходы к разработке айдентики, характера и настроения бренда.
ТЕКСТ:
АЛЕКСЕЙ ПУШКОВ
АРТ-ДИРЕКТОР ENDY BRANDING DIGITAL
РЕКОМЕНДУЕМЫЕ СТАТЬИ
СТАТЬЯ
5 способов испортить фирменный стиль, если не следовать гайдбуку
Наш арт-директор Алексей Пушков расскажет о том, почему так важно соблюдать гайдбук, и на какие нюансы стоит обратить особое внимание, чтобы фирменный стиль вашей компании выглядел одинаково хорошо на всех носителях.
СТАТЬЯ
Зачем нужен бренд и фирменный стиль
Подробный перевод таких слов, как бренд, брендинг, фирменный стиль и редизайн. Расставим все по полочкам и украсим примерами.
РЕКОМЕНДУЕМЫЕ СТАТЬИ
СТАТЬЯ
5 способов испортить фирменный стиль, если не следовать гайдбуку
Наш арт-директор Алексей Пушков расскажет о том, почему так важно соблюдать гайдбук, и на какие нюансы стоит обратить особое внимание, чтобы фирменный стиль вашей компании выглядел одинаково хорошо на всех носителях.
СТАТЬЯ
Зачем нужен бренд и фирменный стиль
Подробный перевод таких слов, как бренд, брендинг, фирменный стиль и редизайн. Расставим все по полочкам и украсим примерами.
Подписывайтесь на рассылку об актуальных брендинговых кейсах, технологиях и методиках.
Проекты
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk | Дизайн-кабак
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов.
Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Существует семь типов цветовых контрастов:
- Контраст по тону.
- Контраст светлого и тёмного.
- Контраст холодных(синий, фиолетовый) и тёплых(оранжевый, красный, желтый) цветов. (Зеленый цвет может относится и к теплым и к холодным цветам, в зависимости от того, какого цвета в нем больше, желтого или синего).
- Контраст дополнительных цветов (противоположные в круге Иттена).

- Симультанный контраст — это создание иллюзии дополнительного цвета на соседнем оттенке.
- Контраст цветового насыщения (один цвет: яркий, а второй блеклый).
- Контраст количества цвета по соотношению к другому цвету.
Ниже описан лайфхак по выбору цвета от Лауры Элизабет. Всю статью можно прочитать тут.
Выбор основного цвета
В нашем распоряжении имеется 10 миллионов цветов, но нам необходимо выбрать всего один. Этот цвет будет основным для нашего бренда.
Необходимо обосновывать выбор цвета. Несколько советов, как выбрать основной цвет:
- Используйте то, что у вас есть. Если у клиента уже есть логотип с установленным цветом, то обычно это и будет начальный цвет.
- Ликвидируйте цвета ваших конкурентов. Если у одного из ваших сильных конкурентов есть свой фирменный цвет бренда, то не нужно его копировать. Найдите цвета конкурентов, и удалите их из собственных цветовых схем.
- Подумайте о вашей целевой аудитории.
 Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали. - Но не становитесь заложником стереотипов. Если вы разрабатываете сайт для молодых девушек, вы не должны использовать розовый. Избегайте клише, чтобы завоевать доверие.
- Играйте в «слова». Если вы топчитесь на месте, запишите все слова, которые вы связываете с бизнесом клиента. Подбирайте ассоциации, пока не дойдете до самых простых вещей, которые можно ассоциировать с цветом.
Вам нужно выбрать чистый цвет, такие как красный, синий, зеленый, голубой, розовый и тд.
Далее перейдите на сайт Dribbble или Designspiration и нажмите на “Colors”, перед вами появится палитра цветов.
Цвета на сайте http://designspiration.net/Выберете более подходящий оттенок вашему проекту. Для свежего и энергичного бренда, вам понадобятся более светлые оттенки. Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Для корпоративных серьёзных сайтов следует выбрать менее яркие оттенки.
Выберите оттенок, и посмотрите все высветившиеся сайты, чтобы увидеть, как наш цвет использовали другие дизайнеры. После этого вы должны выбрать оттенок с помощью пипетки на понравившейся работе. Так у нас уже будет выбран основной цвет!
Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
- Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, эксперементируйте и практикуйтесь и тогда, у вас все точно получится!
- http://paletton.com/ — цветовой круг для составления палитр
- https://color.adobe.com/ru/create/color-wheel/ — цветовой круг для составления палитр
- https://coolors.co/ — отличный генератор случайных палитр
- http://colorhunt.
 co/ — подобранные цветовые палитры
co/ — подобранные цветовые палитры - https://material.google.com/style/color.html — основные material цвета
- https://www.materialpalette.com/blue/yellow — составление material палитр на основе 2 цветов
- http://material.colorion.co/ — составленные палитры в стиле материал
- http://www.flatuicolorpicker.com/all — цвета в стиле flat
- http://swisscolors.net/ — подобранные цвета в швейцарском стиле
- http://www.gradients.io/ — приятные градиенты
- http://uigradients.com/ — подобранные градиенты
- http://hslpicker.com/ — удобный конвертер цветов
Какой выбрать цвет для сайта, чтобы не спугнуть пользователя?
Данная статья будет полезна как заказчикам, желающим создать сайт, так и новичкам-дизайнерам, пребывающим в поиске идеальных цветовых решений. Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
Предлагаем обратить внимание на сервис, где отлично можно узнать цветовой код понравившегося цвета, особенно полезно когда нужен цвет для сайта HTML — https://www. materialui.co/htmlcolors (отличный сервис подбора цветов)
materialui.co/htmlcolors (отличный сервис подбора цветов)
Чтобы выбирать лучшие цвета для сайта, вам стоит быть наблюдательным и вести аналитику
Обратите внимание какие цвета доминируют в интерфейсе соцсетей, в сетях с более «эмоциональным» контентом, это не спроста.
Вы можете заметить, что Behance в данный момент использует черный цвет, но изначально соцсеть для дизайнеров и креативных людей была именно синего цвета:
С течением трендов основной цвет ресурса заменили, но синий остался, чтобы разбавить всю «мрачность»:
Психология цветаВлияние цвета на покупки неоспоримо. Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Профессиональная веб-студия поможет максимально эффективно воздействовать на посетителя посредством символики и цветовой палитры.
• Белый цвет – символ чистоты и совершенства.
• Черный цвет характеризует власть, силу, изысканность.
• Серый цвет олицетворяет спокойствие и рассудительность.
• Красный – цвет страсти и импульсивности.
• Коричневый отождествляется с простотой, надежностью и стабильностью.
• Желтый цвет символизирует общительность, жизнерадостность и непринужденность.
• Синий цвет ассоциируется со спокойствием, надежностью и скромностью.
• Зеленый – это цвет независимости и гармонии.
О психологии цвета мы поговорили, но как выбрать цвет для сайта?
Цвета в веб-дизайнеЧтобы правильно подобрать цветовое решение, для начала проанализируйте Ваш логотип для сайта, определите, какие цвета в нем преобладают. В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
Если логотипа у Вас нет, креативная дизайн-студия с учетом направленности сайта и целевой аудитории предложит наиболее оптимальные варианты цветового оформления ресурса.
Белый цвет
Это отличный вариант для оформления сайтов, связанных с медициной и благотворительностью. Разработка онлайн-магазина одежды (особенно нижнего белья) и детских товаров также может основываться на использовании белого цвета.
Не подойдет этот цвет для ресурсов финансовой направленности и рекламы большинства продуктов питания.
Черный цвет
Сайт для продаж техники, автомобилей и одежды класса «люкс» будет отлично смотреться в черном цвете. Во всех остальных случаях лучше использовать этот цвет для выделения отдельных элементов на веб-странице.
Если ведется разработка сайта для бизнеса, который связан с финансами, здравоохранением и едой, лучше отказаться от черного цвета.
Серый цвет
Этот нейтральный и формальный цвет может стать мощным инструментом при оформлении сайта, если разработка сайта в Одессе осуществляется профессионалами своего дела.
Если планируется разработка сайта для архитектора, информационного портала либо соцсетей, сочетание серого цвета с белым или синим станет отличным вариантом.
Красный цвет
Этот цвет привлекает внимание и стимулирует к приобретению товара. Акции, скидки, распродажи чаще всего выделают именно с помощью красного цвета.
Заказать создание стильного сайта с применением красного цвета можно в том случае, если интернет-портал имеет развлекательную направленность или продвигает экстремальные виды спорта.
Во всех остальных случаях этот цвет рекомендуется применять для создания акцентов. Чрезмерное использование красного цвета вызовет у потребителей агрессию, отторжение и желание быстрее покинуть сайт. В итоге создание крутого сайта может обернуться катастрофой.
Коричневый цвет
Дизайн главной страницы сайта, рекламирующего шоколад, кофе, деревянные и кожаные изделия будет хорошо смотреться в коричневом цвете, который ассоциируется с натуральностью.
Разрабатывается интернет-ресурс для бизнес-проекта? Можете смело заказать дизайн сайта в этом цвете, так как он вызывает доверие и символизирует надежность.
Ищете подходящий цвет, чтобы оформить уютный ламповый сайт? Используйте цветовую палитру коричневого цвета в сочетании с желтым.
И вообще этот цвет лучше разбавлять более яркими красками, чтобы создать топовый сайт, а не ресурс, посещение которого будет навевать тоску и скуку.
Желтый цвет
Это универсальный цвет, ассоциирующийся с энергией, радостью, счастьем и позитивными эмоциями.
Желтый цвет в сочетании с белым подчеркивает профессионализм и внушает доверие, поэтому его часто используют, чтобы создать сайт-визитку, оформить дизайн сайта для строительной компании или турагентства.
Синий цвет
Разработка корпоративного сайта, медицинских и финансовых порталов в синих тонах вызывает доверие, ощущение надежности и безопасности.
Это универсальный цвет, одно из преимуществ состоит в том, что он распознается также людьми с дальтонизмом.
Но все же для рекламы автомобилей, одежды и еды его используются достаточно редко, хотя есть исключения (например, GAP).
Зеленый цвет
Визуально оттенки зеленого успокаивают и расслабляют. Пребывая в гармонии с самим собой, потребитель более расположен к целевому действию.
Интернет-ресурсы, связанные с природой, медициной, искусством, зачастую выполнены в бело-зеленой цветовой палитре. Лучше всего заказать сайт в Одессе – городе, в котором знают толк в расслабленной атмосфере и единении с природой.
Оранжевый цвет
Амбициозность, энтузиазм, энергичность и дружелюбие ассоциируется с оранжевым цветом, который воспринимается как призыв к действию и повышает вероятность покупки.
Оранжевый выгодно подчеркивает важные элементы дизайна страницы и усиливает их запоминание, благодаря чему продвижение и создание сайтов любой сложности с применением этого цвета обречено на успех.
Фиолетовый цвет и его оттенки
Таинственный, роскошный и романтичный фиолетовый цвет подойдет для оформления сайтов по продаже дорогих аксессуаров, различных предметов роскоши, косметических средств и магических атрибутов.
Если вы заметите, то такие цвета любят использовать в оформлении «стильные» и «дерзкие» бренды, которые ориентированы не только на женщин, хоть и основная целевая аудитория, по статистике, любящая такие оттенки именно милые дамы.
________
Теперь вы сможете подобрать цвет под ваше направление, а если вы не знаете, где заказать продающий сайт, вот вам лайф хак:
Мы та компания, которая создает сайты с грамотным аудитом, и подбираем не только цветовую гамму, но и правильный вектор развития оптимизируя на старте под seo продвижение. У нас можно заказать сайт который нацелен на успешное развитие и рост.
Понимание концепций и цветовой терминологии — журнал Smashing Magazine
- Чтение за 6 минут
- Дизайн Цвета, Теория цвета, Графический дизайн, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом. Она пишет для ряда блогов и является автором The Smashing… Больше о Кэмерон ↬
Если вы собираетесь эффективно использовать цвет в своих проектах, вам необходимо знать несколько концепций цвета, а также терминологию теории цвета.
Глубокое практическое знание таких понятий, как цветность, значение и насыщенность, является ключом к созданию ваших собственных потрясающих цветовых палитр (к которым мы вернемся в части 3). [Обновление содержания: август 2017 г.]
В части 1: Значение цвета этой серии статей о теории цвета мы рассмотрели значения различных цветов. Здесь мы рассмотрим основы того, что влияет на данный цвет, например, добавление серого, белого или черного к чистому оттенку и его влияние на дизайн (с примерами).
Как создавать собственные цветовые схемы
Давайте поговорим о создании собственных цветовых схем с нуля, охвате традиционных шаблонов цветовых схем (монохромных, аналоговых, дополнительных и т. д.) и других. Прочтите статью по теме →
Оттенок
Оттенок — это самый простой из цветовых терминов, обозначающий цвет объекта. Когда мы говорим «синий», «зеленый» или «красный», мы имеем в виду оттенок. Оттенки, которые вы используете в своем дизайне, передают важные сообщения посетителям вашего сайта. Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Прочтите часть 1 этой серии, чтобы узнать о значениях, передаваемых различными оттенками.
Еще после прыжка! Продолжить чтение можно ниже ↓
Примеры
Совместное использование большого количества чистых оттенков может придать дизайну веселый и игривый вид, как это сделано в дизайне этого веб-сайта. Чистый красный – очень популярный оттенок в веб-дизайне. Этот сайт также включает другие чистые оттенки по мере изменения основной фотографии. HeadOffice использует такой яркий чистый желтый оттенок, что на него практически невозможно смотреть.Цветность
Цветность относится к чистоте цвета. К оттенку с высокой насыщенностью не добавляются ни черный, ни белый, ни серый. И наоборот, добавление белого, черного или серого снижает насыщенность цвета. Это похоже на насыщение, но не совсем то же самое. Цветность можно рассматривать как яркость цвета по сравнению с белым.
В дизайне избегайте использования оттенков с похожей (но не идентичной) насыщенностью цвета. Вместо этого выберите оттенки с цветностью, которые либо точно такие же, либо, по крайней мере, в нескольких шагах друг от друга.
Вместо этого выберите оттенки с цветностью, которые либо точно такие же, либо, по крайней мере, в нескольких шагах друг от друга.
Примеры
Сочетание различных оттенков с одинаковой насыщенностью создает гармоничный фоновый рисунок. Разница в насыщенности между розовым и темно-фиолетовым цветом на этом сайте обеспечивает сильный контраст в дизайне. Цвета с низкой насыщенностью в этом дизайне хорошо контрастируют с черная типография.Насыщенность
Насыщенность относится к тому, как оттенок выглядит при определенных условиях освещения. Подумайте о насыщенности с точки зрения слабых и сильных или бледных и чистых оттенков.
В дизайне цвета с одинаковым уровнем насыщенности делают дизайн более целостным. Как и в случае с цветностью, цвета с похожей, но не одинаковой насыщенностью могут раздражать посетителей.
Примеры
Немного более бледная насыщенность букв в заголовке на этом сайте создает более успокаивающее ощущение, чем чистые оттенки. Более насыщенный красный акцентный цвет на этом сайте действительно выделяется на фоне черного и коричневого цветов, которые оба менее насыщенный. Теплые, менее насыщенные оттенки, подобные тем, которые можно найти на этом сайте, придают дизайну явно женственный вид.
Более насыщенный красный акцентный цвет на этом сайте действительно выделяется на фоне черного и коричневого цветов, которые оба менее насыщенный. Теплые, менее насыщенные оттенки, подобные тем, которые можно найти на этом сайте, придают дизайну явно женственный вид.Значение
Значение также можно назвать «легкостью». Это относится к тому, насколько светлым или темным является цвет. Более светлые цвета имеют более высокие значения. Например, оранжевый имеет более высокую ценность, чем темно-синий или темно-фиолетовый. У черного цвета самое низкое значение из всех оттенков, а у белого — самое высокое.
Применяя цветовые значения к своим проектам, отдавайте предпочтение цветам с разными значениями, особенно с высокой насыщенностью. Высокие значения контрастности обычно приводят к более эстетичному дизайну.
Примеры
Высокое значение желтого, используемого здесь, действительно выделяется на фоне черного с более низким значением и даже с более высоким значением белого. Вот еще один сайт, который сочетает в себе оттенок среднего диапазона с оттенком высокого и низкого значения, чтобы создать очень современный вид. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.
Вот еще один сайт, который сочетает в себе оттенок среднего диапазона с оттенком высокого и низкого значения, чтобы создать очень современный вид. и чувство. Сайт Waaark сочетает в себе оттенки с различными значениями, чтобы создать очень гармоничный дизайн.Тона
Тона создаются при добавлении серого к оттенку. Тона, как правило, тусклее или мягче, чем чистые оттенки.
Тона иногда проще использовать в дизайне. Больше серого может придать веб-сайтам определенный винтажный вид. В зависимости от оттенков, они также могут добавить утонченный или элегантный вид.
Примеры
Фиолетовый приобретает оттенок сумерек, когда добавляется серый. Этот веб-сайт сочетает в себе синий цвет в различных тонах, оттенках и оттенках. Розовый становится пыльно-розовым тоном.Оттенки
Оттенок создается при добавлении черного к оттенку, что делает его темнее. Слово часто неправильно используется для описания оттенка или тона, но технически оттенок относится только к оттенкам, которые становятся темнее за счет добавления черного.
В дизайне вместо черного иногда используются очень темные оттенки, которые могут служить нейтральными. Лучше всего сочетать оттенки с оттенками или более светлыми нейтральными, чтобы избежать слишком темного и тяжелого вида.
Примеры
Веб-сайт Джони Корпи имеет множество различных оттенков фиолетового в качестве фона (и несколько оттенков в других частях). Сочетание оттенков синего и желтого создает дизайн в морской тематике. Темно-синий и темно-красный обычно использовали оттенки в политических замыслах.Оттенки
Оттенок образуется при добавлении к оттенку белого, осветляющего его. Очень светлые оттенки иногда называют пастельными, но любой чистый оттенок с добавлением белого технически является оттенком, даже если цвет все еще довольно яркий.
Оттенки часто используются для создания женственных или более светлых дизайнов. Пастельные оттенки особенно используются, чтобы сделать дизайн более женственным, хотя есть много примеров других пастельных сайтов с более мужественным или гендерно-нейтральным видом. Они также хорошо работают в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Они также хорошо работают в винтажном дизайне и популярны на веб-сайтах, ориентированных на родителей младенцев и малышей.
Примеры
Вот пример оттенка, который все еще довольно яркий и насыщенный. разные его версии прекрасно работают вместе.Заключение
Хотя вам не обязательно помнить все эти технические термины, вы должны быть знакомы с фактическими концепциями, особенно если вы хотите освоить часть 3 этой серии (в которой мы создаем наши собственные цветовые схемы). С этой целью вот шпаргалка, чтобы освежить вашу память:
- Оттенок — это цвет (синий, зеленый, красный и т. д.).
- Цветность — это чистота цвета (высокая насыщенность не имеет добавленного черного, белого или серого).
- Насыщенность относится к тому, насколько сильным или слабым является цвет (высокая насыщенность является сильной).
- Значение относится к тому, насколько светлым или темным является цвет (светлый, имеющий высокое значение).
- Тона создаются путем добавления серого к цвету, что делает его более тусклым, чем исходный.

- Оттенки создаются путем добавления черного цвета к цвету, что делает его темнее исходного.
- Оттенки создаются путем добавления белого цвета к цвету, что делает его светлее исходного.
Дополнительные ресурсы
- Простое руководство веб-разработчика по цвету
- Кодовая сторона цвета
- Глоссарий цветовых терминов — отличный справочник от Color Cube.
- Использование ярких цветов в веб-дизайне — краткое руководство по использованию ярких, насыщенных цветов в дизайне.
- Elements of Design: Value and Color — отличный урок по цвету от Университета Саскачевана.
- Цвет — статья из Design Notes о цвете и о том, как мы его воспринимаем.
Вся серия
- Теория цвета для дизайнеров, часть 1: значение цвета
- Теория цвета для дизайнеров, часть 2: понимание концепций и терминологии
- Теория цвета для дизайнеров, часть 3: создание собственных цветовых палитр
Color For All — Color Health, Inc.
 человек заслуживает знать.
человек заслуживает знать.Color for All сотрудничает с ведущими исследовательскими больницами и клиниками, такими как Калифорнийский университет в Сан-Франциско, Медицинский центр Вашингтонского университета, Penn Medicine и Медицинская школа Морхаус, чтобы обеспечить доступность генетического тестирования для всех женщин и мужчин — независимо от их финансовое положение.
Узнайте о нескольких участвующих программах ниже.
Стэнфордский центр наследственных сердечно-сосудистых заболеваний
Стэнфордский центр наследственных сердечно-сосудистых заболеваний специализируется на лечении пациентов и их семей с генетическими заболеваниями сердца и кровеносных сосудов.
Учить большеЦентр клинической генетики рака при Медицинском центре Чикагского университета
Центр клинической генетики рака при Медицинском центре Чикагского университета стремится снизить бремя рака и других заболеваний как в Соединенных Штатах, так и во всем мире.
Программа генетики и профилактики рака UCSF
Программа генетики и профилактики рака Калифорнийского университета в Сан-Франциско — это комплексная служба генетического консультирования для семей, в анамнезе которых были случаи рака. Это крупнейший центр генетического тестирования на рак в Северной Калифорнии.
Учить большеКлиника генетической медицины в Медицинском центре Вашингтонского университета
Клиника генетической медицины в Медицинском центре Вашингтонского университета (UWMC) является частью онкологического центра, назначенного NCI, и является мировым лидером в области генетических и геномных исследований и клинической помощи, включая профилактику рака. Клиника генетической медицины в UWMC предлагает самые полные услуги генетической медицины на Тихоокеанском Северо-Западе и обслуживает пациентов и их семьи уже более 55 лет.
Клиника генетической медицины в UWMC предлагает самые полные услуги генетической медицины на Тихоокеанском Северо-Западе и обслуживает пациентов и их семьи уже более 55 лет.
Онкологический центр Абрамсона компании Penn Medicine
Онкологический центр Абрамсона Пенсильванского университета является мировым лидером в области исследований рака, ухода за пациентами и образования. Выдающееся положение Онкологического центра отражено в его постоянном назначении Национальным институтом рака в качестве Комплексного онкологического центра с 19.73, один из 41 такого центра в США.
Учить большеUCSD Family Cancer Genetics Program
Наша группа по уходу, состоящая из консультантов-генетиков и врачей-специалистов, тесно сотрудничает, чтобы обеспечить пациентам и семьям с повышенным риском заболевания раком первоклассный уход с упором на профилактику и раннее выявление рака.
Медицинская школа Морхаус
Медицинская школа Морхаус (МСМ) занимается улучшением здоровья и благополучия отдельных лиц и сообществ; увеличение разнообразия медицинских и научных кадров; и удовлетворение потребностей в первичной медико-санитарной помощи с помощью программ в области образования, исследований и обслуживания с упором на цветных людей и малообеспеченное городское и сельское население в Грузии и стране.
Учить большеДепартамент здравоохранения округа Лос-Анджелес
Департамент здравоохранения округа Лос-Анджелес с сочувствием и уважением обеспечивает уход мирового уровня в сообществе. Это интегрированная система поставщиков услуг, клиник и больниц, поэтому вы получаете необходимую помощь в нужном месте в нужное время.
Это интегрированная система поставщиков услуг, клиник и больниц, поэтому вы получаете необходимую помощь в нужном месте в нужное время.
Отдача
Вы можете изменить ситуацию.
Color for All сотрудничает с ведущими исследовательскими больницами и клиниками
, чтобы обеспечить доступность генетического тестирования для всех
женщин и мужчин, независимо от их финансового положения.
Изменение цвета | Мы помогаем вам сделать что-то реальное с несправедливостью.
25 июня 2022 г.Верховный суд отменяет решение по делу Роу против Уэйда, завершающее 50 лет доступа к безопасному аборту здравоохранению, особенно в консервативных государствах. Цвет перемен Цитируется президент Рашад Робинсон: «Суд не имеет права принуждать чернокожих к воспитанию детей, особенно учитывая долгую историю Америки по криминализации тел и сообществ чернокожих.
 Чернокожие, уже сильно пострадавшие от запрета абортов и несоразмерно криминализованные правовой системой, наверняка столкнутся с самым суровым судебным преследованием после сегодняшнего решения». Он продолжил: «На карту поставлены жизни чернокожих. Ничто не помешает нам бороться за нашу свободу и продолжать наращивать силу для себя и своих семей».
Чернокожие, уже сильно пострадавшие от запрета абортов и несоразмерно криминализованные правовой системой, наверняка столкнутся с самым суровым судебным преследованием после сегодняшнего решения». Он продолжил: «На карту поставлены жизни чернокожих. Ничто не помешает нам бороться за нашу свободу и продолжать наращивать силу для себя и своих семей».- открыватель социальных списков
Через два года после убийства Флойда расовая травма пронизывает США
На этой неделе исполнилась вторая годовщина убийства Флойда сотрудником полиции Миннеаполиса, которое вызвало глобальные протесты и расплату за расовую справедливость. Убийство Флойда сильно сказалось на эмоциональном и психическом здоровье чернокожих. Только каждый третий чернокожий американец, нуждающийся в психиатрической помощи, получает ее, а взрослые чернокожие, живущие за чертой бедности, более чем в два раза чаще сообщают о серьезных психологических расстройствах. Цвет перемен Цитируется президент Рашад Робинсон. «В Буффало мы видим людей, которые похожи на нашу семью, и мы вынуждены бороться с этим… Необходимость заботиться о себе, справляться с травмой, а затем думать о том, как двигаться вперед, — это наша работа». нам приходилось делать на протяжении поколений», — сказал он. «И это работа, которая вызывает стресс и утомляет».
Цвет перемен Цитируется президент Рашад Робинсон. «В Буффало мы видим людей, которые похожи на нашу семью, и мы вынуждены бороться с этим… Необходимость заботиться о себе, справляться с травмой, а затем думать о том, как двигаться вперед, — это наша работа». нам приходилось делать на протяжении поколений», — сказал он. «И это работа, которая вызывает стресс и утомляет».
- открыватель социальных списков
Группы за расовую справедливость требуют от Байдена сформировать Комиссию по возмещению ущерба
Группы гражданских прав, включая Color Of Change, Black Voters Matter и Human Rights Watch, требуют от президента Байдена использовать свои исполнительные полномочия для формирования федеральной комиссии для изучения и разработки предложений по возмещению ущерба африканцам американцы. Законодательство, призывающее к аналогичным действиям, застопорилось в Конгрессе в течение года. Мертвая хватка республиканцев в Сенате и приближающиеся промежуточные выборы делают почти невозможным принятие демократами закона на этой сессии. Коалиция написала Байдену: «19 июня — это важная возможность отметить окончание порабощения, признавая при этом, что для обеспечения справедливости необходимо сделать гораздо больше. Разрыв в расовом богатстве остается огромным: белые домохозяйства имеют в среднем 188 200 долларов, а черные домохозяйства — 24 100 долларов, что является пережитком наследия порабощения и неспособности решить проблему эксплуатации, сегрегации и насилия, обрушившихся на чернокожих после этого».
Коалиция написала Байдену: «19 июня — это важная возможность отметить окончание порабощения, признавая при этом, что для обеспечения справедливости необходимо сделать гораздо больше. Разрыв в расовом богатстве остается огромным: белые домохозяйства имеют в среднем 188 200 долларов, а черные домохозяйства — 24 100 долларов, что является пережитком наследия порабощения и неспособности решить проблему эксплуатации, сегрегации и насилия, обрушившихся на чернокожих после этого».
- открыватель социальных списков
Помощь Голливуду в предотвращении обвинений в предвзятости — это растущий бизнес
По мере того, как восстания за расовую справедливость в 2020 году становятся частью нашей культуры, в Голливуде растет бизнес — консультанты, которые помогают студиям следить за тем, чтобы их фильмы не поднимали расистские тревожные флажки. В последние годы руководители индустрии развлечений дали обещанное разнообразие, но по-прежнему обычно не оправдывают ожиданий. Некоммерческие организации, в том числе Color Of Change, наняли экспертов для проверки всего: от решений о кастинге и того, какие персонажи получают настоящую глубину и экранное время, до разоблачения расистских или сексистских стереотипов. Президент COC Рашад Робинсон говорит, что привлечение внешних консультантов — это здорово, но это не заменит настоящих структурных изменений в Голливуде. «Это не меняет правил в отношении того, кто должен производить контент и кто принимает окончательные решения о том, что выходит в эфир. В индустрии развлечений все еще существует проблема нехватки чернокожих и коричневых людей, обладающих властью в исполнительных рядах».
Некоммерческие организации, в том числе Color Of Change, наняли экспертов для проверки всего: от решений о кастинге и того, какие персонажи получают настоящую глубину и экранное время, до разоблачения расистских или сексистских стереотипов. Президент COC Рашад Робинсон говорит, что привлечение внешних консультантов — это здорово, но это не заменит настоящих структурных изменений в Голливуде. «Это не меняет правил в отношении того, кто должен производить контент и кто принимает окончательные решения о том, что выходит в эфир. В индустрии развлечений все еще существует проблема нехватки чернокожих и коричневых людей, обладающих властью в исполнительных рядах».
- открыватель социальных списков
Полицейские останавливают чернокожих, часто полных страха и беспокойства
Видео показывает, как Патрик Лейя не подчинился полицейскому во время остановки движения 4 апреля, попытался бежать, затем боролся с полицейским из-за своего электрошокера, прежде чем офицер смертельно выстрелил в него в Гранд-Рапидс, Мичиган. Для ряда чернокожих мужчин и женщин действия, воспринимаемые как сопротивление аресту во время незначительных остановок на дорогах, приводят к их смерти. Цитируется старший директор по уголовному правосудию Скотт Робертс из Color Of Change. «Глядя на полицейскую культуру, можно увидеть отрицание представления о том, что полицейская деятельность коренится в превосходстве белых и была инструментом превосходства белых. И поэтому существует своего рода отрицание того, почему у чернокожих такой страх. Вы уже криминализировали человека, когда делаете предварительную остановку. Ваше предположение будет заключаться в том, что это всего лишь подтверждение их вины, этого страха». Робертс добавил, что эта динамика все чаще побуждает города, прокуратуру и полицию вводить политику прекращения задержаний за мелкие нарушения.
Для ряда чернокожих мужчин и женщин действия, воспринимаемые как сопротивление аресту во время незначительных остановок на дорогах, приводят к их смерти. Цитируется старший директор по уголовному правосудию Скотт Робертс из Color Of Change. «Глядя на полицейскую культуру, можно увидеть отрицание представления о том, что полицейская деятельность коренится в превосходстве белых и была инструментом превосходства белых. И поэтому существует своего рода отрицание того, почему у чернокожих такой страх. Вы уже криминализировали человека, когда делаете предварительную остановку. Ваше предположение будет заключаться в том, что это всего лишь подтверждение их вины, этого страха». Робертс добавил, что эта динамика все чаще побуждает города, прокуратуру и полицию вводить политику прекращения задержаний за мелкие нарушения.
- открыватель социальных списков
Стрельба в Бруклине разжигает споры о том, действительно ли полиция делает метро безопаснее
Недавняя стрельба в метро Нью-Йорка вновь вызвала споры об эффективности усиления правоохранительных органов, когда речь идет о предотвращении насилия и преступности в городе.

 Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
 Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали.
Цвета для сайтов похоронного бюро и детского сада, скорее всего, должны очень отличаться. Подумайте, кто будет использовать сайт, и как вы хотите, чтобы они его воспринимали. co/ — подобранные цветовые палитры
co/ — подобранные цветовые палитры