Психология цвета в веб-дизайне
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании.
Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы. Цвет позволяет сыграть на культурных особенностях, внушить целевой аудитории доверие, создать ощущение срочности или таинственности.
Если вы хотите разрабатывать более успешные проекты, необходимо изучить основы психологии цвета. Правильные цвета помогут настроить клиентов на нужный лад, чтобы они совершали определенные действия. Грамотно подобранный цвет способен повысить конверсию, привлекая внимание пользователей и вызывая у них необходимые для приобретения товаров эмоции.
Именно от цветовой палитры зачастую зависит, как люди будут воспринимать бренд и его ценности. При этом главный вопрос остается без ответа: какой цвет подойдет моему бренду? Какой оттенок выбрать, чтобы произвести сильное впечатление?
Психология играет важную роль в процессе убеждения. Помните, что убеждение следует отличать от принуждения, манипуляции или излишней настойчивости. Суть в том, чтобы изменить отношение человека к определенным вещам и побудить его к совершению покупки или другого целевого действия.
Цвет и конверсия
Исследования показали, что между цветом продукта и желанием человека его приобрести есть определенная связь. Каждый раз, когда мы видим тот или иной цвет, в специальном отделе мозга, гипоталамусе, происходит цепочка реакций. В щитовидную железу попадают гормоны, вызывающие эмоции, которые влияют на наше поведение.
На самом деле от 62 до 90% решений о покупке обусловлены именно цветом! Таким образом, более тщательное изучение психологии цвета поможет значительно повысить конверсию вашего сайта.
В каких случаях цвет особенно важен?
Возможно, вы не всегда задумываетесь о том, правильные ли цвета используете, однако все они имеют значение. Обратите особое внимание на:
- изображения
- всплывающие окна
- рамки
- заголовки
- оттенки фона
- важные баннеры и первый экран на главной странице
- кнопки, особенно призывы к действию
То, какой именно цвет будет наиболее эффективен для каждого из указанных элементов, зависит от целевой аудитории сайта. Давайте рассмотрим эту тему подробнее.
Контраст и яркость
Яркость играет одну из ключевых ролей в успехе вашего сайта. В целом считается, что женщины предпочитают приглушенные цвета, а мужчины — более яркие.
Контраст — еще один важный фактор, который влияет на читабельность текстового контента. Никто не захочет излишне напрягаться, чтобы понять, что написано на CTA-кнопке или другом элементе интерфейса.
Не добавляйте слишком яркие или, наоборот, бледные надписи поверх другого контента. Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Представьте себе черную кнопку “Купить сейчас” на темно-сером фоне. Скорее всего, вы ее даже не заметите.
Цветовая схема вашего сайта влияет на его доступность и юзабилити. Незаметные элементы навигации и раскрывающиеся списки — это так же плохо, как и их полное отсутствие. Откройте свой сайт и изучите его, поставив себя на место пользователя, и вы поймете, о чем идет речь.
Исследования в области психологии цвета
В блоге Moz был опубликован следующий кейс: компания-разработчик цифровых игровых автоматов просто изменила цвет кнопки призыва к действию с зеленого на желтый. Это привело к умопомрачительному росту конверсии — на 187,4%!
Протестируйте на своем сайте разные цветовые схемы, например, сравните несколько вариантов с помощью А/Б-теста. В результате вы сможете выбрать те цвета, которые окажут на целевую аудиторию максимальное воздействие.
Рассмотрим еще одно исследование, доказывающее, что психология цвета играет в дизайне важную роль. В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
В академическом сообществе красный цвет обычно ассоциируется с ошибками. Исследователи из Университета Рочестера решили проверить эту гипотезу и провели 4 разных эксперимента. Они обнаружили, что, если учащийся использует красный цвет, например, носит красную футболку, это действительно негативно влияет на его успеваемость.
10 цветов с точки зрения маркетинга
Опираясь на психологию цвета, мы составили список цветов и эмоций, которые они вызывают. При правильном использовании они придадут интерфейсу индивидуальность и помогут повысить конверсию.
1. Розовый
Розовый станет отличной опцией, если ваша целевая аудитория преимущественно состоит из женщин. Он ассоциируется с радостью и романтикой, а также юностью и женственностью. Этот игривый цвет напоминает о жевательной резинке и невинности. Вы не ошибетесь, выбрав его, если сайт имеет ретро-тематику или ориентирован на женскую аудиторию.
Вы найдете больше вдохновляющих примеров в нашей подборке розовых веб-сайтов.
2. Синий
Синий цвет ассоциируется с надежностью и создает ощущение прохлады. Он отлично подойдет для сайтов, где пользователи получают рецепты на лекарства, переводят денежные средства или совершают любые другие операции, требующие определенной степени доверия.
Вы найдете больше вдохновляющих примеров в нашей подборке синих веб-сайтов.
3. Красный
Никакой другой цвет не способен так привлечь внимание человека, как красный. Именно поэтому его считают одним из наиболее эффективных для обозначения призыва к действию. Если в вашем проекте есть кнопка “Действуйте прямо сейчас”, не задумываясь выбирайте для нее красный цвет.
Он будоражит, возбуждает и бодрит. Красный ассоциируется со страстью, властью и иногда гневом. Его часто используют для обозначения предупреждений или опасности, однако этот цвет также может символизировать силу, решимость и смелость.
Теплые оттенки красного, к примеру, кирпичные или бордовые, действуют успокаивающе и обладают особой силой. Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Это прекрасный выбор для компании, которая хочет показать, что она является надежной и долговечной, прямо как кирпичная стена. Яркие красные оттенки, например, “настоящий красный” или томатный, будут отлично смотреться на молодежных сайтах, выражающих энергию и решительность.
Вы найдете больше вдохновляющих примеров в нашей подборке красных веб-сайтов.
4. Зеленый
Зеленый — это цвет умиротворения и природы. Глядя на него, пользователи успокаиваются, восстанавливаются, испытывают положительные эмоции. Темные оттенки часто ассоциируются с деньгами, поэтому их обычно используют бренды, которые обещают клиентам процветание, рост и стабильность. Светлые — с весной и развитием: они транслируют расслабление, свежесть и искренность.
Поэтому, если ваш сайт посвящен какой-то экологической проблеме или продаже органических продуктов, смело выбирайте для фона зеленый цвет.
Вы найдете больше вдохновляющих примеров в нашей подборке зеленых веб-сайтов.
5. Желтый
В маркетинге желтый цвет символизирует здоровую психику без тревожных и депрессивных мыслей. Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Он лучше всего подходит для оформления интернет-магазинов, где продаются игрушки и детская одежда. Кроме того, желтый зачастую воспринимается как цвет предостережения.
Многие считают, что желтый цвет является самым энергичным. Люди с детства привыкают ассоциировать его с солнцем, теплом и счастьем. Именно поэтому он идеально подходит для сайтов, целевой аудиторией которых являются дети, поскольку он сразу привлекает их внимание.
Нежные оттенки желтого вызывают более сложные ассоциации. Темные — могут указывать на значительный возраст, богатую историю, поскольку напоминают пожелтевший пергамент. С помощью подобных оттенков дизайнер может отразить мудрость или вызывать любопытство. Желтый станет отличной опцией для брендов, которые хотят выглядеть авторитетно и интеллигентно.
Вы найдете больше вдохновляющих примеров в нашей подборке желтых веб-сайтов.
6. Фиолетовый
Фиолетовый цвет излучает элегантность и утонченность. Он идеально подойдет для сайта, на котором представлены нишевые и люксовые продукты.
Вы найдете больше вдохновляющих примеров в нашей подборке фиолетовых веб-сайтов.
7. Оранжевый
Оранжевый также может выглядеть изысканно, в то же время он привлекает внимание пользователей. Этот цвет является более сбалансированным и менее вызывающим, чем красный. Яркий, активный, дружелюбный и уютный, он идеально подходит для проектов, в которых требуется показать движение и энергию.
Оранжевый зачастую выбирают бренды, желающие продемонстрировать свою креативность, ведь это уникальный и интересный цвет, который остается теплым и создает ощущение комфорта. Фон оранжевого цвета отлично смотрится на сайтах технологических компаний, деятельность которых связана с гаджетами.
8. Золотой
Золотой — цвет драгоценного металла, символизирующий власть и престиж. Он прекрасно сочетается с другими элегантными цветами, например, зеленым и фиолетовым.
9. Черный
Черный — универсальный цвет, который гармонично смотрится в комбинации с любыми другими оттенками. Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Лучше всего он подходит для создания контраста с остальными цветами на сайте.
Вы найдете больше вдохновляющих примеров в нашей подборке черных веб-сайтов.
10. Коричневый
Коричневый — неприметный цвет, который успокаивает и расслабляет пользователей. Его часто можно встретить на сайтах компаний, деятельность которых связана с поддержанием здорового образа жизни.
Кремовые оттенки — спокойные, элегантные, чистые. Они подойдут для фона, если бренд хочет выглядеть традиционно. Темно-бежевые оттенки — консервативные, символизируют почтительность и благочестие. Кому то они могут показаться скучными, а кого-то будут успокаивать, поэтому на них следует остановить свой выбор, если хочется сделать сайт не слишком смелым или бросающимся в глаза.
Темно-коричневый цвет выглядит надежным и безопасным, как буханка хлеба. Он ассоциируется с теплом и уютом. Его используют компании, которые хотят продемонстрировать свой опыт и показать, что на них можно положиться.
Вы найдете больше вдохновляющих примеров в нашей подборке коричневых веб-сайтов.
Заключение
Цвета могут создавать на сайте особенную атмосферу или настроение. Когда цвет производит неверное впечатление, показатель отказов растет, поскольку интерфейс выглядит непрофессиональным и ненадежным.
Если же цвет отражает индивидуальность бренда, пользователи понимают, что сайт заслуживает доверия и занимает свою нишу. Неудивительно, что правильное применение цвета остается одной из главных задач веб-дизайнера.
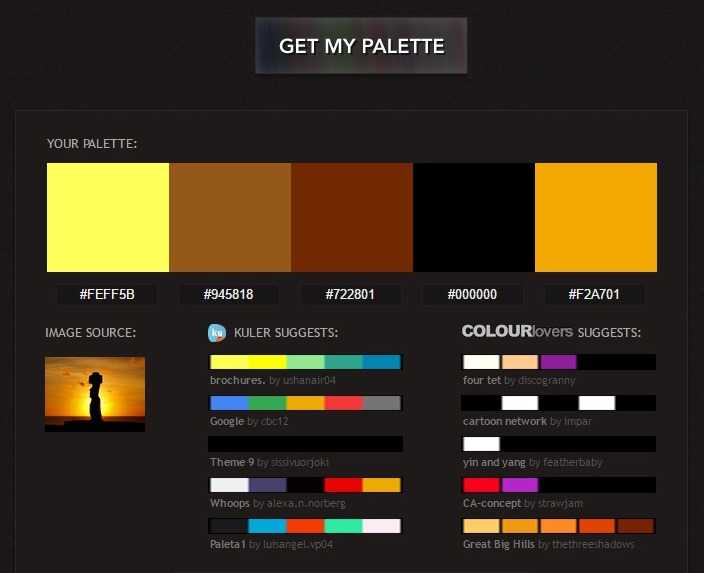
Чтобы вам было проще, воспользуйтесь этими инструментами для создания цветовых палитр. Поэкспериментируйте — проверьте, насколько хорошо выглядит тот или иной цвет. Выбирая самые эффективные оттенки, применяйте основные принципы психологии цвета. Грамотно подобранные цвета, несомненно, помогут значительно повысить коэффициент конверсии.
Наш мир становится все более многообразным. Помните, что значения цветов в разных культурах отличаются: то, что в одной из них воспринимается положительно, в другой может считаться негативным.
Например, в Китае белый цвет ассоциируется со смертью, в то время как в христианских странах невесты носят платья белого цвета. Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Практически везде фиолетовый считается женственным, а в Бразилии — он также связан со смертью.
Таким образом, вы должны точно знать, представители каких культур составляют вашу целевую аудиторию, чтобы выбрать то сочетание цветов, которое лучше всего будет работать для потенциальных клиентов.
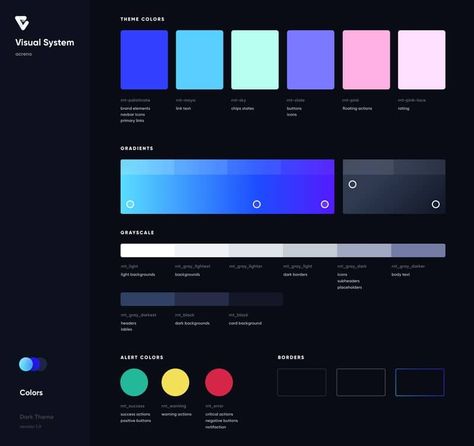
Психология цвета и веб-дизайн
Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый — цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный — нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый — традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо и стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
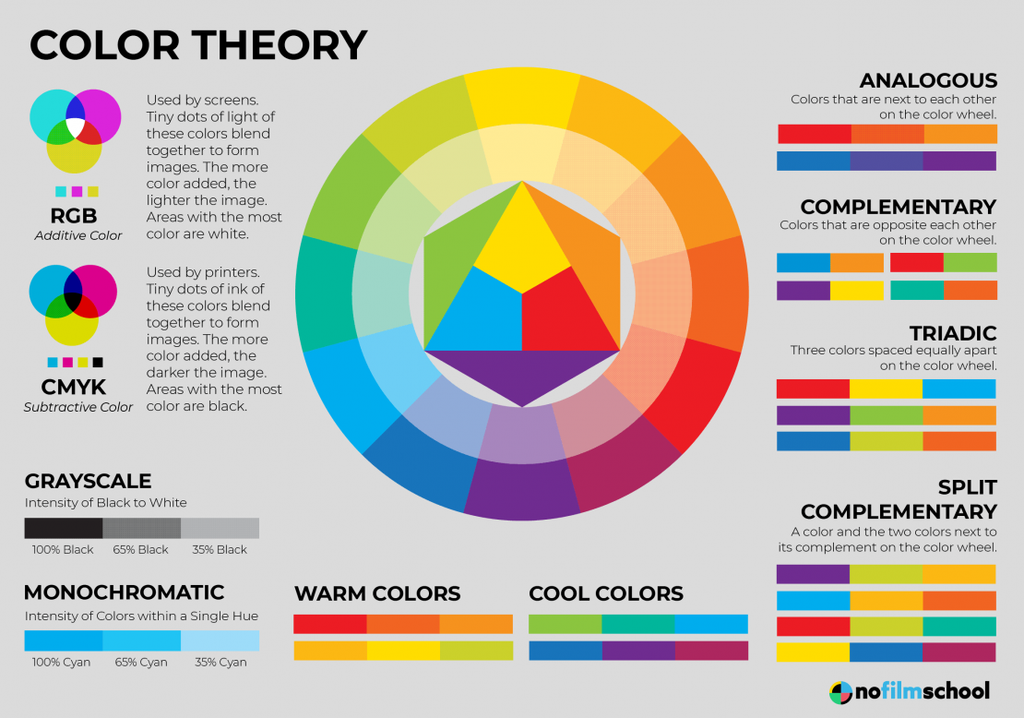
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
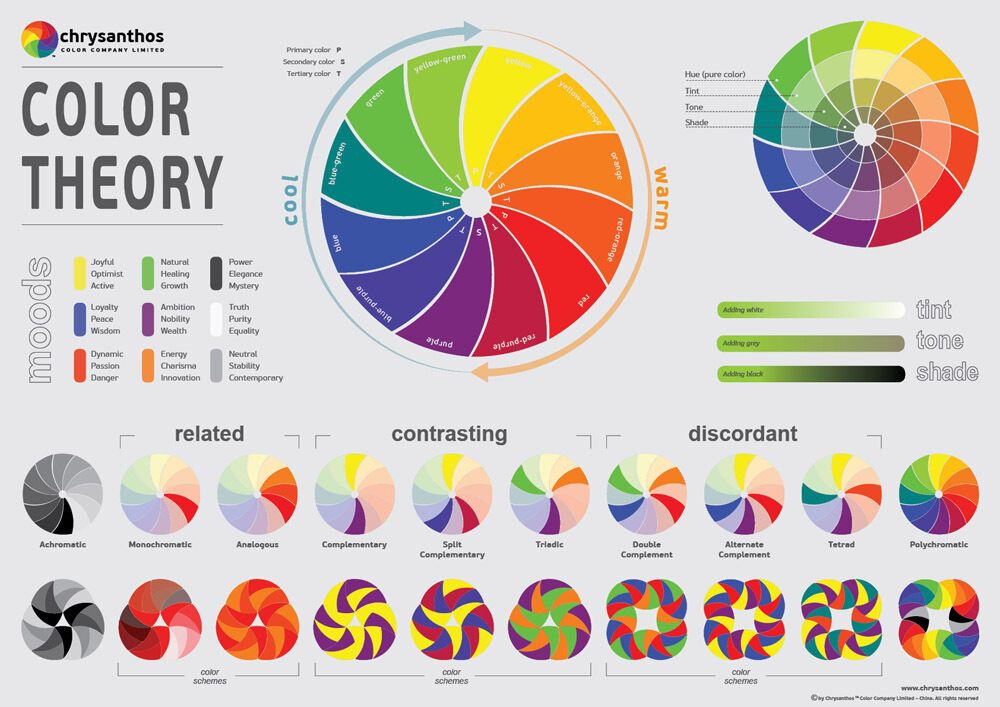
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый — контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с принципами теории цвета может помочь вам во всем, от создания логотипа до веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы:
- Словарь: от оттенков до насыщенности до теплоты и более — мы расскажем о жаргоне, который дизайнеры используют, говоря о цвете
- Цветовой круг: мощный инструмент для визуализации отношений между цветами
- Цветовые схемы: как использовать цветовой круг для выбора цветовых схем
- Инструменты и ресурсы: приложения и руководства, которые помогут вам освоить дизайн с использованием цвета
Зачем вам интересоваться теорией цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Когда вы изучаете теорию цвета, вы вооружитесь научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цветов
Прежде чем мы углубимся в теорию, вам нужно знать следующие термины:
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов.Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый. Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше восприятие цвета. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
- rgb(59, 89, 145) равно синему Facebook
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) равно белому
Шестнадцатеричная система цветов преобразует каждое значение в шестнадцатеричное представление (с основанием 16), например: #ffffff равно белому
Каждые два символа представляют значение цвета, поэтому для синего Facebook красный оттенок равен 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цветаЦвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный цвет.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль. Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние.![]() Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш базовый цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Монохромная цветовая схема на основе #8dbdd8, созданная с использованием COLOURCODE .Насыщенность, оттенок и яркость
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий на красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (цвета радуги) или отличный от них. Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.Цветовой круг
Цветовой круг. Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов. Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одного из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга. Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1. Монохромный
Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными. Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Профессиональный наконечник: Выберите дополнительный цвет для ваших призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге. Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Эта триада создает разнообразную, но сбалансированную схему.
5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.
Если вы чувствуете себя подавленным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас. Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания индивидуальности бренда. Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Подумайте о брендах, которые вы могли бы узнать только по цвету — красная Coca-Cola или зеленая Starbucks. Цвет может быть настолько тесно связан с идентичностью бренда, что становится законным товарным знаком — как в случае с пурпурным цветом T-Mobile.
Независимо от того, ищете ли вы дополнительные цвета для логотипа или создаете целую цветовую палитру для веб-дизайна, применение принципов теории цвета сделает ваш дизайн более эффектным. Отправляйтесь туда и используйте свои новые знания о цвете, чтобы оживить свои проекты.
Теория цвета в веб-дизайне: полное руководство (2022)
Теория цвета — это обширная область, которая включает в себя человеческое восприятие, культурные ассоциации и психологию цвета. Наш продуктовый дизайнер расскажет вам об основах теории цвета, которые должен знать каждый веб-дизайнер, и покажет, как это работает на практике.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Теория цвета — это огромная область знаний. Он включает в себя правила и рекомендации по различным цветовым сочетаниям и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Изучение теории цвета поможет вам создавать эффектные и умные дизайны. Понимание основ является обязательным для любого профессионала в этой области.
Эта статья познакомит вас с основами теории цвета, которые должен знать каждый веб-дизайнер. Мы также покажем вам, как это работает на практике. Давайте прыгать!
Содержание
- Почему цвет имеет значение в веб-дизайне
- Краткий обзор истории цвета
- 7 ключевых терминов теории цвета, которые вы должны знать
- Как применить эффективную цветовую схему
- Как использовать цветовую психологию и значение для воздействия на эмоции
- Что следует учитывать при использовании психологии цвета
- Представляем Elementor Global Color
- Как использовать теорию цвета на вашем сайте
Почему цвет имеет значение в веб-дизайне
Наиболее очевидным преимуществом использования правильных цветовых комбинаций в веб-дизайне является то, что они помогают пользователям понять и ориентироваться на сайте. Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Однако понимание цвета дает и другие важные преимущества. При эффективном использовании в веб-дизайне он играет важную роль в брендинге и обмене сообщениями о продукте. На самом деле, исследования показали, что цвет играет огромную роль в решениях клиентов о покупке продукта: ошеломляющие 92,6% зрителей придают большое значение визуальным факторам товара.
Правильная цветовая схема также может решить успех маркетинговой кампании.
Согласно исследованию, проведенному Университетом Лойолы, штат Мэриленд, цвета могут повысить общую узнаваемость бренда на целых 80 процентов.
Эта тема интересует многих исследователей по всему миру, которые стремятся изучить влияние цвета на узнаваемость торговой марки, удовлетворенность клиентов и общий успех продукта. Цвета имеют решающее значение как в физической, так и в цифровой среде, поскольку они помогают пользователям ориентироваться на вашем веб-сайте и улучшают общее впечатление.
Краткий обзор истории цвета
На протяжении веков цвета играли жизненно важную роль в искусстве и культуре. Однако научный подход к теории цвета зародился в 17 веке, когда сэр Исаак Ньютон создал первое цветовое колесо.
Примерно в то время цвета считались смесью светлого и темного. Ньютон считал этот подход ошибочным, поэтому исследовал свойства белого света в своем знаменитом эксперименте с призмой.
Ньютон открыл видимый спектр света, который состоял из многих цветов. Он нанес их на карту в классификации, которые стали известны как цветовой круг.
Его эксперимент также привел к открытию того, что все вторичные цвета могут быть созданы путем смешивания основных цветов. Открытия Ньютона до сих пор влияют на работу художников, дизайнеров и ученых.
7 ключевых терминов теории цвета, которые вы должны знать
С более чем 16 миллионами цветов на выбор при разработке веб-сайта легко растеряться.
1. Цветовой круг
Цветовой круг — это мощный инструмент, который может помочь вам визуализировать отношения между цветами стандартным схематическим способом.
Базовый цветовой круг состоит из 12 цветов. Основные цвета составляют основу всех остальных. Хотя традиционная теория перечисляет их как красный, синий и желтый, недавние исследования показывают, что пурпурный, голубой и желтый цвета являются более точными дескрипторами того, как мы воспринимаем эти цвета.
Смешивание основных цветов дает оранжевый, зеленый и фиолетовый. Они известны как вторичных цветов . Вы также можете комбинировать первичные и вторичные цвета для создания 90 148 третичных цветов 9.0149, такие как желто-зеленый, сине-зеленый и так далее.
2.
 Соотношение цветов
Соотношение цветовПри работе над проектом дизайнеры часто полагаются на фундаментальные цветовые соотношения, также известные как цветовые схемы. Четыре основных типа включают:
- Монохромный: Состоящий из различных оттенков, оттенков и насыщенности одного и того же цвета.
- Дополнительный : На основе двух цветов с противоположных сторон цветового круга.
- Аналог: Три цвета, расположенные рядом на цветовом круге.
- Триадный: Использование трех цветов, находящихся в точках треугольника, нарисованного внутри цветового круга.
Комплементарные и аналогичные цветовые схемы являются самыми простыми для многих дизайнеров.
Первый отлично подходит, если вы хотите добиться эффекта высокой контрастности, а второй дает более тонкие результаты.
3. Теплота цвета
В двух словах, цвета могут быть «холодными» или «теплыми».
Оттенки с большим содержанием желтого и красного считаются теплыми цветами . Они вызывают чувство страсти, счастья и тепла, но также могут казаться агрессивными и вызывать чувство опасности. Вот почему они часто используются в предупреждающих сообщениях.
Холодные цвета , с другой стороны, содержат большее количество синего и фиолетового. Эти цвета напоминают о холодном климате, кристально чистой воде или небе. Они считаются более успокаивающими и расслабляющими, чем теплые цвета. Однако они также могут нести коннотации формальности и печали.
Добавление нейтральных цветов , таких как белый, черный и серый, поможет вам создать гармоничную палитру. Они могут сбалансировать вашу цветовую схему и добавить контраста вашему дизайну.
4. Цветовые системы: RGB, CMYK и HEX
Три стандартные цветовые системы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный) и HEX .
Цветовая система RGB основана на свете. Все цвета в этой системе представляют собой комбинацию красного, зеленого и синего. Каждое значение представлено числом от 0 (черный) до 255 (белый). Это легко понять, если вспомнить эксперименты Ньютона: максимальное значение всех основных цветных источников света дает белый свет, а нулевой цвет (или нулевой свет) — это черный или темнота.
CMYK используется в печатном дизайне. Это также стандартные картриджи для большинства цветных принтеров. В отличие от RGB, нулевое значение всех цветов в системе CMYK (0,0,0,0) дает белый цвет, а максимальное значение (100,100,100,100) — черный. Однако стандартный черный цвет, используемый в печати, определяется как (0, 0, 0, 100).
Наконец, цветовая система HEX использует шестизначное трехбайтовое шестнадцатеричное описание каждого цвета, например  Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
5. Тона и оттенки
Вы можете создать оттенков , добавив к цвету белый. Более высокие уровни белого дадут более светлые оттенки. Точно так же, если вы добавите черный, вы получите другой оттенок . Чем темнее оттенок, тем больше черного в нем содержится.
Вы можете комбинировать оттенки и оттенки основного цвета для получения монохроматической цветовой схемы. Однако выделить важные элементы в таком дизайне может быть сложнее.
6. Оттенок, насыщенность и яркость
Оттенок описывает степень сходства между цветами. Точкой отсчета обычно является цвет, такой как красный, зеленый, синий или желтый. Например, когда вы описываете цвет как желто-зеленый, вы думаете о нем как о двух оттенках.
Насыщенность , с другой стороны, относится к интенсивности цвета. Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Наконец, яркость определяет, насколько ярким цвет по сравнению с чистым белым. Изменение только параметра яркости в графическом редакторе приведет к получению различных оттенков и оттенков.
7. Контраст
Контраст — важнейший элемент любого веб-сайта, особенно когда речь идет о цвете фона и текста. Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Для удобочитаемости лучше использовать белый фон и темный цвет текста, чтобы страницы оставались чистыми и упорядоченными. С другой стороны, вы также можете поэкспериментировать с изменением цвета и использовать светлый текст на темном фоне.
Эти две комбинации стали тенденцией в веб-дизайне, и многие шаблоны и приложения предлагают «Темную тему» или «Светлую тему».
Контрастность важна не только для удобочитаемости, но и для иерархии контента. Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Как применить эффективную цветовую схему
Правильно подобранная цветовая схема поможет вам создать сбалансированный дизайн. Цвета, которые хорошо сочетаются друг с другом, создают гармонию и способствуют приятному взаимодействию с пользователем (UX).
Однако контраст цветов может вызвать негативное впечатление, поскольку дизайн создает ощущение хаоса и дисгармонии. Вот почему так важно развивать свою способность создавать эффективные цветовые схемы , которые не будут отпугивать посетителей.
Ниже приведены несколько примеров различных цветовых схем, которые визуально приятны. We Are OSMs превосходная монохроматическая цветовая схема использует различные оттенки и оттенки зеленого для раздела «О нас»:
Применяется наша собственная цветовая схема аналогичных оттенков для основного баннера на главной странице. Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Instinct Studio может похвастаться яркими элементами оранжевого и бирюзового цветов, которые являются дополнительными цветами:
Эти цвета находятся на противоположных сторонах цветового круга и создают резкий контраст при совместном использовании. Однако обратите внимание, что эта техника может начать казаться агрессивной, если ее использовать чрезмерно.
Как использовать психологию и значение цвета для воздействия на эмоции
Психология цвета — увлекательная область исследований, изучающая влияние цветов на поведение и настроение людей. Различные цвета часто связаны с определенными значениями или ощущениями, которые они придают воспринимающему человеку. Чтобы создать успешный дизайн, вам нужно знать значения цветов и понимать, как выбор цвета может повлиять на ваших пользователей, вызывая определенный эмоциональный отклик.
Психология цвета приносит пользу многим отраслям, особенно маркетингу и дизайну. Хорошо подобранные цвета могут убедить пользователей совершить действие и купить продукты или подписаться на вашу рассылку. Другими словами, знание теории цвета может помочь улучшить коэффициент конверсии.
Ниже приведены примеры веб-сайтов и шаблонов на основе Elementor, которые успешно используют значение цвета в своем дизайне.
Красный — сильный, энергичный цвет. Он может символизировать множество эмоций и идей, как положительных, так и отрицательных. Пользователи могут ассоциировать его с любовью и страстью, но он также может сигнализировать об опасности или гневе.
Набор Elementor’s Portfolio использует привлекательный оттенок красного, который резонирует с энергией и уверенностью:
Красный может быть ярким цветом, если вы хотите немедленно привлечь внимание пользователей. На самом деле, многие производители продуктов питания и напитков используют красный цвет, чтобы вызвать чувство голода и желания.
Оранжевый
Оранжевый — теплый и радостный цвет, напоминающий многим пользователям о дружелюбии, энтузиазме и мотивации. Как видно из примера «Подходит и загружается», использование жирного оранжевого фона для экрана навигации вашего веб-сайта может создать творческую и авантюрную атмосферу:
Использование оранжевого цвета в качестве ключевого элемента в вашей цветовой гамме может привести к тому, что сайт станет очень запоминающимся и оставит у посетителей положительные первые впечатления.
Желтый
Желтый — еще один теплый цвет, символизирующий радость, счастье и солнечный свет. При стратегическом использовании на вашем веб-сайте вы можете легко придать уверенности и вдохновения своему дизайну.
Lùleka Experience использовала этот цвет особенно хорошо, стратегически добавляя кусочки желтого, чтобы создать ощущение счастья на своей домашней странице:
Тем не менее, слишком много желтого может утомлять глаза и даже вызывать беспокойство, поэтому лучше оставить его в качестве акцентного цвета.
Зеленый — позитивный и спокойный цвет, широко ассоциирующийся с природой, экологией и возобновляемой энергией. В дорожном наборе Elementor используются красивые темно-зеленые элементы, дополняющие образы зелени:
Этот цвет приятный и освежающий на вид, и его часто используют для брендов, заботящихся об окружающей среде.
Синий — популярный выбор для многих корпоративных брендов, поскольку он символизирует доверие и надежность. Это спокойный, успокаивающий цвет, который может легко создать ощущение свежести при высокой насыщенности.
Комплект цифрового агентства Elementor — классический пример синего цвета, используемого в бизнес-контексте. Он яркий и энергичный, вызывает доверие и уверенность:
Синий также может казаться отдаленным и грустным, когда он бледный, поэтому очень важно соблюдать продуманный баланс с этим цветом.
Фиолетовый
Фиолетовый долгое время ассоциировался с королевской властью, роскошью и богатством, но это также загадочный и волшебный цвет. Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Например, Proxy использует потрясающую фиолетовую палитру для создания утонченного и мистического ночного образа:
Фиолетовый может расслаблять, так как напоминает многим людям о сфере сна. Однако высокая концентрация также может отвлекать пользователей.
Розовый — молодой и романтичный цвет, напоминающий пользователям о вечной любви. Он широко ассоциируется с чувствительностью и женственностью, а также может быть смелым заявленным цветом.
Как видно из этого яркого дизайна агентства Komini, вы можете использовать розовую типографику для создания ярких акцентов на своем веб-сайте:
Чтобы создать насыщенно-розовую цветовую гамму, нужно быть уверенным в себе. Однако при разумном использовании он позволяет создавать яркие и запоминающиеся дизайны.
Черный имеет много значений и может вызывать разные чувства при использовании в сочетании с другими цветами. Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Набор для фотосъемки Elementor использует насыщенный черный фон, чтобы подчеркнуть потрясающие изображения и создать элегантный вид:
Черный может быть трагическим и загадочным или серьезным и современным. Он отлично подходит для фона веб-сайта, поскольку создает резкий контраст с более светлой типографикой.
Белый — популярный выбор для современных минималистичных веб-сайтов, поскольку он повышает читабельность и хорошо сочетается с любым цветом. Использование белого пространства создает ощущение чистоты и света.
В этом примере Джейсон Блэкай использует четкий белый и светло-серый цвета, чтобы выделить свои портфолио:
Белый может вдохновить на новые идеи, поскольку он напоминает пользователям пустую страницу, поэтому неудивительно, что это такой популярный цвет фона. Однако слишком много белого также может выглядеть пустым и изолированным.
Что следует учитывать при использовании психологии цвета
Как видно из наших примеров, цвета могут иметь множество значений, которые по-разному находят отклик у каждого пользователя. Поэтому при выборе цветовых палитр для веб-дизайна крайне важно учитывать вашу целевую аудиторию.
Восприятие цвета пользователем зависит от таких факторов, как возраст, пол, культура и даже религиозные убеждения. Один и тот же цвет может иметь противоположный эффект в разных частях света. Например, белый считается чистым и позитивным цветом в США и Западной Европе. Однако в азиатских культурах он ассоциируется со смертью и печалью.
Психология цвета — сложная тема, поэтому обязательно изучите свою целевую аудиторию и узнайте ее предпочтения. Положитесь на возможности пользовательского тестирования, задавайте правильные вопросы и собирайте как можно больше релевантных данных, чтобы принимать обоснованные решения.
Представляем Elementor Global Color
После того, как вы создали эффективную цветовую схему, целесообразно применить ее ко всему веб-сайту для единообразия бренда. Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Использование таких инструментов, как палитра цветов Elementor, позволяет сохранять предпочитаемые комбинации цветов и быстрее применять их к проектам. Однако, если вы хотите глобально управлять цветовой схемой на своем веб-сайте, наша новая функция Global Color сделает вашу жизнь проще:
Глобальный цвет появляется с запуском Elementor Core 3.0 и является дополнительным уровнем стиля темы. Это поможет вам построить свой дизайн с помощью полезных блоков, которые вы можете разместить там, где это необходимо. Эта функция идеально подходит для внесения изменений в цветовую схему веб-сайта без необходимости касаться какого-либо кода или файлов CSS, и все это из одного места в редакторе.
Как использовать теорию цвета на своем веб-сайте
Теперь, когда мы рассмотрели основы теории цвета, вы сможете применить их в своем следующем проекте. Подводя итог, вот основные моменты, которые следует учитывать:
- Выбор цвета имеет жизненно важное значение для удовлетворительного взаимодействия с пользователем.
 Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.
Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта. - Положитесь на теорию цвета, чтобы подобрать гармоничные палитры и найти правильные цветовые сочетания.
- Психология цвета — это мощная техника, которая может передавать пользователям различные сообщения.
- Вы всегда должны исследовать свою целевую аудиторию и проверять ее цветовые предпочтения.
- Не бойтесь проводить дополнительное тестирование, чтобы установить, является ли выбранная вами цветовая схема оптимальной на всех устройствах.
Наконец, вы можете использовать функцию Elementor Global Color, чтобы обеспечить согласованность и гармонию дизайна вашего веб-сайта.
Улучшите свои навыки веб-дизайна с помощью теории цвета
Теория цвета — обширная тема, предлагающая понимание науки о цвете и глубины человеческих эмоций. Хотя это сложная область, понимание основ может значительно повысить ваш успех в качестве веб-дизайнера.

 Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.
Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.