Цветовой код | Креативы в Интернете
Если вы графический дизайнер или только что когда-либо работали в программе для редактирования изображений, вы наверняка заметили коробка, которая позволила вам изменить цвет, будь то ведро с краской, кисть, буквы … Что, возможно, вызвало у вас любопытство, так это тот факт, что когда вы выбираете цвет, он появляется цветовой код, знаете, что это такое?
Если вы когда-либо задавались вопросом, что означают эти буквенные или цифровые коды, и хотите узнать об этом больше, мы поможем вам понять важность цветового кода, почему они отражают цвета и другие любопытные детали.
Индекс
- 1 Какой цветовой код
- 1.1 Типы цветовых кодов
- 2 Почему коды важны?
- 3 Список цветов и их шестнадцатеричный и RGB код
Какой цветовой код
Мы можем определить цветовой код как цветовая гамма, в которой может отображаться Интернет.
Фактически, цветовой код предназначен для того, чтобы служить универсальным кодом для всех браузеров таким образом, что с помощью этих кодов достигается воспроизведение одних и тех же тонов либо в Internet Explores, либо в Firefox Mozilla, либо в Google Chrome. …
Подпишитесь на наш Youtube-канал
Вы должны знать, что компьютер способен различать до 16 миллионов цветов, так что есть много возможностей создать веб-сайт или изменить изображения.
Типы цветовых кодов
Как мы уже говорили вам ранее, существует три типа систем:
- RGB. Это наиболее известный цвет, состоящий из трех основных цветов: красного, синего и зеленого, из которых путем их сочетания и происходят остальные цвета. Что касается его представления, оно варьируется от 0 до 255, а отображаемый код состоит из трех цифр, разделенных запятыми и заключенных в круглые скобки.

- Шестнадцатеричный. Используется в основном в HTML и CSS. В этом случае он состоит из цифр и букв, которые расположены между собой для получения кодов, определяющих цвета.
- ХСЛ. Уже не используемый, он основан на использовании оттенка, насыщенности и яркости при создании цвета. Он определяется степенями и процентами (три цифры, разделенные запятыми и заключенные в круглые скобки).
Почему коды важны?
Теперь, когда вы знаете, что такое цветовое кодирование, его применение легко понять, поскольку он используется для определения того, какой код требуется для отображения определенного цвета. Это работает, например, на веб-страницах. HTML-код является неявным, если у веб-сайта есть фон определенного цвета, если шрифт красный, желтый, зеленый, синий … и многие другие варианты использования.
Вы понимаете, почему это важно? Например, представьте, что у вас есть веб-сайт с красным фоном. И вы хотите поменять его на пустой. Если бы вы знали код, определяющий красный цвет, используя поисковую систему в коде HTML, вы бы получили место, где этот цвет отражается (связанный с цветом фона), и вы могли бы быстро его изменить. Но что, если у вас его нет? Вам придется искать, пока не найдете этот раздел, и проверить, какой код близок к тому, который вам нужен.
Если бы вы знали код, определяющий красный цвет, используя поисковую систему в коде HTML, вы бы получили место, где этот цвет отражается (связанный с цветом фона), и вы могли бы быстро его изменить. Но что, если у вас его нет? Вам придется искать, пока не найдете этот раздел, и проверить, какой код близок к тому, который вам нужен.
Таким образом, цветовой код помогает ускорить работу, а также дает возможность использовать цвета при разработке веб-сайта, редактировании изображения и т. Д.
Список цветов и их код
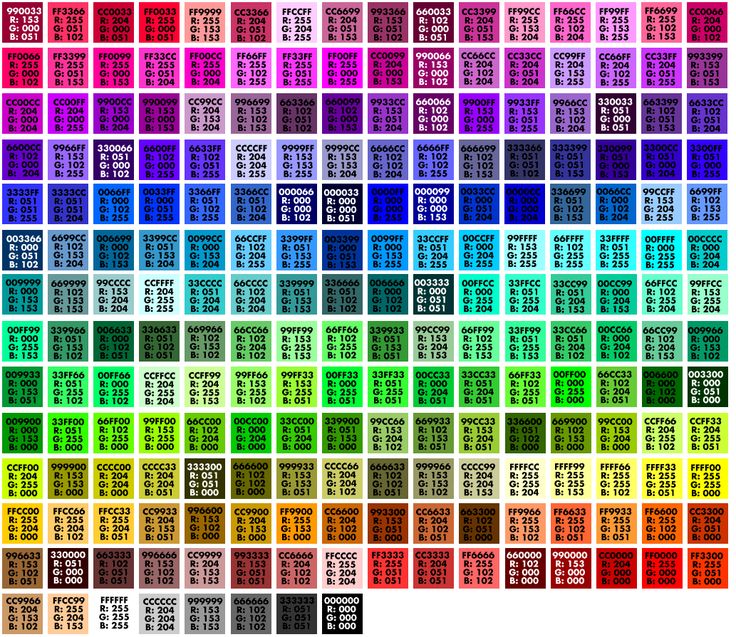
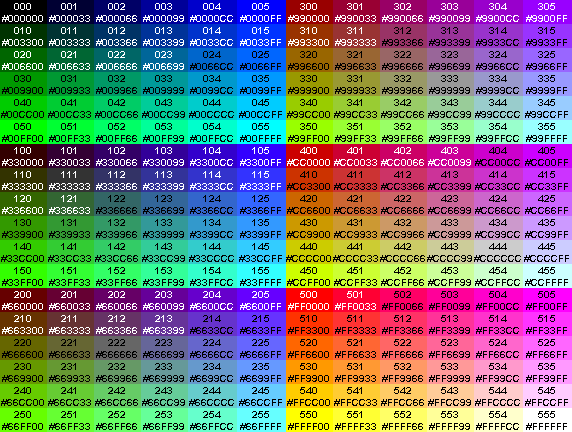
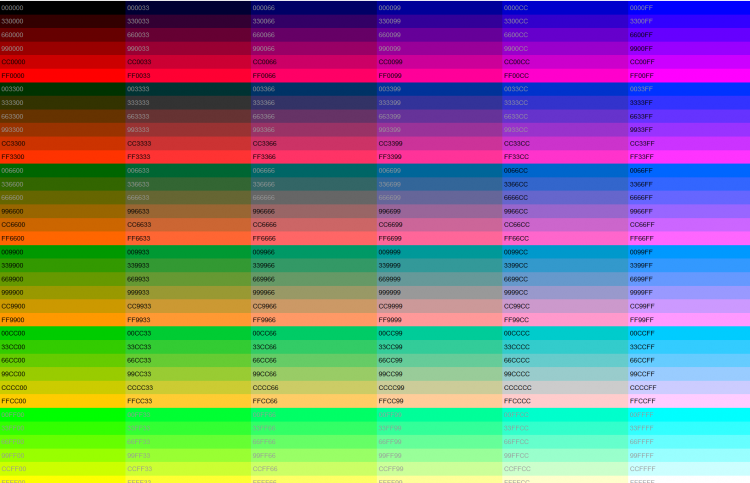
Шестнадцатеричная и RGBНаконец, мы хотели бы оставить вас ниже таблица, в которой вы можете найти большинство существующих цветов вместе с их десятичным кодом (RGB) и шестнадцатеричным так что если в любой момент вам понадобится изменить код, вы можете сделать это легко, не ища его в цветовой палитре.
| Этикетка | Десятичный (R, G, B) | Шестнадцатеричная |
|---|---|---|
| алиса синий | RGB (240, 248, 255) | # F0F8FF |
| античный | RGB (250, 235, 215) | # FAEBD7 |
| RGB (0, 255, 255) | # 00FFFF | |
| Аквамарин | RGB (127, 255, 212) | # 7FFFD4 |
| лазурь | RGB (240, 255, 255) | # F0FFFF |
| бежевый | RGB (245, 245, 220) | # F5F5DC |
| фора | RGB (255, 228, 196) | # FFE4C4 |
| черный | RGB (0, 0, 0) | #000000 |
| бланшированный миндаль | RGB (255, 235, 205) | #FFEBCD |
| синий | RGB (0, 0, 255) | #0000FF |
| сине-фиолетовый | RGB (138, 43, 226) | # 8A2BE2 |
| коричневый | RGB (165, 42, 42) | # A52A2A |
| burlywood | RGB (222, 184, 135) | # DEB887 |
| cadetblue | RGB (95, 158, 160) | # 5F9EA0 |
| картезианский монастырь | RGB (127, 255, 0) | # 7FFF00 |
| шоколад | RGB (210, 105, 30) | # D2691E |
| коралловый | RGB (255, 127, 80) | # FF7F50 |
| васильковый | RGB (100, 149, 237) | # 6495ED |
| кукурузные рыльца | RGB (255, 248, 220) | # FFF8DC |
| малиновый | RGB (220, 20, 60) | # DC143C |
| голубой | RGB (0, 255, 255) | # 00FFFF |
| темно-синий | RGB (0, 0, 139) | #00008B |
| темно-синий | RGB (0, 139, 139) | # 008B8B |
| темный | RGB (184, 134, 11) | #B8860B |
| темно-серый | RGB (169, 169, 169) | # A9A9A9 |
| темно-зеленый | RGB (0, 100, 0) | #006400 |
| темно-серый | RGB (169, 169, 169) | # A9A9A9 |
| даркхаки | RGB (189, 183, 107) | # BDB76B |
| темно-пурпурный | RGB (139, 0, 139) | # 8B008B |
| темно-оливковый | RGB (85, 107, 47) | # 556B2F |
| темно-оранжевый | RGB (255, 140, 0) | # FF8C00 |
| темнокожий | RGB (153, 50, 204) | # 9932CC |
| темно-красный | RGB (139, 0, 0) | #8B0000 |
| темный лосось | RGB (233, 150, 122) | # E9967A |
| темно-зеленый | RGB (143, 188, 143) | # 8FBC8F |
| темно-синий | RGB (72, 61, 139) | # 483D8B |
| темно-серый | RGB (47, 79, 79) | # 2F4F4F |
| Darkslategrey | RGB (47, 79, 79) | # 2F4F4F |
| темно-бирюзовый | RGB (0, 206, 209) | # 00CED1 |
| темно-фиолетовый | RGB (148, 0, 211) | #9400D3 |
| темно-розовый | RGB (255, 20, 147) | #FF1493 |
| темно-синий | RGB (0, 191, 255) | # 00BFFF |
| тусклый | RGB (105, 105, 105) | #696969 |
| Димгрей | RGB (105, 105, 105) | #696969 |
| голубой | RGB (30, 144, 255) | # 1E90FF |
| огнеупорный кирпич | RGB (178, 34, 34) | #B22222 |
| цветочный белый | RGB (255, 250, 240) | # FFFAF0 |
| зеленый лес | RGB (34, 139, 34) | #228B22 |
| фуксия | RGB (255, 0, 255) | # FF00FF |
| Gainsboro | RGB (220, 220, 220) | #DCDCDC |
| призрачный | RGB (248, 248, 255) | # F8F8FF |
| золото | RGB (255, 215, 0) | # FFD700 |
| золотарник | RGB (218, 165, 32) | # DAA520 |
| серый | RGB (128, 128, 128) | #808080 |
| зеленый | RGB (0, 128, 0) | #008000 |
| желто-зеленый | RGB (173, 255, 47) | # ADFF2F |
| серый | RGB (128, 128, 128) | #808080 |
| нектар | RGB (240, 255, 240) | # F0FFF0 |
| ярко-розовый | RGB (255, 105, 180) | # FF69B4 |
| индийский | RGB (205, 92, 92) | # CD5C5C |
| RGB (75, 0, 130) | #4B0082 | |
| цвета слоновой кости | RGB (255, 255, 240) | # FFFFF0 |
| хаки | RGB (240, 230, 140) | # F0E68C |
| лаванда | RGB (230, 230, 250) | # E6E6FA |
| лаванда | RGB (255, 240, 245) | # FFF0F5 |
| газон | RGB (124, 252, 0) | # 7CFC00 |
| лимонный шифон | RGB (255, 250, 205) | #FFFACD |
| светло-синий | RGB (173, 216, 230) | # ADD8E6 |
| светло-коралловый | RGB (240, 128, 128) | #F08080 |
| светло-голубой | RGB (224, 255, 255) | # E0FFFF |
| светзолото-желтый | RGB (250, 250, 210) | # FAFAD2 |
| светло-серый | RGB (211, 211, 211) | #D3D3D3 |
| светло-зеленый | RGB (144, 238, 144) | # 90EE90 |
| светло-серый | RGB (211, 211, 211) | #D3D3D3 |
| светло-розовый | RGB (255, 182, 193) | # FFB6C1 |
| светлый лосось | RGB (255, 160, 122) | # FFA07A |
| свет | RGB (32, 178, 170) | # 20B2AA |
| светнебосиний | RGB (135, 206, 250) | # 87CEFA |
| свет | RGB (119, 136, 153) | #778899 |
| свет | RGB (119, 136, 153) | #778899 |
| светстальсиний | RGB (176, 196, 222) | # B0C4DE |
| светло-желтый | RGB (255, 255, 224) | # FFFFE0 |
| известь | RGB (0, 255, 0) | # 00FF00 |
| LimeGreen | RGB (50, 205, 50) | # 32CD32 |
| белье | RGB (250, 240, 230) | # FAF0E6 |
| пурпурный | RGB (255, 0, 255) | # FF00FF |
| темно-бордовый | RGB (128, 0, 0) | #800000 |
| среднийаквамарин | RGB (102, 205, 170) | # 66CDAA |
| средне-синий | RGB (0, 0, 205) | # 0000CD |
| среднеорхид | RGB (186, 85, 211) | # BA55D3 |
| среднефиолетовый | RGB (147, 112, 219) | #9370D8 |
| средний | RGB (60, 179, 113) | # 3CB371 |
| средний | RGB (123, 104, 238) | # 7B68EE |
| средний | RGB (0, 250, 154) | # 00FA9A |
| средняя бирюза | RGB (72, 209, 204) | # 48D1CC |
| среднийфиолетовый | RGB (199, 21, 133) | # C71585 |
| темно-синий | RGB (25, 25, 112) | #191970 |
| мятный крем | RGB (245, 255, 250) | # F5FFFA |
| туманная роза | RGB (255, 228, 225) | # FFE4E1 |
| мокасин | RGB (255, 228, 181) | # FFE4B5 |
| навайовит | RGB (255, 222, 173) | #FFDEAD |
| военно-морской флот | RGB (0, 0, 128) | #000080 |
| старое платье | RGB (253, 245, 230) | # FDF5E6 |
| оливки | RGB (128, 128, 0) | #808000 |
| olivedrab | RGB (107, 142, 35) | # 6B8E23 |
| оранжевый | RGB (255, 165, 0) | # FFA500 |
| Оранжево-красный | RGB (255, 69, 0) | #FF4500 |
| орхидея | RGB (218, 112, 214) | # DA70D6 |
| бледно-золотистый | RGB (238, 232, 170) | # EEE8AA |
| palegreen | RGB (152, 251, 152) | # 98FB98 |
| поддон бирюза | RGB (175, 238, 238) | #АФЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕТ |
| бледно-фиолетовый | RGB (219, 112, 147) | # D87093 |
| папайя | RGB (255, 239, 213) | # FFEFD5 |
| персиковый | RGB (255, 218, 185) | # FFDAB9 |
| Перу | RGB (205, 133, 63) | # CD853F |
| розовый | RGB (255, 192, 203) | # FFC0CB |
| слива | RGB (221, 160, 221) | # DDA0DD |
| синий порошок | RGB (176, 224, 230) | # B0E0E6 |
| фиолетовый | RGB (128, 0, 128) | #800080 |
| красный | RGB (255, 0, 0) | #FF0000 |
| розово-коричневый | RGB (188, 143, 143) | # BC8F8F |
| Королевский синий | RGB (65, 105, 225) | # 4169E1 |
| Saddlebrown | RGB (139, 69, 19) | #8B4513 |
| лосось | RGB (250, 128, 114) | # FA8072 |
| Sandybrown | RGB (244, 164, 96) | # F4A460 |
| цвет морской волны | RGB (46, 139, 87) | # 2E8B57 |
| морская ракушка | RGB (255, 245, 238) | # FFF5EE |
| сиена | RGB (160, 82, 45) | # A0522D |
| Серебряный | RGB (192, 192, 192) | # C0C0C0 |
| голубое небо | RGB (135, 206, 235) | # 87CEEB |
| slateblue | RGB (106, 90, 205) | # 6A5ACD |
| шифер серый | RGB (112, 128, 144) | #708090 |
| Slategrey | RGB (112, 128, 144) | #708090 |
| снег | RGB (255, 250, 250) | #ФФФАФА |
| весенне-зеленый | RGB (0, 255, 127) | # 00FF7F |
| стальной синий | RGB (70, 130, 180) | #4682B4 |
| загар | RGB (210, 180, 140) | # D2B48C |
| чирок | RGB (0, 128, 128) | #008080 |
| чертополох | RGB (216, 191, 216) | # D8BFD8 |
| помидор | RGB (255, 99, 71) | #FF6347 |
| бирюзовый | RGB (64, 224, 208) | # 40E0D0 |
| фиолетовый | RGB (238, 130, 238) | # EE82EE |
| пшеница | RGB (245, 222, 179) | # F5DEB3 |
| белый | RGB (255, 255, 255) | #FFFFFF |
| белый дым | RGB (245, 245, 245) | #F5F5F5 |
| желтый | RGB (255, 255, 0) | # FFFF00 |
| желтый зеленый | RGB (154, 205, 50) | # 9ACD32 |
Вы знаете больше цветовых кодов? Предлагаем вам разместить их в комментариях, чтобы расширить список.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
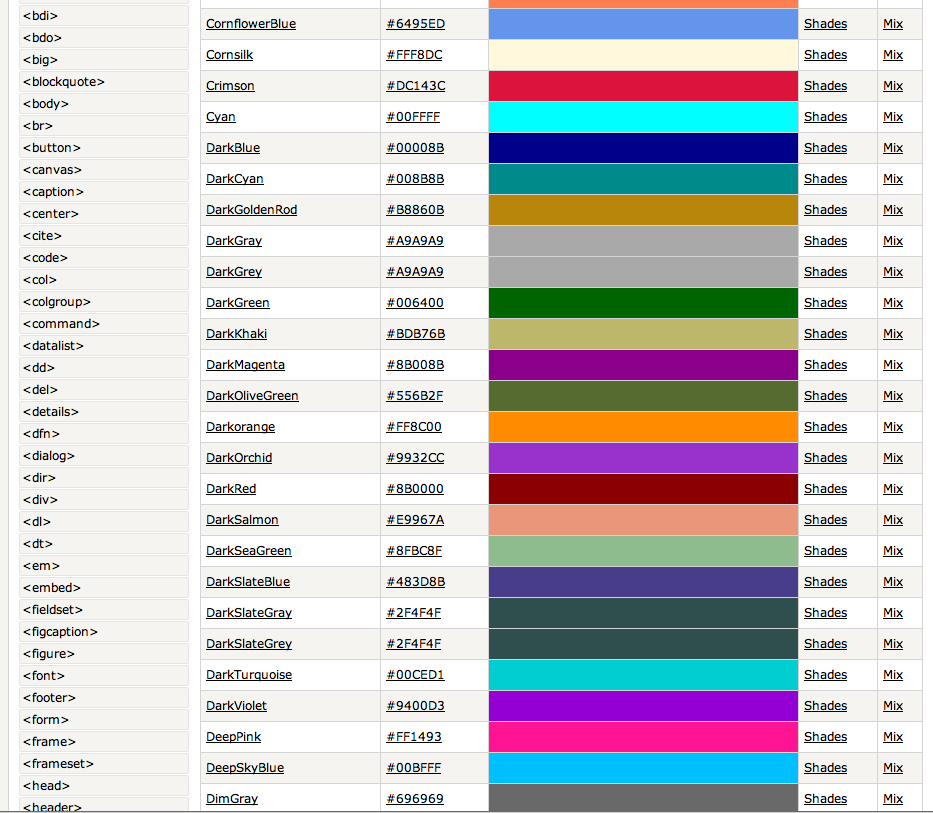
HTML. Коды и названия цветов
Шестнадцатеричные и RGB коды стандартных цветов в HTML и их названия, которые можно использовать вместо числовых кодов при описании стилей.
Оттенки красного цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) | |
| LightCoral | #F08080 | rgb(240, 128, 128) | |
| Salmon | #FA8072 | rgb(250, 128, 114) | |
| DarkSalmon | #E9967A | rgb(233, 150, 122) | |
| LightSalmon | #FFA07A | rgb(255, 160, 122) | |
| Crimson | #DC143C | rgb(220, 20, 60) | |
| Red | #FF0000 | rgb(255, 0, 0) | |
| FireBrick | #B22222 | rgb(178, 34, 34) | |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
Оттенки розового цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) | |
| LightPink | #FFB6C1 | rgb(255, 182, 193) | |
| HotPink | #FF69B4 | rgb(255, 105, 180) | |
| DeepPink | #FF1493 | rgb(255, 20, 147) | |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) | |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
Оттенки оранжевого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| LightSalmon | #FFA07A | rgb(255, 160, 122) | |
| Coral | #FF7F50 | rgb(255, 127, 80) | |
| Tomato | #FF6347 | rgb(255, 99, 71) | |
| OrangeRed | #FF4500 | rgb(255, 69, 0) | |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) | |
| Orange | #FFA500 | rgb(255, 165, 0) |
Оттенки желтого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) | |
| Yellow | #FFFF00 | rgb(255, 255, 0) | |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) | |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) | |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) | |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) | |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) | |
| Khaki | #F0E68C | rgb(240, 230, 140) | |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
Оттенки фиолетового цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) | |
| Thistle | #D8BFD8 | rgb(216, 191, 216) | |
| Plum | #DDA0DD | rgb(221, 160, 221) | |
| Violet | #EE82EE | rgb(238, 130, 238) | |
| Orchid | #DA70D6 | rgb(218, 112, 214) | |
| Fuchsia | #FF00FF | rgb(255, 0, 255) | |
| Magenta | #FF00FF | rgb(255, 0, 255) | |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) | |
| MediumPurple | #9370DB | rgb(147, 112, 219) | |
| RebeccaPurple | #663399 | rgb(102, 51, 153) | |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) | |
| DarkViolet | #9400D3 | rgb(148, 0, 211) | |
| DarkOrchid | #9932CC | rgb(153, 50, 204) | |
| DarkMagenta | #8B008B | rgb(139, 0, 139) | |
| Purple | #800080 | rgb(128, 0, 128) | |
| Indigo | #4B0082 | rgb(75, 0, 130) | |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) | |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) | |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
Оттенки зеленого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) | |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) | |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) | |
| Lime | #00FF00 | rgb(0, 255, 0) | |
| LimeGreen | #32CD32 | rgb(50, 205, 50) | |
| PaleGreen | #98FB98 | rgb(152, 251, 152) | |
| LightGreen | #90EE90 | rgb(144, 238, 144) | |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) | |
| SpringGreen | #00FF7F | rgb(0, 255, 127) | |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) | |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) | |
| ForestGreen | #228B22 | rgb(34, 139, 34) | |
| Green | #008000 | rgb(0, 128, 0) | |
| DarkGreen | #006400 | rgb(0, 100, 0) | |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) | |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) | |
| Olive | #808000 | rgb(128, 128, 0) | |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) | |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) | |
| DarkSeaGreen | #8FBC8B | rgb(143, 188, 139) | |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) | |
| DarkCyan | #008B8B | rgb(0, 139, 139) | |
| Teal | #008080 | rgb(0, 128, 128) |
Оттенки синего цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Aqua | #00FFFF | rgb(0, 255, 255) | |
| Cyan | #00FFFF | rgb(0, 255, 255) | |
| LightCyan | #E0FFFF | rgb(224, 255, 255) | |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) | |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) | |
| Turquoise | #40E0D0 | rgb(64, 224, 208) | |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) | |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) | |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) | |
| SteelBlue | #4682B4 | rgb(70, 130, 180) | |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) | |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) | |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) | |
| SkyBlue | #87CEEB | rgb(135, 206, 235) | |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) | |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) | |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) | |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) | |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) | |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) | |
| Blue | #0000FF | rgb(0, 0, 255) | |
| MediumBlue | #0000CD | rgb(0, 0, 205) | |
| DarkBlue | #00008B | rgb(0, 0, 139) | |
| Navy | #000080 | rgb(0, 0, 128) | |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
Оттенки коричневого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) | |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) | |
| Bisque | #FFE4C4 | rgb(255, 228, 196) | |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) | |
| Wheat | #F5DEB3 | rgb(245, 222, 179) | |
| BurlyWood | #DEB887 | rgb(222, 184, 135) | |
| Tan | #D2B48C | rgb(210, 180, 140) | |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) | |
| SandyBrown | #F4A460 | rgb(244, 164, 96) | |
| Goldenrod | #DAA520 | rgb(218, 165, 32) | |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) | |
| Peru | #CD853F | rgb(205, 133, 63) | |
| Chocolate | #D2691E | rgb(210, 105, 30) | |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) | |
| Sienna | #A0522D | rgb(160, 82, 45) | |
| Brown | #A52A2A | rgb(165, 42, 42) | |
| Maroon | #800000 | rgb(128, 0, 0) |
Оттенки белого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) | |
| Snow | #FFFAFA | rgb(255, 250, 250) | |
| HoneyDew | #F0FFF0 | rgb(240, 255, 240) | |
| MintCream | #F5FFFA | rgb(245, 255, 250) | |
| Azure | #F0FFFF | rgb(240, 255, 255) | |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) | |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) | |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) | |
| SeaShell | #FFF5EE | rgb(255, 245, 238) | |
| Beige | #F5F5DC | rgb(245, 245, 220) | |
| OldLace | #FDF5E6 | rgb(253, 245, 230) | |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) | |
| Ivory | #FFFFF0 | rgb(255, 255, 240) | |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) | |
| Linen | #FAF0E6 | rgb(250, 240, 230) | |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) | |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
Оттенки серого цвета в HTML
| Название | Код HEX | Код RGB | Оттенок |
|---|---|---|---|
| Gainsboro | #DCDCDC | rgb(220, 220, 220) | |
| LightGray | #D3D3D3 | rgb(211, 211, 211) | |
| Silver | #C0C0C0 | rgb(192, 192, 192) | |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) | |
| Gray | #808080 | rgb(128, 128, 128) | |
| DimGray | #696969 | rgb(105, 105, 105) | |
| LightSlateGray | #778899 | rgb(119, 136, 153) | |
| SlateGray | #708090 | rgb(112, 128, 144) | |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) | |
| Black | #000000 | rgb(0, 0, 0) |
| Тег HTML | Краткое описание | ||
|---|---|---|---|
| <а> | Создайте гиперссылку, чтобы помочь посетителям перейти с одной страницы на другую. | ||
| | Создать однострочный разрыв в документе. | ||
| <дел> | Разделить содержимое на веб-странице. | ||
| <форма> | Создайте интерактивный раздел на веб-странице, чтобы посетители могли отправлять информацию. | ||
| <от h2 до h6> | Назначайте заголовки разного размера и важности. | ||
| Сообщите браузеру, что он просматривает HTML-документ. | |||
| | Назначьте место хранения для связанных изображений. | ||
| Обозначить абзац. | |||
| <сценарий> | Назначить клиентский сценарий на веб-странице. | ||
| <таблица> | Создайте таблицу. | ||
| Тег HTML | Краткое описание | Тип | Статус |
| Создайте скрытый комментарий в своем HTML-коде. | |||
| <а> | Создайте гиперссылку, чтобы помочь посетителям перейти с одной страницы на другую. | Встроенный | |
| <сокращение> | Создать аббревиатуру или аббревиатуру выбранного текста. | Встроенный | |
| <акроним> | Создать аббревиатуру для выбранного текста. | Встроенный | Устарело |
| <адрес> | Создать контактную информацию владельца или автора. | Блок | |
| <апплет> | Встроить апплет Java в HTML. | Блок | Устарело |
| <область> | Отметьте разделы на карте изображения. | ||
| <артикул> | Опишите раздел контента, который является самодостаточным и независимым. | Блок | HTML5 |
| <в сторону> | Опишите раздел содержимого, который лишь частично связан с соседним содержимым. | Блок | HTML5 |
| <аудио> | Встроить звуковые файлы в веб-страницу. | Встроенный | HTML5 |
| Выделенный текст жирным шрифтом. | Встроенный | ||
| <база> | Назначьте базовый URL-адрес для каждого относительного URL-адреса внутри документа. | ||
| <базовый шрифт> | Назначьте семейство шрифтов, размер шрифта и цвет по умолчанию для всего текста в документе. | Устарело | |
| Ограничьте форматирование текста в направлении, отличном от остального текста на веб-странице. | Встроенный | HTML5 | |
| Заставить текст двигаться так или иначе. | Встроенный | ||
| | Встраивает звуковой файл, который воспроизводится при загрузке страницы. | ||
| <большой> | Увеличить текст. | Встроенный | Устарело |
| <мигает> | Вызывает мигание части текста. | Встроенный | Устарело |
| <цитата> | Обозначает раздел статьи, который цитируется из другого источника. | Блок | |
| <тело> | Раздел, содержащий содержимое веб-страницы, включая гиперссылки, изображения, таблицы, текст и т. д. | ||
| | Создать однострочный разрыв в документе. | Встроенный | |
| <кнопка> | Создать интерактивную кнопку. | Встроенный | |
| <холст> | Рисуйте графику с помощью языка сценариев, такого как JavaScript. | Блок | HTML5 |
| <заголовок> | Добавить заголовок к таблице. | Блок | |
| <центр> | Центрировать текст в HTML. | Блок | Устарело |
| <цитировать> | Упомяните любую творческую работу. | Встроенный | |
| <код> | Указывает, что часть текста представляет собой компьютерный код. | Встроенный | |
| <кол> | Назначьте определенные свойства для каждого столбца. | ||
| Обозначает группу столбцов в таблице. | |||
| <список данных> | Назначьте список опций в элементе . | HTML5 | |
| <дд> | Подробная информация о термине в списке описания. | ||
| <удалить> | Указывает, что блок текста был удален с веб-страницы. | Встроенный | |
| <детали> | Создайте интерактивный виджет, содержимое которого может быть скрыто. | Блок | HTML5 |
| Представляет определяющий экземпляр термина. | Встроенный | ||
| <диалог> | Создать диалоговое окно или модальное окно на веб-странице. | ||
| <каталог> | Назначить набор имен файлов. | Блок | |
| <дел> | Разделить содержимое на веб-странице. | Блок | |
| <дл> | Содержит список определений и их описания. | Блок | |
| <дт> | Назначение термина в списке описания. | Блок | |
| Подчеркнуть выделенный текст. | Встроенный | ||
| <вставить> | Назначьте область для интерактивного контента (плагина) или внешнего приложения. | Блок | HTML5 |
| <набор полей> | Сгруппируйте связанные элементы в форме, обведя их рамкой. | ||
| Назначьте заголовок для элемента | HTML5 | ||
| <рисунок> | Укажите область автономного контента, которая не влияет на основной поток статьи. | Блок | HTML5 |
| <нижний колонтитул> | Назначение нижнего колонтитула для документа или раздела содержимого. | HTML5 | |
| <шрифт> | Изменить определенные качества блока текста на веб-странице. | Встроенный | Устарело |
| <форма> | Создайте интерактивный раздел на веб-странице, чтобы посетители могли отправлять информацию. | Блок | |
| <кадр> | Назначить конкретное окно в элементе | Блок | |
| <набор кадров> | Содержит набор элементов. | ||
| <от h2 до h6> | Назначайте заголовки разного размера и важности. | Блок | |
| <голова> | Содержат конкретную информацию о веб-странице (например, метаданные). | ||
| <заголовок> | Контейнер для навигационных или ознакомительных предметов. | Блок | HTML5 |
| <час> | Обозначает тематический перерыв на веб-странице. | Блок | |
| Сообщите браузеру, что он просматривает HTML-документ. | |||
| <я> | Обозначает блок текста, который отличается от текста вокруг него, обычно пишется курсивом. | Встроенный | |


 Хотя HTML — это простой в освоении язык разметки, он содержит более сотни различных тегов, которые можно выучить.
Хотя HTML — это простой в освоении язык разметки, он содержит более сотни различных тегов, которые можно выучить.
 Щелкните любую из ссылок ниже или строк, чтобы получить дополнительную информацию. В таблице ниже также перечислены элемент Тип (блочный или встроенный), статус «HTML5» для тегов HTML5 или «Устаревший» для тегов, которые устарели.
Щелкните любую из ссылок ниже или строк, чтобы получить дополнительную информацию. В таблице ниже также перечислены элемент Тип (блочный или встроенный), статус «HTML5» для тегов HTML5 или «Устаревший» для тегов, которые устарели.