Цвет | htmlbook.ru
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
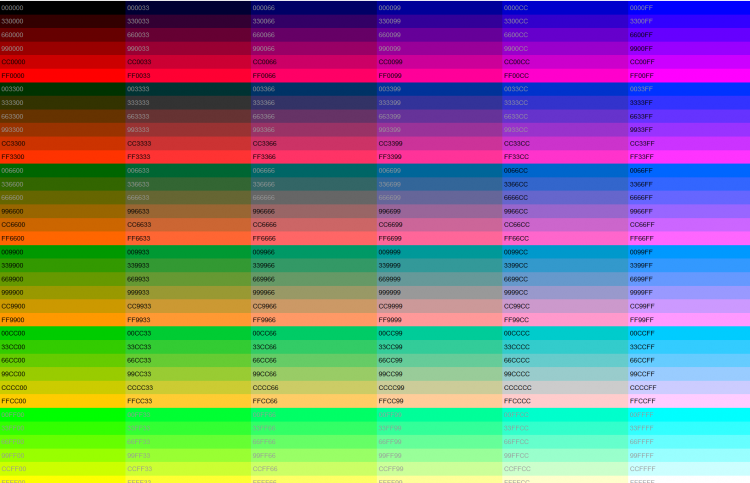
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).

- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
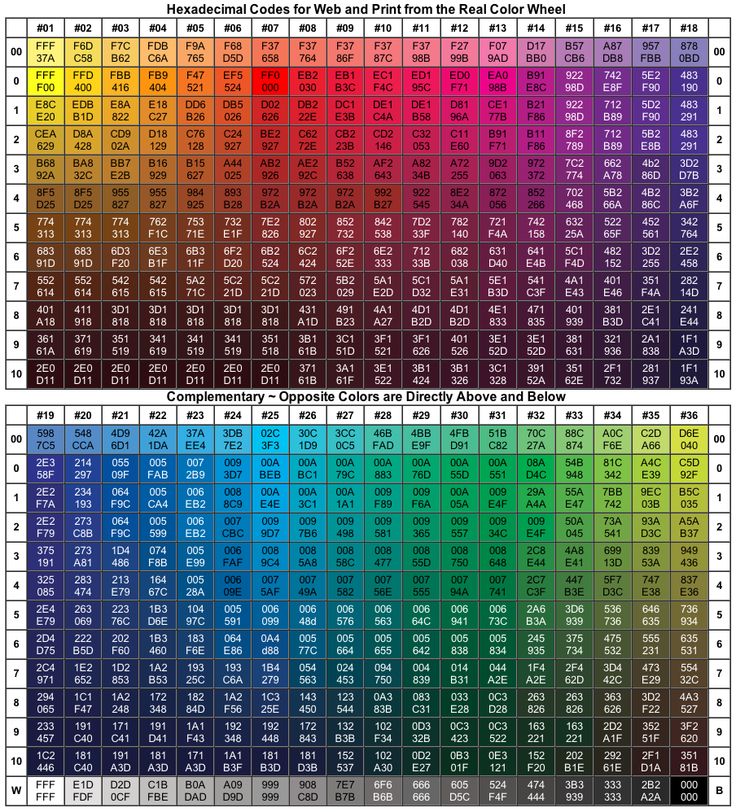
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Его можно скопировать и вставить к себе в код.
Веб-цвета
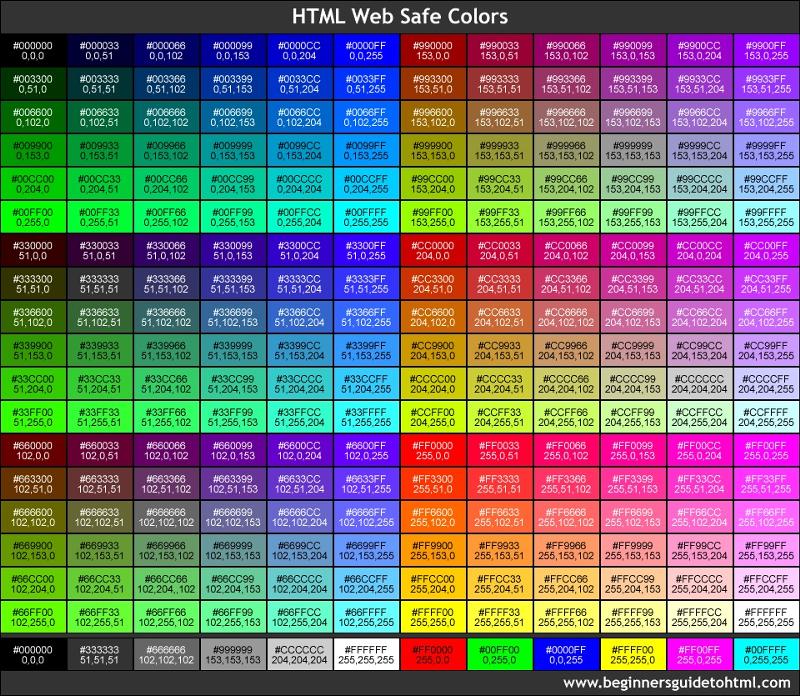
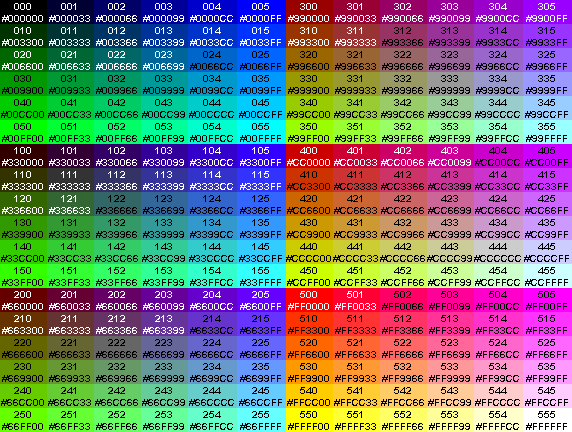
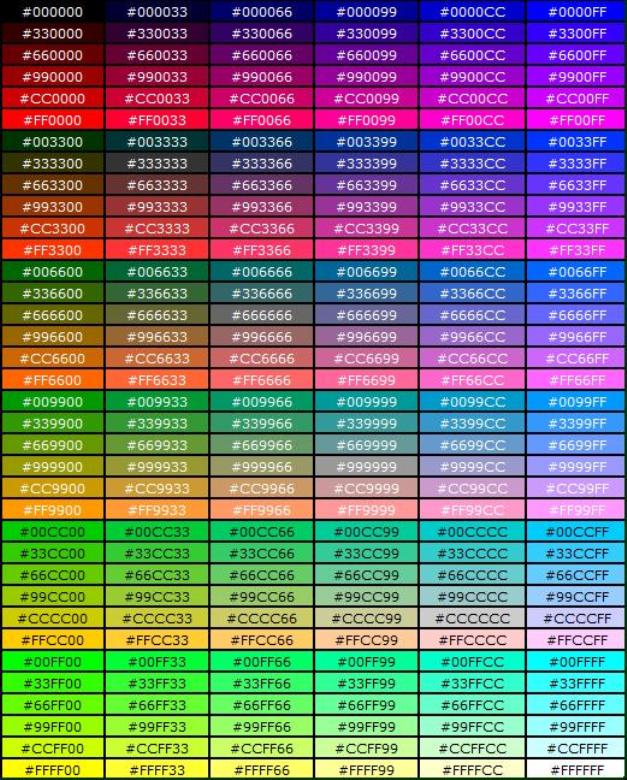
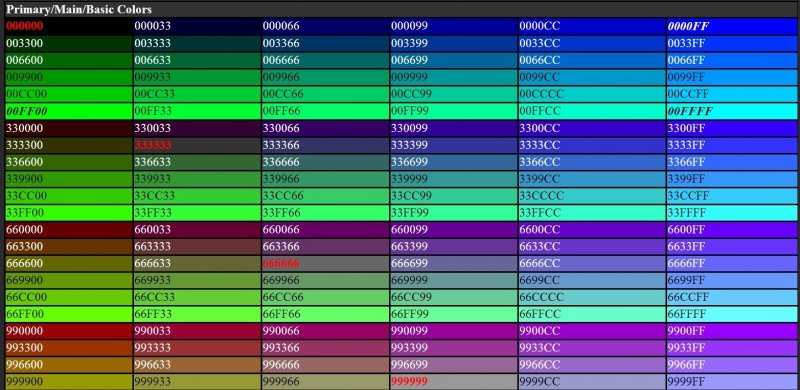
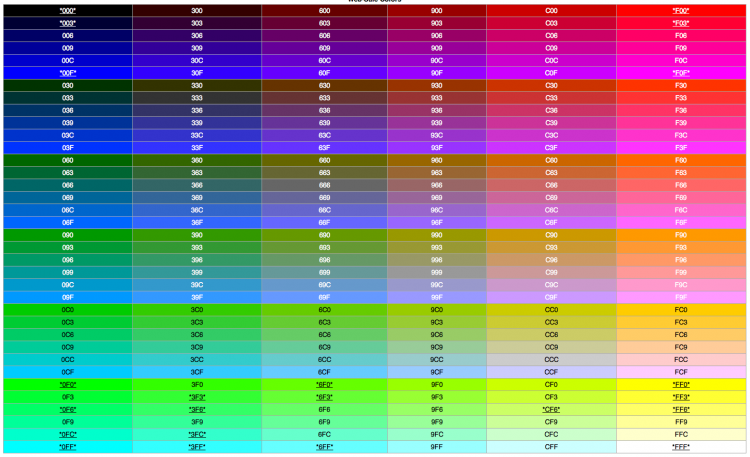
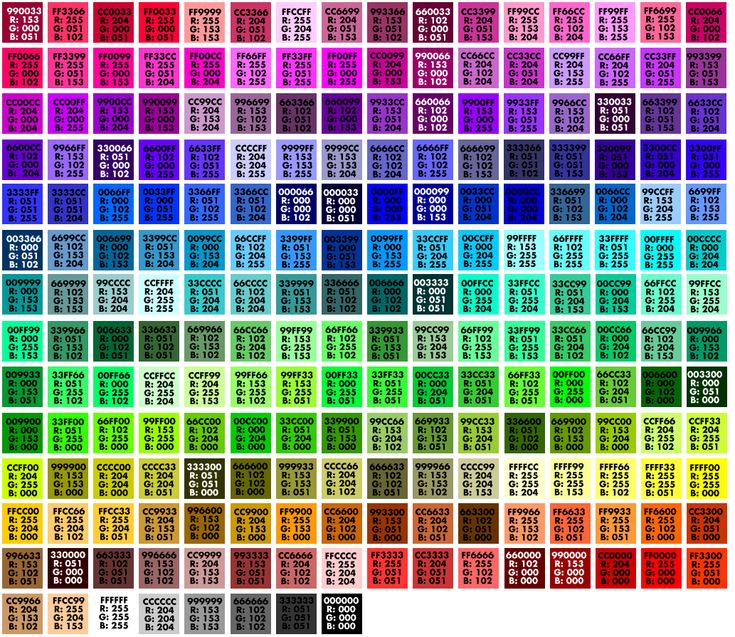
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
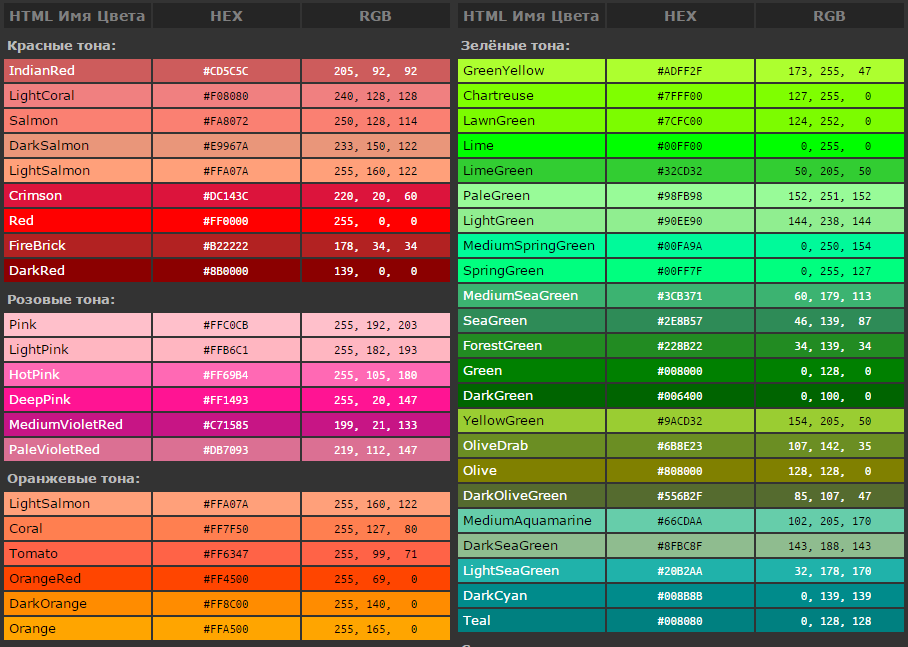
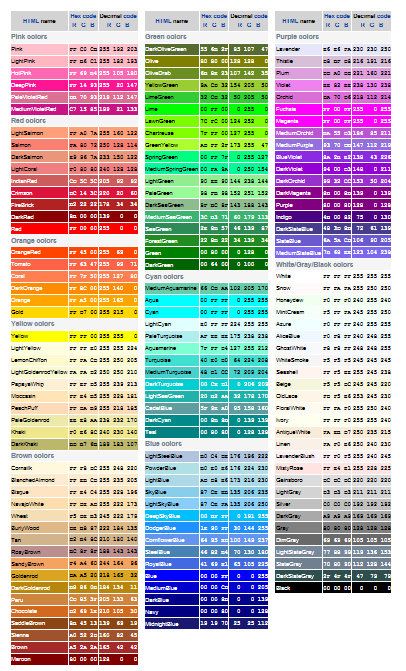
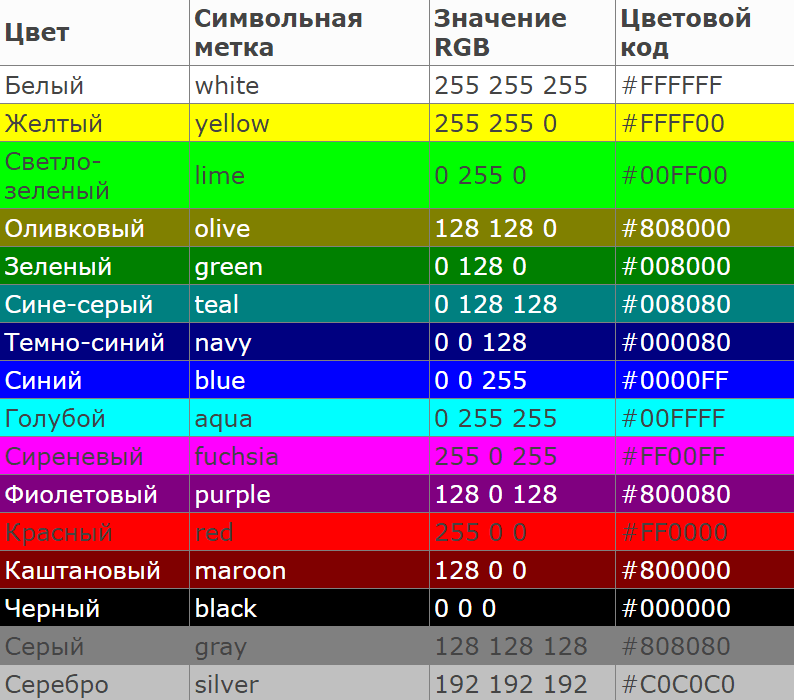
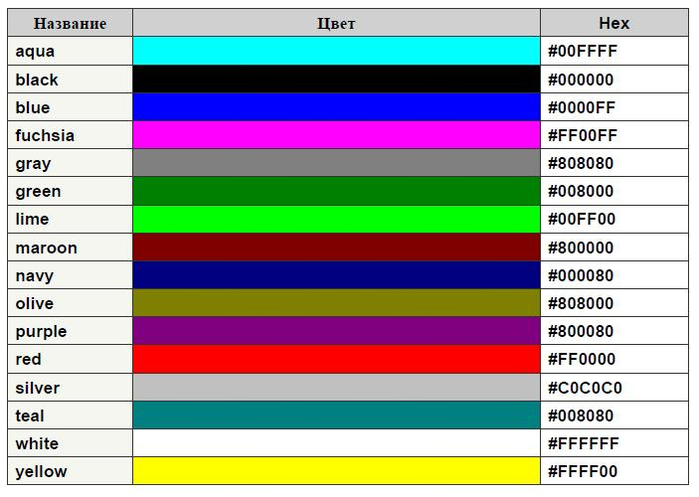
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел..jpg)
Пример 6.1. Цвет фона и текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Цвета</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body bgcolor="teal" text="#ffffff"> <p>Пример текста</p> </body> </html>
В данном примере цвет фона задается с помощью атрибута bgcolor тега <body>, а цвет текста через атрибут text. Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal.
Как работают hex-коды для обозначения цветов
Перевод статьи «How Hex Code Colors Work – and How to Choose Colors Without A Color Picker».
Каким бы проектом вы ни занимались, скорее всего на каком-то этапе вы начнете работать с цветами. Особенно, если вы (как и многие другие) начинаете изучение программирования с HTML и создания веб-страниц.
Особенно, если вы (как и многие другие) начинаете изучение программирования с HTML и создания веб-страниц.
Приступая к планированию цветовой палитры для сайта, вы скорее всего будете пользоваться каким-нибудь графическим интерфейсом. Эти инструменты помогают подобрать желаемые цвета для разных элементов веб-страницы.
По мере накопления опыта вы начнете смотреть скорее на сами коды цветов, а не просто полагаться на редактор. Вы заметите, что выбираемые вами цвета обозначаются какими-то странными кодами, вроде #ff0000.
Это hex-коды цветов. Они — фундаментальная часть работы HTML и CSS. Если вы разберетесь в том, как они функционируют, это не только поможет вам сэкономить массу времени, но и позволит создавать более элегантный и надежный код, причем гораздо быстрее.
В этой статье я расскажу вам обо всем, что вам нужно знать о hex-кодировке цветов.
Что означает слово «hex»?
Для начала давайте разберем, что в термине «hex-код» означает слово «hex». В этом контексте «hex» — это сокращение слова «hexadecimal» (англ. 4. В общем, конвертировать числа шестнадцатеричной системы в двоичные (и обратно) просто удобно. Но сейчас мы этим заниматься не будем.
4. В общем, конвертировать числа шестнадцатеричной системы в двоичные (и обратно) просто удобно. Но сейчас мы этим заниматься не будем.
Это была просто дополнительная информация. Она вам не нужна для применения hex-кодов цветов, но может пригодиться, если захотите произвести впечатление на кого-нибудь.
Из каких компонентов состоит цвет?
Как шестнадцатеричные коды используются для обозначения RGB-цветов? (RGB — цветовая модель, описывающая способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными. Сама аббревиатура RGB расшифровывается как red, green, blue — красный, зелёный, синий. — Прим. ред. Techrocks).
Каждый пиксель цветного монитора состоит из трех светящихся элементов красного, зелёного и синего цвета. Если рассмотрите экран в большом приближении, вы их увидите (если экран древний, слишком напрягаться не придется). Цвета, которые вы видите на экране, образуются благодаря управлению яркостью каждого из этих элементов. 8. Просто еще один факт, который знать не обязательно).
8. Просто еще один факт, который знать не обязательно).
К этому моменту внимательные читатели могли уже понять, насколько просто работать с цветами, представленными в такой форме. Черный цвет представляется как RGB (0,0,0), а белый — RGB (255,255,255). Ну а зеленый, соответственно, — RGB (0,255,0).
Hex-кодировка цветов
Теперь, зная, что в принципе означают коды цветов, давайте посмотрим на hex-коды. Возьмем, к примеру, #ff0000, и попробуем разобраться, что этот код означает.
Посмотрите на таблицу перевода чисел из шестнадцатеричной системы в десятичную, и вы увидите, что «FF» — это 255 в десятичной системе.
Это подсказка. Два первых символа в нашем hex-коде (да и во всех остальных тоже) относятся к красному цвету, и в данном случае его значение — 255. Следующие два символа отвечают за зеленый, а последние — за синий цвет.
Исходя из этого, вы можете понять, что #ff0000 — то же самое, что RGB (255,0,0). То есть, чистый красный. Аналогично, #ff00ff — это максимум красного и одновременно синего, а вместе они дают пурпурный (magenta).
На этом этапе вы, вероятно, уже осознали значение и элегантность hex-кодов. Поскольку они шестнадцатеричные, а максимальное значение каждого компонента — 255, при помощи всего 6 символов можно передать практически любой цвет.
Эта система также означает, что вам доступна очень широкая палитра цветов, потому что каждый компонент может иметь любое значение, от 0 до 255. Попробуйте прикинуть количество вариантов, и вы поймете, что вам доступны 16777216 цветов.
Как использовать сокращенные обозначения цвета
Разобравшись с hex-кодами, вы можете начать использовать их в своих веб-проектах — вместо пипетки в программе для выбора цвета.
Но сначала будет полезным узнать, что это не единственные опции.
Поскольку HTML проектировался так, чтобы им было удобно пользоваться, он допускает использование сокращенной записи hex-кодов. Например, код чистого красного цвета #FF0000 можно сократить до #F00. Одна цифра для красного, одна для зеленого и одна для синего. Браузеры интерпретируют #FF0000 и #F00 одинаково.
Такая запись сокращает доступное количество цветов до примерно 4 тысяч, но ее применение дает некоторые преимущества.
Сокращенный формат записи цветов может улучшить производительность ваших веб-страниц. Это может быть незаметно в маленьких проектах, но будет иметь большое значение, когда ваши проекты станут более сложными.
Почему стоит использовать hex-коды
Большинство конструкторов сайтов позволяют вводить hex-код вместо выбора цвета при помощи мыши. Такой подход имеет ряд преимуществ.
Во-первых, так легче отслеживать, какие цвета используются. Пользуясь пипеткой, очень легко ошибиться и выбрать не тот цвет, пускай даже и очень близкий к желаемому. Вы и не заметите, как в оформлении двух разных страниц появятся два оттенка красного. Применение кодов вместо пипетки гарантирует, что каждый раз вы получите именно тот цвет, который хотели получить.
Во-вторых, использование hex-кодов позволяет подбирать цвета куда более точно. Никакой графический инструмент не содержит 16 миллионов доступных цветов. Если вы пользуетесь кодами, вам доступны любые оттенки.
Если вы пользуетесь кодами, вам доступны любые оттенки.
В-третьих, понимание того, как получаются цвета на экране, очень полезно при проектировании веб-страниц (да и любых программ). Зная, как разные устройства интерпретируют и выводят цвета, вы можете начать использовать hex-коды для смешивания цветов, и при этом быть уверенным, что на экране отобразится именно то, что вы хотели.
Дополнительные преимущества
Hex-коды применяются при работе с HTML, но не только. Практически все программы для работы с изображениями пользуются той же кодировкой. Таким образом, разобравшись, как работают hex-коды, вы получаете полезный и переносимый навык.
Цвета в вебе — CSS — Дока
Название цвета
Секция статьи «Название цвета»Самый простой способ указания цвета в вебе — ключевые слова. Используются английские названия цветов. Самые популярные базовые цвета:
- Чёрный
black - Белый
white - Красный
red - Зелёный
green - Синий
blue
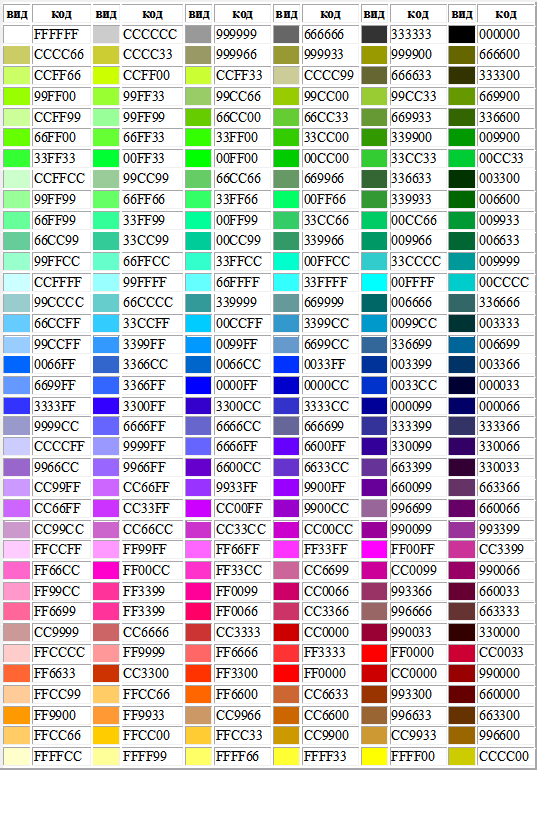
На самом деле ключевых слов для цветов очень много. Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
Нет особого смысла их все запоминать. Всегда можно заглянуть в таблицу цветов.
| IndianRed | LightCoral | Salmon | DarkSalmon |
| LightSalmon | Crimson | Red | FireBrick |
| DarkRed | Pink | LightPink | HotPink |
| DeepPink | MediumVioletRed | PaleVioletRed | Coral |
| Tomato | OrangeRed | DarkOrange | Orange |
| Gold | Yellow | LightYellow | LemonChiffon |
| LightGoldenrodYellow | PapayaWhip | Moccasin | PeachPuff |
| PaleGoldenrod | Khaki | DarkKhaki | Lavender |
| Thistle | Plum | Violet | Orchid |
| Fuchsia | Magenta | MediumOrchid | MediumPurple |
| RebeccaPurple | BlueViolet | DarkViolet | DarkOrchid |
| DarkMagenta | Purple | Indigo | SlateBlue |
| DarkSlateBlue | MediumSlateBlue | GreenYellow | Chartreuse |
| LawnGreen | Lime | LimeGreen | PaleGreen |
| LightGreen | MediumSpringGreen | SpringGreen | MediumSeaGreen |
| SeaGreen | ForestGreen | Green | DarkGreen |
| YellowGreen | OliveDrab | Olive | DarkOliveGreen |
| MediumAquamarine | DarkSeaGreen | LightSeaGreen | DarkCyan |
| Teal | Aqua | Cyan | LightCyan |
| PaleTurquoise | Aquamarine | Turquoise | MediumTurquoise |
| DarkTurquoise | CadetBlue | SteelBlue | LightSteelBlue |
| PowderBlue | LightBlue | SkyBlue | LightSkyBlue |
| DeepSkyBlue | DodgerBlue | CornflowerBlue | MediumSlateBlue |
| RoyalBlue | Blue | MediumBlue | DarkBlue |
| Navy | MidnightBlue | Cornsilk | BlanchedAlmond |
| Bisque | NavajoWhite | Wheat | BurlyWood |
| Tan | RosyBrown | SandyBrown | Goldenrod |
| DarkGoldenrod | Peru | Chocolate | SaddleBrown |
| Sienna | Brown | Maroon | White |
| Snow | HoneyDew | MintCream | Azure |
| AliceBlue | GhostWhite | WhiteSmoke | SeaShell |
| Beige | OldLace | FloralWhite | Ivory |
| AntiqueWhite | Linen | LavenderBlush | MistyRose |
| Gainsboro | LightGray | Silver | DarkGray |
| Gray | DimGray | LightSlateGray | SlateGray |
| DarkSlateGray | Black |
Как пишется
Секция статьи «Как пишется».selector { color: black; background-color: AntiqueWhite;}
.selector { color: black; background-color: AntiqueWhite; }
Ключевые слова регистронезависимые — вы можете писать их как угодно и браузер всё равно вас поймёт.
RGB
Секция статьи «RGB»Для задания цвета используется функция rgb, например, rgb для синего. Каждое из трёх значений отвечает за отдельный канал RGB и может быть записано числом от 0 до 255 или в процентах. Для добавления прозрачности, после записи каналов нужно поставить слэш и записать нужное значение от 0 до 1 или в процентах, например rgb для полупрозрачного синего.
Раньше синтаксис RGB отличался от современного и вы всё ещё можете встретить его в коде или выбрать для лучшей кроссбраузерности, см. Can I use. Для разделения каналов внутри функции нужно было использовать запятые
Can I use. Для разделения каналов внутри функции нужно было использовать запятые rgb, а для добавления прозрачности — специальную функцию rgba, которая принимала последним параметром прозрачность цвета, например rgba.
HEX
Секция статьи «HEX»Шестнадцатеричный код цвета в цветовой модели RGB, который начинается с #, например, #ff0000. Сплошные цвета записываются в формате # или в сокращённом # (если символы каждой группы одинаковые). Например #009900 или #090. Если нужно указать прозрачность, она добавляется в конце в HEX-формате # или #, например #00990055 или #0905.
Раньше нельзя было задать цвет в нотации # и приходилось использовать функцию rgba, но сегодня у этого способа неплохая кроссбраузерность. Проблема одна: мало кто сходу сможет рассчитать 50% в шестнадцатеричном формате, поэтому для указания прозрачности цвета чаще всего используют функцию rgb, где прозрачность можно задать в дробях или процентах.
Разные способы записи HEX-цветов в качестве значений:
.selector { color: #FFF; border-color: #00000080; background-color: #ff00ff;}
.selector {
color: #FFF;
border-color: #00000080;
background-color: #ff00ff;
}
HSL
Секция статьи «HSL»Цветовая модель HSL описывает те же цвета, что и RGB, но иначе: H — Hue (оттенок), S — Saturation (насыщенность), L — Lightness (светлота). Например, hsl для зелёного. Первое значение оттенка задаётся в градусах и его можно записать просто как
Первое значение оттенка задаётся в градусах и его можно записать просто как 120 (как чаще всего и делают) или с указанием единицы 120deg, второе и третье значение указываются в процентах. Прозрачность добавляется так же, как в rgb, с помощью слэша со значением, например hsl полупрозрачный зелёный.
Синтаксис hsl отличался от современного точно так же, как rgb: нужны были запятые и специальная функция hsla для задания прозрачности цвета. Используйте старый синтаксис для лучшей совместимости и не удивляйтесь, если встретите его в коде.
Ключевые слова
Секция статьи «Ключевые слова»transparent Секция статьи «transparent»Ключевое слово transparent задаёт прозрачный цвет текста. Технически это равносильно записи любого цвета с нулевой прозрачностью
Технически это равносильно записи любого цвета с нулевой прозрачностью rgb, но бывают случаи, когда просто прозрачность и прозрачность цвета могут работать иначе, например, в градиентах.
currentColor Секция статьи «currentColor»За ключевым словом current скрывается цвет, указанный в свойстве color элемента. Очень удобно указывать это слово в качестве значения других свойств, чтобы многократно не указывать один и тот же цвет.
Рассмотрим пример. Пусть цвет рамки элемента будет совпадать с цветом текста:
.element { color: #6e4aff; border: 1px solid currentColor;}
.element {
color: #6e4aff;
border: 1px solid currentColor;
}
Если мы захотим менять цвет текста и рамки по наведению курсора, то нам достаточно будет изменить значение одного свойства, а цвет рамки подстроится за счёт current:
.element:hover { color: #09ff00;}
.element:hover { color: #09ff00; }
Полное руководство по шестнадцатеричным цветам
946201038, xxmmxx
Шестнадцатеричные цвета — это визуальный язык Интернета. Если вы хотите, чтобы веб-страница (или веб-приложение) отображала определенный цвет, вы сообщаете ему шестнадцатеричный код.
Что такое шестнадцатеричный код цвета?
1215017532,VladSt
Шестнадцатеричный код цвета представляет собой 6-символьный код, состоящий из максимум трех 2-символьных элементов. Каждый из двухсимвольных элементов выражает значение цвета от 0 до 255.
- Элемент 1: красное значение
- Элемент 2: значение зеленого
- Элемент 3: синее значение
Код записывается с использованием формулы, которая превращает каждое значение в уникальный двухзначный буквенно-цифровой код. Например, код RGB (224, 105, 16) — это E06910 в шестнадцатеричном коде.
Почему? Это сложно и связано с системой счисления с основанием 16. Если вам интересно, вот хорошее объяснение. Если вам просто интересно, что все это значит для вас как для дизайнера, есть пара важных вещей, которые нужно знать:
- Используя шестнадцатеричные коды, вы можете отобразить более 16 миллионов уникальных цветов, что, как считается, больше, чем может воспринять человеческий глаз.
- Вы можете использовать средства выбора цвета или преобразователи, чтобы создать код для себя.
Зачем использовать шестнадцатеричный код вместо цифр? Потому что, если бы вы использовали числа, каждое красное, зеленое или синее значение от 0 до 255 могло бы быть одной, двумя или тремя возможными цифрами. Всего код может состоять как из трех цифр, так и из девяти. Это может вызвать путаницу у систем, считывающих коды, но особенно у людей, выполняющих кодирование. Наличие шести символов в каждом значении снижает вероятность ошибок.
Что такое шестнадцатеричные коды цветов?
525330557,Thoth_Adan
Шестнадцатеричные коды цветов — это значения, которые сообщают дисплею, сколько цветов отображать. Значения представляют собой специальный код, представляющий значения цвета от 0 до 255.
Значения представляют собой специальный код, представляющий значения цвета от 0 до 255.
Если красный, зеленый и синий все имеют минимальное значение 0 (обозначается как «00» в коде), выраженный цвет является черным. Если красный, зеленый и синий имеют максимальное значение 255 (обозначается как «ff» в коде), выраженным цветом является белый цвет.
Шестнадцатеричные значения цвета могут объединяться для отображения более 16 миллионов различных цветов. Так что, конечно, большинство будет где-то посередине. Вы всегда можете использовать конвертер для преобразования числовых значений RGB в шестнадцатеричный код для вас.
Но может оказаться полезным запомнить несколько наиболее распространенных шестнадцатеричных цветов. Эти знания могут пригодиться, если вы занимаетесь проектированием с кодером на лету.
Популярные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета |
| Черный | (0, 0, 0) | #000000 |
| Синий | (0, 0, 255) | #0000FF |
| Серый | (128, 128, 128) | #808080 |
| Зеленый | (0, 128, 0) | #008000 |
| Фиолетовый | (128, 0, 128) | #800080 |
| Красный | (255, 0, 0) | #FF0000 |
| Белый | (255, 255, 255) | #FFFFFF |
Уникальные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета | Использование |
| Элисблю | (240, 248, 255) | #F0F8FF | Тонкий фон для электронной коммерции или корпоративной страницы |
| Коралловый | (255, 127, 80) | #FF7F50 | Акцентный спокойный цвет |
| Огнеупорный кирпич | (178, 34, 34) | #B22222 | Агрессивный акцентный цвет |
| Ярко-розовый | (255, 105, 180) | #FF69B4 | Игривый акцентный цвет |
| Лимонный шифон | (255, 250, 205) | #FFFACD | Романтический фон на свадьбу или другой персональный стр. |
Как работают шестнадцатеричные цвета?
1226241649,Selman Keles
Шестнадцатеричные цвета основаны на цветовой модели RGB, которая использовалась с первых дней фотографии.
Теория, лежащая в основе модели, заключается в том, что вы можете создать практически любой цвет, который может видеть глаз, назначая различные комбинации значений красного, зеленого и синего цветов. Цветовая модель RGB используется в телевизорах, цифровых камерах и видеопроекторах, а также практически во всех существующих экранах компьютеров и телефонов.
В Интернете и большинстве цифровых приложений используется шкала значений цвета от 0 до 255. Вы (или программист) указываете экрану, сколько красного, синего и зеленого показывать. Эта комбинация создает цвет, который видит зритель.
У вас есть полная свобода выбора цвета. Общее возможное количество комбинаций составляет 16 777 216, что больше, чем может различить человеческий глаз.
В чем разница между RGB и шестнадцатеричными кодами?
1221544644, ДеваСтудиос
Программисты предпочитают шестнадцатеричные цветовые коды, потому что они предсказуемы. Они всегда шестизначные, независимо от цвета. Значения RGB могут содержать от трех до девяти цифр.
Вы не обязаны использовать шестнадцатеричные коды в веб-дизайне. Если вы кодируете страницу в HTML, вы также можете использовать значения RGB или даже названия цветов.
Вот как выглядел бы HTML, если бы вы программировали, скажем, аквамариновый фон для веб-страницы.
- Шестнадцатеричный код цвета аквамарин:
- Цветовой код RGB для аквамарина:
- Код названия цвета для аквамарина:
Даже если вы можете указать имя или код RGB, это не значит, что вы должны это делать. Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Работа с шестнадцатеричными цветами
1203440092,Designer
Если вы привыкли работать с цветами в Adobe Illustrator или для печати, работа с шестнадцатеричными цветами в Интернете может немного измениться. Вот несколько вещей, которые нужно знать, чтобы сделать ваш проект успешным.
Остерегайтесь цветовых полос
Имея 16 777 216 потенциальных цветов, шестнадцатеричные цветовые коды позволяют использовать множество вариантов контрастных цветов. Но поскольку каждый пиксель должен отображать уникальный цвет, шестнадцатеричные цвета не позволяют хорошо смешивать оттенки разных цветов.
Когда веб-дизайнеры пытаются создать градиенты, используя шестнадцатеричные цвета, результаты не всегда соответствуют ожиданиям. Поскольку оттенки не смешиваются, на дисплее появляются отдельные цветные полосы (цветовые полосы).
Цветовые полосы чаще возникают на старых устройствах, которые не могут отображать миллионы цветов. В современном CSS вы можете программировать градиенты, чтобы устранить проблему цветовых полос. На современных экранах цветовые полосы чаще всего встречаются на фотографиях с естественными градиентами, такими как небо и радуга, где миллионы цветов, видимых невооруженным глазом, сжимаются для экономии места в файле.
Экономьте время благодаря ресурсам шестнадцатеричной цветовой палитры
Когда вы разрабатываете уникальный внешний вид на лету, выбор дополнительных цветов из 16 миллионов доступных является сложной задачей. К счастью, коллеги-дизайнеры сделали за вас часть работы, создав базы данных шестнадцатеричных цветовых палитр и интерактивные селекторы.
Color-Hex Color Palettes: Просматривайте и ищите тысячи созданных сообществом шестнадцатеричных цветовых комбинаций в Color-Hex Color Palettes.
Просматриваете? Пройдите страницу за страницей через названные палитры. Каждая палитра имеет имя, которое дает вам представление о ее стиле и идентифицирует все шесть шестнадцатеричных цветов. Нажмите на имя дизайнера, чтобы увидеть другие цветовые палитры, которые они сделали.
Color-Hex Color Palettes — фантастический источник вдохновения для создания шестнадцатеричных цветов.
Coolors: Шестнадцатеричный цветовой ресурс Coolors сочетает в себе вдохновение с функциональностью, помогая ускорить процесс проектирования.
Вы можете просмотреть популярные цветовые палитры, чтобы увидеть, что привлекло внимание других дизайнеров. Каждую трендовую палитру можно сохранить в личном ящике избранного, если вы зарегистрируете учетную запись.
Или используйте молниеносный генератор палитр для создания палитр на основе цветов, которые вы хотите использовать. Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем генерировать дополнительные дополнительные цвета нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем генерировать дополнительные дополнительные цвета нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Coolors также доступен в виде приложения для iOS или расширения Adobe.
Сопоставление шестнадцатеричных цветов с другими элементами дизайна
Если вы разрабатываете дизайн для существующего сайта или хотите сопоставить другие элементы, вам нужно знать, с какими шестнадцатеричными цветами вы работаете на сайте. Именно здесь бесценна хорошая палитра цветов, особенно при создании привлекательных маркетинговых материалов. С помощью ImageColorPicker вы можете загрузить любое изображение и посмотреть, какие шестнадцатеричные цвета представлены.
Другим хорошим ресурсом является ColorPick Eyedropper, расширение веб-браузера Google Chrome, которое позволяет вам видеть шестнадцатеричный цвет для любого элемента веб-страницы. Если вы обнаружите, что восхищаетесь цветом на определенном сайте, используйте пипетку, чтобы увидеть, что это такое.
Если вы обнаружите, что восхищаетесь цветом на определенном сайте, используйте пипетку, чтобы увидеть, что это такое.
Если вы выбираете изображения и другие элементы для сайта, вам понадобится простой способ определить ресурсы, соответствующие вашей шестнадцатеричной цветовой палитре. На iStock вы можете добавить шестнадцатеричный цвет в качестве фильтра для любого поиска. Введите код или выберите из палитры цветов, затем введите ключевые слова для поиска. Сайт будет возвращать связанные изображения, которые точно соответствуют введенному вами цвету.
Вы готовы начать поиск идеальных изображений для вашей шестнадцатеричной цветовой схемы? Найдите активы, которые дополнят ваш проект уже сегодня.
Чтение шестнадцатеричных цветовых кодов — шестнадцатеричный цвет
Обновлено 02.09.2020
Шестнадцатеричные цветовые коды — это один из типов цветового кода HTML, который часто называют шестнадцатеричным цветом или шестнадцатеричным кодом. Причиной использования шестнадцатеричных чисел является удобное представление значений в двоичном коде. Шестнадцатеричные цветовые коды начинаются со знака фунта или хэштега (#) и сопровождаются шестью буквами и/или цифрами. Первые две буквы/цифры относятся к красному цвету, следующие две — к зеленому, а последние две — к синему. Значения цвета определяются значениями от 00 до FF (вместо от 0 до 255 в RGB).
Шестнадцатеричные цветовые коды начинаются со знака фунта или хэштега (#) и сопровождаются шестью буквами и/или цифрами. Первые две буквы/цифры относятся к красному цвету, следующие две — к зеленому, а последние две — к синему. Значения цвета определяются значениями от 00 до FF (вместо от 0 до 255 в RGB).
Числа используются, когда значение равно 1-9. Буквы используются, когда значение больше 9. Например:
A=10
В=11
С=12
Д=13
Е=14
F=15
Чтобы получить шестнадцатеричный цвет, выполните следующие три шага:
Умножьте первое число на 16.
Умножить второе число на 1.
Сложите две суммы вместе.
Независимо от того, являетесь ли вы цифровым художником и работаете с Adobe Creative Suite, в 3D-приложении или в веб-дизайне, вы слышали о шестнадцатеричных цветах и, вероятно, использовали их. И даже если вы используете шестнадцатеричный код каждый день, есть большая вероятность, что вы на самом деле не понимаете, что происходит с этими комбинациями букв и цифр или как они на самом деле создают цвет.
И даже если вы используете шестнадцатеричный код каждый день, есть большая вероятность, что вы на самом деле не понимаете, что происходит с этими комбинациями букв и цифр или как они на самом деле создают цвет.
Вот где пригодится это удобное руководство по чтению шестнадцатеричных цветовых кодов.
Понимание цветов RGB, чтобы помочь вам понять шестнадцатеричный цветовой код
Перед тем, как перейти к чтению шестнадцатеричных цветовых кодов, хорошо начать с изучения того, как понимать цвета RGB. Числа RGB основаны на настройках монитора красного, зеленого и синего света. Изменяя числа RGB, вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Если вы понимаете цветовую систему RGB, то знаете, что цвета представлены следующим образом:
RGB(255, 0, 0)
RGB определяет значения красного (первое число), зеленого (второе число) или синего (третье число). Число 0 означает отсутствие представления цвета, а 255 означает максимально возможную концентрацию цвета.
Итак, в приведенном выше примере вы получаете максимально яркий красный цвет без присутствия зеленого или синего. Если бы вы хотели только зеленый, вы бы использовали RGB(0, 255, 0) , а для синего — RGB(0, 0, 255) . Для других цветов вы будете использовать комбинацию цветовых значений, чтобы добиться желаемого результата.
Как читать шестнадцатеричные коды цветов
Как только вы действительно поймете RGB, вы можете двигаться дальше и научиться читать шестнадцатеричные коды. Это действительно очень просто, если вы знаете формулу. Как упоминалось выше, значения 1-9 указаны в числовом виде. Однако для значений 10 и выше цифры заменяются буквами. Итак, А=10, В=11, С=12 и так далее.
Теперь, чтобы вычислить шестнадцатеричное число, есть три быстрых шага (как указано выше):
Умножьте первое число (или преобразованное число из буквы) на 16.
Умножить второе число (или преобразованное число из буквы) на 1.

Сложите эти две суммы, чтобы получить одно значение.
Например, шестнадцатеричное число 83 на самом деле равно 131. Мы приходим к такому выводу:
Умножая 8 в 83 на 16 (8×16=128) .
Умножение 3 из 83 на 1 (3×1=3) .
Сложение двух итогов (128+3=131) .
Другой способ представить это так:
(8×16) + (3×1) = 131
Работа с буквами — это та же концепция. Например, FF = 255, потому что вы умножаете число, представляющее F (15), на 16, а затем умножаете число, представляющее второе F (15), на 1. Затем сложите две суммы вместе, чтобы получить 255. Признайте, что число 255 такое же, как число RGB 255, которое является ярко-красным.
Если вы не хотите выполнять расчеты в уме, используйте инструмент преобразования RGB в HEX.
Предсказание цветов
Как только вы поймете числа, вы сможете предсказать, как будет выглядеть цвет, основываясь на значениях интенсивности красного, зеленого и/или синего. Итак, если вы знаете, что максимальный красный цвет без зеленого или синего равен #FF0000, то вы можете мысленно немного изменить значения, чтобы получить оценку для другого цвета.
Итак, если вы знаете, что максимальный красный цвет без зеленого или синего равен #FF0000, то вы можете мысленно немного изменить значения, чтобы получить оценку для другого цвета.
Другой пример шестнадцатеричного кода цвета — #7DD0D7, что дает вам зеленовато-синий цвет.
Общие шестнадцатеричные коды цветов и их эквиваленты RGB
Может быть полезно запомнить некоторые из наиболее распространенных шестнадцатеричных кодов цветов не только тогда, когда вы хотите использовать именно эти цвета, но и для того, чтобы помочь вам лучше предсказать, какие другие цвета будут при просмотре шестнадцатеричного кода цвета.
Красный = #FF0000 = RGB(255, 0, 0)
Зеленый = #008000 = RGB(1, 128, 0)
Синий = #0000FF = RGB(0, 0, 255)
Белый = #FFFFFF = RGB(255,255,255)
Цвет слоновой кости = #FFFFF0 = RGB(255, 255, 240)
Черный = #000000 = RGB(0, 0, 0)
Серый = #808080 = RGB(128, 128, 128)
Серебро = #C0C0C0 = RGB(192, 192, 192)
Желтый = #FFFF00 = RGB(255, 255, 0)
Фиолетовый = #800080 = RGB(128, 0, 128)
Оранжевый = FFA500 = RGB(255, 165, 0)
Бордовый = #800000 = RGB(128, 0, 0)
Фуксия = #FF00FF = RGB(255, 0, 255)
Салатовый = #00FF00 = RGB(0, 255, 0)
Цвет морской волны = #00FFFF = RGB(0, 255, 255)
Бирюзовый = #008080 = RGB(0, 128, 128)
Олива = #808000 = RGB(128, 128, 0)
Темно-синий = #000080 = RGB(0, 0, 128)
Найдите другие шестнадцатеричные коды цветов или выберите цвет HTML и получите его совпадающее имя и коды.
Выбор цветовой схемы
Самый быстрый способ выбрать цветовую схему для вашего проекта — использовать инструмент цветовой палитры, который позволяет искать группы по: выбирая и фиксируя цвета, которые вам нравятся и которые хорошо смотрятся вместе.
Выбрав цветовую схему, вы можете:
Создать коллаж
Исследование и создание градиента
Проверить контрасты
Настройка оттенка, насыщенности, яркости и температуры
Каждому цвету присваивается шестнадцатеричный цветовой код, который вы можете использовать. В конце концов, у вас будет собственная цветовая схема, которая идеально олицетворяет ваш проект.
Но прежде чем выбрать палитру, запомните следующие советы по цветовому дизайну:
Учитывайте контекст.
См. цветовой круг.
Выберите монохроматическую, триадную или разделенную комплементарную цветовую схему.

Не ограничивайтесь пресетами.
Часто задаваемые вопросы о шестнадцатеричных цветах
Мы знаем, что у вас есть еще вопросы о шестнадцатеричных цветах, поэтому мы создали этот краткий раздел часто задаваемых вопросов.
Шестнадцатеричный означает 6?
Да. Hex — это сокращение от Hexa, что в переводе с греческого означает шесть.
Когда следует использовать Hex и когда следует использовать RGB?
Хотя обе системы работают, согласованность имеет первостепенное значение. При разработке для определенного бренда проверьте их руководство по бренду, чтобы узнать, какой системе следовать, и соответствующим образом преобразовать цвета.
Как получить шестнадцатеричный код цвета для определенного цвета изображения?
Существует множество бесплатных онлайн-инструментов для выбора цвета, которые позволяют очень легко получить шестнадцатеричный код цвета для определенного изображения.
Как правило, все, что вам нужно сделать, это либо вставить URL-адрес изображения, либо загрузить свое изображение в инструмент выбора цвета и выбрать цветовой пиксель. Вы получите шестнадцатеричный код цвета и значения RGB.
Вы получите шестнадцатеричный код цвета и значения RGB.
Как осветлить или затемнить шестнадцатеричный цвет?
Самый простой способ осветлить или затемнить шестнадцатеричный цвет — использовать инструмент CSS для шестнадцатеричного цвета. Все, что вам нужно сделать, это:
Введите 6-значный шестнадцатеричный цвет.
Выберите переключатель «Светлее» или «Темнее».
Назначить процент.
Нажмите «Отправить».
Как изменить шестнадцатеричный цвет в Adobe Illustrator?
Чтобы изменить шестнадцатеричный цвет в Adobe Illustrator, выполните следующие действия:
В новом документе Illustrator нажмите F6.
Дважды щелкните поле обводки или заливки в окне «Цвет».
Дважды щелкните внутри поля рядом с #.
Введите в поле новый шестнадцатеричный код цвета.
Нажмите OK.
Подведение итогов
В заключение несколько напоминаний:
Типы цветов Hex и RGB предназначены для использования на экране при разработке веб-сайтов.

В CSS можно добавить альфа-значение для управления непрозрачностью цвета.
Для бренда ключевое значение имеет постоянство цвета.
Несколько инструментов действительно могут помочь с вашими цветовыми кодами:
RGB в шестнадцатеричный
Шестнадцатеричные коды цветов и средство выбора HTML
Генератор цветовой палитры
Средство выбора цвета изображения
Осветлить или затемнить шестнадцатеричный цвет
Палитры цветов
Всегда стремитесь узнать больше о своей работе, просматривая ресурсы и посещая курсы, предлагаемые Pluralsight!
Поняв, что означают числа в шестнадцатеричных цветовых кодах, вы сможете лучше предсказать, какой цвет вы можете увидеть. Между использованием шестнадцатеричного или RGB-цвета нет большой разницы, за исключением того, что в CSS можно также добавить альфа-значение, так что у вас действительно будет цвет RGBA. Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, является одним из самых простых способов изменить непрозрачность.
Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, является одним из самых простых способов изменить непрозрачность.
Шестнадцатеричный цвет — Кодовая сторона цвета — Smashing Magazine
- Чтение за 7 мин.
- Цвета, Теория цвета, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Бен Гремиллион — писатель ZURB. Он начал свою карьеру в дизайне газет и журналов, увидел цифровое будущее и быстро выучил HTML. Он написал … Больше о Бен ↬
Проблема с названием цвета заключается в том, что два разных человека никогда не воспринимают его как один и тот же цвет, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки».
Проблема с названием цвета заключается в том, что два разных человека никогда не воспринимают его как один и тот же цвет, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» неясно. Точнее, это может быть «небесно-голубой», «голубой океан», «синий джинсы» или даже «синий электродуговой сварки».
Описание зависит от личного вкуса и контекста других цветов. Мы называем их «индиго», «нефрит», «оливковый», «мандариновый», «алый» или «кабаре». Что такое «электрическая известь»? Названия и точные оттенки различаются — если только вы не компьютер.
Дополнительная литература на SmashingMag:
- Теория цвета для дизайнеров: значение цвета
- Простое руководство по цвету для веб-разработчика
- Понимание концепций цвета и терминологии
- Создание собственных цветовых палитр
Код требует точности
Когда компьютеры называют цвет, они используют так называемый шестнадцатеричный код , который большинство людей игнорирует: 24-битные цвета. То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка. Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка. Как и в любом компьютерном языке, здесь действует логическая система. Дизайнеры, которые понимают, как работают шестнадцатеричные цвета, могут обращаться с ними как с инструментами, а не как с тайнами.
Разбиение шестнадцатеричных чисел на управляемые байты
Пиксели на экранах с подсветкой остаются темными до тех пор, пока не подсвечиваются комбинацией красного, зеленого и синего цветов. Шестнадцатеричные числа представляют эти комбинации кратким кодом. Этот код легко взломать. Чтобы понять #970515 , нам нужно взглянуть на его структуру:
Первый символ # объявляет, что это «шестнадцатеричное число». Остальные шесть на самом деле представляют собой три набора пар: 0–9 и a–f . Каждая пара управляет одним основным аддитивным цветом.
Чем выше число, тем ярче каждый основной цвет. В приведенном выше примере 97 подавляет красный цвет, 05 — зеленый цвет и 15 — синий цвет.
В приведенном выше примере 97 подавляет красный цвет, 05 — зеленый цвет и 15 — синий цвет.
Каждая пара может содержать только два символа, но #999999 только среднего серого цвета. Чтобы получить цвета ярче, чем 99 , используя всего два символа, в каждом из шестнадцатеричных чисел используются буквы для представления 10–16 . А , Б , К , Д , E и F после 0–9 дают четное 16 , мало чем отличающееся от карточных валетов, дам, королей и тузов.
Будучи математическими, удобными для компьютера кодами, шестнадцатеричные числа представляют собой строки, полные шаблонов . Например, поскольку 00 — это отсутствие основного цвета, а ff — основной в полном объеме, #000000 — черный (без основных цветов), а #ffffff — белый (все основные цвета). Мы можем опираться на них, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, измените каждую пару на
Мы можем опираться на них, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, измените каждую пару на ff :
-
#000000черный, начальная точка. -
#**ff**0000означает самый яркий красный цвет. -
#00**ff**00обозначает ярко-зеленый цвет. -
#0000**ff**означает самый яркий синий цвет.
Субтрактивные цвета начинаются с белого, т.е. с помощью #ffffff . Чтобы найти вычитающие основные числа, измените каждую пару на 00 :
-
#ffffff— белый, начальная точка. -
#**00**ffffозначает самый яркий голубой. -
#ff**00**ff— самый яркий пурпурный. -
#ffff**00**означает самый яркий желтый цвет.
Сокращения в шестнадцатеричном формате
Шестнадцатеричные числа, которые используют только три символа, такие как #fae , подразумевают, что каждый разряд единиц должен соответствовать разряду шестнадцати. Таким образом,
Таким образом, #fae расширяется до #ffaaee и 9.0761 #09b на самом деле означает #0099bb . Эти сокращенные коды обеспечивают краткость кода.
В большинстве случаев можно прочитать шестнадцатеричное число, игнорируя все остальные символы, потому что разница между шестнадцатыми разрядами говорит нам больше, чем разряд единиц. То есть трудно увидеть разницу между 41 и 42; легче измерить разницу между 41 и 51.
В приведенном выше примере достаточно различий между шестнадцатыми разрядами, чтобы было легко угадать цвет — много красного, немного синего, зеленого нет. Это дало бы нам теплый фиолетовый цвет. Десятки во втором примере (9, 9 и 8) очень похожи. Чтобы судить об этом цвете, нам нужно изучить те (7, 0 и 5). Чем ближе расположены шестнадцать разрядов шестнадцатеричного цвета, тем более нейтральным (то есть менее насыщенным) он будет.
Заставьте шестнадцатеричные числа работать на вас
Понимание шестнадцатеричных цветов позволяет дизайнерам делать больше, чем просто впечатлять коллег и клиентов, говоря: «А, хороший оттенок бордового». Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить разборчивость, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить разборчивость, идентифицировать элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства графических редакторов.
Сохранить оттенки в характере
Чтобы осветлить или затемнить цвет, часто приходится регулировать его яркость. При этом цветовая гамма варьируется от темного до яркого , но теряет свой характер на любом конце шкалы. Например, зеленый цвет ниже среднего становится явно черным при уменьшении яркости до 20%. Поднятый до 100%, когда-то нейтральный зеленый цвет приобретает яркость.
Забавная вещь происходит, когда мы рассматриваем шестнадцатеричные цвета, как если бы они были десятичными. Добавляя единицу к каждому левому символу каждой пары, мы повышает яркость цвета, а снижает его насыщенность. Это предотвращает слишком близкое блуждание оттенков заданного цвета к абсолютно черному или яркому неону. Изменение шестнадцатеричных пар сохраняет сущность цвета.
Изменение шестнадцатеричных пар сохраняет сущность цвета.
В приведенном выше примере верхний набор оттенков становится желтым или опускается до черного, хотя технически это тот же зеленый оттенок. Изменяя свои шестнадцатеричные пары, второй набор, кажется, сохраняет более естественные оттенки.
Бледные подчеркивания
По умолчанию браузеры подчеркивают текст для обозначения ссылок. Но толстые подчеркивания мешают выносным элементам букв. Дизайнеры могут сделать подчеркивание менее навязчивым, уменьшив шестнадцатеричные цвета. Идея состоит в том, чтобы сделать теги ближе к цвету фона, а сам текст становится контрастнее по отношению к фону.
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, каждая встроенная ссылка должна иметь < span > внутри каждого :
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration: none; color: # 0000ff; }
Как вы можете видеть здесь, подчеркивание того же цвета, что и текст, может мешать частям текста, которые опускаются ниже базовой линии. Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над буквенными формами.
Изменение подчеркивания, чтобы оно больше напоминало фон, облегчает чтение выносных элементов, даже несмотря на то, что большинство браузеров размещают подчеркивание над буквенными формами.
Добавление интервалов к каждому тегу привязки может быть проблематичным. Популярной альтернативой является удаление подчеркиваний и добавление border-bottom:
a { text-decoration: none; нижняя граница: 1px сплошная #aaaaff; }
Улучшенная копия тела
Повторяющаяся проблема проектирования заключается в том, что конкретный цвет может быть технически правильным, но иметь непреднамеренный эффект. Например, некоторые дизайны требуют, чтобы заголовки и основной текст были одного цвета. Мы должны иметь в виду, что чем толще штрихи крупного текста, тем темнее выглядит мелкий текст.
h2, p { цвет: #797979; }
h2 { color: #797979; }
p { color: #393939; }
Технически идентичные, но основная часть копии уже, а более изящные формы букв делают ее визуально ярче, чем заголовок. Понижение шестнадцати разрядов облегчит чтение текста.
Понижение шестнадцати разрядов облегчит чтение текста.
Как разогреть или охладить фон
На нейтральном фоне может быть легко читать, но «нейтральный» не обязательно означает «мягкий». Настройка первого и последнего байта может сделать фон слегка теплее или холоднее.
-
#404040— нейтральный -
#504030— теплее -
#304050— холоднее
-
#404040— neutral -
#4f4040— warmer -
#40404f— cooler
Coordinate Colors With Copy-Paste
Распознавание структуры пар цифр и букв в шестнадцатеричных числах дает дизайнерам уникальный инструмент для изучения цветовых комбинаций. В отличие от цветовых кругов и диаграмм, перестановка пар в шестнадцатеричном числе — это простой процесс изменения оттенков при сохранении одинаковых значений.


 selector { color: black; background-color: AntiqueWhite;}
selector { color: black; background-color: AntiqueWhite;}
 element:hover { color: #09ff00;}
element:hover { color: #09ff00;}