Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
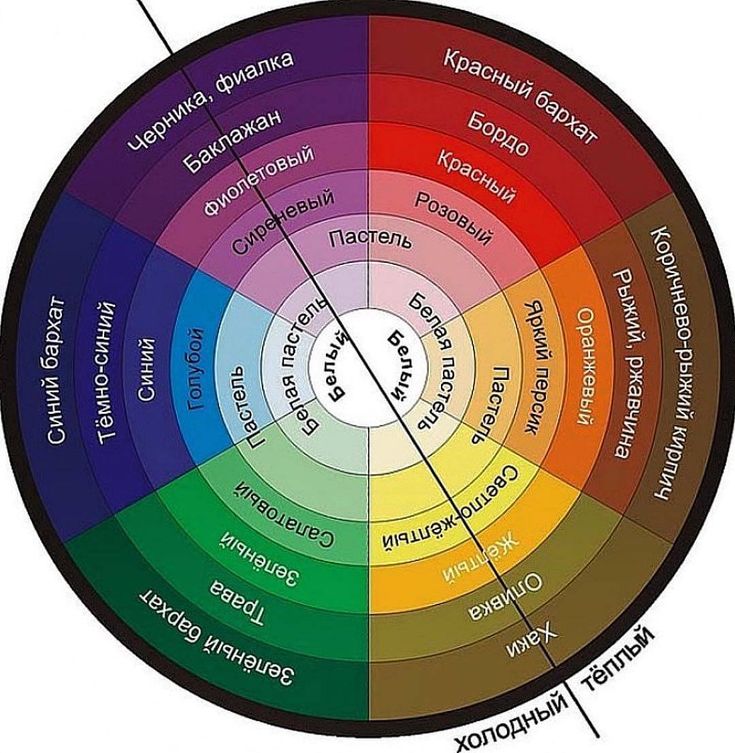
- Тепло и холод
- Выбор цветовой гаммы
- Сочетание цветовой гаммы
- Зачем нужна таблица сочетания цветов
- Выбор цветовой гаммы для сайта
- Как работать с хроматическим кругом
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
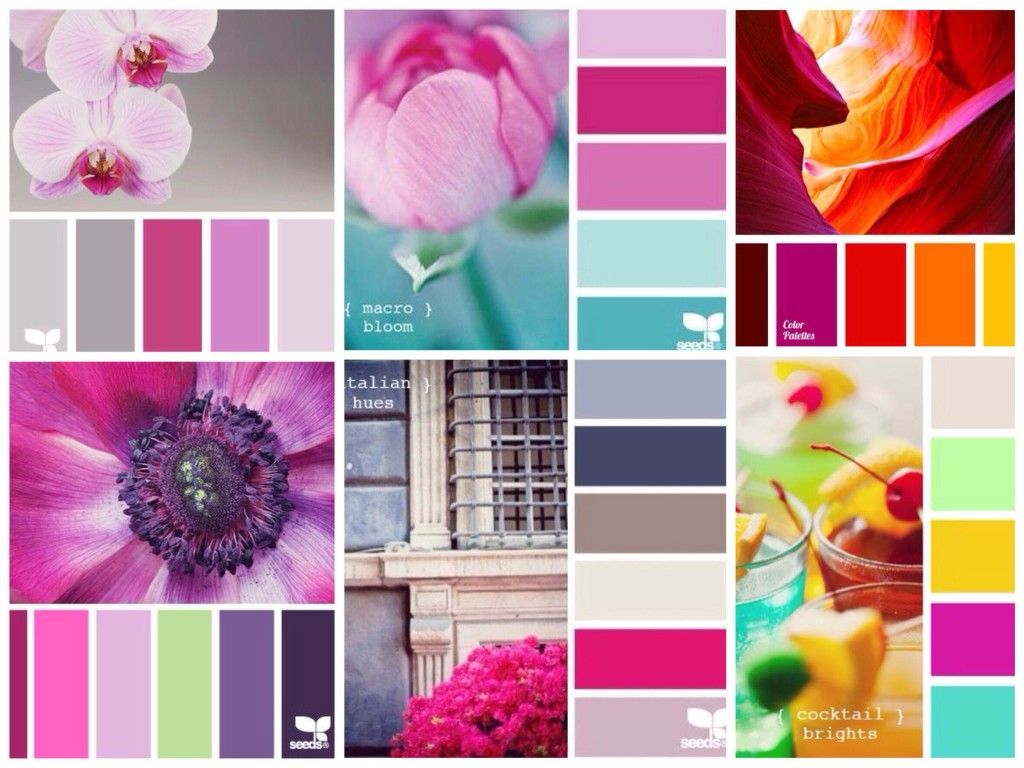
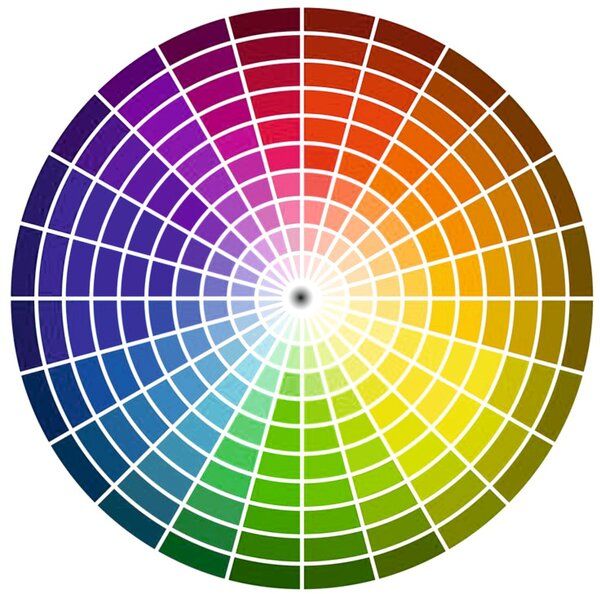
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
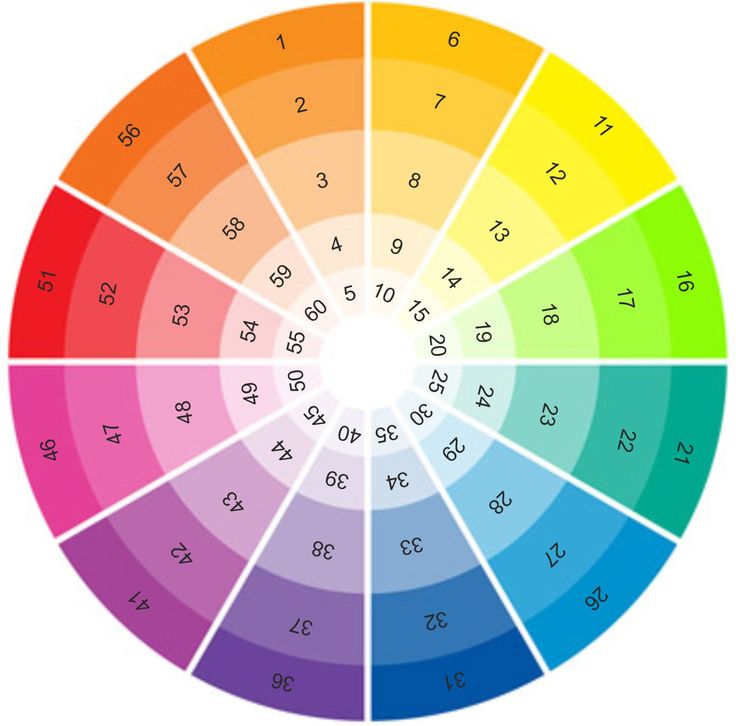
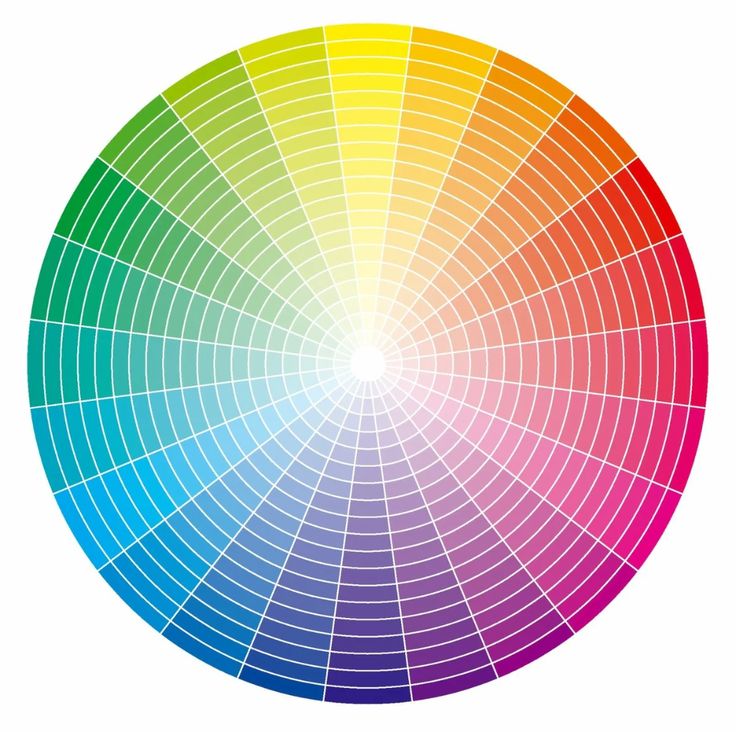
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
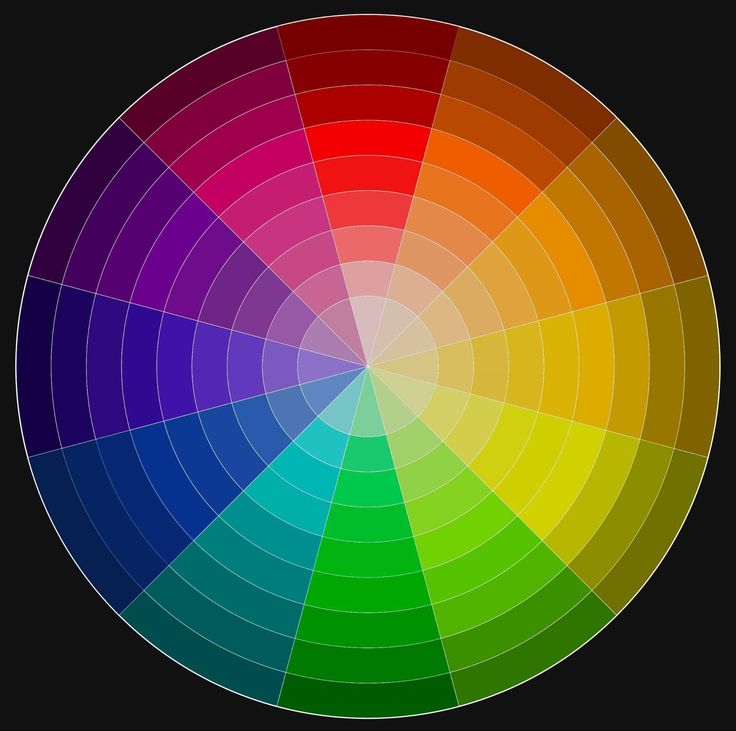
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
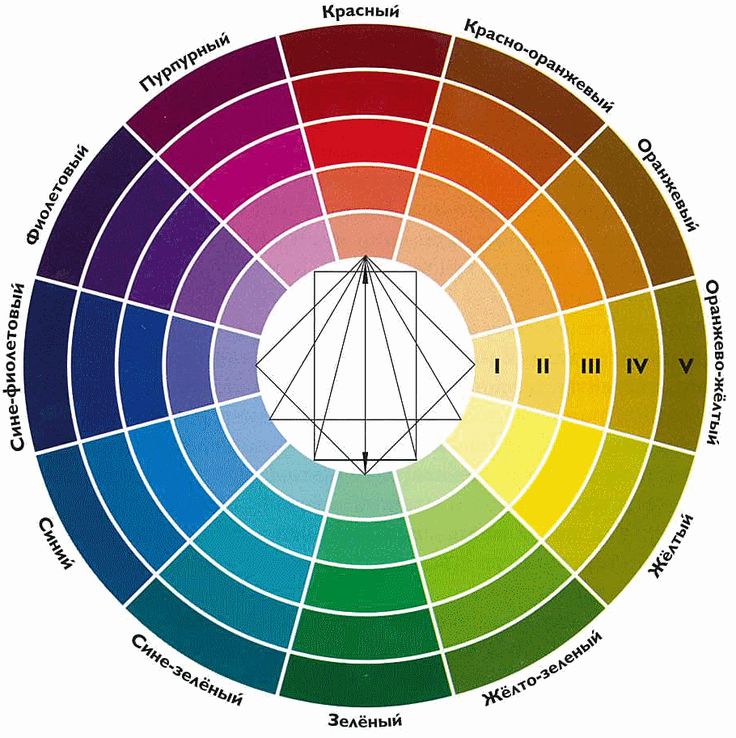
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
ДИДмитрий Ивашкоавтор
Что такое цветовая гамма | BenQ Russia
Определение цветовой гаммы
Цветовая гамма — это диапазон цветов, которые может воспроизводить или записывать устройство. Обычно для визуального представления цветовой гаммы используется замкнутая область основных цветов устройства на диаграмме цветности. Например, основными цветами мониторов являются красный, зеленый и синий. Следовательно, цветовая гамма монитора отображается в виде треугольной области, заключенной в цветовые координаты красного, зеленого и синего цветов. Диаграмма цветности с различными цветовыми охватами показана на рисунке 1.
Диаграмма цветности с различными цветовыми охватами показана на рисунке 1.
Цветовая гамма в цветовых координатах xy CIE 1931
Рисунок 1: Различные цветовые гаммы на диаграмме цветности
Одним из важных аспектов цветовой гаммы является ее трехмерность. Когда мы описываем цвет, он обычно состоит из трех компонентов: оттенок, насыщенность и яркость. Поскольку цветовая гамма — это набор цветов, ее также можно описать с помощью оттенка, насыщенности и яркости. Когда мы строим цветовую гамму, это должен быть трехмерный график (рис. 2), но чаще используется двумерный график( рис. 1), поскольку построение трехмерного графика достаточно сложная задача. Недостающий параметр — шкала яркости, которая перпендикулярна экрану или листу бумаги.
Рисунок 2: Трехмерное представление цветовой гаммы
Общепринятые стандарты цветовой гаммы
Самая известная цветовая гамма — “NTSC” (создана в 1953 году FCC США). В качестве стандарта для мониторов используется “sRGB” — цветовая гамма, разработанная МЭК в 1999 году. Целью стандартизации цветовой гаммы было продвижение более простого способа определения корректности цветопередачи. Если цифровые устройства, такие как камеры, сканеры, мониторы, принтеры и проекторы, будут правильно воспроизводить цветовую гамму sRGB, то изображение будет идентично на разных устройствах. Все устройства имеют одинаковые возможности записи (при надлежащей калибровке), или печати в одном и том же диапазоне цветов. Поэтому для одного и того же изображения различия в цвете, воспроизводимом на разных устройствах, будут минимальны. Так может быть достигнута точность цветопередачи, известная как воспроизведение цветов в полной гамме.
Целью стандартизации цветовой гаммы было продвижение более простого способа определения корректности цветопередачи. Если цифровые устройства, такие как камеры, сканеры, мониторы, принтеры и проекторы, будут правильно воспроизводить цветовую гамму sRGB, то изображение будет идентично на разных устройствах. Все устройства имеют одинаковые возможности записи (при надлежащей калибровке), или печати в одном и том же диапазоне цветов. Поэтому для одного и того же изображения различия в цвете, воспроизводимом на разных устройствах, будут минимальны. Так может быть достигнута точность цветопередачи, известная как воспроизведение цветов в полной гамме.
Для достижения точности цветопередачи необходимо согласовать точность цветовых координат RGB на диаграмме цветности. Каждая пара цветовых координат задает уникальный цвет. Например, (x, y) = (0.64, 0.30) не равно (x, y) = (0.63, 0.29). Еще один факт, который может ввести вас в заблуждение. Некоторые производители мониторов указывают цветовое покрытие “72% NTSC” , утверждая, что оно “совместимо с sRGB”. Но это не так. Если мы возьмем цветовые координаты цветовой гаммы из таблицы 1 и вычислим площадь, мы обнаружим, что отношение площади sRGB к NTSC составляет 0,72 к 1. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC равно цветовой гамме sRGB. Правильная интерпретация: “количество цветов, которые может воспроизводить sRGB, такое же, как 72% NTSC, но воспроизводимые цвета не обязательно идентичны”. Эта имеет смысл только тогда, когда мы говорим о “степени покрытия” при сравнении двух цветовых гамм. Пример можно увидеть на рисунке 3. На левой стороне обе цветовые гаммы имеют одинаковое соотношение площадей, но они не перекрывают друг друга на 100%. С правой стороны только часть цветовой гаммы монитора покрывает sRGB. Очевидно, что этот монитор не может воспроизвести 100% цветовой гаммы sRGB.
Но это не так. Если мы возьмем цветовые координаты цветовой гаммы из таблицы 1 и вычислим площадь, мы обнаружим, что отношение площади sRGB к NTSC составляет 0,72 к 1. Следовательно, мы не можем сказать, что 72% цветовой гаммы NTSC равно цветовой гамме sRGB. Правильная интерпретация: “количество цветов, которые может воспроизводить sRGB, такое же, как 72% NTSC, но воспроизводимые цвета не обязательно идентичны”. Эта имеет смысл только тогда, когда мы говорим о “степени покрытия” при сравнении двух цветовых гамм. Пример можно увидеть на рисунке 3. На левой стороне обе цветовые гаммы имеют одинаковое соотношение площадей, но они не перекрывают друг друга на 100%. С правой стороны только часть цветовой гаммы монитора покрывает sRGB. Очевидно, что этот монитор не может воспроизвести 100% цветовой гаммы sRGB.
Цветовые гаммы и связанные с ними цветовые координаты R, G и B.
Color Gamut |
| 1931 x-coordinate | 1931 y-coordinate |
Color Gamut NTSC |
R | 1931 x-coordinate 0. | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.14 | 1931 x-coordinate 0.08 | |
Color Gamut sRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.30 | 1931 x-coordinate 0.60 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0. | |
Color Gamut AdobeRGB |
R | 1931 x-coordinate 0.64 | 1931 y-coordinate 0.33 |
Color Gamut G |
0.21 | 1931 x-coordinate 0.71 | |
Color Gamut B |
0.15 | 1931 x-coordinate 0.06 | |
Color Gamut DCI-P3 |
R | 1931 x-coordinate 0.680 | 1931 y-coordinate 0.320 |
Color Gamut G |
0.265 | 1931 x-coordinate 0. | |
Color Gamut B |
0.150 | 1931 x-coordinate 0.060 | |
Color Gamut Rec. 2020 |
R | 1931 x-coordinate 0.708 | 1931 y-coordinate 0.292 |
Color Gamut G |
0.170 | 1931 x-coordinate 0.797 | |
Color Gamut B |
0.131 | 1931 x-coordinate 0.046 |
Рисунок 3: Две цветовые гаммы с одинаковым соотношением площадей, не перекрывающие друг друга
Существует много стандартов цветовых гамм. Например, AdobeRGB, DCI-P3, EBU и AppleRGB.
Как выбрать цветовую гамму?
Выбор цветовой гаммы зависит от вашего рабочего процесса. Если вы часто печатаете работы, то лучшим выбором будет AdobeRGB. Если вы создаете проекты для публикации в интернете, рекомендуем редактировать фотографии в цветовой гамме AdobeRGB, чтобы сохранить наибольшее количество цветов, а затем преобразовать в sRGB перед публикацией. В настоящее время интернет-браузеры поддерживают только цветовую гамму sRGB, а любая цветовая гамма, превышающая sRGB, считается “широкой цветовой гаммой” и не будет обрабатываться правильно. Если ваши фотографии были обработаны в цветовой гамме AdobeRGB, при публикации в сети фотография может выглядеть блеклой.
Если вы работаете с видео, лучшим решением будет переход с Rec. 709 на DCI-P3 или Display P3. DCI расшифровывается как Digital Cinema Initiative, а P3 относится к условиям просмотра. Современные кинотеатры воспроизводят яркую цветовую гамму, используемую цифровыми кинопроекционными системами. Однако точка белого цветовой гаммы DCI-P3 имеет зеленовато-белый оттенок из-за конфигураций проекционной системы. Apple, YouTube, Netflix и другие поставщики видеоконтента приняли ту же цветовую гамму, что и DCI-P3, но использовали D65 в качестве точки белого и переименовали display gamut в P3. Нейтральный белый цвет используется в большинстве мониторов и телевизоров и набирает популярность среди профессионалов видеомонтажа.
Вывод
В этой статье мы дали определение цветовой гаммы и ее положения на диаграмме цветности. Объяснили, что хотя цветовая гамма должна быть представлена в виде трехмерных графиков, демонстрация ее сведена к двухмерным графикам для упрощения восприятия. Мы обсудили причину стандартизации цветовой гаммы sRGB, чтобы облегчить согласование цветов на разных устройствах. Объяснили концепцию цветового покрытия 72% NTSC по отношению к sRGB. Выяснили, что при сравнении двух цветовых гамм следует учитывать степень покрытия, так как равные области цветовой гаммы не гарантируют одинаковую способность цветопередачи. Мы рассмотрели различные цветовые гаммы, их применение и узнали, как выбрать правильную цветовую гамму и сохранить согласованность цветов для размещения фотографий в интернете.
Мы обсудили причину стандартизации цветовой гаммы sRGB, чтобы облегчить согласование цветов на разных устройствах. Объяснили концепцию цветового покрытия 72% NTSC по отношению к sRGB. Выяснили, что при сравнении двух цветовых гамм следует учитывать степень покрытия, так как равные области цветовой гаммы не гарантируют одинаковую способность цветопередачи. Мы рассмотрели различные цветовые гаммы, их применение и узнали, как выбрать правильную цветовую гамму и сохранить согласованность цветов для размещения фотографий в интернете.
цветовых схем
❮ Предыдущая Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceJavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
7 типов цветовых схем для креативщиков — Блог Depositphotos
Все креативщики должны быть знакомы с теорией цвета и типами цветовых схем, будь то для художественного самовыражения или дизайнерских нужд. Некоторые уже умеют сочетать оттенки, в то время как другим может понадобиться дополнительная практика и советы по созданию визуально приятных дизайнов.
Недавно мы писали о теории цвета, общих ресурсах и инструментах с информацией о цвете и значениях самых популярных оттенков. Пришло время пойти дальше и изучить, какие цвета хорошо сочетаются друг с другом.
Сегодня мы рассмотрим определение цветовой схемы, а также рассмотрим самые популярные типы, примеры и советы по их использованию в вашем дизайне. Готовы узнать что-то новое и погрузиться в мир цвета?
Что такое цветовая схема?
Цветовая схема — это сочетание цветов, которые визуально хорошо сочетаются друг с другом. Чаще всего он используется в графическом дизайне, дизайне интерьера, моде и искусстве. Цель использования цветовой схемы — создать единую эстетику и привлечь внимание зрителя. Хорошо подобранная цветовая схема может вызывать эмоции и передавать дизайнерское послание как на визуальном, так и на психологическом уровне.
Чаще всего он используется в графическом дизайне, дизайне интерьера, моде и искусстве. Цель использования цветовой схемы — создать единую эстетику и привлечь внимание зрителя. Хорошо подобранная цветовая схема может вызывать эмоции и передавать дизайнерское послание как на визуальном, так и на психологическом уровне.
7 Типы цветовых схем
Рассмотрим подробнее каждую схему.
1. Монохроматический
В монохроматической цветовой схеме используются все варианты одного оттенка. Он включает в себя оттенки, тона и оттенки, созданные путем смешивания черного, серого или белого цветов в базовый оттенок. Несмотря на отсутствие контраста в монохроматических цветовых схемах, креативщики могут экспериментировать с интенсивностью оттенка, чтобы найти наилучшее соответствие своему дизайну.
2. Дополнительный
Дополнительная цветовая схема состоит из цветов, противоположных друг другу на цветовом круге. Обычно в палитре всего два цвета, сильно контрастирующих. Они могут быть привлекательными, но в то же время слишком напряженными для зрителя. Поэтому при использовании в дизайне дополнительная палитра расширяется за счет оттенков, тонов и оттенков основных цветов. Это позволяет дизайнеру создавать графику, которая увлекательна, но более приятна для глаз.
Они могут быть привлекательными, но в то же время слишком напряженными для зрителя. Поэтому при использовании в дизайне дополнительная палитра расширяется за счет оттенков, тонов и оттенков основных цветов. Это позволяет дизайнеру создавать графику, которая увлекательна, но более приятна для глаз.
3. Дополнительный раздельный
Раздельная дополнительная цветовая схема представляет собой трехцветную комбинацию, состоящую из одного основного цвета и двух дополнительных цветов, расположенных напротив основного оттенка на цветовом круге. Лучший способ использовать разделенную дополнительную палитру в дизайне — использовать базовый цвет в качестве основного цвета и дополнительные цвета для акцентов. Используя разделенную дополнительную цветовую схему, креативщики могут усложнить свой дизайн.
4. Ахроматическая
Ахроматическая цветовая схема не содержит оттенков и использует только нейтральные цвета, такие как черный, белый и серый. Ахроматические цветовые схемы визуально привлекательны и могут сделать ваш дизайн чистым и простым.
5. Аналоговая
Аналоговая цветовая схема состоит из одного основного цвета и двух цветов, расположенных рядом с ним на цветовом круге. Аналогичные цветовые схемы легко создать; однако, если вы стремитесь к гармоничному внешнему виду, используйте теплые или холодные оттенки в своих палитрах. Поскольку все цвета соответствуют друг другу в аналогичной палитре, при выборе цветов учитывайте, достаточен ли уровень контрастности для вашего дизайна.
6. Триадная
Триадная цветовая схема представляет собой комбинацию трех цветов, равномерно расположенных на цветовом круге и образующих треугольник. Триадные палитры богаты цветом и позволяют визуальным художникам создавать контрастные, но гармоничные дизайны. Главный трюк — сбалансировать композицию с помощью цветовой иерархии — пусть один оттенок доминирует, а два других используются в качестве акцентов.
7. Tetradic
Также известная как двойная дополнительная или прямоугольная цветовая схема, эта схема включает две дополнительные пары цветов, которые образуют прямоугольник на цветовом круге. Если вы смешаете все оттенки в тетрадной палитре поровну, ваш дизайн может выглядеть несбалансированным. Для достижения наилучших результатов используйте один цвет в качестве основного, а остальные три — в качестве акцентов.
Если вы смешаете все оттенки в тетрадной палитре поровну, ваш дизайн может выглядеть несбалансированным. Для достижения наилучших результатов используйте один цвет в качестве основного, а остальные три — в качестве акцентов.
Советы по использованию цветовых схем
#1
Монохромная цветовая схема приятна для глаз и хорошо подходит для минималистского дизайна. Чтобы ваш дизайн выделялся, используйте контрастные тона одного оттенка.
#2
Дополнительную цветовую схему лучше всего использовать для логотипов, плакатов и упаковки продукции, поскольку она сразу привлекает внимание зрителя.
#3
Если вы не уверены в целесообразности использования дополнительной схемы, попробуйте расщепленную дополнительную цветовую схему. Его лучше всего использовать для веб-сайтов, приложений и дизайна интерьера.
#4
Если вы хотите создать долговечный дизайн, используйте ахроматическую цветовую схему. Нейтральная эстетика никогда не выходит из моды, и трудно переборщить с ахроматическими цветами.
#5
Аналогичная цветовая схема гармонично смотрится на плакатах, баннерах и сайтах.
#6
Чтобы добавить визуального интереса к композиции, используйте триадную цветовую схему. Он богат цветом и обеспечивает высокую степень контрастности. Тем не менее, дизайны в триадных палитрах могут выглядеть гармонично, если цвета правильно сбалансированы.
#7
Четырехцветная цветовая схема считается самой богатой; поэтому следует быть осторожным и не смешивать все цвета в одинаковой пропорции.
Подводя итог
Независимо от того, создаете ли вы привлекательные изображения или гармоничные целевые страницы, вам не нужно использовать все оттенки из вашей цветовой палитры. Иногда чем меньше, тем лучше, и достаточно выбрать только два цвета из палитры.
Мы рекомендуем вам поэкспериментировать с цветовыми схемами, чтобы найти лучшие оттенки для вашей маркетинговой кампании, творческого проекта или концепции. Для получения дополнительных идей ознакомьтесь с нашей статьей о цветовых палитрах, вдохновленных фильмами.

 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими: 67
67 06
06 690
690