Цветовая модель CMYK | verovski
Статьи Теория
0 Comment Дмитрий Веровски
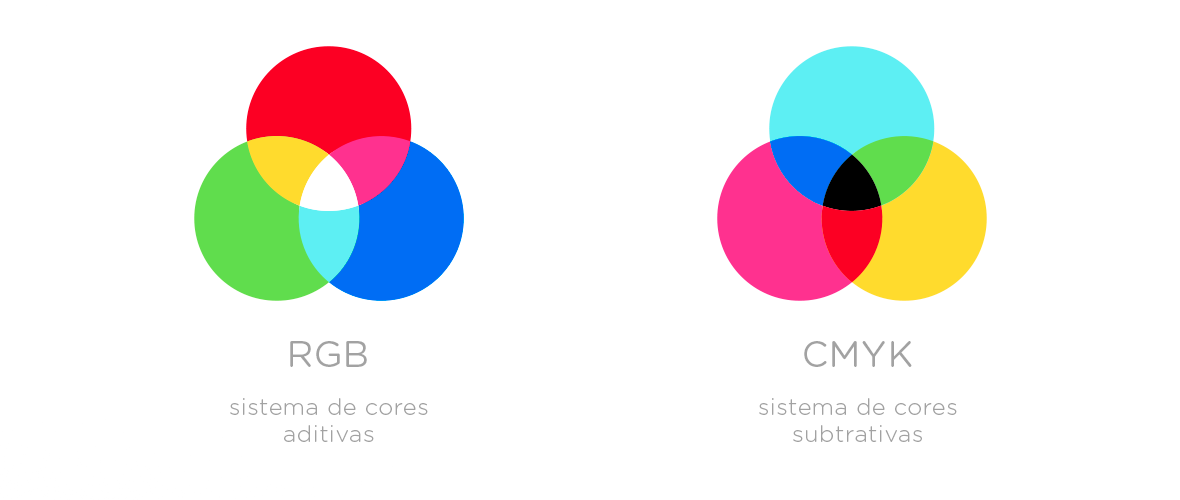
Начинающие дизайнеры сталкиваются с непонятными терминами. CMYK, RGB, субтрактивная цветовая модель, аддитивная цветовая модель. Давайте разбираться по порядку.
Как расшифровывается CMYK?
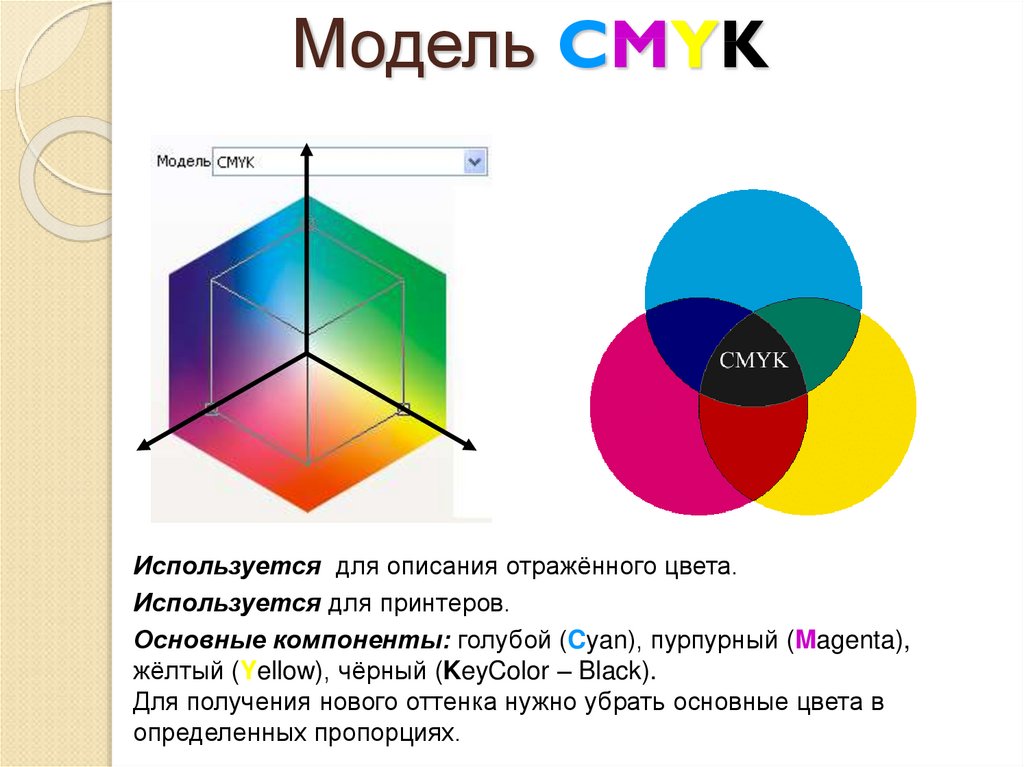
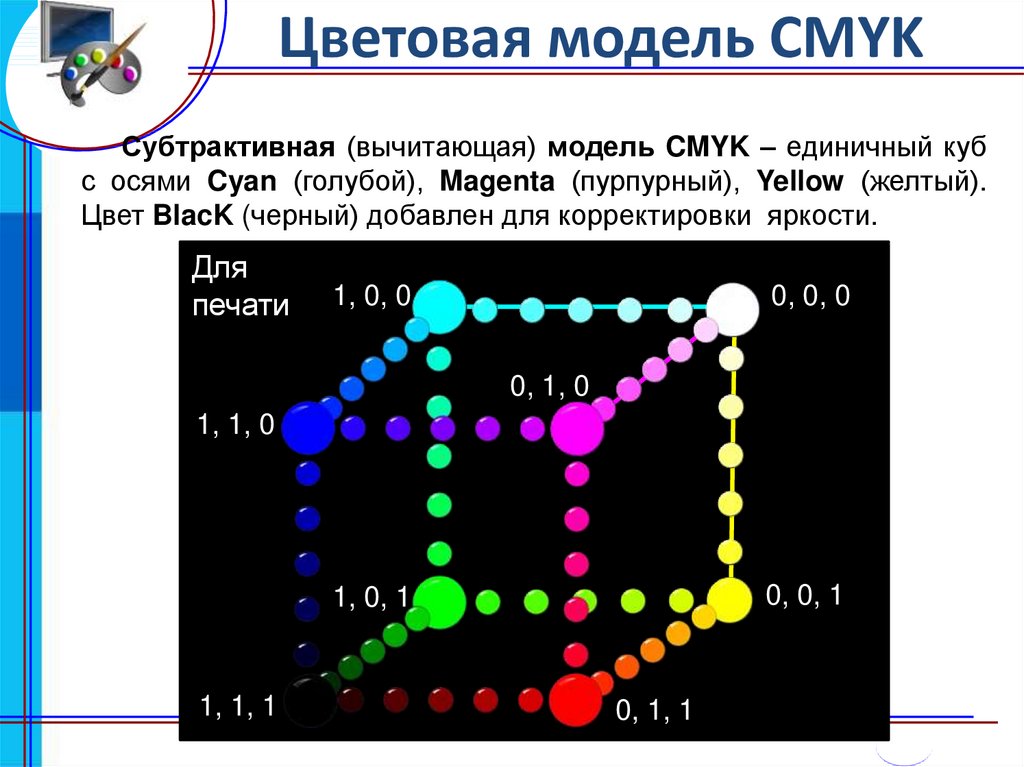
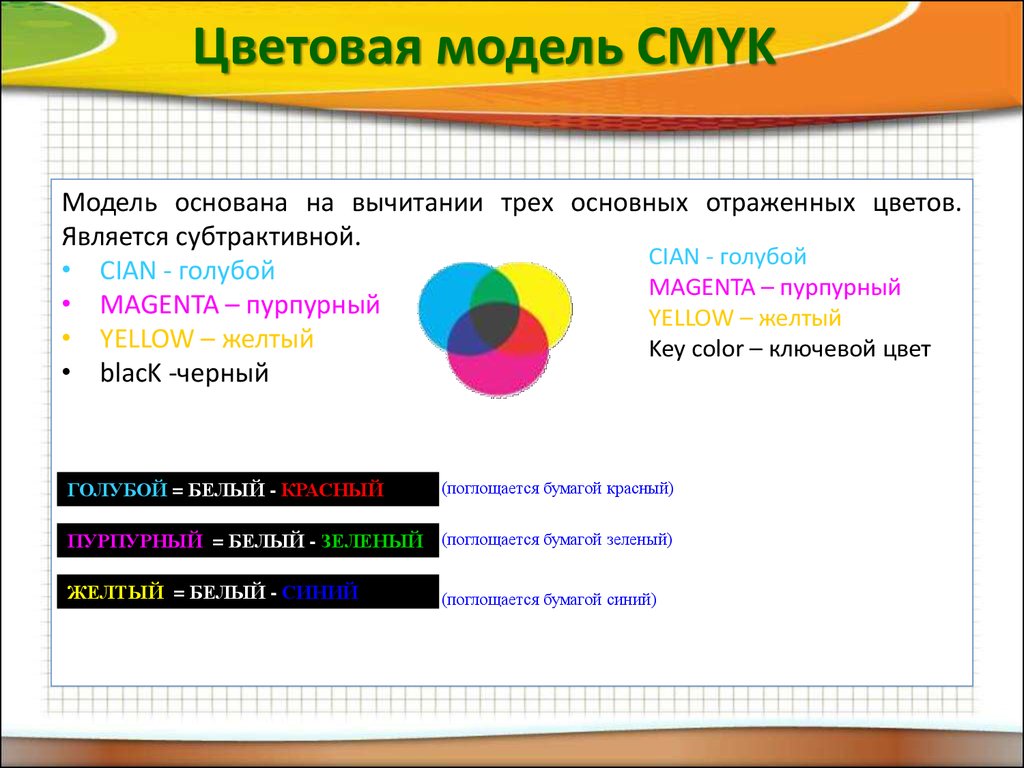
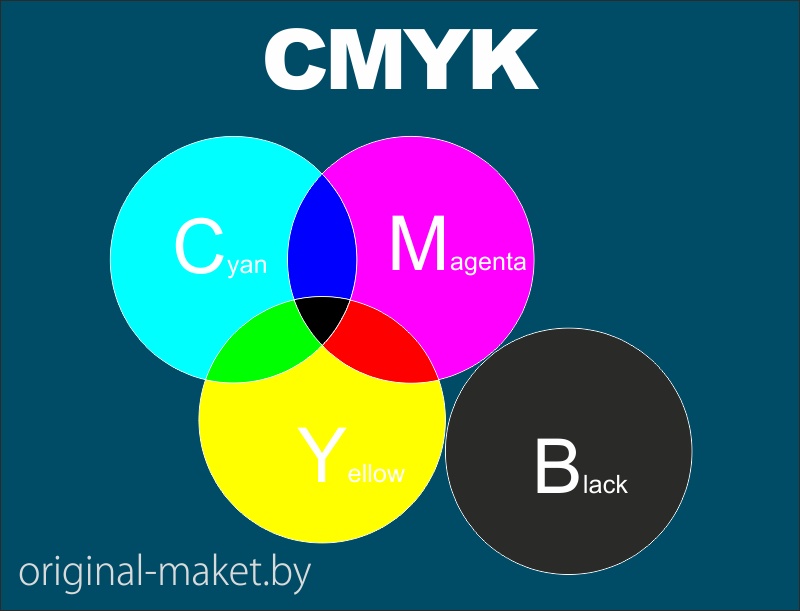
В цветовой модели CMYK используется четыре цвета. Первые три названы по первой букве цвета и составляют CMY – Cyan [голубой], Magenta [пурпурный], Yellow [желтый]. В качестве четвертого цвета используется черный [black].
Встречается мнение, будто “K” выбрана по последней букве слова “black”. Черный не стали обозначать как “B” чтобы не спутать его с Blue. Согласно более вероятному варианту буква “K” обозначает – key color [ключевой цвет]. В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).
Согласно более вероятному варианту буква “K” обозначает – key color [ключевой цвет]. В англоязычных странах термином key plate обозначается печатная форма для чёрной краски. Согласно третьему варианту сокращение “К” выросло из немецкого слова Kontur. А согласно четвертому от слова Kobalt (темно серый).
Черная краска в CMYK
В теории, при перемешивании CMY [голубой, пурпурный, желтый], должны дать любой из возможных цветов. Но это в теории. А на деле цветовой охват CMYK крайне узок. Художники при рисовании своих творений примешивают дополнительные краски на основе чистых пигментов, чтобы получить недостающие оттенки. А печатники добавляют чистую черную краску. Причины добавления четвертого цвета таковы:
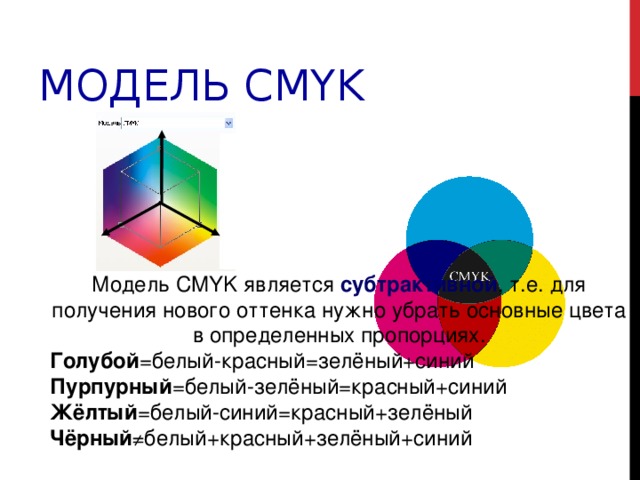
- соединение 100% пурпурной, голубой и желтой краски не дает на практике черного цвета. Вместо него получается скорее грязно-коричневый.
 К тому же, использование 100% трех цветов на одной точке смачивает бумагу, от чего она деформируется.
К тому же, использование 100% трех цветов на одной точке смачивает бумагу, от чего она деформируется. - при выводе очень мелких черных деталей возникает эффект неприводки. Точки разных цветов не сходятся друг с другом, в результате деталь получается расплывчатой.
- черный пигмент (а в основе него, как правило, используется сажа), существенно дешевле трех остальных цветов. По результатам вышеназванных причин, было решено ввести дополнительный черный цвет.
Зачем нужен CMYK?
Современный экран может произвести практически любой цвет. А принтер, заряженный голубой, пурпурной, желтой и черной краской – нет. А теперь представьте, мы создаем макет обложки книги и используем совершенно любые цвета. Например, выбираем яркий красный цвет, салатовый, кислотный оранжевый. Что же получается, когда шедевр уходит в печать? Принтер сталкивается с цветами, которые он не может получить, путем смешивания CMYK. Результат оказывается непредсказуемый, и на выходе мы получим не то, что сотворили на экране.
Поэтому на помощь приходит цветовая модель CMYK. Эта цветовая модель имитирует возможности принтера, но на мониторе. Цвета выглядят примерно так же, как они будут выглядеть при печати, поэтому работа в цветовой модели CMYK требует привязки к цветовому профилю принтера. Мы работаем только с теми цветами, которые доступны в данной цветовой модели. Таким образом, на мониторе мы верстаем и окрашиваем обложку книги будучи уверенными, что именно так она и будет выглядеть на печати.
Надо понимать, что работая с графикой, мы в любом случае создаем её в какой-либо модели цвета. Даже если мы не знаем в какой. В программах векторной графики и верстки, таких как Adobe Illustrator, Adobe InDesign, Corel Draw или Quark Express по умолчанию выставлена CMYK. А в программах растровой графики, таких как Adobe Photoshop, Corel Paint Pro или Corel Painter, наоборот. Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
Первые ориентированы на печать, а последние на веб. Поэтому прежде чем начать работать с графикой, убедитесь в какой цветовой модели вы её создаете и для каких задач.
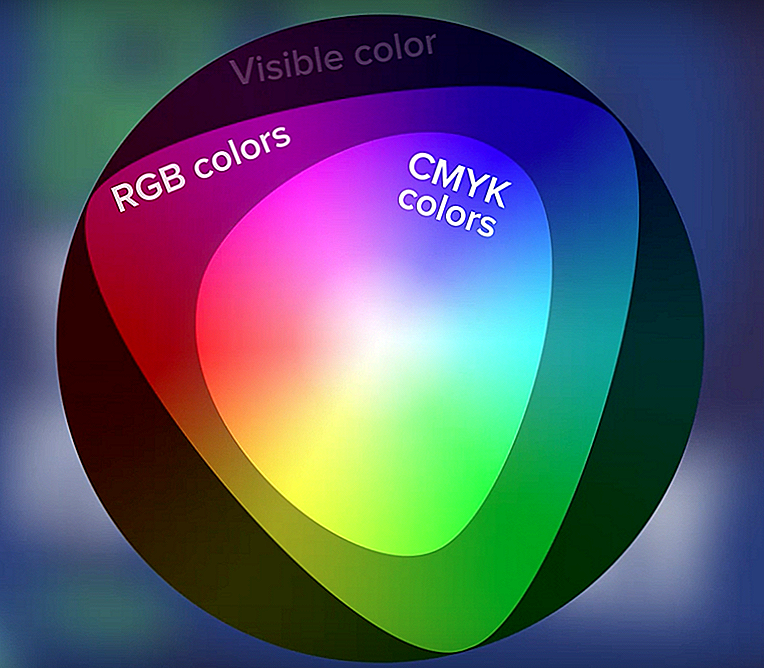
Модели RGB (используемая для отображения цвета в мониторе) и CMYK связаны между собой. Создавать графику можно и в модели RGB, не забыв потом конвертировать работу в CMYK. Надо понимать, что взаимные переходы между моделями не происходят без потерь. Графика, созданная в модели RGB, при переходе в CMYK потеряет часть ярких цветов и станет тусклее.
Почему «бумажные» цвета тусклее, чем «мониторные»
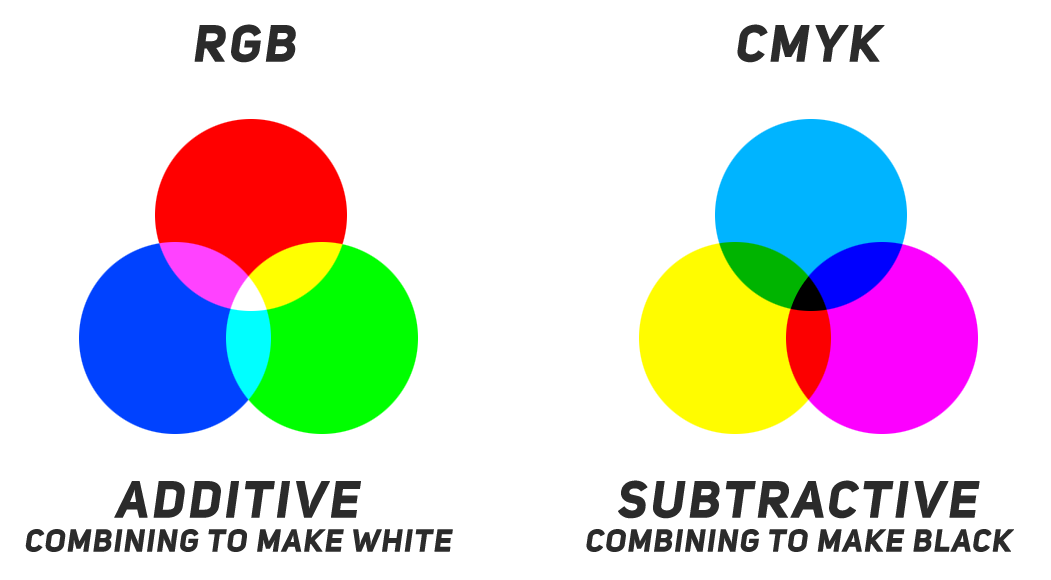
Причины этого кроются в принципах получения цвета на бумаге и цвета на экране. CMYK называют субтрактивной цветовой моделью. Субтрактивный – означает вычитаемый. Поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает мы и видим как цвет. Например белый цвет получается у той поверхности, которая полностью отражает весь свет. А черный у той, которая весь свет поглощает. В этом заключается принципиальная разница между смешением цветов монитора и краски на бумаге. То есть между RGB и CMYK.
Например белый цвет получается у той поверхности, которая полностью отражает весь свет. А черный у той, которая весь свет поглощает. В этом заключается принципиальная разница между смешением цветов монитора и краски на бумаге. То есть между RGB и CMYK.
Вы когда-нибудь пробовали смешать желтую краску с красной? Желтый стоит выше по спектру и он светлее. А красный темнее. Получится средний оттенок – оранжевый. А если добавить зеленой и синей краски? Чем больше красок мы добавим, тем грязнее и мутнее получится наша мазня, пока не приблизится к темно коричневому.
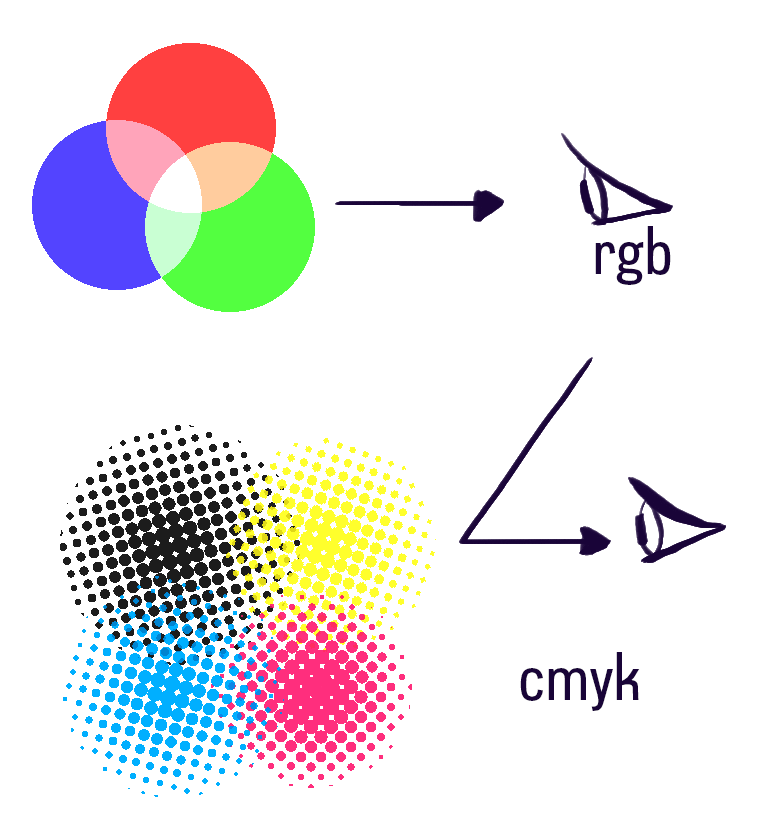
На экране все наоборот. Монитор не поглощает и не отражает, а сам является источником света. Из уроков физики мы помним, что луч белого цвета, направленный на призму расходится на спектр и сходится обратно в белый свет. Монитор устроен так же. Чем больше цветов (то есть лучей света) мы смешаем, тем светлее цвет. Поэтому такой метод образования цвета называется аддитивным, что означает — добавляемый.
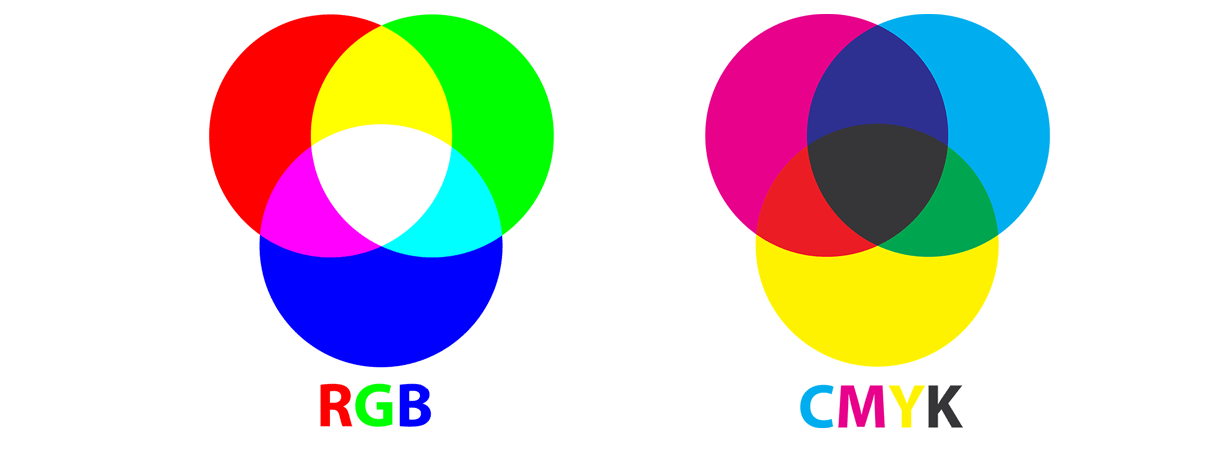
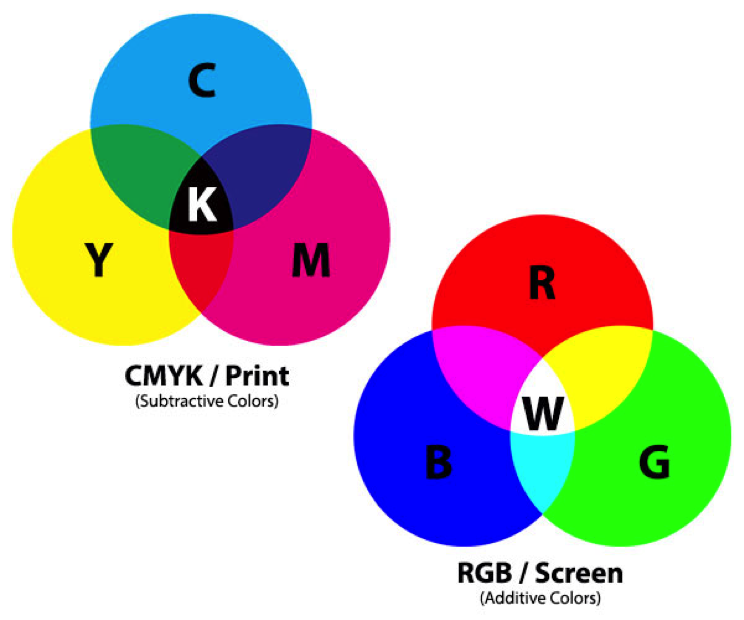
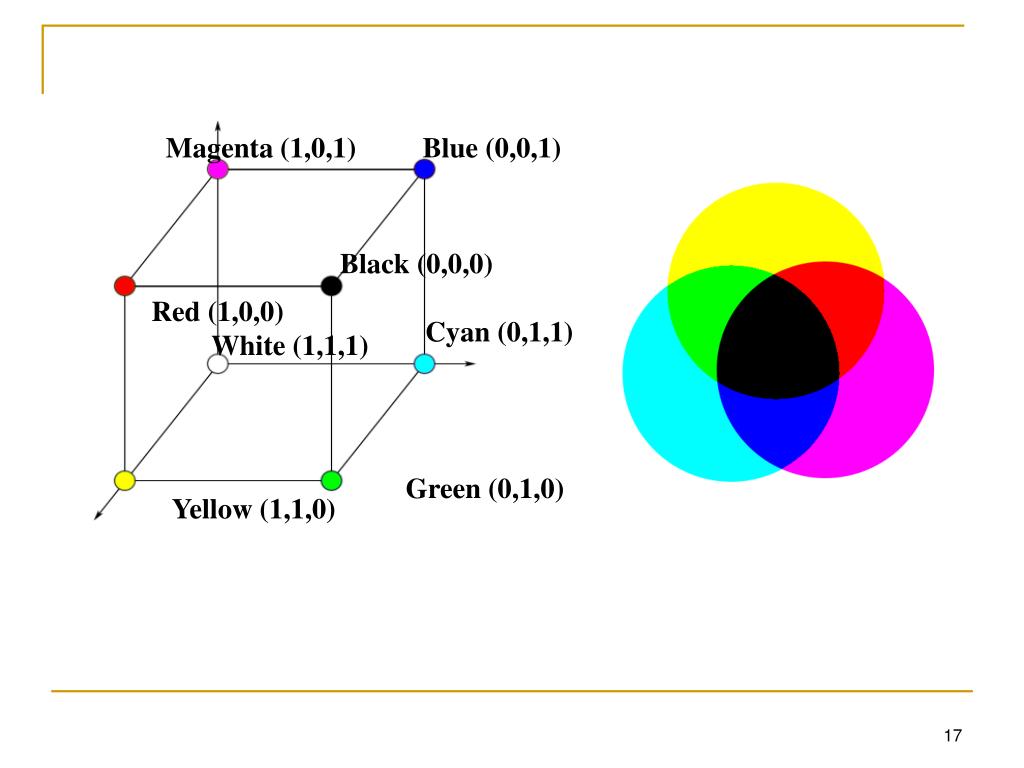
При наложении друг на друга цветов RGB красный [red], зеленый [green], синий [blue] образуются три других цвета — голубой, пурпурный и желтый (cyan, margenta, yellow). Эти цвета и используются для CMYK, однако учитывая особенности краски, приобретают на мониторе более тусклый вид. RGB может производить невероятно яркие и насыщенные цвета, а бумага с краской нет. Все сайты и остальные изображения, которые вы видите на своём мониторе, отображаются в цветовой схеме RGB. Это касается и цветовой модели CMYK, её мы тоже видим через RGB, потому что принципы излучения экрана основаны на RGB, а CMYK является имитацией внутри RGB.
Как осуществляется печать CMYK?
Приходилось ли вам видеть на улице большие рекламные плакаты? Если подойти поближе, можно отчетливо разглядеть, что они состоят из пурпурных, желтых и голубых точек, накладывающихся друг на друга. В печати это называется растрированием. Точки, расположенные близко друг к другу, сливаются для нашего глаза. Таким образом и получаются оттенки цветов.
Точки, расположенные близко друг к другу, сливаются для нашего глаза. Таким образом и получаются оттенки цветов.
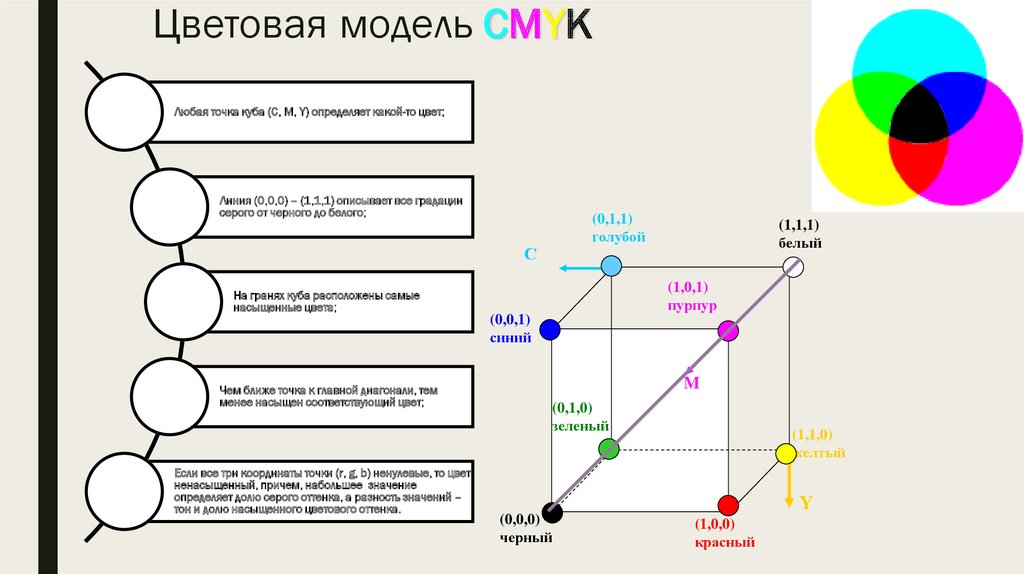
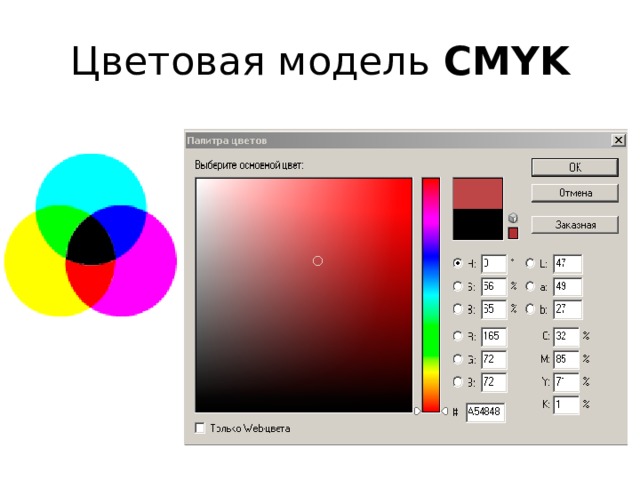
CMYK – цветовая модель, используемая на компьютере, а, значит, без цифр не обойтись. Каждое из чисел CMYK представляет из себя процент (%) краски данного цвета. Например, для получения цвета «хаки» следует смешать 30% голубой краски, 45% пурпурной краски, 80% жёлтой краски и 5% чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30 M45 Y80 K5.
Важно понимать, что цифровое значение не описывает реальный цвет. Оно лишь означает набор аппаратных данных, которые будут использованы для изготовления цвета. На практике все будет зависеть от характеристик и качества бумаги, состояния печатной машины, условиями просмотра отпечатка и даже влажности в помещении.
Исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски. Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения.
Именно для этих процессов разработаны стандартизованные бумаги и краски. Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения.
Распечатка полиграфии в домашних условиях, CMYK или RGB?
В мире домашней струйной печати присутствует некоторое непонимание цветовых схем CMYK и RGB. Многие фотолюбители не понимают, какую цветовую схему используют их цифровые камеры. Поэтому они часто озадачены при печати фотографий на струйных принтерах у себя дома. Фотолюбители отправляют фотографии на печать, смотрят на фото, и никак не могут понять, почему изображение на фото не соответствует изображению на мониторе.
Картриджи домашних принтеров состоят из пары CMY [голубой, пурпурный, желтый] и B [черный]. В моем непримечательном принтере Canon именно такой сдвоенный картридж. Печатая изображение с монитора, принтер использует краски CMYK. Просмотр изображения в цветовой модели RGB на мониторе, может не совпасть с тем, что вы получите на выходе принтера. Некоторые принтеры сразу просят перевести изображение в CMYK. Сделать это можно в программе Adobe Photoshop и не только.
Просмотр изображения в цветовой модели RGB на мониторе, может не совпасть с тем, что вы получите на выходе принтера. Некоторые принтеры сразу просят перевести изображение в CMYK. Сделать это можно в программе Adobe Photoshop и не только.
Причина известна. Когда изображение переводится из RGB в CMYK, некоторые цвета теряются. Вы заметите значительные изменения в местах, где цвет особенно насыщен. Вы заметите, что некоторые цвета стали менее яркими. Поэтому посмотреть, что мы получим на выходе, до того, как мы это получим, никогда не помешает. С помощью графического редактора проблемные места можно выправить.
Но вам незачем волноваться. Сегодня большинство принтеров печатают изображение прямо из схемы RGB. И перевод в CMYK может оказаться только лишним. Поэтому, для начала, вам стоит выяснить, какую цветовую схему поддерживает ваш принтер. В этом вам поможет программное обеспечение, которое приложено к принтеру. Если не предусмотрена опция перевода схемы RGB в CMYK, принтер, скорее всего, будет печатать из схемы RGB. Дорогие модели принтеров используют схему CMYK, так как не все пользователи знают, что существуют различия между цветовыми схемами. Однако самые последние модели струйных принтеров печатают непосредственно из схемы RGB, так как эта схема воспроизводит больше цветов по сравнению со схемой CMYK.
Если не предусмотрена опция перевода схемы RGB в CMYK, принтер, скорее всего, будет печатать из схемы RGB. Дорогие модели принтеров используют схему CMYK, так как не все пользователи знают, что существуют различия между цветовыми схемами. Однако самые последние модели струйных принтеров печатают непосредственно из схемы RGB, так как эта схема воспроизводит больше цветов по сравнению со схемой CMYK.
Самое важное, что нужно помнить – печатать лучше, используя схему RGB, если ваш принтер и программное обеспечение поддерживают её. Пусть программное обеспечение и принтер побеспокоятся за вас о том, как правильно напечатать цвета. Если вы имеете опыт корректировки цвета фотографий и хотите иметь больше контроля над цветом изображения, печатайте в CMYK. Таким образом, вы будете редактировать, и печатать изображение в цветовой схеме, которую использует ваш принтер. Вы также сможете увидеть пределы цветового спектра печати схемы CMYK на своём мониторе. Правильный подбор цветов RGB и CMYK отличается от подгонки принтера под цвета монитора. Вообще, это второй шаг на пути достижения лучшей цветности распечаток. А вот первым шагом в достижении отличной распечатки всё-таки остаётся понимание разницы между схемами RGB и CMYK.
Вы также сможете увидеть пределы цветового спектра печати схемы CMYK на своём мониторе. Правильный подбор цветов RGB и CMYK отличается от подгонки принтера под цвета монитора. Вообще, это второй шаг на пути достижения лучшей цветности распечаток. А вот первым шагом в достижении отличной распечатки всё-таки остаётся понимание разницы между схемами RGB и CMYK.
Цветоделение.
Поэтому не стоит сильно переживать по поводу CMYK, распечатывая на домашнем принтере фотографию. CMYK актуален при оффсетной печати на профессиональных типографиях. Типографии разделяют изображение на специальные листы — голубого, пурпурного, желтого и черного цвета. «Накладывая» листы друг на друга выпечатывается изображение. Называется все это колдовство — цветоделением. Домашние же принтеры расчитаны на то, что пользователь — обычный человек, который ничего не смыслит в печатном деле. И никаких особенных специфических знаний от него не требуется.
И никаких особенных специфических знаний от него не требуется.
Цветовая модель CcMmYK
Цветовая модель CcMmYK представляет из себя шестицветную систему, применяемую в некотрых чернильных принтерах для оптимизации печати. Она удлиняет привычную нам CMYK ещё на два цвета – светло голубой [lite cyan – маленькая “c”] и светло пурпурный [lite magenta – маленькая “m”]. Цветовая модель CcMmYK существенно сглаженнее обычной версии цветовой модели. По отдельности они именуются как Lc – светло голубой [light cyan] и Lm – светло пурпурный [light magenta].
Преимуществом использования светло голубой и светло пурпурной краски является устранение жестких полутоновых точек, которые появляются при печати светлых теней голубого и пурпурного цвета в конфигурации CMYK. Обычно, при печати темных цветов, принтер насыщает область цветными густыми точками. Но при печати светлых областей голубого и пурпурного принтер использует меньшее количество точек чернил для создания эффекта светлого цвета. В случае с желтой краской результат заметить достаточно трудно. Желтый сам по себе достаточно светлый, но голубые и пурпурные точки в редких случаях будут выделяться на белой бумаге из-за чрезмерного промежутка между ними.
Но при печати светлых областей голубого и пурпурного принтер использует меньшее количество точек чернил для создания эффекта светлого цвета. В случае с желтой краской результат заметить достаточно трудно. Желтый сам по себе достаточно светлый, но голубые и пурпурные точки в редких случаях будут выделяться на белой бумаге из-за чрезмерного промежутка между ними.
Светло голубые и светло пурпурные чернила решают эту проблему. Принтер может красить светлые области светлыми красками, и эффекта точек, стоящих на большом расстоянии друг от друга не будет. Недостатком, увы, является то, что в случае использования модели CcMmYK, принтеру требуется в два раза больше светлых красок, что приводит к неравномерному распределению чернил. Конечный результат в любом случае оптимальнее.
CcMmYK используют множество принтеров, таких как HP Designjet, HP Photosmart, Epson Stylus Photo и Canon PIXMA. Такие принтеры узнаваемы по большим картриджам с шестью цветами. У большей части принтеров, правда, есть выгодная опция. При окончании светло голубой и светло пурпурной красок, принтер автоматически переключается на режим CMYK.
У большей части принтеров, правда, есть выгодная опция. При окончании светло голубой и светло пурпурной красок, принтер автоматически переключается на режим CMYK.
Пожалуй, вот и все, что вам необходимо знать о CMYK.
WRITTEN BY
TAGS
печать цветоведениеЦветовая модель CMYK | printservice.pro
Модель CMYK это субтрактивная цветовая модель, которая описывает реальные красители, которые используются в полиграфическом производстве и в оборудовании для широкоформатной печати. Субтрактивные (вычитательные) цвета (от англ. subtract – вычитать) используют белый свет, вычитая из него определённые участки спектра. Другими словами в модели CMYK участвуют цвета, полученные путём вычитания из белого аддитивных цветов модели RGB. Основными цветами в CMYK явлются голубой (Cyan), пурпурный (Magenta) и жёлтый (Yellow).

| Варианты | Сочетание пигментов | Поглощаемые цвета | Отражаемые цвета | Итоговый цвет |
|---|---|---|---|---|
| Одинарные краски | голубой ∆ | красный ∆ | зелёный ∆, синий ∆ | голубой ∆ |
| пурпурный ∆ | зелёный ∆ | красный ∆, синий ∆ | пурпурный ∆ | |
| жёлтый ∆ | синий ∆ | красный ∆, зелёный ∆ | жёлтый ∆ | |
| Бинарные сочетания красок | голубой ∆, пурпурный ∆ | красный ∆, зелёный ∆ | синий ∆ | синий ∆ |
| голубой ∆, жёлтый ∆ | красный ∆, синий ∆ | зелёный ∆ | зелёный ∆ | |
| жёлтый ∆, пурпурный ∆ | зелёный ∆, синий ∆ | красный ∆ | красный ∆ | |
| Триадное сочетания красок | голубой ∆, пурпурный ∆, жёлтый ∆ | красный ∆, зелёный ∆, синий ∆ | — | чёрный |
| Отсутствие красок | (белая бумага) | — | красный ∆, зелёный ∆, синий ∆ | белый |
При печати изображений CMYK (ЦМИК) краски не смешиваются.
Модель 548 Настольная лампа Design Gino Sarfatti для Astep
Описание
Модель 548 Настольная лампа Design Gino Sarfatti для Astep
Модель 548 Настольная лампа Design Gino Sarfatti для Astep — культовая настольная лампа. Разработанный в 1951 году, он представляет собой исследование баланса и отражения света через экран, повторяющуюся тему в работах Джино Сарфатти. Модель 548 обеспечивает как отраженный, так и рассеянный свет благодаря регулируемому прожектору, направленному вверх к отражающему экрану. Большой рассеиватель из оранжевого или синего метакрилата обеспечивает очень сложный световой эффект и является неотъемлемой частью иллюзии и игры с восприятием. Прожектор из окрашенного в белый цвет алюминия установлен на трубчатом стержне из полированной или вороненой латуни, а небольшой латунный стержень в основании служит противовесом в красивом балансирующем акте отдельных элементов модели 548. В переиздании Оригинальная лампа накаливания была заменена светодиодным источником, а оптический диммер незаметно интегрирован в оригинальный дизайн. Деталью дизайна, которая даже добавила, может быть этот дизайн: диаметр цоколя равен высоте светильника: 50 см.
В переиздании Оригинальная лампа накаливания была заменена светодиодным источником, а оптический диммер незаметно интегрирован в оригинальный дизайн. Деталью дизайна, которая даже добавила, может быть этот дизайн: диаметр цоколя равен высоте светильника: 50 см.
Цвета
Лампа модели 548 доступна в четырех версиях: с оранжевым абажуром и рамой из темной латуни, с абажуром цвета Azur Blue и рамой из полированной латуни, с абажуром серого цвета и рамой из темной латуни или с абажуром серого цвета и рама из полированной латуни.
Светодиод
Источником света настольной лампы модели 548 является светодиодный источник света мощностью 11 Вт, что соответствует светоотдаче обычной лампочки мощностью 75 Вт. Цвет света 2700 К, что мы воспринимаем как теплый свет. Светодиодный источник света входит в комплект поставки светильника.
Astep
Astep — датский дизайнерский лейбл с итальянскими корнями. Семья Сарфатти, дедушка Джино, отец Риккардо и сын Алессандро Сарфатти являются основателями этого прекрасного бренда освещения. В дополнение к известной классике 50-х годов они приносят на рынок новые продукты с очень инновационными технологиями. Astep создает новые товары для дома — предметы, которые придают цифровым технологиям более значимое место в нашей домашней жизни. Отдавая дань уважения эволюции дизайна, они также редактируют культовые объекты: вневременные работы Джино Сарфатти и Витториано Вигано, рожденные из того же оптимистичного дальновидного подхода, который продолжает вдохновлять нас и сегодня.
В дополнение к известной классике 50-х годов они приносят на рынок новые продукты с очень инновационными технологиями. Astep создает новые товары для дома — предметы, которые придают цифровым технологиям более значимое место в нашей домашней жизни. Отдавая дань уважения эволюции дизайна, они также редактируют культовые объекты: вневременные работы Джино Сарфатти и Витториано Вигано, рожденные из того же оптимистичного дальновидного подхода, который продолжает вдохновлять нас и сегодня.
Flos with Sarfatti
Коллекция Flos with Sarfatti — это дань уважения Джино Сарфатти, который разработал более 600 ламп в период с 1939 по 1973 год и известен своим вкладом в современное архитектурное движение в области освещения. Многие из этих дизайнов кажутся исключительно современными с точки зрения формы, эстетики и отношений, которые они устанавливают с людьми в комнате. Под названием «Flos with Sarfatti» две семьи продолжат исследовать и вновь представить работу мастера освещения Джино Сарфатти. Выбранные модели демонстрируют дальновидный и многогранный талант Джино Сарфатти, его приверженность инновациям и стремление создавать скромные, но мощные изделия с использованием новейших изобретений. Разнообразный ассортимент светильников объединяет последовательное качество неподвластной времени изысканности. Шедевры, пробуждающие силу света, технологий и дизайна.
Выбранные модели демонстрируют дальновидный и многогранный талант Джино Сарфатти, его приверженность инновациям и стремление создавать скромные, но мощные изделия с использованием новейших изобретений. Разнообразный ассортимент светильников объединяет последовательное качество неподвластной времени изысканности. Шедевры, пробуждающие силу света, технологий и дизайна.
Цветовые модели и цветовые пространства
ЦветВ то время как в предыдущей главе были рассмотрены некоторые важные события в истории теории цвета, в этой главе более подробно рассматривается современный ландшафт цифровой теории цвета. При работе с цветом в языках программирования можно встретить довольно много терминов, часто взаимозаменяемых, для описания положения цвета в цветовом спектре. В этой главе мы рассмотрим три из этих терминов — цветовые модели, цветовые пространства и цветовые профили — и выясним, почему важно хорошо понимать эти понятия при работе с цветом в коде.
Чтобы понять природу чего-либо, может быть полезно создать визуальное представление предмета. На самом деле, люди склонны делать это довольно часто: от заметок в лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся визуально, а видеть что-то — это не то же самое, что слышать. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактное понятие цветового спектра во что-то понятное.
На самом деле, люди склонны делать это довольно часто: от заметок в лекциях до рисования диаграмм и карт для объяснения конкретных наборов данных. Мы делаем это, потому что многие из нас учатся визуально, а видеть что-то — это не то же самое, что слышать. На протяжении всей истории художники и ученые изображали цветовой спектр в самых разных моделях с целью превратить абстрактное понятие цветового спектра во что-то понятное.
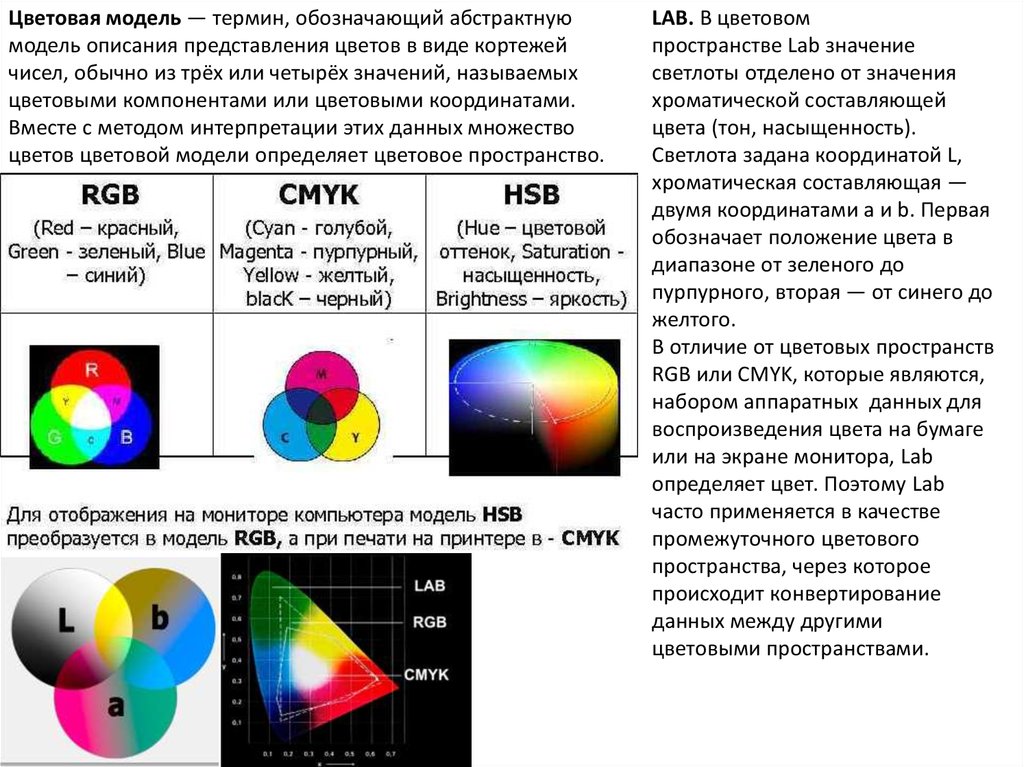
Цветовая модель — это визуализация, отображающая цветовой спектр в виде многомерной модели. Большинство современных цветовых моделей имеют 3 измерения (например, RGB) и поэтому могут быть представлены в виде трехмерных фигур, в то время как другие модели имеют большее количество измерений (например, CMYK). Далее мы рассмотрим цветовые модели RGB, HSV и HSL, которые широко распространены в современных инструментах цифрового дизайна и языках программирования. Все эти цветовые модели используют одни и те же основные цвета RGB, что делает их хорошими примерами того, как цветовые модели могут визуализировать один и тот же цветовой спектр в совершенно разных измерениях.
RGB — это цветовая модель с тремя измерениями — красным, зеленым и синим — которые смешиваются для получения определенного цвета. При определении цветов в этих измерениях необходимо знать последовательность цветов в цветовом спектре, т.е. что смесь 100% красного и зеленого дает желтый цвет. Цветовая модель RGB часто изображается в виде куба путем сопоставления красного, зеленого и синего измерений с осями x, y и z в трехмерном пространстве. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах куба.
Цветовая модель RGB не является интуитивно понятной моделью для создания цветов в коде. Хотя вы можете угадать комбинацию значений для некоторых цветов, таких как желтый (равное количество красного и зеленого) или красный цвет, используемый на бутылках Coca-Cola (много красного с небольшим количеством синего), меньше в этой цветовой модели гораздо сложнее угадать чистые цвета. Какие значения вы бы использовали для темно-фиолетового? Как насчет поиска дополнительного цвета для голубого? Если вы не можете найти ответ, то это потому, что люди не думают о цветах как о смеси красного, зеленого и синего цветов.
HSV — это цилиндрическая цветовая модель, которая преобразует основные цвета RGB в более понятные для человека измерения. Как и в цветовой системе Манселла, эти параметры — оттенок, насыщенность и значение.
- Оттенок определяет угол цвета в цветовом круге RGB. Оттенок 0° приводит к красному цвету, 120° — к зеленому, а 240° — к синему.
- Насыщенность определяет количество используемого цвета. Цвет с насыщенностью 100 % будет максимально чистым цветом, а насыщенность 0 % дает оттенки серого.
- Значение управляет яркостью цвета. Цвет с яркостью 0% — это чистый черный цвет, в то время как цвет с яркостью 100% не содержит черного цвета. Поскольку это измерение часто называют яркостью, цветовую модель HSV иногда называют HSB, в том числе в P5.js.
Важно отметить, что три измерения цветовой модели HSV взаимозависимы. Если размер значения цвета установлен на 0%, количество оттенка и насыщенности не имеет значения, поскольку цвет будет черным. Аналогичным образом, если насыщенность цвета установлена на 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размерность оттенка круглая, цветовую модель HSV лучше всего изображать в виде цилиндра. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах цилиндра.
Аналогичным образом, если насыщенность цвета установлена на 0%, оттенок не имеет значения, поскольку цвет не используется. Поскольку размерность оттенка круглая, цветовую модель HSV лучше всего изображать в виде цилиндра. Это показано в интерактивном примере ниже, где все возможные сочетания цветов представлены в пределах цилиндра.
HSL — еще одна цилиндрическая цветовая модель, которая имеет два общих измерения с HSV, но заменяет измерение значения на измерение яркости.
- Оттенок определяет угол цвета в цветовом круге RGB, точно так же, как HSV.
- Насыщенность контролирует чистоту цвета, точно так же, как HSV.
- Яркость управляет яркостью цвета. Это измерение отличается от измерения значения HSV тем, что самый чистый цвет расположен посередине между черным и белым концами шкалы. Цвет с яркостью 0 % — черный, 50 % — максимально чистый цвет, а 100 % — белый.
Несмотря на то, что теоретически размер насыщенности у двух цветовых моделей одинаков (контролируя, сколько чистого цвета используется), результирующие шкалы насыщенности различаются между моделями из-за переназначения яркости в светлоту. Как и HSV, цветовую модель HSL лучше всего изображать в виде цилиндра, что показано в интерактивном примере ниже.
Как и HSV, цветовую модель HSL лучше всего изображать в виде цилиндра, что показано в интерактивном примере ниже.
Существует множество других способов визуализации цветового спектра в многомерном пространстве. Цветовая модель CMYK имеет четыре измерения, а это означает, что для визуализации состояний модели необходимо использовать либо анимацию, либо несколько трехмерных фигур. Другая цветовая модель, называемая CIELAB, основана на теории противоположного процесса человеческого восприятия с двумя из трех измерений, представляющими шкалы от красного до зеленого и от желтого до синего — две пары противоположных цветов, которые люди не могут воспринимать одновременно.
Цветовые модели обеспечивают хороший способ визуализации цветового спектра, но они неадекватны, когда речь идет об определении и отображении цветов на экранах компьютеров. Чтобы объяснить это, давайте предположим, что у вас есть портативный компьютер, а также большой внешний экран для домашнего офиса. Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые подпиксели и покончили бы с этим. Однако что, если на вашем большом экране есть более дорогая подсветка, которая сильно отличается от той, что на экране вашего ноутбука? В результате получится два совершенно разных вида желтого цвета. Это проблема, которую призваны решить цветовые пространства.
Теперь давайте также предположим, что вы запускаете скетч P5.js, показывающий желтый эллипс на обоих экранах. В мире без цветовых пространств эти два экрана включили бы свои красные и зеленые подпиксели и покончили бы с этим. Однако что, если на вашем большом экране есть более дорогая подсветка, которая сильно отличается от той, что на экране вашего ноутбука? В результате получится два совершенно разных вида желтого цвета. Это проблема, которую призваны решить цветовые пространства.
Эта диаграмма цветности была создана Международной комиссией по освещению (CIE). Он был основан на ряде экспериментов со зрением на людях в 1930-х годах и точно определяет взаимосвязь между длиной волны цвета и воспринимаемым эффектом на человеческий глаз. Эта диаграмма, которая также является цветовым пространством под названием CIEXYZ, очень важна, поскольку все современные цветовые пространства определяют свой абсолютный диапазон цветов (называемый цветовой гаммой) по отношению к этому цветовому пространству. Два треугольника внутри изогнутой формы обозначают цветовую гамму двух популярных цветовых пространств: sRGB и Adobe RGB (1998). Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одни и те же основные красный и синий основные цвета, зеленый основной цвет между ними различается. Другими словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В приведенном выше примере цветовые пространства позволяют двум мониторам ваших компьютеров отображать одинаковый желтый цвет в соответствии со стандартным процессом: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство). Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Два треугольника внутри изогнутой формы обозначают цветовую гамму двух популярных цветовых пространств: sRGB и Adobe RGB (1998). Углы каждого треугольника определяют основные цвета каждой цветовой гаммы, и вы можете заметить, что, хотя два цветовых пространства имеют одни и те же основные красный и синий основные цвета, зеленый основной цвет между ними различается. Другими словами, основной цвет имеет абсолютное значение только тогда, когда он относится к определенному цветовому пространству. В приведенном выше примере цветовые пространства позволяют двум мониторам ваших компьютеров отображать одинаковый желтый цвет в соответствии со стандартным процессом: во-первых, он преобразует желтый цвет из цветового пространства эскиза P5 в цветовое пространство CIEXYZ (также называемое эталонным). цветовое пространство). Затем, поскольку каждый монитор знает точный цвет своих основных источников света по отношению к цветовому пространству CIEXYZ, он может определить количество основных источников света для смешивания.
Цветовое пространство sRGB имеет наименьшую цветовую гамму из двух цветовых пространств, что означает, что оно охватывает наименьший диапазон цветов. Он был создан для использования компьютерными мониторами, а меньшая гамма точно отражает цвета основных источников света большинства телевизоров высокой четкости и компьютерных мониторов. Это также означает, что цветовое пространство sRGB легко адаптировать для производителей оборудования, поэтому оно стало наиболее широко используемым цветовым пространством для цифровых файлов. Всякий раз, когда вы сталкиваетесь с цветом или изображением на веб-сайте, скорее всего, это цвет sRGB. Несмотря на то, что sRGB — это отличное цветовое пространство для диапазона цветов, которые могут отображаться на экране, цветовая гамма недостаточно широка для поддержки цветов, напечатанных чернилами, особенно в зелено-синей части спектра. Adobe RGB (1998) цветовое пространство имеет гораздо более широкую цветовую гамму RGB, которая была тщательно подобрана для охвата большинства цветов, которые могут воспроизводиться принтерами CMYK. Это также означает, что конкретный набор цветов может выглядеть очень по-разному в зависимости от цветового пространства, которому он соответствует, как показано в приведенном ниже примере, который показывает одинаковые значения RGB в двух цветовых пространствах. Обратите внимание, что последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать зеленый основной цвет более широкой цветовой гаммы.
Это также означает, что конкретный набор цветов может выглядеть очень по-разному в зависимости от цветового пространства, которому он соответствует, как показано в приведенном ниже примере, который показывает одинаковые значения RGB в двух цветовых пространствах. Обратите внимание, что последние два зеленых цвета выглядят одинаково в цветовом пространстве Adobe RGB (1998), потому что большинство экранов не могут отображать зеленый основной цвет более широкой цветовой гаммы.
Важно отметить, что хотя цветовые модели являются абстрактными математическими понятиями, невозможно визуализировать цветовую модель без сопутствующего цветового пространства. Все приведенные выше примеры цветовых моделей RGB, HSV и HSL визуализируются в цветовом пространстве sRGB, потому что это цветовое пространство по умолчанию в Интернете.
Цифровое изображение может соответствовать определенному цветовому пространству путем внедрения цветового профиля в его метаданные. Это сообщает любой программе, которая хочет прочитать изображение, что значения пикселей указаны в соответствии с конкретным цветовым пространством, а изображения без цветового профиля часто считаются sRGB. Цветовые профили важны для правильного воспроизведения одинаковых цветов на нескольких устройствах, и вы часто будете видеть, что профессиональные службы печати требуют, чтобы файлы изображений были настроены на определенное цветовое пространство (скорее всего, Adobe RGB (19).98) или ProPhoto RGB, цветовое пространство с очень широкой цветовой гаммой). Это гарантирует, что цвета на вашем изображении не интерпретируются как неправильное цветовое пространство. Если вы когда-либо вставляли изображение в существующий проект Photoshop только для того, чтобы цвета выглядели неправильно, вы становились жертвой этого. Например, если вы вставите изображение с профилем Adobe RGB (1998) в файл Photoshop с профилем sRGB, Photoshop интерпретирует значения пикселей как находящиеся в пределах меньшей цветовой гаммы, изменяя цвета вставленного изображения. Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop действительно хорошо предупреждает пользователя перед повторной интерпретацией цветовых профилей. Преобразование между цветовыми пространствами особенно полезно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые активы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Из-за этого большинство инструментов цифрового дизайна имеют встроенные команды для преобразования между цветовыми пространствами, и Photoshop действительно хорошо предупреждает пользователя перед повторной интерпретацией цветовых профилей. Преобразование между цветовыми пространствами особенно полезно для дизайнеров, желающих разрабатывать печатную продукцию в коде, поскольку их цифровые активы необходимо будет преобразовать из sRGB в цветовой профиль для печати перед печатью.
Если в цифровом изображении используется цветовой профиль с широкой цветовой гаммой, почти гарантированно потеря цветов на большинстве экранов, поскольку большинство экранов могут отображать цвета только в пределах гаммы sRGB. Однако многие новые экраны поддерживают более широкую цветовую гамму. Экран Apple iMac Retina использует цветовое пространство RGB, называемое DCI-P3, с цветовой гаммой, которая охватывает примерно тот же диапазон, что и Adobe RGB (1998), но включает больше красно-желтых цветов и исключает некоторые зелено-голубые цвета. Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах с сетчаткой, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3. Хотя в этой книге мы не будем углубляться в сложные аспекты управления цветом, заинтересованный читатель может найти множество полезных ресурсов.
Чтобы подчеркнуть сложность управления цветом, некоторые браузеры, работающие на компьютерах с сетчаткой, могут перенасыщать цвета изображений sRGB без цветовых профилей, в то время как другие браузеры будут правильно преобразовывать значения пикселей sRGB в DCI-P3. Хотя в этой книге мы не будем углубляться в сложные аспекты управления цветом, заинтересованный читатель может найти множество полезных ресурсов.
В качестве библиотеки JavaScript для браузера все значения цвета в P5.js соответствуют sRGB, стандартному цветовому пространству для Интернета. Вы можете определить эти цвета во всех трех вышеупомянутых цветовых моделях: RGB, HSV (называемой HSB) и HSL. Передача значений цвета в 9Функции 0093 fill() и stroke() являются основным способом окрашивания фигур в P5.js. Это устанавливает текущие цвета заливки и обводки для всех последующих фигур, и этот параметр запоминается до тех пор, пока вы снова не наберете fill() или stroke() , или полностью не отключите обводку или заливку с помощью noStroke() или noFill. функции. ()
()
Цветовой моделью по умолчанию в P5.js является RGB, что означает, что функции fill() и stroke() ожидают три числа от 0 до 255, указывающие количество красного, зеленого и синего цветов, используемых для цвет. Причина этого конкретного диапазона заключается в том, что в одном байте (8 бит) может храниться максимум 256 значений, что позволяет каждому цвету RGB занимать только 24 бита. Хотя 256 различных количеств красного, зеленого и синего могут показаться не такими уж большими, это может дать 16 777 216 различных цветов, что на самом деле намного больше, чем может воспринять человеческий глаз.
P5.js также позволяет использовать альтернативный шестнадцатеричный синтаксис, известный из веб-дизайна, для указания цветов в цветовой модели RGB. Вместо использования трех чисел в шестнадцатеричном синтаксисе используется хэштег, за которым следует строка из шести символов для представления основных значений цвета. Каждый основной цвет состоит из двух символов в этой строке, используя числа 0-9 для представления от нуля до девяти и буквы AF для представления от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего за два символа.
Каждый основной цвет состоит из двух символов в этой строке, используя числа 0-9 для представления от нуля до девяти и буквы AF для представления от десяти до пятнадцати. Таким образом, с 16 вариациями на символ каждый основной цвет может указывать значение от 0 до 255 всего за два символа.
Функцию colorMode() в P5.js можно использовать для переключения на другую цветовую модель, а это означает, что функции fill() и stroke() будут ожидать диапазоны цветов в соответствии с размерами новой цветовой модели. Числовые диапазоны по умолчанию для HSV (называемого HSB в P5.js) и HSL: 0–360 для оттенка (с указанием угла) и 0–100 для насыщенности и яркости/яркости (с указанием процента). В следующем примере кода используются цветовые модели HSV и HSL для рисования трех эллипсов.
Также можно изменить числовые диапазоны по умолчанию для каждой цветовой модели. Это можно сделать, передав три дополнительных числа при вызове функции colorMode() , как показано ниже, где все три измерения цветовой модели HSV установлены в диапазоне 0–1.

 К тому же, использование 100% трех цветов на одной точке смачивает бумагу, от чего она деформируется.
К тому же, использование 100% трех цветов на одной точке смачивает бумагу, от чего она деформируется.