Цветовые модели и палитры — Введение в компьютерную графику (Информатика и программирование)
Лекция 4
Цветовые модели и палитры. Цветовые профили
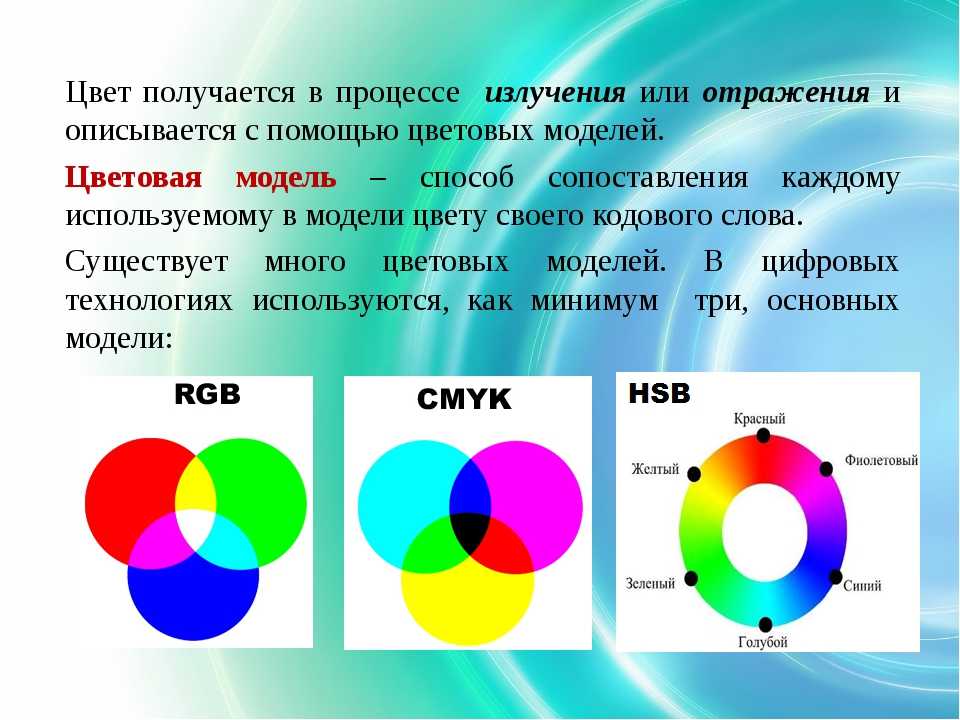
Аддитивная цветовая модель RGB
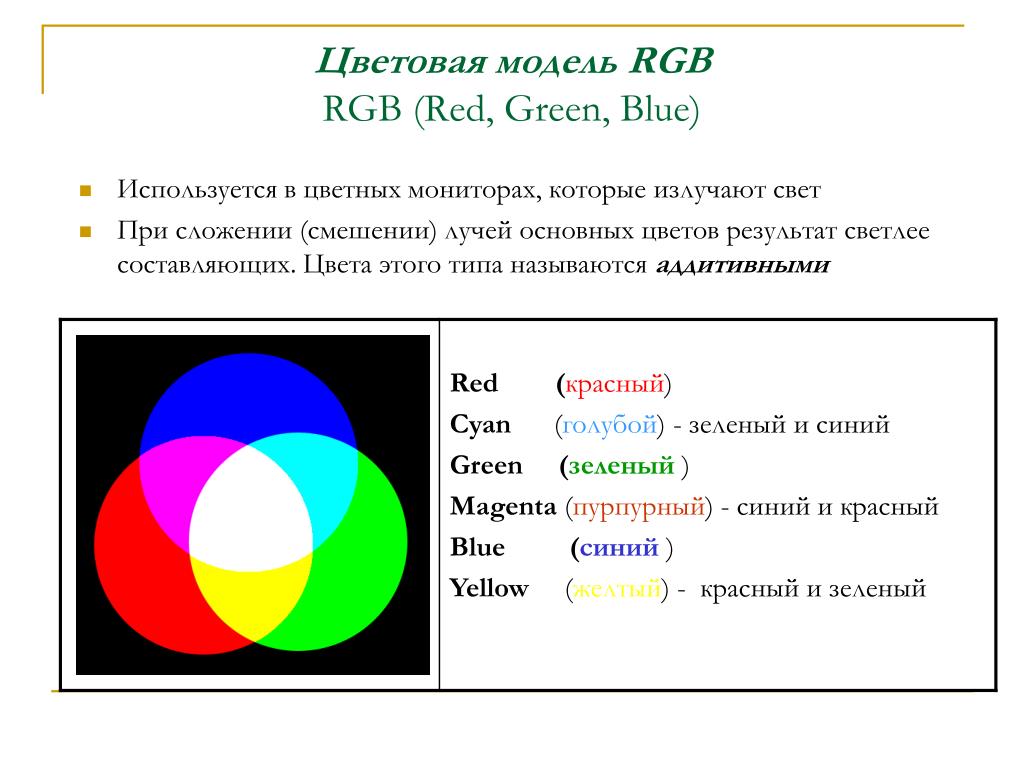
Эта модель используется для описания цветов, которые получаются с помощью устройств, основанных на принципе излучения. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому (рис. 2).
Предысторией системы RGB явились опыты Томаса Юнга (три фонаря с цветными светофильтрами: красным, зеленым и синим). Некоторое время спустя Джемс Максвелл изготовил первый колориметр, с помощью которого человек мог сравнивать монохроматический цвет и цвет смешивания в заданной пропорции компонентов RGB. Регулируя яркость каждого из смешиваемых компонентов, можно добиться уравнивания цветов смеси и монохроматического излучения. Это описывается следующим образом:
Регулируя яркость каждого из смешиваемых компонентов, можно добиться уравнивания цветов смеси и монохроматического излучения. Это описывается следующим образом:
Ц = rR + gG + bB,
где r, g, b – количество соответствующих основных цветов.
Соотношение коэффициентов r, g, b Максвелл наглядно показал с помощью треугольника, впоследствии названного его именем. Треугольник Максвелла является равносторонним, в его вершинах располагаются основные цвета: R, G и B (рис. 3). Из заданной точки проводятся линии, перпендикулярные сторонам треугольникам. Длина каждой линии и показывает соответствующую величину коэффициента r, g или b. Одинаковые значения r = g = b имеют место в центре треугольника и соответствуют белому цвету. Следует также отметить, что некоторый цвет может изображаться как внутренней точкой такого треугольника, так и точкой, лежащей за его пределами. В последнем случае это соответствует отрицательному значению соответствующего цветового коэффициента. Сумма коэффициентов равна высоте треугольника, а при высоте, равной единице, r + g + b = 1.
К настоящему времени система RGB является официальным стандартом. Решением Международной комиссии по освеще-
нию – МКО (CIE – Commision International de l’Eclairage) – в 1931 г. были стандартизированы основные цвета, которые рекомендовано использовать в качестве R, G и B. Это монохроматические цвета светового излучения с длинами волн соответственно: R – 700 нм; G – 546,1 нм; B – 435,8 нм.
Еще одним важным параметром для системы RGB является цвет, получаемый смешением трех компонентов в равных количествах. Это белый цвет. Оказывается, для того, чтобы смешиванием компонентов R, G и B получить белый цвет, яркости соответствующих источников должны быть не равны друг другу, а находиться в пропорции LR : LG : LB = 1 : 4,5907 : 0,0601.
Если расчеты цвета производятся для источников излучения с одинаковой яркостью, то указанное соотношение яркостей можно учесть с соответствующими масштабными коэффициентами.
Теперь рассмотрим другие аспекты. Цвет, создаваемый смешиванием трех основных компонентов, можно представить вектором в трехмерной системе координат R, G и B (рис. 4). Черному цвету соответствует центр координат – точка (0, 0, 0). Белый цвет выражается максимальным значением компонентов. Пусть это максимальное значение вдоль каждой оси равно единице. Тогда белый цвет – это вектор (1, 1, 1). Точки, лежащие на диагонали куба от черного к белому, соответствуют равным значениям: Ri = Gi = Bi. Это градации серого – их можно считать белым цветом различной яркости. Вообще говоря, если все компоненты вектора (r, g, b) умножить на одинаковый коэффициент
Цвет, создаваемый смешиванием трех основных компонентов, можно представить вектором в трехмерной системе координат R, G и B (рис. 4). Черному цвету соответствует центр координат – точка (0, 0, 0). Белый цвет выражается максимальным значением компонентов. Пусть это максимальное значение вдоль каждой оси равно единице. Тогда белый цвет – это вектор (1, 1, 1). Точки, лежащие на диагонали куба от черного к белому, соответствуют равным значениям: Ri = Gi = Bi. Это градации серого – их можно считать белым цветом различной яркости. Вообще говоря, если все компоненты вектора (r, g, b) умножить на одинаковый коэффициент
(k = 0…1), то цвет (kr, kg, kb) сохраняется, изменяется только яркость. Поэтому для анализа цвета важно соотношение компонентов. Если в цветовом уравнении
Ц = rR + gG + bB
разделить коэффициенты r, g и b на их сумму:
то можно записать такое цветовое уравнение:
Ц = r’ R + g’ G + b’ B.
Это уравнение выражает векторы цвета (r’, g’, b’), лежащие в единичной плоскости r’+ g’+ b’ =1. Иными словами, мы перешли от куба к треугольнику Максвелла.
Иными словами, мы перешли от куба к треугольнику Максвелла.
Заметим, что система RGB имеет неполный цветовой охват – некоторые насыщенные цвета не могут быть представлены смесью указанных трех компонентов. В первую очередь, это цвета от зеленого до синего, включая все оттенки голубого (ненасыщенные голубые цвета смешиванием компонентов RGB получить можно). Несмотря на неполный охват, система RGB широко используется в настоящее время, в первую очередь в цветных телевизорах и дисплеях компьютеров. Отсутствие некоторых оттенков не слишком заметно.
Еще одним фактором, способствующим популярности системы RGB, является ее наглядность – основные цвета находятся в трех четко различимых участках видимого спектра.
Кроме того, одной из гипотез, объясняющих цветовое зрение человека, является трехкомпонентная теория, которая утверждает, что в зрительной системе человека есть три типа светочувствительных элементов. Один тип реагирует на зеленый, другой – на красный, а третий – на синий цвет. Такая гипотеза высказывалась еще Ломоносовым, ее обоснованием занимались многие ученые, начиная с Т.Юнга. Впрочем, трехкомпонентная теория не является единственной теорией цветового зрения человека.
Такая гипотеза высказывалась еще Ломоносовым, ее обоснованием занимались многие ученые, начиная с Т.Юнга. Впрочем, трехкомпонентная теория не является единственной теорией цветового зрения человека.
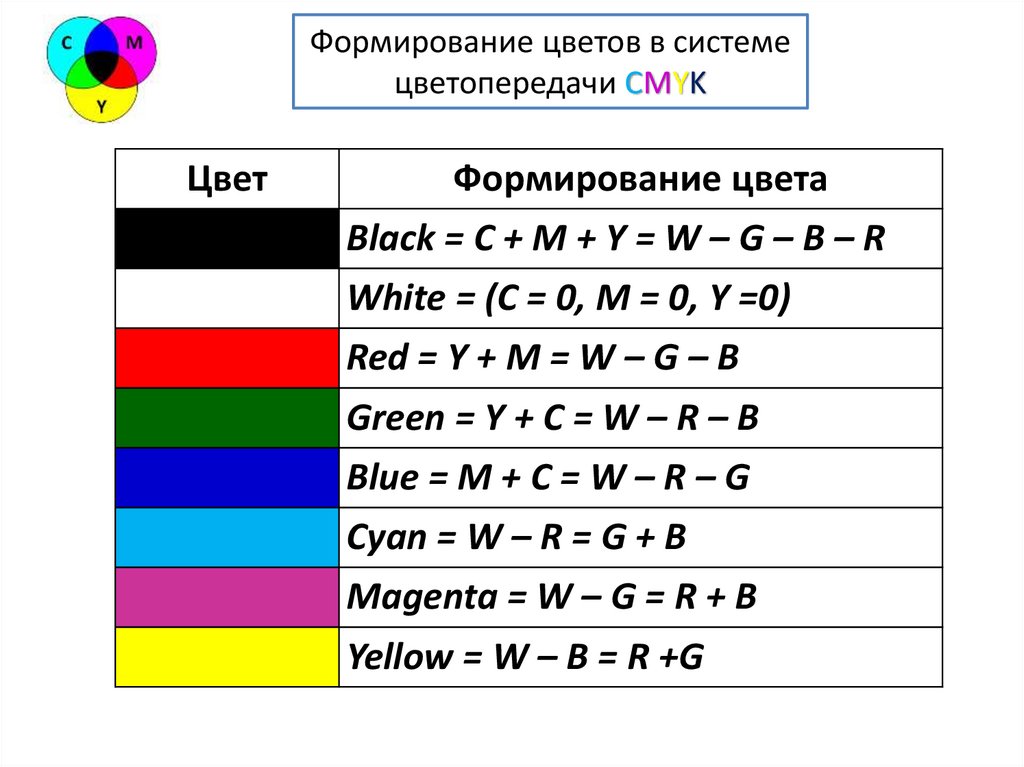
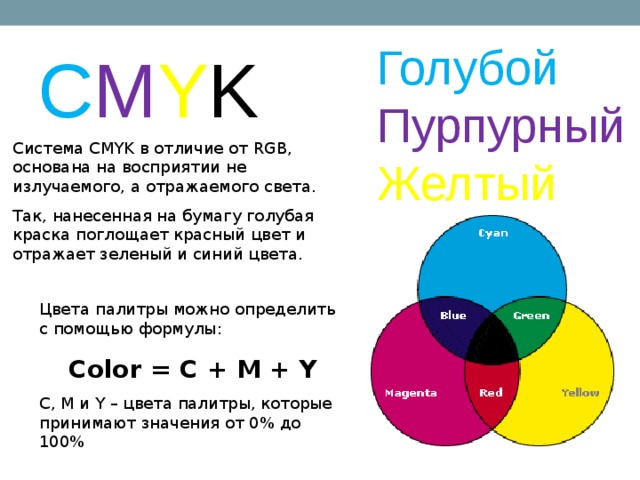
Субтрактивная цветовая модель CMYK
Эта цветовая модель используется для описания цвета при получении изображений на устройствах, которые реализуют принцип поглощения (вычитания) цветов.
Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются тем, что их видят не в проходящем, а в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RGB увеличение количества краски приводит не к увеличению визуальной яркости, а наоборот, к ее уменьшению. Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая). Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого:
Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого:
Голубой (Cyan) = Белый — Красный = Зеленый + Синий
Пурпурный (Magenta) = Белый — Зеленый = Красный + Синий
Желтый (Yellow) = Белый — Синий = Красный + Зеленый
Эти три цвета называются дополнительными, потому что дополняют основные цвета до белого.
Существенную трудность в полиграфии представляет черный цвет. Теоретически его можно получить совмещением трех основных или дополнительных красок, но на практике результат оказывается неудовлетворительным. Поэтому в цветовую модель CMYK добавлен четвертый компонент — черный. Ему эта система обязана буквой K в названии (blacK).
Цветоделение. В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый и черный отпечатки, получают полноцветную иллюстрацию. Поэтому готовое изображение, полученное на компьютере, перед печатью разделяют на четыре составляющих одноцветных изображения. Этот процесс называется цветоделением. Современные графические редакторы имеют средства для выполнения этой операции.
Этот процесс называется цветоделением. Современные графические редакторы имеют средства для выполнения этой операции.
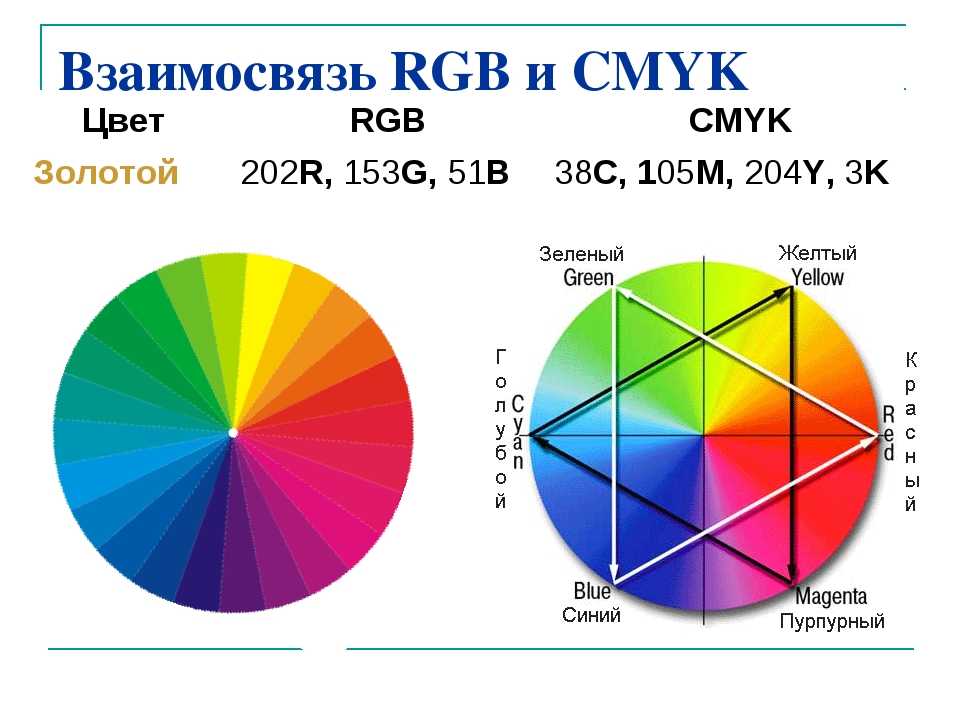
Преобразование между моделями RGB и CMYK
Графические редакторы позволяют работать с цветным изображением в разных цветовых моделях, но все-таки модель RGB для компьютера «ближе». Это связано с методом кодирования цвета байтами. Поэтому создавать и обрабатывать цветные изображения принято в модели RGB, а при выполнении цветоделения рисунок преобразовывают в модель CMYK. При печати рисунка RGB на цветном четырехцветном принтере драйвер принтера также преобразует рисунок в цветовую модель CMYK.
Соотношение для перекодирования цвета из модели CMY в RGB:
и обратно — из модели RGB в CMY:
Здесь считается, что компоненты кодируются числами в диапазоне от 0 до 1.
Цветовая модель HSV
Рассмотренные выше цветовые модели так или иначе используют смешение некоторых основных цветов. Теперь рассмотрим цветовую модель, которую можно отнести к иному, альтернативному типу.
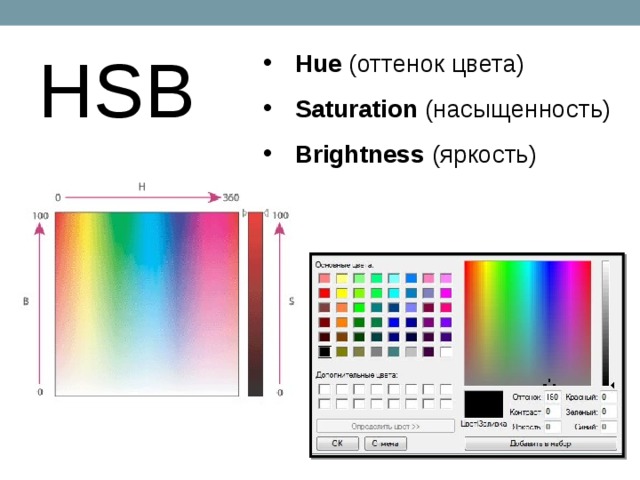
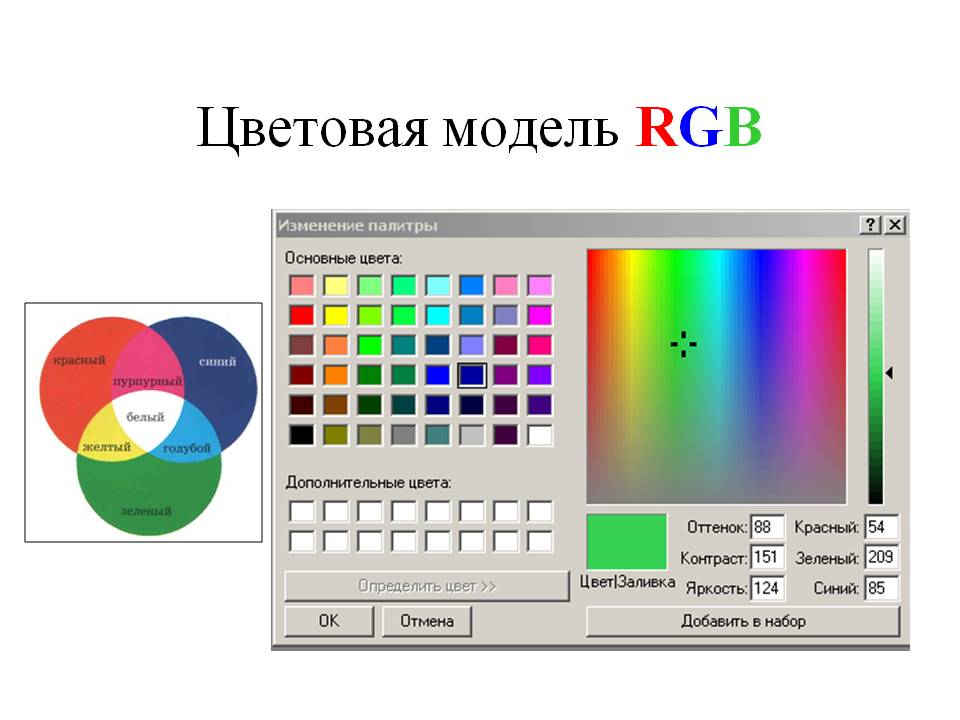
В модели HSV (рис. 5) цвет описывается следующими параметрами: цветовой тон H (Hue), насыщенность S (Saturation), яркость, светлота V(Value). Значение H измеряется в градусах от 0 до 360, поскольку здесь цвета радуги располагаются по кругу в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Значения S и V находятся в диапазоне (0…1).
Приведем примеры кодирования цветов для модели HSV. При S=0 (т.е. на оси V) — серые тона. Значение V=0 соответствует черному цвету. Белый цвет кодируется как S=0, V=1. Цвета, расположенные по кругу напротив друг друга, т.е. отличающиеся по H на 180 º, являются дополнительными. Задание цвета с помощью параметров HSV достаточно часто используется в графических системах, причем обычно показывается развертка конуса.
Цветовая модель HSV удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками. Существуют такие программы, которые позволяют имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага и пр. ). Создавая собственное художественное произведение, удобно работать в модели HSV, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация.
). Создавая собственное художественное произведение, удобно работать в модели HSV, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация.
Существуют и другие цветовые модели, построенные аналогично HSV, например модели HLS (Hue, Lighting, Saturation) и HSB также использует цветовой конус. В модели HSB тоже три компонента: оттенок цвета (Hue), насыщенность цвета (Saturation) и яркость цвета (Brightness). Регулируя их, можно получить столь же много произвольных цветов, как и при работе с другими моделями.
Другие цветовые модели
Для решения проблемы отрицательных коэффициентов, характерной для модели RGB, в 1931 г. Международной комиссией по освещению (CIE) была принята колориметрическая система XYZ, в которой за основные были приняты также три цвета, однако они являются условными, нереальными.
Цветовая модель CIE L*a*b*. Все вышеперечисленные модели описывают цвет тремя параметрами и в достаточно широком диапазоне. Теперь рассмотрим цветовую модель, в которой цвет задается одним числом, но уже для ограниченного диапазона цветов (оттенков).
Теперь рассмотрим цветовую модель, в которой цвет задается одним числом, но уже для ограниченного диапазона цветов (оттенков).
На практике часто используются черно-белые (серые) полутоновые изображения. Серые цвета в модели RGB описываются одинаковыми значениями компонентов, т.е. ri= gi = bi . Таким образом, для серых изображений нет необходимости использовать тройки чисел — достаточно и одного числа. Это позволяет упростить цветовую модель. Каждая градация определяется яркостью Y. Значение Y=0 соответствует черному цвету, максимальное значение Y – белому.
Для преобразования цветных изображений, представленных в системе RGB, в градации серого используют соотношение
Y = 0,299R + 0,587G + 0,114B,
где коэффициенты при R, G и B учитывают различную чувствительность зрения к соответствующим цветам и, кроме того, их сумма равна единице. Очевидно, что обратное преобразование R =Y, G =Y, B =Y не даст никаких других цветов, кроме градаций серого.
Еще один пример использования различных цветовых моделей. При записи цветных фотографий в графический файл формата JPEG используется сжатия объемов информации растрового изображения преобразование из модели RGB в модель (Y, Cb, Cr). При чтении файлов JPEG выполняется обратное преобразование в RGB.
Разнообразие моделей обусловлено различными областями их использования. Каждая из цветовых моделей была разработана для эффективного выполнения отдельных операций: ввода изображений, визуализаций на экране, печати на бумаге, обработки изображений, сохранения в файлах, колориметрических расчетов и измерений. Преобразование из одной модели в другую может привести к искажению цветов изображения.
Цветовые профили
Изложенные выше теории восприятия и воспроизведения цвета на практике используются с серьезными поправками. Образованный в 1993 г. Международный консорциум по цвету (ICC) разработал и стандартизировал системы управления цветом (Color Management System, CMS). Такие системы призваны обеспечить постоянство цвета на всех этапах работы для любых устройств, учитывая особенности конкретных устройств при воспроизведении цвета.
Ещё посмотрите лекцию «6.2 Инвариантные системы управления» по этой теме.
В реальности не существует устройств с цветовым охватом, полностью совпадающим с моделями RGB, CMYK, CIE и любыми другими. Поэтому для приведения возможностей устройств к некоторому общему знаменателю были разработаны цветовые профили.
Цветовой профиль – средство описания параметров цветовоспроизведения.
В компьютерной графике всякая работа начинается в пространстве RGB, поскольку монитор физически излучает эти цвета. По инициативе компаний Microsoft и Hewlett Packard была принята стандартная модель sRGB, соответствующая цвето-
вому охвату монитора среднего качества. В таком цветовом пространстве должна без проблем воспроизводиться графика
на большинстве компьютеров. Но эта модель весьма упрощенная, и ее цветовой охват существенно уже, чем у качественных мониторов.
В настоящее время практически повсеместным стандартом стали цветовые профили, создаваемые в соответствии с требованиями ICC. Основное содержание такого профиля составляют таблицы (матрицы) соответствия цветов при различных преобразованиях.
Основное содержание такого профиля составляют таблицы (матрицы) соответствия цветов при различных преобразованиях.
Самый заурядный профиль монитора должен содержать как минимум матрицы для преобразования CIE – RGB и таблицу для обратного преобразования, параметры белого цвета и градационную характеристику (параметр Gamma).
Главная особенность ICC-профиля печатающего устройства — необходимость учета взаимовлияния цветов. Если на мониторе точки люминофора излучают практически независимо, то при печати краски накладываются на бумагу и друг на друга. Поэтому профили печатающих устройств содержат огромные матрицы для пересчета взаимных преобразований пространств XYZ и Lab, математические модели различных вариантов таких преобразований.
Кодирование цвета — Введение в компьютерную графику (Информатика и программирование)
Лекция 5
Кодирование цвета. Палитра
Кодирование цвета
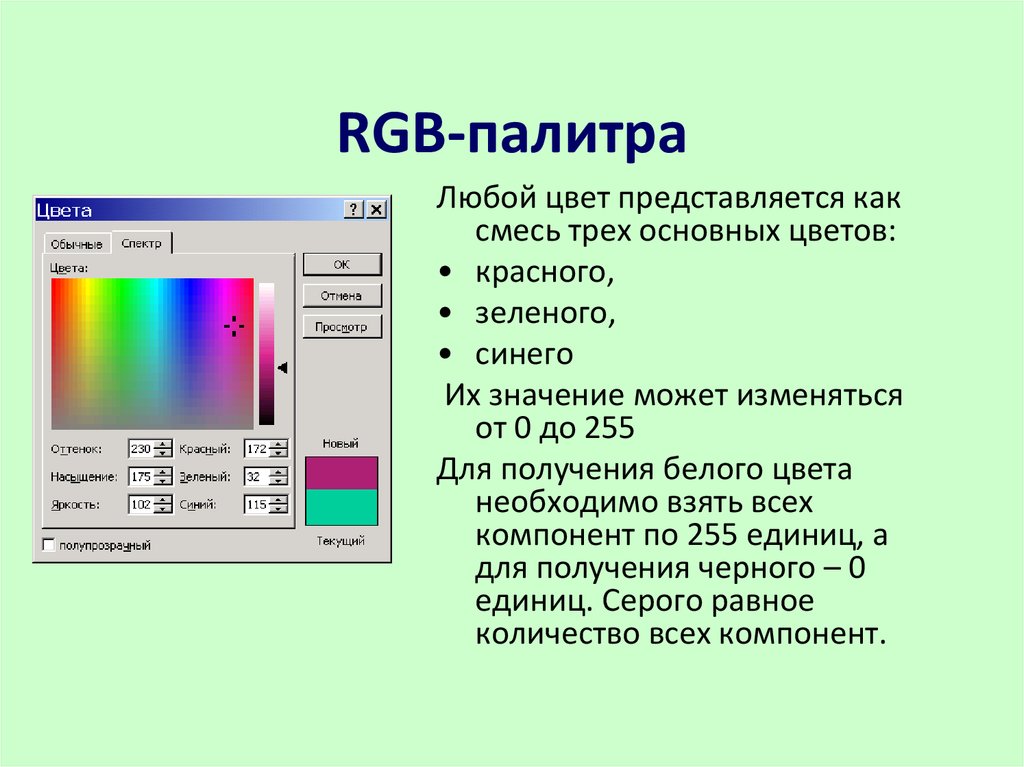
Для того чтобы компьютер имел возможность работать с цветными изображениями, необходимо представлять цвета в виде чисел — кодировать цвет. Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
Способ кодирования зависит от цветовой модели и формата числовых данных в компьютере.
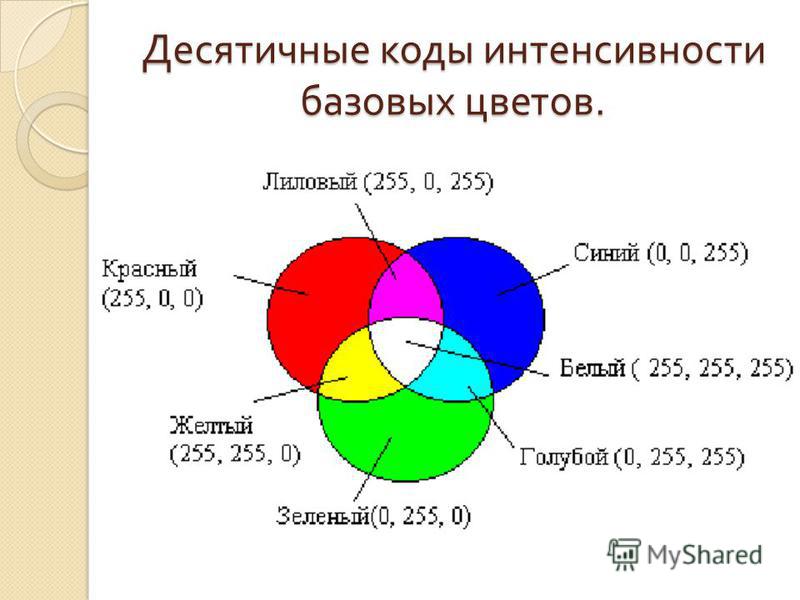
Для модели RGB каждая из компонент может представляться числами, ограниченными некоторым диапазоном, например дробными числами от нуля до единицы либо целыми числами от нуля до некоторого максимального значения. Наиболее распространенной схемой представления цветов для видеоустройств является так называемое RGB-представление, в котором любой цвет представляется как сумма трех основных цветов – красного, зеленого, синего – с заданными интенсивностями. Все возможное пространство цветов представляет собой единичный куб, и каждый цвет определяется тройкой чисел (r, g, b) – (red, green, blue). Например, желтый цвет задается как (1, 1, 0), а малиновый – как (1, 0, 1), белому цвету соответствует набор (1, 1, 1), а черному – (0, 0, 0).
Обычно под хранение каждого из компонентов цвета отводится фиксированное число n бит памяти. Поэтому считается, что допустимый диапазон значений для компонент цвета не [0; 1], а [0; 2n-1].
Практически любой видеоадаптер способен отобразить значительно большее количество цветов, чем то, которое определяется размером видеопамяти, отводимой под один пиксел. Для использования этой возможности вводится понятие палитры.
Палитра – массив, в котором каждому возможному значению пиксела ставится в соответствие значение цвета (r, g, b). Размер палитры и ее организация зависят от типа используемого видеоадаптера.
Наиболее простой является организация палитры на
EGA-адаптере. Под каждый из 16 возможных логических цветов (значений пиксела) отводится 6 бит, по 2 бита на каждый цветовой компонент. При этом цвет в палитре задается байтом вида 00rgbRGB, где r,g,b,R,G,B могут принимать значение 0 или 1. Таким образом, для каждого из 16 логических цветов можно задать любой из 64 возможных физических цветов.
16-цветная стандартная палитра для видеорежимов EGA, VGA. Реализация палитры для 16-цветных режимов адаптеров VGA намного сложнее. Помимо поддержки палитры адаптера EGA, видеоадаптер дополнительно содержит 256 специальных DAC-регистров, где для каждого цвета хранится его 18-битовое представление (по 6 бит на каждый компонент). При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
При этом с исходным логическим номером цвета с использованием 6-битовых регистров палитры EGA сопоставляется, как и раньше, значение от 0 до 63, но оно уже является не RGB-разложением цвета, а номером DAC-регистра, содержащего физический цвет.
256-цветная для VGA. Для 256-VGA значение пиксела непосредственно используется для индексации массива DAC-регистров.
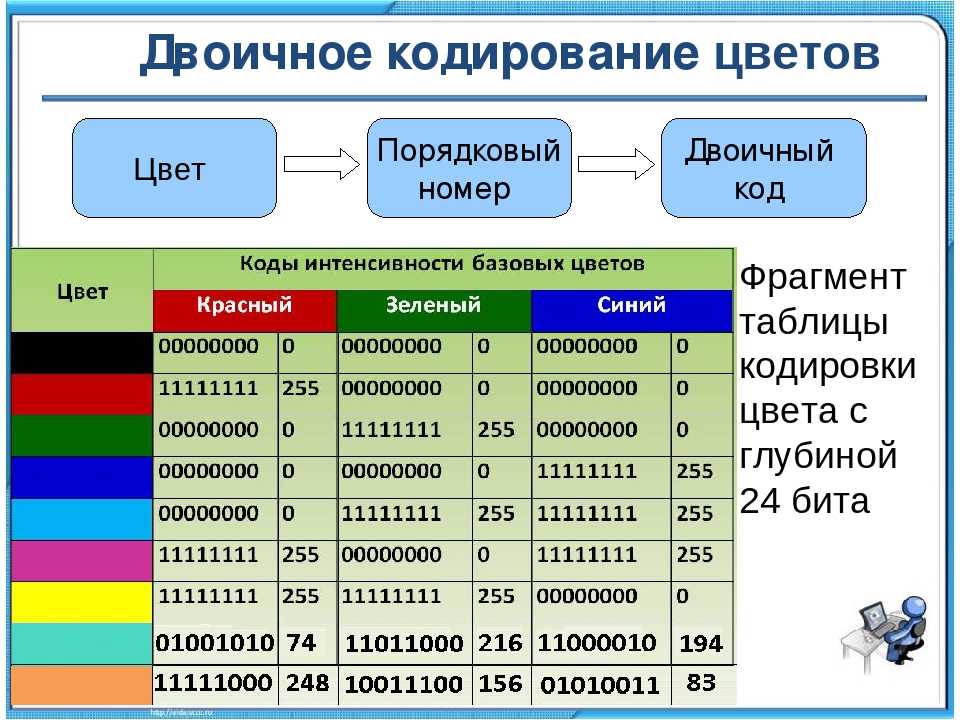
В настоящее время достаточно распространенным является формат True Color, в котором каждый компонент представлен в виде байта, что дает 256 градаций яркости для каждого компонента: R=0…255, G=0…255, B=0…255. Количество цветов составляет 256х256х256=16.7 млн (224).
Такой способ кодирования можно назвать компонентным. В компьютере коды изображений True Color представляются в виде троек байтов, либо упаковываются в длинное целое (четырехбайтное) — 32 бита (так, например, сделано в API Windows):
C = 00000000 bbbbbbbb gggggggg rrrrrrrr.
Индексные палитры
При работе с изображениями в системах компьютерной графики часто приходится искать компромисс между качеством изображения (требуется как можно больше цветов) и ресурсами, необходимыми для хранения и воспроизведения изображения, исчисляемыми, например, объемом памяти (надо уменьшать количество байтов на пиксел). Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
Кроме того, некоторое изображение само по себе может использовать ограниченное количество цветов. Например, для черчения может быть достаточно двух цветов, для человеческого лица важны оттенки розового, желтого, пурпурного, красного, зеленого, а для неба – оттенки голубого и серого. В этих случаях использование полноцветного кодирования цвета является избыточным.
При ограничении количества цветов используют палитру, предоставляющую набор цветов, важных для данного изображения. Палитру можно воспринимать как таблицу цветов. Палитра устанавливает взаимосвязь между кодом цвета и его компонентами в выбранной цветовой модели.
Компьютерные видеосистемы обычно предоставляют возможность программисту установить собственную цветовую палитру. Каждый цветовой оттенок представляется одним числом, причем это число выражает не цвет пиксела, а индекс цвета (его номер). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, приложенной к файлу. Такие цветовые палитры называют индексными палитрами.
Индексная палитра – это таблица данных, в которой хранится информация о том, каким кодом закодирован тот или иной цвет. Эта таблица создается и хранится вместе с графическим файлом.
Разные изображения могут иметь разные цветовые палитры. Например, в одном изображении зеленый цвет может кодироваться индексом 64, а в другом этот индекс может быть отдан розовому цвету. Если воспроизвести изображение с «чужой» цветовой палитрой, то зеленая елка на экране может оказаться розовой.
Фиксированная палитра
Если Вам понравилась эта лекция, то понравится и эта — Форматы файлов.
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна 256-я доля общего непрерывного спектра красок, доступных в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано, какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тыс. записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
записей и ее размер составил бы сотни тысяч байтов. Вряд ли есть смысл прикладывать к файлу таблицу, которая может быть по размеру больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прилагать к файлу, поскольку в любом графическом файле, имеющем 16-разрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет.
Безопасная палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете пока оставляет желать лучшего, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не имеет ни малейшего понятия о том, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (броузеры) заранее настроены на некоторую одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно. В этой палитре не 256 цветов, как можно было бы предположить, а лишь 216. Это связано с тем, что не все компьютеры, подключенные к Интернету способны воспроизводить 256 цветов.
Такая палитра, жестко определяющая индексы для кодирования 216 цветов, называется безопасной палитрой.
Презентация Палитры цветов и системы цветопередачи доклад, проект
Палитры цветов и системы цветопередачи.
При прохождении белого света сквозь призму он разлагается на семь цветов радуги. Когда свет попадает на объект, то часть света отражается. Именно отраженный свет мы и воспринимаем как цвет объекта.
Что такое цвет?
Распознавание цвета человеком зависит от освещения объекта, отражающего свет, и от глаз и мозга наблюдателя.
Свет, попадая в глаз, преобразуется
в сигналы нейронов, находящихся в
сетчатке глаза, и по оптическому нерву
пересылается в мозг. Глаз реагирует на
три дополнительных первичных цвета:
красный, зеленый и синий. Человеческий
мозг воспринимает цвет как сочетание
этих трех сигналов.
При этом сумма красного, зелёного и синего цветов воспринимается как белый цвет, их отсутствие – как чёрный, а различные их сочетания – как многочисленные оттенки цветов.
Цвет свечения и цвет объекта.
Человек может воспринимать цвет двух типов: цвет светящегося объекта, называемый цветом свечения, и цвет освещенного объекта, называемый цветом объекта.
Светящийся объект может иметь естественное происхождение, как, например, солнце, или искусственное происхождение, как, например, дисплей компьютера, лампа накаливания, ртутная лампа и т.п.
Цвет объекта — это цвет, отраженный от освещенного объекта.
Аддитивное смешение цветов
(модель RGB).
Искусство воспроизведения
цвета путем сложения в
различных пропорциях трех
первичных RGB цветов
называется аддитивным
смешением. Этот принцип используется для воспроизведения излучаемого цвета в видео и в компьютерных мониторах.
Модель RGB распространена очень широко, но она исключительно зависима от устройства.
Субтрактивное смешение цветов
(модель CMYK).
Выражение цвета путем вычитания из белого света одной из компонент называется субтрактивным смешением.
Краски или красители создают цвет субтрактивным методом: когда краситель или пигмент поглощает красный и отражает зеленый и синий свет, мы видим голубой. Когда он поглощает зеленый и отражает синий и красный, мы видим пурпурный. Когда он поглощает синий и отражает красный и зеленый, мы видим желтый. Голубой, пурпурный и желтый являются тремя первичными цветами, используемыми в субтрактивном смешении.
Когда он поглощает зеленый и отражает синий и красный, мы видим пурпурный. Когда он поглощает синий и отражает красный и зеленый, мы видим желтый. Голубой, пурпурный и желтый являются тремя первичными цветами, используемыми в субтрактивном смешении.
часто добавляют черный цвет, поэтому
получается четырехцветная модель,
называемая CMYK.
Использование систем цветопередачи RGB и CMYK в технике.
Передача от сканера к компьютеру — аддитивное смешивание,
От компьютера к принтеру — субтрактивное смешивание (ср. «Три первичных цвета субтрактивного смешения»)
Цветовые модели CIE.
Эти цветовые модели были разработаны Международной комиссией по освещению. Они основаны на реакции человеческого глаза на RGB и спроектированы так, чтобы точно представлять восприятие цвета человеком.
Эти модели используются для того, чтобы определять так называемые аппаратно независимые цвета, которые могут правильно воспроизводиться устройствами любого типа: сканерами, мониторами и принтерами. Эти модели широко применяются., потому что их легко использовать на компьютерах и они описывают широкий диапазон цветов.
Модель Lab представляет собой улучшенную цветовую трехмерную модель. Здесь цветовые различия зависят от расстояний, с которых производятся колометрические измерения. Ось а проходит от зеленого (-а) до красного (+а), а ось b — от синего (-b) до желтого (+b). Яркость (L) у трехмерной модели возрастает в направлении снизу вверх. Цвета представляются числовыми значениями. В модели Lab цветовая яркость (L), цветовой тон и насыщенность (a, b) могут рассматриваться раздельно.
можно изменять без изменения самого
изображения или его яркости.
Концептуальная диаграмма Lab
L: Яркость
a: от зеленого до красного
b: от синего до желтого
Цветовая модель HSL (Hsb).
Эта модель похожа на модель RGB. Аббревиатура HSL обозначает hue, saturation, and luminance (цветовой тон, насыщенность и светлость). Она поддерживается на некоторых компьютерах.
Другие, менее известные модели включают модель HSB (hue, saturation, brightness — цветовой тон, насыщенность, яркость) и модель HCL (hue, chroma, luminance — цветовой тон, цветность, светлость).
Н=0 – красный
Н=120 – зелёный
Н=240 – синий
Н=360 — фиолетовый
Основы компьютерной графики.
 P.S.
Известен, например, случай, когда
компьютер запрограммировали так, что из символов составлялось
изображение известной картины Леонардо да Винчи «Монна Лиза».
P.S.
Известен, например, случай, когда
компьютер запрограммировали так, что из символов составлялось
изображение известной картины Леонардо да Винчи «Монна Лиза». Шло время, и люди научили компьютер
строить простые изображения: точку,
прямую линию, окружность.
Мониторы в то время существовали только черно-белые и поэтому все построенные компьютером изображения на поминали работы художников-графиков.
В отличии от других жанров, например живописи, произведения графиков характеризуются прежде всего четкой прорисовкой линий. Именно поэтому изобразительные возможности компьютеров того времени и стали называть компьютерной графикой. И хотя сегодня с помощью компьютера художники создают произведения в различных жанрах живописи, название компьютерная графика прочно закрепилось в сознании людей.
Построение изображения на экране.
Поверхность экрана состоит из мельчайших
светящихся точек люминофора, называемых
также пикселями, или элементами
изображения (pixel — picture element).
Чем мельче точки, тем четче изображение на
мониторе компьютера. Тем более тонкая
прорисовка линий возможна.
Создание графического изображения на компьютере возможно при использовании специальных программ- графических редакторов.
Растровые графические редакторы.
Растровое изображение представляет собой массив точек, имеющих такие атрибуты как координаты и цвет.
Редактор изображает графическую картину последовательностью прорисованных точек, как мозаику. В простейшем случае файл с растровым изображением содержит цвета последовательностей точек (пикселей), одна за другой формирующих рисунок (следовательно, изображение несёт большой информационный объём, т.
Самыми близкими аналогами растровой графики является живопись, фотография, изображение на сетчатке глаза.
Особенности растровых изображений.
Растровое изображение строится путем закрашивания отдельных пикселей. При этом неважно рисуется линия или закрашивается прямоугольник. Созданное изображение разбивается на совокупность отдельных пикселей и далее компьютер сохраняет в памяти описание каждого из них, независимо от того какому элементу изображения они принадлежали ранее.
Растровые графические изображения очень чувствительны к масштабированию.
Фрагмент увеличенного изображения
Исходное изображение
Область применения растровых графических редакторов.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путём изменения цветовой палитры изображения и даже цвета отдельного пикселя. Кроме того их можно использовать для художественного творчества (применение различных эффектов преобразования изображения).
Кроме того их можно использовать для художественного творчества (применение различных эффектов преобразования изображения).
Векторные графические редакторы.
Векторное изображение состоит из кривых, имеющих координаты, цвет и ряд других параметров, а также замкнутых областей, заполненных определенным цветом. Границы этих областей задаются кривыми. Файл с векторным изображением содержит начальные координаты и параметры эти кривых. Редактор при открытии таких файлов прорисовывает кривые по их математическим функциям. Самым близким аналогом векторной графики является представление математических функций на графике.
Особенности векторных изображений.
Векторные изображения не замещают друг друга, а как бы накладываются один на другой. И потом их можно всегда раздвинуть. Поэтому если мы сначала нарисовали солнышко, компьютер сохранит его описание в памяти целиком. И какую бы фигуру в дальнейшем мы не накладывали на солнышко, компьютер всегда может «вспомнить» как выглядело солнышко раньше и восстановить его прежний облик
И какую бы фигуру в дальнейшем мы не накладывали на солнышко, компьютер всегда может «вспомнить» как выглядело солнышко раньше и восстановить его прежний облик
Векторный рисунок — состоит из объектов, каждый из которых расположен на отдельном слое.
Исходное изображение
Увеличенное изображение
Векторные графические изображения не чувствительны к масштабированию.
Область применения векторных графических редакторов.
Векторные графические изображения являются оптимальным средством высокоточных графических объектов, для которых имеет значение сохранение четких и ясных контуров.
Графика — векторная и растровая
В векторной графике – объекты.
Объект = контур и внутренняя область.
В растровой графике – матрица (растр) раскрашенных точек (пикселей)
Изображение – совокупность объектов
Изображение — совокупность точек
Фрактальная графика
3-d графика
Форматы документов растровой графики.
BMP – универсальный формат растровых графических файлов, поддерживается многими графическими редакторами. Файлы в этом формате имеют большой информационный объём.
GIF – позволяет неплохо сжимать файлы, в которых много одноцветных областей изображения (логотипы, надписи, схемы). Недостаток – ограниченная палитра (256 цветов).
PNG – усовершенствованный вариант формата GIF, позволяет использовать до 16 млн. цветов. Кроме того, здесь можно указать требуемую степень сжатия.
JPEG – формат цифровых фотографий и отсканированных изображений. Алгоритм сжатия позволяет уменьшить объём файла в десятки раз, отбросив «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей, однако это приводит к необратимой потере части информации.
Алгоритм сжатия позволяет уменьшить объём файла в десятки раз, отбросив «избыточное» для человеческого восприятия разнообразие цветов соседних пикселей, однако это приводит к необратимой потере части информации.
Форматы документов векторной графики.
WMF – универсальный формат векторных графических изображений, используется для хранения Microsoft Clip Gallery.
Большинство векторных графических редакторов используют оригинальные форматы, однако если же предстоит передавать данные в другое приложение или другую среду, стоит использовать универсальный формат.
Палитра
в вычислениях — HiSoUR История культуры
В компьютерной графике палитра — это конечный набор цветов. Палитры можно оптимизировать для повышения точности изображения при наличии программных или аппаратных ограничений.
Терминология
Адаптивная цветовая палитра, расширяющаяся от 2 до 256 цветов, демонстрирующая изменение изображения (щелкните, чтобы увидеть анимацию).
В зависимости от контекста термин «палитра» и связанные термины, такие как веб-палитра и палитра RGB, могут иметь несколько разные значения. Ниже приведены некоторые из широко используемых значений палитры в компьютерной графике:
Общее количество цветов, которые данная система может генерировать или управлять ими (хотя из-за ограничений видеопамяти она может быть не в состоянии отображать их все одновременно):
полная палитра: например, говорят, что дисплеи Highcolor иметь 16-битную палитру RGB.
Ограниченный выбор цветов, которые могут отображаться одновременно:
На весь экран:
фиксированный выбор палитры: данный видеоадаптер может предлагать фиксированный выбор цвета, если его аппаратные регистры установлены соответствующим образом. Например, Цветной графический адаптер (CGA) в одном из стандартных графических режимов может быть настроен на отображение так называемой палитры №1 или палитры №2: две комбинации из 3-х фиксированных цветов и один определяемый пользователем фоновый цвет. каждый.
каждый.
выбранные цвета или выбранные цвета: в этом случае выбор цвета, как правило, из более широкой явно доступной полной палитры, всегда выбирается программным обеспечением, как пользователем, так и программой. Например, стандартный адаптер дисплея VGA обеспечивает палитру из 256 одновременных цветов из 262 144 различных цветов.
палитра по умолчанию или системная палитра: данные выбранные цвета были официально стандартизированы каким-либо органом или корпорацией. Например, хорошо известные веб-безопасные цвета для использования в интернет-браузерах или стандартная палитра Microsoft Windows.
На отдельном изображении:
цветовая карта или таблица цветов: Ограниченный выбор цвета хранится в данном индексированном файле цветного изображения. Например, GIF.
палитры изображений или цветов изображения: предполагается, что ограниченный выбор цветов представляет собой полный список цветов, которые имеет данное цифровое изображение, даже если в файле изображения не используется индексированное цветовое кодирование пикселей.
Основное оборудование, которое может использоваться для хранения этих одновременных цветов: аппаратная палитра
или таблица поиска цветов (CLUT): для их отображения значения выбранных цветов должны быть загружены в аппаратные регистры цвета подсистемы дисплея. . Например, аппаратные регистры Commodore Amiga известны как своей цветовой палитрой, так и своим CLUT, в зависимости от источников.
Палитры GUI
Расположение ограниченного набора пользовательских или системных цветов, которые можно выбрать. В таких случаях цветовая палитра выражения или пользовательская цветовая палитра являются общими эквивалентами. Это использование напоминает палитру настоящего художника.
Палитра инструментов, прямоугольная область, называемая окном палитры, на экране приложения с кнопками, значками или другими элементами управления графическим интерфейсом, доступными для быстрого доступа к командам или символам; если пользователь может разместить ее в любом месте, перемещая ее с помощью мыши или аналогичного указывающего устройства, она называется плавающей палитрой. Палитра для выбора цветов также может быть плавающей палитрой.
Палитра для выбора цветов также может быть плавающей палитрой.
Основная палитра
Приложение, в свою очередь, может отображать на экране множество различных эскизов изображений в виде мозаики. Очевидно, что программа не может одновременно загрузить в аппаратные регистры цвета все адаптивные палитры каждой отображаемой миниатюры изображения. Решение состоит в том, чтобы использовать уникальную, общую основную палитру или универсальную палитру, которую можно использовать для отображения любого вида изображения с достаточной точностью.
Это делается путем выбора цветов таким образом, чтобы основная палитра включала полное цветовое пространство RGB «в миниатюре», ограничивая возможные уровни красных, зеленых и синих компонентов. Такое расположение иногда называют единой палитрой. Нормальный человеческий глаз имеет чувствительность к трем основным цветам в разной степени: чем больше к зеленому, тем меньше к синему. Таким образом, схемы RGB могут воспользоваться этим преимуществом, назначив больше уровней для зеленого компонента и меньше для синего.
Мастер-палитра, построенная таким образом, может быть заполнена до 8R×8G×4B = 256 цветов, но это не оставляет места в палитре для зарезервированных цветов, цветовых индексов, которые программа могла бы использовать для специальных целей. В более общем случае можно использовать только 6R×6G×6B = 216 (как в случае веб-цветов), 6R×8G×5B = 240 или 6R×7G×6B = 252, что оставляет место для некоторых зарезервированных цветов.
Затем при загрузке мозаики миниатюр изображений (или других разнородных изображений) программа просто сопоставляет каждый исходный индексированный цветной пиксель с его наиболее приближенным в мастер-палитре (после сброса этого в аппаратные регистры цвета) и записывает результат в видеобуфере. Вот пример простой мозаики из четырех эскизов изображений с использованием основной палитры из 240 цветов RGB плюс 16 дополнительных промежуточных оттенков серого; все изображения соединяются без существенной потери точности цветопередачи:
Адаптивная палитра
При использовании методов индексированного цвета реальные изображения представляются с большей точностью по сравнению с исходным изображением истинного цвета с помощью адаптивных палитр (иногда называемых адаптивными палитрами), в которых цвета выбираются или квантуются с помощью некоторого алгоритма непосредственно из оригинала изображение (выбирая наиболее часто встречающиеся цвета). Таким образом, а также с дальнейшим дизерингом, индексированное цветное изображение может почти совпадать с оригиналом.
Таким образом, а также с дальнейшим дизерингом, индексированное цветное изображение может почти совпадать с оригиналом.
Но это создает сильную зависимость между пикселями изображения и его адаптивной палитрой. Предполагая графический дисплей с ограниченной 8-битной глубиной, необходимо загрузить адаптивную палитру данного изображения в аппаратные регистры цвета перед загрузкой самой поверхности изображения в буфер кадра. Для отображения разных изображений с разными адаптивными палитрами их необходимо загружать по одному, как в слайд-шоу. Вот образцы четырех разных индексированных цветных изображений с цветовыми пятнами, чтобы показать их соответствующие (и в значительной степени несовместимые) адаптивные палитры:
Прозрачность в палитрах
Одна запись палитры в индексированном цветном изображении может быть обозначена как прозрачный цвет, чтобы выполнить простое наложение видео: наложение данного изображения на фон таким образом, что некоторая часть перекрывающегося изображения затеняет фон и остальные нет. Наложение названий фильмов/телепередач и титров является типичным применением наложения видео.
Наложение названий фильмов/телепередач и титров является типичным применением наложения видео.
В накладываемом изображении (предполагается индексированный цвет) заданный элемент палитры играет роль прозрачного цвета. Обычно порядковый номер равен 0, но может быть выбран и другой, если наложение выполняется программно. Во время разработки элемент палитры прозрачных цветов назначается произвольному (обычно характерному) цвету. В приведенном ниже примере типичный указатель-стрелка для указывающего устройства выполнен на оранжевом фоне, поэтому здесь оранжевые области обозначают прозрачные области (слева). Во время выполнения перекрывающееся изображение размещается в любом месте над фоновым изображением и смешивается таким образом, что если индекс цвета пикселя является прозрачным цветом, фоновый пиксель сохраняется, в противном случае он заменяется.
Этот метод используется для указателей, в типичных 2-D видеоиграх для персонажей, пуль и т. д. (спрайтов), видеозаголовков и других приложений для микширования изображений.
Некоторые ранние компьютеры, такие как Commodore 64, MSX и Amiga, аппаратно поддерживают спрайты и/или наложение полноэкранного видео. В этих случаях номер записи прозрачной палитры определяется аппаратно, и раньше это был номер 0.
Некоторые форматы файлов индексированных цветных изображений, такие как GIF и PNG, изначально поддерживают обозначение данной записи палитры как прозрачной, свободно выбираемой. среди любых элементов палитры, используемых для данного изображения.
Формат файла BMP резервирует место для значений альфа-канала в своей таблице цветов, однако в настоящее время это пространство не используется для хранения каких-либо данных о полупрозрачности и установлено на ноль.
При работе с полноцветными изображениями некоторое оборудование для микширования видео может использовать триплет RGB (0,0,0) (без красного, без зеленого, без синего: самый темный оттенок черного, иногда называемый в данном контексте суперчерным) в качестве прозрачный цвет. Во время разработки его заменяет так называемый волшебный розовый. Точно так же типичное программное обеспечение для настольных издательских систем может исходить из чисто белого цвета, триплета RGB (255 255 255) из фотографий и иллюстраций, которые необходимо исключить, чтобы позволить текстовым абзацам вторгаться в ограничивающую рамку изображения для неправильного расположения текста вокруг объектов изображения.
Во время разработки его заменяет так называемый волшебный розовый. Точно так же типичное программное обеспечение для настольных издательских систем может исходить из чисто белого цвета, триплета RGB (255 255 255) из фотографий и иллюстраций, которые необходимо исключить, чтобы позволить текстовым абзацам вторгаться в ограничивающую рамку изображения для неправильного расположения текста вокруг объектов изображения.
Программы двумерного рисования, такие как Microsoft Paint и Deluxe Paint, могут использовать назначенный пользователем цвет фона в качестве прозрачного цвета при выполнении операций вырезания, копирования и вставки.
Несмотря на то, что битовые маски изображения и альфа-каналы связаны между собой (из-за того, что они используются для одних и тех же целей), они представляют собой методы, которые вообще не включают использование палитр или прозрачного цвета, а добавляют дополнительные слои двоичных данных вне изображения.
Программные палитры
Microsoft Windows
Приложения Microsoft Windows управляют палитрой 4-битных или 8-битных индексированных цветных дисплеев через специализированные функции Win32 API (для режимов отображения Highcolor и Truecolor такие функции лишены какой-либо интересной функциональности). Эти API работают с так называемой системной палитрой и многими логическими палитрами.
Эти API работают с так называемой системной палитрой и многими логическими палитрами.
Системная палитра — это копия в ОЗУ аппаратных регистров цветного дисплея, прежде всего физической палитры, и это уникальный общий ресурс системы. При загрузке загружается системная палитра по умолчанию (в основном основная палитра, которая достаточно хорошо работает с большинством программ).
Когда данное приложение намеревается выводить раскрашенную графику и/или изображения, оно может установить свою собственную логическую палитру, то есть свой собственный набор цветов (до 256). Предполагается, что каждый графический элемент, который приложение пытается отобразить на экране, использует цвета своей логической палитры. Каждая программа может свободно управлять одной или несколькими логическими палитрами без дальнейшего ожидаемого вмешательства (заранее).
Перед тем, как вывод будет выполнен эффективно, программа должна реализовать свою логическую палитру: тогда система пытается сопоставить логические цвета с физическими. Если предполагаемый цвет уже присутствует в системной палитре, система внутренне сопоставляет индексы как логической, так и системной палитры (поскольку они редко совпадают). Если желаемого цвета еще нет, система применяет внутренний алгоритм для отбрасывания наименее используемого цвета в системной палитре (как правило, некоторые из них используются другим фоновым окном) и заменяет его новым цветом. Из-за ограниченного места для цветов в системной палитре алгоритм также пытается переназначить похожие цвета вместе, всегда избегая избыточных цветов.
Если предполагаемый цвет уже присутствует в системной палитре, система внутренне сопоставляет индексы как логической, так и системной палитры (поскольку они редко совпадают). Если желаемого цвета еще нет, система применяет внутренний алгоритм для отбрасывания наименее используемого цвета в системной палитре (как правило, некоторые из них используются другим фоновым окном) и заменяет его новым цветом. Из-за ограниченного места для цветов в системной палитре алгоритм также пытается переназначить похожие цвета вместе, всегда избегая избыточных цветов.
Конечный результат зависит от того, сколько приложений работает с цветами на экране. Окно на переднем плане всегда предпочтительнее, поэтому окна на заднем плане могут вести себя по-разному: от повреждения до быстрой перерисовки. Когда системная палитра изменяется, система инициирует определенное событие, чтобы информировать каждое приложение. При получении окно может быстро перерисовать себя с помощью одной функции Win32 API. Но это нужно делать явно в коде программы; отсюда тот факт, что многие программы не умеют управлять этим событием, и их окна в этой ситуации портятся.
Приложение может заставить системную палитру загружаться с определенными цветами и даже в определенном порядке, обманывая систему, сообщая, что это элементы цвета, предназначенные для анимации (быстрое изменение цвета цветов в физической палитре в определенных элементах). Тогда система не может предположить, что каждая запись аппаратной палитры свободна для управления цветом своей палитры, и эти записи исключены из ее алгоритма. Конечный результат зависит от навыков программы форсирования цвета и поведения других программ (последних точно так же, как в обычном случае) и самой операционной системы.
Источник из Википедии
Изображения и цвета. Представление данных
В школе или на уроках рисования вы можете смешивать разные цвета красок или красителей, чтобы получить новые цвета.
В живописи обычно используют красный, желтый и синий как три «основных» цвета, которые можно смешивать, чтобы получить гораздо больше цветов.
Смешивание красного и синего дает фиолетовый, красного и желтого — оранжевый и так далее. Смешивая красный, желтый и синий, можно получить много новых цветов.
Смешивая красный, желтый и синий, можно получить много новых цветов.
Для печати принтеры обычно используют три основных цвета, несколько отличающихся друг от друга: голубой, пурпурный и желтый (CMY). Все цвета на печатном документе были получены путем смешивания этих основных цветов.
Оба эти вида смешивания называются «вычитающим смешиванием», потому что они начинаются с белого холста или бумаги и «вычитают» из него цвет. Интерактив ниже позволяет вам поэкспериментировать с CMY, если вы с ним не знакомы или просто любите смешивать цвета.
Смеситель цветов CMY — используется принтерами
Голубой — В настоящее время установлено значение
Пурпурный — В настоящее время установлено значение
Желтый — В настоящее время установлено значение
2 Десятичное число0003
Шестнадцатеричный
Компьютерные экраны и связанные с ними устройства также полагаются на смешивание трех цветов, за исключением того, что им нужен другой набор основных цветов, поскольку они являются аддитивными , начиная с черного экрана и добавляя к нему цвет. Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
Для аддитивного цвета на компьютерах используются красный, зеленый и синий цвета (RGB).
Каждый пиксель на экране обычно состоит из трех крошечных «огонеков»; один красный, один зеленый и один синий.
Увеличивая и уменьшая количество света, исходящего от каждого из этих трех, можно получить все различные цвета.
Следующий интерактив позволяет вам поиграть с RGB.
RGB цветовой миксер — используется на экранах
RED — в настоящее время установлен на
Green — в настоящее время установлен на
Blue — В настоящее время установлен
Decimal
Hexadecimal
. с интерактивным RGB . Можете ли вы сделать черный, белый, оттенки серого, желтого, оранжевого и фиолетового?
Подсказки выше Спойлер! Если все ползунки находятся в крайних положениях, получится черно-белое изображение, а если все они имеют одинаковое значение, но находятся между ними, изображение будет серым (т. е. между черным и белым).
е. между черным и белым).
Желтый — это не то, что вы могли бы ожидать — он сделан из красного и зеленого, без синего.
Основные цвета и человеческий глаз Любопытство Есть очень веская причина, по которой мы смешиваем три основных цвета, чтобы определить цвет пикселя.
В человеческом глазу миллионы датчиков света, и те из них, которые определяют цвет, называются «колбочками».
Существует три различных типа колбочек, которые обнаруживают красный, синий и зеленый свет соответственно.
Цвета воспринимаются по количеству красного, синего и зеленого света в них.
Пиксели экрана компьютера используют это преимущество, испуская количество красного, синего и зеленого света, которое будет восприниматься вашими глазами как желаемый цвет.
Итак, когда вы видите «фиолетовый», это на самом деле стимулируются красные и синие колбочки в ваших глазах, и ваш мозг преобразует это в воспринимаемый цвет.
Ученые все еще выясняют, как именно мы воспринимаем цвет, но представления, используемые на компьютерах, кажутся достаточно хорошими, чтобы создать впечатление, будто мы смотрим на реальные изображения.
Дополнительные сведения о дисплеях RGB см. в разделе RGB в Википедии; для получения дополнительной информации о глазе, воспринимающем три цвета, см. Конусную ячейку и трихроматию в Википедии.
5.5.1.
Описание цвета цифрами
Поскольку цвет просто состоит из количества основных цветов (красного, зеленого и синего), можно использовать три числа, чтобы указать, сколько каждого из этих основных цветов необходимо для создания общего цвета.
Пиксель Жаргон Бастер Слово «пиксель» является сокращением от «элемент изображения».
На экранах компьютеров и принтерах изображение почти всегда отображается с помощью сетки пикселей, каждый из которых настроен на необходимый цвет.
Размер пикселя обычно составляет долю миллиметра, а изображения могут состоять из миллионов пикселей (один мегапиксель — это миллион пикселей), поэтому отдельные пиксели обычно не видны.
Фотографии обычно имеют разрешение в несколько мегапикселей.
Экраны компьютеров нередко имеют миллионы пикселей , и компьютер должен представить цвет для каждого из этих пикселей.
Обычно используется схема с использованием чисел в диапазоне от 0 до 255. Эти числа сообщают компьютеру, насколько полно включить каждый из «светов» основного цвета в отдельном пикселе. Если красный был установлен на 0, это означает, что красный «свет» полностью выключен. Если бы красный «свет» был установлен на 255, это означало бы, что «свет» был полностью включен.
С 256 возможными значениями для каждого из трех основных цветов (не забудьте посчитать 0!), это дает 256 x 256 x 256 = 16 777 216 возможных цветов — больше, чем может обнаружить человеческий глаз!
Что особенного в 255? ВызовВспомните раздел о двоичных числах. Что особенного в числе 255, которое является максимальным значением цвета?
Мы рассмотрим ответ позже в этом разделе, если вы все еще не уверены!
Следующий интерактив позволяет увеличить изображение, чтобы увидеть пиксели, которые используются для его представления. Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Каждый пиксель представляет собой квадрат сплошного цвета, и компьютер должен хранить цвет для каждого пикселя.
Если вы увеличите масштаб достаточно далеко, интерактив покажет вам красно-зелено-синие значения для каждого пикселя.
Вы можете выбрать пиксель и установить значения на ползунке выше — он должен получиться того же цвета, что и пиксель.
Пиксельный просмотрщик
5.5.2.
Представление цвета битами
Следующее, на что нам нужно обратить внимание, это то, как биты используются для представления каждого цвета в высококачественном изображении. Во-первых, сколько бит нам нужно? Во-вторых, как нам определить значения каждого из этих битов? В этом разделе мы рассмотрим эти проблемы.
Сколько бит нам понадобится для каждого цвета в изображении?
Имея 256 различных возможных значений количества каждого основного цвета, это означает, что для представления числа потребуется 8 бит.
Наименьшее число, которое может быть представлено с помощью 8 бит, — это 00000000, то есть 0. И самое большое число, которое может быть представлено с использованием 8 бит, это 11111111, то есть 255.
Поскольку существует три основных цвета, каждому из которых потребуется 8 бит для представления каждого из его 256 различных возможных значений, нам нужно 24 бита в всего для представления цвета.
Итак, сколько всего цветов с 24 битами? Мы знаем, что каждый цвет может принимать 256 возможных значений, поэтому самый простой способ его вычисления:
Это то же самое, что и .
Поскольку требуется 24 бита, это представление называется 24-битный цвет . 24-битный цвет иногда упоминается в настройках как «истинный цвет» (потому что он более точен, чем может видеть человеческий глаз). В системах Apple это называется «Миллионы цветов».
Как мы используем биты для представления цвета?
Логичным способом является использование 3 двоичных чисел, представляющих количество красного, зеленого и синего в пикселе. Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Для этого преобразуйте необходимое количество каждого основного цвета в 8-битное двоичное число, а затем поместите 3 двоичных числа рядом, чтобы получить 24 бита.
Поскольку постоянство важно для того, чтобы компьютер мог понять битовую комбинацию, мы обычно придерживаемся соглашения о том, что двоичное число для красного должно быть помещено первым, затем зеленым и, наконец, синим. Единственная причина, по которой мы ставим красный цвет первым, заключается в том, что это соглашение используется большинством систем. Если бы все согласились, что зеленый должен быть первым, то он был бы первым.
Например, предположим, что у вас есть цвет, красный = 145, зеленый = 50 и синий = 123, который вы хотите представить битами. Если вы поместите эти значения в интерактив, вы получите цвет ниже.
Начните с преобразования каждого из трех чисел в двоичный код, используя для каждого 8 бит.
Вы должны получить:
— красный = 10010001,
— зеленый = 00110010,
— синий = 01111011.
Объединение этих значений дает 100100010011001001111011, что является битовым представлением цвета выше.
нет пробелов между тремя числами, так как это комбинация битов, а не три двоичных числа, и в любом случае у компьютеров нет такой концепции пробела между битовыми комбинациями — все должно быть 0 или 1. Вы могли бы написать его с пробелами, чтобы его было легче читать, и представить идею, что они, вероятно, будут храниться в 3 8-битных байтах, но внутри памяти компьютера есть просто последовательность высоких и низких напряжений, так что даже запись 0 и 1 является произвольной записью.
Кроме того, все ведущие и конечные 0 в каждой части сохраняются — без них число было бы короче. Если бы было 256 различных возможных значений для каждого основного цвета, то окончательное представление должно было бы иметь длину 24 бита.
Монохроматические изображения Любопытство «Черно-белые» изображения обычно содержат более двух цветов; обычно 256 оттенков серого, представленные 8 битами.
Помните, что оттенки серого можно получить, используя равное количество каждого из 3 основных цветов, например красный = 105, зеленый = 105 и синий = 105.
Таким образом, для монохроматического изображения мы можем просто использовать представление, представляющее собой одно двоичное число от 0 до 255, которое сообщает нам значение, которое должны быть установлены для всех трех основных цветов.
Компьютер никогда не преобразует число в десятичное, так как он работает с двоичным числом напрямую — большая часть процесса, который принимает биты и создает правильные пиксели, обычно выполняется графической картой или принтером. Мы только начали с десятичной дроби, потому что ее легче понять людям. Главное в знании этого представления — понять компромисс между точностью цветопередачи (которая в идеале должна быть за пределами человеческого восприятия) и объемом необходимой памяти (биты) (которой должно быть как можно меньше). .
Шестнадцатеричные коды цветов ЛюбопытствоЕсли вы еще этого не сделали, прочтите подраздел о шестнадцатеричном формате в разделе чисел, иначе этот раздел может не иметь смысла!
При написании HTML-кода часто требуется указывать цвета для текста, фона и т. д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
д.
Один из способов сделать это — указать название цвета, например, «красный», «синий», «фиолетовый» или «золотой».
Для некоторых целей это нормально.
Однако использование имен ограничивает количество цветов, которые вы можете представить, и оттенок может быть не таким, как вы хотели.
Лучший способ — указать 24-битный цвет напрямую.
Поскольку 24 двоичных разряда трудно прочитать, цвета в HTML используют шестнадцатеричные коды как быстрый способ записать 24 бита, например #00FF9E .
Знак решетки означает, что его следует интерпретировать как шестнадцатеричное представление, а поскольку каждая шестнадцатеричная цифра соответствует 4 битам, 6 цифр представляют 24 бита информации о цвете.
Этот формат «шестнадцатеричный триплет» используется на HTML-страницах для указания цветов фона страницы, текста и цвета ссылок. Он также используется в CSS, SVG и других приложениях.
В предыдущем примере с 24-битным цветом 24-битный шаблон был 100100010011001001111011 .
Можно разбить на группы по 4 бита: 1001 0001 0011 0010 0111 1011 .
Теперь каждую из этих групп из 4 бит необходимо представить шестнадцатеричной цифрой .
- 1001 -> 9
- 0001 -> 1
- 0011 -> 3
- 0010 -> 2
- 0111 -> 7
- 1011 -> B
Что дает #91327B .
Понимание того, как получаются эти шестнадцатеричные коды цветов, также позволяет вам немного изменить их, не обращаясь к таблице цветов, когда цвет не совсем тот, который вам нужен.
Помните, что в 24-битном цветовом коде первые 8 бит определяют количество красного (так что это первые 2 цифры шестнадцатеричного кода), следующие 8 бит определяют количество зеленого (следующие 2 цифры шестнадцатеричного кода). ), а последние 8 бит определяют количество синего (последние 2 цифры шестнадцатеричного кода).
Чтобы увеличить количество любого из этих цветов, вы можете изменить соответствующие шестнадцатеричные символы.
Например, #000000 имеет ноль для красного, зеленого и синего, поэтому установка более высокого значения для двух средних цифр (например, #004300 ) добавит немного зеленого к цвету.
Вы можете использовать эту HTML-страницу для экспериментов с шестнадцатеричными цветами. Просто введите цвет в поле ниже:
Изменение цвета фона RGB
5.5.3.
Представление цветов с меньшим количеством битов
Что, если бы мы использовали менее 24 бит для представления каждого цвета? Сколько места будет сэкономлено по сравнению с влиянием на изображение?
Диапазон цветов с меньшим количеством бит
Следующее интерактивное действие позволяет вам попытаться сопоставить определенный цвет, используя 24 бита, а затем 8 бит.
Должна быть возможность получить идеальное совпадение, используя 24-битный цвет. А как насчет 8 бит?
Сопоставитель цветов
Вышеупомянутая система использовала 3 бита для указания количества красного (8 возможных значений), 3 бита для указания количества зеленого (снова 8 возможных значений) и 2 бита для указания количества синего (4 возможных значения). Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Это дает в общей сложности 8 битов (отсюда и название), которые можно использовать для создания 256 различных битовых комбинаций и, таким образом, могут представлять 256 различных цветов.
Вам может быть интересно, почему синий цвет представлен меньшим количеством битов, чем красный и зеленый. Это связано с тем, что человеческий глаз наименее чувствителен к синему, и, следовательно, это наименее важный цвет в представлении. Представление использует 8 бит, а не 9 бит, потому что компьютеру проще всего работать с полными байтами.
При использовании этой схемы для представления всех пикселей изображения требуется одна треть количества битов, необходимых для 24-битного цвета, но она не так хороша для отображения плавных изменений цветов или тонких оттенков, потому что существует только 256 возможных вариантов. цветов для каждого пикселя. Это один из важных компромиссов в представлении данных: вы выделяете меньше места (меньше битов) или вам нужно более высокое качество?
Глубина цвета Жаргон Бастер Количество битов, используемых для представления цветов пикселей в конкретном изображении, иногда называют его «глубиной цвета» или «глубиной в битах». Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Например, изображение или дисплей с глубиной цвета 8 бит имеет выбор из 256 цветов для каждого пикселя.
Больше информации об этом есть в Википедии.
Резкое уменьшение битовой глубины изображения может сделать его очень странным; иногда это используется в качестве специального эффекта, называемого «постеризация» (т. е. создание похожего на плакат, напечатанный всего несколькими цветами).
Существует тонкая грань между представлением данных низкого качества (например, 8-битным цветом) и методами сжатия. В принципе, уменьшение изображения до 8-битного цвета — это способ его сжатия, но это очень плохой подход, и правильный метод сжатия, такой как JPEG, сделает эту работу намного лучше.
Какое влияние оказывает меньшее количество битов на общее изображение?
Следующий интерактив показывает, что происходит с изображениями, когда вы используете меньший диапазон цветов (в том числе вплоть до нуля битов!). Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Вы можете выбрать изображение с помощью меню или загрузить свое.
В каких случаях изменение качества наиболее заметно?
В каком нет?
В каком из них вы бы действительно заботились о цветах изображения?
В каких ситуациях цвет на самом деле не нужен (например, когда нам достаточно двух цветов)?
Сравнение битов изображения
Хотя мы предоставляем простой интерактивный инструмент для уменьшения количества битов в изображении, вы также можете использовать такие программы, как Gimp или Photoshop, для сохранения файлов с разной глубиной цвета.
Вы, наверное, заметили, что 8-битный цвет особенно плохо смотрится на лицах, на которых мы привыкли видеть тонкие тона кожи. Даже 16-битный цвет заметно хуже для лиц.
В других случаях 16-битные изображения почти так же хороши, как 24-битные, если только вы не посмотрите очень внимательно. Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Они также используют две трети (16/24) пространства по сравнению с 24-битным цветом.
Для изображений, которые нужно будет загружать на устройства 3G, где интернет дорогой, об этом стоит тщательно подумать.
Проведите эксперимент со следующим интерактивом, чтобы увидеть, какое влияние оказывает различное количество битов для каждого цвета. Считаете ли вы, что 8-битный цвет был правильным, имея 2 бита для синего, или зеленый или красный должны были иметь только 2 бита?
Сравнение битов изображения
Еще одна интересная вещь, о которой следует подумать, это то, хотим ли мы более 24-битного цвета.
Оказывается, человеческий глаз может различать только около 10 миллионов цветов, поэтому ~ 16 миллионов, обеспечиваемые 24-битным цветом, уже находятся за пределами того, что может различать наш глаз. Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Однако если изображение будет обрабатываться каким-либо ПО, повышающим контрастность, может оказаться, что 24-битного цвета недостаточно.
Выбрать представление не просто!
Сколько места сэкономят низкокачественные изображения?
Изображение, представленное с использованием 24-битного цвета, будет иметь 24 бита на пиксель. В изображении размером 600 x 800 пикселей (что является разумным размером для фотографии) оно будет содержать пиксели и, следовательно, будет использовать биты. Это составляет около 1,44 мегабайта. Если вместо этого мы используем 8-битный цвет, он будет использовать треть памяти, поэтому сэкономит почти мегабайт памяти. Или, если образ загружен, то будет сохранен мегабайт трафика.
8-битный цвет больше не используется, хотя он все еще может быть полезен в таких ситуациях, как удаленный доступ к рабочему столу компьютера при медленном интернет-соединении, поскольку вместо этого изображение рабочего стола может быть отправлено с использованием 8-битного цвета вместо 24-битного. .
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
.
Несмотря на то, что это может привести к тому, что рабочий стол будет выглядеть немного странно, это не помешает вам получить все, что вам нужно, чтобы сделать, сделать.
Видеть свой рабочий стол в 24-битном цвете было бы не очень полезно, если бы вы не могли выполнить свою работу!
В некоторых странах мобильный интернет стоит очень дорого. Каждый сэкономленный мегабайт будет означать экономию средств. Есть также ситуации, когда цвет вообще не имеет значения, например диаграммы и черно-белые печатные изображения.
А на практике?
Если пространство действительно является проблемой, то этот грубый метод сокращения диапазона цветов обычно не используется; вместо этого используются методы сжатия, такие как JPEG, GIF и PNG.
Они предлагают гораздо более умные компромиссы, чтобы уменьшить пространство, которое занимает изображение, не делая его таким уж плохим, включая выбор лучшей палитры цветов для использования, а не просто использование простого представления, описанного выше. Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Однако методы сжатия требуют гораздо большей обработки, а изображения необходимо декодировать до представлений, обсуждаемых в этой главе, прежде чем их можно будет отобразить.
Идеи, изложенные в настоящей главе, чаще всего возникают при проектировании систем (например, графических интерфейсов) и работе с высококачественными изображениями (например, фотографиями в формате RAW), и обычно цель состоит в том, чтобы выбрать наилучшее возможное представление, не теряя слишком много пространство.
Посмотрите главу о сжатии, чтобы узнать больше!
Предыдущий:
Текст Далее:
Программные инструкции
Компьютерные цвета имеют значение
(пересмотрено, 2016 г.)
Эти изображения представляют диапазон того, как любое данное изображение может выглядеть для любого, кто просматривает эту веб-страницу сегодня. Хотя это преувеличение, оно показывает, как изображение, хорошо выглядящее на одном компьютере, может выглядеть совершенно иначе на другом. Крайнее левое изображение соответствует реальным цветам, второе слева представляет очень ограниченную цветовую палитру (из-за цветовых возможностей компьютера или неправильного формата файла), третье слева — гораздо более светлая версия первое и последнее изображение справа представляют собой очень сильное искажение цвета, вызванное очень старым монитором.
Крайнее левое изображение соответствует реальным цветам, второе слева представляет очень ограниченную цветовую палитру (из-за цветовых возможностей компьютера или неправильного формата файла), третье слева — гораздо более светлая версия первое и последнее изображение справа представляют собой очень сильное искажение цвета, вызванное очень старым монитором.
Имеет ли значение настоящий цвет?
Подумайте вот о чем: если вы зайдете в магазин одежды в Интернете и увидите синюю рубашку, вам не повезло, если вы думаете, что рубашка действительно такого оттенка синего. Кроме того, если вы посещаете музей в Интернете, чтобы посмотреть картины Матисса, или исследовать кожные заболевания, или анализировать снимок погоды со спутника, вы можете видеть неправильные цвета и получать неверную информацию.
Как компьютеры видят цвет
Следующие компоненты работают вместе, чтобы создать цвет на вашем компьютере:
1. Компьютерное оборудование на материнской плате
Проще говоря, глубоко внутри вашего компьютера находится «мозг». Он может или не может видеть и воссоздавать точные цвета.
Он может или не может видеть и воссоздавать точные цвета.
2. Графические карты или видеокарты/платы
Возможно, у вас установлена графическая карта или видеокарта/плата. Если это так, это поможет вашему компьютеру лучше видеть цвета и больше цветов. (Примечание: это встроено во все компьютеры Macintosh.)
3. Ваш монитор
Есть несколько факторов, которые могут вызвать искажение цвета:
Старые мониторы могут перегореть. Например, механика, генерирующая зеленый цвет, может ослабевать.
Дешевые мониторы дают ужасные цвета. Ты получаешь то, за что платишь. Монитор стоимостью менее 100 долларов США может иметь плохую точность цветопередачи.
Экраны с антибликовым покрытием снижают излучение, что влияет на цвета, воспроизводимые на мониторе. Цвета будут казаться темнее, чем на самом деле, и вы можете увидеть серую дымку по всему экрану монитора (аналогично тому, как выглядят цвета при ношении солнцезащитных очков). Лучшее решение — расположить монитор подальше от источников бликов. Это даст вам лучший цвет и оптимальные визуальные условия. Что касается излучения электромагнитного поля, то считается, что хорошие мониторы должным образом экранированы, а излучение ограничено по бокам и сзади. Достоверность этих отчетов подлежит дальнейшему сомнению.
Это даст вам лучший цвет и оптимальные визуальные условия. Что касается излучения электромагнитного поля, то считается, что хорошие мониторы должным образом экранированы, а излучение ограничено по бокам и сзади. Достоверность этих отчетов подлежит дальнейшему сомнению.
Таким образом, монитор может быть основной причиной хорошего или плохого цвета… или монитор может быть частью комбинации нескольких компонентов, создающих хороший или плохой цвет. Другими словами, если у вас есть хорошая видеокарта, хорошая операционная система и хорошие прикладные программы, плохой монитор все равно может создавать неточные цвета. И даже если у вас фантастический монитор, другие компоненты все равно могут создавать плохие цвета. Так что вы смотрите на ситуацию в каждом конкретном случае.
4. Веб-браузер (Safari, Chrome, Firefox, Explorer, Opera и т. д.)
Рассматривайте браузер как мессенджер, доставляющий цветную графику на ваш компьютер.
В настоящее время большинство веб-браузеров поддерживают форматы графических файлов, которые содержат важную информацию о цвете (например, PNG). Прошлым стандартом (который все еще действителен для полной доступности) является 216 цветовая палитра, безопасная для Интернета, основанная на цветах, которые, как известно, существуют в цветовом словаре всех компьютеров (от 8 бит и выше). См. палитру из 216 цветов ниже. Вы также можете скачать изображение и увеличить его, чтобы увидеть каждый отдельный цветной квадрат.
Прошлым стандартом (который все еще действителен для полной доступности) является 216 цветовая палитра, безопасная для Интернета, основанная на цветах, которые, как известно, существуют в цветовом словаре всех компьютеров (от 8 бит и выше). См. палитру из 216 цветов ниже. Вы также можете скачать изображение и увеличить его, чтобы увидеть каждый отдельный цветной квадрат.
*** Подробную информацию об этих 4 компонентах см. в разделах «Советы по цвету для компьютера» и «Будущее цвета в Интернете»
Электронная книга
О цветах в изображениях
Изображения, которые вы видите в Интернете, представляют собой изображения в формате GIF, JPEG или PNG. Проще говоря, эти форматы файлов относятся к компьютерному языку, который работает с графическими изображениями. Это можно сравнить с тем, как некоторые люди говорят на китайском языке, некоторые говорят по-французски, а некоторые говорят по-английски. Некоторые графические изображения говорят в формате GIF, некоторые — в формате JPEG, некоторые — в формате PNG, некоторые — в формате TIFF и т. д.
д.
Эти изображения в формате GIF, JPEG и PNG можно просматривать на всех «марках» компьютеров, ПК, Macintosh и Unix. Они также содержат информацию о цвете, и эта информация основана на RGB, о том, сколько (R) красного (G) зеленого и (B) синего в изображении.
Вот некоторые сведения о теории цвета RGB: Компьютеры создают цвета на основе специального набора из трех основных цветов: красного, зеленого и синего. Как и ваш телевизор. Если вы подойдете близко к телевизору (приложите взгляд прямо к верхней части экрана), вы увидите маленькие точки красного, зеленого и синего цветов. В компьютерах и телевидении передача света создает цвет. Красный и зеленый смешать, чтобы получился желтый. См. иллюстрации ниже.
Это называется «аддитивным цветом» и полностью отличается от того, как цвета смешиваются в материальном мире красок и пигментов. Когда мы смешиваем красную и зеленую краску, мы получаем мутные коричневые цвета. Это «субтрактивный цвет», основанный на основных цветах: красном, желтом и синем (или на основе красного/пурпурного, на основе желтого/желтого, на основе синего/голубого). У нас есть специальная страница в Color Matters, которая объясняет больше об этом. Ссылка на цветовые системы.
У нас есть специальная страница в Color Matters, которая объясняет больше об этом. Ссылка на цветовые системы.
Давайте посмотрим на цвет ниже и проанализируем процессы, через которые он прошел, прежде чем попал к вам на глаза.
Сначала цвет был создан в Adobe Photoshop. Рецепт цвета, который вы видите: красный = 204, зеленый = 102, синий = 102. Истинный цвет можно было бы назвать приглушенным коралловым или тусклым лососевым.
Вот путь, по которому изображение попало к вам:
1. Изображение было помещено в html-скрипт (веб-страницу), который может быть прочитан всеми веб-браузерами. Этот сценарий был отправлен на веб-сервер Color Matters.
2. Ваш веб-браузер подключил ваш компьютер к нашему серверу и перенес изображение на ваш компьютер. Цвета в этом gif-изображении прошли через браузер и передали эту информацию в операционную систему вашего компьютера.
3. Цвета на изображении также прошли через аппаратное обеспечение вашей операционной системы.
