Flexbox — Изучение веб-разработки | MDN
- Назад
- Обзор: CSS layout
- Далее
Это новая технология, которая уже имеет достаточно широкую поддержку браузеров. Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных методах CSS. В этой статье объясняются все основы данной технологии.
| Необходимые навыки: | HTML основы (изучите Введение в HTML), знание того, как работает CSS (изучите Вступление в CSS). |
|---|---|
| Цель: | Узнать, как использовать систему адаптируемых блоков Flexbox для создания веб-макетов. |
Долгое время единственными надёжными инструментами CSS вёрстки были такие способы как Float (обтекание) и позиционирование.
С их помощью сложно или невозможно достичь следующих простых требований к макету:
- Вертикального выравнивания блока внутри родителя.

- Оформления всех детей контейнера так, чтобы они распределили между собой доступную ширину/высоту, независимо от того, сколько ширины/высоты доступно.
- Сделать все колонки в макете одинаковой высоты, даже если наполнение в них различно.
Как вы увидите в последующих разделах, flexbox значительно облегчает работу с макетами. Погружаемся!
В этой статье вы проработаете серию упражнений, которые помогут понять, как работает flexbox. Чтобы начать, скачайте на компьютер стартовый файл — flexbox0.html с нашего Github репозитория — загрузите его в современном браузере (Firefox или Chrome), а также в любимом редакторе кода. Также вы можете посмотреть его вживую.
Вы увидите элемент <header>
<section> содержащий три элемента <article>. Мы будем использовать их для создания стандартного трёхколоночного макета.Для начала нам нужно выбрать, какие элементы следует выкладывать в виде flex блоков. Для этого мы устанавливаем специальное значение
Для этого мы устанавливаем специальное значение display в родительском элементе тех элементов, которые вы хотите оформить. В нашем случае мы хотим расположить элементы <article>, поэтому мы устанавливаем это значение на <section> (который становится flex контейнером):
section {
display: flex;
}
В результате у нас получится вот так:
Так, всего одно объявление делает всё, что нам нужно — здорово, правда? Мы получили 3-х колоночный макет с колонками равных размеров по ширине и высоте. Это связано с тем, что значения по умолчанию, заданные для flex элементов (дочерние элементы flex контейнера), настроены для решения основных задач. Подробнее об этом позже.
Примечание: вы также можете установить значение display inline-flex, если хотите расставить inline элементы как flex блоки.
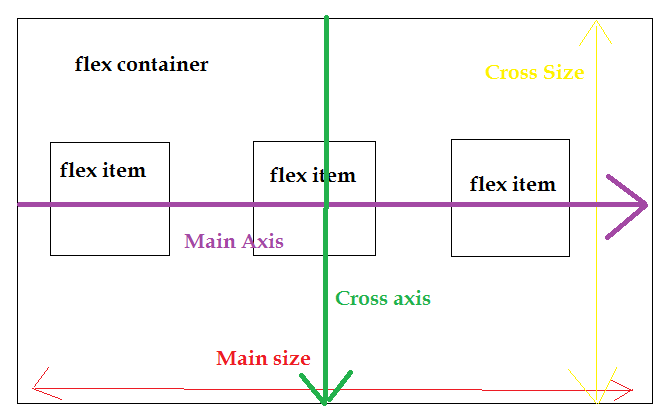
Когда элементы выложены как flex блоки, они располагаются вдоль двух осей:
- Главная ось (main axis) проходит в том направлении, вдоль которого расположены Flex элементы (например, в строку слева направо или вдоль колонок вниз.
 ) Начало и конец этой оси называются main start и main end.
) Начало и конец этой оси называются main start и main end. - Поперечная ось (cross axis) проходит перпендикулярно Flex элементам. Начало и конец этой оси называются cross start and cross end.
- Родительский элемент, на который назначено свойство
display: flex(<section>в нашем примере) называется - Элементы, размещённые в нём как Flex блоки называются flex items (в нашем примере это
<article>).
Запомните эти термины, они пригодятся вам в последующих разделах.
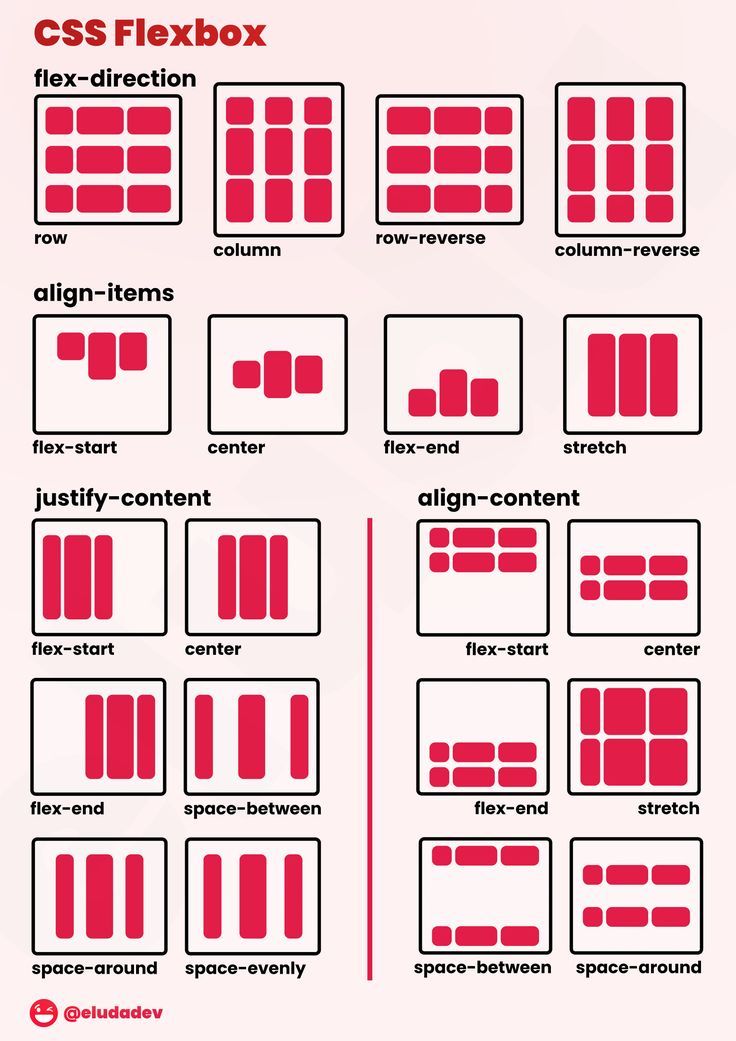
В Flexbox есть свойство под названием flex-direction, которое определяет направление главной оси (в каком направлении располагаются flexbox-дочерние элементы) — по умолчанию ему присваивается значение row, т.е. располагать дочерние элементы в ряд слева направо (для большинства языков) или справа налево (для арабских языков).
Попробуйте добавить следующую строчку в ваш файл:
flex-direction: column
Вы увидите, что элементы расположились в виде столбцов, также как было до того, как мы добавили CSS код. Прежде чем продолжать, удалите эту строчку из примера.
Примечание: вы можете также располагать flex элементы в обратном направлении, используя значения row-reverse и column-reverse. Попробуйте их тоже!
Проблема может быть в том, что, если у вас фиксированная ширина или высота макета, ваши flexbox элементы переполнят контейнер и нарушат макет. Посмотрите на этот пример: flexbox-wrap0.html и посмотрите его вживую (сохраните его себе на компьютер, если хотите изучить этот пример):
Мы видим, что дочерние элементы выбиваются из своего родителя-контейнера. Один из способов как это исправить — добавить следующее свойство в CSS-правило для <section>:
flex-wrap: wrap;
Также добавьте следующее свойство в CSS-правило для <arcticle>:
flex: 200px;
Попробуйте, и вы увидите, что так макет стал выглядеть гораздо лучше:
Теперь у нас в макете несколько рядов— все дети-блоки, которые не помещаются, переносятся на следующую строку, чтобы не было переполнения.
flex: 200px, установленное на статьях, означает, что каждый блок должен быть минимум 200 пикселей в ширину. Мы обсудим это свойство более подробно позже. Вы также можете заметить, что несколько дочерних блоков в последней строке стали более широкими, так что вся строка стала заполнена.Но мы можем пойти дальше. Прежде всего, попробуйте изменить значение свойства flex-direction на row-reverse — теперь у вас также макет в несколько строк, но он начинается из противоположного угла окна браузера и теперь выстраивается в обратном порядке.
На этом этапе нужно заметить, что существует сокращение для свойств flex-direction
flex-wrap — flex-flow. Например, вы можете заменитьflex-direction: row; flex-wrap: wrap;
на
flex-flow: row wrap;
Теперь давайте вернёмся к нашему первому примеру и посмотрим, как мы можем контролировать, в каких пропорциях flex элементы будут занимать место. Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Включите свою копию файла flexbox0.html, или скачайте flexbox1.html (просмотр).
Прежде всего, добавим следующее правило в конец вашего CSS кода:
article {
flex: 1;
}
Это безразмерное значение пропорции, которое указывает, сколько свободного пространства на главной оси (main axis) каждый flex элемент сможет занять. В этом случае, мы даём каждому элементу
Теперь добавьте следующее правило в строку после предыдущего:
article:nth-of-type(3) {
flex: 2;
}
Обновив страницу, вы увидите, что третий элемент <article> занимает в два раза больше доступной ширины, чем два других — итого теперь доступно 4 единицы пропорции. Первые два flex элемента имеют по одной единице, поэтому берут 1/4 пространства каждый. А у третьего 2 единицы, так что он берёт 2/4 свободного места (или 1/2).
Вы также можете указать минимальный размер внутри значения flex. Попробуйте изменить существующие правила, добавив размеры:
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}
Это просто означает, что каждому flex элементу сначала будет дано 200px от свободного места. Потом оставшееся место будет поделено в соответствии с частями пропорций. Обновите страницу, и вы увидите разницу, как пространство поделено теперь.
Настоящая ценность flexbox можно увидеть в его гибкости/отзывчивости — если изменить размер окна или добавить ещё элемент
flex это сокращённое свойство, в которым можно задать до трёх разных свойств:
- Значение пропорции, которое мы обсуждали выше. Оно может быть установлено отдельно с помощью свойства
flex-grow. - Следующее значение пропорции —
flex-shrink— вступает в роль, когда flex элементы переполняют контейнер. Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать.
Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. - Значение минимального размера, как мы обсуждали ранее. Оно может быть установлено отдельно с помощью свойства
flex-basis.
Мы не советуем использовать развёрнутые свойства flex, если вам в действительности это не нужно (например, переопределить ранее установленное). Они приводят к написанию большого количества дополнительного кода и могут запутать кого угодно.
Flexbox также имеет функции для выравнивания flex элементов вдоль основной (main) или поперечной (cross) осей. Рассмотрим их на новом примере — flex-align0.html (просмотр) — который мы превратим в аккуратную, гибкую кнопочную панель инструментов. На данный момент вы видите горизонтальную панель меню, кнопки которой застряли в верхнем левом углу.
Сначала сделайте себе копию этого примера.
Теперь добавьте следующую строку в низ кода CSS:
div {
display: flex;
align-items: center;
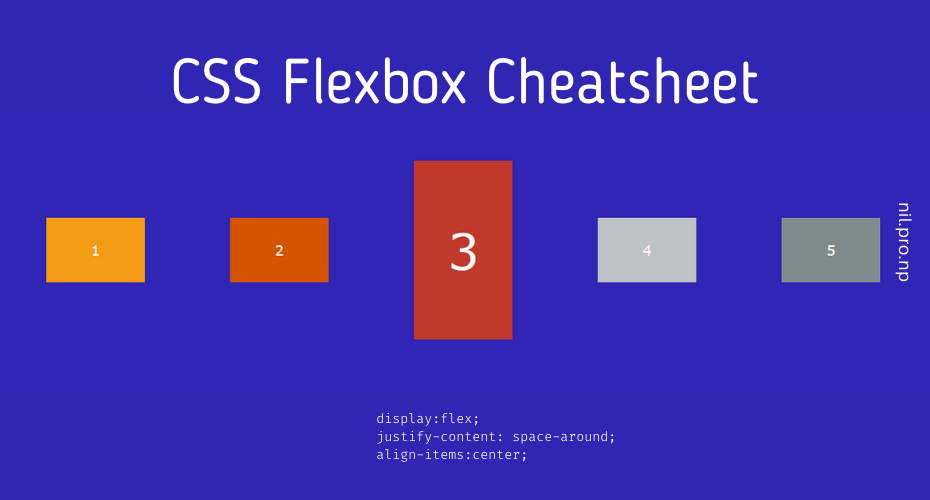
justify-content: space-around;
}
Обновите страницу, и вы увидите, что кнопки теперь хорошо центрированы, горизонтально и вертикально. Мы сделали это с помощью двух новых свойств.
Мы сделали это с помощью двух новых свойств.
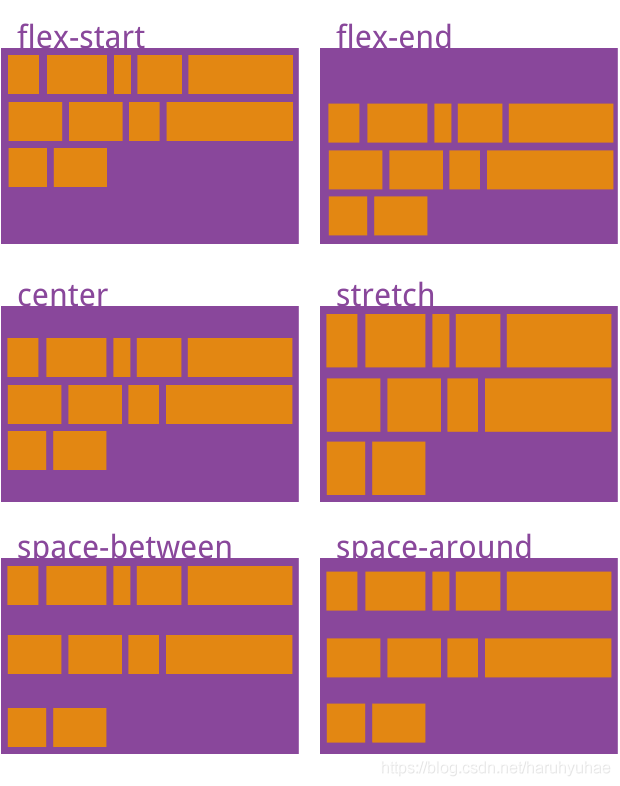
align-items контролирует, где на поперечной оси находятся flex элементы.
- По умолчанию стоит значение
stretch, которое растягивает все flex элементы, чтобы заполнить родителя вдоль поперечной (cross axis) оси. Если у родителя нет фиксированной ширины вдоль поперечной оси, все flex элементы примут длину самого длинного flex элемента. Вот почему наш первый пример по умолчанию получил столбцы с одинаковой высотой. - Значение
center, которое мы использовали в коде вверху, заставляет элементы сохранять свои собственные размеры, но центрирует их вдоль поперечной оси. Вот почему кнопки текущего примера центрированы по вертикали. - Также есть значения
flex-startиflex-end, которые выравнивают все элементы по началу и концу поперечной оси соответственно. См. подробнееalign-items.
Вы можете переопределить align-items поведение для отдельных flex элементов, применив свойство align-self к ним. Например, попробуйте добавить эти строки в код:
Например, попробуйте добавить эти строки в код:
button:first-child {
align-self: flex-end;
}
Посмотрите, что произошло и удалите эти строки.
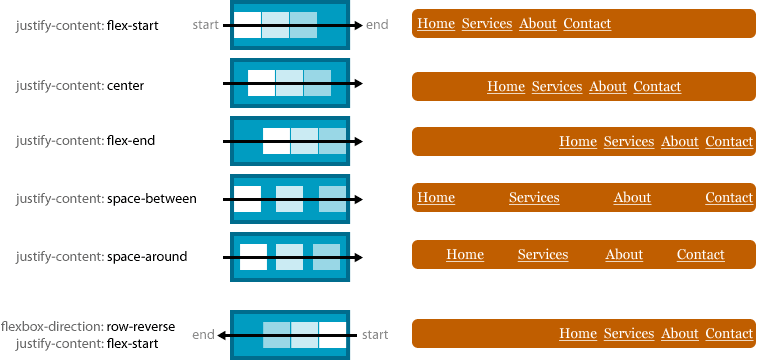
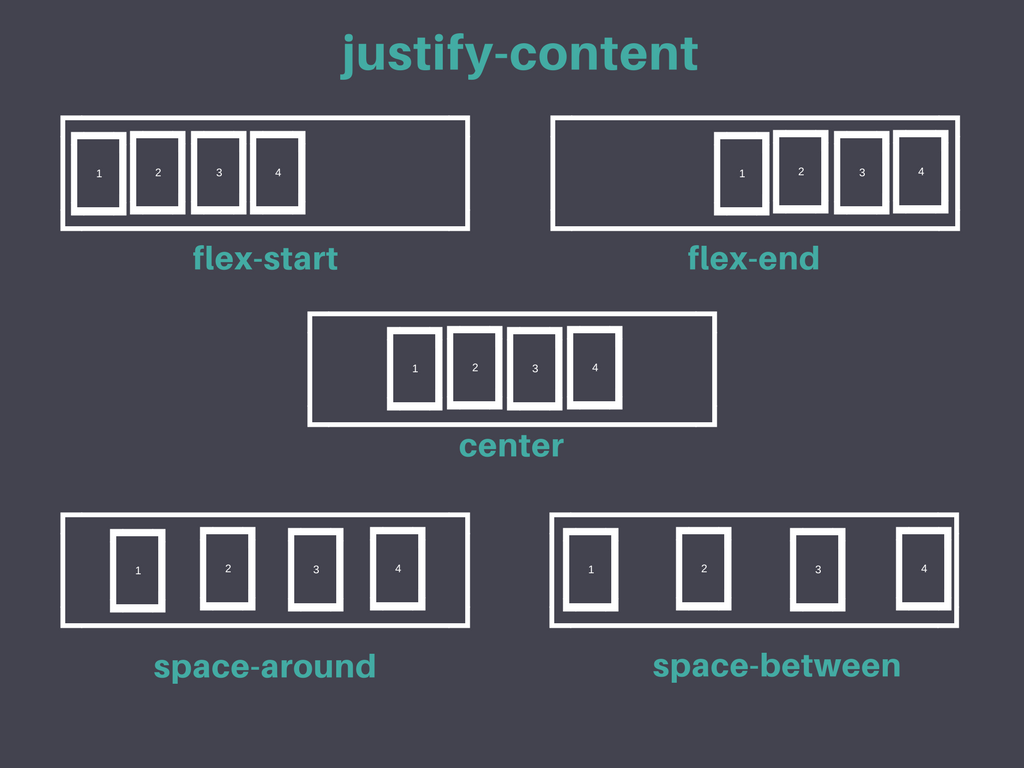
justify-content контролирует, где flex элементы располагаются на главной оси.
- По умолчанию стоит значение
flex-start, которое располагает все элементы в начале главной оси. - Также можно использовать
flex-end, чтобы расположить их в конце. center— также одно из значенийjustify-content, располагает все элементы по центру главной оси.- Значение, которое мы использовали выше,
space-around, весьма полезно — оно распределяет все элементы равномерно по главной оси, с небольшим количеством свободного места на обоих концах. - И ещё одно значение,
space-between, которое очень похоже наspace-around,за исключением того, что оно не оставляет места на обоих концах.
Попробуйте немного поиграть с этими значениями прежде чем продолжить
В Flexbox также есть возможность менять порядок расположения flex элементов, не влияя на исходный порядок. Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Это ещё одна вещь, которую невозможно сделать традиционными методами CSS.
Код здесь простой: попробуйте добавить следующий CSS вниз вашего кода примера:
button:first-child {
order: 1;
}
и теперь вы увидите, что кнопка «Smile» переместилась в конец главной оси. Давайте теперь поговорим подробнее о том, как это работает:
- По умолчанию все элементы flex имеют значение
orderравное 0. - Элементы Flex с установленными на них бОльшими значениями будут отображаться позже в порядке отображения, чем элементы с меньшими значениями порядка.
- Элементы Flex с одинаковым значением порядка будут отображаться в исходном порядке. Так, если у вас есть четыре элемента с порядковыми значениями 2, 1, 1 и 0, установленными на них соответственно, их порядок отображения будет 4-й, 2-й, 3-й, затем 1-й.
- Третий элемент появляется после второго, потому что он имеет то же значение порядка и находится после него в порядке написания.
Вы можете установить отрицательные значения , чтобы элементы отображались раньше, чем элементы с установленным 0. Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
Например, вы можете сделать, чтобы кнопка «Blush» появлялась в начале основной оси, используя следующее правило:
button:last-child {
order: -1;
}
Можно создать несколько довольно сложных макетов с помощью flexbox. Совершенно нормально сделать flex элемент flex контейнером, чтобы его потомки также были flex блоками. Посмотрите на complex-flexbox.html (см. вживую).
HTML для этого довольно простой. У нас есть элемент <section>, содержащий три <article>. Третий <article> содержит ещё три <div>.
section - article
article
article - div - button
div button
div button
button
button
Давайте посмотрим на код, который мы использовали для макета.
Прежде всего, мы устанавливаем дочерние элементы <section> в виде flex блоков.
section {
display: flex;
}
Затем мы устанавливаем несколько значений на самих <article>. Обратите внимание на второе правило: мы устанавливаем третий
Обратите внимание на второе правило: мы устанавливаем третий <article>, чтобы его дети были в макете в виде flex блоков, но на этот раз мы располагаем их как столбец.
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 3 200px;
display: flex;
flex-flow: column;
}
Затем мы берём первый <div>. Сначала мы пишем flex: 1 100px; чтобы дать ему минимальную высоту 100px, потом мы устанавливаем его дочерние элементы (элементы <button>) также в виде flex блоков. Им мы назначаем перенос блоков и выравниваем их по центру доступного пространства, как это было в примере с кнопкой.
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}
Наконец, мы устанавливаем размер кнопке, мы даём ему значение flex 1. Это даёт очень интересный эффект, который вы увидите, если попытаетесь изменить размер ширины окна браузера. Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
Кнопки занимают столько места, сколько могут, и сидят на одной линии также, сколько могут. Если же они не могут комфортно расположиться на одной линии, они перепрыгнут на новые строки.
button {
flex: 1;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}
Поддержка Flexbox доступна в большинстве новых браузеров: Firefox, Chrome, Opera, Microsoft Edge и IE 11, более поздних версиях Android / iOS и т. д.. Однако помните, что до сих пор используются более старые браузеры, которые не поддерживают Flexbox ( или поддерживают, но старую версию.)
Пока вы просто учитесь и экспериментируете, это не имеет большого значения. Однако, если вы рассматриваете возможность использования flexbox на реальном веб-сайте, вам необходимо провести тестирование и убедиться, что ваш пользовательский интерфейс по-прежнему приемлем в максимально возможном количестве браузеров.
Flexbox немного сложнее, чем некоторые функции CSS. Например, если в браузере отсутствует поддержка CSS тени, сайт по-прежнему будет можно использовать. А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
А вот неподдерживаемые функции flexbox, возможно, полностью сломают макет, что сделает сайт непригодным.
Мы обсудим возможности преодоления проблем поддержки кросс-браузерности в следующем модуле.
Мы завершаем нашу статью по основам flexbox. Надеемся, что вам понравилось, и вы хорошо развлечётесь, путешествуя дальше и изучая его. Далее мы рассмотрим ещё один важный аспект макетов CSS — grid-системы.
- Назад
- Обзор: CSS layout
- Далее
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
что это простыми словами, где применяется в CSS
Содержание
👉 В этом разделе мы на примерах разбираем сложные айтишные термины.
Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
Flexbox (или просто flex) — это способ позиционирования элементов в CSS. С помощью этой функции можно быстро и легко описывать, как будет располагаться тот или иной блок на веб-странице. Элементы выстраиваются по заданной оси и автоматически распределяются согласно настройкам.
Логотип FlexboxВ верстке есть такое понятие, как сетка, или лэйаут (layout). Это то, как блоки — крупные и мелкие — расположены на странице. Списки, наборы ссылок, виджеты и статьи — все это распределено по веб-странице не хаотично, а по определенной структуре. Эта структура и есть сетка. Flex — один из способов ее задать.
Flexbox появился в CSS 3.0. До него для построения сеток использовали таблицы и float’ы — команды для смещения элементов в сторону. Это было неудобно, трудоемко и сильно ограничивало возможности верстки. Благодаря Flexbox верстать стало удобнее и легче, появилась возможность реализовать более интересные дизайнерские идеи.
Flexbox расшифровывается как Flexible Box — гибкий ящик или блок. Гибкость — основная идея этого способа. Читается как «флексбокс» или просто «флекс».
Курс Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Подробнее
Кто пользуется Flexbox- Верстальщики — позиционирование элементов с помощью языка стилей CSS относится к верстке, и в некоторых компаниях этим занимаются отдельные сотрудники.
- Фронтенд-разработчики — другой подход в коммерческой разработке подразумевает, что версткой занимаются фронтендеры и они же «оживляют» интерфейсы с помощью JavaScript.
- Фуллстак-разработчики — им тоже следует понимать, как работает верстка, хотя сталкиваются они с ней реже, чем предыдущие два специалиста.

- Другие сотрудники — эпизодические задачи по верстке могут появляться у специалистов техподдержки, контент-менеджеров и прочих специалистов. Но они сталкиваются с такой необходимостью редко.
Flexbox — один из двух современных методов построения сеток страницы. Сетка — своеобразный каркас, который описывает, как расположены элементы. Благодаря ей веб-страницы выглядят понятно и аккуратно, а блоки не «плывут» вразнобой. Флексы используют для построения больших и малых сеток.
- Большие, основные сетки — это те, которые описывают положение крупных блоков. Например, это заголовки, текстовые блоки, боковые блоки со ссылками и виджетами и так далее.
- Малые, микросетки — это сетки внутри крупных блоков. Они описывают, как в них располагаются более маленькие элементы: ссылки, тексты, картинки и так далее.
Еще флексбокс применяется для других задач: выравнивания элементов, расположения их в списке, мелких дизайнерских исправлений и так далее.
Принцип работы флексбокса — выстраивание элементов внутри какого-то крупного блока по прямой оси. Распределение и поведение этих элементов описывает верстальщик.
Создание контейнера. Крупный блок, внутри которого расположены элементы, называется флекс-контейнером. Чтобы превратить блок во флекс-контейнер, нужно задать для него CSS-свойство:
display: flex;
Эту команду можно прочитать как «способ отображения: флексбокс». После этого все, что находится внутри контейнера, будет подчиняться правилам флекса — превратится во флекс-элементы. Но это касается только прямых потомков — блоков непосредственно в контейнере. Если внутри них тоже вложены какие-то элементы, на них правила не распространятся.
Например, есть список из карточек, внутри каждой из них — текст и картинка. Если список превратить во флекс-контейнер, сами карточки — элементы списка — станут флекс-элементами и автоматически распределятся по оси. Но текст и картинка внутри каждой карточки не станут флекс-элементами — для этого пришлось бы превращать во флекс-контейнер саму карточку.
Но текст и картинка внутри каждой карточки не станут флекс-элементами — для этого пришлось бы превращать во флекс-контейнер саму карточку.
Распределение по оси. Когда блок превращается во флекс-контейнер, его содержимое автоматически выстроится вдоль прямой оси. По умолчанию она горизонтальная и «смотрит» слева направо, но это поведение можно изменить с помощью CSS.
Ось можно представить как линию графика, а элементы — как точки на ней. Это упрощает понимание.
Можно изменять расположение элементов на оси, но привязка к ней все равно останется. Это ключевая особенность флексбокса.
Отсутствие строгих параметров. Еще одно важное свойство флекса — чтобы определить положение элементов, не обязательно строго задавать их координаты. Флексбокс автоматически заполняет все возможное пространство внутри флекс-контейнера: для этого он может сжимать или расширять элементы, изменять отступы между ними. Главное — чтобы соблюдались правила, которые задал человек.
Например, можно указать, чтобы крайние элементы в ряду прижимались к краям контейнера, а элементы между ними распределялись равномерно. Это свойство justify-content: space-between. В таком случае, каким бы ни был размер экрана пользователя, элементы будут расположены одинаково. Просто на маленьком экране пространство между ними будет меньше, а на крупном — больше. А если экран будет совсем маленьким, элементы сожмутся или перенесутся на другую строку в зависимости от того, какое поведение задал верстальщик.
Это удобно для создания «резиновой» верстки — такой, которая хорошо смотрится на экранах разных размеров. Не нужно прописывать все до пикселя для каждого возможного разрешения: многое делается автоматически. Это и есть гибкость — способность адаптироваться к разным условиям.
Изменение параметров. Для каждого параметра — особенностей отображения и поведения элементов, изменения оси и так далее — есть свое CSS-свойство. Нужно применить его к требуемому флекс-контейнеру или флекс-элементу — прописать это свойство с нужными значениями.
CSS дает возможность изменять свойства в зависимости от условий. Стилевой язык работает по каскаду: то, что написано ниже в коде, «перекрывает» написанное раньше. Поэтому в нижней части файла стилей можно задать другое поведение, скажем, для крупных экранов — тогда, если расширение экрана пользователя окажется большим, элементы будут вести себя иначе.
Можно, например, изменить направление оси, выравнивание элементов по ней и другие особенности. Можно и вовсе удалить флекс-контейнер: применить свойство display с другим значением, не flex. Тогда все правила, связанные с флексом, автоматически перестанут работать.
Какие возможности дает FlexboxМы уже говорили, что поведением элементов на оси можно гибко управлять. Это причина, по которой флекс так удобен: достаточно задать набор правил, и флекс-элементы будут автоматически выстраиваться в соответствии с ним. Вот что можно сделать.
Изменять ось. С помощью команды flex-direction можно изменить направление оси. У команды есть четыре значения:
У команды есть четыре значения:
- row — ряд, горизонтальная линия слева направо;
- reverse-row — ряд справа налево;
- column — колонка, вертикальная линия сверху вниз;
- reverse-column — колонка снизу вверх.
Чаще всего пользуются значениями row и column. Row хорошо подходит для горизонтальных меню, списков и так далее — элементов, которые расположены «в строку». А column — для наборов элементов, расположенных вертикально, «в столбик».
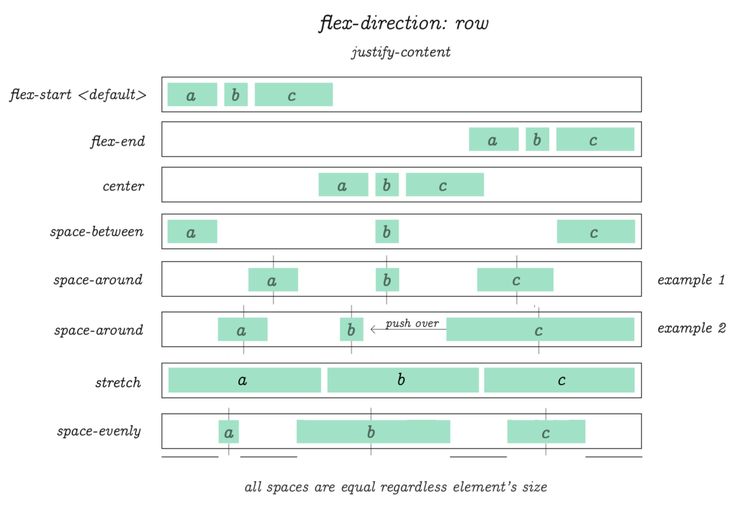
Выстраивать элементы по оси. Когда нужное направление оси указано, элементы автоматически выстроятся вдоль него. По умолчанию они прижаты к левому или верхнему краю оси в зависимости от ее направления — горизонтального или вертикального. Но способ построения можно изменить с помощью свойства justify-content, выровнять контент.
У него есть такие значения:
- flex-start или просто start — выравнивать по «начальной точке» оси, то есть по левому краю для row или по верхнему для column;
- flex-end или end — выстраивать по «конечной точке», правой или нижней;
- center — концентрировать элементы в центре;
- space-between — прижимать крайние элементы к левому и правому краям, а элементы между ними распределять равномерно;
- space-around — то же самое, но с отступами от левого и правого края для крайних элементов.
 Каждый отступ от края в два раза меньше, чем отступы между элементами;
Каждый отступ от края в два раза меньше, чем отступы между элементами; - space-evenly — то же самое, но отступы от краев такие же, как между элементами.
На практике чаще всего используют значения start, center и space-between. Последнее удобно, например, для создания горизонтальных меню — они должны тянуться по всей ширине страницы. Но тут есть нюанс, о котором мы поговорим позже.
Выравнивать элементы. Можно выстроить элементы не только вдоль оси, но и «поперек» нее: для row — по вертикали, для column — по горизонтали. Поведение описывается свойством align-items.
Его значения похожи на justify-content, но все же отличаются:
- stretch — элементы растягиваются поперек оси и заполняют все свободное пространство по обе стороны от нее;
- start — элементы сохраняют свой размер и выравниваются по верхнему или левому краю;
- center — элементы группируются по центру. Можно сказать, что их центральная часть «закреплена» на оси;
- end — элементы выравниваются по нижнему или правому краю;
- baseline — выравнивание происходит по «базовой линии» контента.

Помните, что в этом случае речь идет не об основном, а о вспомогательном направлении. То есть, если ось идет горизонтально (row), то свойство align-items будет распределять элементы в ряду по вертикали, и наоборот — для column.
Изменять поведение контента и элемента. Кроме align-items, также есть похожие свойства, но управляющие немного другими сущностями:
- order определяет порядок расположения — где будет находиться конкретный элемент;
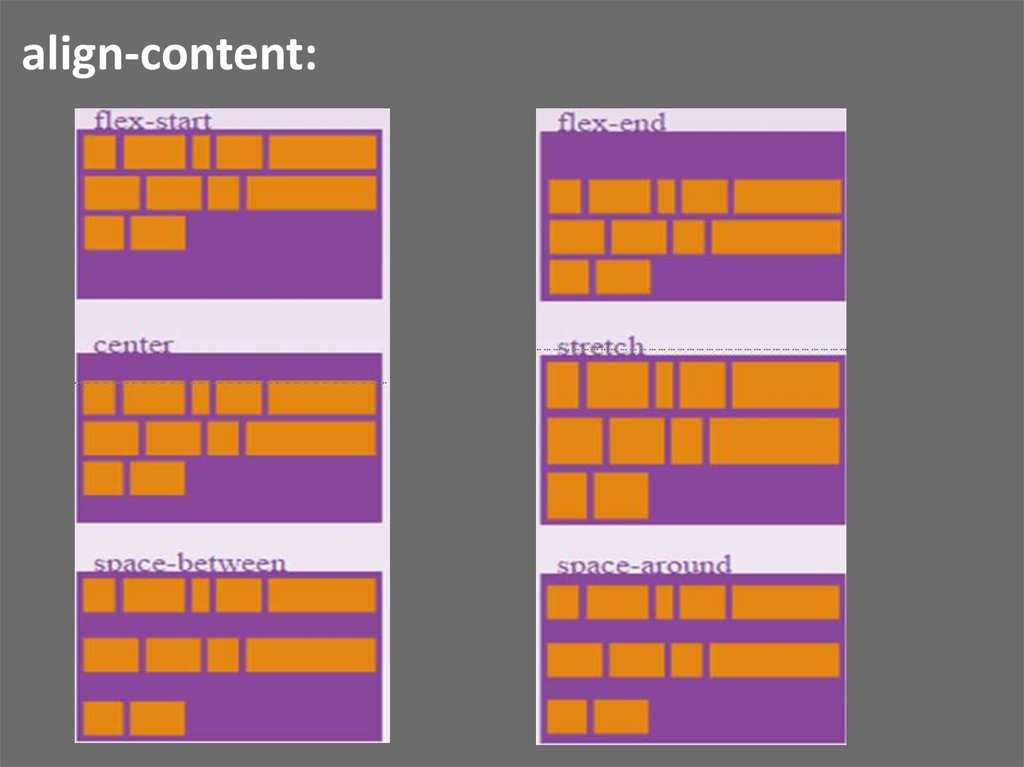
- align-content похоже на align-items, работает только для многострочных контейнеров — там, где элементы переносятся на другую строку. Это свойство определяет расположение строк относительно контейнера. Значения у него такие же, как у justify-content;
- align-self — это align-items для отдельного элемента. Свойство задается не контейнеру, а одному из элементов внутри него. Оно «переписывает» значение align-items для конкретного элемента. Например, все остальные могут быть растянуты по stretch, а один, измененный с помощью align-self, — располагаться по центру (center).

Напрашивается идея с justify-self, но во флексбоксе такое свойство не работает — расположение каждого из элементов на оси слишком зависит от других. Зато оно есть в других способах распределения.
Управлять переносом элементов. Что, если элементов станет слишком много и они не поместятся на оси? В таком случае есть два варианта поведения:
- элементы автоматически сожмутся, чтобы все уместились в одном ряду или колонке;
- элементы не будут сжиматься, а излишки перенесутся на другую строку / в другую колонку.
Этим поведением управляет свойство flex-wrap. По умолчанию его значение — nowrap, то есть не переносить, а сжимать. Если указать значение wrap, элементы будут переноситься на другую строку, а wrap-reverse — будут переноситься, но в противоположном направлении. То есть новая строка возникнет не снизу, а сверху.
Какое поведение выбрать — зависит от ситуации. Иногда элементы просто не могут достаточно сжаться, и тогда при nowrap они «сломаются» и «выпадут» за пределы сетки. В таком случае лучше выбирать wrap. А иногда разработчик точно знает, что добавлять новые элементы в это место не будут, — тогда подойдет и nowrap.
В таком случае лучше выбирать wrap. А иногда разработчик точно знает, что добавлять новые элементы в это место не будут, — тогда подойдет и nowrap.
Управлять сжатием и расширением. Выше мы сказали, что элементы внутри флекс-контейнера могут изменять размер: сжиматься и расширяться в зависимости от параметров. Это удобно, но иногда бывает нужно изменить сжатие и расширение по умолчанию. Тут тоже есть специальные свойства:
- flex-grow — управляет расширением отдельного элемента. Значение задается как целое положительное число, по умолчанию оно 1 для каждого элемента. Если увеличить это значение, элемент начнет «требовать» себе больше места на оси, чем другие;
- flex-shrink — управляет сжатием отдельного элемента. По умолчанию значение для всех элементов — 1. Если поставить его как 0, элемент вообще не будет сжиматься, а если увеличить до 2, 3 и так далее — будет сжиматься сильнее других;
- flex-basis — устанавливает «базовый» размер элемента, относительно которого он будет расширяться и сжиматься.

Эти свойства нужны, когда важно сделать какой-то элемент больше или меньше других.
Для каких элементов обычно используют FlexboxЧаще всего флексы применяют там, где нужна «одномерная» сетка, то есть надо управлять расположением элементов только в одном направлении. Обычно это микросетки, мелкие элементы внутри какого-то большого блока. Для разметки крупных блоков на странице целиком флекс используют редко — это зачастую не очень удобно.
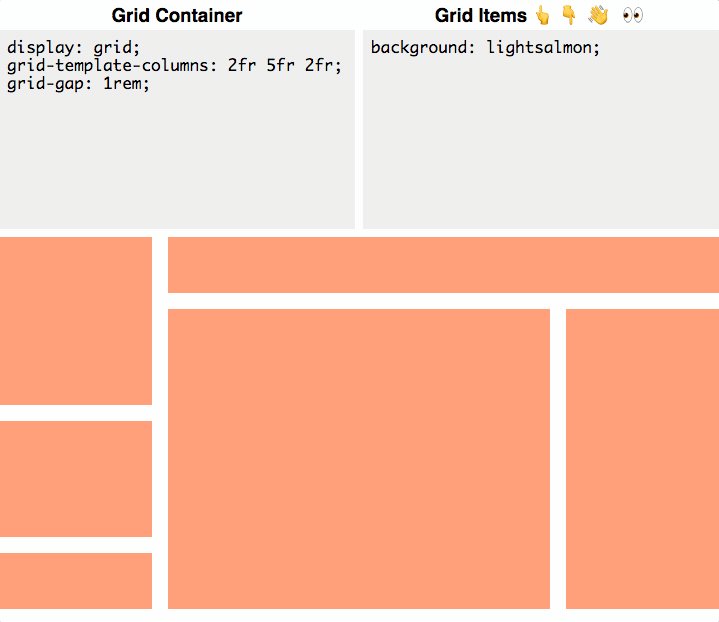
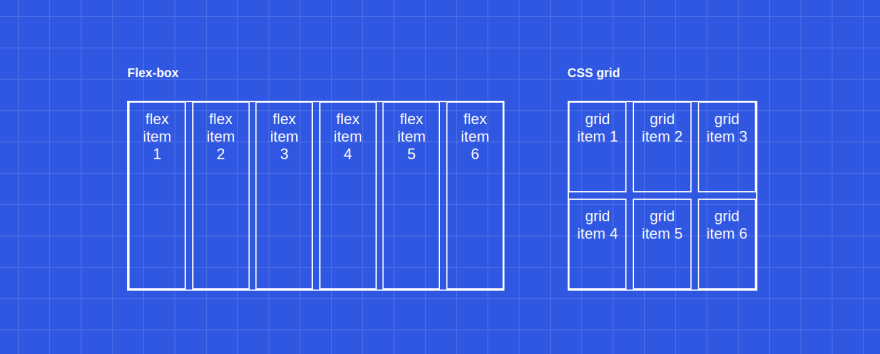
Кроме флексов, есть еще два способа располагать элементы. Первый — обычный блочный метод, когда блоки просто следуют друг за другом по вертикали: отступы между ними прописываются вручную, ничего не сжимается и не расширяется. Второй способ — грид-контейнеры, еще одна возможность CSS 3.0. С их помощью можно создавать двумерные сетки и по-разному располагать элементы внутри: например, вверху один широкий блок, а внизу два или три маленьких.
Обычно для каждого блока верстальщик сам определяет, флексом он будет описываться или гридом. Ни один из этих способов не лучше — они просто предназначены для разных случаев.
Ни один из этих способов не лучше — они просто предназначены для разных случаев.
Гибкость. Возможность гибко управлять положением элементов — одно из главных преимуществ флекса. Благодаря ей он намного удобнее предыдущих способов построения сеток и позволяет не задумываться о размерах элементов вплоть до пикселя. С помощью Flexbox можно настроить автоматическое выравнивание и распределение по оси, а не задавать все эти параметры вручную.
Адаптивность. Flex отлично подходит для создания «резиновой» верстки, когда размеры элементов меняются в зависимости от параметров экрана. Такая верстка — хорошая практика по сравнению со статической, потому что лучше выглядит на разных устройствах. У нее ниже риск «развалиться» и стать нефункциональной.
Удобное выравнивание. Выравнивание во флексбоксе — мощный и очень удобный инструмент. С его помощью можно в пару строк реализовать вещи, которые без флекса отняли бы куда больше усилий. Поэтому иногда флексбокс используют даже не по назначению — например, для точного центрирования контента внутри блока.
Поэтому иногда флексбокс используют даже не по назначению — например, для точного центрирования контента внутри блока.
Хорошая поддержка в браузерах. Flexbox появился довольно давно, и сейчас его поддерживают все современные браузеры. Поддержка отсутствует только в очень старых версиях интернет-обозревателей, которыми сейчас мало кто пользуется. В большинстве компаний считается, что поддерживать настолько старые браузеры уже не стоит.
Адаптация под разные языки. Выше мы рассказывали про значения reverse-row, reverse-column и reverse-wrap и говорили, что они используются редко. Но это справедливо только для латиницы и кириллицы. Во многих языках практикуется чтение справа налево — эти свойства отлично подходят для адаптации веб-страниц под такие языки. Особенно удобно, если страница существует на разных языках с разными способами чтения: например, на английском и фарси.
Риск «выпадания». Флекс не универсален. Большинство его минусов связано с позиционированием элементов. Из-за того, что оно автоматическое, возможны ситуации, когда что-то ломается или выпадает. Если такое случится, верстка станет непригодной к использованию.
Из-за того, что оно автоматическое, возможны ситуации, когда что-то ломается или выпадает. Если такое случится, верстка станет непригодной к использованию.
Пример — тот же nowrap. Если перенос отключен, элементы автоматически сжимаются, и до определенного предела это выглядит красиво и удобно. Но если они слишком маленькие, пользователю становится неудобно. А если их много, а сжать уже не получается, невлезшие элементы «вывалятся» за пределы контейнера. Они могут даже уйти за пределы экрана, и тогда ими нельзя будет пользоваться.
Таких ситуаций можно избегать — заранее предусматривать в верстке защиту от переполнения. Например, сразу прописывать возможность переноса и его параметры.
Риск «расползания верстки». Есть и еще одна ситуация — явление, когда при определенных условиях элементы начинают располагаться некрасиво. Выше мы рассказывали, что свойство space-between хорошо подходит для «растягивания» элементов в горизонтальном меню и что тут есть деталь. Это один из примеров такого поведения.
Это один из примеров такого поведения.
Горизонтальное меню со space-between смотрится отлично, пока его пунктов не становится много. Включается защита от переполнения, и лишние пункты переносятся на другую строку. И тут space-between играет плохую службу: если лишних пунктов два, они «приклеиваются» к краям контейнера, а по центру остается пустая область. А изменить расположение элементов только по одной строке нельзя.
Поэтому стоит заранее думать о возможных изменениях в верстке и предусматривать такие моменты, чтобы флекс-контейнеры нормально смотрелись при любых разрешениях и условиях.
Сложности с двумерными сетками. С помощью флексбокса сложно создать функциональную и красивую двумерную сетку — такую, в которой элементы расположены не вдоль линии, а как бы на плоскости. Но для этого есть грид, поэтому в таких ситуациях предпочтительнее использовать его.
Как начать пользоваться FlexboxСетки и флексы — это та часть верстки, к которой стоит переходить уже после ознакомления с основами HTML и CSS. Без знания базовых принципов разобраться в особенностях флексбокса может быть сложно. Но основ достаточно, чтобы начать тренироваться: есть иллюстрации, демотренажеры и даже игра для лучшего понимания флекса.
Без знания базовых принципов разобраться в особенностях флексбокса может быть сложно. Но основ достаточно, чтобы начать тренироваться: есть иллюстрации, демотренажеры и даже игра для лучшего понимания флекса.
Узнать больше про верстку и фронтенд вы можете на наших курсах. Получите новую интересную профессию — станьте востребованным специалистом!
Курс Frontend- разработчик PRO Получите перспективную творческую профессию и знания уровня middle. Вы изучите JavaScript и TypeScript. За время обучения вы выполните 5 проектов на JavaScript и получите 13 проектов в портфолио.Подробнее
Другие термины на букву «F»
Flask
FTP
FYI
← Все термины
Дисплей: гибкий Дисплей
: гибкийПроверка правил CSS Flexbox
количество детей
1
2
3
4
5
6
7
8
flex-direction
Детали
ряд (по умолчанию) ряд-обратный столбец обратная колонка
гибкая пленка
переносятся ли элементы в следующий столбец строки (применяется только в том случае, если общая ширина и высота элементов больше, чем у контейнера)
Детали
сейчас (по умолчанию) сворачивать обертка-обратная
выравнивание содержимого
выравнивание по оси xy
Детали
гибкий старт (по умолчанию) гибкий конец центр пространство вокруг пространственно-равномерно пространство между
выравнивание элементов
выравнивание по оси yx
Детали
растянуть (по умолчанию) исходный уровень центр гибкий старт гибкий конец
выравнивание содержимого
применяется только в том случае, если имеется более одного столбца строк элементов
Детали
растянуть (по умолчанию) центр гибкий старт гибкий конец пространство вокруг пространственно-равномерно пространство между
ВЫВОД CSS
копия
Обратная связь? Свяжитесь с нами: @taylersumms
Другие проекты, которые могут вас заинтересовать :
tomdn. com Простой способ перейти на определенную страницу в MDN
com Простой способ перейти на определенную страницу в MDN
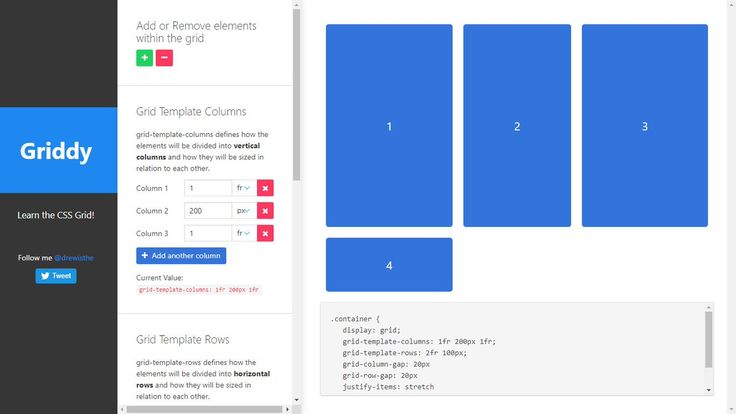
grids.help Нравится эта страница, но для сеток CSS
canweimage.com Легкий поиск изображений Викимедиа
bestbudgetapps.com Потому что вариантов так много
CSS Flexbox | отображение flex, свойства flex, макет на основе flex
Автор: Авинаш Малхотра
Обновлено:
- ← Путь клипа
- Сетки CSS→
- Дом
- Веб-дизайн
- CSS3 org/ListItem»> CSS Flexbox
- Флексбокс
- Свойства
- Гибкий дисплей
- Направление гибкости
- Гибкий поток
- Выровнять содержимое
- Выровнять элементы
- заказ
- гибкий рост
- гибкий термоусадочный
- гибкая основа
- гибкий
- выровнять себя
Макеты на основе Flex
Гибкая коробка — это сборка CSS Layout Design с использованием свойство display:flex . Flexbox используется для создания одномерного макета в css. Одномерность означает, что flexbox может создавать макет в одном измерении ( либо строка, либо столбец ) за один раз. Для двумерных макетов используйте сетки CSS, которые могут обрабатывать как строки, так и столбцы.
Для двумерных макетов используйте сетки CSS, которые могут обрабатывать как строки, так и столбцы.
Display flex или inline-flex используется для создания flexbox. Flex может создавать одномерный макет, который лучше, чем макет на основе плавающих элементов.
Преимущество использования flexbox?
- Лучший дизайн макета
- Преимущество гибких макетов.
- Поддерживает браузеры IE 10 и выше.
- Доступна опция автоматической настройки высоты и ширины.
- Легко изменить направление гибких колонок.
Для IE 9 и более ранних версий используйте макеты на основе CSS с плавающей запятой.
Свойства Flexbox
Flex — это значение CSS display. Используя display flex в родительском элементе, дочерние элементы автоматически выравниваются, как столбец или строка, с автоматической шириной и автоматической высотой.
CSS FlexboxСвойства гибкого контейнера
- дисплей гибкий / встроенный гибкий
- flex-направление
- гибкая пленка
- гибкий поток
- выравнивание содержимого
- выравнивание элементов
Свойства гибких элементов (дочерний элемент контейнера)
- заказ
- гибкий рост
- гибкий термоусадочный
- гибкий-базовый
- гибкий
- выравнивание содержимого
- выровнять себя
Свойства гибкого контейнера
Дисплей Flex
Display flex является свойством flex-контейнера для использования flexbox. Свойство CSS Display может иметь значение flex или inline-flex . Используя display flex или inline-flex для родительского контейнера, дочерние элементы автоматически включают гибкий контент.
Свойство CSS Display может иметь значение flex или inline-flex . Используя display flex или inline-flex для родительского контейнера, дочерние элементы автоматически включают гибкий контент.
Изменить гибкий дисплей
Блок Флекс
Поз. 1
Поз. 2
Поз. 3
Поз. 4
<стиль>
.flex-контейнер{
дисплей: гибкий ;
}
.flex-элемент{
отступ: 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Направление гибкости
Свойство Flex Direction дано flex container to изменить направление flex-элементов . По умолчанию направлением гибкости является строка.
Значение Flex Directions
- строка (по умолчанию)
- ряд-реверс
- столбец
- колонна-реверс
Изменение направления гибкости
ряд
ряд-обратный
столбец
колонна-реверс
Поз. 1
1
Поз. 2
Поз. 3
Поз. 4
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-направление: строка;
}
.flex-элемент{
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Гибкая пленка
Элементы Flex всегда помещаются в одну строку, даже если содержимого больше. flex wrap используется для переноса элементов на следующую строку или в обратном направлении.
Значения Flex Wrap
- сейчас (по умолчанию)
- перенос (перенос на следующую строку)
- обратный перенос (несколько строк, но в обратном порядке снизу вверх)
Сменная гибкая пленка
сейчас
сворачивать
обертка-реверс
Пункт 1
Пункт 2
Пункт 3
Пункт 4
Пункт 5
Пункт 6
Пункт 7
Пункт 8
Пункт 9
Пункт 10
. 13
13
Поз. 14
Поз. 15
Поз. 16
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-направление: строка;
гибкая обертка: nowrap;
}
.flex-элемент{
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9<дел>
Элемент 10
Элемент 11
Элемент 12
Элемент 13
Элемент 14
Элемент 15
Элемент 16
Гибкий поток
flex-flow — это сокращение для свойств flex-direction и flex-wrap . Значение по умолчанию – 9.0249 ряд теперь .
Поз. 1
Поз. 2
Поз. 3
3
Поз. 4
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос столбца;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Выровнять содержание
свойство justify-content используется для выравнивания содержимого по главной оси. Это может отрегулировать элементы слева, по центру, справа или добавить пространство между ними.
значения выравнивания содержимого
- гибкий старт (по умолчанию)
- гибкий конец
- центр
- пробел-между
- космос-около
- равномерно по пространству
Изменить содержимое по ширине
гибкий старт
гибкий конец
центр
пространство между
пространство вокруг
пространство-равномерно
Поз. 1
1
Поз. 2
Поз. 3
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание содержимого: flex-start;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px
}
<дел>
Элемент 1
Элемент 2
Элемент 3
Выравнивание элементов
Свойство Align-items определяет поведение гибкого элемента, расположенного по горизонтальной оси. По умолчанию значение растягивается.
Значения элементов выравнивания
- стрейч
- гибкий старт
- гибкий конец
- центр
- базовый уровень
стрейч
гибкий старт
гибкий конец
центр
базовый уровень
<стиль>
. flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
Свойства гибких элементов
заказ
свойство order гибкого элемента задает порядок их появления в родительском контейнере. Порядок по умолчанию равен 0. Значением порядка всегда является число. порядок может быть положительным или отрицательным.
По умолчанию все гибкие элементы располагаются в порядке потока документов.
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
заказ:0;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
гибкий рост
flex-grow свойство гибкого элемента определяет возможность роста. Значение по умолчанию для всех гибких элементов — 0,
Значение по умолчанию для всех гибких элементов — 0,
. Flex-grow 0 означает ширину гибкого элемента только в соответствии с содержимым.
Flex-grow 1 означает, что ширина гибкого элемента будет равномерно распределена по всем элементам.
Flex-рост: 0
1
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 0;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
Flex Grow 2
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 1;
}
.fg2{
гибкий рост: 2;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
Гибкая термоусадка
Flex Shrink Свойство гибкого элемента определяет возможность сжатия при необходимости. Значение по умолчанию для flex-shrink равно 1. Значение может быть любым положительным значением или 0.
Значение по умолчанию для flex-shrink равно 1. Значение может быть любым положительным значением или 0.
Гибкая усадка: 0
1
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
<стиль>
.flex-контейнер{
дисплей: гибкий;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкая термоусадка: 1;
}
<дел>
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Столбец
Гибкая основа
flex-basis свойство flex-элемента определяет начальную основную ширину flex-элемента. Базовое значение может быть auto, %, px, em или rem. Значение по умолчанию для flex-basis равно 0. Мы можем присвоить значение flex-shrink в зависимости от требуемого процента. Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%.
Мы можем присвоить значение flex-shrink в зависимости от требуемого процента. Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%.
Flex Basis авто
flex-basis: auto применяет автоматическую или равную ширину к гибким элементам. Если flex-элементов два, то это 50%, если flex-элементов 3, то 33,33%, а если 4, то по 25% каждый.
авто
авто
авто
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 1;
гибкая усадка: 0;
гибкая основа: авто;
}
<дел>
авто
авто
авто
Flex Basic пикс. или %
flex base px или % определяет начальную ширину flex-элементов в px или %. Как 25%, 20px, 4em, 5rem и т. д.
Как 25%, 20px, 4em, 5rem и т. д.
50%
50%
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
гибкий рост: 1;
гибкая усадка: 0;
flex-основа:50%;
}
<дел>
<дел> 50% <дел>
<дел> 50% <дел>
Flex-Basis против ширины
Flex-basis перезаписывает свойство ширины css. Но max-width можно использовать с flex-basis.
Flex-Basis Vs Width vs max-width
max-width > flex-basis > width
Это означает, что flex-basis может перезаписать свойство width , но max-width может перезаписать flex-basis .
гибкий
flex — это сокращение для flex-grow, flex-shrink и flex-basis. Значение по умолчанию для flex равно 0 1 0% . Первое значение, то есть flex-grow, является обязательным, а два других — необязательными.
Всегда предпочитайте свойство flex вместо трех.
<стиль>
.flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
flex:1 0 авто;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
Самовыравнивание
align-self является свойством flex-элементов. Он используется для выравнивания отдельного гибкого элемента по оси Y.
<стиль> .flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
высота: 150 пикселей;
}
.


 ) Начало и конец этой оси называются main start и main end.
) Начало и конец этой оси называются main start и main end. Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать.
Оно указывает, сколько забирается от размера каждого flex элемента, чтобы он перестал переполнять контейнер. Это продвинутая функция flexbox, и в этом параграфе мы не будем её разбирать. Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
Если вы хотите почитать вдохновляющие и честные истории о карьере в IT, переходите в другие разделы.
 Каждый отступ от края в два раза меньше, чем отступы между элементами;
Каждый отступ от края в два раза меньше, чем отступы между элементами;


 1
1 13
13 3
3 1
1 flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
flex-контейнер{
дисплей: гибкий;
flex-flow: перенос строк;
выравнивание элементов: растянуть;
}
.flex-элемент {
отступ: 0 10 пикселей;
граница: 1px сплошная #ccc;
поле: 5px;
}
<дел>
<дел> 1 <дел>
<дел> 2 <дел>
<дел> 3 <дел>
 Значение по умолчанию для всех гибких элементов — 0,
Значение по умолчанию для всех гибких элементов — 0, Значение по умолчанию для flex-shrink равно 1. Значение может быть любым положительным значением или 0.
Значение по умолчанию для flex-shrink равно 1. Значение может быть любым положительным значением или 0. Мы можем присвоить значение flex-shrink в зависимости от требуемого процента. Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%.
Мы можем присвоить значение flex-shrink в зависимости от требуемого процента. Например, 20% означает, что ширина элемента будет равна 20%, а сумма ширин других элементов будет равна 80%. Как 25%, 20px, 4em, 5rem и т. д.
Как 25%, 20px, 4em, 5rem и т. д.