Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки.
Синтаксис
<div>...</div>Атрибуты
- align
- Задает выравнивание содержимого тега <div>.
- title
- Добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег DIV</title> <style type="text/css"> .block1 { width: 200px; background: #ccc; padding: 5px; padding-right: 20px; border: solid 1px black; float: left; } .block2 { width: 200px; background: #fc0; padding: 5px; border: solid 1px black; float: left; position: relative; top: 40px; left: -70px; } </style> </head> <body> <div>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</div> <div>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид блоков, оформленных с помощью стилей
div, span и display — Основы HTML, CSS и веб-дизайна
Основы HTML, CSS и веб-дизайнаВ этом уроке мы познакомимся с принципами, по которым элементы выводятся на страницу и получают определённый размер.
display
У элементов есть свойство display. Оно задаёт то, как элемент выводится на экран.
Здесь к слову display можно относиться как к глаголу: to display — показывать, выводить на экран.

display: blockначинается с новой строки и занимает всю ширинуdisplay: inlineначинается в любом месте и занимает столько ширины, сколько нужно для помещения содержания
Всего у этого свойства 20 возможных значений, но прямо сейчас остальные не так важны.
Браузер обычно применяет базовые стили по умолчанию ко многим элементам. Например, элемент display: block.
Разные браузеры могут задавать разные стили по умолчанию, и иногда эти стили могут отличаться. Поэтому одна и та же страница может выглядеть по-разному в разных браузерах. Это в основном касается размеров и отступов. Для решения этой проблемы существуют так называемые CSS Reset — наборы CSS-стилей, которые «сбрасывают» браузерные стили.
Вот пример таких reset-стилей.
div & span
Элемент p имеет семантическое значение. Он определяет абзац текста.
Такой элемент не стоит использовать там, где это по смыслу не имеет значения.
p меню с кнопками для навигации по сайту.Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей.
div— это блочный (block-level) элемент, у него свойствоdisplay: block.span— это строчный (inline-level) элемент, у него свойствоdisplay: inline.
Конечно, вы можете изменить эти свойства в своём CSS, но лучше так не делать. В целом, лучше не менять базовые свойства у типов элементов, а добавлять классы по необходимости
div обычно используется для определения какого-то крупного блока на странице. А span — для небольшого элемента на строке.
<div>
<p>
После Второй мировой войны <span>Нью-Йорк</span> стал одним из неоспоримых мировых городов-лидеров.
</p>
<p>
Строительство штаб-квартиры ООН в Нью-Йорке символизировало уникальное политическое значение города. </p>
</div>
</p>
</div>
Блочная модель
Каждый элемент на странице — прямоугольник. Это, пожалуй, самое важное утверждение в вёрстке веб-страниц. В примере в начале этого урока это можно заметить: мы задали параграфам фоновый цвет, и стало видно: каждый параграф — это прямоугольник.
У каждого прямоугольника есть несколько свойств, влияющих на размер:
- width, height — ширина и высота элемента
- padding — отступ внутри элемента (расстояние от содержания до границы прямоугольника)
- border — толщина границы (обводки)
- margin — отступ снаружи элемента (расстояние от границы прямоугольника до соседних элементов)
Давайте сделаем элемент, в котором явно видно все эти части:

Мы использовали значение inline-block у свойства display. Это в какой-то степени комбинация inline и block. Элемент не занимает всю ширину и может находится на одной строке с другими элементами. При этом у него можно задать параметры, свойственные block: конкретную ширину и высоту.
Сколько же места требуется всему элементу? Нужно сложить показатели:
- Ширина: ширина элемента + внутренний отступ + толщина границы + внешний отступ (width + padding + border + margin) — 100 + 10 + 0 + 15 = 125.
Границы и отступы можно задать свои для каждой из сторон:
#box2 {
width: 100px;
height: 70px;
border-top: 8px solid #001f3f;
margin-left: 15px;
margin-top: 5px;
padding-left: 10px;
padding-top: 10px;
}
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
id — идентификатор | CSS селектор
Поддержка браузерами
Описание
id позволяет применить стиль к определённому элементу на странице, в котором указан необходимый идентификатор. Определение селектора
Определение селектора id в CSS коде начинается с символа решётки «#«, за которым следует имя идентификатора:#myid { color: blue; }Чтобы использовать селектор id, нужно указать, к какому элементу на странице вы хотите его применить, для этого надо добавить атрибут id в открывающем теге и указать в качестве значения имя нужного идентификатора. Ставить решётку перед именем идентификатора в HTML коде (в значении атрибута
Примечание: идентификаторы не должны повторяться в рамках одного документа, т.е. определенный id может быть использован на странице только один раз с тегом, для которого он предназначен. Если вы хотите применять стиль более чем к одну элементу, следует использовать селектор class.
Селектор id имеет некоторые особенности:
- В имени идентификатора разрешается использовать только буквы, числа, дефис и знак подчеркивания
- Имя идентификатора всегда должно начинаться с буквы
- Имена идентификаторов чувствительны к регистру символов, например: #Menu и #menu это два разных идентификатора
Пример:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
#myname {color:red;}
</style>
</head>
<body>
<h2>Добро пожаловать!</h2>
<div>
<p>Меня зовут Арни. </p>
<p>Я играю в онлайн игры.</p>
</div>
<p>Моего кота тоже зовут Арни.</p>
</body>
</html>
</p>
<p>Я играю в онлайн игры.</p>
</div>
<p>Моего кота тоже зовут Арни.</p>
</body>
</html>
Результат данного примера:
Добро пожаловать!
Меня зовут Арни.
Я играю в онлайн игры.
Моего кота тоже зовут Арни.
Классы и идентификаторы CSS: отличие и применение
В руководстве по CSS для новичков мы анализировали только селекторы HTML — те, что представляют HTML-тег. Вы можете также задавать свои собственные селекторы, которые могут принимать форму классов и идентификаторов.
Преимущество такого подхода состоит в том, что вы получаете один и тот же элемент HTML, но представляете его различными способами в зависимости от его класса или идентификатора.
В CSS селектор класса обозначают именем, которое следует за точкой (.). Идентификатор обозначают именем, которое следует за знаком решетки (#).
Таким образом CSS может напоминать следующий код:
#top {
background-color: #ccc;
padding: 1em
}
.intro {
color: red;
font-weight: bold;
}
HTML делает отсылку к стилю CSS значениями атрибутов id и class. Например:
<div>
<h2>Chocolate curry</h2>
<p>This is my recipe for making curry purely with chocolate</p>
<p>Mmm mm mmmmm</p>
</div>
Разница между идентификатором id и классом заключается в том, что идентификатор может применяться для определения одного элемента, а класс может использоваться для определения нескольких элементов. Это и есть основное отличие.
В дополнение вы можете использовать селектор для определенного элемента HTML, просто указав сначала HTML-селектор. Например p.jam { какой-то стиль } будет применяться для элементов параграфов, у которых есть класс «jam».
Оцени статью
ОценитьСредняя оценка / 5. Количество голосов:
Спасибо, помогите другим — напишите комментарий, добавьте информации к статье.
Или поделись статьей
Видим, что вы не нашли ответ на свой вопрос.
Помогите улучшить статью.
Отправить
Спасибо за ваши отзыв!
Изучаем атрибут ID в HTML самостоятельно, div id
Всем привет дорогие друзья. Сегодня воскресенье, а значит еще один полезный урок по созданию сайтов на языке HTML. Поговорим мы про атрибут id в HTML. В предыдущем уроке мы разбирали с вами, что такое классы и как их использовать в верстке, т.е как они работают.
Использование идентификатора id в HTML
Атрибут id указывает на уникальный идентификатор элемента в HTML, к которому можно также как и классу обратиться посредством языка Javascript или же CSS для выполнения определенных задач.
В CSS обозначается обычным знаком решетка (#) после которого без пробелов идет имя нашего идентификатора, которое всегда должно быть написано на латинице.
Обычный пример ниже. Для заголовка ниже мы зададим атрибут id с именем myheader. Запишется он вот так в таблице стилей:
<style> #myHeader { background-color: lightblue; color: black; padding: 40px; text-align: center; } </style> <h2>My Header</h2>
<style> #myHeader { background-color: lightblue; color: black; padding: 40px; text-align: center; } </style>
<h2>My Header</h2> |
Результат будет вот таким:
В стилях мы задали для атрибута id свойство заливки фона элемента заголовка, добавили цвет шрифта, отступ и выравнивание по центру.
Примечание: Атрибут id может быть задан или указан для любого тега или элемента в HTML.
Важно! Имя идентификатора id чувствительно к регистру. Если делаете большими буквами, также большими буквами указывайте и в CSS.
Должно содержать также не менее одного символа и не должно иметь пробелов, вкладок, отступов и т.д.
Различия между классами и идентификаторами
Вполне логичный вопрос, так чем же пользоваться в итоге, если можно применять и тот, и другой способы? Ответ простой. Идентификатор id по принципу приоритета стоит выше класса, т.е если у элемента будет сначала прописан идентификатор, а потом за другим элементов пойдет класс, то браузер сначала исполнит запрос в таблице стилей к идентификатору id, а уже потом к классу! Это нужно просто запомнить.
И еще элемент в html может иметь только один идентификатор, в то время как имя класса может использоваться несколькими элементами!
<style>
/* Style the element with the id «myHeader» */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style all elements with the class name «city» */
. city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<!— A unique element —>
<h2>My Cities</h2>
<!— Multiple similar elements —>
<h3>London</h3>
<p>London is the capital of England.</p>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
<!— A unique element —>
<h2>My Cities</h2>
<!— Multiple similar elements —>
<h3>London</h3>
<p>London is the capital of England.</p>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <style> /* Style the element with the id «myHeader» */ #myHeader { background-color: lightblue; color: black; padding: 40px; text-align: center; }
/* Style all elements with the class name «city» */ . background-color: tomato; color: white; padding: 10px; } </style>
<!— A unique element —> <h2>My Cities</h2>
<!— Multiple similar elements —> <h3>London</h3> <p>London is the capital of England.</p>
<h3>Paris</h3> <p>Paris is the capital of France.</p>
<h3>Tokyo</h3> <p>Tokyo is the capital of Japan.</p> |
Результат:
Использование id атрибута в Javascript
JavaScript может получить доступ к элементу с указанным идентификатором с помощью метода getElementById ():
Пример ниже показывает как с помощью атрибута id можно манипулировать текстом:
<script> function displayResult() { document.getElementById(«myHeader»).innerHTML = «Have a nice day!»; } </script>
<script> function displayResult() { document. } </script> |
Так выглядит текст пока кнопка не зажата:
После нажатия на кнопку «Change Text» мы получим изменение текста с идентификатором #myHeader по которому обращается Яваскрипт:
Использование атрибута ID в якорях ссылок
Мы упоминали в уроке про html ссылки, что для удобства чтения в каждую ссылку элемента списка можно заключить свой идентификатор с атрибутом и переходить до нужно блока текста на странице, если текст реально очень большой. Это очень удобно и является частью юзабилити сайта.
Давайте для начала создадим якорь с идентификатором id:
<h3>Chapter 4</h3>
<h3>Chapter 4</h3> |
А теперь добавим закладку-якорь в ссылку
<a href=»html_demo. html#C4″>Jump to Chapter 4</a>
html#C4″>Jump to Chapter 4</a>
<a href=»html_demo.html#C4″>Jump to Chapter 4</a> |
На этом наш урок подошел к концу. Впереди нас ждет следующая полезность — работа с html iframe.
Всем хорошего дня и приятного изучения!
Структура HTML5 — div, section и article :: Хранитель заметок
В формате разметки HTML5 появились новые элементы, которые служат заменой для обычных блочных элементов с атрибутами class и id, например <div> или <div>.
Рассмотрим три элемента, которые легко можно спутать друг с другом:
- div — «базовый контейнер», который мы все знаем и любим. Это обычный блочный элемент без какого-либо семантического значения.
- section
— «документ или раздел приложения». Обычно содержит верхний (header) и нижний (footer) колонтитулы.
 Это несколько схожих по смыслу статей, подраздел одной большой статьи, главная часть страницы (например, раздел новостей) или страница интерфейса с закладками.
Это несколько схожих по смыслу статей, подраздел одной большой статьи, главная часть страницы (например, раздел новостей) или страница интерфейса с закладками. - article — «независимая часть документа или сайта». Эта часть должна иметь смысл вне зависимости от остального содержания. Например, это может быть статья в блоге или форуме, комментарий. Так же как и section внутри этого тега могут размещать верхний и нижний колонтитулы.
Описание на whatwg.org
Разница между div, section и article
В HTML4 div использовался как базовый элемент разметки. Он не имел особого семантического значения. Так же не было особых требований на его содержимое и взаимоотношение между ним внутри блока.
Элемент section
Новый элемент section очень похож на div , т.к. используется как контейнер, но он уже имеет особое семантическое значение — объекты, которые располагаются внутри него, объединены общим смыслом.
Так же этот элемент служит для разбивки текста на разделы.
Элемент article
Новый элемент article — это специальный вид section , который обозначает независимую и самодостаточную часть страницы. На его месте можно использовать section, но article добавляет больше семантического значения.
Что выбрать?
Если проводить аналогию с HTML4, то можно сравнить эти теги с p и blockquote. Оба тега — блочные элементы, но blockquote, как разновидность p, имеет значение «блок цитируемого текста». То же самое и с section и article: тег section обозначает близкий по смыслу текст, а тег article обозначает осмысленную часть этого текста.
Смущающим обстоятельством является то, что section может быть использована для различных частей страницы (главная колонка, раздел новостей и т.п. на одной странице) и содержать article, а так же для дробления большого article (т.е. использоваться внутри article).
Чтобы определиться, какой из элементов выбрать, можно использовать алгоритм:
- Будет ли содержимое иметь осмысленное значение само по себе, например, при публикации в RSS-потоке? Если да, то выбираем article
- Если части содержимого объединены общим значением, то выбираем section
- Наконец, если нет никакого семантического значения, то выбираем div
Элемент section , за редким исключением, не должен использоваться, если у него нет заголовка. Если при автоматическом построении содержания документа будут встречаться не именованные разделы, то, вероятно, разметка сделана не верно. Однако наличие не именованных элементов nav и aside может быть вполне типичным явлением.
Итак, элемент section не стоит использовать если:
- требуется блочный элемент для декорирования. Это функция элемента div
- в этом месте для разметки содержимого больше по смыслу подходят элементы article, aside или nav
- у раздела нет естественного заголовка
Элементы section и article используются аналогично div в HTML4. Они не должны встречаться внутри p, blockquote или address.
Они не должны встречаться внутри p, blockquote или address.
Пример использования
<header>
<h2>Название сайта</h2>
<nav>
<ul>
<li><a href="page1.html">Страница 1</a></li>
<li><a href="page2.html">Страница 2</a></li>
<li><a href="page3.html">Страница 3</a></li>
</ul>
</nav>
</header>
<section>
<h3>Свежие статьи</h3>
<article>
<h3>Заголовок статьи 1</h3>
<p>Текст статьи</p>
</article>
<article>
<h3>Заголовок статьи 2</h3>
<p>Текст статьи</p>
<aside>Дополнительная информация, относящаяся к статье 2</aside>
</article>
</section>
<aside>
<section>
<h4>Blogroll</h4>
</section>
<section>
<h4>Реклама</h4>
</section>
</aside>
<footer>
<p>Копирайты</p>
</footer>
По мотивам http://oli. jp/2009/html5-structure1/
jp/2009/html5-structure1/
Ещё заметки со схожей тематикой
Divs, Spans, Ids и Classes
Divs, Spans, Ids, and ClassesВернуться на страницу третьего класса »
HTML-теги div и span сами по себе не имеют презентационной ценности. Это означает, что если вы поместите его в свой HTML, они фактически ничего не будут отображать.
Эти теги в основном используются как «крючки» для вашего CSS. Вы используете их для разделения или маркировки вашего HTML (когда другой, более семантический тег не работает) и используете селекторы CSS для их нацеливания.
Класси идентификаторы являются атрибутами HTML. Они также используются как перехватчики CSS.
Блочные и встроенные элементы HTML
Из Стильный с CSS Чарльз Вайк-Смит:
… большинство тегов XHTML делятся на две большие категории по способу отображения на странице: блочные и встроенные. Элементы уровня блока, такие как заголовки от
до
и абзацы
, будут любезно располагаться на странице без разрывов строк.
У них даже есть предустановленные поля для создания пространства между ними. Встроенные элементы не имеют таких полей и располагаются бок о бок на странице, переходя к следующей строке только в том случае, если для них недостаточно места для размещения рядом друг с другом. (стр.18)
Div Tag
Тег div — это HTML-элемент уровня блока. Он используется для разделения или раздела других тегов HTML на значимые группы.
Прекрасным примером использования тега div является обозначение списка навигации:
Диапазон шкалы
Тег span — это встроенный HTML-элемент, который используется для группировки набора встроенных элементов. Вообще говоря, вы используете span для перехвата текста или группы тегов, которые вы хотите стилизовать по-другому.Однако часто вы можете сделать это более семантически, используя другие элементы, такие как
Вообще говоря, вы используете span для перехвата текста или группы тегов, которые вы хотите стилизовать по-другому.Однако часто вы можете сделать это более семантически, используя другие элементы, такие как em или strong .
Хороший пример правильного использования диапазона — это заголовок, который вы хотите разделить на две части.
Comm 244:
Дизайн для WWW
Атрибут Id
Атрибут id используется для обозначения разделов или частей вашего HTML-документа. Вы можете использовать один и тот же идентификатор только один раз на странице, поэтому сохраните его для важных основных разделов вашей страницы.Кроме того, селектор id в CSS имеет высокий уровень специфичности и, следовательно, отменяет другие вещи (например, селектор классов).
- На главную
- О нас
- html" title="Свяжитесь с нами"> Свяжитесь с
Атрибут класса
Если на странице было несколько фрагментов боковой панели, мы могли бы создать один класс, чтобы мы могли использовать CSS для стилизации каждого фрагмента с помощью одного правила.
Заголовок боковой панели
текст боковой панели Lorem ipsum dolor sit amet,
consctetur adipisicing elit.
Дополнительная литература
Вот несколько статей с дополнительной информацией о div, промежутках, идентификаторах и классах.
Вернуться на страницу третьего класса »
Понимание идентификатора и класса в CSS
Обзор
До сих пор вы добавляли стиль к различным элементам на странице портфолио, но добавленные стили повлияли на всех элементов определенного типа.Например, когда вы добавили стиль к элементу div, это одинаково повлияло на все элементы div. Что, если вы хотите стилизовать некоторые элементы div одним способом, а другие элементы div — другим? Вот где на помощь приходят id и class. В этом уроке вы узнаете, как атрибуты ID и Class могут использоваться для стилизации отдельных элементов (id) или групп элементов (class).
Что, если вы хотите стилизовать некоторые элементы div одним способом, а другие элементы div — другим? Вот где на помощь приходят id и class. В этом уроке вы узнаете, как атрибуты ID и Class могут использоваться для стилизации отдельных элементов (id) или групп элементов (class).
Результаты учащихся
По завершении этого упражнения:
- вы сможете определить, как атрибуты ID используются в CSS для включения стилизации отдельных элементов.
- вы сможете определить, как атрибуты класса используются в CSS для включения стилизации групп элементов.
- вы должны добавить атрибуты ID и Class к определенным элементам на веб-странице.
Что такое id?
В HTML каждому элементу на вашей веб-странице может быть присвоен уникальный атрибут id. Это может быть любой текст, который вам нравится, но он должен быть уникальным (эта метка может быть только у одного элемента). Рекомендуется назначать метки, описывающие функцию элемента. Например,
Например,
- , который используется для разметки меню навигации, может иметь или
- Вы хотите стилизовать этот элемент иначе, чем другие элементы того же типа.
- Вы хотите иметь возможность ссылаться на определенный элемент на веб-странице. Фактически, вы уже добавили один из элементов div на странице своего портфолио, когда создавали ссылку «перейти к основному содержанию» в уроке о специальных типах ссылок.
- Вы хотите иметь прямой доступ к этому элементу с помощью Javascript. Вы узнаете больше об этом в модуле Javascript.
Вы назначаете атрибут id элементу HTML, когда:
В этом модуле нас просто интересует первая причина для добавления идентификатора. Мы хотим иметь возможность стилизовать определенные элементы с помощью CSS. Например, предположим, что у вас есть абзац, который служит предупреждением на странице. Вы же не хотите, чтобы он выглядел, как все остальные абзацы на странице. Вы хотите, чтобы он выделялся, чтобы люди его обязательно заметили. Вы можете добавить к этому абзацу, например:
Вы можете добавить к этому абзацу, например:
Важно! Сегодня все занятия отменены.
Чтобы добавить стиль к элементу с идентификатором, вы ставите перед идентификатором символ # в CSS. Например, вот как мы можем сделать так, чтобы наш абзац предупреждения отображался в большом желтом поле с черной рамкой и большим черным текстом:
p # alert {
черный цвет;
font-weight: жирный;
фон: # FFFF66; /* желтый */
граница: сплошной черный цвет 2px;
отступ: 1em;
}
Обратите внимание, что указание типа элемента в CSS необязательно, если у элемента есть идентификатор.В приведенном выше примере мы используем «p # alert» в качестве селектора, который сообщает браузеру, что следующий стиль применяется к абзацу с идентификатором «alert». Однако, поскольку нет другого элемента — абзаца или другого — с таким же идентификатором, мы могли бы так же легко использовать «#alert», как наш селектор, без «p», например:
#тревога {
черный цвет;
font-weight: жирный;
фон: # FFFF66; /* желтый */
граница: сплошной черный цвет 2px;
отступ: 1em;
}
Обычно рекомендуется включать элемент, потому что это помогает вам запомнить, какие элементы имеют определенные идентификаторы. Иногда вы захотите узнать это, просто взглянув на файл CSS, без необходимости возвращаться к исходному файлу HTML.
Иногда вы захотите узнать это, просто взглянув на файл CSS, без необходимости возвращаться к исходному файлу HTML.
Что такое класс?
Иногда может быть группа элементов, которую вы хотите стилизовать определенным образом. Например, предположим, что вы создаете развлекательную веб-страницу, которая включает в себя несколько обзоров фильмов в дополнение к другому контенту. Все содержание каждого обзора (заголовок с названием фильма плюс несколько абзацев) заключено в
 Вы можете сделать это, назначив каждому абзацу резюме. Ваш код может выглядеть примерно так:
Вы можете сделать это, назначив каждому абзацу резюме. Ваш код может выглядеть примерно так:Крестный отец
Крестный отец (1972) - величайший фильм всех времен. согласно многочисленным опросам кинокритиков и зрителей.
Крестный отец ... (ваш отзыв здесь)
Аватар
«Аватар» (2009 г.) - самый кассовый фильм всех времен. зарабатывая примерно 2 доллара.8 млрд.
Аватар ... (ваш отзыв здесь)
Чтобы добавить стиль ко всем элементам, которые являются частью определенного класса, вы ставите перед именем класса точку (.) в вашем CSS. Например, вот как мы могли бы добавить бледно-синий фон и темно-синюю рамку ко всем обзорам фильмов и добавить курсив ко всем абзацам сводки:
div.review {
цвет фона: # E6EBF5; /* бледно-синий */
граница: 1px solid # 003399; /* темно-синий */
}
п.резюме {
стиль шрифта: курсив;
}
Селекторы потомков
Помимо назначения стилей классу элементов , вы также можете назначить стили потомкам этих элементов. Потомок — это элемент, который вложен в другой элемент .
Потомок — это элемент, который вложен в другой элемент .
В качестве примера предположим, что вы хотите, чтобы все элементы (ссылки) на странице были красными и подчеркнутыми. Вот как этого добиться в CSS:
a {
красный цвет;
текст-оформление: подчеркивание;
}
Однако предположим, что вам нужен другой стиль для ссылок, которые являются частью вашего меню навигации.Вы хотите, чтобы это был белый текст на темно-синем фоне без подчеркивания. Предполагая, что эти ссылки содержатся в элементе
nav a {
цвет белый;
цвет фона: # 003399; /* темно-синий */
текстовое оформление: нет;
}
В приведенном выше примере селектор nav сообщает браузеру применить определение стиля к каждому элементу , находящемуся внутри элемента
В примере с обзором фильма предположим, что большинство абзацев на вашей развлекательной странице имеют отступы, равные 1em. Однако вы хотите уменьшить это заполнение до 0,75em для всех абзацев, составляющих обзоры фильмов, чтобы обзоры выглядели немного теснее. Поскольку обзоры фильмов заключены внутри элемента
Однако вы хотите уменьшить это заполнение до 0,75em для всех абзацев, составляющих обзоры фильмов, чтобы обзоры выглядели немного теснее. Поскольку обзоры фильмов заключены внутри элемента
div.review p {
заполнение: 0,75 мкм;
}
Деятельность
- Откройте индекс вашего портфеля.html в текстовом редакторе.
- Просмотрите содержание вашей страницы. Он должен содержать один или несколько из следующих элементов:
- <основной>
- Обратите внимание на количество элементов
. Каждый из них в настоящее время имеет одинаковый стиль.Какие из них вы бы хотели стилизовать по-другому? Когда вы думаете об этом, рассмотрите функцию каждого div:- Первый div — это контейнер для ссылки перехода к основному содержанию .

- Второй div — это контейнер для вашей контактной информации.
- Третий блок — это контейнер для информации о вашем курсе и школе.
- Первый div уникален.Он функционально отличается от всех других div, и вы, вероятно, захотите, чтобы он был стилизован иначе. Следовательно, он должен иметь уникальный идентификатор. Назначьте первому div. ПРИМЕЧАНИЕ. Этот div отображается и на других страницах вашего портфолио, поэтому вам нужно будет открыть каждый из других файлов HTML и добавить туда тот же атрибут id.
- Поскольку второй и третий блоки похожи друг на друга, им может быть назначен класс. Затем, какой бы стиль вы ни применили к этому классу, он будет применяться к обоим этим div.Поскольку оба содержат информацию о чем-то, добавьте атрибут к каждому из этих div.
- Теперь просмотрите абзацы внутри элемента
. Наверху должен быть обзорный абзац.  Добавьте к этому абзацу, чтобы его можно было стилизовать иначе, чем другие абзацы.
Добавьте к этому абзацу, чтобы его можно было стилизовать иначе, чем другие абзацы.- В настоящее время у вас есть несколько абзацев, которые содержат замещающее содержимое, такое как «Этот раздел скоро будет завершен». Для каждого из этих абзацев добавьте. Это позволит стилизовать содержимое заполнителя иначе, чем завершенное содержимое.При добавлении содержимого в эти разделы в будущем вам нужно будет не забыть удалить этот класс.
Раздаточные материалы / Интернет-документы
Готово?
После того, как вы добавили элементы id и class в каждый из div на домашней странице вашего портфолио, теперь у вас есть инфраструктура, которая добавляет больше разнообразия стилям на вашей странице. Покажите свою страницу преподавателю, прежде чем перейти к Уроку 2.
Разница между удостоверением личности и классом
ID и классы — это «крючки»!
Нам нужны способы описания содержимого в документе HTML / XHTML.Базовые элементы, такие как
 Для этого нам нужны идентификаторы и классы. Например,
Для этого нам нужны идентификаторы и классы. Например, Эти идентификаторы и классы — «крючки», которые нам необходимо встроить в разметку, чтобы получить их. CSS, очевидно, нуждается в них, чтобы мы могли создавать селекторы и делать наши стили, но другие веб-языки, такие как JavaScript, тоже зависят от них. Но в чем разница между ними?
Уникальные идентификаторы
- Каждый элемент может иметь только один ID
- На каждой странице может быть только один элемент с этим идентификатором
Когда я впервые изучал этот материал, я слышал снова и снова, что вы должны использовать ID только один раз, но вы можете использовать классы снова и снова.
 Это в основном входило в одно ухо и выходило из другого, потому что для меня это больше походило на хорошее «практическое правило», чем на что-то чрезвычайно важное. Если вы просто специалист по HTML / CSS, такое отношение может сохраниться, потому что вам кажется, что они не делают ничего другого.
Это в основном входило в одно ухо и выходило из другого, потому что для меня это больше походило на хорошее «практическое правило», чем на что-то чрезвычайно важное. Если вы просто специалист по HTML / CSS, такое отношение может сохраниться, потому что вам кажется, что они не делают ничего другого.Вот один из них: ваш код не пройдет проверку, если вы используете один и тот же идентификатор более чем для одного элемента. Валидация должна быть важна для всех нас, так что она сама по себе имеет большое значение. В дальнейшем мы рассмотрим больше причин уникальности.
Классы
не уникальны- Вы можете использовать один и тот же класс для нескольких элементов.
- Вы можете использовать несколько классов в одном элементе.
Любая информация о стилях, которую необходимо применить к нескольким объектам на странице, должна выполняться с помощью класса. Возьмем, к примеру, страницу с несколькими «виджетами»:
Теперь вы можете использовать имя класса «widget» в качестве ловушки, чтобы применить один и тот же набор стилей к каждому из них.
 Но что, если вам нужно, чтобы один из них был больше другого, но при этом имел бы все остальные атрибуты? Классы вы охватили, так как вы можете подать заявку на несколько классов:
Но что, если вам нужно, чтобы один из них был больше другого, но при этом имел бы все остальные атрибуты? Классы вы охватили, так как вы можете подать заявку на несколько классов:Не нужно создавать здесь новое имя класса, просто примените новый класс прямо в атрибуте класса. Эти классы разделены пробелами, и большинство браузеров поддерживают любое их количество (на самом деле, их больше тысячи, но гораздо больше, чем вам когда-либо понадобится).
Нет настроек браузера по умолчанию для любого идентификатора или класса
По умолчанию добавление имени или идентификатора класса к элементу ничего не делает с этим элементом.
Это то, что зацепило меня как новичка. Вы работаете над одним сайтом и понимаете, что применение определенного имени класса решает вашу проблему. Затем вы переходите на другой сайт с той же проблемой и пытаетесь исправить ее с тем же именем класса, думая, что само имя класса имеет какое-то магическое свойство, только чтобы узнать, что это не сработало.

Классы и идентификаторы сами по себе не имеют никакой информации о стиле. Им требуется CSS для нацеливания на них и применения стиля.
Штрих-коды и серийные номера
Может быть, хорошая аналогия — штрих-коды и серийные номера. Возьмите iPod в магазине. На упаковке будет штрих-код. Это сообщает магазину, что это за продукт, поэтому при его сканировании система точно знает, что это за продукт и сколько он стоит. Возможно, он даже сможет узнать, какого он цвета или где он хранился в магазине.На всех iPod одного типа нанесен один и тот же штрих-код.
На iPod также будет серийный номер, который абсолютно уникален для любого другого iPod (или любого другого устройства) в мире. Серийный номер не знает цены. Может, но для магазина это был бы не очень эффективный способ хранить и использовать эти данные. Гораздо проще использовать штрих-код, так что, например, если цена изменилась, вы могли просто изменить цену для этого штрих-кода, а не для каждого отдельного серийного номера в вашей системе.

Это очень похоже на идентификаторы и классы. Информация, которую можно использовать повторно, должна храниться в классе, а информация, которая является полностью уникальной, должна храниться в идентификаторе.
Для идентификаторовпредусмотрены специальные функции браузера
У классовнет специальных возможностей в браузере, но у ID есть одна очень важная хитрость в рукаве. Это «хеш-значение» в URL-адресе. Если у вас есть URL-адрес, например http: //yourdomain.com#comments, браузер попытается найти элемент с идентификатором «комментарии» и автоматически прокрутит страницу, чтобы отобразить этот элемент.Здесь важно отметить, что браузер будет прокручивать любой элемент, который ему нужен, чтобы показать этот элемент, поэтому, если вы сделали что-то особенное, например, прокручиваемую область DIV в своем обычном теле, этот div также будет прокручиваться.
Это важная причина, почему важно иметь уникальный идентификатор. Итак, ваш браузер знает, где прокручивать!
Элементы могут иметь ОБЕ
Ничто не мешает вам иметь и ID, и класс в одном элементе.
. На самом деле, зачастую это очень хорошая идея. Возьмем, к примеру, разметку по умолчанию для элемента списка комментариев WordPress:
На самом деле, зачастую это очень хорошая идея. Возьмем, к примеру, разметку по умолчанию для элемента списка комментариев WordPress:К нему применен класс, который может понадобиться для стилизации всех комментариев на странице, но он также имеет уникальное значение идентификатора (динамически генерируемое WordPress, что довольно хорошо). Это значение ID полезно для прямой ссылки. Теперь я могу легко ссылаться непосредственно на конкретный комментарий на определенной странице.
CSS не заботится
Что касается CSS, вы не можете сделать ничего с идентификатором, чего не можете сделать с классом, и наоборот.Я помню, когда я впервые изучал CSS и у меня была проблема, иногда я пытался устранить неполадки, переключая эти значения. Неа. CSS наплевать.
JavaScript заботится
JavaScript-люди, вероятно, уже больше знакомы с различиями между классами и идентификаторами. JavaScript зависит от наличия только одного элемента страницы с каким-либо конкретным идентификатором
id, иначе часто используемая функцияgetElementByIdне будет надежной. Те, кто знаком с jQuery, знают, как легко добавлять и удалять классы в элементы страницы.Это встроенная функция jQuery. Обратите внимание на отсутствие такой функции для идентификаторов. В обязанности JavaScript не входит манипулирование этими значениями, это вызовет больше проблем, чем того стоит.
Те, кто знаком с jQuery, знают, как легко добавлять и удалять классы в элементы страницы.Это встроенная функция jQuery. Обратите внимание на отсутствие такой функции для идентификаторов. В обязанности JavaScript не входит манипулирование этими значениями, это вызовет больше проблем, чем того стоит.Если они вам не нужны, не используйте их
Как видите, классы и идентификаторы очень важны, и мы полагаемся на них каждый день при выполнении необходимых нам стилей и манипуляций со страницами. Однако вы должны использовать их разумно и семантически.
Это означает, что нужно избегать таких вещей:
CSS-Tricks.comМы уже знаем, что этот элемент является ссылкой, это элемент привязки! Здесь нет особой необходимости применять класс, поскольку мы уже можем применить стиль через его тег.
Также избегайте этого:
Здесь уместно использовать идентификатор, поскольку на странице, скорее всего, будет только один правый столбец, но имя не подходит.
 Попробуйте описать контекст элемента, а не то, где он находится или как он выглядит. Идентификатор «боковой панели» здесь был бы более подходящим.
Попробуйте описать контекст элемента, а не то, где он находится или как он выглядит. Идентификатор «боковой панели» здесь был бы более подходящим.Микроформаты — это просто определенные имена классов
Думаете, микроформаты вам не по зубам? Это не так! Это просто обычная разметка, в которой используются стандартные имена классов для содержащейся в них информации. Взять стандартную карту vCard:
CommerceNetРабота :Университетский проспект, 169Пало-Альто , Калифорния 94301СШАРабота + 1-650-289-4040Факс + 1-650-289-4041Электронная почта: [электронная почта защищена]DIV, SPAN, ID и класс
Мы объяснили ранее, в чтении на HTML и семантические теги, которые перед тегами, такими как
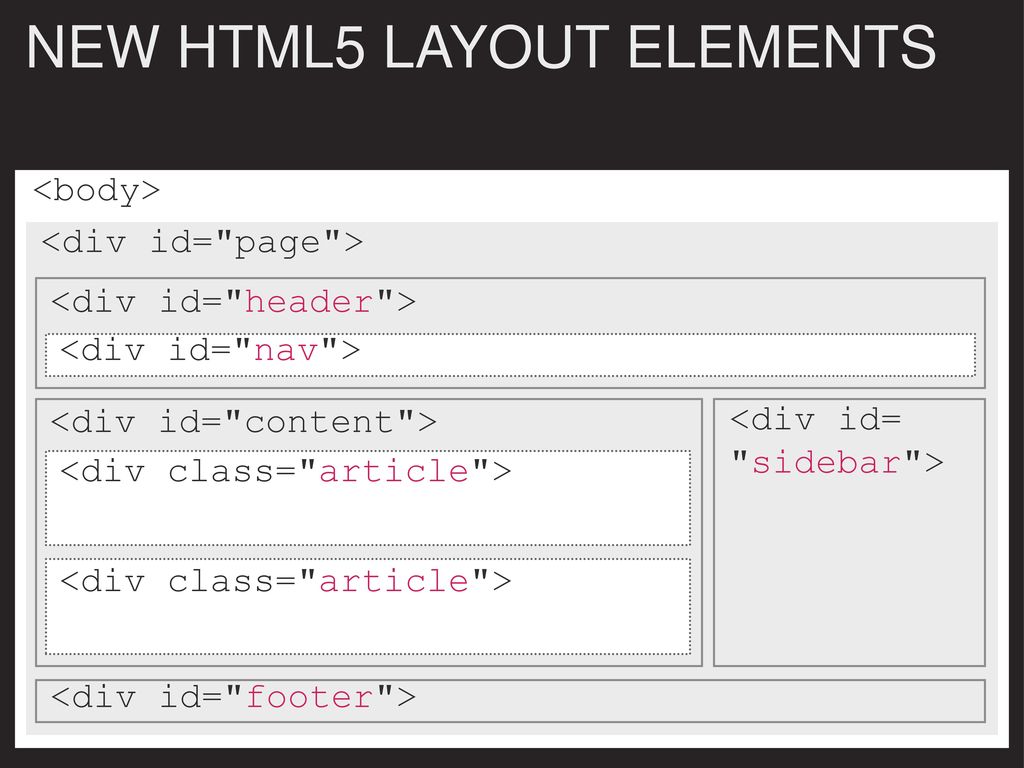
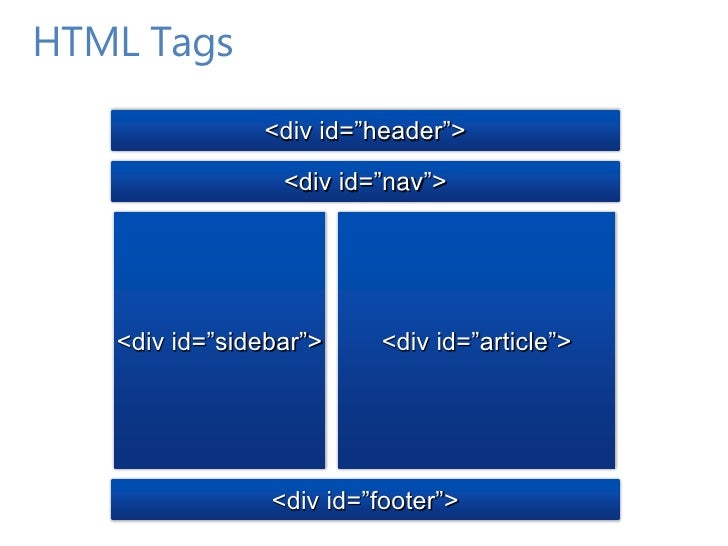
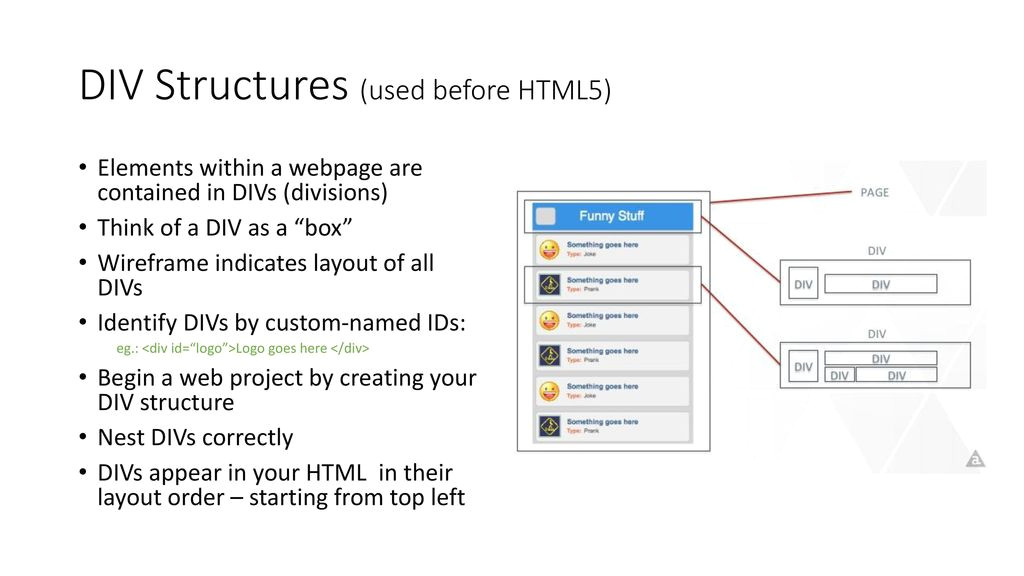
<заголовок>,<раздел>илибыли введены в HTML5, был один единственный тег, который использовался для целей структурирования:(сокращение от Division ), основной целью существования которой было служить контейнером для других тегов. Тег сделал возможным создание веб-сайтов где контент может быть организован по частям, как показано на изображении ниже, где макет страницы был определен с помощью CSS, как мы объясним в следующей лекции. Эту страницу можно создать, определив каждую часть как.
Тег сделал возможным создание веб-сайтов где контент может быть организован по частям, как показано на изображении ниже, где макет страницы был определен с помощью CSS, как мы объясним в следующей лекции. Эту страницу можно создать, определив каждую часть как.Тег
остается наиболее часто используемым тегом в Интернете. На самом деле очень часто им злоупотребляют. Новые семантические теги:,и т. Д.постепенно заменит часть своей функциональности, нобудет по-прежнему использоваться для других целей, для которых семантический тег не существует.Тег
 (SPAN — это
используется намного меньше, чем DIV.)
(SPAN — это
используется намного меньше, чем DIV.)Пример ниже показаны оба
иМы стилизовали только свойство
borderдля двух элементов, чтобы выделить Важное различие между ними: как они отображаются.отображается как блок , так же, как д., для которых
д., для которых Роль DIV и SPAN
Напомним, что в первый день этого курса мы отличили между ролями, играемыми разными языками. HTML — это для структура и означает (семантика), а CSS соответствует стилю или внешнему виду . DIV и Теги SPAN предоставляют структуру , но не имеют смысл. Однако для них могут быть определены правила CSS,
Атрибут
классЧто произойдет, если в абзаце есть и имена авторов, и названия книг? Если мы стилизуем
Код HTML и CSS для использования атрибута Нам нужно
таким образом, это способ различать различные типы элементов
Нам нужно
таким образом, это способ различать различные типы элементов class. Этот атрибут позволяет нам стилизовать таким же образом все элементы в одном классе. См. Пример ниже, чтобы узнать, как использовать этот атрибут в HTML и CSS код.classи их результат.Как мы видим на изображении, текст для всех имен авторов отображается в одном стиле, и текст всех названий книг оформлен в другом стиле, несмотря на то, что все они заключены в
Важно отметить два разных способа определения селектора . в правилах CSS. Оба способа разрешены и имеют различное применение.
пролет авторбудет применяются только к элементам типаclass = "author". Однако стиль
Однако стиль .booktitleможет применяться к любой элемент , имеющий этот атрибут класса (например,грамм. aАтрибут
idМы уже видели HTML-атрибут
idв действии (Подсказка: фрагменты в URL).id(короткий для идентификатор ) однозначно идентифицирует элемент. Это означает, что только один элемент может иметь определенное значение для этого атрибута, которое сильно отличается от атрибутакласса, где несколько элементов могут использовать один и тот же классПрекрасный пример использования атрибута
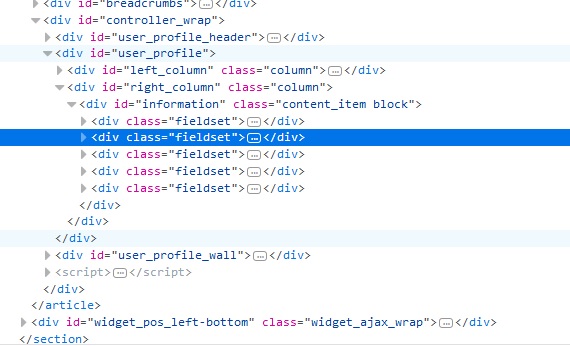
idпоказан на рисунках ниже, где каждый элементуникален на странице (есть один верхний колонтитул, один нижний колонтитул и т. д.) Пример использования атрибута
д.) Пример использования атрибута idдля организации страницы.Символ, используемый для обозначения значения
id(как в URL-адресе фрагмента): #, известный как знак фунтов стерлингов в U.S., а как хэш знак в остальном мире.Вот пример использования значения id в селекторе правила CSS. Обратите внимание, что вы никогда не используйте имена атрибутов
idилиclassв файле CSS.div # main { ширина: 800 пикселей; цвет фона: светло-серый; }© Сотрудники информатики колледжа Уэллсли. Эта работа находится под лицензией Creative Commons License.Дата изменена: Воскресенье, 28 августа 2016 г., 13:05:26 EDT
Свернуть · Bootstrap
Переключайте видимость контента в вашем проекте с помощью нескольких классов и наших плагинов JavaScript.

Пример
Нажмите кнопки ниже, чтобы показать или скрыть другой элемент с помощью изменений класса:
-
.collapseскрывает содержимое -
.collapsingприменяется во время переходов -
.collapse.showпоказывает контент
Можно использовать ссылку с атрибутом
hrefили кнопку с атрибутомdata-target.В обоих случаях требуетсяdata-toggle = "collapse".Ссылка на href Кнопка с целью данных
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Несколько целей
hrefилиdata-target. Несколькоhrefилиdata-targetattributeПереключить первый элемент Переключить второй элемент Переключить оба элемента
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.
 Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.
Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Пример аккордеона
Используя компонент карты, вы можете расширить стандартное поведение сворачивания для создания аккордеона.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата.Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.
 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
 Объявление vegan excepteur butcher vice lomo.Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Объявление vegan excepteur butcher vice lomo.Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Anim pariatur cliche correhenderit, enim eiusmod high life accusamus terry richardson ad squid.3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.Доступность
Не забудьте добавить
aria-extendedк элементу управления. Этот атрибут явно передает текущее состояние сворачиваемого элемента, привязанного к элементу управления, для программ чтения с экрана и аналогичных вспомогательных технологий. Если складной элемент закрыт по умолчанию, атрибут в элементе управления должен иметь значениеaria-extended = "false". Если вы настроили открывать складной элемент по умолчанию с использованием классаshow, вместо этого установитеaria-extended = "true"в элементе управления.Плагин автоматически переключает этот атрибут в элементе управления в зависимости от того, был ли открыт или закрыт складной элемент (через JavaScript или потому, что пользователь активировал другой элемент управления, также привязанный к тому же элементу collapsbile). Если HTML-элемент элемента управления не является кнопкой (например,
Если HTML-элемент элемента управления не является кнопкой (например, role = "button".Если ваш элемент управления нацелен на единственный складной элемент — i.е. атрибут
data-targetуказывает на селекторid— вам следует добавить атрибутaria-controlsк элементу управления, содержащийidсворачиваемого элемента. Современные программы чтения с экрана и аналогичные вспомогательные технологии используют этот атрибут, чтобы предоставить пользователям дополнительные ярлыки для перехода непосредственно к самому сворачиваемому элементу.Обратите внимание, что текущая реализация Bootstrap не охватывает различные взаимодействия с клавиатурой, описанные в WAI-ARIA Authoring Practices 1.1 шаблон аккордеона — вам нужно будет включить их самостоятельно в собственный JavaScript.
Использование
Плагин коллапса использует несколько классов для работы с тяжелой работой:
-
.скрывает содержимое collapse
collapse -
.collapse.showпоказывает содержимое -
.collapsingдобавляется при запуске перехода и удаляется при его завершении
Эти классы можно найти в
_transitions.scss.Через атрибуты данных
Просто добавьте
data-toggle = "collapse"иdata-targetк элементу, чтобы автоматически назначить управление одним или несколькими сворачиваемыми элементами. Атрибутdata-targetпринимает селектор CSS для применения коллапса. Обязательно добавьте к складному элементу классcollapse. Если вы хотите, чтобы он был открыт по умолчанию, добавьте дополнительный классshow.Чтобы добавить управление группами в виде гармошки в сворачиваемую область, добавьте атрибут данных
data-parent = "# selector".Обратитесь к демонстрации, чтобы увидеть это в действии.Через JavaScript
Включить вручную с помощью:
$ ('. Collapse'). Collapse ()
Collapse'). Collapse () Параметры
Параметры можно передавать через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к
data-, как вdata-parent = "".Имя Тип По умолчанию Описание родитель Селектор| объект jQuery | Элемент DOM ложь Если указан родительский элемент, то все складные элементы в указанном родительском элементе будут закрыты при отображении этого складного элемента.(аналогично традиционному поведению аккордеона — это зависит от карты класса). Атрибут должен быть установлен в целевой складной области.переключатель логический правда Переключает складной элемент при вызове Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход .
 Они возвращаются к вызывающей стороне, как только начинается переход, но до его завершения . Кроме того, вызов метода для переходного компонента будет проигнорирован .
Они возвращаются к вызывающей стороне, как только начинается переход, но до его завершения . Кроме того, вызов метода для переходного компонента будет проигнорирован .См. Нашу документацию по JavaScript для получения дополнительной информации.
. Свернуть (опции)Активирует ваш контент как сворачиваемый элемент. Принимает необязательные опции
, объект.$ ('# myCollapsible'). Collapse ({ toggle: false }).свернуть ('переключить')Переключает складной элемент на отображение или скрытие. Возврат к вызывающей стороне до того, как сворачиваемый элемент был фактически показан или скрыт (т.е. до того, как произойдет событие
shown.bs.collapseилиhidden.bs.collapse)..collapse ('показать')Показывает складной элемент. Возврат к вызывающей стороне до того, как складной элемент будет фактически показан (то есть до показа
.). bs.collapse
bs.collapse .collapse ('скрыть')Скрывает складной элемент. Возвращается к вызывающей стороне до того, как сворачиваемый элемент был фактически скрыт (т.е. до того, как произойдет событие
hidden.bs.collapse)..collapse ('утилизировать')Разрушает обрушение элемента.
События
Класс collapseBootstrap предоставляет несколько событий для подключения к функциональности свертывания.
Тип события Описание show.bs.collapse Это событие срабатывает сразу после вызова метода экземпляра Показаноshow..bs.collapse Это событие вызывается, когда элемент сворачивания становится видимым для пользователя (будет ожидать завершения переходов CSS). hide.bs.collapse Это событие запускается сразу после вызова метода hide.
hidden.bs.collapse Это событие запускается, когда элемент сворачивания был скрыт от пользователя (будет ожидать завершения переходов CSS). $ ('# myCollapsible'). On ('hidden.bs.collapse', function () { // сделай что-нибудь… })В чем разница между идентификатором div и классом div
Основное отличие между идентификатором div и классом div состоит в том, что идентификатор div включает присвоение атрибута id конкретному элементу div для применения стиля или интерактивности к этому элементу, тогда как класс div включает присвоение атрибута class нескольким элементам div для применить стиль или интерактивность к набору элементов div.
HTML означает язык разметки гипертекста. Это основной язык для всех других веб-технологий. Как правило, основной целью использования HTML для веб-разработки является построение структуры веб-страниц.
 Программист может определять абзацы, таблицы, изображения, списки, заголовки и многие другие элементы с помощью HTML. Более того, блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину. Например, div — это элемент блочного уровня. Программист может использовать атрибуты для описания характеристик элементов HTML.Два таких атрибута — id и class. Следовательно, эти два атрибута можно использовать и с div.
Программист может определять абзацы, таблицы, изображения, списки, заголовки и многие другие элементы с помощью HTML. Более того, блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину. Например, div — это элемент блочного уровня. Программист может использовать атрибуты для описания характеристик элементов HTML.Два таких атрибута — id и class. Следовательно, эти два атрибута можно использовать и с div.Основные зоны покрытия
1. Что такое div id
-Определение, функциональность
2. Что такое div class
-Определение, функциональность
3. Разница между div id и div class
-Сравнение ключа отличияКлючевые термины
идентификатор div, класс div, HTML
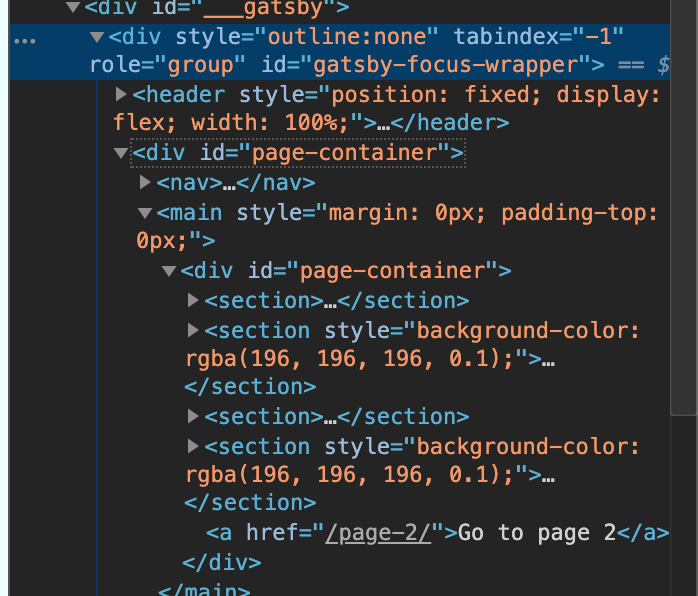
Что такое div id
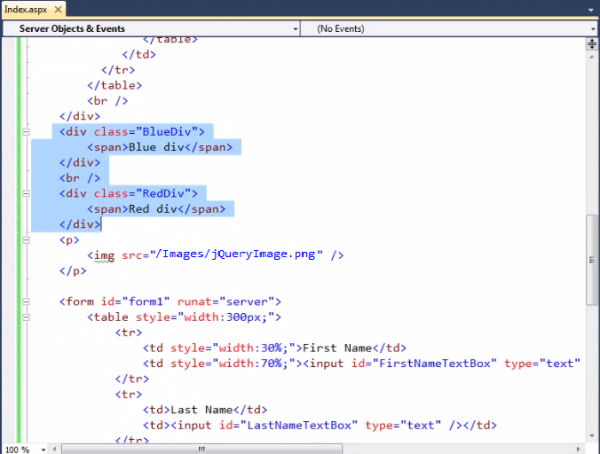
Атрибут id помогает однозначно идентифицировать каждый элемент HTML.Значение идентификатора уникально и записывается внутри цитат.
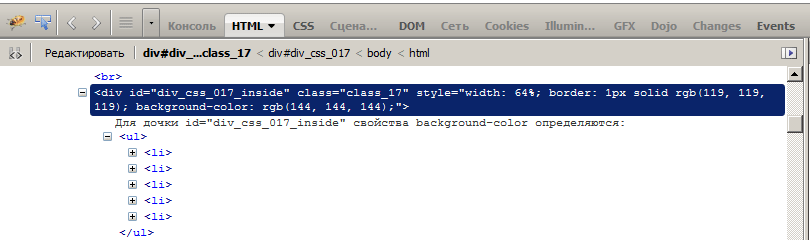
 Программист может присвоить элементу идентификатор, а затем ввести код CSS или JavaScript, используя этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической. Он может использовать id в элементе div следующим образом. Затем он может использовать этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической.
Программист может присвоить элементу идентификатор, а затем ввести код CSS или JavaScript, используя этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической. Он может использовать id в элементе div следующим образом. Затем он может использовать этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической.Рисунок 1: div id
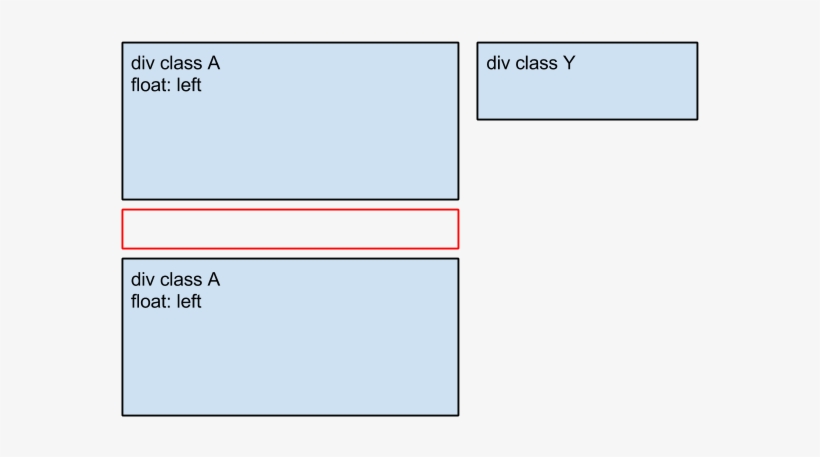
Что такое div class
Атрибуты класса помогают добавить одинаковый стиль для набора элементов. Стиль применяется ко всем элементам HTML одного класса.Программист может использовать атрибуты класса с div. Например, обратитесь к приведенному ниже коду.
Рисунок 2: div-класс
Есть два блока div. В обоих блоках есть страны класса. Следовательно, программист может применять CSS или JavaScript для использования атрибутов класса.
Разница между идентификатором div и классом div
Определение
div id — это присвоение атрибута id блоку div для применения стиля или интерактивности к этому конкретному блоку div.
 В отличие от этого, класс div — это присвоение атрибута класса нескольким блокам div для применения стиля или интерактивности к группе блоков div. Таким образом, в этом основное отличие div id от div class.
В отличие от этого, класс div — это присвоение атрибута класса нескольким блокам div для применения стиля или интерактивности к группе блоков div. Таким образом, в этом основное отличие div id от div class.Количество элементов
Кроме того, идентификатор div используется для конкретного блока div. С другой стороны, класс div используется для набора блоков div. Следовательно, это еще одно различие между идентификатором div и классом div.
Заключение
Вкратце, div — это элемент блочного уровня.Программист может использовать атрибуты для объяснения характеристик элемента HTML, такого как div. Более того, два общих атрибута — id и class. Основное различие между идентификатором div и классом div заключается в том, что идентификатор div включает присвоение атрибута id определенному элементу div для применения стиля или интерактивности к этому элементу, в то время как класс div включает назначение атрибута class нескольким элементам div для применения стиля или интерактивности к элементу набор элементов div.

Артикул:
1.«HTML Атрибут Id». HTML-идентификатор, доступный здесь.
2. «HTML Атрибут класса». HTML-классы, доступные здесь.Глобальная структура HTML-документа
Глобальная структура HTML-документа7.1 Введение в структуру HTML документ
Документ HTML 4 состоит из трех частей:
- строка, содержащая версию HTML информация,
- декларативный раздел заголовка (разделенный заголовком HEAD элемент),
- тело, которое содержит фактическое содержание документа.Тело может быть реализуется элементом BODY или FRAMESET элемент.
Пробелы (пробелы, символы новой строки, табуляции и комментарии) могут появляться перед или после каждого раздела. Разделы 2 и 3 должны быть ограничены кодом HTML . элемент.
Вот пример простого HTML-документа:
w3.org/TR/html4/strict.dtd"> <ГОЛОВА>Мой первый HTML-документ <ТЕЛО>Привет, мир!


 </p>
</div>
</p>
</div>
 </p>
<p>Я играю в онлайн игры.</p>
</div>
<p>Моего кота тоже зовут Арни.</p>
</body>
</html>
</p>
<p>Я играю в онлайн игры.</p>
</div>
<p>Моего кота тоже зовут Арни.</p>
</body>
</html>
 city {
city { getElementById(«myHeader»).innerHTML = «Have a nice day!»;
getElementById(«myHeader»).innerHTML = «Have a nice day!»; Это несколько схожих по смыслу статей, подраздел одной большой статьи, главная часть страницы (например, раздел новостей) или страница интерфейса с закладками.
Это несколько схожих по смыслу статей, подраздел одной большой статьи, главная часть страницы (например, раздел новостей) или страница интерфейса с закладками. У них даже есть предустановленные поля для создания пространства между ними. Встроенные элементы не имеют таких полей и располагаются бок о бок на странице, переходя к следующей строке только в том случае, если для них недостаточно места для размещения рядом друг с другом. (стр.18)
У них даже есть предустановленные поля для создания пространства между ними. Встроенные элементы не имеют таких полей и располагаются бок о бок на странице, переходя к следующей строке только в том случае, если для них недостаточно места для размещения рядом друг с другом. (стр.18)
 Добавьте к этому абзацу, чтобы его можно было стилизовать иначе, чем другие абзацы.
Добавьте к этому абзацу, чтобы его можно было стилизовать иначе, чем другие абзацы. Для этого нам нужны идентификаторы и классы. Например,
Для этого нам нужны идентификаторы и классы. Например,  Это в основном входило в одно ухо и выходило из другого, потому что для меня это больше походило на хорошее «практическое правило», чем на что-то чрезвычайно важное. Если вы просто специалист по HTML / CSS, такое отношение может сохраниться, потому что вам кажется, что они не делают ничего другого.
Это в основном входило в одно ухо и выходило из другого, потому что для меня это больше походило на хорошее «практическое правило», чем на что-то чрезвычайно важное. Если вы просто специалист по HTML / CSS, такое отношение может сохраниться, потому что вам кажется, что они не делают ничего другого. Но что, если вам нужно, чтобы один из них был больше другого, но при этом имел бы все остальные атрибуты? Классы вы охватили, так как вы можете подать заявку на несколько классов:
Но что, если вам нужно, чтобы один из них был больше другого, но при этом имел бы все остальные атрибуты? Классы вы охватили, так как вы можете подать заявку на несколько классов:

 На самом деле, зачастую это очень хорошая идея. Возьмем, к примеру, разметку по умолчанию для элемента списка комментариев WordPress:
На самом деле, зачастую это очень хорошая идея. Возьмем, к примеру, разметку по умолчанию для элемента списка комментариев WordPress: Те, кто знаком с jQuery, знают, как легко добавлять и удалять классы в элементы страницы.Это встроенная функция jQuery. Обратите внимание на отсутствие такой функции для идентификаторов. В обязанности JavaScript не входит манипулирование этими значениями, это вызовет больше проблем, чем того стоит.
Те, кто знаком с jQuery, знают, как легко добавлять и удалять классы в элементы страницы.Это встроенная функция jQuery. Обратите внимание на отсутствие такой функции для идентификаторов. В обязанности JavaScript не входит манипулирование этими значениями, это вызовет больше проблем, чем того стоит. Попробуйте описать контекст элемента, а не то, где он находится или как он выглядит. Идентификатор «боковой панели» здесь был бы более подходящим.
Попробуйте описать контекст элемента, а не то, где он находится или как он выглядит. Идентификатор «боковой панели» здесь был бы более подходящим. Тег
Тег  (SPAN — это
используется намного меньше, чем DIV.)
(SPAN — это
используется намного меньше, чем DIV.) д., для которых
д., для которых  Однако стиль
Однако стиль  д.) Пример использования атрибута
д.) Пример использования атрибута 
 Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
 Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident.
 3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
3 wolf moon officia aute, бранч со скейтбордом без купидатата. Продовольственный грузовик квиноа nesciunt labourum eiusmod. Бранч 3 волк лунный темпор, загар аликва положи на него птицу кальмар, кофе одного происхождения nulla acceptnda shoreditch et. Nihil anim keffiyeh helvetica, крафтовый пивной труд уэс андерсон кредит nesciunt sapiente ea proident. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Объявление vegan excepteur butcher vice lomo.Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
Объявление vegan excepteur butcher vice lomo.Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS.
Объявление vegan excepteur butcher vice lomo. Леггинсы occaecat craft beer farm-to-table, необработанный деним, эстетичный синтезатор, о которых вы, вероятно, не слышали, accusamus labore, устойчивые VHS. Если HTML-элемент элемента управления не является кнопкой (например,
Если HTML-элемент элемента управления не является кнопкой (например,  collapse
collapse  Collapse'). Collapse ()
Collapse'). Collapse ()  Они возвращаются к вызывающей стороне, как только начинается переход, но до его завершения . Кроме того, вызов метода для переходного компонента будет проигнорирован .
Они возвращаются к вызывающей стороне, как только начинается переход, но до его завершения . Кроме того, вызов метода для переходного компонента будет проигнорирован . bs.collapse
bs.collapse 
 Программист может определять абзацы, таблицы, изображения, списки, заголовки и многие другие элементы с помощью HTML. Более того, блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину. Например, div — это элемент блочного уровня. Программист может использовать атрибуты для описания характеристик элементов HTML.Два таких атрибута — id и class. Следовательно, эти два атрибута можно использовать и с div.
Программист может определять абзацы, таблицы, изображения, списки, заголовки и многие другие элементы с помощью HTML. Более того, блочные элементы в HTML начинаются с новой строки и занимают всю доступную ширину. Например, div — это элемент блочного уровня. Программист может использовать атрибуты для описания характеристик элементов HTML.Два таких атрибута — id и class. Следовательно, эти два атрибута можно использовать и с div. Программист может присвоить элементу идентификатор, а затем ввести код CSS или JavaScript, используя этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической. Он может использовать id в элементе div следующим образом. Затем он может использовать этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической.
Программист может присвоить элементу идентификатор, а затем ввести код CSS или JavaScript, используя этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической. Он может использовать id в элементе div следующим образом. Затем он может использовать этот идентификатор, чтобы добавить стиль или сделать веб-страницу динамической. В отличие от этого, класс div — это присвоение атрибута класса нескольким блокам div для применения стиля или интерактивности к группе блоков div. Таким образом, в этом основное отличие div id от div class.
В отличие от этого, класс div — это присвоение атрибута класса нескольким блокам div для применения стиля или интерактивности к группе блоков div. Таким образом, в этом основное отличие div id от div class.